Новичку очень трудно найти нужный символ или слово в массе кода, однако это делается очень быстро и просто. Если не знаете как, то читайте дальше.
В следующей статье, мы приступим к редактированию шаблона, и нам придётся находить нужные элементы в коде темы.
Если кто-то ещё не видел, что из себя представляет код шаблона, то зайдите в Консоль — Внешний вид — Редактор.
Перед Вами откроется код файла style.css. Покрутите его вниз, и первое, что придёт Вам в голову будет: ё-моё, как же в этой массе английских слов, цифр и символов, найти то, что нам будет нужно.
Для полноты ощущения, можно открыть один из php файлов, которые расположены в колонке справа от поля редактора.
Только сразу отгоните мысль типа: «Я в этом до самой смерти не разберусь». Разберётесь, и я Вам в этом помогу.
Рассмотрим два варианта, в зависимости от начальных условий, нахождения нужного элемента в коде.
Вариант 1.
Условие: мы точно знаем то, что нам нужно найти.
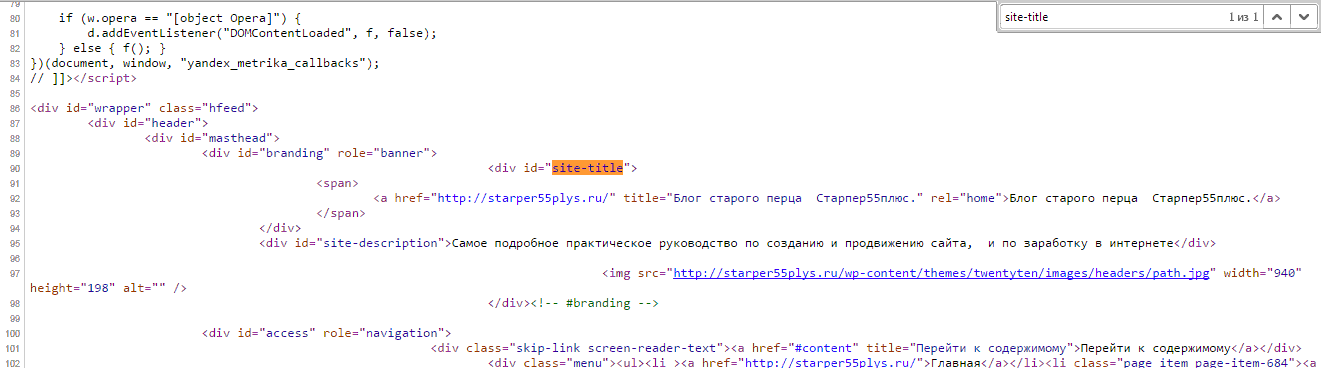
Для примера возьмём код страницы.
Комбинация клавиш Contrl-F откроет окно поиска в правом верхнем углу, в которое можно ввести искомый элемент кода. Элемент и все его повторения подсветятся.

Этот поиск работает абсолютно для любого кода, открытого в браузере, то есть на странице.
Вариант 2.
Условие: мы видим элемент на странице, но не знаем ни его html, ни css.
В этом случае потребуется web-инспектор, или по другому Инструмент разработчика.
Инструмент разработчика есть во всех браузерах и открыть его можно или клавишей F12, или правой клавишей мыши, выбрав “Просмотреть код” или “Исследовать элемент”. В разных браузерах по разному.
Главное не выбирайте “Просмотреть код страницы”. Похоже, но не то.
После этого появится web-инспектор. Его интерфейс в разных браузерах немного отличается, но принцип действия везде одинаковый.
Я покажу на примере web-инспектора Chrome.
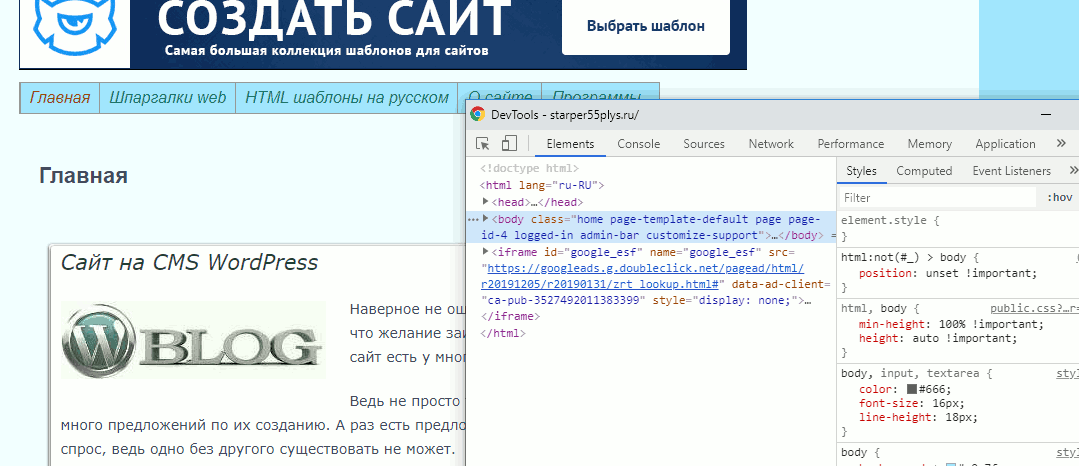
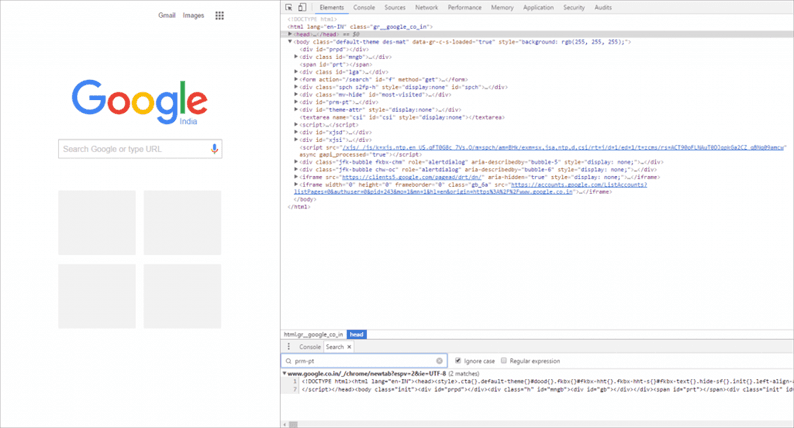
Заходим на страницу и открываем web-инспектор. По умолчанию он откроется в двух колонках, в левой будет html код всех элементов, находящихся на странице, а в правой — css оформление.

Изначально, код откроется в сложенном виде, то есть будут видны только основные элементы страницы, но если щёлкнуть по треугольничку в начале строки, то откроются все вложения, находящиеся в элементе.
И вот так, открывая вложение за вложением, можно добраться практически до любого элемента, находящегося на странице.
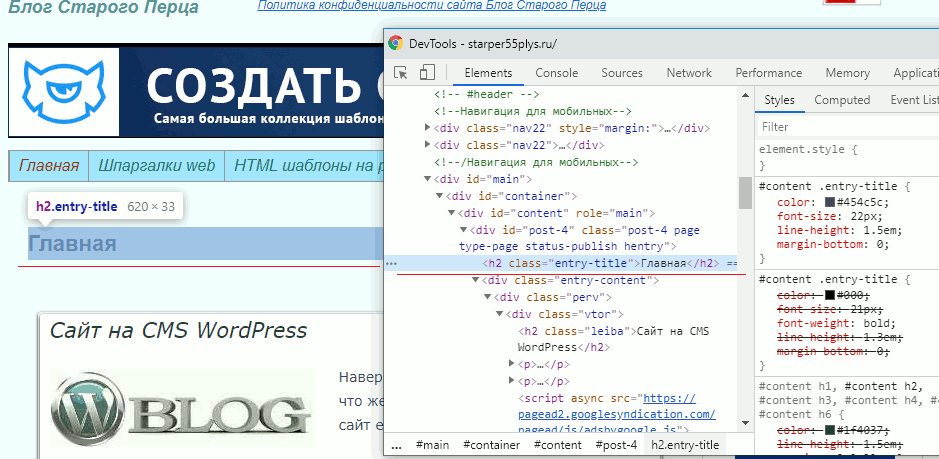
Определить, какой код, какому элементу соответствует, очень просто.
Надо просто вести по строкам курсором, и как только курсор оказывается на строке с кодом, так тут-же элемент, которому соответствует этот код, подсвечивается.

Теперь найдём css этого элемента. Для этого надо один раз щёлкнуть левой клавишей по строке с html, и в правой колонке отобразятся все стили, которые ему заданы, а так-же стили, влияющие на элемент, от родительских элементов.

Теперь, зная class или id элемента, можно спокойно идти в файл style.css, найти в нём нужный селектор, с помощью Поиска (Ctrl+F), и править внешний вид элемента.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить

Перемена
— Мам, ну почему ты думаешь, что если я была на дне рождения, то сразу пила?!
— Дочь а нечего что я папа?
Объявление в метро: «при обнаружении подозрительных предметов сделайте подозрительное лицо.
В раздел > > > Исправляем шаблон WordPress. Веб-инспектор
Найти нужную часть кода (процедуру/функцию) которая отвечает за то или иное действие в 1С достаточно сложно, особенно если в этом деле нет опыта. Такие трудности в основном возникают у начинающих 1С программистом. Так же все зависит и от самой конфигурации, в типовых все более менее понятно, хоть там и кода очень много, так как они пишутся по стандартам, а вот если взять самописную, которую разработал человек с нестандартным складом ума, который могу затолкать скажем процедуру печати в общий модуль и туда же положить сам макет а еще и по извращаться с названия, можно как говориться голову сломать. Стандартным вариантом поиска кода является Отладка. Я же сегодня хочу поделиться еще одним, которым в свое время пользовался достаточно часто, особенно если не знал где расположенная нужная часть кода или целая процедуру/функцию.
Как в конфигураторе быстро найти код для нужно мне объекта
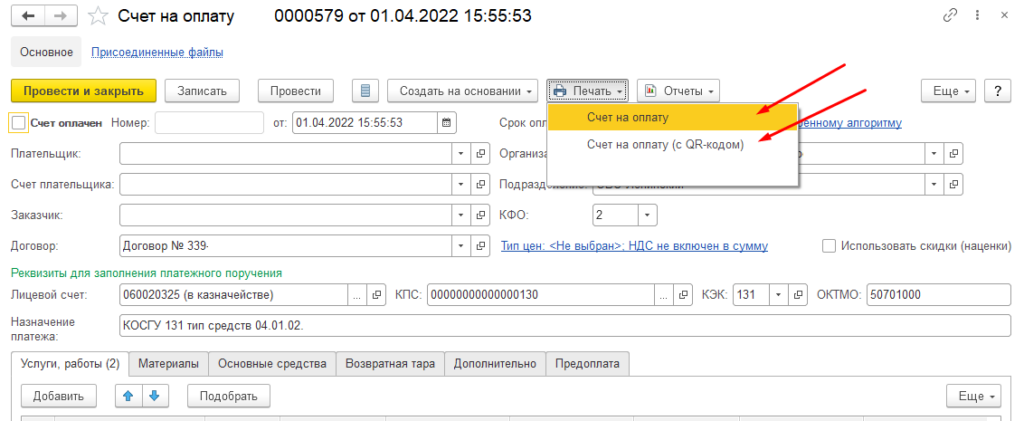
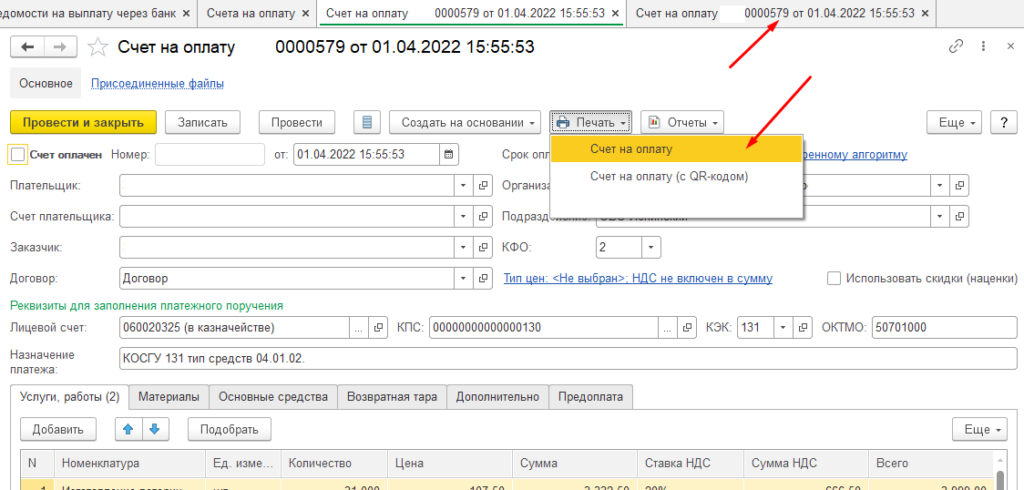
Поиск будем проводить в типовой конфигурации «Бухгалтерия государственного учреждения, редакция 2.0». Допустим нам нужно найти процедуру которая отвечает за формирование печатной формы документа «Счет на оплату» а именно то условие где вбирается макет «Счет на оплату» и «Счет на оплату с QR кодом».

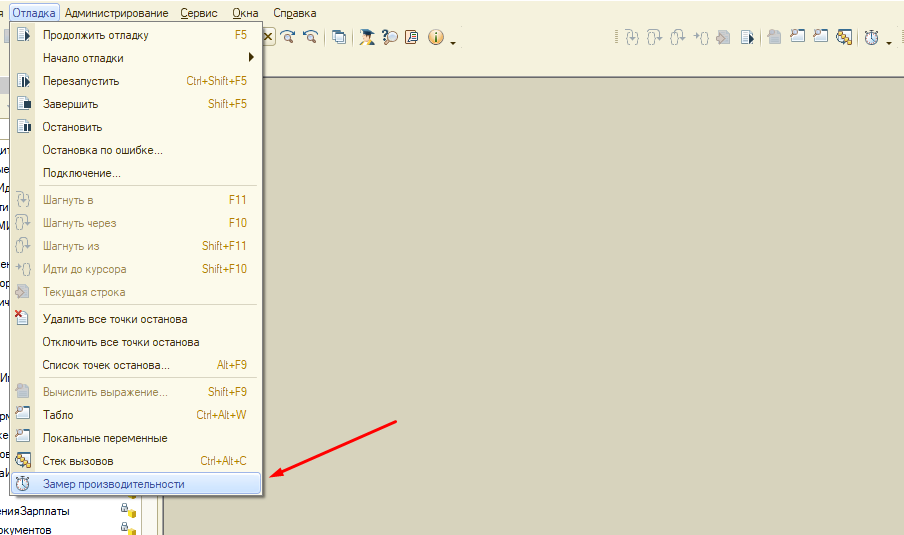
Для того чтобы посмотреть какие процедуры и функции а так же какая часть кода выполняется в момент выбора той или иной печатной формы нужно сделать следующие. Запускаем конфигуратор и 1С в пользовательском режиме, открываем интересующий нас документ «Счет на оплату», после чего переходим в конфигуратор и выбираем «Отладка» и нажимаем «Замер производительности».

После этого возвращаемся в пользовательский режим и жмем печать «Счет на оплату».

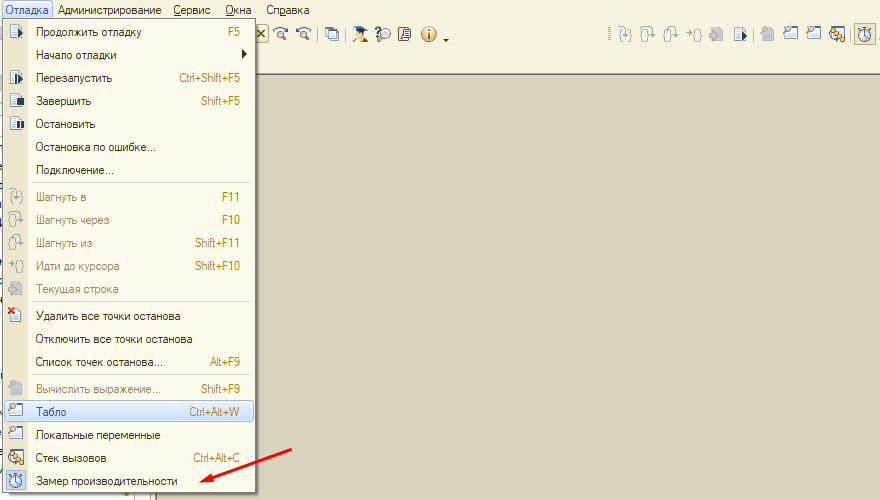
После того как печатная форма откроется, снова возвращаемся в конфигуратор и отжимаем пункт «Замер производительности».

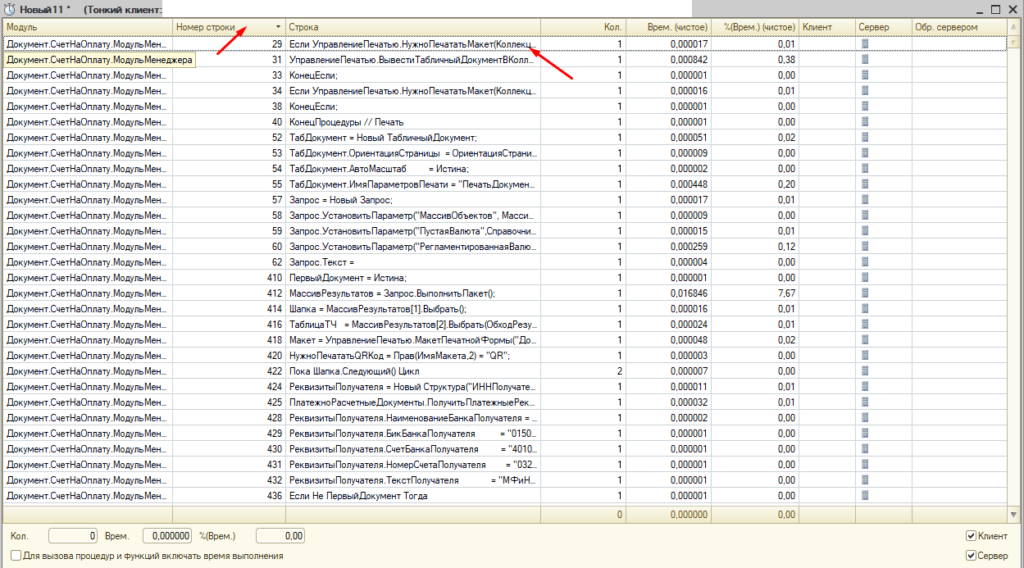
Когда Вы это сделается откроется окно в котором будут отображены все модули и конкретные строчки кода которые использовались для формирования печатная формы. Для удобства поиска произведем сортировку по полю «Номер строки». Видим что началось все с модуля менеджера и условия «Если Управление печатью …». Для того чтобы открыть данный модуль просто кликаем два раза мышкой.

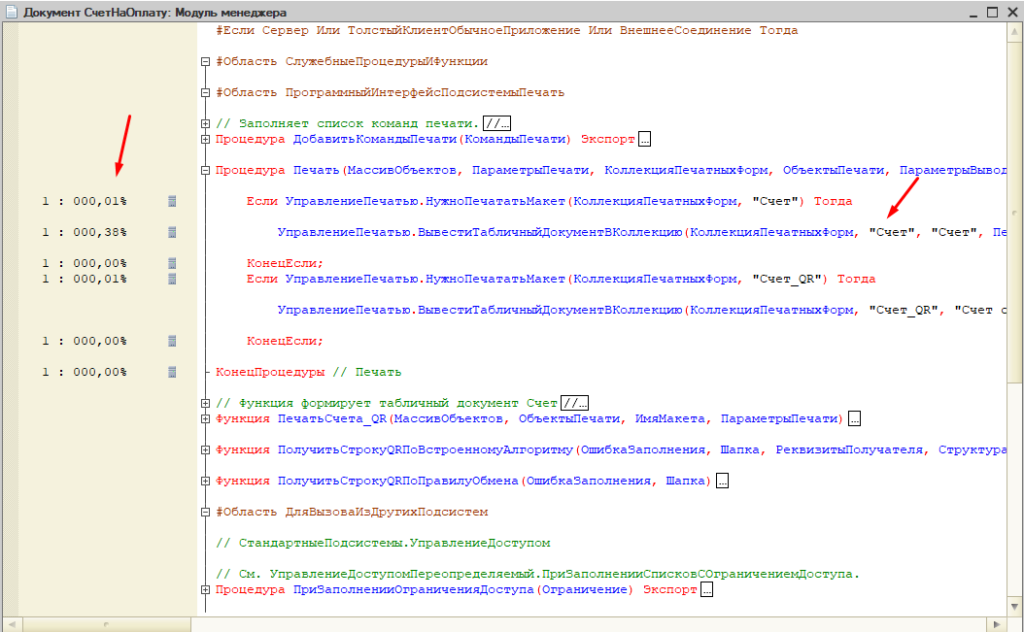
В итоге откроется процедура «Печать» и то самое условие, тут достаточно наглядно можно понять какая часть кода выполнялась во время формирования печатной формы документа.

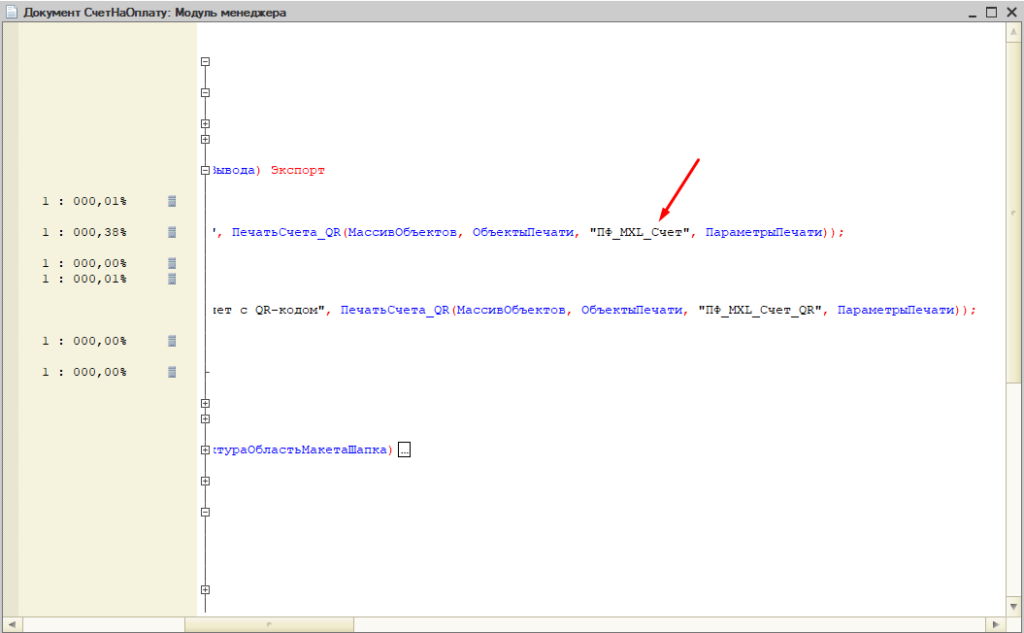
В правой части данного условия можно увидеть название используемого макета. Если повторить все тоже самое но выбрать печать «Счет на оплату с QR кодом» то вы увидите что будет использоваться другое условие с другим макетом.

Кстати подобным образом можно найти макет который используется во время печати, так как не всегда они хранятся в самом документе как в нашем случае. Очень части макеты сохраняют в общих макетах.

Так же данный поиск может пригодиться когда на форму программно добавляются различные элементы. Этот вариант хоть и не стандартный но имеет место быть и им обязательно стоит пользоваться. Но лучше хорошенько изучить Отладку.
Как по коду страницы на сайте узнать имя файла с этим кодом?
Вопрос может показаться запутанным, объясню подробнее.
К примеру, установил на локалку вордпрес, добавил тему, смотрю на сайт и хочу что-то где-то изменить.
Вопрос такой: не зная структуры шаблонов wordpress или любой другой CMS нужно узнать в каком файле смотреть код этой страницы. Интересуют названия плагинов для браузеров или сторонних программ. Дримвивер знаю ищет стили при выделении блока HTML в редакторе, но нужно что-бы выделял код в файлах .php или .tpl , где идет вывод заданных элементов страницы
-
Вопрос заданболее трёх лет назад
-
19524 просмотра
Так же заплатано отвечу.
Есть CSS. И если хорошо его знаете. То можно без изменения структуры html файла перебить стиль и подогнать под себя.
CTRL+SHIFT+I а потом CTRL+SHIFT+С, выбираем блок и редактируем. Где находится CSS? Тоже там найдете заходите на фтп и правите css. Т.е. копировать и вставить.
А если редактировать саму структуру хтмл (.php или .tpl ) то тут только изучение самой CMS поможет.
И настоящему веб-разработчику нужен только блокнот.
Никаких плагинов и дополнительного софта, только ХАРДКОР!!! (если это не notepad++ с emmet конечно 🙂 )
Пригласить эксперта
в хроме открываете dev tools (f12), открываете вкладку Elements, выделяете нужный элемент и справа появится список применяемых стилей с названием файла и номером строки в файле
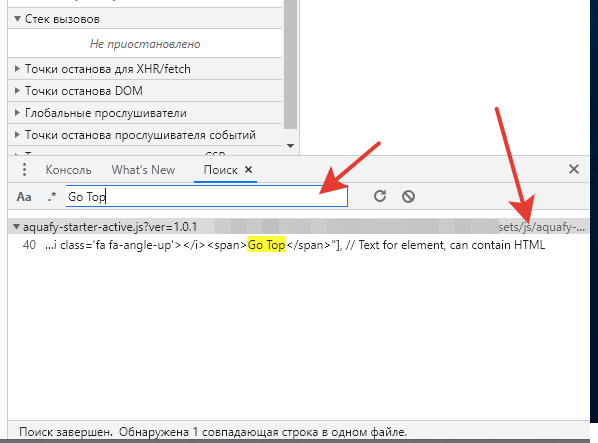
dev tools (f12) —> ctrl+shift+F —> в поле поиска пишем искомый текст  ну там дальше всё и так понятно
ну там дальше всё и так понятно
-
Показать ещё
Загружается…
18 мая 2023, в 19:39
5000 руб./за проект
18 мая 2023, в 19:22
1500 руб./за проект
18 мая 2023, в 19:20
800 руб./в час
Минуточку внимания
Доброго времени суток!
Возникла такая задачка, сделать поиск фрагмента кода в Html-странице по самому себе.
То есть допустим где-то в коде будет конструкция такая <!-- JavaScriptText: Привет, пользователь! --> И надо по нажатию кнопки к примеру, вызвать Alert в котором будет указан текст найденный между конструкцией комментариев, тоесть: “Привет, пользователь!”. Тоесть html-странице надо проанализировать свое содержимое и найти конструкцию для вывода в алерт. Это сложно сделать, с учетом того что нет привязки к конкретному имени файла-html?
задан 6 янв 2014 в 8:35
IntegralALIntegralAL
2,6915 золотых знаков58 серебряных знаков104 бронзовых знака
1
Документация по типам DOM элементов
Пример на jsFiddle
html
<button id="magician">Сим-салабим-ахалай-махалай</button>
<!-- JavaScriptText: Привет, пользователь! -->
<!-- Я просто комментарий -->
javascript
var button = document.getElementById('magician'), //Кнопка
nodes = document.body.childNodes; //Все элементы внутри тэга body
button.onclick = function () {
var i = 0,
nodes_total = nodes.length;
//Перебираем все элементы
for (i = 0; i<nodes_total; ++i) {
//Если комментарий
if (nodes[i].nodeType === 8) {
var mark = nodes[i].nodeValue.trim().substr(0, 16), //Метка
text = nodes[i].nodeValue.trim().substr(16); //Текст без метки
//Если метка в комментарии найдена
if (mark === 'JavaScriptText: ') {
alert(text);
}
}
}
};
Вывод:
Привет, пользователь!
ответ дан 6 янв 2014 в 10:42
![]()
3
На чистом JavaScript с использованием регулярных выражений: source
HTML
<body>
<!-- JavaScriptText: First -->
<!-- JavaScriptText: Second -->
<div id="comments"></div>
<!-- JavaScriptText: Third -->
</body>
JavaŠcript
var markup = document.documentElement.innerHTML
var regexp = /<!--sJavaScriptText:([sS]*?)-->/gim
var match = regexp.exec(markup)
var comments = ''
while (match != null) {
comments += match[1].trim() + '<br/>'
match = regexp.exec(markup)
}
document.getElementById('comments').innerHTML = comments
Результат
First
Second
Third
ответ дан 6 янв 2014 в 12:58
etereyeterey
2,8031 золотой знак20 серебряных знаков46 бронзовых знаков
6
Но зачем, в этом нет смысла. Нужные вам данные вы можете разместить на странице в виде JS/JSON вставок, например так, или так.
ответ дан 6 янв 2014 в 10:34
RubaXaRubaXa
7,95116 серебряных знаков19 бронзовых знаков
3
Вы часами пытались найти строку кода на своем сайте WordPress? Это может быть неприятно, если после тщательного ручного поиска вы не добьетесь успеха. Попробуйте некоторые из бесплатных инструментов, которые сделают задачу проще и точнее.
Иногда случается, что вы добавили код настройки и теперь не можете его отследить. Другая возможность заключается в том, что вы внесли много изменений на свой сайт. Это может включать в себя фрагмент кода с ошибками, который не является ошибочным, но может давать нежелательный результат. После нескольких дней добавления этого кода, когда вы поймете, что результат не такой, как ожидалось, вы можете захотеть его изменить. Затем вам нужно будет отследить источник и исправить его. Теперь вы не можете найти строку кода на своем веб-сайте. Ручной поиск может работать, а может и не работать постоянно. В этой статье, здесь Templatetoaster WordPress сайте застройщика, мы рассмотрим несколько простых в использовании методов для автоматизации процесса, чтобы найти строку кода в веб – сайте.
Ручные методы поиска строк кода
1. Найдите строку кода на веб-сайте с помощью PHP / текстового редактора.
Вы можете использовать любой текстовый редактор, например Notepad ++, чтобы использовать расширенные функции поиска. Notepad ++ – лучший и самый популярный редактор файлов PHP, работающий как для Windows, так и для Mac. После того, как вы скачали файлы PHP WordPress, вы можете использовать Notepad ++, чтобы найти строку кода в файле веб-сайта.
Если вам известен файл, в котором отображается ошибка, вы можете просто загрузить этот файл и найти в нем код. Вы также можете искать строки кода в своем каталоге WordPress, используя расширенные функции поиска редактора.
2. Найдите строку кода на веб-сайте в системах Unix / Linux / MacOS
Команда grep позволяет искать текстовые шаблоны в файле. Используйте вариант использования приведенной ниже команды, чтобы найти строку кода в файлах вашего веб-сайта для сервера Linux / Unix. Прежде всего, вам необходимо войти на сервер через терминал с помощью Putty или Bitvise. Перейдите в каталог установки WordPress и выполните команду ниже:
grep $search-term file.phpПримечание: вам может потребоваться ssh-доступ к веб-серверу, если вы не являетесь администратором.
3. Поиск по строке кода на веб-сайте на компьютерах с Windows
В Windows вы можете установить Cygwin, а затем использовать grep для поиска определенного текста или текста, соответствующего регулярным выражениям. Вы также можете использовать команду findstr для поиска файлов, содержащих строки кода, которые точно соответствуют указанной строке или соответствуют регулярному выражению.
Автоматические инструменты для поиска строк кода
Утилиты и инструменты, такие как Agent Ransack, позволяют найти строку кода в файлах веб-сайта. Сначала вам нужно загрузить файлы кода веб-сайта на локальный компьютер, а затем запустить инструмент для загруженных файлов.
Агент Рэнсак
Agent Ransack – это инструмент для быстрого и эффективного поиска файлов с определенным текстом. Это позволяет искать в содержимом файлов код или текст. Агент Ransack отображает текстовые результаты, и вы можете просматривать результаты, не открывая каждый файл. Agent Ransack также предоставляет мастер для построения регулярных выражений, которые создают более сложные поисковые запросы.
С помощью Agent Ransack вы можете указать выражение имени файла для поиска, строку кода для поиска и каталог для поиска. Вы также можете искать двоичные файлы, но не файлы .zip или другие архивы.
Agent Ransack или FileLocator Lite (для корпоративных сред) – это «облегченная» версия инструмента FileLocator Pro, которая хорошо работает для новичков. Для опытных программистов, которым требуется расширенный поиск большего количества файлов, FileLocator Pro предоставляет дополнительные функции.
Альтернативные варианты для Agent Ransack
Давайте теперь рассмотрим некоторые другие популярные и бесплатные альтернативы Agent Ransack для Windows, Linux, Mac, BSD, Self-Hosted и других сред. Вы можете попробовать эти утилиты для поиска строк кода в файлах вашего сайта.
1. DocFetcher
Портативное настольное приложение для поиска с открытым исходным кодом. Вы можете использовать этот инструмент для поиска содержимого файлов, чтобы найти строку кода на веб-сайте, который вы ищете.
2. FileSearchy
Это служебная программа для поиска файлов, обеспечивающая эффективный поиск по содержимому файла. Он выделяет найденный текст в содержимом файла.
3. Восстановить
Позволяет искать содержимое ваших файлов, как поисковая система. Вы можете быстро искать в больших объемах данных с помощью поискового индекса. Regain незаметно просматривает файлы или веб-страницы, извлекая весь текст и добавляя его в индекс интеллектуального поиска. Вы можете сразу же получить результаты поиска по своей неотслеживаемой строке кода.
4. AstroGrep
Утилита поиска файлов с графическим интерфейсом пользователя Microsoft Windows, которую можно использовать для поиска совпадений регулярного выражения в исходном коде. Вы можете использовать это, чтобы найти совпадающие строки кода в файлах вашего веб-сайта.
5. SearchMonkey
Это поисковая система в реальном времени для отображения совпадений регулярных выражений в содержимом файлов и в нескольких каталогах.
6. SearchMyFiles
Это точный вариант поиска Windows, который позволяет легко искать файлы по содержимому файла, которое может быть текстовым или двоичным.
Строки поиска на HTML-сайтах

Веб-сайт может содержать код HTML, Javascript и CSS. Возможно, вы захотите найти строку кода в исходном коде своего веб-сайта. Каждый браузер позволяет вам просматривать источник просматриваемого веб-сайта. Вы можете щелкнуть правой кнопкой мыши «Просмотр источника страницы», чтобы открыть исходный код страницы. Вы можете найти строку кода в исходном коде с помощью инструментов, предоставляемых браузером.
Вы также можете выполнять поиск по всем ресурсам веб-сайта, таким как HTML, CSS, JavaScript и т.д. В случае браузера Chrome вы можете использовать инструменты разработчика для выполнения поиска. На любой панели откройте панель поиска (Win: Ctrl + Shift + f, Mac: Cmd + Opt + f). Введите строку кода или имя класса для поиска на текущей HTML-странице. Все результаты поиска с номерами строк будут отображены на панели.
Плагины WordPress для поиска строки кода на веб-сайте
Иногда при создании веб-сайта вы можете застрять, пытаясь выяснить, какой шаблон используется на конкретной странице. Вы можете поискать строки кода на страницах своего веб-сайта. Могут быть фрагменты неотслеживаемого текста, исходный код которых невозможно. Есть несколько доступных плагинов WordPress, которые помогут вам с этими проблемами.
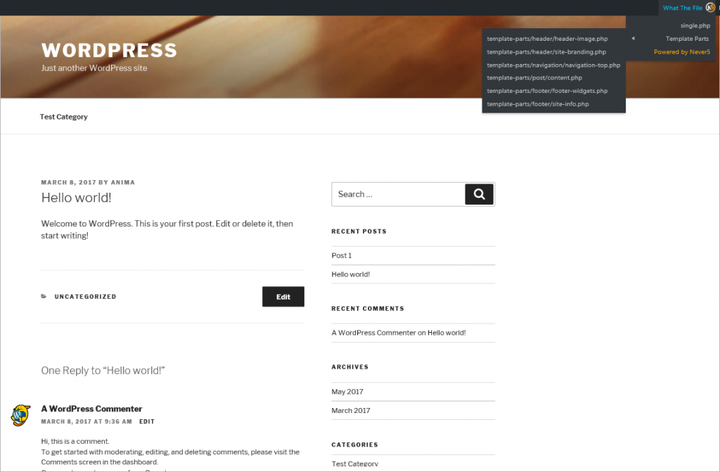
1. Что за файл

Плагин «What The File» позволяет добавить на панель инструментов параметр, отображающий файл и шаблоны, используемые для отображения просматриваемой в данный момент страницы. Вы можете напрямую просматривать, находить строку кода на веб-сайте и редактировать файл через редактор темы. Затем вы можете искать строки кода внутри этих файлов.

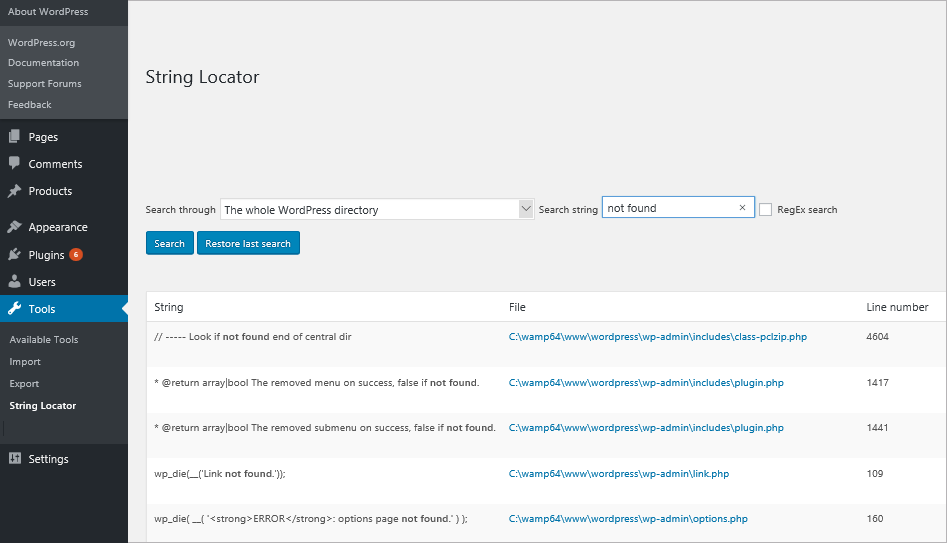
2. Локатор строк

При работе с темами и плагинами вы можете увидеть фрагмент текста, который выглядит так, как будто он жестко закодирован в файлах. Возможно, вам придется изменить его, но вы не можете найти строку кода в файлах темы. С помощью плагина «String Locator» вы можете искать темы, плагины или основные файлы WordPress. Плагин представляет результаты в виде списка файлов, совпадающего текста и строки файла, который соответствовал поиску.

Вывод
Поиск, ручной или автоматический, не всегда может дать вам наилучшие результаты. Вы можете бесконечно пытаться найти строку кода на веб-сайте вручную, но это приведет к разочарованию только в том случае, если поисковый контент большой. Автоматические инструменты, утилиты и плагины WordPress помогут значительно сократить усилия, но при этом будут более точными. Инструмент TemplateToaster для создания веб-сайтов также прост в использовании. TemplateToaster, программа для веб-дизайна, поддерживает все плагины WordPress и помогает создавать расширенные темы и шаблоны страниц. Он не требует кодирования и автоматически генерирует код. С помощью конструктора веб- сайтов TemplateToaster и конструктора тем WordPress вам больше не нужно будет самостоятельно создавать, искать и устранять неполадки любого кода настройки.
Источник записи: https://blog.templatetoaster.com
