Is there any way that I can get the id of an element from something like:
<a href="#" class="test" id="test_1">Some text</a>
<a href="#" class="test" id="test_2">Some text</a>
<a href="#" class="test" id="test_3">Some text</a>
and then I bind
$(‘.test’)
so when I click one of the elements I get back the id?
Cœur
36.8k25 gold badges192 silver badges262 bronze badges
asked Mar 29, 2011 at 9:55
Oliver M GrechOliver M Grech
3,0431 gold badge21 silver badges36 bronze badges
Doh.. If I get you right, it should be as simple as:
$('.test').click(function() {
console.log(this.id);
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<a href="#" class="test" id="test_1">Some text</a>
<a href="#" class="test" id="test_2">Some text</a>
<a href="#" class="test" id="test_3">Some text</a>You can just access the id property over the underlaying dom node, within the event handler.
![]()
user2314737
26.6k18 gold badges102 silver badges113 bronze badges
answered Mar 29, 2011 at 9:57
![]()
0
Use “attr” method in jquery.
$('.test').click(function(){
var id = $(this).attr('id');
});
answered Mar 29, 2011 at 9:58
benckbenck
2,0341 gold badge22 silver badges31 bronze badges
4
When you add a click event, this returns the element that has been clicked. So you can just use this.id;
$(".test").click(function(){
alert(this.id);
});
Example: http://jsfiddle.net/jonathon/rfbrp/
answered Mar 29, 2011 at 9:59
Jonathon BolsterJonathon Bolster
15.8k3 gold badges43 silver badges46 bronze badges
As of jQuery 1.6, you could (and some would say should) use .prop instead of .attr
$('.test').click(function(){
alert($(this).prop('id'));
});
It is discussed further in this post: .prop() vs .attr()
answered Feb 24, 2015 at 22:15
![]()
Tony L.Tony L.
17.2k8 gold badges68 silver badges65 bronze badges
Be careful if you use fat arrow functions as you will get undefined for this.id
Wasted 10 minutes today wondering what the hell was going on
answered Oct 25, 2016 at 13:03
![]()
nasoj1100nasoj1100
5289 silver badges15 bronze badges
2
$(".class").click(function(){
alert($(this).attr('id'));
});
only on jquery button click we can do this class should be written there
arulmr
8,5709 gold badges54 silver badges69 bronze badges
answered Aug 7, 2014 at 9:37
![]()
cr7 aj7cr7 aj7
1031 silver badge6 bronze badges
Nothing from this examples , works for me
for (var i = 0; i < res.results.length; i++) {
$('#list_tags').append('<li class="dd-item" id="'+ res.results[i].id + '"><div class="dd-handle root-group">' + res.results[i].name + '</div></li>');
}
$('.dd-item').click(function () {
console.log($(this).attr('id'));
});
Niraj
5071 gold badge9 silver badges23 bronze badges
answered Jun 24, 2015 at 11:28
Помогите присвоить первым 3 идам (#test) class (.left) остальным рандомно left и right //.
Пример есть дивы:
Первым трем идам #test из них нужно установить класс left
<div class="left" id="test">
<div class="left" id="test">
<div class="left" id="test">Всем остальным идам #test устанавливать left и right чередуя.
<div class="left" id="test">
<div class="right" id="test">
<div class="left" id="test">
<div class="right" id="test">На стороне сервера сделал реализацию оператором, но нужно чтоб скрипт выполнял эту работу.
-
Вопрос заданболее трёх лет назад
-
2885 просмотров
Пригласить эксперта
wtf?
Вообще-то айдишник должен быть 1 на страницу.
Что тут вообще происходит:
<div class="left" id="test">
<div class="right" id="test">
<div class="left" id="test">
<div class="right" id="test">Пожаловаться → вопрос оскорбительный
<script type="text/javascript">
$(document).ready(function(){
var len = $('div#test').length;
//alert(len);
for (var i = 0; i<= len; i++){
if (i<=2){
$('div#test').eq(i).addClass('left');
}
else{
if(i % 2 === 0){
$('div#test').eq(i).addClass('left');
}
else{
$('div#test').eq(i).addClass('right');
}
}
}
});
</script>
зы я бы сделал бы что-то подобное
зыы поправил костыль 😉
зыыы почему не сделать списком? ?? 
-
Показать ещё
Загружается…
23 мая 2023, в 23:15
200 руб./за проект
23 мая 2023, в 22:54
15000 руб./за проект
23 мая 2023, в 22:38
1500 руб./за проект
Минуточку внимания
Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.
На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.

Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.
В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
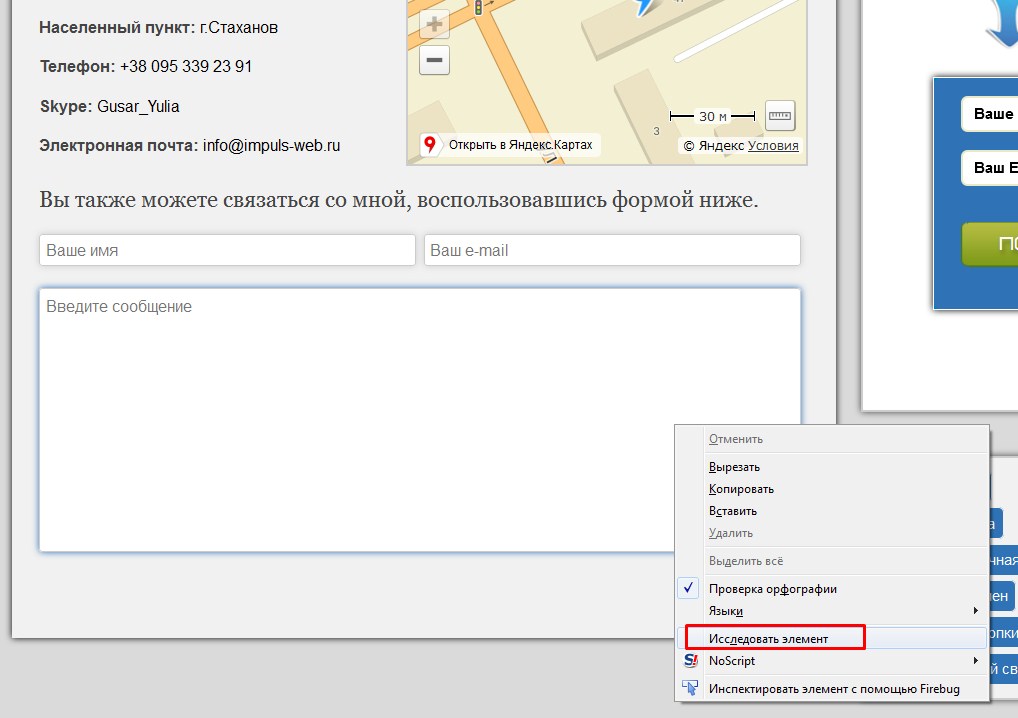
- 1.Щёлкаем правой кнопкой мышки по странице и в открывшемся меню выбираем пункт «Исследовать элемент» (в зависимости от версии браузера этот пункт может называться немного по другому)
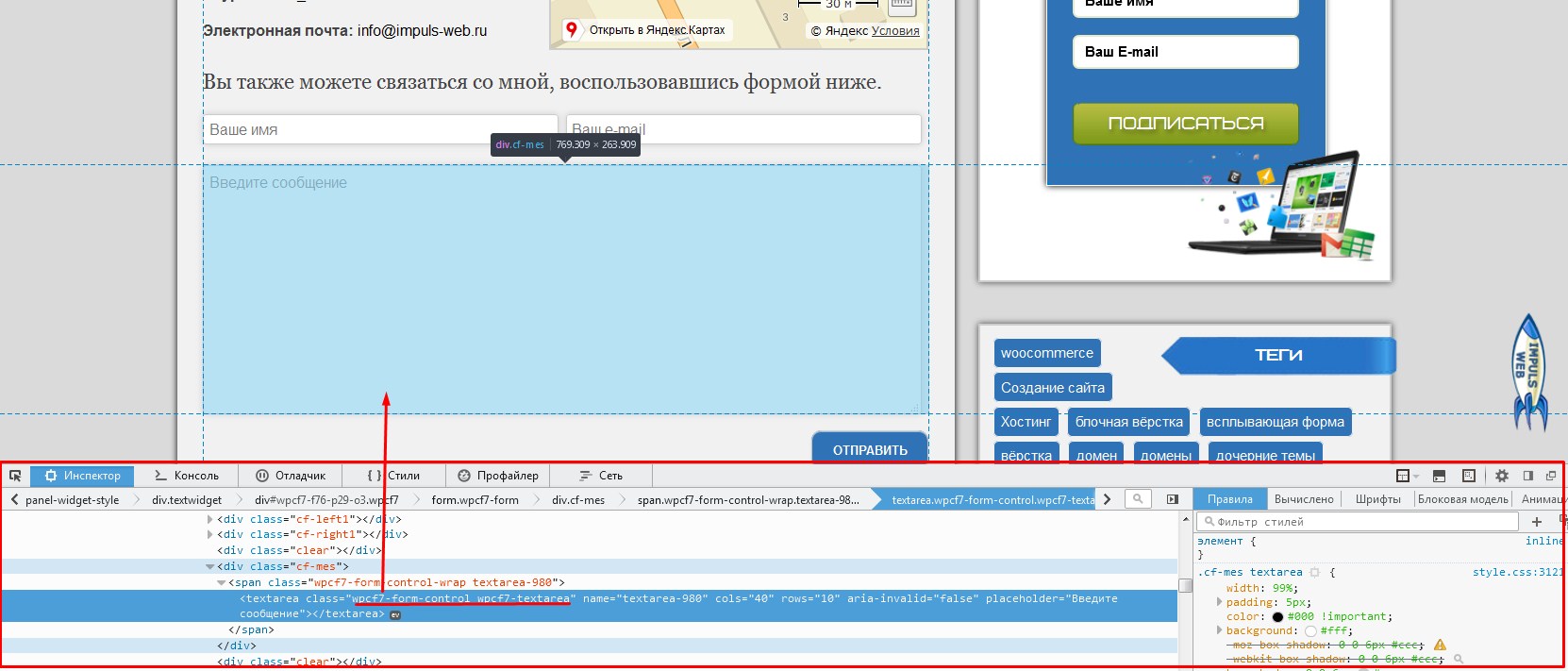
- 2.После этого у вас внизу экрана появится горизонтальная панель, в которой будет отображаться код страницы. Если вы будете наводить курсор мышки на разные участки этого кода, то у вас на странице будут подсвечиваться элементы, которые соответствуют данному коду. Таким образом, водя курсором мышки по коду и подсвечивая элементы можно вычислить нужный участок кода и скопировать его название класса или идентификатора.
- 3.Находим на нижней панели инспектора в левом верхнем углу значок со стрелочкой и нажимаем на него. Далее нам нужно щёлкнуть мышью по тому элементу на сайте, для которого мы хотим определить класс или ID и нам автоматически подсветится его код из которого мы можем скопировать то что нам нужно.
- 4.Для того чтобы скопировать название класса лучше всего щёлкнуть по нему 2 раза левой кнопкой мышки, а уже потом выделить и скопировать.
- 5.После того как инспектор стал вам не нужен вы можете закрыть эту панель щёлкнуть на крестик в верхнем правом углу.

Но можно сделать ещё проще!
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение id=”идентификатор”, то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись class=”название класса” и копируем то, что в кавычках.

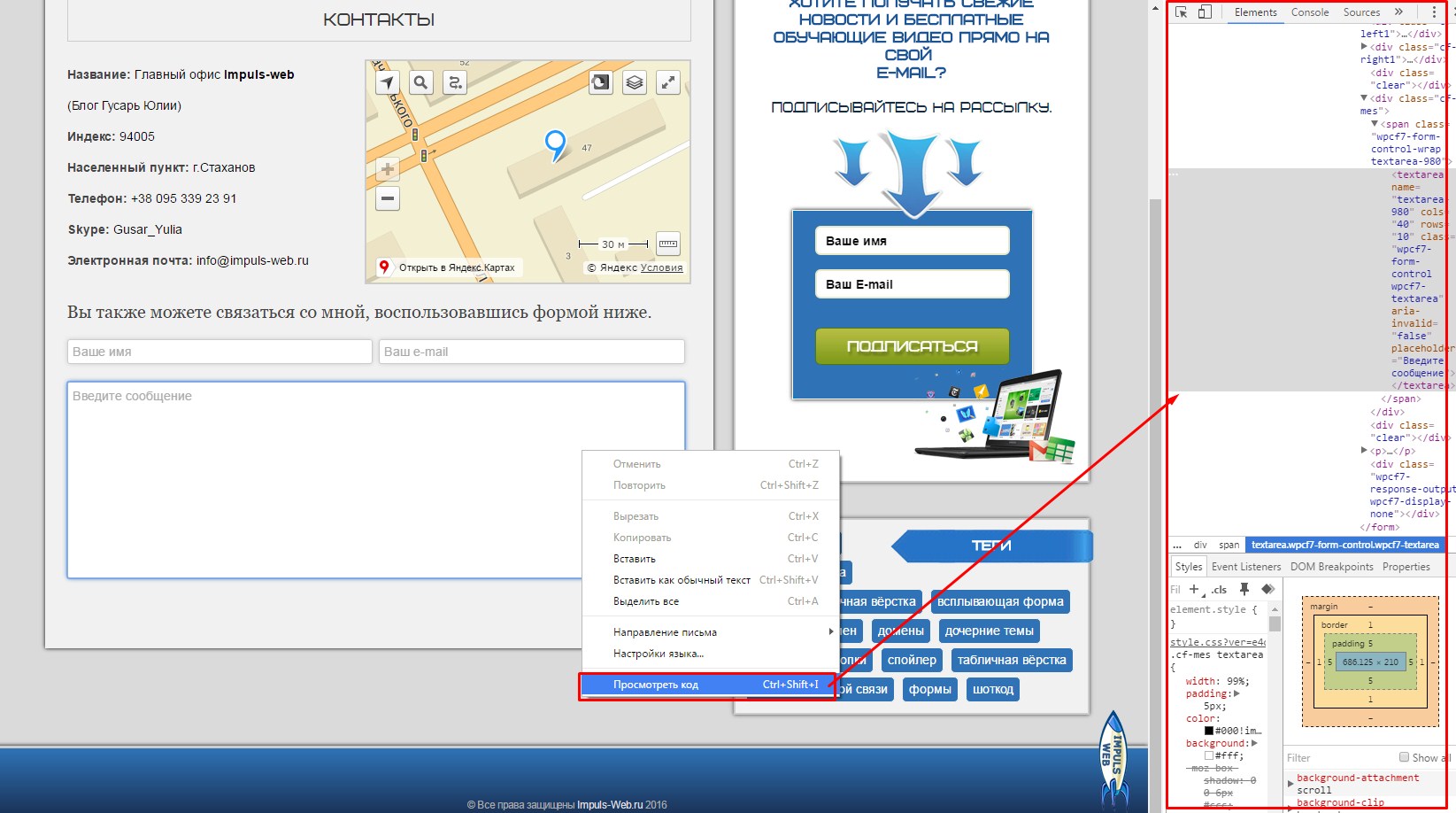
Просмотр кода в GoogleChrome
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.

Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
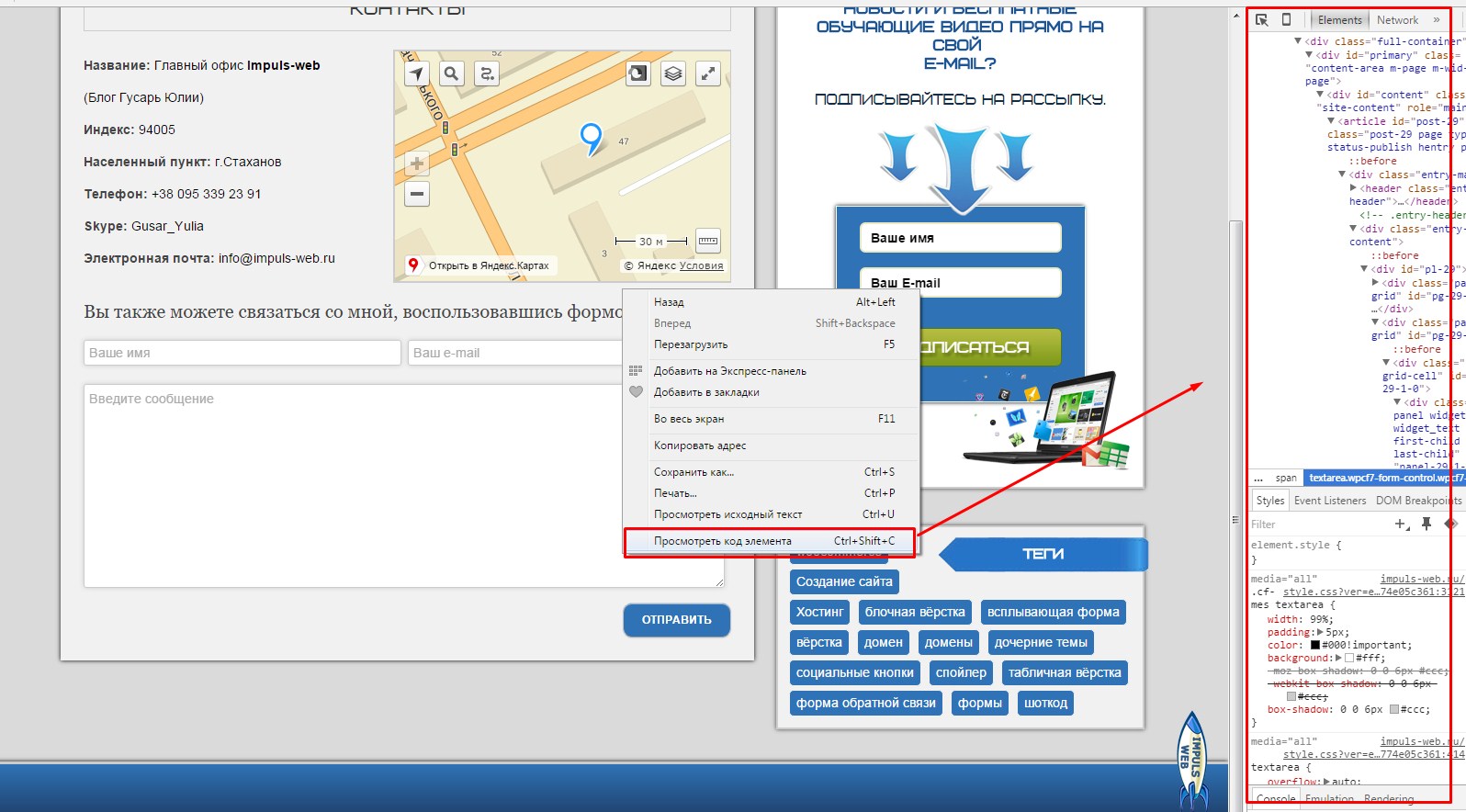
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.

Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Перед тем как вносить изменения в файлы темы позаботьтесь о том чтобы у вас была их резервная копия. Это никогда не будет лишним!
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
.cf-mes {
color: red;
}
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
#cf-mes {
color: red;
}
Обращаю ваше внимание на то, что CSS классы в коде могут повторяться, а идентификаторы нет!
То есть если вы меняете свойства для определённого класса, то эти свойства применятся для всех элементов для которых задан такой же класс. Поэтому здесь нужно действовать осторожно.
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.

Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
С уважением Юлия Гусарь
Последнее обновление Декабрь 2, 2022
Много раз, когда вы перестаете играть на некоторое время Clash of Clans, или мы меняем сотовый телефон, поэтому надо заново вводить такие данные, как ID и Password, но что делать, если вы не помните эти данные? Здесь, в Mobailgamer, мы собираемся объяснить вам это.

Вы можете быть заинтересованы
Существуют способы узнать или восстановить свой Supercell ID и пароль Clash of Clans и в этом видео они покажут вам самый простой способ:

Я фанат видеоигр, особенно мобильных игр, я был профессиональным игроком в такие игры, как Brawl Stars, Free Fire и Лига Легенд.
Теперь я посвящаю себя тестированию игр, записываю видео для YouTube и пишу статьи в этом Интернете, которые могут быть полезны другим.
Комментарии закрыты.
|
Aialonix 22 / 22 / 3 Регистрация: 24.06.2013 Сообщений: 177 |
||||
|
1 |
||||
|
29.03.2016, 18:02. Показов 14425. Ответов 2 Метки нет (Все метки)
Приветствую товарищи!
Как видите, ID у меня генерируется автоматически и единственная статическая информация по кнопке – это её класс.
0 |
|
gooseim
516 / 421 / 92 Регистрация: 23.09.2010 Сообщений: 1,165 |
||||
|
29.03.2016, 18:20 |
2 |
|||
|
Решение
1 |
|
22 / 22 / 3 Регистрация: 24.06.2013 Сообщений: 177 |
|
|
29.03.2016, 18:29 [ТС] |
3 |
|
gooseim, щикарно, спасибо большое!
0 |

 Сообщение было отмечено Aialonix как решение
Сообщение было отмечено Aialonix как решение
