02.07.2021
0
13 мин
5 248
Доброго здравия, друзья!
Очень рад вас видеть на страницах моего маленького блога посвященному самой популярной CMS — WordPress.
Сегодня я бы хотел рассказать вам о двенадцати самых лучших способах настроить меню навигации в WordPress.
Поиск способов настройки меню навигации WordPress — распространенный онлайн-запрос.
Это понятно, поскольку навигация — один из центральных элементов любого веб-сайта.
Она ориентирует посетителей и в целом вносит большой вклад в пользовательский интерфейс и удобство использования (или его отсутствие).
Если вы ищете способы настроить меню навигации на своем собственном веб-сайте WordPress, вы попали в нужное место.
В этом посте мы рассмотрим несколько способов изменения навигации по сайту с точки зрения содержания, дизайна и положения.

В конце концов, я хочу, чтобы вы могли сделать это именно так, как вы хотите и что нужно вашим посетителям.
Готовы вместе разобраться в этой теме (да, я уже положил 100 рублей в банку с каламбуром)? Тогда вперед.
Как добавить и настроить меню на панели администратора WordPress
Давайте сначала поговорим о встроенных функциях WordPress.
CMS позволяет управлять всем, что связано с меню навигации, в разделе «Внешний вид — Меню».

Здесь вы можете добавлять пункты меню, изменять их порядок и названия, применять меню к местоположениям и многое другое.
Давайте рассмотрим это шаг за шагом.
Краткое примечание: вы также можете выполнить все следующие действия в разделе «Внешний вид — Настройка — Меню» и просмотреть изменения в настройщике.
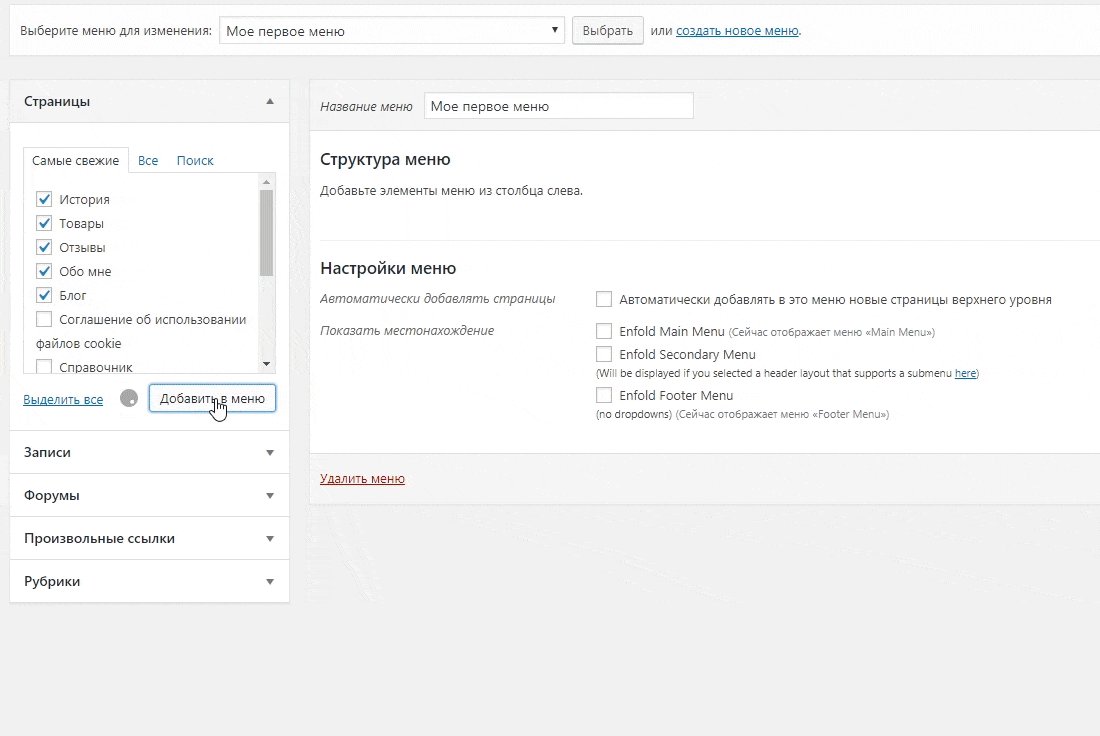
1. Создайте меню
Когда вы впервые заходите в эту часть своего сайта, вы можете обнаружить, что она пуста, как указано выше.
Если это так, ваша первая задача — ввести название своего меню вверху.
После этого нажмите кнопку «Создать меню».
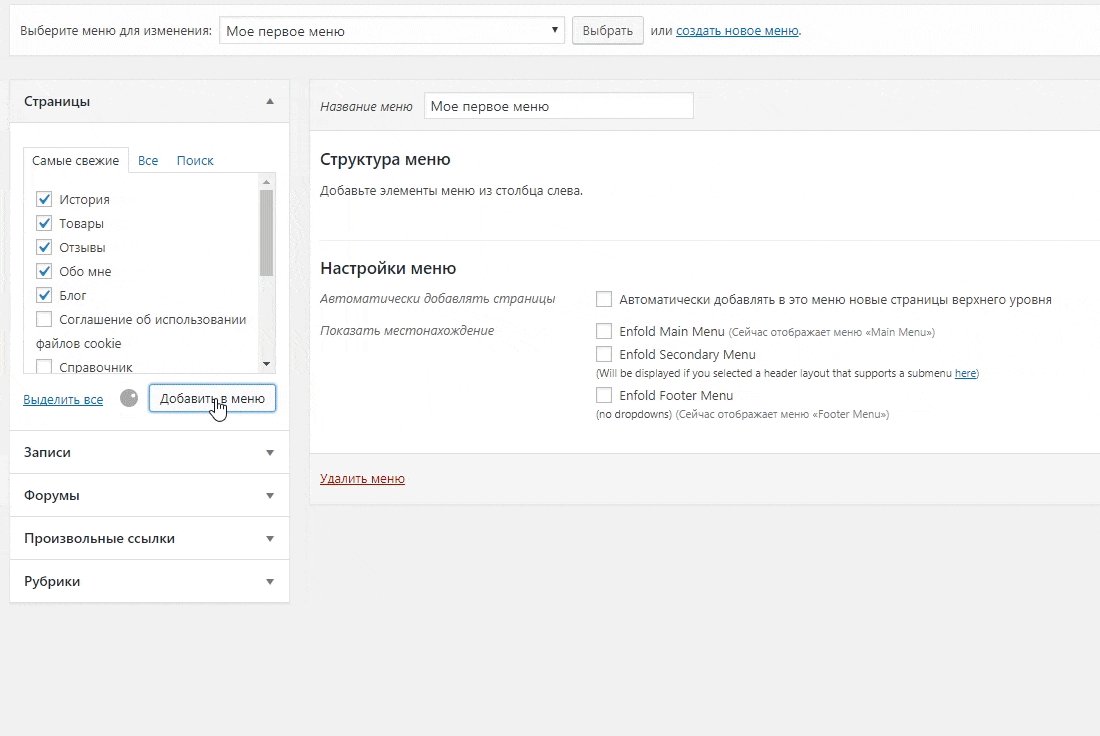
2. Добавьте пункты меню
Когда вы это сделаете, станут доступны параметры слева.

Здесь вы можете добавлять элементы в свое новое меню.
Например, в разделе «Страницы» просто установите флажок рядом с названием страницы, которая должна отображаться в меню навигации WordPress.
Нажмите «Просмотреть все» или «Поиск», если вы не можете найти нужную страницу в разделе «Самые свежие».
Когда вы нашли нужную страницу и отметили поле (одновременно можно выбрать несколько вариантов), нажмите «Добавить в меню» внизу.

Ваш выбор появится справа.

«Сообщения» и «Категории» работают одинаково, только для других типов контента.
«Произвольные ссылки» немного отличаются тем, что вам нужно ввести URL-адрес, а также текст ссылки (метка, которая появится в меню навигации), прежде чем добавлять ее в меню.

Однако в остальном они ничем не отличается.
Примечание. Параметр «Пользовательский URL-адрес» — хорошее решение, если вы хотите добавить возможность отправлять людей на внешний URL-адрес из меню навигации.
WordPress также автоматически использует его для параметра «Домой» (Главная).

3. Настройте элементы меню и ярлыки
После того, как вы добавили пункты меню, самое время настроить их.
Первое, что вы можете сделать, это изменить их порядок.
Для этого просто перетаскивайте элементы мышью, пока они не будут расположены в нужном вам порядке.
Также можно переместить их вправо и создать элементы подменю, которые будут появляться, когда кто-то наводит курсор на пункт меню своих родителей.

Когда вы щелкаете маленькие стрелки, они открывают дополнительные параметры.

Прежде всего, есть возможность изменить метку меню (текст, который будет отображаться в меню на сайте) на все, что вы хотите.
WordPress также отображает исходный заголовок, поэтому вы не запутаетесь, какая страница какая.
Во-вторых, вы найдете ссылки, которые позволяют вам вносить те же изменения в позиции пунктов меню, что и раньше, с помощью щелчка.
Кроме того, здесь вы можете сделать больше возможностей.
4. Воспользуйтесь преимуществами «Настроек экрана»
В верхней части экрана вы найдете «Настройки экрана», которые можно открыть одним щелчком мыши.

Здесь вы получаете доступ к дополнительным параметрам для настройки элементов меню навигации WordPress.
Некоторые из них носят технический характер, но я все же должен упомянуть их для завершения.
Вверху вы можете включить дополнительные параметры для части «Добавить элементы меню», а именно возможность добавлять теги и другие типы контента или таксономии на ваш сайт.
В нижней строке находятся дополнительные настройки для ваших пунктов меню:
- Цель ссылки — если его активировать, вы можете настроить отдельные пункты меню, чтобы открываться в новой вкладке при нажатии. Это особенно полезно для сторонних ссылок.
- Атрибут title (заголовок) — текст здесь появляется как всплывающая подсказка в браузере, когда кто-то наводит курсор на ссылку меню.
- Классы CSS — позволяет добавлять пользовательские классы CSS к элементам меню, чтобы применить к ним пользовательский стиль. Подробнее об этом ниже.
- Отношение к ссылке (XFN) — специальный атрибут, который вы можете добавить к внешним ссылкам, чтобы показать ваше отношение к сайту, на который вы ссылаетесь. Подробности ниже.
- Описание — позволяет добавить описание пункта меню для посетителей, которое будет отображаться, если ваша тема его поддерживает.
Связь между ссылками (XFN)
XFN расшифровывается как XHTML Friends Network.
WordPress позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать свое отношение к авторам / владельцам сайта, на который вы ссылаетесь.
Теги XFN — это попытка добавить смысла соединениям (ссылкам) во всемирной паутине, и они становятся все более популярными.
Список доступных отношений смотрите ниже.
Когда вы добавляете новую ссылку, вы можете указать в этом разделе экрана отношения, которые вы разделяете в реальной жизни с автором страницы, на которую вы ссылаетесь.
Это автоматически добавит атрибут «rel = «X»» к HTML-коду ссылки (где X — указанная вами связь).
Определения отношений XFN
Чтобы указать ваши отношения, используйте следующее.
Личность
Установите этот флажок, если ссылка ведет на другой из ваших веб-сайтов. Эти отношения исключают все остальные.
Дружба
Эти переключатели позволяют указать один из четырех различных типов дружбы:
- Знакомство — кто-то, с кем вы обменялись приветствиями и не особо (если таковые имеются) — возможно, короткий разговор или два.
- Контакт — кто-то, с кем вы знаете, как связаться.
- Друг — кто-то, кого вы считаете другом. Земляк, приятель, домашние, которых вы знаете.
- Нет — используйте это, если хотите оставить категорию дружбы пустой.
Физический
Установите флажок «Знакомиться», если это тот, с кем вы действительно встречались лично.
Профессиональный
Эти два флажка позволяют указать ваши профессиональные отношения с автором сайта ссылки.
- Коллега — лицо, с которым вы работаете, или лицо, работающее в той же организации, что и вы.
- Коллега — кто-то из той же области обучения или деятельности.
Географический
Используйте эти три переключателя, чтобы указать ваше географическое отношение к автору сайта ссылки.
- со-резидент — человек, с которым у вас общий адрес. Соседка или сосед по комнате или квартире. Член вашей семьи, живущий в одном доме.
- сосед — кто-то, кто живет поблизости, возможно, только по соседнему адресу улицы или в квартире рядом.
- Нет — используйте это, если хотите оставить географическую категорию пустой.
Семья
Шесть переключателей, чтобы указать ваши семейные отношения.
- Ребенок — ваше генетическое потомство. Или кого-то, кого вы усыновили и о ком заботитесь.
- Родственник. Кто-то, кого вы считаете частью своей большой семьи.
- Родитель — ваш прародитель. Или кто-то, кто усыновил и заботится (или заботился) о вас.
- Родной брат (сестра) — человек, с которым у вас общие родители.
- Супруга (супруг) — человек, с которым вы состоите в браке.
- Нет — используйте это, если вы хотите оставить категорию семьи пустой.
Романтичный
Используйте эти четыре флажка, чтобы определить, какое у вас «романтическое» отношение к автору сайта.
- Муза — тот, кто приносит вам вдохновение.
- Влюбленность — тот, в кого вы влюблены.
- Свидание — с кем-то, с кем вы встречаетесь.
- Любимая — кто-то, с кем вы близки и, по крайней мере, в какой-то степени связаны, возможно, исключительно.
Все ясно? Тогда давайте выложим это меню.
5. Опубликуйте свое меню
Когда вы довольны своим выбором и содержанием своего меню, пора его опубликовать.
У вас есть два варианта сделать это: первый — выбрать место отображения в настройках меню.

Просто выберите место, поставив галочку в поле (варианты здесь зависят от вашей темы, и некоторые из них могут быть выбраны заранее) и нажмите большую синюю кнопку «Сохранить меню». Сделано.
В качестве альтернативы, в разделе «Управление местоположениями» вверху вы также найдете список местоположений меню в вашей теме.

Здесь выберите из раскрывающегося списка, какое меню вы хотите назначить определенному месту, и нажмите «Сохранить изменения» внизу.
В любом случае ваше новое меню будет перенесено на ваш сайт.

Кстати, вы также можете добавить любое из меню, которое вы создаете, в любую область с виджетами на вашем сайте, например, вниз сайта или подвал.
Для этого просто перейдите в «Внешний вид — Виджеты», перетащите виджет «Меню навигации» в любую доступную область виджетов и выберите нужное меню из раскрывающегося списка.

Сохраните, и все готово.
Расширенные способы настройки меню навигации WordPress
Хорошо, это все, что касается встроенных в WordPress способов настройки меню навигации.
Однако что, если вы хотите внести более сложные изменения, например изменить цвета, другие аспекты дизайна или положение меню?
Вот о чем мы сейчас и поговорим.
В приведенных ниже примерах я буду использовать тему «Twenty Twenty», поэтому примеры кода не всегда применимы к любой другой теме.
Однако я также покажу вам, как выяснить, как заставить их работать с разметкой вашей текущей темы.
Кроме того, я просто показываю это на рабочем столе (иначе статья получилась бы слишком длинной).
Не забудьте позаботиться о своем адаптивном дизайне, чтобы меню хорошо смотрелось и на мобильных устройствах!
1. Найдите правильные селекторы CSS
Если вы хотите полностью изменить меню навигации WordPress в соответствии с вашими потребностями, вам не обойтись без CSS (или, в качестве альтернативы, конструктора страниц WordPress).
Для этого вам нужно понимать, что стандартное навигационное меню WordPress построено как неупорядоченный список HTML.
Типичный HTML-вывод меню WordPress выглядит примерно так:

Вышеуказанное дает вам следующие селекторы CSS для стилизации вашего меню:
- Контейнер меню: «#site-header .primary-menu-wrapper»,
- Элемент списка меню: «#site-header ul.primary-menu»,
- Элементы навигации: «#site-header .primary-menu li»,
- Ссылки на элементы навигации: «#site-header .primary-menu li a»,
- Элементы списка подменю: «#site-header .primary-menu li ul»,
- Пункты выпадающего подменю: «#site-header .primary-menu li li»,
- Ссылки на пункты выпадающего подменю: «#site-header .primary-menu li li a».
Как уже упоминалось, это немного меняется от темы к теме.
Чтобы найти подходящие селекторы для того, с чем вы работаете, используйте «Инструменты разработчика» в браузере.
Обычно щелкните правой кнопкой мыши элемент, который хотите изменить, и выберите «Проверить элемент».

Это откроет инструменты разработчика, где вы сможете увидеть как HTML-структуру вашего меню, так и CSS-селекторы и стили, примененные к ним.

Эти знания позволят вам изменить или перезаписать их (если вы собираетесь вносить много изменений, используйте дочернюю тему).
Пока ясно?
Затем давайте рассмотрим несколько примеров того, как вы можете настроить меню навигации WordPress таким образом.
2. Изменить цвета меню
Изменение цвета меню и пунктов меню — одно из самых простых изменений.
Здесь у вас есть несколько вариантов. Давайте рассмотрим их один за другим.
Изменить фон меню
Во-первых, это фон меню.
Во многих темах меню навигации является частью заголовка, поэтому, чтобы изменить его фон, вы должны изменить цвет заголовка следующим образом:
#site-header {
background: #ced0ce;
}
Вот результат:

Однако это не всегда так, некоторые темы имеют отдельные панели навигации.
Здесь вы можете настроить цвет фона меню, выбрав элемент оболочки самого меню.

Вот как выглядит разметка:
.navigation-top {
background: #ced0ce;
}
Выбор правильного элемента зависит от вашей темы, поэтому воспользуйтесь инструментами разработчика.
Игра с цветами шрифта
Когда вы меняете цвет фона, скорее всего, он больше не соответствует шрифту.
Поэтому важно, чтобы вы знали, как вносить изменения и в них, чтобы все соответствовало друг другу.
Как правило, поскольку меню навигации WordPress состоят из неупорядоченных списков («ul» в HTML) с элементами списка («li» в HTML), которые содержат ссылки («a» в HTML), вы можете настроить их таргетинг с помощью следующей разметки:
#site-header .primary-menu li a {
color: #000;
}
Приведенный выше код имеет следующий эффект:

Та же самая разметка также позволяет использовать псевдокласс «:hover» для добавления эффектов к пунктам меню, когда кто-то наводит на них указатель мыши следующим образом:
#site-header .primary-menu li a:hover {
text-decoration: underline dotted;
}
Пока вы на нем, вы также можете захотеть взглянуть на «:active», «:link» и «:visited». W3schools — хорошее место для начала.
Наконец, вы можете использовать вышеупомянутые функции в настройках меню WordPress, чтобы назначать пользовательские классы элементам меню и настраивать их индивидуально, если это необходимо.

Когда вы теперь используете разметку ниже:
.highlight-shop a {
color: #cd2653 !important;
}
Вы получите такой эффект:

3. Измените положение меню
Один из наиболее востребованных онлайн-способов настройки меню WordPress — это переместить меню навигации или изменить его положение.
Чтобы на вашем сайте присутствовали дополнительные пункты меню, вам сначала необходимо их зарегистрировать.
Это происходит внутри вашей темы в файле «functions.php» с помощью функций «register_nav_menu» (для одного меню) или «register_nav_menus» (для создания более одной позиции меню одновременно).
Итак, если вы хотите узнать больше о меню вашего сайта, первым делом проверьте файл «functions.php» вашей (родительской) темы на наличие чего-то вроде приведенного ниже фрагмента.
function twentytwenty_menus() {
$locations = array(
'primary' => __( 'Desktop Horizontal Menu', 'twentytwenty' ),
'expanded' => __( 'Desktop Expanded Menu', 'twentytwenty' ),
'mobile' => __( 'Mobile Menu', 'twentytwenty' ),
'footer' => __( 'Footer Menu', 'twentytwenty' ),
'social' => __( 'Social Menu', 'twentytwenty' ),
);
register_nav_menus( $locations );
}
add_action( 'init', 'twentytwenty_menus' );
Это сообщает вам как имя, используемое для меню в файлах шаблонов WordPress, так и в бэкенде (обратите внимание на соответствующие метки в функции, которую мы видели ранее в разделе «Управление местоположениями»).
Как только вы узнаете название меню, вы сможете:
- найти его расположение в файлах темы и,
- переместить меню навигации туда, где вы хотите, чтобы оно отображалось.
В любом случае вам понадобится функция «wp_nav_menu», которая сообщает WordPress, где отображать содержимое зарегистрированных навигационных меню.
Например, мы уже знаем, как по умолчанию выглядит главное меню в Twenty Twenty.
Соответствующая разметка внутри файла «header.php» выглядит так:

Когда теперь измените файл, чтобы переместить меню под элементом «site-header» (опять же, используйте дочернюю тему), мы получим что-то вроде этого:

Конечно, для этого также потребовалось немного стилизации.
Функция «wp_nav_menu» предлагает гораздо больше возможностей для изменения его вывода, которые вы можете найти в официальной документации.
Конечно, вы также можете использовать эту функцию для регистрации меню в любом месте, где захотите, а не просто для перемещения по существующей разметке.
Создать «липкое» меню
Меню навигации WordPress обычно находятся в верхней части сайта и исчезают при прокрутке вниз.
В «липком» меню оно остается вверху, даже если вы двигаетесь вниз.

Это может быть очень полезно, чтобы дать вашим посетителям постоянный доступ к навигации без необходимости прокрутки до самого верха вашего сайта.
Обычно это не так уж сложно. Основная часть — добавить свойство CSS «position: fixed» к элементу навигации.
Однако, в зависимости от разметки темы, вам может понадобиться еще несколько вещей.
Например, вот как выглядит код демонстрационного сайта:
#site-header {
position: fixed;
width: 100%;
}
Я уверен, что вы сможете выяснить это для своего собственного сайта, немного поработав детективом).
Как вы настраиваете меню навигации WordPress?
Навигация по сайту — это центральный элемент любого веб-сайта WordPress.
Без правильной настройки сайт становится практически непригодным для использования.
Есть множество способов внести изменения в ваши навигационные меню.
WordPress имеет встроенные функции, которые уже позволяют вам многое делать.
Если этого недостаточно, вы можете внести более сложные изменения с помощью небольшого количества CSS и PHP.
Теперь вы знаете все, что вам нужно для этого.
Каким образом вы настроили меню навигации WordPress, чтобы улучшить его?
Дайте нам знать в комментариях ниже!
На этом я буду заканчивать эту статью — надеюсь она вам понравилась.
Давайте будем прощаться — до скорых встреч, заходите чаще и не болейте, ситуация в мире очень не стабильная.
Также — не забудьте подписаться на новые статьи моего блога.
Статья была обновлена: 03 декабря 2022 года
Оцените статью:

 (+1 баллов, 1 оценок)
(+1 баллов, 1 оценок)
![]() Загрузка…
Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе – как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг – не стесняйтесь, пишите. Рад буду помочь!

12 536
В этой статье я расскажу, как создать меню навигации WordPress. Используя простой инструмент drag & drop вы сделаете красивое выпадающее меню на вашем сайте.
Зачем нужно меню? Оно позволяет представить структуру вашего сайта пользователям — помогает им просматривать разделы и быстро находить нужную информацию.
Меню может располагаться вверху/внизу и справа/слева на странице сайта.
Почти все темы WordPress содержат хотя бы один тип расположения меню.
Создание меню WordPress
Вы можете добавить меню из панели администратора WordPress — Внешний вид — Меню.

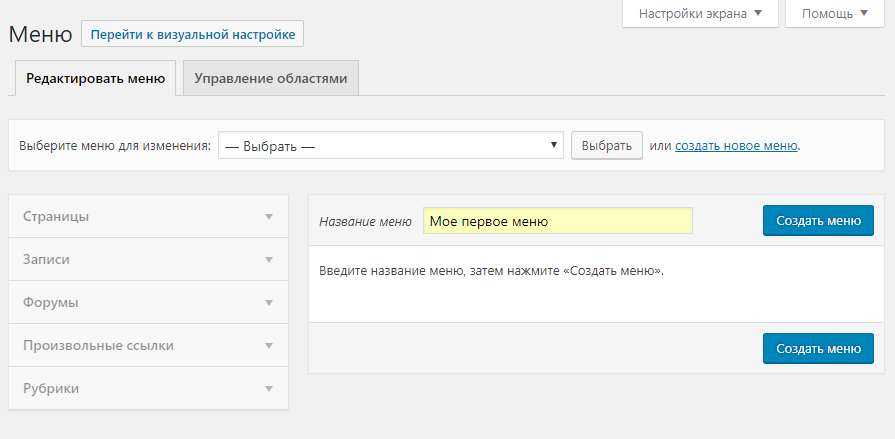
На экране появится новое окно «Создать меню», состоящее из двух областей. В левой области находятся ваши страницы, произвольные ссылки и рубрики. А в правой – настраиваемые пункты меню.

Давайте создадим ваше первое меню.
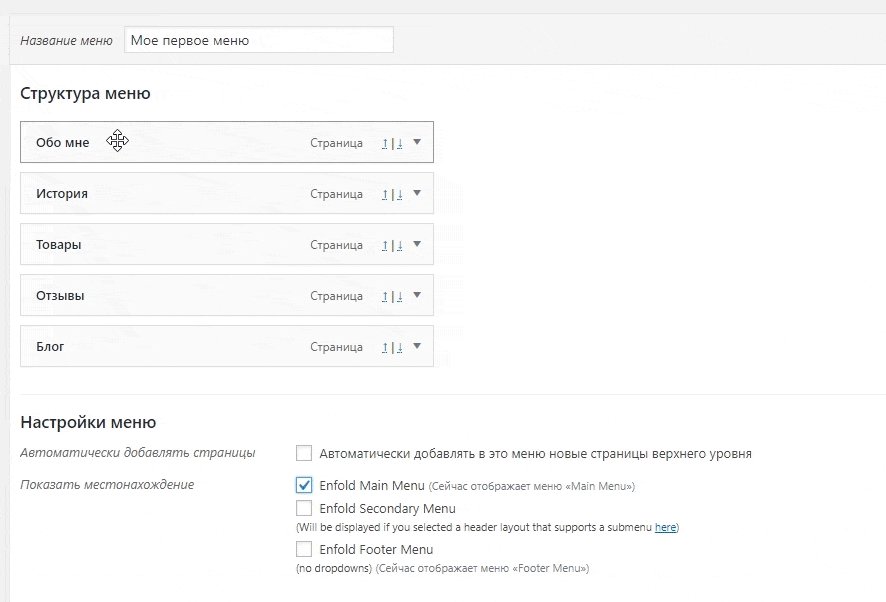
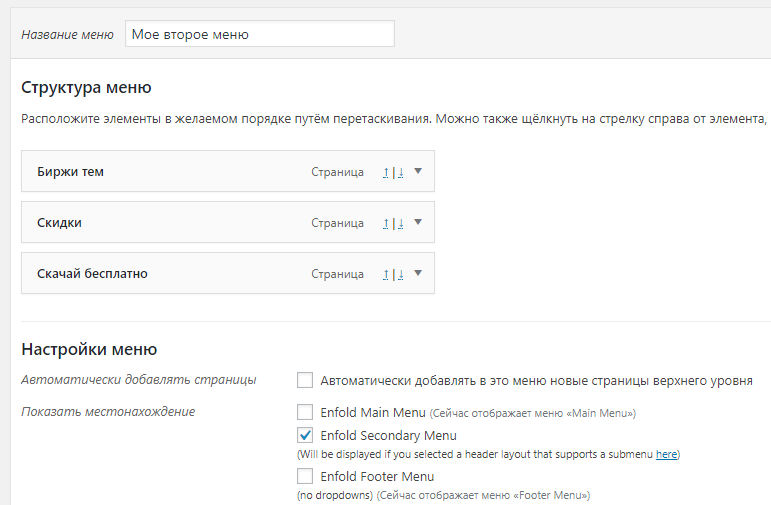
Укажите имя для вашего меню, например. «Мое первое меню», а затем нажмите кнопку «Создать меню».
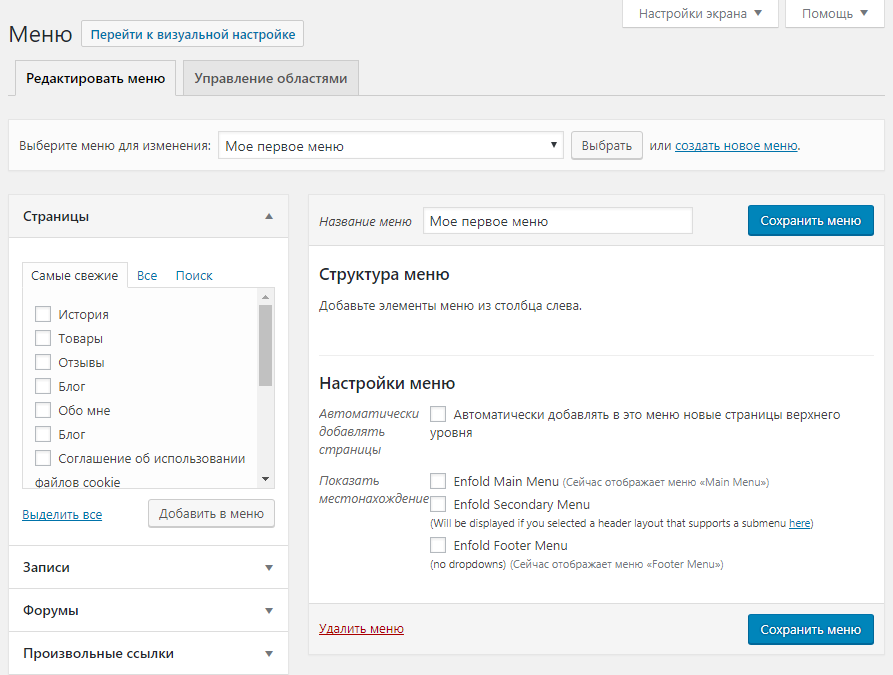
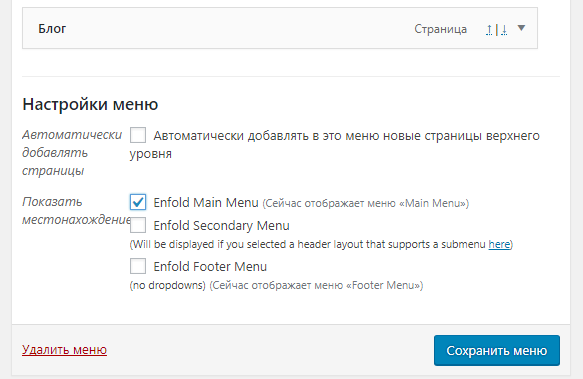
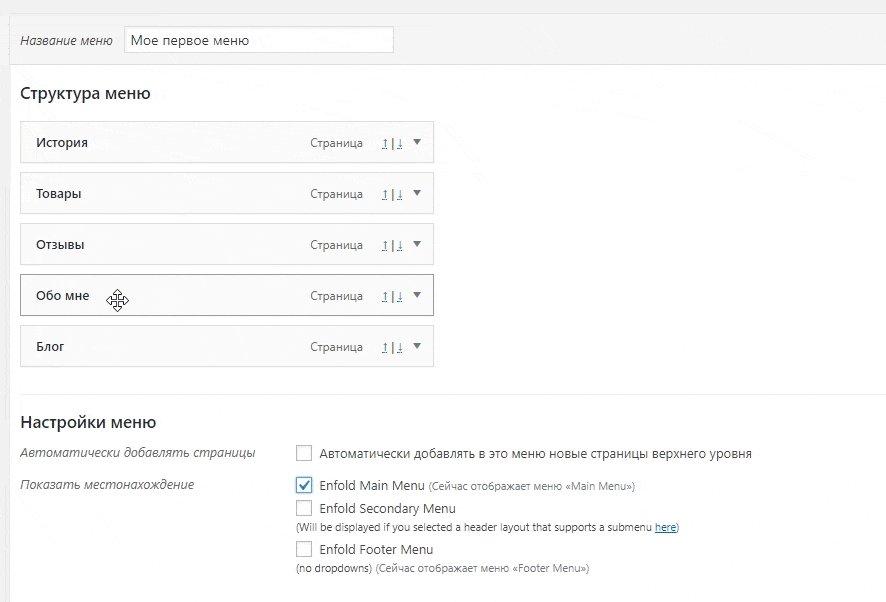
Перед вами появятся настройки меню:


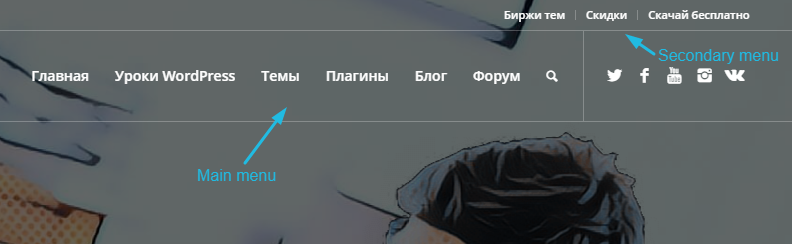
Как вы можете заметить, тема сайта Azbuka WordPress предлагает 3 варианта расположения меню: main, secondary, footer.
Названия и местоположения меню зависит от выбранной темы и могут отличаться.
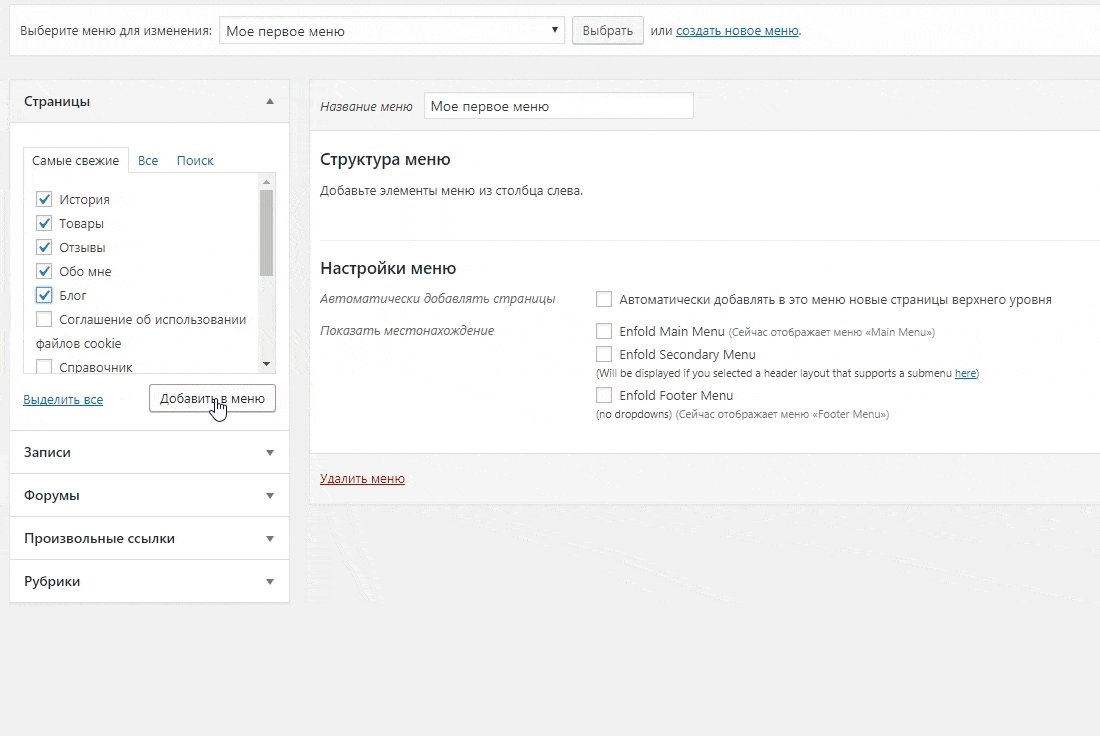
Затем выберите страницы, которые вы хотите добавить — отметьте страницы, перечисленные в левой области, и нажмите «Добавить в меню».

Затем выберите местоположение вашего меню и сохраните.

Можете попробовать разное расположение, чтобы посмотреть, как оно будет выглядеть готовым.

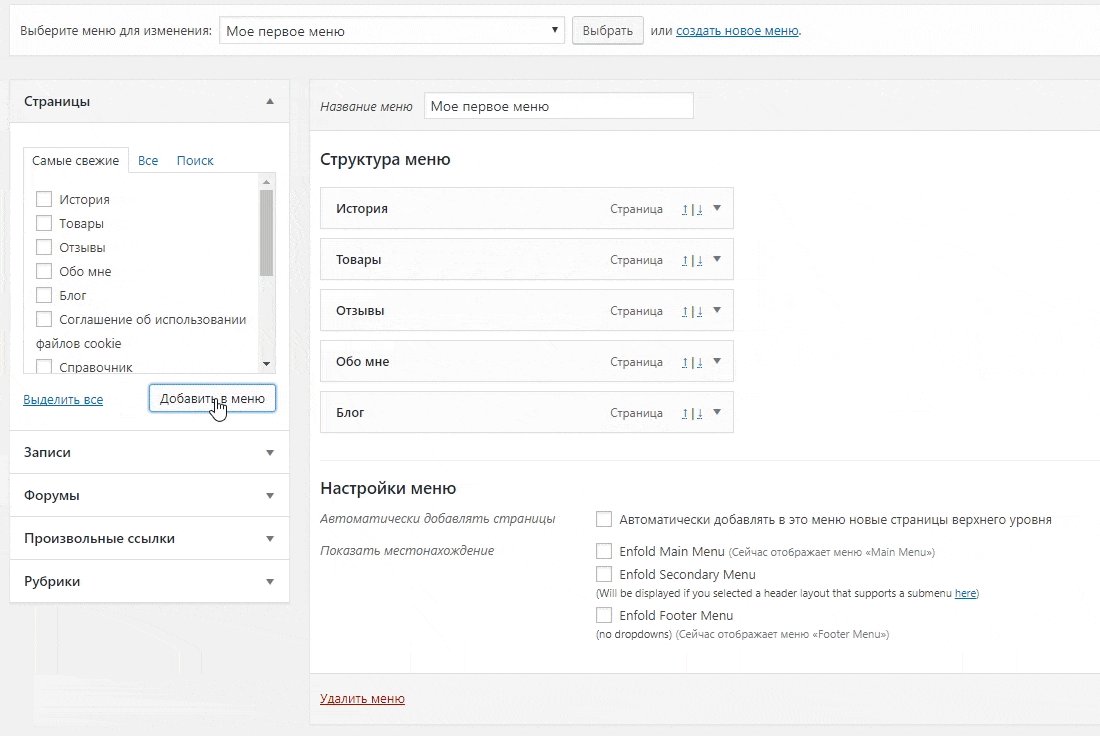
Размещение элементов меню
Вы заметили, что каждый добавленный пункт меню стоит в том порядке, в котором вы его добавили. Например, страница «Обо мне» отображается в конце, а «Товары» — в начале.
Не беспокойтесь, пункты меню можно перетаскивать мышкой и выстраивать в нужном вам порядке.

Так вы можете создавать необходимое количество меню для разных областей сайта.
Создание выпадающего меню навигации WordPress
Выпадающее меню является навигационным меню. С родительскими и дочерними элементами.
Когда пользователь наводит мышку на родительский элемент меню, то все остальные, дочерние, элементы плавно появляются один за другим под родительским.
С помощью выпадающего меню вы можете создать правильно структурированную навигационную систему.
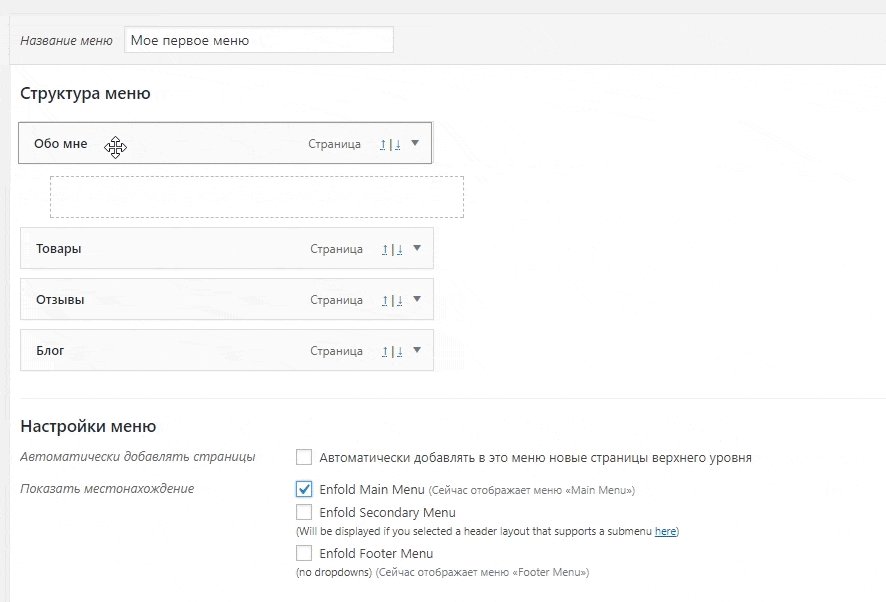
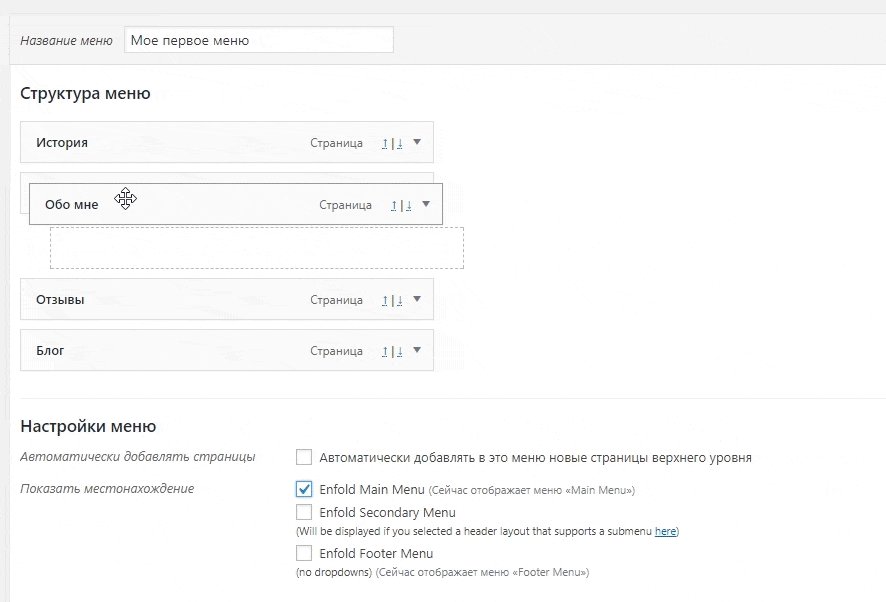
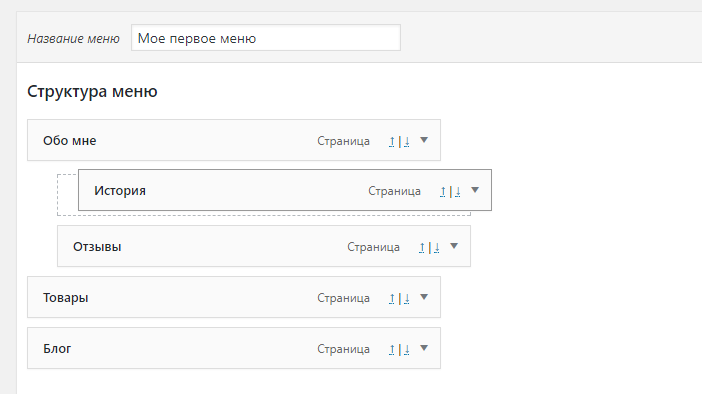
Теперь добавим пункт подменю для вашего нового меню.
В структуре перетащите элемент чуть ниже родительского элемента, затем слегка перетащите элемент вправо. Вы заметите, что он автоматически станет элементом подменю.

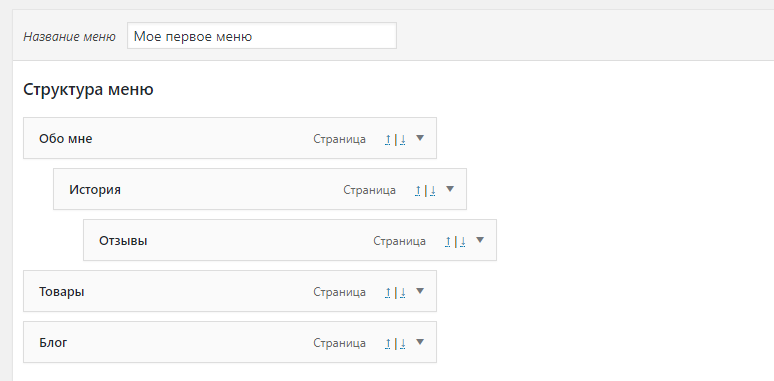
Так вы можете создать несколько уровней подменю. Но, к сожалению, не все темы поддерживают создание таких многоуровневых меню — большинство дают возможность сделать только 2 уровня.

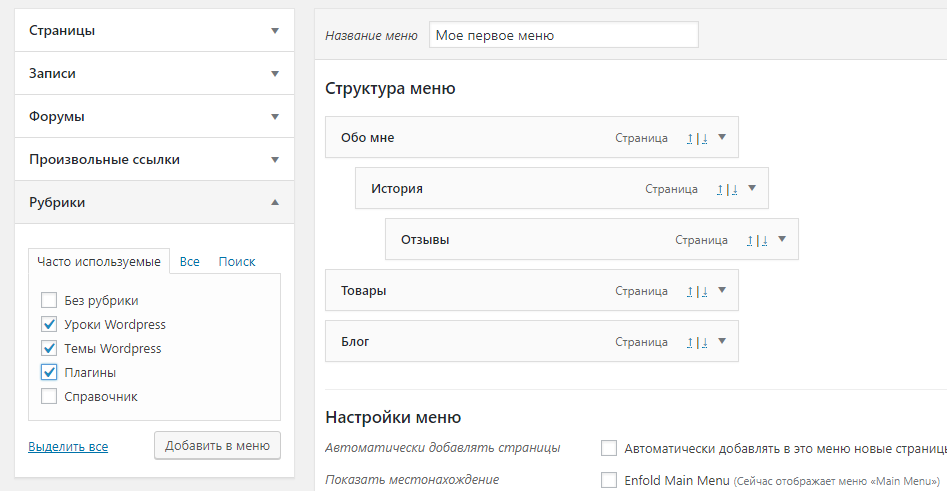
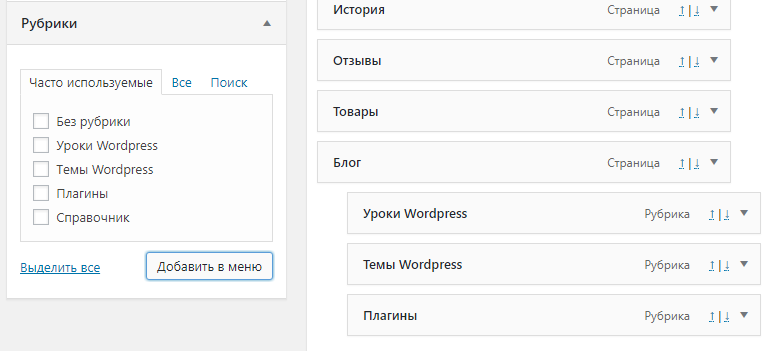
Добавление рубрик в меню
Для создания выпадающего меню в блоге используются рубрики. И добавляются по такому же принципу, что и страницы. Разверните вкладку «Рубрики», выберите нужные и добавьте в меню.

Вы заметите, что рубрики будут отображаться в виде пунктов меню. Как и в случае со страницами, вы можете перетаскивать рубрики мышкой, чтобы выставить их в нужном порядке.
На примере ниже я сделала так, что все рубрики стали дочерними элементами страницы с блогом.

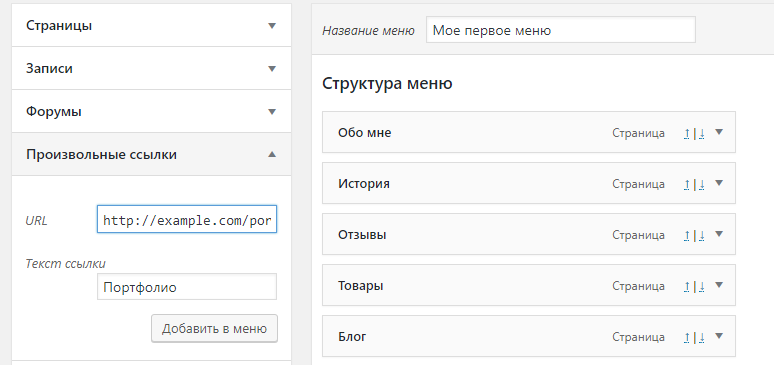
Добавление произвольных ссылок в меню навигации WordPress
Если вы хотите добавить ссылку на свой профиль в социальной сети или еще где-нибудь, это можно сделать с помощью произвольной ссылки.
Разверните вкладку произвольной ссылки в левом окне. Вы заметите, что там есть два поля. Первое поле предназначено для URL-адреса вашей ссылки, второе — для текста.

Важно: не забывайте прописывать ссылку с http: или https:, иначе она не будет работать.
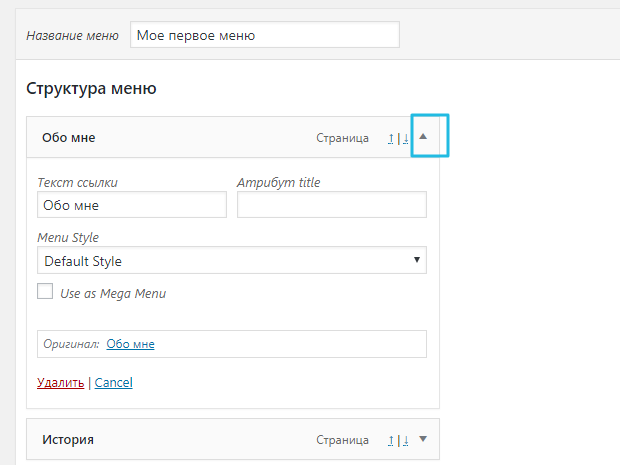
Редактирование пункта меню
Когда вы добавляете страницы или рубрику, WordPress автоматически использует название страницы или название рубрики в качестве текста ссылки.
Это не означает, что вы не можете его изменить.
Разверните элемент и отредактируйте так, как вам нужно.

Здесь можно изменить заголовок, текст ссылки и добавить атрибут title к ссылке. Сохраните меню, чтобы не потерять все изменения.
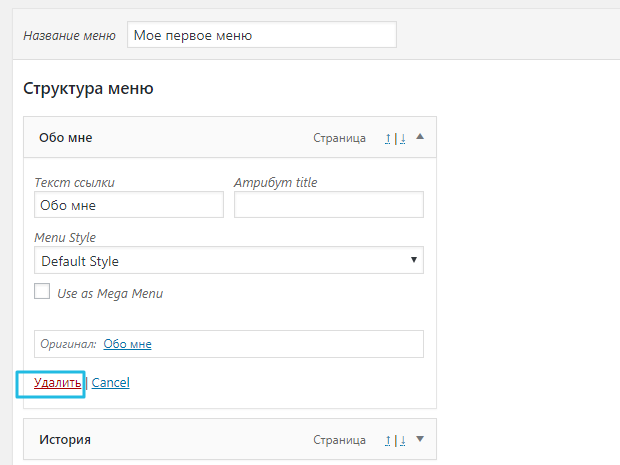
Удаление из меню
Также разверните элемент меню и внизу вы увидите красный текст «Удалить».

Области размещения навигационных меню

Каждая тема WP предлагает свои виды расположения навигационного меню.
В теме этого сайта, что я показывала в примерах, есть 3 вида расположения меню. В вашей теме их может больше или меньше. И называться они, конечно, могут по-разному.

Добавление навигационного меню в сайдбаре
Помимо стандартных областей вы можете добавлять меню в сайдбар и другие области с виджетами.
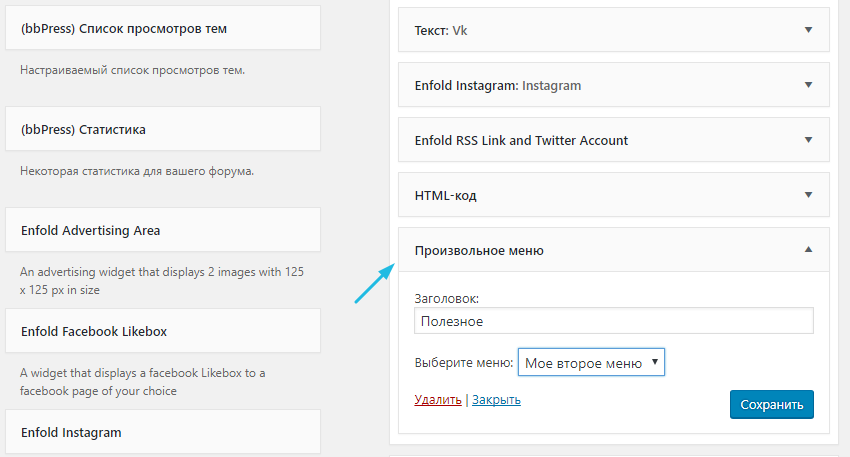
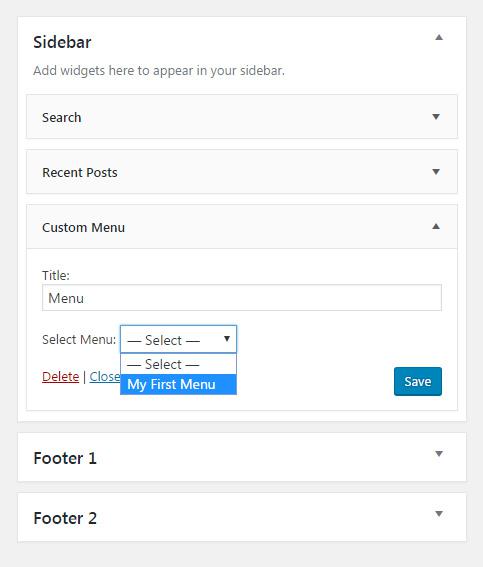
В админке выберите пункт «Внешний вид» — «Виджеты» и добавьте виджет «Произвольное меню» в сайдбар.

Затем вам нужно озаглавить виджет и выбрать одно из своих настроенных меню из списка. Нажмите кнопку сохранения.
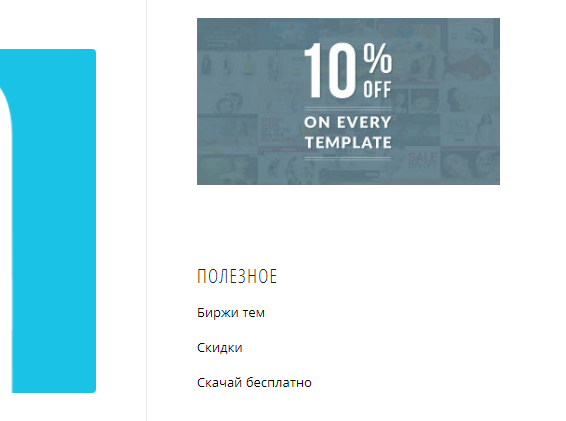
Теперь перейдите на сайт и проверьте, как отображается меню в сайдбаре.
 Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Что касается социальных кнопок в меню, некоторые темы предлагают встроенные кнопки социальных сетей.
Если их нет в вашей теме, вы можете установить плагин, например, Menu Social Icons, чтобы добавить кнопки самостоятельно.
Я надеюсь, вам понравилась статья.
Вам может быть интересно:
Пошаговое руководство «Как сделать сайт на WordPress».
А также подробная инструкция по SEO оптимизации сайта: для чего нужно, главные аспекты, сравнение плагинов.
И наши рекомендации, как правильно выбрать тему WordPress.
Если у вас есть вопросы — пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
Меню навигации (обычно называемые только меню) являются важной частью каждого веб-сайта. Представьте их как интерактивную карту блога. Они позволяют отображать всю структуру сайта и, в то же время, меню помогают посетителям более комфортно перемещаться по различным разделам и страницам.
Сегодня сложно найти блог без меню навигации. Если вы наткнулись на новостной портал с тысячами сообщений и многочисленными категориями, блог о еде, блог о моде или простой одностраничный блог, меню, вероятно, будет видно вверху, очень близко к заголовку.
Таким образом, за исключением необычных обстоятельств, меню навигации является обязательной функцией. Из-за этого создание меню WordPress – это то, что должно быть в верхней части вашего списка дел.
К счастью, создание меню WordPress может быть интересным. Вместо того, чтобы писать код и думать о том, как это будет работать в блоге, разработчики WordPress создали интуитивно понятную и удобную для пользователя систему. Это позволяет вам составлять части меню, используя простой интерфейс перетаскивания.
Дизайн меню в WordPress зависит от темы. Он может выглядеть большим или маленьким. Некоторые меню WordPress анимированы и динамичны. Остальные бывают регулярными и статичными. Некоторые из них могут иметь целые сообщения, карты или формы, размещенные внутри навигации. Все это зависит.
Если у вас нет приятного меню для работы, вы можете обвинить в этом разработчика темы. Но прежде чем вы начнете кричать, имейте в виду, что все это полностью настраивается. Кроме того, многие фантастические плагины могут превратить ваше простое старое меню WordPress в своеобразное приложение.

Сегодня мы не будем вдаваться в подробности о плагинах и детальной настройке. Вместо этого мы собираемся сосредоточиться на добавлении стандартных элементов навигации в WordPress, которые каждый новичок может сразу начать использовать.
Что вы можете добавить в меню WordPress?
Без установки дополнительных расширений меню WordPress позволяют добавлять страницы, сообщения, пользовательские ссылки и категории.
Сколько меню и мест меню вы можете ожидать?
Нет никаких ограничений на то, сколько меню WordPress вы можете создать. Так что не стесняйтесь создавать разные и при необходимости менять их местами. Имея возможность создавать бесчисленные меню, вы можете создавать отдельные списки навигации, социальные меню или даже добавлять меню на боковые панели.
Хотя все темы WordPress имеют как минимум одно место, где вы можете отображать меню, большинство из них предлагает несколько мест для работы. При наличии более сложных сайтов потребуется отображать меню более чем в одной области, чтобы посетители могли чувствовать себя более комфортно при переходе между страницами.
Как создать свое первое меню WordPress
Чтобы перейти к редактору меню в WordPress, перейдите в Внешний вид -> Меню .
Если это новая установка сайта, вы можете ожидать, что пустая страница будет разделена на два сегмента. На левой стороне несколько вкладок содержат все доступные элементы, которые можно добавить в меню. С правой стороны вы можете создавать новые списки и настраивать их структуру и настройки. Прежде чем вы сможете увидеть настройки, вы должны создать новое меню:
- Придумайте узнаваемое имя и впишите его
- Нажмите кнопку «Добавить меню» справа.
Мгновенно правый аспект экрана изменится, и теперь вы увидите разделы, в которых вы можете редактировать структуру меню и его настройки. Но обо всем по порядку; давайте добавим некоторые элементы в ваше новое меню.
Добавить элементы меню
На этом этапе ваше основное внимание должно быть сосредоточено на левой части редактора. Как мы упоминали ранее, вы найдете вкладки, которые содержат страницы, сообщения, настраиваемые ссылки и категории. В большинстве случаев средний блог WordPress использует страницы и категории в качестве элементов меню. Но это не значит, что вам не следует добавлять туда и другие компоненты.
- Откройте любую из вкладок
- Выберите страницы, записи и категории или добавьте собственные ссылки
- Нажмите кнопку «Добавить в меню» на каждой вкладке перед переключением на следующую.
Добавлять сообщения, страницы и категории очень просто, так как вам нужно только выбрать их из списка. Но если вы добавляете настраиваемую ссылку, у вас должен быть полный URL-адрес страницы (например: http://www.google.com ). Также добавьте имя (метку), которое будет отображаться для этой ссылки (пример: Google )
Упорядочить пункты меню (перетаскивание)
После того как вы добавите более одного пункта меню слева направо от редактора, эти элементы появятся под структурой меню. Здесь WordPress позволяет вам перетаскивать элементы и, таким образом, переставлять их в любое положение, которое вам нравится.
Щелкнув значок маленькой стрелки справа от каждого элемента, WordPress откроет несколько дополнительных настроек. Затем вы можете быстро изменить метку пункта меню (имя, которое отображается в списке). Кроме того, здесь вы можете управлять расположением пунктов меню, щелкая соответствующие ссылки – например, перемещать объект вверх и вниз, отправлять его наверх или размещать под другим элементом для создания подменю.
Вы также можете легко удалить элемент из меню, щелкнув красную ссылку «Удалить» в нижней части карточки. Не волнуйтесь; это действие не удалит выбранную страницу, публикацию или категорию, а только удалит ее из меню, которое вы редактируете. Если бы это была настраиваемая ссылка, она была бы удалена, поэтому убедитесь, что вы помните URL-адрес, если решите снова добавить ту же настраиваемую ссылку.
Подменю – это вложенные элементы меню, которые зависят друг от друга. Элементы подменю называются родительскими и дочерними элементами меню. Чтобы просмотреть подменю, пользователь обычно должен навести курсор мыши или щелкнуть родительский элемент. Подменю используются для организации контента по категориям и для отображения более компактного меню навигации, которое легче понять.
Чтобы создать подменю с помощью техники перетаскивания, переместите один элемент под другим, но не забудьте переместить его немного вправо, прежде чем отпускать левую кнопку мыши.
Если вам просто не нравится перетаскивать элементы (и, по правде говоря, иногда бывает неприятно достичь того, что вы задумали), WordPress позволяет вам управлять элементами с помощью простых ссылок:
- Добавьте в меню как родительские, так и дочерние элементы
- Щелкните маленькую стрелку на элементе меню, который вы имели в виду в детстве (с отступом)
- Нажмите ссылку «Под родительским разделом», где «родительский» будет меткой элемента над ним.
Если вы решили удалить элемент подменю, вы можете просто переместить его немного влево. Либо щелкните маленькую стрелку на элементе и выберите «Из родительского раздела», где «родительский» снова будет меткой элемента над ним.
Настройки меню
Перед сохранением вновь созданного меню следует позаботиться о еще двух важных параметрах.
- Автоматическое добавление страниц – каждый раз, когда создается новая страница верхнего уровня (основная, не имеющая родителя), она автоматически добавляется в это меню.
- Расположение отображения – если тема позволяет использовать несколько меню, выберите ее расположение из списка.

Когда вы довольны структурой, не забудьте нажать кнопку «Сохранить меню», которая находится справа вверху и внизу редактора.
Параметры экрана
В самом верху страницы вы можете найти вкладку «Параметры экрана». После щелчка на вкладке отобразится еще несколько параметров, которые позволят вам управлять настройками меню.
- Ящики – в дополнение к стандартным элементам вы можете отображать теги и форматы, которые затем можно добавлять в меню.
- Расширенные свойства меню – добавьте цель ссылки, атрибут цели, классы CSS, отношения ссылок (XFN) и описание.
Несмотря на то, что в темах есть предопределенные области для добавления меню, вы можете легко добавить свои собственные на боковую панель или любые другие области, готовые для виджетов.
- Перейдите в Внешний вид -> Виджеты
- Найдите виджет «Пользовательское меню» слева.
- Перетащите его вправо в любую имеющуюся у вас область, готовую к работе с виджетами (например, боковую панель).
- Выберите имя
- Выберите меню, которое вы создали ранее
- Нажмите кнопку «Сохранить».

Если вам неудобно работать с виджетами, перейдите по ссылке, чтобы узнать больше о настройке виджетов в WordPress.
Вывод
Создание веб-сайта без меню навигации – это все равно, что бить посетителей прямо по лицу. Итак, прежде чем предоставлять сайт для публики и продвигать его, обязательно создайте функциональное меню WordPress, которое поможет вам и посетителям быстрее перемещаться по сайту. Хорошее меню навигации также может помочь вам повысить рейтинг в поисковых системах.
Мы надеемся, что это руководство помогло вам сделать первый шаг к меню WordPress и что вы сможете без проблем создавать новые. Не забывайте при необходимости создавать подменю и использовать дополнительные места для отображения меню навигации. Также можно добавлять меню в области с виджетами. Но если вам нужен больший контроль над меню WordPress, необходимо будет изменить тему или установить дополнительные плагины.
Источник записи: https://firstsiteguide.com
Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».



fyrclothes.tilda.ws/story01

Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.

Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.

Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».



Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.

Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.

Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».

Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.


Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.


Текст в раскрывающихся блоках

Вкладки с раскрывающимся контентом

Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.

В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.


Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».

piece-of-cake.ru/absorption

britishsummer.tilda.ws/page2203.html

togdazine.ru/project/airzero




Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.


«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.


Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Евгения Черешкова, автор, редактор, SEO-копирайтер
Яндекс, Google и другие поисковые системы поднимают в ТОП запросов те сайты, где пользователь проводит больше времени. Поисковые роботы анализируют поведение пользователя, оценивают, насколько ему удобно «путешествовать» по сайту.
В целом если посетитель может быстро найти нужную ему информацию, он подсознательно чувствует заботу о себе. И тем выше шансы перевести потенциального клиента в заказчика.
В этой статье разберем какие элементы делают сайт удобным и помогают удержать пользователя как можно дольше.
Содержание
Меню
Меню на одностраничном сайте
Выделенный пункт меню
«Хлебные крошки»
Логотип
Индикатор загрузки страницы
Содержание статьи
Кнопки, призывающие к действию
Кнопка «Наверх»
Ссылки на другие статьи
Перелинковка
Баннеры
Иконки соцсетей
Меню
Лаконичное или развернутое
Есть распространенное мнение, что количество пунктов в главном меню сайта должно быть лаконичным — около 5—7 элементов. Для сайта дизайн-студии это оптимальный вариант. Как правило, сайт-визитка или лендинг содержит стандартный набор пунктов:
- «О студии»,
- «Портфолио»,
- «Цены»,
- «Услуги»
- «Контакты»,
- «Блог».

Лаконичное меню на сайте дизайн-студии Lines
Но что делать, если студия работает в разных направлениях. Если дизайнер хочет развести коммерческих и частных заказчиков, показать в меню, что работает в разных стилях.
На этот случай стоит подумать не о лаконичности, а о логике. Если вы понимаете, что вашим клиентам удобнее пользоваться меню со множеством пунктов, так и делайте. Только позаботьтесь, чтобы это было действительно удобный вариант, и посетители сайта не запутались в пунктах.

Множество пунктов в главном меню часто встречается на сайтах интернет-магазинов и электронных изданий. На сайте Dezeen пункты разбили на три группы: по проектам издания (журнал, премия, работа и т.д.), по теме статей (архитектура, интерьеры, промышленный дизайн и т.д.) и по типу контента (видео, подкасты). Одна и та же статья может оказаться в разных разделах, но пользователи всегда найдут интересный им контент.
Виды меню
Меню можно представить по-разному. Регулярно анализируйте поведение посетителей на сайте. Если вы понимаете, что пользователи им не пользуются, возможно, стоит сменить вид меню.
Статичное меню вверху страницы
Самый распространенный вариант. Статичный вариант находится в привычном для пользователя месте — вверху страницы. Посетитель сразу находит нужный пункт, так как видит их все сразу.
Статичное меню подходит для сайтов, где владельцу не нужно выводить множество пунктов. Но если страница вдруг окажется длинной, позаботьтесь, чтобы посетитель быстро мог вернуться наверх. Долгое прокручивание колесика мышки утомляет. Не заставляйте читателя делать много лишних движений. Избежать этого помогает кнопка «Наверх», о которой поговорим ниже.

Пример статичного меню на сайте архитектурного бюро VArchitects
Фиксированное меню
Похоже на статичное, только остается на экране, если пользователь прокручивает страницу вниз.

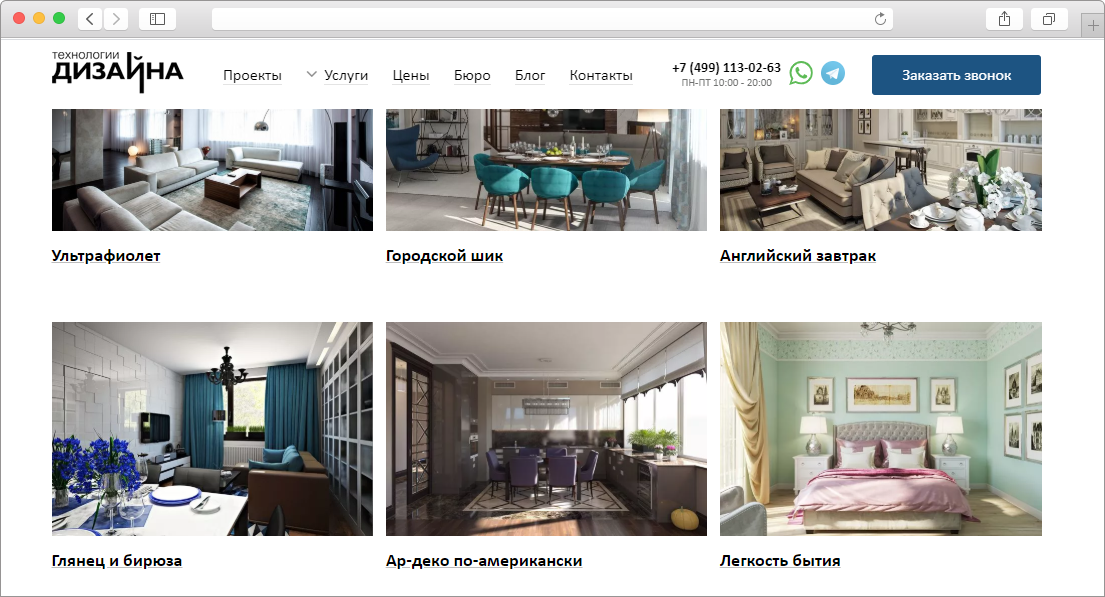
Фиксированное меню на сайте студии «Технологии дизайна». На скриншоте середина страницы, а пункты остались в поле зрения
Фиксированное меню удобно тем, что пользователю не надо прокручивать страницу вверх, если он хочет перейти на другую страницу. Минус этого вида — нужно продумать дизайн так, чтобы полоска меню не мешала другим элементам и тексту.
Как вариант, фиксированное меню можно поставить в сайдбар — боковую колонку. Полоса с основным контентом прокручивается, а пункты остаются на виду.

Фиксированное меню в боковой колонке на сайте студии DesignNika
Микс статичного и фиксированного меню
Делается два разных меню. Одно, с бОльшим количеством пунктов, остается вверху страницы. Когда пользователь прокручивает страницу, появляется фиксированный вариант. На нем остается важная информация: логотип студии с переходом на главную страницу, контакты, кнопка с призывом к действию.
Пример можно посмотреть на главной странице интернет-магазина BasicDecor:
Вверху страницы остается статичное меню с переходом на информационные страницы и в каталоге
Прокрутите страницу вниз: пункты исчезнут и останется логотип, строка поиска, кнопки пользовательского меню
Миксовать статичный и фиксированный вариант удобно, когда нужно вместить множество пунктов вверху страницы. А фиксированное меню помогает пользователю быстрее принять решение о заказе, позвонить или написать дизайнеру.
«Гамбургер»
Замена или дополнение статичному меню. Часто выглядит как три короткие полоски, при клике на которые открывается длинный список пунктов.
В основном используется для мобильных версий сайта, но в последнее время все чаще «Гамбургер» можно встретить и в компьютерной версии.
Меню-«гамбургер» на сайте дизайнера Филиппа Старка
За лаконичными полосками скрывается целая страница с пунктами меню
«Гамбургер» подходит для сайтов, где хочется отразить в меню как можно больше пунктов. Но не забудьте логично сгруппировать ссылки по темам, как это сделал Старк.
Многоуровневое меню
Более классический способ уместить все и сразу — сделать выпадающее многоуровневое меню. Это статичное меню, где на виду остается лаконичный вариант с 4—7 пунктами, а по клику на пункт раскрывается подменю.
Многоуровневое меню на сайте студии «Мечты сбываются»
Плюс такого вида — можно сгруппировать и уместить множество пунктов. Важно продумать, какие пункты останутся в поле зрения пользователя.
Меню на одностраничном сайте
«Одностраничник» или лендинг также нуждается в навигации. Не заставляйте пользователя выискивать нужную ему информацию, бесконечно прокручивая колесико мышки. На одностраничном сайте должна быть удобная навигация: вполне подойдет лаконичное фиксированное меню.
Индикаторы местоположения
Минималистичный вариант фиксированного меню — индикаторы в виде точек на боковой части страницы. Чаще всего встречается на одностраничниках. Пользователь ориентируется, в какой части лендинга он находится. Названия пунктов высвечиваются при наведении мышкой на точку.
Пример лендинга с индикаторами навигации на сервисе онлайн-конструкторов Tilda
Выделенный пункт меню
Пользователь далеко не всегда попадает на главную страницу сайта. Он должен понимать, в каком разделе сейчас находится. Это помогает быстро ориентироваться и не кликать много раз по одному и тому же пункту.
Поможет выделенный пункт меню. Если посетитель смотрит фото проектов, выделяется пункт «Портфолио». Если изучает карту проезда до офиса, подсвечивается пункт «Контакты».
Пункты меню подсвечиваются на сайте студии TeseiaDeco
Подсветка пунктов отлично работает на лендингах и сайтах с лаконичным меню.
«Хлебные крошки»
На многостраничных порталах помогают ориентироваться так называемые «хлебные крошки». Это строчка со ссылками на все предыдущие уровни, которые ведут к странице.
«Хлебные крошки» в BasicDecor. На скриншоте страница с каталогом бра для спальни. Пользователь может перейти на страницу с другими бра или на каталог светильников. Ему не нужно лишний раз прокручивать страницу вверх и искать нужные пункты в главном меню
Переход с логотипа на главную страницу
Пункт «Главная» перегружает меню. Пользователи давно выучили, что они могут перейти на главную страницу сайта, кликнув на логотип компании.
Индикатор загрузки страницы (прелоадер)
Сайты дизайнеров всегда включают портфолио со множеством фотографий. Не у всех пользователей быстрый интернет, и картинки могут подгружаться довольно долго. Пока идет загрузка, экран посетителя будет пустым.
Чтобы пользователь не подумал, что сайт студии состоит из пустых страниц и не ушел, нужно поставить индикатор загрузки — прелоадер. Это небольшая gif-картинка, которая без проблем загрузится на компьютер с самым медленным интернетом.
Привычно смотрятся индикаторы с крутящимся колесиком или цифрой, отражающей, сколько процентов загрузилось.
Варианты прелоадеров
Когда пользователь видит такой знак, он понимает, что-то подгружается. И уйдет, только если фото «тяжелые» и нужно слишком долго ждать загрузку каждой картинки.
Содержание статьи
Когда вы ведете блог и пишете очень длинную статью, поставьте в начало содержание с активными ссылками. При клике на пункт содержания пользователь сразу переходит в нужную ему часть статьи.
Пример такого меню смотрите в начале этой статьи.
Вариант такого содержания — зафиксировать его в боковой колонке и подсвечивать пункты по мере того, как пользователь продвигается по тексту.
Кнопки с важным действием
Когда потенциальному заказчику нравится портфолио, он хочет узнать, сколько стоят услуги дизайнера. Дизайн-студия хочет, чтобы посетитель сайта ему позвонил. То есть интересы обеих сторон сходятся.
Помогите пользователю быстро связаться с вами — поставьте кнопку «Рассчитать дизайн-проект» или «Заказать обратный звонок» наверх страницы, в портфолио и другие важные разделы сайта. Такая кнопка должна выделяться среди прочих элементов.
Студия Lines поставила наверх главной страницы кнопку с предложением узнать стоимость дизайн-проекта
Не переборщите с дизайном. Излишняя навязчивость в виде постоянно выскакивающих и мигающих кнопок оттолкнет.
Кнопка «Наверх» («To top»)
На лендингах, на страницах каталогов и портфолио, в длинных статьях пользователь хочет быстро возвращаться вверх страницы. Помогает в этом кнопка «Наверх».
Это элемент, который появляется после того, как пользователь прокрутил 2—3 экрана. Важно, чтобы кнопка «Наверх» в отличие от кнопки с призывом к действию гармонично вливалась в дизайн сайта, не выбивалась.
Кнопка «Наверх» в каталоге товаров BasicDecor
Ссылки на похожие по теме статьи
Если вы ведете блог, позаботьтесь о том, чтобы в конце текста пользователь увидел другие статьи по теме. Это могут быть превью статей с заголовком, стрелки с предложением перейти на предыдущую и следующую статьи блога, или группа ссылок.
В журнале Dezeen пользователи в конце каждой статьи видят рекомендации: прочитать больше статей и посмотреть видео по теме
Поставив такой элемент на сайт, вы простимулируете пользователя посмотреть больше страниц блога.
Переход по ссылкам внутри сайта (перелинковка)
Связывайте статьи, устанавливая ссылки на другие публикации. Если в тексте встречается фраза, с которой можно перейти на другую статью по теме, поставьте ссылку. Но не злоупотребляйте такими ссылками: внутри текста хорошо смотрится не больше двух-трех перелинковок.
Еще лучше выглядят ссылки в боковой колонке или в виде врезки (как здесь, справа от абзаца). Если ссылок много, лучше их поставить группой в конце раздела или всей статьи в целом.
Еще один вариант перелинковки — установка ссылок на разделы сайта с превью статей:
При наведении на превью открывается дополнительная ссылка, ведущая в раздел «Архитектура»
Баннеры
Можно использовать баннеры в боковой колонке и внизу страницы. Например, ваша дизайн-студия проводит акцию. Баннер станет дополнительной точкой входа на страницу с подробной информацией.
Баннер на сайте Dezeen с призывом о подписке
Иконки с переходом на соцсети или шерингом
Ставить иконки, ведущие на ваши страницы в соцсетях, стоит в том случае, если вы активно ведете соцсети. Не заставляйте пользователя переходить в неактивную группу — это лишний клик и разочарование.
Другой вариант использования иконок — так называемое «расшаривание» статьи. Кликнув на иконку, пользователь может поделиться публикацией на своей странице в соцсетях.
В начале статьи на Dezeen стоят кнопки «расшаривания». Пользователь кликает на иконку, может рассказать о своих впечатлениях о статье, рекомендовать ее друзьям
Превью статьи со ссылкой на сайт появляется в его ленте или сторис в соцсети
Инструмент отлично работает, когда публикация написана на острую для пользователей интернета тему — ссылка быстро расходится по сети.
Когда вы хотите доработать или заказать свой сайт
Большинство из описанных элементов сможет сделать только разработчик. Если у вас еще нет сайта, сразу подумайте об элементах навигации. Нужно сделать максимум, чтобы гостям было удобно пользоваться вашим порталом.
Если сайт уже есть, проанализируйте с точки зрения нового посетителя, насколько удобно пользоваться меню. Не приводит ли статья в тупик, работают ли иконки соцсетей и другие элементы. Возможно, сайт нужно доработать.
Заказывая разработку и доработку сайта, обсудите с графическим дизайнером и программистами следующие элементы сайта:
- Какие пункты нужны пользователям в главном меню. Здесь инициатива исходит от владельца сайта. Подумайте, какие пункты нужны вашим клиентам.
- Вид меню, которым удобнее пользоваться на вашем портале:
- статичное,
- фиксированное,
- микс статичного и фиксированного,
- «гамбургер»,
- многоуровневое.
- Подсветка текущего пункта меню. Об этом нужно сказать разработчикам. Графический дизайнер продумывает, как именно должен подсвечиваться пункт.
- Индикаторы местоположения на лендинге. Если вы считаете, что они нужны, обсудите с подрядчиками дизайн и функциональность.
- Попросите программистов сделать переход с логотипа на главную страницу сайта.
- «Хлебные крошки» нужны на многоуровневых сайтах. Например, вы ведете блог со множеством разделов или у вас большое портфолио, работы разделены на рубрики. Помогите пользователю сориентироваться. Попросите разработчиков поставить «хлебные крошки».
- Индикаторы загрузки страницы обсуждаются с разработчиками.
- Обсудите с программистами возможность автоматической подгрузки содержания статьи. Попросите продумать возможность отключать содержание в статьях, где оно не нужно. С графическим дизайнером обсудите местоположение и внешний вид.
- Дизайн и местоположение кнопок с призывом к действию. Ориентируйтесь на вашу целевую аудиторию и собственные цели. Нужен ли вам звонок в студию, заявка на разработку дизайн-проекта, заполненный бриф. Обсудите с дизайнером вид и расположение таких кнопок. Помните, их не должно быть много, они должны выделяться из общего дизайна, но не выглядеть навязчиво.
- Кнопка «Наверх» устанавливается разработчиками.
- Возможность подгружать превью статей внизу публикации. Это может быть автоматическая подгрузка, например, последних трех—пяти публикаций. Но тогда вы не сможете управлять, какие статьи подтягивать. Другой вариант попросить разработчика, чтобы он сделал возможным выбирать такие статьи.
- Возможность перелинковки, расположение групп ссылок — сбоку, напротив соответствующего абзаца и/или под разделом. В дальнейшем вы сами будете устанавливать ссылки в своей статье. С разработчиками нужно обсудить, как это сделать.
- Вряд ли вы захотите все время видеть один и тот же баннер на сайте. Попросите разработчиков сделать блок, куда вы сможете подгружать баннеры. Местоположение обсуждается с дизайнером.
- Место расположения иконок с переходом на ваши группы в соцсетях продумайте с дизайнером.
- Иконки соцсетей с возможностью расшаривания. Они должны автоматически появляться для каждой статьи — попросите это сделать разработчиков.
———————-
Смотрите также по теме:
Как создать и чем наполнить сайт для дизайнера интерьера
Как сделать сайт на Tilda. Подборка обучающих материалов
Тексты на сайте дизайн-студии: как писать, чтобы читали
Архитектура статьи: как сделать текст интереснее с помощью верстки
Как зарегистрировать адрес своего сайта
————————————————————————
Евгения Черешкова,
редактор, автор, SEO-копирайтер
Помогаю сделать контент интереснее и понятнее для читателя.
Сайт textforbusiness.ru
Telegram, WhatsApp: +7(903)000-47-04
Skype, email: homanova@yandex.ru
