Содержание
- – Как изменить цвет картинки в канве?
- – Как в канве взять пипеткой цвет?
- – Как поменять фон в канве?
- – Что такое градиент простыми словами?
- – Где в канве пипетка?
- – Как узнать цвет по RAL?
Кликните на объект, который хотите изменить → Нажмите на значок цвета на верхней панели → Нажмите «+», чтобы создать свой цвет.
Как изменить цвет картинки в канве?
Переверните цвета на ваших фото с помощью редактора Canva.
…
Как сделать инверсию цвета на фото:
- Кликните на свою фотографию, чтобы активировать вкладку «Эффекты», которая появится на верхней панели.
- С левой стороны откроется плитка с разными эффектами. …
- Вам откроется список всех эффектов Color Mix.
Как в канве взять пипеткой цвет?
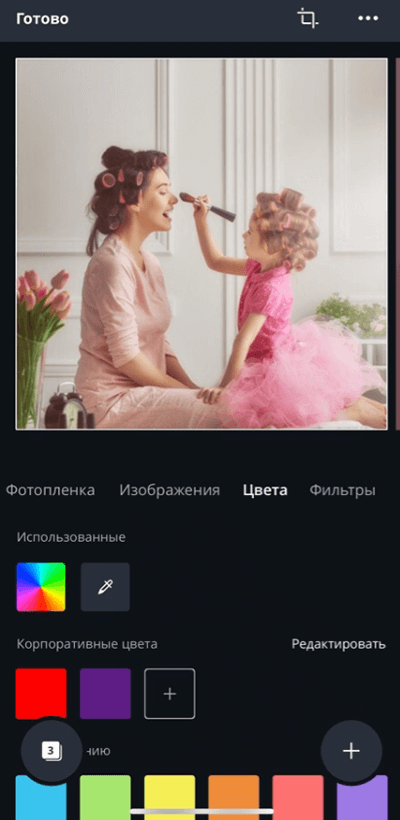
Сначала перейдите к функции «Цвет», чтобы открылось меню на панели слева. При добавлении цвета (нажмите на плюсик) вы увидите новый инструмент — пипетку для определения цвета пикселя. Нажмите на нее, чтобы активировать. Для определения цвета переместите пипетку в нужную часть изображения и кликните по нему.
Как поменять фон в канве?
Как сделать фоновое изображение
Перейдите в папку «Мое», выберите картинку, которую хотите поставить фоном и перетащите ее на макет. Далее, если картинка меньше по размеру, чем макет, растяните ее. Как только она достигнет по одной из сторон размеров макета, то сразу встанет на место вашего фона.
Что такое градиент простыми словами?
ГРАДИЕ́НТ, -а, м. Спец. Мера возрастания или убывания в пространстве какой-л. физической величины при перемещении на единицу длины.
Где в канве пипетка?
При открытии диалогового окна Canvas Size (Размеры холста) и при перемещении мыши по исходному изображению появляется пипетка ( ), рядом с которой указывается числовые параметры цвета, по которому перемещается мышь в выбранной Вами самими цветовой модели (RGB или HSL).
Как узнать цвет по RAL?
Имя цвета в таблице RAL CLASSIC состоит из четырёхзначного числа в сочетании с префиксом “RAL” (например, RAL 1037). Первая цифра является кодом оттенка (1 – желтые, 2 – оранжевые, 3 – красные, 4 – фиолетовые, 5 – синие, 6 – зелёные, 7 – серые, 8 – коричневые, 9 – белые и чёрные).
Интересные материалы:
Как снять мотоцикл с учета без мотоцикла?
Как снять мотоцикл с учета?
Как снять пряжку с ремня?
Как снять с автозапуска?
Как снять с файла атрибут скрытый?
Как снять с учета авто не на ходу?
Как снять с учета мотоцикл на утилизацию?
Как снять с учета проданный мотоцикл?
Как снять скрин с экрана?
Как снять старую краску перед покраской?

Disclosure: Some of the links below are affiliate links, meaning that at no additional cost to you, I will receive a commission if you click through and make a purchase. For more information, read our full affiliate disclosure here.

If you don’t already have Canva, try it for free! Canva makes it ridiculously simple to create blog banners, edit photos, and design social media marketing content. It is also one of the few blogging tools that I use on a daily basis.
The color picker is now live in Canva! This tool has been requested by Canva designers for years, and it is finally here! The Canva color picker allows users to match the elements in their design with the colors in their photography or other design elements. This guide will explain how to use the color picker in Canva.
Before you begin using the Canva color picker, make sure that:
Steps to Use the Eyedropper Tool in Canva
1. Login to the Canva Desktop App
While Canva is rolling out this new feature to users, you may need to download the Canva desktop app in order to access the Canva color picker (not via the Canva web page).
Just go to canva.me/desktop and download the app. From there, you can try the tool out by clicking on an element, textbox, or the background and clicking on the color box that appears around the rightmost side of the toolbar.

2. Open a New Design in Canva
Next, open a new design in Canva. The color picker will work for any design (regardless of its Canva design dimensions).
For the purposes of this tutorial, I opened a Canva design intended for Instagram (1000 x 1000 px).

3. Select the Element (Whose Color You Want to Change)
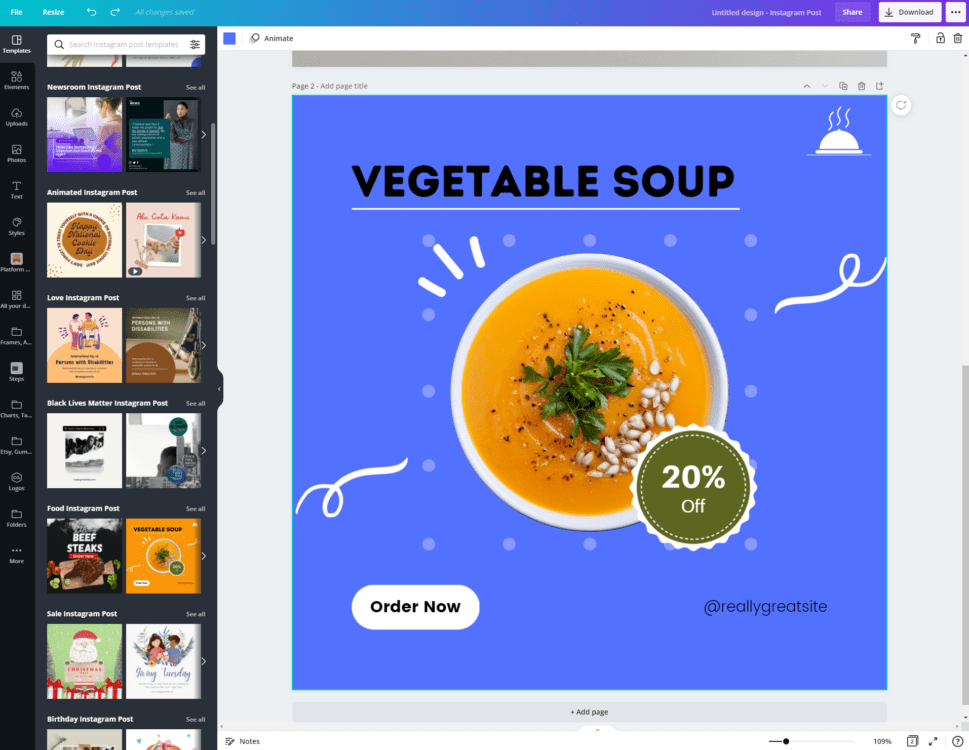
Next, click on the element whose color you are trying to change. For the purposes of this tutorial, I will be changing the background blue color to match the orange soup color seen in the image:

4. Click on the Color Preview Pane and Select the Add New Color Option
Next, click on the color preview pane (the blue icon just to the left of the animate button). Now click on “Add a new color” under document colors:

5. Click on the Color Picker Tool
After you click on “Add a new color,” you will see a color chart plotting the exact shade of your currently selected color. In this tutorial, we can see that the currently selected background color is blue (hex color code #5271FF).
Now, in order to change this blue color, click on the color dropper tool (eye dropper icon displayed next to the hex color):

6. Select New Color From Image
Once the color picker in Canva is clicked on, you will see a magnifying glass appear wherever you drag your cursor. This magnified view allows you to select the precise color that you want.
In this tutorial, we are trying to change the blue background to a shade of orange close to the color of the soup. So we move our cursor over the soup. Click once to activate the color change.
The last few steps are demonstrated in the visual below:

Conclusion
Canva is an amazing graphic design tool, and I hope you found this tutorial on how to use the color picker in Canva useful! Click here to read our comprehensive Canva Guide. If you are interested in downloading Canva or trying Canva Pro for free, click here. Below are several related Canva tutorials that you might find useful:
Related Articles
Содержание
- Приложение Canva: как легко и просто сделать красивый профиль в Инстаграме
- Возможности приложения Canva
- Добавление фото
- Надписи
- Подложки
- Подложки под фото
- Рамки
- Иконки
- Страницы
- Что важно помнить при редактировании в приложении Canva
- И напоследок: примеры оформления бизнес-профилей
- Just Color Picker Программа пипетка
- Программа пипетка с ведением истории выбранных цветов
- Как узнать какой цвет
- Определение цвета на экране монитора
- Пипетка программы Adobe Photoshop
- Программа ColorPix
- Программа ColorMania
- Видеообзор программ для определения цвета на экране монитора
- Еще по теме.
- 4 комментария »
- Как пользоваться инструментом Пипетка в фотошопе
- Что такое «Пипетка» и для чего она используется
- Расположение инструмента Пипетка
- Как пользоваться Пипеткой
- Настройки инструмента
- 1. Размер образца
- 2. Образец
- 3. Кольцо пробы
- Colours. Экранная пипетка
Приложение Canva: как легко и просто сделать красивый профиль в Инстаграме
Честно, готова приносить дары и жертвоприношения приложению Canva, потому что его можно смело отнести к пантеону инстаграмных богов. Canva позволяет буквально в два клика решить множество задач: сделать надпись, совместить фото, подогнать изображение под нужный соцсети размер. Да много чего сделать можно. Не буду жадничать – расскажу в этой статье, какими инструментами приложения пользуюсь и почему вам того же советую. =)
Возможности приложения Canva
Собственно, знакомьтесь! Это приложение Canva (Канва).
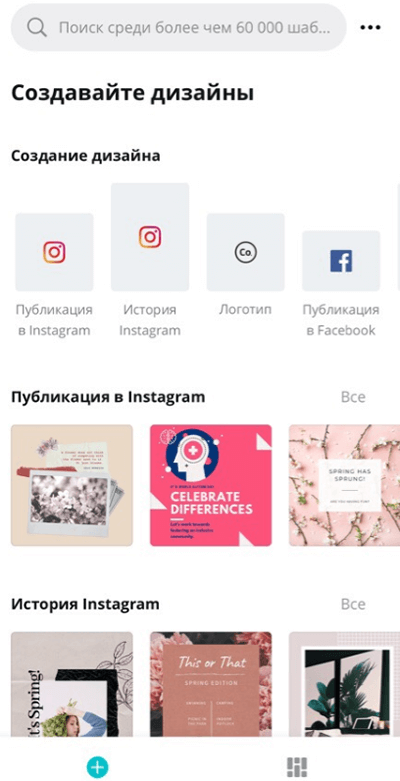
После регистрации в приложении мы попадаем на страницу, где нам предлагают выбрать дизайн под наши цели. Здесь мы можем создать фото для ленты и сторис Инстаграма, публикацию в Фейсбук, обложку в Фейсбук, публикацию в Твиттер и т.д. Полистайте наборы дизайнов, я вот сама не уверена, что просмотрела всё – их правда очень много.
Сегодня сделаем разбор только дизайнов для ленты Инстаграма – все остальное будет работать по образу и подобию, уверена – разберетесь. Ну-с, поехали!
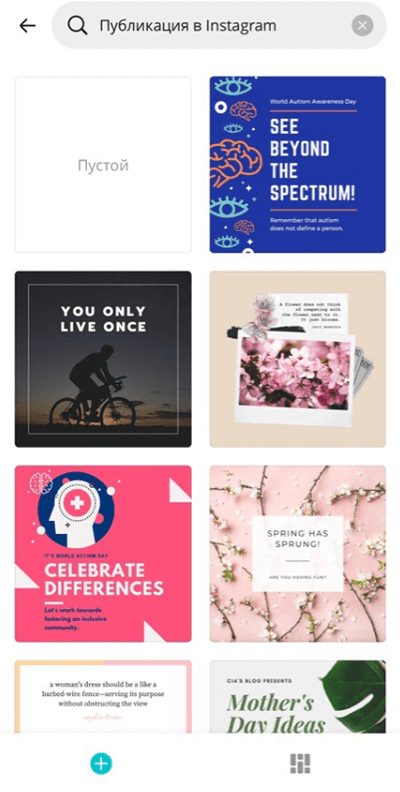
Итак, кликаем на выбор дизайнов для ленты Инстаграма. Тут у нас 2 варианта: выбрать пустой холст или же – подобрать подходящий шаблон.
Я выберу чистый холст и расскажу об основных примочках, которые облегчат вам как простой постинг в соцсетях, так и работу с рекламой.
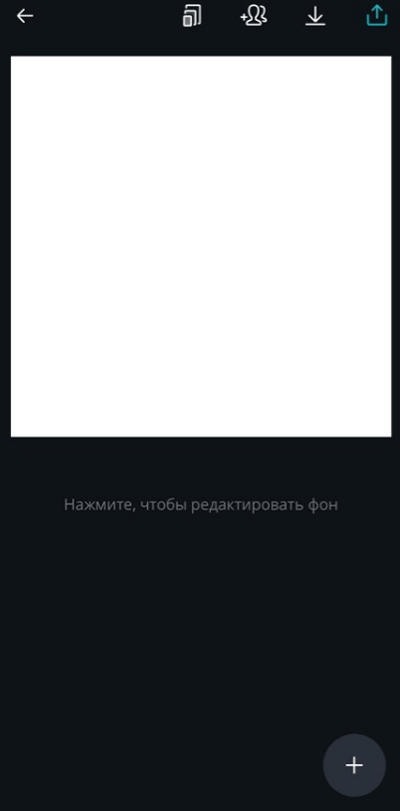
Добавление фото
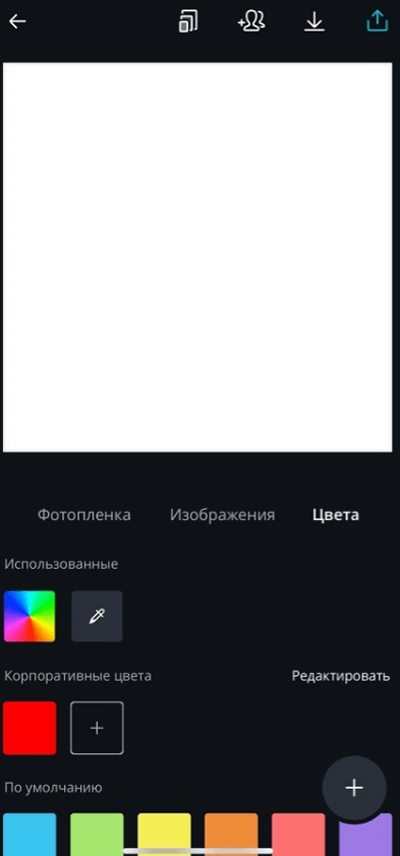
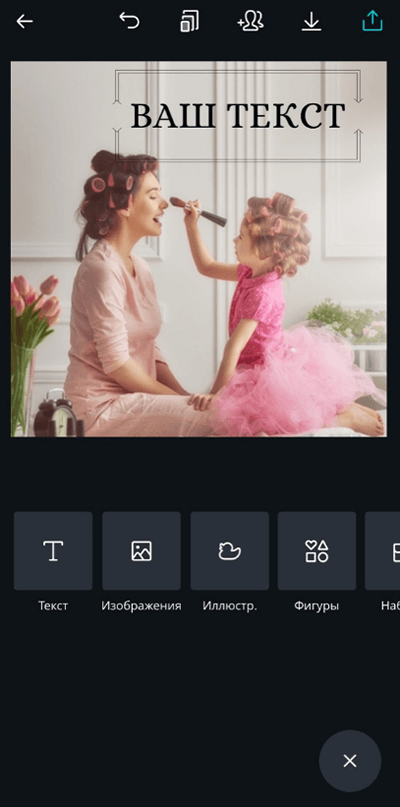
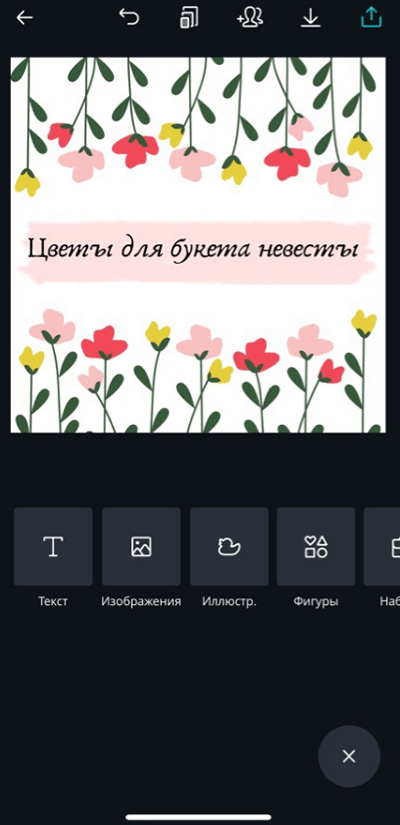
Тут Canva сама говорит вам «нажмите, чтобы редактировать фон». Кликаем на белое поле и выбираем, что у нас будет основой. Можно выбрать фото из вашей фотопленки, добавить изображение со стока приложения или же залить фон цветом.
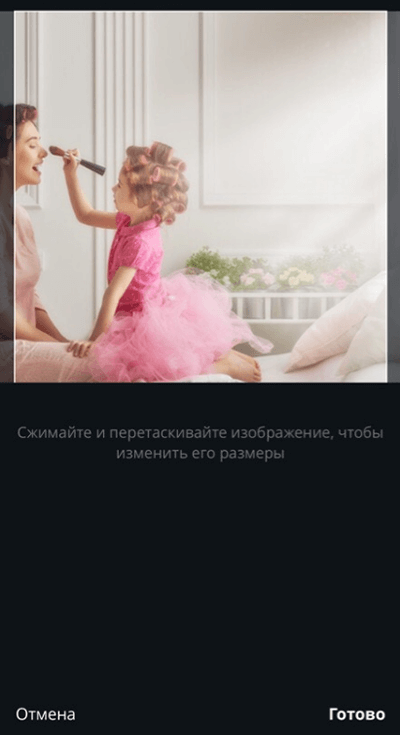
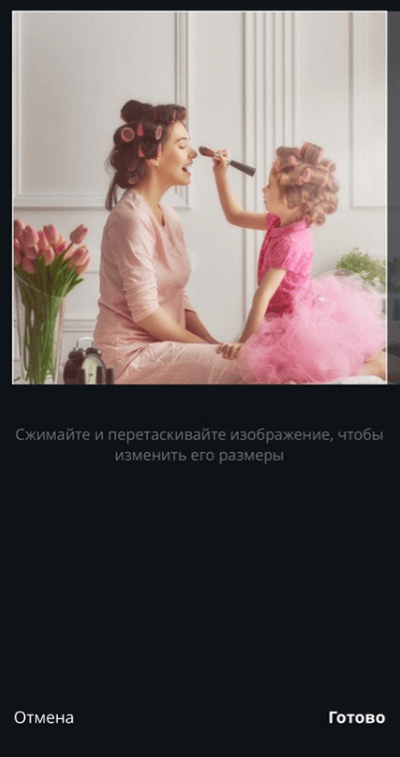
Кстати, чтобы передвинуть края фото, после его добавление в поле, кликните по нему два раза. Передвигайте на здоровье! =)
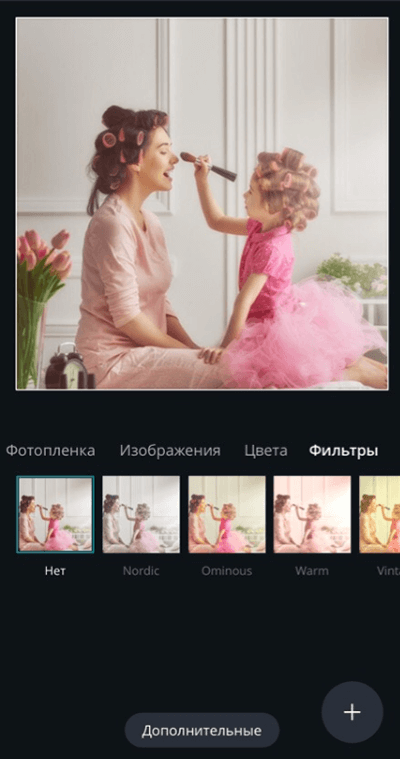
А кликнув по фото один раз, у вас появится возможность наложить фильтр и отрегулировать стандартные ползунки с яркостью-контрастностью.
Надписи
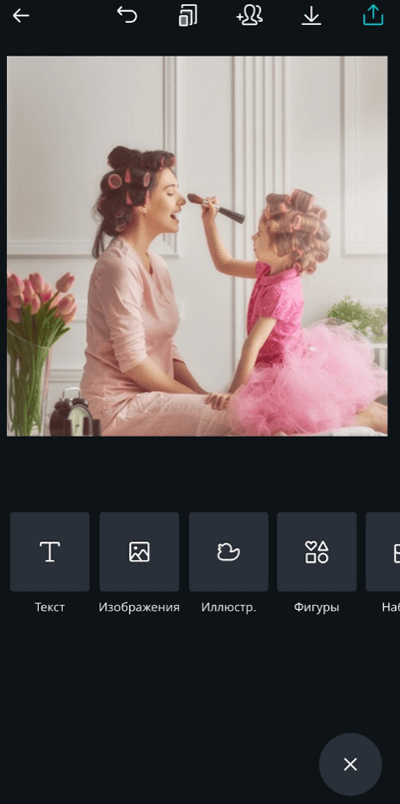
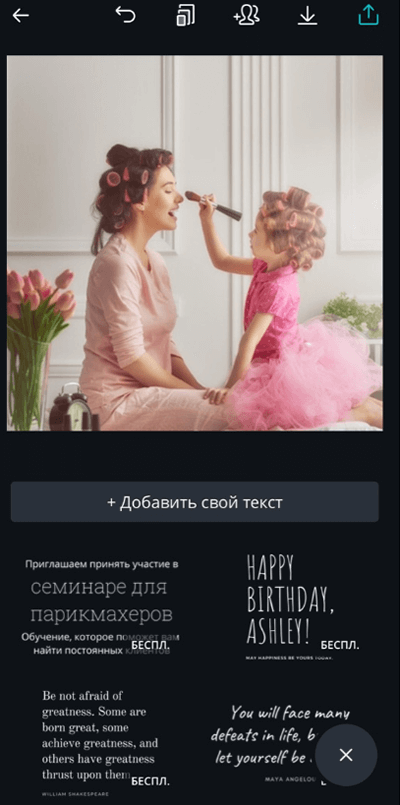
Чтобы ваш супермегаважный пост на злобу дня не ускользнул от внимания подписчиков, вполне целесообразно добавить к нему текст. В Канве это сделать настолько просто, что я даже не буду рассказывать.
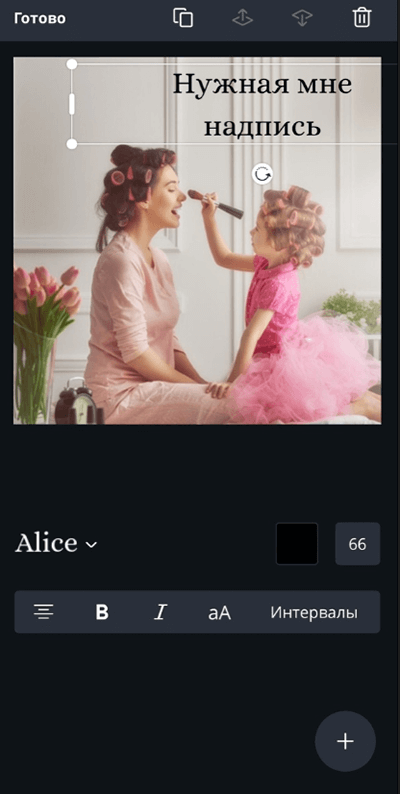
Ладно, шучу. Нажимаем на плюсик, выбираем блок «Текст» и добавляем нужную вам надпись. Вы можете растягивать ширину надписи, менять шрифт, делать полужирное начертание, курсивное, прописывать текст заглавными буквами, изменять интервалы, менять цвет букв и перетаскивать надпись.
Мне нравится в Канве то, что там нет, так скажем, ограничений. Если я «отпущу» надпись и начну работу с другими элементами, я всегда могу вернуться к тексту позже и отредактировать его при необходимости. Нет, такой глупости, как «добавил элемент и теперь его топором не вырубишь».
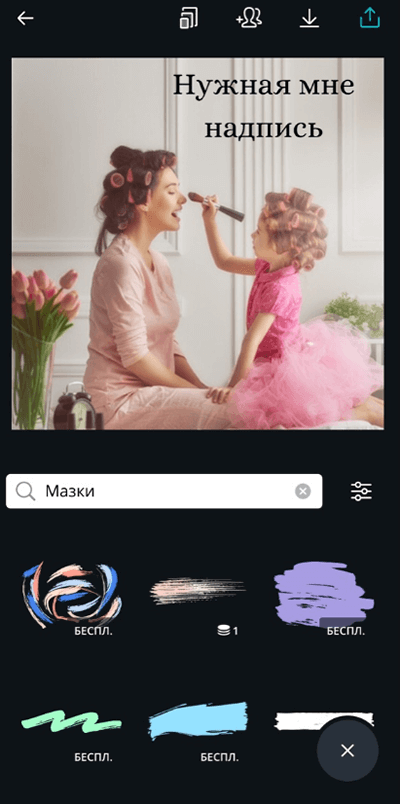
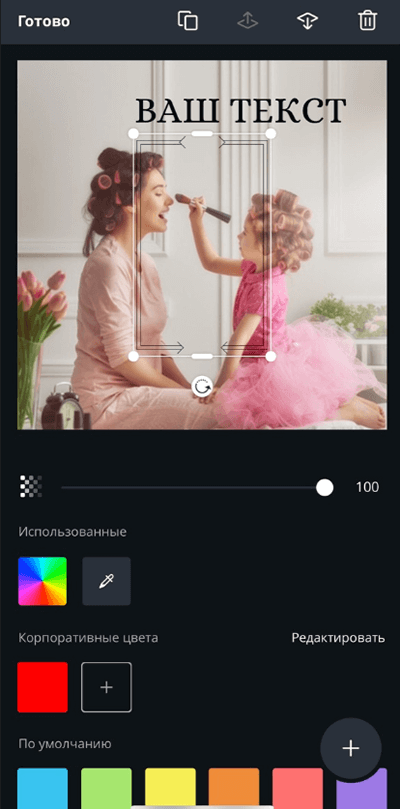
Подложки
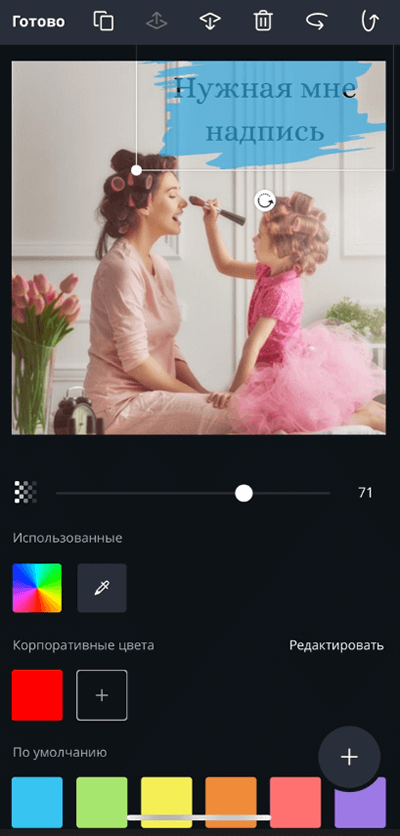
Так, а что делать, если фотография пестрая и текст на ней теряется? Тогда нам необходимо сделать подложку. Переходим в раздел «Фигуры» и в поиске выбираем нужную нам форму. Можно использовать как стандартный прямоугольник (полоса, линия), круг, так можно и воспользоваться мазками. Обратите внимание, что есть как бесплатные, так и платные варианты. Платные, если их не купить, будут использоваться с водяным знаком.
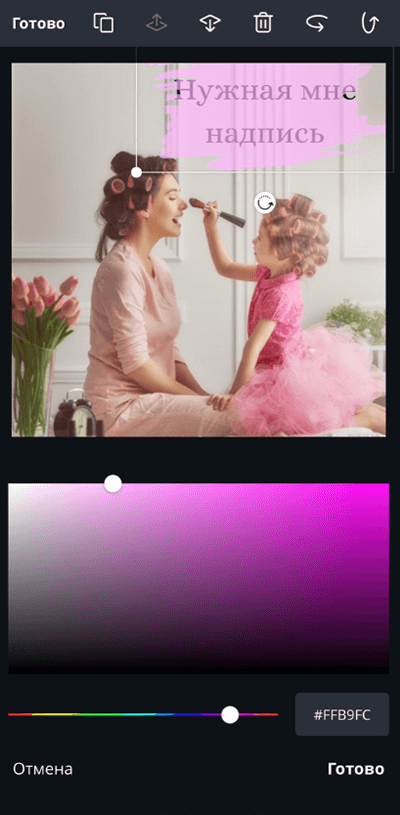
Выбираем подложку, далее решаем какого она будет цвета и прозрачности.
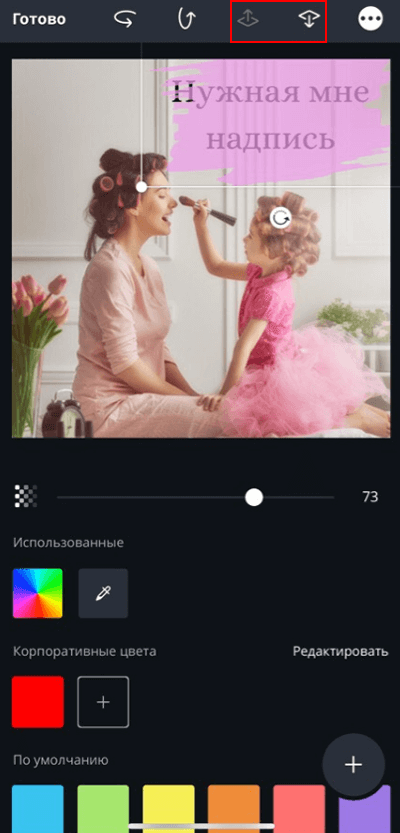
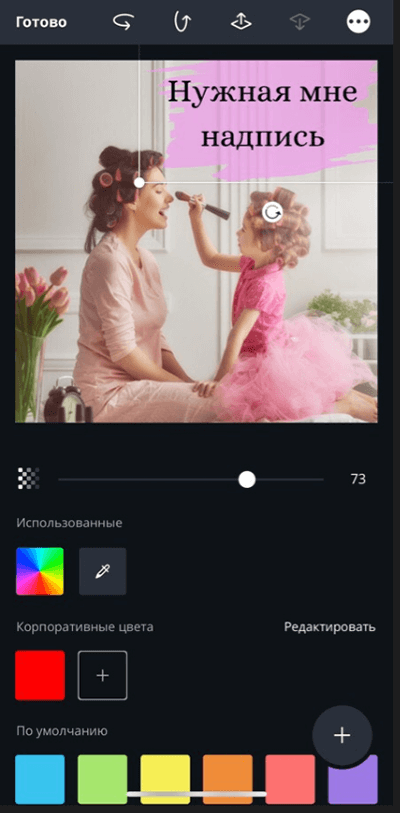
Далее, щелкнув на этот значок, вы можете выбрать, на верхнем или нижнем слое будет тот или иной элемент.
Та-дам, наша подложка оказывается снизу.
Подложки под фото
Если вам нужно добиться единообразия плитки в Инстаграме, но идей нет от слова совсем, можно не изобретать велосипед, а просто помещать каждое фото на одинаковую подложку.
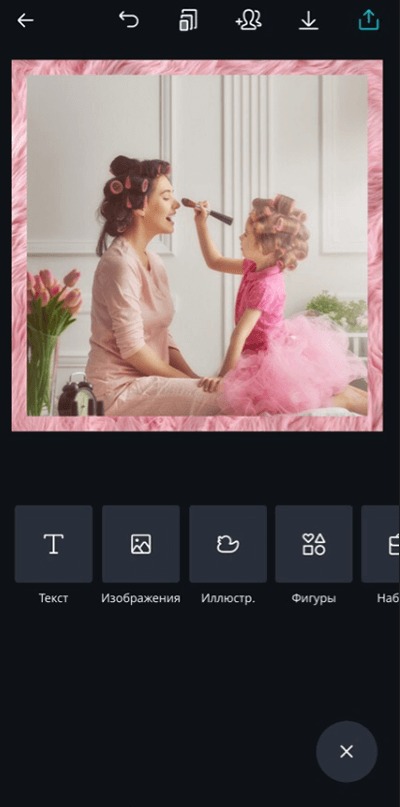
Хвала небесам, в интернете полно разнообразных фонов. Вбиваем в поисковик «красивый фон» и смотрим ассортимент. Я далеко ходить не буду, выберу розовую мохнатую штуку розовый плед.
Заходим в приложение Canva и выбираем плед фоном. Далее нажимаем «Изображение» и добавляем желаемое фото поверх основного фона.
Проработав таким образом все фотографии своего бизнес-профиля, вы добьетесь какого-никакого единообразия, и серое вещество при этом закипать не будет.
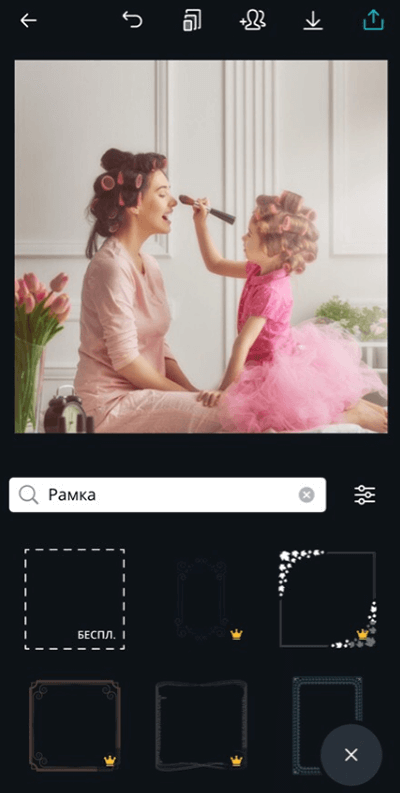
Рамки
Тоже довольно-таки популярный, по крайней мере в моей работе, элемент. Найти рамки в Канве вы можете в разделе фигур:
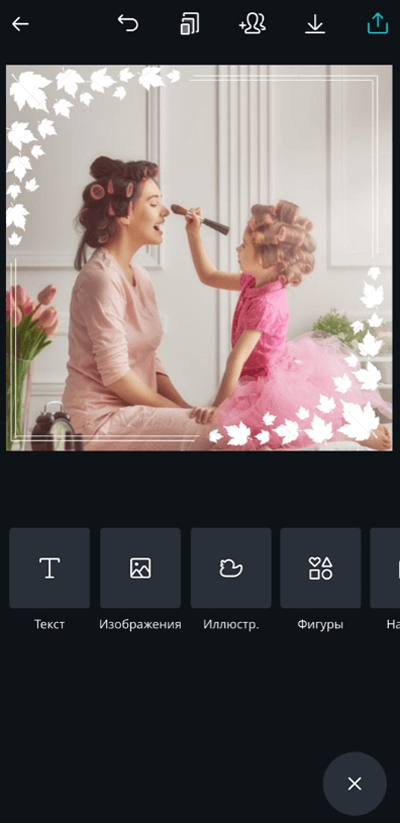
Можно поместить в рамку все фото целиком или же – акцентировать внимание на вашей надписи.
С помощью стрелки, кстати, вы можете вращать элементы. Штука весьма полезная.
Иконки
В основном иконки выручают, когда необходимо создать Актуальное в Инстаграме. Но и для обычного постинга вполне себе полезны, особенно, когда есть необходимость делать ряд единообразных информационных постов.
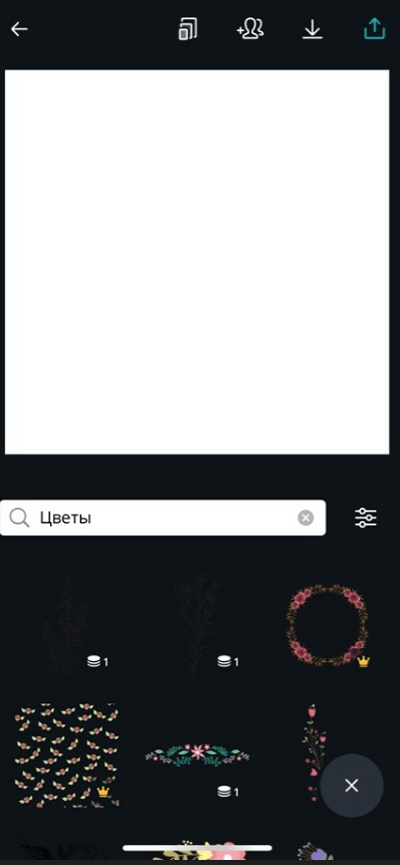
Вы можете выбрать пустой холст, а затем в графе «Иллюстрации» набрать название той иконки, которая вам нужна.
Например, мне нужны цветы:
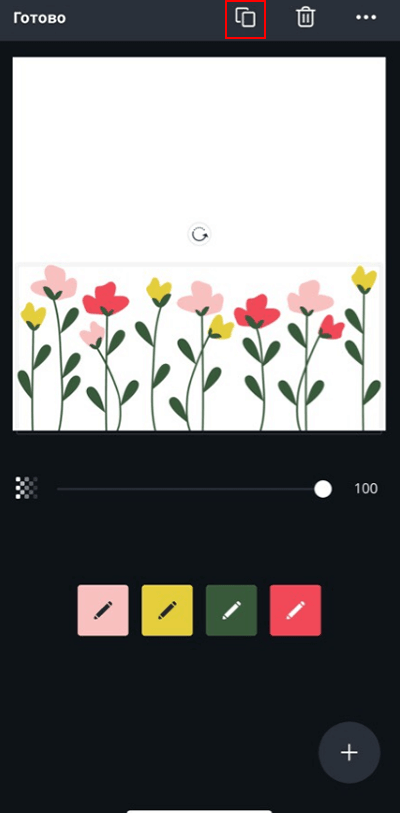
Растягиваем до нужного размера и смотрим еще одну крутую фишку. С помощью этой кнопки вы можете клонировать объект. Апп, и тигры у ног моих сели! =)
Далее разворачиваем ее с помощью стрелки и размещаем на свой вкус. Добавляем подложку и надпись и у нас готов вполне годный информационный пост для ленты.
Страницы
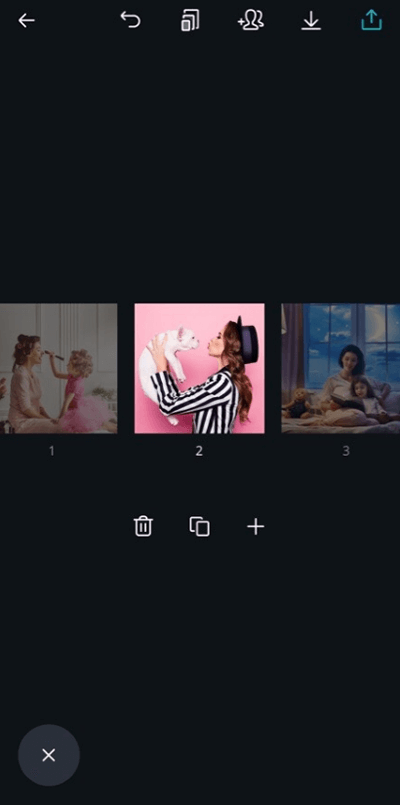
Еще одна полезная возможность – «Страница». С ее помощью можно одновременно заниматься редактированием нескольких изображений, что очень удобно при планировании своей ленты в Инстаграме.
Что важно помнить при редактировании в приложении Canva
Хотелось бы дать несколько советов, которые лично мне упрощают работу.
Выберете для своего бизнес-профиля 1–2 шрифта, не более. Обязательно запомните их название (а лучше запишите) и используйте в редактировании только их. Нет ничего более раздражающего, чем разнобойные шрифты в постах, которые перечеркивают все ваши усилия по созданию красивой плитки.
Не пренебрегайте «пипеткой». Она позволит вам скопировать необходимый цвет. Если уже вы взялись за свой Инстаграм, то извольте-с и цвета делать одинаковые, а не использовать «50 оттенков синего».
Миксовать готовые шаблоны Канвы в своей плитке можно. Но обращайте внимание на то, что при добавлении фотографии на некоторые шаблоны накладывается фильтр, а это сразу выбивает фото из общего ряда.
Я сказала, что даю благословение на микс разных шаблонов в Канве. =) Но это опять же только при условии, что у вас хороший вкус. У меня вот вкус отсутствует, и скорее солнце взойдет на западе, чем я представлю в голове, как будут смотреться разношерстные шаблоны друг с другом. Так что в этом меня очень выручает другое приложение – UNUM. Благодаря ему можно разложить фотографии по плитке, чтобы посмотреть, как они будут выглядеть рядом, когда вы выложите их в ленту Инстаграма. Заодно сможете проследить, чтобы надписи на фото не обрезались. Удобно, в общем.
Не используйте иконки, где очевидно проглядывает водяной знак. Думаю, здесь комментарии излишни. =) Если вы не можете найти нужный вам значок, чаще это случается при разработке обложек для Актуального, то можно просто в поисковике набрать нужно слово с добавлением пометки «png». Для чайников – тогда изображение будет вырезано по краям. =) Если и в поисковике не можете найти нужную иконку, то ловите сайт icon-icons.com. Либо на этом ресурсе, либо в поисковике уж точно найдете то, что нужно. =)
Если вы делаете обложки для Актуального, то в качестве холста используйте фон для сторис в Инстаграм. Посередине холста располагайте рамки и значки, после вы без проблем подставите изображение на обложку.
Canva просто умничка, так как внутри своей системы сохраняет ваши прошлые дизайны. Если вы забыли, какой шрифт использовали или вам нужно на прошлый дизайн наложить другой текст, то сохранение прошлых работ облегчит вам жизнь.
И напоследок: примеры оформления бизнес-профилей
Вот реальные профили, которые используют приложение Canva в работе.
Источник
Just Color Picker Программа пипетка
Просмотры: 19627 Обновлено 03.09.2014 21:50 Автор: Administrator Создан: 06.10.2013 07:55



Программа пипетка с ведением истории выбранных цветов
С программой Just Color Picker удобно создавать палитру цветов для использования их в дизайн проекте. Ключевой особенностью приложения, выделяющей программу-пипетку из родственных и подобных программ-пипеток, является ведение утилитой истории выбранных пользователем цветов, которую можно сохранить в файл на диске. Это позволяет создать карту цветов и в дальнейшем выбрать из неё цвета для текста, фона, заливки и подчёркивания отдельных деталей презентации, добиться и достичь гармонии в общей цветовой гамме и в каждом отдельном элементе дизайнерского воплощения.
Как узнать какой цвет
Когда программа Just Color Picker запущена, приложение сканирует область вокруг указателя мыши и отображает её своем окне. Для более точного «прицеливания» на пиксели в программе можно задать кратность увеличения от 3 до 15 раз. Just Color Picker определяет цвет и умеет кодировать и представлять его пользователю в форматах HTML, RGB, RGB[0,1], HEX, HSB/HSV, HSL (255) и HSL(240). Подведите мышку к цвету, который необходимо узнать, нажмите Alt+X и утилита тут же дополнит список ранее выбранных цветов новым, находящимся под курсором мыши, и отобразит его кодовое обозначение. К каждому присутствующему в журнале истории цвету можно написать комментарий. Выбрав из меню программы дополнительный инструмент «Текст», Вы сможете предварительно увидеть как будет заголовок или абзац с выбранным цветом символов и вариантом шрифта гармонировать и сочетаться с фоном. Just Color Picker наделена простым и понятным интерфейсом, занимает небольшой объем памяти, не требует установки и абсолютно бесплатна.
Источник
Определение цвета на экране монитора

Например, Вы хотите сделать цвет фона на сайте точно таким же, как цвет голубого неба на фотографии. Или шрифт заголовков сделать такой, как цвет морской волны. Или наоборот, цвет шрифта использовать как фон для создания баннера. Словом, вариантов много. Тщательный подбор цветов очень много значит как в вебдизайне, так и в работе вебмастера.
Определение цвета означает нахождение его кода. Затем код, в зависимости от Ваших целей, можно использовать как в различных графических редакторах, так и непосредственно в коде html.
Чаще всего при этом используется режим RGB, в котором код можно представить в десятичной и шестнадцатиричной системе.
Очень удобно для определения цвета использовать пипетку программы FSCapture. Но, кроме этой программы, есть и другие, с помощью которых можно это делать.
Пипетка программы Adobe Photoshop

Делается это очень просто. Открываете программу Adobe Photoshop, создаете в ней изображение, и, не отпуская левую клавишу мыши, переводите курсор пипетки туда, где находится выбранная Вами точка. Это может быть любая точка за пределами окна программы. По мере движения курсора Вы будете видеть, как изменяется цвет рисования на палитре цветов. После выбора нужной точки отпускаете клавишу мыши. Кликаете по окошку цвета рисования на палитре цветов, и смотрите код Вашего цвета.
Такой способ определения цвета удобен тем, что не требует установки никаких дополнительных программ, кроме фотошопа, который у большинства пользователей и так уже установлен.
Теперь не нужно делать скриншоты, и открывать их в фотошопе, чтобы определить цвет нужного Вам пикселя, все можно сделать гораздо быстрее и проще.
Программа ColorPix
Программа не требует установки, и очень маленькая — весит всего 400 Кб. Работать с ней легко — наводите мышкой на любую точку на экране, и смотрите коды в окошке. При необходимости можно воспользоваться лупой, нажав на ее изображение в нижней части окошка программы.
Программа ColorMania
В отличие от программы ColorPix, ее нужно устанавливать. Но она гораздо более продвинутая: с помощью нее Вы можете определить код цвета любой точки на цветовом круге, отрегулировать цветовые характеристики выбранного цвета, или использовать пипетку.

Можно кликнуть по цветовому кругу, или выбрать цвет из палитры. Также можно изменить выбранный цвет с помощью бегунков. Три верхних бегунка регулируют интенсивность красного, зеленого и синего цветов. Три нижних — тон, насыщенность и яркость. Эта опция программы пригодится, например. если Вы собираетесь использовать цвета одной тональности, но разных уровней насыщенности и яркости.
Словом, программа стоит того, чтобы ее скачать и использовать в работе.
Видеообзор программ для определения цвета на экране монитора
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Вам понравилась статья? Поделитесь, буду весьма признателен:
Также приглашаю добавиться в друзья в социальных сетях:



Еще по теме.
4 комментария »
ну а мне все таки нравится старая проверенная программа Pixie, но обзор все равно хороший, я кстати тоже раньше только фотошопом и пользовался с этой пипеткой для определения цвета)))
Можно ли посчитать, сколько пикселов имеют чёрный цвет в чёрно-белом рисунке (тексте)?
А сколько всего пикселов на экране?
Можно ли их пронумеровать, чтобы, пройдя по всем, посчитать, сколько из них чёрных?
Наверное, можно, но для этого нужна, вероятно, какая-нибудь программа.
Источник
Как пользоваться инструментом Пипетка в фотошопе
Инструмент «Пипетка» можно отнести к ряду основных инструментов фотошопа и без знания того, как им пользоваться, полноценно работать в программе не получится. Конечно, Пипетка не настолько важна, как, к примеру, Кисть, но без нее панель инструментов трудно себе представить.
Что такое «Пипетка» и для чего она используется
Итак, инструмент «Пипетка» (Eyedropper) служит для взятия образца цвета с определенного участка изображения. Требуется это в тех случаях, когда нужно создать цветовую схему идентичную схеме изображения.
Расположение инструмента Пипетка
Пипетка располагается на панели инструментов с левой стороны экрана, шестой кнопкой сверху, cразу после инструмента Рамка.
Если щелкнуть по изображению пипетки правой кнопкой мыши, то можно будет увидеть подменю с родственными пипетке инструментами. Это Цветовой эталон, Линейка, Комментарий и Счетчик. Все они, по сути, выполняют функцию той же пипетки, но с некоторыми дополнениями.
Как пользоваться Пипеткой
Для использования пипетки, сперва выберите ее на панели инструментов. Затем наведите указатель мыши, который, к слову, принял соответствующий вид, на нужный фрагмент изображения. Щелкните левой кнопкой мыши.
Забегая немного вперед, по умолчанию, инструмент настроен так, что размер образца равен размеру одного пикселя. Поэтому, на панели инструментов, в нижней ее части, где изображены внахлест два больших квадрата (это текущие основной и фоновый цвет), основной цвет отобразит цвет равный пикселю, в который вы только что попали. В моем примере ниже это оранжевый цвет.
Чтобы отправить цвет в палитру фона нужно щелкать по нужной области изображения с зажатой клавишей Alt.
Настройки инструмента
Пипетка — это многофункциональный инструмент. И он имеет свои настройки. К настройкам относятся Размер образца, Образец и Кольцо пробы. Теперь подробнее о каждом из этих параметров.
1. Размер образца
Параметр Размер образца (Sample Size) определяет количество пикселей, которые будут захвачены при взятии пробы цвета. На основе этих пикселей и будет представлен средний цвет в палитре.
В настройках имеются следующие размеры: точка, 3*3, 5*5, 11*11, 31*31, 51*51, 101*101.
Размер Точка выделяет только один пиксель и отправляет соответствующий цвет в палитру. Остальные же выделяют несколько пикселей по вертикали и по горизонтали от выбранного (от 3 пикселей до 101) и высчитывают средний цвет, который и отправляется в палитру. Это делает «Пипетку» многофункциональным инструментом с немалым количеством настроек. А значит, пользоваться ей не так уж просто.
2. Образец
Параметр Образец (Sample) позволяет выбрать слой, с которого будет произведен захват цвета. Можно выбрать конкретный слой, либо все слои сразу.
В этой настройке присутствуют пункты: Активный слой, Активный и ниже, Все слои, Все слои без коррекции и Текущий и ниже без коррекции. Цвет на палитре будет изменяться в зависимости от того, какой тип образца выбран.
3. Кольцо пробы
Очень интересный параметр, который появился относительно недавно. При выборе участка изображения пипеткой появляется Кольцо пробы (Show Sample Ring). Оно состоит из двух половинок.
В верхней части кольца находится цвет выбранного пикселя, а в нижней какой был основной цвет до выбора определенного пикселя.
Сделано это было для удобства пользования инструментом. Но в панели настройки пипетки можно выключить кольцо, нажав соответствующую галочку. Это для тех, кто привык к старой пипетке без всяких колец.
Выше был разобран наиполезнейший инструмент Adobe Photoshop под названием Пипетка. Теперь понятно, что без этого инструмента работать в программе было бы довольно проблематично.
Как и любой инструмент, Пипетка обладает внушительным количеством настроек и субинструментов. Чтобы разобраться во всех тонкостях захвата цвета изображения требуется потратить немалое количество времени на практические занятия. И только после этого можно будет научиться пользоваться каким-либо инструментом на сносном уровне.
Источник
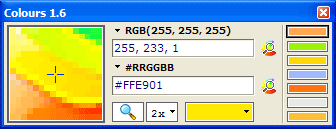
Colours. Экранная пипетка
Ранее мы уже затрагивали тему о формировании цветовой палитры во Flash, поэтому сегодня я решил рассказать о небольшой своей разработке которая может облегчить работу с цветами не только художнику и дизайнеру но и программисту. Речь пойдет о программе — «Colours».
Давным давно когда я еще только начинал свою скромную карьеру в роли Delphi программиста я постоянно сталкивался с тем что среда разработки меня серьезно ограничивала в выборе цветов для настройки GUI компонентов. Если честно, то я уже не помню была ли тогда возможность открыть окно палитры и выбрать желаемый цвет. Все упиралось в то, что я рисовал какие-то отдельные элементы оформления приложений в Photoshop и при программировании у меня была острая необходимость конвертировать цвет из Photoshop в формате hex в родной формат цвета среды Delphi. Причем в идеале хотелось бы сразу получать цвет выбранного фрагмента в нужном формате без открытия различных палитр, выделения, копирования и вставки значений с последующим конвертированием. Так тогда и родилась маленькая и простая программа «Colours» с минимальным функционалом для личного пользования:
Первые версии программы выглядели конечно совсем иначе и проще. Но после активного её использования у меня родились еще интересные идеи после реализации которых программа стала общедоступной.
Принцип работы программы очень прост: после запуска программа сидит в трее возле часиков, а когда нужно «выдернуть» какой-то цвет из любой картинки находящейся в любом приложении на экране, то просто кликаем по иконке в трее, в появившемся окне программы хватаем «Лупу» и тащим её к нужному фрагменту изображения чтобы увидеть его увеличенным. Когда нужный фрагмент отчетливо виден то кнопку мыши можно отпустить и после это крестиком выделить нужный цвет в окошке с увеличенным фрагментом изображения. Выбранный цвет может отображаться одновременно сразу в дух форматах в полях ввода справа. Текущая версия программы поддерживает отображение цвета в следующих форматах: #RRGGBB, RGB(255, 255, 255), RGB(100%, 100%, 100%), CMY(255, 255, 255), Visual C++, Visual Basic, Delphi.
В дополнительные возможности программы входит:
Данная программка лично для меня была незаменимым помощником в работе до тех пор пока я не перешел на Mac. Признаюсь что при переходе на Mac я переживал о том, что у меня не будет такого замечательного инструмента. Но переживания мои были напрасными. Оказалось что в стандартный пакет программ MacOS входит аналогичная программа для работы с цветами. Функционал конечно не такой как у моей поделки, но все же лучше чем ничего 🙂
Сам я очень любил сохранять отдельные фрагменты интересных цветовых сочетаний. В итоге получилась коллекция маленьких цветовых палитр из кусочков разных изображений. �? это было очень удобно, так как когда ищешь цвет, ты видишь только большие пиксели и это тебя не отвлекает от общей идеи да и подходящий цвет увидеть проще. Судя по количеству закачек со старого сайта, программа так же была хорошим помощником еще для пары тысяч человек.
Уже почти 5 лет как программа не обновлялась, но в XP и под Vista работает — проверено. Под Win7 не было возможности проверить. Возможно позже еще будет обновление программы до более новой версии, но ничего не обещаю.
В общем если вам не хочется засорять палитру во Flash экспортом картинок в неё чтобы извлечь 2-3 цвета, то «Colours» поможет вам в этом! 🙂
Скачать Colours 1.6 — 600 кб. (программа бесплатная)
Источник
В Canva существует несколько способов выбора цвета. Самый распространенный — использовать инструмент «Пипетка». Для этого просто нажмите на значок пипетки на панели инструментов, а затем нажмите на цвет, который вы хотите взять за образец.
СОВЕТ: Canva — отличный инструмент для создания дизайна, но будьте осторожны при выборе цветов. Выборка цветов может быть сложной в использовании, и в итоге вы можете получить цвет, который не совсем соответствует вашему замыслу. Если вы не будете осторожны, вы можете получить дизайн, который будет выглядеть размытым или мутным.
Вы также можете использовать инструмент выбора цвета для пробы цветов. Для этого нажмите на значок выбора цвета на панели инструментов, а затем нажмите на цвет, который вы хотите взять за образец.
Наконец, для выборки цвета можно использовать его шестнадцатеричный код. Для этого просто введите шестнадцатеричный код цвета в палитру выбора цвета, а затем щелкните на цвете, который вы хотите взять за образец.
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена
Мы больше не будем рекомендовать вам подобный контент.
Отмена