На чтение 3 мин Просмотров 387
Если вы собираетесь научиться пользоваться Photoshop, то первое, на что вам нужно будет обратить внимание – это палитра цветов. Точнее, вы должны научиться пользоваться ею. И в сегодняшней статье мы расскажем вам все, что вы должны знать о палитре цветов, начиная с ее открытия, заканчивая особенностями работы.
На самом деле, палитра цветов открывается достаточно просто. Обратите внимание на панель инструментов слева. В нижней ее части вы увидите 2 квадрата, один из которых будет по умолчанию черным, а второй – белым. Именно нажатие на эти квадраты и вызовет у вас табличку с настройками палитры цветов.
Тут вы должны знать, что не просто так настройки представлены двумя квадратами. Цвет нижнего квадрата обозначает цвет фона. В нашем случае – это белый лист, поэтому и фон у нас белый. Верхний квадрат – это цвет инструментов, которые вы будете применять на холсте. По умолчанию он черный, но мы, для наглядности, сделали его красным.
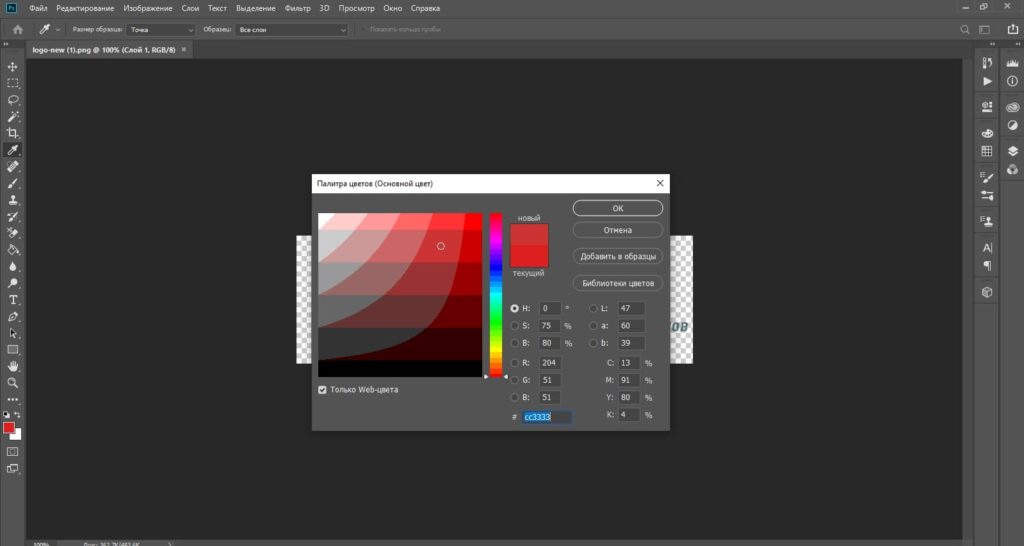
Что касается того, как работает панель цветов, то тут тоже все достаточно просто. Изначально в глаза бросается широкий квадрат в левой части таблички. Он показывает самые разнообразные оттенки цвета, который вы выбрали, начиная с белого и заканчивая черным, но в степени градации красного. Т.е., выбираете другой цвет и у вас будет тоже самое, только с другим основным цветом.
Цвет выбирается на полоске, рядом с квадратом. Т.е., просто водите ею вверх-вниз, и выбираете нужный основной цвет, а на квадрате уже регулируете его оттенок.
Цифры справа обозначают точное название цвета, которое вы используете. Как правило, если вы работаете над проектом в одиночку, то на эту сторону вообще можно не обращать внимания, но если вы работаете над проектом в паре с кем-то, то передать точный цвет можно только этими значениями.
Из дополнительных особенностей стоит выделить 2 мини-значка над квадратиками палитры, на панели инструментов. Первый – возвращает палитру к изначально черно-белому формату, а второй – переключает слои между собой.
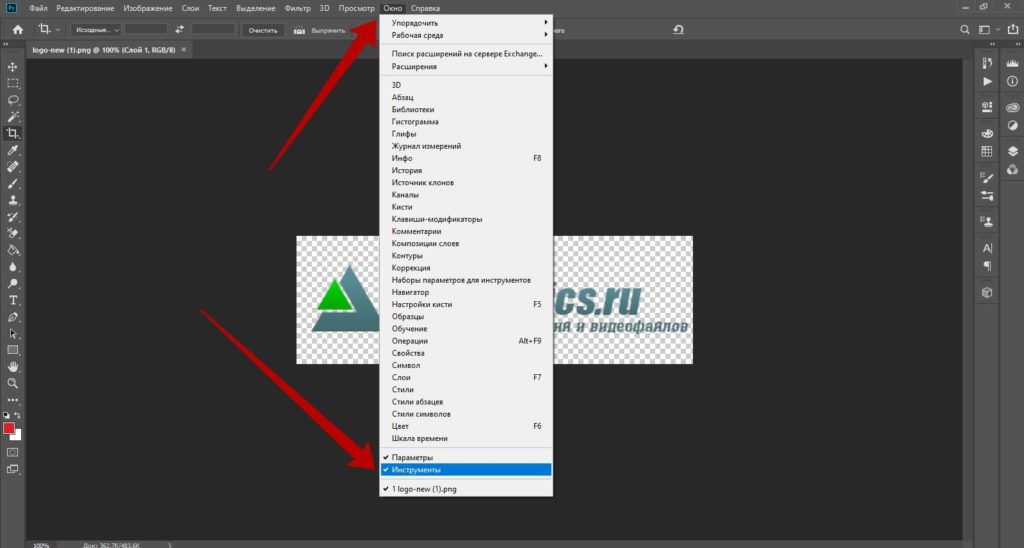
Помимо этого, палитра цветов имеется не только на панели инструментов слева. Она имеется еще и в разделе «окно», которое вы можете найти сверху. Т.е., открываете раздел и выбираете пункт «цвет». У вас откроется маленькая табличка с подробными настройками цвета, которую можно перемещать.
Мы рекомендуем закреплять ее внизу справа. Обычно эта функция используется, когда идет активная работа с подборкой цвета.
На этом наша статья подходит к концу. Надеемся, что она вам понравилась. Не забывайте оценить статью и пишите в комментариях, если мы что-то упустили. Всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Перейти к содержанию
Цветовая палитра в Adobe Photoshop
На чтение 2 мин Просмотров 939
Обновлено 03.01.2023
Палитра в Фотошопе – это меню с разными инструментами в Adobe Photoshop, которое позволяет работать с цветом, применять различные эффекты к изображениям, изменять диапазон цветов, регулировать яркость и контрастность. Палитра цветов предназначена для использования специальных эффектов, просмотра и изменения цветовой модели и применения цветовых коррекций к фотографиям.
Где находится палитра в Фотошопе
Палитра находится в панели Инструменты:
Как открыть палитру в Фотошопе
Открыть палитру в Photoshop можно двумя способами.
- Кликнуть по значку Палитры на панели Инструменты
- Нажать клавишу F5 на клавиатуре
Как вернуть палитру в Фотошопе, если она пропала
Откройте Фотошоп, перейдите в меню Окно и выберите Инструменты. Палитра появится в меню на панели Инструменты слева.
Горячие клавиши для палитры в Photoshop
- Вызов палитры «Цвет»: F6
- Вызов палитры «Значения»: Shift + F6
- Вызов палитры «Образ»: F7
- Вызов палитры «Слои»: F8
- Вызов палитры «Свойства»: F9
- Вызов палитры «История»: F10
- Вызов палитры «Инструменты»: F11
- Вызов палитры «Навигатор»: F12
Как изменить и сохранить палитру в Фотошопе
- Откройте изображение в Фотошопе
- Выберите инструмент «Палитра» из панели инструментов
- Выберите нужный цвет из выпадающего меню
- Нажмите кнопку «OK», чтобы сохранить цветовую палитру.
Виды палитр в Фотошопе: что еще есть, кроме цветовой палитры
- Радиальная палитра
- Линейная палитра
- Градиентная палитра
- Палитра выбора цвета
- Палитра цветовых масок
- Цветовая палитра цифровой подсветки
- Палитра инструментов
- Палитра параметров
- Палитра изображений
- Палитра изменения яркости
- Палитра инструментов для выбора пресетов
- Палитра гаммы
- Палитра изменения контрастности
- Палитра выбора масштаба
- Палитра каналов альфа
- Палитра выбора стиля заливки
- Палитра изображений с именами цветов
- Палитра параметров настройки изображения
- Палитра параметров цветового баланса.
Дмитрий Евсеенков
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Оцените автора
( 29 оценок, среднее 5 из 5 )
Photoshop — огромная программа с безграничными возможностями. Из-за этого новички часто бояться к ней подступиться, а, открыв, теряются. Если настроить редактор под себя, сделать его более кастомизированным, а — значит — удобным, то работа пойдёт быстрее. Тут уместна поговорка «порядок снаружи — порядок внутри». На рабочем пространстве не будет хаоса и нагромождения лишних инструментов, а всё нужное окажется под рукой.
Рассказываем, как настроить палитры в Photoshop и что это вообще такое, а также как сделать программу визуально более приятной для вас.
Что такое палитры в Adobe Photoshop
В Photoshop палитра / palette — это панель с быстрым доступом к возможностям редактора. Например, в палитре Настройки кисти / Brush Settings можно изменить форму и способ рисования этим инструментом, а в палитре Градиенты / Gradients можно быстро выбрать подходящий скачанный или заранее предустановленный градиент для тонировки.
Палитры добавляют на рабочее пространство (или рабочую среду) — зону, где происходит работа с изображением. Это ускоряет обработку, так как все нужные и часто используемые функции оказываются под рукой.
Где найти палитры в Photoshop
Все палитры, которые только существуют в программе, находятся в меню Окно / Window. Единственное исключение — палитра Плагины / Plugins, которая открывается через соответствующее меню.
Как добавить палитру на экран в Photoshop
1. Чтобы добавить палитру на экран, в рабочую среду, достаточно просто кликнуть по ней. И таким же образом можно её убрать.
2. Если развернуть меню Окно, вы увидите, что напротив пяти палитр — Операции / Actions, Настройки кисти / Brush Setting , Цвет / Color, Инфо / Info и Слои / Layers — справа написаны клавиши. Это горячие клавиши для быстрого вызова этих палитр. Разработчики Adobe назначили их на самые, по их мнению, часто используемые и важные панели. Из них есть только один безусловный «маст хэв» — палитра Слои. Остальные четыре же более ситуативны. Например, если вы художник, который рисует в Photoshop, то вам, безусловно, потребуются Цвет и Настройки кисти. Но для фотографа они не нужны вообще или нужны крайне редко.
Вы можете назначить любые горячие клавиши на любое количество палитр. Для этого зайдите в Окно / Window – Рабочие пространства /Workspace – Клавиатурные сокращения и меню / Keyboards shortcuts and menu. Там во вкладке Клавиатурные сокращения / Keyboards shortcuts найдите выпадающее меню Окно / Window. Вы увидите все палитры. Чтобы назначить или поменять горячую клавишу для палитры, щелкните напротив названия палитры и в появившемся окне введите горячую клавишу.
Но лучше этого не делать — вы, скорей всего, собьёте горячие клавиши с других команд, а в обучающих видео и статьях авторы часто оперируют лишь горячими клавишами, даже не объясняя, что они делают.
Как прикрепить палитру к экрану
Как только вы нажмёте на палитру, она появится посреди рабочего пространства и будет «парить» в воздухе. Это неудобно, так как каждый раз придётся перемещать её, чтобы получить доступ к зоне, которую она закрывает. И ладно, если палитра всего одна. А если их пять или десять?
Для этого разработчики предусмотрели возможность прикрепить палитру к левой, нижней или правой части экрана. Там она останется неподвижной и не будет мешаться.
Для того, чтобы прикрепить палитру в Photoshop, подхватите её за название и переместите к краю экрана до тех пор, пока не увидите синюю линию. Как только она появится, отпустите палитру — она сама встанет на место.
Как правило, все прикрепляют палитры именно к правой части экрана. Это делают, чтобы визуально уравновесить интерфейс — слева уже есть панель инструментов, а внизу палитры будут «откусывать» слишком большую область экрана.
Как соединить несколько палитр в Photoshop
Палитры можно прикреплять друг к другу различными способами и комбинировать их:
- ставить рядом. Удобно, что они под рукой, но существенный минус — они занимают много места на экране.
- ставить друг на друга в столбик. Такая расстановка сильно экономит место, но, как показывает практика, больше 3-4 палитр друг на друга ставить неудобно. Чем больше палитр стоит друг на друге, тем меньше видимая рабочая зона палитры.
- «вкладывать» палитру одну в другую. Визуально это похоже на книжку с торчащими из неё закладками. Вы видите обложку — главную палитру — и названия других палитр, стоящих за ней.
Чтобы быстро открыть второстепенную палитру, нужно просто по ней кликнуть. Важно не задвинуть назад часто используемую панель, иначе придется постоянно метаться между палитрами, что неудобно. К счастью, вы можете легко отследить, часто вы пользуетесь определённой палитрой или редко, и в любой момент изменить их расположение.
Как свернуть палитры
Чтобы увеличить рабочее пространство и уменьшить место, которое занимают палитры, их можно свернуть. Для этого нажмите на значок с двумя стрелочками, направленными вправо.
Кликнув таким образом один раз, палитры свернуться то уровня пиктограмм — иконок. Но, если по ним ориентироваться неудобно, а текст вы воспринимаете лучше абстрактных рисунков, наведите курсор на палитры, пока не увидите белую двухстороннюю стрелочку. После этого подхватите палитры за край и потяните влево. Так вы можете раздвинуть их до тех пор, пока не появятся названия.
Теперь, чтобы быстро развернуть палитру, достаточно просто кликнуть по ней, а всё остальное пространство вокруг неё будет свободным.
Как закрыть палитру
Чтобы убрать палитру из рабочего пространства, подхватите её за название и тяните в сторону до тех пор, пока она не открепится от остальных. После этого кликните на крестик в правом верхнем углу палитры.
Как сменить цвет темы в Photoshop 2022
1. Редактирование / Edit – Настройки / Preferences – Интерфейс / Interface.
2. В графе Внешний вид / Appearance выберите одну из четырех Цветовых тем / Color Theme.
На выбор Photoshop предлагает четыре темы — от самой тёмной, чёрной, до почти белой. Какую лучше выбрать?
- Для повседневной работы лучше брать одну из центральных. Лучше всего — ту, что посветлее. Визуально она выглядит попроще и не так эстетично, зато меньше устают глаза.
- Если вы работаете ночью и без света, переключайтесь на самую тёмную тему. В темноте она даст наименьшую нагрузку на глаза.
- Выбирайте самую светлую тему, если работаете в солнечный день. Конечно, в таких условиях лучше вообще воздержаться от работы, зашторить окна или уйти в тень, но такая тема будет наиболее яркой и заметной в таких условиях.
Как видите, между темами можно и нужно переключаться. Но на постоянную основу лучше брать предпоследнюю, светло-серую тему — она бережёт глаза пользователя.
3. Кликнув на квадратик с темой нужного цвета, нажмите OK, чтобы применить настройку. Программа запомнит ваш выбор и при следующем запуске вы начнёте с той темы, которую выбрали раньше.
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Изменения в каталогах цветов Pantone
Стандартизированные предварительно загруженные библиотеки цветов, также известные как каталоги цветов Pantone, будут удалены из Illustrator, InDesign и Photoshop в обновлениях программного обеспечения, выпущенных после 16 августа 2022 года.
После ноября 2022 года останутся только следующие каталоги цветов Pantone:
- Pantone + CMYK Coated
- Pantone + CMYK Uncoated
- Pantone + Metallic Coated
Клиентам, для чьих творческих рабочих процессов важны цвета Pantone, потребуется лицензия Pantone через плагин Pantone, доступный в Adobe Exchange.
Об основном цвете и фоновом
цвете
В Photoshop основной цвет используется для
раскраски, заливки и обводки выделенных областей, а фоновый цвет
— для градиентной заливки и заполнения стираемых областей изображения.
Основной и фоновый цвета также используются некоторыми фильтрами специальных эффектов.
Новый основной или фоновый цвет можно назначить при помощи
инструмента «Пипетка», панель «Цвет» или «Образцы» либо
палитры цветов Adobe.
По умолчанию основной цвет черный, а фоновый
цвет — белый. (В альфа-канале по умолчанию основной цвет
белый, а фоновый — черный.)
Видеосовет | Создание сочетания клавиш для палитры цветов
Текущий основной цвет отображается в
палитре инструментов в верхнем поле выбора цвета, а текущий фоновый
цвет — в нижнем.
A. Значок «Цвета по умолчанию» B. Значок переключения цветов C. Поле выбора основного цвета D. Поле выбора фонового цвета
- Чтобы изменить основной цвет, щелкните
в палитре инструментов верхнее поле и выберите новый
цвет в палитре цветов Adobe. - Чтобы изменить фоновый цвет, щелкните в палитре инструментов нижнее
поле и выберите новый цвет в палитре цветов
Adobe. - Чтобы сделать основной цвет фоновым и наоборот, щелкните в палитре цветов значок
переключения цветов. - Чтобы восстановить основной и фоновый цвета в значение по умолчанию,
щелкните в палитре цветов значок «Цвета по умолчанию».
Инструмент «Пипетка» выбирает цвет
и назначает его в качестве основного или фонового.
Выбирать можно из активного изображения или из любой другой области экрана.
-
Выберите инструмент «Пипетка»
.
-
На
панели параметров измените размер образца пипетки, выбрав нужный
вариант в меню «Размер образца».
Образец точки
Считывает точное значение пиксела в месте щелчка.
Среднее 3 x 3, Среднее 5 x 5, Среднее 11 x 11, Среднее 31 x 31, Среднее 51 x 51, Среднее 101 x 101
Считывает среднее значение указанного количества пикселов в области щелчка.
Выбор основного цвета с помощью инструмента «Пипетка» -
В меню «Образец» выберите один из следующих вариантов:
Все слои
Образцы цвета берутся из всех слоев документа.
Активный слой
Образец цвета берется из активного слоя.
-
Выполните одно из следующих действий.
-
Чтобы выбрать новый основной цвет, щелкните
изображение. Или поместите над изображением курсор,
нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора основного цвета
будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета. -
Чтобы выбрать новый фоновый цвет, щелкните изображение с нажатой клавишей «ALT» (Windows)
или «OPTION» (Mac OS). Или поместите
над изображением курсор, нажмите кнопку «ALT» (Windows) или «OPTION» (Mac OS)
, нажмите кнопку мыши и, не отпуская ее, проведите курсором по экрану. По мере движения поле выбора фонового
цвета будет динамически менять свой цвет. Отпустите
кнопку мыши, чтобы зафиксировать выбор нового цвета.
Чтобы воспользоваться инструментом «Пипетка» временно
для выбора основного цвета, во время использования любого инструмента рисования нажмите и
удерживайте клавишу «ALT» (Windows) или «OPTION» (Mac OS). -
Обзор палитры цветов Adobe
В палитре цветов Adobe цвет выбирается с использованием четырех цветовых моделей: HSB, RGB, Lab и CMYK. Палитра позволяет выбрать основной, фоновый и текстовый цвета, а также устанавливать целевые цвета для различных инструментов, команд и параметров.
Палитру цветов Adobe можно настроить на выбор только тех цветов, которые относятся к веб-палитре или к специальной цветовой системе. Также можно открыть палитру HDR (с высоким динамическим диапазоном), которая позволяет выбирать цвета для изображений HDR.
Поле цвета в палитре цветов Adobe отображает компоненты цвета в режимах HSB, RGB и Lab. Если известно точное числовое значение нужного цвета, его можно ввести в текстовые поля. Можно также пользоваться шкалой и просматривать выбор в поле цвета. При настройке цвета с помощью шкалы и поля цвета числовые значения изменяются соответствующим образом. Поле цвета справа от шкалы отображает в верхней половине отрегулированный цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата при печати (является непечатным)
, выдается предупреждение.
A. Выбранный цвет B. Исходный цвет C. Отрегулированный цвет D. Значок предупреждения о выходе за пределы цветового охвата E. Значок предупреждения для цвета, который не является веб-цветом F. Отображение только веб-совместимых цветов G. Поле цвета H. Ползунок цвета I. Значения цвета
При выборе цвета в палитре цветов Adobe
одновременно отображаются его числовые значения для режимов HSB, RGB, Lab и
CMYK, а также значения в виде шестнадцатеричных цифр. Это позволяет увидеть, как цвет описывается в
различных цветовых моделях.
Photoshop использует по умолчанию палитру цветов Adobe, однако можно пользоваться и другой палитрой, указав ее в параметрах настройки. Например, можно использовать встроенную палитру цветов операционной системы или палитру стороннего разработчика.
Отображение окна «Палитра цветов»
- В инструментарии щелкните поле выбора основного
или фонового цвета. - На панели «Цвет» щелкните поле Установить Основной
цвет или Установить фоновый цвет
.Палитра цветов также доступна, если используемая функция позволяет
выбрать цвет. Например, по щелчку образца цвета на
панели параметров некоторых инструментов или с помощью пипетки в некоторых
диалоговых окнах настройки цветов.
Выбор цвета с помощью палитры
цветов Adobe
Цвет можно выбрать, введя значения его компонентов в текстовых полях HSB, RGB и Lab либо используя шкалу и поле цвета.
Чтобы выбрать цвет при помощи шкалы и поля цвета, щелкните шкалу или переместите ее треугольник для указания одного из компонентов цвета. Затем переместите круглый маркер или щелкните поле цвета. Это позволит установить два оставшихся компонента цвета.
При настройке цвета с помощью шкалы и поля цвета числовые значения для других цветовых моделей изменяются соответствующим образом. Прямоугольник справа от шкалы отображает в верхней половине новый цвет, а в нижней — исходный. Если цвет не является веб-цветом или выходит за пределы цветового охвата
, выдается предупреждение.
Цвет также можно выбирать за пределами окна палитры цветов Adobe. При перемещении курсора над окном документа он превращается в инструмент «Пипетка». И тогда можно выбрать цвет, щелкнув изображение. Выбранный цвет отображается в палитре цветов Adobe. Щелкнув изображение и не отпуская кнопку мыши, пипетку можно переместить в любое место на рабочем столе. Чтобы выбрать цвет, нужно отпустить кнопку мыши.
Выбор цвета в модели HSB
В цветовой модели HSB цветовой тон указывается
в поле цвета как угол от 0° до 360°, который соответствует
точке на цветовом круге. Насыщенность и яркость
указываются в процентах. В поле цвета насыщенность цветового тона увеличивается
слева направо, а яркость — снизу
вверх.
-
В палитре цветов Adobe выберите параметр
«H» и введите числовое значение в текстовом поле «H» или выберите цветовой тон
при помощи шкалы. -
Настройте насыщенность и яркость, щелкая поле
цвета, перемещая круглый маркер или вводя числовые значения
в полях «S» и «B». -
Выберите параметр «S» или «B», чтобы
отобразить в поле цвета насыщенность или яркость
для дальнейшей настройки (необязательно).
Выбор цвета в модели RGB
Выберите цвет,
указав его красный, зеленый и синий компоненты.
-
В палитре цветов Adobe введите числовые
значения в текстовых полях «R», «G» и «B». Значения компонентов указываются в диапазоне от 0 до
255 (0 означает отсутствие цвета, а 255 — чистый цвет). -
Чтобы визуально выбрать цвет при помощи шкалы и
поля цвета, щелкните «R», «G» или «B», а затем
выполните настройку.Выбранный цвет отображается в шкале со значением 0
(отсутствие этого цвета) снизу и значением 255 (максимальный уровень этого
цвета) сверху. Поле цвета отображает диапазон двух других
компонентов: первого по горизонтальной оси, а второго по вертикальной
оси.
Выбор цвета в модели Lab
При выборе цвета в цветовой модели
Lab значение «L» определяет светимость цвета.
Значение «A» определяет, в какой степени этот цвет красный или зеленый. Значение «B» определяет,
в какой степени этот цвет синий или желтый.
-
В палитре цветов Adobe введите значения параметров «L»
(от 0 до 100), «A» и «B» (от –128 до +127). -
Для настройки
цвета можно воспользоваться шкалой или полем цвета (необязательно).
Выбор цвета в модели
CMYK
Цвет можно выбрать, указав значение каждого
из его компонентов в виде процентных значений голубого, пурпурного, желтого и черного.
В палитре цветов Adobe введите процентные значения
в полях «C», «M», «Y» и «K» или воспользуйтесь шкалой и полем цвета для выбора
цвета.
Выбор цвета с указанием его
шестнадцатеричного значения
Цвет можно выбрать, указав
шестнадцатеричное значение, которое определяет красный (R), зеленый (G) и синий (B) компоненты этого
цвета. Три пары чисел выражают значения от 00
(минимальная светимость) до FF (максимальная светимость). Например, значение «000000» означает
черный, «FFFFFF» — белый, а «FF0000» — красный цвет.
В палитре цветов Adobe введите
шестнадцатеричное значение в текстовом поле #.
Выбор цвета при рисовании
Палитра цветов HUD (heads-up-display, с отображением основной информации) позволяет быстро
выбирать цвета при рисовании в окне документа, где
цвета изображения предоставляют полезный контекст.
Выбор типа палитры цветов HUD
-
Выберите команду меню «Редактирование» > «Установки» > «Основные»
(в Windows) или «Photoshop» > «Установки» > «Основные»
(в Mac OS). -
В меню «Палитра цветов HUD» выберите «Полоска цветового тона», чтобы отобразить
вертикальную палитру, или «Колесо цветового тона», чтобы отобразить круговую палитру.
Выбор цвета из палитры цветов HUD
-
Выберите инструмент рисования.
-
Нажмите правую кнопку мыши, удерживая клавиши «SHIFT» + «ALT» (Windows), или нажмите клавиши «CONTROL»
+ «OPTION» + «COMMAND» (Mac OS). -
Щелкните кнопкой мыши в окне документа, чтобы вызвать палитру. Затем
перетаскиванием выберите цветовой тон и оттенок.После
нажатия кнопки мыши можно отпустить удерживаемые клавиши. Кратковременно
удерживайте клавишу пробела, чтобы сохранить выбранный оттенок при выборе другого
тона или наоборот.
A. Затемнение B. Тон
Если требуется выбрать цвет, присутствующий на изображении,
нажмите клавишу «ALT» (Windows) или «OPTION» (Mac OS) для активации
инструмента «Пипетка».
Выбор веб-совместимых цветов
Веб-совместимые цвета —
это 216 цветов, которые используются браузерами независимо от платформы. Чтобы отобразить
изображение на 8-битном экране,
браузер меняет все цвета изображения на веб-совместимые цвета. Эти 216 цветов являются подмножеством
8-битной цветовой палитры Mac OS. Работая только с этими цветами, можно
быть уверенным, что подготавливаемая для использования в Интернете иллюстрация не будет подвергнута смешению цветов в системах,
отображающих 256 цветов.
Выбор веб-совместимых цветов в палитре цветов
Adobe
-
Выберите
параметр «Только веб-цвета» в левом нижнем углу палитры цветов Adobe. После этого любой выбранный
цвет будет веб-совместимым цветом.
Замена цвета на веб-совместимый
цвет
Если
выбран веб-несовместимый цвет, то в палитре цветов Adobe
рядом с цветовым прямоугольником появляется куб предупреждения.
-
Щелкните его, чтобы выбрать ближайший
веб-совместимый цвет. (Если куб предупреждения отсутствует, значит, выбран веб-совместимый цвет.)
Выбор веб-совместимого цвета с помощью
панели «Цвет»
-
Перейдите на вкладку панели «Цвет» или выберите меню
«Окно» > «Цвет», чтобы отобразить панель цветов. -
Установите параметр для выбора веб-совместимого цвета.
-
Выберите «Сделать диапазон безопасным для веб» в меню панели
«Цвет». После этого любой выбранный цвет будет веб-совместимым цветом. -
Выберите «Шкалы веб-цветов» в меню панели «Цвет».
По умолчанию при перемещении ползунков шкалы веб-совместимых цветов выполняется их привязка к веб-совместимым цветам, которые обозначаются
делениями. Чтобы отменить выбор только веб-совместимых цветов, перемещайте ползунки шкалы с нажатой клавишей
«ALT» (Windows) или «OPTION» (Mac OS).
Если выбран веб-несовместимый цвет,
над цветовым диапазоном в левой части панели «Цвет»появляется куб предупреждения. Щелкните
его, чтобы выбрать ближайший веб-совместимый цвет. -
Выбор эквивалента CMYK для
непечатаемого цвета
Некоторые цвета в цветовых моделях
RGB, HSB и Lab не могут быть напечатаны, поскольку выходят за пределы цветового охвата и
не имеют эквивалентов в модели CMYK. Если в палитре цветов Adobe или на панели «Цвет» выбран непечатаемый
цвет,
появляется треугольник предупреждения. Образец под треугольником отображает
ближайший эквивалент в модели CMYK.
На панели «Цвет»
при работе со шкалами веб-совместимых цветов треугольник предупреждения недоступен.
-
Чтобы выбрать ближайший эквивалент в модели CMYK, щелкните
треугольник предупрежденияв
палитре цветов или на панели «Цвет».Печатаемые цвета определяются текущим рабочим
пространством CMYK, установленным в диалоговом окне «Настройки цветов»
.
Выбор плашечного цвета
Палитра цветов Adobe позволяет выбирать цвета из систем Trumatch® Swatching System™, Focoltone® Colour System, ANPA-Color™, HKS® и DIC Color Guide.
Чтобы гарантировать, что конечные печатные оттиски будут иметь желаемые цвета, проконсультируйтесь в своем печатном или сервисном бюро и выберите цвета по печатным образцам. Чтобы можно было компенсировать обесцвечивание красок и другие повреждения, производителирекомендуют каждый год получать новый каталог образцов.
Photoshop
печатает плашечные цвета на формах CMYK (триадный цвет) в каждом режиме
изображения, кроме режима «Дуплекс». Чтобы получить настоящие печатные формы смесевых цветов, необходимо создать каналы
плашечных цветов.
-
Откройте палитру цветов Adobe и щелкните «Библиотеки цветов».
В диалоговом окне «Заказные цвета» отобразится цвет, наиболее близкий
к цвету, выбранному в палитре цветов Adobe. -
В поле «Библиотека» выберите необходимую библиотеку цветов. Описания
библиотек цветов см. ниже. -
Выберите нужный цвет, введя номер краски
или перетаскивая треугольники вдоль полосы прокрутки. -
Щелкните в списке нужный цвет.
Библиотеки плашечных цветов
Палитра цветов Adobe поддерживает следующие
цветовые системы:
ANPA-COLOR
Обычно используется
в приложениях для подготовки газет. Каталог ANPA-COLOR ROP Newspaper Color
Ink Book содержит образцы цветов ANPA.
DIC Color Guide
Обычно
используется в печатных проектах на японском языке. За дополнительной информацией обращайтесь в компанию
Dainippon Ink & Chemicals, Inc., Токио, Япония.
FOCOLTONE
Состоит
из 763 цветов CMYK. Цвета «FOCOLTONE» позволяют избежать проблем допечатного треппинга
и регистрации, поскольку отображают наложения, составляющие
цвета. Компания Focoltone предлагает каталог образцов со спецификациями триадных и плашечных
цветов, диаграммы наложения и справочник по цветам для разметки макетов
. За дополнительной информацией обращайтесь в компанию Focoltone
International, Ltd., Стаффорд, Великобритания.
Образцы HKS
Используется в
печатных проектах в Европе. У каждого цвета есть указанный эквивалент CMYK.
Выбирать можно из HKS E (для рулонной бумаги), HKS K (для
глянцевой бумаги), HKS N (для натуральной бумаги) и HKS Z (для газетной бумаги).
Доступны цветовые эталоны для любого масштаба. Триадные библиотеки и
образцы HKS добавлены в меню цветовой системы.
TRUMATCH
Содержит более чем 2000 доступных, созданных с помощью компьютера цветов и обеспечивает предсказуемое согласование с цветами CMYK. Цвета Trumatch охватывают видимую часть спектра из цветового охвата CMYK равными порциями. Система Trumatch отображает до 40 полутонов и оттенков каждого цветового тона, каждый из которых был изначально создан цветоделением на четыре краски и может воспроизводиться в четырех цветах на электронных фотонаборных автоматах. Кроме того, включены четырехцветные оттенки серого, использующие другие цветовые тона. За дополнительной информацией обращайтесь в компанию Trumatch Inc., Нью-Йорк, США.
Как найти палитру в фотошопе, которую Вы сейчас не видите?
При щелчке по рисунку он увеличивается
Палитры в программе Photoshop открываются при помощи пункта меню Окно (Window)
Отображаются те палитры, которые отмечены галочками. Если палитра неактивна (нет галочки), нужно щелкнуть по ней левой клавишей мыши в меню Окно.
Количество просмотров:
2854
3 Апреля 2013