315
Содержимое
- 1 Введение
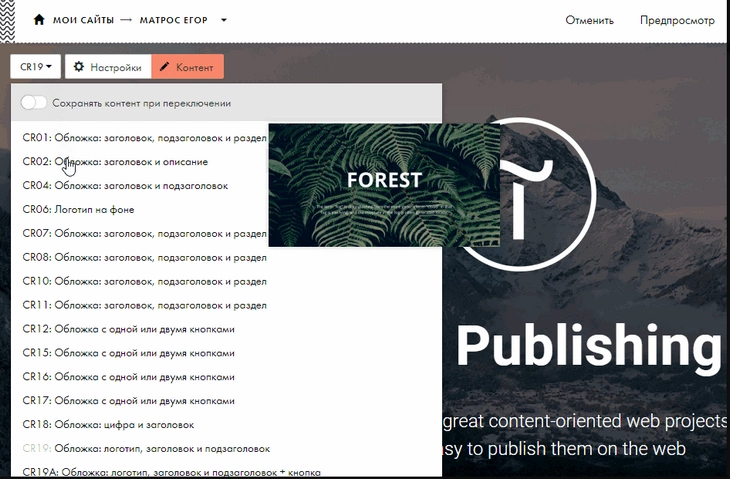
- 2 Поиск по сайту в Tilda. Стандартный блок Т838
- 3 Поиск по сайту в Tilda. Поиск от Google
- 4 Поиск по сайту в Tilda. Блок МЕ901
- 5 Поиск по сайту в Tilda. Поиск в zero block
- 6 Заключение
Введение
Делаем поиск по сайту в Tilda. Tilda – отличное решение для вас. Tilda — это удобный конструктор сайтов, который позволяет легко и быстро создавать сайты. В этой статье мы расскажем, как создать поиск по сайту в Tilda и улучшить функциональность вашего сайта.
Поиск на сайте – это важная функция, которая позволяет пользователям быстро и легко находить нужную информацию на вашем сайте. Tilda позволяет создавать поиск на сайте в нескольких разделах. Один из способов создания поиска на сайте в Tilda – использование Zero Block. Но перед этим мы рассмотрим стандартные возможности поиска на Тильде.
Поиск по сайту в Tilda. Стандартный блок Т838

Перед тем, как попробовать реализовать все варианты поиска, нам необходимо разрешить вашему сайту поиск. Для этого:
- Нажмите на кнопку «Настройки сайта».
- Найдите вкладку «Ещё».
- Найдите пункт «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» и активируйте рядом с ним «галочку».
- Нажмите на кнопку «Сохранить изменения».
- Добавьте блок «Т838».
Эти действия уже позволяют вам реализовать писк по своему сайту. Но это стандартный и мало функциональный способ. Давайте рассмотрим другой способ.
Поиск по сайту в Tilda. Поиск от Google
- Перейдите по ссылке в программируемую поисковую систему от google.)
- Нажмите на кнопку «Начать» в правом верхнем углу страницы.
- Вставьте ссылку на ваш сайт в первое поле для ввода и нажмите «Создать».
- На вкладке «Коды для сайта» нажмите «Получить код».
- Скопируйте полученный код и вернитесь в тильду.
- Добавьте блок «Т148».
- Нажмите на кнопку «Контент» и вставьте ранее скопированный код.
- В нижнем поле вы можете изменить текст кнопки поиска.
- Сохраните изменения и опубликуйте страницу.
- Чтобы поиск заработал, необходимо подождать некоторое время, пока страницы сайта проиндексируются в поисковой системе.
Поиск по сайту в Tilda. Блок МЕ901

- Добавьте блок «МЕ901».
- Зайдите в «Настройки блока», затем во вкладку «Основные настройки».
- Спуститесь в самый низ и в пункте «Добавить поле поиска» активируйте «галочку».
- После публикации страницы вы получите боковое меню с поиском по вашему сайту.
Поиск по сайту в Tilda. Поиск в zero block
- Создайте zero block.
- Нажмите на кнопку «+» и выберите «Add HTML».
- Расположите html блок там, где планируете сделать поиск.
- Нажмите правой кнопкой мыши на html блок и выберите «Add css class name».
- Пропишите класс «searchinput».
- В настройках зеро блока, в пункте «OVERFLOW» выберите «Visible».
- Сохраните изменения и выйдите из zero block.
- Добавьте блок «Т838».
- Нажмите на кнопку «Настройки», уберите отступ слева, сверху и снизу.
- При желании, во вкладке «Кнопки» вы можете стилизовать вашу кнопку поиска.
- Сохраните изменения.
- Добавьте блок «Т123» и вставьте в него следующий код:
- Скопируйте id блока Т838 и вставьте в код вместо «#rec280200811».
- Сохраните изменения и опубликуйте страницу.

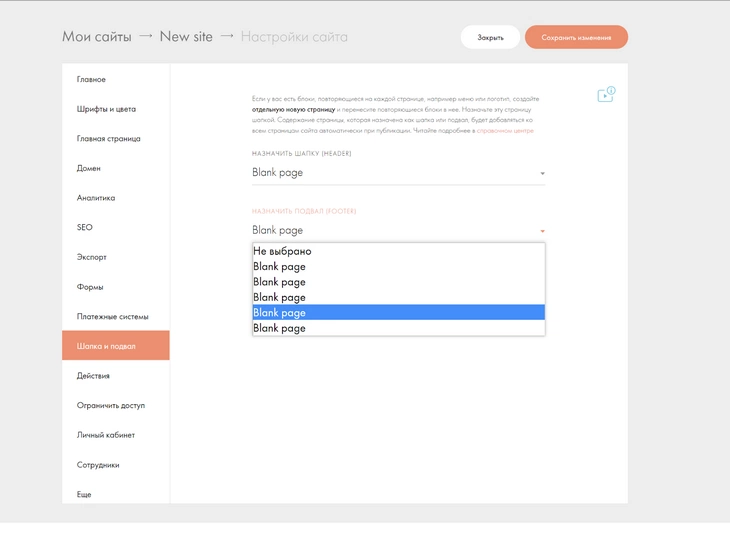
Чтобы использовать этот зеро блок с поиском в качестве header сайта, следуйте инструкции:
- Зайдите в настройки сайта.
- Найдите вкладку «Шапка и подвал».
- В поле «Назначить шапку (HEADER)» и выберите страницу, на которой находится zero block с кодом.
- Имейте ввиду, что для этого на странице не должно быть ничего, кроме зеро блока с поиском.
- Сохраните изменения и опубликуйте страницу.
Вы получили поиск по сайту в навигационном меню.
Заключение
В заключение можно сказать, что Tilda Publishing предоставляет широкий набор инструментов для создания профессиональных и удобных в использовании сайтов, в том числе и для реализации функции поиска по сайту. Использование функционала поиска на сайте может значительно улучшить пользовательский опыт, облегчив посетителям быстрый доступ к нужной информации и повышая уровень удобства пользования сайтом. С помощью инструкций, описанных в статье, вы сможете быстро и легко добавить поиск на свой сайт, что поможет вам создать более удобный и эффективный сайт для своих пользователей.
Чтобы еще больше повысить эффективность вашего сайта, не забудьте сделать версию для слабовидящих. Инструкции вы найдете в нашей статье или на YouTube канале.
- →
- →
Как сделать поиск в Тильде
Рассмотрим все блоки с поиском, а также покажу, как сделать красивый поиск в Zero-block
Время чтения статьи около 7 минут.
Также, после статьи, есть подробная видеоинструкция
УСЛУГИ
Блоки для реализации поиска
До недавнего времени, реализовать поиск на Tilda Publishing, который вписывался в дизайн сайта и выглядел нормально, было очень сложно. Учитывая, что сам поиск на сайтах реализуют в шапке сайта.
И выбора особо не было, как кодом реализовывать поиск, который будет нормально смотреться.
Но Тильда выкатила отличный блок с поиском, который закрывает большинство потребностей разработчиков на Tilda. Поэтому начнем с него.
1-й блок T985
Сейчас в Тильде появился отличный блок для поиска, который находится в разделе «Другое —> Блок T985»
Этот блок поиска открывается в pop-up (всплывающем) окне.
Самое прикольное, что мы можем этот блок открывать по ссылке, а ссылку можем эту повесить на любой элемент на странице, где можно дать ссылку.
Еще одна из фичей этого блока, то что можно сделать подсказки возле окна поиска. Для этого в блоке для подсказок, через запятую перечисляем нужные нам запросы. Особенно это полезно для SEO-продвижения сайта
Также, мы можем изменить стандартную иконку поиска на свою, для этого в настройках есть возможность загрузить свою картинку или загрузить из готовых библиотек платформы
Какие настройки у этого блока есть:
- Выбрать где осуществлять поиск по сайту, есть 4 варианта: по всему сайту, по каталогу, по страницам и по постам (эти настройки есть у всех блоков с поиском)
- Мы можем настроить стиль иконки и ее расположение, а также детально настроить для мобильной верстки. Эта настройка нужна, если вы будете использовать стандартную (встроенную) кнопку для открытия поиска
- Можем изменить стиль самого поля для поиска. Задать скругление углов, настроить цвет обводки, фона, текста и тд.
- В дополнительных настройках, мы можем задать сколько результатов будет отображаться на странице и отключить стандартную иконку поиска в этом блоке. Эта галочка нужна только тогда, когда вы хотите сделать, чтобы окно поиска открывалось только по заданной ссылке на каком то элементе
Настройки блока поиска T985
Вот так выглядят поисковые подсказки
2-й блок T838
Самый простой, но и от этого топорный блок. В стандартной тильдовской реализации, его использовать на сайте очень сложно. Куда можно вписать такой огромный блок с полем и кнопкой?
Ну точно не в меню. Либо нужно знать css и попробовать его как-то стилизовать.
Единственная вариация его применения, где более-менее он бы смотрелся, это наложить его на зеро блок. Но до этого, тоже не каждый додумался бы.
Про этот способ я говорил в серии видео «Создание интернет-магазина на Тильде с нуля»
В контенте блока мы можем только задать «Подсказку для поля поиска» и текст для кнопки. Кстати, если вам не нужна кнопка поиска, то можно ее убрать, удалив текст из этого поля.
Какие есть настройки:
- Где искать (по всему сайту, по каталогу, по страницам и по постам)
- Задать ширину блока
- Задать отступ слева
- Немного настроек стиля, это цвет бордюра, фона, текста, радиус скругления и цвет иконки
- И стилизовать кнопку «Искать»
Наложение блока поиска на zero
3-й блок ME901
Этот блок находится не в разделе «Другое», а в разделе «Меню», в самом низу, просто потому, что он находится в блоке для навигации.
Этот блок относительно неплох (не в плане поиска, а плане реализации меню для сайта), но у него есть один жирный минус.
Есть у него особенность, этот блок раскрывается при ширине экрана более 1500 пикселей, а в свернутом виде он в бургере, при ширине, меньше 1500 px. Из-за этой особенности, возникает конфликт с другими блоками из категории “Меню”. Ну и выглядит сама страница с развернутым меню странновато, из-за больших отступов по краям слева и справа
Что есть у него в Контенте:
- Только «Подсказка значения в поле ввода поиска»
Теперь по настройкам:
- Как и во всех поисках, это где искать
- Можно отключить/включить сам поиск в этом блоке
- Стилизовать поле для ввода – только нижний бордюр
- Так как самой кнопки “Найти” нет, то и отсутствует настройка стилей для кнопки
Поиск с помощью блока ME901
Вот так выглядит меню в разрешении 1920. Согласитесь не очень?)
А теперь самое интересное
Кастомный поиск для Zero block
Что мы сделаем?
Мы возьмем блок Т838 (2-й блок), настроим и стилизуем его, как нам надо, потом с помощью строчки скрипта, перенесем его в нужное нам место в зеро блоке
Также я приложу css стили, для дополнительных стилистических возможностей
Я показываю, как я выношу поиск в шапку сайта, между лого и номером телефона, вы же можете выбрать любое место на сайте
Приступаем
- Для начала в зеро блоке, где хотим сделать наш поиск, создаем новый слой, для этого нажимаем слева на плюсик и выбираем “Add HTML”
- Два раза жмем на этот слой, открывается код, удаляем все оттуда и вставляем вот этот код:
<div class = "searchinput"></div>
3. Устанавливаем левый верхний край там, где хотим, чтобы начинался наш блок с поиском, на скрине у меня на 4 колонке с небольшим отступом от верхнего края. Ширину этого слоя не регулируем, это сделаем через настройки блока поиска Т838
4. Нажимаем Save и выходим
5. Добавляем ниже блок Т 838 из раздела Другое
6. Убираем отступы сверху и снизу, а также убираем отступ от левого края, устанавливаем ширину блока (на скрине это 4 колонки), настраиваем стиль для поля и кнопки (если она будет)
7. Добавляем ниже блок Т123 html-код
8. В контент блока добавляем вот такой код:
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
9. В строке 21, меняем #rec477940719 на id блока T838. Для этого идем в настройки блока, листаем в самый низ и там последняя строка Block id: и копируем его начиная с решетки
10. Сохраняем и опубликовываем страницу.
11. Если все работает, то идем в наш Зеро блок и настраиваем адаптацию поиска под все разрешения. На мобилках (все про мобильную адаптацию), я обычно этот слой скрываю, на его место, ставлю иконку поиска и ставлю ссылку на блок с поиском, блок №1 в этой статье
12. Чтобы результаты поиска выводились, а не скрывались за другим слоем, нам надо зайти в настройки Zero блока, где у нас поиск и поставить Overflow – Visible.
13. Идем в настройки сайта => Еще => Ставим галочку «Разрешить внутренний поиск по сайту (для блоков T838, T985, ME901)» Иначе поиск работать не будет
ВАЖНО!!! Все изменения будут видны, только на опубликованной странице
Какие настройки стиля есть в этом коде
- padding-left и padding-right — это отступы в кнопках от края текста. Если у вас нет кнопки Найти, то эта настройка вам не нужна
- height — здесь задается высота поля/кнопки. Там подписано для какого элемента задается
Добавление слоя, где будет поиск
Добавляем блок T 838, убираем отступы сверху и снизу, а также убираем отступ слева
В строке 21, меняем id блока на id блока нашего поиска
Код №1
Этот код добавляем в Зеро блок в то место, где должен быть поиск
<div class = "searchinput"></div>
Код №2
Этот код добавляем в блок T123
<style>
/*Настройки для кнопок*/
.t838 .t-submit {
/*Отступ слева и справа*/
padding-left: 20px !important;
padding-right: 20px !important;
/*Высота кнопки*/
height: 40px !important;
}
.t838 .t-input {
/*Высота поля ввода*/
height: 40px !important;
}
</style>
<script>
$( document ).ready(function() {
//Перемещаем блок с поиском в Zero
$("#rec477940719").appendTo(".searchinput");
});
</script>
Комментарии к статье
Возможно YouTube скоро работать не будет
У меня есть канал в Rutube. Переходите и подписывайтесь на него. Там я аналогично выкладываю все видео. Давайте не теряться 😉 Мой канал Рутуб
Подпишитесь на новинки

Материалы, которые не публикуются больше нигде, кроме телеги!
Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».



fyrclothes.tilda.ws/story01

Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.

Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».



Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.

Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.

Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».

Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.


Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.


Текст в раскрывающихся блоках

Вкладки с раскрывающимся контентом

Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.

В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.


Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».

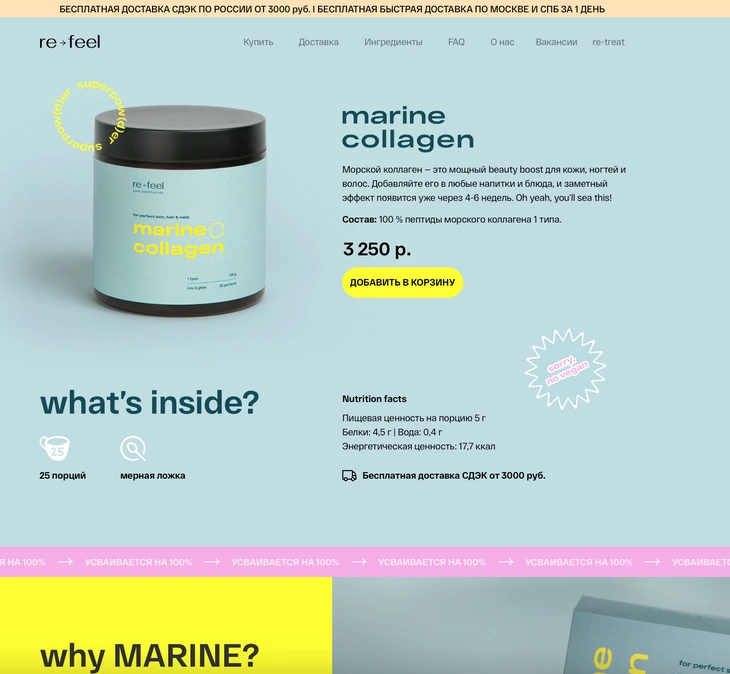
piece-of-cake.ru/absorption

britishsummer.tilda.ws/page2203.html

togdazine.ru/project/airzero




Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.


«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.


Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
На чтение 3 мин Просмотров 1.4к. Опубликовано 05.12.2022
Обновлено 05.12.2022
Часто поисковики не видят сайт на тильде или не видят некоторые страницы. В этой статье расскажу и покажу, как устранить эти проблемы.
Содержание
- Причины почему сайт на тильде не видят поисковики Google и Яднекс
- Как добавить сайт на тильде в поисковики Google и Яндекс?
- Как узнать запретили ли индексирование сайта на тильде или нет? Как снять запрет индексации тильда
- Как прописать страницам на тильде title и description?
- Как ускорить индексирование сайта на тильде в поисковиках Google и Яндекс ?
- Что такое карта sitemap и как добавить карту sitemap на сайт на тильде?
- Как проверить показывается ли сайт на тильде в поисковиках Google и Яндекс?
- Видео инструкция почему сайт на тильде не видят поисковики Google и Яндекс
- Полезное
Причины почему сайт на тильде не видят поисковики Google и Яднекс
- Не добавили сайт в поисковики google и яндекс;
- Запретили индексирование сайта;
- Не прописали страницам title и description;
- Не добавили карту sitemap.
Как добавить сайт на тильде в поисковики Google и Яндекс?
- Заходите в тильду → нажимаете настройки сайта

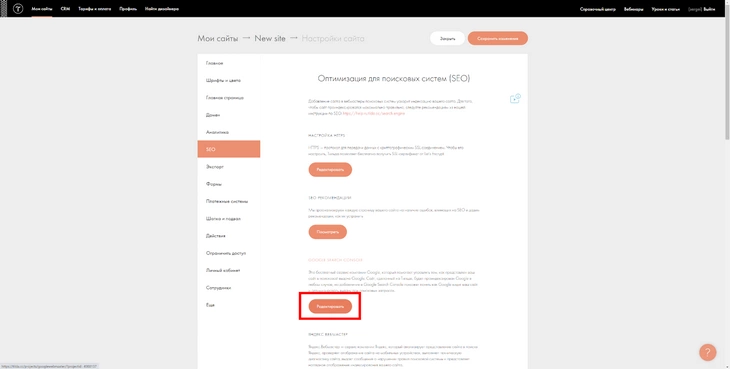
2. Нажимаете seo

3. Чтобы добавить в GOOGLE SEARCH CONSOLE нажимаете на кнопку редактировать, Чтобы добавить в ЯНДЕКС ВЕБМАСТЕР нажимаете на кнопку редактировать

4. Нажимаете на кнопку подключить, входите в аккаунт гугл и нажимаете кнопку также с яндексом, входите в аккаунт яндекс и нажимаете на кнопку. Также сразу нужно подгрузить sitemap, просто нажав на кнопку.
5. Нажимаете на кнопку сохранить изменения, затем на кнопку закрыть

6. Нажимаете на кнопку опубликовать все страницы

Теперь вы добавили сайт в поисковики Google и Яндекс, им потребуется до 14 дней, чтобы обойти ваш сайт и добавить в поисковик, а также обновить информацию.
Как узнать запретили ли индексирование сайта на тильде или нет? Как снять запрет индексации тильда
Заходите в тильду → нажимаете настройки сайта → seo. Далее ищите пункт запрет индексации. Там не должно быть галочки, просто пустой кружок, если галочка есть, нужно нажать и снять, затем нажимаете на кнопку сохранить изменения и опубликовать все страницы

Таким способом вы сняли запрет на индексацию с сайта на тильде, сайт сможет нормально индексироваться и будет показываться в поисковиках гугл и яндекс.
Как прописать страницам на тильде title и description?
Наводите на страницу → нажимаете на настройки. Далее прописываете заголовок и описание страницы и нажимаете сохранить, закрываете страницу и нажимаете на кнопку опубликовать



Таким способом вы прописали title и description сайту на тильде, они помогут при индексировании сайта роботом, а также людям, которые будут искать данную страницу или сайт.
Как ускорить индексирование сайта на тильде в поисковиках Google и Яндекс ?
Чтобы ускорить индексирование сайта на тильде, вам нужно добавить карту sitemap. Также есть ещё метод, его опишу позже.
Что такое карта sitemap и как добавить карту sitemap на сайт на тильде?
Карта sitemap содержит ссылки на все страницы сайта и помогает роботу гугла и яндекса понять сколько страниц и какие нужно добавить в поисковики.
Её можно добавить при регистрации сайта в поисковиках гугл и яндекс, также можно добавить и другим методом, его опишу позже. Выше уже описал, как добавить карту сайтмап при регистрации сайта на тильде в поисковиках.
Как проверить показывается ли сайт на тильде в поисковиках Google и Яндекс?
Заходите в поисковик google и яндекс, в каждом пишите site:сюда ваш домен, например, site:shallpav.ru, чтобы проверить есть ли страницы сайта в поисковиках. Если ничего нет, то сайт ещё не добавлен или робот не успел пройти по нему и добавить в поисковики.

Видео инструкция почему сайт на тильде не видят поисковики Google и Яндекс
Полезное
Как добавить кнопку WhatsApp на сайте, на тильде
Как добавить ссылку на Telegram тильда
Разработка сайта от Павла Шаламова
Обновили в 2022 году.

Этот сайт целиком построен на Tilda

Почему стоит выбрать Tilda
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Пользователям Tilda доступны модули и шаблоны, с помощью которых можно быстро создавать конверсионные лендинги и даже интернет-магазины. На «Тильде» можно сделать корпоративный сайт, виртуальную визитку с портфолио, контент-проект.
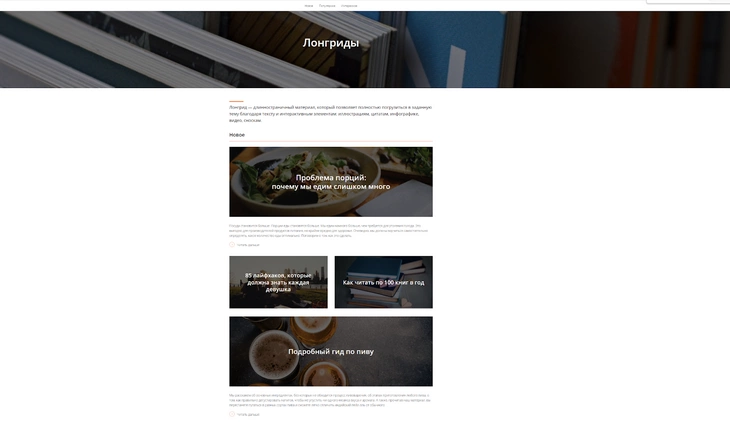
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта. Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP.

Пример интеграции одного движка в Tilida
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
Стоимость
Пользователям доступны три тарифных плана: Free, Personal и Business.
Возможностей бесплатного тарифа хватит для создания сайта-визитки. Пользователь получает 50 Мб дискового пространства и один сайт до 50 страниц. Функциональность сайтов на бесплатном тарифе ограничена.
Важный момент: пользователи бесплатного тарифа могут зарегистрировать сайт только на поддомене. URL выглядит так: vash-site.tilda.ws. Это не влияет ни на пользовательский опыт, ни даже на доверие к сайту со стороны поисковых систем.
Для корпоративного сайта, контент-проекта, интернет-магазина лучше использовать тарифный план Personal за 500 рублей в месяц. После оплаты пользователь получает доменное имя в зоне .ru или .com, возможность создать до 500 страниц и использовать 1 Гб дискового пространства. Также платный тариф открывает полный доступ к библиотеке модулей.
Доступ к конструктору стоит 6 000 рублей в год. Это неоправданно дорого. Полноценный сайт на любой CMS, например, WordPress, Joomla!, Drupal, OpenCart, обойдется гораздо дешевле.
Например, один из ведущих хостинг-провайдеров рунета, по состоянию на начало 2022 года, предлагает услугу виртуального хостинга за 1 545 рублей в год. Бонусом пользователь получает четыре домена в зонах .ru и .рф и бесплатный SSL-сертификат.
Тариф Business включает все возможности Personal. Дополнительно пользователь может создавать до пяти сайтов. Главное отличие – возможность экспортировать код и установить Tilda на свой сервер.
За подключение по тарифу Business нужно платить 1 000 рублей в месяц. Обратите внимание, услуги хостинг-провайдера нужно оплачивать отдельно.
Выбор тарифа зависит от формата сайта и потребностей владельца.
| Тариф & Характеристики | Цена в год | Возможности | Кому подходит |
| Free | Бесплатно | Сайт на поддомене, до 50 страниц, до 50 Мб на диске | Фрилансерам, которым нужен небольшой сайт-визитка |
| Personal | 6000 рублей | Сайт на платном домене, до 500 страниц, 1 Гб на диске, полный доступ к библиотеке модулей | Блогерам, издателям, компаниям, E-коммерсантам |
| Business | 12 000 рублей | Возможности тарифа Personal, опция экспорта кода, до 5 сайтов на одном аккаунте | Никому. На сервер лучше установить CMS с открытым кодом. Даже некоторые коммерческие CMS обойдутся дешевле |
Если высокая стоимость конструктора не проблема, переходите к пошаговой инструкции по созданию сайта на Tilda. В конце концов, каждый пользователь может испытать тариф Personal бесплатно в течение двух недель. По итогам тестирования можно понять, стоит ли пользоваться платформой.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Начните с планирования
Определить необходимую функциональность и дизайн поможет наше подробное руководство по заказу сайта. Вот еще один очень полезный гайд, с которым легко и удобно планировать сайт.
Решите, как вы будете делать сайт: создавать страницы с чистого листа с помощью готовых блоков из библиотеки или использовать предложенные шаблоны.
Первый способ позволяет делать страницы такими, какими их видите вы. С помощью модулей из библиотеки можно реализовать запланированные функциональность и внешний вид.
Полезная информация есть в наших гайдах и статьях:
- «Как обеспечить читабельность контента».
- «Визуальная иерархия в UX: как направить внимание пользователя».
- «Как написать, оптимизировать и сверстать статью».
Если вы решили делать страницы с нуля с помощью библиотеки блоков, начните с создания прототипов. Используйте Axure RP или другие инструменты прототипирования. Эскизы страниц можно нарисовать и на бумаге. А в крайнем случае просто перечислите блоки, которые должны быть на каждой странице. Второй способ подойдет тем, кто не доверяет собственному вкусу и не имеет ни малейшего представления о дизайне, функциональности и юзабилити сайтов.
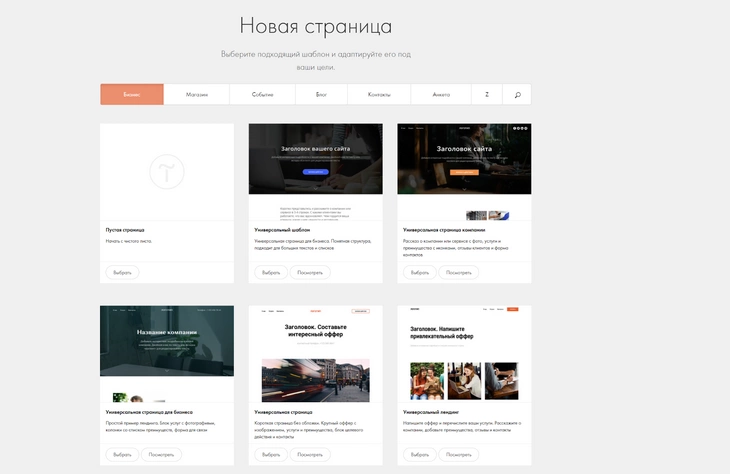
Воспользуйтесь готовыми шаблонами страниц из библиотеки. В каталоге они объединяются по тематическим категориям: «Бизнес», «Магазин», «Событие», «Блог», «Контакты» и «Анкета».

Окно создания новой страницы
Шаблоны можно редактировать – удалять и добавлять блоки или менять их местами. Поэтому готовые решения обеспечивают практически такую же гибкость, как создание сайта с нуля из модулей.
Шаблон служит защитой от дурака. Он страхует далеких от веб-разработки пользователей от детских ошибок, например, использования лишних элементов в ущерб юзабилити.
Результатом планирования должно стать четкое представление о будущем сайте. Запишите как минимум следующую информацию:
- цель и задачи работы ресурса;
- структуру сайта: список и иерархию страниц;
- функциональность и дизайн основных страниц.
Чтобы наглядно показать возможности Tilda, я сделаю сайт-визитку вымышленного специалиста. Ресурс будет включать главную страницу, портфолио, описание услуг, страницу о специалисте, контактные данные и страницу публикаций.
Вымышленный специалист будет работать с шаблоном, так как он не имеет представлений о веб-разработке. Одну из страниц сайта он создаст с чистого листа.

Что такое семантическое ядро и как его составлять
Как настроить сайт на Tilda: базовые опции
После регистрации на платформе перейдите в раздел тарифы и подключите тариф Personal. Новым пользователям доступен бесплатный тестовый период.

Нажмите кнопку «Активировать»
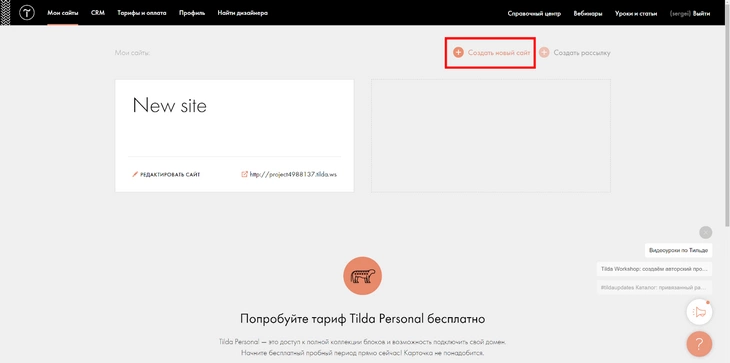
Перейдите в раздел «Мои сайты», создайте новый ресурс и укажите его название.

Нажмите кнопку «Создать новый сайт»
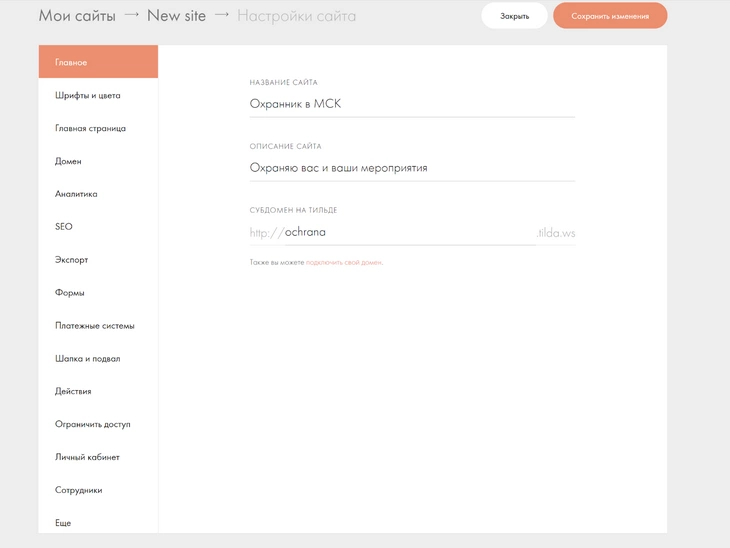
В разделе «Настройки сайта» укажите описание и выберите субдомен.

Заполняем название, описание и выбираем домен
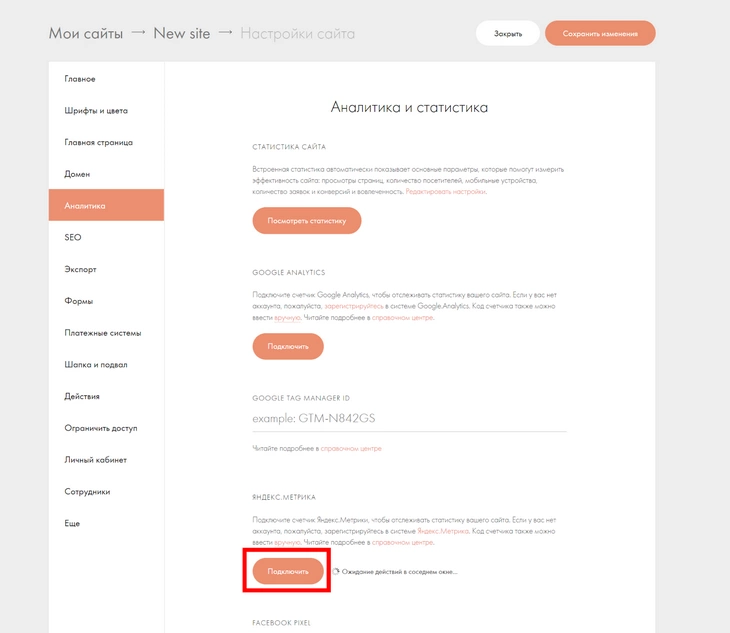
Перейдите в разделы «Аналитика» и «SEO» и подключите сайт к системам «Яндекс.Метрика» и Google Analytics. В этом же разделе можно добавить на сайт контейнер Google Tag Manager. Если вы впервые делаете сайт, подключайте «Метрику» и Analytics напрямую.
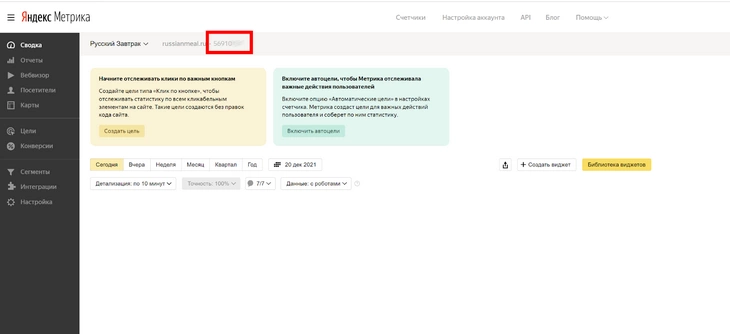
Счетчики можно подключить двумя способами. Первый: зарегистрируйте ресурс в системе аналитики. Скопируйте номер идентификатора счетчика.

Нам нужен номер счетчика
Вставьте номер в поле «Яндекс.Метрика» в разделе настроек сайта «Аналитика и SEO» в панели «Тильды».

Подключаем счетчик «Яндекс.Метрики»
Аналогичным образом подключите счетчик Google Analytics. Для этого нажмите кнопку «Подключить» в строке Google Analytics. Примите запрос от приложения tilde.cc на доступ к аккаунту Google Analytics. Выберите счетчик и сохраните изменения. Если на сайте уже есть страницы, опубликуйте их повторно.

Подключаем счетчик GA к Tilda
Перейдите в раздел «SEO», чтобы подключить сайт к службам Search Console и «Яндекс.Вебмастер».
Нажмите кнопку «Подключить» рядом с названием соответствующего сервиса, примите запрос от приложения tilda.cc на доступ к аккаунту. Нажмите кнопку «Зарегистрировать сайт».
После автоматической регистрации на панели появится статус «Домен подтвержден». Система предложит добавить в Search Console карту сайта. Воспользуйтесь этой возможностью.

Подключаем сайт к веб-аналитике Google
Таким же способом зарегистрируйте ресурс в «Яндекс.Вебмастер».
Указанных базовых настроек достаточно, чтобы приступить к созданию страниц. К дополнительным настройкам сайта вернетесь, когда будут готовы основные разделы.
Как подключить платный домен к сайту на Tilda
После регистрации домена в личном кабинете на сайте регистратора войдите в панель управления услугами. В DNS-записи укажите IP сервера Tilda 178.248.234.146.
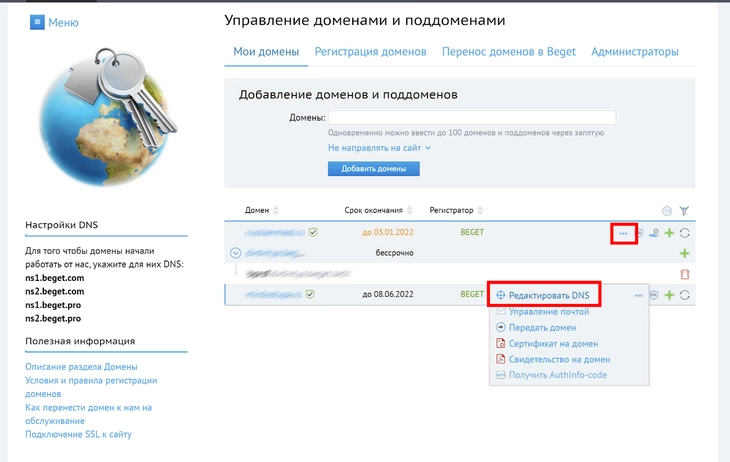
Если вы зарегистрировали домен в Reg.ru, в личном кабинете перейдите в раздел «Управление доменом – DNS-серверы». А вот так можно отредактировать DNS у регистратора / хостинга Beget:

Нажмите кнопку «Редактировать DNS»
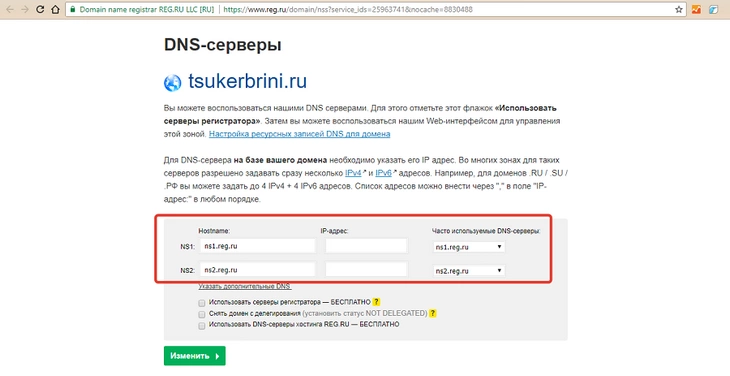
Укажите DNS-серверы ns1.reg.ru и ns2.reg.ru. Это нужно, чтобы использовать зарегистрированный в Reg.ru домен на стороннем хостинге.

Задаем адреса
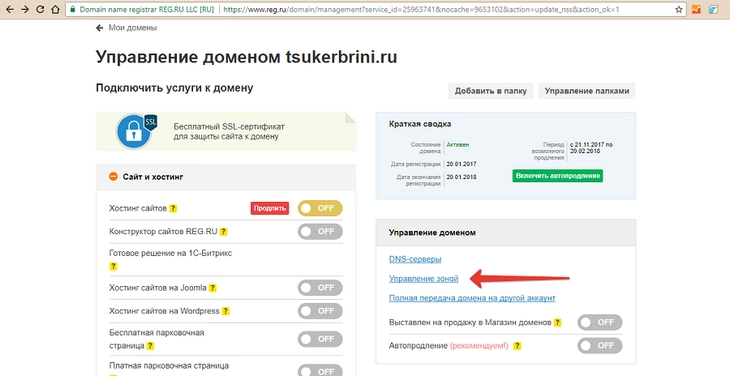
Вернитесь в раздел «Управление доменом» и выберите подраздел «Управление зоной».

Нам нужен раздел «Управление доменами»
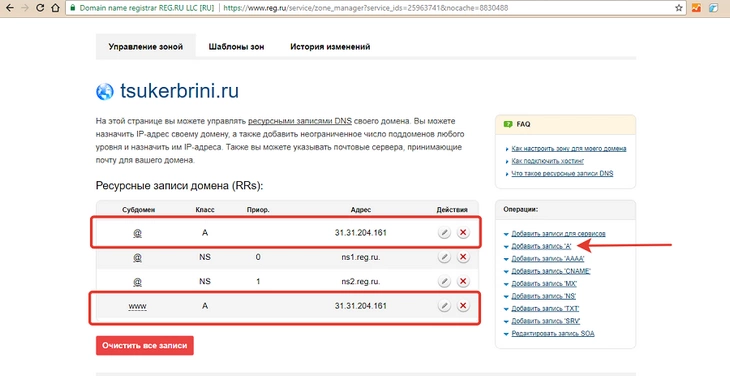
Удалите существующие записи класса A и добавьте вместо них новую запись.

Редактируем ресурсные записи домена
Добавьте IP сервера «Тильды» и сохраните изменения.
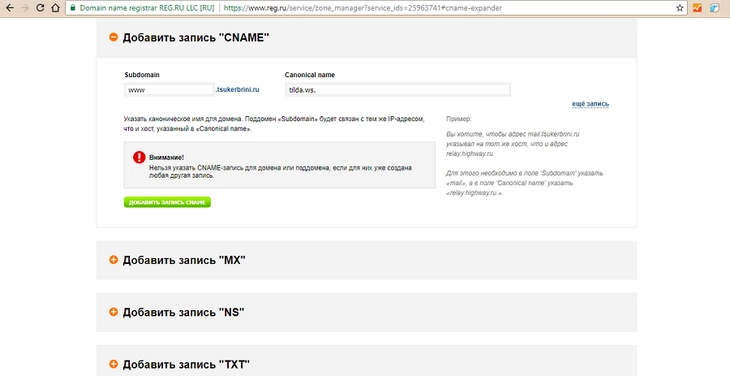
В разделе «Добавить запись CNAME» укажите поддомен www. Это нужно, чтобы сайт был доступен по адресам вида vashsite.ru и www.vashsite.ru.
В поле Canonical name добавьте значение «tilda.ws.», а в поле Subdomain – значение «www».

Редактируем CNAME домена/p>
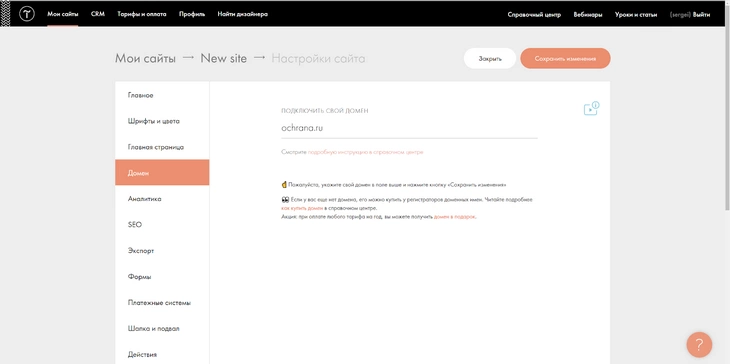
В панели управления Tilda укажите домен в соответствующем разделе настроек сайта. Сохраните изменения.

Добавляем настроенный домен
Изменения вступают в силу в течение нескольких часов. После настройки домена приступайте к созданию страниц сайта.
Как создавать страницы сайта на Tilda
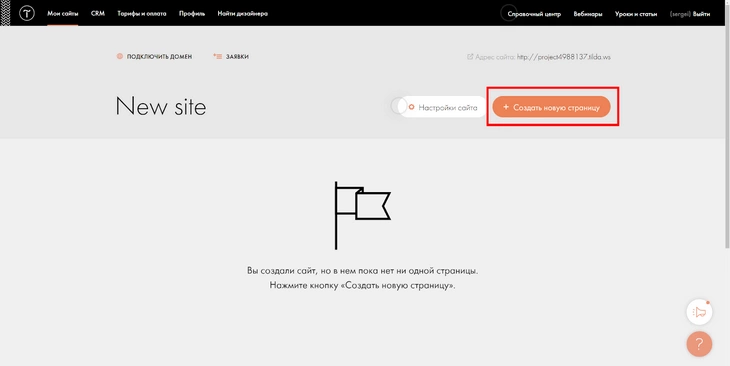
Чтобы создать страницу, нажмите соответствующую кнопку в панели управления сайтом.

Нажмите кнопку «Создать новую страницу»
Выберите подходящий шаблон. При необходимости отредактируйте блоки, добавьте контент.
Шаблонные страницы Tilda состоят из модулей, которые можно настраивать, менять местами, удалять и добавлять.
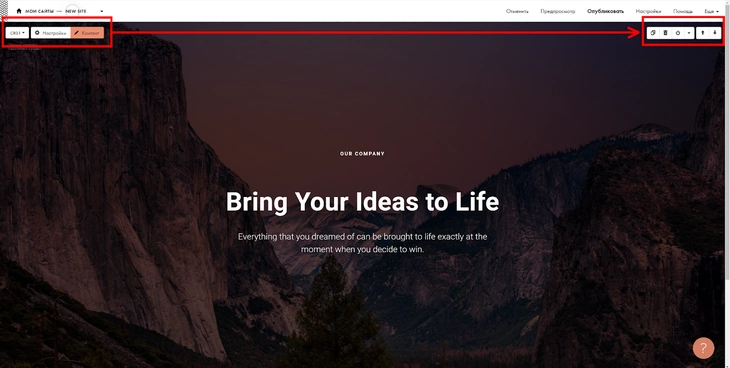
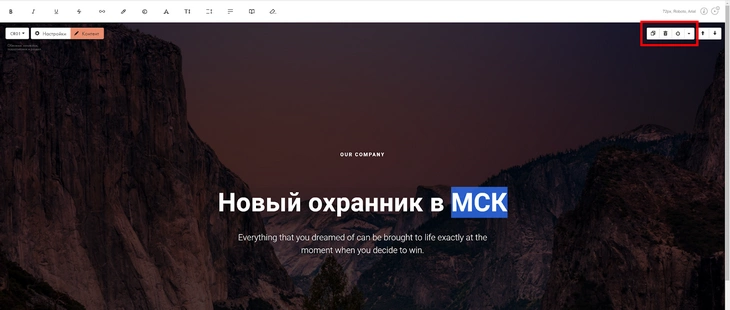
Чтобы вызвать меню редактирования, достаточно навести курсор на модуль.

Обратите внимание на кнопки вверху рабочего пространства
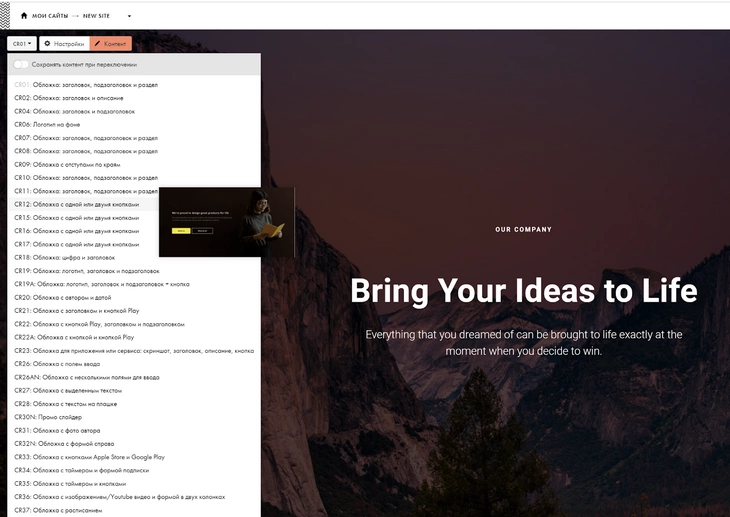
В верхнем левом углу находится выпадающее меню. Используйте его, чтобы выбрать один из шаблонов модуля. Обратите внимание, при наведении курсора на описание шаблона система отображает миниатюру блока.

Выбираем вариант обложки
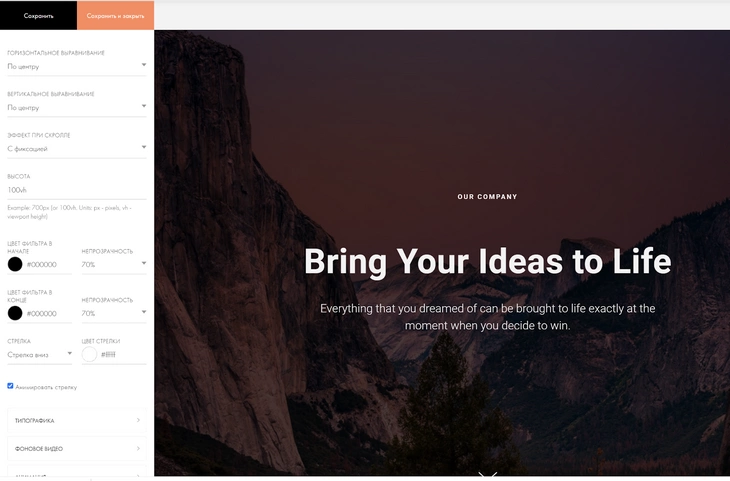
В меню «Настройки» администратору доступны разные опции в зависимости от блока. Обычно можно настраивать внешний вид, размеры, указывать диапазон видимости на разных экранах. Для некоторых блоков доступны настройки типографики.
Обратите внимание на возможность выбора тега для заголовков блоков, которые расположены на странице первыми. Для основного заголовка важно указать тег H1. Для заголовков второго и третьего порядка доступны теги H2 и H3.

Настраиваем внешнее представление страницы
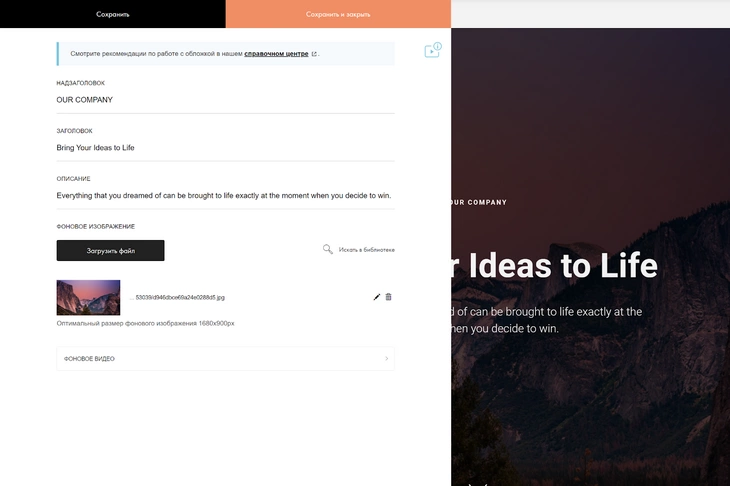
В меню «Контент» добавьте информацию, которую планируете опубликовать в модуле. Возможности редактирования зависят от типа блока, с которым вы работаете. Например, в модуле обложки страницы можно выбрать фоновое изображение и логотип, изменить заголовок и описание.

Указываем подзаголовок, заголовок и описание
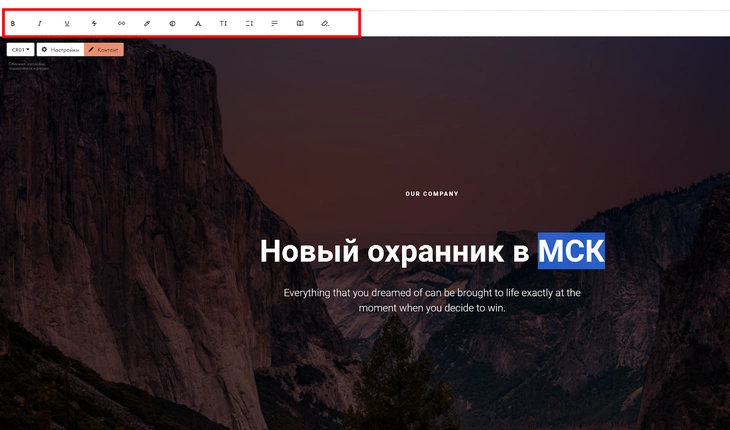
Информацию в блоках можно редактировать, не открывая меню «Контент». Чтобы изменить данные, установите курсор на нужной строчке и добавьте запись. При необходимости воспользуйтесь визуальным редактором. Меню появляется в верхней части экрана.

Редактируем текст прямо в окне предпросмотра
Справа вверху находится меню управления модулем. Воспользуйтесь инструментом, чтобы дублировать, удалить, скрыть или изменить положения модуля на странице.

Дублируйте, удаляйте, прячьте любые элементы
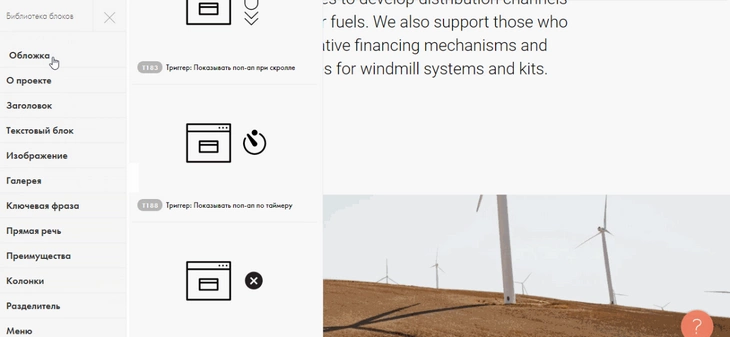
На страницу можно добавить дополнительные модули из библиотеки. Для этого нажмите знак «+» на границе блока, в библиотеке выберите и добавьте нужный модуль.

Работать с модулями очень удобно
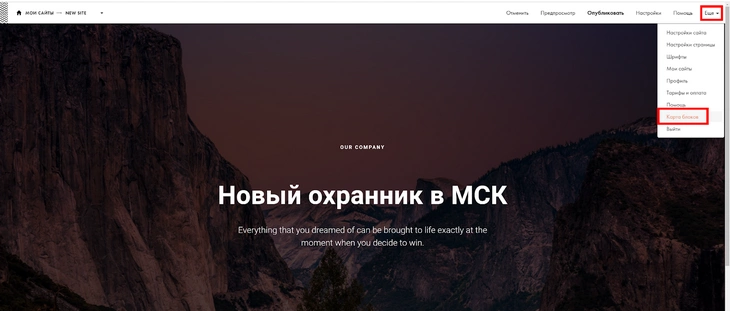
Воспользуйтесь картой блоков, чтобы оценить внешний вид и функциональность страницы. Инструмент поможет понять, какие блоки стоит удалить, добавить или поменять местами. Схему страницы можно активировать в меню «Еще – Карта модулей» в правом верхнем углу экрана.

Открываем карту блоков
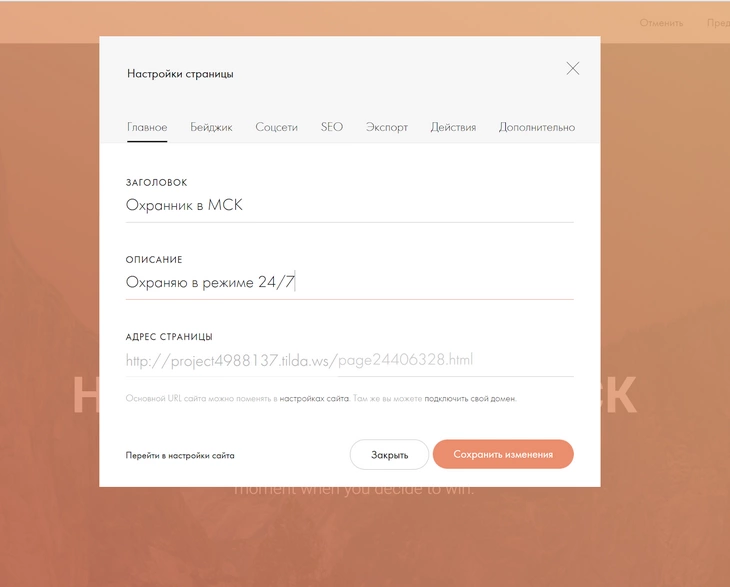
После редактирования модулей и контента уделите внимание настройкам страницы. Соответствующий раздел доступен в вертикальном меню в верхней части экрана или в выпадающем меню «Еще».
В основных настройках укажите заголовок и описание. При необходимости измените URL страницы. Это актуально для внутренних разделов сайта.

Заполняем все обязательные поля
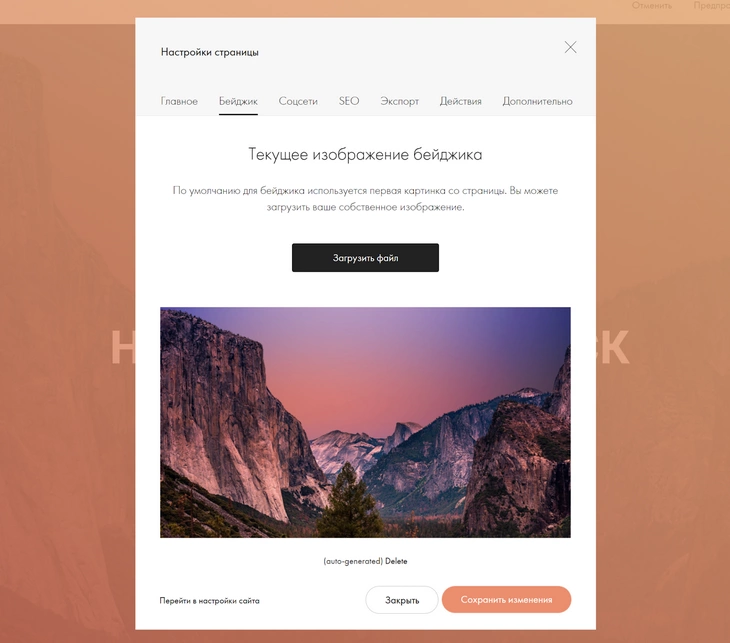
В разделе «Бейджик» при необходимости измените изображение, которое используется в превью страницы.
В разделе Facebook и SEO отредактируйте сниппет страницы в социальных сетях и поисковой выдаче. По умолчанию данные для сниппета подтягиваются из заголовка и описания страницы.

Первая картинка (по умолчанию) и есть бейдж
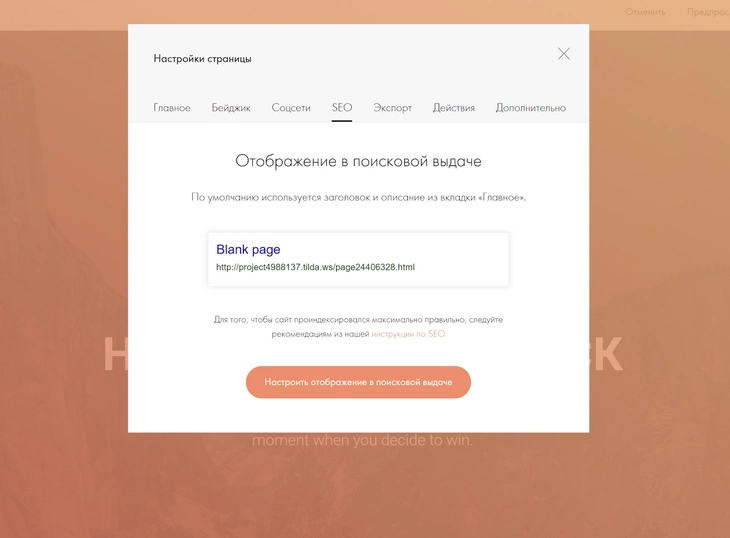
В настройках Facebook и SEO есть дополнительные возможности. В разделе «Отображение в поисковой выдаче» нажмите кнопку «Задать специальные meta-данные». Здесь можно при необходимости изменить title и description. Не тратьте время на указание ключевых слов, так как поисковые системы не учитывают метатег keywords.
Отредактируйте каноническую ссылку на страницу: сделайте URL удобным для пользователей. Например, вместо автоматически сгенерированной ссылки на страницы контактов или портфолио vashsite.tilda.ws / page1554510.html укажите ЧПУ vashsite.tilda.ws / contact или trubnikoff.tilda.ws / portfolio соответственно.
При необходимости запретите поисковым системам индексировать страницу или предложите поисковикам не переходить по ссылкам на странице.

Настраиваем как будет выглядеть сниппет
В настройках отображения в «Фейсбуке» можно указать ID приложения и аккаунт в Twitter.
Вкладка «Экспорт» настроек страницы доступна только владельцам бизнес-аккаунтов. На вкладке «Действия» можно перенести, удалить или дублировать страницу.
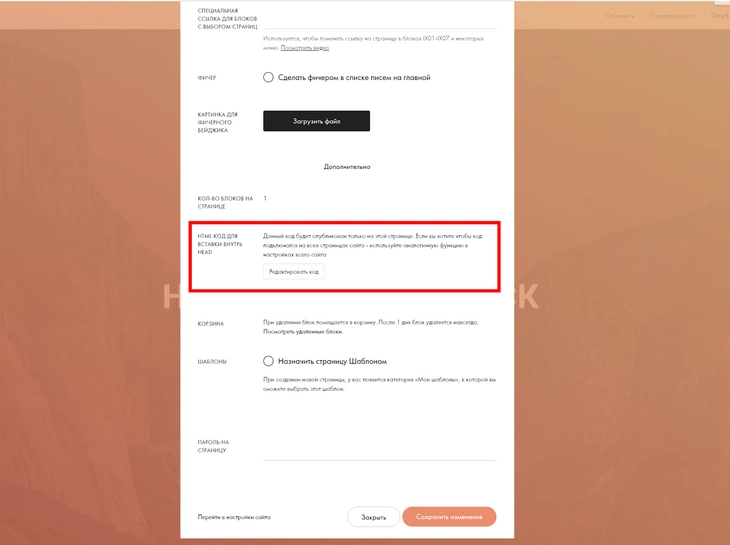
Обратите внимание на вкладку «Дополнительно» в меню настроек страницы. Здесь пользователям доступна очень важная функция: вставка произвольного HTML-кода в хедер страницы. Ее можно использовать, чтобы добавить в конкретный раздел сайта коды отслеживания или микроразметки Schema.org.

Благодаря добавлению своего кода, вы сможете кастомизировать страницу
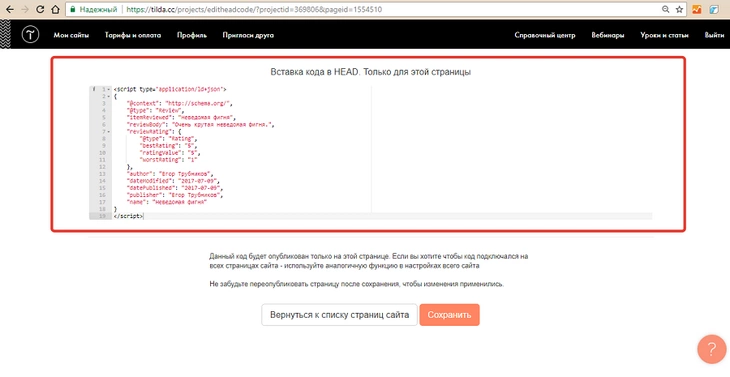
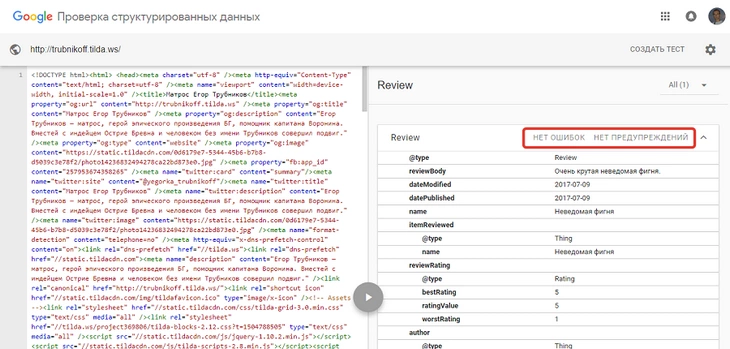
Чтобы добавить на страницу микроразметку Schema.org, реализованную через JSON-LD, воспользуйтесь бесплатным генератором кода. Создайте скрипт. В дополнительных настройках страницы нажмите кнопку «Редактировать код». На открывшейся странице добавьте и сохраните микроразметку.

Размечаем элементы страницы семантическими тегами
После публикации страницы проверьте корректность микроразметки с помощью инструмента Google.

Валидация пройдена успешно
Подробнее о внедрении структурированных данных через JSON-LD читайте в нашей статье о новой реальности в поиске.
После редактирования сайта и выбора настроек опубликуйте страницу. Для этого нажмите кнопку «Опубликовать» в верхней части экрана справа.

После публикации страница станет доступна всем пользователям. Теперь создайте остальные страницы: «Услуги», «Портфолио», «О нас», «Контакты», «Блог».
Как работать с внутренними страницами сайта
Tilda позволяет использовать разные шаблоны для каждой страницы сайта. Это удобно, так как в библиотеке есть адаптированные для конкретных задач макеты страниц. Но использование разных шаблонов может удивить пользователя. Представьте, что человек с главной попадает на страницу «Услуги», которая выглядит совершенно иначе. Это может ухудшить пользовательский опыт.
С проблемой легко справиться. Адаптируйте выбранный на первом этапе шаблон к задачам, которые решает конкретная страница. Для этого достаточно отредактировать структуру шаблонной страницы: удалить лишние и добавить нужные модули.
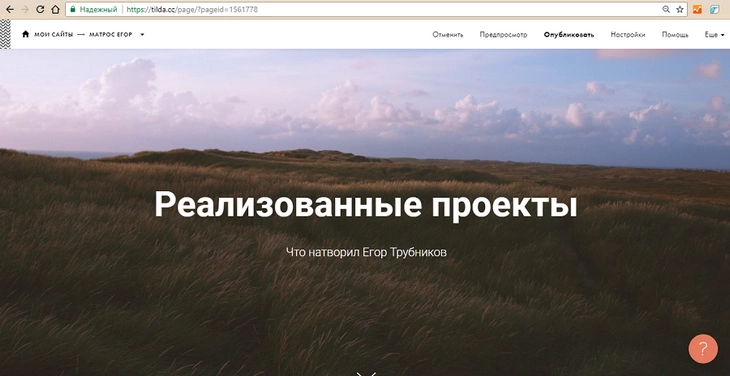
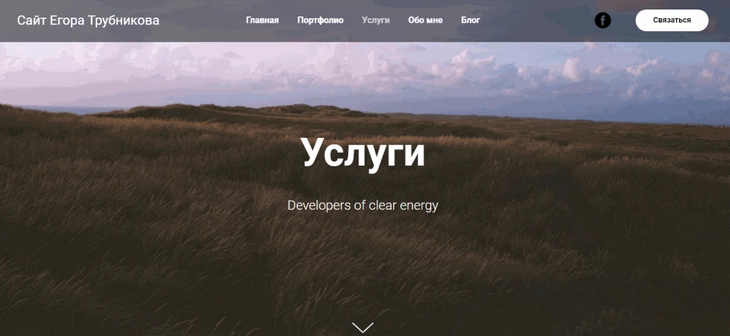
Создайте страницу «Портфолио». Для поддержания единообразия сохраните обложку страницы. Добавьте в модуль нужную информацию.

Пример обложки для страницы с портфолио
Отредактируйте вводный текстовый блок. Используйте его, чтобы рассказать о реализованных проектах. В этот модуль можно вставить презентационное видео. Для этого с помощью выпадающего меню в левом верхнем углу блока выберите подходящий макет модуля.

В нашем случае мы решили отредактировать вводный текстовый блок и добавить в него презентационное видео
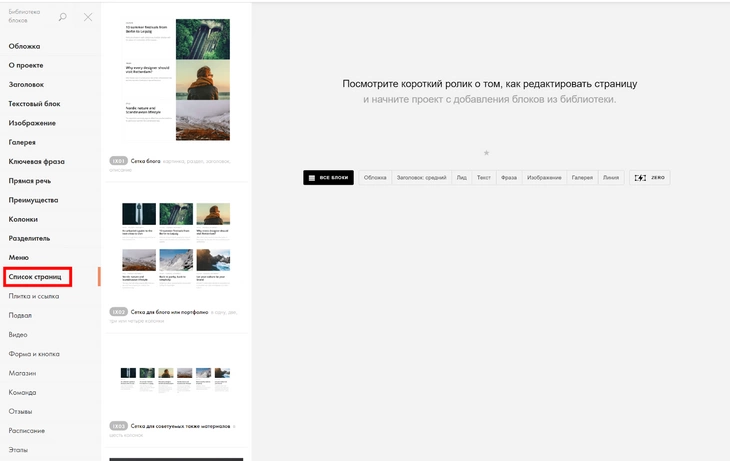
После вводного блока добавьте на страницу модуль портфолио. Подходящий инструмент ищите в разделе библиотеки «Список страниц».

Нас интересуют настройки списка страниц
С помощью выпадающего меню выберите подходящий шаблон модуля. Отредактируйте контент. Чтобы добавить ссылки на работы, создайте соответствующие страницы с описанием. В меню «Контент» отметьте нужные варианты и сохраните изменения.
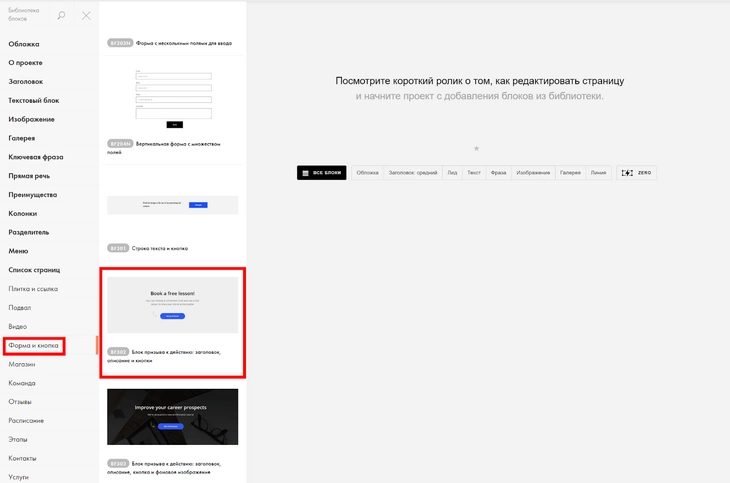
После блока портфолио добавьте на страницу конверсионный модуль. Подходящий вариант найдется в разделе библиотеки «Форма и кнопка».

Выбираем подходящий формат виджета
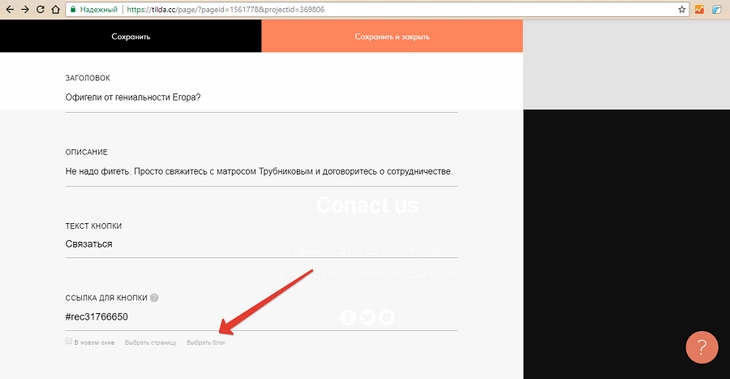
Отредактируйте контент и укажите ссылку для кнопки. Это может быть страница с контактной информацией или подходящий блок с существующих страниц.

Редактируем параметры блока
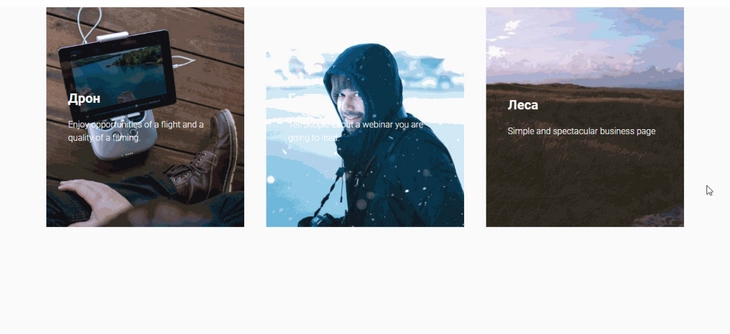
Вы сделали страницу портфолио со ссылками на реализованные проекты и конверсионной кнопкой.

Пример созданной страницы
С помощью шаблонов создайте и отредактируйте другие страницы сайта. Представьте, что одну из них нужно сделать с чистого листа.
Как сделать страницу на Tilda с чистого листа
Представьте, что по какой-то причине страницу публикаций нужно сделать с нуля. Нажмите кнопку «Создать страницу», вместо шаблона выберите вариант «Пустая страница».

Нажмите кнопку выбрать «Выбрать»
Добавляйте на страницу нужные модули из библиотеки. На странице блога можно обойтись без обложки, которая занимает весь первый экран. Достаточно добавить заголовок, после которого появится сетка публикаций.

Настраиваем вид страницы
После заголовка добавьте подходящий блок из раздела каталога «Список страниц». Внизу достаточно добавить еще один блок с контактными данными. Укажите общие настройки и опубликуйте страницу.

Созданная с чистого листа страница блога
Вы создали основные страницы сайта. Уделите внимание навигационному меню.
Как сделать меню сайта на «Тильде»
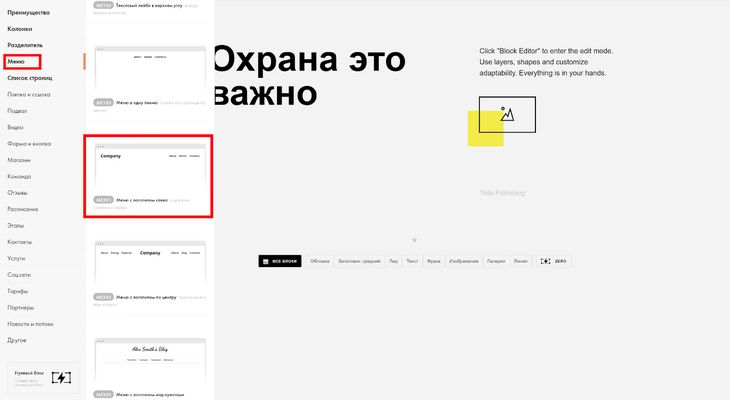
Чтобы сделать меню, создайте новую страницу сайта. Используйте чистый лист, а не шаблон. В библиотеке блоков выберите раздел меню. Здесь найдите подходящий модуль.

Настраиваем новое меню
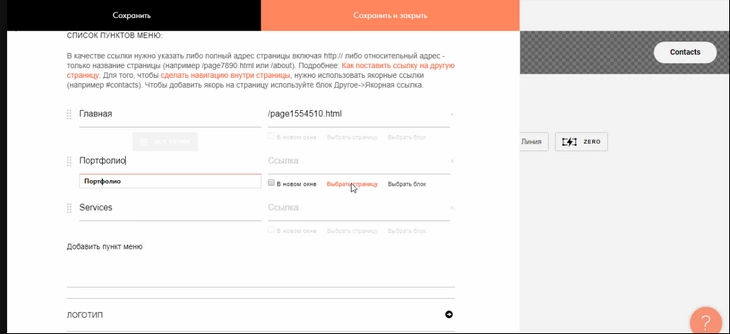
Добавьте пункты меню и ссылки на страницы в настройках контента блока. Название пункта меню укажите в поле слева. С помощью кнопки «Выбрать страницу» добавьте ссылку на нужный раздел сайта.

Кастомизируем внешний вид меню
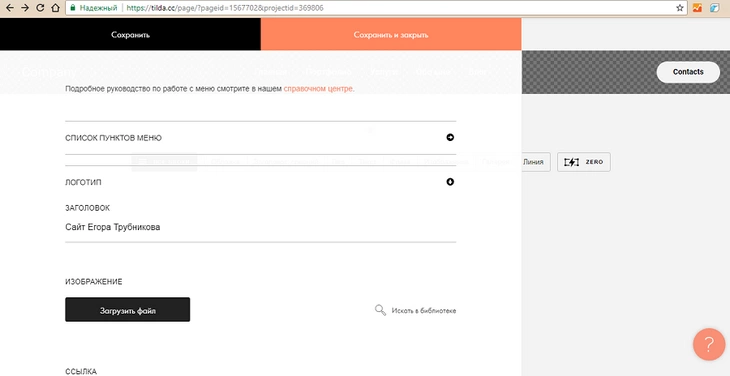
В разделе настроек контента «Логотип» добавьте название сайта. Если у вас есть логотип, загрузите его.

Этот шаг необязательный
Добавьте ссылки на профили в соцсетях, отредактируйте кнопку Contacts. Укажите настройки страницы и опубликуйте ее.

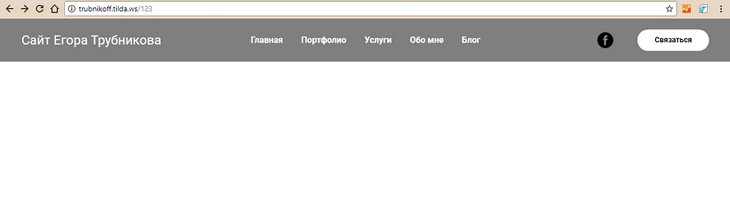
Так выглядит модуль на готовой странице
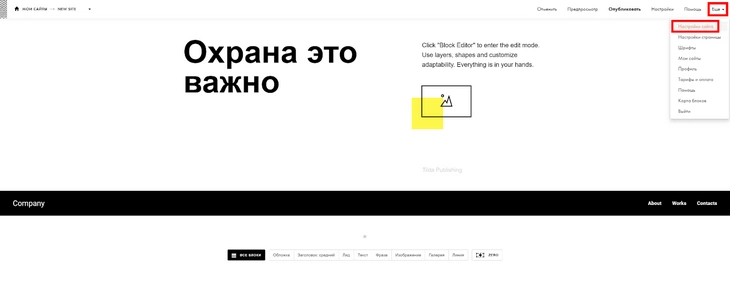
Назначьте созданную страницу хедером для всех остальных страниц. Для этого перейдите в общие настройки сайта:

Нажмите кнопку «Настройки сайта»
Выберите раздел «Шапка и подвал» и с помощью выпадающего меню укажите нужную страницу.

Назначаем меню в подвал
Сохраните изменения и опубликуйте все страницы. Проверьте, как отображается меню.

Обратите внимание на верхнее меню
Сайт-визитка специалиста с базовыми функциями готов. При необходимости воспользуйтесь дополнительными возможностями «Тильды».
Что еще может Tilda
С помощью дополнительных возможностей конструктора Tilda можно решать специальные задачи. Некоторые из них перечислены ниже.
Интеграция с WordPress
Реализацию идеи можно оценить на примере «Лайфхакера». Сайт проекта работает на WordPress, а с помощью «Тильды» редакция сделала серию лонгридов.
Чтобы интегрировать Tilda с WordPress, необходимо оплатить бизнес-тариф и установить любой подходящий плагин.
CMS WordPress имеет достаточно платных и бесплатных инструментов для создания лендингов и оформления лонгридов. Учитывайте это при оценке целесообразности оплаты бизнес-тарифа.
Подготовка писем для рассылки
Конструктор писем можно найти в панели управления Tilda. Инструмент позволяет делать письма из готовых шаблонов и отправлять их подписчикам через сервисы SendGrid или MailChimp. Также можно экспортировать код на другие платформы email-маркетинга.
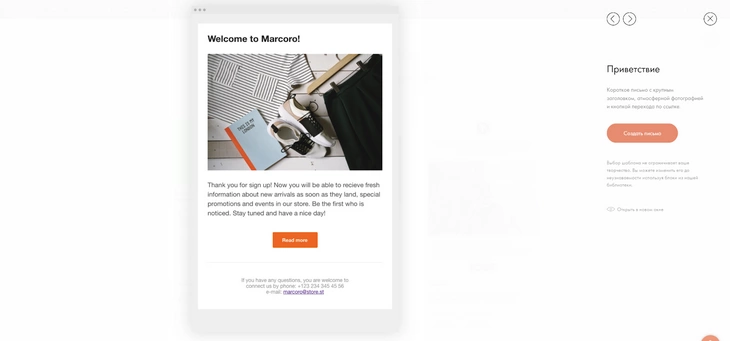
Созданные письма можно хранить на субдомене вида nashi-pisma.tilda.ws. Шаблоны писем редактируются и настраиваются, как страницы сайтов на Tilda.

Этот шаблон можно кастомизировать
Создание пользовательских блоков
Эта функция подойдет специалистам, которые имеют как минимум базовые представления о веб-дизайне. С помощью редактора Zero Block они могут создавать модули страниц самостоятельно.
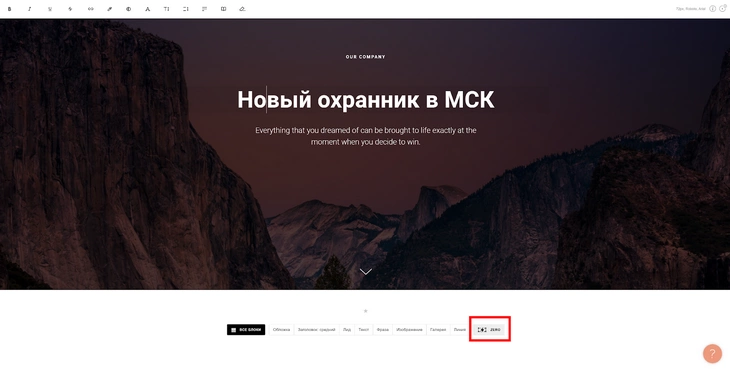
Чтобы открыть редактор блоков, в режиме редактирования нажмите кнопку Zero в списке модулей в нижней части страницы или выберите «Нулевой блок» в библиотеке модулей.

Кнопка доступна с любой страницы
Интеграция с внешними сервисами
Сайт на «Тильде» можно интегрировать с внешними службами:
- CRM;
- системами приема платежей;
- формами для получения контактов.
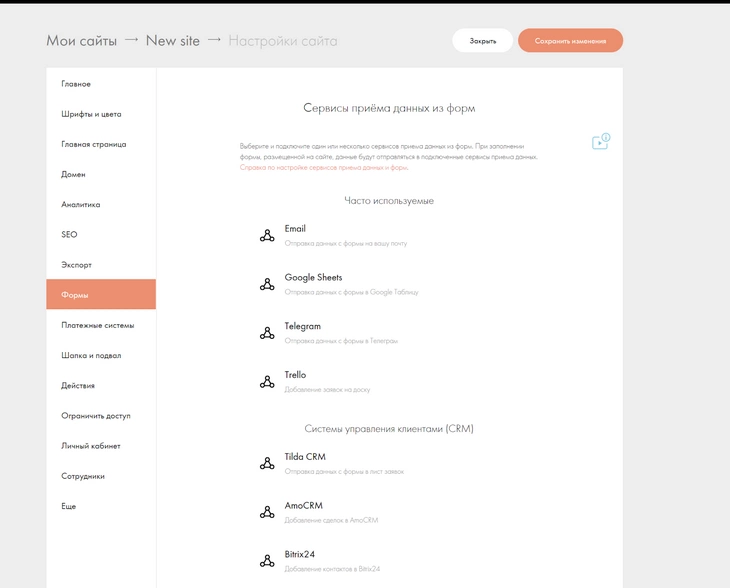
Для интеграции в настройках сайта выберите меню «Формы» и «Платежные системы».

У Tilda широкие возможности для интеграций со сторонними сервисами
Создание промокодов
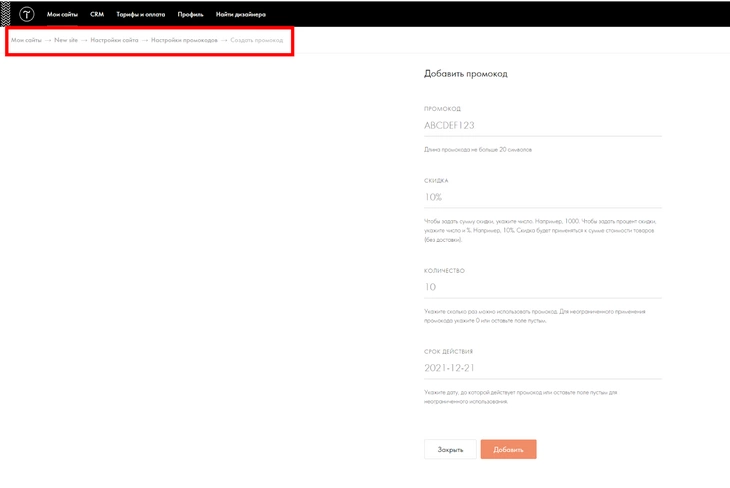
Чтобы создать и опубликовать промокод, откройте соответствующее меню в разделе «Платежные системы» в настройках сайта. Укажите подходящие параметры и опубликуйте промокод.

Подраздел «Промокоды» находится в разделе «Платежные системы»
Электронная торговля
В Tilda есть все инструменты для быстрого запуска интернет-магазина. Сайт можно интегрировать с платежными сервисами.
В разделе «Бизнес» есть адаптированные для электронной торговли шаблоны страниц.
В меню блоков «Магазин» есть модули, с помощью которых страницы магазина можно сделать самостоятельно.
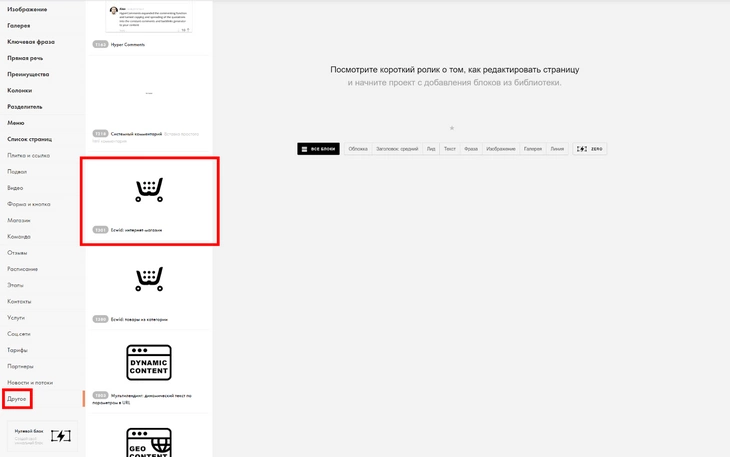
В разделе «Другое» есть модули для интеграции сайта на «Тильде» с платформой для создания ecommerce-сайтов «Эквид».

В два клика мы можем сделать полноценный интернет-магазин на Tilda
Пользовательская страница 404
Пользователи «Тильды» могут самостоятельно назначить и отредактировать страницу 404. Для этого создайте и опубликуйте страницу. В настройках сайта в разделе «Еще» с помощью выпадающего меню выберите нужный вариант.

Сперва 404-я создается, затем назначается в этом разделе («Еще», «Страница: 404 Ошибка»)
Tilda CRM
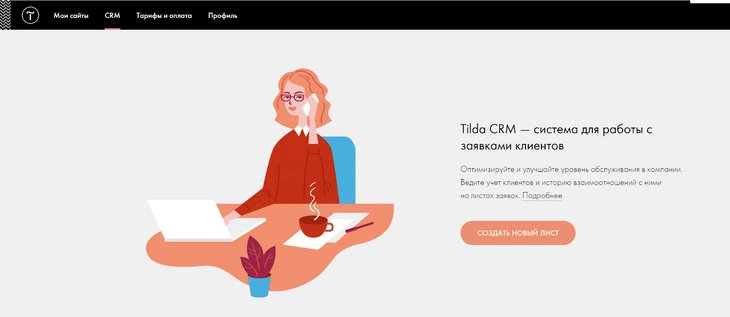
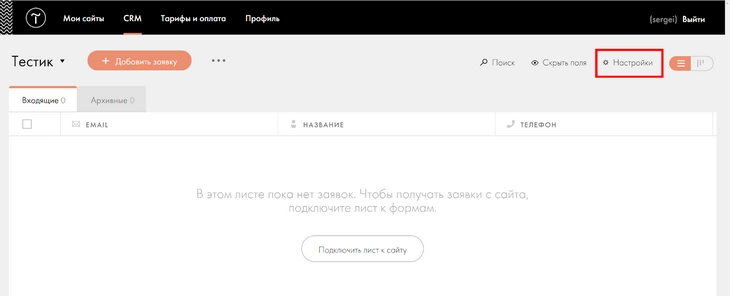
Осенью 2018 года Tilda предложила пользователям полезный инструмент – бесплатную CRM. Чтобы работать с системой, выберите соответствующий раздел в вертикальном меню и нажмите кнопку «Создать новый лист».

Откройте раздел CRM
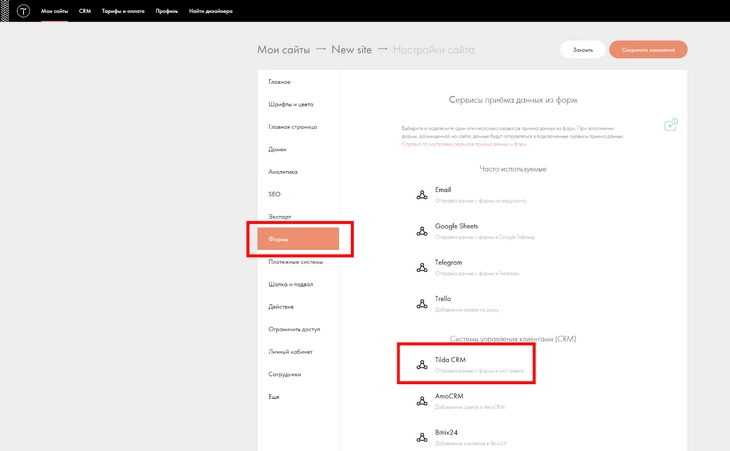
В настройках в разделе «Сайт» подключите к CRM сайт.

Будем настраивать подключение CRM-системы к сайту
В настройках сайта подтвердите подключение CRM. Для этого можно выбрать настройки блока страницы и перейти в раздел «Формы».

Подключаем CRM
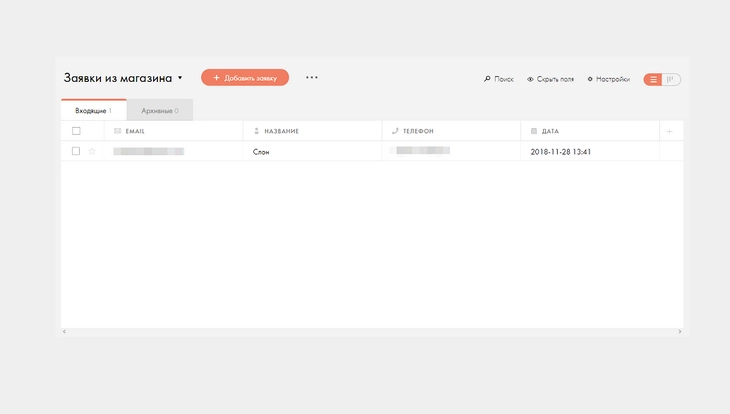
После подключения все заявки с сайта будут приходить в CRM. Если заявка получена по телефону, ее можно добавить в систему вручную с помощью кнопки «Добавить заявку».

Есть одна заявка
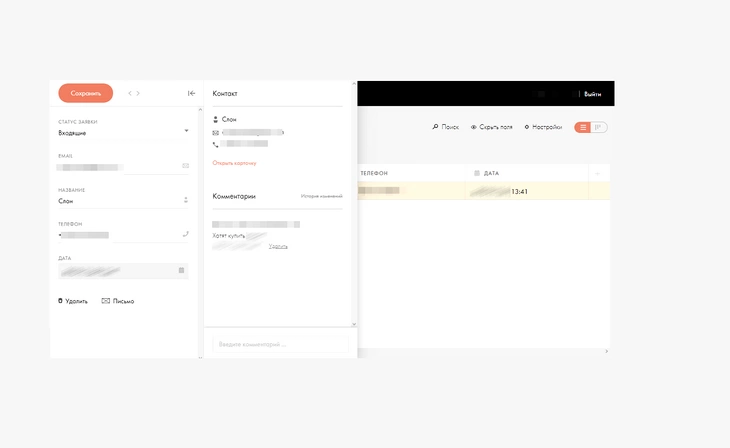
В заявке оператору доступны контактные данные клиента. Здесь можно создавать примечания и отвечать на заявки. Чтобы ответить клиенту по электронной почте, нужно перейти по ссылке «Открыть карточку» и перейти на вкладку «Письмо».

Оцениваем заявку
Список заявок можно просматривать в стандартном табличном формате или в формате канбан. Переключатель находится в правом верхнем углу экрана.

Изучаем поступившие заявки
Tilda или сайт на движке?
Tilda – удобный и функциональный инструмент. давайте сравним его с WordPress, самым популярным движком.
Что вы потеряете, если выберете Tilda вместо WordPress
Деньги
За доступ к полной функциональности Tilda придется платить как минимум 6 000 рублей в год. Есть тариф Free, с которым можно создать на сайте до 50 страниц. Пользователи плана Free могут добавлять на страницы только базовые модули.
WordPress бесплатный по умолчанию. Можно создавать неограниченное количество страниц, поэтому ресурсы на WordPress удобнее использовать для контент-проектов. Владельцу сайта нужно платить только за хостинг и доменное имя.
Пользователям WordPress бесплатно доступны тысячи плагинов и дизайн-шаблонов. С их помощью можно практически неограниченно расширять функциональность ресурса и изменять внешний вид.
Безопасное соединение
По умолчанию сайты на поддомене «Тильды» доступны по https. После оплаты тарифа Personal или Business можно купить SSL-сертификат и настроить доступ к сайту по безопасному протоколу через сервис CloudFlare.
У российских пользователей могут быть проблемы с доступом к ресурсам, так как некоторые провайдеры блокируют IP CloudFlare, а контролирующие органы не рекомендуют владельцам сайтов пользоваться этим сервисом.
Удобство внедрения микроразметки
На страницы сайтов на Tilda можно добавлять структурированные данные. Делать это придется вручную: создавать разметку и публиковать ее на каждой странице отдельно.
На страницах сайта на WordPress можно задать базовые типы разметки, например, Article или BlogPosting, для всех страниц публикаций. Это можно делать с помощью SEO-комбайнов, например, All in One SEO Pack. Также есть отдельные плагины, например, WPSSO Schema JSON-LD MarkUp.
Оптимизация скорости загрузки страниц
Пользователи Tilda практически не могут влиять на скорость загрузки страниц. Можно только удалять со страниц отдельные модули и сжимать изображения. В остальном придется довериться разработчикам «Тильды».

Приемлемо, но лучше улучшить
Пользователи WordPress могут самостоятельно оптимизировать скорость загрузки страниц.
Ускоренные мобильные страницы
Пользователи Tilda пока не могут внедрять AMP. У пользователей WordPress такая возможность есть. Google охотно направляет пользователей на ускоренные страницы.
Доступ к файлам сайта
У владельцев сайтов на «Тильде» такой возможности нет, а у «Вордпресса» есть. Впрочем, доступ к файловой системе обычно нужен продвинутым пользователям движка.
Редактирование карты сайта и файла robots.txt
Tilda создает sitemap.xml и robots.txt автоматически, и пользователи не могут их редактировать. На WordPress карту сайта и файл robots.txt можно создать самостоятельно с помощью плагинов, например, All in One SEO Pack. Пользователь может редактировать карту и директивы для поисковых роботов.
Что вы приобретете, если выберете Tilda вместо WordPress
Деньги
Если вам нужен одностраничный сайт или онлайн-визитка с портфолио и контактными данными, дешевле работать с «Тильдой». Сайт-портфолио на Tilda можно сделать бесплатно, но он будет доступен на поддомене.
Простота редактирования шаблона
С «Тильдой» любой пользователь без специальных знаний может почувствовать себя дизайнером. Для изменения шаблонов на WordPress нужны специальные знания.
Визуальная привлекательность страниц
Этот пункт – продолжение предыдущего. С помощью «Тильды» можно красиво оформить страницу сайта. Это не требует специальных знаний и много времени.
На WordPress можно выбрать визуально привлекательный шаблон. Но чтобы добавить дополнительное оформление, потребуется время и знания.
Простота
На Tilda проще создать сайт и управлять им. За простоту придется расплачиваться деньгами и ограничениями в функциональности ресурса.
Что в итоге
Конструктор Tilda – удобный и эффективный инструмент для создания сайтов. Он не имеет всех функций полноценного движка. Но функциональность CMS нужна далеко не всем пользователям. Едва ли не главное достоинство «Тильды» – возможность быстро сделать визуально привлекательный сайт. Ограниченность конструктора может быть плюсом для пользователей без опыта. Платформа защитит их от серьезных ошибок, которые могут снизить эффективность ресурса.