На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window:
open()– предназначен для открытия окон (вкладок);close()– предназначен для закрытия окон. В основном используется для закрытия окон открытых методомopen();print()– предназначен для печати содержимого окна;focus()– предназначен для передачи фокусу указанному окну;blur()– предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода «window.open».
Синтаксис:
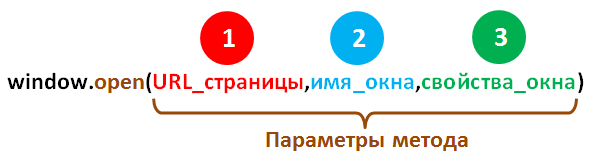
window.open([url] [, windowName] [,windowFeature]);
Параметры:
url– адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качествеurlуказать пустую строку, то туда будет загружена пустая страница «about:blank»);windowName– имя окна;windowFeature– необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature:
leftиtop– положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);heightиwidth— размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);menubar– во включённом состоянии отображает строку меню;toolbar– включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);location– определяет нужно ли показывать адресную строку;resizable— свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;scrollbars– предназначено для включения (yes) или выключения (no) полос прокрутки;status– определяет нужно ли отображать строку состояния или нет.
Настройки menubar, toolbar, location, resizable, scrollbars, status является логическими, если их нужно включить, то устанавливаем значение true, в противном случае – false.
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
window.open("","","width=250,height=250");2. Открыть веб-страницу “http://itchief.ru/” в текущем окне:
window.open("http://itchief.ru/", "_self");3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
window.open("http://itchief.ru", "_blank", "top=100, left=100, width=400, height=500, scrollbars=yes, resizable=yes");Как взаимодействовать с окном после его открытия
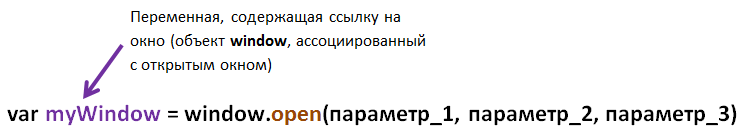
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.

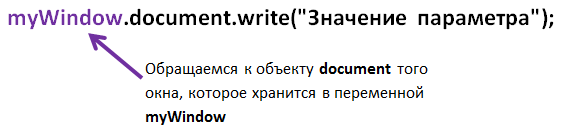
Например, для того чтобы обратиться к объекту document открытого окна:

Открыть пустое новое окно и вывести в ней некоторый текст:
var myWindow = window.open("", "", "width=250, height=250");
myWindow.document.write("<p>Некоторый текст</p>");Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open(). В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем myWindow:
<script>
//создать переменную, в которой будем хранить ссылку на объект window открытого окна
var myWindow;
function myWindowOpen {
myWindow = window.open("http://www.yandex.ru", “myWindow", "width=250, height=250");
}
function myWindowClose {
if (myWindow) {
myWindow.close();
myWindow = null;
}
}
</script>
<button onClick="myWindowOpen()">Oткрыть oкно</button>
<button onClick="myWindowClose()">Закрыть окно</button>Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
<script>
function myPrint() {
window.print();
}
</script>
<button onclick="myPrint()">Печать страницы</button>Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
<script>
function myWindowOpen() {
var myWindow = window.open("", "", "width=200,height=100");
}
function myWindowFocus() {
myWindow.focus();
}
function myWindowBlur() {
myWindow.blur();
}
</script>
<button onclick="myWindowOpen()">Открыть окно</button>
<button onclick="myWindowFocus()">Передать фокус окну</button>
<button onclick="myWindowBlur()">Переместить окно на задний план</button>Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window:
name— предназначено для получения или установления внутреннего имени окна;opener– позволяет получить в текущем окне, ссылку на окно (объектwindow), с которого было открыто данное окно;closed– свойство логического типа, которое возвращает:true, если окно закрыто иfalse, если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title – это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target, Если элемент а имеет атрибут target="searchWindow", то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем (searchWindow), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow. А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Примеры:
Например, откроем страницу “http://www.google.com/” в окне, имеющем имя myWindow:
<!-- Изменим имя текущего окна на "myWindow" -->
window.name = "myWindow";
<!-- Откроем URL, указанный в атрибуте href, в окне, имеющей имя "myWindow" -->
<а href="http://www.google.com/" target="myWindow"></a>Например, откроем окно с помощью метода open() и выведем в нём его имя:
<!-- Откроем окно и зададим ему внутреннее имя "myTest" -->
var wnd = window.open("","myTest","width=200, height=300");
<!-- выведем с помощью метода write объекта document внутреннее имя окна -->
wnd.document.write("<p>Это окно имеет имя:" + wnd.name +".</р>");Свойство opener
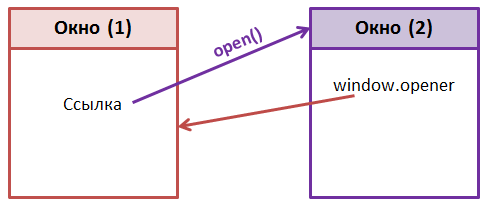
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).

<script>
function openMyWindow()
{
<!-- Открываем пустое окно, имеющее ширину и высоту, равные 200рх -->
var myWindow=window.open("","","width=200,height=200");
<!--— Выводим в открывшееся окно заголовок h1 -->
myWindow.document.write("<h1>Oткрытое окно (2)</h1>");
<!-- В окне myWindow (2), с помощью свойства opener получаем исходное окно (1), в котором посредством метода write объекта document выводим заголовок h1 —>
myWindow.opener.document.write("<hl>Это исходное окно(1), с помощью которого мы открыли окно (2)</h1>");
}
</script>
<a href="javascript:openMyWindow()">Открыть окно</а>Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Пример:
<button onclick="openWindow()">Oткрыть окно</button>
<button onclick="closeWindow()">3акрыть окно</button>
<button onclick="stateWindow()">Cocтояние окна</button>
<script>
var myTestWindow;
function openWindow() {
myTestWindow = window.open ("","" ,"left=200,top=250,width=250,height=250");
}
function closeWindow() {
if (myTestWindow) {
myTestWindow.close();
}
}
function stateWindow() {
if (!myTestWindow) {
alert("Окно не открыто");
}
else {
if (myTestWindow.closed)
alert ("Окно закрыто");
else
alert ("Окно открыто");
}
}
</script>Модели BOM и DOM. Навигация по элементам документа. Доступ к узлам и атрибутам страницы. Изменение структуры DOM. Основные браузерные события.
Урок 7. JavaScript в веб-разработке
Модели BOM и DOM. Навигация по элементам документа. Доступ к узлам и атрибутам страницы. Изменение структуры DOM. Основные браузерные события.

Оглавление
Теоретический блок
1. Браузерное окружение
- Объект window
- Объект document – модель DOM
- Объектная модель браузера – BOM
- Подключение скриптов к сайт
2. Навигация по DOM
3. Свойства DOM-узлов
4. Поиск по дереву документ
5. Внесение изменений в DOM-дерево
- Создадим текстовый элемент и заголовок первого уровня в начале страницы.
- Копирование абзаца и добавление его после секции с заменой текст.
- Замена всех тегов на странице заголовками второго уровня.
- Добавление текста со специальными символами
6. Управление стилями элементов
- Вывод содержимого атрибута «class».
- Изменение классов
- Изменение атрибутов тегов
- Сброс стилей
7. Браузерные события
- Обработка события через свойство тэга.
- Обработка события через выбор элемента в js-файле.
- Обработка события через специальные методы.
- Параметр event функции-обработчика.
- Этапы события (погружение, достижение цели, всплытие).
- Делегирование событий
Перейти
Практический блок
1. Вопросы
2. Задачи
3. Решения
Перейти
ТЕОРЕТИЧЕСКИЙ БЛОК
Браузерное окружение
Язык JavaScript создавался, в первую очередь, для работы с фронтендом, клиентской стороной пользовательского интерфейса. С его помощью HTML и CSS становятся максимально управляемыми, изменяемыми, с гарантией работы практически на всех устройствах.
Сегодня CSS обладает функционалом, способным заменить часть кода JavaScript, но этого все еще недостаточно, да и достигается существенно большими усилиями. JS-скрипты добавляют динамику на веб-страницы, делая их интерфейс предельно эргономичным и удобным для всех типов пользователей.
Возможности JavaScript уже не ограничены только лишь frontеnd’ом, его применяют на серверной стороне, разных платформах и устройствах. Наша задача: рассмотреть этот язык программирования в плане его использования в браузере, на пользовательской стороне.
Чтобы JavaScript получил возможность запуска (в браузере, операционной системе), необходимо предоставить ему определенную функциональность. Ее называют окружением. Окружение позволяет языку программирования получить доступ к своим объектам, функциям, переменным в дополнение к базовым инструментам JavaScript. В частности, браузер «разрешает» управлять web-страницами. Схема браузерного окружения приведена ниже:

Объекты браузерного окружения, доступные языку JavaScript
Помимо возможностей самого языка, мы получаем доступ к ряду объектов:
- Объект window (корневой элемент, представляющий собой окно браузера и включающий методы управления им);
- Объект DOM (Document object model, объектная модель документа) – совокупность всех сущностей веб-страницы в виде дерева;
- Объект BOM (Browser object model, объектная модель браузера) – дополнительные инструменты для непосредственной работы с просмотрщиком.
1.1. Объект window
Позволяет обращаться к переменным и функциям в любом месте программы. Ключевое слово window можно опускать.
Пример – Консоль браузера
> window.prompt('Готовы к JS?')
< да
> prompt('Готовы к JS?')
< nullЕcли в Google Chrome открыть Панель Инструментов разработчика и выбрать вкладку Console, можно писать js-код и оперировать с объектами. В примере выше в первом случае мы обратились к функции prompt() и ввели да, во втором варианте мы нажали отмену, что вернуло null.

Вызов метода prompt() из консоли браузера
Так как у окон, возникающих в результате использования методов prompt(), alert(), confirm() нет возможностей модифицирования, их практическое применение не приветствуется (тем более, раньше ими «баловались» спамеры).
Перечень всех свойств и методов объекта window огромен (увидеть можно, если ввести в консоли window) – свойства performance, screen, методы back(), find() и другие.
1.2. Объект document – модель DOM
Нужен для создания и изменения элементов на странице. Порождает так называемую модель DOM. Все теги, комментарии и текст web-ресурса становятся объектами, с которыми можно работать.
Пример – Консоль браузера
> document.body.style.fontSize = "30px";
При помощи данной команды мы меняем размер шрифта конкретной страницы.
1.3. Объектная модель браузера – BOM
Для доступа к инструментам самого браузера используется BOM. Из этого окружения можно получить данные о просмотрщике, операционной системе, текущем адресе ресурса, истории посещения страниц и пр.
Пример – Консоль браузера
// Получаем адрес текущей страницы
> location.hostname
< www.google.com
// Получаем тип операционной системы
> navigator.platform
< "Win32"
// Получаем высоту экрана
> screen.height
< 1080
1.4. Подключение скриптов к сайту
Внедрять JavaScript на страницу можно несколькими способами:
- Напрямую (непосредственно в HTML-код);
- Из внешних файлов (в заголовочной части документа или перед закрывающим тегом <body>).
Удобнее всего создавать внешние скрипты, которые наподобие подключаемых таблиц стилей прикрепляются к документу. Чтобы js-код сработал после полной прогрузки всех элементов страницы, его принято размещать перед закрывающим тегом <body>. Однако, никто не запрещает давать ссылку на него и в заголовке с использованием ключевого слова defer.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Практика JS</title>
<script src="learning.js" defer></script>
</head>
<body>
<h1>Изучаем JS</h1>
</body>
</html>Атрибут defer подразумевает, что сначала загрузится всё содержимое ресурса и его стили, а лишь затем будет применен скрипт.
Навигация по DOM
Известно, что HTML-страница состоит из тегов. Модель DOM воспринимает их как объекты (и не только их). При помощи JavaScript мы можем получить доступ к любым объектам, посмотреть их содержимое, поменять и т.д. Веб-документ в данном случае будет иметь древовидную структуру, в которой выделяют родителей, потомков, соседей. Приведенная выше HTML-страница имеет следующую DOM-структуру:
HTML
├ HEAD
├─ #text
├─ META
├─ #text
├─ META
├─ #text
├─ TITLE
├── #text Практика JS
├─ #text
├─ SCRIPT
└── #text
├ BODY
├─ #text
├─ H1
└── #text Изучаем JSПомимо непосредственно самих тегов в качестве объектов выступают текстовые данные и комментарии. Даже переносы строк (когда мы отделяем блоки друг от друга) будут отображаться в виде текстового объекта.
Для навигации по DOM-дереву следует иметь представление о следующих понятиях:
1. Корневые элементы:
а) document.documentElement (самый верхний узел, соответствует тегу <html>, включает в себя всё содержимое документа);
б) document.head (заголовочная часть web-страницы);
в) document.body (тело документа, содержимое тега <body>).
2. Узел-родитель (parentNode – непосредственный потомок конкретного объекта)
3. Дети, потомки:
а) childNodes (коллекция потомков определенного объекта);
б) firstChild (первый ребенок);
в) lastChild (последний дочерний элемент).
4. Соседи (один уровень иерархии):
а) nextSibling (следующий сосед того же родителя);
б) previousSibling (предыдущий элемент внутри родителя, находящийся на том же уровне, что и изначальный).
Откроем представленную выше HTML-страницу в браузере и в консоли поработаем с изученным материалом.
Пример – Консоль браузера
// Выводим содержимое всей страницы
> document.documentElement
< html
// Выводим потомков узла head
> document.head.childNodes
< NodeList(9) [text, meta, text, meta, text, title, text, script, text]
// Получаем первую дочернюю ноду узла head и выводим ее первого соседа
> document.head.childNodes[0].nextSibling
< meta
Работа с нодами DOM-дерева
Перечень узлов внешне напоминаем массив (список), но имеет свои особенности:
- Не изменяется (нельзя добавить или удалить из него объект);
- Не поддерживает методы массивов;
- Перебирается циклом for…of;
- Является «живым» (удаление или добавление на страницу элементов автоматически отразится на размере коллекции).
Для работы с JavaScript создадим файл learning.js, который прикрепим к странице. Теперь в консоли мы получим перечень всех девяти узлов, находящихся внутри тега <head>.
Пример – JavaScript (здесь и далее – файл learning.js)
for (let node of document.head.childNodes) {
console.log(node);
}#text
<meta charset="UTF-8">
#text
<meta name="viewport" content="width=device-width, initial-scale=1.0">
#text
<title>Практика CSS</title>
#text
<link rel="stylesheet" href="css/style.css">
#text
В большинстве случаев нам не особо нужны дополнительные текстовые объекты DOM-дерева, а требуется лишь список тегов. Для этого имеются соответствующие инструменты (свойства):
- Свойство children – список детей HTML-элемента, которые сами являются тегами;
- Свойство firstElementChild – первый потомок;
- Свойство lastElementChild – последний ребенок;
- Свойство previousElementSibling – предыдущий сосед элемента;
- Свойство nextElementSibling – следующий сосед элемента;
- Свойство parentElement – родительский тег.
Пример – Консоль браузера
// Получаем потомков узла body
> document.body.children
< HTMLCollection(1) [h1]
// Получаем родителя узла body
> document.body.parentElement
< html
// Получаем верхнего соседа узла body
> document.body.previousElementSibling
< head

Работа с тэгами внутри DOM структуры
Если при вызове свойства childNodes получаем коллекцию узлов, то children показывает HTML-коллекцию.
Свойства DOM-узлов
Узлы в зависимости от класса могут иметь собственный перечень свойств и методов. В любом случае, они являются объектами JavaScript, что разрешает задавать им пользовательские атрибуты и методы.
DOM-узлы принадлежат к определенным классам, имеющим иерархию:
- Класс EventTarget – класс-основа, позволяющий объектам поддерживать события;
- Класс Node – ключевой класс для узлов, позволяющий им быть обработанными при помощи свойств и методов: childNodes, nextSibling и др.;
- Класс Element – отвечает за навигацию на уровне элементов и снабжает их методами поиска. Является базой для SVGElement, XMLElement и HTMLElement;
- HTMLElement – позволяет наследоваться остальным тегам (HTMLInputElement, HTMLAnchorElement, HTMLBodyElement) и наделяет их свойствами (click(), focus() и др.).

Иерархия классов DOM-узлов
Чтобы понять принадлежность объекта к классу имеется специальная инструкция: instanceof. Узнать принадлежность можно и через console.dir().
Пример – Консоль браузера
> document.head instanceof HTMLElement
< true
> document.head instanceof Node
< true
> console.dir(document.body)
< … __proto__: HTMLBodyElementРанее применялся еще один способ: свойство nodeType, но сегодня он не столь информативен.
Пример – Консоль браузера
> document.head.nodeType
< 1Число 1 говорит о том, что мы имеем дело с узлом-элементом, а число 3 – текстовым.
На основании узла DOM возможно выяснить имя тега элемента: nodeName и tagName. Второе свойство имеется только у объектов класса Element, а первое доступно всем.
Пример – Консоль браузера
> document.TagName
< undefined
> document.nodeName
< #documentРассмотрим некоторые другие свойства, часто используемые на практике.
Данные свойства можно не только получать, но и задавать.
Пример – Консоль браузера
// Содержимое тела документа
> document.body.innerHTML
< <h1>Основные свойства узлов</h1>…
// Содержимое тега <body> вместе с ним самим
> document.body.outerHTML
< "<body>↵ <h1>Осн…
// Внутренний текст всех входящих элементов
> document.body.textContent
< Основные свойства узлов
// Определяем, спрятан ли тег <h1>
> document.body.firstElementChild.hidden
< false
// Прячем тег <h1>
> document.body.firstElementChild.hidden = true
< true
// Получаем содержимое текстового узла (в нашем случае – это перенос строки)
> document.body.firstChild.data
< ↵
// Меняем перенос строки на произвольный текст
> document.body.firstChild.data = 'Текст'
< "Текст"Имеются и другие свойства, характерные как для отдельных тегов, так и общие у всех:
Важно
Свойства DOM-объектов не следует путать с атрибутами HTML-элементов. Важно запомнить, что свойства способны принимать любые значения, а атрибутами могут быть только строки.
Встроенные свойства уже были рассмотрены, но никто не мешает добавлять собственные, в том числе и методы.
Пример – Консоль браузера
// Создаем новое свойство
> document.body.myProperty = 'Созданное свойство'
> document.body.myProperty
< "Созданное свойство"Взаимодействие с нестандартными, пользовательскими атрибутами осуществляется с помощью четырех методов:
Пример – Консоль браузера
// Проверяем наличие атрибута
> document.body.hasAttribute('layout')
< false
// Задаем новый атрибут
> document.body.setAttribute('layout', 'flexible')
// Получаем свежесозданный атрибут
> document.body.getAttribute('layout')
< "flexible"
// Удаляем атрибут
> document.body.removeAttribute('layout')
> document.body.hasAttribute('layout')
< falseИзначально у тега <body> не было свойства layout. Мы его создали, присвоили значение, а потом удалили. С помощью продемонстрированных выше методов, естественно, можно обращаться и к стандартными атрибутам DOM-объектов.
Немного про Data-атрибуты
Многие из вас могли видеть на ряде сайтов некие странные свойства, начинающиеся с data-. Оказывается, они удобны и разработаны специально для программистов. К ним можно получить доступ через точечную нотацию.
Пример – HTML
—
<body data-site=”https://yandex.ru/” data-name=”Yandex“></body>
Пример – Консоль браузера
—
document.body.dataset.site “https://yandex.ru/” document.body.dataset.name “Yandex”
Как видно, чтобы обратиться к таким атрибутам требуется указать свойство dataset, а потом все то, что идет после data-.
<body data-site="https://yandex.ru/" data-name="Yandex"></body>Пример – Консоль браузера
document.body.dataset.site
"https://yandex.ru/"
document.body.dataset.name
"Yandex"Как видно, чтобы обратиться к таким атрибутам требуется указать свойство dataset, а потом все то, что идет после data-.
Поиск по дереву документа
Все рассмотренные до этого способы доступа к тегам основывались либо на их базовости (для них зарезервированы специальные имена), либо при помощи родства-соседства. Это не всегда удобно, так как может порождать длинные цепочки, а также не нести никакой информативности. Именно для этого в браузерном окружении имеются другие способы поиска элементов:
Для практического примера создадим следующий набор тегов внутри <body>.
<h1 id="first_header">Поиск в дереве документа</h1>
<article class="main_article">Первая статья</article>
<article class="main_article">Вторая статья</article>
<article class="main_article" name="last">Последняя статья</article>
<h1>Основы DOM</h1>Пример – Консоль браузера
// Выберем заголовок и получим все его содержимое
> document.getElementById('first_header')
< <h1 id="first_header">Поиск в дереве документа</h1>
// Выберем последнюю статью на основании свойства «name»
> document.getElementsByName('last')
< NodeList [article.main_article]
// Найдем все статьи на странице по тегу
> document.getElementsByTagName('article')
< HTMLCollection(3) [article.main_article, article.main_article, article.main_article, last: article.main_article]
// Выведем список статей с классом «main_article»
> document.getElementsByClassName('main_article')
< HTMLCollection(3) [article.main_article, article.main_article, article.main_article, last: article.main_article]
// Получим доступ к первой статье
> document.querySelector('.main_article')
< <article class="main_article">Первая статья</article>
// Представим список всех заголовков первого уровня
> document.querySelectorAll('.main_article')
< NodeList(3) [article.main_article, article.main_article, article.main_article]
Практически во всех случаях, предполагающих множественный поиск по странице, мы получаем живую коллекцию объектов. Есть одно исключение: функция querySelectorAll(). Функции querySelectorAll() и querySelector() позволяют применять CSS-селекторы любой сложности (о них говорится в разделе по CSS).
Внесение изменений в DOM-дерево
При помощи JavaScript мы можем не только находить элементы в web-документе или менять их свойства, но и вносить изменения в структуру DOM-дерева:
- Создавать новые теги
- Удалять имеющиеся
- Заменять их на другие
Для этого применяются следующие инструменты:
Для практики будем пользоваться следующим HTML-шаблоном.
<article class="main-article">Основная статья</article>
<p>Некоторый абзац</p>
<section>Дополнительная секция</section>
5.1. Создадим текстовый элемент и заголовок первого уровня в начале страницы
JavaScript – Файл learning.js
const text = document.createTextNode('Некоторый текст');
const h1 = document.createElement('h1');
document.body.prepend(text);
document.body.prepend(h1);
h1.append('Заголовок страницы')Мы сформировали текстовый объект и тег <h1>, которые разместили в самом начале страницы. Внутрь заголовка дополнительно добавлено содержание.

Страница после добавления текста и заголовка
5.2. Копирование абзаца и добавление его после секции с заменой текста
JavaScript – Файл learning.js
const p = document.querySelector('p');
const pModified = p.cloneNode(true);
pModified.innerHTML = '<strong>Новый абзац</strong>'
const section = document.getElementsByTagName('section')[0];
section.after(pModified)Проведенные манипуляции позволили скопировать абзац, заменить его содержимое и вставить в конец документа.

Страница после копирования и модификации абзаца
5.3. Замена всех тегов на странице заголовками второго уровня
JavaScript – Файл learning.js
const tags = document.body.children
for (let tag of tags) {
const h2 = document.createElement('h2')
h2.innerText = 'Останутся только заголовки!'
tag.replaceWith(h2)
}Таким способом произведена замена абзаца, статьи и секции на заголовки <h2> с текстом Останутся только заголовки!.

Замена всех элементов страницы заголовками
5.4. Добавление текста со специальными символами
Приведенные выше способы добавляют текст только безопасным способом (все специальные символы преобразуются. Например, знак > переведется в >). Чтобы получить возможность внедрять в документ строки с тегами, применяется метод insertAdjacentHTML(). Добавим до и после абзаца ссылку с выделенным жирным шрифтом.
JavaScript – Файл learning.js
const p = document.querySelector('p');
p.insertAdjacentHTML('beforebegin',
'<a href="https://www.google.com/"><strong>Google</strong></a>');
p.insertAdjacentHTML('afterend',
'<a href="https://yandex.ru/"><strong>Yandex</strong></a>');
Добавление текста со спецсимволами с помощью метода insertAdjacentHTML()
Управление стилями элементов
Взаимодействие с классами для изменения HTML-элементов может осуществляться как при помощи свойства style, так и непосредственно обращением к классам напрямую. Предпочтительным считается второй способ, но в некоторых ситуациях невозможно обойтись без первого (например, вычисление координат объекта).
Весь список доступных CSS-атрибутов применяется в JavaScript для задания требуемых значений. В первую очередь ознакомимся с методами добавления, удаления, смены классов, а также проверки их наличия. В качестве шаблона используем следующий HTML-документ.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Свойства узлов</title>
<script src="learning.js" defer></script>
<style>
.colored{
color:darkorange;
}
</style>
</head>
<body>
<ul class="colored">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<ul>
<li>А</li>
<li>Б</li>
<li>В</li>
<li>Г</li>
<li>Д</li>
</ul>
</body>
</html>Имеем 2 списка, первому из которых присвоен класс colored, делающий текст темно-оранжевым.

Внешний вид шаблона страницы
6.1. Вывод содержимого атрибута «class»
Пример – Консоль браузера
// Получаем элементы с тегом <ul>
> const uls = document.querySelectorAll('ul')
// Для каждого элемента получаем имя класса
> for (let tag of uls) {
console.log(tag.className)
}
< colored
< ‘’У первого списка мы обнаружили класс colored, а у второго нет ни одного класса.
6.2. Изменение классов
Объект classList позволяет менять, удалять или добавлять классы к элементам. Здесь имеется 4 метода:
- Метод add() – добавить новый класс;
- Метод remove() – удалить класс у тега;
- Метод toggle() – добавить класс при отсутствии, а иначе – удалить;
- Метод contains() – проверяет наличие класса.
Пример – Консоль браузера
// Получаем элементы с тегом <ul>
> const uls = document.querySelectorAll('ul');
> for (let tag of uls) {
console.log(tag.classList.contains('colored'));
// Удаляем класс colored для первого списка и наоборот добавляем его для второго
tag.classList.toggle('colored');
console.log(tag.classList.contains('colored'));
}
< true
< false
< false
< trueПервый элемент <ul> изначально имеет искомый класс, а потом мы его удаляем. Для второго элемента ситуация обратна.

Изменение внешнего вида списков после добавления/удаления класса colored
6.3. Изменение атрибутов тегов
Изменять и определять конкретные атрибуты тегов достаточно просто: нужно лишь к ним обратиться при помощи соответствующих методов. Важно запомнить, что в JavaScript не используются дефисы, поэтому составные свойства пишутся в верблюжьей нотации:
CSS свойство -> JS свойство
font-size (CSS) => fontSize (JS).
Важно
Не рекомендуется использовать сокращенные наименования атрибутов (например, padding). Лучше конкретно указывать требуемый атрибут (padding-left).
В качестве иллюстрации изменения атрибутов поработаем со списками.
Пример – Консоль браузера
// Поменяем маркеры на квадраты
> document.querySelector('.colored').style.listStyleType = 'square'
// Увеличим шрифт
> document.querySelector('.colored').style.fontSize = '2rem'
Страница после изменения маркеров и увеличения шрифта
6.4. Сброс стилей
Для сброса стилей применяется свойство cssText. Оно используется не часто, так как полностью переписывает стилистику, что может привести к непредусмотренным результатам.
Пример – Консоль браузера
> document.querySelector('.colored').style.cssText = `
list-style-type: "-=- ";
list-style-position: inside;
text-align: center;
Страница после изменения стиля списка с помощью свойства cssText
6.5. Получение стилей элементов
Немаловажная задача – выяснить стили элемента. Метод getComputedStyle() позволяет решить эту проблему.
Пример – Консоль браузера
> getComputedStyle(document.querySelector('.colored')).display
< block
> getComputedStyle(document.querySelector('.colored')).marginBottom
< 19.2px
> getComputedStyle(document.querySelector('.colored')).backgroundColor
< rgba(0, 0, 0, 0)Приведенный перечень свойств далеко не полный. Для работы с системой координат, размерами окна, прокруткой имеются свои инструменты. Ознакомиться с ними можно в официальной документации (на сайте MDN).
Браузерные события
Браузер постоянно сообщает о разного рода событиях (events), и к любому из них есть способ определить некоторый обработчик. Он представляет собой функцию, которая реагирует на ивент. Приведем частичный перечень событий:
Назначать обработчики событий можно несколькими способами:
7.1. Обработка события через свойство тэга
Обработчики прописываются в HTML-коде:
<body onclick="console.log('Нажали!')"></body>
При нажатии в любом месте веб-страницы в консоли выведется сообщение Нажали!.
7.2. Обработка события через выбор элемента в js-файле
Данный способ является более удобным и наглядным:
function clicked() {
console.log('Нажали!');
}
document.body.onclick = clicked;В данном случае нам не нужно задавать свойство onclick для тега <body>, достаточно лишь присвоить ему обработчик в скрипте.
7.3. Обработка события через специальные методы
Сюда относятся следующие методы:
- addEventListener()
- removeEventListener()
Функция addEventListener() позволяет присваивать элементам более одного обработчика событий, а также работает не только с тегами, но и любыми DOM-объектами.
function one() {
console.log('Нас тут много');
}
function two() {
console.log('Поверьте!');
}
function three() {
console.log('Спасибо методу addEventListener');
}
main = document.documentElement;
main.addEventListener('click', one);
main.addEventListener('click', two);
main.addEventListener('click', three);Одного нажатия кнопки мыши достаточно, чтобы сработало 3 обработчика событий.
7.4. Параметр event функции-обработчика
Зачастую требуется не просто обработать некое событие, но и понять детали того, что именно произошло. В этом случае в функции-обработчики передается параметр event, имеющий массу полезных свойств.
function getCoords(event) {
console.log(event.type);
console.log(event.clientX + 'x' + event.clientY)
}
main = document.documentElement;
main.addEventListener('click', getCoords);При помощи функции выше мы узнали тип события, а также координаты мыши в момент нажатия.
7.5. Этапы события (погружение, достижение цели, всплытие)
Когда на странице расположено большое количество объектов, то нажатие на одном из них (если у него есть ряд предков) вызовет срабатывание обработчиков (если они присутствуют) у его родителей. Так, если сделан клик по абзацу внутри тега <article>, то и он это заметит. Данный принцип называется всплытием.
С другой стороны, мы не всегда приветствуем такое поведение. Может потребоваться реакция браузера только на конкретное событие, а не на всю цепочку родителей. Чтобы узнать, какой элемент вызвал изначальное срабатывание события, используют свойство event.target. Даже если ивент присвоен верхнему элементу, то выявится конкретный дочерний объект, который был задействован.
<div>
<h4>Всплытия</h4>
<p><span>Некий текст</span></p>
</div>
function who(event) {
console.log(event.target.tagName);
}
main = document.documentElement;
main.addEventListener('click', who);
Когда мы будем кликать по области документа в разных местах, то будем получать имена различных тегов: <h4>, <html>, <p> и т.д.
Чтобы всплытие прекратилось, применяется метод stopPropagation(). Важно осознать, что всплытие – вещь полезная, и прекращать его по незнанию – неразумно.
Говоря в целом о цикле события стоит отметить, что он состоит из трех стадий:
- Погружение (capturing) – от самого верхнего родителя до целевого объекта;
- Достижение цели (target) – достигается элемент, на котором случилось событие;
- Всплытие (bubbling) – перемещение от дочернего элемента к родителям.
Погружение используется редко, но о нем следует знать. Чтобы его увидеть, для addEventListener() передают третий параметр.
for(let tag of document.querySelectorAll('*')) {
tag.addEventListener("click", event => console.log(`Погружаемся вглубь: ${tag.tagName}`), true);
tag.addEventListener("click", event => console.log(`Поднимаемся пузырьком: ${tag.tagName}`));
}Результат выполнения (при нажатии на <h4>)
Погружаемся вглубь: HTML
Погружаемся вглубь: BODY
Погружаемся вглубь: DIV
Погружаемся вглубь: H4
Поднимаемся пузырьком: H4
Поднимаемся пузырьком: DIV
Поднимаемся пузырьком: BODY
Поднимаемся пузырьком: HTMLКак видно, процесс затрагивает корневой элемент и доходит до целевого, а затем идет в обратном порядке.
7.6. Делегирование событий
В завершение поговорим о делегировании событий. Оно нужно для того, чтобы уменьшить количество кода. Предположим, у родительского элемента в наличии большое количество потомков. Каждому из них мы бы хотели присвоить одно и то же событие. Удобнее всего задать его предку, а в зависимости от положения мыши, например, передавать его только дочернему объекту.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обработчик событий</title>
<script src="learning.js" defer></script>
<style>
table {
border: 2px solid blue;
}
td {
background-color: mediumturquoise;
border: 1px solid black;
height: 50px;
width: 200px;
text-align: center;
}
.colored {
background-color:greenyellow;
}
</style>
</head>
<body>
<table>
<tr>
<td>Выбери меня</td>
<td>Или меня</td>
<td>Можно и меня</td>
<td>Лучше меня</td>
</tr>
<tr>
<td>Выбери меня</td>
<td>Или меня</td>
<td>Можно и меня</td>
<td>Лучше меня</td>
</tr>
<tr>
<td>Никого не слушай</td>
<td>Лучше сюда</td>
<td>Я тут главный</td>
<td>Готов?</td>
</tr>
<tr>
<td>Никого не слушай</td>
<td>Лучше сюда</td>
<td>Я тут главный</td>
<td>Готов?</td>
</tr>
</table>
</body>
</html>
JavaScript – Файл learning.js
let selected;
table = document.querySelector('table')
table.onmouseover = function(event) {
let target = event.target;
if (target.tagName === 'TD') {
highlight(target);
return;
}
};
function highlight(td) {
if (selected) {
selected.classList.remove('colored');
}
selected = td;
selected.classList.add('colored');
}Теперь при наведении мыши на отдельную ячейку таблицы мы меняем ее фоновый цвет путем добавления нового класса, а когда ячейка вне фокуса, то класс удаляется.

Изменение цвета ячейки при наведении мыши
ПОДВЕДЕМ ИТОГИ
Без JavaScript не обходится современный frontеnd. Этот язык программирования позволяет управлять DOM-деревом при помощи браузерного окружения. Мы можем выбирать необходимые элементы, модифицировать их, изменять количество. В дополнение, к каждому объекту не сложно применить определённые обработчики событий, которые существенно расширят функционал сайта, да и пользователям станет приятнее взаимодействовать с ресурсом.
ПРАКТИЧЕСКИЙ БЛОК
Вопросы
Обе коллекции являются живыми, но в списке узлов мы получим не только HTML-теги, но и текст с комментариями, тогда как в HTML-коллекции представлены лишь теги.
Свойство classList позволяет получить перечень всех классов у определенного элемента как по отдельности, так и в полном написании (как оно записано в атрибуте class). Помимо этого, класс можно поменять.
Пример – HTML
—
<body class=”one two”></body>
Пример – Консоль браузера
—
> document.body.classList
< DOMTokenList(2) [“one”, “two”, value: “one two”]
> document.body.classList = [‘uno’]
> document.body.classList
< DOMTokenList [“uno”, value: “uno”]
Количество способов ограничено лишь фантазией. Можно использовать как навигационные свойства, так и встроенные методы.
Пример – Консоль браузера
—
> document.getElementById(‘paragraph’)
> document.body.firstElementChild
> document.body.children[0]
> document.getElementsByTagName(‘p’)[0]
> document.getElementsByClassName(‘main-text’)[0]
> document.querySelector(‘.main-text’)
> document.querySelectorAll(‘.main-text’)[0]
< <p id=”paragraph” class=”main-text”>Первый абзац</p>
Задачи
Задача 1
Имеется список ссылок, как внутренних, так и ведущих на сторонние ресурсы. Сделайте для всех сторонних ссылок верхнее подчеркивание и зеленый цвет, а для сайта Google задайте только цвет красного цвета. Ссылки придумайте сами с учетом условия.
Задача 2
Внутри тега <div> размером 700 х 500 px расположен другой элемент <div> размера 40 х 40 px. Добейтесь следующего эффекта: когда пользователь нажимает левую кнопку мыши в любой области внешнего тега, внутренний элемент перемещается в это место.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Обработчик событий</title>
<script src="learning.js" defer></script>
<style>
#outer {
width: 700px;
height: 500px;
border: 2px solid gold;
background-color:khaki;
position: relative;
overflow: hidden;
cursor: pointer;
}
#inner {
position: absolute;
left: 25px;
top: 30px;
width: 40px;
height: 40px;
transition: all 1.5s;
background-color: mediumblue;
border-radius: 50%;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner"></div>
</div>
</body>
</html>
Решения
Задача 1
Подходов к решению может быть несколько. Предположим, что все ссылки на внутренние страницы представлены относительными путями.
<a href="e.html">Внутренняя</a>
<a href="https://www.google.com/">Гугл</a>
<a href="https://www.ya.com/">Внешняя</a>let urls = document.querySelectorAll('a');
for (let url of urls) {
let href = url.getAttribute('href');
if (href.includes('http')) {
url.style.color = 'green';
url.style.textDecoration = 'overline';
}
if (href.includes('google.com')) {
url.style.color = 'red';
url.style.textDecoration = 'underline';
}
}Задача 2
Так как внутренний <div> имеет абсолютное позиционирование, а внешний – относительное, координаты меньшего блока будут рассчитываться относительно верхнего левого угла родителя. Необходимо также добиться того, чтобы дочерний элемент не выезжал за рамки своего предка. Для плавности перемещения задан transition в размере 1,5 секунды.
outer.onclick = function(event) {
let outerCoords = this.getBoundingClientRect();
let innerCoords = {
top: event.clientY - outerCoords.top - outer.clientTop - inner.clientHeight / 2,
left: event.clientX - outerCoords.left - outer.clientLeft - inner.clientWidth / 2
};
if (innerCoords.top < 0) innerCoords.top = 0;
if (innerCoords.left < 0) innerCoords.left = 0;
if (innerCoords.left + inner.clientWidth > outer.clientWidth) {
innerCoords.left = outer.clientWidth - inner.clientWidth;
}
if (innerCoords.top + inner.clientHeight > outer.clientHeight) {
innerCoords.top = outer.clientHeight - inner.clientHeight;
}
inner.style.left = innerCoords.left + 'px';
inner.style.top = innerCoords.top + 'px';
}Как вам материал?


Читайте также
Интерфейсы веб API
Описание интерфейса
Интерфейс Window представляет из себя окно, или фрейм в браузере, содержащий документ DOM (Document Object Model — объектная модель документа). Свойство document этого объекта указывает на документ DOM, загруженный в текущее окно. Для того, чтобы получить окно для данного документа вы можете воспользоваться свойством defaultView объекта Document.
Объект Window может содержать другие объекты Window, как правило, в виде HTML тегов <iframe>. Каждый объект Window является массивоподобным объектом, содержащим вложенные объекты Window.
Интерфейс Window является местом где собраны различные функции, пространства имен, объекты, которые не обязательно непосредственно связаны с понятием окна пользовательского интерфейса. Некоторые свойства и методы позволяют определять и изменять
некоторые параметры окна броузера, а другие включены по той причине, что объект является глобальным. Помимо перечисленных здесь свойств
и методов, объект Window реализует все глобальные функции, определяемые базовым языком JavaScript.
При работе в окне браузера происходит множество различных событий и объект Window определяет многочисленные обработчики событий, по этой причине объекты Window реализуют методы интерфейса EventTarget.
Методы интерфейса
| Метод | Описание |  Chrome |
 Firefox |
 Opera |
 Safari |
 IExplorer |
 Edge |
|---|---|---|---|---|---|---|---|
| EventTarget.addEventListener() | Позволяет зарегистрировать обработчик событий определенного типа для конкретной цели. | Да | Да | Да | Да | 9.0* | Да |
| alert() | Отображает диалоговое окно предупреждения с дополнительным указанным содержимым и кнопкой OK. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. atob() |
Декодирует строку данных, закодированную в кодировке base-64. | Да | Да | Да | Да | 10.0 | Да |
| blur() | Позволяет переключить фокус с текущего окна. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. btoa() |
Создает строку ASCII в кодировке base-64 из объекта String, в котором каждый символ в строке рассматривается как байт двоичных данных. | Да | Да | Да | Да | 10.0 | Да |
| WindowOrWorkerGlobalScope.clearInterval() | Отменяет повторяющееся выполнение программного кода, которое было ранее установлено вызовом метода setInterval(). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.clearTimeout() | Отменяет время ожидания, ранее установленное вызовом метода setTimeout(). | Да | Да | Да | Да | Да | Да |
| close() | Метод закрывает текущее окно или окно, в котором он был вызван. | Да | Да | Да | Да | Да | Да |
| confirm() | Метод отображает модальное диалоговое окно с дополнительным сообщением и двумя кнопками OK и отмена. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. createImageBitmap() |
Создает растровое изображение из заданного источника, опционально может обрезать часть изображения (прямоугольник), чтобы содержать только часть этого источника, возвращая при этом объект Promise. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| WindowOrWorkerGlobalScope. fetch() |
Запускает процесс извлечения ресурса из сети, возвращая при этом объект Promise, содержащий ответ на запрос. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| focus() | Устанавливает фокус на текущее окно. | Да | Да | Да | Да | Да | Да |
| getComputedStyle() | Возвращает объект, содержащий значения всех свойств CSS элемента, после применения активных таблиц стилей и разрешения любых базовых вычислений, которые могут содержать эти значения | Да | Да | Да | Да | 9.0 | Да |
| getSelection() | Возвращает объект Select, представляющий диапазон текста, выбранного пользователем, или текущую позицию курсора. | Да | Да | Да | Да | 9.0 | Да |
| matchMedia() | Возвращает новый объект MediaQueryList, представляющий проанализированные результаты указанной строки медиа запроса. | Да | Да | Да | Да | 10.0 | Да |
| moveBy() | Позволяет переместить текущее окно относительно его текущего положения. | Да | Да | Да | Да | Да | Да |
| moveTo() | Перемещает окно в указанные координаты. | Да | Да | Да | Да | Да | Да |
| open() | Позволяет открыть новое окно. | Да | Да | Да | Да | Да | Да |
| postMessage() | Метод безопасно включает связь между объектами окна (позволяет безопасно отправлять кросдоменные запросы), например, между страницей и всплывающим окном, которое она породила, или между страницей и встроенным в нее iframe. | Да | Да | Да | Да | 10.0 | Да |
| print() | Открывает диалоговое окно “печать”, предназначенное для печати текущего документа. | Да | Да | Да | Да | Да | Да |
| prompt() | Возвращает текст, введенный пользователем в окне диалога. | Да | Да | Да | Да | Да | Да |
| requestAnimationFrame() | метод сообщает браузеру, что вы хотите выполнить анимацию, и просит браузер вызвать указанную функцию для обновления анимации перед следующей перерисовкой. | Да | Да | Да | Да | 10.0 | Да |
| EventTarget.removeEventListener() | Позволяет удалить обработчик событий определенного типа для конкретного элемента. | Да | Да | Да | Да | 9.0* | Да |
| resizeBy() | Изменяет размер текущего окна на определенную величину. | Да | Да | Да | Да | Да | Да |
| resizeTo() | Динамически изменяет размер окна. | Да | Да | Да | Да | Да | Да |
| scroll() | Метод прокручивает окно до определенного места в документе. | Да | Да | Да | Да | Да | Да |
| scrollBy() | Метод прокручивает документ в окне на заданную величину. | Да | Да | Да | Да | Да | Да |
| scrollTo() | Прокручивает до определенного набора координат в документе. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setInterval() | Многократно вызывает функцию или выполняет фрагмент кода с фиксированной задержкой времени между каждым вызовом . | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setTimeout() | Задает таймер, который выполняет функцию или указанный фрагмент кода по истечении таймера. | Да | Да | Да | Да | Да | Да |
| stop() | Останавливает дальнейшую загрузку ресурсов в текущем контексте просмотра, что эквивалентно кнопке остановить в браузере. | Да | Да | Да | Да | Нет | Нет |
Свойства интерфейса
| Метод | Описание |  Chrome |
 Firefox |
 Opera |
 Safari |
 IExplorer |
 Edge |
|---|---|---|---|---|---|---|---|
| console | Возвращает ссылку на объект Console, который предоставляет методы для регистрации информации в консоли браузера. | Да | Да | Да | Да | Да | Да |
| customElements | Возвращает ссылку на объект CustomElementRegistry, который можно использовать для регистрации новых пользовательских элементов и получения информации о ранее зарегистрированных пользовательских элементах. | 54.0 | 63.0 | 41.0 | 10.1 | Нет | Нет |
| crypto | Возвращает объект Crypto, связанный с глобальным объектом. Этот объект предоставляет веб-страницам доступ к определенным службам, связанным с криптографией. | 37.0 | 34.0 | 24.0 | 6.1 | 11.0 -ms- |
Да |
| document | Возвращает ссылку на документ, содержащийся в окне. | Да | Да | Да | Да | Да | Да |
| event | Возвращает событие, которое в настоящее время обрабатывается кодом сайта. | Да | Да* | Да | Да | Да | Да |
| frameElement | Возвращает элемент (например, <iframe> или <object>), в который внедрено окно, или null, если элемент является элементом верхнего уровня, или встроен в документ с другим источником скрипта. | Да | Да | Да | Да | Да | Да |
| frames | Возвращает массивоподобный объект, представляющий все элементы <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| history | Возвращает ссылку на объект History, который предоставляет интерфейс для управления историей сеанса браузера (посещенные страницы во вкладке или фрейме, в который загружена текущая страница). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. indexedDB |
Предоставляет приложениям механизм асинхронного доступа к возможностям индексированных баз данных. | 24.0 | 16.0 | 15.0 | 7.0 | 10.0 | Да |
| innerHeight | Высота (в пикселях) области просмотра окна браузера, включая горизонтальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9.0 | Да |
| innerWidth | Ширина (в пикселях) области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9.0 | Да |
| length | Возвращает количество элементов <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| location | Возвращает объект Location с информацией о текущем расположении документа. | Да | Да | Да | Да | Да | Да |
| locationbar | Возвращает объект locationbar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| localStorage | Возвращает ссылку на локальный объект хранения (объект Storage), используемый для хранения данных, которые могут быть доступны только создавшему его источнику. | Да | Да | Да | Да | Да | Да |
| menubar | Возвращает объект menubar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| name | Возвращает, или задает имя окна. | Да | Да | Да | Да | Да | Да |
| navigator | Возвращает ссылку на объект Navigator, содержащий общую информацию о номере версии и о производителе броузера. | Да | Да | Да | Да | Да | Да |
| opener | Возвращает ссылку на окно, которое было открыто с помощью метода open(). | Да | Да | Да | Да | Да | Да |
| outerHeight | Возвращает высоту в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| outerWidth | Возвращает ширину в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| pageXOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. Является псевдонимом (алиасом) свойства scrollX. | Да | Да | Да | Да | 9.0 | Да |
| pageYOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. Является псевдонимом (алиасом) свойства scrollY | Да | Да | Да | Да | 9.0 | Да |
| parent | Ссылка на родительский элемент текущего окна или фрейма. | Да | Да | Да | Да | Да | Да |
| performance | Возвращает ссылку на объект Performance, который можно использовать для сбора сведений о производительности текущего документа. | Да | Да | Да | 8.0 | 9.0 | Да |
| personalbar | Возвращает объект personalbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| screen | Возвращает ссылку на экранный объект Screen, связанный с окном, он представляет из себя специальный объект для проверки свойств экрана на котором отображается текущее окно. | Да | Да | Да | Да | Да | Да |
| screenLeft | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenX | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | Да | Да | Да | Да |
| screenTop | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenY | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | Да | Да | Да | Да |
| scrollbars | Возвращает объект scrollbars, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| scrollX | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. | Да | Да | Да | Да | Нет | Да |
| scrollY | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. | Да | Да | Да | Да | Нет | Да |
| self | Возвращает объект Window в виде объекта WindowProxy. | Да | Да | Да | Да | Да | Да |
| sessionStorage | Возвращает ссылку на объект хранения данных сеанса (объект Storage), которые могут быть доступны только создавшему его источнику до того момента пока сеанс страницы не закончился. | Да | Да | Да | Да | Да | Да |
| speechSynthesis | Возвращает объект SpeechSynthesis, который является точкой входа в использование функции синтеза речи (Web Speech API). | 33.0 | 49.0 | Да | 7.0 | Нет | Да |
| statusbar | Возвращает объект statusbar, видимость которого можно переключить в окне. | Да | Да | Да | Да | Да | Да |
| toolbar | Возвращает объект toolbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| top | Возвращает ссылку на самое верхнее окно в иерархии окон. | Да | Да | Да | Да | Да | Да |
| window | Возвращает ссылку на текущее окно. | Да | Да | Да | Да | Да | Да |
Интерфейсы веб API
Раздел:
Сайтостроение /
JavaScript /
|
|
Что такое JavaScript
Небольшая книга о JavaScript, которая поможет вам в изучении JavaScript. В книге и рассылке сведения для начинающих: что такое JavaScript, как это работает, письма, которые помогут принять решение, надо ли вам это или нет, а также полезные ссылки на обучающие материалы. |
Современный JavaScript – это довольно мощный язык с большими возможностями. И одна из таких возможностей – работа с окнами.
Как всегда напоминаю, что полный обучающий курс по JavaScript можно найти здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
Для получения данных об окне, рабочем столе или браузере, в котором
выполняется сценарий, можно использовать возможности объектов Window,
Screen и Navigator. Эти возможности, например, позволяют узнать размер окна, размер рабочего стола, версию браузера и т.п.
Объект Window
Пример:
//Размеры окна браузера
var winW = window.outerWidth;
var winH = window.outerHeight;
//Положение окна браузера на рабочем столе
var winX = window.screenX
var winY = window.screenY
document.write("Ширина окна = " + winW + "<br>");
document.write("Высота окна = " + winH + "<br>");
document.write("Положение окна Х = " + winX + "<br>");
document.write("Положение окна Y = " + winY + "<br>");
ВНИМАНИЕ!
Это не будет работать в браузере Internet Explorer. И эти свойства доступны только для чтения.
Также обратите внимание на то, что существует несколько систем координат.
Экранные координаты определяют положение окна браузера на рабочем
столе и измеряются относительно верхнего левого угла рабочего стола.
Оконные координаты определяют положение внутри клиентской области окна браузера и измеряются относительно верхнего левого угла клиентской области окна.
Координаты документа определяют положение внутри
HTML-документа и измеряются относительно верхнего левого угла документа. Если документ по размерам превышает клиентскую область окна (что бывает часто, потому что содержимое страницы может не поместиться в окно), то координаты в документе и оконные координаты не совпадают, и при переходе между этими системами координат необходимо учитывать величины смещений.
Объект Screen
Свойство screen объекта Window ссылается на объект
Screen, с помощью которого можно получить данные о размере экрана пользователя и доступном количестве цветов.
Свойства width и height определяют размер экрана в пикселах.
Свойства availWidth и availHeight определяют размер экрана, который действительно доступен для работы. Из общих размеров при этом исключается пространство, необходимое для таких графических элементов, как панель задач.
Пример:
//Размеры экрана
var screenW = screen.width;
var screenH = screen.height;
//Размеры экрана доступные для работы
var screenAW = screen.availWidth;
var screenAH = screen.availHeight;
document.write("Ширина экрана = " + screenW + "<br>");
document.write("Высота экрана = " + screenH + "<br>");
document.write("Ширина экрана доступная = " + screenAW + "<br>");
document.write("Высота экрана доступная = " + screenAH + "<br>");
Объект Navigator
Свойство navigator объекта Window ссылается на объект
Navigator. Этот объект содержит некоторые данные о браузере. Например, название браузера, номер версии, операционная система, в которой работает браузер и т.п.
И хотя прямого отношения к окнам этот объект не имеет, я решил о нём немного рассказать именно в этом разделе, потому как браузер работает в окне )))
У объекта Navigator есть несколько свойств, которые можно использовать для получения сведений о браузере:
appName – название браузера.
appVersion – номер версии и/или другие данные о версии браузера.
userAgent – строка, которую браузер посылает в HTTP-заголовке USER-AGENT.
appCodeName – кодовое имя браузера.
platform – аппаратная платформа, на которой работает браузер.
Пример:
document.write("Браузер: " + navigator.appName + "<br>");
document.write("Аппаратная платформа: " +
navigator.platform + "<br>");
ПРИМЕЧАНИЕ
Для браузеров, которые созданы на основе Netscape, первая строка выведет
слово “Netscape”. А это очень многие современные браузеры, такие как
Гугл-Хром, Мозилла и т.п. Поэтому с помощью свойства appName не всегда можно точно узнать имя браузера.
На этом с описанием объекта Navigator я заканчиваю,
хотя здесь есть ещё о чём поговорить. Для примера приведу ещё один код
(попробуйте понять его сами), который перебирает и выводит все свойства
объекта Navigator.
var browser = "СВЕДЕНИЯ О БРАУЗЕРЕ:<br>";
for(var propname in navigator)
{
browser += propname + ": " + navigator[propname] + "<br>"
}
document.write(browser);
ПРИМЕЧАНИЕ
Возможно, вас это удивит, но если вы выполните этот код в разных браузерах, то вы получите не только разные значения свойств, но и разные наборы свойств. То есть те свойства, которые перечислены выше, есть почти у всех браузеров. Однако могут быть и другие – в зависимости от браузера и его версии.
Как открыть новое окно в JavaScript
Ещё немного расскажу о том, как открываются новые окна в JavaScript, и на этом пока закончим, потому что вопрос этот весьма обширный и в одну статью впихивать всё не стоит.
Открывать новые окна браузера можно методом open() объекта Window.
Поскольку многие владельцы сайтов злоупотребляют возможностью открытия окон и часто выводят в новых окнах надоедливую рекламу, разработчики браузеров стали блокировать всплывающие окна. Поэтому при использовании данного метода ваш браузер, скорее всего, не отобразит новое окно, а запросит разрешение на его открытие. Но это так, к слову…
Метод open() принимает четыре необязательных параметра и
возвращает объект Window, представляющий окно, открытое с помощью этого метода.
Первый аргумент – это URL-адрес документа, который будет загружен в новое
окно. Если этот параметр отсутствует, равен null или пустой строке, то окно будет пустым.
Второй параметр – это имя окна.
Третий необязательный параметр – это список параметров, определяющих размер и элементы графического пользовательского интерфейса окна. Если этот параметр не указан, то окно будет иметь размер по умолчанию и полный набор графических элементов, включая меню, строку состояния, панель инструментов и т.д.
Указывать четвертый параметр имеет смысл только тогда, когда второй параметр
является именем существующего окна. Четвёртый параметр – это логическое
значение. Оно определяет, должен ли URL-адрес, указанный в первом параметре
заменить текущую запись в истории просмотра окна или требуется создать новую
запись. Если равен true, то текущая запись будет заменена. Если
false – будет создана новая (по умолчанию).
Пример:
var w = window.open("test-23-04.htm", "newwin",
"width=300, height=200");
Здесь мы создаём новое окно с именем newwin.
В окно загружаем содержимое файла test-23-04.htm. Ширина окна 300 пикселей, высота – 200.
Выглядеть это будет примерно так:

Эта статья – лишь самые начальные сведения о работе с окнами в JavaScript. Если хотите узнать больше, то сделать это можно здесь:
>>> JavaScript, jQuery и Ajax с нуля до гуру >>>
|
|
Программирование на JavaScript
Видеокурс о программировании на JavaScript. Содержит 8 больших разделов от основ до работы с сетевыми запросами. |
|
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение – ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. |
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
-
130 курсов, 2000+ часов теории -
1000 практических заданий в браузере -
360 000 студентов
Наши выпускники работают в компаниях:
Рекомендуемые программы
профессия
•
от 6 300 ₽ в месяц
Разработка фронтенд-компонентов для веб-приложений
профессия
•
от 10 080 ₽ в месяц
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
профессия
•
от 6 300 ₽ в месяц
Автоматизированное тестирование веб-приложений на JavaScript
в разработке
дата определяется