Как создать папку Scripts GTA 5?
Приобрел пиратскую копию игры GTA 5, но там нет директории Scripts. Я её создал но не знаю что загружать туда чтобы игра заработала, спасибо за помощь.
23503 просмотров
больше 5 лет назад

3 ответа


Доброго вечера вам Дмитрий, к сожалению лично я не сталкивался с подобной проблемой, и вопросов на сайте схожих с вашим, благодаря поиску тоже не смог найти. Пока не подключились люди которые дадут 100% ответ, я могу лишь предоставить информацию взятую с Английского форума, там у парня возникла точно такая же беда. У не было не было scripts (скриптов) в папке которая у вас отсутствует, вообщем передаю информацию
(переводчик)
:
В моей директории игр нет «скриптов»? (Модификации одного игрока)
В моем каталоге GTA V я не вижу папку с сценариями, поэтому я попытался оставить мои сценарии в каталоге, а затем, когда это не сработало, я просто создал папку с сценариями, но он все еще не работает. Итак, почему у меня нет папки с сценариями? Я вижу в учебниках, что иногда, когда люди загружают Scripthook, он поставляется с папкой, но моя загрузка не была. Как я могу заставить мои скрипты работать. Другие вещи, такие как мой тренер и шкуры персонажа / пистолета, отлично работают, просто сценариев нет.
Мне удалось найти решение, я скачал программу –Script Hook V .NET и у меня все получилось исправить.
Для того чтобы ею воспользоватся, вам нужно просто нажать на клавишу Insert, и после этого все ваши скрипты перезагрузятся.
Если у вас возникнут проблемы с установкой, или на сайте с которого вы будете качать эту программу не будут прилогатся инструцкии:
Установите как Microsoft .NET Framework 4.5.2 (или выше, так и пропустите это в Windows 10), и Распространяемый пакет Microsoft Visual C ++ для Visual Studio 2013 (x64).
Загрузите и установите последнюю версию Script Hook V.
Загрузите Community Script Hook V .NET и скопируйте файлы ScriptHookVDotNet.asi и ScriptHookVDotNet2.dll в свой каталог игр.
Ответ дан
больше 5 лет назад

Скачай Script Hook V NET и Script Hook
Ответ дан
больше 5 лет назад

Привет, хочу добавить к существующему ответу свою идею которая возникла у меня во время прочтения твоего вопроса. Вообщем чтобы не забивать компьютер лишними программами, скачивая их непонятно откуда можно поступить намного проще.
Значит просто пишешь другу который так же играет в ГТА на пиратке, и просишь скинуть ему архив с файлами из этого каталога да и всё, мы так со своими очень много раз делали в различных играх и этот способ можно назвать железным, потому что работает он абсолютно всегда. Бывают конечно редкие случаи что появляются ошибки, не совместимость версий и так далее, но я не думаю что это произойдет в гта.
И ещё если честно я не понимаю как можно тратить деньги на покупки пиратки, это ведь не правильно. Если ты решил протестировать игру до покупки лицензии – это ещё нормально, но брать с левых магазинов полу рабочие кряки это не совсем удачное решение, извини если мой ответ прозвучал грубо просто, я ничего этим не хотел сказать, просто высказал свою точку зрения и все.
Ответ дан
больше 5 лет назад

#privet ya top Gamer in the World
Введите ваш ответ
Символов нужно 2
A
AlexZZZ
Новичок
- Сообщения
- 10
- Репутация
- 1
-
10 Окт 2011
-
#1
День добрый!Как определить папку в которой установлен этот же скрипт.Дело в том что я не знаю заранее куда будет устанавливаться скрипт AutoIt.И мне нужно вести запись в текстовый файл,который будет расположен в папке скрипта тоже.Спасибо.
madmasles
Модератор
Глобальный модератор
- Сообщения
- 7,790
- Репутация
- 2,321
-
10 Окт 2011
-
#2
AlexZZZ,
Код:
MsgBox(64, 'Info', @ScriptDir)Под кодом страницы обычно подразумевается совокупность элементов на языке разметки HTML, которые служат для ее форматирования и отображения в удобном виде. Чаще всего употребляется вариант названия – HTML-код. Просмотреть код любой веб-страницы можно прямо в браузере.
Для создания страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET. Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript. Подробнее об этом поговорим в статье ниже.
Где искать код для установки
Установить код в счетчик сайта несложно. Ниже в статье разберем подробно, что и куда внедрять. Сейчас разберемся где искать код для установки метрик.
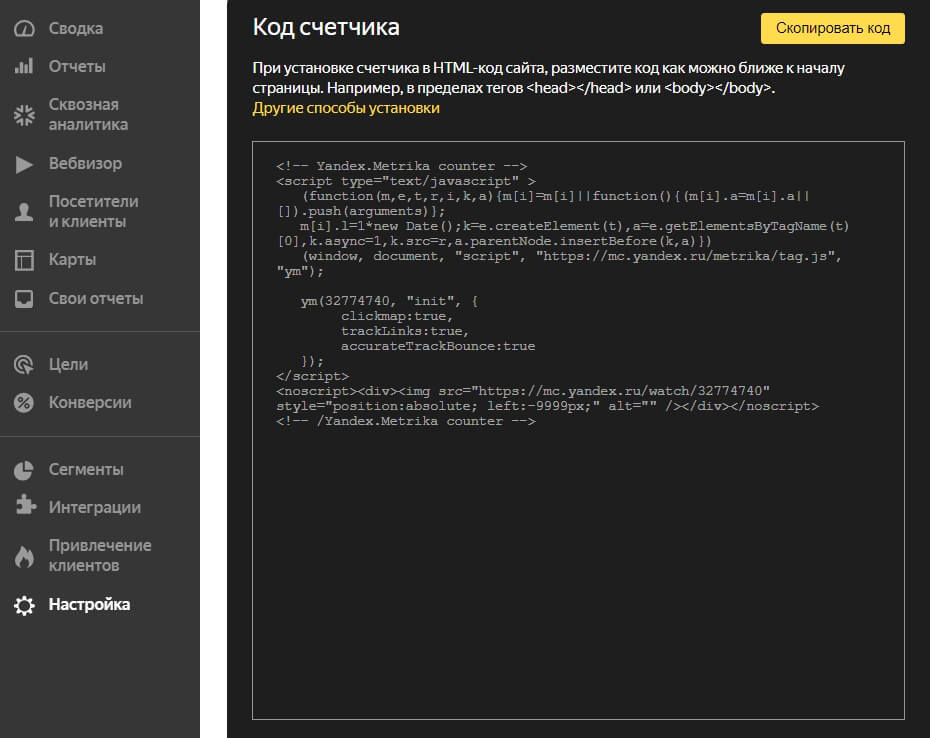
В Яндекс Метрике. Код находится в настройках: нажмите на кнопку-шестеренку. Выберите вкладку «Счётчик» и перемотайте в конец страницы.

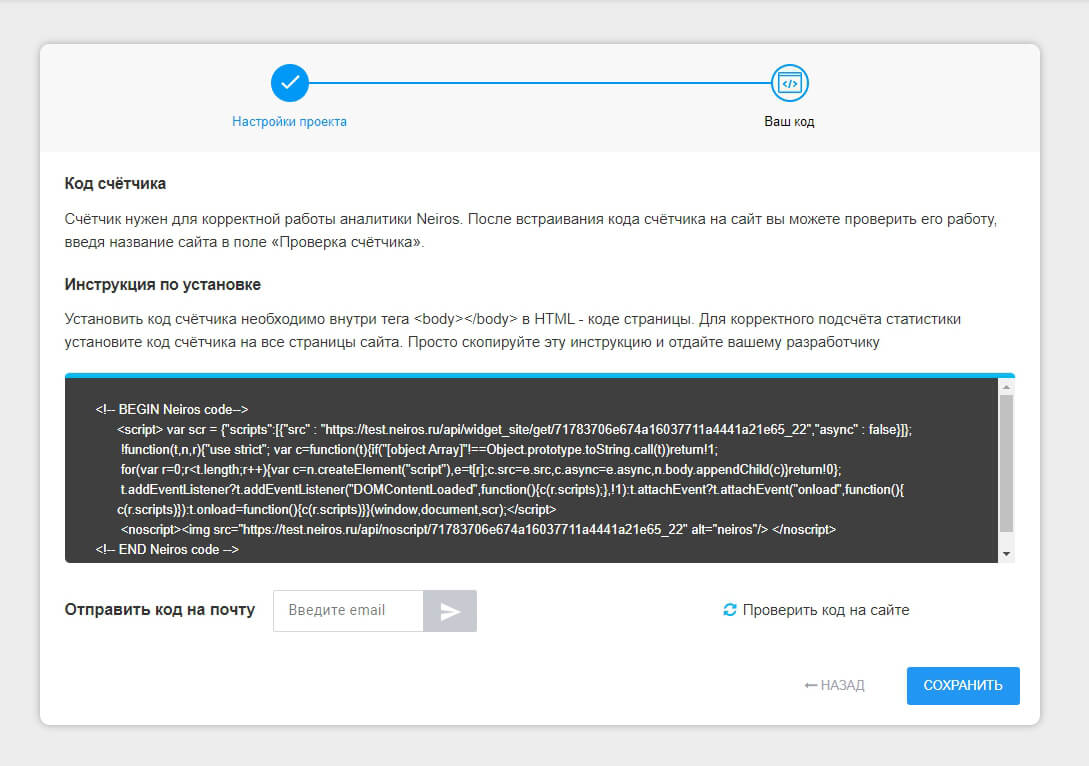
В Neiros. Счетчик для аналитики Neiros поможет отслеживать статистику вашего сайта. Найти и внедрить код можно 2 способами:

- При создании нового проекта на втором шаге. Вы можете просто скопировать инструкцию в соответствующем разделе и отдать ее разработчику.
- Найти код можно в разделе проекты https://neiros.cloud/setting/sites, кликнув на настройки в открывшемся меню.
Для получения достоверных данных, код необходимо устанавливать на каждую страницу.
Куда вставляется код на сайте
Для начала нужно определиться со структурой сайта. Например, нужно подключить javascript, обычно скрипты либо выносят в отдельный файл или размещают в верхней части сайта. За отображение сайта, отвечает несколько файлов. Вот самые популярные в WordPress: index.php; single.php; page.php; header.php; footer.php; sidebar.php; style.css.
Разберем по структуре:
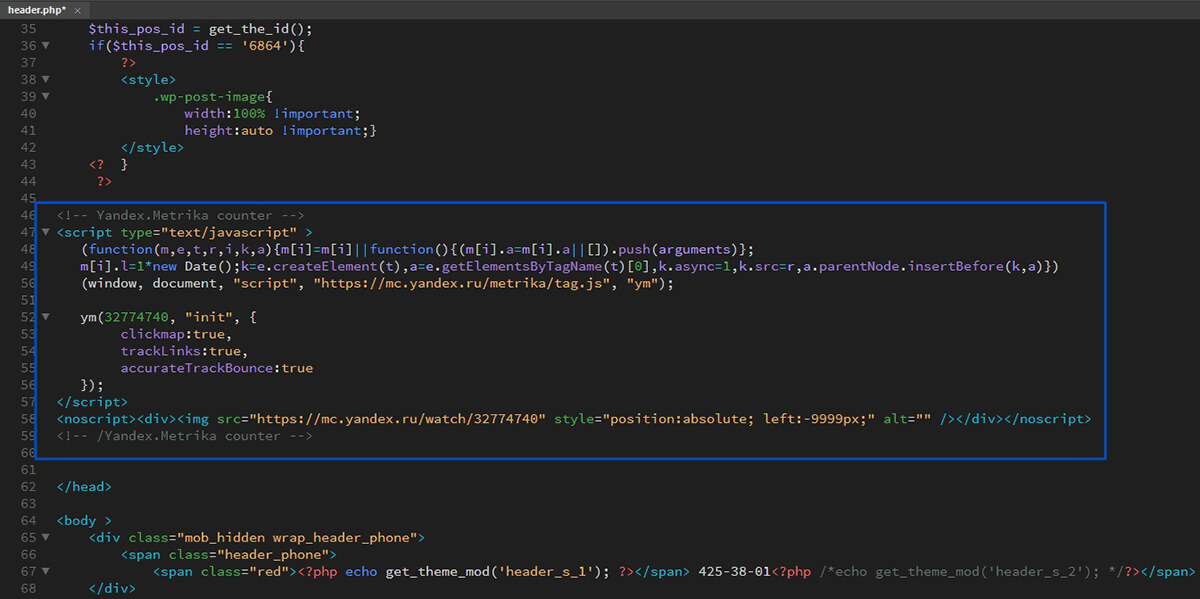
- За вывод верхней части отвечает файл header.php (шапка сайта). Начало этого файла имеет следующий вид:
<!DOCTYPE html> <html <?php language_attributes(); ?>> <head> Сюда вы можете вставить скрипт <?php wp_head(); ?> </head>Между тегами < head > размещают скрипты, которые работают на всех страницах сайта.
К примеру, для каждой темы содержимое этих тегов может быть разным.
- За отображение главной страницы сайта отвечает файл index.php чаще всего с помощью языка php в этом файле объединяется код из других файлов например (header.php, footer.php) тем самым отображаемая страница в браузере собирается из нескольких файлов. Главная страница работает также, как и остальные.
- За вывод сайдбара (боковой блок, меню сайта) отвечает файл sidebar.php сюда же Вы можете, к примеру, добавить блок с рекламой услуги или компании.
- В случае если вы хотите изменить отражение записей блога используйте файл single.php.
- Для изменения страниц сайта используйте следующий файл — page.php.
- Подвал сайта — footer.php, в нем также можно размещать скрипты, его часто используется для вставки счетчиков посещаемости. Туда можно добавить и другие элементы.
- Если вы хотите видоизменить отображение сайта, то вам понадобиться файл стилей style.css.
Чтобы понять куда вставлять код, можно использовать стандартный инструмент Google Chrome для этого нажмите правой кнопкой мыши на свободную часть страницы (любое место) и выберете вкладку просмотреть код. С его помощью мы сможете определить название блока над, под или в который надо вставить ваш код. Для выделения нужного блока нажмите на выделенную красным кнопку и наведите на нужную область сайта.
Как вставить код с помощью header.php
Сайты с панелью управления WordPress полны ограничений: ни HTML-код вручную не добавить, ни сниппеты JavaScript. Частично обойти ограничения помогают сторонние плагины или расширения, но чаще вебмастерам приходится добавлять код напрямую в файлы, хранящаяся на страницах хостинга. Речь о header.php, взаимодействовать с которым предстоит по следующему алгоритму:
- Файл нужно сохранить на жесткий диск ПК (выгрузить с хостинга) и открыть текстовым редактором, вроде Sublime Text.
- Вставка кода в header.php
- Система сразу отобразит весь код, включая заголовки и служебную информацию (The Head) и содержимое веб-страницы (The Body).
- Редактировать доступный код и обращаться к справочникам за дополнительной информацией не придется. Достаточно лишь найти парный тег < link > < /link >, который располагается или в < head > < /head > (в нижней части кода) или в < body > < /body > (в самом низу). Добавленную информацию необходимо сохранить (поможет комбинация клавиш Ctrl + S), а после – уже отредактированный файл – выгрузить обратно на страницы хостинга с заменой. На всякий случай, желательно сохранить резервную копию header.php.

Если вместо стандартной панели администратора сайт состоит из разрозненных HTML-страниц с кодом, действовать придется иначе: вместо разового добавления сниппета JavaScript между парным тегом < link > < /link > в Header.php, предстоит скопировать и вставить код на каждую страницу. Index.html, contact.html, services.html – вне зависимости от типа страницы, раздела или отображаемой информации процедуру предстоит повторять для всех файлов сразу, иначе будет нарушена структура сайта.
Подключение JavaScript в HTML
Есть два основных типа подключение JS в HTML. Рассмотрим каждый подробнее.
Вставка JavaScript непосредственно в HTML-файл
Первый способ добавить JavaScript в HTML – прямой. Вы можете сделать это путем использования тэгов < script > < /script >, которые должны обрамлять весь код JS, который вы пишете. JS код может быть вставлен:
- между тэгами < head >
- между тегами < body >
В зависимости от того, где вы добавляете код JavaScript в вашем файле HTML, его загрузка будет отличаться. Рекомендуемой практикой является добавление его в разделе < head >, так он будет оставаться отдельно от самого кода файла HTML. Но размещение его в < body > может улучшить скорость загрузки, так как актуальный контент сайта или блога будет загружен быстрее и только потом будет разобран код JavaScript.
Любые скрипты вставляются в HTML с помощью тега < script >. Между открывающим и закрывающим тегом вставляем или сам код скрипта, или ссылку на внешний файл.
Вставка из отдельного файла
Загрузка из внешнего файла всегда лучше, если наша программа JavaScript нужна нескольким веб-страницам. Для подключения внешнего файла опять используем открывающий и закрывающий теги < script >…< /script >, но между ними указываем не код программы, а путь к файлу с расширением .js, где записан этот код программы.
Некоторые преимущества подключения JS кода из внешнего файла:
- Когда код HTML и JavaScript отделены, сохраняется принцип структурного разделения, и это делает отдельные блоки более удобными для повторного использования и более рациональным.
- Читаемость кода и его редактирование становится проще и удобнее.
- Такой код проще поддерживать.
- Кэширование файлов JavaScript повышает общую производительность путем снижения времени загрузки страницы.
В нашем примере программу alert(“Привет, Neiros”) мы сохраняем в отдельный файл neiros.js, а относительный или абсолютный путь к нему прописываем между тегами.
<script>...</script> с атрибутом src="".
<script src="/js/neiros.js"></script>или
<script src="https://neiros.ru/js/neiros.js"></script>Как вставить JS и HTML в PHP-код
При разработке собственного модуля веб-мастер использует дополнительные скрипты и верстку (CSS, HTML). Каждый элемент и html-код подключается отдельно, в тело страницы или любой выбранный файл. Но есть особая категория дополнений, которые требуется вставить непосредственно в файл PHP. Для начала уточним, что PHP включает в себя короткий echo-тег
Рассмотрим для примера два варианта, как правильно внедрять html-код, JavaScript или CSS в код PHP:
- Тег echo. Работая со страницей, которая написана на PHP, веб-мастер оперирует тегом echo (который нужен, чтобы выводить сообщение на экран). Используя данный тег, выводим и один из упомянутых ранее кодов ( html-код, JavaScript или CSS). Учтите при применении внешних кавычек вида ” “, внутренние кавычки, обрамляющие элементы, должны выглядеть, как ‘ ‘, или в обратном порядке, в противном случае возникает ошибка.
- Тег echo с применением дополнительного html-кода. Это более распространенный и популярный вариант. В подобную конструкцию можно вставить html-код, JavaScript или CSS. Кавычкам уже не придается ключевого значения, они могут быть любыми. При желании возможно внедрять переменные вывода.
Пример:
HTML-код можно перемешивать с командами PHP:
<h1><?php echo 'Заголовок' ?></h1>Также HTML код можно подставить в PHP-шную строку:
<?php echo 'Слон<br>Наполеон'; ?>Результат в браузере:
Слон
Наполеон
Мы можем как угодно совмещать PHP код и HTML теги:
<div><?php echo 'Строка1' ?></div>
<span><?php echo '<strong>Строка2</strong>' ?></span>Если немного расширить программный текст и добавить функцию подключения php страниц include(), то можно сформировать несколько HTML страниц, тем самым получив простейший сайт или полезный блог. При этом вам не придется вносить изменения на каждую страницу и во все статьи, например, данные для шапки сайта. Достаточно будет внести изменения в файл header.php.Ниже постараемся ответить на все вопросы.
Подключение к сайту PHP-скриптов
Подключение PHP-скриптов осуществляется всего тремя способами:
- Вставка кода в саму страницу сайта (обратите внимание, что если вы имеете страницу с расширением *.html – вам необходимо сменить расширение на *.php).
- С помощью файла (в таком случае подключение можно осуществлять и на странице с *.html расширением). Но для работы этого способа в файл .htaccess, который находится в корне вашего сайта, в самый верх, необходимо добавить эти строки:
RemoveHandler .html .htm
AddType application/x-httpd-php .php .htm .html .phtmlЕсли такого файла нет на хостинге — создайте его через любой текстовый редактор.
- С помощью JS-скрипта. В этом случае вы также можете получить результат выполненного PHP-скрипта на сервере. Реализация будет следующая:
<div class="result"></div>
<script>
$(document).ready(function() {
$(".result").load("/main.php");
});
</script>Где « .result » – это класс, куда будут загружаться данные, а « /main.php », соответственно, адрес до PHP-скрипта.
Если вы грузите данные с другого сервера, то поддержка PHP на вашем сервере не обязательна. Не забывайте подключить к вашему сайту библиотеку jQuery.
Здесь правила абсолютно те же: полный адрес к файлу, если он находится на внешнем сервере, относительный – если на вашем.
Если вы хотите подключить PHP-скрипт к вашему сайту, то на сервере должна быть поддержка PHP. О том, есть ли у вас такая возможность – узнайте у своего хостинг-провайдера.
Чтобы использовать самописные php скрипты для обработки тех или иных событий в moguta.cms, можно создать php файл в папке mg-pages. Поместите в папку mg-pages скрипт myscript.php, после этого он будет доступен при обращении к сайту http://site.ru/myscript как будто он находится в корне сайта.
Вставка кода на различные платформы
Если ваш сайт работает на CMS-системе, то код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта.
WordPress
Сайт на базе WordPress и сайт WordPress.com – две разные вещи. Первый управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг. Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу.
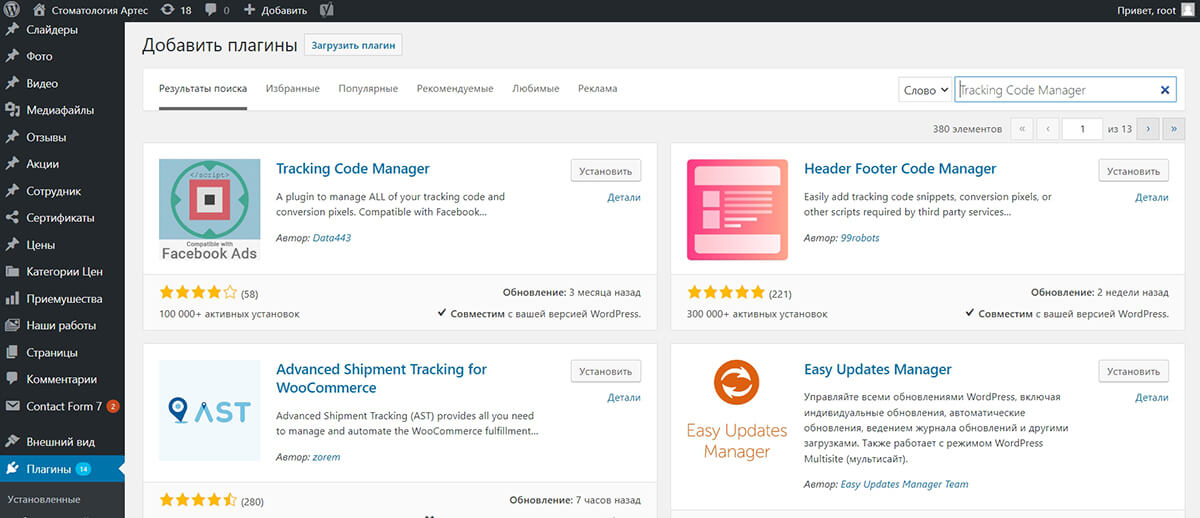
В WordPress вставить html-код на страницу можно вручную или добавить готовый плагин. Примеры плагинов для Вордпресс:
- LuckyWP Scripts Control;
- Tracking Code Manager;
- Head Footer and Post Injections;
- SyntaxHighlighter Evolved;
- Code Prettify;
- Wp-Syntex.

Множество плагинов по факту добавляются с помощью настроек панели управления. Некоторые помещают в шапке, то есть размещая html-код внутри контейнера < head >…< /head >, другие нужно вставить в так называемый подвал, область контента, перед тегом < /body > (или закрывающим). Имейте в виду, что вставить html-код возможно и перед < body > (закрывающим тегом), иные ситуации требуют именно такого шага. Для внедрения произвольного кода HTML на боковую панель или размещении текста на главной странице никаких посторонних инструментов, типа плагинов, не понадобится. Добавление происходит при переходе в меню «Внешний вид» на вкладку «Настройка» (как вариант – на вкладку «Виджеты»). Определяем область, куда вставить html-код на сайт, при нажатии кнопки «Добавить виджет» в открывающемся списке находим нужный код html. Остается лишь вставить код и сохранить изменения.
Вставить html-код в страницу можно через панель управления — находим нужную статью и открываем ее. Затем переходим в режим редактирования и просто помещаем html-код в нужный сектор.
Bitrix
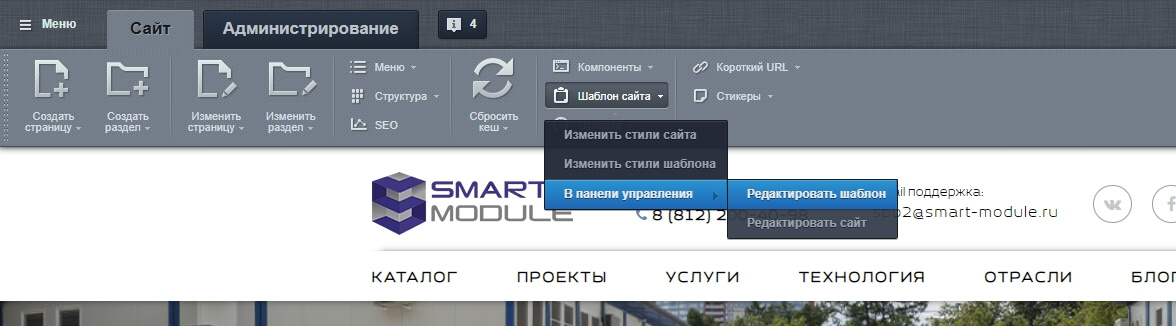
Установка на сайт Bitrix кода осуществляется так – открывается общий шаблон и вставляется нужный html-код. Действия пользователя – административная панель разворачивается на странице, открывается вкладка «Шаблон сайта», переход в раздел «В панели управления», где нажимаем на опцию «Редактировать шаблон».

Далее необходимо вставить html-код счетчика можно непосредственно в редакторе. Одно из важных условий – ко всем страницам применяется одинаковый шаблон.
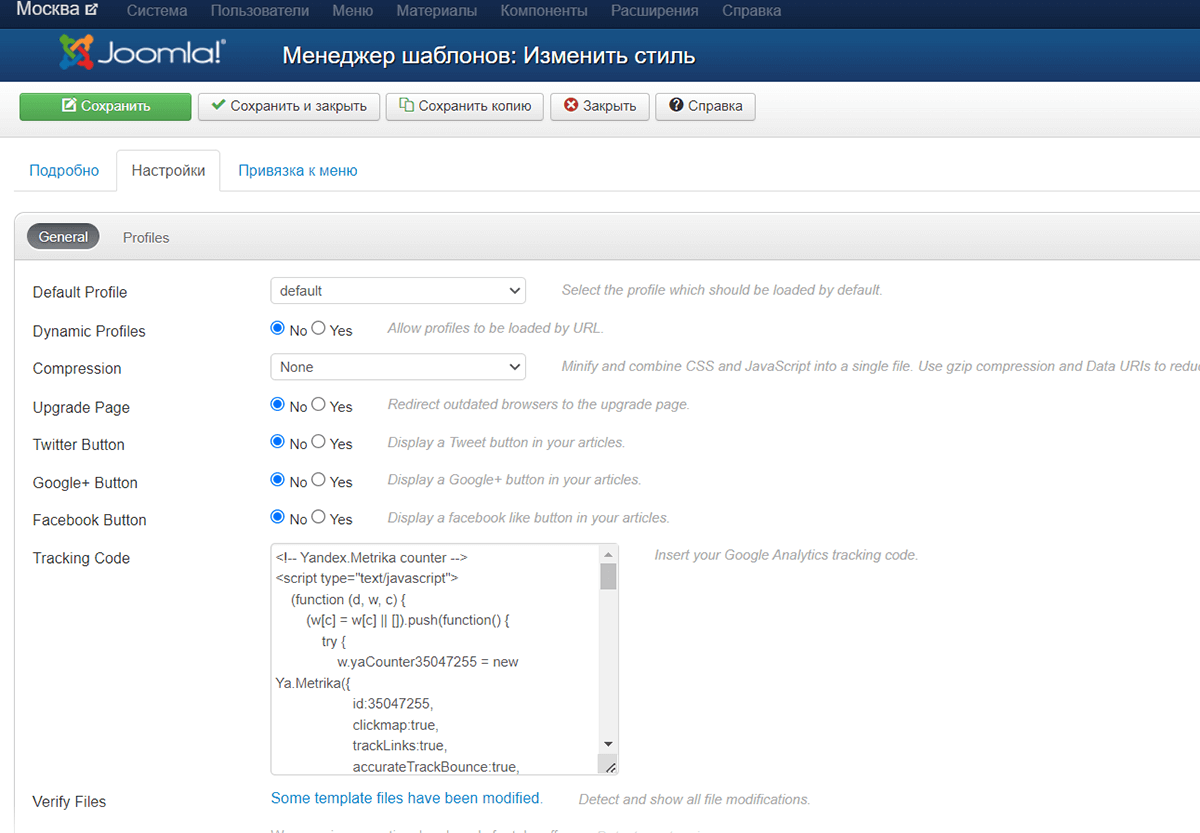
Joomla
Есть 3 варианта:
- При помощи плагина. Применим для внедрения нужного кода плагин, работающий непосредственно с сайтами на движке Joomla, – Sourcerer, с его помощью можно добавить любой распространенный код, будь то html-код или css, php, javascript. Последовательность действий: В административном разделе находим «Расширения» → «Менеджер расширений» → «Загрузить файл пакета» → «Выберите файл». В сохраненных файлах находим архив с программой и открываем его. Загружаем и устанавливаем плагин.
- С помощью модуля. В разделе «Расширения админки» воспользуемся «Менеджером модулей». С помощью соответствующей кнопки создаем новый модуль. Из предложенных опций на вкладке «Выбор типа модуля» находим HTML-код и кликаем на ссылку. Заполняем окно «Заголовок», прописываем открывающий и закрывающий теги {source} и {/source}, вставьте html-код между тегами. Далее в стандартных полях модуля указываем свои настройки: показ заголовка/или нет, выбираем местоположение модуля и завершаем работу нажатием кнопок «Опубликовано» и «Сохранить».
- Вставить код в статью в редакторе Joomla. Порядок работы идентичен вставке кода в модуле. Установив приложение Sourcerer, прописываем теги {source}{/source} в редакторе материалов и помещаем между ними нужный код.

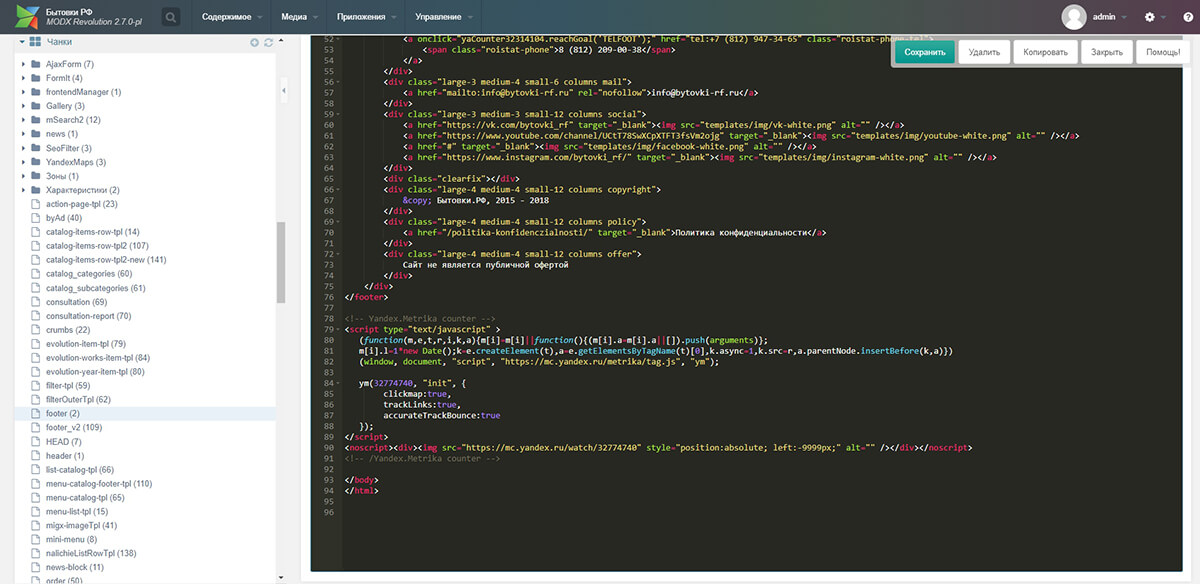
Modx
Есть 2 основных способа: установка кода через Чанк и установка кода в шаблон.
Инструкция, чтобы избежать ошибки при вставке кода в шаблон:
- Авторизация в административной части вашего сайта. Сделать это вы можете при помощи кнопки “Авторизация” — или же обратившись в адресной строке по адресу www.***адрес вашего сайта***/manager
- После ввода своего логина и пароля вы получите доступ к административной панели вашего сайта. В правом меню нужно выбрать пункт «Элементы», выбрать подпункт «Шаблоны» — и кликнуть на активный шаблон вашего сайта.
- Откроется окно управления шаблоном вашего сайта. Необходимо найти поле «Код шаблона (html)». Именно сюда вам нужно вставить ваш код: в самом конце кода шаблона вы увидите строчку “”. Именно перед ней стоит вставить код.
- Установка кода практически завершена. Единственное, что вам осталось сделать — нажать кнопку “сохранить” в административном меню сайта.
Обновите главную страницу вашего сайта — его название появится в Личном кабинете на странице Мои сайты.

Инструкция для установки кода через чанк. Чанк в MODx — это небольшой кусок HTML-кода или другой информации, который можно многократно использовать в шаблоне, другом чанке или сниппете. Чанки в админке MODX расположены на левой панели во вкладке “Элементы”. Добавление кода может быть напрямую через чанк, что включает в себя все сквозные элементы верстки, обычно это хедер и футер.
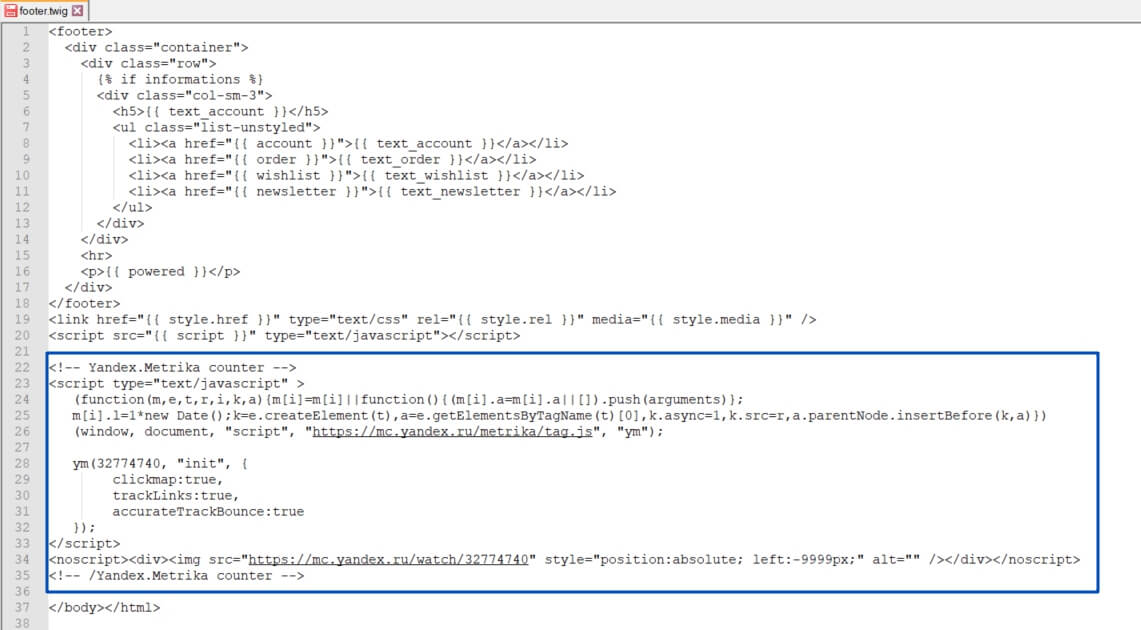
Opencart
Чтобы внедрить сторонний виджет на сайт, нужно зайти в модуль, далее переключаетесь в режим “Исходный код” и вставляете нужный код, как и в других сайтах. Вставляем скопированный код в header.tpl или в footer.tpl файл. Найти эти файлы можно тут catalogviewthemedefault(ваша тема)templatecommonfooter.tpl. По завершению выходите из режима “Исходный код”, сохраняете.

Wix
Программа Wix предлагает решение в виде Wix App Market. Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики данных. Для добавления на сайт постороннего кода или скрипта плагина требуется приложение HTML. Внешний код или его компоненты обозначаются как iframe. Краткая инструкция, как в Wix вставить html-код:
В левой части редактора нажимаем кнопку «Добавить» → «Еще» → Перетаскиваем приложение «HTML-код» на страницу или кликаем на него → «Вставить код» → Добавляем нужный код HTTPS → Завершаем работу кнопкой «Применить».
Некоторые моменты Wix:
- Встраиваемый код должен быть с расширением HTTPS (HTTP не отображается).
- Код html определяется парными тегами, например открывающим
и закрывающим
.
- В коде прописаны базовые элементы страницы, для некоторых функций пишутся коды отдельно. Если что-то не отображается — нужно добавить в код.
- Перед встраиванием кода убедитесь в его обновлении и совместимости с HTML5.
- Викс оборудован защитой от встраивания на чужие платформы, поэтому может не отобразиться в редакторе или на вашем ресурсе после публикации ссылки или вставки кода в HTML-приложении.
Tilda
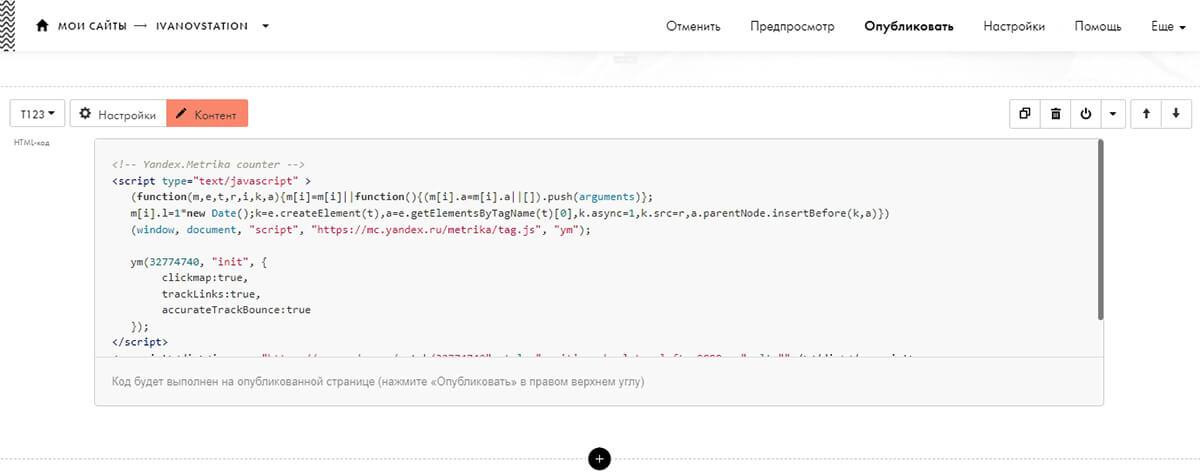
Используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега < body >), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг < script >) и CSS (нужно использовать тег < style >). Чтобы добавить код в head на все страницы, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head». Чтобы добавить код в Head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».

VK
Видеть результаты форматирования может только владелец аккаунта и применять только тот инструментарий, который имеется в настройках онлайн-сервиса.
Как изменить: Для начала открываете страницу, куда собираетесь вставить код, и активируете опцию просмотра ее кода комбинацией Ctrl + U. Заходим в контекстное меню, выбираем опцию Edit with Notepad ++ и приступаем к редактированию. Сохранить созданный файл на компьютер можно, применив комбинацию клавиш Ctrl + S или «Сохранить на компьютер». Новая веб-страница будет загружена на жесткий диск, включая все составляющие ее элементы – картинки, скрипты и прочее.
Shopify
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes. Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS» (нам потребуются фрагменты). Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент, после назовите сниппет и нажмите на кнопку Create snippet. Введите код для сниппета в зону для «tracking snippet.liquid» и кликните «сохранить».
Установка кода на самописный сайт
Самописный сайт создан с нуля, для управления контентом не использует CMS. Поставить на него код будет чуть сложнее, чем на WordPress и другие CMS или конструкторы, потому что придется вспомнить про FTP.
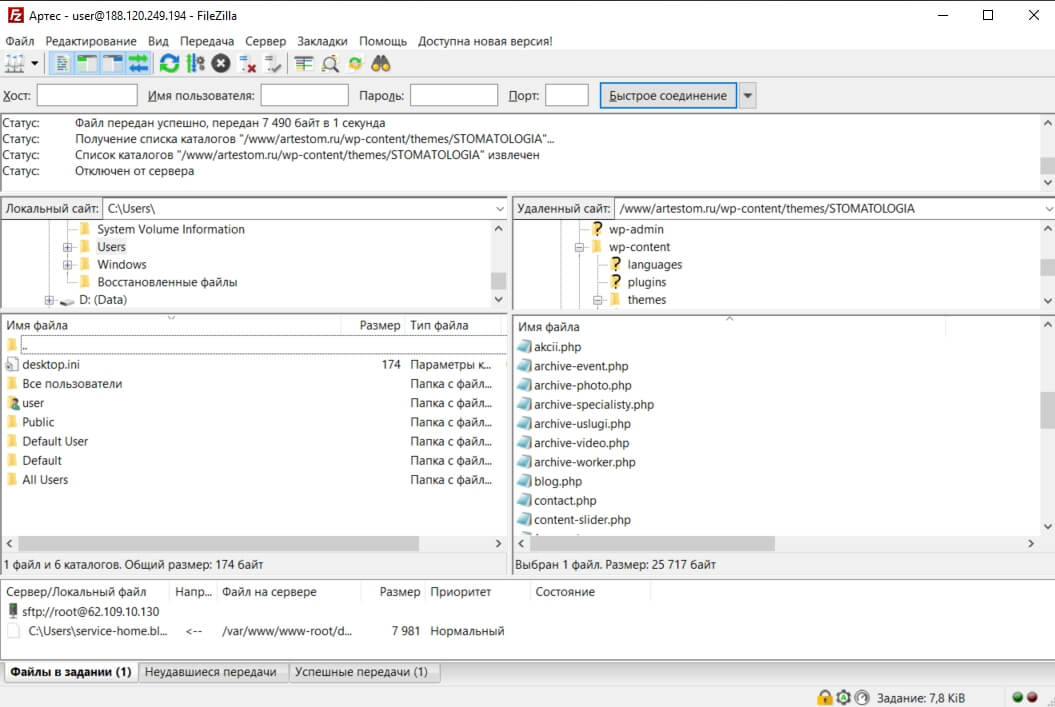
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla. FTP-менеджеры типа FileZilla позволяют перетаскивать файлы и картинки с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.

В протоколе передачи данных нет ничего сложного, для большинства людей самая сложная часть – просто связаться с сервером. Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Резервная копия позволяет подстраховаться — не забудьте сохранить все файлы в отдельной папке на компьютере до внесения изменений.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, в левой колонке файлы, которые хранятся на компьютере. В правой – файлы с сервера. Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Часто задаваемые вопросы
HTML импорт позволяет помещать HTML страницы, а также CSS и JavaScript файлы, внутрь других HTML страниц. HTML импорт, это простая для понимания вещь, способ вставки на страницу других HTML страниц.
Интересно то, что HTML это самые простые файлы, но иногда с ними труднее всего работать. Даже PHP файлы имеют возможность включения, почему же HTML этого не может? Благодаря веб-компонентам, можно включать одни HTML документы в другие. Также, при помощи этого же тега, есть возможность подключать CSS и JavaScript.
Загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице и дизайн практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса. Скрипты становятся главной причиной подтормаживаний сайта. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Сами же скрипты выполняются в основном потоке, то есть находятся на критическом пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
Вставить html-код в письмо «Яндекс» или «Майл.ру» можно, создав шаблон письма. Ширина не должна превышать 640 пикселей чтобы письмо выглядело хорошо на любом мониторе. Проверяем, как отреагирует на встраиваемый шаблон выбранный почтовый сервис.
В первую очередь тестируем почтовые клиенты, которыми чаще всего пользуемся сами:
- Mail.ru;
- Yandex;
- Mozilla Thunderbird;
- The Bat;
- Gmail;
- Microsoft Outlook.
Считается, что корректно вставить html-код позволяют лишь два клиента – Microsoft Outlook и Mozilla Thunderbird. Но так как большинство пользователей привыкли пользоваться только «Яндексом» или «Мэйл.ру», то пробуем на них:
- Производим установку и настройку Mozilla Thunderbird на учетную запись пользователя. В настройках в обязательном порядке отмечаем, что для передачи данных будет использоваться IMAP – протокол для входящей корреспонденции и SMTP – протокол для исходящей. Подобная операция откроет возможность скачивания почты в Mozilla Thunderbird так, чтобы серверы Yandex ее не удаляли и автоматически обновляли все письма с Mozilla Thunderbird.
- Помещаем html-код в письмо и в виде шаблона сохраняем его в Thunderbird. Через несколько минут фиксируем необходимую папку «template» в программе Yandex и находим там сверстанное письмо с html-кодами. Можно доработать созданный шаблон и сохранить в желаемом виде уже Yandex-почте.
Создавая новое письмо, воспользуемся своей заготовкой, для чего нужно нажать на зеленую ссылку «Шаблон» и подгрузить нужный шаблон. На «Яндекс Почте» для хранения шаблонов есть специальная папка в разделе «Черновики».
Часто случается, что пользователь загружает изображения со сторонних сайтов и у принимающей стороны картинки не отображаются. Самый эффективный вариант – сделать перекодировку картинки в код base64 – это и надежней, и занимает меньше времени.
Заключение
Бывают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта. Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов. В статье мы разобрали сервисы, задачи разработчиков при создании страниц, основы кода и примеры.
Олег Вершинин
Специалист по продукту
Все статьи автора
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите
ctrl
+
enter
- Вопросы
- Вопросы новичков
- Как найти установленный…
Как найти установленный скрипт на сайте?
Ответов: 2
В шаблоне главной каталога файлов и странице комментариев ищите скрипт:
<script src=”/js/welcomeUs.js”></script>
скрипт поделиться ищите на странице комментариев:
<!– uSocial –> <script async src=”https://usocial.pro/usocial/usocial.js?v=2.0.0″ data-script=”usocial” charset=”utf-8″></script> <div class=”uSocial-Share” data-pid=”921312a0e1e7e3a81e9fad350a2a93d3″ data-type=”share” data-options=”round-rect,style1,absolute,horizontal,upArrow-right,size32,eachCounter1,counter1,counter-after” data-social=”fb,vk,twi,ok,spoiler,bookmarks” data-mobile=”vi,wa” ></div> <!– /uSocial –>
<!– uSocial –> <script async src=”https://usocial.pro/usocial/usocial.js?v=2.0.0″ data-script=”usocial” charset=”utf-8″></script> <div class=”uSocial-Like” data-pid=”678ceb661b05938b7b8c918be2e974e5″ data-type=”like” data-options=”round-rect,absolute,horizontal” data-social=”fb,twi,gPlus,mail,ok” data-appId-fb=”624712420898995″ ></div> <!– /uSocial –>
04.10.2016
| Автор: Yuri_Geruk
Где лежат пользовательские скрипты?
Модератор: Bizdelnick
-
Enar
- Сообщения: 300
Где лежат пользовательские скрипты?
Здравствуйте. Меня волнует такой вопрос, начал разбираться с bash скриптами и у меня стало появляться все больше и больше скриптов, запускаю их из ~/, но читал где-то что это не правильно, и /home вообще надо монтировать с запретом запуска приложений. Интересно куда помещают свои скрипты опытные пользователи linux. На сколько можно использовать /usr/bin, /usr/local/bin, или /opt.
-
SLEDopit
- Модератор
- Сообщения: 4814
- Статус: фанат консоли (=
- ОС: GNU/Debian, RHEL
Re: Где лежат пользовательские скрипты?
Сообщение
SLEDopit » 30.05.2012 10:02
Enar писал(а): ↑
30.05.2012 09:52
запускаю их из ~/
Это неудобно, в ~ начинает разводиться помойка. У меня всё в ~/scripts
Enar писал(а): ↑
30.05.2012 09:52
и /home вообще надо монтировать с запретом запуска приложений.
от запуска скриптов монтирование с noexec не спасёт. Скрипт всегда можно запустить как bash /path/to/script и тогда не важно, стоит execute бит у файла или нет. Имхо, опция noexec имеет смысл только на серверах, дабы там всякие левые бинарники не запускали. Однако, на 95% серверов это правило не соблюдают.
UNIX is basically a simple operating system, but you have to be a genius to understand the simplicity. © Dennis Ritchie
The more you believe you don’t do mistakes, the more bugs are in your code.
-
Bizdelnick
- Модератор
- Сообщения: 20303
- Статус: nulla salus bello
- ОС: Debian GNU/Linux
Re: Где лежат пользовательские скрипты?
Сообщение
Bizdelnick » 30.05.2012 11:56
~/bin/ – в редхатообразных дистрах официально для этого предназначенное место.
Пишите правильно:
| в консоли вку́пе (с чем-либо) в общем вообще |
в течение (часа) новичок нюанс по умолчанию |
приемлемо проблема пробовать трафик |
-
SLEDopit
- Модератор
- Сообщения: 4814
- Статус: фанат консоли (=
- ОС: GNU/Debian, RHEL
Re: Где лежат пользовательские скрипты?
Сообщение
SLEDopit » 30.05.2012 14:31
Yaros писал(а): ↑
30.05.2012 12:14
/usr/local/bin вроде по стандарту для этого.
(FHS) писал(а):/usr/local : Local hierarchy
PurposeThe /usr/local hierarchy is for use by the system administrator when installing software locally. It needs to be safe from being overwritten when the system software is updated. It may be used for programs and data that are shareable amongst a group of hosts, but not found in /usr.
Не, явно не подходит (:
Да и это придётся разрешить пользователю писать в /usr/local/bin или каждый раз повышать привилегии при создании нового скрипта, что в общем-то, не есть хорошо.
UNIX is basically a simple operating system, but you have to be a genius to understand the simplicity. © Dennis Ritchie
The more you believe you don’t do mistakes, the more bugs are in your code.
-
Yaros
- Сообщения: 501
- ОС: Debian Wheezy / Gentoo
Re: Где лежат пользовательские скрипты?
Сообщение
Yaros » 30.05.2012 15:19
SLEDopit писал(а): ↑
30.05.2012 14:31
Yaros писал(а): ↑
30.05.2012 12:14
/usr/local/bin вроде по стандарту для этого.
(FHS) писал(а):/usr/local : Local hierarchy
PurposeThe /usr/local hierarchy is for use by the system administrator when installing software locally. It needs to be safe from being overwritten when the system software is updated. It may be used for programs and data that are shareable amongst a group of hosts, but not found in /usr.
Не, явно не подходит (:
Да и это придётся разрешить пользователю писать в /usr/local/bin или каждый раз повышать привилегии при создании нового скрипта, что в общем-то, не есть хорошо.
Если человек один работает за компом, то sudo cp,
Еще есть вариант
Код:
$ mkdir ~/bin
$ echo "export PATH=$PATH:/home/user/bin" >> ~/.bash_profile
UPD: Если не один, вроде тоже нормально.
=========
=Мой блог. =
=========
Gentoo-ниасилятар
-
eddy
- Сообщения: 3321
- Статус: Красный глаз тролля
- ОС: ArchLinux
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
eddy » 30.05.2012 16:15
У меня на работе – стандартно (как у всех, в ~/bin), а дома – в /Data/scripts.
Админам, монтирующим /home с noexec, следует отрывать руки.
RTFM
——-
KOI8-R – патриотичная кодировка
-
Bizdelnick
- Модератор
- Сообщения: 20303
- Статус: nulla salus bello
- ОС: Debian GNU/Linux
Re: Где лежат пользовательские скрипты?
Сообщение
Bizdelnick » 30.05.2012 16:34
Yaros писал(а): ↑
30.05.2012 15:19
Еще есть вариант
Код:
$ mkdir ~/bin
$ echo "export PATH=$PATH:/home/user/bin" >> ~/.bash_profile
В некоторых дистрибутивах это уже сделано, надо сначала проверить echo $PATH.
Пишите правильно:
| в консоли вку́пе (с чем-либо) в общем вообще |
в течение (часа) новичок нюанс по умолчанию |
приемлемо проблема пробовать трафик |
-
eddy
- Сообщения: 3321
- Статус: Красный глаз тролля
- ОС: ArchLinux
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
eddy » 30.05.2012 21:56
Yaros писал(а): ↑
30.05.2012 16:29
eddy писал(а): ↑
30.05.2012 16:15
Админам, монтирующим /home с noexec, следует отрывать руки.
Это еще почему?
А куда будет бедный пользователь свои скрипты складывать?
RTFM
——-
KOI8-R – патриотичная кодировка
-
Bizdelnick
- Модератор
- Сообщения: 20303
- Статус: nulla salus bello
- ОС: Debian GNU/Linux
Re: Где лежат пользовательские скрипты?
Сообщение
Bizdelnick » 30.05.2012 22:23
Yaros писал(а): ↑
30.05.2012 22:13
Я за /usr/local/[s]bin .
И давно ли у пользователя есть право на запись туда?
Пишите правильно:
| в консоли вку́пе (с чем-либо) в общем вообще |
в течение (часа) новичок нюанс по умолчанию |
приемлемо проблема пробовать трафик |
-
Yaros
- Сообщения: 501
- ОС: Debian Wheezy / Gentoo
Re: Где лежат пользовательские скрипты?
Сообщение
Yaros » 31.05.2012 00:17
watashiwa_daredeska писал(а): ↑
31.05.2012 00:05
Yaros писал(а): ↑
30.05.2012 23:09
watashiwa_daredeska писал(а): ↑
30.05.2012 22:36
Вопрос на засыпку — какой пользователь будет туда складывать скрипты?
Sudo?
Тогда лучше сразу сделать домашние каталоги world readable/writeable, а не тратить время пользователей на рассаживание по чужим скриптам троянов с шелл-доступом.
Как вариант, поколдовать с группами.
У меня машина, на к-рой я делал скрипты в /usr/local/bin, вообще к сети не подключена, так что я тогда не заморачивался.
=========
=Мой блог. =
=========
Gentoo-ниасилятар
-
drBatty
- Сообщения: 8735
- Статус: GPG ID: 4DFBD1D6 дом горит, козёл не видит…
- ОС: Slackware-current
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
drBatty » 31.05.2012 00:39
1. в ~ скрипты юзеры должны складывать. Юзерам, которые складывают скрипты в иное место надо руки отрывать (ну ладно, в /tmp/ ещё можно).
2. noexec это нормально, если юзер не программист, и если он не делает бинарники. ИМХО. Проблема в том, что я-то программист, и мне это не нужно.
3. очевидно, что-бы не устраивать помойки, нужно создать каталог ~/scripts, ежели юзер пишет более 1 скрипта…
-
Bizdelnick
- Модератор
- Сообщения: 20303
- Статус: nulla salus bello
- ОС: Debian GNU/Linux
Re: Где лежат пользовательские скрипты?
Сообщение
Bizdelnick » 31.05.2012 12:15
Yaros писал(а): ↑
30.05.2012 23:09
Sudo?
А за использование sudo без надобности по рукам надо бить.
Пишите правильно:
| в консоли вку́пе (с чем-либо) в общем вообще |
в течение (часа) новичок нюанс по умолчанию |
приемлемо проблема пробовать трафик |
-
Vadimsky
- Сообщения: 30
- ОС: Fedora 17
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
Vadimsky » 31.05.2012 15:48
eddy писал(а): ↑
30.05.2012 16:15
Админам, монтирующим /home с noexec, следует отрывать руки.
Ну я админ, и я всегда так монтирую /home и буду монтировать именно так.
Приходите отрывать, я Вас жду!
Боле того, у узеров в /etc/passwd:
director:x:521:501:General_Direktor:/dev/null:/sbin/nologin
buh1:x:522:501:Glav_Buh:/dev/null:/sbin/nologin
buh2:x:523:501::/dev/null:/sbin/nologin
и т.д.
Но это видимо тоже по Вашему неправильно?
По теме, так например я, в домашней папке, создаю scripts и их кидаю туда (уже свыше десятка, правда регулярно пользуюсь всего тремя), и даже если /home смонтирован noexec то скрипт от туда всё равно запустить можно.
-
eddy
- Сообщения: 3321
- Статус: Красный глаз тролля
- ОС: ArchLinux
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
eddy » 31.05.2012 16:36
Vadimsky писал(а): ↑
31.05.2012 15:48
/sbin/nologin
Почтовый сервер? Я, вообще-то, про рабочую машину говорил, а не почтовик!
Vadimsky писал(а): ↑
31.05.2012 15:48
и даже если /home смонтирован noexec то скрипт от туда всё равно запустить можно.
А если “скрипт” – бинарник? У меня, например, кое-что – на С, т.к. средствами баша либо невозможно такое сделать, либо долго.
RTFM
——-
KOI8-R – патриотичная кодировка
-
Yaros
- Сообщения: 501
- ОС: Debian Wheezy / Gentoo
Re: Где лежат пользовательские скрипты?
Сообщение
Yaros » 31.05.2012 22:37
eddy писал(а): ↑
31.05.2012 16:36
Vadimsky писал(а): ↑
31.05.2012 15:48
/sbin/nologin
Почтовый сервер? Я, вообще-то, про рабочую машину говорил, а не почтовик!
Vadimsky писал(а): ↑
31.05.2012 15:48
и даже если /home смонтирован noexec то скрипт от туда всё равно запустить можно.
А если “скрипт” – бинарник? У меня, например, кое-что – на С, т.к. средствами баша либо невозможно такое сделать, либо долго.
Многие скрипты для сервера на Си пишут?
А для домашней машины, по большому счету, можно и без noexec.
Вроде есть еще /opt, но это тоже криво.
=========
=Мой блог. =
=========
Gentoo-ниасилятар
-
diesel
- Бывший модератор
- Сообщения: 5989
- ОС: OS X, openSuSE, ROSA, Debian
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
diesel » 31.05.2012 23:13
Yaros писал(а): ↑
31.05.2012 22:37
Многие скрипты для сервера на Си пишут?
А для домашней машины, по большому счету, можно и без noexec.
сколько людей, столько и мнений.
для домашней машины, на которой в своем собственном $HOME можно и со скриптами играться, да в принципе и с бинарниками иногда тоже – noexec как раз таки сомнительное преимущество. Ну или выносить этот playground куда-то еще, хотя, не помню чтобы FHS для этого было что-то предусмотрено, соответственно, будет это место не очень стандартное. Я, например, когда-то делал это в директории /data, а в $HOME оставались только конфиги и случайные файлы.
С другой стороны, на серверах… хранение скриптов/программ, которые имеют отношение к управлению сервером/тем что сервер занимается, в $HOME – ИМХО – идея странная. А эксперименты экспериментировать – ну, смотря какой сервер и для чего. noexec может быть более оправдан.
-
eddy
- Сообщения: 3321
- Статус: Красный глаз тролля
- ОС: ArchLinux
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
eddy » 01.06.2012 08:39
Yaros писал(а): ↑
31.05.2012 22:37
Многие скрипты для сервера на Си пишут?
Я пишу. У меня все CGI на сях. Я даже свою библиотечку делал (правда, на вебсокетах “завис”, т.к. пока что не нужны были).
И, кстати, у меня обычно CGI хранятся либо в /var/www/html/cgi-bin и /var/www/html/SSL/cgi-bin, либо в /Data/Misc/html/cgi-bin. Что-то я не припомню такого, чтобы стандартным было разрешать пользователю писать CGI в ~/www…
RTFM
——-
KOI8-R – патриотичная кодировка
-
Yaros
- Сообщения: 501
- ОС: Debian Wheezy / Gentoo
Re: Где лежат пользовательские скрипты?
Сообщение
Yaros » 01.06.2012 11:24
eddy писал(а): ↑
01.06.2012 08:39
Yaros писал(а): ↑
31.05.2012 22:37
Многие скрипты для сервера на Си пишут?
Я пишу. У меня все CGI на сях. Я даже свою библиотечку делал (правда, на вебсокетах “завис”, т.к. пока что не нужны были).
И, кстати, у меня обычно CGI хранятся либо в /var/www/html/cgi-bin и /var/www/html/SSL/cgi-bin, либо в /Data/Misc/html/cgi-bin. Что-то я не припомню такого, чтобы стандартным было разрешать пользователю писать CGI в ~/www…
Но вы же скрипты в папку сайту кладете, а не запускаете их кроном для админских нужд?
=========
=Мой блог. =
=========
Gentoo-ниасилятар
-
eddy
- Сообщения: 3321
- Статус: Красный глаз тролля
- ОС: ArchLinux
- Контактная информация:
Re: Где лежат пользовательские скрипты?
Сообщение
eddy » 01.06.2012 12:49
Yaros писал(а): ↑
01.06.2012 11:24
Но вы же скрипты в папку сайту кладете, а не запускаете их кроном для админских нужд?
CGI складываю в “папку с сайтом”, свои скрипты – к себе, админские – еще куда-нибудь.
RTFM
——-
KOI8-R – патриотичная кодировка
-
SLEDopit
- Модератор
- Сообщения: 4814
- Статус: фанат консоли (=
- ОС: GNU/Debian, RHEL
Re: Где лежат пользовательские скрипты?
Сообщение
SLEDopit » 01.06.2012 13:19
diesel писал(а): ↑
31.05.2012 23:13
С другой стороны, на серверах…
С другой на серверах даже в серьёзных организациях, где, казалось бы, работают отнюдь не новички, два дня назад поставившие бубунту под чутким руководством друга-админа, порой творится невероятная хрень. Так в одной из таких компаний для правки несчастного шелл скрипта считается нормой поднять на сервере сессию kde/gnome (зависит от личных предпочтений админа, на сервер одновременно представлены оба), подключиться к ней удалённо (не в холодной серверной перед монитором сидеть же), запустить в этой сессии эмулятор терминала и (внимание!!!) в нём запустить vi. А вы тут спорите о несчастном noexec. Куда уж там до него.
UNIX is basically a simple operating system, but you have to be a genius to understand the simplicity. © Dennis Ritchie
The more you believe you don’t do mistakes, the more bugs are in your code.
-
Bizdelnick
- Модератор
- Сообщения: 20303
- Статус: nulla salus bello
- ОС: Debian GNU/Linux
Re: Где лежат пользовательские скрипты?
Сообщение
Bizdelnick » 01.06.2012 13:25
SLEDopit писал(а): ↑
01.06.2012 13:19
поднять на сервере сессию kde/gnome (зависит от личных предпочтений админа, на сервер одновременно представлены оба), подключиться к ней удалённо (не в холодной серверной перед монитором сидеть же), запустить в этой сессии эмулятор терминала и (внимание!!!) в нём запустить vi.
Неужели вендоадмины настолько вендоадмины?
Пишите правильно:
| в консоли вку́пе (с чем-либо) в общем вообще |
в течение (часа) новичок нюанс по умолчанию |
приемлемо проблема пробовать трафик |















