Содержание
- Как вернуться к мобильной версии Яндекс?
- Как убрать мобильную версию Яндекс?
- Как мне вернуть Яндекс?
- Как переустановить Яндекс на?
- Как зайти в Мои устройства Яндекс?
- Как вернуться к мобильной версии сайта?
- Как перейти на мобильную версию?
- Как вернуть старый вид Яндекс?
- Как вернуть Яндекс на главный экран телефона?
- Как восстановить Яндекс панель на экране телефона?
- Что случилось с Яндекс?
- Как вернуть Яндекс в мозиллу?
- Как установить на телефон Яндекс?
- Как войти в Яндекс на телефоне?
- Где в приложении Яндекс устройства?
- Как с телефона зайти на Яндекс?
- Как перейти на полную версию сайта?
- Как отключить обновление Яндекс браузер?
- Как перейти на полную версию Яндекс почты?
- Где прежний Яндекс?
- Как вернуть Яндекс вместо гугла?
- Что будет если я удалю Яндекс?
- Как переустановить Яндекс без потери данных?
- Как переустановить Браузер на телефоне?
- Где хранятся настройки Яндекс браузера?
- Как восстановить закрытый Яндекс браузер?
- Как посмотреть профиль Яндекс?
- Как восстановить Яндекс диск?
- Как выглядит Ваш сайт на мобильных устройствах?
- Как убрать Яндекс браузер по умолчанию?
- Как сделать компьютерную версию на телефоне?
- Куда исчезла поисковая система Яндекс?
- Как восстановить удаленное приложение?
- Как вернуть Яндекс вместо дзена?
- Почему я не могу зайти на Яндекс?
- Как в Яндексе перейти на мобильную версию?
- Где находятся настройки в Яндексе?
- Как перейти на полную версию сайта Яндекс?
- Как сделать компьютерную версию браузера на телефоне?
- Как установить Яндекс на телефон бесплатно?
- Как настроить телефон на Яндекс?
- Что случилось с Яндекс?
- Как перейти на мобильную версию?
- Как перейти на мобильную версию сайта на айфоне?
- Как зайти с телефона на полную версию сайта?
- Как убрать компьютерную версию?
- Как на телефоне включить режим ПК?
- Как открыть упрощенную версию сайта?
- Как вернуть старый вид Яндекс?
- Как сделать Яндекс по умолчанию в телефоне?
- Как обновить Яндекс браузер на телефоне?
- Как поменять Браузер на Яндекс?
- Где найти настройки браузера?
- Как зайти на главную страницу Яндекс?
- Как посмотреть свой сайт на телефоне?
- Как зайти в веб версию?
- Как выйти из легкой версии Яндекс почты?
- Как убрать версию для ПК на Андроид?
- Как перейти на версию для ПК на айфоне?
- Как открыть версию для ПК?
- Как установить Яндекс браузер без интернета?
- Как восстановить Яндекс на экране телефона?
- Как вернуть Яндекс?
- Где находится пункт устройства в Яндексе?
- Почему не открываются страницы в Яндексе?
- Как восстановить настройки в Яндекс браузере?
- Как отключить режим чтения в Яндексе?
- Что это такое www yandex ru?
- Как узнать версию Яндекс почты?
- Как включить режим компьютера на айфоне?
- Как сделать чтобы сайт не переходил в приложение?
- Что такое запрос настольного веб сайта?
- Как установить браузер на телефоне?
- Как загрузить приложение?
- Как вернуть Яндекс на главную страницу?
- Как зайти на Яндекс браузер?
- Как сделать стартовую страницу в Яндекс браузере?
- Как сделать Яндекс на английском?
- Как изменить Яндекс ID?
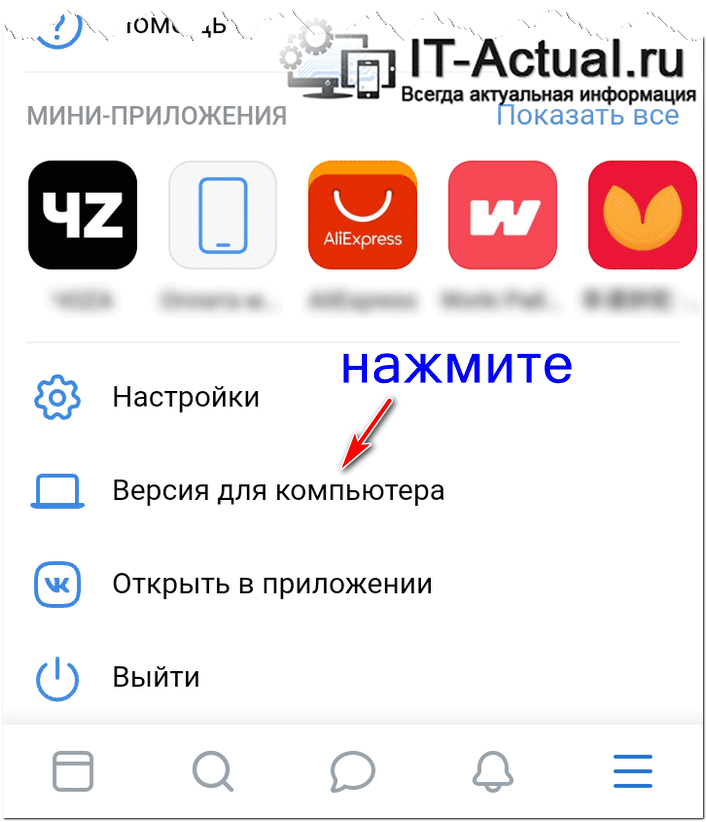
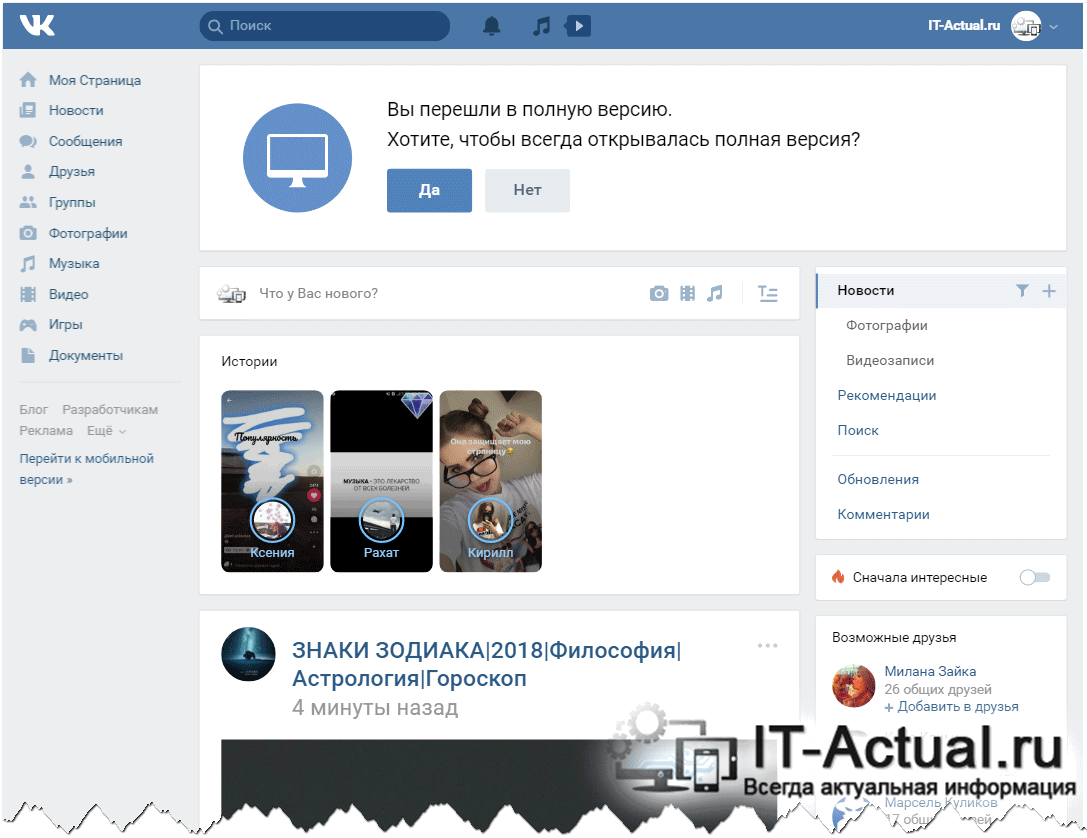
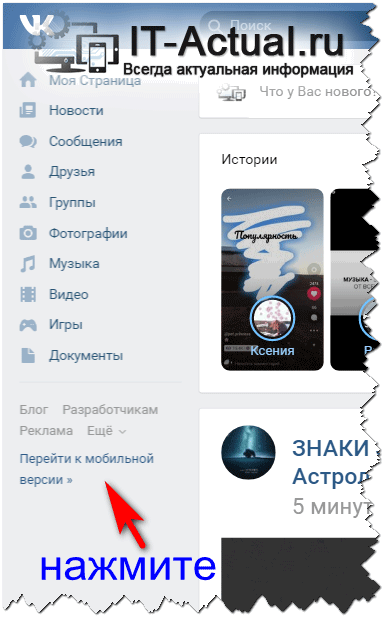
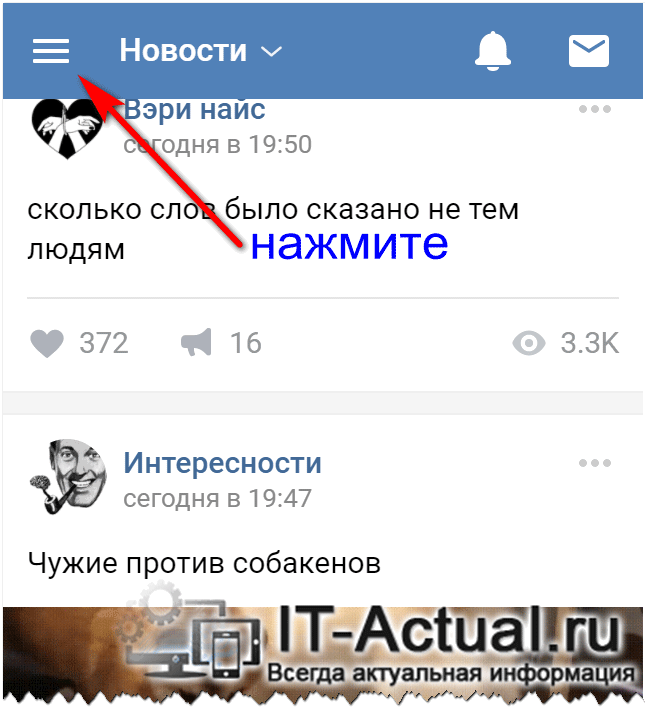
Как вернуться к мобильной версии Яндекс?
По умолчанию в Яндекс Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию: Нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите → Мобильная версия.
Чтобы вернуться к мобильной версии сайта, нажмите Мобильная версия. Если вы хотите, чтобы в мобильном Браузере всегда открывались полные версии сайтов: Нажмите →. В разделе Дополнительно нажмите Возможности сайтов. Включите опцию Всегда открывать полную версию для всех сайтов. Написать в службу поддержки. Если вы не нашли информацию в Справке или у вас возникает проблема в работе Яндекс Браузера, напишите нам.
Как убрать мобильную версию Яндекс?
Чтобы открыть полную версию, нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите Мобильная версия.Полная версия сайта:
- Нажмите → Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать версию сайта для ПК.
Как мне вернуть Яндекс?
- Перейдите на страницу восстановления доступа.
- Заполните форму и нажмите кнопку Дальше.
- Подтвердите номер телефона, который привязан к вашему Яндекс ID:
- Когда вы получите и правильно укажите код из SMS, вам предложат ввести пин-код.
Как переустановить Яндекс на?
Нажмите Программы → Программы и компоненты → Удаление программы (для Windows 10 Программы → Удаление программы). В окне Удаление или изменение программы выберите из списка всех установленных программ Yandex. Над списком нажмите Удалить. В открывшемся окне нажмите Переустановить.
Как зайти в Мои устройства Яндекс?
Информация выводится в приложении Яндекс → значок профиля → Умный дом → Устройства → Выбрать устройство → → Об устройстве.
Как вернуться к мобильной версии сайта?
Как включить оптимизированную мобильную версию моего сайта?:
- Нажмите Настройки в панели вверху в редакторе.
- Нажмите Мобильная оптимизация.
- Нажмите на переключатель, чтобы включить или выключить мобильную оптимизацию.
- Нажмите Закрыть.
Как перейти на мобильную версию?
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как вернуть старый вид Яндекс?
Первый заключается в откате на предыдущую версию:
- Удалите Яндекс Старт.
- Скачайте APK-файл приложения Яндекс — с Алисой версии 22.90.
- Запустите файл и подтвердите установку.
- По завершении инсталляции откройте страницу приложения Яндекс Старт в Google Play.
- Через «три точки» снимите галочку с пункта «Автообновление».
Как вернуть Яндекс на главный экран телефона?
Нажмите и удерживайте свободное место на экране. В открывшемся меню выберите Виджеты. В списке виджетов найдите нужный: Виджет Яндекса, Браузера, Навигатора, Переводчика, Клавиатуры или приложения Яндекс. Нажмите на Виджет и перетащите его на свободную область экрана.
Как восстановить Яндекс панель на экране телефона?
Поисковая строка доступна только на устройствах с Android.Добавить строку:
- На Главном экране нажмите (портрет профиля) → Настройки приложения.
- В разделе Уведомления нажмите Поисковая строка.
- Включите нужные опции: Поисковая строка, чтобы показывать строку в панели уведомлений.
Что случилось с Яндекс?
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Как вернуть Яндекс в мозиллу?
Метод в целом заключается в том, чтобы добавить поисковик из адресной панели этого браузера. Сначала нужно в браузере зайти на сайт «Яндекса». Далее — нажать правой кнопкой мыши на этот адрес, а затем выбрать в меню «Добавить «Яндекс»». После этого «Яндекс» появится в меню выбора поисковой системы.
Как установить на телефон Яндекс?
- Скачайте из официального магазина.
- Установите из каталога приложений Яндекса. На странице приложения для Android и iOS введите номер вашего мобильного телефона и нажмите кнопку Получить. На указанный номер придет SMS-сообщение от Yandex со ссылкой для скачивания.
Как войти в Яндекс на телефоне?
Чтобы войти на Яндекс по номеру и имени:
- Откройте любой сервис Яндекса.
- Нажмите кнопку Войти (обычно она расположена вверху справа).
- В качестве логина укажите номер телефона, который использовали при регистрации.
- Нажмите кнопку Войти.
- Введите код из SMS.
- Укажите имя и фамилию, которые вы указывали при регистрации.
Где в приложении Яндекс устройства?
Приложение «Яндекс — с Алисой» позволяет управлять разными устройствами с голосовым помощником Алисой. Чтобы открыть устройства, на Главном экране нажмите Сервисы → Устройства.
Как с телефона зайти на Яндекс?
Откройте любой сервис Яндекса. Нажмите кнопку Войти (обычно она расположена вверху справа). В качестве логина укажите номер телефона, который вы привязали к Яндекс ID. Нажмите кнопку Войти.
Как перейти на полную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта.
Как отключить обновление Яндекс браузер?
Посетить в самом браузере настройки (Настройки -> Системные) и снять галочку с пункта «Обновлять браузер, даже если он не запущен».
Как перейти на полную версию Яндекс почты?
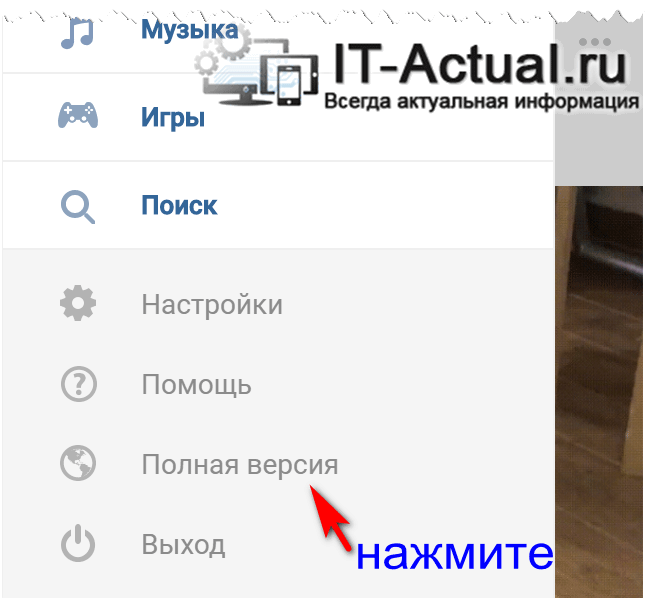
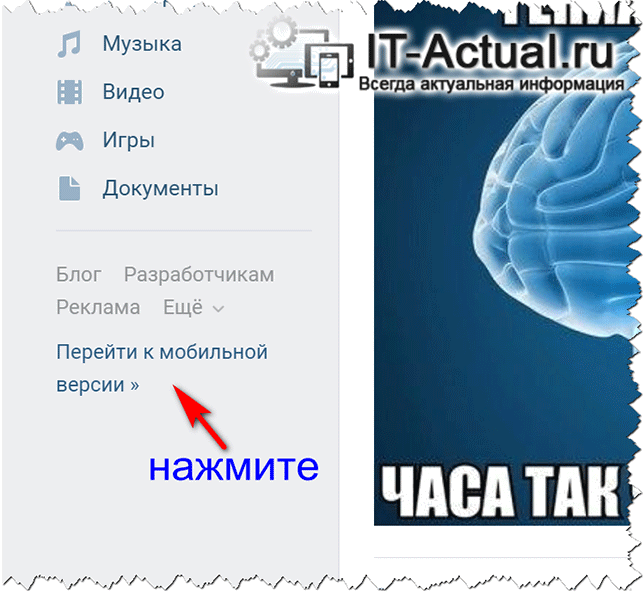
Чтобы переключиться на полную версию Яндекс Почты, нажмите кнопку в левом верхнем углу экрана, а на открывшейся странице — кнопку Полная в нижней части страницы. Чтобы вернуться в мобильную Яндекс Почту, нажмите ссылку Лёгкая версия внизу страницы.
Где прежний Яндекс?
Яндекс продал сервисы «Дзен» и «Новости», поэтому теперь при посещении страницы yandex.ru нас автоматически перекидывает на dzen.ru Главная же страница Яндекса находится в другом месте — на ya.ru. И она внешне и конструктивно отличается от привычного Яндекса: теперь на ней отражена лишь основная функция — поиск.
Как вернуть Яндекс вместо гугла?
- Откройте приложение «Яндекс».
- Нажмите справа от строки поиска.
- Нажмите на значок настроек.
- Нажмите Поисковая система.
- Выберите Google.
Что будет если я удалю Яндекс?
При удалении аккаунта ваши данные удаляются полностью и необратимо! Служба поддержки не сможет помочь вам с восстановлением удаленной информации. Все ваши данные, которые хранятся на сервисах Яндекса, привязаны к вашему Яндекс ID.
Как переустановить Яндекс без потери данных?
Как переустановить Яндекс Браузер с сохранением всех настроек и параметров:
- Нажмите на кнопку «Настройки Яндекс. Браузера».
- В опции «Синхронизация» нажмите на кнопку «Сохранить данные».
Как переустановить Браузер на телефоне?
Вот как проверить наличие обновлений:
- Откройте приложение Google Play. на телефоне или планшете Android.
- В правом верхнем углу экрана нажмите на значок профиля.
- Выберите Управление приложениями и устройством.
- Найдите приложение Chrome..
- Нажмите Обновить.
Где хранятся настройки Яндекс браузера?
Откройте в Проводнике папку C:ПользователиИмя вашей учетной записиAppDataLocalYandexYandexBrowserUser DataDefault (чтобы увидеть папку AppData, включите отображение скрытых папок).
Как восстановить закрытый Яндекс браузер?
Просто нажму на комбинацию клавиш Ctrl + Shift + T, и предыдущая закрытая вкладка вновь откроется. Таким методом можно открыть не одну закрытую вкладку.
Как посмотреть профиль Яндекс?
Чтобы увидеть свой профиль, нажмите на имя пользователя и в открывшемся меню выберите команду Мой профиль: Примечание.
Как восстановить Яндекс диск?
Восстановление файлов из Корзины
Если файлы были удалены меньше месяца назад, вы можете их восстановить: Откройте Корзину. Выберите файлы. На верхней панели нажмите кнопку Восстановить.
Как выглядит Ваш сайт на мобильных устройствах?
Google Mobile Friendly
Этот сервис проверяет любой сайт. Достаточно вписать его адрес в строку — и на вашем экране отобразиться, как будет выглядеть ваша страница на смартфоне. Кроме того, сервис даст общую оценку его оптимизации. Для просмотра ошибок переходите во вкладку Google Webmaster Tools.
Как убрать Яндекс браузер по умолчанию?
Чтобы убрать ее:
- В правом верхнем углу окна Браузера нажмите → Настройки → Интерфейс.
- Отключите опцию Показывать кнопку «Яндекс».
Как сделать компьютерную версию на телефоне?
Достаточно в вашем браузере открыть основное меню — обычно это три точки или три полоски в правом верхнем (в Сhrome, Mozilla firefox) или нижнем (Яндекс. браузер) углу экрана — и выбрать один из пунктов под названием «версия для ПК».
Куда исчезла поисковая система Яндекс?
Компания Mozilla убрала поисковик «Яндекса» из своего браузера Firefox. Он исчез из навигационной панели и из списка выбора поисковой системы в настройках. На это обратил внимание российский программист, бывший топ-менеджер «Яндекса» Григорий Бакунов.
Как восстановить удаленное приложение?
Восстановление приложений через Play Маркет:
- Найдите Play Маркет в списке приложений на телефоне.
- Примечание.
- Во вкладке «Установлено» собраны все когда-либо установленные приложения — как удаленные, так и присутствующие в данный момент.
- Не установленные приложения можно найти в разделе меню Приложения > Не установлено.
Как вернуть Яндекс вместо дзена?
Как вернуть старый Яндекс
Первый способ убрать Дзен на странице Яндекса — это сделать стартовой страницу yandex.ru/search. В таком случае переадресация на сайт dzen.ru не произойдет, и вы можете наслаждаться почти полным функционалом Яндекса (без Дзена и новостей).
Почему я не могу зайти на Яндекс?
Вы указали неверный логин или пароль в почтовой программе (Outlook, Thunderbird, Mail, почтовый клиент в Opera и т. п.). Ваш компьютер заражен вирусом, который пытается подобрать пароль к вашему аккаунту на Яндексе. Рекомендуем вам проверить свой компьютер на наличие вирусов бесплатными онлайн-антивирусами.
Источник
Как в Яндексе перейти на мобильную версию?
По умолчанию в Яндекс Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию: Нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите → Мобильная версия.
По умолчанию отображается мобильная версия сайта. Чтобы открыть полную версию:
- Перейдите на нужный сайт
- Справа вверху нажмите → Версия для ПК
Где находятся настройки в Яндексе?
Где найти настройки? Нажмите → Настройки. Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Как перейти на полную версию сайта Яндекс?
По умолчанию в Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию, нажмите → Версия для ПК.Полная версия сайта:
- Нажмите → Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать версию сайта для ПК.
Как сделать компьютерную версию браузера на телефоне?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию «всегда открывать полную версию для всех сайтов». Готово! If playback doesn’t begin shortly, try restarting your device.
Как установить Яндекс на телефон бесплатно?
Скачайте из официального магазина. Установите из каталога приложений Яндекса. На странице приложения для Android и iOS введите номер вашего мобильного телефона и нажмите кнопку Получить. На указанный номер придет SMS-сообщение от Yandex со ссылкой для скачивания.
Как настроить телефон на Яндекс?
На Телефоне нажмите и 2–3 секунды удерживайте кнопку включения и выключения. Следуйте инструкциям на экране, чтобы подключить телефон к мобильной сети и к сети Wi-Fi. На шаге Скопируйте приложения и данные выберите пункт Настроить как новое устройство. Войдите в свой аккаунт Google.
Что случилось с Яндекс?
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Как перейти на мобильную версию?
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как перейти на мобильную версию сайта на айфоне?
В iOS 13 вы можете запросить мобильную версию сайта через то же меню, которое использовали для запроса полной версии. Для этого нажмите значок аА в левом верхнем углу экрана и в меню выберите Запрос мобильного веб-сайта.
Как зайти с телефона на полную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Как убрать компьютерную версию?
Здравствуйте, чтобы переключиться на мобильную версию сайта нужно в мобильном приложении Google Chrome последней актуальной версии необходимо:
- Открыть дополнительное меню в верхнем правом углу экрана (3 вертикально расположенные точки)
- Найти в меню пункт «Версия для ПК»
- Убрать галочку.
Как на телефоне включить режим ПК?
Чтобы активировать режим ПК, нужно в развернутом состоянии провести по экрану тремя пальцами внутрь от правого края экрана (справа налево). Отклик системы довольно быстрый, и даже после нескольких переходов от одного режима к другому никаких зависаний не наблюдается.
Как открыть упрощенную версию сайта?
Для активации этого режима необходимо открыть настройки браузера и перейти в раздел «Специальные возможности». В следующем окне отметьте пункт «Упрощённый просмотр». Теперь при открытии статей в нижней части браузера будет появляться уведомление, предлагающее перейти в режим чтения.
Как вернуть старый вид Яндекс?
Вам следует просто:
- Нажмите по ярлыку Яндекс браузера правой кнопкой и выберите опцию «Свойства»;
- Далее кликните по кнопке «Расположение файла»;
- Выйдите из папки перейдя в корневой раздел каталога;
- Теперь кликните по папке, в которой находятся файлы браузера правой кнопкой и выберите пункт «Восстановить прежнюю версию»;
Как сделать Яндекс по умолчанию в телефоне?
Вариант 1. Настройки системы:
- Итак, сначала на главном экране смартфона ищем значок с изображением шестеренки и тапаем по нему.
- Далее в списке параметров ищем пункт «Приложения и уведомления».
- Затем тапаем «Приложения по умолчанию».
- Жмем по пункту «Браузер».
- Выбираем из списка «Yandex Browser».
Как обновить Яндекс браузер на телефоне?
Как обновить приложение?:
- Откройте приложение Play Маркет.
- В правом верхнем углу нажмите значок профиля.
- Откройте Управление приложениями и устройством.
- В блоке Доступны обновления нажмите Подробнее.
- Найдите Яндекс Браузер — c Алисой и нажмите Обновить. Примечание.
Как поменять Браузер на Яндекс?
Браузер по умолчанию
Чтобы все ссылки по умолчанию открывались в Яндекс Браузере: Нажмите → Настройки. В блоке Сделать Яндекс Браузер основным? Нажмите кнопку Да, сделать.
Где найти настройки браузера?
Нажмите кнопку Настройка и управление Google Chrome (Customize and control Google Chrome) в правом верхнем углу окна браузера, справа от адресной строки. 2. В выведенном меню выберите пункт Настройки (Settings). 3.
Как зайти на главную страницу Яндекс?
Для настройки стартовой страницы необходимо войти в приложение, в правом верхнем углу кликнуть по иконке с тремя точками, в открывшемся меню кликнуть «Настройки», в разделе «Дополнительные» следует нажать «Главная страница» и там уже задать яндексовский поисковик в качестве стартовой страницы мобильного браузера.
Как посмотреть свой сайт на телефоне?
Лучшие сервисы для проверки страниц на «мобильность»:
- Google Mobile Friendly. Этот сервис проверяет любой сайт.
- Яндекс Вебмастер Это инструмент для проверки мобильных страниц.
- Mattkersley.
- Bing.
- Responsinator.
- Ipadpeek и iPhone Tester.
- Screenfly.
- Gomez.
Как зайти в веб версию?
Как перейти на полную версию сайта в браузере Chrome
Для этого нужно открыть требуемый сайт, тапнуть по трем точкам, отображающимся в правом нижнем углу и выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню.
Как выйти из легкой версии Яндекс почты?
Чтобы переключиться на полную версию Яндекс Почты, нажмите ссылку полная в левом нижнем углу страницы. Чтобы вернуться в мобильную Яндекс Почту, нажмите ссылку Лёгкая версия внизу страницы.
Как убрать версию для ПК на Андроид?
Вы можете включить или отключить оптимизированную мобильную версию сайта.Чтобы включить или отключить мобильную версию:
- Нажмите Настройки в панели вверху в редакторе.
- Нажмите Мобильная оптимизация.
- Нажмите на переключатель, чтобы включить или выключить мобильную оптимизацию.
- Нажмите Закрыть.
Как перейти на версию для ПК на айфоне?
Для этого запустите Safari, откройте интересующую страницу, а затем нажмите кнопку «аА» в левом углу поисковой строки. В появившемся меню, выберите пункт Запросит настольный веб-сайт. Если таковая поддерживается, то страница обновиться и отобразится полная версия ресурса.
Как открыть версию для ПК?
Откройте нужный сайт; Нажмите на сочетание символов «аА» в левом верхнем углу адресной строки; Выберите режим настольного отображения сайта; При необходимости переключиться на мобильную версию, повторите действия в обратном порядке.
Как установить Яндекс браузер без интернета?
Браузера, откройте ссылку ➯ https://browser.yandex.ru/download/?full=1 и загрузка браузера начнется автоматически. Установка Яндекс. Браузера с помощью автономного установщика ничем не отличается от обычного онлайн установщика.
Как восстановить Яндекс на экране телефона?
Нажмите и удерживайте свободное место на экране. В открывшемся меню выберите Виджеты. В списке виджетов найдите нужный: Виджет Яндекса, Браузера, Навигатора, Переводчика, Клавиатуры или приложения Яндекс. Нажмите на Виджет и перетащите его на свободную область экрана.
Как вернуть Яндекс?
Перейдите на страницу восстановления доступа. Заполните форму и нажмите кнопку Дальше. Подтвердите номер телефона, который привязан к вашему Яндекс ID: Введите номер в поле ввода и нажмите Получить код.
Где находится пункт устройства в Яндексе?
Станции нажмите на иконку с квадратиками в правом нижнем углу. А затем выберите плитку «Устройства». Кликните на первый пункт «Управление устройствами».
Почему не открываются страницы в Яндексе?
Попробуйте проверить все расширения, временно отключите голосовую активацию Алисы, очистите кеш, историю и файлы cookie. Нажмите → Дополнения и отключите все расширения. Перезапустите Браузер сочетанием клавиш Ctrl + Shift + Q. Очистите кеш, чтобы в Браузер не подгружалась ранее сохраненная копия страницы.
Как восстановить настройки в Яндекс браузере?
Открываем браузер и кликаем на кнопку в виде трех вертикальных линий в правой части пользовательского окна. В меню выбираем вкладку «Настройки». Пролистываем страницу до раздела «Системные» и кликаем пункт «Сбросить все настройки».
Как отключить режим чтения в Яндексе?
Отключить режим чтения
Нажмите значок. Нажмите клавиши Alt + B (в Windows и Linux). Нажмите → Настройки → Интерфейс. В блоке Умная строка отключите опцию Показывать кнопку включения режима чтения.
Что это такое www yandex ru?
«Я́ндекс» — транснациональная компания в отрасли информационных технологий, чьё головное юридическое лицо зарегистрировано в Нидерландах, владеющая одноимённой системой поиска в интернете, интернет-порталом и веб-службами в нескольких странах.
Как узнать версию Яндекс почты?
Вы хотите узнать версию приложения Яндекс Почты? Версию приложения Яндекс. Почта, которой вы пользуетесь, можно посмотреть в Меню приложения → «Настройки» → «О приложении».
Как включить режим компьютера на айфоне?
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта».
Как сделать чтобы сайт не переходил в приложение?
Как включить или выключить функцию «Открывать веб-страницы в приложении Google»:
- На телефоне или планшете Android откройте приложение Google.
- В правом верхнем углу экрана нажмите на значок профиля Настройки Общие.
- Включите или отключите функцию Открывать веб-страницы в приложении Google.
Что такое запрос настольного веб сайта?
Запрос настольного веб-сайта
Эта опция позволяет открыть для просмотра настольную версию сайта или вернуться назад на мобильную. Также можно настроить отображение для каждого сайта при помощи опции настроек сайта.
Как установить браузер на телефоне?
Как установить Chrome:
- Откройте страницу Google Chrome на телефоне или планшете Android.
- Нажмите Скачать Chrome.
- Нажмите ОК.
- Перейдите на главный экран или в раздел «Все приложения». Чтобы открыть Chrome, нажмите на значок.
Как загрузить приложение?
Как найти и скачать приложения или цифровой контент:
- Откройте Google Play Маркет на устройстве или перейдите на сайт Google Play в браузере.
- Найдите нужный контент.
- Выберите его.
- Нажмите на кнопку Установить или на цену.
- Завершите операцию, следуя инструкциям на экране.
Как вернуть Яндекс на главную страницу?
Чтобы поменять на ya.ru, нажимаем на круглый значок внизу справа. Откроется Яндекс ID. Листаем вниз и переходим в «Настройки приложения». В самом верху будет «Стартовая страница».
Как зайти на Яндекс браузер?
На боковой панели нажмите значок → Войти в Яндекс. Примечание. Если боковой панели нет, включите ее в настройках Браузера. После авторизации вам откроется быстрый доступ к личным данным (например, паролям, картам), сервисам Яндекса и часто используемым функциям Браузера.
Как сделать стартовую страницу в Яндекс браузере?
Нажмите → Настройки → Интерфейс и включите опцию Дополнительно открывать новую вкладку. Нажмите → Настройки → Интерфейс и включите опции При запуске восстанавливать вкладки и группы и Если нет вкладок, открывать ya.ru. Также вы можете закрепить вкладку в качестве аналога стартовой страницы.
Как сделать Яндекс на английском?
- Нажмите → Настройки → Системные.
- Выберите Настройки языка и региона.
- В поле Язык интерфейса выберите язык из списка.
- Если в списке нет нужного языка, в блоке Язык отображения страниц нажмите Добавить язык и выберите его из полного списка.
Как изменить Яндекс ID?
Подробнее об аккаунте на Яндексе читайте в Справке Яндекс ID. Откройте приложение Настройки и выберите пункт Пользователи и аккаунты.Изменить аккаунт:
- Откройте приложение Настройки и выберите пункт Аккаунт в Яндексе.
- Если на Телефон добавлено несколько аккаунтов, выберите нужный из списка.
- Отредактируйте профиль.
Источник
|
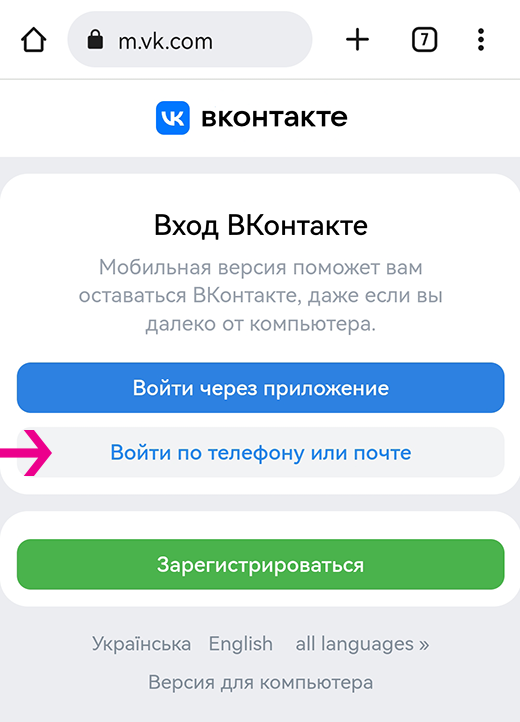
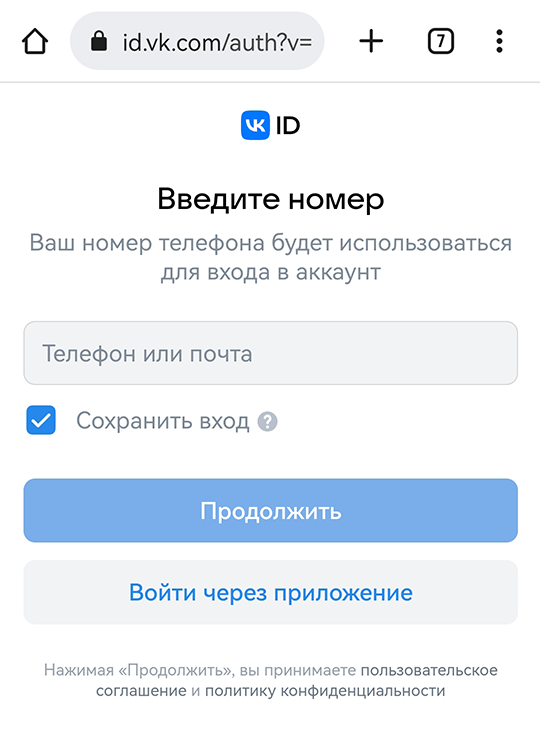
Нажала на “Перейти к полной версии сайта”, теперь не могу вернуться к мобильной версии. Есть несколько вариантов.
Вот у меня так
автор вопроса выбрал этот ответ лучшим Знаете ответ? |
Как в Яндексе перейти на мобильную версию?
По умолчанию в Яндекс Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию: Нажмите → Версия для ПК. Чтобы вернуться к мобильной версии сайта, нажмите → Мобильная версия.
По умолчанию отображается мобильная версия сайта. Чтобы открыть полную версию:
- Перейдите на нужный сайт
- Справа вверху нажмите → Версия для ПК
- Где находятся настройки в Яндексе?
- Как перейти на полную версию сайта Яндекс?
- Как сделать компьютерную версию браузера на телефоне?
- Как установить Яндекс на телефон бесплатно?
- Как настроить телефон на Яндекс?
- Что случилось с Яндекс?
- Как перейти на мобильную версию?
- Как перейти на мобильную версию сайта на айфоне?
- Как зайти с телефона на полную версию сайта?
- Как убрать компьютерную версию?
- Как на телефоне включить режим ПК?
- Как открыть упрощенную версию сайта?
- Как вернуть старый вид Яндекс?
- Как сделать Яндекс по умолчанию в телефоне?
- Как обновить Яндекс браузер на телефоне?
- Как поменять Браузер на Яндекс?
- Где найти настройки браузера?
- Как зайти на главную страницу Яндекс?
- Как посмотреть свой сайт на телефоне?
- Как зайти в веб версию?
- Как выйти из легкой версии Яндекс почты?
- Как убрать версию для ПК на Андроид?
- Как перейти на версию для ПК на айфоне?
- Как открыть версию для ПК?
- Как установить Яндекс браузер без интернета?
- Как восстановить Яндекс на экране телефона?
- Как вернуть Яндекс?
- Где находится пункт устройства в Яндексе?
- Почему не открываются страницы в Яндексе?
- Как восстановить настройки в Яндекс браузере?
- Как отключить режим чтения в Яндексе?
- Что это такое www yandex ru?
- Как узнать версию Яндекс почты?
- Как включить режим компьютера на айфоне?
- Как сделать чтобы сайт не переходил в приложение?
- Что такое запрос настольного веб сайта?
- Как установить браузер на телефоне?
- Как загрузить приложение?
- Как вернуть Яндекс на главную страницу?
- Как зайти на Яндекс браузер?
- Как сделать стартовую страницу в Яндекс браузере?
- Как сделать Яндекс на английском?
- Как изменить Яндекс ID?
Где находятся настройки в Яндексе?
Где найти настройки? Нажмите → Настройки. Чтобы быстро перейти к нужной настройке, введите ее название в поле поиска в верхнем левом углу страницы.
Как перейти на полную версию сайта Яндекс?
По умолчанию в Браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию, нажмите → Версия для ПК.Полная версия сайта:
- Нажмите → Настройки.
- В разделе Дополнительно нажмите Возможности сайтов.
- Включите опцию Всегда открывать версию сайта для ПК.
Как сделать компьютерную версию браузера на телефоне?
Для этого сначала идём в меню браузера (три точки), затем выбираем настройки -> возможности сайтов -> активируем функцию «всегда открывать полную версию для всех сайтов». Готово! If playback doesn’t begin shortly, try restarting your device.
Как установить Яндекс на телефон бесплатно?
Установить приложение
Скачайте из официального магазина. Установите из каталога приложений Яндекса. На странице приложения для Android и iOS введите номер вашего мобильного телефона и нажмите кнопку Получить. На указанный номер придет SMS-сообщение от Yandex со ссылкой для скачивания.
Как настроить телефон на Яндекс?
На Телефоне нажмите и 2–3 секунды удерживайте кнопку включения и выключения. Следуйте инструкциям на экране, чтобы подключить телефон к мобильной сети и к сети Wi-Fi. На шаге Скопируйте приложения и данные выберите пункт Настроить как новое устройство. Войдите в свой аккаунт Google.
Что случилось с Яндекс?
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Как перейти на мобильную версию?
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код». В правом-верхнем углу кликаем на значок «Мобильный телефон».
Как перейти на мобильную версию сайта на айфоне?
В iOS 13 вы можете запросить мобильную версию сайта через то же меню, которое использовали для запроса полной версии. Для этого нажмите значок аА в левом верхнем углу экрана и в меню выберите Запрос мобильного веб-сайта.
Как зайти с телефона на полную версию сайта?
Когда страница загрузится, нажмите на три точки, расположенные в правом верхнем углу экрана. Останется выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню, после чего откроется полная версия сайта. Чтобы вернуться к мобильной версии сайта, достаточно повторить вышеописанную процедуру.
Как убрать компьютерную версию?
Здравствуйте, чтобы переключиться на мобильную версию сайта нужно в мобильном приложении Google Chrome последней актуальной версии необходимо:
- Открыть дополнительное меню в верхнем правом углу экрана (3 вертикально расположенные точки)
- Найти в меню пункт «Версия для ПК»
- Убрать галочку.
Как на телефоне включить режим ПК?
Чтобы активировать режим ПК, нужно в развернутом состоянии провести по экрану тремя пальцами внутрь от правого края экрана (справа налево). Отклик системы довольно быстрый, и даже после нескольких переходов от одного режима к другому никаких зависаний не наблюдается.
Как открыть упрощенную версию сайта?
Для активации этого режима необходимо открыть настройки браузера и перейти в раздел «Специальные возможности». В следующем окне отметьте пункт «Упрощённый просмотр». Теперь при открытии статей в нижней части браузера будет появляться уведомление, предлагающее перейти в режим чтения.
Как вернуть старый вид Яндекс?
Вам следует просто:
- Нажмите по ярлыку Яндекс браузера правой кнопкой и выберите опцию «Свойства»;
- Далее кликните по кнопке «Расположение файла»;
- Выйдите из папки перейдя в корневой раздел каталога;
- Теперь кликните по папке, в которой находятся файлы браузера правой кнопкой и выберите пункт «Восстановить прежнюю версию»;
Как сделать Яндекс по умолчанию в телефоне?
Вариант 1. Настройки системы:
- Итак, сначала на главном экране смартфона ищем значок с изображением шестеренки и тапаем по нему.
- Далее в списке параметров ищем пункт «Приложения и уведомления».
- Затем тапаем «Приложения по умолчанию».
- Жмем по пункту «Браузер».
- Выбираем из списка «Yandex Browser».
Как обновить Яндекс браузер на телефоне?
Как обновить приложение?:
- Откройте приложение Play Маркет.
- В правом верхнем углу нажмите значок профиля.
- Откройте Управление приложениями и устройством.
- В блоке Доступны обновления нажмите Подробнее.
- Найдите Яндекс Браузер — c Алисой и нажмите Обновить. Примечание.
Как поменять Браузер на Яндекс?
Браузер по умолчанию
Чтобы все ссылки по умолчанию открывались в Яндекс Браузере: Нажмите → Настройки. В блоке Сделать Яндекс Браузер основным? Нажмите кнопку Да, сделать.
Где найти настройки браузера?
Нажмите кнопку Настройка и управление Google Chrome (Customize and control Google Chrome) в правом верхнем углу окна браузера, справа от адресной строки. 2. В выведенном меню выберите пункт Настройки (Settings). 3.
Как зайти на главную страницу Яндекс?
Для настройки стартовой страницы необходимо войти в приложение, в правом верхнем углу кликнуть по иконке с тремя точками, в открывшемся меню кликнуть «Настройки», в разделе «Дополнительные» следует нажать «Главная страница» и там уже задать яндексовский поисковик в качестве стартовой страницы мобильного браузера.
Как посмотреть свой сайт на телефоне?
Лучшие сервисы для проверки страниц на «мобильность»:
- Google Mobile Friendly. Этот сервис проверяет любой сайт.
- Яндекс Вебмастер Это инструмент для проверки мобильных страниц.
- Mattkersley.
- Bing.
- Responsinator.
- Ipadpeek и iPhone Tester.
- Screenfly.
- Gomez.
Как зайти в веб версию?
Как перейти на полную версию сайта в браузере Chrome
Для этого нужно открыть требуемый сайт, тапнуть по трем точкам, отображающимся в правом нижнем углу и выбрать пункт «Версия для ПК» в раскрывшемся контекстном меню.
Как выйти из легкой версии Яндекс почты?
Чтобы переключиться на полную версию Яндекс Почты, нажмите ссылку полная в левом нижнем углу страницы. Чтобы вернуться в мобильную Яндекс Почту, нажмите ссылку Лёгкая версия внизу страницы.
Как убрать версию для ПК на Андроид?
Вы можете включить или отключить оптимизированную мобильную версию сайта.Чтобы включить или отключить мобильную версию:
- Нажмите Настройки в панели вверху в редакторе.
- Нажмите Мобильная оптимизация.
- Нажмите на переключатель, чтобы включить или выключить мобильную оптимизацию.
- Нажмите Закрыть.
Как перейти на версию для ПК на айфоне?
Для этого запустите Safari, откройте интересующую страницу, а затем нажмите кнопку «аА» в левом углу поисковой строки. В появившемся меню, выберите пункт Запросит настольный веб-сайт. Если таковая поддерживается, то страница обновиться и отобразится полная версия ресурса.
Как открыть версию для ПК?
Откройте нужный сайт; Нажмите на сочетание символов «аА» в левом верхнем углу адресной строки; Выберите режим настольного отображения сайта; При необходимости переключиться на мобильную версию, повторите действия в обратном порядке.
Как установить Яндекс браузер без интернета?
Браузера, откройте ссылку ➯ https://browser.yandex.ru/download/?full=1 и загрузка браузера начнется автоматически. Установка Яндекс. Браузера с помощью автономного установщика ничем не отличается от обычного онлайн установщика.
Как восстановить Яндекс на экране телефона?
Нажмите и удерживайте свободное место на экране. В открывшемся меню выберите Виджеты. В списке виджетов найдите нужный: Виджет Яндекса, Браузера, Навигатора, Переводчика, Клавиатуры или приложения Яндекс. Нажмите на Виджет и перетащите его на свободную область экрана.
Как вернуть Яндекс?
Процедура восстановления
Перейдите на страницу восстановления доступа. Заполните форму и нажмите кнопку Дальше. Подтвердите номер телефона, который привязан к вашему Яндекс ID: Введите номер в поле ввода и нажмите Получить код.
Где находится пункт устройства в Яндексе?
Станции нажмите на иконку с квадратиками в правом нижнем углу. А затем выберите плитку «Устройства». Кликните на первый пункт «Управление устройствами».
Почему не открываются страницы в Яндексе?
Попробуйте проверить все расширения, временно отключите голосовую активацию Алисы, очистите кеш, историю и файлы cookie. Нажмите → Дополнения и отключите все расширения. Перезапустите Браузер сочетанием клавиш Ctrl + Shift + Q. Очистите кеш, чтобы в Браузер не подгружалась ранее сохраненная копия страницы.
Как восстановить настройки в Яндекс браузере?
Открываем браузер и кликаем на кнопку в виде трех вертикальных линий в правой части пользовательского окна. В меню выбираем вкладку «Настройки». Пролистываем страницу до раздела «Системные» и кликаем пункт «Сбросить все настройки».
Как отключить режим чтения в Яндексе?
Отключить режим чтения
Нажмите значок. Нажмите клавиши Alt + B (в Windows и Linux). Нажмите → Настройки → Интерфейс. В блоке Умная строка отключите опцию Показывать кнопку включения режима чтения.
Что это такое www yandex ru?
«Я́ндекс» — транснациональная компания в отрасли информационных технологий, чьё головное юридическое лицо зарегистрировано в Нидерландах, владеющая одноимённой системой поиска в интернете, интернет-порталом и веб-службами в нескольких странах.
Как узнать версию Яндекс почты?
Вы хотите узнать версию приложения Яндекс Почты? Версию приложения Яндекс. Почта, которой вы пользуетесь, можно посмотреть в Меню приложения → «Настройки» → «О приложении».
Как включить режим компьютера на айфоне?
Для того, чтобы всегда открывать определенный сайт на iPhone в десктопной версии в iOS 13, нужно в меню Safari, открываемом по тапу на кнопке АА в адресной строке, выбрать «Настройки веб-сайта» и в открывшейся странице параметров включить первый сверху переключатель «Запрос настольного веб-сайта».
Как сделать чтобы сайт не переходил в приложение?
Как включить или выключить функцию «Открывать веб-страницы в приложении Google»:
- На телефоне или планшете Android откройте приложение Google.
- В правом верхнем углу экрана нажмите на значок профиля Настройки Общие.
- Включите или отключите функцию Открывать веб-страницы в приложении Google.
Что такое запрос настольного веб сайта?
Запрос настольного веб-сайта
Эта опция позволяет открыть для просмотра настольную версию сайта или вернуться назад на мобильную. Также можно настроить отображение для каждого сайта при помощи опции настроек сайта.
Как установить браузер на телефоне?
Как установить Chrome:
- Откройте страницу Google Chrome на телефоне или планшете Android.
- Нажмите Скачать Chrome.
- Нажмите ОК.
- Перейдите на главный экран или в раздел «Все приложения». Чтобы открыть Chrome, нажмите на значок.
Как загрузить приложение?
Как найти и скачать приложения или цифровой контент:
- Откройте Google Play Маркет на устройстве или перейдите на сайт Google Play в браузере.
- Найдите нужный контент.
- Выберите его.
- Нажмите на кнопку Установить или на цену.
- Завершите операцию, следуя инструкциям на экране.
Как вернуть Яндекс на главную страницу?
Чтобы поменять на ya.ru, нажимаем на круглый значок внизу справа. Откроется Яндекс ID. Листаем вниз и переходим в «Настройки приложения». В самом верху будет «Стартовая страница».
Как зайти на Яндекс браузер?
На боковой панели нажмите значок → Войти в Яндекс. Примечание. Если боковой панели нет, включите ее в настройках Браузера. После авторизации вам откроется быстрый доступ к личным данным (например, паролям, картам), сервисам Яндекса и часто используемым функциям Браузера.
Как сделать стартовую страницу в Яндекс браузере?
Нажмите → Настройки → Интерфейс и включите опцию Дополнительно открывать новую вкладку. Нажмите → Настройки → Интерфейс и включите опции При запуске восстанавливать вкладки и группы и Если нет вкладок, открывать ya.ru. Также вы можете закрепить вкладку в качестве аналога стартовой страницы.
Как сделать Яндекс на английском?
Язык интерфейса:
- Нажмите → Настройки → Системные.
- Выберите Настройки языка и региона.
- В поле Язык интерфейса выберите язык из списка.
- Если в списке нет нужного языка, в блоке Язык отображения страниц нажмите Добавить язык и выберите его из полного списка.
Как изменить Яндекс ID?
Подробнее об аккаунте на Яндексе читайте в Справке Яндекс ID. Откройте приложение Настройки и выберите пункт Пользователи и аккаунты.Изменить аккаунт:
- Откройте приложение Настройки и выберите пункт Аккаунт в Яндексе.
- Если на Телефон добавлено несколько аккаунтов, выберите нужный из списка.
- Отредактируйте профиль.
Ответить
Добавление и открытие закладок в Яндекс браузере на Andro >Автор: Юрий Белоусов · 08.05.2018
Содержание
- 1 Добавление и открытие закладок в Яндекс браузере на Andro >Автор: Юрий Белоусов · 08.05.2018
- 2 Как добавить закладку в Яндекс браузере в мобильном телефоне (Андроид)
- 3 Где найти закладки в Яндекс браузере на Android
- 4 Мобильная версия сайта: как сделать самостоятельно + примеры кода
- 5 Мобильная версия сайта: как сделать правильно
-
- 5.0.1 Реализация Media Queries с примерами
- 5.1 Мобильная версия сайта: как сделать и на что обратить внимание
-
- 6 Как включить мобильную версию яндекса
 Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
Пользователи, которые только установили Яндекс браузер на свой смартфон или планшет под управлением Андроид иногда сталкивают с проблемой освоения новых функций. Например, затруднения могут возникнуть с закладками: новичок не знает, как добавить закладки в Яндекс браузере на Андроид, а если это удалось, то не может найти, где находятся закладки в Яндекс браузере в мобильной версии.
С этими вопросами и разберемся далее.
Как добавить закладку в Яндекс браузере в мобильном телефоне (Андроид)
Добавление закладок в Яндекс браузере в мобильном телефоне на Андроид – весьма нетривиальная задача, с которой не всегда справляются даже бывалые пользователи, ведь она сильно отличается от сохранения закладок на компьютере и других мобильных браузерах.
Как сделать закладку в мобильной версии Яндекс браузере на Андроид:
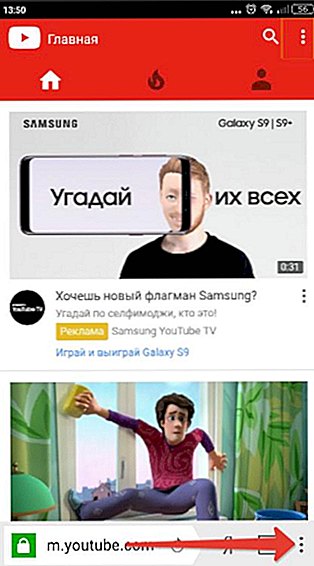
- Нужно открыть страницу сайта, который необходимо сохранить в закладках;
- Внизу экрана нажать на значок 3-х вертикальных точек, как это показано ниже:

меню в яндекс браузере в мобильной версии
Где найти закладки в Яндекс браузере на Android
Ну что же, как добавить закладку в Яндекс браузере на Андроид разобрались, но где же теперь ее искать? Где хранятся закладки в Яндекс браузере, как их посмотреть?
Открыть закладки в Яндекс браузере на Андроид можно следующим образом:
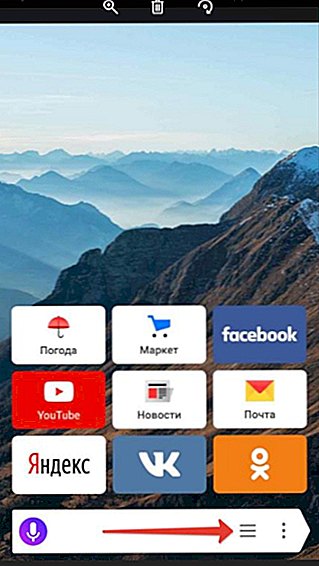
- Открыть главную (начальную) страницу мобильного Яндекс браузера. (буква «Я» внизу экрана);
- В окне поиска нажать на иконку с 3-мя вертикальными палочками (если открыты какие-либо вкладки, то вместо этого значка будут цифры в квадрате);

открыть закладки и историю ЯБ
Не нашли ответ? Тогда воспользуйтесь формой поиска:
urfix.ru
Мобильная версия сайта: как сделать самостоятельно + примеры кода
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.

В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
Есть три подхода:
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Мобильная версия сайта: как сделать правильно
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место <свойство: значение;>.
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.

Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.

Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Реализация Media Queries с примерами
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.

Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) <
Теперь если ширина экрана юзера составляет менее 1000 px, то width меню будет равен 100% его размера. Основная версия шаблона при этом выглядит, как прежде. Замена свойства убрала нижнюю полосу прокрутки при сжатии экрана.

Но блоки по-прежнему выглядят сомнительно — изменим их отображение, увеличив ширину в процентах под нужные размеры.
Дописываем в тот же самый медиаквери:

Как узнать оптимальные размеры для блоков своего сайта? Считать вручную или взять за основу любую готовую сетку — fluid grid. Можно ориентироваться на имеющиеся стандарты: в двухколоночных макетах при ширине окна 980-1050px обертка принимается за 95%, контент — 60% и на сайдбар оставляют 30%. Оставшееся пространство уходит на формирование бордюров и margin для аккуратности.
Впрочем, можно применить box-sizing для контента, чтобы не высчитывать каждый раз пиксели, а работать по общим габаритам.
Переходим к заданию отображения на экранах с меньшим разрешением:
@media only screen and (max-width: 600px) <
margin: 1em auto;
Если экран менее 600 px, то наши блоки должны встать в одну колонку — убираем обтекания, задаем новые отступы, оцентровываем и меняем ширину. Чаще ставится 100%, но если это по каким-то причинам неудобно, устанавливаем свой размер.

Так задавать можно не только габариты блоков контента, но и их отображение. Например, запретить показ крупных элементов, заменив их на любые удобные.
Продемонстрируем возможности на примере смены цветов и отображений.

В версии для смартфонов скрылось основное меню, и цвет блока стал голубым, при этом более крупный экран отображает дизайн без этих перемен.
Скрытие навигации требуется в большинстве случаев — она заменяется кнопкой. Уместнее это делать при помощи javascript, можно использовать готовые решения.
Правки вносятся точечно, диапазон можно ограничить и сверху и снизу. Это быстро и удобно — одной строкой задается отдельный CSS для разных устройств, не задевая при этом основной вид сайта.
Объявить @media правила можно в любом месте внутри существующей таблицы стилей или создать отдельную для этих деклараций, а затем импортировать ее в основной CSS с помощью @import-правила.
Мобильная версия сайта: как сделать и на что обратить внимание
Медиаквери понимают все современные браузеры, но это не сработает в IE 8 и ниже. Проблема решается обращением к старым IE посредством условных комментариев. Их нужно прописывать в коде шаблона, а не в CSS.
Сам скрипт доступен на гитхабе ( https://github.com/scottjehl/Respond ), добавляет в старые IE поддержку минимальных и максимальных габаритов и медиаквери.
Еще одна проблема — адаптивный дизайн подразумевает использование Html5, который опять же непонятен старым браузерам. Лечится хаком:
Код прописывается в html, дополнительно в CSS устанавливается блочное отображение созданных элементов:
header, nav, section, article, aside, footer
Сразу же затронем вопрос — как сделать, чтобы некоторые скрипты отображались лишь при заданных параметрах экрана. Если стоит jquery, в код шаблона потребуется добавить простенький скрипт. Цифры меняются на необходимые. Читается так: если ширина окна превышает 980 пикселей, к странице применяется скрипт, указанный в пути. Можно задать несколько, синтаксис пишется по аналогии через точку с запятой внутри фигурных скобок.
if ($( document ).width() > 980) <
$.getScript( «путь к скрипту»);
Еще один момент — как мобильный браузер айфона должен обрабатывать отдаваемый контент, разрешено ли его увеличение. Для этого в head прописывается инициальная шкала:
Осталось лишь проверить правильность — для этого можно использовать собственный браузер и телефон или обратиться к сервисам.
Если сайт переверстывается на локальном сервере, корректность можно определить в ami.responsivedesign.is. Владельцам денвера для верного отображения потребуется сменить кодировку на utf-8, отредактировав серверный файл httpd.conf.

Сервис продемонстрирует, как выглядит проект на разных устройствах.
Дополнительно шаблон тестируется https://developers.google.com/speed/pagespeed/insights/ или в спецформе https://www.google.com/webmasters/tools/mobile-friendly , а также в вебмастерских.
В Яндексе это выглядит подробно, а Google просто сообщит, что проблемы отсутствуют.

Если все сделано корректно, не будет ни прокрутки, ни лишних элементов. Мобильная версия готова, и теперь вы научились делать ее самостоятельно. Если материал Вам был полезен, тогда ставьте лайки и подписывайтесь на рассылку новостей блога. Всех благ.
Ниже нажав на одну из кнопочек вы сможете скачать 2 примера страницы свертанной в данном уроке и уже просто работать с готовыми страницами и копировать код.
firelinks.ru
Как включить мобильную версию яндекса
Мобильный яндекс браузер – это удобное приложение для смартфона, с помощью которого осуществляется быстрый и безопасный доступ к сайтам в интернете.Он является достойной заменой стандартных браузеров, установленных на смартфон, и имеет ряд преимуществ.
Мобильный Яндекс браузер обладает большим количеством настроек и функций, о которых стоит рассказать более подробно.
1.Скорость работы.
Пользователи этой программы не знают, что такое медленная загрузка страниц. Благодаря функции «Турбо», которая сжимает данные с сайтов и экономит трафик, осуществляется быстрый доступ к ресурсам даже при медленной скорости интернет-соединения.
2.Понимание вопросов и быстрый поиск.
Достаточно начать писать интересующую информацию, как браузер дополнит ее возможными вариантами, тем самым сэкономив время на печать слов. Кроме того, на некоторые вопросы, например, погода в вашем городе, он мгновенно выведет информацию на экран и не придется совершать переход на другие сайты.
3.Быстрый доступ к любимым сайтам.
На главном экране приложения отображены ярлыки сайтов, на которые чаще всего заходит пользователь. Достаточно одного клика, чтобы перейти на любимый интернет-ресурс. Кроме того, можно редактировать табло, убрать ненужные сайты или сохранить страницу с полезной информацией.
4.Голосовое управление.
Теперь не требуется использовать клавиатуру смартфона для ввода запроса. Достаточно нажать специальную кнопку и произнести вопрос вслух. С этой функцией удобно искать понравившуюся песню, которую вы слышите по радио или в общественном месте. Для поиска рекомендуется находиться поблизости от источника музыки.
5.Синхронизация с другими устройствами.
Многие люди используют Яндекс браузер на персональном компьютере с операционной системой Windows или планшете. С помощью синхронизации у пользователя на всех устройствах сохраняются контакты, закладки, пароли. Данные хранятся на специальном сервере, и в случае выхода из строя одного устройства они не будут потеряны на других.
6.Быстрый звонок.
Теперь не потребуется переписывать или копировать найденный в интернете номер. Пользователю нужно просто нажать на него, и смартфон совершит звонок.
7.Безопасность и блокировка рекламы.
Благодаря встроенной в программу функции по защите от вредоносных сайтов и действий мошенников, на смартфон не попадет вирус и не будет оформлена подписка на платный ресурс. Подключение к общественным сетям Wi-Fi осуществляется надежной системой шифрования информации, поэтому не стоит переживать о безопасности. Кроме того, встроена функция блокировки рекламы, которая избавит от всплывающих надоедливых баннеров.
8.Удобство использования и регулируемый интерфейс.
Мобильный Яндекс браузер хорошо работает как в вертикальном, так и горизонтальном положении смартфона. Программа проста в управлении, к которому привыкаешь за пару минут. Присутствует распознавание жестов, рекомендации и режим чтения, который скрывает лишнюю информацию с экрана. И также имеется возможность поменять цветовую схему и оформление под индивидуальные пожелания пользователя.
Скачать яндекс браузер на свой смартфон можно через Play Market или App Store, а также с помощью ПК. И также можно получить прямую ссылку для скачивания от компании Яндекс, указав номер телефона по адресу https://browser.yandex.ru/mobile/.
Для устройств, работающих на базе Android, мобильную версию браузера следует скачивать с помощью Play Market. В строке поиска необходимо ввести название приложения – «Яндекс браузер», а затем нажать кнопку установить. Необходимо подождать, пока будет идти загрузка и установка приложения на устройства. После завершения установки ярлык для запуска браузера появится в меню телефона и на рабочем столе.
Скачивание на мобильные устройства, работающие на системе iOS, осуществляется через магазин App Store. Принцип загрузки и установки браузера на устройства от компании Apple ничем не отличается от установки на смартфоны с операционной системой Android. После нажатия кнопки «Unstall» произойдет скачивание и установка программы на смартфон.
В тех случаях, когда не работает мобильный интернет или Wi-Fi, нет возможности воспользоваться Play Market или App Store, для установки яндекс браузера можно использовать компьютер. Для этого потребуется найти АПК-файл в интернете и скачать его на компьютер. При поиске и скачивании установочного файла следует пользоваться проверенными и надежными сайтами. Следует помнить, что программа распространяется бесплатно и не взымает платежи, поэтому игнорируйте сайты, которые просят оплату за скачивание установочного файла.
После того как АПК-файл был сохранен на компьютере, необходимо подключить к нему смартфон с помощью USB-кабеля. Затем скопировать файл в одну из папок на телефоне и отключить кабель. В настройках смартфона обязательно нужно разрешить установку приложений из других источников помимо Play Market. Затем необходимо найти АПК-файл на смартфоне и запустить его.
Несмотря на большое количество функций, разработчики сделали яндекс браузер бесплатным, и каждый пользователь может сам убедиться, что на сегодняшний день это одно из лучших приложений для поиска информации в интернете.
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) источник
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
В этом обзоре мы расскажем о функциональных возможностях и особенностях браузера для ОС Андроид Яндекс.Браузер. В конце статьи покажем видео-обзор и дадим ссылку на скачивание.
Содержание Возможности Яндекс.Браузера Рабочая панель Яндекс.Браузера Особенности Яндекс.Браузера Скриншоты Яндекс.Браузера Видео-обзор Яндекс.Браузера Скачать Яндекс.Браузера
Основным лозунгов создателей стали простота и удобство для конечного пользователя вместе с безопасным просмотром и быстрой загрузкой веб страниц, в том числе и с мультимедийным контентом.
Особенно актуально это для мобильных устройств, созданных на платформе андроид.
Как известно, хорошей скоростью при медленном интернете практически все современные браузеры не блещут. В тоже время, количество мобильного трафика растет как снежный ком.
Таким образом, появление нового игрока, дает надежду на действительно революционные перемены в алгоритме мобильного просмотра тяжелых сайтов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
На страничке официальных разработчиков, можно подробно прочесть о возможностях Яндекс.Браузера:
- Панель быстрого доступа к избранным сайтам. Специальное табло часто посещаемых сайтов появляется при создании вкладки или клике на адресную строку. В данном табло можно манипулировать популярными сайтами, решая закрепить их на постоянной основе или удалить совсем.
- Скоростная и экономичная загрузка веб страниц. Революционная технология «Турбо», сжимает тяжелый контент размещенный на странице, что делает ее существенно легче и соответственно уменьшается время открытия даже при слабом интернете.
- Умная технология поиска. Минимум кликов, максимум информации. В некоторых случаях, браузер показывает сразу множество вариантов ответа, например, где самое близкое кафе, выбор картинок, подборки новостей, в том числе и видео. Так на устройстве планшетного типа страницы открываются рядом с ответами поисковой машины, что бы мгновенно перейти на наиболее актуальную из них.
- Еще одна особенность умной строки, это выдача сайтов по голосовому запросу и способность определить нужный сайт по примерному описанию, одновременно происходит генерация подсказок в скобках.
- Удобная синхронизация различных данных для правильного отображения на различных устройствах с сохранением одинаковых настроек. Все любимые сайты, занесенные в закладки, автоматически сохраняются на выделенном сервере Яндекса и при авторизации с любого устройства, браузер сам «вспоминает» что где было.
- Для совершения мобильного телефонного вызова достаточно сделать клик на телефонный номер с компьютера, и произойдет автоматический набор этого абонента на смартфоне (при условии включенной синхронизации на этих устройствах).
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Среди основных функций можно выделить следующие, присутствующие , кстати в стандартном наборе всех серьезных браузеров:
- Регион поискового запроса;
- Опция поиска при помощи голосовых команд;
- Сохранение паролей;
- Очистка истории;
- Смена поисковой машины;
- Перенос текста;
- Турбо ускорение;
В принципе, все, что нужно для работы есть, а лишние игрушки, только увеличивают вес программ и «едят» ресурсы системы.
К основным моментам выделяющим Яндекс.Браузер, можно отнести «фирменную расцветку», которую нельзя перепутать. На главном меню содержится табло с 10 популярными сайтами. Есть автозаполнение по умолчанию топовыми ресурсами русскоязычного интернета. Все эти данные можно изменять по своему усмотрению. Кстати, количество закладок можно увеличить, просто, появиться оригинальная листалка, как в теме Метро от Виндовс.
Нижняя панель показывает открытые окна и адресную строку, так что теперь тянуться вверх на планшете больше нет необходимости.
Одна из стильных и модных новинок, это предупреждающий ответ браузера. У людей мало знакомым с возможностями современной техники, данная опция вызывает сильное удивление.
Две вещи, однако вызывают как минимум недоумение – отсутствие полноэкранного режима и анонимного входа в браузер.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Надо сказать, что планшет достаточно сильно отличается от смартфона при интерпретации Яндекс.Браузера. По версии планшета, главное окно программы имеет большее сходство со стандартным, привычным всем интерфейсом обозревателя.
Для любителей анимации и видео в стиле Адобе флэш, данный плеер не присутствует в браузере, хотя еще множество людей имеет привычку просматривать видео именно в этом плеере.
В итоге, можно сказать, что производители в общем-то добились своего. Яндекс.Браузер, вполне дееспособный, простой с минимальным набором функций, собственным стилем и «фишками».
Для начинающих и неискушенных пользователей, это отличный выбор, хотя первое время придется привыкать к своеобразной выдаче результатов и некоторым другим явлениям. Хотя именно это и выделяет Яндекс.Браузер среди конкурентов.
Скачать последнюю версию Яндекс.Браузера для Андроид можно по ссылке.
Речь пойдет об Andro > Пользуясь веб-серфингом на своих смартфонах и планшетах, многих из вас наверняка раздражают автоматически показываемые мобильные версии сайтов или их адаптивный дизайн, самостоятельно меняющийся в зависимости от экрана устройства.
К сожалению, тот же Google сейчас буквально давит на веб-мастеров в плане наличия мобильной версии сайта, угрожая понижением позиций в ранжировании поисковой выдачи на смартфонах для тех, кто ее не имеет. Однако с учетом того, что экраны смартфонов становятся все больше, увеличивается их разрешение, необходимости менять дизайн в зависимости от экрана устройства в большинстве своем я не вижу (маленькие экранчики телефонов и WAP-браузеры ушли в прошлое).
Большой недостаток такой схемы – психологический дискомфорт человека, увидевшего с планшета или смартфона совсем не тот сайт, который он привык читать с ПК или ноутбука. Появляется потребность «поиска нужной кнопки» (или, например, исчезнувшей третьей колонки), возникает связанное с этим раздражение, т.к. люди уже избалованы современными сервисами, делающими за нас буквально все. В данном же случае человек видит урезанный функционал любимого сайта, отсутствие привычных меню на нужном месте и т.п. Сразу появляется желание перейти в футер ресурса и нажать кнопку «Полная версия» или вообще закрыть его почитать что-то еще.
Есть мнение, что самый лучший дизайн – тот, который максимально хорошо и удобно смотрится на большинстве устройств в неизменном для глаза виде. По крайней мере, я к этому стремился.
В итоге, пользуясь самым распространенным мобильным браузером под Android – Google Chrome и видя явно «урезанную» внешне страницу какого-либо сайта, мне постоянно приходилось ставить в «Настройках» галочку «Полная версия». Сделать такую настройку постоянной оказалось в Chrome невозможно. Для некоторых сайтов показ «полной версии» запоминается, для других – нет, для третьих (например, МТС) вообще не срабатывает. В определенный момент с меня этого хватило. Пришлось искать альтернативу.
К сожалению, мой любимый настольный Mozilla Firefox, в котором так удобно работать на ПК с исходным кодом, в мобильном варианте меня огорчил – не понравилось масштабирование шрифтов, а система отключения «мобильных версий» в нем аналогична Chrome и не постоянна.
Браузер Opera для Android. Скачав его на свой смартфон, я, наконец, решил данную проблему. Прежде всего, речь идет не об Opera Mini, которая пусть и сжимает трафик, но крайне убога в своей реализации, т.к. не понимает многие скрипты и стили, искажая привычный дизайн современных сайтов. Мы говорим о полной версии мобильной Opera. Для желающих экономить трафик и сжимать картинки – в ней тоже есть режим «Турбо» (Opera Turbo), так что просто активируйте его в «Настройках». Там же вы найдете и нужный нам пункт:
User agent: «Мобильное устройство» или «Настольный компьютер».
По умолчанию стоит «Мобильное устройство». Выбираем «Настольный компьютер».
Все, проблема решена. Теперь Opera всегда эмулирует на нашем смартфоне или планшете стационарный компьютер и мобильные версии сайтов, либо их адаптация под экраны портативных устройств больше нас не беспокоят. Мы видим полноценные сайты без урезанного или скрытого функционала. Благо, мультитач придумали уже давно и все мы пользоваться им уже умеем.
К счастью, браузер Opera меня устроил и в других отношениях: удобная настройка «Вид приложения» — «Телефон», «Классика» или «Планшет» настраивает отображение дополнительных кнопок и меню. Шрифты масштабируются как надо, странички выглядят опрятно и читаемо.
Единственное, жаль, что я пока так и не смог подобрать для себя универсальный браузер как для настольного ПК, так и смартфона, потому не могу пользоваться удобной системой синхронизации закладок, истории и тому подобного.
Posted on Июнь 26, 2013 by admin in Andro >0 Comments
Недавно Яндекс выпустил мобильное приложение Яндекс Браузер для смартфонов на Android и iOS планшетов. Я решил протестировать это мобильное приложение и проверить, смог ли поисковик реабилитироваться за веб версию своего браузера, которую в сети не очень-то полюбили.
Скажу сразу, что первое впечатление от мобильного Yandex Browser у меня очень положительное, я наконец-то понял, как на самом деле должен выглядеть мобильный браузер. И теперь я даже подумываю, о том, чтобы избавиться от ужасно неудобного предустановленного браузера и Google Chrome.
Начнем с того, что адресная строка в Яндекс Браузере перемещена в самый низ экрана, что делает ввод урлов более удобным. В то время, как сверху в основном экране смартфона находятся ссылки быстрого доступа.

По умолчанию, в ссылках быстрого доступа уже прописаны определенные сайты, среди которых большинство – это сервисы Яндекса, но есть также Википедия и Facebook. Я всегда активно пользуюсь быстрыми ссылками у себя на стационарном компьютере и ноутбуке, а для мобильного устройства их использование еще более актуально.
Кстати, воспользовавшись поисковой системой Яндекса, я заметил одну очень полезную вещь, о которой я не задумывался ранее, поскольку использую, в основном Google для поиска. Мне очень понравилось , что когда Вы скролите выдачу вниз, у Вас после 10-го результата появляется не список страниц, как в классическом браузере или в мобильном приложении Google Chrome, а крупная кнопка «Показать еще», при клике на которую подгружаются следующие результаты.

Это то, что действительно нужно мне, как пользователю МОБИЛЬНОЙ версии браузера. Если у вас смартфон с небольшой диагональю экрана, Вы наверняка знаете, насколько это неудобно – пытаться попасть по циферке чтобы перейти на следующую страницу поисковой выдачи. Для планшетов доступен также предпросмотр страниц справа от результатов выдачи.
Кстати, запросы в поиске Яндекса можно вводить не только текстом, но и голосом. Я специально проверял распознавание голоса достаточно хорошее. Кроме того, разработчики постарались реализовать в мобильной версии Яндекс Браузера «умный поиск», благодаря которому в некоторых случаях человек увидит ответ на свой вопрос прямо в подсказках. Ниже на примере показано, как это работает в случае со столицами государств.

Разумеется, что все эти преимущества поисковой выдачи касаются исключительно поиска в Яндексе, и в случае с поиском в Google не будут работать.
Открыть дополнительную вкладку Вы также можете быстрым движением пальца снизу вверх от начала экрана. Для того, чтобы переключаться между вкладками, Вам нужно нажать на иконку справа от адресной строки. Причем переключение между вкладками осуществляется более привычным горизонтальным свайпом, а не вертикальным, как в большинстве мобильных браузеров.

У Яндекс Браузера есть также особый режим Турбо, который, по словам разработчиков, ускоряет загрузку страниц и позволяет экономить трафик, в случае медленного соединения с Интернетом. Это достигается благодаря тому, что «тяжелые» элементы страницы(мультимедиа и т.п.) блокируются и не загружаются. Режим Турбо включается, если скорость загрузки не превышает 128 Кбит/с.
К сожалению, на данный момент мобильное приложение Яндекс Браузер доступно только для смартфонов на Android и планшетов на iOS(т.е. для iPad). Яндекс обещает, что новые версии для других устройств выйдут осенью.
Приветствую, мои уважаемые читатели блога. На связи Галиулин Руслан. Сегодня будем говорить про мобильные версии сайтов которые должен иметь каждый сайт или блог чтобы продвинуться в ТОП поисковых систем. В статье дам коды стилей и готовые примеры верстки страниц, которые сможете скачать к себе на компьютер.
Если Ваш сайт до сих пор не мобилен, рекомендую воспользоваться моими советами или обратиться к профессионалам — http://www.Mobile-version.ru которые сделают все по стандартам поисковых систем. По этой же ссылке можно и проверить свой сайт на мобильность.
В 2013 году Google начал давление на вебмастеров ( https://webmasters.googleblog.com/2013/06/changes-in-rankings-of-smartphone_11.html ), убеждая в необходимости создания облегченных модификаций сайтов, а с 2015 года мобильность стала одним из аспектов ранжирования ( https://webmasters.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html ). Не отстает и Яндекс, создавший специальный алгоритм «Владивосток», учитывающий пригодность сайта для просмотра с телефонов.
Mobile Friendly сегодня — это не просто забота о посетителях, а непременное условие продвижения.
Когда сайт создается с нуля, применяют подход Mobile First. Но у большинства в наличии старые рабочие проекты. Главный вопрос, который в таких ситуациях вызывает мобильная версия сайта — как сделать ее, не испортив имеющийся шаблон?
- Отдельный адрес и макет — размещается на поддомене вида m.site.ru. Перенаправление происходит посредством серверного редиректа по юзер-агенту.
- Адаптивный дизайн — url и html остаются теми же, что и в настольном формате, но в CSS медиа-запросами отдаются правила для разных экранов.
- RESS — респонсивный дизайн, адрес остается прежним, но сервер посылает наборы стилей в зависимости от того, какой тип оборудования запрашивает страницу.
Для владельцев старых проектов оптимальный выбор — использование адаптивной верстки. Как это сделать своими руками и без использования небезопасных плагинов, рассмотрим пошагово.
Дальнейшие действия потребуют уверенных базовых знаний html и css или умения быстро гуглить непонятные вещи.
Информация для новичков: в CSS слова перед фигурными скобками означают конкретные куски html файла, за отображение которых они отвечают. Пишутся чаще с точкой или решеткой — #место .
Шаг 1. Снимаем ограничения.
Владельцы резиновых макетов могут пропустить этот шаг. Остальным придется потрудиться.
Width — ищем в коде крупные участки с жестко заданным отображением. Если параметр указан в пикселях или пунктах — нужно сменить его значение на проценты, em и прочие единицы, восприимчивые к окружению. Часто главный контейнер или область контента имеет фиксированный width — в большинстве случаев ограничения снимаются его заменой на max-width.
Картинки — вместо четких размеров прописываем свойства для тега img, которые придадут адаптивность изображениям. Фотографии будут менять пропорции в рамках родительских контейнеров.
Таблицы — полную адаптивность задать не получится, но можно сделать страницы с ними пригодными для мобильных устройств, добавив этот код:
Обтекания — задаются свойством float. Установка этого параметра позволит блокам перемещаться в зависимости от параметров окна, подстраиваясь под элементы с устойчивой позицией или в рамках родительских контейнеров. Стандартные div-элементы по умолчанию переводятся каждый на новую строку. Например, разместив в контейнере 1000 px div-блоки по 200 px, можно увидеть такую картину.
Блоки встали друг над другом. Добавление обтекания убирает переводы строк, выставляет элементы в линию на все доступное пространство.
Шаг 2. Планирование реорганизации контента.
Выясните, какие детали десктопного сайта должны отображаться на мобильных устройствах. Для этого ответьте себе на вопросы:
- Какие блоки выполняют лишь декоративные функции? — Чаще это слайдеры, украшения сайдбаров, опросники, случайные фото.
- Что игнорируют посетители? — Ответить на этот вопрос помогут тепловые карты кликов и путей. Наименее активные элементы безжалостно спрячем.
- Что обязательно должно остаться и в мобильной версии? — Обычно это реклама, форма обратной связи, подписки или кнопки соцсетей.
- Продумайте, как должен выглядеть сайт на планшетах, смартфонах и маленьких старых телефонах — для каждого устройства можно задать свой вид.
Шаг 3. Удобство.
Навигация: экраны телефонов слишком малы, обычное меню сайта редко умещается в такие рамки. Принято устанавливать меню, раскрывающееся по кнопке.
Область контента: для телефонов, как правило, задают ширину основного блока в CSS до 100% в зависимости от доступного пространства. Это означает, что текст, модули, реклама, содержимое сайдбаров будут выдаваться на малых устройствах в один столбик.
Сенсоры: пальцы не так точны, как мышка, оставьте им достаточно места. Пространство вокруг ссылок и иных активных элементов должно составлять не менее 28 х 28 пикселей.
Помогайте своим посетителям определить активное пространство — отступы, выделения, смена цвета и прочие вещи, которые можно задать для касаний, прописывайте псевдокласс hover для ссылок и кнопок.
Если вы когда-либо создавали таблицы CSS для печати, то уже имеете представление о возможностях назначения отдельных стилей в зависимости от условий.
Media queries — логические выражения, обращение к ним подразумевает ответ с параметром true или false. Если результат запроса true, то есть, юзер-агент или размеры устройства соответствуют заданному типу носителя, то автоматически применяются правила стиля, указанные внутри media-блока.
Медиа запросы можно назначать по параметрам:
- ширина и высота окна браузера;
- ширина и высота устройства;
- ориентация — ландшафтный или портретный режим;
- разрешение экрана.
Актуальный список аргументов доступен в официальной спецификации.
Переходим к примерам. Есть готовый шаблон, размер его контентной части 1000 пикселей, все внутренние элементы и детали настроены в привязке к этому параметру.
Если экран пользователя уже, чем заданная контентная часть — появится полоса прокрутки. Плавающие элементы дизайна могут повести себя непредсказуемым образом — наезжать друг на друга, расплываться, слишком сильно сужаться.
Первым делом убираем фиксированный размер, создающий полосу, чтобы он не мешал настройке. В нашем шаблоне это обертка навигации. В макете читателя это может быть один или несколько элементов. Если затрудняетесь с определением, откройте браузерные инструменты разработчика — по представлению блочной модели найдите элемент, который не вписывается в размеры экрана.
Для исправления убираем фиксированные рамки, прописав в стили шаблона:
@media only screen and (max-width: 1000px) источник
Тем не менее, существуют и другие подходы. Например, можно отдельно создать только лишь мобильную версию уже имеющегося сайта в сервисе DudaMobile.
В сети множество старых, крутых сайтов, созданных во времена, когда понятия адаптивного дизайна ещё не существовало. Как и смартфонов или планшетов. Или даже вполне свежих проектов, которые стали успешными, но до сих пор не имеют мобильной версии. Возможно, разработчики не стали заморачиваться, не веря в успех. Или, в конце концов, бюджета не хватило, а потом уже руки не доходили.
Основная особенность мобильных сайтов – в малой ширине рабочего пространства устройства. Элементы должны быть расположены так, чтобы пользователю было удобно оперировать ими пальцами на сравнительно маленьком экране. Как правило, мобильная версия сайта ощутимо отличается от десктопной. Общая стилистика остаётся прежней. Но иконки, подписи, их расположение, размер, возможно, шрифт и структура страниц уже другие.
В общем, при разработке можно использовать код, который будет автоматически распознавать тип и разрешение устройства пользователя, адаптируя контент под него. Это и есть адаптивный дизайн. А можно сделать мобильную версию сайта отдельно, используя веб-сервис DudaMobile. Это более трудоёмкий подход, но он себя оправдывает при работе с серьёзными проектами: больше внимания к деталям, отличий в пользу удобства от основной версии, дополнительные функциональные блоки или, наоборот, – убрано всё лишнее.
DudaMobile – это конструктор мобильной версии сайта, при помощи которого для любого сайта можно налегке смастерить грамотно оформленную версию под мобильные устройства.
Система является и полноценным конструктором адаптивных сайтов, и неким оптимизатором уже имеющихся проектов под нужды мобильного браузинга. Конструкторов с визуальным редактором довольно много. Дуда хорош в своём роде, это так. Но всё же его функциональность по превращению десктопных сайтов в мобильные выглядит намного более интересной, почти уникальной. Поэтому мы делаем обзор именно этой части возможностей DudaMobile.
Для начала работы необходимо ввести адрес сайта, для которого вам нужна мобильная версия. Дальше система на пару минут задумается, затем переведёт вас в редактор. Справа расположено окно предпросмотра в формате мобильного устройства, слева – категории опций для преобразования внешнего вида, посередине – выбор доступных вариантов и мелкие настройки.
Приятно то, что при первом же взгляде на редактор всё становится понятно. Хотя есть небольшой нюанс: сервис англоязычный, русский язык не завезли, увы и ах! Хорошая новость в простоте, распространённости используемых в менюшках слов – даже с лоу-левелом спикин-инглиша вы будете чувствовать себя уверенно. Так что в этой особенности сервиса большой проблемы не видим.
Итак, в сайдбаре расположены 3 пункта настроек, выражающие шаги, которые вам предстоит пройти для получения мобильной версии сайта:
1. Дизайн – опции для настройки внешнего вида сайта в виде подпунктов:
- Макет – выберите структуру страницы для подачи материалов. Доступно 5 вариантов. Здесь же можно задать стиль для блока меню.
- Стиль – выбор цветовой схемы главных элементов, фонового изображения и шрифтовых схем для кнопок, заголовков и ссылок/текста;
- Хедер – выбор типа шапки (текст или изображение), размера этой области, выравнивания, фона и возможности фиксированного перемещения блока хедера по мере прокрутки страниц.
2. Страницы – редактирование каждой статической страницы сайта. Здесь можно настроить SEO, выбрать индивидуальный шаблон, задать правила открытия, ссылку, добавить свой код и т. д.
Самое интересное в том, что вы можете добавить виджеты – различные типы контента и функциональности на страницу. Все они разделены на 3 категории: бизнес, дизайн, социальные. Всего здесь 40 виджетов. Среди них: обратный звонок, меню ресторана, галерея, 2 колонки, карта, купон, список, табы, код HTML, кнопка, абзац (текст), блоки лайков и «поделиться», RSS.
3. Предпросмотр и публикация – здесь находятся ссылки на полученный результат и сравнение с начальной версией, а также предложение оплаты тарифа для публикации мобильной версии вашего сайта.
Что вам даст использование этого сервиса? Давайте по порядку разберёмся. У вас есть сайт без мобильной версии. Вы заходите на DudaMobile, вводите ссылку, после чего система сканирует структуру вашего сайта и его материалы. Всё это конвертируется, подгоняется под мобильные разрешения на уровне кода. Вы получаете ваши страницы со всем содержимым, но они теперь хорошо вписываются в экраны мобильных гаджетов.
Далее при помощи правок дизайна и довольно большого набора виджетов вы можете довести внешний вид и функциональность сайта до желаемой кондиции. Виджеты можно вставлять в любое место страницы. То есть всё-таки строительство мобильного макета в DudaMobile включает классический инструментарий WYSIWYG-конструкторов, позволяя наращивать функционал. Каждый виджет имеет настройки, соответствующие контексту его назначения: например, внешний вид, фон, ссылки, названия полей, отступы, вставка кода и т. д. В общем, кастомизация встраиваемых элементов вполне приличная.
Также вы сможете настроить SEO-параметры мобильной версии отдельно от основной: добавить аналитику от Google, заполнить мета-теги, включить оповещения о сохранении файлов cookies, добавить свой код в … и выбрать скрипты с десктопной версии сайта, которые необходимо выполнять и в мобильной версии.
В итоге, мы получаем конвертер мобильных сайтов, совмещённый с функциональностью конструктора. Простой интерфейс, достаточный набор возможностей и хороший результат на выходе.
Теперь о самом важном. Поскольку в данном случае мы имеем дело не с созданием сайта с нуля, а лишь с оптимизацией под мобильные устройства, то цена вопроса, по идее, должна быть низкой. Это не так.
Стоимость мобильной версии сайта сопоставима с таковой у готового сайта в каком-нибудь сайтбилдере среднего ценового сегмента. Например, в популярном конструкторе uKit сайт с уже готовым мобильным дизайном обойдется в $5/мес (или $48/год), а если применить поромокод UGUIDE-25 можно еще сэкономить –25%. Где логика, где разум?
За $159 вы получите мобильный сайт навсегда без необходимости продления услуг DudaMobile. Можно заплатить за год $60 или помесячно – по $6.
За что платятся эти деньги? За то, что вы сможете любой из ваших жирных и прибыльных старых сайтов адаптировать к современным реалиям рынка. Мобильный трафик — сочный кусок, давно уже перевесивший десктопную долю серфинга. Простота подхода и явный профит от использования DudaMobile стоят запрошенных денег.
Мобильная версия сайта необходима не только для комфорта посетителей, увеличения продаж, но и для поисковой оптимизации, ведущей к увеличению трафика/конверсии при прочих равных. Да, Google и Yandex обращают пристальное внимание на наличие и качество мобильной версии сайта, учитывая эти факторы при ранжировании страниц. От себя поделимся полезными рекомендациями о том, как повысить эффективность мобильной версии сайта:
- Должна быть достаточно заметная и удобная для нажатия кнопка заказа товара/услуги в 1 клик, желательно на первом же экране;
- Ссылка на главную страницу должна быть на первом экране (обычно её зашивают в логотип с названием сайта), то же касается и корзины в случае с магазином – всегда должна быть на виду;
- Меню сайта также размещено на первом экране (обычно в формате гамбургера);
- Номера телефонов должны быть кликабельными и соответствовать формату набора региона, в котором продвигается сайт;
- Все изображения должны быть адаптированы для показа на мобильных устройствах;
- Нигде не должно быть горизонтальной прокрутки – только вертикальный скроллинг, по мере которого всё чётко видно;
- Для поисковых систем желательно размещать мобильную версию на поддомене сайта со своим отдельным URL, то есть иметь 2 копии сайта для показа на разных устройствах;
- Пользователи мобильных устройств должны автоматически перенаправляться на мобильную версию посредством настройки серверного редиректа;
- Стилистика мобильной версии по общим очертаниям должна соответствовать десктопной;
- В мобильной версии не должно быть назойливой рекламы на весь экран, окно онлайн-консультанта, виджеты обратного звонка, блоки социальных сетей на полэкрана, баннеры, всплывающие окна тоже ни к чему здесь: они утяжеляют страницу, перекрывают важный контент, отвлекая от него внимание посетителя;
- Где-нибудь на виду должна быть кнопка перехода на десктопную версию сайта, причём при клике по ней не должны срабатывать перенаправления обратно на мобильную версию – необходимо разместить аналогичная кнопку обратного перехода в том же месте;
- Не нужно делать слишком сложных и длинных форм для заполнения, поскольку печатать с мобильника далеко не всем удобно – чем проще, понятнее и короче будут формы для отправки данных, тем лучше;
- Мелкий шрифт (меньше 16px), межстрочный интервал, отступы от полей, ссылки одна поверх другой – всё это физически мешает воспринимать контент (нагрузка на зрение, неудобные клики), превращает его в кашу и отпугивает посетителей.
Общий смысл в том, что весь контент на страницах мобильной версии должен внятно восприниматься без усилий. Чем ниже сопротивление, создаваемое страницей на пути к цели посетителя, тем выше конверсия. Важные элементы на самых видных местах, ничего лишнего нет, кликать по ссылкам удобно даже толстыми пальцами при плохом зрении, всё быстро загружается, видео и картинки корректно отображаются в разных разрешениях – вот что нужно вашим посетителям, поисковым системам и, в конечном счёте, лично вам для успеха проекта.
Всё это можно реализовать самыми разными способами. Проще всего использовать конструкторы сайтов, в которых уже всё продумано и происходит правильно по умолчанию в автоматическом режиме. Возможности DudaMobile тоже учитывают всё вышеуказанное и многое другое в своём инструментарии, позволяя из уже существующих сайтов создать их грамотные мобильные версии без технических знаний и заметных усилий. Так или иначе, каждый сайт должен быть адаптирован под мобильный сегмент – таковы современные требования пользователей и поисковых систем.
DudaMobile – полезный сервис, уделяющий ключевое внимание мобильности обслуживаемых внутри него сайтов. Функционал конвертера обычных сайтов в мобильные здесь выведен в отдельную услугу. С его помощью можно превратить абсолютно любой сайт в мобильный. То есть полная версия вашего сайта остаётся нетронутой, но посетители со своих смартфонов увидят оптимизированный под их гаджеты вариант сайта. Так это работает.
Цена вопроса может показаться завышенной, но это не так. Дело в том, что сайты, которые до сих пор не имеют адаптивного дизайна или отдельной мобильной версии, скорее всего, довольно старые. Следовательно, посещаемость их может быть приличной со вполне сложившейся аудиторией, которой не совсем удобно пользоваться их возможностями с мобильных устройств. Вероятно, разработчик, который делал сайт, уже потерялся. Либо вы так и не созрели выделить деньги, научиться самостоятельно либо просто ленитесь оформить мобайл-френдли дизайн.
При таком сценарии DudaMobile – хороший вариант. Никакого кодинга, делается всё просто, выглядит нормально в итоге. Лёгкий способ увеличить стабильность мобильного трафика. За $60/год либо за $159 навсегда. Наверное, вы иронично подумали, что «навсегда» закончится в момент смерти платформы. Да, это так. Но! Сервис был основан в 2009 году, его услугами пользуются именитые клиенты и, в целом, дела у разработчиков идут хорошо. Так что опасения в этом плане лишены оснований.
Можно было бы сравнить конвертер DudaMobile с конкурентами, вот только их не видно. Поэтому рекомендуем к использованию всем, кто продолжает терять клиентов с десктоп-онли сайтом! Пробуйте, в редактор пускают бесплатно – сразу оцените качество услуги, а дальше по желанию.
hobbymaniya.ru
Как зайти в мобильную версию ВКонтакте
Мобильная версия ВК — это сайт, которым можно пользоваться через браузер телефона или планшета. Он специально предназначен для мобильных устройств с небольшими экранами. Это НЕ мобильное приложение, но выглядит похоже. Как войти на него?
Если тебе нужно мобильное приложение ВК (отдельная программа на телефон), это здесь: Как скачать и установить приложение ВКонтакте на телефон.
Нужно иметь браузер на своем телефоне или планшете — это программа для просмотра сайтов. Обычно она уже установлена и называется просто «Браузер». Популярные бесплатные браузеры — Хром, Файрфокс, Сафари, Опера. Рекомендуем Хром, с ним меньше всего проблем. Для самых старых телефонов есть Опера Мини.
В любом браузере есть адресная строка. В нее вводится адрес сайта, который ты хочешь открыть. Чтобы открыть мобильную версию ВК, нужно нажать на эту строку и ввести адрес m.vk.com или просто нажать на эту ссылку:
Открыв сайт, нужно нажать Войти по телефону или почте.
Затем требуется авторизоваться, то есть ввести свои логин и пароль. Они вводятся в поля Телефон или email и Пароль.
Возможно, ты уже авторизован в ВК в мобильном приложении на этом же телефоне, но сайт ничего об этом не знает и поэтому запрашивает твои учетные данные.
Внимание! Не нажимай Зарегистрироваться, если у тебя уже есть страница в ВК. У тебя создастся новая страница, что приведет к проблемам.
Если забыл пароль, придется восстановить доступ одним из стандартных способов:
- Восстановление доступа ВКонтакте по СМС
- Восстановление доступа ВКонтакте, если нет привязанного номера телефона
Зачем нужна мобильная версия ВК?
- Если возникли какие-то проблемы с мобильным приложением, можно зайти в мобильную версию сайта. Это позволит сделать то, что хотел, а разбираться с проблемами можно будет потом.
- Часто в мобильном приложении бывают проблемы с восстановлением доступа или разблокировкой страницы. В этом случае, если доступа к компьютеру нет, рекомендуется попробовать сделать то же самое через мобильную версию сайта. В идеале лучше делать это через полную версию, войти в которую можно и с телефона, но будет мелко и неудобно. Для полной версии лучше все-таки найти компьютер, ноутбук, планшет.
- Мобильная версия сайта хорошо работает на старых телефонах, на которые нельзя установить последнюю версию приложения или она глючит. См. также ВК не поддерживается на вашем устройстве. Что делать?
- Мобильная версия позволяет пользоваться ВК на телефонах, для которых вообще нет приложения ВК или оно уже не поддерживается (Виндоус Фон, Симбиан).
- Мобильная версия напоминает более старую версию мобильного приложения, где еще не было клипов и многих ненужных вещей, которые мешают. Но при этом в мобильной версии работает большинство функций ВК, она достаточно часто обновляется и в ней даже есть темная тема оформления.
Как сделать иконку мобильной версии ВК на телефоне?
В браузере Хром, открыв m.vk.com, вызови меню кнопкой ⋮ (три точки) и выбери Добавить на главный экран. У тебя появится новая иконка (кнопка) в телефоне на рабочем столе, которая сразу будет открывать мобильную версию ВК на весь экран, как обычное приложение. Это называется «веб-приложение».
Как сделать, чтобы по ссылке открывалась мобильная версия ВК, а не полная?
В начале ссылки перед vk.com нужно добавить букву m и точку.
Пример
Было https://vk.com/vhod_ru
Стало https://m.vk.com/vhod_ru
Этим же способом можно исправить адрес в адресной строке браузера, чтобы открыть мобильную версию той страницы, на которой ты находишься. Надо нажать на адресную строку, добавить букву m и точку перед vk.com, а затем нажать Enter на клавиатуре (или кнопку Перейти, Открыть на экране).
Что делать, если в мобильной версии сайта что-то не работает?
- Установи на телефон другой браузер и зайди в мобильную версию сайта в нем.
- Попробуй очистить все временные данные браузера или удалить его и установить заново.
- Попробуй мобильное приложение ВК.
- Попробуй полную версию сайта ВК.
Смотри также
- Как скачать и установить приложение ВКонтакте на телефон
- Как зайти в полную версию ВКонтакте
- Как вернуть старую версию ВКонтакте
- Где в новой версии ВКонтакте настройки, мои ответы, музыка, дни рождения, выход, статистика…?
- Как пользоваться ВКонтакте? — Все советы
Содержание
- Как открыть компьютерный ВК на смартфоне, телефоне, планшете
- Как открыть компьютерную версию ВК на телефоне, смартфоне, планшете
- Открытие полной версии ВК на андроид гаджете
- Как в андройд открыть полную версию сайта ВК
- Как зайти в полную версию ВКонтакте
- Как переключиться на полную версию
- Как открыть полную версию ВК на компьютере, планшете
- Темная тема ВК на компьютере
- Как открыть полную версию ВК на телефоне
- Как быстро открыть полную версию ВКонтакте
- Как открыть полную версию ВКонтакте по ссылке
- Как сделать, чтобы по ссылке открывалась полная версия ВК, а не мобильная?
- Пример
- Зачем нужна полная версия ВК, чем она лучше мобильной?
- Почему открывается мобильная версия?
- Почему в полной версии что-то не работает, не получается?
- Компьютерная версия ВКонтакте на смартфоне [ИНСТРУКЦИЯ]
- Как включить полную версию
- Еще один способ
- Зачем это нужно?
- Преимущества мобильной версии
- Как зайти в мобильную версию ВКонтакте
- Зачем нужна мобильная версия ВК?
- Как сделать иконку мобильной версии ВК на телефоне?
Как открыть компьютерный ВК на смартфоне, телефоне, планшете
Приветствую!
Многие пользователи ВК заходят в соц. сеть со смартфонов и просто телефонов. И им открывается мобильная версия интерфейса, которой хоть и удобно пользоваться с устройств, что имеют небольшую диагональ экрана, но в данной версии сайта ВК отсутствует большое количество разнообразных функциональных возможностей, а также настроек.
Естественно, это может серьёзно усложнить пользование соц. сетью ВК, если, к примеру, требуется зайти в настройки и изменить там требуемые опции, или загрузить свою любимую музыку на собственную страницу и совершить тому подобные действия, которые просто технически нельзя сделать в мобильной версии сайта ВК.
Разработчики целенаправленно не реализовали некоторые возможности, т.к. посчитали их излишними в мобильной версии сайта, аргументируя это тем, что со смартфона удобно просматривать контент, переписываться, в общем, выполнять базовые функции. А для всего остального есть более функциональное решение – компьютерная версия сайта ВК.
Но не у всех пользователей ВК есть возможность оперативно воспользоваться компьютером, дабы зайти с него на ВК и осуществить необходимые мероприятия.
Однако это и не обязательно, ведь с мобильного устройства вполне можно осуществить открытие компьютерной версии сайта ВК. Оная версия вполне неплохо открывается и работает в мобильном браузере, но вот с удобством управления имеются некоторые трудности – элементы интерфейса весьма малы, из-за чего часто придётся прибегать к увеличению элементов и пунктов, на которые потребуется нажать. Но иного и быть не могло, ведь это же компьютерная версия сайта ВК.
Как открыть компьютерную версию ВК на телефоне, смартфоне, планшете
- Открытие осуществляется в интерфейсе ВК. Открыв мобильную версию через любой имеющийся на аппарате Интернет-браузер, следует нажать по кнопке, что осуществляет вывод меню. Данная кнопочка располагается на своём месте – в нижнем углу.

Будет открыто меню, прокрутите его вниз. После основных пунктов имеются ссылки, среди которых и ссылка переключения на компьютерную версию сайта ВК, которая в данном случае именуется соответствующе. Нажмите по ней.

В результате страничка будете перезагружена и вы в мобильном браузере увидите компьютерную (полнофункциональную) версию сайта соц. сети ВК.

Как мы видим, всего несколько шагов позволяют осуществить переключение с мобильной на компьютерную версию ВК на портативном гаджете. Ещё меньше шагов потребуется, дабы переключиться обратно, если в этом возникнет необходимость. Под основным меню для этого выводится соответствующая ссылочка.

В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Источник
Открытие полной версии ВК на андроид гаджете
В нынешнее время многим пользователям смартфоны вполне заменяют персональные компьютеры или ноутбуки. Оно и неудивительно, ведь на современных мобильных гаджетах можно осуществлять многие процедуры, что ранее являлись уделом строго компьютеров.
И сегодня различные Интернет сервисы оптимизируют свои приложения и сайты, чтобы можно было ими пользоваться с максимальным комфортом как с андройд устройств, так и иных гаджетов, даже в ущерб некоторому функционалу, который «вырезается» в облегчённых вариантах интерфейса и т.д. Ровно тоже произошло и с популярной социальной сетью ВК. Разработчики посчитали, что в мобильной версии ВК должны находиться только популярные функции и возможности, из-за чего невозможно добраться до некоторых настроек, а также осуществить некоторые другие возможности, что доступны исключительно в полной версии сайта ВК.
Но тот же андройд является мощной мобильной ОС, которой вполне по силам справиться с открытием полной версии сайта ВК. Удобство, несомненно, снизится при работе в полной версии, т.к. элементы не оптимизированы «смартфонной» диагонали, но для решения сей проблемы существует классический жест увеличения, к использованию которого придётся прибегать куда больше, нежели это было бы при работе моб. версии ВК.
Как в андройд открыть полную версию сайта ВК
Для выполнения этой задачи необходим браузер. Во многих смартфонах имеется встроенный браузер, но рекомендуется установить бесплатный и очень популярный браузер от Google – Chrome for Android. Это можно сделать из Google Play.
Этот браузер отлично себя чувствует в данной мобильной операционной системе, т.к. разработчик его ровно тот же, что и создал саму операционную систему Андройд.
- Запустив браузер, зайдите в нём в ВК. В каком бы разделе ВК вы не находились, вы всегда можете вызвать меню, просто нажав на имеющуюся в данном мобильном интерфейсе кнопочку.

После вызова меню, его следует прокрутить до элемента, который едва ли требует дополнительного описания. Улик по нему открывает полную версию сайта ВК на вашем андройд аппарате.

Осуществлённый клик вызовет перезагрузку страницы с последующим отображением полной версии ВК.

В данной версии вы сможете осуществить все те операции, что были недоступны из-за озвученных выше ограничений.
После выполнения необходимых вам задач в полной версии ВК, вы всегда можете вернуться обратно, и для этого всего-то необходимо воспользоваться ссылкой, что также имеется в интерфейсе ВК и отображается на всех страницах.

Как мы видим, процедура открытия на андройд аппарате полной версии ВК достаточно проста, интуитивна и не занимает много времени.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Источник
Как зайти в полную версию ВКонтакте
Бывает, что открывается мобильная версия ВКонтакте, а надо войти в полную версию (для компьютера, обычную, веб-версию). Как это сделать?
В мобильном приложении на телефоне в полную версию не зайти. Лучше всего воспользоваться браузером на компьютере, ноутбуке, планшете. Но можно и через браузер на телефоне (Сафари, Хром), только будет очень мелко, и придется увеличивать. Здесь мы рассказываем обо всех способах входа в полную версию, на всех устройствах.
Как переключиться на полную версию
Если ты сейчас в мобильной (m.vk.com), можно самому переключиться с мобильной на полную:
Как открыть полную версию ВК на компьютере, планшете
Нажми Версия для компьютера в левой колонке меню, внизу (предпоследний пункт):

Темная тема ВК на компьютере
Как открыть полную версию ВК на телефоне
Внимание! Для мобильного приложения этот совет не подходит (приложение — это установленная у тебя на телефоне программа с иконкой «VK»). Полную версию можно открыть в мобильной версии сайта ВК, в которую ты заходишь через браузер на телефоне (например, Chrome или Safari) по адресу m.vk.com.
- Открой главное меню в мобильной версии сайта ВК (кнопка ≡ в правом нижнем углу).
- Прокрути его вниз до конца.
- Нажми Версия для компьютера.
А еще можно открыть полную версию ВК просто по ссылке (об этом — далее).
На телефоне полная версия будет выглядеть мелко, поэтому придется раздвигать изображение пальцами, чтобы сделать крупнее и попасть куда нужно. Но если другого устройства, кроме смартфона, сейчас под рукой нет, это вполне рабочее решение.
Как быстро открыть полную версию ВКонтакте
Ты можешь открыть полную версию ВКонтакте через стартовую страницу Вход.ру. Открой ее по адресу vhod.ru, найди ВКонтакте и нажми туда. Можно подключить свою страницу кнопкой Вход (надо будет дать разрешение на доступ), чтобы всегда видеть, есть ли у тебя новые сообщения и другие события, не заходя в онлайн. Входить в полную версию ВК можно одним нажатием на прямоугольник ВКонтакте, а также быстро открывать сообщения, друзей в онлайне, новые комментарии и т.п.

Как открыть полную версию ВКонтакте по ссылке
Полную версию ВКонтакте можно открыть напрямую по этой ссылке: Полная версия. Полная версия еще называется «обычная», «нормальная», «веб-версия», «компьютерная», «десктопная».
Как сделать, чтобы по ссылке открывалась полная версия ВК, а не мобильная?
Если в начале ссылки есть m.vk.com. , то по этому адресу откроется мобильная версия в любом случае. Чтобы это исправить, нужно в начале ссылки убрать букву m и точку после нее.
Пример
Было: https://m.vk.com/vhod_ru
Стало: https://vk.com/vhod_ru
Точно таким же способом можно исправить адрес в адресной строке браузера, чтобы открыть полную версию той страницы, на которой ты находишься. Надо нажать на адресную строку, стереть в начале букву m и точку, а затем нажать Ввод на клавиатуре (или кнопку Перейти, Открыть в самом браузере).
Зачем нужна полная версия ВК, чем она лучше мобильной?
Только в полной версии доступны все возможности сайта, которых нет в мобильной версии и в приложениях для телефона. Например, создание запроса агентам поддержки. Кроме того, в полной версии нет ограничений при восстановлении доступа к странице и в целом с этим возникает гораздо меньше проблем — в особенности, с прикреплением фотографий и вводом кода подтверждения. Также через нее легче понять причины блокировки страницы и разблокировать ее. Поэтому для таких дел мы рекомендуем всегда использовать полную версию сайта ВКонтакте.
Почему открывается мобильная версия?
Обычно это бывает из-за того, что кто-то запостил ссылку типа m.vk.com. — вот эта буква «m» в начале ссылки и ведет тебя на мобильную версию. Просто тот человек сидел через мобильную и скопировал такую ссылку у себя. Когда по ней переходят другие люди, они попадают на мобильную. Ничего страшного, ведь ты теперь знаешь, как зайти в полную версию ВКонтакте!
Почему в полной версии что-то не работает, не получается?
Чаще всего, если у тебя проблемы в полной версии сайта ВКонтакте — значит, у тебя проблемы с твоим браузером. Очисти временные файлы, переустанови его, обнови или поставь другой.
Источник
Компьютерная версия ВКонтакте на смартфоне [ИНСТРУКЦИЯ]
В редких случаях может пригодится использование ВК в компьютерной версии на телефоне. Но такое бывает, поэтому мы рассмотрим, как попасть в этот режим на мобильных устройствах.
Вход в полную версию ВК
Как включить полную версию
Для этого нужно войти в аккаунт не через мобильное приложение, а в браузере. Придется потерпеть то, насколько неудобно пользоваться интрефейсом на небольшом экране. Но, вы сами этого захотели, и никто вас об этом не просил )))
Затем выполните три простых шага:
- Нажмите на кнопку «гамбургер» вверху слева.
- Пролистайте его ниже, чтобы просмотреть все пункты.
- Выберите Версия для ПК.
Еще один способ
В строке браузера обратите внимание на адрес сайта. Для мобильной версии он выглядит так: https://m.vk.com
Ваша задача убрать буковку m с точкой, чтобы адрес был таким: https://vk.com
Зачем это нужно?
В полной версии реализованы те функции, которых нет даже в мобильном приложении:
- общаться со службой поддержки;
- восстановление доступа без ограничений;
- более полно указаны причины заморозки аккаунта.
Преимущества мобильной версии
Мы рекомендуем продолжать пользоваться мобильным приложением на смартфоне для повседневных нужд. Это намного удобнее, все функции здесь заточены под экран смартфона или планшета, что существенно облегчает взаимодействие с интерфейсом.
Если на телефон установлено приложение, вы будете получать оповещения в виде уведомлений о запросах в друзья, о сообщения в личной почте и о других событиях.
А для чего вам нужно войти в ВК компьютерную версию? Расскажите об этом в комментариях!
Источник
Как зайти в мобильную версию ВКонтакте
Мобильная версия ВК — это сайт, которым можно пользоваться через браузер телефона или планшета. Он специально предназначен для мобильных устройств с небольшими экранами. Это НЕ мобильное приложение, но выглядит похоже. Как войти на него?
Если тебе нужно мобильное приложение ВК (отдельная программа на телефон), это здесь: Как скачать и установить приложение ВКонтакте на телефон.
Нужно иметь браузер на своем телефоне или планшете — это программа для просмотра сайтов. Обычно она уже установлена и называется просто «Браузер». Популярные бесплатные браузеры — Хром, Файрфокс, Сафари, Опера. Рекомендуем Хром, с ним меньше всего проблем. Для самых старых телефонов есть Опера Мини.
В любом браузере есть адресная строка. В нее вводится адрес сайта, который ты хочешь открыть. Чтобы открыть мобильную версию ВК, нужно нажать на эту строку и ввести адрес m.vk.com или просто нажать на эту ссылку:
Открыв сайт, нужно нажать Войти по телефону или почте.
Затем требуется авторизоваться, то есть ввести свои логин и пароль. Они вводятся в поля Телефон или email и Пароль.


Так выглядит вход в мобильную веб-версию сайта ВК в браузере на телефоне
Возможно, ты уже авторизован в ВК в мобильном приложении на этом же телефоне, но сайт ничего об этом не знает и поэтому запрашивает твои учетные данные.
Внимание! Не нажимай Зарегистрироваться, если у тебя уже есть страница в ВК. У тебя создастся новая страница, что приведет к проблемам.
Если забыл пароль, придется восстановить доступ одним из стандартных способов:
Зачем нужна мобильная версия ВК?
- Если возникли какие-то проблемы с мобильным приложением, можно зайти в мобильную версию сайта. Это позволит сделать то, что хотел, а разбираться с проблемами можно будет потом.
- Часто в мобильном приложении бывают проблемы с восстановлением доступа или разблокировкой страницы. В этом случае, если доступа к компьютеру нет, рекомендуется попробовать сделать то же самое через мобильную версию сайта. В идеале лучше делать это через полную версию, войти в которую можно и с телефона, но будет мелко и неудобно. Для полной версии лучше все-таки найти компьютер, ноутбук, планшет.
- Мобильная версия сайта хорошо работает на старых телефонах, на которые нельзя установить последнюю версию приложения или она глючит. См. также ВК не поддерживается на вашем устройстве. Что делать?
- Мобильная версия позволяет пользоваться ВК на телефонах, для которых вообще нет приложения ВК или оно уже не поддерживается (Виндоус Фон, Симбиан).
- Мобильная версия напоминает более старую версию мобильного приложения, где еще не было клипов и многих ненужных вещей, которые мешают. Но при этом в мобильной версии работает большинство функций ВК, она достаточно часто обновляется и в ней даже есть темная тема оформления.
Как сделать иконку мобильной версии ВК на телефоне?
В браузере Хром, открыв m.vk.com, вызови меню кнопкой ⋮ (три точки) и выбери Добавить на главный экран. У тебя появится новая иконка (кнопка) в телефоне на рабочем столе, которая сразу будет открывать мобильную версию ВК на весь экран, как обычное приложение. Это называется «веб-приложение».

Иконка, открывающая мобильную версию ВК, как будто это отдельное приложение
Источник





