91 ratings

Как найти предмет с нужным стилем в дота 2
By ♔CoRaZoN♔
1
Award
Favorite
Favorited
Unfavorite
Created by
♔CoRaZoN♔
In-Game
Counter-Strike: Global Offensive
28 Feb, 2018 @ 4:41pm
3 Mar, 2018 @ 9:24am
| 8,676 | Unique Visitors |
| 63 | Current Favorites |
Guide Index
Overview
1
2
3
Comments
1
Ищем предмет где есть стили и копируем название нужного нам стиля
2
вставляем в строку нужный нам стиль и к нему добавляем and NOT locked
3
Нужный нам стиль открыт
а если нужно уровень ниже?
RUS: Выберите что то одно из этого списка и напишите в моём профиле, отвечу тем же!
ENG: Choose the one that’s on the list and write in my profile, I will answer the same!
+rep снимите ему VAC
+rep remove his vac
+rep гаматель 2006
+rep жёстко выебал мидового сфа
+rep #1 on mid
+rep кайф чел приятно играть с ним
+rep dungeon master
+rep good player
+rep nice player
+rep топчегг
+rep gamer
+rep a leader
+rep good teammate
+rep nice teammate
+rep nice dude
+rep raze machine
+rep nice profile
+rep 1000-7
+rep заабузил алхимоза
+rep боже как же он гамает мид я ебал
+rep remove his vac
Спасибо бро, твой гайд помог.
RUS: Выберите что то одно из этого списка и напишите в моём профиле, отвечу тем же!
ENG: Choose the one that’s on the list and write in my profile, I will answer the same!
+rep снимите ему VAC
+rep remove his vac
+rep гаматель 2006
+rep жёстко выебал мидового сфа
+rep #1 on mid
+rep кайф чел приятно играть с ним
+rep dungeon master
+rep good player
+rep nice player
+rep топчегг
+rep gamer
+rep a leader
+rep good teammate
+rep nice teammate
+rep nice dude
+rep raze machine
+rep nice profile
+rep 1000-7
+rep заабузил алхимоза
+rep боже как же он гамает мид я ебал
+rep remove his vac
RUS: Выберите что то одно из этого списка и напишите в моём профиле, отвечу тем же!
ENG: Choose the one that’s on the list and write in my profile, I will answer the same!
+rep снимите ему VAC
+rep remove his vac
+rep гаматель 2006
+rep жёстко выебал мидового сфа
+rep #1 on mid
+rep кайф чел приятно играть с ним
+rep dungeon master
+rep good player
+rep nice player
+rep топчегг
+rep gamer
+rep a leader
+rep good teammate
+rep nice teammate
+rep nice dude
+rep raze machine
+rep nice profile
+rep 1000-7
+rep заабузил алхимоза
+rep боже как же он гамает мид я ебал
+rep remove his vac
на некоторых вещах так не работает, всесто нужного стился появляются предметы со всеми открытыми стилями и что тогда делать?
Rep FOR Rep 100% back
+rep play again
+rep top player
+rep good dude
+rep fast trader
+rep nice profile
+rep awesome man
+rep
+rep nice dude
+rep great communication
+rep trusted seller
+rep can trust him
+rep the best man on the planet
+rep safe to trade with
+rep thank you, apply again
+rep perfectly played
Го мне на стену какой я ебучий игрок
Rep FOR Rep 100% back
+rep play again
+rep top player
+rep good dude
+rep fast trader
+rep nice profile
+rep awesome man
+rep
+rep nice dude
+rep great communication
+rep trusted seller
+rep can trust him
+rep the best man on the planet
+rep safe to trade with
+rep thank you, apply again
+rep perfectly played
Есть большой проект на стопиццот экранов и страниц.
В нём так же есть энное количество стилей (цвета, тексты, эффекты). Часть этих стилей устаревшие и уже ненужные, их пора удалить.
Но прежде чем удалять, хотелось бы убедиться, что они нигде не используются. А если используются, заменить на более актуальные аналоги. Как найти все использования стиля на всех страницах? Включая внутренности компонентов, скрытые слои и прочее.
Для поиска инстансов компонентов есть плагины. А вот для стилей ничего не нашёл.
-
Вопрос заданболее трёх лет назад
-
2645 просмотров
Селекторы — это шаблоны, которые используются для привязки стилевых свойств к элементам в документе. Вы можете задать стиль для всех элементов или сократить выбор с помощью определённого селектора.
Основные селекторы
Селекторы типа выбирают элементы HTML-документа по их тегу. Например, селектор p выберет все <p> на странице:
<body>
<p>Текст</p>
<p>Другой текст</p>
</body>p {
font-size: 16px;
}Селекторы класса определяют стиль элементов с определённым классом. Например, этот селектор выберет абзац с классом .highlight.
<body>
<p class="highlight">Текст</p>
<p>Другой текст</p>
</body>.highlight {
background-color: yellow;
}Селекторы идентификатора выбирают элемент по его уникальному идентификатору. Например, #welcome соответствует элементу с id="welcome">:
<div id="welcome">
<p>Добро пожаловать!</p>
</div>#welcome {
background-color: blue;
}Селекторы наличия и значения атрибута находят все элементы, которые имеют определённый атрибут или значение атрибута. Например, здесь мы выбираем все ссылки, которые начинаются на http://, но не имеют example.com.
a[href^="http://"]:not([href*="[example.com](http://example.com/)"]) {
color: #000;
text-decoration: none;
}Универсальный селектор позволяет прописать стили для всех элементов HTML без исключения. Он указывается в виде звёздочки *. В примере ниже мы используем универсальный селектор с псевдоэлементами, чтобы изменить расчёт общего размера элемента.
*,
*::before,
*::after {
box-sizing: border-box;
}Селекторы комбинаторы
Комбинаторы выбирают элементы, основываясь на их взаимосвязи в дереве DOM. Можно выбрать элементы, которые являются потомками, соседями или родителями других элементов.
Соседний родственный комбинатор
Записывается как селектор1 + селектор2. Выбирает элемент, подходящий под селектор2, перед которым расположен элемент, подходящий под селектор1.
<div>
<p class="first">Сегодня я стал великим фронтендером.</p>
<p class="second">Я написал стили для текста.</p>
<div>.first + .second {
color: white;
}Селектор .first + .second применит стили к абзацу с классом .second, потому что перед ним есть элемент с классом .first. Предложение «Я написал стили для текста.» станет белым.
Дочерний комбинатор
Записывается как селектор1 > селектор2. Выбирает элементы, которые являются прямыми потомками элемента, подходящего под селектор1.
<div class="decoration">
<p>Я выучил CSS</p>
<div>
<p>Ну селекторы точно знаю.</p>
</div>
</div>.decoration > p {
color: red;
}Стили применятся только к «Я выучил CSS», этот текст станет красным.
Общий родственный комбинатор
Записывается как селектор1 ~ селектор2. Добавляет стили для элемента, который соответствует селектор2, если перед ним стоит элемент, подходящий под селектор1. Оба элемента должны принадлежать одному родителю.
<div>
<p>Это было прекрасное раннее утро. Идеальное время, чтобы приготовить чашку кофе или чая, открыть ноутбук и выучить CSS.</p>
<p>Так Вовка и поступил. Погладил кота, набрался решимости и открыл для себя новый мир вёрстки.</p>
</div>p ~ p {
margin-top: 1em;
}Стили применятся ко второму параграфу, появится внешний отступ сверху.
Этот селектор отличается от соседнего селектора тем, что между элементами селектор1 и селектор2 могут находиться другие элементы.
Комбинатор потомка
Записывается как селектор1 селектор2. Находит все потомки элемента, который подходит под селектор1, и применяет к ним стили.
<p>Оказалось, что селекторы — это
<span>не так страшно,</span>
как я думал. Нужно только немного попрактиковаться,
<span>и всё сразу станет ясно.</span>
</p>p span {
color: blue;
}Здесь в синий цвет окрасятся «не так страшно» и «всё сразу станет ясно.».
Селекторы псевдоклассов
Псевдоклассы — это простые селекторы, позволяющие выбирать элементы на основе информации, которая находится за пределами DOM-дерева или которую невозможно выразить с помощью простого селектора.
💡 Простой селектор — это селектор по одному условию, односоставной.
Они также могут быть динамическими, то есть элемент может терять и приобретать псевдокласс, пока пользователь взаимодействует с этим элементом, например наводит на кнопку.
Чтобы использовать псевдокласс, нужно добавить его в селектор, например:
a:active {
color: red;
}В этом примере мы меняем цвет ссылки на красный, когда пользователь кликает по ней.
:hover
Псевдокласс :hover соответствует элементу, когда пользователь наводит на него курсор мыши. Например, здесь псевдокласс используется, чтобы убрать подчёркивание ссылки:
Как убрать подчёркивание ссылки
<a href="#">Нажми на меня</a>a:hover {
text-decoration: none;
}:active
Псевдокласс :active соответствует элементу, на который активно нажимают. Здесь псевдокласс используется для скругления рамок кнопки, когда на неё кликают:
button:active {
border-radius: 30px;
}:visited
Псевдокласс :visited соответствует посещённой ссылке. Например, с его помощью мы можем поменять цвет ссылки, по которой перешёл пользователь:
a:visited {
color: grey;
}:focus
Псевдокласс :focus соответствует элементу, находящемуся в фокусе — то есть когда элемент выбран для ввода или навигации с помощью клавиатуры. Например, здесь :focus используется для добавления зелёной рамки вокруг поля ввода:
<input type="text">input:focus {
border: 2px solid green;
}:first-child, :last-child и: nth-child (n)
Эти псевдоклассы выбирают элемент по его порядковому номеру. :first-child соответствует первому дочернему элементу родителя, :last-child — последнему. А псевдокласс :nth-child(n) указывает на n-й дочерний элемент. Например, с его помощью можно выбрать второй, пятый или предпоследний элемент. Вместо n в скобках указывается целое число или математическое выражение.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>/* выберет первый элемент — HTML*/
li:first-child {
font-weight: 700;
}
/* выберет последний элемент — JavaScript*/
li:last-child {
text-decoration: underline;
}
/* выберет второй элемент — CSS*/
li:nth-child(2) {
font-weight: 700;
}:first-of-type, :last-of-type и: nth-of-type (n)
Эти псевдоклассы похожи на предыдущие. Они тоже выбирают элемент по его порядковому номеру, но только с учётом типа — тега.
<div>
<p>Первый параграф</p>
<p>Второй параграф</p>
<div>
<span>Выделенный текст</span>
<p>Третий параграф</p>
<p>Четвёртый параграф</p>
</div>
<p>Пятый параграф</p>
<span>Выделенный текст</span>
</div>/*Текст в первом теге <p> будет жирным*/
p:first-of-type {
font-weight: 700;
}
/*Текст во втором теге <p> будет подчёркнут*/
p:nth-of-type(2) {
color: green;
}
/*Текст в последнем теге <p> будет подчёркнут*/
p:last-of-type {
text-decoration: underline;
}«Первый параграф» и «Третий параграф» станут жирными. «Второй параграф и «Четвёртый параграф» окрасятся в зелёный. «Четвёртый параграф» и «Пятый параграф» будут подчёркнутыми.
Если мы используем здесь first-child, nth-child(2) и last-child, то получим другую картину. Жирным станет только «Первый параграф». В зелёный окрасятся «Второй параграф» и «Третий параграф». Подчёркнутым будет «Четвёртый параграф». И всё это из-за того, что между <p> есть другие элементы — <span>.
-of-type, справа — -of-child
:empty
Псевдокласс :empty — это селектор CSS, который соответствует элементам, не имеющим дочерних элементов, включая текстовые узлы и другие элементы. Его можно использовать для стилизации элементов, которые пусты или не имеют содержимого:
<input type="text">input:empty {
border: 1px solid red;
}}В этом примере мы с помощью :empty добавляем красную рамку пустому инпуту.
Заключение
Мы разобрали самые популярные селекторы, но на самом деле их больше. Полный перечень вы найдёте в спецификации W3C. А чтобы научиться использовать селекторы на практике, пройдите эти тренажёры из курса «Старт в программировании».
Ещё статьи про CSS
- Как посчитать специфичность селекторов
- Как работает каскад в CSS
- Флексы для начинающих
- Как создавать адаптивные сетки
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники
Как искать вещи на тп с открытыми стилями??
LMAO!
11 Sep 2015 в 05:54
LMAO!
Пользователь
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Народ, как то видел где то писали как искать вещи на тп со всеми открытыми стилями, но сейчас чет не могу найти, там что то типа Not locked дописать надо, но точно не помню что, не могу найти(( подскажите кто знает
pasha2222
Пользователь
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Никак, но для компендиумных вещей можно сложить стоимость самой вещи + стоимость апгрейда.
К примеру для Фрондилло, 30 рублей сам питомец + 120 апгрейд.
Ищешь Фрондиллу в районе 140 рублей и там не мало уже открытых.
Специального инструмента – нет.
LMAO!
Пользователь
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
pasha2222 сказал(а):↑
Никак, но для компендиумных вещей можно сложить стоимость самой вещи + стоимость апгрейда.
К примеру для Фрондилло, 30 рублей сам питомец + 120 апгрейд.
Ищешь Фрондиллу в районе 140 рублей и там не мало уже открытых.
Специального инструмента – нет.Нажмите, чтобы раскрыть…
зачем ты пишешь эту бредятину если не знаешь???
я уже нашел, тему можно закрывать
pasha2222
Пользователь
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Olya
Пользователь
Регистрация:
26.10.2012
Сообщения: 8344
Рейтинг: 5070
Регистрация:
26.10.2012
Сообщения: 8344
Рейтинг: 5070
LMAO! сказал(а):↑
зачем ты пишешь эту бредятину если не знаешь???
я уже нашел, тему можно закрыватьНажмите, чтобы раскрыть…
как же?
LMAO!
Пользователь
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
LMAO!
Пользователь
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Регистрация:
15.08.2015
Сообщения: 342
Рейтинг: 173
Нарушения: 106
Olya сказал(а):↑
как же?
Нажмите, чтобы раскрыть…
пишеш название стиля и добавляешь NOT locked
NOT пиши большими буквами
pasha2222
Пользователь
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Регистрация:
14.12.2013
Сообщения: 1237
Рейтинг: 613
Репорт только не кидай =(
Olya
Пользователь
Регистрация:
26.10.2012
Сообщения: 8344
Рейтинг: 5070
Регистрация:
26.10.2012
Сообщения: 8344
Рейтинг: 5070
LMAO! сказал(а):↑
пишеш название стиля и добавляешь NOT locked
NOT пиши большими буквамиНажмите, чтобы раскрыть…
спасибо. убилась искать виверну с голд стилем, плюнула и купила сам стиль.
надо запомнить метод
MetaKn1ght
Пользователь
Регистрация:
17.04.2015
Сообщения: 216
Рейтинг: 247
Регистрация:
17.04.2015
Сообщения: 216
Рейтинг: 247
Olya сказал(а):↑
спасибо. убилась искать виверну с голд стилем, плюнула и купила сам стиль.
надо запомнить методНажмите, чтобы раскрыть…
в первые дни продажи продал песика за 50рубасов потом успел купить песика с красным стилем за 9 рубасов
Vodka_Put1n
Пользователь
Регистрация:
01.11.2013
Сообщения: 993
Рейтинг: 168
Нарушения: 85
Регистрация:
01.11.2013
Сообщения: 993
Рейтинг: 168
Нарушения: 85
LMAO! сказал(а):↑
пишеш название стиля и добавляешь NOT locked
NOT пиши большими буквамиНажмите, чтобы раскрыть…
достаточно просто к названию предмета добавить “and NOT locked”
malganus2000
Пользователь
Регистрация:
23.07.2013
Сообщения: 3124
Рейтинг: 1819
Регистрация:
23.07.2013
Сообщения: 3124
Рейтинг: 1819
Vodka_Put1n сказал(а):↑
достаточно просто к названию предмета добавить “and NOT locked”
Нажмите, чтобы раскрыть…
Как я понял нужно добавлять filter=”Назвиние предмета”(вместо пробелов писать +)+”название стиля”+and+NOT+locked
Тема закрыта
-
Заголовок
Ответов Просмотров
Последнее сообщение
-
czczcz
18 May 2023 в 07:34Сообщений: 2
18 May 2023 в 07:34 -
Сообщений: 6
18 May 2023 в 06:33Сообщений:6
Просмотров:27
-
Сообщений: 6
18 May 2023 в 05:57Сообщений:6
Просмотров:36
-
Bo_mii
18 May 2023 в 05:47Сообщений: 2
18 May 2023 в 05:47Сообщений:2
Просмотров:14
-
Сообщений: 1
18 May 2023 в 05:44Сообщений:1
Просмотров:11
#статьи
- 23 янв 2023
-
0
Большой гайд для тех, кто хочет правильно находить и выбирать элементы при вёрстке.
Иллюстрация: Оля Ежак для Skillbox Media
Пишет об истории IT, разработке и советской кибернетике. Знает Python, JavaScript и немного C++, но предпочитает писать на русском.
Удачный выбор селектора не только позволяет избежать ошибок в коде, но и упрощает вёрстку, поэтому желательно знать разновидности селекторов и хорошо в них ориентироваться. Эта статья будет полезна как новичкам, так и опытным фронтенд-разработчикам и верстальщикам, которые хотят освежить знания.
Содержание
- Что такое CSS-селекторы
- Основные виды селекторов
- Селекторы отношений
- Селекторы по атрибуту
- Немного о псевдоклассах
- Как определить приоритет селектора
Селектор (от англ. select — выбирать) — это шаблон, который позволяет обратиться к элементу или группе элементов веб-страницы, чтобы применить к ним стили CSS. Его указывают перед блоком со свойствами:
a { text-decoration: none; }
В примере выше селектор указывает на тег <a> (гиперссылка). Так мы говорим браузеру отключить подчёркивание у всех ссылок на странице, устанавливая для свойства text-decoration значение none.
Подключим CSS-стили к следующему HTML-файлу:
<p>Содержание статьи:</p> <ul> <li><a href="#">Emmet на практике: пишем HTML</a></li> <li><a href="#">Создаём шапку документа</a></li> <li><a href="#">Подключаем стили и скрипты</a></li> <li><a href="#">Добавляем ссылки</a></li> <li><a href="#">Вводим теги</a></li> </ul>
Вот как она выглядит в браузере:
Скриншот: Skillbox Media
Есть ненумерованный список со ссылками, которые браузер по умолчанию выделяет синим цветом и подчёркивает. Если подключить стили, которые мы написали выше, то подчёркивание исчезнет:
Скриншот: Skillbox Media
CSS-селектор работает! Но это, конечно, далеко не единственный способ обращения к элементам.
О том, как подключить CSS к HTML, читайте в другой нашей статье.
Структура реальных проектов гораздо сложнее. Веб-страницы интернет-магазинов, корпоративных сайтов и блогов наполнены множеством вложенных и однотипных элементов — всем нужно задать уникальный дизайн. Если бы мы могли обращаться к ним только по названию, то даже с CSS веб оставался бы хранилищем скучного гипертекста.
К счастью, есть около 20 способов выбрать нужный элемент. Рассмотрим основные.
Он применяет стили ко всем элементам страницы и обозначается символом * (звёздочка). С его помощью удобно сбрасывать отступы и задавать значение box‑sizing для всех блочных элементов:
* {
margin: 0;
box-sizing: border-box;
}
Этот селектор CSS применяет стили ко всем элементам с одинаковым тегом. Например, для всех <div>, <h2>, <p> и так далее.
Мы уже познакомились с ним, когда убирали подчёркивание у ссылок:
a { text-decoration: none; }
Селектор по идентификатору обозначается символом # (решётка) и применяет стили к элементу, для которого задан атрибут id с соответствующим значением. При этом у элемента может быть только один id, и этот id должен быть уникальным в пределах веб-страницы.
<p id="intro">Сегодня мы расскажем вам об Emmet.</p>
<p id="article_content">В этой статье вы узнаете:</p>
CSS-код:
#intro{ color: red; font-weight: bold; } #article_content{ font-family: sans-serif; font-weight: bold; }
Текст в блоке p с идентификатором intro окрасится в красный, а текст с идентификатором article_content выделится жирным и получит шрифт без засечек:
CSS-селектор по классу выбирает элементы, для которых назначен атрибут class с соответствующим значением. При этом один элемент может принадлежать нескольким классам — в таком случае их перечисляют через пробел:
<p class="plain_text article">Сегодня мы расскажем вам про Emmet.</p>
Абзац входит в классы plain_text и article. Значит, к нему применяются стили обоих классов:
.plain_text{ font-size: 20px; } .article{ font-family: "Montserrat"; }
CSS-селекторы можно сгруппировать, чтобы применить стили к нескольким группам и/или классам элементов. Для этого достаточно перечислить их через запятую:
.plain_text, p, h1, figure, div { margin-top: 0; margin-left: 0; }
re>
Есть группа селекторов, которые позволяют выбрать элемент по его отношению к другим элементами (родитель — потомок) и по расположению в DOM (Document Object Model).
Чтобы обратиться ко всем потомкам В элемента A, независимо от уровня их вложенности, используют конструкцию A B (селекторы разделяют пробелом):
figure img { margin-bottom: 20px; }
В примере выше мы устанавливаем всем изображениям внутри элемента figure значение нижних отступов 20 пикселей.
Если нужно применить CSS-стили к потомкам B элемента A только на первом уровне вложенности, то вместо пробела пишут символ >:
.container > img { margin-bottom: 40px; }
Здесь мы задали изображениям внутри контейнера с классом .container значение нижних отступов 40 пикселей.
Селектор A ~ B выбирает все элементы B, которые идут после A. Обратите внимание: «идут после», а не вложены в него. Например, так мы задали цвет фона #f2f3f5 всем карточкам, которые идут после блока из класса .about_us:
.about_us > .card { background-color: #f2f3f5; }
Селектор A + B выбирает только первый элемент B, который следует за A:
.about_us + .card { background-color: #f2f3f5; }
В этом примере цвет фона #f2f3f5 установится только для той карточки, которая идёт сразу после .about_us.
Ещё один полезный инструмент — селекторы по атрибуту. Они позволяют выбрать элемент по имени атрибута, его значению или части значения. Кратко расскажем обо всех.
Применяет стили к элементам, для которых задан этот атрибут:
[title] { font-weight: bold; }
Работает по имени и значению атрибута:
[title="what_is"] { font-weight: normal; }
Находит элементы с заданным атрибутом, значение которого начинается с value:
[class^="form"] { background-color: #7aacba; }
Ищет по названию атрибута и значению, которое равно или начинается с value:
[class|="form"] { border: 5px outset black; }
Применяет CSS-стили к элементам, у которых значение заданного атрибута оканчивается на value:
[class$="primary"] { font-weight: bold; }
Селектор по названию атрибута и значению, которое должно содержать value:
[class$="control"] { padding: 15px; }
Этот шаблон выбирает элементы с атрибутом attr, значение которого состоит из нескольких слов, разделённых пробелом, одно из которых — value:
[class$="control"] { padding: 15px; }
Псевдокласс выбирает элементы, находящиеся в определённом состоянии или положении в иерархии DOM.
Вот несколько примеров таких состояний:
- на кнопку наведён курсор мыши;
- пользователь перешёл или не перешёл по ссылке;
- курсор установлен на поле ввода.
Например, так с помощью CSS можно увеличить размер ссылок, на которые пользователь навёл курсор:
a:hover { font-size: 20px; }
Вот как это выглядит в браузере:
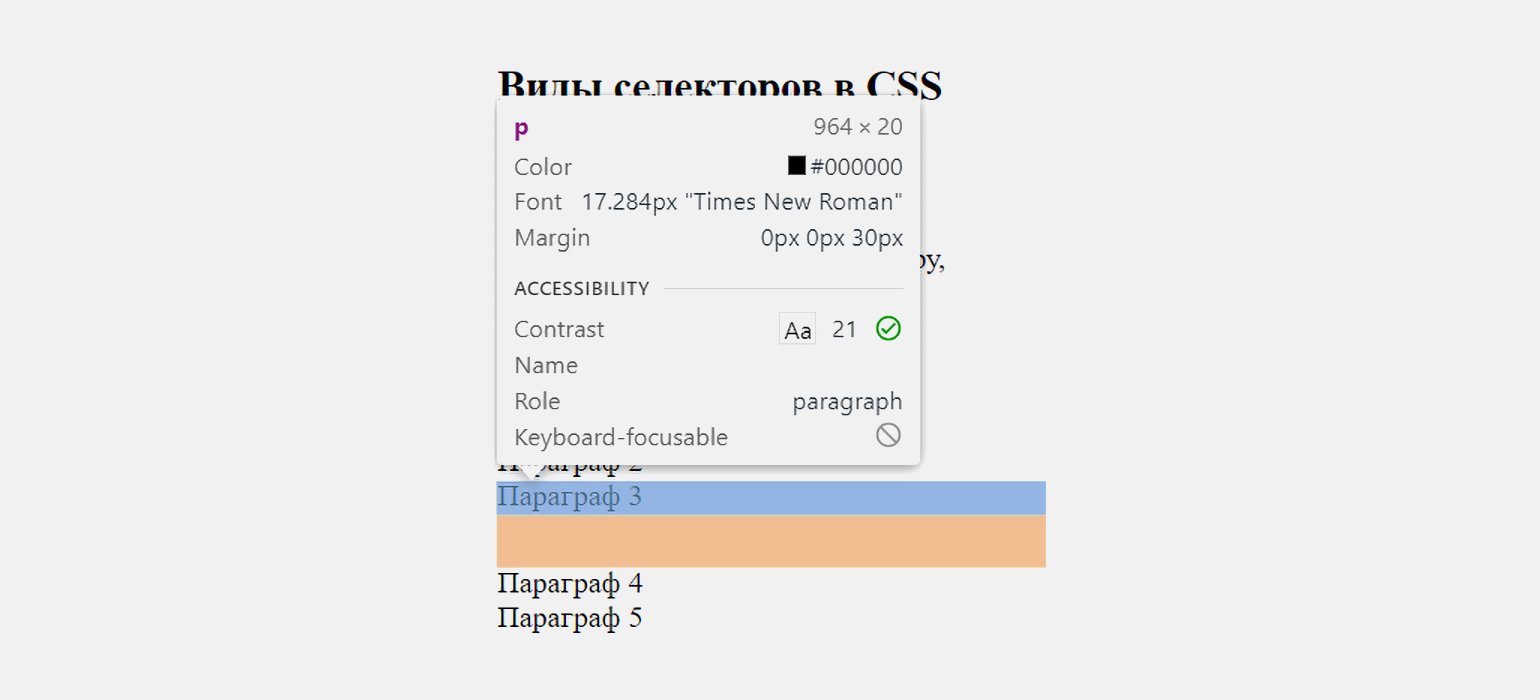
А в следующем примере мы добавляем нижний отступ последнему параграфу-потомку контейнера («Параграф 3»).
<div class="container">
<p>Параграф 1</p>
<p>Параграф 2</p>
<p>Параграф 3</p>
</div>
<p>Параграф 4</p>
<p>Параграф 5</p>
CSS-код:
.container p:last-child { margin-bottom: 30px; }
Если зайти в DevTools, то можно увидеть, что под третьим элементом p появилось поле margin (подсвечивается бежевым цветом):
Вот список основных псевдоклассов:
| Название | Состояние элемента |
|---|---|
| :hover | Наведён курсор |
| :focus | Элемент находится в фокусе (например, по нему кликнули мышью или его выбрали клавишей Tab) |
| :visited | Ссылка, которая была посещена |
| :active | Активный элемент (в промежутке времени между нажатием и отпусканием кнопки мыши) |
| :checked | Элементы radio, checkbox или option, которые были выбраны |
| :first-child | Первый потомок элемента |
| :last-child | Последний потомок элемента |
| :nth-child() | Каждый n-й потомок — число n передаётся в качестве аргумента |
| :last-nth-child() | Последние n потомков — число n передаётся в качестве аргумента |
| :read-write | Элементы, доступные для редактирования |
Посмотреть другие псевдоклассы можно на сайте Mozilla.
Для одного и того же элемента веб-страницы можно прописать сколько угодно стилей. Если в разных местах CSS-файла какому-то его свойству заданы разные значения, то браузер должен выбрать одно из них.
Обычно подключается правило, которое определено последним, но так происходит не всегда. Дело в том, что одни селекторы обладают более высокой специфичностью, чем другие.
Специфичность — это показатель, по которому браузер определяет, какие стили применить к элементу. Её можно представить в виде четырёх чисел 0.0.0.0, где каждый разряд — это вес, определяемый специальными правилами.
Вот эти правила:
- Наивысший приоритет — у стилей, прописанных в атрибуте style (1.0.0.0).
- На втором месте — селекторы по идентификатору (0.1.0.0).
- Затем идут три равноправные группы: селекторы по классу, атрибуту и псевдоклассы (0.0.1.0).
- На четвёртом месте — селекторы по тегу и псевдоэлементы (0.0.0.1).
- Комбинаторы ~, >, + и универсальный селектор * веса не добавляют.
- Вес псевдоклассов :is(), :has() и :not() равен весу самого специфичного селектора внутри скобок.
Чтобы определить самый «тяжёлый» селектор, браузер сначала взвешивает каждый, а затем сравнивает их поразрядно.
Попробуем порассуждать как браузер. Допустим, на странице есть элемент, на который указывают два CSS-селектора:
.container div ul {/**/} #our_team div.developers {/**/}
Рассчитаем их вес:
- Класс .container добавляет 1 в третий разряд, а div и ul — по единице в четвёртый. Результат: 0.0.1.2.
- Идентификатор our_team добавляет 1 во второй разряд, тег div — 1 в четвёртый разряд, а класс .developers — 1 в третий. Получаем 0.1.1.1.
Браузер применит стили селектора #our_team div.developers, потому что он указывает на идентификатор (см. правило №2 в списке).
А если бы исследуемый элемент обладал атрибутом style, то и считать ничего бы не пришлось. Ведь, как мы уже знаем, style обладает наивысшим приоритетом:
<a style="color: red;" class="article media code" id="definition">Программист — это...</p>
А теперь секретный приём. Вы можете перебить любое правило, если добавите к нему ключевое слово !important. В таком случае стили намертво приклеятся к элементу:
a { font-weight: bold !important; }
После этого изменить начертание текста в ссылках можно будет, только если использовать !important в более специфическом селекторе. Например, таком:
#stronger a { font-weight: normal !important; }
Опытные разработчики не рекомендуют использовать !important, потому что это усложняет поддержку кода и ломает каскад. Поэтому просто помните о его существовании во время дебаггинга: возможно, это словечко спряталось где-то в документе styles.css.
CSS предоставляет большое количество селекторов для удобной стилизации веб-страниц. Запомните их и используйте всё разнообразие, чтобы писать понятный и легко поддерживаемый код. А закрепить знания можно в замечательной браузерной игре CSS Dinner.

Научитесь: Профессия Frontend-разработчик
Узнать больше