Мы решили в рамках одной статьи собрать некоторое количество проверялок, которые помогут вам найти ошибки, недостатки и улучшить свой интернет-магазин.
Верстка.
Тут все просто. Надо зайти на http://validator.w3.org/ и ввести адрес своего сайта. Может оказаться, что ошибок будет очень много :). Не расстраивайтесь. На самом деле может быть и не нужно исправлять прямо все — сайтов по которым валидатор WWW консорциума выдает ноль ошибок — почти не найти. Постарайтесь максимально сократить количество ошибок — это и ускорит скорость загрузки и поможет индексации поисковиками.
Также можно порекомендовать проверить микроразметку сайта http://webmaster.yandex.ru/microtest.xml
Скорость загрузки сайта
Заходите на http://webo.in/ и тоже вводите адрес сайта. Это проект компании WEBO, которая предоставляет услуги по «разгонке« сайта. В процессе проверки вы увидите не только саму скорость, но и практические рекомендаци, что можно сделать для увеличения скорости.
Также вы можете воспользоваться сервисом http://code.google (сайт нарушает закон РФ).com/intl/ru/speed/page-speed/ или http://developer.yahoo.com/yslow/
Доступность сайта и IP адреса
http://network-tools.com/ и http://host-tracker.com/check_res_ajx/9172025-0/ Это конечно скорее инструменты для системных администраторов, но и менеджерам не мешает разобраться, как это работает 🙂 По крайней мере для того, чтобы разговаривать с системными администраторами на одном языке.
E-mail маркетинг
Недавно вышел сервис от Mail.ru, http://postmaster.mail.ru/, который позволяет посмотреть:
- сколько ваших писем доставляется пользователям
- сколько раз пожаловались пользователи на ваши письма
- какой процент писем попадает в папку «Спам»
- какой процент писем удален как спам
- о наличии проблем с вашими доменами или IP-адресами
Проверка мобильной верcии сайта
Очень интересная ссылка http://smartbear.com/ и в частности их продукт для мониторинга мобильной версии сайта. Декларируют, что проверяют все основные платформы http://smartbear.com/products/web-performance-management/mobile-web-monitoring/sign-up/.
Проверка контента.
http://www.copyscape.com/ — ищет похожие на ваш сайт материалы (плагиат).
http://webmaster.yandex.ru/spellcheck.xml?checkurl=shopolog.ru — проверяет орфографические ошибки
Контекстная реклама SEM (search engine marketing)
Сервис http://ru.semrush.com/ позволяет сравнить свое присутствие в системах контекстной рекламы (платного поиска) с конкурентами. Есть возможность купить профессиональную версию программы. Зарубежом также раьотают такие сервисы как www.compete.com и www.sistrix.de
Индексация поисковыми системами (SEO)
Начинать надо с проверки количества страниц, которые уже проиндексированы поисковиками. http://webmaster.yandex.ru/check.xml, а для гугла — (сайт нарушает закон РФ) в поисковую строку введите «site: вашсайт.ru« — например http://www.google (сайт нарушает закон РФ).ru/search?hl=ru&q=site%3Agoogle.ru
После того, как вы прочитаете документацию и поймете, что это дело серьезное — нужно будет зарегистрироваться в http://www.google (сайт нарушает закон РФ).com/support/webmasters/bin/answer.py?answer=34592&hl=ru и http://webmaster.yandex.ru/site/add.xml после подтверждения того, что домен ваш — Вы получите полезную информацию о проиндексированнных страницах, структуре сайта, исключенных из индекса страницах и т.п.
Если же вас интересует положение вашего сайта в поисковой выдаче относительно конкурентов — то можно воспользоваться бесплатной программой от компании «Ашманов и партнеры« http://siteauditor.ru/
Еще пара ссылок
Один http://raventools.com/и два http://www.silktide.com/siteray
Думаю, для разминки хватит, позже постараемся раскрыть тему более глубоко 🙂
Просим в коментах оставлять ссылки на сервисы, которыми вы пользуетесь.
С уважением, Терехов Антон
Посетителям сложнее ориентироваться в каталоге, в одном из разделов которого две товарные группы, а в другом двадцать.
Перестройте каталог так, чтобы разделы были примерно равны друг другу по количеству вложенных в них подразделов. А если списки подразделов получились слишком длинными, разбейте их на большее число разделов. Это позволит гораздо быстрей находить любую продукцию из вашего каталога.
Из похожих вещей, распределенных по нескольким подразделам, сложнее выбирать. Чтобы найти определенную модель, придется искать во всех подразделах, где находится продукция из этой товарной группы.
Вы облегчите клиентам поиск и сравнение схожих вещей, если все товары из одной категории объедините в один подраздел.
Когда разработчики интернет-магазинов не знают, как классифицировать товар, они отправляют его в раздел «Другое», «Прочее» или «Разное». Но вот пользователи не в курсе, что лежит в этих разделах, следовательно, и искать в них ничего не будут.
Придумайте такую структуру, под которую подходили бы все ваши товары. Тогда клиентам не придется догадываться, где лежит нужный им предмет.
|
Плохо |
Лучше |
|
1. Лобзик 2. Пилы 3. Прочее |
1. Лобзик 2. Пилы 3. Рубанки 4. Отбойные молотки |
6. Несколько товарных групп в подразделе
В некоторых интернет-магазинах на страницах с карточками товаров смешаны вещи из разных категорий. В такой свалке сложно найти что-то определенное.
Если на странице с товарами покупателю будут показаны только похожие вещи, он быстрее выберет желаемую модель. Поэтому для каждой товарной группы создавайте отдельный подраздел.
|
Плохо |
Лучше |
|
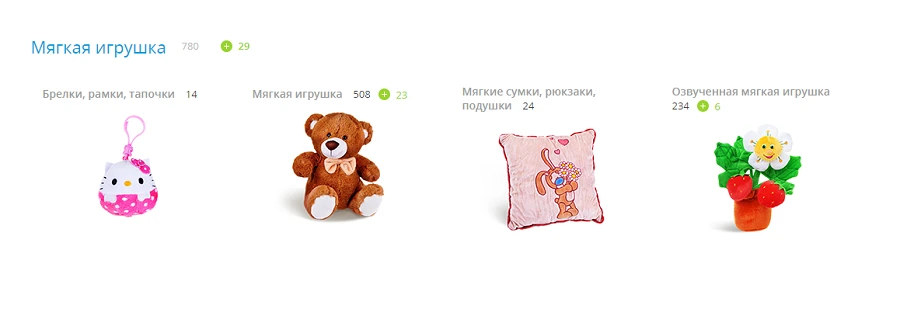
1. Мягкие игрушки
|
1. Мягкие игрушки
|
7. Игнорирование спроса
Чтобы большинство посетителей быстрее находило нужные им товары, необходимо разделы каталога рассортировать в порядке убывания популярности. Но сделать это невозможно, не зная количества ключевых запросов.
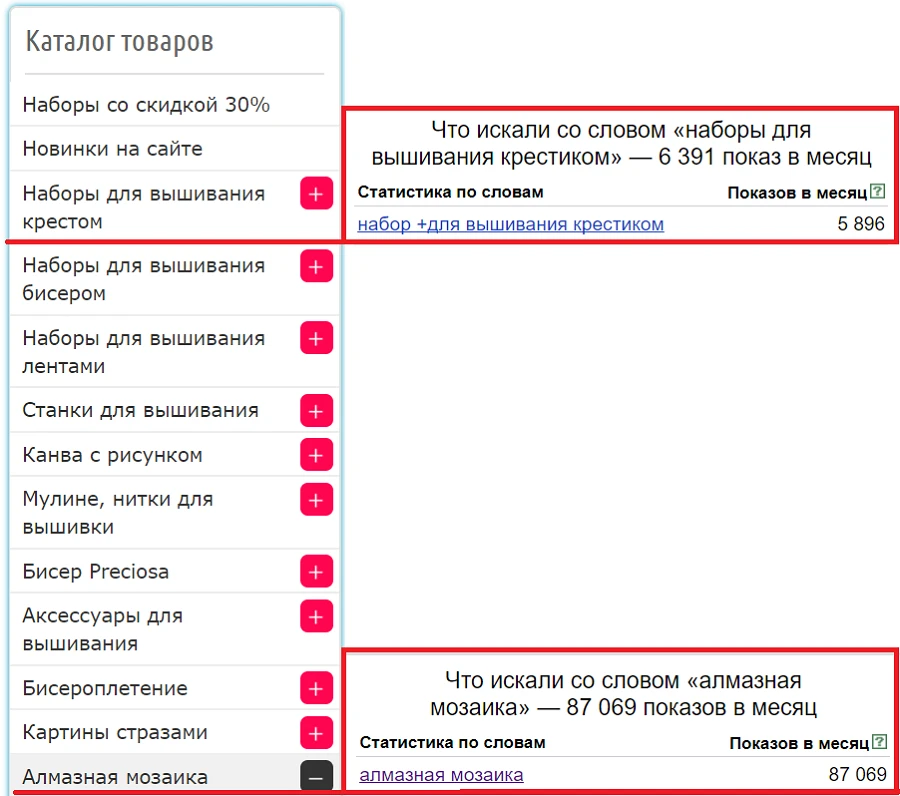
Соберите семантику сайта − список фраз, по которым люди будут искать вещи из вашего магазина. И узнайте, какое количество запросов приходится на каждую группу товаров. В этом вам поможет сервис «Яндекс.Вордстат».
Исходя из числа запросов, расставьте списки каталога по популярности. Тогда востребованные товары будет найти легче, чем те, которые спросом пользуются меньше.
|
Плохо |
Лучше |
|
1. Вышивание крестиком − 6 300 показов в мес. 2. Набор для вышивания бисером − 12 300 показов в мес. 3. Набор для вышивания лентами – 1 500 показов в мес. 4. Станок для вышивания − 11 7000 5. Бисер Preciosa − 6 500 6. Аксессуары для вышивания − 500 7. Алмазная вышивка − 135 000 показов в мес. |
1. Алмазная вышивка − 135 000 показов в мес. 2. Набор для вышивания бисером − 12 300 показов в мес. 3. Станок для вышивания − 11 7000 4. Бисер Preciosa − 6 500 5. Вышивание крестиком − 6 300 показов в мес. 6. Набор для вышивания лентами – 1 500 показов в мес. 7. Аксессуары для вышивания − 500 |
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Ошибки в названиях разделов
8. Опечатки
Огрехи в названиях разделов снижают доверие посетителей. А некоторые граммар-наци могут даже уйти с сайта, заметив грамматическую или орфографическую ошибку.
Внимательно вычитайте названия разделов и товаров на ошибки. Затем замерьте, на сколько увеличатся продажи с вашего интернет-магазина после исправления недочетов.
Помочь в исправлении текста могут несколько простых советов:
- Распечатайте названия каталога для проверки на бумаге.
- Измените шрифт и фон текста. Любые перемены помогут взглянуть на текст другими глазами.
- Проверяйте на ошибки после верстки. На сайте все опечатки будут гораздо заметнее.
- Прочитайте названия вслух.
- Слова, в написании которых сомневаетесь, проверяйте по словарю.
- Дайте текст на проверку знакомым или коллегам. Так больше вероятности найти все недочеты.
9. Разная форма названий
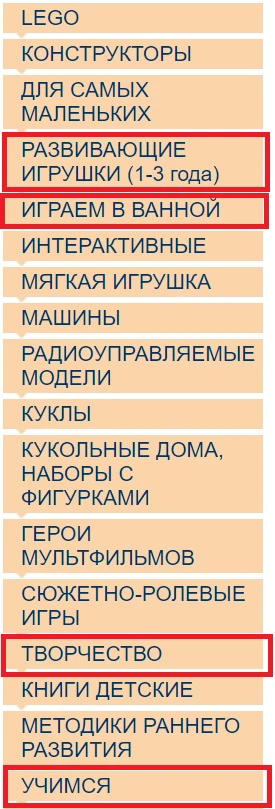
Разная форма заголовков каталога вызывает ощущение беспорядка. Когда названия разделов по-разному склоняют, спрягают или используют в разных падежах, посетителю становится сложнее скользить по ним взглядом.
Выберете одну форму и используйте ее в названиях всех разделов, в которых это возможно.
|
Плохо |
Лучше |
|
1. Играем в ванной 2. Куклы 3. Развивающие игрушки 4. Учимся 5. Творчество |
1. Играем в ванной 2. Играем в куклы 3. Развиваемся 4. Учимся 5. Творим Или 1. Игрушки для ванной 2. Куклы 3. Развивающие игрушки 4. Учеба 5. Творчество |
10. Отсутствие ключевых запросов в названиях
Вы можете придумать название, которое будет понятно вам и вашим знакомым. Но целевая аудитория эту вещь может называть совершенно иначе.
В названиях разделов и товаров учитывайте запросы, по которым ищут потенциальные покупатели. На помощь опять приходит «Яндекс.Вордстат».
Это поможет не только вашим покупателям быстрее находить товар, но и SEO-оптимизировать магазин. То есть в поиске по ключевым словам сайт будет находится гораздо выше.
Ошибки в функционале
11. Неудобный поиск
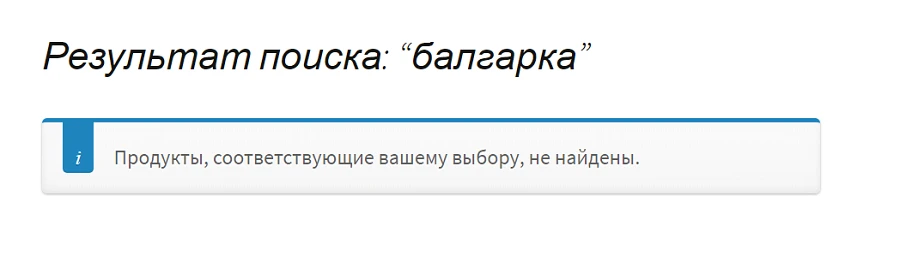
У поиска по каталогу есть две наиболее распространенных ошибки.
Во-первых, если не выводятся запросы с опечатками, часть пользователей не найдет запрашиваемый товар и уйдет с сайта.
Дайте покупателям возможность вводить запросы с ошибками и опечатками.
Тем самым вы сохраните часть невнимательных пользователей.
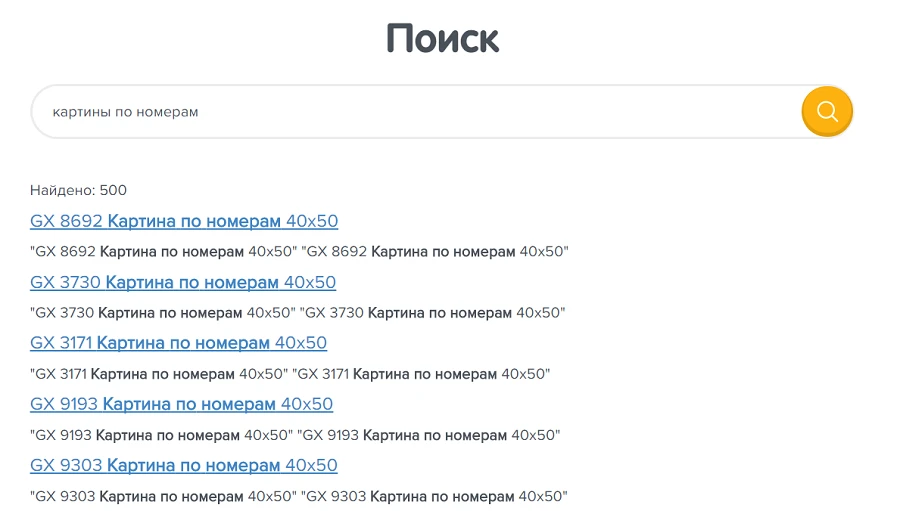
Вторая ошибка относится к результатам поиска. Если товары выводить сплошным списком, то людям будет неудобно выбирать. Перечень нельзя фильтровать и сортировать, не говоря уже про отсутствие фото и цены вещей.
Поэтому в результатах поиска выводите превью карточек товаров.
12. Отсутствие сортировки
Если товары на странице каталога нельзя сортировать, то вероятность того, что посетитель найдет подходящую ему вещь резко снижается.
Дайте покупателям возможность сортировать товары по:
- цене,
- популярности,
- рейтингу,
- размеру или наличию скидки.
Критерии могут быть и другие в зависимости от товаров.
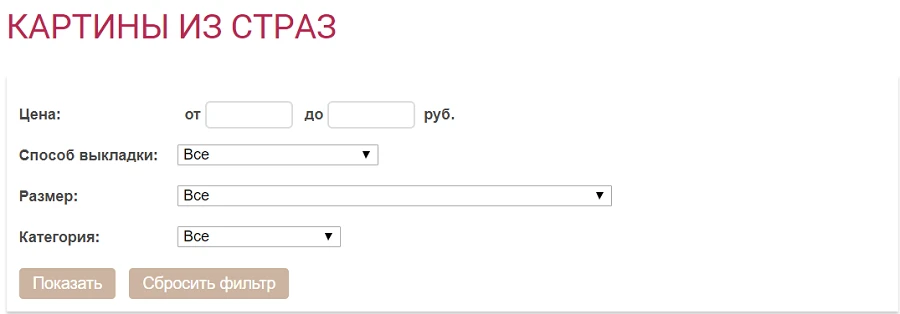
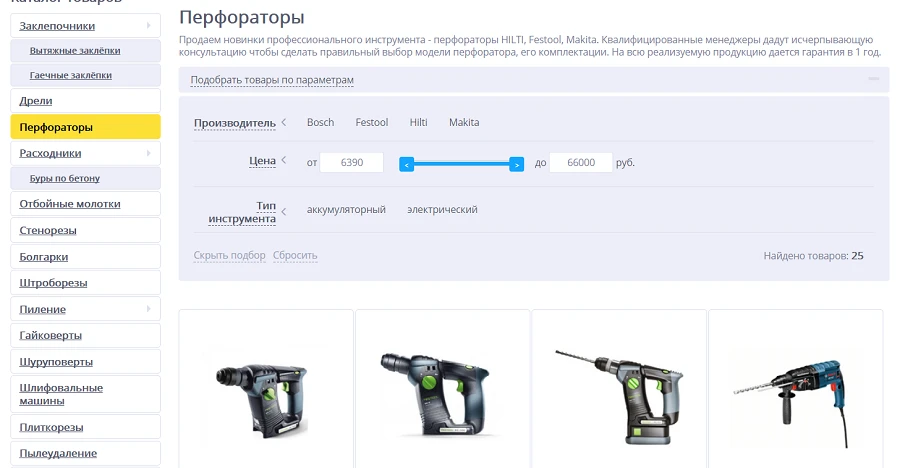
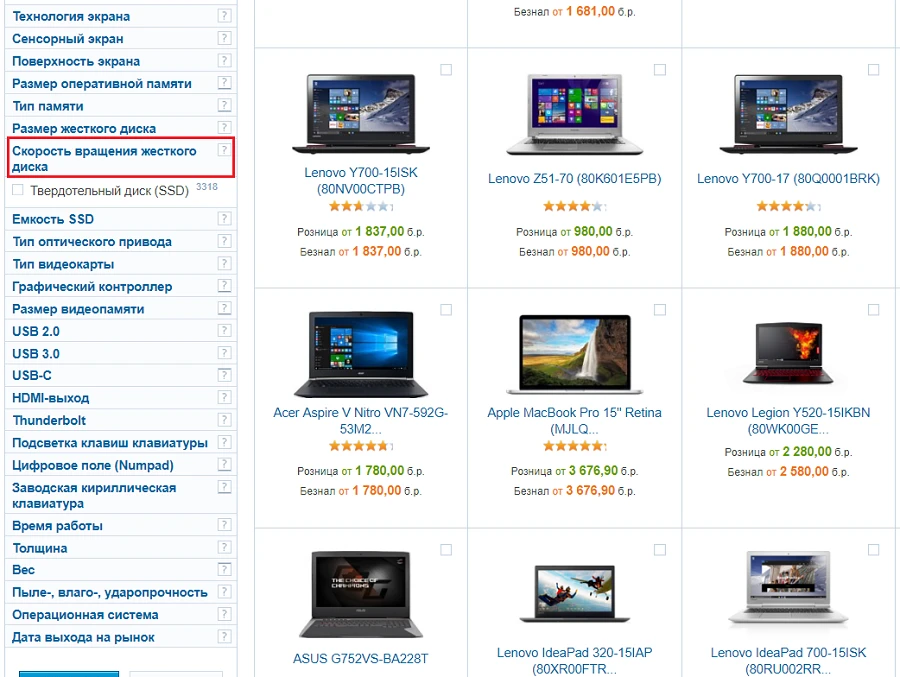
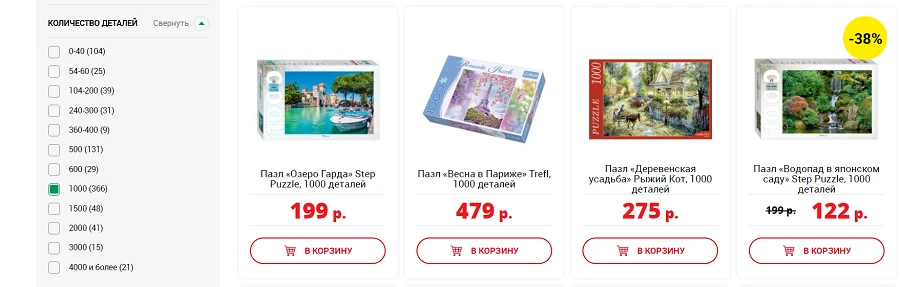
13. Переизбыток фильтров
Посетителям сложно найти нужный фильтр, если критериев в нем слишком много.
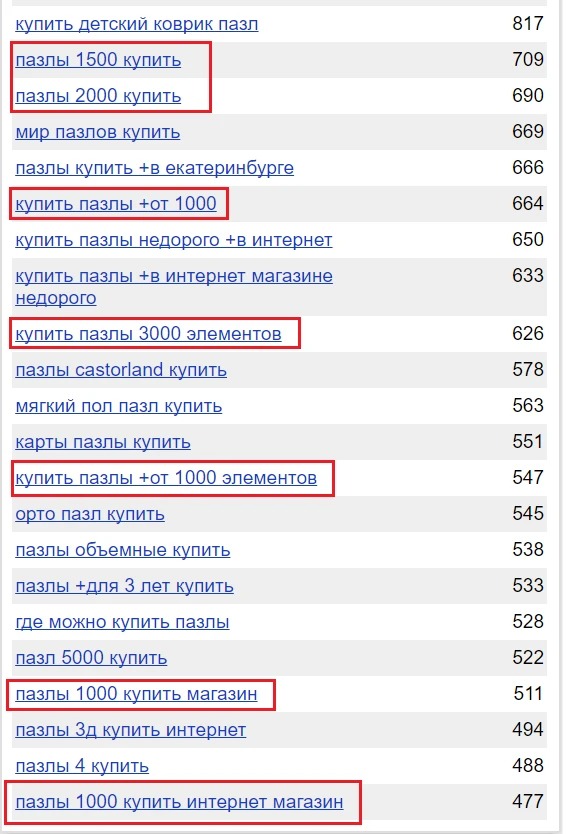
Чтобы понять какие фильтры актуальны для большинства покупателей, отталкивайтесь от того, что предлагают магазины конкурентов и уточняющих слов в запросах.
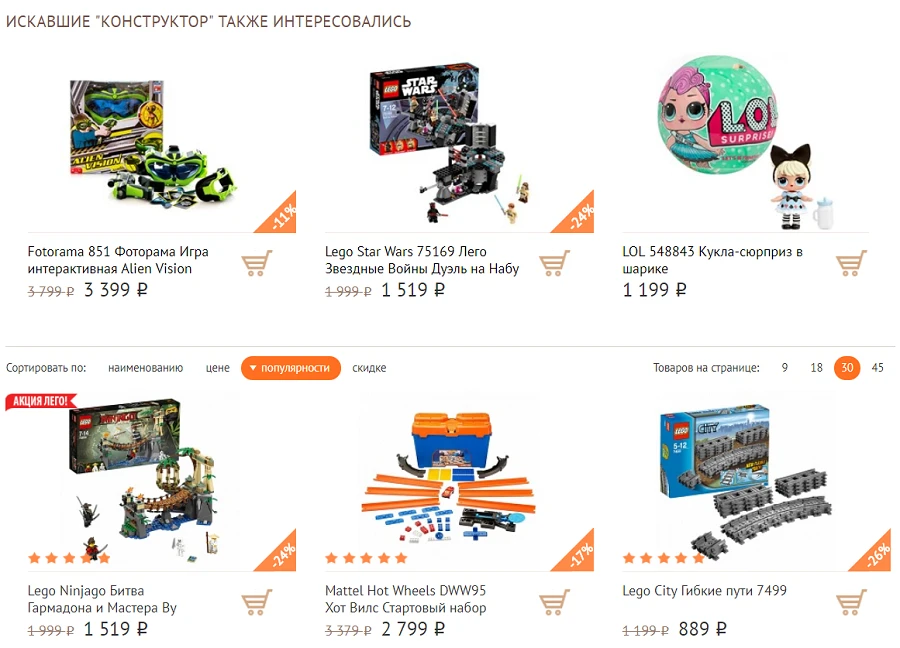
Если уточняющих запросов достаточно много, сделайте посадочную страницу с уже отфильтрованными товарами. Люди, переходящие по запросу «Купить мозаику 1000 элементов», должны попадать на страницу с уже выставленным в фильтре количеством элементов пазла.
Заключение
Покупатели выбирают среди десятков аналогичных компаний, ничем не уступающих вам по качеству товаров. А значит, если им непонятно, где искать товар, они не будут продираться через дебри каталога, а просто уйдут с сайта. Поэтому, чтобы переманить покупателей на свою сторону, сделайте поиск для них максимально простым и комфортным.
Сегодня интернет-магазинов так много, что создается ложное представление о легкости ведения дистанционного бизнеса. Создал магазин, определил ассортимент, настроил форму заказа – сиди и жди, когда клиенты и прибыль потекут рекой. Но на деле оказывается, что один интернет-магазин остается на рынке, а десяток других так и умирают в статусе начинающих. Почему так происходит? Рассмотрим в этой статье типичные ошибки при создании интернет-магазинов.
Ошибка№1: Неправильно выбрана ниша интернет-магазина
Что я буду продавать и почему именно это? С такого вопроса должен начинаться любой интернет-магазин. Только грамотный анализ рынка позволит найти «свое место под солнцем». Если у соседа какой-то товар идет хорошо, это не значит, что у вас будет аналогичная ситуация.
Не всегда важно делать ставку на популярность товара, тем более, что она быстро проходит. При выборе ниши будущему владельцу интернет-магазина стоит начать с ответов по следующим пунктам:
- Что бы мне действительно хотелось продавать?
- Готов ли я к трудностям первых месяцев?
- Если я выберу эту нишу, есть ли в ней возможности для развития?
- Готов ли я к конкуренции?
Ответы на эти вопросы создадут первоначальные наметки для вашего бизнес-проекта.
Если вы остановились на конкретной нише, оглянитесь вокруг – кто там уже работает, потянете ли вы эту конкурентную среду. Конечно, определенная доля риска при открытии любого бизнеса должна присутствовать, но здравый смысл тоже никто не отменял. Например, если в этом сегменте уже есть десяток крупных игроков, которые обладают лидирующими позициями в поисковиках, то стоит ли выбирать именно это поле?
- Если вы выбрали группу товаров, то изучите:
- Есть ли спрос на этот товар?
- Где его покупают сейчас?
- Часто ли его ищут в сети?
- Как работают конкуренты, есть ли у них группы и профили в соцсетях?
- Каковы отзывы о конкурентах?
Проведите пробное размещение рекламы, проанализируйте количество откликов, и будут ли они вообще.
Рассуждая о вопросах прибыли, надо ориентироваться на уникальность товара. Иногда полезен «мозговой штурм»: вспомните, какие товары вы искали в последнее время,но так и не смогли купить. Опросите на эту тему друзей и знакомых. Подобные опросы можно замутить и в соцсетях.
Результаты опросов и комментарии дадут вам некий срез общественного мнения. Но лучше, конечно, не заниматься самодеятельностью и прибегнуть к услугам профессионального маркетолога.
Прочитайте также: Как выбрать нишу для интернет магазина
Ошибка №2: Отказ от услуг профессионалов
Собственное видение картинки будущего бизнеса – это хорошо, но продавец не может быть одновременно хорошим менеджером, прогрессивным диайнером, опытным smm-щиком, курьером и т.д. Поэтому следует уметь делегировать полномочия и доверять специалистам. Удел владельца интернет-магазина – дать грамотное техническое задание, в котором следует максимально полно описать свои требования.
Самая распространенная ошибка – приблизительное представление о том, каким будет ваш магазин. Смотрите сайты в сети, отбирайте понравившиеся. В одном вас может привлечь юзабилити, в другом – яркий, запоминающийся дизайн, в третьем – емкое и удобное для поиска название… Собирайте эти находки в свою копилку, и уже на их основе создавайте свое детище. Опираясь при этом на поддержку профессионалов.
Стремясь сэкономить, предприниматели порой сами берутся за создание сайта интернет-магазина. Самостоятельно делают фотографии товаров, пишут длинные и неинтересные описания товаров, не нанимают сотрудников по продвижению площадки. И обычно, ничего хорошего из этого не выходит, потому что такой сайт, сделанный «на коленке», больших денег не принесет.
Если уж вы – голова этого бизнеса и его мозг, расставьте правильные приоритеты. Возьмите на себя то, в чем вы действительно разбираетесь. Это могут быть поиск самых надежных и успешных поставщиков, новых вариантов доставки товара.
Ошибка №3 «Сайт мы сделаем красивым, а продажи сами пойдут»
Это типичное заблуждение тех, кто заказывает модный в дизайнерском отношении сайт, и забывает о его продающих функциях. Или другой вариант: нагрузить сайт сразу и всем, включив в техническое задание весь возможный для сайта функционал. И то и другое – крайности.
Без сомнения, внешний вид вашего интернет-магазина должен запоминаться, но помните, что в первую очередь он является площадкой для продаж. Поэтому запускайте магазин с тем набором продающих возможностей, который на данный момент необходим.
Признаки хорошего интернет-магазина:
- на сайте есть контактные и регистрационные данные продавца;
- сайт работает без технических ошибок;
- размещена полная информация о продаваемых товарах, продуктах, услугах;
- описание товаров написано простым и понятным языком;
- описание дополнено фотографиями хорошего качества ( собственного производства, без нарушения чужих авторских прав);
- на сайте удобная корзина для заказов;
- менеджеры интернет-магазина всегда готовы к диалогу;
- телефоны на сайте – реальные и работающие;
- форма оплаты защищена и безопасна;
- есть отзывы о товарах (не только положительные).
Если по всем этим пунктам вы можете поставить галочку – это отлично, значит, ваш интернет-магазин работает в профессиональном русле. Если нет, самое время подумать, в каком месте он дает слабину. Выполняет ли сайт магазина свою главную маркетинговую функцию, продает ли он ваш товар?
Маркетинговые функции – это инструмент, с помощью которого покупателя можно удержать на сайте и стимулировать к совершению покупки. Специальная форма заказа товара, размещение его в покупательской корзине, удобный интерфейс – все это должно работать на продажи. На то, чтобы покупку на портале было бы делать быстро, удобно.
Реклама, флеш-анимация, различные голосования и опросы, всплывающие сообщения – все это должно присутствовать на странице в разумных пределах. Чтобы не мешать главной цели по реализации товара.
Ошибка №4 Слабое продвижение сайта
Продающие возможности сайта должны быть прогнозируемы. А значит, вы должны представлять целевую аудиторию сайта, ее потребности, покупательские способности. У вас должен быть маркетинговый план и план продвижения сайта.
Некоторые, особенно начинающие владельцы интернет-магазинов, оптимистично заблуждаются на этот счет. Сайт уже создан – оплачены домен, хостинг, разработка сайта, его дизайн – в процесс вложены деньги, все должно само работать! Если бы все было так просто…
SEO, SEM и SMO – эти аббревиатуры для вас должны быть как «Отче наш», ну, или почти.
SEO – это оптимизация сайта под поисковые системы. Она включает:
- оптимизацию кода;
- работу с тегами;
- юзабилити;
- улучшение контента;
- набор ссылочной массы.
SMO и SMM – это привлечение и удержание клиентов, которые пришли на сайт из социальных сетей.
SEM – это комплекс маркетинговых действий, направленные на раскрутку портала.
Чтобы разобраться во всех тонкостях интернет-маркетинга, пригласите квалифицированного маркетолога, который составит программу конкретных действий именно для вашего сайта. На самостоятельную раскрутку вы рискуете потратить очень много сил и времени (и не факт, что у вас это вообще получится), тогда как профи сделает это быстрее и эффективнее.
Ошибка №5 Некачественный контент и описание товара
Контент сайта – это его наполнение, этот тот максимум полезной, нужной, жизненно необходимой, а иногда и развлекательной информации, которую посетитель должен найти на сайте. Контент включает:
- каталог ассортимента продукции;
- фотографии товаров;
- тематические и развлекательные статьи;
- опросы и отзывы;
- фотографии.
Современный интернет-пользователь избалован изобилием информации в интернете, он привык воспринимать ее быстро и клипово, поэтому стоит внимательно отнестись к тому, что вы размещаете на своей площадке.
Каталог должен быть:
- полным (нет ничего хуже, если описание добавлено только на незначительную часть товаров);
- четко структурированным (сложное и запутанное меню точно отбросит от вас потенциального покупателя, кому хочется искать свой товар среди сотен наименований?!);
- с указанием цен (вариант «цена по запросу» только для самых настойчивых и трудолюбивых, кому будет не лень писать вам лично);
- снабжен качественными снимками и подробным описанием каждой позиции.
Фотографии на страницах интернет-магазина выполняют продающую функцию, ведь у покупателя нет возможности рассмотреть товар очно. Следовательно, они должны:
- быть хорошего качества;
- предельной четкости (чтобы рассмотреть каждый нюанс);
- с хорошей цветопередачей (вспомните историю с черно-синим или бело-золотым платьем);
- отображать товар с разных ракурсов.
Если вы рассчитываете на то, что посетитель задержится на вашем сайте, продумайте контент-план размещения статей. Они могут различаться по тематике и форме подачи. На что следует обратить внимание:
- на грамотность, соответствие правилам русского языка;
- структурированность и емкость;
- уникальность информации.
Ошибка №6 Сложная форма заказа и неудобная корзина
У покупателя, который пришел на ваш сайт за покупкой, не всегда много времени, поэтому оно должно быть использовано оптимально. И распространенная ошибка, которая заставляет уходить с сайта, это слишком сложная форма заказа.
Что может отпугнуть покупателя:
- принуждение к предварительной регистрации перед заказом товара (лучше предложить ее, когда покупатель готов к покупкам);
- большое количество шагов для формирования заказа;
- ненужные поля формы (изобилие строчек для заполнения не нужно никому);
- непонятные сообщения об ошибках ( прописывайте понятные для пользователя варианты, чтобы ошибку можно было быстро исправить);
- проблемы с подтверждением формы.
Признаки хорошей корзины для заказанного товара:
- крупная фотография;
- название товара;
- статус его наличия в магазине;
- возможность выбора цвета товара;
- поле для введения промо-кодов;
- демонстрация акций и скидок;
- предложение вариантов сопутствующей покупки;
- заметная кнопка «оплатить товар»;
- поле для итоговой стоимости заказа.
Самый простой совет – попробуйте сами заказать товар в своем магазине, заполните все обязательные поля и формы. Проанализируйте результаты, возможно, есть смысл поработать над этим разделом сайта, сделав его удобным для людей.
В интернет-торговлю, особенно в регионах, сегодня приходят люди из офлайновой торговли. И это объяснимо: дистанционные продажи в каком-то смысле поддержка для малого и среднего бизнеса в России.
Аренда торговых и складских помещений, содержание штата продавцов, налоговые и социальные вычеты – все это ложится на мелкий бизнес тяжелым бременем. В этом смысле в интернете проще. Но при этом торговля здесь действует по другим законам, которые надо знать, изучать, постоянно совершенствуясь.
И если вчера в ваш «реальный» магазин детской одежды шли мамы из соседних дворов, то сегодня, для интернет-магазина, вы пойдете искать их уже в соцсети, в группы «подслушано у мамочек» и тому подобные. И у вас будет другой ассортимент, новые сценарии потребления, новые клиенты.
Офлайновый бизнес достаточно инертен: покупатель идет в данный магазин по привычке, потому, что он удобно расположен по пути на работу. В интернете же все проблемы доступности решаются кликаньем мышки.
Статистика показывает, что из 100 открывшихся магазинов через год в строю остается лишь 10. И, чтобы оказаться в этой десятке, над поддержкой сайтов и блогов необходимо заботиться постоянно. Бизнес – это не когда у вас купили один раз, а когда к вам вернулись за второй покупкой.
Поэтому, если чувствуете, что профессиональных знаний не хватает, читайте блоги и книжные новинки, идите на тренинги к реальным продажникам, учитесь у конкурентов. Поверьте, эти вложения в собственный багаж знаний и интеллект никогда не будут лишними!
Возможно вам также будет интересно:
Основная задача владельца онлайн-магазина – удержать посетителя на сайте и получить заказ. Если конверсия падает, значит пользователь не доходит до чекаута или закрывает страницу в момент оформления покупки.
Чтобы наглядно показать, почему так происходит, мы выбрали фокус-группу и задали её участникам всего один вопрос: “Почему Вы не купите товар в этом магазине?”. Ответы респондентов и комментарии экспертов Simtech Development в нашей статье.
— Идея провести небольшое исследование родилась спонтанно, – рассказывает Ольга Белоцкая, руководитель отдела по работе с клиентами Simtech Development. Часто предприниматели приходят с жалобами: покупатели уходят, в чем дело? А когда открываешь их продающие сайты, понимаешь – причины на поверхности. Но если для сотрудников IT-компании с экспертизой в 5000+ eCom-проектов они очевидны, то для владельцев интернет-магазинов и маркетплейсов не всегда. Показать им, “что не так” и как это можно исправить, мы решили с помощью фокус-группы.
Мы провели эксперимент
Участниками нашего исследования стали студенты школы Simtech Development. Это молодые люди от 21 до 40 лет со средним специальным и высшим образованием разного профиля. Они приходят в компанию, чтобы получить знания о web-разработке. Опрос мы предложили пройти 20 новичкам. Каждый из них, как и среднестатистический россиянин, совершает 4-12 онлайн-покупок в месяц (от суши и пиццы до техники и ювелирных изделий).
Респондентам предложили примерить роль строгих покупателей, проанализировать страницы реальных онлайн-магазинов и объяснить, почему они не стали бы покупать товары с их витрин. Если вы владелец онлайн-бизнеса, наша статья must have к прочтению. Сможете увидеть недостатки собственного eCom-продукта, понять, как их устранить и тем самым увеличить объемы продаж.
По понятным причинам мы не приводим ссылки и не размещаем скрины. Проблемы, которые увидели, изобразили в макетах, которые создал наш дизайнер и нейросеть.
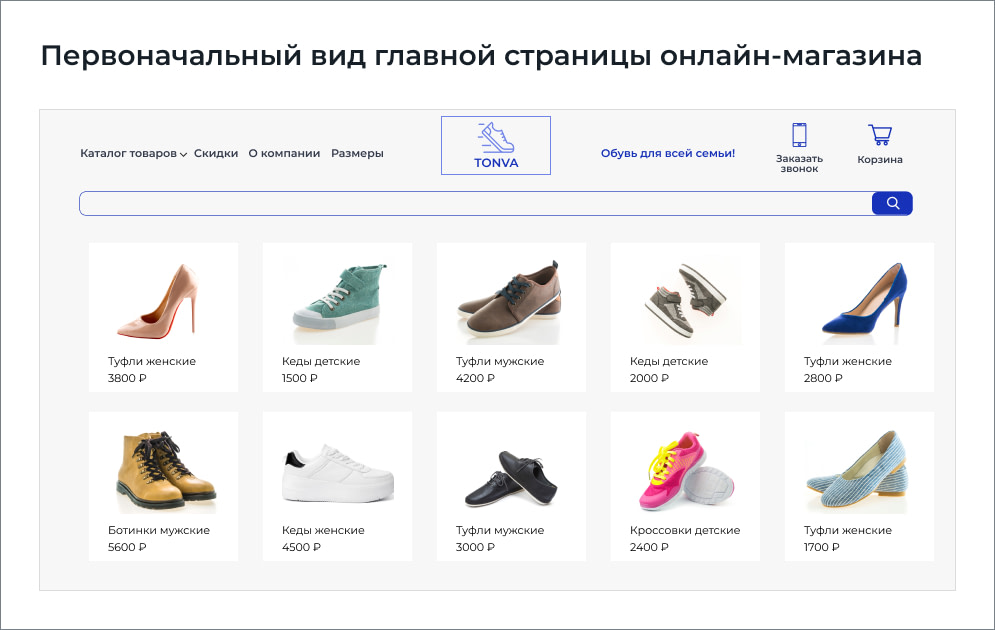
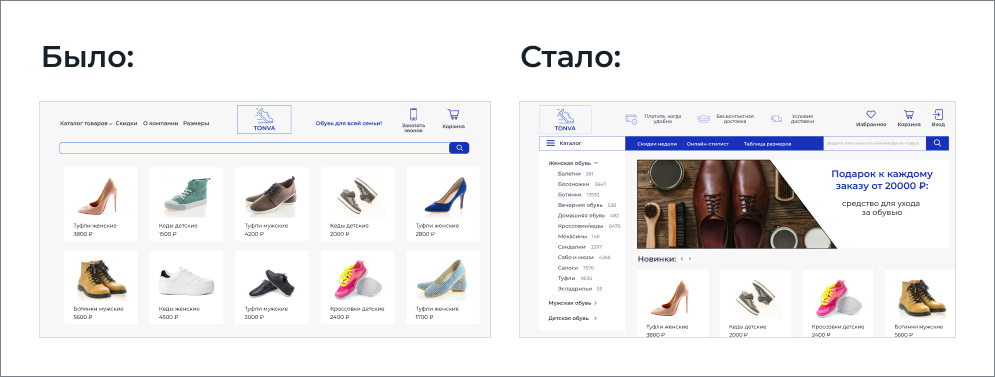
1. Неэффективный UI/UX-дизайн

Комментарии фокус-группы
Андрей:
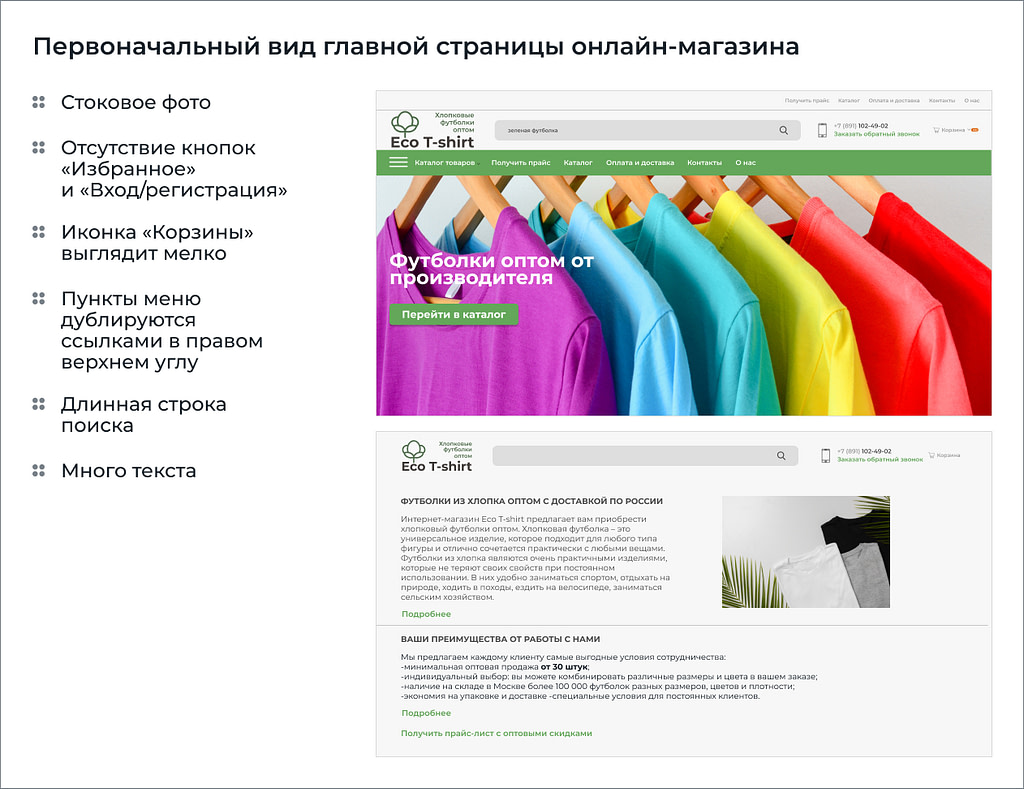
Дизайн простоват: вместо видео или слайд-шоу на страницах лишь скучные фотографии футболок. Возможно, использовали стоковые фото вместо того, чтобы сделать оригинальные профессиональные снимки своего продукта.
Ксения:
Отталкивает большое количество текста (разве его кто-то будет читать?). Ощущение, что сайт был сделан давно, а теперь понемногу умирает, ведь крутые онлайн-магазины давно выглядят по-другому.
Оценка экспертов Simtech Development
Катя, менеджер по работе с ключевыми клиентами:
Больше всего вопросов к контенту: много описаний, разделы меню дублируются с ссылками в хедере.
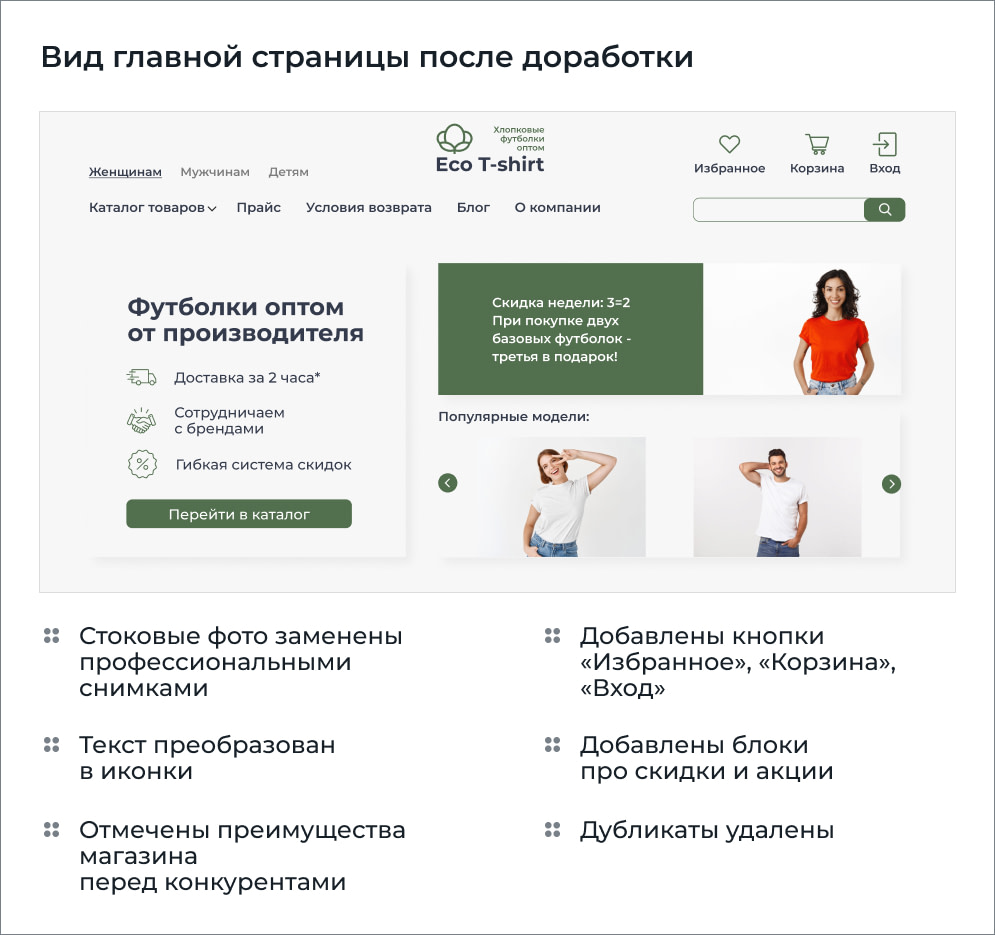
Соглашусь с респондентами по поводу фотографий — они неудачные. А пренебрегать ими совершенно нельзя; ведь изображения — лучший способ продемонстрировать товары клиентам. Сайту нужны качественные, красивые снимки, желательно с разных ракурсов.
Еще один важный момент — первый экран. Именно его видит пользователь после загрузки онлайн-магазина без прокруток вниз и переходов в другие разделы. Предпринимателю нужно сразу обозначить преимущества своих товаров и услуг, чтобы покупатель остался и продолжил взаимодействие с брендом на сайте. В нашем примере сильные стороны не выражены, хотя наверняка есть (бесплатная доставка, свой цех шитья, натуральный состав тканей?). В любом случае покупатель не смог о них узнать и оценить, а значит ушел к конкурентам.
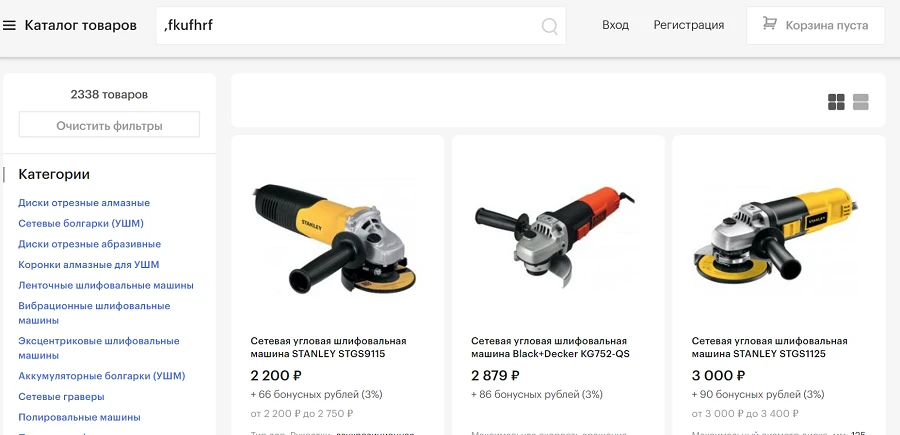
Женя, ведущий дизайнер:
— Строка поиска слишком длинная. Она “съедает” много пространства. На этом месте могли бы крупно разместиться символы входа/регистрации на сайт, wish-лист и, конечно, корзина. Это три кита эффективного UI/UX-дизайна главной страницы, обеспечивающих четверть конверсий в продажи! Не забывайте, что 40% пользователей — это импульсивные покупатели, которые мгновенно оформляют заказ, если: 1) товар понравился 2) нужные кнопки под рукой.
На самом деле дизайн интернет-магазина или маркетплейса — вещь капризная, нужно учитывать огромное количество деталей. Но главное — он должен опираться на портрет покупательской аудитории и особенности бизнеса. Если мы продаем детские игрушки, то на сайте будут яркие цвета, “весёлые” шрифты, фотографии детей, рисованные герои и персонажи мультфильмов. Сайт с наручными часами категории luxe будет выглядеть иначе: строгий дизайн, черно-белая колористика, снимки деловых или знаменитых людей.
Кроме того, в дизайне постоянно все меняется. То, что было хорошо и красиво пару лет назад, сегодня может быть устаревшим.
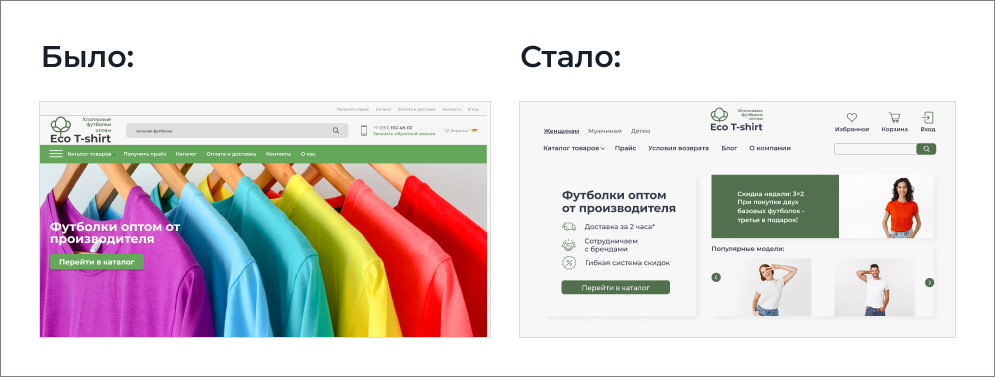
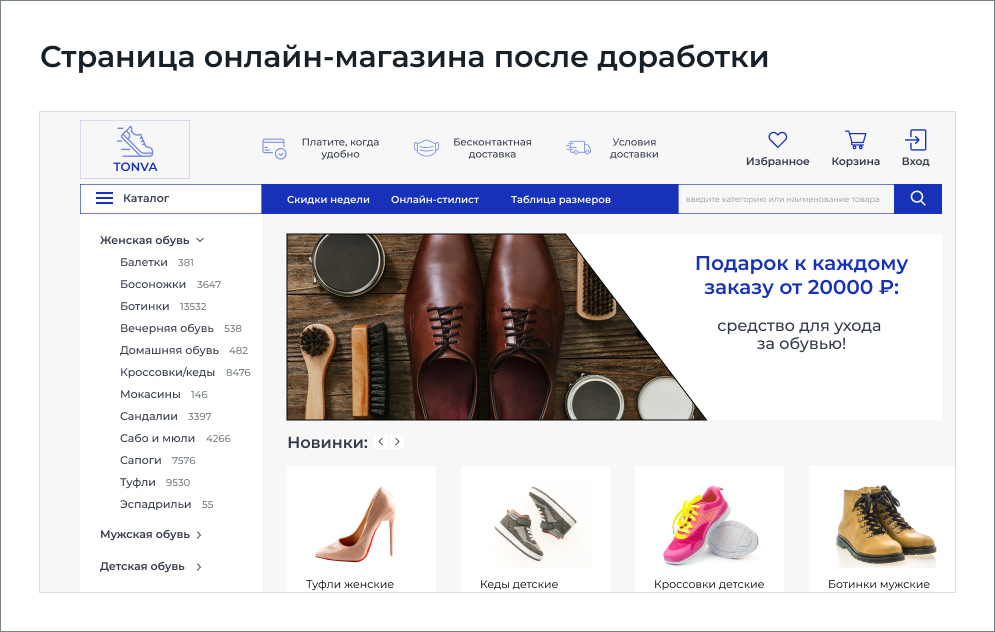
А вот как будет выглядеть главная страница нашего магазина после доработок.


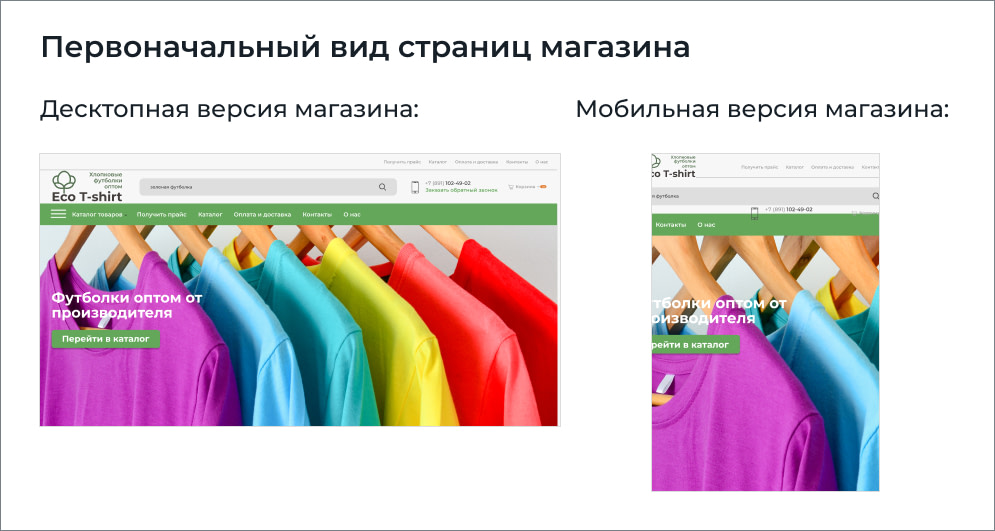
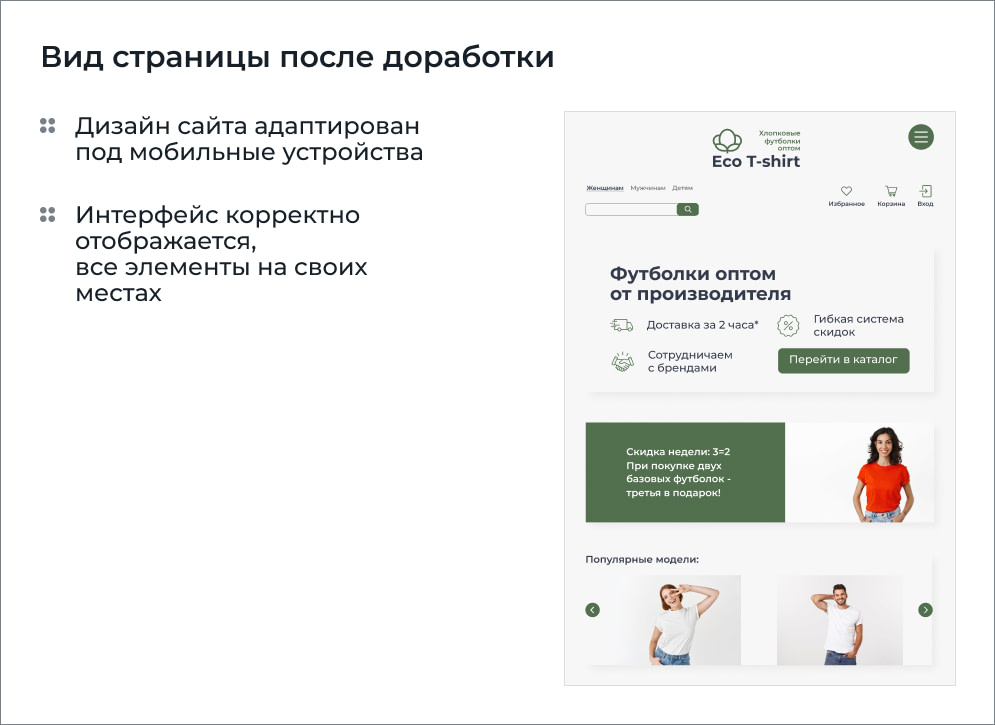
2. Игнорирование аудитории, пользующихся смартфонами

Комментарии фокус-группы
Дима:
— Я смотрел страницу с телефона, и в отличие от десктопной версии, здесь многие элементы “съехали” (стоят неровно).
Оценка экспертов Simtech Development
Женя:
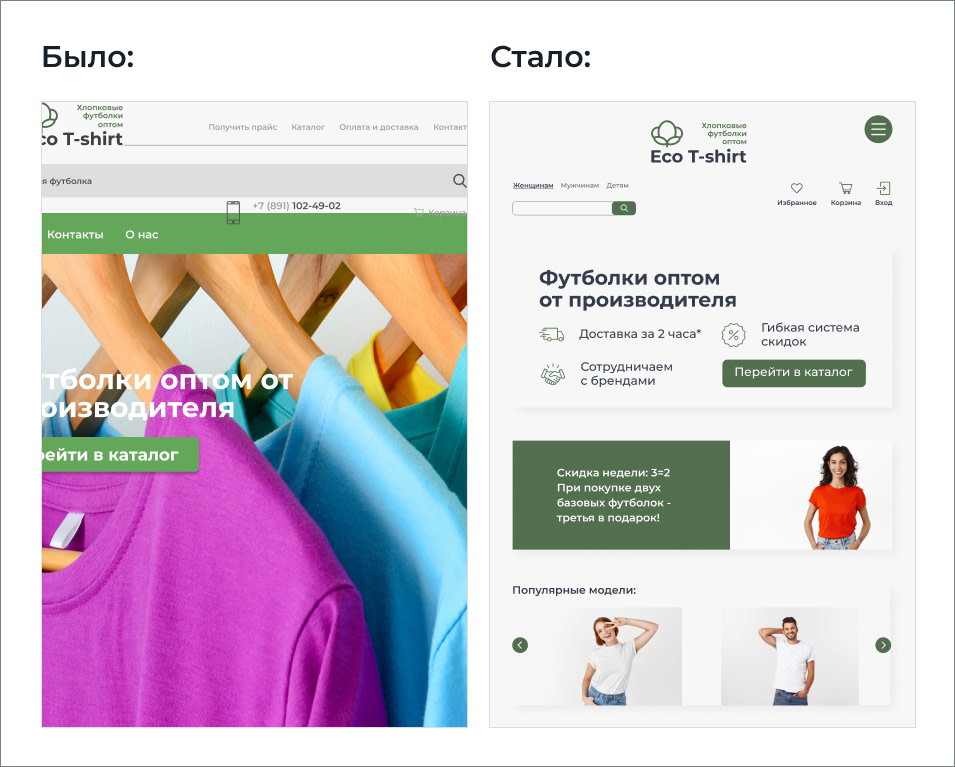
— Довольно часто клиент не придаёт значения тому, что покупатели заходят в интернет-магазин с разных устройств (ноутбука, планшета, стационарного компьютера, мобильного телефона). И бывает удивлен, что универсальных макетов не существует и для смартфонов, к примеру, нужен отдельный визуал. В нашем примере адаптив под мобильную версию “хромает” и его, конечно, нужно доработать. Пример того, как может выглядеть правильный адаптив, ниже.


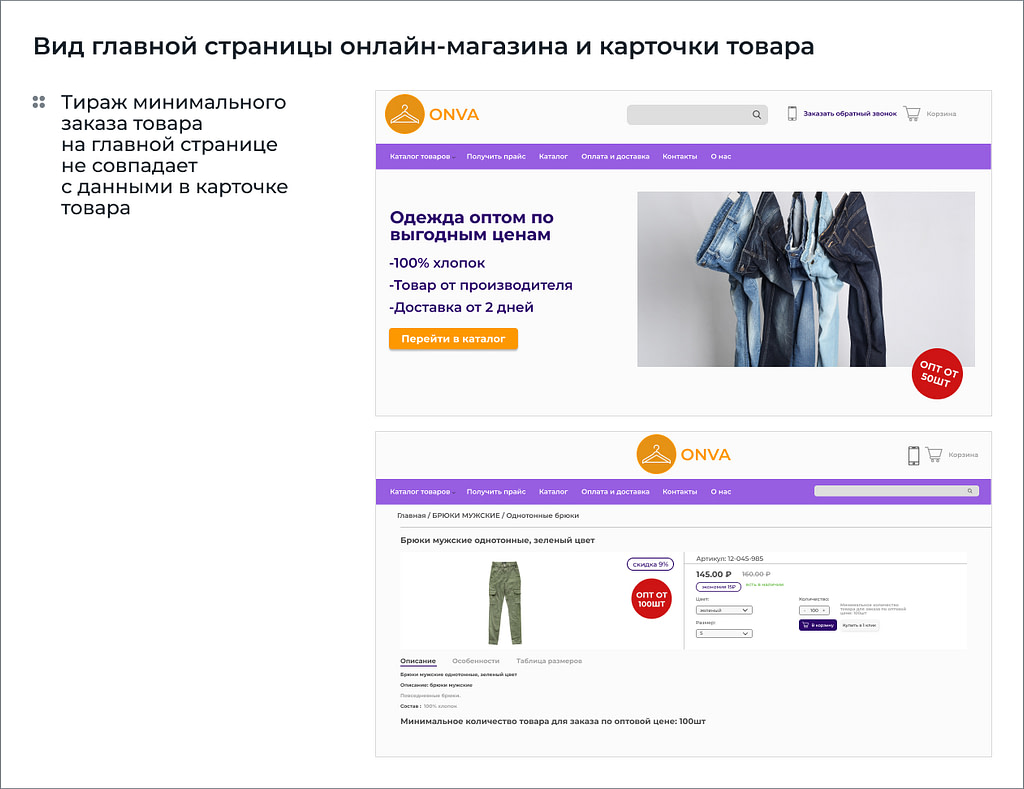
3. Неоднородная информация при отсутствии обратной связи

Комментарии фокус-группы
Лиза:
— Скидка 9% — это странно. На главной странице интернет-магазина написано, что минимальная оптовая партия — 50 штук, а в карточке товара — 100. Путаница какая-то, на месте покупателя я бы ушла в другой магазин.
Ангелина:
— Согласна с Лизой. И даже если захочется быстро уточнить по поводу корректных данных, сделать это оперативно не получится — на сайте нет чата для консультации с менеджером.
Оценка экспертов Simtech Development
Катя:
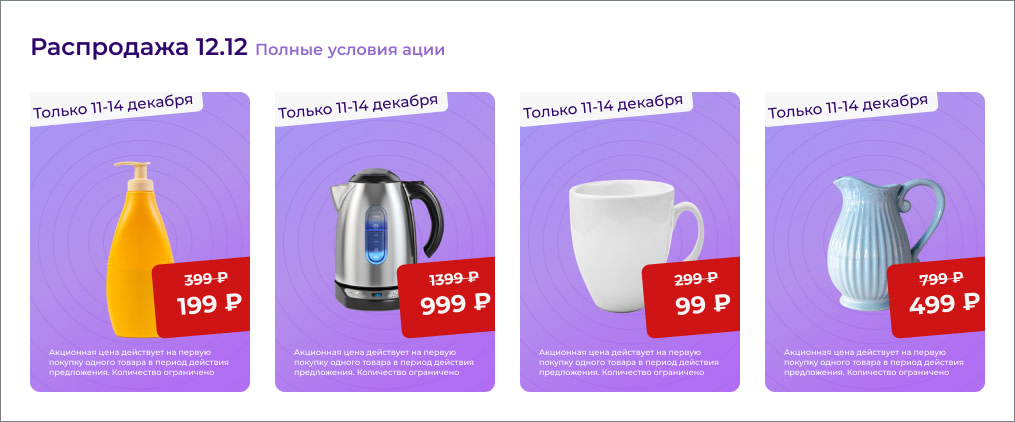
— Сегодня система скидок в онлайн-магазинах гибкая, поэтому дисконты разные: и 16%, и 37%. Но многие покупатели по-прежнему лучше воспринимают “круглые” скидки: 5, 10, 15%. Для них 9-процентное снижение выглядит непривычно.
А вот цена товара часто заканчивается на 9 или 99. Это уже норма.

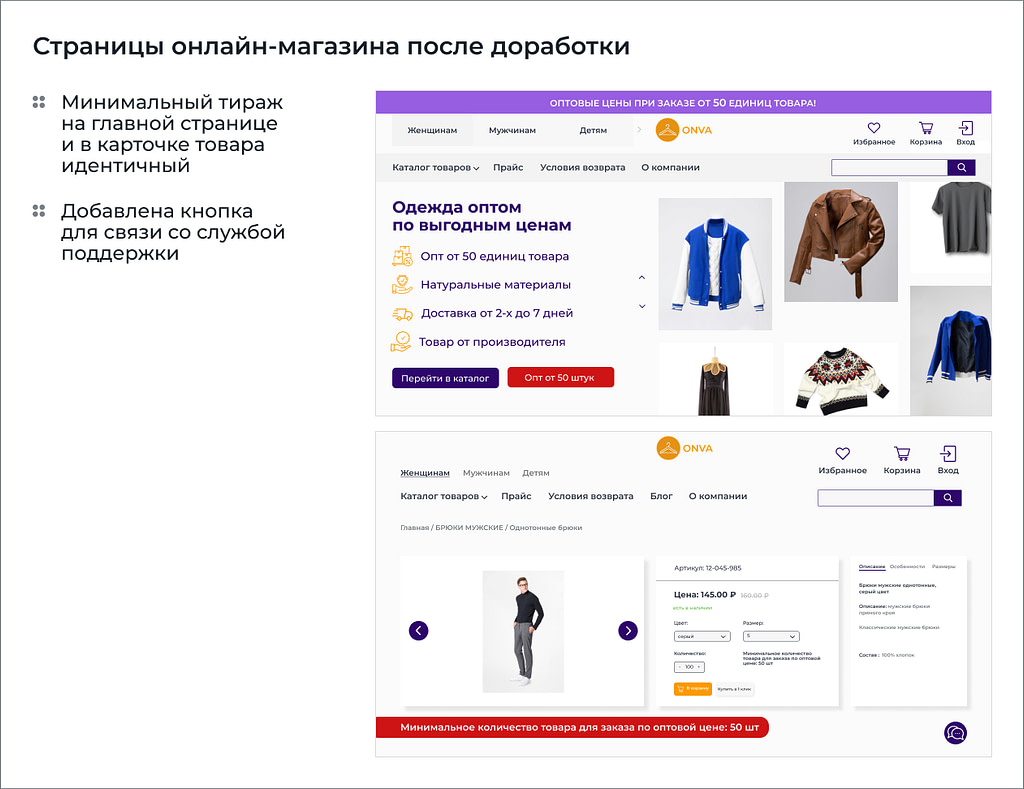
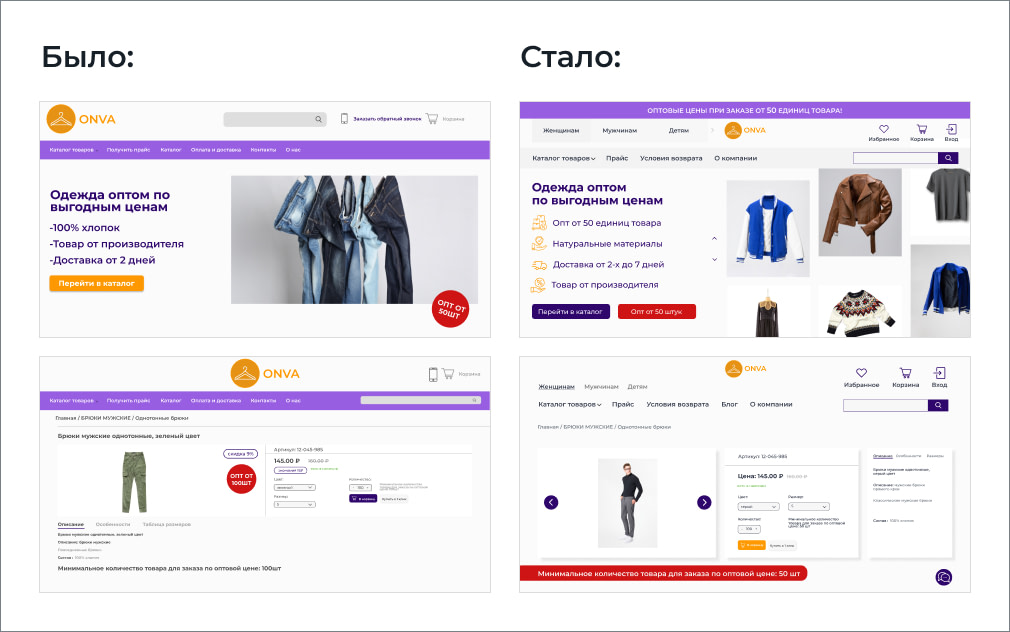
Противоречивая информация в разделах — вещь недопустимая. Чат для консультации, о котором упомянули наши респонденты, был бы нелишним. Его интеграция — простая доработка, которая занимает у профессионального разработчика около 3-х часов. Пример после доработок ниже.


4. Технические неполадки, битые ссылки
Вот это поворот!

Комментарии фокус-группы
Миша:
— Не понял: сайт сломался? Что тут комментировать?
Оценка экспертов Simtech Development
Андрей, заместитель технического директора:
— Веб-ресурс действительно “упал”. Причины могут быть разные: от вышедшего из строя оборудования, плохо написанного кода до хакерских атак. Большинство из этих вопросов решаются DevOps-инженерами и услугами управляемого хостинга.
В целом некорректная работа сайта – настоящее бедствие для любого онлайн-бизнеса. Трафик теряется, потенциальные заказчики уходят к конкурентам. Из технических ошибок также распространены “битые” ссылки, ошибки 404 (сервер не может найти данные согласно запросу) или 503 (закрытие сервера для технических работ или его перегрузка).
Катя:
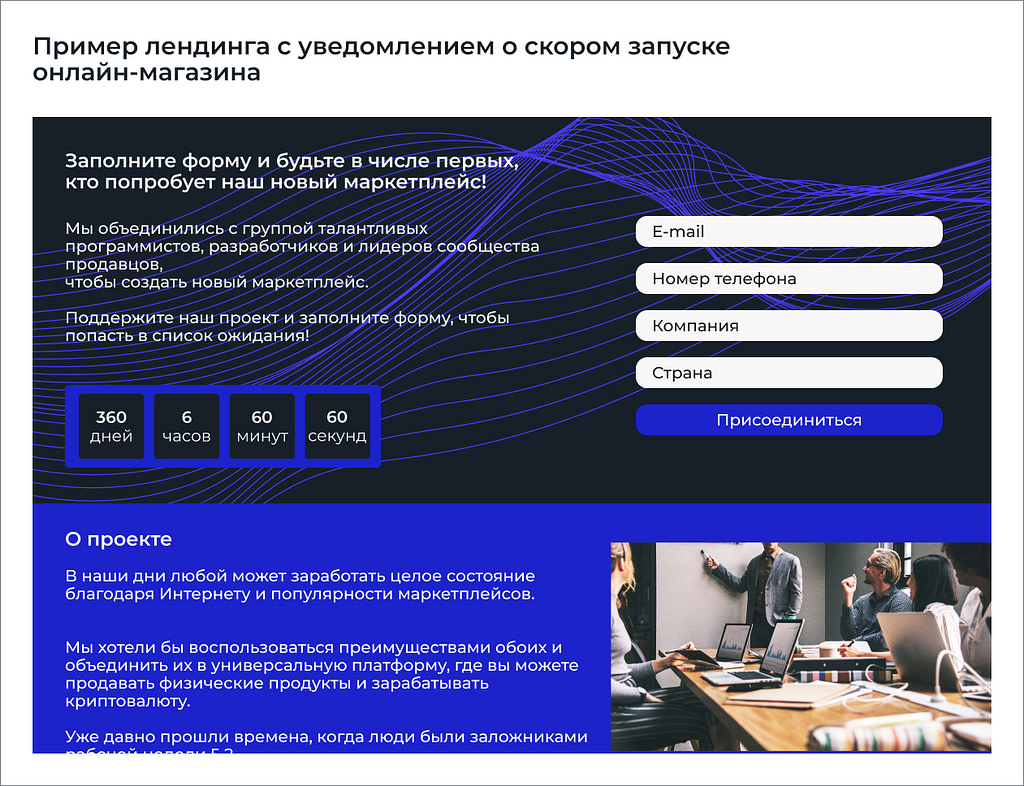
— Если проект еще не запущен, мы в Simtech Development предлагаем заменить грустное окно “Сервис не доступен” на красивый лендинг с сообщением о скором старте продаж. Здесь же можно создать сервис для предварительного бронирования товаров, и как только магазин начнет свою работу, пользователи, оставившие заявку, смогут купить их первыми.
Сюда же вполне логично встроить таймер обратного отсчета до запуска магазина или опрос для потенциальных покупателей. На создание и настройку лендинга уйдет 4-24 часа (зависит от сложности размещаемого контента). Зато такая страница может стать прекрасным инструментом для сбора лидов и получения обратной связи от целевой аудитории еще до релиза проекта.

5. Отсутствие структуры и фильтров для поиска

Комментарии фокус-группы
Света:
— На странице куча разных товаров, их слишком много, это дезориентирует.
Оценка экспертов Simtech Development
Катя:
— Маркетплейсу не хватает структурности. Большое обилие товаров на главной странице стоило бы разбить на категории, вынести фильтры,чтобы можно было сортировать по наименованию, производителю, цвету изделия, скидкам. Пример показан ниже.


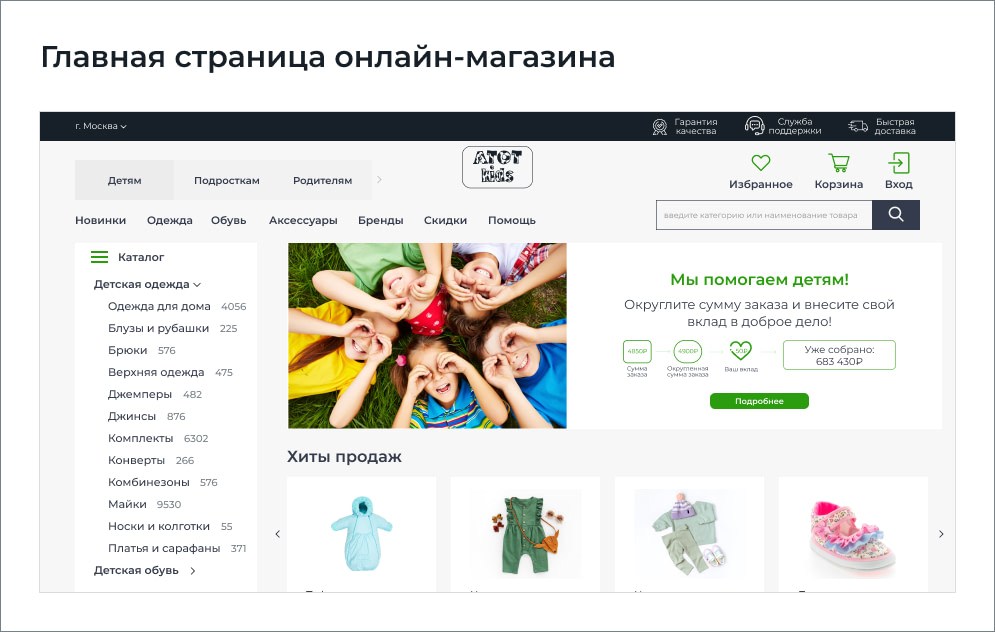
Антипример: когда сайт предлагает удобный шоппинг и даже больше


Комментарии фокус-группы
Юля:
— Отличный сайт! На главной странице висит красивый баннер, говорящий о том, что здесь пользователи могут не только приобрести нужные товары, но и помочь детскому фонду. Можно округлить сумму покупки до целого числа, а разница будет передана в качестве благотворительности нуждающимся. На сайте яркие фотографии, улыбающиеся лица, а прямо под основным меню указана сумма уже переданных средств.
У меня 2-е детей, и меня как маму такая инициатива подкупает. Скорее всего, я вернусь в этот онлайн-магазин еще не раз.
Ильдар:
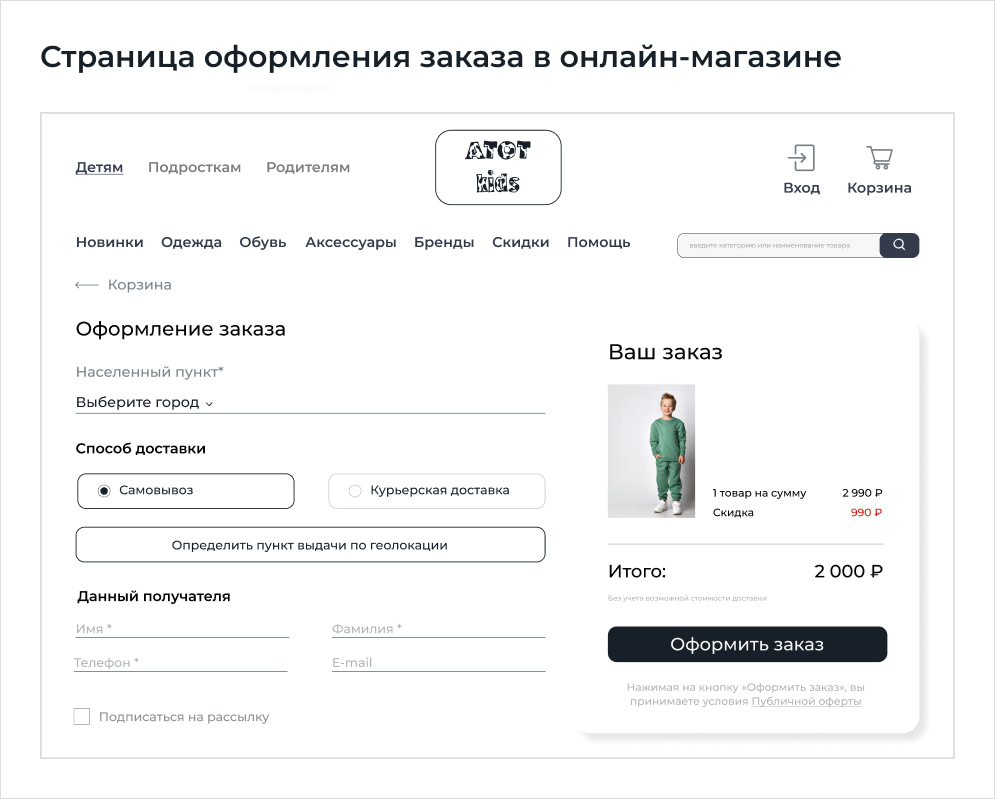
— Страница с финальным оформлением покупки выглядит хорошо: все интуитивно понятно и просто для заполнения. Есть функция геолокации, которая автоматически выводит пункты выдачи товаров по соседству. Здесь точно кого-то нужно ругать? )))
Оценка экспертов Simtech Development
Ольга:
— Будем считать, что это был вопрос “со звёздочкой”. Кейс, который не отвечает на вопрос: почему уходят покупатели, а наоборот — почему возвращаются.
Владелец этого онлайн-магазина отлично знает свою аудиторию, её поведение и “болевые точки”. Сервис с благотворительной помощью был интегрирован нашими разработчиками около года назад, и уже спустя 3 месяца клиент отметил положительные изменения: продажи увеличились на 17%, лояльность покупателей возросла, а на фоне конкурентов он стал смотреться очень выигрышно. У магазина появились даже тематические офлайн-мероприятия и небольшое коммьюнити из постоянных покупателей, ставших участниками благотворительных акций.
Катя:
— Есть много других тем, которые могут быть использованы в качестве лид-магнитов для покупателей. Акцент на экологичности товаров, список продуктов для приготовления блюд по рецептам шеф-поваров и даже сбор мусора.
У нас есть пример, когда владельцы интернет-магазина по продаже изделий из переработанного пластика организовали на своем сайте сервис по сбору отходов! И таким образом привлекли немало новых клиентов.
Для молодежной аудитории лид-магнитами станет геймификация (колесо фортуны, квесты, конструкторы).
Андрей:
— Отойду от темы с интерактивами и добавлю комментарий про страницу чекаута. Мне она тоже нравится. Во-первых, здесь нет строки меню, как это часто бывает, – и это правильно, иначе покупатель может отвлечься, уйти в другой раздел, а к покупке не вернуться.
Во-вторых, все поля для заполнения просты и понятны, объединены на одном экране (имя, адрес, метод доставки, способ оплаты). Практика показывает, что многошаговый чекаут со сменой экранов – одна из основных причин ухода потребителей на финальной стадии сделки.
На самом деле нюансов на странице чекаута гораздо больше. Чтобы помочь клиентам оформить её правильно, мы в Simtech Development даже предлагаем бесплатный аудит. Это помогает на примерах объяснить ошибки и возможные причины ухода посетителей сайта.

Сергей, коммерческий директор Simtech Development:
— Сфера e-Commerce постоянно развивается, вместе с ней меняется и покупательское поведение. Потребитель хочет видеть на страницах онлайн-магазинов эстетику и удобный функционал.
Чтобы отвечать этим изменениям, владелец онлайн-бизнеса должен систематически анализировать eCom-продукт на предмет:
— внешней привлекательности онлайн-магазина и удобства его использования потенциальными покупателями (воспользуйтесь услугой аудита от наших UI/UX-дизайнеров);
— производительности сайта (мы готовы предложить услуги облачного хостинга с мониторингом работы 24/7);
— интеграции внешних сервисов и систем, чтобы автоматизировать бизнес-процессы, сделать их прозрачными и управляемыми.
Если у вас остались вопросы, свяжитесь с нами!
Мы точно знаем, как исправить ошибки и улучшить ваш онлайн-магазин, чтобы покупатели возвращались снова!
Качество сайта во многом зависит от удобства его использования, так называемого «юзабилити» (от англ. usability). В сети конкуренция очень велика, поэтому пользователи быстро покидают неудобный сайт в поисках более качественных ресурсов с аналогичным содержанием.
Юзабилити-тест интернет-магазина помогает разобраться в том, насколько комфортно покупатели чувствуют себя на вашем сайте.
Попробуем разобраться, почему одни интернет-магазины теряют своих клиентов, а другие пользуются огромной популярностью.
Зачем в первую очередь приходит пользователь на сайт интернет-магазина? Получить информацию или приобрести товар. По статистике, если клиент не находит решение своей проблемы в течение 3-5 секунд, можно считать, что клиент потерян навсегда.
Чем удобнее сайт, тем быстрее и легче пользователь достигает своей цели, например, оформляет заказ или находит информацию о времени работы магазина.
Очевидно, если поиск нужной информации на странице интернет-магазина занимает длительное время, то пользователь предпочтет воспользоваться услугами ваших конкурентов, которые знакомы с юзабилити-тестированием и позаботились о своих покупателях заранее.
Рассмотрим основные юзабилити ошибки интернет-магазинов
- Не указаны преимущества интернет-магазина. Разместите информацию о выгодах / преимуществах использования именно вашего интернет-магазина, объясните пользователю, почему он должен покупать именно у вас. Не секрет, что покупатель всегда выбирает между несколькими интернет-магазинами, пытаясь найти выгоду для себя.
- Регистрация. Нужно понимать, что часто при виде обязательной регистрации клиенты пугаются и уходят в “соседний” интернет-магазин, где они могут оформить заказ, минуя “страшную” процедуру регистрации. Также не стоит забывать о категории людей, использующих в своей повседневной жизни социальные сети. Стоит предусмотреть способ авторизации через “социалки”. Возможность оформления заказа должна быть как у зарегистрированных пользователей, так и у тех, кто предпочел остаться в тайне.
- Сложная / неудобная корзина. Представим ситуацию: клиент выбрал товар, нажал кнопочку “Добавить в корзину” и…не может найти корзину! Можно вспомнить шутку на эту тему: “если кнопку отнести подальше да еще спрятать, то шансы на обнаружение ее пользователем стремятся к нулю”.
- Долгая процедура оформления заказа. Минимум действий при оформлении заказа – важное конкурентное преимущество.
- Некрасивый / неудобный дизайн. Часто сайт красив и очень современен, но при этом ужасно неудобен. Если же говорить о дизайне интернет-магазина, то в первую очередь он должен быть рациональным. К примеру – ошибкой будет являться размещение гигантского по размерам графического блока без какой-либо функциональной нагрузки. А самое ценное с точки зрения юзабилити пространство, которое будет видеть пользователь без нужды прокручивать страничку, должно включать информацию, которая полезна для посетителя и мотивирует его на совершение дальнейших покупок. Хорошее решение – разместить сведения о хитах продаж, скидках, новинках: это вызывает интерес у потенциального покупателя.
- Отсутствует контактная информация на главной странице интернет-магазина.
- Плохо организован каталог товаров. Каталог товаров – главнейшая часть в интернет-магазине, поэтому он должен быть составлен безупречно. Для него нужно отвести почетное место на странице, чтобы сразу бросался в глаза. Также его структура должна быть логичной. Нужно помнить правило: чем больше нужно выбирать, тем меньше вероятность покупки. И самая большая ошибка – это отсутствие каталога на главной странице.
Как провести юзабилити-тестирование?
Можно найти еще очень много юзабилити-ошибок, которые допускаются в интернет-магазинах. Но факт остается фактом: юзабилити-тестирование поможет избежать недопонимания между вами и клиентами, поможет привлечь новых клиентов, удержать старых, увеличить прибыль, да и вообще значительно упростит жизнь вашего интернет-магазина.
Большим плюсом юзабилити-тестирования является то, что его самостоятельно может провести практически любой человек , оно не требует специальной подготовки, наличия каких-либо профессиональных навыков.
Вам достаточно взглянуть на ваш интернет-магазин глазами обычного покупателя. Проверьте, насколько удобен интернет-магазин для клиента, пройдите по шагам от выбора товара до оформления заказа, обращая внимание на все мелочи.
Еще большего эффекта можно добиться, используя многочисленные инструменты и сервисы, которые помогут “увидеть невидимое”.
Было бы замечательно привлечь к юзабилити-тестированию потенциальных клиентов, которые смогут дать объективную оценку удобства использования именно вашего интернет-магазина.
Этапы юзабилити-тестирования
Так как цель любого интернет-магазина – удержание старых клиентов и привлечение новых, максимизация прибыли, увеличение объемов деятельности, то процесс юзабилити-тестирования зациклен на этапах:
Анализ сайта -> Обнаружение проблемы -> Создание улучшения -> Измерение -> Внедрение улучшения
Существует несколько способов анализа юзабилити сайта:
- Работа с отзывами посетителей;
- Наблюдение за действиями посетителей, анализ статистики;
- Тестирование юзабилити сайта – можно использовать специальные инструменты для проведения тестирования или фокус-группы;
- Проведение экспертизы – для оценки юзабилити сайта можно заказать экспертизу у профессионалов. Эта услуга является платной, но и результат будет высоким. Другой вариант — провести экспертизу самостоятельно.
В рамках тестирования юзабилити сайта можно провести A/B-тестирование (англ. A/B testing, Split testing). Метод часто используется при оптимизации веб-страниц в соответствии с заданной целью.
Тестируются две очень похожие страницы (страница А и страница В), которые различаются лишь одним элементом или несколькими элементами (тогда метод называют A/B/N Testing). A/B-тестирование подробнее будет рассмотрено в отдельной статье.
Попробуем классифицировать виды инструментов юзабилити-тестирования:
- Инструменты выявления общей статистики о посещаемости сайта.
- Карта путей по сайту – показывает основные направления навигации пользователей по вашему сайту.
- Карта ссылок – инструмент для измерения статистики переходов по ссылкам на вашем сайте.
- Карта кликов – инструмент для измерения и отображения статистики по кликам на вашем сайте.
- Карта скроллинга – инструмент для анализа того, как распределяется внимание посетителей сайта на определенных областях страницы.
- Температурная карта – инструмент для анализа направления взгляда по баннеру или странице.
- Карта нажатия на клавиши и заполнения форм – инструмент для измерения и отображения статистики по количеству заполненных форм.
- Карта выделения и копирования текста – инструмент для анализа заинтересованности пользователей в контенте, размещенном на сайте.
- Сервисы, позволяющие записывать поведение пользователя на сайте (передвижение курсора, взаимодействие с элементами интерфейса).
Рассмотрим некоторые инструменты, которые можно использовать для анализа юзабилити интернет-магазина.
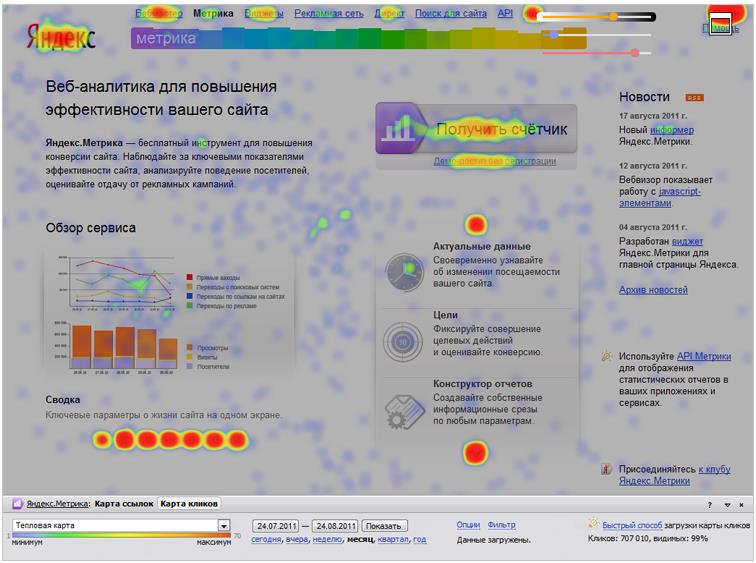
Карта кликов Яндекс
Карта кликов — инструмент для измерения и отображения статистики по кликам на вашем сайте. В отличие от карты ссылок, отображает клики по всем элементам страницы, а не только по тем, которые являются ссылками.
Карта кликов помогает оценивать юзабилити сайта, выявлять наиболее кликабельные элементы, определять, какие элементы дизайна кажутся посетителям сайтов ссылкой, но таковой не являются.
Клики на карте подсвечиваются разными цветами в зависимости от их частоты. На панели внизу страницы указано общее количество кликов на странице и доля кликов, попавших в текущую видимую вам область.
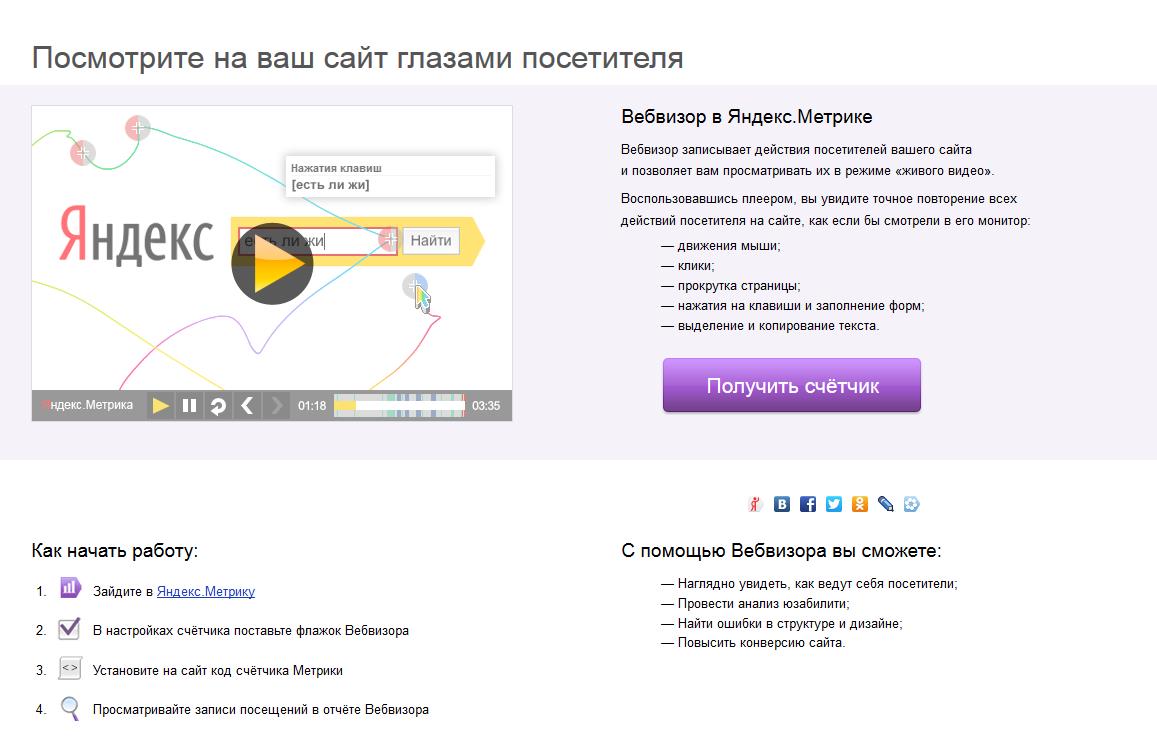
Вебвизор в Яндекс.Метрике
Вебвизор записывает действия посетителей вашего сайта и позволяет вам просматривать их в режиме «живого видео».
Воспользовавшись плеером, вы увидите точное повторение всех действий посетителя на сайте, как если бы смотрели в его монитор:
- движения мыши;
- клики;
- прокрутка страницы;
- нажатия на клавиши и заполнение форм;
- выделение и копирование текста.
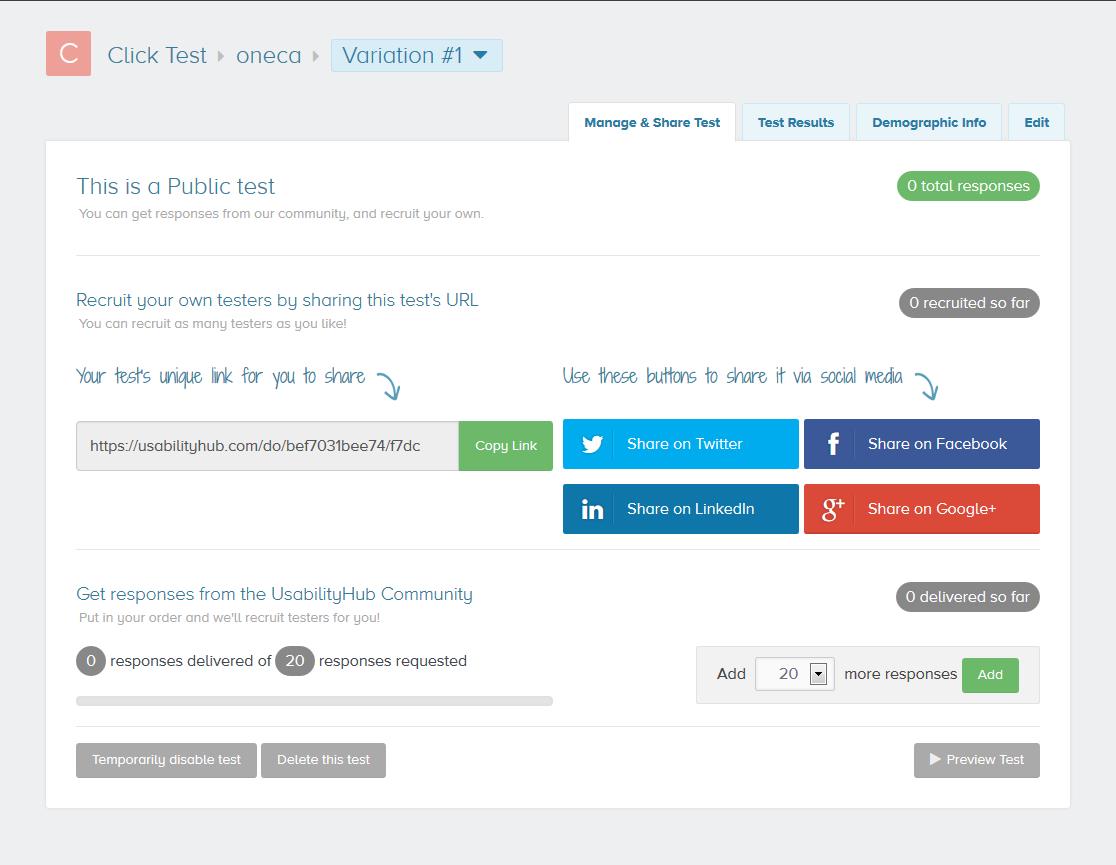
UsabilityHub
UsabilityHub – начать очень просто, необходимо всего лишь добавить свой дизайн или скриншот.
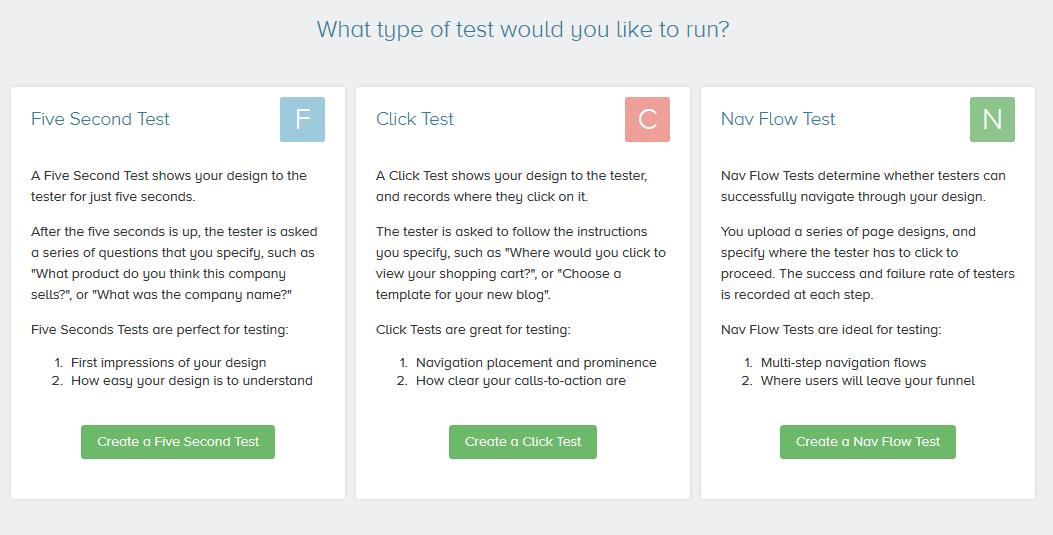
Просто загрузите изображение и выбрать тип теста, который вы хотели бы провести. На сайте доступны три онлайн инструмента, позволяющие тестировать юзабилити сайта или веб-приложения по скриншотам страниц.
- Navflow позволяет анализировать, насколько легко пользователи ориентируются на странице сайта.
- Fivesecondtest помогает выявлять элементы дизайна, привлекающие наибольшее внимание посетителей.
- ClickTest создает карту кликов (heatmap), показывающую области веб-страницы, на которые пользователи кликают чаще всего.
Вы можете указать, сколько людей сможет увидеть тест, или пригласить своих тестеров.
После завершения теста будет предоставлен отчет с результатами в кратчайшие сроки с подробной разбивкой взаимодействия пользователей с веб-страницей.
Большой плюс этого приложения заключается в том, что есть возможность выбрать язык тестирования. Причем можно показывать проект на русском языке только русскоязычным пользователям.
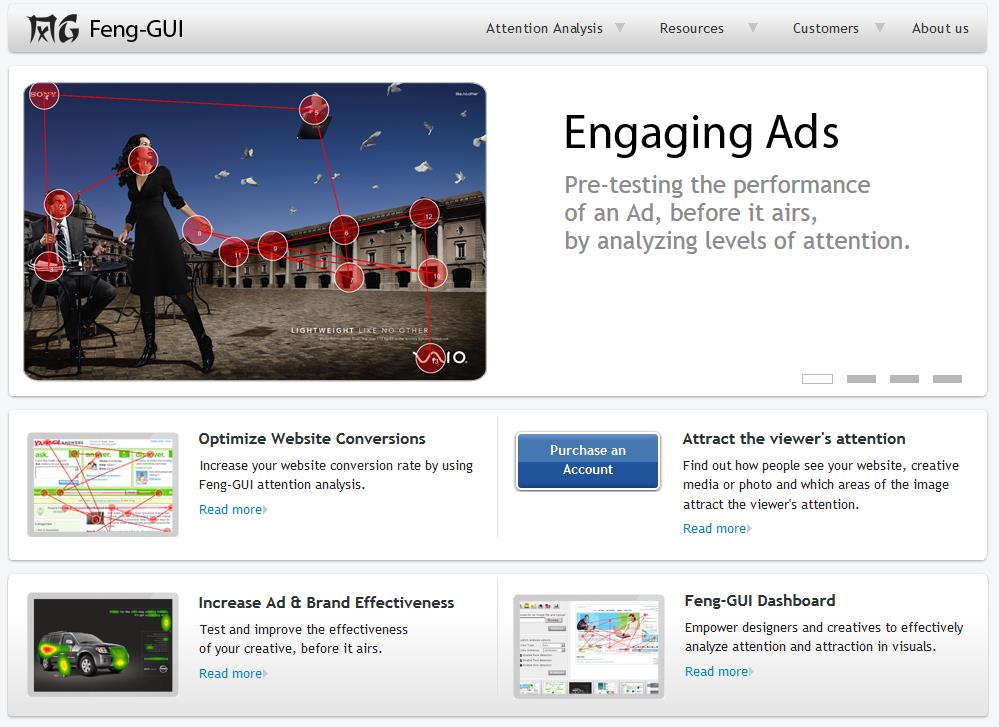
Feng-GUI
Как узнать, на что человек обратит внимание в первую очередь, увидев Ваш сайт, фотографию или видео?
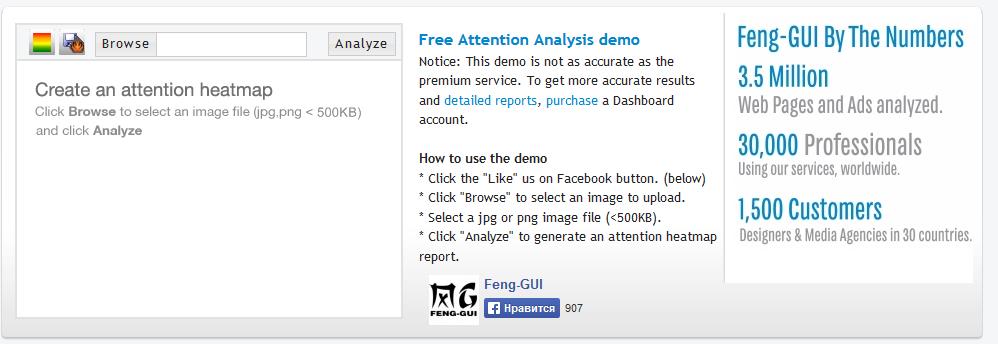
Компания Feng-GUI совсем недавно представила продукт, который позволяет создать heatmap (или температурную карту) из любого изображения, закачанного к ним сайт совершенно бесплатно.
Feng-GUI имитирует взгляд пользователя в течение первых 5 секунд воздействия визуального эффекта. Это приложение создает карту движения глаз по странице (heatmap) на основе алгоритма, который предсказывает, на что, скорее всего, будет смотреть реальный человек.
Прямо на главной странице сайта можно загрузить скриншот и увидеть вероятные области повышенного внимания посетителя.
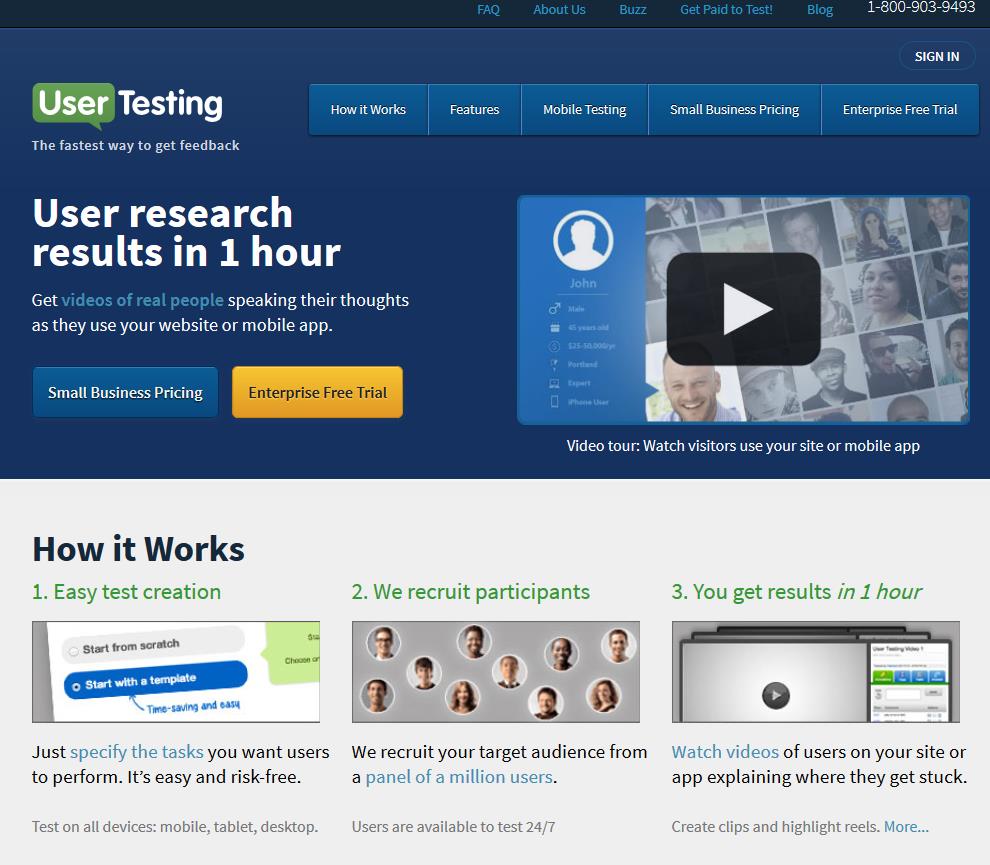
UserTesting.com
UserTesting.com имеет уникольный подход к юзабилити-тестированию. Они платят пользователям деньги за выполненые тесты, а результаты передают вам. Тем самым, вы получаете возможность давать пользователю сценарий и определять что вы от них хотите (например: найти книгу «Гарри Поттер»).
Вы также имеете возможность выбрать целевую аудиторию: пол, возраст, страна, и т.п.
Примерно через час после завершения теста, вы получите полноэкранную видеозапись. Человеку который тестировал сайт, поручено комментировать каждый шаг и говорить все, что он думает.
Плюсы:
- Качественный сервис
- Простая настройка
- Может быть использован для тестирования любого веб-сайта, а не только своего
- Использование «Viddler» для видео, что вы сможете комментировать свое видео прямо во время просмотра
- Рекомендуется для тестирование больших и сложных сайтов
Минусы:
- Нет возможности задать личный вопрос в службу поддержки
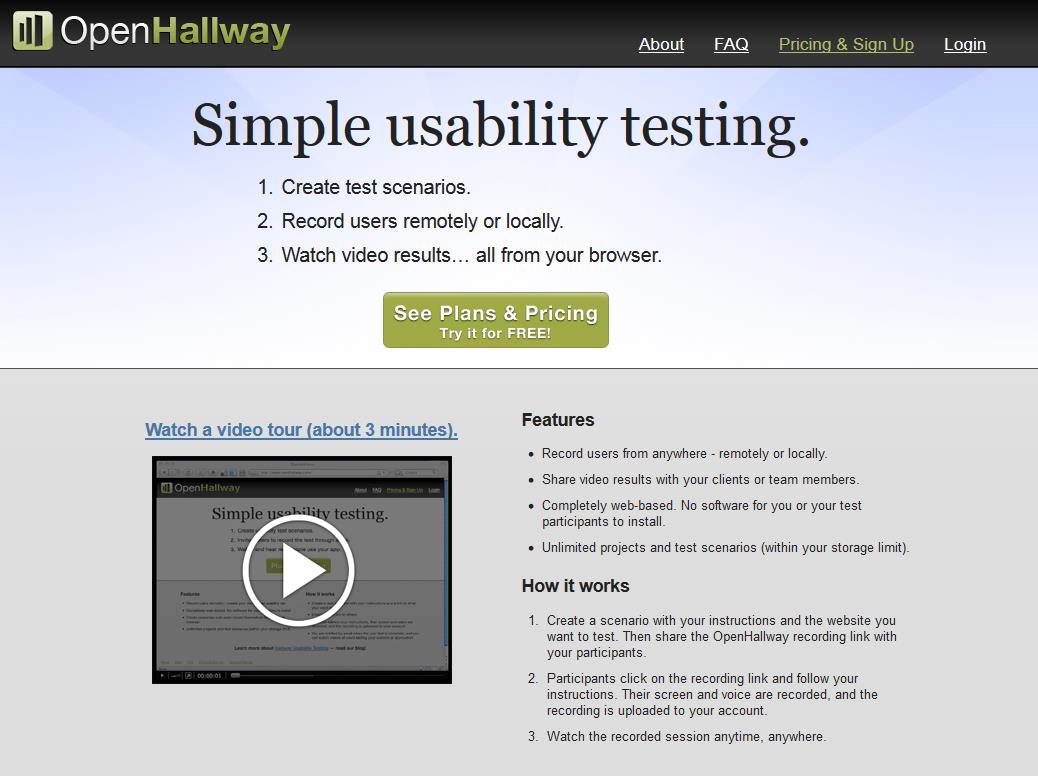
Open Hallway
Open Hallway подобен UserTesting.com, т.к сервис также позволяет записывать аудио и видеозаписи.
Однако, большим отличием является то, что вы являетесь человеком, который создаст и настроит тест, а позже передаст людям для тестирования. После создание теста вы получите ссылку на тест, в которой будет предоставлена инструкция. Когда тест закончится, вам предостовляется возможность посмотреть их видео(со звуком) в полно-экраном режиме.
Плюсы:
- Может быть использован для тестирования любого веб-сайта, а не только для своего
- Поддержка записи полноэкранного режима и голоса
- Может быть использован для тестирования настольных приложений, а также веб-сайтов.
Минусы:
- Тест ограничен 10-тью минутами
- Требуется человек, который будет создавать и контролировать тесты
Silverback
Silverback отличается от всех других инструментом тем, что это НЕ онлайн приложение.
Это программное обеспечение для Mac OS X, которое использует камеру, встроенную в большинство компьютеров фирмы Mac. Пока пользователь выполняет какие-либо задачи, камера и микрофон записывает их реакцию. Позже вы сможете посмотреть и проанализировать.
Единственным недостаток «Silverback» является то, что вам скорее всего придеться самостоятельно приглашать людей для проведения теста.
Плюсы:
- Бесплатная 30-дневная пробная версия
- Можно видеть реакцию людей
Минусы:
- Стоимость выше, чем у других
- Только для Mac OS X
Подводя итоги..
В конце добавим ссылки на интересные статьи по теме юзабилити интернет-магазинов:
- http://blog.crazyegg.com/2013/08/08/web-usability-tools/
- http://inchoo.net/online-marketing/how-to-improve-your-web-shop-conversion-rates/
- http://inchoo.net/ecommerce/magento/magento-and-google-website-optimizer/
- http://www.magedevelopers.com/blog/magento-usability-conversion/4-strong-e-commerce-conversion-tips
- http://spyrestudios.com/usability-best-practices-for-ecommerce-websites/
- http://usabilitygeek.com/top-9-e-commerce-usability-guidelines/
- http://baymard.com/checkout-usability
- https://baymard.com/homepage-and-category-usability
- http://www.prwd.co.uk/conversion-rate-optimisation/cro-resources-case-studies-presentations/
Спасибо за внимание!