Как посмотреть мобильную версию сайта с компьютера?
Возможность посмотреть мобильную версию сайта с компьютера —
это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам
и специалистам, часто работающим с сайтом.
- В Google Chrome;
- В Mozilla Firefox;
- Ручной метод;
- Для чего это нужно.
Видеоинструкция
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера
потребуется открыть Google Chrome
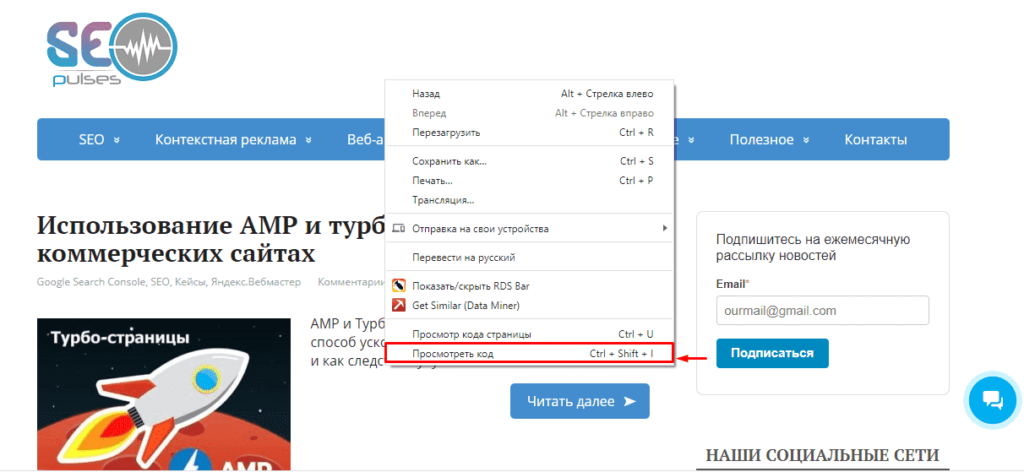
и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана
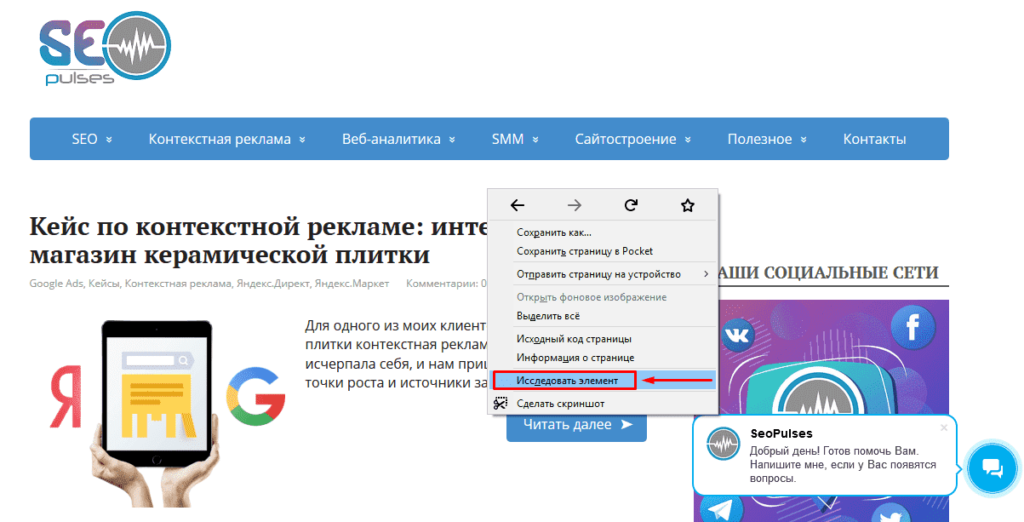
и в выпавшем меню выбрать пункт «Посмотреть код».

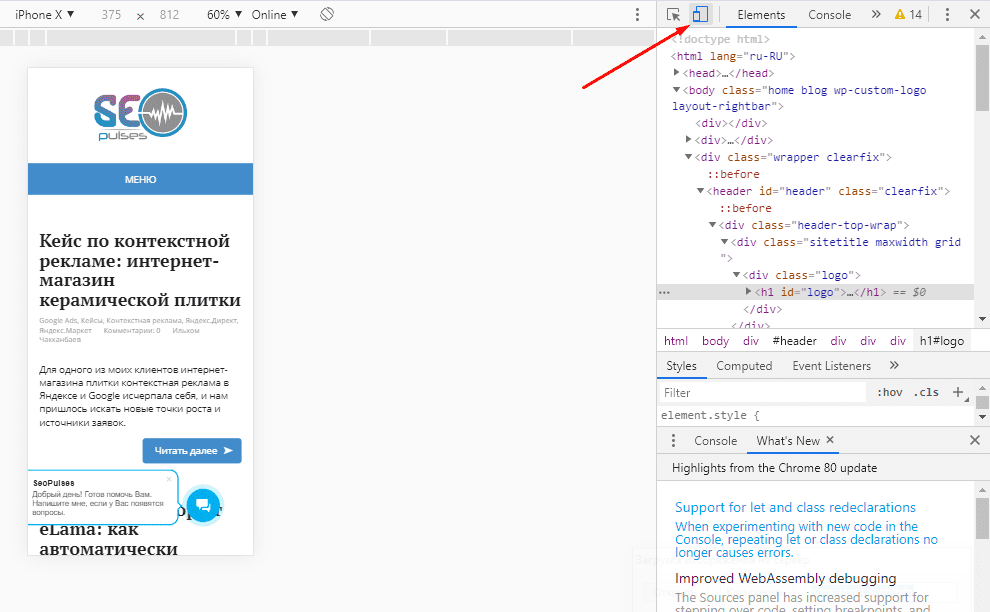
В правом-верхнем углу кликаем на значок «Мобильный телефон».

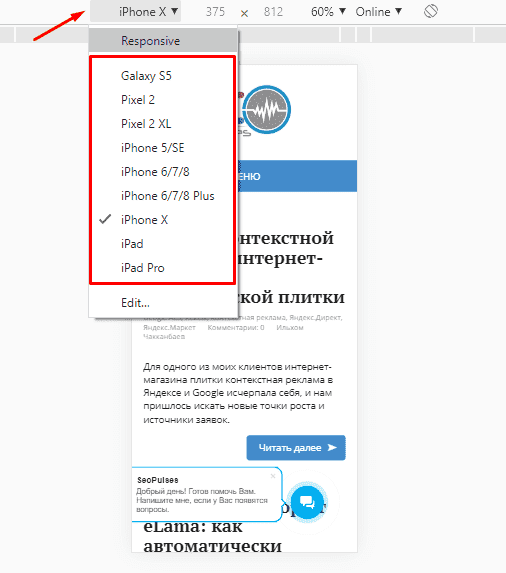
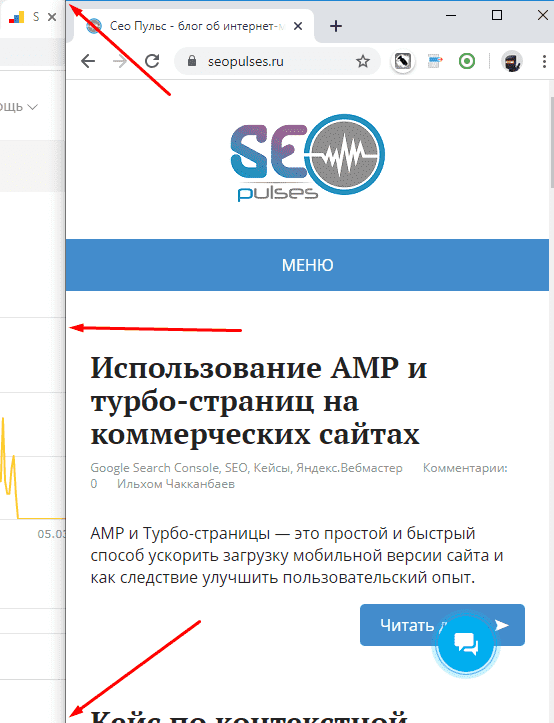
Теперь сайт открыт с мобильного телефона, а при
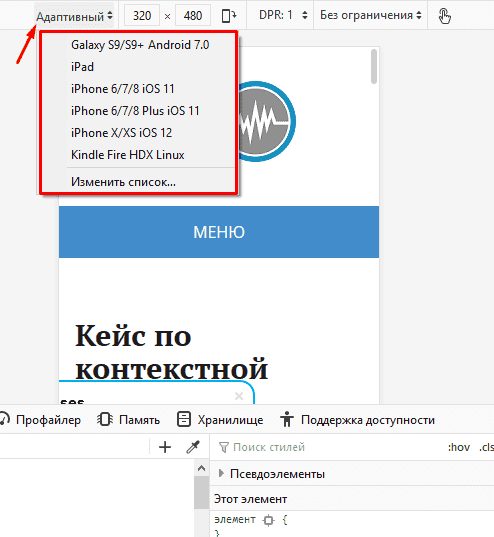
необходимости можно сменить вид на нужный смартфон/планшет, где справа будет
указано расширение.

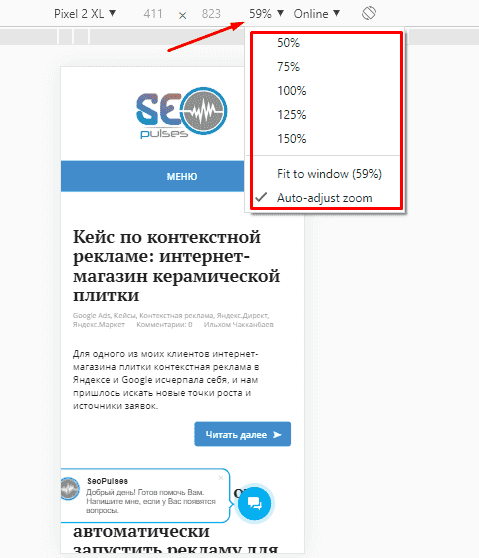
Также доступно изменение масштаба.

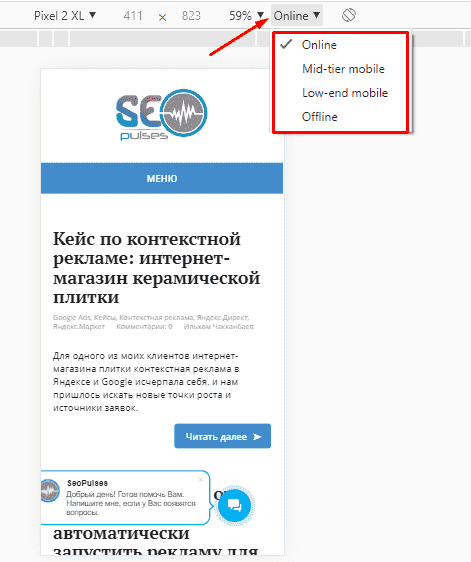
Дополнительно можно выбрать способ отображения (online/offline).

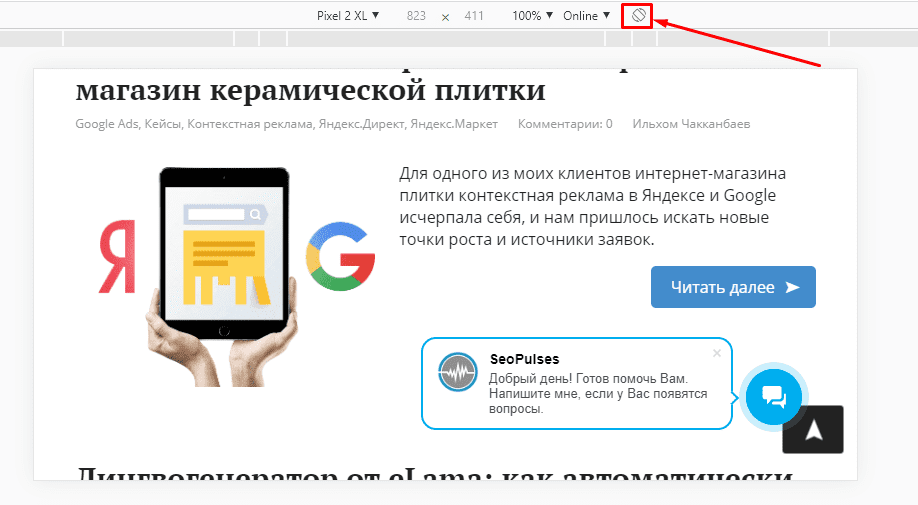
При необходимости стоит изменить ориентацию экрана на
альбомную или стандартную.

В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно
аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав
«Исследовать элемент».

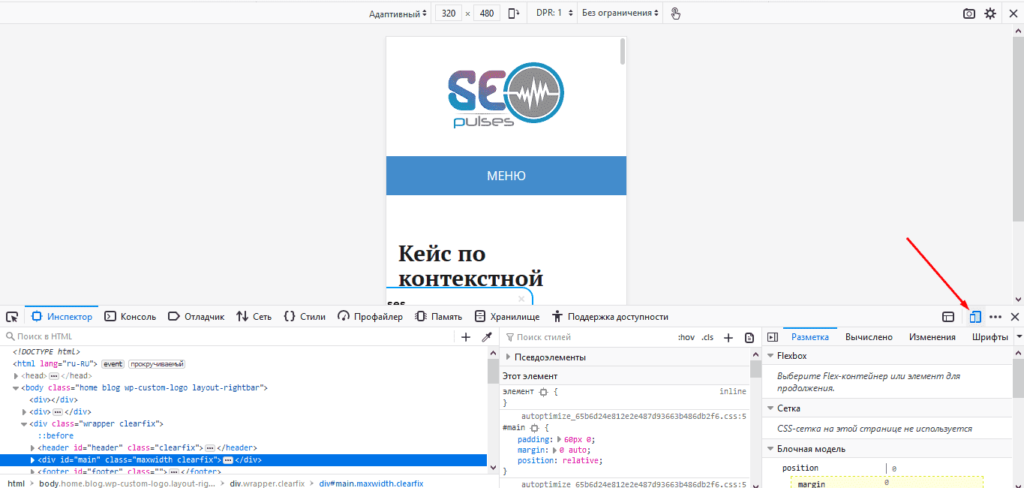
Далее в нижнем-правом углу потребуется выбрать вид
«Мобильный телефон».

При необходимости нажав на «Адаптивный» можно выбрать нужную
модель смартфона.

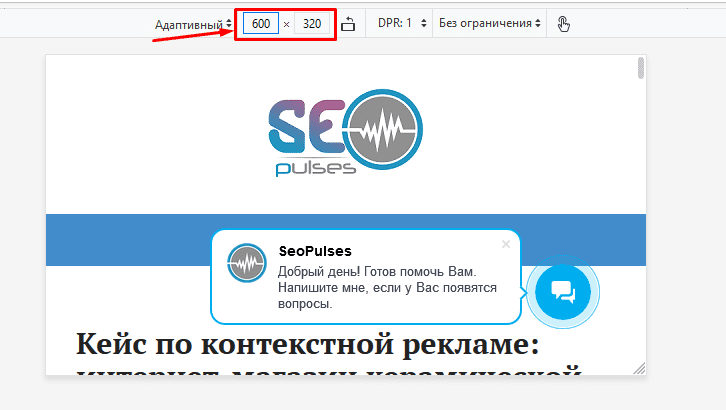
Справа можно настроить разрешение экрана (настраивается
вручную).

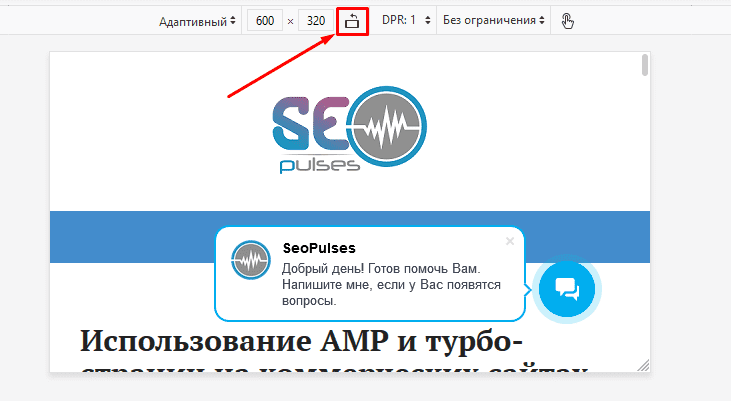
Далее идет возможность изменить ориентацию экрана.

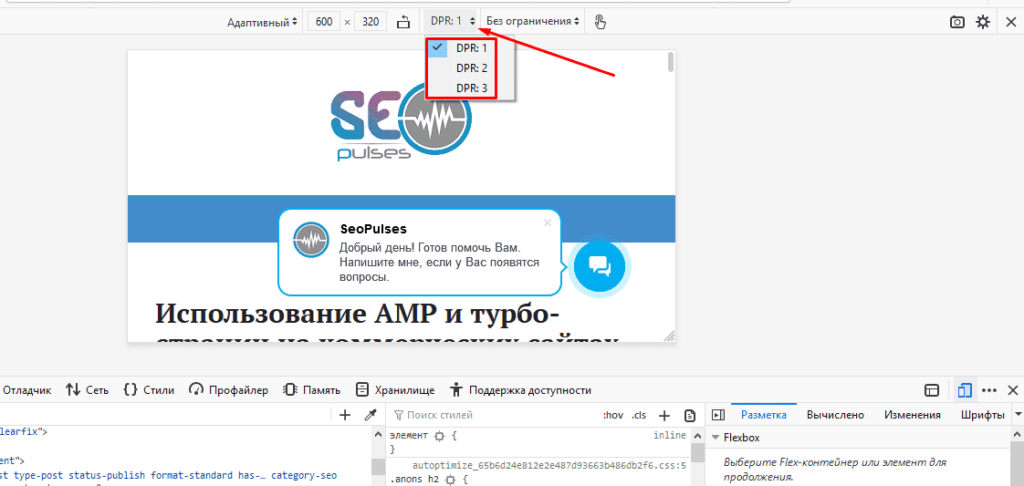
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).

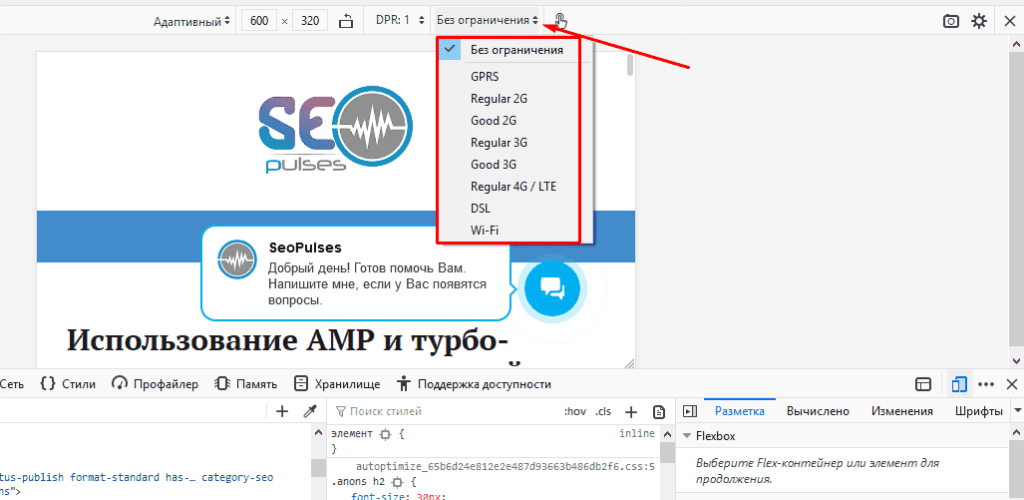
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular
2G; - Goog
2G; - Regular
3G; - Good
3G; - Regular
4G/LTE; - DSL;
- Wi-Fi.

Также при необходимости можно включить имитацию устройства
(требует перезагрузки браузера).

Ручной метод
В случае отсутствия навыков работы с консолью разработчика
можно вручную изменить параметры экрана, изменяя размер браузера. Например,
потянув за один из углов или стенок браузера можно сжать его до разрешений
мобильного телефона или любого другого устройства.

Для чего это нужно?
Данный навык будет полезен при:
- Проверки корректности отображения верстки сайта;
- Тестировании турбо-страниц (в том числе и для интернет-магазинов) и AMP;
- Тестировании мобильной выдачи.

В данной статье мы рассмотрим 6 способов, как проверить мобильную версию сайта с компьютера.
Помните, что у хорошей мобильной версии сайта текст на странице можно прочитать без дополнительного увеличения,
интересующей области экрана, т. е. размер содержания автоматически подстраивается под размер экрана. Чем меньше действий
нужно совершить, тем удобнее использовать сайт, поэтому он может дать больше заявок и звонков клиентов.
Содержание
- Под какие разрешения проверять? Наиболее популярные разрешения экранов
- Способы проверки мобильной версии сайта на компьютере:
Под какие разрешения проверять? Наиболее популярные разрешения(DPR) экранов
На основании статистики https://www.hotlog.ru/global/screen
на начало 2020 г. наиболее популярными реальными(виртуальные DPR) разрешениями экрана среди мобильных были следующие:
| Наиболее популярные реальные(виртуальные DPR) размеры(разрешения) экранов телефонов на 2020 г. | |
| Разрешение(ширина x высота) | % от всех переходов с мобильных |
| 360px(640-780px) | 57% |
| 375px(667-812px) | 15% |
| 412px(846-892px) | 6% |
| 414px(736-896px) | 6% |
| 320x568px | 5% |
| 393x851px | 4% |
Как видно из статистики минимальная ширина экрана 320 px, поэтому лучше,
если проверка мобильной версии сайта начинается именно с этой цифры и размер постепенно увеличивается.
Выше рассматривалась статистика по телефонам, но к мобильным устройствам также относятся и планшеты.
Наиболее популярные разрешения среди планшетов 1024x768px и 1280x800px.
Планшеты составляют всего 2,7% от всех устройств, с которых заходят в интернет(53,3% телефоны и 44% компьютеры),
согласно исследованиям
We Are Social и Hootsuite за 2019 г. При этом доля планшетов продолжает падать и за 2019 г. уменьшилась на 27%.
Важно:
Учтите, что при отображении сайта на мобильном устройстве отсчет идет не от физических
пикселей(они указаны в тех. характеристиках), а от виртуальных(DPR). Например,
Samsung Galaxy S10 имеет разрешение 1440x3040px(физические пиксели, указанные в характеристиках),
но фактически при отображении сайта такая детализация не нужна, поэтому реальное разрешение
будет соответствовать 360x740px(виртуальные пиксели DPR). Проще говоря, каждые 16(4×4) физических
пикселей будут сливаться вместе и выглядеть как один реальный(виртуальный).
Это сделано, чтобы сохранить читабельный размер мобильной версии сайта,
иначе весь сайт сильно уменьшится и его станет неудобно просматривать.
Как узнать реальное(виртуальное DPR) разрешение смартфона
К сожалению, в характеристиках мобильных телефонов, как правило, не указывают число виртуальных пикселей, поэтому
остается только искать таблицы соответствия физических и виртуальных пикселей в поисковиках, например, по запросу
“viewport size”.
1. Обычный браузер: Яндекс.Браузер, Google Chrome, Opera, Mozila Firefox (5 из 5 баллов)
Самый простой способ посмотреть мобильную версию сайта на компьютере — открыть его в обычном браузере и
включить «Инструменты разработчика». При включении режима «Инструменты разработчика» вы сможете посмотреть,
как выглядит сайт на популярных моделях телефонов и любом заданном размере экрана.
Плюсы/минусы проверки в браузере на компьютере
Плюсы:
– Самый универсальный и правдоподобный способ, т.к. тест в реальном браузере;
– Можно на компьютере проверить, как выглядит мобильная версия сайта при любом разрешении экрана.
Минусы:
– Не получится посмотреть небольшое количество сайтов(по личным оценкам менее 1%), у которых
разработчики сделали недоступным просмотр мобильной версии на компьютере даже при изменении размера окна.
Но если
в браузере мобильная версия сайта отображается нормально, то 99,9%, что страница также будет открываться и на мобильных устройствах.
Как проверить мобильную версию сайта на компьютере в браузере
Чтобы открыть мобильную версию сайта на компьютере необходимо 2 шага:
1 Шаг. Включить «Инструменты разработчика»
Инструменты разработчика позволяют изменять ширину окна браузера до пропорций телефона и посмотреть, как выглядит
мобильная версия при таком размере окна.
В Яндекс.Браузер зажмите Ctrl+Shift+I или кликните: три вертикальные полоски —> «Дополнительно» —> «Дополнительные инструменты» —> «Инструменты разработчика».

Как включить «Инструменты разработчика» на примере Яндекс браузера
В Google Chrome нажмите Ctrl+Shift+I или зайдите: три вертикальные точки —> «Доп. инструменты» —> «Инструменты разработчика».
В Mozila Firefox зажмите Ctrl+Shift+I или перейдите: три вертикальные полоски —> «Веб разработка» —> «Инструменты разработчика».
В Opera нажмите Ctrl+Shift+I или кликните: «Меню» —> «Разработка» —> «Инструменты разработчика».
2 Шаг. Включить «Режим адаптивного дизайна(toggle device toolbar)»
Режим адаптивного дизайна позволит получить более тонкие настройки: изменять ширину окна в пикселях и плотность пикселей экрана,
а также на компьютере посмотреть мобильную версию на реальных моделях телефонов.
Как включить «Режим адаптивного дизайна(toggle device toolbar)»
В Яндекс.Браузер, Google Chrome, Opera после выполнения 1 шага зажмите (Ctrl+Shift+M) или кликните на значок Toggle device toolbar(изображен планшет с телефоном). Появится поле для изменения разрешения и меню популярных смартфонов.

Как включить «Режим адаптивного дизайна» на примере Яндекс браузера
В Mozila Firefox после выполнения 1 шага нажмите (Ctrl+Shift+M) или кликните на значок: три вертикальные
полоски —> «Веб разработка» —> «Адаптивный дизайн». Далее, появится выбор разрешения и меню популярных телефонов.
3 Шаг проверка на наиболее популярных размерах экрана
Проверьте, как выглядит сайт при всех наиболее популярных размерах ширины экрана у мобильной версии:
320px, 360px, 375px, 393px, 412px, 414px, 1024px, 1280px.
Конечно, можно и не заходить в инструменты разработчика, а просто сжать по бокам
окно просмотра, но проблема заключается в том, что у окна есть минимальная ширина, меньше которой сжать не получится,
поэтому этот способ подойдет только при проверке на мобильных устройствах с большим размером экрана, например, на планшетах.
2. Браузер blisk (5 из 5 баллов)
Браузер blisk —
самый функциональный и удобный способ, как открыть и посмотреть мобильную версию сайта на компьютере при любом разрешении
экрана.
Blisk создан для разработчиков веб приложений и сайтов, основным отличием от проверки
в обычном браузере является: более удобный интерфейс и возможность одновременного просмотра «десктоп» и «мобильной»
версий в одном окне.
Также blisk обладает хорошим эмулятором мобильного устройства,
что позволяет на компьютере открыть мобильные версии отдельных сайтов, у которых разработчики
сделали недоступными их просмотр в обычном браузере, даже при изменении разрешения.
Хоть таких сайтов очень мало, но все равно приятно, что разработчики учли даже это.
Плюсы/минусы проверки в браузере blisk
Плюсы:
– Быстрая установка без регистрации;
– Доступны все устройства с наиболее популярными разрешениями экранов;
– Самый функциональный и удобный способ;
– Проверить мобильную версию сайта можно при любом разрешении экрана;
– Посмотреть мобильную версию сайта на компьютере можно, даже если это запрещено разработчиками при просмотре с компьютера.
Минусы:
– Бесплатная проверка мобильной версии сайта ограничена 30 мин. в день, далее доступен только платный тариф.
При проверке сайта не забудьте отключить кэширование(поставить «Cache» в позицию «off» сверху слева в панели Toolbox),
иначе даже после изменений, может отображаться старая версия сайта.
Разрешения экрана мобильных устройств для проверки в браузере blisk
Чтобы убедиться, что на большинстве мобильных устройств сайт отображается корректно,
важно знать не только, как открыть и проверить мобильную версию сайта на компьютере, но и
при каких разрешениях смотреть. Рекомендую прощелкать в меню значки устройств, имеющих следующие размеры ширины экрана:
320px, 360px, 375px, 393px, 412px, 414px, 1024px(планшет), 1280px(планшет). Данные значения ширины экрана являлись наиболее популярными
на начало 2020 г., более подробная статистика выше.
3. Adaptivator (2,5 из 5 баллов)
Adaptivator
позволяется посмотреть мобильную версию сайта online, но среди
доступных размеров ширины экрана мобильных версий
нет 67% наиболее популярных разрешений, а некоторые имеющиеся размеры дублируются. Сервис получает низкую оценку,
потому что непонятно, как посмотреть мобильную версию сайта на компьютере у большинства устройств.
Минусы:
– Нельзя посмотреть, как выглядит сайт у 67% мобильных пользователей.
Отсутствует проверка мобильной версии сайта при следующих размерах ширины: 57% пользователей используют
360px(виртуальные пиксели DPR),
6% – 412px и 4% – 393px. Данные статистики на начало 2020 г.
Плюсы:
– Показывает, как выглядит сайт на 12 разрешениях мобильных устройств.
– Показывает весь сайт целиком;
– Есть ширина экрана 320px, 375px. Если на этих размерах сайт отображается корректно,
то, скорее всего, будет нормально отображается и при самой популярной ширине — 360px.
4. Responsinator (2 из 5 баллов)
responsinator.com — бесплатный сервис,
который позволяет проверить мобильную версию сайта на нескольких разрешениях, но на нем нет
65% наиболее популярных размеров ширины экрана, поэтому низкая оценка.
Вопрос: «как проверить мобильную версию сайта на компьютере при минимальной и еще используемой ширине 320px?» — остается неотвеченным.
Ширина экрана 320 px является важным субъективным критерием т.к. если сайт открывается при 320 px, то, скорее всего, при остальных
размерах мобильной версии тоже должен корректно отображаться.
Минусы:
– нельзя посмотреть, как выглядит сайт у 65% мобильных пользователей.
Минимальный размер разрешения мобильной версии начинается с 374px. Но 57% мобильных устройств имеет ширину экрана
360px(виртуальные пиксели DPR), 5% – 320px и 4% – 393px. Статистика по разрешениям на начало 2020 г.
Плюсы:
– Показывает сразу, как выглядит сайт на 10 разных разрешениях мобильных устройств;
– Показывает весь сайт целиком.
5. Яндекс.Вебмастер (1 из 5 баллов)
Яндекс.Вебмастер
позволяет проверить мобильную версию только сайтов, которые зарегистрированы в системе(нужно подтвердить
доступ к сайту), помимо этого, необходимо быть зарегистрированным пользователем Яндекса, т. е. иметь почту.
Показывается только одно разрешение и первый экран(область без прокрутки страницы) и как открыть остальную часть мобильной
версии сайта непонятно.
Минусы:
– Показывает, как отображается только верхня часть(область без прокрутки страницы);
– Проверка мобильной версии сайта только с одним разрешением, по ширине 320px(5% от всех мобильных устройств на начало 2020 г.);
– Необходимо проходить регистрацию и подтверждать права на сайт;
Плюсы:
– Показывает хоть что-то, а это лучше, чем ничего.
6. Google test (1 из 5 баллов)
Google test, позволяет без регистрации
и входа на сайт проверить, как отображается только верхняя часть сайта на мобильном телефоне.
Нельзя посмотреть, как выглядит мобильная версия сайта на компьютере
целиком, даже в единственном доступном разрешении — отображается только верхняя часть(область без прокрутки страницы).
Минусы:
– Показывает как отображается только верхня часть(область без прокрутки страницы);
– Проверка только с одним разрешением, около 410px по ширине, а это размер всего 12% мобильных устройств на начало 2020 г.
Плюсы:
– Показывает хоть что то, а это лучше, чем ничего.
Важно: Ваш сайт ассоциируется с качеством ваших услуг и товаров, поэтому при некорректном отображении страницы,
доверие к вашей компании уменьшается, а вместе с этим и количество заявок. Ко всему прочему, у посетителя начинают появляться
мысли, что если организация не может сделать себе качественный сайт, значит, она ненадежная и небольшая. Поэтому
важно чтобы сайт хорошо отображался на любом мобильном устройстве и компьютере.
Возможность посмотреть мобильную версию сайта с компьютера — это полезный навык, который пригодиться дизайнерам, тестировщикам, маркетологам и специалистам, часто работающим с сайтом.
Видеоинструкция
В Google Chrome
Для того, чтобы открыть мобильную версию сайта с компьютера потребуется открыть Google Chrome и перейти на нужный URL после чего кликнуть правой клавиши мыши в любом месте экрана и в выпавшем меню выбрать пункт «Посмотреть код».
В правом-верхнем углу кликаем на значок «Мобильный телефон».
Теперь сайт открыт с мобильного телефона, а при необходимости можно сменить вид на нужный смартфон/планшет, где справа будет указано расширение.
Также доступно изменение масштаба.
Дополнительно можно выбрать способ отображения (online/offline).
При необходимости стоит изменить ориентацию экрана на альбомную или стандартную.
В Mozilla Firefox
Посмотреть мобильную версию сайта с компьютера в Mozilla можно аналогично кликнув в любую точку сайта правой клавишей мыши и в меню выбрав «Исследовать элемент».
Далее в нижнем-правом углу потребуется выбрать вид «Мобильный телефон».
При необходимости нажав на «Адаптивный» можно выбрать нужную модель смартфона.
Справа можно настроить разрешение экрана (настраивается вручную).
Далее идет возможность изменить ориентацию экрана.
После можно изменить DPR (Соотношение пикселей устройства к снимку экрана).
Как и в Google Chrome можно изменить способ подключения на 2G, 3G, GPS, 4G или
- Без ограничения;
- GPRS;
- Regular 2G;
- Goog 2G;
- Regular 3G;
- Good 3G;
- Regular 4G/LTE;
- DSL;
- Wi-Fi.
Также при необходимости можно включить имитацию устройства (требует перезагрузки браузера).
Ручной метод
В случае отсутствия навыков работы с консолью разработчика можно вручную изменить параметры экрана, изменяя размер браузера. Например, потянув за один из углов или стенок браузера можно сжать его до разрешений мобильного телефона или любого другого устройства.
Для чего это нужно?
Данный навык будет полезен при:
- Проверки корректности отображения верстки сайта;
- Тестировании турбо-страниц (в том числе и для интернет-магазинов) и AMP;
- Тестировании мобильной выдачи.
Источник: https://seopulses.ru/kak-posmotret-mobilnuyu-versiyu-sayta-s-kompyutera/
Подписывайтесь на наш Telegram-канал
Подписывайтесь на наш Youtube-канал
Подписывайтесь на нашу группу ВКонтакте

Российский сотовый оператор Мегафон предлагает абонентам как услуги мобильной связи, так и доступ к развлекательному и информационному контенту. Данная возможность выражается в предоставлении специального сервиса для тех людей, кто часто использует дополнительные функции в технологии мобильной связи. Такой сервис получил название «Мобильный портал Мегафон». Со стороны кажется, что портал бесплатный, однако деньги разными путями списываются со счетов телефонов. За что снимает деньги Мобильный портал, нам следует разобраться в данном обзоре.
Кроме этого, рассмотрим, как отказаться от действия Мобильного портала, и возвратить списанные со счета деньги, как обезопасить себя от списания денег. Часто подписка на мобильный портал является причиной взимания денег с телефона. При этом абонент может об этом не знать, а нехватка денег может выясниться в неподходящий момент.
Содержание
- 1 Мобильный портал снимает деньги
- 2 Как отключить Мобильный портал на Мегафоне
- 2.1 В Личном кабинете
- 2.2 Через оператора службы поддержки
- 2.3 В мобильном приложении «Мегафон»
- 2.4 В офисе обслуживания
- 3 Как вернуть деньги за Мобильный портал Мегафон
- 4 Заключение и отзывы
Мобильный портал снимает деньги
Сама услуга по сути является бесплатной. Портал не нужно каким-то образом подключать, так как он доступен всем клиентам Мегафона по ссылке http://m.megafonpro.ru/. Кроме этого, на данный веб-ресурс можно зайти в интернете через любую сеть, но при этом не все функции будут доступны. На Мобильном портале можно найти текущие курсы валют, погоду, раздел с новостями.
Кроме этого, в этом сервисе размещены следующие разделы:
- Мобильные знакомства.
- Почтовый сервис Мегафона.
- Мобильные подписки.
- Интересные книги.
- Контент для взрослых.
Всех разделов в обзоре не перечислить, к тому же, портал постоянно развивается, появляются новые разделы. С ними можно ознакомиться, если зайти на портал через браузер компьютера или мобильного устройства. При ознакомлении с новостями списаний денег с баланса нет. Но при использовании определенного контента начинает взиматься плата. Мобильный портал Мегафон снимает деньги за видеоролики, мелодии, игры и другие услуги. Если вы установите в разделе «Общение» свою фотографию, за это также спишется некоторая сумма денег.
Перед списанием денег на странице портала отобразится сообщение об этом. Если абонент подтвердит пользование данным контентом, с баланса спишется определенная часть средств. Если рассматривать «Мобильные подписки», они предполагают периодическое списание денег, поэтому нужно хорошо подумать перед подключением какой-либо подписки.
В результате можно сказать, что виноватыми остаются всегда абоненты, которые не хотят изучать условия оплаты разных функций и сервисов. В результате происходит автоматическая подписка на периодическое использование платного контента и списание денег с телефона. Обычно в таких списаниях виноватым считают оператора мобильной связи, но не самого абонента.
Специалисты советуют, чтобы не допустить списание денег, нужно тщательно изучать условия предоставления платных услуг. Если для вас непонятны условия, не заходите на «Мобильный портал». Во всемирной сети можно найти много веб-ресурсов, где имеется необходимая информация, воспользоваться которой можно совершенно бесплатно.
Как отключить Мобильный портал на Мегафоне
Чтобы не быть жертвой несанкционированных подключений платных сервисов, нужно знать, каким образом отключаются сервисы «Мобильного портала» от оператора Мегафон. Сама услуга не может быть отключена, так как она доступна всем абонентам, и не требует подключения. Однако некоторые платные подписки все-таки можно отключить, либо поставить на них запрет. Это может сделать любой абонент, сложности в такой процедуре нет.

В Личном кабинете
Для установления запрета на подключение всех платных сервисов на «Мобильном портале», используйте Личный кабинет в следующем порядке:
- Зарегистрируйтесь в Личном кабинете. Для получения пароля отправьте команду запроса *105*00#, нажав кнопку звонка.
- Дождитесь поучения пароля в сообщении для входа в Личный кабинет.
- Авторизуйтесь в нем, указав полученный пароль и номер телефона.
- Зайдите в раздел с подключенными услугами и найдите платные сервисы от «Мобильного портала».
- Отключите ненужные подписки согласно инструкциям на сайте.
Через оператора службы поддержки
Кроме возможности отключения ненужных подписок в Личном кабинете, есть возможность такого отключения в центре поддержки абонентов. Для этого выполните действия:
- Позвоните по бесплатному сервисному номеру 0500 и попросите специалиста заблокировать все платные подписки, которые вам не нужны.
- Дождитесь уведомления от оператора о том, что платные услуги отключены.
При этом нужно иметь при себе паспорт, так как его данные потребуются оператору для идентификации номера и его владельца. Таким способом пользуются немногие, так как требуется много времени для соединения с оператором. К тому же, вначале нужно прослушивать инструкции автоинформатора. Для обращения к оператору с любого другого телефона, кроме Мегафона, лучше использовать федеральный бесплатный номер +7800-5500500. При нахождении в роуминге за границей звоните оператору по номеру +7926111-0500.
В мобильном приложении «Мегафон»
Используйте указанное приложение для отключения платных услуг от Мобильного портала.
- Установите данное приложение, посетив один из онлайн-магазинов, в которых имеются разные версии таких приложений. Они разработаны для разных типов мобильных устройств, работающих на основе операционных систем Android или iOS.
- Запустите приложение и пройдите процедуру авторизации. Она может пройти автоматически, если в смартфоне установлена сим карта Мегафон.
- Зайдите в раздел действующих услуг, отключите платные подписки.
- Дождитесь уведомления об отключении.
В офисе обслуживания
Консультанты фирменных магазинов, салонов связи, офисов обслуживания и точек продаж Мегафона помогут абонентам избавиться от платных услугу от «Мобильного портала». Для этого необходимо действовать в следующем порядке:
- Найдите по карте на сайте Мегафона ближайший салон связи оператора.
- Возьмите с собой паспорт.
- Посетите найденный салон связи или офис обслуживания.
- Попросите консультанта заблокировать платные услуги на вашем номере, которые вам больше не требуются.
- Предъявите паспорт.
- Дождитесь поступления на телефон сообщения об отключении подписок.
Если номер оформлен на другого человека, попросите владельца прийти с вами в офис Мегафона. Если такое невозможно, оформите доверенность от владельца номера, и заверьте ее у нотариуса. В противном случае в отключении платных услуг вам будет отказано.
Наиболее удобный способ каждый абонент выбирает самостоятельно. Считается, что в Личном кабинете на сайте оператора наиболее просто отключать услуги. Интерфейс индивидуального сервиса создан понятным для пользователя, и все платные функции, действующие на номере, сразу видны. Но для такого способа необходим доступ во всемирную «паутину». Если пакеты мобильного трафика на вашем тарифе израсходованы, отключение услуг можно выполнить через другое устройство с наличием доступа в глобальную сеть.

После отключения платных сервисов, использование бесплатных услуг остается в действии. Поэтому не нужно отключать абсолютно все активные услуги на всякий случай. Возможно, что они вам еще потребуются в ближайшее время. Кроме этого, отключенные платные сервисы можно быстро подключить повторно через официальный веб-ресурс Мегафона.
Как вернуть деньги за Мобильный портал Мегафон
Если с вашего счета сняли деньги за рассматриваемый портал оператора, так как вы не смогли разобраться с условиями услуги, отключите все активные платные сервисы. Способы отключения рассмотрены в предыдущем разделе. Но после отключения деньги вам не вернутся, а хотелось бы возвратить исчезнувшие со счета средства. Такая возможность у абонентов существует. Для этого не следует нервно звонить оператору и угрожать сотрудникам офиса, обвиняя в мошенничестве.
Есть более цивилизованный способ решения данной проблемы. Для этого зайдите в ближайший салон связи и подайте письменную претензию. Компания Мегафон лояльно относится к пользователям сети, поэтому стоит надеяться, что деньги в скором времени вам возвратят. Это произойдет, если вы правильно и достаточно полно укажете проблему, и докажете, что использовали платную услугу по ошибке. В будущем, если вы снова будете пользоваться такой же платной подпиской, то вам наверняка откажут в возврате денег. Повторные претензии как правило остаются без удовлетворения.
Иногда абонент становится жертвой мошеннических действий. Человека могут намеренно ввести в заблуждение, и подключить платную подписку, получив за это вознаграждение. В таком случае лучше обратиться в полицию, и бороться с преступниками по уголовному законодательству. Но это не всегда заканчивается положительным решением. Поэтому лучше заблаговременно принять меры к блокировке платных услуг от «Мобильного портала».
Во время посещения салона связи ведите себя корректно, никого не оскорбляйте – это даст возможность гарантированно получить положительное решение по вашей претензии.
Заключение и отзывы
Вряд ли здравомыслящий абонент самостоятельно подпишется на услуги данного портала. Чаще всего подписка происходит обманным путем. Во всемирной сети можно найти информацию, что на такие порталы заманивают кричащими баннерами, затем отображается уведомление о шокирующем содержании портала и кнопка, нажав на которую, вы соглашаетесь на просмотр информации, а также с платной подпиской.
Оператор Мегафон знает, что занимается обычным лохотроном, и не хочет, чтобы дело дошло до суда. В таких случаях он сразу возвращает деньги. за свои права нужно бороться. А теперь подумайте, сколько пользователей не обращает внимания на списания денег, или просто мирятся с этим. А теперь несколько отзывов пользователей «Мобильным порталом».
Татьяна: Расскажу информацию, которая поможет многим абонентам. У оператора есть специальный сервис по созданию «Контентного счета». Она практически не рекламируется, так как так удобнее обманывать людей. Ее принцип заключается в том, что при создании данного счета денежные средства на вспомогательные услуги списываются только с этого счета, но не с баланса телефона. Поэтому при отсутствии денег на данном счете, взять с вас ничего не получится. Я также повелась на мобильный портал, деньги сняли. Пока не знаю, смогу их возвратить или нет. оформила себе такой счет, думаю, что обезопасила себя, если оператор не придумает новое средство.
Владимир: Я попался на данный лохотрон. Мне нужно было отыскать видео инструкцию по устройству. Нашел, после этого пришло уведомление, что произошла подписка на видеомонтаж! Хорошо, что я увидел это сообщение. Эта подписка подключается на неопределенное время, и автоматически продлевается. До оператора трудно дозвониться, придется идти в салон связи и решать эту проблему.

Юлия: Отказываться от мобильных подписок пошла в офис оператора. Продавец возвратил только 250 рублей, и объяснил, что много абонентов приходят с такими вопросами, что нужно самостоятельно следить за подключениями платных сайтов. Оформил мне Контентный счет и отключил Кредит доверия.
Как посмотреть мобильную версию сайта, одним кликом
Обновлено 06.03.2018

Добрый день! Уважаемые читатели и гости блога pyatilistnik.org, в прошлый раз я вам рассказал, как восстановить работу флешки, у которой при форматировании писалось: Диск защищен от записи. Сегодня переключимся на другое русло и разберем, как можно посмотреть мобильную версию сайта, одним кликом. Данная информация будет очень актуальна, людям, кто только что создал свой блог или перевел его на новый шаблон и хотел бы убедиться или просто увидеть, как это отобразиться у конечного пользователя. Чтобы все было красиво и привлекало больше мобильного трафика.
Как посмотреть мобильную версию сайта на компьютере
Для того, чтобы оценить качество отображения вашей мобильной версии сайта, вам нет необходимости иметь кучу мобильных устройств, вам достаточно будет иметь нужный браузер и знать волшебную кнопку в нем.
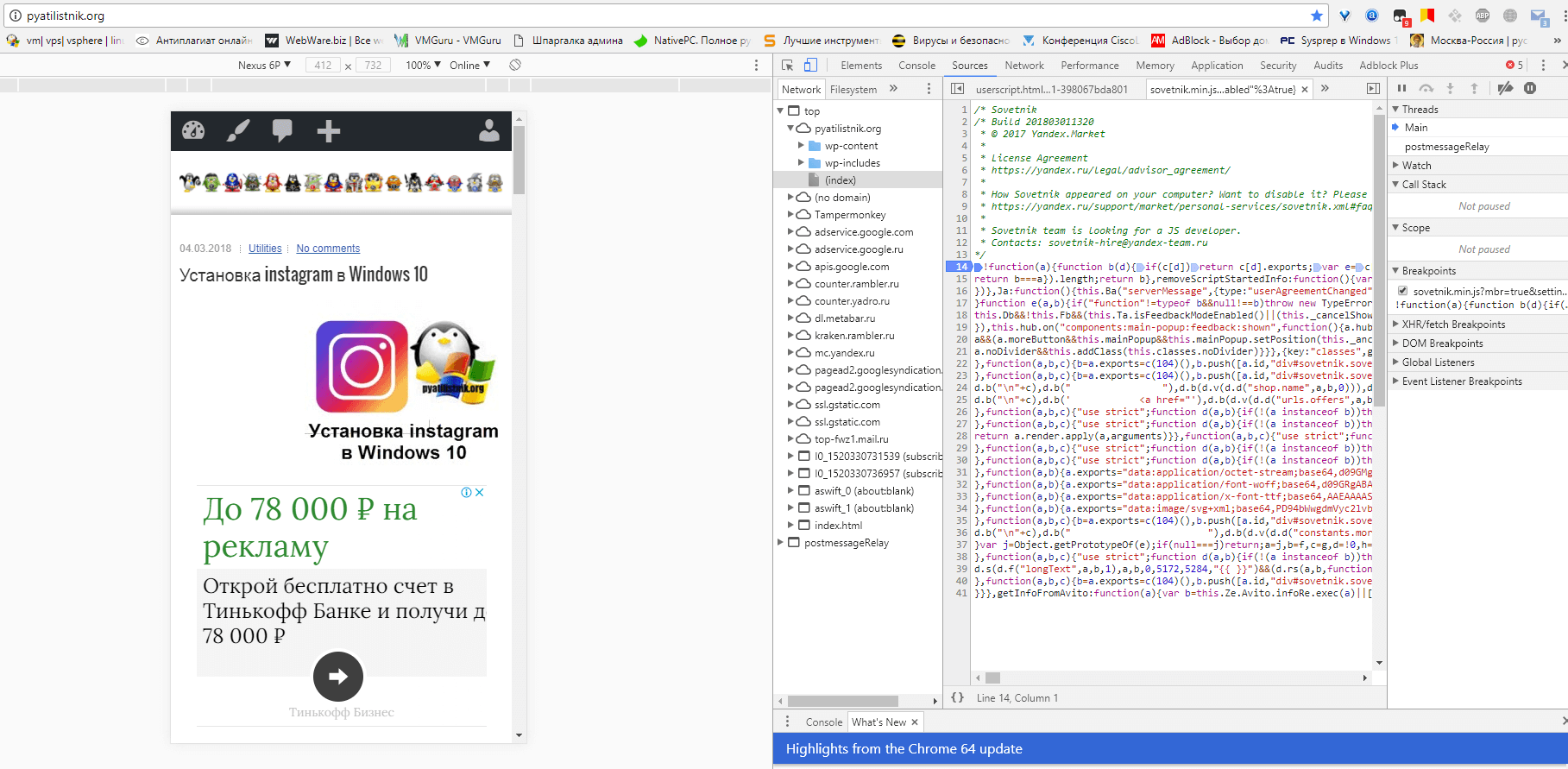
Я для таких вещей использую браузер Google Chrome, во первых он удобный и быстрый, а во вторых в нем есть все, что нужно веб дизайнеру и разработчику. Откройте в браузере ваш сайт и нажмите клавишу F12.
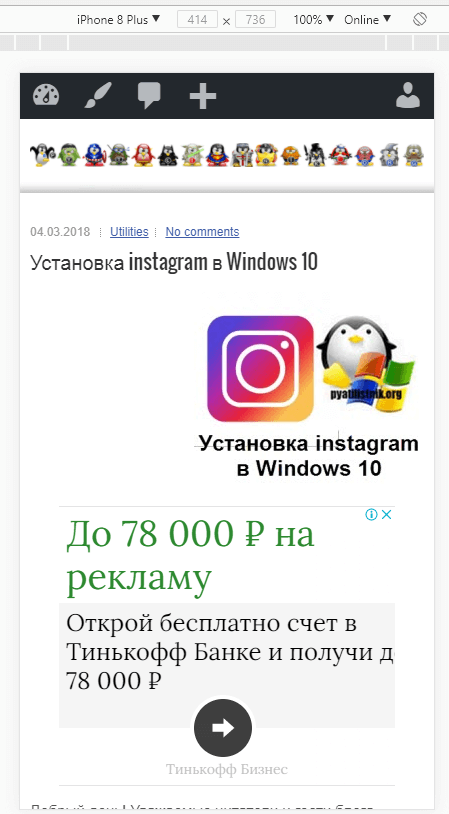
Благодаря этому действию я смогу посмотреть страницу в мобильной версии и оценить качество ее отображения. Ваш экран поделиться на две половины, в левой вы увидите мобильное отображение, а справа элементы загружаемые на странице.

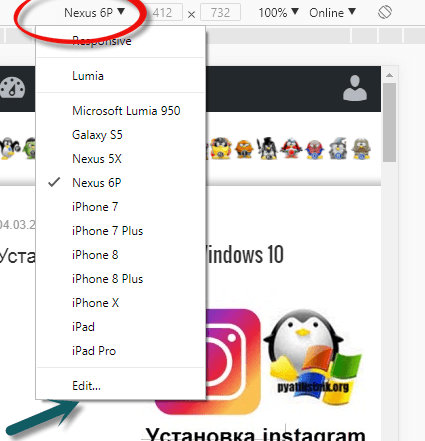
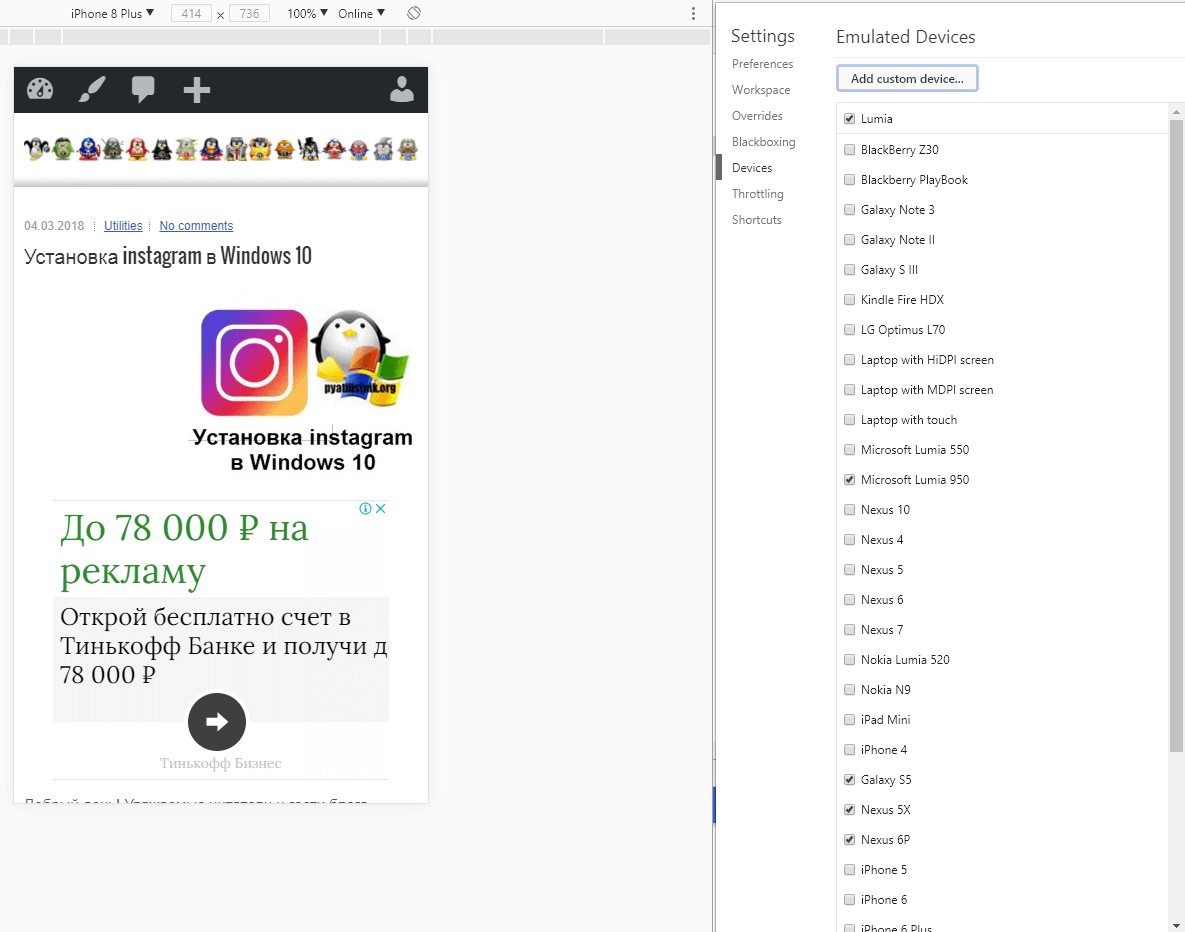
В верхнем углу вы увидите модель текущего телефона который отображает ваш ресурс. Нажав на него вы увидите расширенный список в котором будут присутствовать и iPhone последних моделей, так и Lumia на Microsoft Windows 10.

Как видите я спокойно на своем компьютере вижу мобильную версию сайта с iPhone 8

Если нажать кнопку Edit, то вы сможете выбрать более масштабный список мобильных устройств, предыдущих поколений. Как видите, все очень просто, главное помнить кнопку F12. Для выхода из текущего режима, нужно нажать ее же. Если есть вопросы, то пишите их в комментариях, постараюсь на них ответить.

Мар 6, 2018 13:19
