- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Изменения в каталогах цветов Pantone
Стандартизированные предварительно загруженные библиотеки цветов, также известные как каталоги цветов Pantone, будут удалены из Illustrator, InDesign и Photoshop в обновлениях программного обеспечения, выпущенных после 16 августа 2022 года.
После ноября 2022 года останутся только следующие каталоги цветов Pantone:
- Pantone + CMYK Coated
- Pantone + CMYK Uncoated
- Pantone + Metallic Coated
Клиентам, для чьих творческих рабочих процессов важны цвета Pantone, потребуется лицензия Pantone через плагин Pantone, доступный в Adobe Exchange.
Об основном цвете и фоновом
цвете
В Photoshop основной цвет используется для
раскраски, заливки и обводки выделенных областей, а фоновый цвет
— для градиентной заливки и заполнения стираемых областей изображения.
Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи
инструмента «Пипетка», панель «Цвет» или «Образцы» либо
палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый
цвет — белый. (В альфа-канале по умолчанию основной цвет
белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Текущий основной цвет отображается в
палитре инструментов в верхнем поле выбора цвета, а текущий фоновый
цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
- Чтобы изменить основной цвет, щелкните
в палитре инструментов верхнее поле и выберите новый
цвет в палитре цветов Adobe. - Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее
поле и выберите новый цвет в палитре цветов
Adobe. - Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок
переключения цветов. - Чтобы восстановить основной и фоновый цвета в значение по умолчанию,
щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет
и назначает его в качестве основного или фонового.
Выбирать можно из активного изображения или из любой другой области экрана.
-
Выберите инструмент «Пипетка»
.
-
На
панели параметров измените размер образца пипетки, выбрав нужный
вариант в меню «Размер образца».
Образец точки
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Выбор основного цвета с помощью инструмента «Пипетка» -
В меню «Образец» выберите один из следующих вариантов:
Все слои
Образцы цвета берутся из всех слоев документа.
Активный слой
Образец цвета берется из активного слоя.
-
Выполните одно из следующих действий.
-
Чтобы выбрать новый основной цвет, щелкните
изображение. Или поместите над изображением курсор,
нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета. -
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «ALT» (Windows)
или «OPTION» (Mac OS). Или поместите
над изображением курсор, нажмите кнопку «ALT» (Windows) или «OPTION» (Mac OS)
, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора фонового
цвета будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно
для выбора основного цвета, во время использования любого инструмента рисования нажмите и
удерживайте клавишу «ALT» (Windows) или «OPTION» (Mac OS). -
Обзор палитры цветов Adobe
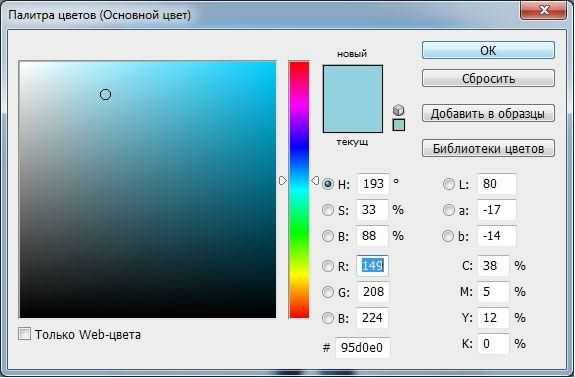
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным)
, выдается предупреждение.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe
одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и
CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в
различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
- В инструментарии щелкните поле выбора основного
или фонового цвета. - На панели «Цвет» щелкните поле Установить Основной
цвет или Установить фоновый цвет
.Палитра цветов также доступна, если используемая функция позволяет
выбрать цвет. Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры
цветов Adobe
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата
, выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается
в поле цвета как угол от 0° до 360°, который соответствует
точке на цветовом круге. Насыщенность и яркость
указываются в процентах. В поле цвета насыщенность цветового тона увеличивается
слева направо, а яркость — снизу
вверх.
-
В палитре цветов Adobe выберите параметр
«H» и введите числовое значение в текстовом поле «H» или выберите цветовой тон
при помощи шкалы. -
Настройте насыщенность и яркость, щелкая поле
цвета, перемещая круглый маркер или вводя числовые значения
в полях «S» и «B». -
Выберите параметр «S» или «B», чтобы
отобразить в поле цвета насыщенность или яркость
для дальнейшей настройки (необязательно).
Выбор цвета в модели RGB
Выберите цвет,
указав его красный, зеленый и синий компоненты.
-
В палитре цветов Adobe введите числовые
значения в текстовых полях «R», «G» и «B». Значения компонентов указываются в диапазоне от 0 до
255 (0 означает отсутствие цвета, а 255 — чистый цвет). -
Чтобы визуально выбрать цвет при помощи шкалы и
поля цвета, щелкните «R», «G» или «B», а затем
выполните настройку.Выбранный цвет отображается в шкале со значением 0
(отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого
цвета) сверху. Поле цвета отображает диапазон двух других
компонентов: первого по горизонтальной оси, а второго по вертикальной
оси.
Выбор цвета в модели Lab
При выборе цвета в цветовой модели
Lab значение «L» определяет светимость цвета.
Значение «A» определяет, в какой степени этот цвет красный или зеленый. Значение «B» определяет,
в какой степени этот цвет синий или желтый.
-
В палитре цветов Adobe введите значения параметров «L»
(от 0 до 100), «A» и «B» (от –128 до +127). -
Для настройки
цвета можно воспользоваться шкалой или полем цвета (необязательно).
Выбор цвета в модели
CMYK
Цвет можно выбрать, указав значение каждого
из его компонентов в виде процентных значений голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
в полях «C», «M», «Y» и «K» или воспользуйтесь шкалой и полем цвета для выбора
цвета.
Выбор цвета с указанием его
шестнадцатеричного значения
Цвет можно выбрать, указав
шестнадцатеричное значение, которое определяет красный (R), зеленый (G) и синий (B) компоненты этого
цвета. Три пары чисел выражают значения от 00
(минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает
черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
В палитре цветов Adobe введите
шестнадцатеричное значение в текстовом поле #.
Выбор цвета при рисовании
Палитра цветов HUD (heads-up-display, с отображением основной информации) позволяет быстро
выбирать цвета при рисовании в окне документа, где
цвета изображения предоставляют полезный контекст.
Выбор типа палитры цветов HUD
-
Выберите команду меню «Редактирование» > «Установки» > «Основные»
(в Windows) или «Photoshop» > «Установки» > «Основные»
(в Mac OS). -
В меню «Палитра цветов HUD» выберите «Полоска цветового тона», чтобы отобразить
вертикальную палитру, или «Колесо цветового тона», чтобы отобразить круговую палитру.
Выбор цвета из палитры цветов HUD
-
Выберите инструмент рисования.
-
Нажмите правую кнопку мыши, удерживая клавиши «SHIFT» + «ALT» (Windows), или нажмите клавиши «CONTROL»
+ «OPTION» + «COMMAND» (Mac OS). -
Щелкните кнопкой мыши в окне документа, чтобы вызвать палитру. Затем
перетаскиванием выберите цветовой тон и оттенок.После
нажатия кнопки мыши можно отпустить удерживаемые клавиши. Кратковременно
удерживайте клавишу пробела, чтобы сохранить выбранный оттенок при выборе другого
тона или наоборот.
A. Затемнение B. Тон
Если требуется выбрать цвет, присутствующий на изображении,
нажмите клавишу «ALT» (Windows) или «OPTION» (Mac OS) для активации
инструмента «Пипетка».
Выбор веб-совместимых цветов
Веб-совместимые цвета —
это 216 цветов, которые используются браузерами независимо от платформы. Чтобы отобразить
изображение на 8-битном экране,
браузер меняет все цвета изображения на веб-совместимые цвета. Эти 216 цветов являются подмножеством
8-битной цветовой палитры Mac OS. Работая только с этими цветами, можно
быть уверенным, что подготавливаемая для использования в Интернете иллюстрация не будет подвергнута смешению цветов в системах,
отображающих 256 цветов.
Выбор веб-совместимых цветов в палитре цветов
Adobe
-
Выберите
параметр «Только веб-цвета» в левом нижнем углу палитры цветов Adobe. После этого любой выбранный
цвет будет веб-совместимым цветом.
Замена цвета на веб-совместимый
цвет
Если
выбран веб-несовместимый цвет, то в палитре цветов Adobe
рядом с цветовым прямоугольником появляется куб предупреждения.
-
Щелкните его, чтобы выбрать ближайший
веб-совместимый цвет. (Если куб предупреждения отсутствует, значит, выбран веб-совместимый цвет.)
Выбор веб-совместимого цвета с помощью
панели «Цвет»
-
Перейдите на вкладку панели «Цвет» или выберите меню
«Окно» > «Цвет», чтобы отобразить панель цветов. -
Установите параметр для выбора веб-совместимого цвета.
-
Выберите «Сделать диапазон безопасным для веб» в меню панели
«Цвет». После этого любой выбранный цвет будет веб-совместимым цветом. -
Выберите «Шкалы веб-цветов» в меню панели «Цвет».
По умолчанию при перемещении ползунков шкалы веб-совместимых цветов выполняется их привязка к веб-совместимым цветам, которые обозначаются
делениями. Чтобы отменить выбор только веб-совместимых цветов, перемещайте ползунки шкалы с нажатой клавишей
«ALT» (Windows) или «OPTION» (Mac OS).
Если выбран веб-несовместимый цвет,
над цветовым диапазоном в левой части панели «Цвет»появляется куб предупреждения. Щелкните
его, чтобы выбрать ближайший веб-совместимый цвет. -
Выбор эквивалента CMYK для
непечатаемого цвета
Некоторые цвета в цветовых моделях
RGB, HSB и Lab не могут быть напечатаны, поскольку выходят за пределы цветового охвата и
не имеют эквивалентов в модели CMYK. Если в палитре цветов Adobe или на панели «Цвет» выбран непечатаемый
цвет,
появляется треугольник предупреждения. Образец под треугольником отображает
ближайший эквивалент в модели CMYK.
На панели «Цвет»
при работе со шкалами веб-совместимых цветов треугольник предупреждения недоступен.
-
Чтобы выбрать ближайший эквивалент в модели CMYK, щелкните
треугольник предупрежденияв
палитре цветов или на панели «Цвет».Печатаемые цвета определяются текущим рабочим
пространством CMYK, установленным в диалоговом окне «Настройки цветов»
.
Выбор плашечного цвета
Палитра цветов Adobe позволяет выбирать цвета из систем Trumatch® Swatching System™, Focoltone® Colour System, ANPA-Color™, HKS® и DIC Color Guide.
Чтобы гарантировать, что конечные печатные оттиски будут иметь желаемые цвета, проконсультируйтесь в своем печатном или сервисном бюро и выберите цвета по печатным образцам. Чтобы можно было компенсировать обесцвечивание красок и другие повреждения, производителирекомендуют каждый год получать новый каталог образцов.
Photoshop
печатает плашечные цвета на формах CMYK (триадный цвет) в каждом режиме
изображения, кроме режима «Дуплекс». Чтобы получить настоящие печатные формы смесевых цветов, необходимо создать каналы
плашечных цветов.
-
Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Заказные цвета» отобразится цвет, наиболее близкий
к цвету, выбранному в палитре цветов Adobe. -
В поле «Библиотека» выберите необходимую библиотеку цветов. Описания
библиотек цветов см. ниже. -
Выберите нужный цвет, введя номер краски
или перетаскивая треугольники вдоль полосы прокрутки. -
Щелкните в списке нужный цвет.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие
цветовые системы:
ANPA-COLOR
Обычно используется
в приложениях для подготовки газет. Каталог ANPA-COLOR ROP Newspaper Color
Ink Book содержит образцы цветов ANPA.
DIC Color Guide
Обычно
используется в печатных проектах на японском языке. За дополнительной информацией обращайтесь в компанию
Dainippon Ink & Chemicals, Inc., Токио, Япония.
FOCOLTONE
Состоит
из 763 цветов CMYK. Цвета «FOCOLTONE» позволяют избежать проблем допечатного треппинга
и регистрации, поскольку отображают наложения, составляющие
цвета. Компания Focoltone предлагает каталог образцов со спецификациями триадных и плашечных
цветов, диаграммы наложения и справочник по цветам для разметки макетов
. За дополнительной информацией обращайтесь в компанию Focoltone
International, Ltd., Стаффорд, Великобритания.
Образцы HKS
Используется в
печатных проектах в Европе. У каждого цвета есть указанный эквивалент CMYK.
Выбирать можно из HKS E (для рулонной бумаги), HKS K (для
глянцевой бумаги), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги).
Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и
образцы HKS добавлены в меню цветовой системы.
TRUMATCH
Содержит более чем 2000 доступных, созданных с помощью компьютера цветов и обеспечивает предсказуемое согласование с цветами CMYK. Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
Содержание
- Как в фотошопе узнать код цвета
- Как определить цвет в Photoshop?
- Как определить цвет в Фотошопе
- Как определить цвет в Фотошопе?
- Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
- Как определить цвет на картинке в фотошопе
- Color Lookup (Поиск цвета) в Photoshop
- Коррекция «Поиск цвета»
- Выбор фотографии
- Применение коррекции
- Сочетание выбранных вариантов с режимами наложения
- Настройка Opacity (Непрозрачность)
- Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6
- Выбираем «Поиск цвета» (Color Lookup)
- Выбор таблицы поиска
- Регулировка результата с помощью непрозрачности слоя и режимов наложения
- Photoshop для верстальщика
- Извлечь определенную картинку из дизайна в Photoshop
- Определить код цвета в Photoshop
- Определение шрифта в Photoshop
- Определить расстояние, размеры
- Еще немного о Photoshop
Мы принимаем к оплате:
«Подарочный сертификат» от нашего Учебного Центра – это лучший подарок для тех, кто Вам дорог! Оплате обучение и подарите Вашим родным и близким обучение по любому из курсов.
«Сертификат на повторное обучение» дает возможность повторно пройти обучение в нашем Учебном Центре со скидкой 1000 рублей!
Как в фотошопе узнать код цвета
Как определить цвет в Photoshop?
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
- Графический редактор Adobe Photoshop.
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Глаз человека воспринимает цвет, ориентируясь на интенсивность трех составляющих: красной, зеленой и синей. Для этого используются рецепторы, называемые колбочками. Они значительно менее чувствительны, чем монохроматические рецепторы, носящие название палочек.
Возьмите фотоэлемент с красной границей фотоэффекта не короче 800 нанометров. Его кривая чувствительности должна быть линейной. Подключите элемент к измерительному прибору, учитывая его конструктивные особенности. Ими определяется, в частности, требуемая чувствительность прибора, наличие или отсутствие необходимости использования источника питания, соблюдения полярности, и т.п. Направьте фотоэлемент на лист белой бумаги. На него же направьте и источник света с цветовой температурой порядка 4000 кельвинов. Важно обеспечить, чтобы свет от источника не попадал в элемент напрямую. Не меняя расстояния от источника и элемента до листа, прикройте последний по очереди красным, зеленым и синим светофильтрами. Запишите показания измерительного прибора во всех трех случаях. Примите их за сто процентов интенсивности для каждого из первичных цветов.
Не меняя положение источника света и фотоэлемента, поместите вместо белого листа на том же расстоянии от них предмет, цвет которого требуется выразить количественно. Снова закройте элемент по очереди красным, зеленым и синим фильтрами, всякий раз записывая показания измерительного прибора.
Чтобы выразить интенсивность каждой из трех цветовой составляющей в процентах, составьте пропорцию: умножьте результат измерения интенсивности этого цвета при отражении от объекта на 100, а затем поделите на результат измерения интенсивности того же цвета при отражении от белого листа. В языке HTML цвет обозначается цепочкой из шести символов, первые два из которых символизируют интенсивность красной составляющей, средние два — зеленой, а последние два — синей. Каждая пара символов представляет собой шестнадцатеричное число от 0 до FF. Чтобы выразить цвет количественно на языке HTML, вначале произведите три вычисления способом, указанным выше, заменив во всех случаях число 100 на 255. Затем все три результата переведите из десятичной системы в шестнадцатеричную, после чего результаты перевода напишите слитно, добавив при необходимости незначащие нули, чтобы числа стали двузначными. Например, если получились числа 0, 255, 8, то после перевода в шестнадцатеричную систему и добавления незначащих нулей они будут записываться как 00, FF, 08, а на языке HTML цвет будет носить название 00FF08.
Как определить цвет в Фотошопе?
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Как узнать код цвета в фотошопе — как в photoshop узнать код цвета на слое x?? — 22 ответа
В разделе Другие языки и технологии на вопрос как в photoshop узнать код цвета на слое x?? заданный автором Просватать лучший ответ это выдели слой x ткни пипеткой на слой затем 2 раза щелкни по цвету и посмотри код
Ответ от Павел Кравцов[гуру]выбрать слой и тыркнуть пипеткой. в палитре цветов код цвета будет высвечен.
Источник
Как определить цвет на картинке в фотошопе
Color Lookup (Поиск цвета) в Photoshop
Сегодня я открою вам небольшой секрет касаемо Adobe Photoshop. Так как, я довольно долго работаю с этим редактором, то скажу вам то, что в действительности очень мало людей, знают как его использовать. Конечно практически каждый может открыть фотографию в Photoshop и отредактировать её с ограниченными возможностями. Но когда дело доходит до тяжёлой и ёмкой работы, целью которой является достижение красивого и профессионального эффекта, девять из десяти пользователей понятия не имеют, с чего начать. Итак, как же редакторы придают обычным и скучным фотографиям потрясающие и профессиональные эффекты? Всё потому, что существуют специальные шаблоны, встроенные прямо в программу. Только нужно знать, как с ними работать. И раз мы начали говорить о них, то вы должны знать, что многие «вещи», которые мы создаём в Фотошоп, делаются благодаря им. Если вы работали с цветовыми каналами в далёком 1999 году, вы знаете, о чём я говорю. С того времени мы прошли очень долгий и нелёгкий путь.
В сегодняшнем уроке мы с вами изучим малую часть того, о чём я говорил выше. Внутри панели Adjustments (Коррекция) имеется множество настроек, но мы рассмотрим лишь одну — Color Lookup (Поиск цвета). Она позволяет изменять общий вид фотографии, например, наложение эффекта старой плёнки поверх фотографии, чтобы придать ей ощущение дымки, контраста, тепла или холода. Внутри коррекции «Поиск цвета» имеются настройки для тонов, как только вы узнаете о них больше, то сможете экспериментировать со своими фотографиями. Итак, давайте уже познакомимся с этими настройками, а затем я вам продемонстрирую несколько примеров.
Коррекция «Поиск цвета»
Данная коррекция хороша тем, что она является неразрушающей. Она действует так же, как и любая другая коррекция, то есть мы можем применить её, отключить или даже удалить, если необходимо. Это никак не навредит вашей фотографии, так как данная коррекция располагается на отдельном слое.
Выбор фотографии
В качестве примера мне бы хотелось использовать именно эту фотографию, так как через неё будет очень хорошо видно предлагаемые цветовые вариации. Мне нравится структура фотографии – маяк на фоне синего неба. Я думаю, она подходит для этой работы идеально.
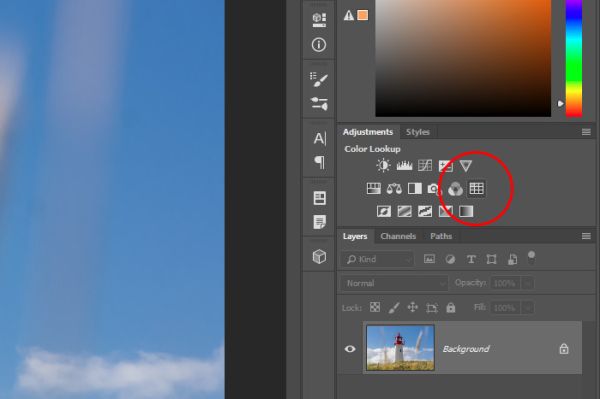
Применение коррекции
Я уже открыл фотографию в Photoshop. Отсюда необходимо перейти во вкладку Image > Adjustments (Изображение – Коррекция) и выберите Color Lookup (Поиск цвета).
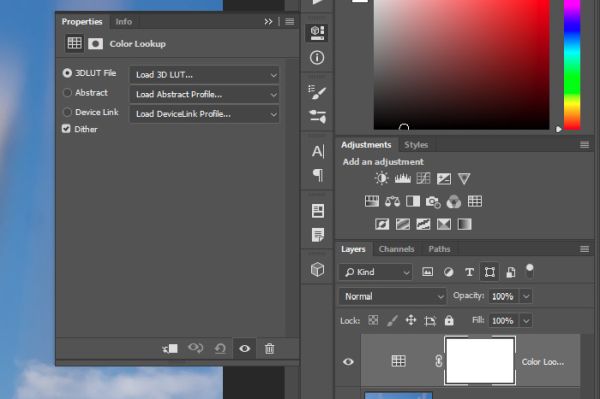
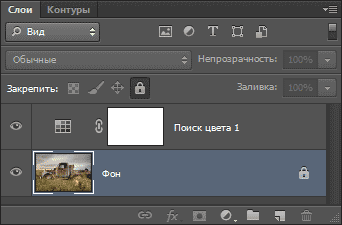
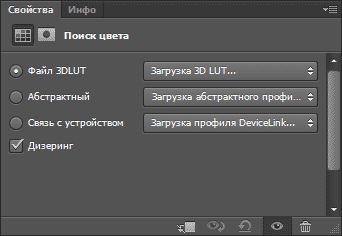
После проделанных действий на панели «Слои» появится новый корректирующий слой Color Lookup 1 и автоматически откроется панель Properties (Свойства) для этой настройки.
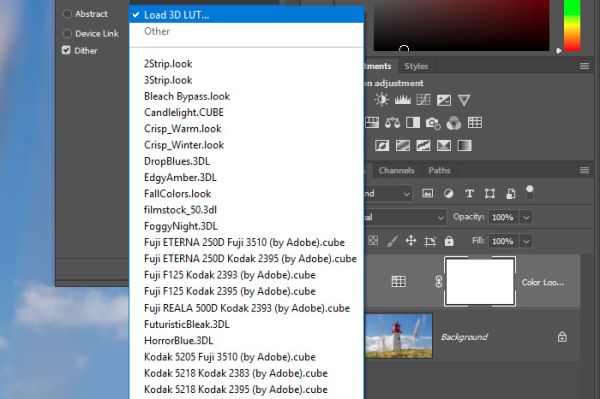
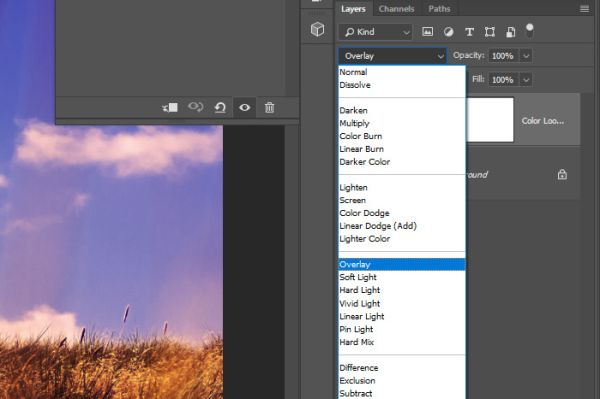
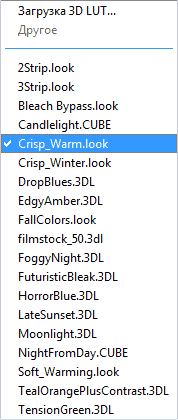
Обратите внимание, на панели «Свойства» имеются три раскрывающиеся вкладки. Это категории списков поиска и называются они: 3DLUT File (Файл 3DLUT), Abstract (Абстрактный) и Device Link (Связь с устройством). Внутри раскрывающихся списков вы найдёте готовые варианты цветокоррекции. Посмотрите на их количество, представьте себе, как редакторы могут ориентироваться здесь. Тем не менее, здесь можно найти много интересных и необычных эффектов, поэтому их нельзя игнорировать. Вот скриншот первого раскрывающегося списка:
Чтобы применить один их эффектов, просто выберите один из вариантов в этом раскрывающемся списке. Ниже я приведу несколько примеров.
Я начну с варианта Candlelight.CUBE.
За ним последует Crisp_Warm.look.
После этого мне бы хотелось показать эффект Crisp_Winter.look.
Как вы уже поняли, одним кликом по варианту из раскрывающегося списка можно значительно преобразовать вид фотографии. Эффекты некоторых вариантов могут показаться «безумными» и потребуется несколько дополнительных шагов для их доработки. Другие же можно использовать непосредственно из списка. Вот вам последний пример LateSunset.3DL.
Вы, наверно, часто задаёте себе вопрос, как фотографы или редакторы придают фотографиям такие приятные и неповторимые эффекты? Помните, чтобы внести какие-либо изменения на фотографию при помощи Photoshop, вам потребуется всего лишь проделать несколько несложных шагов.
Сочетание выбранных вариантов с режимами наложения
После того, как вы определились с вариантом цветокоррекции, попробуйте совместить его с режимом наложения. Это поможет ослабить эффект. Это так же даст вам возможность добавить ещё один эффект. Возможно, тот, которого нет в представленном списке.
В своём примере я бы хотел остановиться на последнем варианте LateSunset.3DL. Перейдите на панель слоёв, кликните по раскрывающемуся списку «Режимы наложения» и выберите Overlay (Перекрытие).
После проделанных действий я заметил, что контраст на фотографии усилился. Общий вид так же улучшился.
«Перекрытие» относится к группе режимов для увеличения контраста, посмотрите на результат:
Настройка Opacity (Непрозрачность)
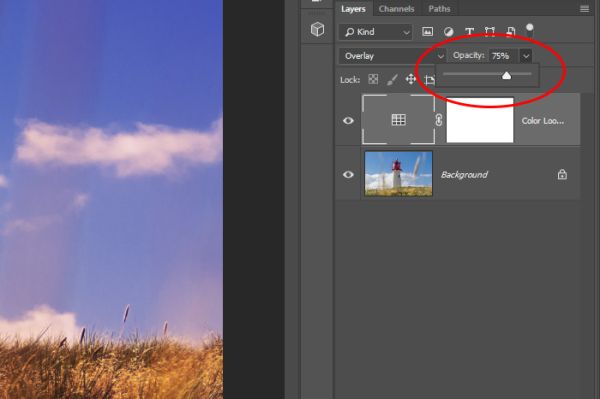
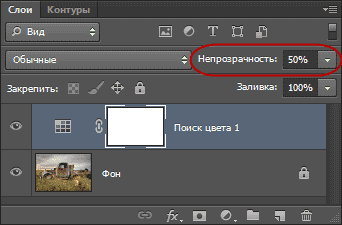
Подобно тому, как полезно поэкспериментировать с режимами наложения, так же не стоит оставлять без внимания настройку «Непрозрачность», но это в том случае, если полученный эффект получился слишком насыщенный. Для ослабления эффекта цветокоррекции и режима смешивания можно прибегнуть к помощи ползунка непрозрачности, расположенный на панели «Слои». Давайте немного сместим его влево.
В процессе редактирования непрозрачности убедитесь, что у вас выбран правильный слой, так как внесённое вами изменение повлияет только на активный слой. В своём случае я установил для непрозрачности 75%. Результат не слишком отличается от фотографии выше.
Как видите, здесь есть много возможностей и я призываю вас экспериментировать. Уверен, что вы представляете, каких необычных и уникальных эффектов можно добиться, проделав всего несколько простых шагов. Вы действительно можете преобразить фотографию в мгновение ока.
Надеюсь, что я понятно объяснил, как использовать коррекцию Color Lookup (Поиск цвета) в Photoshop.
Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6
В этом материале мы узнаем всё о новом корректирующем слое, появившемся в Photoshop CS6 — Поиск цвета (Color Lookup). Этот корректирующий слоя позволяет нам мгновенно изменить внешний вид фотографии, просто выбрав новый «взгляд» из списка пресетов, используя файл LUT. LUT расшифровывается как Look Up Table, или таблица поиска. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое, в основном, в киноиндустрии.
В Photoshop же «Поиск цвета» позволяет быстро получить фотографию с определенным «настроением». Например, фото осенних цветов, сделанную при лунном свете. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT.
В зависимости от выбранной таблицы поиска, разница между оригиналом и изменённой версией изображения может быть тонкой и еле заметной, или, наоборот, весьма значительной. Если сейчас эти таблицы поиска покажутся сложными и непонятными, не переживайте. Нам не нужно знать подробности и принципы их работы, нам нужно узнать то, что они могут сделать для нас полезного и как их использовать.
Для работы я воспользуюсь этим изображением:
Выбираем «Поиск цвета» (Color Lookup)
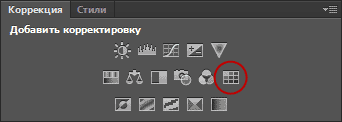
Вы найдете этот корректирующий слой в панели коррекций, для выбора просто нажмите на его иконку (крайняя справа в средней строке):
Это действие добавит новый корректирующий слой, автоматически названный «Поиск цвета 1» (Color Lookup 1) в Панель слоёв:
Выбор таблицы поиска
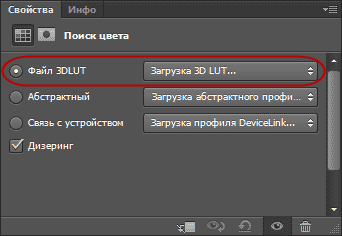
Как только вы добавили слой «Поиск цвета», вы сможете найти все таблицы поиска в панели свойств. Таблицы делятся на три основные категории — Файл 3DLUT (3DLUT File), Абстрактный (Abstract), Связь с устройством (Device Link) Link (я знаю, эти названия звучат странно, но пока потерпите):
Большинство таблиц поиска находятся в первой категории в верхней части файла 3DLUT. Мы уже узнали, что «LUT» означает «Look Up Table», но прежде, чем мы пойдем дальше, я должен отметить, что в данном случае символы «3D» не имеет ничего общего с объёмным изображением. В данном случае, «3D» обозначает то, как таблица поиска использует три цветовых канала RGB в Photoshop.
Чтобы выбрать таблицу поиска, просто нажмите на поле справа от названия категории. Я выберу категорию «Файл 3DLUT» и кликну по кнопке «Загрузка 3D LUT …»:
Это действие открывает меню со всеми таблицами из данной категории. Имя каждой таблицы дает вам представление о том, на какой результат вы можете рассчитывать. Кстати, в моей официальной русскоязычной версии Photoshop CS6 названия не переведены. Для выбора и загрузки таблицы поиска, просто нажмите на её имя в списке. Например, я выберу таблицу Crisp_Warm.look, кликнув по ней:
Photoshop мгновенно преобразует оригинальные цвета фотографии в новые цвета, используя инструкции из таблице поиска, и теперь мы видим, что моя фотография стала теплее и имеет более высокую контрастность:
Так как мы используем корректирующий слой, изменения в изображении не являются постоянными, а значит, мы можем попробовать любые таблицы поиска, которые захотим, чтобы сравнить результаты и найти тот, который нам больше всего понравится. Посмотрим, что будет, если я выберу таблицу Crisp_Winter.look.
Photoshop снова перераспределяет оригинальные цвета фотографии на основе инструкций этой таблицы, и теперь мы видим, что изображение по-прежнему имеет то же большее количество контраста, который мы видели при применении таблицы Crisp_Warm, но на этот раз цвета выглядят холоднее:
Для придания фото гранжевого эффекта я использую таблицу LateSunset.3DL:
Вы, наверное, выдели, как иногда в кинофильмах имитируются сцены при ночном освещении. Действия снимаются при свете дня, а затем накладываются соответствующие фильтры. Теперь мы можем сделать подобный эффект с фотографией в Photoshop CS6 с помощью таблицы NightFromDay.CUBE:
Регулировка результата с помощью непрозрачности слоя и режимов наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем продолжить дальнейшие корректировки и уточнения результатов, просто изменив непрозрачность и режим наложения этого корректирующего слоя, в нашем случае — «Поиска цвета». Я все еще ??использую таблицу NightFromDay.CUBE, но при этом понижу непрозрачность корректирующего слоя до 50%:
Это позволяет показать сквозь корректирующий слой некоторые из оригинальных цветов фотографии, в результате я получаю более интенсивные цвета на итоговом изображении:
Мы также можем изменить режим наложения слоя «Поиск цвета». Опция изменения режимов наложения находится в левом верхнем углу Панели слоёв. По умолчанию он установлен в «Обычные» (Normal), но давайте изменим его на один из основных режимов наложения, я изменю свой режим на «Перекрытие» (Overlay):
В данном случае режим наложения «Перекрытие» используется для увеличения контраста и это позволяет таблице поиска NightFromDay сильнее воздействовать на изображение:
Итак, новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6 дает нам быстрый и простой способ попробовать разные взгляды на наши фотографии. Чтобы дать вашим фото свой ??собственный уникальный стиль с помощью этих наборов, попробуйте использовать разные режимы наложения и значения непрозрачности, или даже встроить корректирующий слой в слой-маску, чтобы ограничить область изображения, на которую слой воздействует.
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Photoshop для верстальщика
Напомню, сперва для сайта делается дизайн. Дизайн — это изображение будущего сайта. Дизайнится каждая типовая страница сайта (главная страница, страница новости, страница товара, страница каталога, страница записи блога и т.д.).
Дизайнеры работают в разных программах, а самые популярные из них это Photoshop и Figma. Вам как верстальщику требуется доступ к этим программам, чтобы верстать по дизайну. Про Figma рассказывать не буду, там всё элементарно, ничего устанавливать не нужно, достаточно через браузер зайти в Figma.
А вот Photoshop требует небольшого обучения. И Photoshop — это самая популярная программа для создания дизайнов.
Уточню, что дизайн это не цельное изображение. Дизайн страницы сайта состоит из множества частей и картинок. Каждую отдельную картинку из Photoshop можно скачать и установить в верстку. Но лучше это, конечно, понять на деле.
Photoshop нужно скачать и установить на компьютер.
Изучать Photoshop Вы будете на примере этого дизайна design.zip.
Скачайте архив. Внутри находится только 1 файл design.psd. Откройте этот файл в Photoshop.
При открытии файла у Вас появится несколько диалоговых окон:
Здесь нажмите «Сохранить слои».
Здесь нажмите «ОК».
3. И третьей окно, в котором написано «Некоторые текстовые слои содержат шрифты. «. Здесь нажмите «ОК».
После этого откроется дизайн.
Первое на что нужно обратить внимание, это чтобы в левой панели фотошопа был выбран курсор:
Дальше. Сейчас у Вас дизайн открыт в маленьком масштабе. Чтобы увеличивать или уменьшать масштаб нужно зажать клавишу Alt и крутить колесико мышки.
Чтобы быстро перемещаться по дизайну нужно зажать пробел (курсор превратится в руку) и перемещать дизайн мышью.
Извлечь определенную картинку из дизайна в Photoshop
Чтобы вставлять в верстку разные картинки из дизайна, эти картинки нужно сохранить к себе на компьютер. Как это сделать. Мы будем извлекать из нашего дизайна вот такую картинку:
Чтобы выбрать любой объект в дизайне нужно зажать клавишу ALT и щелкнуть по этому объекту правой кнопкой мыши. Поэтому зажмите клавишу Alt и щелкните правой кнопкой мыши по указанной картинке.
Посмотрите в правую панель фотошопа. Там выделена наша картинка:
Теперь здесь в правой панели нажмите на название этой картинки правой кнопкой мыши. Именно на название картинки, а не на квадратик. После нажатия появится окно, в котором нужно выбрать «Создать дубликат слоя. «.
Появится другое окно:
В этом окне нужно в поле Документ выбрать «Новый» и нажать кнопку ОК.
После этого картинка откроется в отдельном окне фотошопа:
Но вместе с картинкой иногда открывается лишняя область. Чтобы эту область убрать нужно сделать следующее. Зажать клавишу Ctrl и в правой панели фотошопа нажать мышкой на квадратик рядом с названием картинки:
После этого картинка выделится пунктирной линией. Теперь нужно в левой панели выбрать инструмент «Рамка» и нажать на Enter 2 раза:
После этих действий у вас останется только картинка без лишней области. Осталось картинку сохранить на компьютер. Делается это сочетанием 4 клавиш: Ctrl+Alt+Shift+S. Вот так в фотошопе. Нужно постараться, чтобы сохранить картинку. Если не хотите нажимать эти 4 клавиши, то можно мышкой выбрать меню «Файл», а в нем выбрать «Сохранить для Web. «:
После этого откроется диалоговое окно для сохранения картинки:
Здесь нужно просто выбрать формат: обычно это JPEG или PNG-24. И нажать кнопку «Сохранить».
Определить код цвета в Photoshop
Следующее, что часто нужно будет делать — это точно определить цвет. Делается это очень просто. В левой панели фотошопа нужно выбрать инструмент «Пипетка»:
И теперь этой пипеткой можно ткнуть в нужный цвет в дизайне. Ткнуть достаточно 1 раз. Нужный цвет можно будет посмотреть в левой панели фотошопа вот здесь:
Просто кликните 1 раз по этому квадратику и у Вас откроется диалоговое окно, где можно скопировать код цвета:
Определение шрифта в Photoshop
Часто нужно определить шрифт, его размер и цвет. А также, обычный стиль шрифта (Regular) или жирный (Bold).
Для этого, так же как и для выбора картинки нужно зажать клавишу Alt и правой кнопкой мыши нажать на нужный шрифт. Например, в нашем дизайне определим шрифт для навигации в самом верху. Зажмите Alt и правой кнопкой мыши нажмите на слово Home. В правой панели фотошопа выделится нужный шрифт. Здесь же в правой панели нажмите двойным кликом на квадрат с буквой Т рядом со шрифтом:
Сперва у Вас появится диалоговое окно, что у Вас нет такого шрифта. Так как сейчас Вы только учитесь, то ничего страшного, просто нажмите «ОК». В будущем же, нужно будет скачивать необходимые шрифты и устанавливать их на компьютер. Чтобы установленный шрифт появился в фотошопе, фотошоп необходимо перезапустить. Если в дизайне будут использоваться платные шрифты, то Вам ничего не останется, как просить нужный шрифт у дизайнера.
Сейчас Вы нажали «ОК» и у Вас выделился весь выбранный текст в дизайне. А вверху фотошопа появилась вся информация о выделенном шрифте:
Стрелками я указал, какая информация нам интересна. Слева направо:
- семейство шрифтов (название шрифта). В CSS это font-family;
- стиль и начертание шрифта. Если здесь указано Regular, то это обычный шрифт. Если Bold, это это жирный шрифт и в CSS у него будет font-weight: bold;. Если Italic, то это курсив, и в CSS нужно будет прописать font-style: italic;
- размер шрифта. В CSS размер шрифта указывается свойством font-size;
- цвет шрифта. В нашем случае здесь стоит знак вопроса, потому что не весь шрифт одного цвета. Слово Services в навигации отличается цветом. Чтобы узнать цвет конкретного слова, нужно выделить мышью именно это слово прямо в дизайне. Например, если Вы сейчас выделите слово Home, то знак вопроса пропадет. Чтобы получить цвет, нужно кликнуть мышью по этому прямоугольнику с цветом шрифта, и появится уже знакомое диалоговое окно с кодом цвета.
Кстати, в дизайне в навигации слово Services сделано другим цветом не просто так. Таким образом дизайнер показал, как в верстке должны будут выглядеть ссылки навигации при наведении на них курсора мыши. Ведь навигация на сайте представлена ссылками. Если говорить об этом дизайне, то на будущем сайте можно будет нажать на Home, About, Services и т.д.
Ну, а эффект наведения в верстке делается в CSS псевдоклассом :hover.
Помните, чтобы выделить текст, он должен быть сперва выбран в правой панели фотошопа. Если Вы просто в дизайне начнете стараться выделить каждый текст, как делаете это в Word, то у Вас ничего не получится. Нужно сперва зажать Alt и нажать на текст правой кнопкой мыши, и действовать далее, как уже описано выше.
Определить расстояние, размеры
В CSS существуют внешние и внутренние отступы (margin и padding). Когда Вы будете делать верстку по дизайну, нужно будет прописывать отступы между элементами в соответствии с дизайном. Определить расстояние между элементами в Photoshop можно разными способами. Один из самых простых — это использовать инструмент «Прямоугольная область» в левой панели фотошопа.
В левой панели фотошопа выберите инструмент «Прямоугольная область»:
И теперь попробуйте определить расстояние между словами Home и About в дизайне:
Для этого нужно просто зажать левую кнопку мышки и провести мышкой от одного слова до другого. Вам сразу покажется ширина и высота получившегося прямоугольника. То есть таким же образом можно определять и вертикальное расстояние, если нужно.
Потом, чтобы убрать получившийся прямоугольник, просто нажмите сочетание клавиш Ctrl+D.
Чтобы получать наиболее точные расстояние увеличивайте масштаб дизайна зажав Alt и крутя колесико мышки.
Инструментом «Прямоугольная область» можно также определять размеры элементов и радиус закругления элемента (в CSS это свойство border-radius).
Чтобы определить радиус закругления нужно измерить сам закругленный угол. Обычно для этого нужно сперва очень сильно увеличить масштаб дизайна:
Еще немного о Photoshop
Получается, для того, чтобы верстать из Photoshop Вам нужно уметь пользоваться несколькими инструментами в левой панели и выбирать нужный элемент дизайна в правой панели.
Обратите еще внимание на правую панель. А именно на иконки глаза. Если Вы выключите иконку глаза у какого-либо элемента, то в дизайне он станет невидимым. Если выключите эту иконку у всей папки, то пропадет всё, что есть в этой папке:
И когда Вы верстаете, обращайте внимание, не скрыто ли что-то. Часто дизайнеры скрывая элемент, показывают, как он будет виден на сайте при наведении мыши (:hover в CSS). То есть Вам нужно нажать на иконку глаза, чтобы посмотреть элемент дизайна.
Иногда можно увидеть скрытый слой под название grid. Его верстать не надо — это вспомогательная прослойка в дизайне. Эта прослойка помогает как дизайнеру ровно размещать элементы, так может помочь и Вам быстро определять отступы.
Вместо слоя grid дизайнер мог использовать направляющие:
Их тоже верстать не надо. Чтобы их скрыть или отобразить нужно нажать сочетание клавиш Ctrl+;. Или можно вверху фотошопа зайти в «Просмотр», там выбрать «Показать» и там кликнуть на «Направляющие.
Еще момент. Иногда удобно видеть рамку вокруг элемента, с которым Вы работаете. Для этого в верхней панели Photoshop нужно нажать галочку «Показать упр. элем.»:
Кстати, после этого можно будет мышкой изменять размеры элемента. Но Вам как верстальщику это не нужно будет делать.
Дальше. В левой панели почти у всех инструментов есть сопутствующие инструменты. Чтобы их увидеть нужно на инструмент нажать правой кнопкой мыши:
Ну, и последнее, прямо сейчас поменяйте пункты на пиксели. После этого шрифт у Вас будет измеряться в пикселях (px), а не в пунктах (pt). Для этого зайдите в «Редактирование» → «Установки» → «Основные»:
Откроется окно. В нем зайдите в «Единицы измерения и линейки». И там для линеек и текста выберите пиксели. Нажмите кнопку «Ок»:
Источник
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон – это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Как определить цвет в Фотошопе
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции – зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.

Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O – с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко – нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» – нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет какого-то мелкого элемента, увеличьте изображение – нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши – графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвета. Если вам нужно получить результат в числовом представлении, откройте палитру цветов – кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвета в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Содержание
- Выбор цветов
- Об основном цвете и фоновом цвете
- Видеосовет | Создание сочетания клавиш для палитры цветов
- Выбор цветов в палитре инструментов
- Выбор цветов с помощью инструмента «Пипетка»
- Обзор палитры цветов Adobe
- Отображение окна «Палитра цветов»
- Выбор цвета с помощью палитры цветов
- Выбор цвета в модели HSB
- Как определить цвет изображения по цифрам в RGB
- определить цвет изображения
Выбор цветов
Об основном цвете и фоновом цвете
В Photoshop основной цвет используется для раскраски, заливки и обводки выделенных областей, а фоновый — для градиентной заливки и заполнения стираемых областей изображения. Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи инструмента «Пипетка», панель «Цвет» или «Образцы» либо палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый — белый. (В альфа-канале по умолчанию основной цвет белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Выбор цветов в палитре инструментов
Текущий основной цвет отображается в палитре инструментов в верхнем поле выбора цвета, а текущий фоновый цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
Выбор цветов с помощью инструмента «Пипетка»
Инструмент «Пипетка» выбирает цвет и назначает его в качестве основного или фонового. Выбирать можно из активного изображения или из любой другой области экрана.
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Образцы цвета берутся из всех слоев документа.
Образец цвета берется из активного слоя.
Чтобы добавить круг вокруг пипетки для отображения выбранного цвета над текущим цветом переднего плана, установите флажок «Показать кольцо пробы». (Для работы этой функции требуется OpenGL. См. раздел «Включение OpenGL и оптимизация настроек графического процессора».)
Чтобы выбрать новый основной цвет, щелкните изображение. Или поместите над изображением курсор, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «Alt» (Windows) или «Option» (Mac OS). Или поместите над изображением курсор и с нажатой кнопкой «Alt» (Windows) или «Option» (Mac OS) и нажатой кнопкой мыши проведите курсором по экрану. По мере движения поле выбора фонового цвета будет динамически менять свой цвет. Отпустите кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно для выбора основного цвета, во время использования любого инструмента рисования нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS).
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
Палитра цветов также доступна, если используемая функция позволяет выбрать цвет. Например, по щелчку образца цвета на панели параметров некоторых инструментов или с помощью пипетки в некоторых диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры цветов
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается в поле цвета как угол от 0° до 360°, который соответствует точке на цветовом круге. Насыщенность и яркость указываются в процентах. В поле цвета насыщенность цветового тона увеличивается слева направо, а яркость — снизу вверх.
Источник
Как определить цвет изображения по цифрам в RGB
определить цвет изображения
В четвертом уроке мы будем учиться определять цвет в модели RGB, в которой находимся основное время работы в фотошопе, с помощью цифр, которые нам даст палитра «Инфо», заодно и настроим эту палитру на правильный режим работы.
Для чего это нам нужно?
На глаз цвет определить правильно не всегда представляется возможным, так как на это влияет много факторов и можно очень просто ошибиться.
Кроме того, нам надо понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
В конце страницы Вас ждет практическое задание, которое и поможет Вам разобраться в этом вопросе и понять освоили Вы эту технику или нет.
Приятного и полезного просмотра!
Вся серия материалов на эту тему здесь:
Если у Вас не очень быстрый Интернет, нажмите на » Play «, а потом на паузу и немного подождите пока видео подгрузится для его комфортного просмотра.
В предыдущих уроке мы с Вами рассмотрели цветовые модели RGB, CMYK и HSB.
И в результате пришли к цветовому кругу. Файл «Цветовой круг».
Это конечно несколько упрощенная схема, но нам математическая точность и не нужна, цветовой круг позволит довольно просто определять с каким оттенком цвета мы работаем.
Что мы здесь видим.
В центре круга у нас нейтральный серый цвет.
Получается своеобразная радуга: от красного до фиолетового.
Яркость на этом круге нигде не отображена, она не меняется.
Это круг построен для одной примерно средней яркости.
Если представить здесь яркость, то она будет направлена перпендикулярно Вашему монитору.
Но яркость нам здесь и не будет нужна.
Вот по этому кругу мы и будем учиться определять цвет по цифрам.
Информацию об оценке цвета мы будем брать конечно, из палитры Инфо. Откроем ее.
Здесь у нас два поля, эти поля абсолютно равнозначны.
Это удобно тем, что одну и ту же информацию можно представить сразу в двух видах или цветовых моделях.
Кликаем по пипетке, раскрывается список и выбираем систему, в которой будет показываться значение цвета.
Левое поле ставим на RGB, т.е. это наш текущий формат, в котором находится картинка, а правое поле ставим на HSB, это позволит нам прежде всего быстро ориентироваться по оттенку.
Для работы с палитрой Инфо используют пипетку, выберем ее и настроим.
Раскрываем список Размер образца и ставим здесь или 3 на 3, или 5 на 5.
Почему именно такой образец рекомендуется использовать? Для того, чтобы избежать влияние шумов.
Откроем фото «P1060383».
Для того, чтобы Вы не сделали замер пипеткой цвета одного пикселя, надо сделать усреднение 3 на 3, или 5 на 5, второй вариант более предпочтителен, так как в этом случае усреднение получается более плавное, более равномерное. Выбираем 5 на 5.
Если взять более крупные размеры: 11 на 11 и дальше, то их выбирать не стоит, так как в этом случае пипетка начинает цеплять соседние пиксели, которые, к примеру могут оказаться на некой границе и цвет которых совершенно отличается от щелчка в точке замера.
В результате Вы внесете существенную погрешность в измерение цвета с помощью пипетки.
Ведем пипеткой по картинке и видим как изменяются числа на палитре Инфо.
Наведем пипетку на елочку, которая завяла, видим вот такие значения RGB: 123, 89, 64.
И мы должны понимать, какой цвет кроется за этими цифрами. Для чего это нам нужно?
Ведь можно просто посмотреть на картинку и определить цвет.
Но оказывается не совсем так.
1. Фото может быть обманчивым, т.е. при взгляде на картинку нам кажется, что цвет какой-то области такой, а на самом деле он совсем другой, так как на эту область могут влиять различные эффекты нашего восприятия.
2. Мы собираемся цвет корректировать, т.е. менять значения RGB. Поэтому мы должны понимать какие значения RGB есть у исходного цвета, а какие значения RGB нам надо в результате коррекции получить.
Поэтому оценку цвета по числам просто необходимо освоить. Цвет по числам надо учиться определять.
Давайте поучимся этому процессу.
Предположим, что пипетка замерила вот такие значения: файл «1».
Я взял круглые числа, чтобы было легче объяснять.
Прежде всего, надо отметить, что при оценке цвета можно эти числа довольно сильно округлять.
На самом деле это не совсем так, но нам для оценки цвета вполне можно принять это допущение.
Т.е., яркость меняется от 0 до 255. Так как у нас 3 цветовых компоненты, то общая сумма составит: 255+255+255=765
Чтобы проще было оценивать, округлим это число до 750. Файл «2».
Следовательно яркость нашего цвета выше средней. Т.е., яркость определяется очень просто: суммируем три яркости и сравниваем с максимальной яркостью 750.
Смотрим в какую часть мы попали и тем самым определяем яркость.
Цвет определяется несколько хитрее, мы снова все цифры просуммируем, но уже сложим не числа, а будем оперировать векторами, т.е. с учетом цветности. Для этого нам потребуется знакомый нам цветовой круг.
Как нам сложить эти три числа с учетом цвета? Файл «Цветовой круг-1».
В центре у нас находится ноль.
Нам необходимо значения, которые мы имеем, т.е. 250, 150, 50 отложить по каждой из осей, а потом эти три вектора суммировать.
Начинать всегда удобнее от самой яркого значения, т.е. наибольшей цифры в нашем примере.
Откроем файл «Цветовой круг-2» PSD.
Итак с помощью вектора передвигаемся по оси красного цвета на расстояние 250, это почти до конца этой оси. Включаем слой «к».
Нам надо из точки, в которую мы пришли по оси красного цвета, двигаться по оси зеленого цвета на расстояние 150.
Но непосредственно по оси зеленого цвета мы двигаться не можем, т.к. находимся на красной оси.
Включаем слой «з» и получаем следующую точку.
Осталось сдвинуться по оси синего цвета на расстояние 50, это примерно одна пятая от 255.
Включаем слой «с» и получаем точку, которая и показывает наш цвет.
Получили оранжевый цвет с яркостью немного выше средней и примерно средней насыщенности с преобладанием красного цвета.
В принципе эти вектора Вы можете откладывать в любой последовательности, к примеру, синий, потом зеленый, а потом красный.
Все равно Вы придете в ту же точку.
В идеале вот такую операцию, которую мы сейчас проделали на цветовом круге надо представлять себе в уме.
Посмотрели на значение R, G, B и для себя сказали, что это вот такой оттенок с такой-то насыщенностью и яркостью.
Это приходит конечно с опытом.
А для начала можно представлять себе в уме цветовой круг и там же в уме откладывать значения цвета.
Можно распечатать цветовой круг и использовать физический отпечаток.
Можно при коррекции фото всегда держать открытым файл с цветовым кругом.
Можно цветовой круг поставить на заставку Ваше телефона. Ну и т.д. и т.п.
Вариантов множество, выбирайте любой.
Но чем больше Вы будете набираться опыта с определением цвета, тем реже Вы будете использовать внешнее отображение цветового круга.
На этом наш урок окончен.
А для того, чтобы вы потренировались в определении цвета по значениям R, G, B, я приготовил для Вас несколько картинок, они находятся перед комментариями.
Если Вы смотрите урок на You Tube, то в описании урока есть ссылка на урок, которая ведет на мой сайт PhotoshopSunduchok и там Вы найдете эти картинки. Постарайтесь в уме или с помощью цветового круга представить какой цвет получается и свой ответ опубликуйте в комментариях.
Только не используйте окно «Палитра цветов» для определения цвета, иначе весь смысл этой работы потеряется.
«Как определить цвет изображения по цифрам в RGB»:
А вот и домашнее задание для самых любопытных и пытливых моих подписчиков и посетителей сайта.
Ниже Вы видите картинку. На ней есть пять меток, они обозначены цифрами.
Под картинкой пять скриншотов палитры «Инфо». Они так же обозначены цифрами.
1.
2.
3.
4.
5.
Ваша задача: открыть цифровой круг (представить в уме) и определить по значениям цифр, какой получается цвет и соотнести его с цветом на картинке.
В комментариях написать, к примеру, так:
Если Вам понравился урок, то нажимайте на кнопки соцсетей, чтобы и Ваши друзья получили пользу от этого урока.
Оставляйте свои комментарии и задавайте вопросы.
Если Вы хотите посмотреть всю серию бесплатных видео уроков по данной теме, подпишитесь на специальную рассылку сайта.
Источник