- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What’s new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Learn faster with the Illustrator Discover panel
- Create documents
- Toolbar
- Default keyboard shortcuts
- Customize keyboard shortcuts
- Introduction to artboards
- Manage artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Undo edits and manage design history
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Tools in Illustrator
- Tools at a glance
- Select tools
- Selection
- Direct Selection
- Group Selection
- Magic Wand
- Lasso
- Artboard
- Navigate tools
- Hand
- Rotate View
- Zoom
- Paint tools
- Gradient
- Mesh
- Shape Builder
- Text tools
- Type
- Type on a Path
- Vertical Type
- Draw tools
- Pen
- Add Anchor Point
- Delete Anchor Point
- Anchor Point
- Curvature
- Line Segment
- Rectangle
- Rounded Rectangle
- Ellipse
- Polygon
- Star
- Paintbrush
- Blob Brush
- Pencil
- Shaper
- Slice
- Modify tools
- Rotate
- Reflect
- Scale
- Shear
- Width
- Free Transform
- Eyedropper
- Blend
- Eraser
- Scissors
- Quick actions
- Retro text
- Neon glow text
- Old school text
- Recolor
- Convert sketch to vector
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Share documents for review
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D objects and materials
- About 3D effects in Illustrator
- Create 3D graphics
- Map artwork over 3D objects
- Create 3D Text
- Create 3D objects
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Copy and duplicate objects
- Rotate and reflect objects
- Intertwine objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Add text and work with type objects
- Create bulleted and numbered lists
- Manage text area
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Find missing fonts (Typekit workflow)
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Place multiple files
- Manage linked and embedded files
- Links information
- Unembed images
- Import artwork from Photoshop
- Import bitmap images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- Document info panel
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer’s marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- Supported file formats
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
- Improve Illustrator performance
Methods of combining objects
You can combine vector objects to create shapes in a variety of ways in Illustrator. The resulting paths or shapes differ depending on the method you use to combine the objects.
Pathfinder effects let you combine multiple objects using interaction modes. When you use Pathfinder effects, you can’t edit the interactions between objects. See Combine objects using Pathfinder effects.
Compound shapes let you combine multiple objects and specify how you want each object to interact with the other objects. Compound shapes are more versatile than compound paths because they provide four kinds of interactions: add, subtract, intersect, and exclude. In addition, the underlying objects aren’t changed, so you can select each object within a compound shape to edit it or change its interaction mode. See Combine objects using compound shapes.
Compound paths let you use an object to cut a hole in another object. For example, you can create a doughnut shape from two nested circles. Once you create a compound path, the paths act as grouped objects. You can select and manipulate the objects separately using the Direct Selection tool or Group Selection tool; or you can select and edit the combined path. See Combine objects using compound paths.
Combine objects using Pathfinder effects
Navigate the Pathfinder panel
You use the Pathfinder panel (Window > Pathfinder) to combine objects into new shapes.
Use the top row of buttons in the panel to make paths or compound paths. To make compound shapes, use the buttons in those rows while pressing the Alt or Option key.
Choose from the following shape modes:
Add To Shape Area
Adds the area of the component to the underlying geometry.
Subtract from Shape Area
Cuts out the area of the component from the underlying geometry.
Intersect Shape Areas
Uses the area of the component to clip the underlying geometry as a mask would.
Exclude Overlapping Shape Areas
Uses the area of the component to invert the underlying geometry, turning filled regions into holes and vice versa.
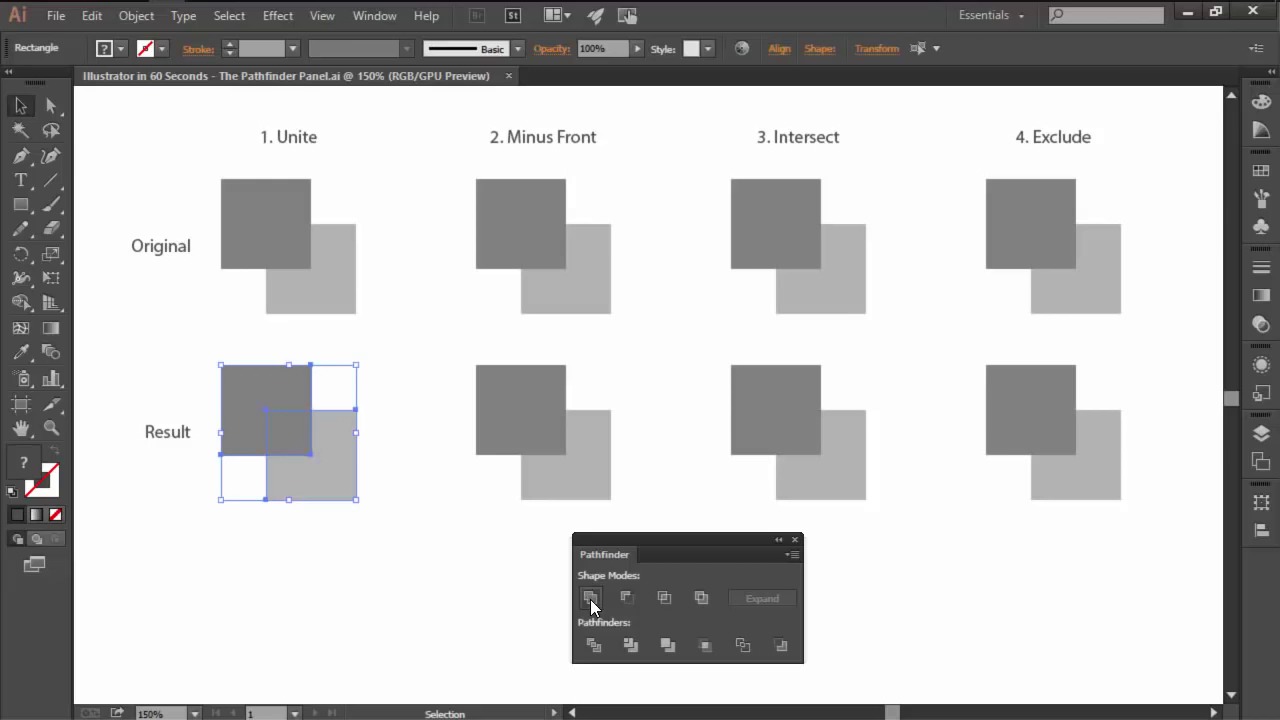
Use the bottom row of buttons in the panel, called Pathfinder effects, to create final shape combinations on the first click. (See Apply Pathfinder effects.)
A. All components in Add mode B. Subtract
mode applied to squares C. Intersect
mode applied to squares D. Exclude
mode applied to squares
Specify Pathfinder options
Set Pathfinder Options from the Pathfinder panel menu or by double-clicking a Pathfinder effect in the Appearance panel.
Precision
Affects how precisely the Pathfinder effects calculate an object’s path. The more precise the calculation, the more accurate the drawing and the more time is required to generate the resulting path.
Remove Redundant Points
Removes unnecessary points as you click a Pathfinder button.
Divide And Outline Will Remove Unpainted Artwork
Deletes any unfilled objects in the selected artwork as you
click the Divide or Outline button.
Apply Pathfinder effects
Pathfinder effects let you create new shapes out of overlapping objects. Apply Pathfinder effects by using the Effects menu or the Pathfinder panel.
-
Pathfinder effects in the Effects menu can only be applied to groups, layers, and text objects. After you apply the effect, you can still select and edit the original objects. You can also use the Appearance panel to modify or remove the effect. See Apply a Pathfinder effect using the Effects menu.
-
Pathfinder effects in the Pathfinder panel can be applied to any combination of objects, groups, and layers. The final shape combination is created when you click a pathfinder button; after that, you can’t edit the original objects. If the effect results in multiple objects, they are automatically grouped together. See Apply a Pathfinder effect using the Pathfinder panel.
-
-
Group together the objects you want to use, and select the group.
-or-
-
Move the objects you want to use into a separate layer, and target the layer.
-
-
Choose Effect > Pathfinder and choose a Pathfinder
effect.To quickly apply the same Pathfinder effect
again, choose Effect > Apply [effect].
Apply a Pathfinder effect using
the Pathfinder panel
-
Select
the objects to which you want to apply the effect.To apply a Pathfinder effect to a group or layer, target
the group or layer. -
In the Pathfinder panel, click a pathfinder button (in
the bottom row), or Alt‑click (Windows) or Option‑click (Mac OS)
a Shape Mode button (in the top row).
Summary of Pathfinder effects
Add
Traces the outline of all objects as if they were a single, merged object. The resulting shape takes on the paint attributes of the top object.
Intersect
Traces the outline of the region overlapped by all the objects.
Exclude
Traces all nonoverlapping areas of the objects, and makes overlapping areas transparent. Where an even number of objects overlap, the overlap becomes transparent. Where an odd number of objects overlap, the overlap becomes filled.
Subtract
Subtracts the frontmost objects from the backmost object. You can use this command to delete areas of an illustration by adjusting the stacking order.
Minus Back
Subtracts the objects in back from the frontmost object. You can use this command to delete areas of an illustration by adjusting the stacking order.
Divide
Separates a piece of artwork into its component-filled faces (a face is an area undivided by a line segment).
Note: When you use the Divide button in the Pathfinder panel, you can use the Direct Selection or Group Selection tool to manipulate the resulting faces independently of each other. You can also choose to delete or preserve unfilled objects when applying the Divide command.
Trim
Removes the part of a filled object that is hidden. Removes any strokes and doesn’t merge objects of the same color.
Merge
Removes the part of a filled object that is hidden. Removes any strokes and merges any adjoining or overlapping objects filled with the same color.
Crop
Divides artwork into its component-filled faces, and then deletes all the parts of the artwork that fall outside the boundary of the topmost object. It also removes any strokes.
Outline
Divides an object into its component line segments, or edges. This command is useful for preparing artwork that needs a trap for overprinting objects. See Create a trap.
Note: When you use the Outline button in the Pathfinder panel, you can use the Direct Selection or Group Selection tool to manipulate each edge independently. You can also choose to delete or preserve unfilled objects when applying the Outline command.
Hard Mix
Combines colors by choosing the highest value of each of the color components. For example, if Color 1 is 20% cyan, 66% magenta, 40% yellow, and 0% black, and Color 2 is 40% cyan, 20% magenta, 30% yellow, and 10% black, the resulting hard color is 40% cyan, 66% magenta, 40% yellow, and 10% black.
Soft Mix
Makes the underlying colors visible through the overlapping artwork, and then divides the image into its component faces. You specify the percentage of visibility you want in the overlapping colors.
Trap
Compensates for potential gaps between colors in artwork by creating a small area of overlap (called a trap) between two adjoining colors.
Combine objects using compound shapes
A compound shape is
editable art consisting of two or more objects, each assigned a
shape mode. Compound shapes make it easy to create complex shapes
because you can precisely manipulate the shape mode, stacking order, shape,
location, and appearance of each path included.
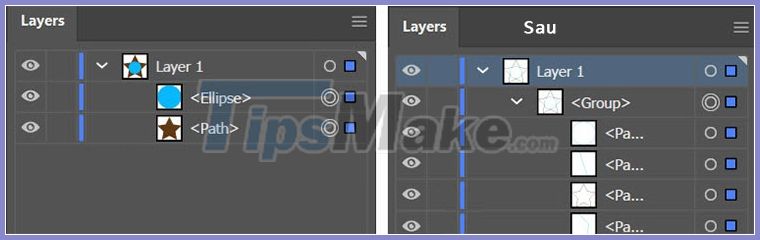
Compound shapes act as grouped objects and appear as <Compound
Shape> items in the Layers panel. You can use the Layers panel
to show, select, and manipulate the contents of a compound shape—for
example, to change the stacking order of its components. You can
also use the Direct Selection tool or the Group Selection tool to
select components of a compound shape.
When you create a compound shape, it takes on the paint and transparency
attributes of the topmost component in Add, Intersect, or Exclude
mode. Subsequently, you can change the paint, style, or transparency
attributes of the compound shape. Illustrator facilitates this process
by automatically targeting the whole compound shape when you select
any part of it, unless you explicitly target a component in the
Layers panel.
A. Original objects B. Compound
shape created C. Individual shape modes
applied to each component D. Style
applied to entire compound shape
Create a compound shape
-
Select all the objects you want to be
part of the compound shape.You can include paths, compound paths, groups, other compound
shapes, blends, text, envelopes, and warps in a compound shape.
Any open paths you select are automatically closed. -
-
In the Pathfinder panel, Alt-click (Windows) or Option-click (Mac OS) a Shape Modes button. Each component of the compound shape is assigned the shape mode you select.
-or-
-
Select Make Compound Shape from the Pathfinder panel menu. Each component of the compound shape is assigned the Add mode by default.
-
-
Change the shape mode of any component by selecting it
with the Direct Selection tool or Layers panel and clicking a Shape
Mode button.Note: You never need to change the mode of the backmost component, because that mode isn’t relevant to the compound shape.
To sustain maximum performance, create complex
compound shapes by nesting other compound shapes (containing up
to about 10 components each) instead of using many individual components.
Modify a compound shape
-
Use the Direct Selection tool or Layers
panel to select an individual component of the compound shape. -
Look for the highlighted Shape Mode button in the Pathfinder
panel to identify which mode is currently applied to a selected
component.If you’ve selected two or more components that use different
modes, question marks appear on the Shape Mode buttons. -
In the Pathfinder panel, click a different Shape Mode
button.
Release and expand a compound shape
Releasing a compound shape
separates it back into separate objects. Expanding a compound shape
maintains the shape of the compound object, but you can no longer
select the individual components.
-
Select the compound shape using the Selection
tool or Layers panel. -
-
Click Expand in the Pathfinder panel.
-or-
-
Choose Expand Compound Shape from the Pathfinder panel menu.
The compound shape is converted to a <Path> or <Compound Path> item in the Layers panel, depending on the shape mode it used.
-or-
-
Choose Release Compound Shape from the Pathfinder panel menu.
-
Move compound shapes between Illustrator and Photoshop
The shape layers and layer clipping paths
(vector masks) in Adobe Photoshop are types of compound shapes.
You can import shape layers and layer clipping paths into Illustrator
as compound shapes and continue to manipulate them. In addition,
you can export compound shapes to Photoshop. Keep the following
in mind when using compound shapes with Photoshop:
-
Only compound shapes that reside at the top level of the layer hierarchy are exported to Photoshop as shape layers.
-
A compound shape painted with a stroke using a join other than round, or with a weight in points that is not an integer, is rasterized when exported to the PSD file format.
Combine objects using compound paths
A compound path contains two or more paths that are painted so that holes appear where paths overlap. When you define objects as a compound path, all objects in the compound path take on the paint and style attributes of the backmost object in the stacking order.
Compound paths act as grouped objects and appear as <Compound Path> items in the Layers panel. Use the Direct Selection tool or the Group Selection tool to select part of a compound path. You can manipulate the shape of individual components of a compound path, but you can’t change appearance attributes, graphic styles, or effects for individual components, and you can’t manipulate components individually in the Layers panel.
If you want more flexibility when creating compound paths, you can create a compound shape and then expand it.
Cut a hole in an object using a
compound path
-
Select
the object to use as a hole, and position it so that it overlaps
the object to cut. Repeat for any additional objects you want to
use as holes. -
Select all the objects you want to include in the compound
path. -
Choose Object > Compound Path >
Make.
Apply fill rules to compound paths
You
can specify whether a compound path is a nonzero winding path or
an even‑odd path.
Nonzero winding fill rule
Uses mathematical equations to determine if a point is outside or inside a shape. Illustrator uses the nonzero winding rule as the default rule.
Even-odd fill rule
Uses mathematical equations to determine if a point is outside or inside a shape. This rule is the more predictable rule because every other region within an even‑odd compound path is a hole, regardless of path direction. Some apps, such as Adobe Photoshop, use the even‑odd rule by default, so compound paths imported from these apps will use the even‑odd rule.
Self-intersecting
paths are paths that intersect themselves. You can choose
to make these paths either nonzero winding or even‑odd, depending
on how you want them to look.
(left) compared with Use Even‑Odd Fill Rule (right)
When
you create a nonzero winding compound path, you can specify whether overlapping
paths appear with holes or are filled by clicking a Reverse Path Direction
button in the Attributes panel.
A. Four circular paths B. Circular
paths selected, converted into compound path C. Reverse
Path Direction applied to innermost path
Change the fill rule for a compound
path
-
Select the compound path using the Selection
tool or Layers panel. -
In the Attributes panel, click the Use Non‑Zero Winding
Fill Rule button or the
or the
Use Even‑Odd Fill Rule button .
.
Change a hole in a compound path
to a filled area
-
Make sure that the compound path uses
the nonzero winding fill rule. -
Using the Direct Selection tool, select the part of the compound path to reverse. Don’t select the entire compound path.
-
In the Attributes panel, click the Reverse Path Direction
Off button or
or
the Reverse Path Direction On button .
.
Return a compound path to its original
components
-
Select the compound path
using the Selection tool or Layers panel. -
Choose Object > Compound Path >
Release.
Содержание
- Что такое следопыт? Как использовать Pathfinder в Adobe Illustrator
- 1. Что такое Pathfinder?
- 2. Инструкции по использованию Pathfinder
- 3. Значение команд в инструменте Обработка контуров.
- 3.1. Группа команд «Режимы формы»
- 3.2. Группа команд Pathfinder
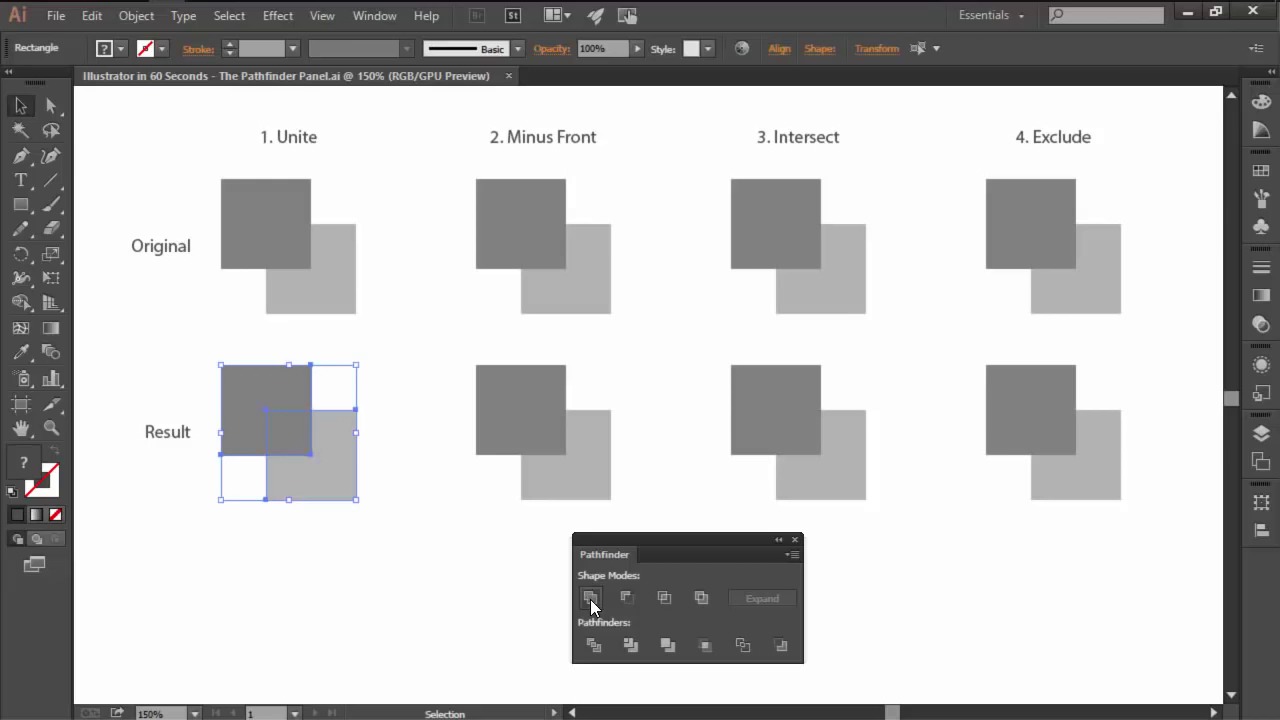
- Иллюстратор за 60 секунд: Как использовать панель Pathfinder (Обработка Контуров)
- Иллюстратор за 60 секунд: панель Pathfinder
- Как пользоваться панелью Pathfinder
- Еще немного деталей
- 60 секунд?
- Палитра Pathfinder
Что такое следопыт? Как использовать Pathfinder в Adobe Illustrator
Так что же такое Pathfinder? Как использовать Pathfinder? Пожалуйста, прочтите, чтобы узнать о Pathfinder в статье ниже.
1. Что такое Pathfinder?

Проще говоря, Pathfinder — это интеллектуальный инструмент для создания фигур, позволяющий вкладывать 2 объекта, формы и пути для формирования узоров. Благодаря этой функции вы можете создавать уникальные узоры или рисовать сложные узоры в дизайне.
В инструменте Обработка контуров есть 2 группы команд: Режимы формы и Обработка контуров. Режимы формы включают в себя 4 небольшие команды: Объединить, Минус передний, Пересечь и Исключить. Группа Pathfinder будет включать 6 небольших команд: Divide, Trim, Merge, Crop, Outline, Minus Back.
2. Инструкции по использованию Pathfinder
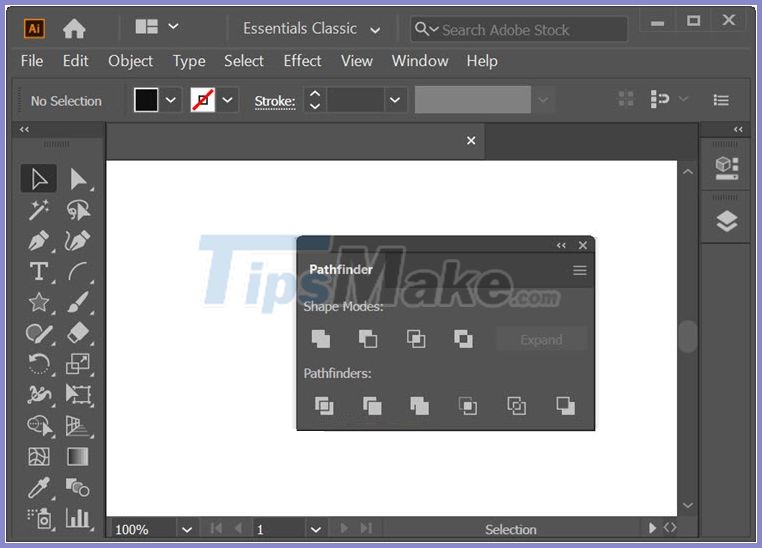
Шаг 1. Щелкните меню Windows (1) => Обработка контуров (2) или используйте сочетание клавиш Shift + Ctrl + F9, чтобы включить этот инструмент.

Затем появится панель инструментов Pathfinder, как показано ниже.

Шаг 2: Чтобы протестировать этот инструмент, создайте две фигуры (Фигуры), нажав на инструмент Фигура (1) => выберите узор (2) и нарисуйте 2 шаблона (3).

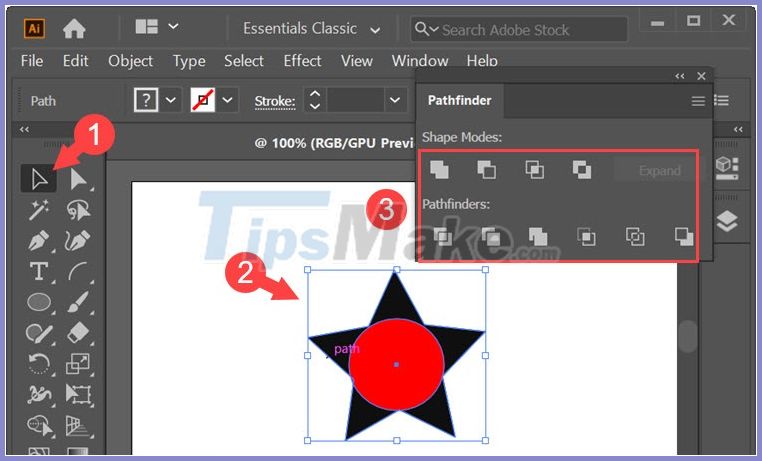
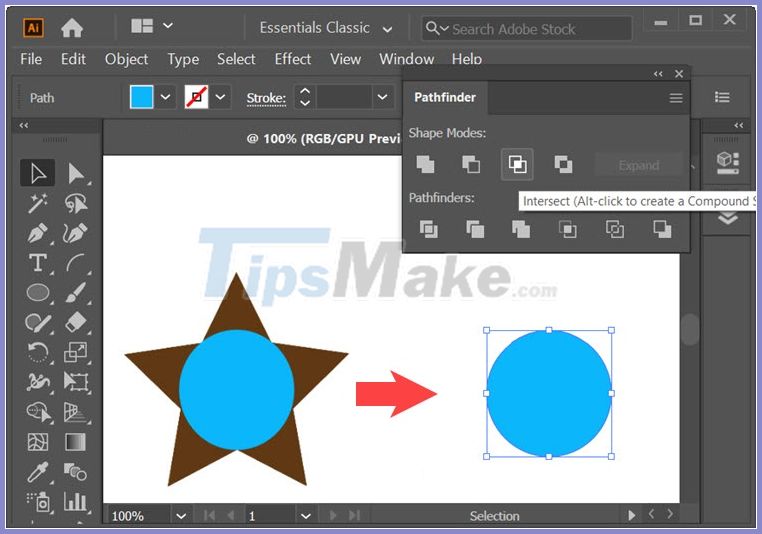
Шаг 3: Возьмите Selection Tool (1) и выберите 2 рисунка (2). Затем вы можете объединить формы с помощью инструмента Pathfinder (Обработка контуров) (3).

3. Значение команд в инструменте Обработка контуров.
3.1. Группа команд «Режимы формы»
Режим фигур позволяет вырезать, объединить, выделить пересекающиеся области и создать новую форму одного цвета.
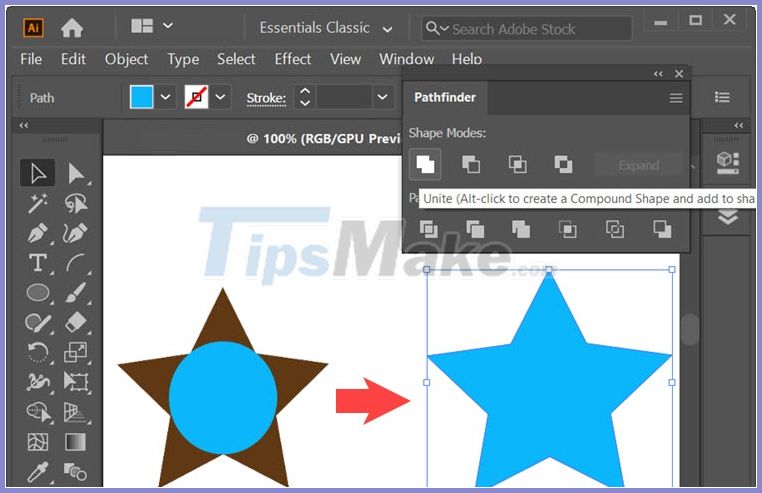
Объединяйся
Это действие объединения двух изображений в одно, верхний слой будет обертывать нижний слой.

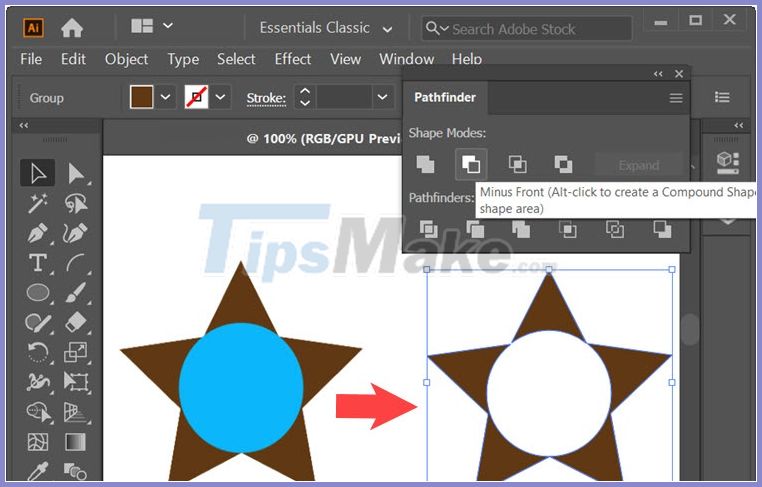
Минус Фронт
Эта команда удалит верхний слой и создаст узор, показанный в примере ниже.

Пересечение
Эта команда сохранит пересечения и удалит пересечения.

Исключать
Эффект такой же, как у команды «Минус передний», но используется цвет нижнего слоя.

3.2. Группа команд Pathfinder

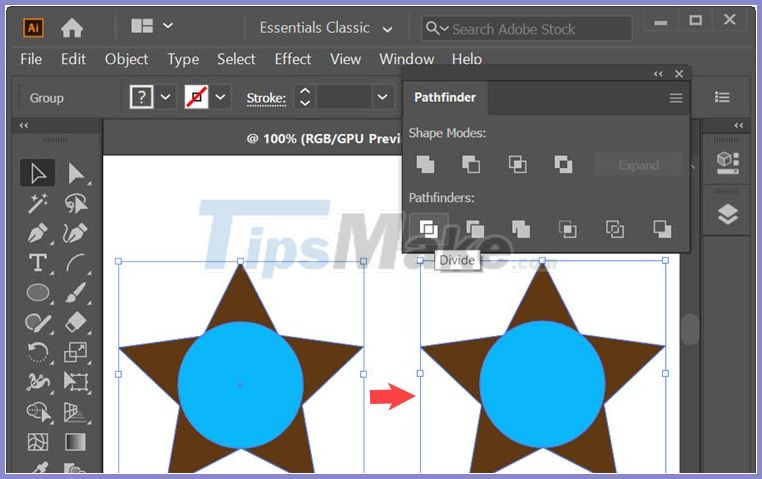
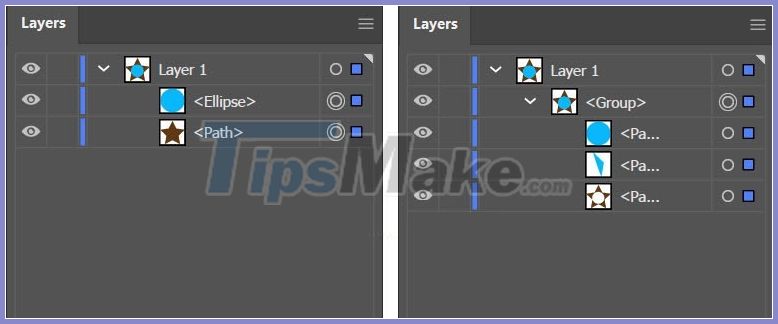
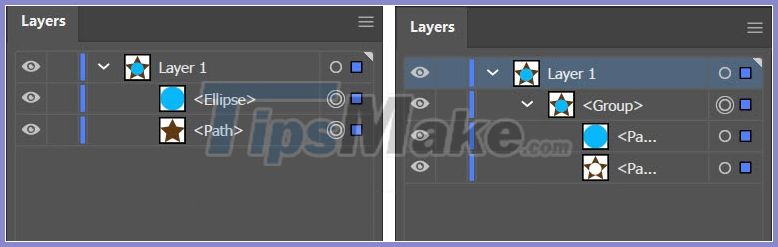
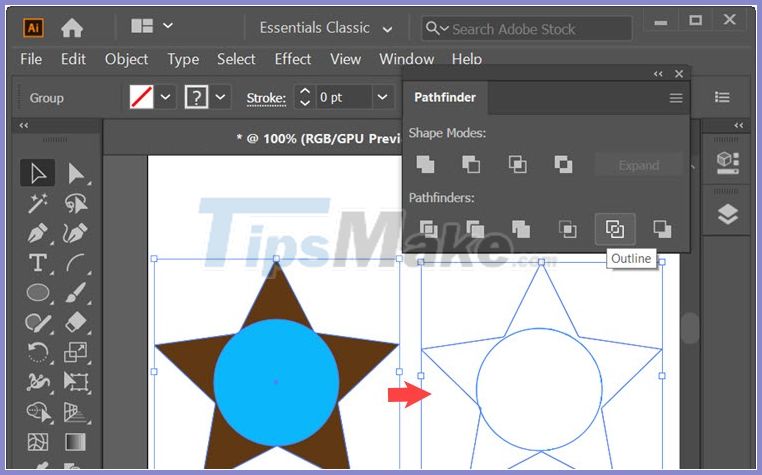
Команда «Разделить» используется для разделения объектов и создания новых слоев.


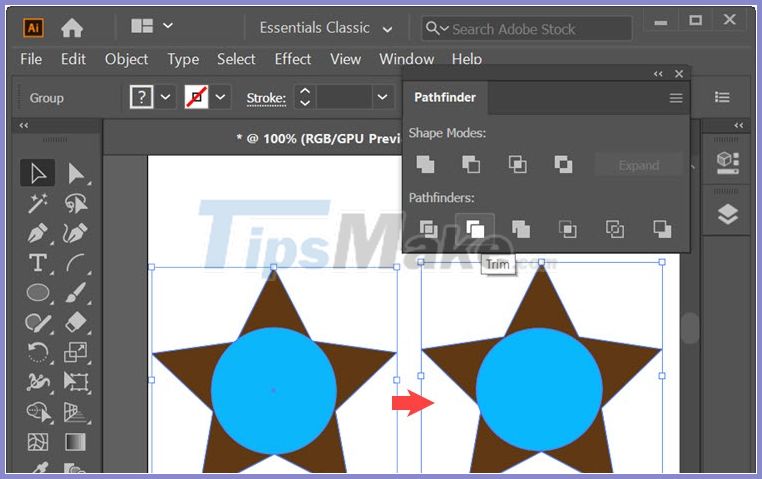
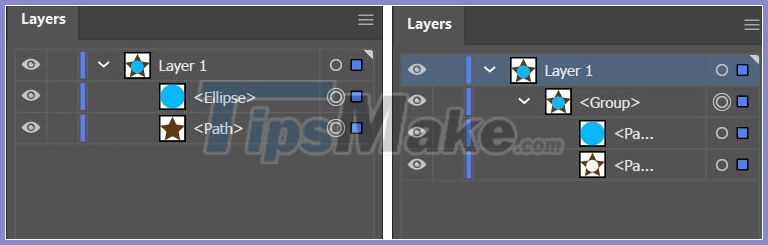
Команда «Обрезать» сохранит видимые части изображения и удалит невидимую область изображения. Видимая область изображения после использования этой команды будет разделена на отдельные слои.


Она работает так же, как команда «Обрезать», и разделяет те же слои. Если два слоя имеют одинаковый цвет, эта команда автоматически объединит оба слоя одного цвета.


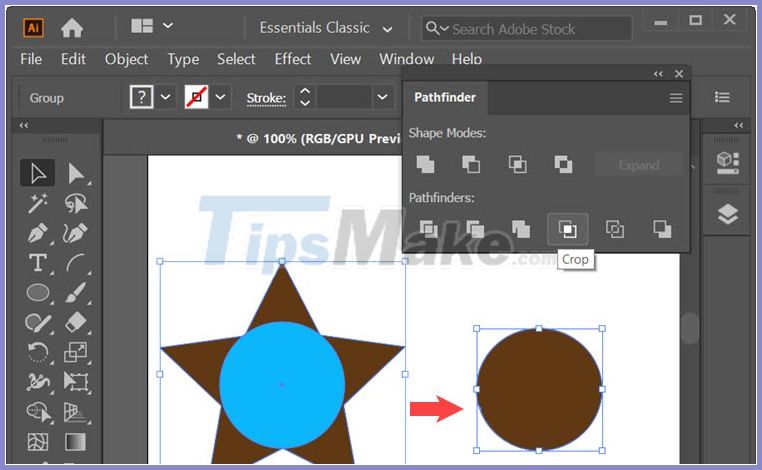
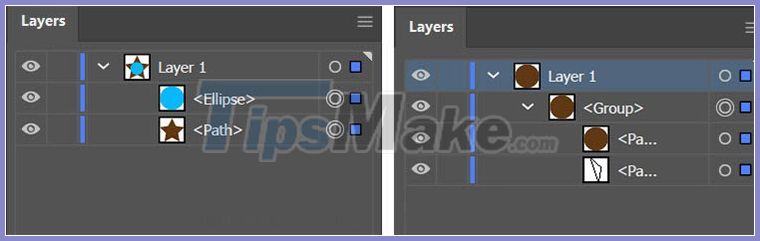
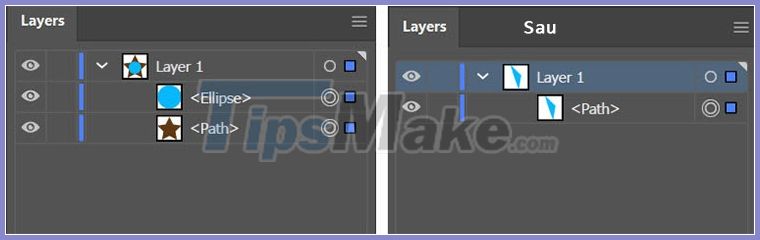
Команда «Обрезать» сохранит видимую часть переднего слоя и ту часть, которая не пересекает передний и задний слои. После использования этой команды будет создан передний слой и непересекающаяся часть изображения нижнего слоя.


Эта команда обработает слои, сохранив границу и удалив цвет внутри. Затем будет создан новый слой с другими элементами.


Команда Минус Назад сохранит непересекающиеся слои и удалит все перекрывающиеся слои.

Поделившись статьей об инструменте Pathfinder в Illustrator, вы сможете понять основы и открыть для себя полезные применения этого инструмента. Желаю вам хорошей учебы и практики!
Источник
Иллюстратор за 60 секунд: Как использовать панель Pathfinder (Обработка Контуров)
Russian (Pусский) translation by Lexie Bykova (you can also view the original English article)



Добро пожаловать в серию уроков «Иллюстратор за 60 секунд», в которой вы можете приобрести новый навык в Иллюстраторе, освоить технику или ознакомиться с инструментом всего за одну минуту!
Иллюстратор за 60 секунд: панель Pathfinder
Сложно разобраться, как пользоваться набором Shape Modes (Режимы Фигур) на панели Pathfinder (Обработка Контуров)? Можете больше не беспокоиться: это короткое видео поможет вам детально разобраться в них!

Как пользоваться панелью Pathfinder
Чтобы открыть панель Pathfinder (Обработка Контуров) в верхнем меню зайдите в Window > Pathfinder (Окно > Обработка Контуров).



Первый Режим Фигуры (Shape Mode) — Добавить (Unite), он объединит все выбранные фигуры в одну фигуру.



Второй Режим Фигуры (Shape Mode) — Минус Перед (Minus Front), он вырежет объект, наложенный сверху, из объекта внизу.



Третья опция — Пересечение (Intersect), которая создат новую фигуру из той области, где выбранные объекты пересекаются.



Последняя опция — Исключение (Exclude). При ее выборе вместо удаления всех непересекающихся областей произойдет обратное — удалятся все области, где объекты накладываются друг на друга.



Хотите понаблюдать это в действии? Посмотрите видео с уроком вверху!
Еще немного деталей
Хотите узнать больше об огромном наборе инструментов и настроек в Adobe Illustrator? Зайдите в курсы внизу:







60 секунд?
Этот урок — часть новой серии коротких видеоуроков на Envato Tuts+. Мы хотим покрыть широкий спектр тем, и все за 60 секунд — достаточных для того, чтобы пробудить ваш аппетит. Напишите в комментариях, как вам понравилось это видео, и что еще мы можем объяснить вам за 60 секунд!
Источник
Палитра Pathfinder
Палитра Pathfinder (Обработка контуров) (рис. 6.44), которая вызывается на экран одноименной командой меню Window (Окно), предназначена для комбинирования объектов различными способами, зачастую с образованием составных контуров (compound path). Своеобразие сложных контуров состоит в том, что пересекающиеся области двух различных контуров, становятся прозрачными (аналогия с «дырками» от бублика).
Следует учесть, что объектами для палитры Pathfinder (Обработка контуров) не могут служить результаты работы инструмента Gradient Mesh (Градиентная сетка) (Щ). Кроме того, предпочтительнее использовать замкнутые контуры без обводок.
Палитра Pathfinder (Обработка контуров) является очень мощным средством векторного формообразования, что чрезвычайно ценно для создания довольно сложных форм. В связи с этим можно временно не обращать внимания на параметры заливок и обводок.
При комбинировании контуров с различными цветными заливками, как правило, результирующему объекту присваивается заливка верхнего объекта (об исключениях сообщается особо).

Рис. 6.44. Палитра Pathfinder с открытым меню
Для комбинирования объектов следует разместить и выделить необходимые объекты, а затем нажать одну из кнопок палитры Pathfinder (Обработка контуров). В зависимости от выполняемой операции на экран может быть выведено диалоговое окно, в котором следует ввести требуемые дополнительные данные.’
У команд палитры Pathfinder (Обработка контуров) существует несколько общих установок, которые изменяются в диалоговом окне Pathfinder Options (Обработка контуров: Параметры) (рис. 6.45), которое вызывается командой Pathfinder Options (Параметры обработки контуров) меню палитры.

Рис. 6.45. Диалоговое окно Pathfinder Options
В этом диалоговом окне можно задать следующие параметры.
- В поле Precision (Точность вычислений) вводится степень точности, с которой команды палитры Pathfinder (Обработка контуров) выполняет вычисления при комбинировании выделенных объектов. Чем меньшее значение установлено, тем с большей точностью выполняются вычисления, но и тем больше времени требуется- для завершения операции. Разумеется, здесь необходим разумный компромисс. По умолчанию принимается значение, равное 0,028 пунктам.
- При установке флажка Remove Redundant Points (Удалять лишние точки) обеспечивается удаление любых опорных точек, которые расположены точно друг над другом и при комбинировании являются излишними.
- При установке флажка Divide and Outline Will Remove Unpainted Artwork (Удалять незакрашенные объекты) удаляются все незаполненные объекты, получаемые в результате выполнения команд Divide (Разделение) и Outline (Обводка).
Для того чтобы повторить последнюю операцию, выполненную с помощью палитры Pathfinder (Обработка контуров), можно воспользоваться командой Repeat (Повторить) меню палитры.
Источник
() translation by (you can also view the original English article)



Добро пожаловать в серию уроков “Иллюстратор за 60 секунд”, в которой вы можете приобрести новый навык в Иллюстраторе, освоить технику или ознакомиться с инструментом всего за одну минуту!
Иллюстратор за 60 секунд: панель Pathfinder
Сложно разобраться, как пользоваться набором Shape Modes (Режимы Фигур) на панели Pathfinder (Обработка Контуров)? Можете больше не беспокоиться: это короткое видео поможет вам детально разобраться в них!

Как пользоваться панелью Pathfinder
Чтобы открыть панель Pathfinder (Обработка Контуров) в верхнем меню зайдите в Window > Pathfinder (Окно > Обработка Контуров).



Первый Режим Фигуры (Shape Mode) – Добавить (Unite), он объединит все выбранные фигуры в одну фигуру.



Второй Режим Фигуры (Shape Mode) – Минус Перед (Minus Front), он вырежет объект, наложенный сверху, из объекта внизу.



Третья опция – Пересечение (Intersect), которая создат новую фигуру из той области, где выбранные объекты пересекаются.



Последняя опция – Исключение (Exclude). При ее выборе вместо удаления всех непересекающихся областей произойдет обратное – удалятся все области, где объекты накладываются друг на друга.



Хотите понаблюдать это в действии? Посмотрите видео с уроком вверху!
Еще немного деталей
Хотите узнать больше об огромном наборе инструментов и настроек в Adobe Illustrator? Зайдите в курсы внизу:
60 секунд?
Этот урок – часть новой серии коротких видеоуроков на Envato Tuts+. Мы хотим покрыть широкий спектр тем, и все за 60 секунд – достаточных для того, чтобы пробудить ваш аппетит. Напишите в комментариях, как вам понравилось это видео, и что еще мы можем объяснить вам за 60 секунд!
Панель Pathfinder в Adobe illustrator нужна для выполнения действий с двумя или более контурами одновременно. Например, вычитание одного из другого, их сложение и так далее.

Панель Pathfinder можно вызвать из меню Window > Pathfinder или нажатием комбинации клавиш [Shift+Ctrl+F9]. Давайте подробнее рассмотрим кнопки на этой панели.
Unite – объединяет все фигуры в одну, складывая их контуры.
Minus Front – вычитает фигуры, находящиеся выше на панели слоев, из фигуры, находящейся ниже; оставляет только нижнюю фигуру.
Intersect – оставляет только область пересечения фигур.
Exclude – складывает фигуры в одну и вычитает области пересечения.
Divide – вычитает фигуры друг из друга и создает новые из областей пересечения.
Trim – вычитает фигуру, находящуюся выше на панели слоев, из фигуры, находящейся ниже, и удаляет обводку; остаются все фигуры.
Merge – делает то же, что и Trim, но фигуры с одинаковыми стилями складываются в одну.
Crop – обрабатывает только самую верхнюю и самую нижнюю фигуры, оставляя область их пересечения со стилем нижней фигуры и контур верхней фигуры без обводки и заливки.
Outline – разрезает контуры фигур в местах пересечения, удаляя заливку и обводку.
Minus Back – вычитает фигуры, находящиеся ниже на панели слоев, из фигуры, находящейся выше; оставляет только верхнюю фигуру.
Так что же такое Pathfinder? Как использовать Pathfinder? Пожалуйста, прочтите, чтобы узнать о Pathfinder в статье ниже.

Проще говоря, Pathfinder — это интеллектуальный инструмент для создания фигур, позволяющий вкладывать 2 объекта, формы и пути для формирования узоров. Благодаря этой функции вы можете создавать уникальные узоры или рисовать сложные узоры в дизайне.
В инструменте Обработка контуров есть 2 группы команд: Режимы формы и Обработка контуров. Режимы формы включают в себя 4 небольшие команды: Объединить, Минус передний, Пересечь и Исключить. Группа Pathfinder будет включать 6 небольших команд: Divide, Trim, Merge, Crop, Outline, Minus Back.
2. Инструкции по использованию Pathfinder
Шаг 1. Щелкните меню Windows (1) => Обработка контуров (2) или используйте сочетание клавиш Shift + Ctrl + F9, чтобы включить этот инструмент.

Затем появится панель инструментов Pathfinder, как показано ниже.
Шаг 2: Чтобы протестировать этот инструмент, создайте две фигуры (Фигуры), нажав на инструмент Фигура (1) => выберите узор (2) и нарисуйте 2 шаблона (3).
Шаг 3: Возьмите Selection Tool (1) и выберите 2 рисунка (2). Затем вы можете объединить формы с помощью инструмента Pathfinder (Обработка контуров) (3).
3. Значение команд в инструменте Обработка контуров.
3.1. Группа команд «Режимы формы»
Режим фигур позволяет вырезать, объединить, выделить пересекающиеся области и создать новую форму одного цвета.
Объединяйся
Это действие объединения двух изображений в одно, верхний слой будет обертывать нижний слой.
Минус Фронт
Эта команда удалит верхний слой и создаст узор, показанный в примере ниже.
Пересечение
Эта команда сохранит пересечения и удалит пересечения.
Исключать
Эффект такой же, как у команды «Минус передний», но используется цвет нижнего слоя.
3.2. Группа команд Pathfinder
Разделять
Команда «Разделить» используется для разделения объектов и создания новых слоев.
Подрезать
Команда «Обрезать» сохранит видимые части изображения и удалит невидимую область изображения. Видимая область изображения после использования этой команды будет разделена на отдельные слои.
Объединить
Она работает так же, как команда «Обрезать», и разделяет те же слои. Если два слоя имеют одинаковый цвет, эта команда автоматически объединит оба слоя одного цвета.
Обрезать
Команда «Обрезать» сохранит видимую часть переднего слоя и ту часть, которая не пересекает передний и задний слои. После использования этой команды будет создан передний слой и непересекающаяся часть изображения нижнего слоя.
Контур
Эта команда обработает слои, сохранив границу и удалив цвет внутри. Затем будет создан новый слой с другими элементами.
Минус Назад
Команда Минус Назад сохранит непересекающиеся слои и удалит все перекрывающиеся слои.
Поделившись статьей об инструменте Pathfinder в Illustrator, вы сможете понять основы и открыть для себя полезные применения этого инструмента. Желаю вам хорошей учебы и практики!
