Где посмотреть список всех моих сайтов?
Выполните вход в панель управления любого из своих сайтов и в верхнем правом углу нажмите на пункт меню “Мои сайты”:
Откроется меню, в котором нужно увидеть список ваших сайтов.
Примечание: Список своих сайтов вы можете посмотреть не только в панели управления, но и на странице https://www.ucoz.ru/createsite , авторизуйтесь под своим UID аккаунтом и ниже в блоке “Мои сайты“, вы увидите весь список.
Почему могут показываться не все сайты?
Каждый созданный вами сайт прикрепляется к uID-аккаунту, в котором вы авторизованы на момент создания сайта. Этот uID-аккаунт является своеобразным родителем для сайтов. Если представить схематично, выглядит это следующим образом:
Поэтому в панели управления будут показаны сайты, которые были созданы с родительского uID-аккаунта.
Когда вы имеете несколько uID-аккаунтов, сайты прикрепляются к каждому из них отдельно. Схематично это выглядит так:
Аккаунты uID никак не связаны между собой. Поэтому нельзя получить доступ к сайтам аккаунта №1, владея доступом к аккаунту №2.
|
Как найти свои сайты? |
|
Сообщение # 1 | Добрый день, я помню логин и пароль своего профиля на ucos, но не помню дословно название своих сайтов. Как их найти? Когда захожу в свой профиль система предлагает создать ТОЛьКО новый сайт. Как найти свои 2 старых сайта? Подскажите пожалуйста! |
|
Сообщение # 2 | DED174, в вебтоп зайдите. там должен быть список сайтов |
|
Сообщение # 3 |
Цитата webanet ( DED174, в вебтоп зайдите. там должен быть список сайтов И как туда зайти? |
|
Jekan5833 Сообщений: 784 Репутация: 54 Уровень замечаний: Сообщение # 4 | DED174, s2.uid.me помог? ставь + |
Ученик
(186),
закрыт
11 лет назад
max max
Мудрец
(16754)
11 лет назад
во первых если не оплатить ни одного сервиса на юкозе то файл robots.txt блокируется примерно на 2-4 недели, поэтому поисковики сайт не видят. во вторых нужно оптимизировать сайт по поиску, а не просто создать его и ждать пока он там появится, в гугле.
FlyerDell
Мыслитель
(5396)
11 лет назад
если подробнее то:
вначале ваш сайт находится на карантине ровно месяц со дня создания, как писал товарищ выше, если вы не оплатили запуск сайта сразу.
через месяц его надо индексировать и регестрировать в интернет-каталогах, правильно составив файл robots.txt
Желательно ещё чтобы на него позаходили так просто.
И только после всего этого его будут находить поисковые системы!
В общем это всё не так просто…)))))
О чем материал ?
Обычно администратор создает сайт в uCoz или uWeb и не задумывается на каком сервере он создан, но приходит время, когда нужно узнать на каком сервере сайт так как нужно прикрепить домен по А-записи или ваш сайт недоступен и вы не понимаете на каком он сервере. В примере ниже будет описан способ узнать свой сервер.
Как узнать на каком сервере мой сайт ?
Проверить в панели инструментов
После авторизации как администратор на своем сайте, можно проверить на каком сервере ваш сайт нажав на иконку “i” и увидеть строку – Сервер сайта: s10, где вместо 10 вы увидите сервер на котором ваш сайт.
Проверить в панели управления сайтом
Сервер на котором ваш сайт расположен можно найти в вкладке Общие, где вы увидите строку подобно: Имя сервера: [ s30 ], где вместо 30 будет ваш сервер.
Проверка сервера сайтов в новой панели управления
В новой панели управления, у вас есть возможность проверить сервер для каждого из ваших сайтов, в переделах аккаунта. То есть, если у вас есть 3 – 5 – 10 сайтов на одном аккаунте, в панели управления нажав по иконке вашего фото в правой части экрана, далее выбрать пункт “Еще“, или перейти по адресу /panel/my_sites, вы увидите список всех ваших сайтов и напротив каждого будет надпись с номером сервера sN где вместо N номер сервера.
Узнать номер сервера с исходного кода сайта
Существует несколько способов, проверить код сайта, актуально когда ваш сайт доступен, перейти на любую страницу своего сайта, далее выполнить комбинацию CTRL+U, промотать страницу в самый низ и поискать строку:
<!– 0.02877 (s73) –>
с данной строки текса мы можем наблюдать, что наш сайт на 73 сервере.
Выполнить пинг сайта в командной строке CMD
О том как выполнить пинг вы можете ознакомиться в инструкции, далее получив айпи который отображается в квадратных скобках, идем на форум в тему доступности серверов и находим список айпи серверов в файле, сравниваем айпи с пинга и ищем свой, так вы определите свой сервер.
Вот так легко можно определить номер сервера на котором ваш сайт расположен. Сложностей в этом у вас возникнуть не должно.
Примечание
- Так же, рекомендуем к изучению материал: https://forum.ucoz.ru/forum/31-39229-1
- Полезный инструментарий проверки сервера через форму: http://fi4a.ru/userv
Лицензия: CC BY-SA 4.0
Автор: Юрий Герук
Благодарность автору!
Похожие материалы:
Помогла ли вам статья?
Да
Нет
Статья оказалась полезной для 0 человек
Помогла ли вам статья?
Да
Нет
Статья оказалась полезной для 0 человек
Если вы только знакомитесь с нашей системой и у вас нет ещё ни одного сайта в uCoz, то прежде всего вам следует создать глобальный профиль в системе uCoz – uID. uID – это уникальный идентификатор, который позволяет войти практически на любой сайт системы uCoz.
Создать глобальный профиль можно с главной страницы сервиса https://ucoz.ru/register/
| 1. Регистрация нового пользователя в системе uCoz.
Зайдите на страницу https://ucoz.ru/register/ и выберите один из доступных способов регистрации. Так как это, вероятно, Ваше первое знакомство с uCoz, uID аккаунта у Вас, скорее всего, нет. Потому выбираем регистрацию через e-mail и пароль в левой части страницы. Пользователи социальных сетей могут воспользоваться ускоренной регистрацией, для этого требуется нажать на иконку сети, в которой у вас есть аккаунт, и следовать появившимся указаниям. Ниже мы подробнее рассмотрим процесс регистрации через e-mail и пароль. Все вводимые данные должны быть правдивыми. Это важно, так как Вы не только создаёте сайт на uCoz, но ещё и открываете свой uID профиль в системе, что даёт Вам возможность в будущем открыть неограниченное количество сайтов в системе uCoz. Поэтому крайне важно указать ваш действующий e-mail, он в будущем вам очень пригодится. Пароль сделайте обязательно сложным и запишите его в специальную новую тетрадку для паролей, пароль нельзя хранить в файле вашего компьютера. Не советуем использовать пароль от Вашей почты, в целях безопасности лучше придумать новый. |
|
| 2. После того, как Вы ввели действующий адрес e-mail и придумали новый сложный пароль (или авторизовались с помощью социальных сетей), нажимаем на кнопку «Продолжить» и попадаем на страницу под названием «Создание нового сайта». Заполняем все пустые поля и, ставя внизу галочку, соглашаемся с условиями использования uID сообщества. Нажамаем на кнопку «Регистрация»! |
|
| 3. Если все поля были заполнены корректно, мы должны были попасть на страницу, где содержится информация о том, что регистрация прошла успешно, и на Ваш e-mail отправлено письмо. Теперь Вам необходимо проверить свой электронный почтовый ящик. |
|
| 4. Должно прийти письмо с темой «uID – Добро пожаловать в наше сообщество!». В нём надо кликнуть по ссылке, идущей после слов «Для окончания регистрации, пожалуйста, перейдите по этой ссылке». |
|
| 5. Перейдя по ссылке из Вашего почтового ящика, Вы попадаете на страницу с текстом «E-mail подтвержден!». Здесь же необходимо подтвердить номер телефона и задать секретный вопрос для безопасной работы с сайтом (например, сайт или модуль нельзя будет впоследствии удалить, не ответив на секретный вопрос). Также нам нужно придумать ещё один пароль, он будет использоваться для входа в панель администратора на нашем будущем сайте. Пароль, придуманный нами чуть ранее, относился к uID профилю, с тем паролем мы сможем авторизовываться на других сайтах системы. |
|
| 6. После того, как Вы придумали ответ на секретный вопрос и задали пароль для панели администратора, нажимаем на кнопку «Приступить к созданию сайта!». Попадаем на страницу, где необходимо выбрать адрес нашего сайта. Именно по данному адресу посетители будут видеть Ваш сайт в интернете! Придумываем свободный адрес сайта, выбираем для него доменную зону (ucoz.com, ucoz.net и т.д.) и нажимаем кнопку «Создать сайт!» |
|
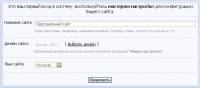
| 7. Откроется страница с мастером настройки конфигурации Вашего сайта. И здесь Вы будете писать уже что-то своё, а я, для наглядного примера, покажу Вам, как это делаю я. |
|
| 8. Мой сайт, например, называется «Добро творим». Далее нужно нажать на ссылку «Выбрать дизайн». Откроется окошко с готовыми шаблонами, один из которых нужно выбрать для нашего сайта. Многие из этих дизайнов сделаны так хорошо, что вы будете приятно удивлены! |
|
| 9. После того, как вы кликните на один из шаблонов, который вы хотите выбрать для своего сайта, окошко с шаблонами закроется и нужно нажать на кнопку «Продолжить». |
|
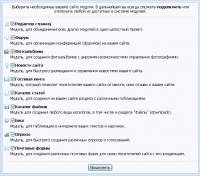
| 10. Теперь открылась страница с выбором модулей, которые вы хотите использовать на своём сайте. Нужно поставить галочку напротив того модуля, который Вам нужен. Т.к. я делаю демонстрационный сайт, то я поставлю галочки напротив всех модулей, но Вам нужно решить, какие модули нужны именно Вам в первую очередь. Потом Вы можете отключить/подключить любой модуль системы uCoz. Всё, нажимайте кнопку «Продолжить». |
|
| 11. Поздравляю! Вы зашли в Панель управления Вашим сайтом. Именно здесь можно настроить все используемые Модули и Дизайн. И у Вас уже создан сайт! Но его нужно сразу чуть-чуть настроить, для того чтобы можно было приступить к наполнению сайта оригинальным авторским содержанием. |
|
| 12. Вы можете сразу же кликнуть по ссылке Адреса Вашего сайта, чтобы порадоваться тому, как просто и легко всё делается на uCoz! Сайт откроется в новой вкладке Вашего браузера. |
|
| 13. Справа внизу постоянно будет появляться окошко подсказки, которое Вам обязательно нужно внимательно читать – так вы постепенно начнёте учиться пользоваться гениальной системой uCoz. |
|
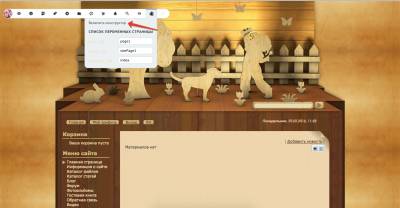
| 14. Теперь, находясь на уже созданном Вами сайте, в верхнем горизонтальном меню кликните по вкладке «Конструктор». В выпавшем подменю нажмите на «Включить конструктор»… |
|
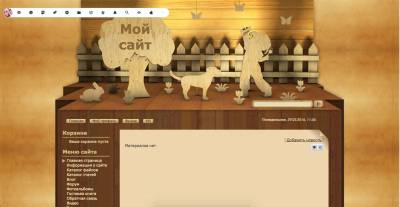
| 15. Не пугайтесь! Вы не поломали сайт, вы перешли в потрясающий и удобный вид редактирования сайта в системе uCoz без специальных знаний. И через несколько минут ваш сайт станет уже готов к тому, чтобы опубликовать на нём самый первый материал! |
|
| 16. Начнём с верхней части Вашего сайта. Вы, возможно, слышали, как верхнюю часть сайта называют «шапкой». Вот в этой самой «шапке» мы сейчас внесём очень важное для нашего сайта изменение. Кликните по заголовку «Мой сайт», там появится курсор, само поле заголовка измениться для редактирования. Теперь стирайте надпись и пишите название Вашего сайта. В моём случае это «Добро творим». |
|
| 17. После этого нужно сразу же опуститься в самый низ сайта. Здесь мы отредактируем копирайт, в котором нужно прописать обязательно того человека, или тот бренд, который обладает авторскими правами на оригинальный контент Вашего сайта. Точно так же, как мы это делали наверху сайта в «шапке», здесь мы отредактируем надпись «Copyright MyCorp © 2012», поменяв её на что-то своё. |
|
| 18. Например, я написал здесь «Copyright dobrotvorim.ucoz.ru © 2012». |
|
| 19. Вы уже заметили, что слева у нас очень много блоков, которых не было на сайте, а здесь в Конструкторе они появились. В системе uCoz Конструктор создан универсальным. Тут мы видим все блоки, даже не активированные на Вашем сайте. Давайте изменим один блок, который у Вас в данный момент активирован. Этот блок называется «Друзья сайта» и находится слева внизу. Вместо ссылок, поставленных разработчиками uCoz по умолчанию, я пропишу здесь ссылки на свои странички в социальных сетях. |
|
| 20. Блок «Друзья сайта» я переименовал аналогичным образом, как это мы с вами делали наверху и внизу сайта, т.е. я кликнул на строчку с названием и изменил его на «Я в Интернете». Теперь нам нужно отредактировать содержимое этого блока. Для этого нажмите на голубую гаечку, как показано на рисунке, эта гаечка открывает окошко редактирования блока. Кстати говоря, рядом находится морковного цвета крестик, нажав на который можно удалить блок, если он вам совсем не нужен. |
|
| 21. Открывается окошко, с помощью которого мы легко и просто можем управлять содержимым этого блока. Не пугайтесь, эти 10 иконок не так страшны и непонятны, какими кажутся при первом знакомстве с ними! Естественно, чтобы рассказать о них, нужно писать ещё один мануал, а сейчас нам надо просто поменять содержимое блока «Я в Интернете». |
|
| 22. У этого окошка, которое называется «Управление содержимым блока», есть три вкладки. Нам сейчас нужно перейти во вторую вкладку с таинственным наименованием «HTML». Здесь перед нами открывается этот самый HTML, который мы сейчас немного изменим под моим чутким руководством. Одновременно Вы узнаете о том, как выглядит HTML-код ссылок в Интернете. Красными линиями я подчеркнул, на что вы должны обратить внимание: ссылка в сети и текст ссылки, который мы видим на сайте в Интернете. |
|
| 23. В этом коде я поменял ссылки, которые по умолчанию прописаны в системе uCoz на свои ссылки социальных сетей, где у меня есть страницы. Количество ссылок Вы можете уменьшить. Для этого просто удалите строчку, находящуюся в пределах парных тегов:
Code <li> … </li> И жмём на кнопку «Сохранить»! |
|
| 24. Окошко закрылось. Теперь поднимаемся наверх нашего сайта. Нажмите в горизонтальном меню на вкладку «Конструктор». В выпадающем подменю теперь обязательно нажмите на «Сохранить изменения». Немного подождём, изменения сохраняются. «Конструктор» сохранил изменения, которые мы с Вами внесли и мы снова вернулись на наш сайт. Полюбуйтесь на внесённые изменения! Сегодня Вы сами не только создали свой сайт, но уже умеете его редактировать. Я поздравляю Вас! Это замечательно! |
|
| 25. И теперь Вы можете опубликовать свою первую страницу! Для этого нужно кликнуть по ссылке «Добавить новость». И вы перейдёте к странице добавления Новости на Вашем сайте! |
|
| 26. Немного забегая вперёд, хочу сразу обрадовать Вас! В каждом активированном модуле системы uCoz «Страница добавления материала» сделана интуитивно понятной. Вам нужно просто заполнять все поля уникальным авторским контентом, что я и сделал… |
|
| 27. Друзья мои, я продемонстрировал Вам, как выглядит творческий процесс создания Новости сайта в системе uCoz! Вот, смотрите. В строчке «Название материала» Вы пишете, как будет называться Ваша новость. В поле «Полный текст материала» Вы вставляете текст, который заранее написан Вами и хранится в текстовом файле Вашего компьютера. Но можно писать прямо здесь! Что я и сделал. Внизу, в строчке «Теги (через запятую)» обязательно нужно написать ключевые слова, по которым потом Новость можно будет найти через строчку Поиска на Вашем сайте. Ещё это очень важно для глобальных поисковых систем (Google, Яндекс и т.д.). Теперь нажмите на кнопку «Добавить», она находится в самом низу страницы. |
|
| 28. Всё, наша Новость опубликована, о чём сообщает маленькое окошко «Добавление материала». В этом окошке кликните по ссылке «Перейти на страницу материала», чтобы увидеть, что получилось… |
|
| 29. В новой вкладке браузера мы с вами видим нашу самую первую публикацию на сайте. Это только начало! Впереди много работы, потому что нам нужно будет осваивать все остальные модули системы uCoz, наполнять наш сайт оригинальным контентом. В первые 3-4 недели мы должны сосредоточится на наполнении нашего сайта максимальным количеством статей. Это важно для того, чтобы поисковые системы увидели, что сайт очень информативный и авторский, а пользователям сети было что читать… |
Я очень рад, что у нас всё получилось! Это самые первые шаги, которые необходимо пройти, чтобы начать пользоваться бесплатным сайтом на uCoz.

Рейтинг: 1196 (помогла ли Вам эта инструкция: да / нет)

Просмотров: 381900

Комментариев: