Когда разработчики выпускают свое программное обеспечение с открытым исходным кодом, это показывает, что они заслуживают доверия и щедры. Программное обеспечение с открытым исходным кодом был одним из главных моментов, которые лично помогли мне начать работать программистом-самоучкой.
Чтобы проект был открытым, разработчик должен сделать его исходный код общедоступным, чтобы любой желающий мог его изучить и извлечь уроки. Важно отметить, что это также показывает, что у разработчика нет злонамеренных намерений, поскольку открытый исходный код позволяет пользователям компилировать свои собственные двоичные файлы, а не использовать предоставленные.
Если вам когда-либо приходилось сталкиваться с двумя программами, и вы не можете определить, какое из них использовать, проверьте, является ли один из них открытым, а другой — нет. Если это так, ваш выбор должен быть ясным.
Однако, если вы хотите учиться или даже добавлять к коду исходного кода программного обеспечения, это также вариант. Для этого вам нужно знать, как просматривать исходный код. В этой статье давайте поговорим о том, как вы можете это сделать.
Как найти исходный код
После того, как вы нашли часть программного обеспечения с открытым исходным кодом, которое вы хотели бы просмотреть в исходном коде, первым делом нужно выяснить, как сделать исходный код проекта доступным.
В большинстве случаев исходный код будет размещаться на крупнейшей веб-платформе управления версиями, GitHub,
Что такое GitHub?
GitHub был основан в 2008 году и приобретен Microsoft в 2018 году. Это глобальная платформа для разработки программного обеспечения, которая предлагает все функции управления исходным кодом: Гитнаряду с собственными функциями, которые расширяют возможности совместной работы и функции контроля версий.
Чаще всего разработчики размещают свой открытый исходный код на GitHub. Несколько примеров программного обеспечения, о котором вы, вероятно, слышали, с исходным кодом, доступным на GitHub: LibreOffice, GIMP, а также VLC медиаплеер,
С помощью Функция поиска GitHubвы должны быть в состоянии найти и просмотреть исходный код практически для каждого крупного программного проекта с открытым исходным кодом.
Как просмотреть исходный код
Найдя репозиторий GitHub, в котором находится исходный код программного обеспечения, вы обнаружите, что все организовано в базовом дереве каталогов. Для файлов GitHub делает просмотр кода очень простым.
Как платформа для разработки, GitHub аккуратно форматирует исходный код через веб-интерфейс. Почти все авторитетные проекты будут включать README.md, который представляет собой файл уценки, который отображает полезную информацию о хранилище и его структуре. Когда вы перейдете к хранилищу, прокрутите вниз, и вы увидите содержимое этого файла.
README.md репозитория важно проверить, потому что он часто указывает пользователям направление исходного кода, который их может заинтересовать. Репозиторий может быть заполнен всеми видами кода и другими данными, некоторые из которых совершенно бесполезны для вас. , так что этот файл — ваша дорожная карта.
Как только вы выясните, где в репозитории находится интересующий вас код, все, что вам нужно сделать, — это щелкнуть по дереву каталогов репозитория, чтобы найти, куда вы хотите перейти.
Щелчок по файлу отобразит его с правильной подсветкой синтаксиса.
Для быстрой проверки веб-интерфейс GitHub отлично подходит. Однако для более сложного исходного кода вам может потребоваться просмотреть несколько файлов одновременно или в течение длительного периода времени. В этом случае мы рекомендуем скачать и просмотреть исходный код через Текстовый редактор, например, Sublime Text.
Загрузка исходного кода
Загрузка репозитория с GitHub занимает всего два клика.
В верхней части каждого репозитория, под строкой, отображающей общее количество коммитов, веток, пакетов, выпусков и участников, вы увидите зеленую кнопку с надписью Клонировать или загрузить. Нажмите на нее и выберите Скачать ZIP.
По умолчанию начнется загрузка главной ветви текущего репозитория в виде файла ZIP. По завершении все, что вам нужно сделать, это извлечь архив в локальную папку на вашем компьютере. Затем, используя текстовый редактор, вы можете открыть любой из файлов репозитория гораздо быстрее, не требуя браузера.
Если вы не опытный кодер, GitHub может сначала немного запутать. Если вы просто думаете об этом как об открытом каталоге исходного кода, с readme на верхнем уровне, это не слишком пугающе. Просмотр исходного кода с помощью GitHub прост, как локально, так и через его веб-интерфейс.
Не раз слышал что можно значительно улучшить свои навыки программирования читая чужой код – зарегистрировался на
Github, сделал все так как было указано в туториале и,вроде,понял как управлять своими собственными файлами.Но я не
могу найти ни одного исходного кода проэктов! 🙁 Ищу в поиске : “JavaScript” и мне выдает результаты,перехожу на какой-либо репозиторий,а там ни единого файла с разширением .js . Есть другие файлы с расширениями о которых даже не слышал…Все туториалы в ютубе учат как создавать новые ветви и делать Pull Request-ы,а мне это не нужно…Подскажите что я делаю не правильно или чего не понимаю?
-
Вопрос заданболее трёх лет назад
-
894 просмотра
Любая страница в интернете — это по сути HTML-код, который по-другому называют «исходный код».
В нём можно посмотреть некоторую полезную информацию для SEO. Например, как прописаны теги и метатеги, вроде title, description и Last-Modified, установлены ли счётчики аналитики и многое другое. Посмотреть код можно и с компьютера, и с телефона.
Покажем, как вызвать код страницы и как найти любой элемент в коде.
Что такое исходный код страницы и зачем его смотреть
Код страницы — это структура тегов, в которой зашифрованы все видимые и невидимые элементы контента: тексты, изображения, счётчики, скрипты и т. д.
HTML-код сайта выглядит так:

Просмотр кода поможет выявить ошибки, найти баги в отображении отдельных элементов или подсмотреть интересные SEO-решения у конкурентов.
Как посмотреть код сайта с компьютера
Покажем на примере самых популярных браузеров: Google Chrome, Яндекс.Браузер, Apple Safari, Microsoft Edge, Mozilla Firefox, Opera. Но принцип одинаковый во всех браузерах.
Google Chrome
Чтобы открыть код страницы в браузере, достаточно нажать комбинацию клавиш:
- на Windows — Ctrl + U;
- на Mac — Cmd (⌘) + Option (⌥) + U.
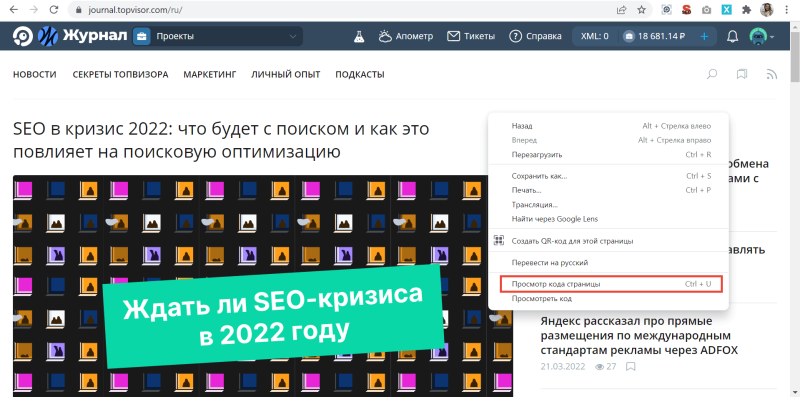
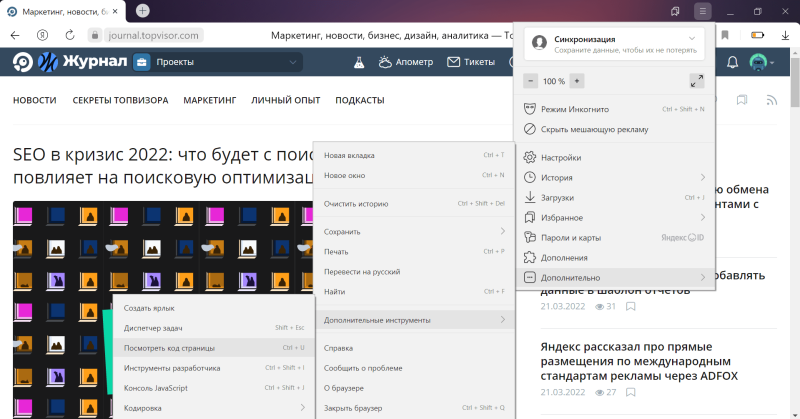
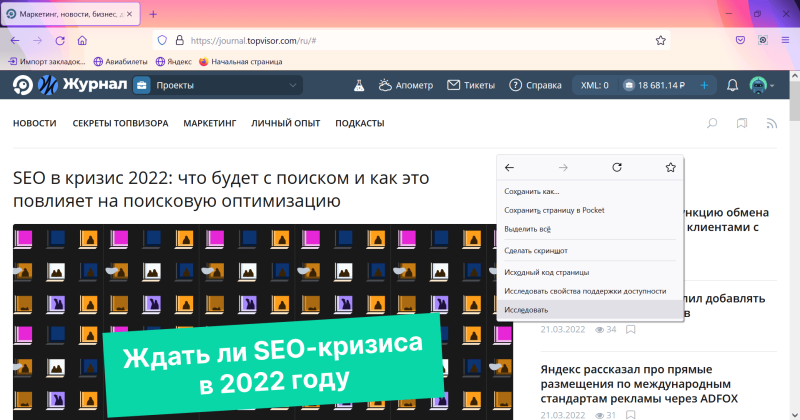
Если не любите горячие клавиши, то можно кликнуть правой кнопкой мыши на странице и в открывшемся меню выбрать пункт «Просмотр кода страницы»:

Откроется новая вкладка с кодом.
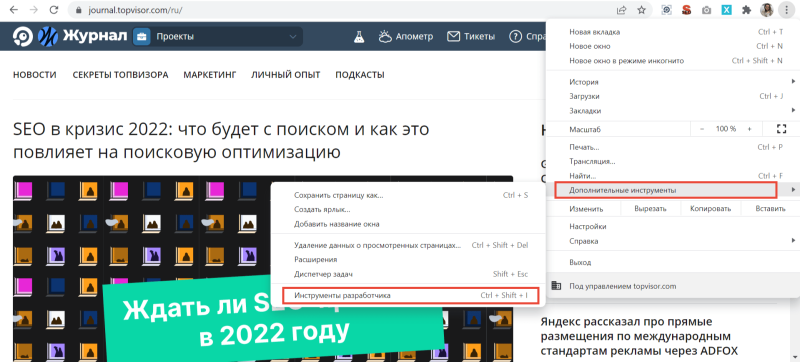
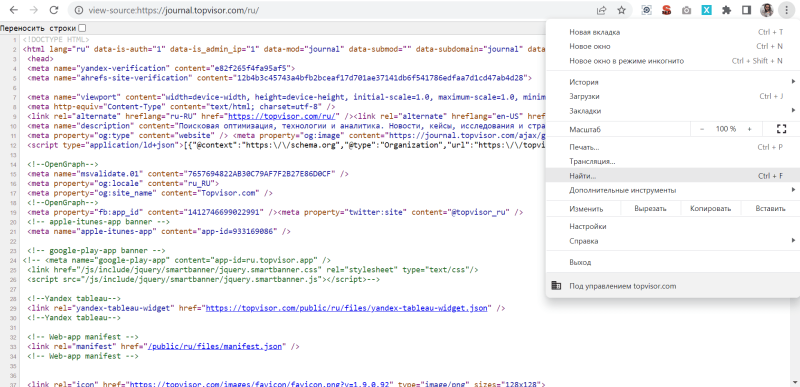
Можно и по-другому — через меню браузера. Для этого нужно кликнуть на три вертикальные точки в правом верхнем углу окна и перейти в «Дополнительные инструменты» → «Инструменты разработчика».

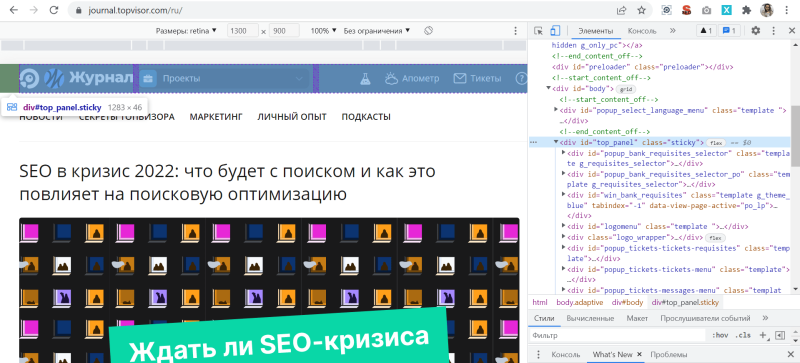
В этом случае код откроется справа или снизу на той же вкладке. При клике на отдельные его части, на странице подсветится соответствующий элемент сайта.

Более быстрые способы сделать то же самое:
- с помощью горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac;
- правой кнопки мыши, кликнув «Просмотреть код».
Яндекс.Браузер
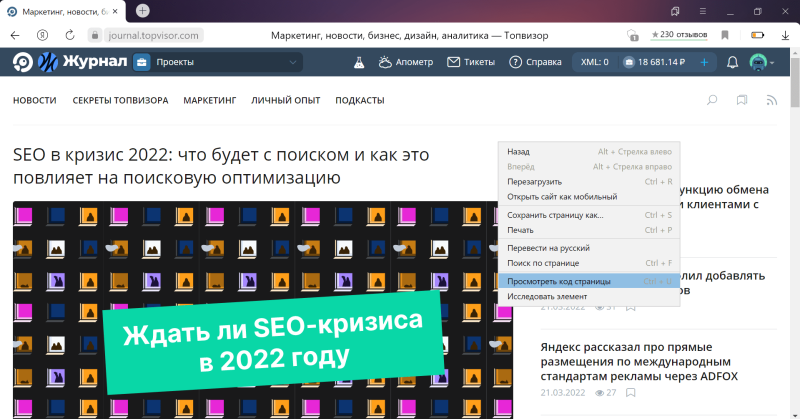
Первый способ посмотреть код страницы в Яндекс.Браузере — с помощью правой кнопки мыши. В меню нужно выбрать пункт «Посмотреть код страницы».

Второй — через меню браузера. Для этого необходимо кликнуть на три горизонтальные полоски в верхнем правом углу, затем «Дополнительно» → «Дополнительные инструменты» → «Посмотреть код страницы».

В обоих случаях код откроется в отдельной вкладке. Также код можно посмотреть с помощью горячих клавиш Ctrl + U.
Чтобы открыть код в той же вкладке, что и просматриваемая страница, вместо «Посмотреть код страницы» нужно выбрать пункт «Инструменты разработчика» или нажать Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac, как и в Chrome.
Apple Safari
Для просмотра кода в Safari необходимо сначала войти в «Настройки» браузера, кликнув по надписи Safari в верхнем левом углу экрана.

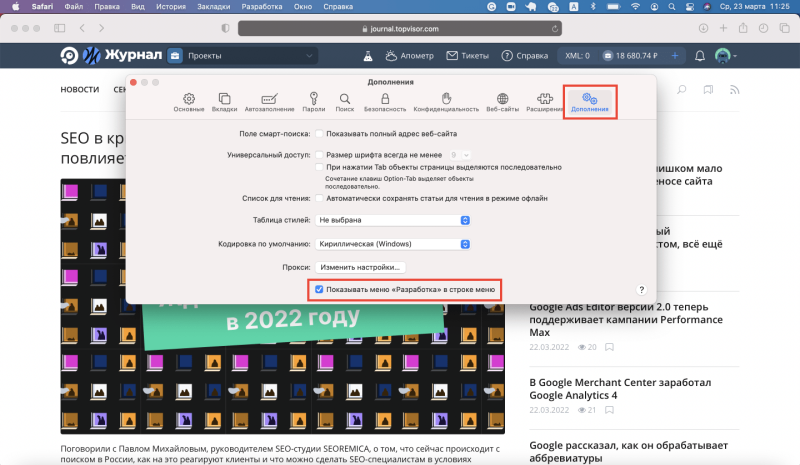
Затем в открывшемся окне выбрать раздел «Дополнительно» и поставить галочку напротив «Показывать меню «Разработка» в строке меню» в нижней части окна:

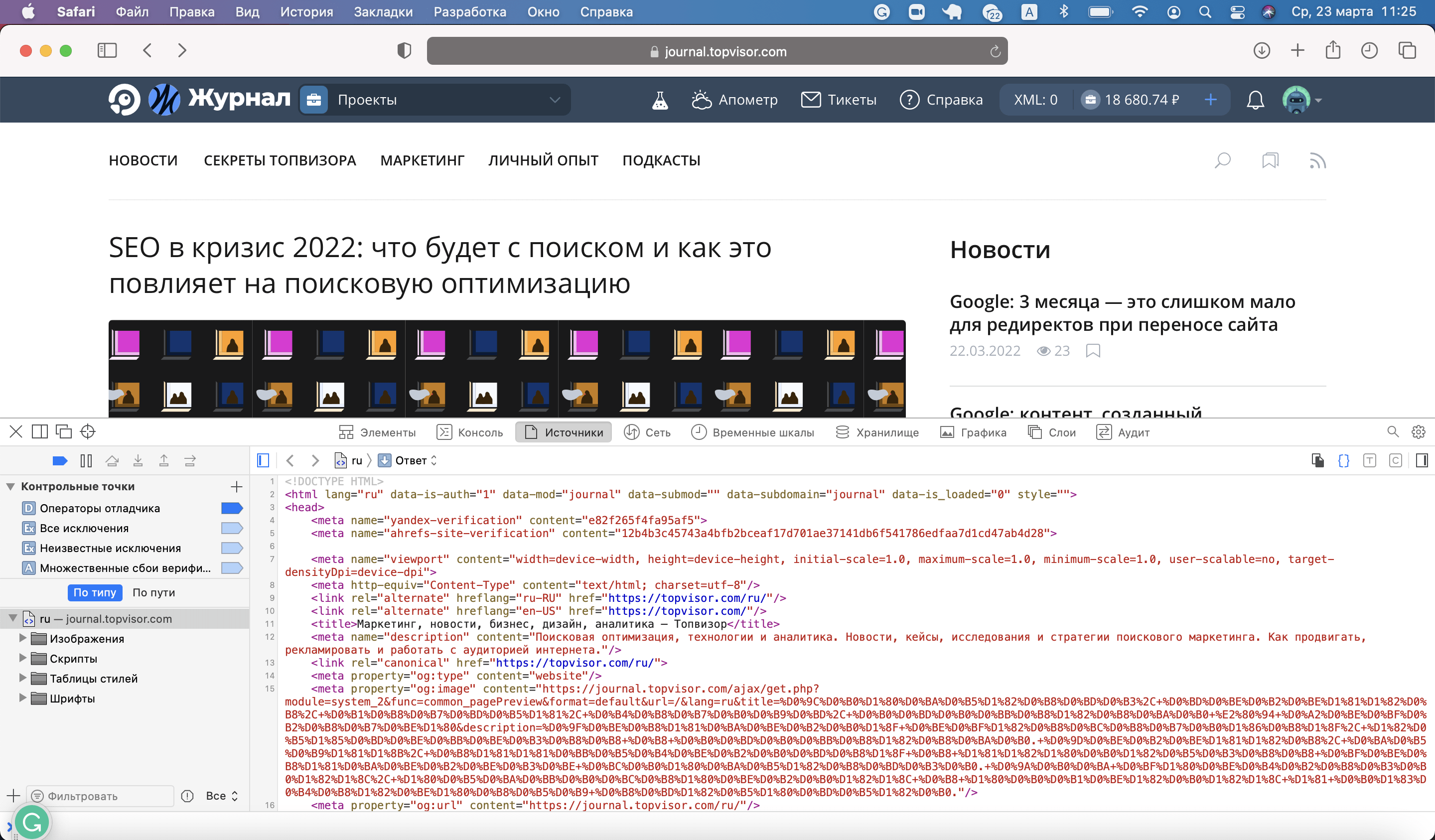
После этого в верхнем меню окна появится вкладка «Разработка», в которой для просмотра кода страницы необходимо кликнуть на пункт «Показать программный код страницы»:

Код откроется в нижней части страницы:

Microsoft Edge
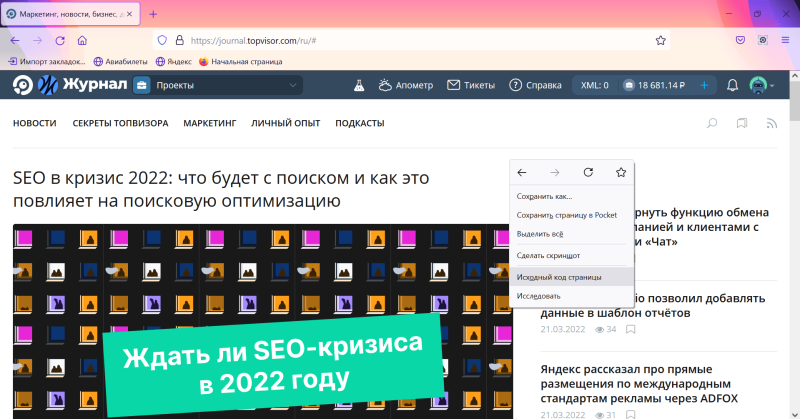
Просмотреть код в Microsoft Edge можно с помощью правой кнопки мыши → команда «Просмотреть исходный код»:

Код откроется в новой вкладке. Можно и с помощью горячих клавиш Ctrl + U.
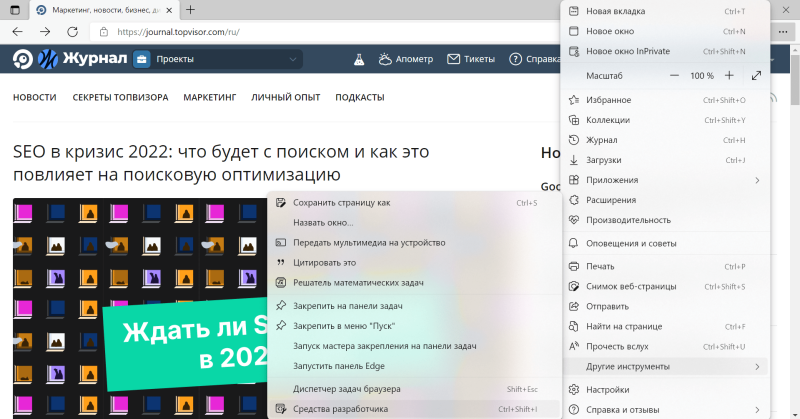
Также его можно посмотреть через меню браузера. Для этого нужно в правом верхнем углу кликнуть на три горизонтальные точки и выбрать команду «Другие инструменты» → «Средства разработчика»:

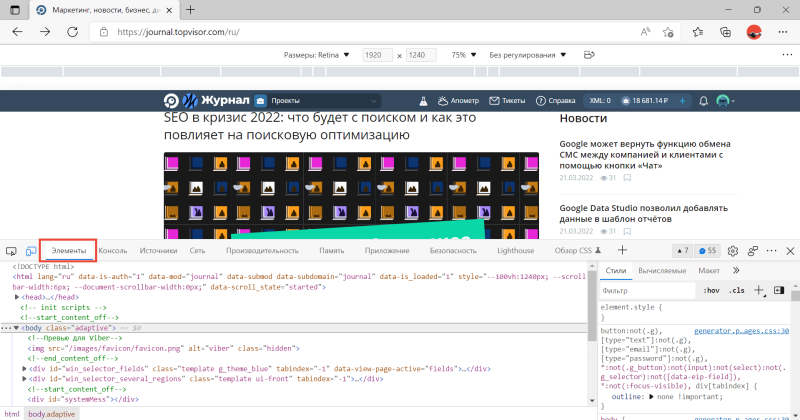
Панель откроется снизу или справа на просматриваемой странице. Чтобы увидеть код, нужно выбрать вкладку «Элементы»:

Горячие клавиши здесь тоже работают: Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Mozilla Firefox
Код открывается в отдельной вкладке с помощью правой кнопкой мыши по команде «Исходный код страницы»:

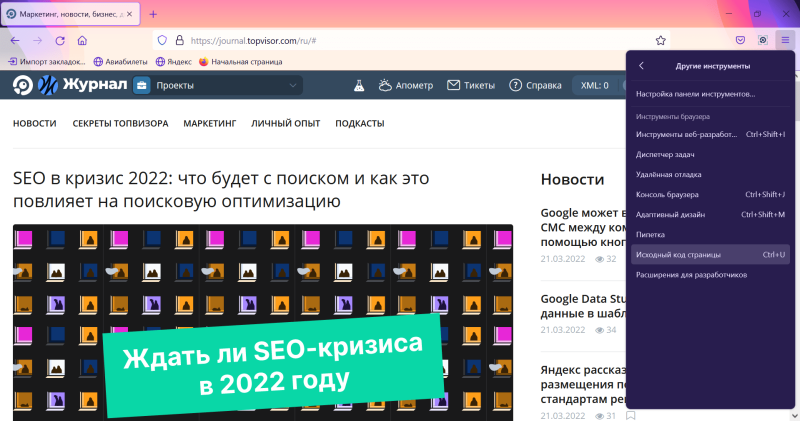
Также открыть исходный код в отдельной вкладке можно через меню браузера. Для этого в правом верхнем углу кликните на три горизонтальные черты и в открывшемся меню выберите команду «Другие инструменты» → «Исходный код страницы»:

А можно и просто нажать горячие клавиши Ctrl + U — это работает во всех браузерах.
Инструменты разработчика здесь тоже можно открыть горячими клавишами Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac или кликнув правой кнопкой мыши и выбрав пункт «Исследовать»:

Панель откроется снизу или справа на странице.
Opera
В последних версиях Opera просмотр кода страницы доступен по клику правой кнопкой мыши, с помощью горячих клавиш или с помощью инструментов разработчика.
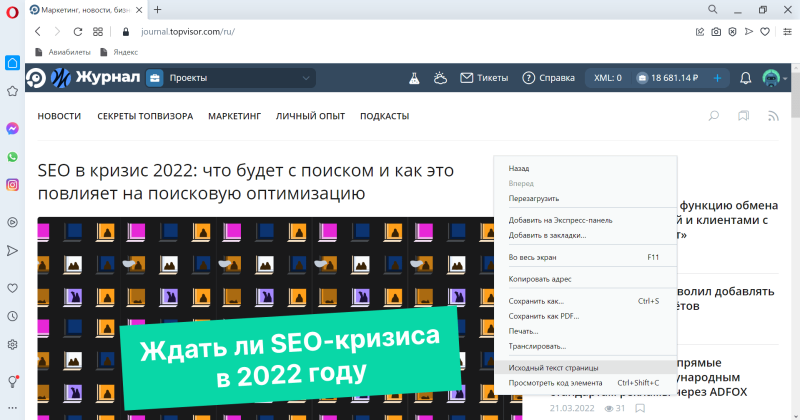
Чтобы открыть код, кликните правой кнопкой мыши в любой части страницы и выберите команду «Исходный текст страницы»:

То же самое можно сделать сочетанием клавиш Ctrl + U.
Чтобы открыть инструменты разработчика, в этом же меню можно выбрать «Проверить код элемента» или нажать комбинацию горячих клавиш Ctrl + Shift + I на Windows, Cmd (⌘) + Option (⌥) + I на Mac.
Как посмотреть код страницы на телефоне
Способы отличаются в зависимости от операционной системы телефона.
Android
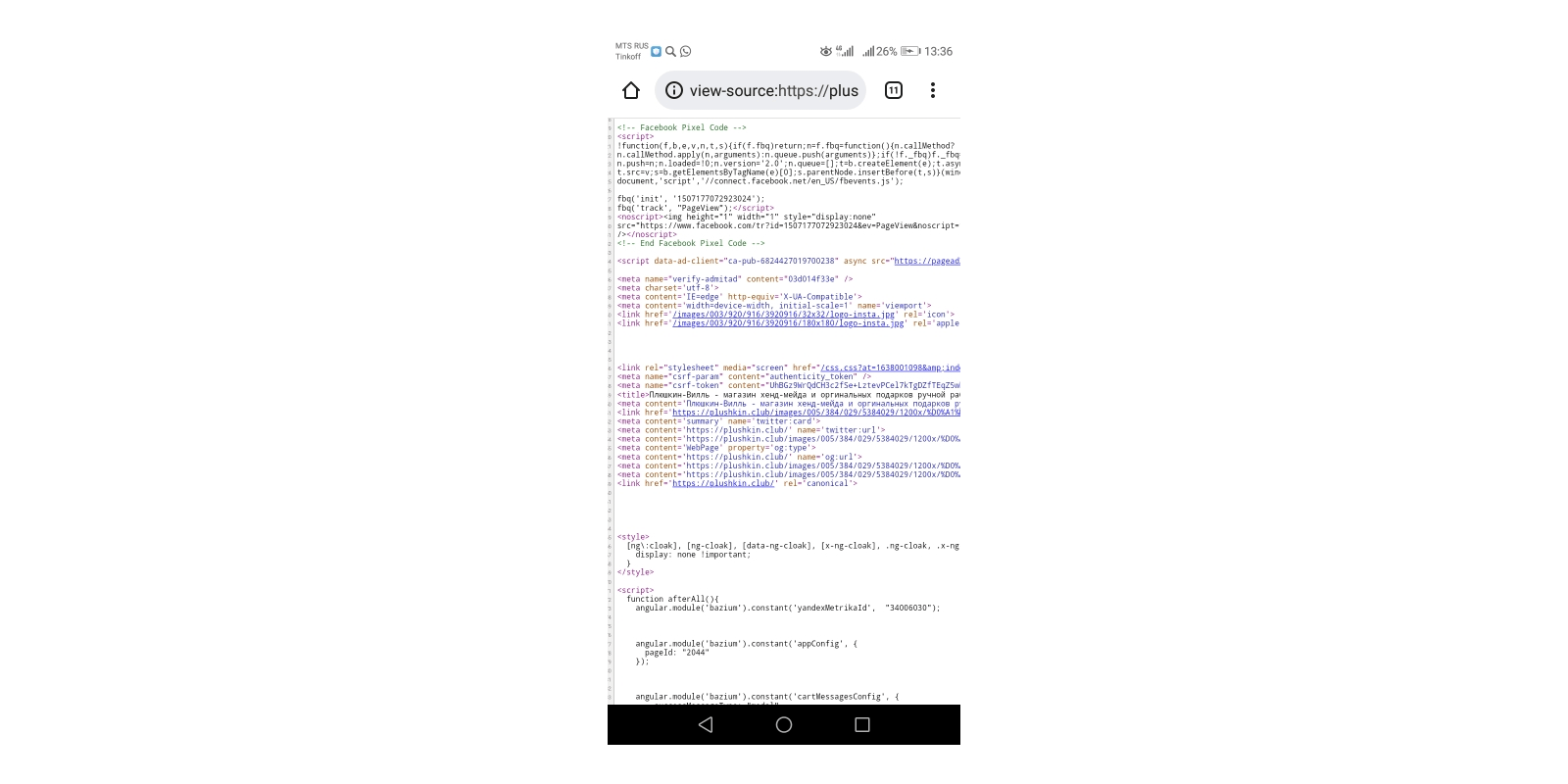
Открыть код элемента на телефоне можно с помощью команды view-source, которую необходимо добавить перед URL в адресную строку:
view-source:https://site.ru/page-1
Во вкладке откроется исходный код страницы:

Открыть инструменты разработчика подобным способом не получится. Если это необходимо, установите специальные приложения. Например, VT View Source.
iOS
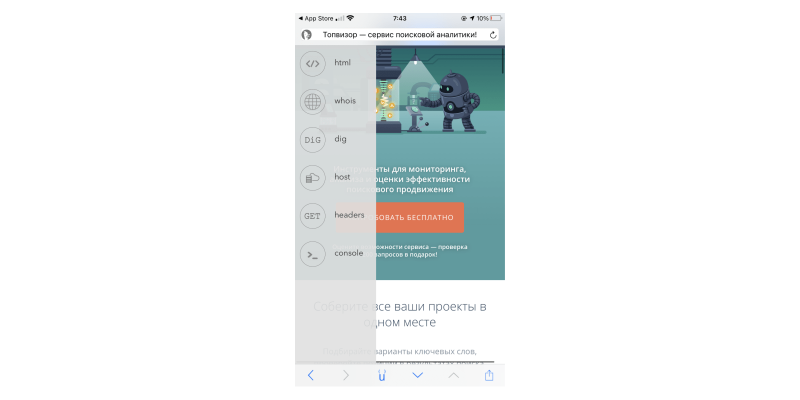
На iPhone ни в Safari, ни в Google Chrome по команде «view-source:» код не откроется. Необходимо установить специальные приложения для просмотра кода. Например, HTML Viewer Q или iSource Browser.
iSource Browser — полноценный браузер для iOS, с помощью которого можно просматривать HTML-код страниц:

Как найти любой элемент в коде
Чтобы найти что угодно в открытом исходном коде, откройте поиск по странице. Обычно это можно сделать сочетанием клавиш Ctrl + F или через меню браузера и команду «Найти…» или «Найти на странице…»:

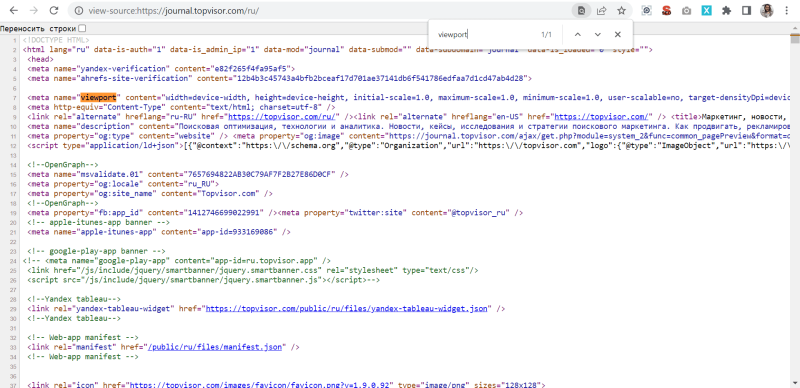
В открывшемся окошке введите начало фразы или тег, который хотите найти. Например, viewport:

Найденный элемент браузер выделит цветом.
Продолжение: На какие элементы в исходном коде обращать внимание SEO-специлисту
Мы уже пишем другие интересные и полезные статьи для вас. Подписывайтесь на наш Телеграм-канал, чтобы читать новые статьи первыми.
Подписаться
Во-вторых, разработчики несут большую ответственность за свой код. В программе с действительно открытым исходным кодом любой может просматривать код программы в любое время, что ему нужно, а это означает, что разработчик не может скрывать вредоносные программы внутри или делать какие-либо скрытые действия с вашими данными.
В-четвертых, программное обеспечение с открытым исходным кодом способствует конкуренции, а конкуренция — качеству и инновациям. С помощью техники, известной как проект разветвления , продукт с открытым исходным кодом может быть разделен на два конкурирующих продукта, заставляя каждый «превзойти» другого.
Конечным результатом является то, что оба продукта постоянно улучшаются, и это не что иное, как хорошие новости для таких пользователей, как вы и я. Итак, где вы можете найти удивительные программы с открытым исходным кодом, совместимые с Windows? Давай выясним.
Примечание: избегайте использования SourceForge! Не так давно стало известно, что SourceForge угоняет заброшенные проекты и связывает их установочные файлы с вредоносным ПО. Чтобы избежать головной боли, мы рекомендуем полностью игнорировать SourceForge.
Windows с открытым исходным кодом

Windows с открытым исходным кодом — это список лучших программ с открытым исходным кодом, доступных пользователям Windows. Это ни в коем случае не исчерпывающий список, но это отличная отправная точка, которая выделяет несколько высококачественных драгоценных камней.
Вы, наверное, слышали о большинстве включенных программ (например, Thunderbird, VLC и Audacity), но есть некоторые менее известные, которые могут вас удивить (например, Miro, PeaZip и SkipScreen). Стоит посмотреть и обязательно посетить родственный сайт Best Privacy Tools .
Каталог программного обеспечения с открытым исходным кодом

Подобно Open Source Windows, Open Source Software Directory является легким ресурсом для поиска непатентованных программ. В его базе данных находится чуть более 1000 программ, поэтому выбор не является тривиальным (но не соответствует некоторым другим веб-сайтам, о которых мы упоминаем ниже).
Вы можете фильтровать по платформе, по категории и по аудитории, что делает его простым в использовании. Минималистичный дизайн также облегчает навигацию.
Альтернативой

AlternativeTo — мой самый любимый веб-сайт при поиске нового программного обеспечения для использования. Он управляется сообществом и поддерживается сообществом, поэтому, что касается всестороннего охвата программного обеспечения, лучшего сайта нет.
Хотя оно не ориентировано исключительно на открытый исходный код, AlternativeTo позволяет выполнять фильтрацию по платформе (например, Windows) и по лицензии (например, с открытым исходным кодом), в результате чего для Windows доступно около 4600 программ с открытым исходным кодом. Далее они подразделяются на такие категории, как Офис, Игры, Аудио, Резервное копирование и т. Д.
Но лучший способ использовать этот сайт — найти конкретную программу, а затем использовать фильтры, чтобы найти альтернативы этой программе. Один из лучших сайтов в Интернете, без сомнения.
OSAlt.com

OSAlt похож на AlternativeTo тем, что это сайт для поиска альтернатив популярному программному обеспечению, но OSAlt строго ориентируется только на открытый исходный код.
Вы также можете просматривать каталог программного обеспечения по категориям, таким как Бизнес, Игры, Мультимедиа, Безопасность и т. Д. Это не самый привлекательный веб-сайт, но он выполняет свою работу.
OStatic.com

Как и OSAlt, OStatic — это сайт, который полезен для поиска альтернатив с открытым исходным кодом для других проприетарных программ, но OStatic — это нечто большее. Это сообщество людей, которые верят в философию открытого кода.
Да, вы можете искать в каталоге OStatic почти 120 000 программ с открытым исходным кодом, которые можно отфильтровать по категории (например, Развлечения), по аудитории (например, разработчики) или даже по конкретной лицензии (например, лицензия BSD), но реальное преимущество заключается в том, что Вы не одиноки здесь.
OStatic имеет активно поддерживаемый блог, где пользователи могут обсуждать события в мире открытого кода. С точки зрения этого, я не знаю, есть ли более современный ресурс, чем этот.
Открытый исходный код жизнеспособен в Windows
Некоторое время считалось, что программное обеспечение с открытым исходным кодом просто не может сравниться с качеством и надежностью проприетарных продуктов — и какое-то время это могло быть правдой. Но в наши дни это не более чем необоснованный миф.
Не бойтесь и неохотно пользуйтесь программами с открытым исходным кодом в Windows (если сами программы стоят того, чтобы их использовать). Если вам нужна отправная точка для качественных программ, посмотрите наше Лучшее программное .
Как вы относитесь к взаимодействию между открытым исходным кодом и Windows? Где вы идете, чтобы найти новые драгоценные камни с открытым исходным кодом? Поделитесь своими мыслями и советами с нами в комментариях!
Кредиты изображений : Облако слов с открытым исходным кодом. Автор: Gilmanshin, Via Shutterstock , Приложения для Android на смартфоне. Автор Piotr Adamowicz, Via Shutterstock.
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
- SEO-специалистам. Не всегда есть возможность проанализировать страницу и узнать, есть ли с ней какие-либо проблемы. Например, чтобы узнать Description страницы, можно не пользоваться специальными плагинами и прочими средствами – достаточно открыть исходный код, и описание будет перед глазами. Аналогичным образом можно посмотреть заголовок страницы, узнать, подключена ли Яндекс.Метрика и другие скрипты.
- Для более глубокого анализа конкурентов. Посмотреть, какими способами продвигается сайт, мы можем через код: ключевые слова, мета-теги и прочее – все это доступно для обычного пользователя.
- Веб-дизайнерам. Речь снова идет о конкуренции, но и не только. Когда дизайнер создает свой сайт, он часто обращается к различным ресурсам, чтобы посмотреть, как расположены те или иные элементы. Все это мы можем узнать на любом сайте: какой отступ у этой кнопки, какого она размера, сколько пикселей та фотография и так далее.
- Для лучшего понимания кода. Изучив основы HTML-кода и CSS-стилей, вы сможете понять, как работает ваш верстальщик и какие элементы следует оптимизировать.
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:

Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».

В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.

Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
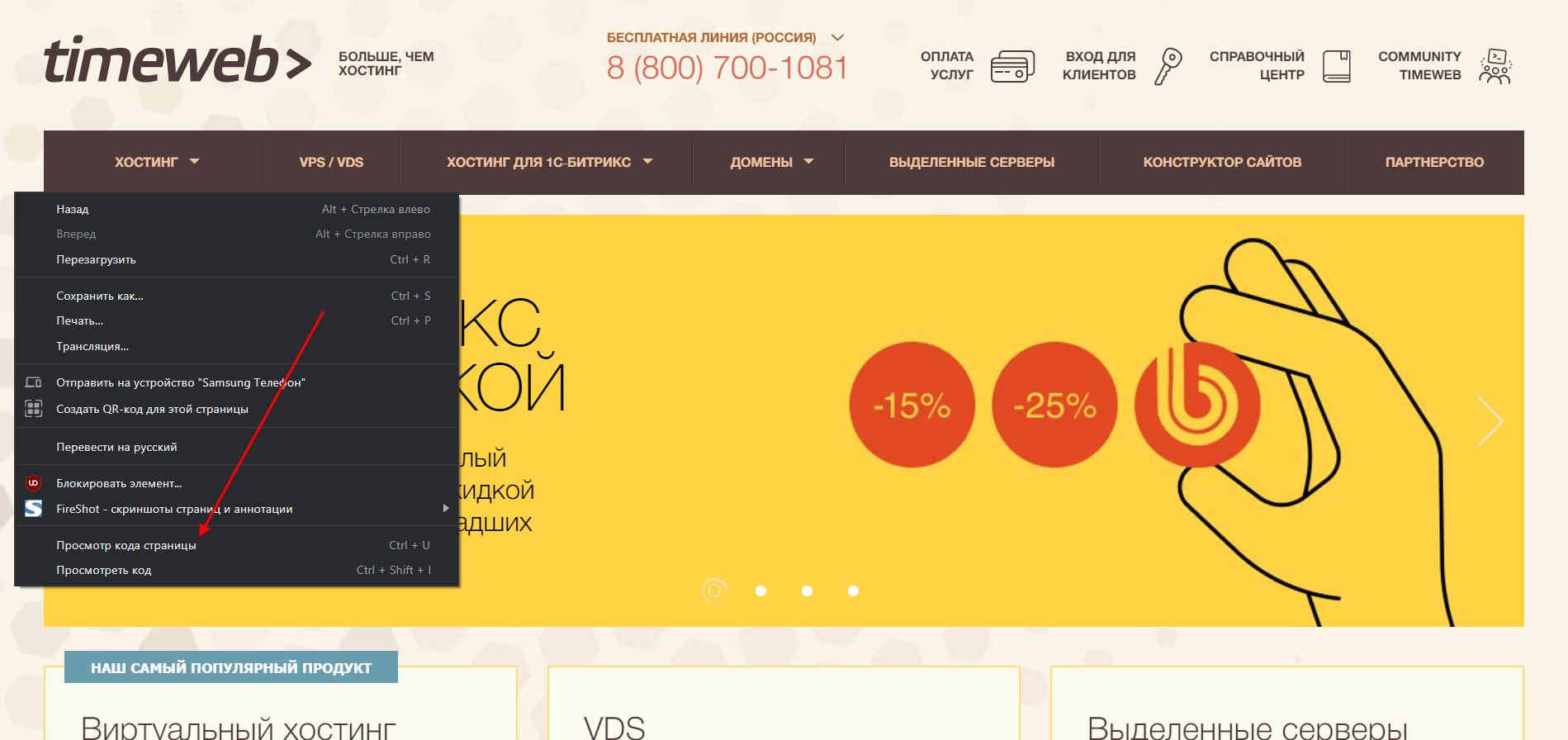
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.

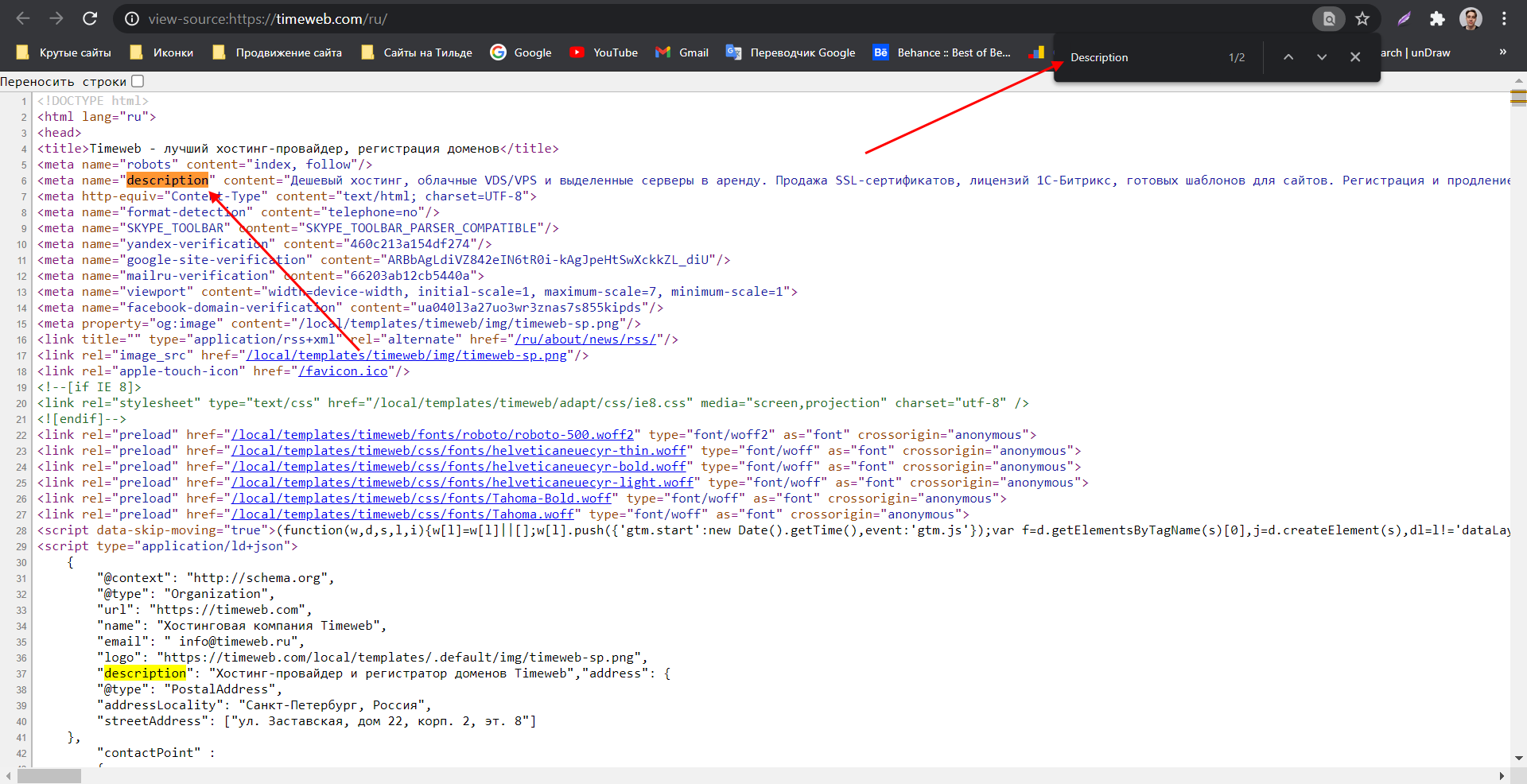
После этого нас перенаправит на новую страницу со всем исходным кодом:

Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
<tag> … </tag> <! Вводится открывающий тег, прописывается содержимое, а затем тег закрывается >
Например, часто используется такая конструкция: <h1> Это мой первый сайт! </h1>, где h1 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
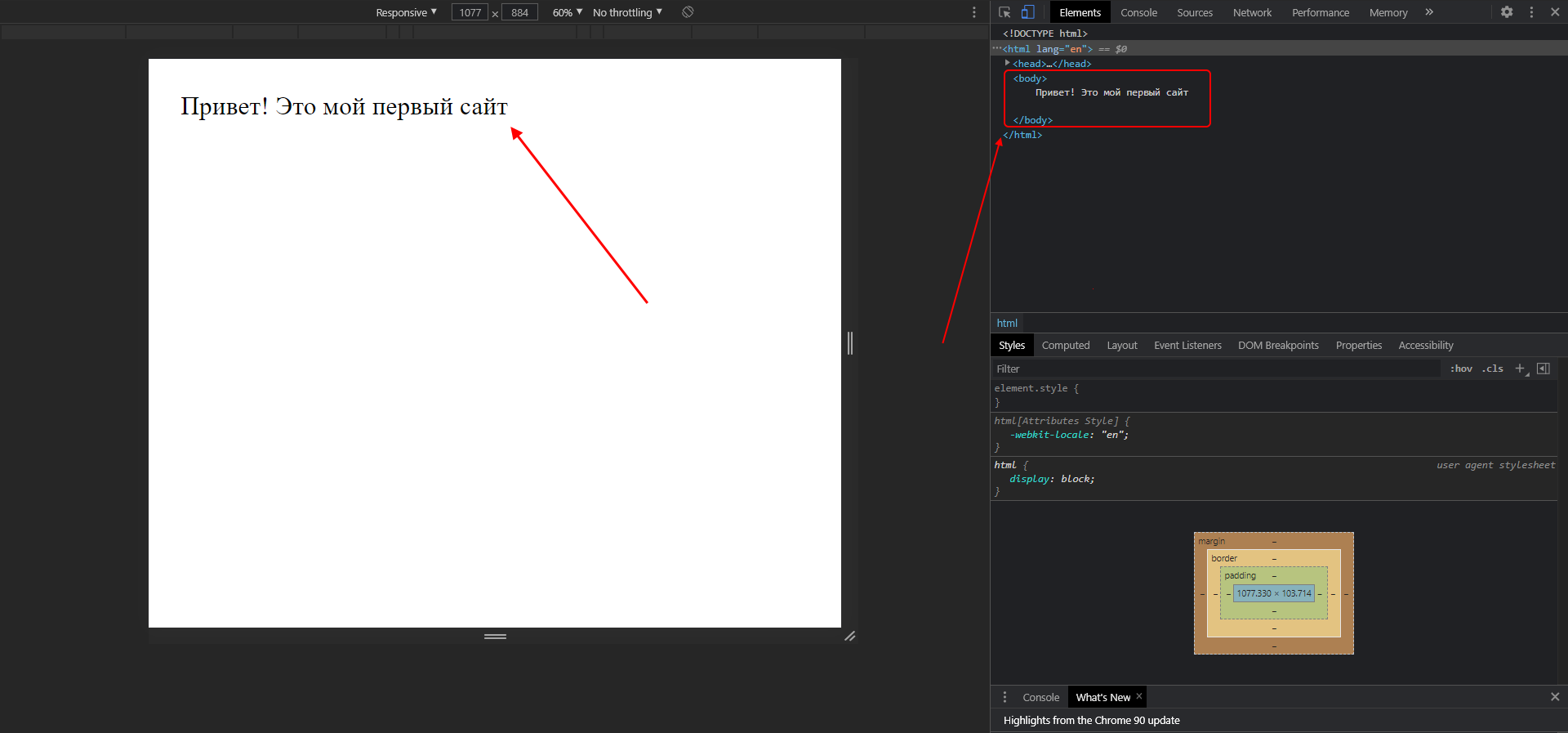
- Допустим, у нас есть HTML-тег <body> с текстом «Привет! Это мой первый сайт»:

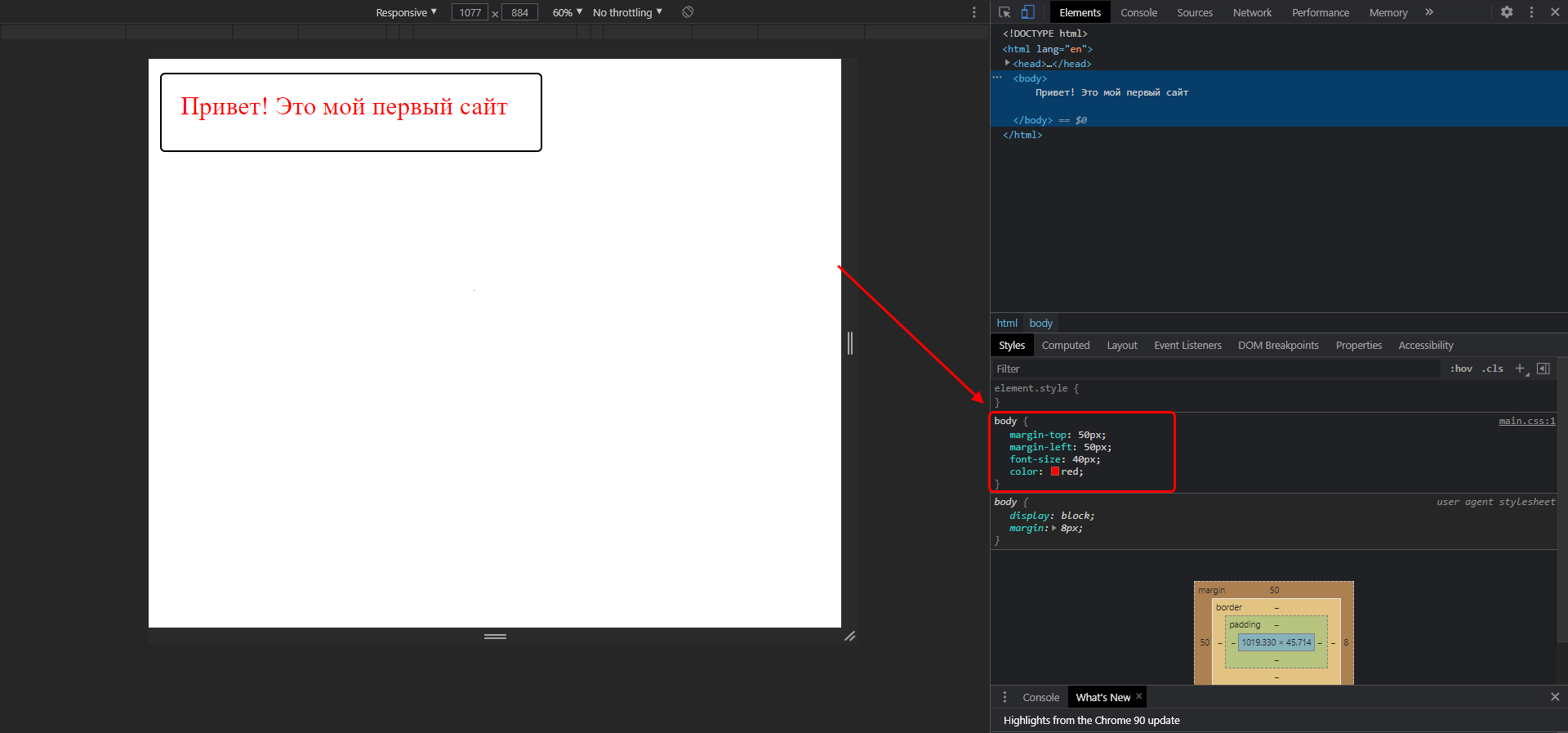
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:

Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.

В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».

Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
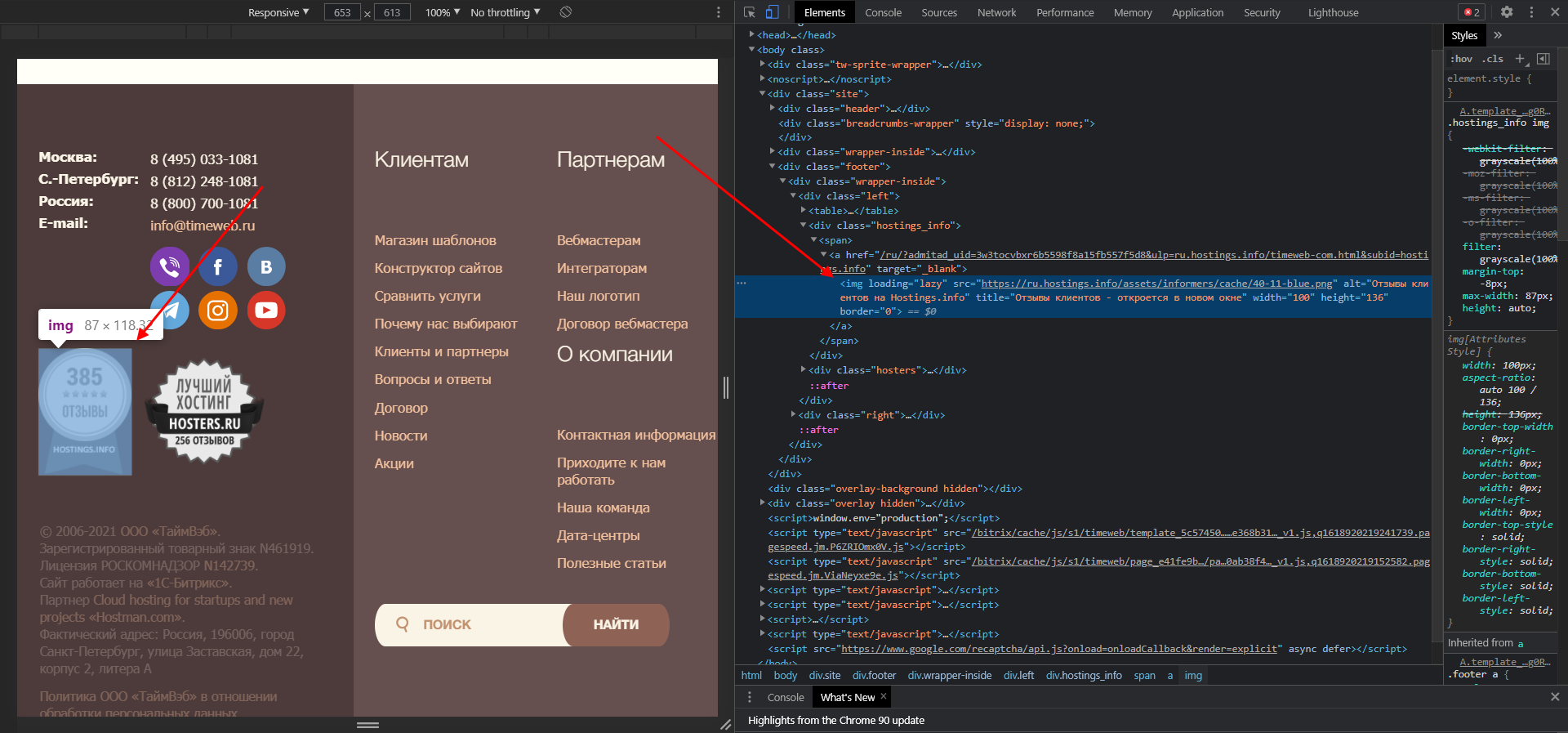
- Выбираем картинку, которую нужно скачать, кликаем по ней правой кнопкой мыши и переходим в «Посмотреть код». После это перед нами откроется инспектор браузера с выделенным тегом – в нем нас интересует значение «src». Там содержится ссылка на картинку, которую нужно скопировать и вставить в браузер.

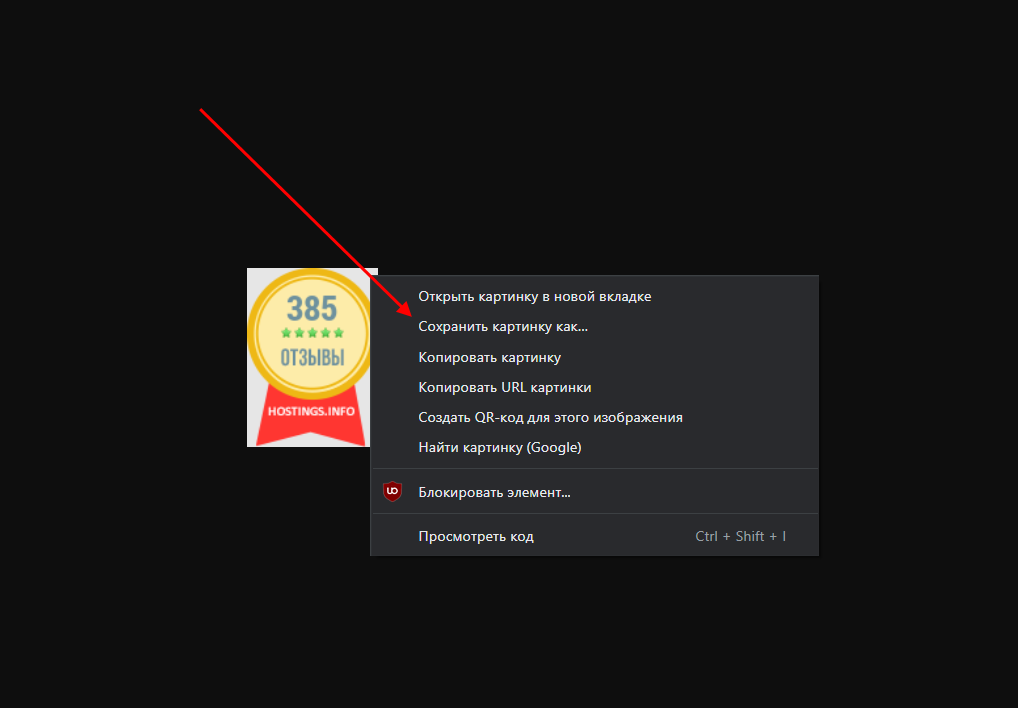
- Мы попадаем в окно с необходимым изображением в полном размере. Чтобы его скачать, достаточно кликнуть правой кнопкой мыши и выбрать «Сохранить картинку как…».

Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
- Открываем страницу, которую нужно проанализировать, и кликаем по пустой области правой кнопкой мыши. Затем выбираем «Просмотр кода страницы».

- Далее нас перенаправляет на страницу с кодом – здесь мы можем найти такие элементы, как H1, Description, Title и другие. Для удобства рекомендую использовать поиск по странице, который запускается с помощью комбинации клавиш «CTRL+F».

Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
view-source:https://timeweb.com/ru

Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Подведем итоги:
- Просматривать и читать исходный код страницы может каждый, и для этого не нужно обладать навыками программирования.
- Код страницы состоит из HTML-элементов и CSS-стилей, изучить которые может любой пользователь.
- Базовые знания позволят изучить SEO-элементы сайта, выгрузить из него картинки, посмотреть используемые элементы и узнать много другой полезной информации.
