В этом руководстве показано, как добавить логотип сайта. У вас ещё нет логотипа? Вместе с нашим партнером Fiverr мы поможем вам создать собственный логотип.
Добавление логотипа в редакторе сайта
Если вы не можете найти раздел Внешний вид → Настроить в своей консоли, это значит, что для вашего сайта используется редактор сайта. Чтобы добавить логотип, перейдите в раздел Внешний вид → Редактор сайта и добавьте блок «Логотип сайта».
Добавление логотипа сайта в конфигураторе
Расшифровка видео
Чтобы добавить логотип сайта, перейдите на домашнюю страницу, наведите указатель мыши на раздел «Внешний вид» и щёлкните «Настроить».
В конфигураторе выберите раздел «Свойства сайта», а затем щёлкните «Выбрать логотип».
Выберите логотип на компьютере или перетащите логотип, чтобы загрузить его.
Щёлкните «Выбрать». Логотип появится в области предварительного просмотра.
Щёлкните «Сохранить изменения», чтобы активировать логотип для всего сайта.
Для получения дополнительных сведений посетите страницу WordPress.com/support.
Для добавления логотипа выполните следующие действия.
- Выберите Внешний вид → Настроить и щёлкните раздел Свойства сайта.
- Нажмите Выбрать логотип, чтобы открыть раздел сайта с медиафайлами.
- Загрузите новое изображение или выберите уже имеющееся из медиафайлов.
- Щёлкните Установить в качестве логотипа. Логотип появится в области предварительного просмотра.
- Нажмите кнопку Сохранить изменения в верхнем правом углу для активации логотипа на вашем сайте.

Создание логотипа с помощью Fiverr Logo
Благодаря сотрудничеству WordPress.com с Fiverr вы можете легко и быстро создавать потрясающие логотипы. Fiverr позволяет любому желающему создать качественный дизайн логотипа быстро и по доступной цене. Для начала работы выполните следующие действия.
- Выберите Внешний вид → Настроить и щёлкните раздел Свойства сайта.
- Нажмите Создать логотип, чтобы перейти на веб-сайт Fiverr.
- Введите название вашей компании или блога, слоган (при его наличии) и щёлкните Создать.
- Fiverr автоматически создаст логотипы, которые вы сможете просмотреть и настроить. Настроить можно цвет, шрифт, размер шрифта, пробелы, расположение и многое другое.
- Вы сможете загрузить свой логотип после его покупки.
- Выполните действия, указанные в разделе Добавление логотипа веб-сайта выше.

Скрытие названия и описания сайта
Добавив логотип, вы можете решить, что текстовое название сайта не нужно в вашей теме. Однако название сайта полезно для поисковой оптимизации. Вместо того чтобы оставить название сайта пустым, его можно скрыть. В конфигураторе под инструментами Логотип сайта есть флажок Отображать название сайта и ключевую фразу. Чтобы скрыть название и описание сайта и оставить только логотип, снимите этот флажок и щёлкните Сохранить и опубликовать.

Поддержка тем
Чтобы посмотреть список всех поддерживаемых тем, воспользуйтесь фильтром для логотипов сайтов в каталоге тем.
Просмотров 7.4к. Опубликовано 28.08.2021 Обновлено 09.10.2022
Ни одну современную компанию нельзя представить без сопровождающей её визуальной эмблемы, но нужно ли создавать лого для личного блога… Однозначно, да. Он добавит доверия и уважения к сайту.
Сегодня разберёмся как добавить логотип в WordPress, где его можно редактировать, какие особенности нужно учитывать.
Содержание
- Назначение лого на сайте
- Особенности WordPress
- Установка
- Размеры
- Формат
- Брендинг консоли WordPress
Назначение лого на сайте
Логотип на сайте может выполнять несколько функций:
- Узнаваемость и запоминаемость — это классика.
- Навигационная — при нажатии на значок происходит переход на главную страницу.
- Декоративная — иногда лого используют для визуального оформления сайта.
Особенности WordPress
Давайте сначала определимся, а что собственно представляет собой лого. По своей структуре все логотипы можно разделить на три группы:
- уникальная иконка, отображающая суть блога/компании (чем меньше деталей, тем лучше);
- название блога/компании, выполненное стильным шрифтом;
- комбинация иконки и текста — наиболее популярный вариант.
Чтобы реализовать все эти варианты WordPress предлагает «расчленить» логотип на составляющие:
- изображение — это может быть картинка или растрированный текст;
- название сайта;
- краткое описание проекта.

При разработке сайта вы можете использовать все эти составляющие, однако при этом возникнут следующие нюансы:
- расположение элементов между собой очень ограничено;
- не всегда есть возможность использовать нужный шрифт и точный его размер;
- не предусмотрено использовать несколько цветов для одной надписи.
Хорошая новость: можно визуально скрыть ненужные элементы (название и описание), что позволит реализовать любое ваше решение, например объединить иконку с названием сайта в красивую конструкцию и всё это загрузить на свой проект в виде готового изображения.

Установка
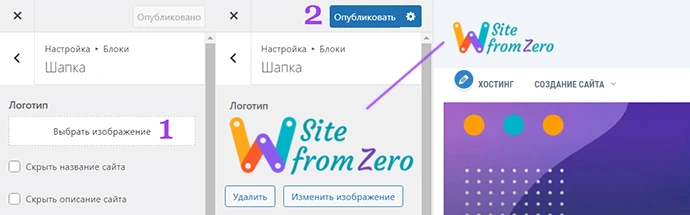
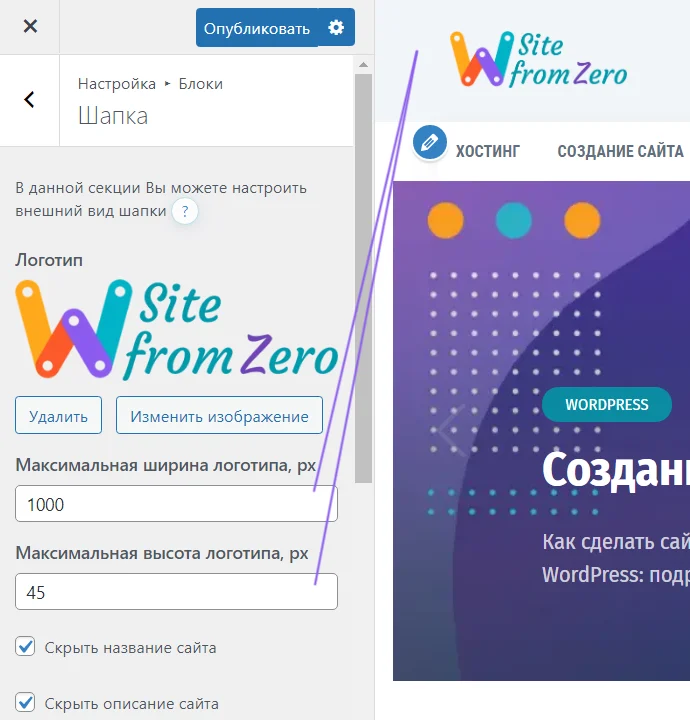
Чтобы добавить логотип в шапку сайта зайдите в кастомайзер, для этого в панели WordPress найдите раздел Внешний вид / Настроить. Загрузка лого может находиться в различных закладках. Это зависит от выбранной темы. Так, например, в теме Reboot она находится в разделе Блоки / Шапка.

Здесь вы загружаете именно картинку: вырезанный логотип на прозрачном фоне.
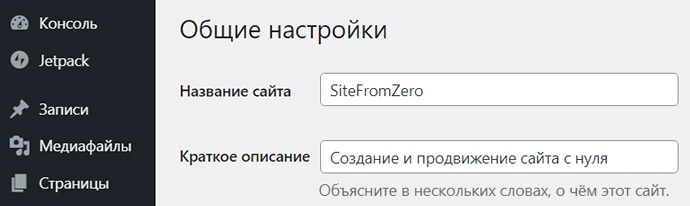
Текстовые же составляющие добавляются в общих настройках или кастомайзере (визуальном редакторе). Немного странно, что элементы одного логотипа настраиваются в разных местах, но это уже зависит от разработчиков, а нам нужно просто знать эти особенности.


Вот видеоинструкция от WordPress.
Лого будет уместно смотреться не только в шапке, но и других местах. Часто разработчики добавляют его на страницу «Контакты» и в футер.
Некоторая путаница может возникнуть у новичков в связи с использованием двух терминов: логотип и иконка. Для большинства из нас это одно и тоже, однако в WordPress это разные понятия: они отображаются и загружаются в разных местах.
Логотип выводится в шапке сайта, а иконка — в закладке браузера и некоторых других местах. Загрузка иконки (правильнее называть фавикон) несколько сложнее, поэтому об этом мы поговорим отдельно.
Размеры
Размер лого может сильно отличаться: от небольшого значка до яркой детали шапки. В теме Reboot размеры настраиваются в разделе Настройка / Блоки / Шапка или в расширенных настройках.

Проверьте отображение лого на различных устройствах; при необходимости отрегулируйте его размеры.
Формат
Поскольку логотип сайта отображается в шапке, то лучше подготовить PNG файл — вырезанное изображение на прозрачном фоне. При этом легко менять цвет фона или загрузить фоновое изображение по своему усмотрению.
Для более быстрой загрузки сайта я пользуюсь более современным форматом WebP, который при том же качестве позволяет сэкономить 30-50% веса картинки.
Брендинг консоли WordPress
Иногда лого требуется установить не только в шапку, но и саму консоль WP. Для этого рекомендую воспользоваться плагином White Label CMS.

После активации откройте настройки плагина.

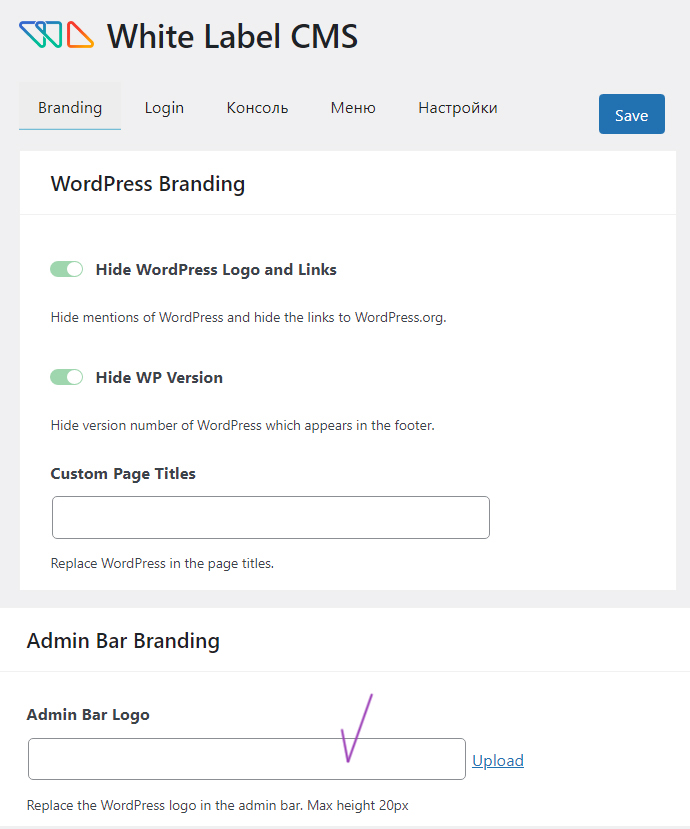
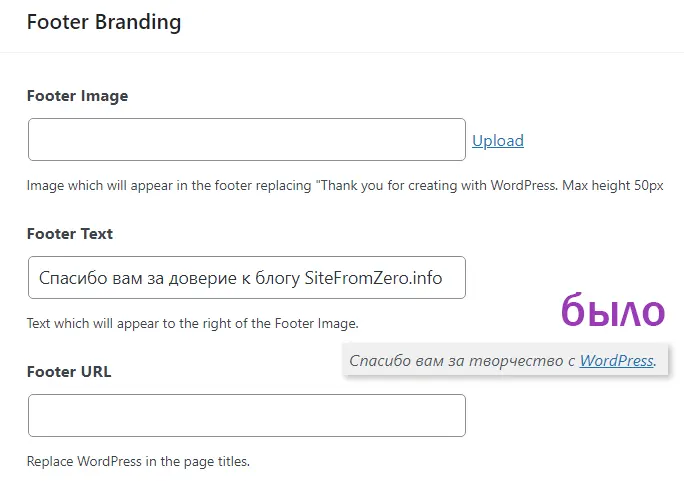
Скройте логотип и ссылку WordPress; при необходимости добавьте свой брендинг в верхний и нижний колонтитулы.


С помощью плагина White Label CMS вы можете персонализировать страницу входа и настроить панель инструментов для ваших пользователей.
Итак, подведём итог. Logo — очень важная деталь сайта, ваша визитная карточка. Устанавливайте контакт со своими читателями, вызывая доверие и компетентность. Теперь вы знаете как добавить логотип в WordPress а также нюансы этого процесса.
Буду благодарна, если напишите в комментариях какой вариант лого SiteFromZero (на светлом или тёмном фоне) вам кажется более интересным и запоминающимся.
Вы можете войти на любой веб-сайт WordPress, добавив суффикс / wp-admin / или /wp-login.php к URL-адресу веб-сайта. Страница входа в WordPress — одна из важных страниц, которые необходимо открыть для входа на веб-сайт. По умолчанию на странице входа будет отображаться логотип WordPress. В этой статье мы объясним, как изменить логотип WordPress по умолчанию на странице входа.
Раньше вы могли найти черный логотип WordPress, указывающий на сайт WordPress.org. Однако в более поздних версиях WordPress это было изменено, чтобы использовать синий логотип WordPress, который используется веб-сайтами WordPress.com. Теперь эти два цвета используются взаимозаменяемо без различий. Имеет смысл удалить логотип, чтобы не вводить пользователей в заблуждение при входе на ваш сайт.
Логотип также имеет гиперссылку на сайт WordPress.org. Это означает, что вы предлагаете ссылку dofollow со своего сайта на сайт WordPress.org без вашего ведома. Кроме того, если вы разрешаете подписку, продаете продукты или используете форумы, все пользователи будут видеть логотип WordPress при входе на ваш сайт. Это не профессиональное решение, особенно если вы настраиваете сайт для своего клиента.
Таким образом, вам следует удалить этот логотип WordPress на странице входа, если вы хотите, чтобы ваш сайт выглядел профессионально и был отмечен белым цветом. Это та же проблема, что и при удалении нижнего колонтитула на основе ссылки WordPress, которая поставляется со всеми двадцатью темами по умолчанию.
Как изменить логотип WordPress на странице входа?
Есть много способов изменить логотип входа на ваш сайт WordPress. Разберем подробно все варианты. Если вам нужно быстрое решение, перейдите к параметру плагинов, чтобы использовать плагин для изменения логотипа.
Найти расположение логотипа
Чтобы удалить или заменить логотип по умолчанию, сначала вы должны найти расположение URL-адреса изображения. Откройте страницу входа и щелкните правой кнопкой мыши логотип по умолчанию. Выберите элемент проверки, чтобы открыть раздел консоли разработчика в браузере.

Если вы используете ПК с Windows, нажмите F12, чтобы открыть консоль разработчика. Это будет работать во всех браузерах, таких как Chrome, Firefox и Edge.

Слева в разделе «Элементы» вы можете найти логотип, связанный с сайтом WordPress.org с привязкой «Powered by WordPress». На правой боковой панели в разделе «Стили» вы можете найти логотип изображения, встроенный в CSS с заголовком h1 .login h1 a. Наведите указатель мыши на ссылки, чтобы найти расположение файлов CSS и изображений:
- /wp-admin/css/login.min.css
- /wp-admin/images/w-logo-blue.png?ver=20131202
- /wp-admin/images/wordpress-logo.svg?ver=20131107
Теперь вы знаете класс CSS, расположение файла CSS и детали изображения. Как видите, доступны как синие, так и черные изображения, и первое синее изображение используется по умолчанию на странице входа.
1. Отключение логотипа входа в систему
Это простая задача, если вы просто хотите удалить логотип и ссылку. Вы можете сделать это, добавив «display: none» к классу CSS изображения, как показано ниже.
.login h1 {
display: none;
}Теперь изображение логотипа по умолчанию исчезнет, и не будет гиперссылки на WordPress.org.

Если вы обнаружите, что форма входа выровнена по верхнему краю, вы можете настроить поля с помощью приведенного ниже CSS.
.login form {
margin-top: 50px;
}Значение верхнего края поля по умолчанию — 20 пикселей, которое вы можете изменить в соответствии с вашими потребностями для перемещения формы вверх или вниз. Вы можете использовать любые другие украшения, такие как изменение фона, отступов, ширины и высоты формы входа.

Добавление CSS в WordPress
Чтобы добавить приведенный выше CSS, войдите в свою административную панель WordPress. Перейдите в раздел «Внешний вид> Настройка> Дополнительные CSS». Вставьте CSS и опубликуйте свой сайт, чтобы удалить логотип на странице входа.
2. Добавление собственного логотипа на страницу входа
Простого удаления логотипа может быть недостаточно, если вы предлагаете профессиональную подписку или форум. В этом случае вы можете заменить изображение или URL по умолчанию на собственное изображение. Это поможет вам повысить ценность бренда, поскольку каждый пользователь, входящий на ваш сайт, будет видеть ваш логотип (для этого вам не нужно использовать вышеуказанный вариант 1).
- Сначала подготовьте свой логотип подходящей ширины и высоты. Вам необходимо подготовить изображения в формате PNG и SVG. Как правило, вы должны использовать тот же логотип, что и в заголовке сайта, чтобы он был единообразным.
- Сохраните название вашего логотипа как w-logo-blue.png и wordpress-logo.svg, которые являются названиями, которые WordPress использует для логотипов входа.
- Войдите в FTP-клиент, например FileZilla, и перейдите в раздел / wp-admin / images /.
- Вы найдете множество изображений логотипов WordPress и файлы w-logo-blue.png и wordpress-logo.svg.

- Теперь загрузите свои логотипы, чтобы заменить логотипы по умолчанию.
Откройте страницу входа на свой сайт в браузере, и вы должны увидеть логотип своего сайта вместо логотипа WordPress.

3. Замена логотипа WordPress через CSS
Вышеупомянутый метод имеет проблему, заключающуюся в том, что логотип по-прежнему будет связан с сайтом WordPress.org. Кроме того, вам понадобится файл SVG, поскольку WordPress использует логотипы PNG / SVG непосредственно в CSS. Следовательно, рекомендуется изменить CSS вместо указанного выше метода. Таким образом, вы можете иметь один логотип PNG и заменять URL-адреса PNG и SVG в CSS.
- Перейдите в панель администратора WordPress и загрузите изображение своего логотипа в разделе «Медиа> Библиотека> Добавить». Получите полный URL-адрес файла изображения. В качестве альтернативы вы также можете напрямую использовать любой URL-адрес изображения из ваших собственных поддоменов или сторонних веб-сайтов, поскольку вам нужен только URL-адрес для замены в CSS.
- Войдите в FileZilla или любой FTP-клиент и перейдите в каталог / wp-admin / css /.
- Откройте файл login.css в текстовом редакторе.
- Найдите .login h1 класс, который вы найдете на странице входа в систему с помощью консоли разработчика.
- Он должен иметь определение стиля, как показано ниже:

- Замените URL-адреса фонового изображения URL-адресом вашего логотипа. Это должно выглядеть так:

- Если у вас нет изображения SVG, замените его тем же URL-адресом PNG, который мы показали выше, или прокомментируйте эту строку, чтобы использовать только файл PNG.
- Сохраните и повторно загрузите измененный файл.
- Теперь откройте файл login.min.css и замените URL-адреса изображений.
Это заменит изображение логотипа на ваше собственное изображение на странице входа.
Замена гиперссылки и текста ссылки
Гиперссылка WordPress.org и текст ссылки «Powered by WordPress» напрямую используются в файле login.php. Следуйте приведенным ниже инструкциям, чтобы заменить их:
- Войдите на FTP и откройте файл login.php в корневом каталоге вашего сайта (обратите внимание, что файл login.php находится вне папки / wp-admin /).
- Найдите ссылку и текст ссылки Powered by WordPress с URL-адресом вашего сайта и строкой тега сайта соответственно.

- Сохраните файл и загрузите обратно на сервер.
Теперь все сделано, и вы увидите собственный логотип, связанный с вашим сайтом.
4. Использование коммерческих тем
На рынке доступно множество профессиональных тем, которые позволяют использовать собственный логотип вместо логотипа WordPress на странице входа. Например, ранее мы использовали тему Highend, которая позволяет загружать собственный логотип через параметры темы.

Это очень простой способ заменить логотип по умолчанию. Если ваша тема не предлагает эту функцию, узнайте у своего разработчика, могут ли они помочь вам изменить изображение и URL.
5. Использование плагина для замены логотипа WordPress
В WordPress есть плагин для всего. Следуйте приведенным ниже инструкциям, если вы хотите использовать плагин для замены логотипа входа и URL-адреса.
- Войдите в свою админ-панель и перейдите в раздел «Плагины> Добавить».
- Найдите «логотип входа» и установите плагин «Логотип входа».

- Создайте логотип PNG шириной 312 пикселей и назовите его login-logo.png.
Вот и все. Плагин автоматически заменит изображение логотипа на странице входа. Однако у него та же проблема — не заменять гиперссылку на сайт WordPress.org.
Другой вариант — установить GS Custom Login, который дает вам возможность заменить логотип, а также связанный URL. После установки и активации плагина перейдите в меню «GS Plugins> GS Login Customize». Вы попадете в раздел настройщика WordPress по умолчанию.
- По умолчанию плагин будет связывать логотип с вашей домашней страницей, однако вы также можете ввести любой пользовательский URL-адрес для ссылки на логотип.
- Загрузите собственное изображение логотипа и настройте высоту и ширину.

- Есть также варианты добавления красивого фонового изображения на страницу входа, настройки ширины формы и изменения цвета кнопок.
- Выберите свои варианты и опубликуйте изменения.
Это работает для всех, кто не хочет трогать файлы серверной части. Это также рекомендуемый способ, поскольку изменения не исчезнут при обновлении темы или WordPress. Кроме того, GS Custom Login также имеет премиум-версию, которая будет стоить вам 30 долларов в год. Он включает в себя дополнительные параметры, такие как добавление reCATCHA, отключение ссылок нижнего колонтитула формы и вставка социальных иконок.
6. Путь WordPress Codex
Кодекс WordPress есть страница, объясняющая настройку логотипа в некоторой степени аналогичным образом, как мы объясняли выше с модификацией CSS.
- Создайте каталог изображений в каталоге вашей темы.
- Загрузите свой логотип в каталог / themes / my-theme / images /.
- Войдите на FTP и добавьте приведенный ниже код в functions.php. Замените yourlogo.png правильным именем файла.
function login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/yourlogo.png);
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'login_logo' );Вы можете добавить ширину, высоту, поля и другие параметры прямо в приведенный выше код. Затем, чтобы изменить ссылку и текст, добавьте приведенный ниже код в файл functions.php.
function login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'login_logo_url' );
function login_logo_url_title() {
return 'Custom Link Text';
}
add_filter( 'login_headertitle', 'login_logo_url_title' );Мы не тестировали это, так как это зависит от вашей темы. При изменении или обновлении темы все изменения в файле functions.php исчезнут, или вы можете использовать дочернюю тему, чтобы сохранить изменения. Однако изменение файла CSS / PHP, как мы объясняли выше, не вызовет проблем с обновлением темы. Будьте внимательны только тогда, когда обновляете ядро WordPress.

В базовых настройках WordPress в верхнем левом углу шапки сайта, выводится название сайта в виде текста. Представьте, что вы взяли на фриланс-бирже заказ, где заказчику нужно вместо текста, вывести логотип.
Относительно недавно у WordPress появился кастомайзер, попасть туда можно, выбрав в админке раздел Внешний вид –> Настройки. Меняя что-то в настройках кастомайзера, пользователь сразу видит на сайте, что поменялось. Это очень удобно.
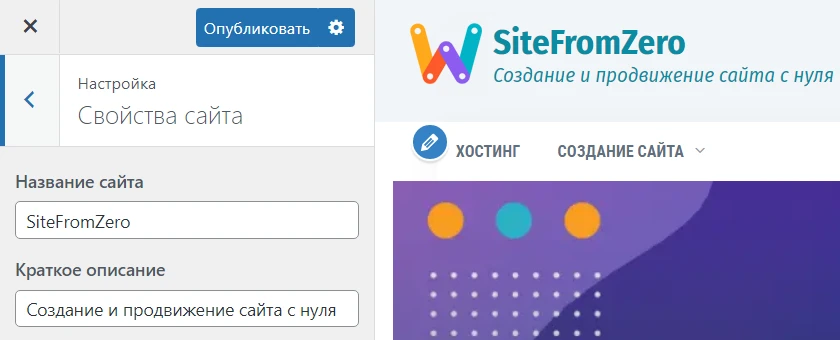
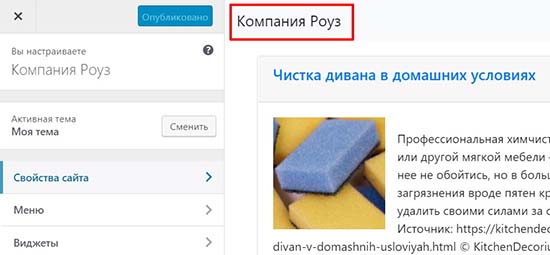
Здесь вы видите, где выводится название сайта.

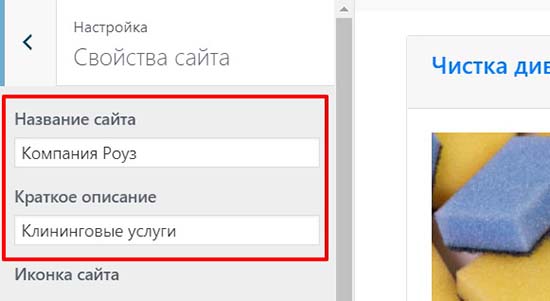
А на этом скриншоте показаны поля, через которые можно быстро поменять информацию о сайте и сразу увидеть результат.

Добавить логотип в шапку сайта
Шаг 1) Чтобы вывести логотип вместо тестового названия, нужно добавить поле с логотипом. В functions.php, включим поддержку custom-logo, применив функцию add_theme_support. Вторым параметром функции передадим массив с размерами логотипа (ширина и высота в пикселях). Размеры логотипа указываем любые.
function twentynineteen_setup() {
add_theme_support(
'custom-logo', array(
'height' => 180,
'width' => 180
)
);
}
add_action( 'after_setup_theme', twentynineteen _setup' );
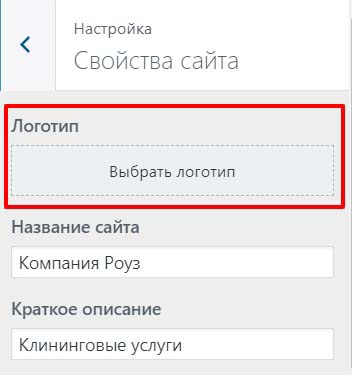
После этого в настройках свойств сайта, появилось новое поле – Логотип. Заметьте, что поле с названием сайта осталось. Это значит, что можно первоначальный вариант вернуть назад.

Шаг 2) Загрузим через поле Выбрать логотип, заранее подготовленный наш логотип.

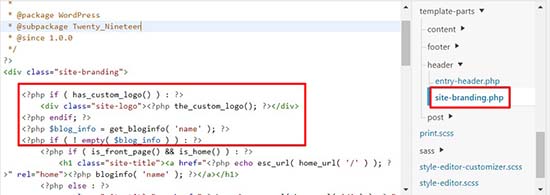
Шаг 3) Для вывода в шапке сайта кастомного логотипа, необходимо в шаблоне header.php прописать функцию the_custom_logo(). Создадим условие, если установлен кастомный логотип, то мы его выведем. В противном случае, выведем название сайта.
<?php if( has_custom_logo() ): the_custom_logo(); ?>
<?php else: ?>
<a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a>
<?php endif; ?>
Логотип появился на сайте.

Как изменить логотип?
В кастомайзере появилась кнопка Изменить логотип.
Пример вывода логотипа
Совсем необязательно логотип должен выводиться в header.php. Например в дефолтной теме вордпресса Twenty_Nineteen, уже подключена поддержка custom-logo и выводится логотип в шаблоне site-branding.php.

Заключение
Данная статья будет полезна начинающим WordPress разработчикам, практикующихся на интеграции статичной верстки с WordPress.
-

Создано 04.09.2019 10:33:55
-

Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:

-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Все темы WordPress по умолчанию используют пользовательский логотип. Если у вас появилась необходимость добавить в custom_logo свои коррективы: получить или убрать ссылку на главную, вывести логотип вместо названия и описания сайта, добавить микроразметку, то рассмотрим несколько полезных функций.
Конечно же, можно, особо не напрягаясь, вставить в тему простой HTML-код и WordPress его без проблем отобразит. Но лучше правильно подключить функции.
Функции отвечающие за отображение логотипа на сайте
Чтобы в теме WordPress появилась возможность добавлять логотип через кастомайзер (визуальная настройка темы в админке), необходимо включить соответствующую функцию в файле functions.php.
PHP
add_theme_support( 'custom-logo' );
Добавляя параметры ширины и высоты в ту же функцию с помощью которой подключали логотип к теме установим размеры логотипа.
PHP
/**
*Enable support for custom logo
*/
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 200,
'flex-height' => true, // если гибкая высота.
'flex-width' => true, // если гибкая ширина.
) );
Чтобы логотип появился в нужном месте, используется следующая функция:
PHP
<?php
if ( function_exists( 'the_custom_logo' ) ) {
the_custom_logo();
}
?>
Функция отобразит логотип с ссылкой на главную страницу. Выглядит это так:
HTML
<div class="site-branding"> <a href="https://site.ru/" class="custom-logo-link" rel="home"> <img width="819" height="818" src="https://site.ru/wp-content/uploads/2018/01/cropped-logo.png" class="custom-logo" alt="Test" srcset="https://site.ru/wp-content/uploads/2018/01/cropped-logo.png 819w, https://site.ru/wp-content/uploads/2018/01/cropped-logo.png-150x150.png 150w, https://site.ru/wp-content/uploads/2018/01/cropped-logo.png-768x767.png 768w" sizes="(max-width: 819px) 100vw, 819px"> </a> </div>
Если хотите чтобы в теме появилась возможность выбора того, что будет отображаться: логотип или название сайта с описанием, то в эту же функцию добавляем header-text:
PHP
/**
*Enable support for custom logo
*/
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 200,
'flex-height' => true, // если гибкая высота.
'flex-width' => true, // если гибкая ширина.
'header-text' => array( 'site-title', 'site-description' ),
'unlink-homepage-logo' => true, // убрать или оставить ссылку на главную ver. WP 5.5.
) );
И в файле header.php вставим код, который выведет название и описание сайта, если отсутствует логотип, а когда логотип загружен, то заголовок и описание будут скрыты.
PHP
<?php
$logo_id = get_theme_mod( 'custom_logo' );
$logo_image = wp_get_attachment_image_src( $logo_id, 'full' );
if ( ! empty( $logo_image ) ) :
?>
<span class="site-logo">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<img src="<?php echo esc_url( $logo_image[0] ); ?>" alt="<?php bloginfo( 'name' ); ?>"/>
</a>
</span>
<?php else : ?>
<h1 class="site-title">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a>
</h1>
<p class="site-description">
<?php bloginfo('description'); ?>
</p>
<?php endif; ?>
Микроразметка логотипа и удаление циклической ссылки
В WordPress 5.5 в базовые функции get_custom_logo() и the_custom_logo() к логотипу больше не добавляется ссылка на главной странице (циклическая). Но можно убрать эту ссылку и другим способом:
PHP
/**
Custom logo.
*/
function theme_logo() {
$custom_logo_id = get_theme_mod( 'custom_logo' );
// Если главная, то без ссылки
if(is_home()){
$html = wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
'itemprop' => 'url image',
'alt' => get_bloginfo('name')
) );
// На прочих страницах ссылка на главную есть
} else {
$html = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" title="'. get_bloginfo('name') .'" itemprop="url">%2$s</a>',
esc_url( home_url( '/' ) ),
wp_get_attachment_image( $custom_logo_id, 'full', false, array(
'class' => 'custom-logo',
'itemprop' => 'url image',
'alt' => get_bloginfo('name'))
) );
}
return $html;
}
add_filter( 'get_custom_logo', 'theme_logo' );
Данный код вставляем в funcrions.php. Первая часть кода не содержит ссылку если это главная страница и страницы пагинации. Во второй части добавляем ссылку на главную на прочих страницах, также добавляем свойство itemprop=’url image’ для микроразметки Schema, class и alt-текст для логотипа.
Теперь в файл header.php добавляем этот код, чтобы вывести логотип на страницах:
PHP
<?php
if ( function_exists( 'theme_logo' ) ) {
echo theme_logo();
$image = wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' );
echo '<meta itemprop="width" content="'. absint( $image[1] ) .'">
<meta itemprop="height" content="'. absint( $image[2] ) .'">';
}
?>
Так будет выглядеть HTML код:
<div itemscope itemtype="https://schema.org/ImageObject"><!-- добавляем тип схемы разметки --> <a href="http://site.ru/" class="custom-logo-link" rel="home" itemprop="url"> <img width="200" height="100" src="#" class="custom-logo" alt="" itemprop="url image"> </a> <meta itemprop="width" content="200"> <meta itemprop="height" content="100"> </div>
Ссылка на логотип
Если понадобится вывести ссылку на логотип.
<?php echo esc_url( wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' )[0] ); ?>
Или
$custom_logo_id = get_theme_mod( 'custom_logo' ); $image = wp_get_attachment_image_src( $custom_logo_id , 'full' ); echo $image[0];
Свой логотип на странице входа
Эта функция позволяет установить собственный логотип на страницу входа сайта.
function wpdev_filter_login_head() {
if ( has_custom_logo() ) :
$image = wp_get_attachment_image_src( get_theme_mod( 'custom_logo' ), 'full' );
?>
<style type="text/css">
.login h1 a {
background-image: url(<?php echo esc_url( $image[0] ); ?>);
-webkit-background-size: <?php echo absint( $image[1] )?>px;
background-size: <?php echo absint( $image[1] ) ?>px;
height: <?php echo absint( $image[2] ) ?>px;
width: <?php echo absint( $image[1] ) ?>px;
}
</style>
<?php
endif;
}
add_action( 'login_head', 'wpdev_filter_login_head', 100 );
Высоту и ширину можно прописать вручную, заменив содержимое в background-size, height и width на свой размер.
Теперь изменим ссылку в логотипе на странице входа:
function new_wp_login_url() {
return home_url();
}
add_filter('login_headerurl', 'new_wp_login_url');
![]()
Отправить донат автору
