- Шрифты в веб-версии Figma
- Шрифты в десктопном приложении Figma
Шрифты в веб-версии Figma
В веб-версии по умолчанию установлены шрифты из библиотеки Google Fonts. Это большая база, в которой собрано более 1000 популярных, бесплатных шрифтов на разных языках, поэтому установка новых шрифтов для веб-версии будет не такой актуальной.
![]()
Но иногда такая необходимость может возникнуть, если:
- заказчик дизайн-проекта использует собственный фирменный шрифт, то есть разработанный специально для его компании.
- вы нашли подходящий для проекта шрифт на стороннем ресурсе, но в библиотеке Google Fonts его нет.
Вот как установить новый шрифт в веб-версию:
- Скачайте нужный шрифт на ваш компьютер, откройте файл и нажмите кнопку «Установить».
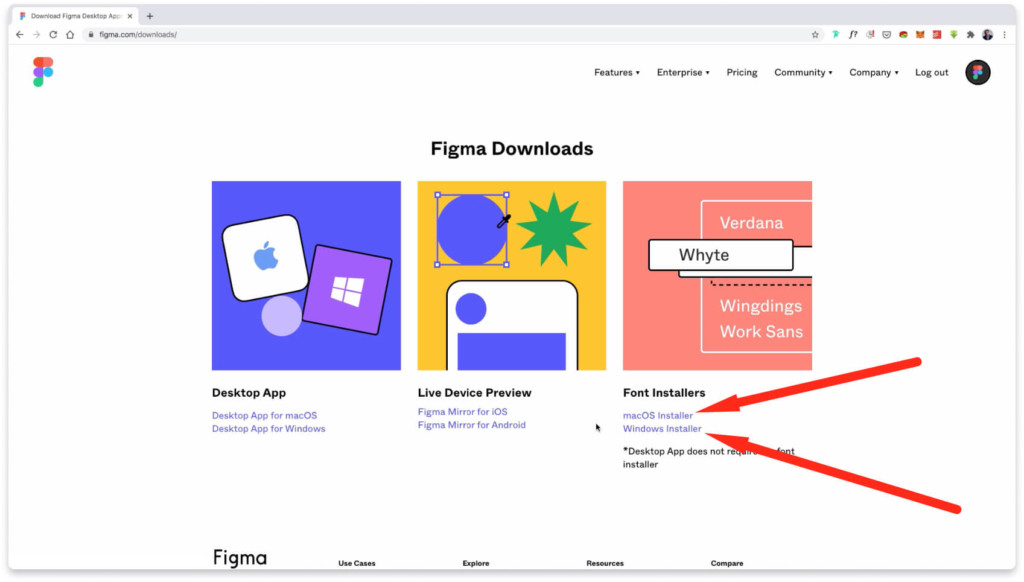
- Перейдите на официальную страницу загрузки компонентов Figma и найдите столбец Font installers. Это программа, которая поможет связать шрифты на компьютере с вашей браузерной версией Figma. В столбце выберите вашу операционную систему (macOS или Windows).
- Скачайте файл InstallFigmaAgent.exe.
- Установите программу Figma Agent на компьютер, нажав на кнопку Install. Дождитесь окончания установки.
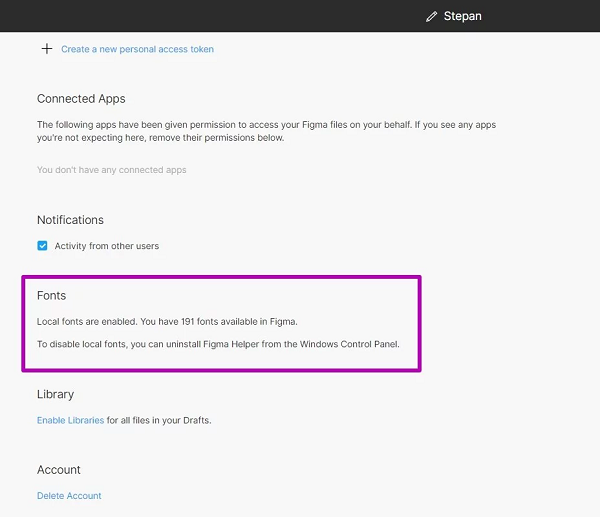
- Теперь нужно убедиться, что локальные шрифты загрузились в веб-версию Figma. Для этого зайдите в ваш аккаунт через браузер, нажав Main menu → Help and account → Account settings. Открывшееся окошко пролистайте до надписи Fonts. Если под ней написано Local fonts are enabled (Локальные шрифты включены). Это значит, что все прошло успешно.
- Убедитесь, что ранее установленный шрифт работает. Выберите его для оформления любого текста в вашем проекте.
В дальнейшем все шрифты, которые вы будете добавлять на компьютер через кнопку «Установить», будут автоматически подтягиваться в Figma в браузере благодаря программе Figma Agent. Но если вы переустановите операционную систему, все описанные выше операции по добавлению шрифтов придется проделать заново, так как Figma Agent связан с конкретной системой.
Шрифты в десктопном приложении Figma
Если вы пользуетесь приложением Figma на компьютере, а не в браузере, добавить в него новый шрифт намного проще. Все десктопные приложения умеют работать со шрифтами сразу же после того, как вы установили их в систему. То есть для добавления нового шрифта нужно:
- Скачать его на компьютер.
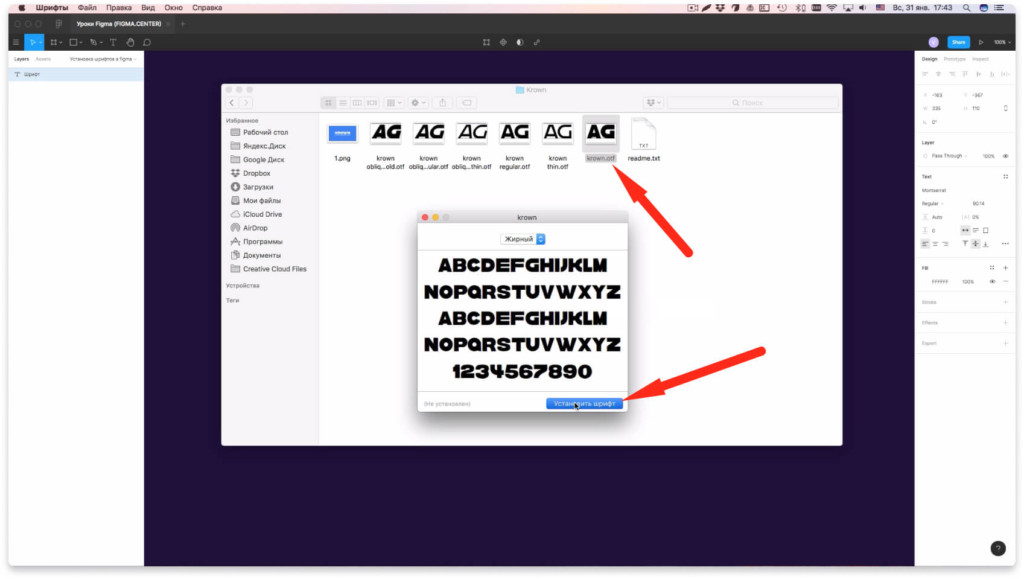
- Открыть файл со шрифтом и нажать «Установить» на Windows или «Установить шрифт» на macOS.
![]()
В данной статье мы НЕ будем разбирать теоретические основы типографики и правила манипулирования шрифтами. Все это мы уже обсуждали в статье о шрифтовых парах и типографике.
Текущий пост будет иметь прикладной характер и расскажет про инструменты, которые есть в Фигме для создания текстового контента. Мы разберем различные типы шрифтов, их комбинации, что и где лучше использовать. А так-же что обходить стороной.
Выбор шрифта для контента разного типа
Весь текстовый контент на сайтах условно можно разделить на заголовки и основной текст. Так например к основному тексту можно отнести описание в карточке с товарами или параграф в статье. В свою очередь к заголовкам можно отнести пункты меню или название товара, в той же карточке.
Заголовки и основной текст обычно являются компонентами одного текстового блока. Поэтому шрифты, используемые для них, должны сочетаться друг с другом. А значит мы должны использовать парные шрифты для этих двух групп контента.
Связь Figma и Google Fonts
Первое о чем нужно знать при выборе шрифта. Фигма использует в качестве умолчательных шрифтов коллекцию Google Fonts. Поэтому, процесс выбора лучше вести не в самом редакторе Фигмы, а искать напрямую на сайте Google. Банально из-за лучшего интерфейса и большего числа фильтров.
Здесь легко найти шрифт под любую задачу, будь это рукописный, кириллический или декоративный шрифт.
Variable шрифты
Как известно, 2 шрифта отличаются друг от друга многими параметрами: шириной и высотой символов (кеглем), отступом между буквами и т.д. И когда мы выбираем шрифты для нашего сайта, то должны так подобрать пару, чтобы шрифт с одним набором параметров, гармонично смотрелся с другим. И даже если в теории вы знаете, какое соотношение свойств вы ищете, найти 2 и более шрифта с таким свойствами довольно проблематично. Но здесь есть лазейка.
Одним из интересных типов шрифтов, которые предлагает нам Google Fonts, являются variable шрифты. Они интересны тем, что в рамках одного шрифта, мы можем сами менять параметры, тем самым точно подгоняя ширину, высоту и другие свойства. А значит в наших силах, взяв за основу некоторый шрифт, модифицировать его таким образом, чтобы он идеально подходил для нашей задачи.
Одним из представителей, такого шрифта является Roboto Flex.
В левой части изображения можно увидеть панель с настройками – это и есть параметры, которые мы можем модифицировать. После того как вы подобрали нужную конфигурацию для шрифта вы можете использовать эти настройки как в Фигме, так и подключить в css.
В первом случае нам нужно перенести конфигурацию в панель настроек Figma. Для этого выберите нужный шрифт (В нашем случае Roboto Flex), нажмите на “…” (три точки) и в открывшемся меню перейдите на вкладку “Variable”.
Для подключения в css нужно либо скачать шрифт с Google Fonts, либо воспользоваться ссылкой. Оба способа доступны в правом открывшемся sidebar-е.
Как подобрать пару для шрифта
Представим, что у вас есть на примете шрифт, который вам нравится. И вы хотите с одной стороны иметь его в проекте, но с другой найти пару. Которая сочеталась бы с ним. Для этой цели можно использовать генератор шрифтов. В сети их довольно много, но в основном это генераторы, которые сразу предлагают вам готовую пару, но есть и исключение. С помощью Font Joy, можно подобрать пару к уже имеющемуся шрифту.
Для этого выберите нужный вам шрифт в панели слева и зафиксируйте его, нажав на замочек. После чего нажмите на “Generate”. Как пишут сами разработчики, сервис сгенерирует 2 парных шрифта, при помощи ИИ. И да, данный ресурс создает сразу 3 парных шрифта (Для заголовка, подзаголовка и текста). Но если для вас это избыточно, всегда можно отбросить один из них.
Кроме Font Joy также есть Designs AI. По функционалу очень похожи, хотя у второго на мой взгляд более симпатичный интерфейс.
Рукописные, декоративные (и не только) шрифты
Если в вашем проекте планируется использовать, в некоторой степени “необычные” шрифты, то вы опять же можете обратиться к Google Fonts и при помощи фильтров выбрать нужные шрифты, однако даже здесь число этих фильтров довольно скудное (язык, с засечкам/без, рукописные). В общем-то на этом практически все.
Однако, также существует ресурс, с большей вариацией различных типов шрифтов. Это Fonts Online.
Здесь можно выставить фильтр на декоративные, кириллические, английские, курсивные шрифты, шрифты для заголовков и множество других подвидов. К сожалению далеко не каждый шрифт, который вы найдете будет находиться в коллекции Google Fonts, а значит он не будет доступен вам из коробки в Фигме. Поэтому здесь у вас 2 выхода:
-
Брать выбранный шрифт и проверять, есть ли он у гугла
- Добавить этот шрифт дополнительно в Фигму.
Как добавить шрифт, если не хватает стандартных
По большому счету при создании макета в фигме вы можете пользоваться шрифтами только из 2-х источников. Это Google Fonts, как уже было много раз озвучено, и шрифты, которые установлены у вас локально на компьютере. В случае с веб версией, гугловые шрифты доступны сразу, а вот установленные у вас на локальном пк фигма не видит, для этого нужно установить специальное дополнение Font installer.
Устанавливаете его себе на пк и забываете про него. Оно работает в фоновом режиме и будет запускаться при старте системы. Теперь все что вам осталось, скачать нужный шрифт, кликнуть дважды по файлу и нажать кнопку “Install”, чтобы установить шрифт в систему. После этого перезагрузите окно браузера в Фигме и установленный шрифт будет доступен.
Ссылка – на цикл статей по Фигме.
По умолчанию, шрифты в Figma берутся из бесплатной коллекции шрифтов Google Fonts. Эта коллекция содержит в себе более 1000 шрифтов и поддерживает большое количество языков (в том числе и русский). Однако, дизайнеры не ограничиваются возможностью использования только этой коллекции шрифтов и могут устанавливать и использовать в макетах любые шрифты, которые смогут установить на свой компьютер.
Ниже, мы рассмотрим работу со шрифтами в Figma, а так же, процесс установки новых шрифтов. Подразумевается, что вы уже скачали и установили приложение Figma для вашей операционной системы.
Стандартные шрифты в Figma
Как уже было сказано выше, по умолчанию в Figma доступны все шрифты из Google Fonts. Для того, чтобы изменить шрифт текста, выделите текстовый элемент и найдите в правой части окна блок с названием Text. Сразу под названием блока вы увидите выпадающий список — это и есть список доступных шрифтов. В нем отображаются как шрифты Google Fonts, так и шрифты, которые установлены в вашей операционной системе.

Вы можете либо раскрыть список полностью, либо выделить название шрифта, и нажимая стрелки «Вверх» или «Вниз» на клавиатуре, выбрать подходящий шрифт.
В этом же блоке доступны все свойства шрифта, которые вы можете менять: размер шрифта, толщина, стиль, интервал между строками или буквами, выравнивание, подчеркивание и так далее. Все эффекты можно применять как ко всему текстовому блоку, так и к его части или даже одной букве.
Установка шрифтов
Для того, чтобы установить шрифт в Figma, вам нужно установить его в свою операционную систему. По сути, не существует такого процесса как «установка шрифта в Фигму». Редактор лишь отображает уже доступные в системе шрифты и шрифты Google Fonts.
Обычно, шрифты становятся доступными в Figma сразу после установки. В редких случаях вам нужно будет закрыть и заново открыть приложение Figma.
Установка шрифта в Windows
После того, как вы скачали архив со шрифтом, распакуйте его в отдельную папку. Щелкните правой кнопкой мыши на файле и в контекстном меню выберите опцию «Установить» (Install) для запуска процесса установки шрифта.
После окончания установки, вы можете найти новый шрифт перейдя в Панель управления > Шрифты. Так же, файлы шрифта будут доступны в директории C:WindowsFonts, соответственно директорию, в которую вы распаковали скачанный шрифт, можно удалить.
Установка шрифта в MacOS
Разархивируйте скачанный шрифт в директорию и двойным кликом откройте файл шрифта в окне просмотра. Далее, в этом окне кликните на кнопку Установить (Install). После установки, шрифт появится в окне приложения Шрифты (Font Book).
Так же как и в Windows, в MacOS шрифт скопируется в нужную системную директорию, поэтому после установки вы можете удалить как архив со шрифтом, так и директорию, в которую вы его разархивировали.
Figma Font Installer
Если вы используете браузерную версию Figma, то добавить внешние шрифты так же просто не получится. Для этого, вам нужно установить Figma Agent (Figma Font Installer). Скачать его можно на странице Downloads официального сайта. После установки этой программы, шрифты, установленные в операционной системе, будут доступны для выбора в веб-версии Фигмы.
Где скачать шрифты
В интернете вы без труда найдете большое количество сайтов с огромными коллекциями бесплатных шрифтов (в том числе с поддержкой кириллицы). Мы собрали топ-5 сайтов, где есть возможность предпросмотра шрифта, фильтрации списков по параметрам и главное — бесплатной загрузки.
Помните, что у каждого шрифта есть правообладатель, который устанавливает правила использования шрифта в проектах. Вполне возможно что шрифт можно скачать бесплатно, но для использования на сайте нужно приобретать лицензию. Рекомендуем всегда смотреть лицензионное соглашение, прежде чем использовать шрифт в работе. Если шрифт имеет лицензионные ограничения — уведомите своего заказчика о том, что ему нужно приобрести лицензию шрифта для своего проекта.
| Название сайта | Описание | Ссылка |
|---|---|---|
| DaFont | Огромная коллекция шрифтов на все случани жизни. | перейти на сайт |
| FontSpace | Большая подборка шрифтов для коммерческого использования | перейти на сайт |
| 1001 Free Fonts | Несколько тысяч шрифтов разбитых на категории | перейти на сайт |
| Fontesk | Красивые шрифты, но мало фильтров и сортировок | перейти на сайт |
| TypeType | Бесплатные шрифты, сайт на русском языке | перейти на сайт |
Главное, при использовании различных шрифтов в своих проектах, не забывать о здравом смысле. На курсах дизайна вас научат профессионально подбирать и использовать сочетания шрифтов для графического и веб-дизайна.

В этой статье и видео уроке вы узнаете, как добавить шрифт в фигму (Figma) буквально за пару минут. Это быстрая, пошаговая инструкция.
Если вы задаётесь вопросами как установить, загрузить, скачать и добавить новые шрифты в фигму, то посмотрите видео выше или воспользуйтесь текстовым руководством внизу.
Как установить шрифт в фигму в браузере
Сперва отмечу, что если вы установите десктопную версию программы Figma, то у вас будут отображаться все установленные шрифты, которые есть на вашем компьютере.
Если вы привыкли работать в браузере и хотите, чтобы шрифты, которые установлены у вас на компьютере отображались в браузерной версии программы, то вам необходимо установить специальное расширение «Font installer».
Инструкция по установке Font Installer

- Для установки Font Installer перейдите по адресу: https://www.figma.com/downloads/
- Справа выберите нужную операционную систему. Windows или MacOs и скачайте приложение.
- Установите приложение Font Installer и все шрифты с вашего компьютера будут отображаться в браузерной версии Figma.
Как добавить шрифт в фигму

Чтобы добавить новый шрифт в фигму, скачайте файл шрифта в формате «Otf». Например возьмем шрифт gilroy. Кликните на файл шрифта 2 раза и нажмите на кнопку установить. После этого можно перезагрузить фигму и этот шрифт появиться в вашей программе.
Какие шрифты лучше устанавливать в фигму?
Если вы задаетесь вопросом, «Какой бы лучше шрифт подобрать и установить в фигму, чтобы он был максимально необычным, креативным и красивым», то отбросьте эту идею.
Помните, что главное правило типографики — это достижение максимальной удобочитаемости. Удобочитаемость — это скорость распознавания отдельных знаков и текста в целом. Если шрифт сложно разобрать и скорость чтения будет падать, то это плохой шрифт. Используйте максимально простые шрифты, которые уже есть в фигме.
Не забывайте зачем нужен текст. Для того, чтобы его читать. Он не должен быть элементом украшательства и нести в себе какой-то смысл. Не нужно перегружать этим людей. Люди хотят получать информацию с помощью текста и это должно стоять на первом месте.
Шрифты, которые я рекомендую использовать в Figma:
- Montseratt
- Open Sans
- Raleway
- Roboto
- Noto sans
- Ubuntu
- Oswald
- Rubik
- Bebas Neue
- Pt sans
- Pt serif
- Playfair display
Заключение
Сегодня вы узнали больше о программе и разобрались, как добавить шрифт в фигму. Смотрите больше материалов на нашем сайте. Если есть вопросы, то обязательно пишите их ниже в комментариях.
P.S. Если хотите получить практический бонусный урок по быстрому созданию дизайна сайта в фигме, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов

P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Программа для веб-дизайна Figma автоматически подключает использование Google шрифтов. Соответственно, любой из них становится доступен пользователям. При этом нет необходимости их самостоятельно скачивать и выполнять установку. В случаях, когда имеющихся начертаний недостаточно, возникает необходимость разобраться, как добавить другие шрифты.
Содержание
- 1 Как добавить шрифт в декстопную версию Фигма
- 2 Добавление начертаний в браузерную версию Figma
- 3 Применение иконочных шрифтов
- 4 Особенности выбора шрифта
- 5 Итоги
- 6 Полезное видео
Как добавить шрифт в декстопную версию Фигма
Работать с программой можно онлайн на сайте или же установив ее на компьютер. Потому добавление дополнительных вариантов начертаний тоже происходит по-разному. Когда речь идет о декстопной версии программы, то процедура подразумевает следующие шаги:
- Сначала нужно выбрать и скачать подходящий шрифт. Сделать это можно прямо на этом сайте.
- После этого потребуется произвести его установку.
- Когда она завершится, программу Фигма нужно будет перезагрузить.
Установку на компьютере выполняют обычным образом. Например, работая с Windows, для этого можно воспользоваться одним из следующих способов:
- Нужно открыть директорию, где находится скачанный файл. Необходимо сделать двойной клик по названию файла. После этого откроется новое окно, где будет показано, как выглядит начертание. Сверху страницы нужно нажать на кнопку «Установить».
- Копируют файл. При помощи Проводника открывают системную папку Windows. Там находят и открывают папку Fonts, куда помещают скопированный файл. После этого работа с ним становится доступной.

После этого необходимо перезапустить программу Фигма. Теперь можно работать над проектом с использованием новинки.
Справка! Если нужно добавить несколько начертаний, то можно устанавливать их по очереди или все сразу. В последнем случае их можно выбрать сразу все для копирования в папку Fonts.
Для установки необязательно вносить изменения, относящиеся к системной папке. Можно действовать следующим образом:
- Создать папку на компьютере, которая предназначается для добавленных шрифтов.
- Поместить туда скачанные файлы.
- Открыть панель управления. Сверху справа из выпадающего списка выбирают способ отображения «Мелкие значки».
- Ознакомившись со списком разделов, перейти в «Fonts».
- С правой стороны находится меню, где нужно выбрать строку «Параметры …».
- На открывшейся странице требуется поставить птичку, разрешающие для инсталляции копировать в папку Fonts ярлыки файлов.
- Подтвердить сделанное изменение.
- Открыть ранее созданную папку, предназначенную для добавленных файлов. Скопировать их ярлыки в системную папку
После перезапуска программы, все начертания будут доступны для использования.
Полезно почитать: Как установить шрифты в Фотошоп
Добавление начертаний в браузерную версию Figma
Работая в браузере можно быть уверенным только в использовании google fonts. Если необходимы другие шрифты, то программа без дополнительных действий работать с ними не будет. При попытке использования могут возникать ошибки.
Чтобы правильно настроить Figma для использования любых необходимых вариантов, необходимо сделать следующее:
- Нужно открыть официальный сайт программы.
- Открыть свой аккаунт и посмотреть профиль.

- Нужно пролистать до раздела Fonts.
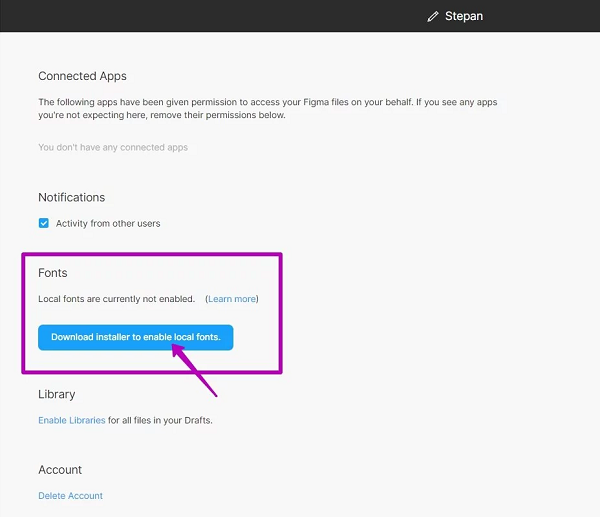
- Здесь находится большая синяя кнопка «Download installer to enable local fonts». Чтобы загрузить программу инсталляции нужно кликнуть по ней.

- После этого начнётся загрузка приложения.
- Программу устанавливают по имеющимся инструкциям.
В результате проведённой инсталляции все шрифты, которые есть на компьютере станут открыты для работы с браузерной версией программы Фигма. Раздел, относящийся к «Fonts», покажет сообщение о том, что они доступны в локальной версии. Теперь их можно использовать для своих проектов и быть полностью уверенными в том, что проблем возникать не будет.

Осторожно!При работе над макетом сайта может возникнуть ситуация, когда некоторые шрифты в проекте, над которым ведётся работа, не относятся ни к google fonts, ни к имеющимся на компьютере. При попытке их запустить, Фигма выдаст соответствующее предупреждение.
Невозможность использования может возникнуть из-за различных причин. Это может быть связано с отсутствием определённых типов в операционной системе. Возможна также ситуация, когда они имеются, но отличаются по названию. Исправить ситуацию можно путём установки нужного варианта начертания Если после этого они по-прежнему остаются недоступными, то вкладку с Фигмой необходимо закрыть, а затем открыть снова.
Иногда, разработчики вместо определённого начертания используют похожее на него. Делая такую замену нужно быть внимательным. Ведь каждый шрифт имеет свои размеры. При этом в новом варианте они могут отличаться от тех, которые были ранее. Это может привести к неправильному расположению надписей и искажению внешнего вида сайта.
Для того, чтобы выполнить замену, нужно открыть окно «Missing fonts». В нём будут приведены сведения обо всех используемых в проекте начертаниях, но отсутствующих в системе шрифтах. Здесь можно выбрать подходящий вариант для замены. Нужно учитывать, что в результате внешний вид проекта может стать немного другим. Поэтому в такой ситуации нужно очень тщательно подбирать новый вид.
Может быть интересно: Как установить шрифт в Ворд
Применение иконочных шрифтов
Использование различных видов иконок увеличивает возможности разработчика сайта. Их можно ставить не только с помощью картинок, но и как элементы особых шрифтов. После этого, например, они могут стать естественными элементами различных надписей. Обычно скачивать и устанавливать иконку является более трудоёмким занятием, чем просто её написать.
Фигма программной, или браузерной версии поддерживает работу со шрифтами иконок. Чтобы их использовать, необходимо выполнить такие действия:
- Файл иконочного начертания скачивают на компьютер.
- Проводят его установку.
- Обеспечивают возможность применения шрифта для используемой версии программы Фигма. В десктопном варианте такая возможность для установленных шрифтов (в том числе иконочных) поддерживается автоматически. В браузерной версии для этой цели нужно качать и установить с официального сайта соответствующее приложение. Это нужно сделать так, как было описано выше.
После этого разработчик сможет использовать шрифт с иконками для своих проектов. Если он забудет перезапустить программу, то новый шрифт скорее всего недоступен. Чтобы исправить ситуацию, Фигму закрывают, а затем запускают вновь.
Внимание!Иногда над проектом работают несколько разработчиков. Может произойти так, что иконочный шрифт имеется не у всех. В таком случае внешний вид работы будет искажён. Чтобы этого не произошло нужно проследить, чтобы используемые шрифты были у всех разработчиков.
Особенности выбора шрифта
Разработчику постоянно требуется использовать различные шрифты. Некоторые пытаются найти те виды, которые подойдут наилучшим образом для всех возможных ситуаций. Однако многие из представленных здесь вариантов работают только с латиницей. Выбор кириллических начертаний недостаточно широк. Поэтому задача их поиска остаётся актуальной. Чтобы применять дополнительные шрифты, их нужно установить так, чтобы программа видела их и могла с ними работать.
Типографика подчёркивает важность удобочитаемости текста. Если при взгляде на страницу читатель для того, чтобы прочесть и понять текст, потратит минимальные усилия, то этот шрифт будет удачной находкой.
Начиная подбор шрифта, можно рассмотреть шрифты google fonts нужного типа но с наиболее простыми очертаниями. В этом случае Фигма гарантированно сможет работать с ними при использовании десктопной или браузерной версии без необходимости совершения дополнительных действий. Выбор красивого, оригинального, но трудно читаемого шрифта не всегда оправдан.
Полезно почитать: Как установить шрифт на Андроид
Итоги
При осуществлении веб-дизайнинга с помощью Фигмы, возникает необходимость искать наиболее подходящие начертания и устанавливать их. Работая с десктопным вариантом программы для этого достаточно установить их в операционной системе. При применении браузерного варианта нужно будет дополнительно инсталлировать специальное приложение.
Полезное видео
Практический урок:
