#Руководства
- 26 авг 2019
-
22
Рассказываем про плагины для Figma, автоматизирующие рабочую рутину.
vlada_maestro / shutterstock

Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикую переводы на Habr.
Команда Figma очень бережно относится к своему детищу и прислушивается к мнению сообщества. Благодаря этому в середине июля 2019 года была выпущена бета-версия редактора с поддержкой плагинов. А уже в начале августа презентовали обновлённую Figma со встроенными плагинами. Любой разработчик или дизайнер, знающий базовый HTML и JavaScript, мог подать заявку и принять участие в их разработке.
Общие принципы:
- Плагины должны быть простыми и понятными для любого дизайнера.
- Если вы можете создать сайт, вы можете создать плагин.
- Люди должны иметь возможность создавать плагины на популярных языках программирования.
- Плагины не должны наносить ущерб производительности и пользовательскому опыту Figma.
- Figma должна полностью поддерживать API, на которые опираются плагины.
В этой статье мы разберём работу нескольких популярных и полезных плагинов, которые существенно упростят и автоматизируют ваш процесс проектирования.
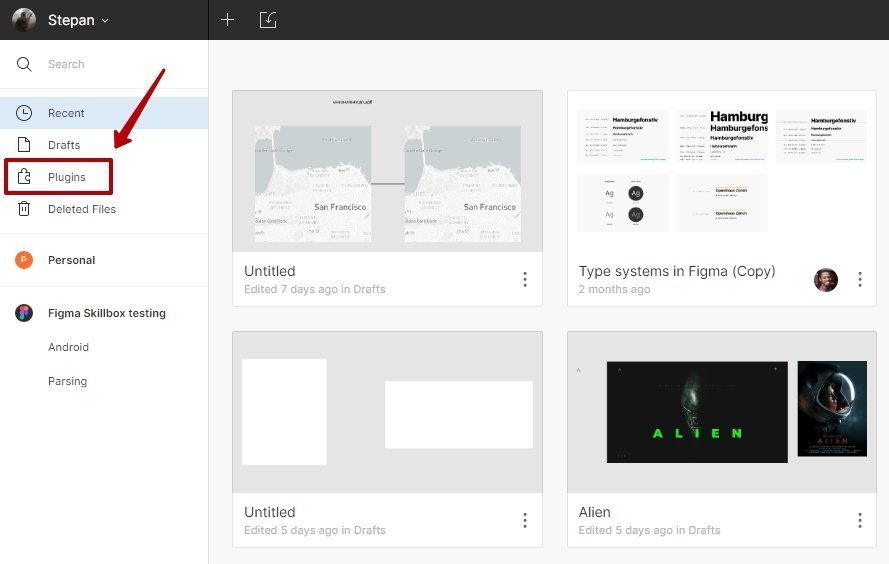
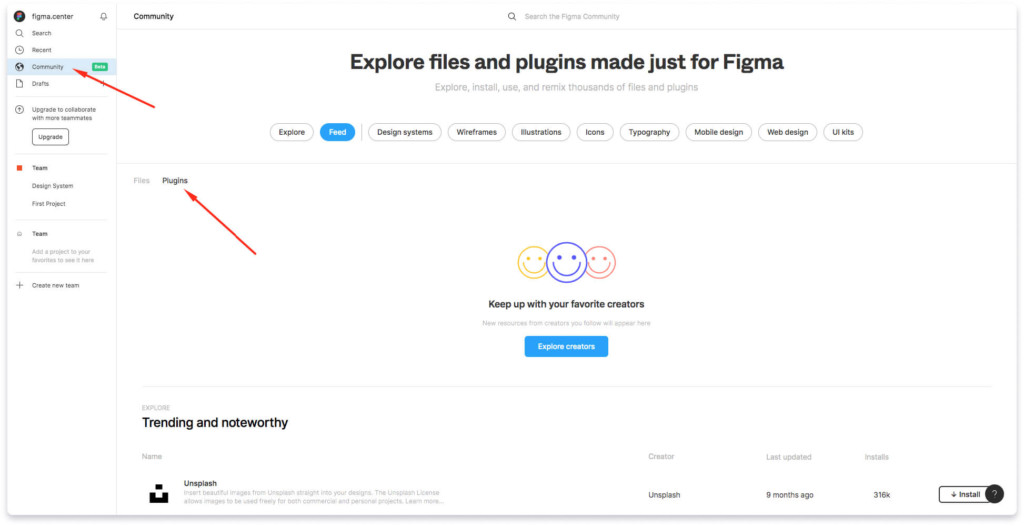
Откройте программу, авторизуйтесь под своим Google-аккаунтом, перейдите на главную страницу редактора Figma. Слева на панели увидите пункт Plugins (он находится сразу под Drafts).

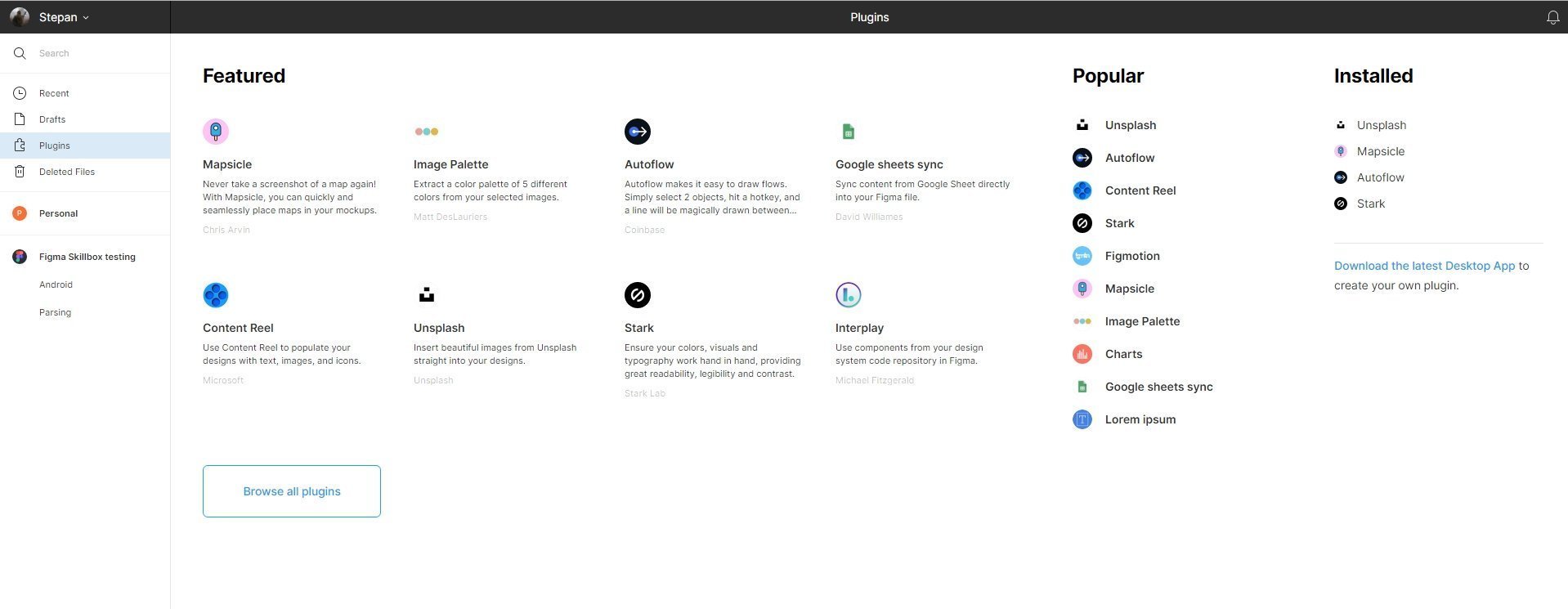
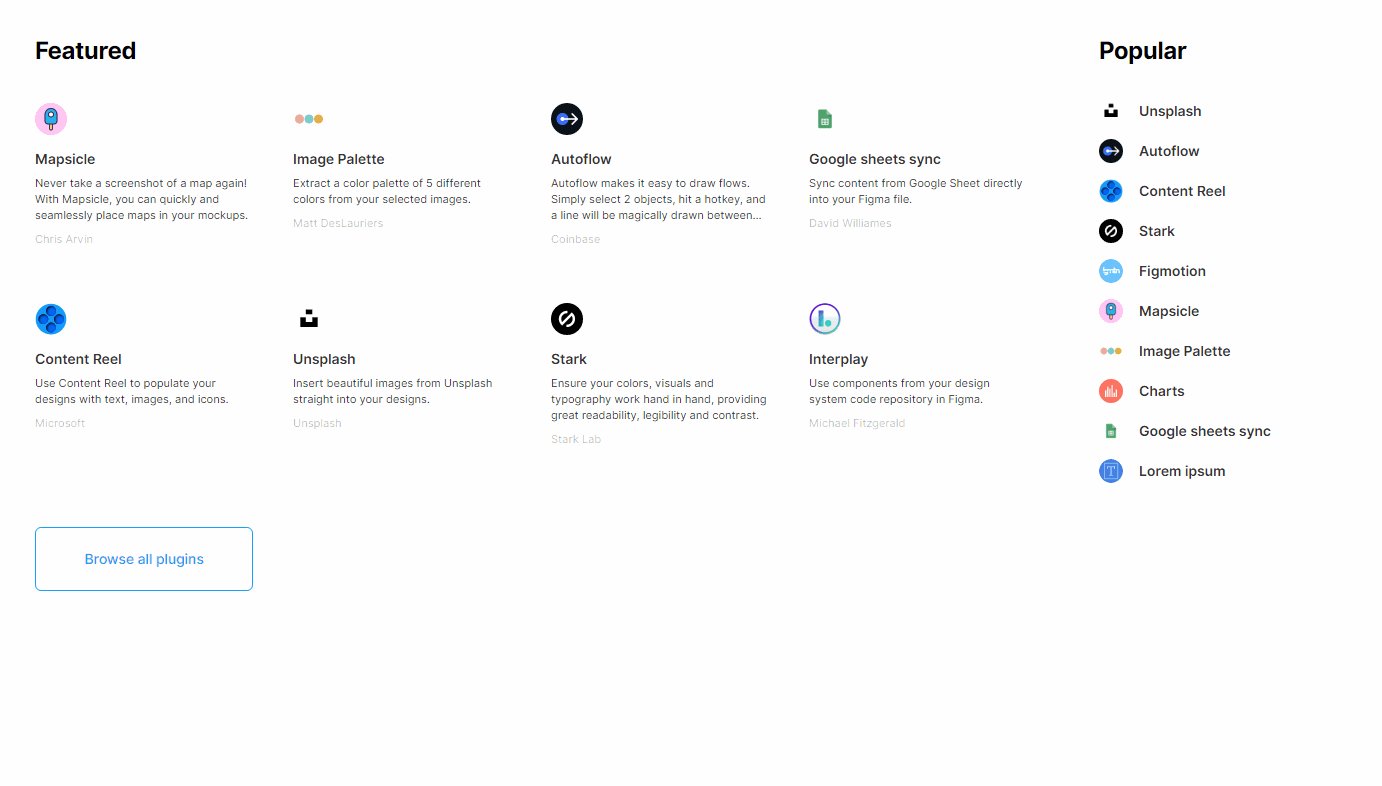
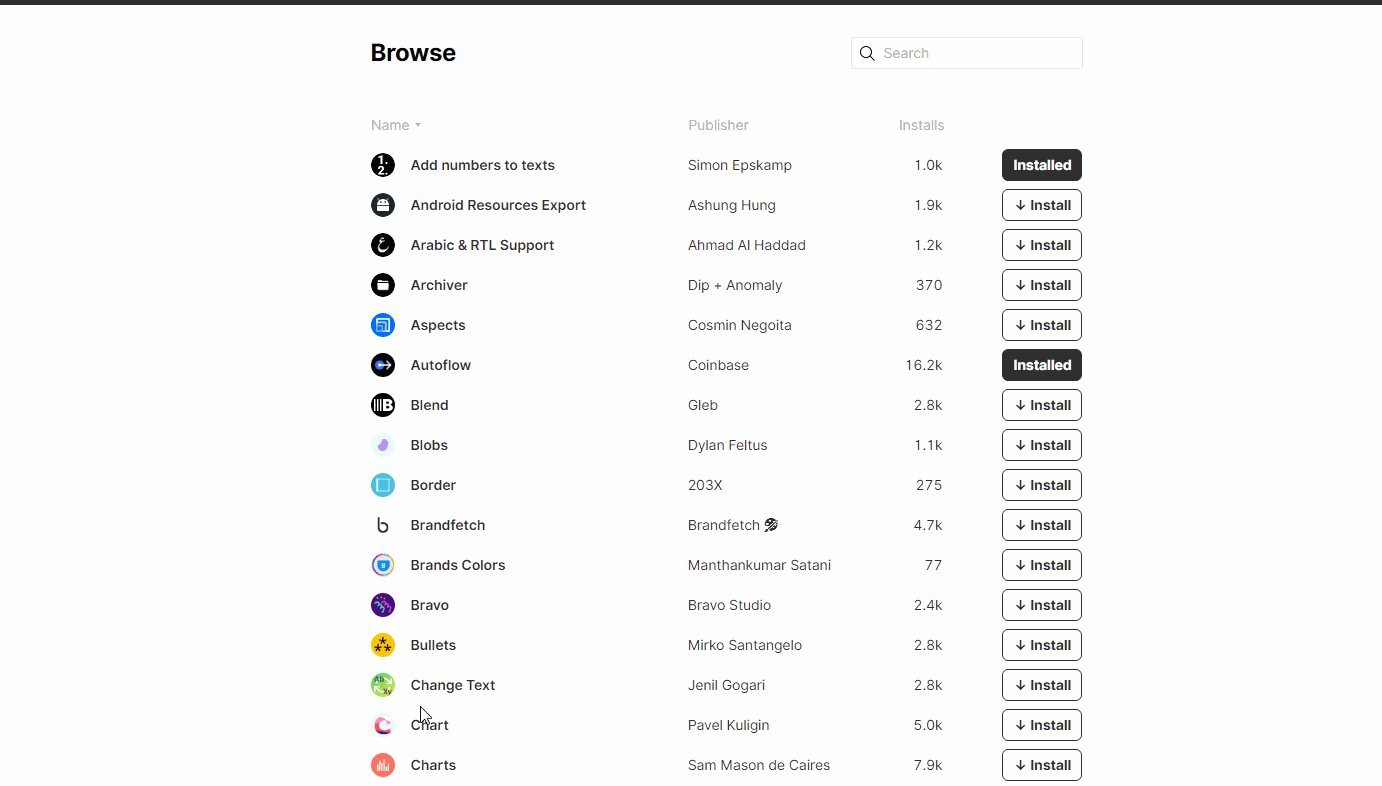
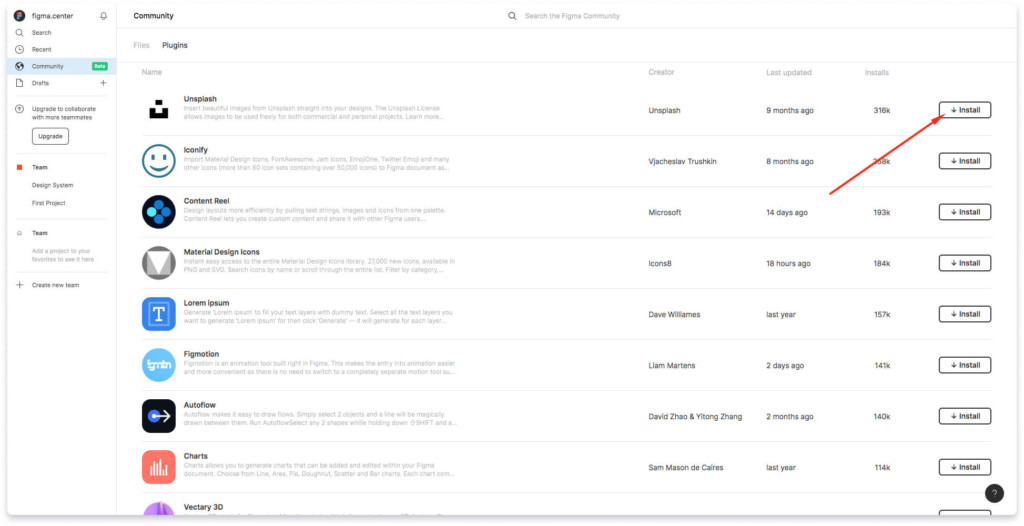
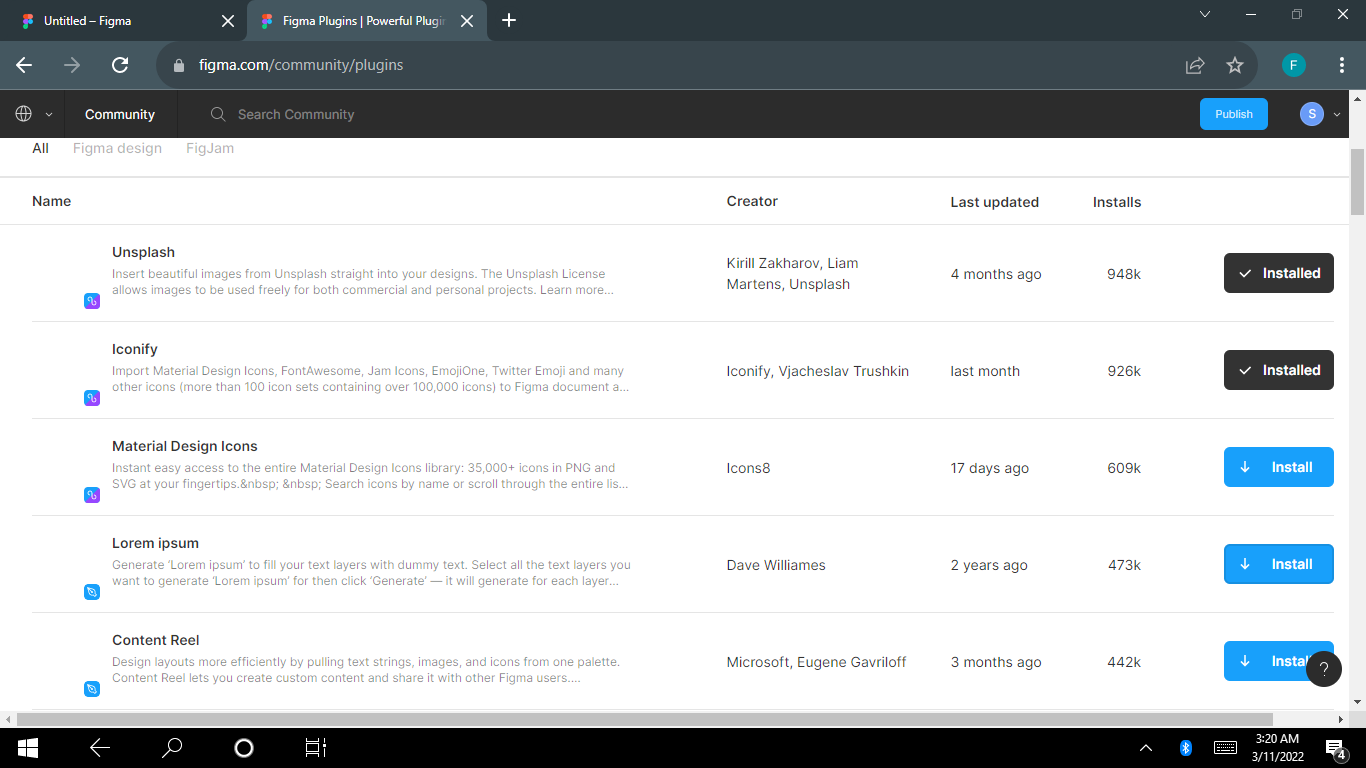
Нажав на Plugins, вы окажетесь на странице плагинов. Они сгруппированы — рекомендуемые, популярные и установленные.

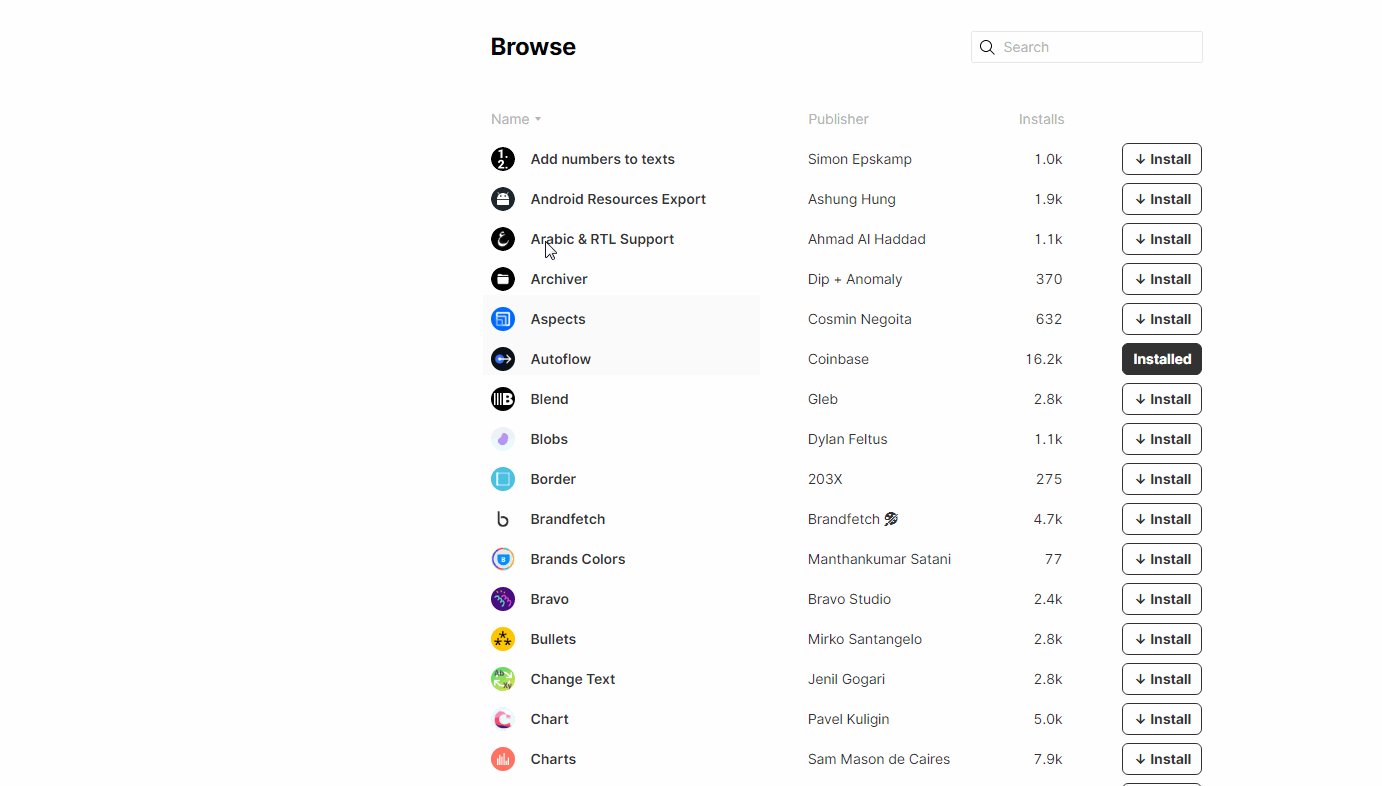
Также можно посмотреть все плагины, которые есть на данный момент, если нажать на кнопку Browse all plugins.
Философия FIgma — в простоте, поэтому установка плагинов простая и понятная для любого пользователя.
Установить плагины можно двумя способами:
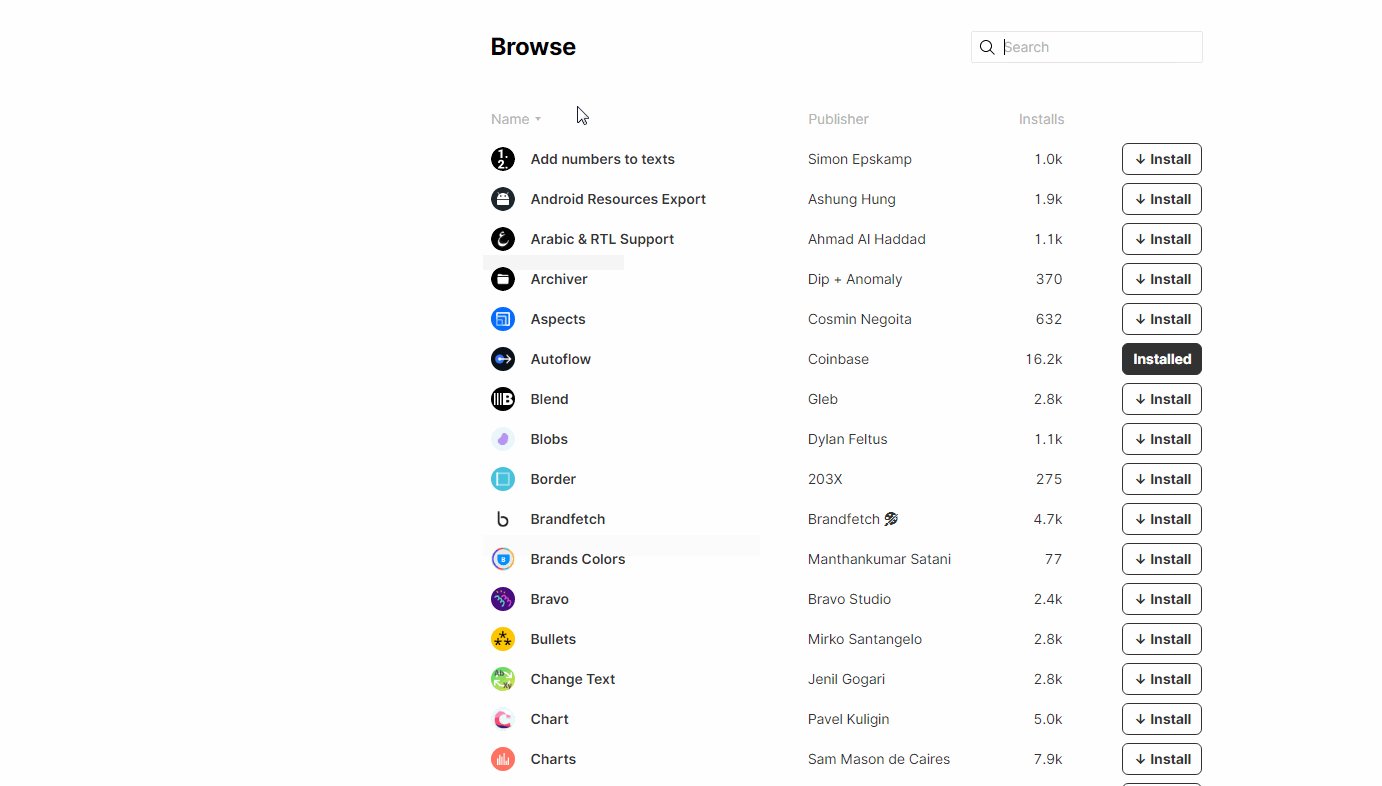
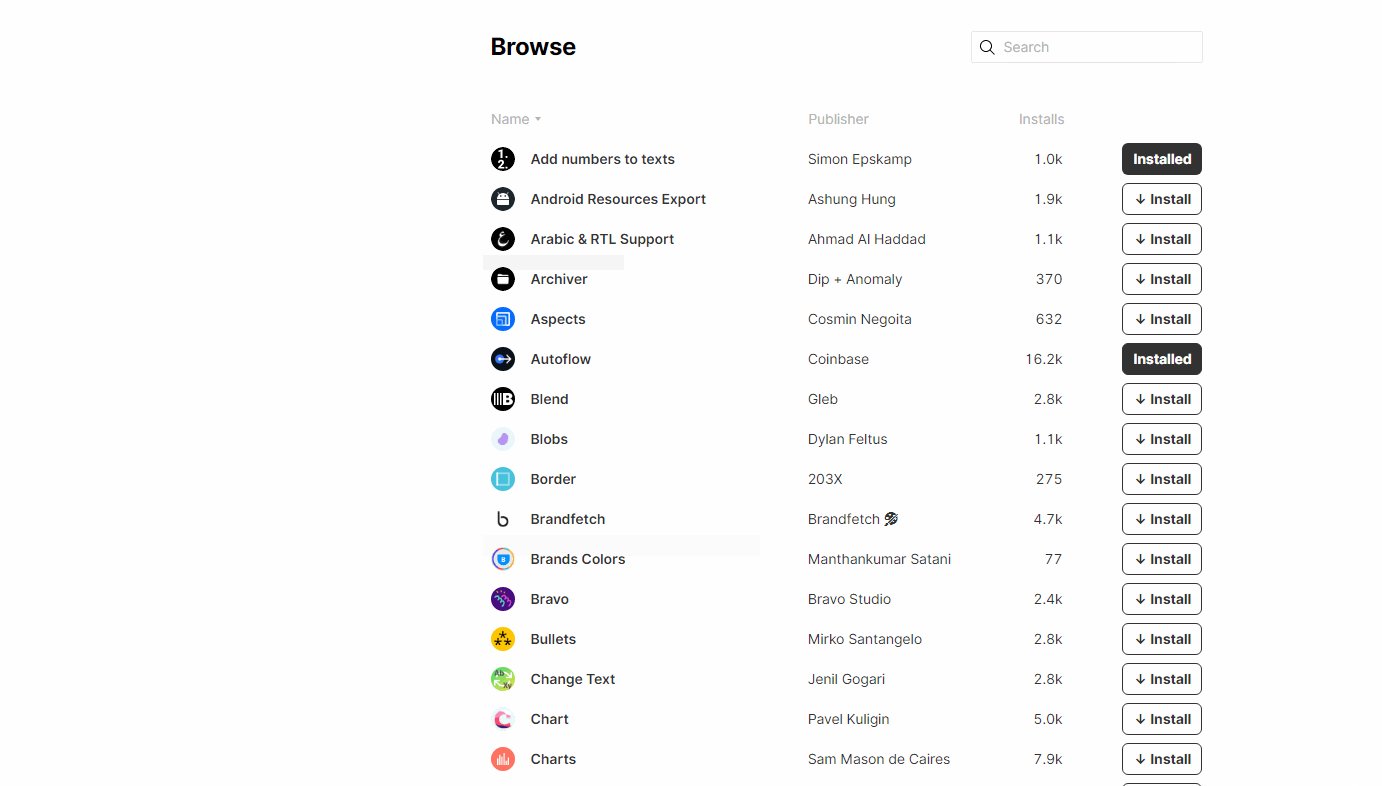
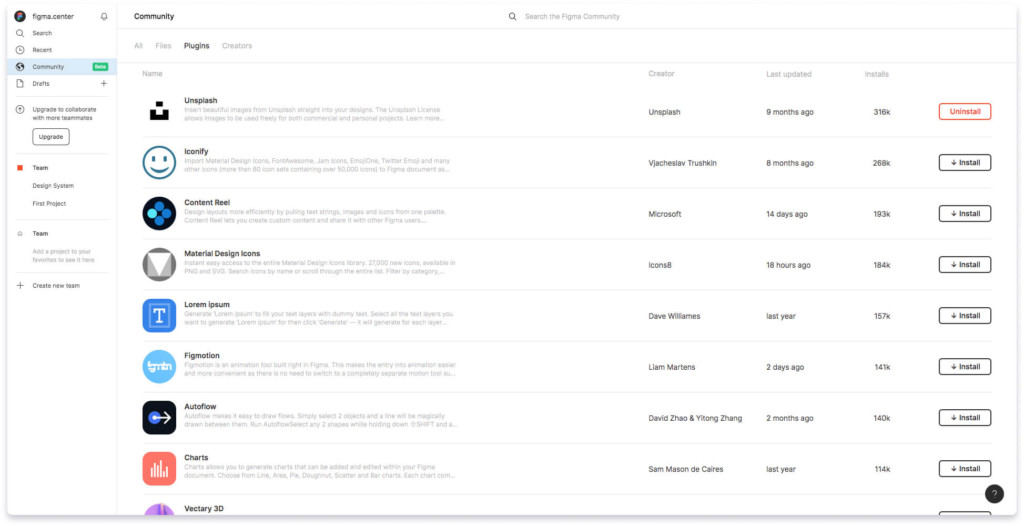
- На странице всех плагинов напротив нужного нажмите на кнопку Install — он будет автоматически установлен, состояние кнопки изменится на Installed, а плагин будет помещен в список группы Installed.

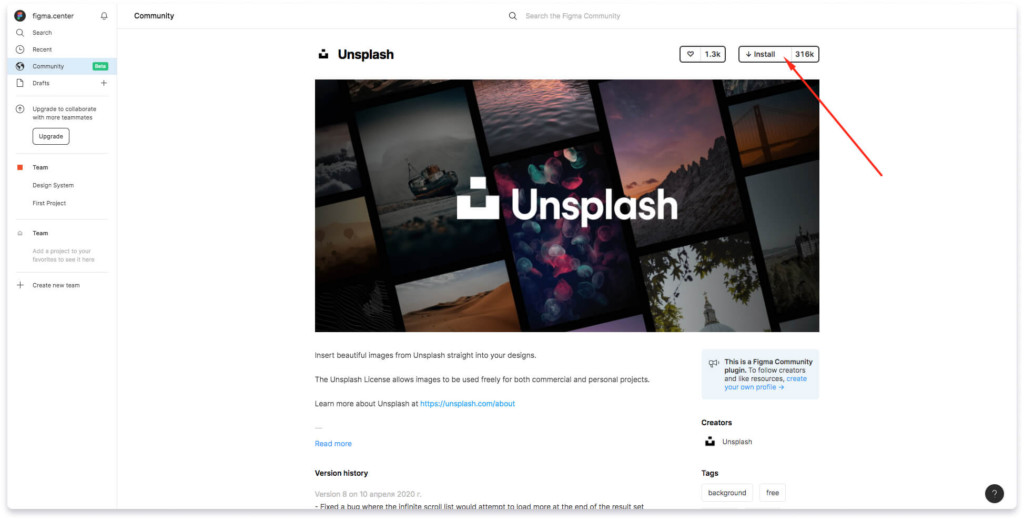
- На отдельной странице плагина выберите нужный, перейдите на него и нажмите на кнопку Install для установки.

Установка плагина происходит мгновенно. Еще одно нажатие на кнопку инсталляции приводит к его деактивации.

На странице плагина вы можете посмотреть краткое описание и руководство по использованию, ознакомиться с информацией об авторе и посмотреть его контакты, там же находится информация по истории версий.
Я отобрал пятнадцать простых и функциональных плагинов, которые будут полезны большинству дизайнеров:
- Unsplash — для быстрого автозаполнения блоков фотографиями.
- Map Maker — добавляет карты.
- Charts — для визуализации данных.
- Iconify — для иконок.
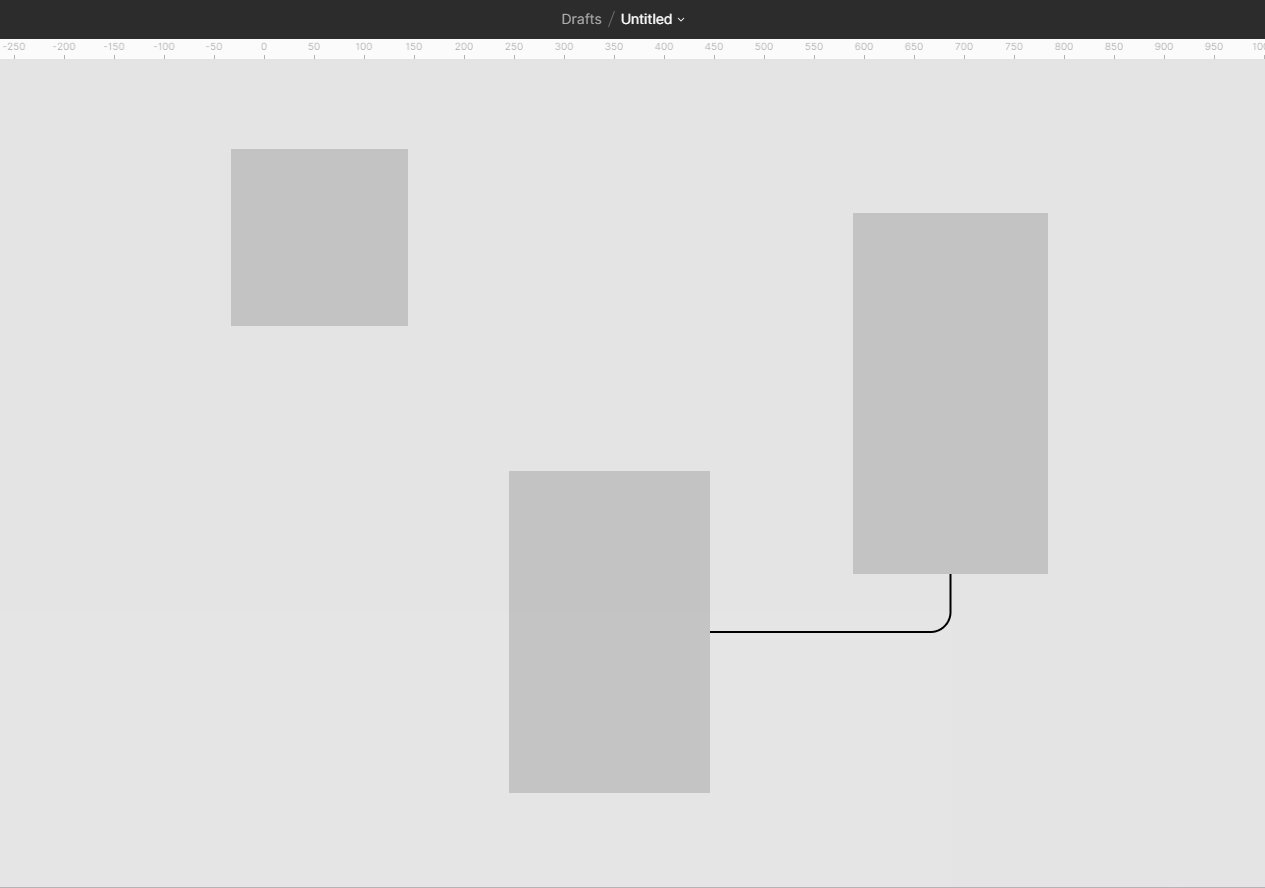
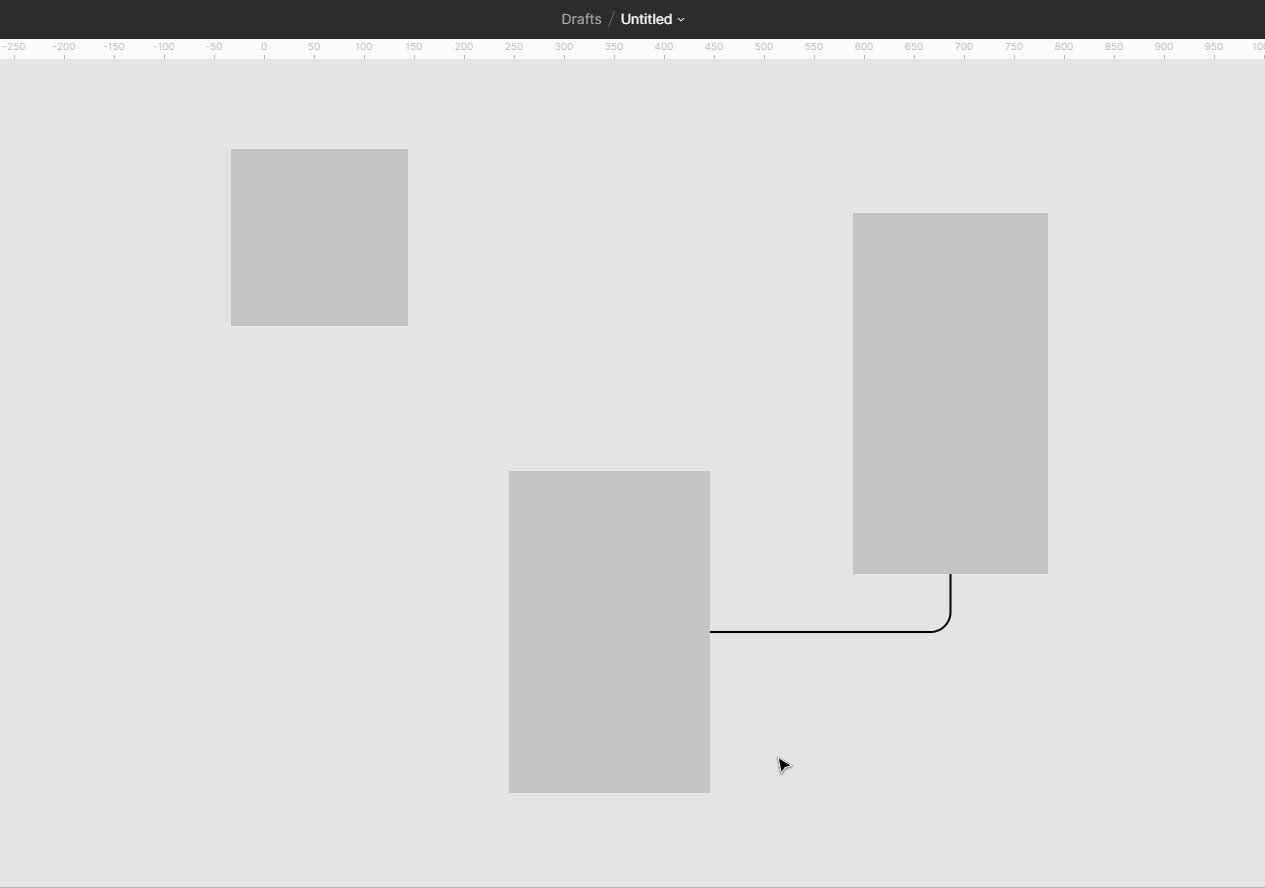
- Autoflow — визуализирует связи между объектами.
- Content Reel — для наполнения макета сайта контентом.
- Blobs — делает симпатичные кляксы.
- Image tracer — умеет переводить растр в вектор.
- Figmotion — для анимации.
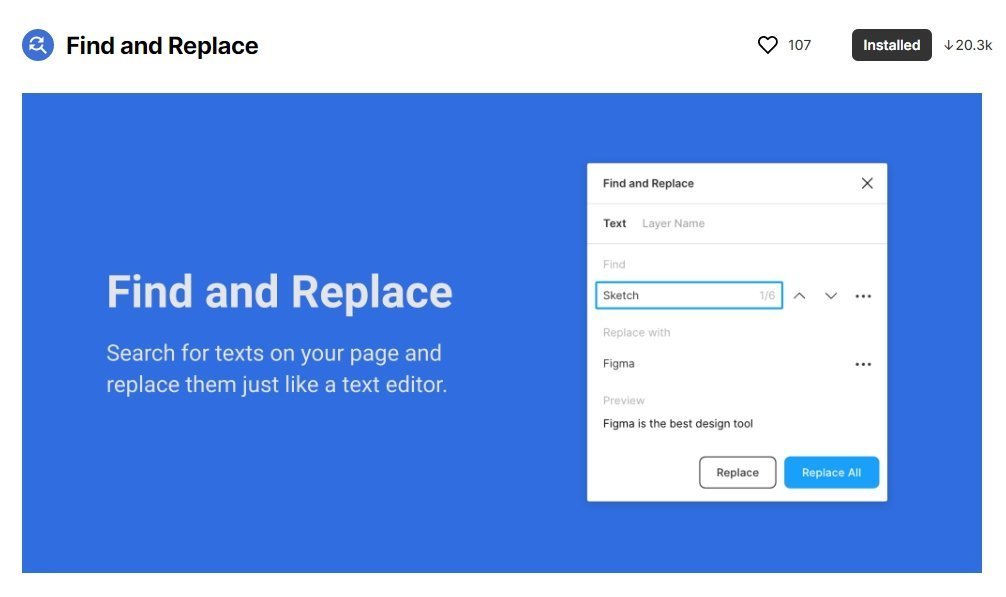
- Find and Replace — ищет и заменяет текст.
- Nisa Text Splitter — для работы с таблицами и списками.
- Spellchecker — проверяет грамматику.
- Isometric — для быстрого создания изометрии.
- Datavizer — умеет создавать графики и гистограммы.
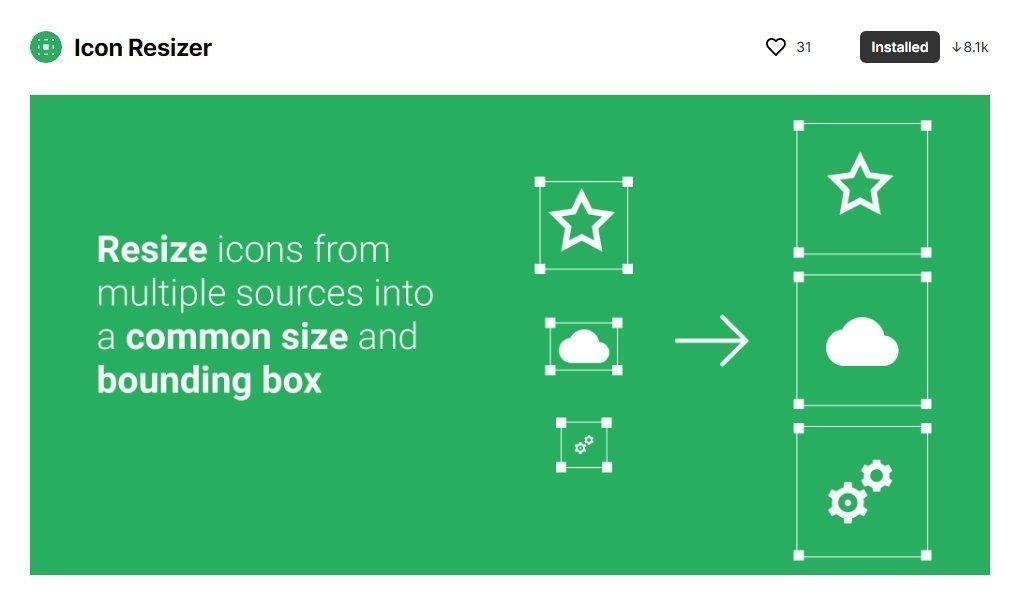
- Icon Resizer — для быстрого изменения размеров иконок.

Один из самых популярных и востребованных плагинов в Figma: он в разы сокращает время работы с контентом. Особенно полезен, когда нужно быстро заполнить сайт и нет времени даже на то, чтобы переключаться с вкладки на вкладку, искать и сохранять изображения.
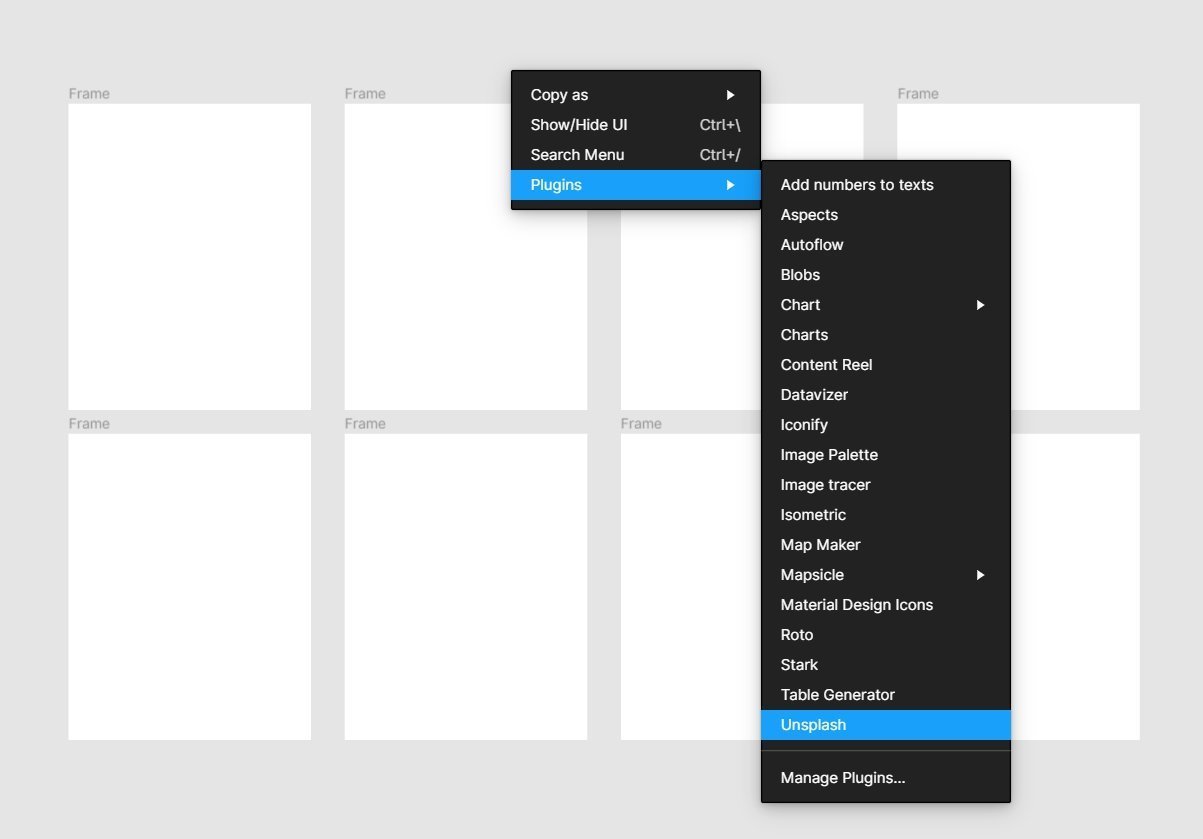
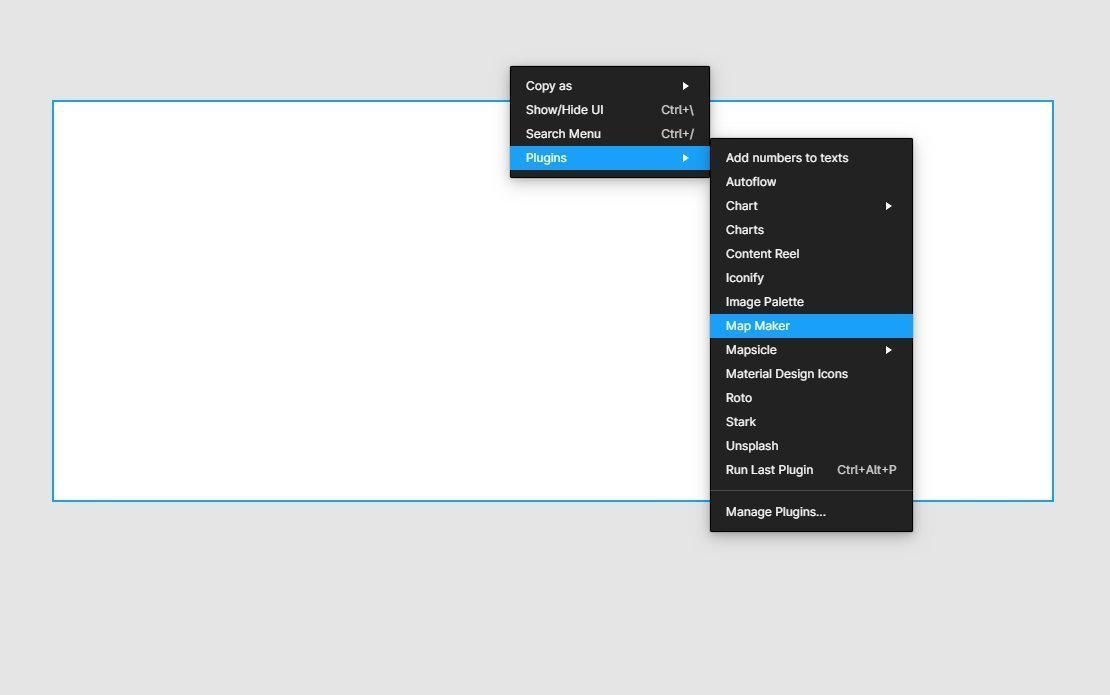
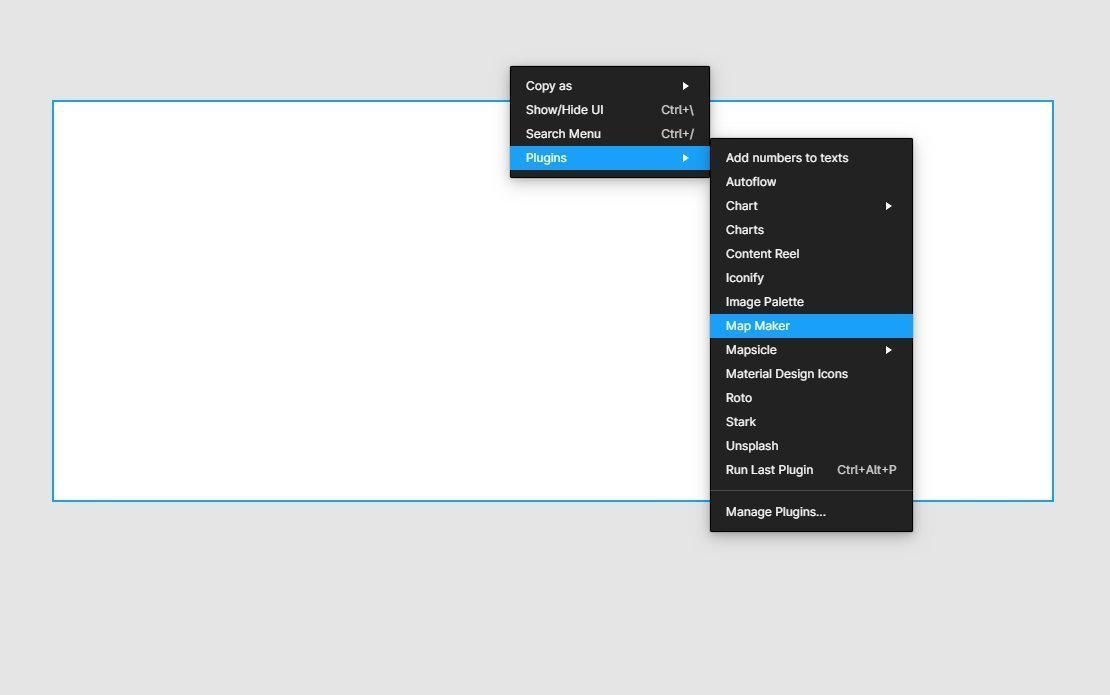
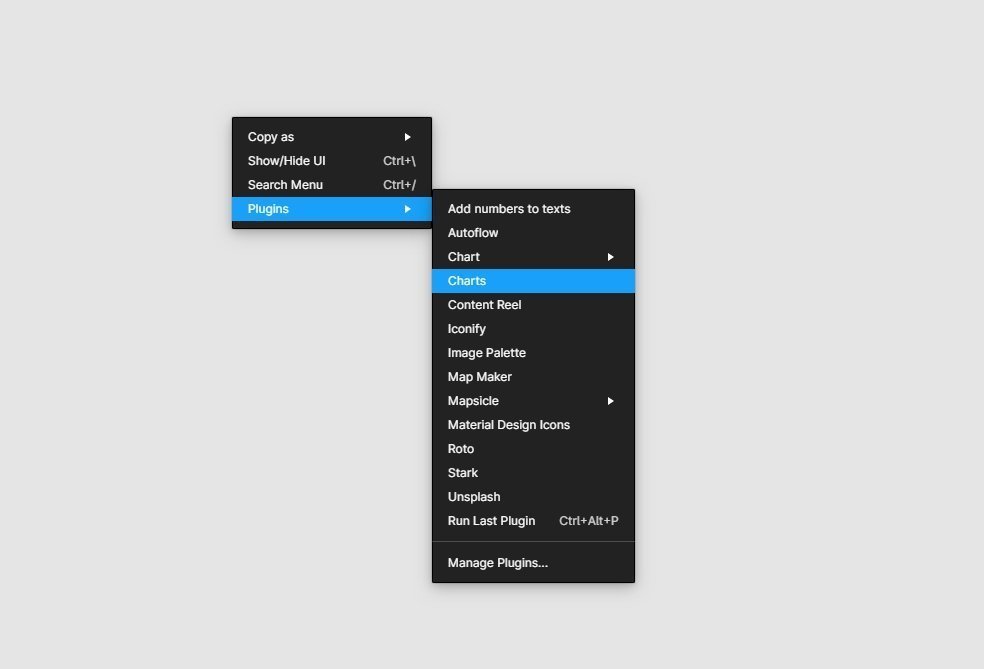
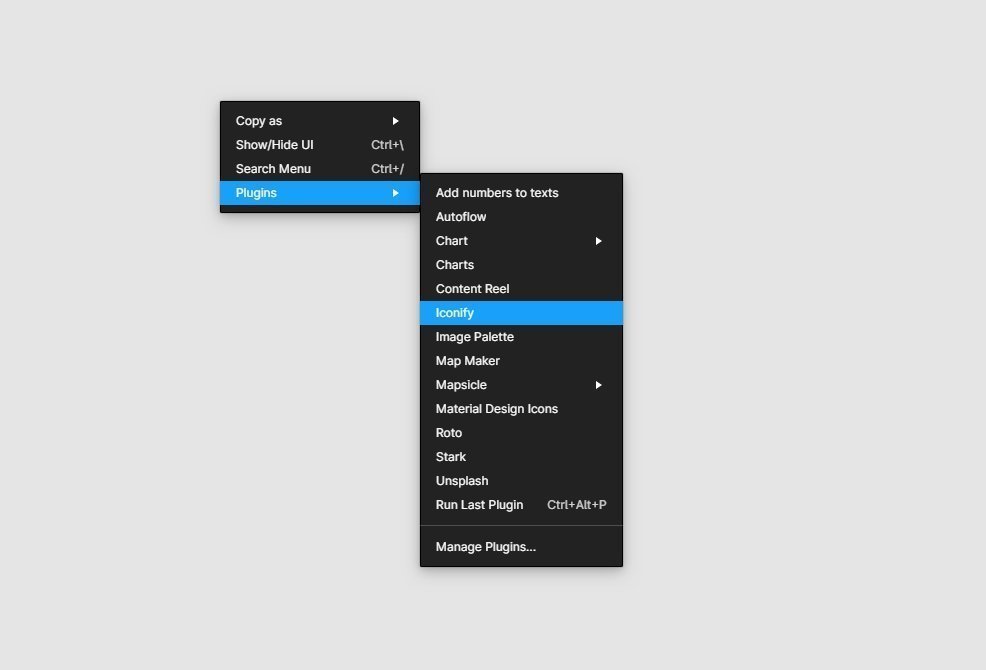
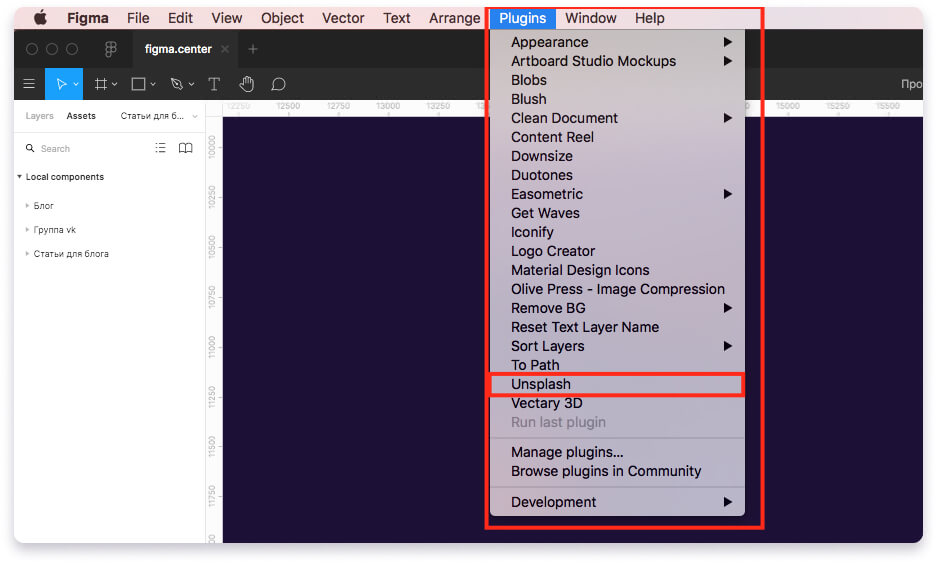
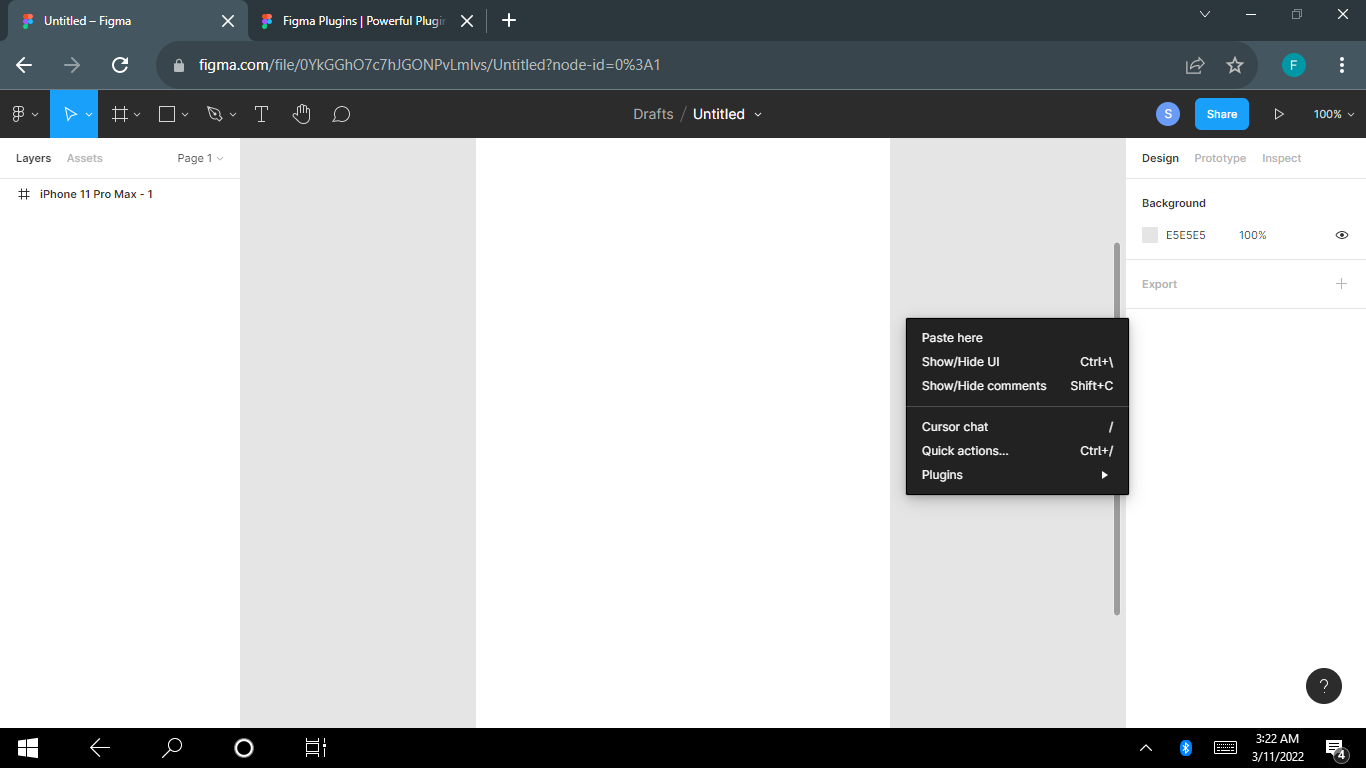
Давайте посмотрим на его работу. Выберите плагин — нажмите правой кнопкой мыши в любом месте холста. Выберите пункт Plugins — Unsplash.

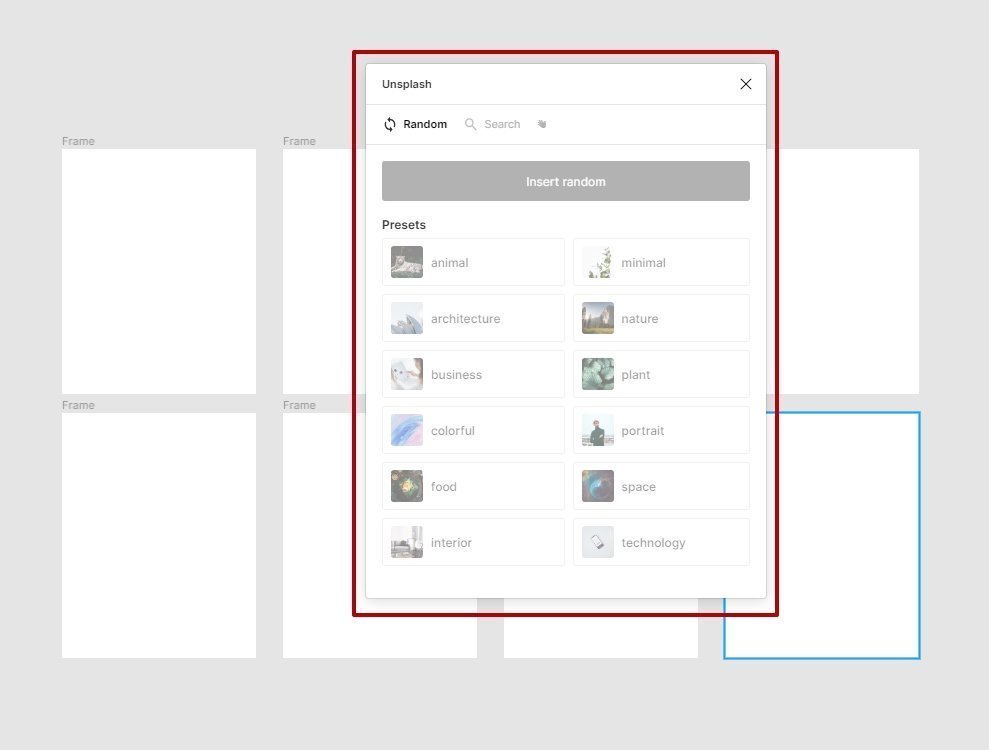
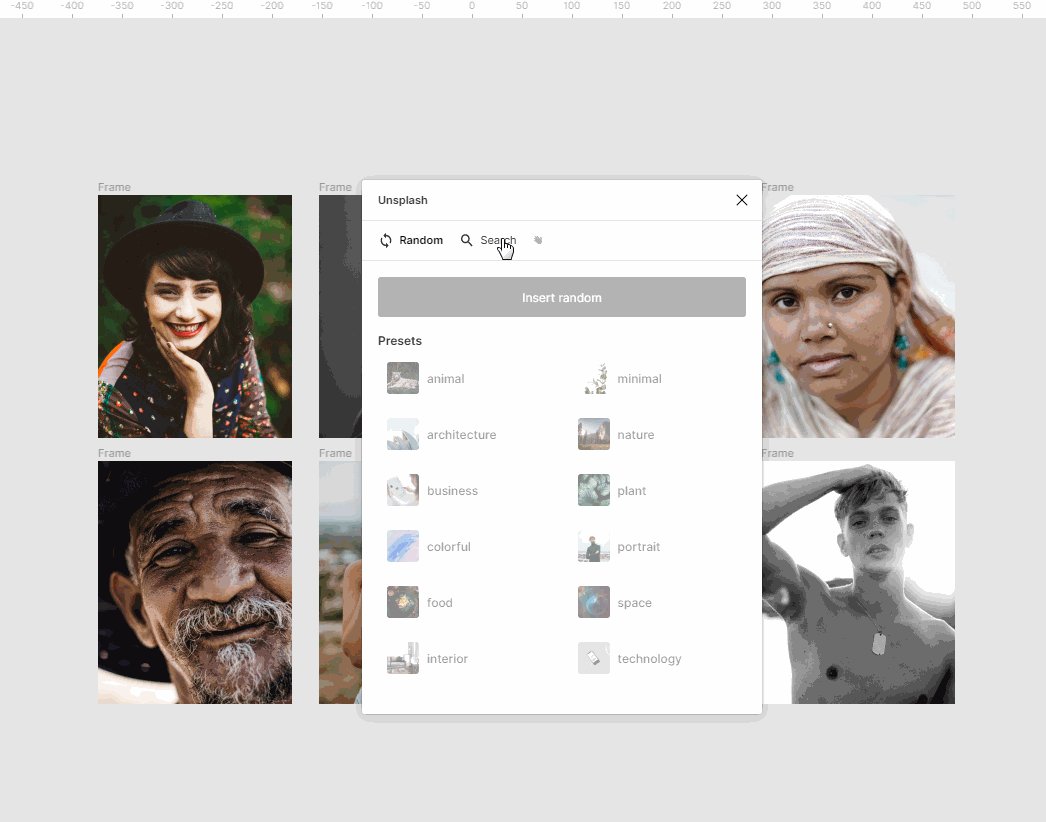
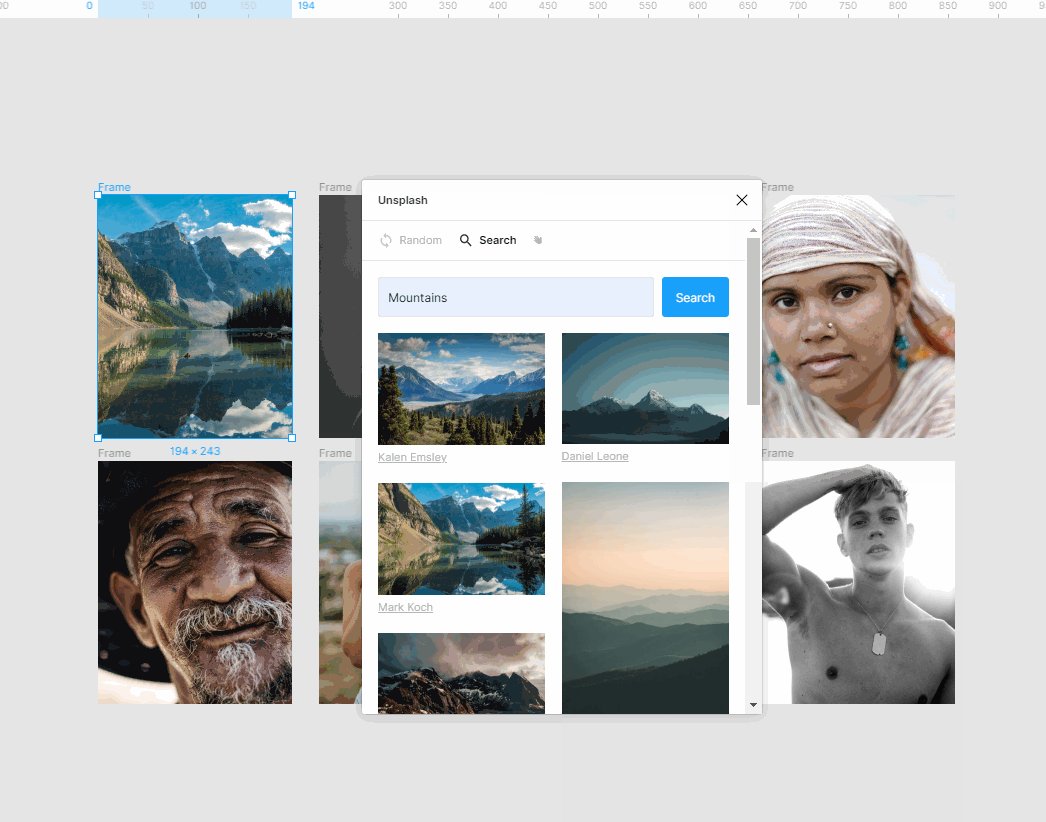
Появится окно плагина.

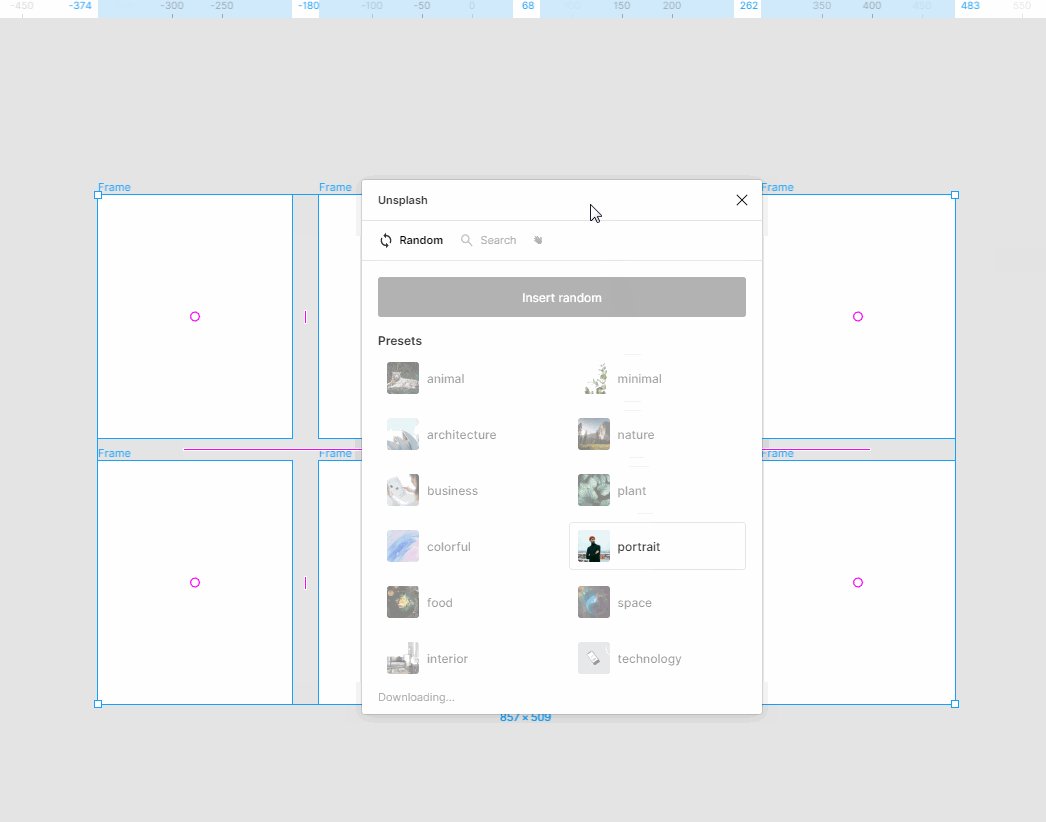
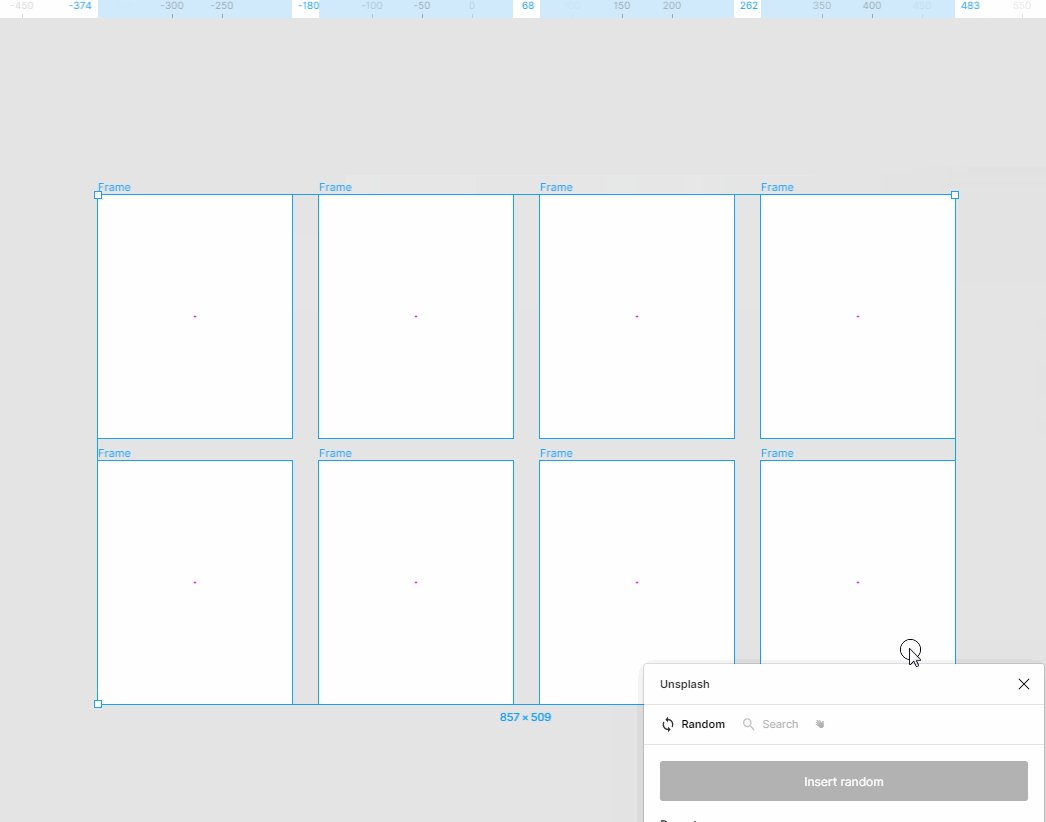
Выделите все карточки на холсте и выберите любую тематику (у нас в примере портреты).

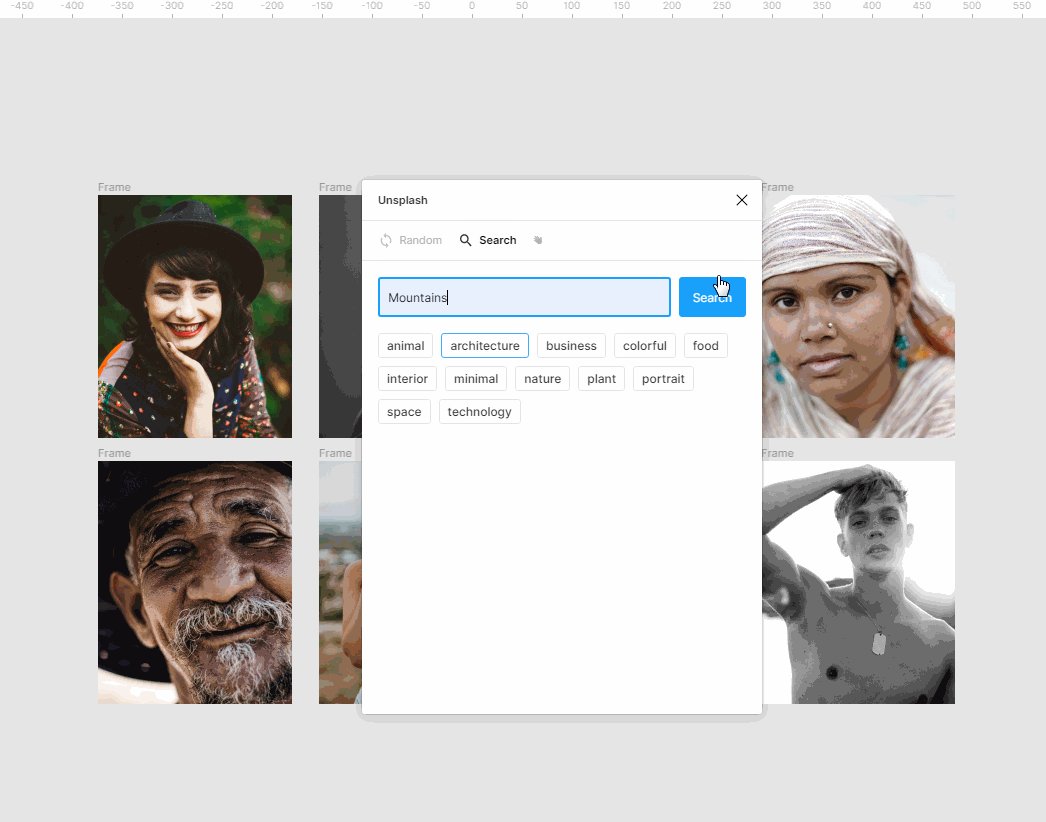
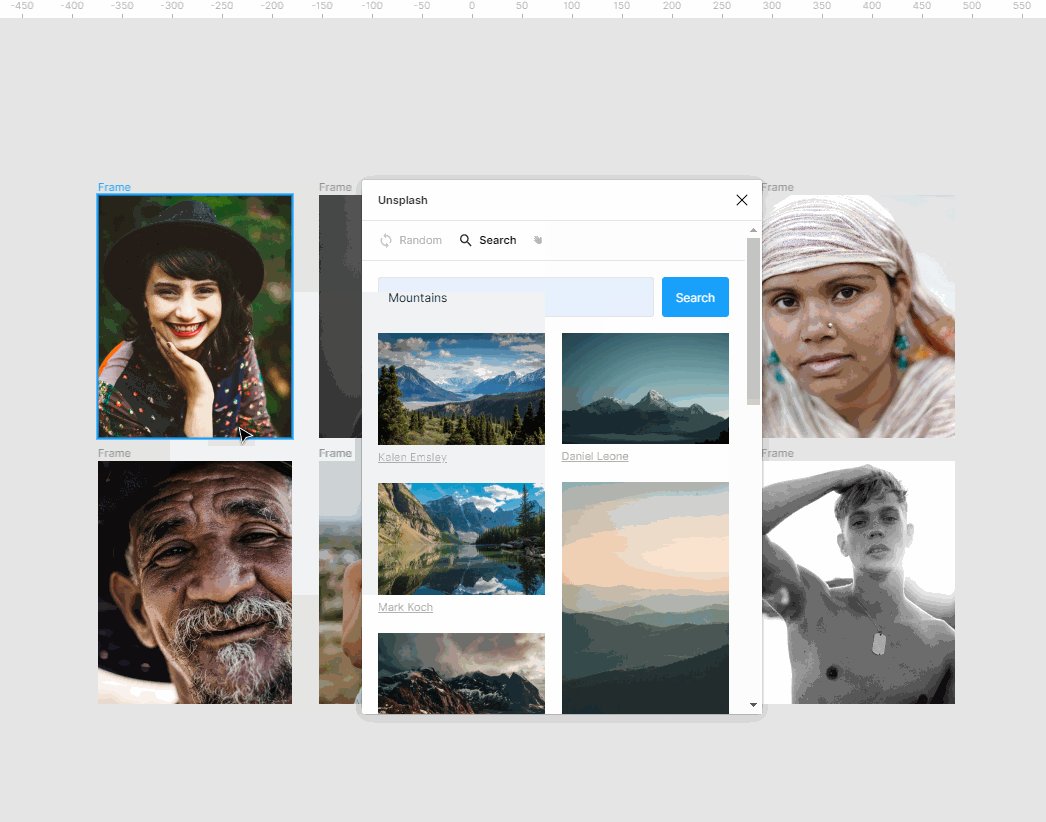
Преимущество Unsplash в том, что вы быстро сможете заполнить сколь угодно большое количество карточек, слайдеров, фотографий к статьям. При этом остается возможность детального поиска подходящей фотографии.


Map Maker позволяет быстро создавать уникальную настраиваемую карту для вашего проекта. В настоящее время он поддерживает Google Maps и Mapbox. Разберем процесс создания карты на основе Google Maps.
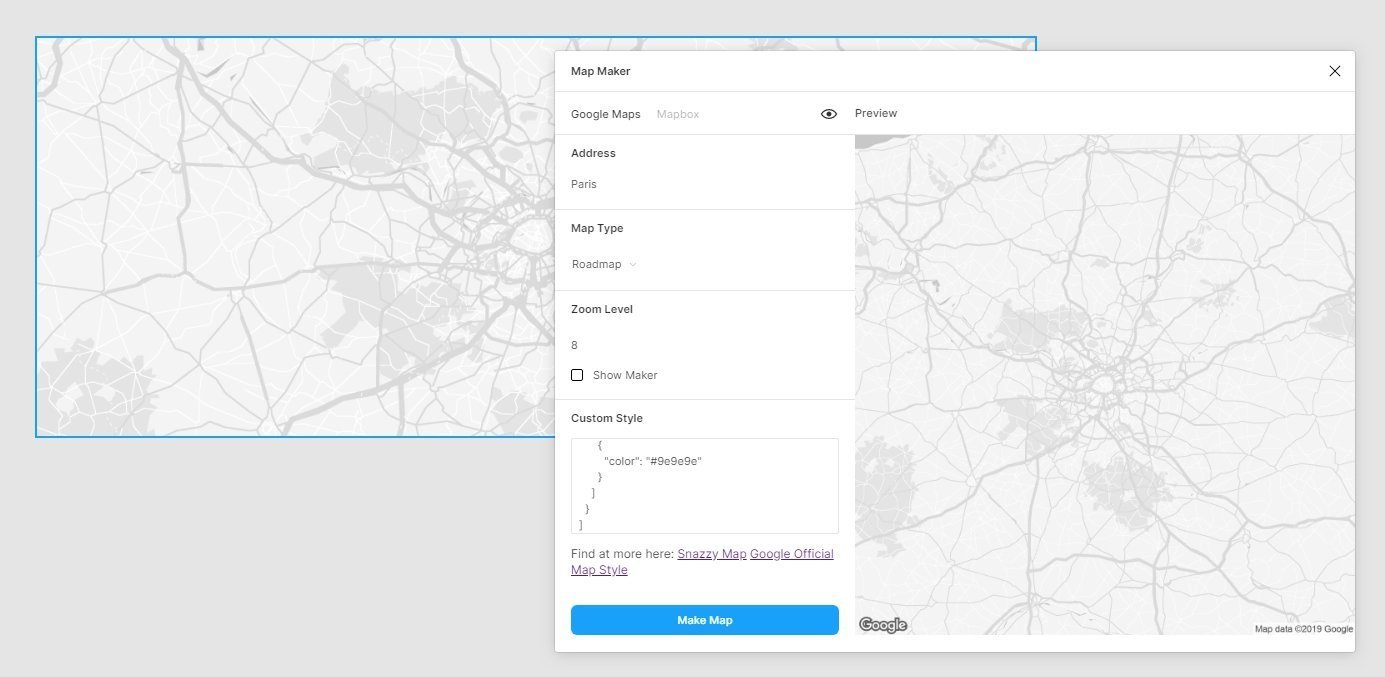
Выберите плагин Map Maker.

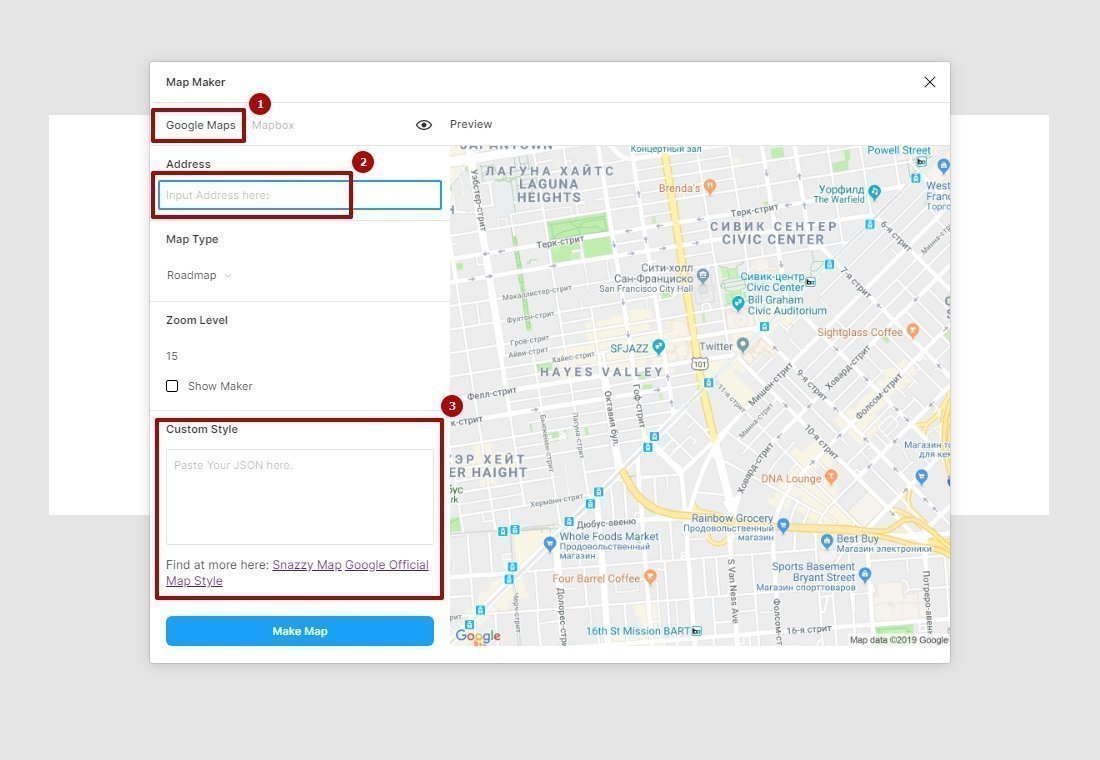
По умолчанию установлена вкладка Google Maps, она нам и нужна.
Перейдите на поле Address и введите нужную локацию, например, Paris.

Ниже адресной строки вы можете поменять тип карты и зум на тот, который вас устроит.
Теперь самое интересное — стиль карты. Поменять стиль карты можно, если перейти по одной из двух ссылок в блоке Custom Style.

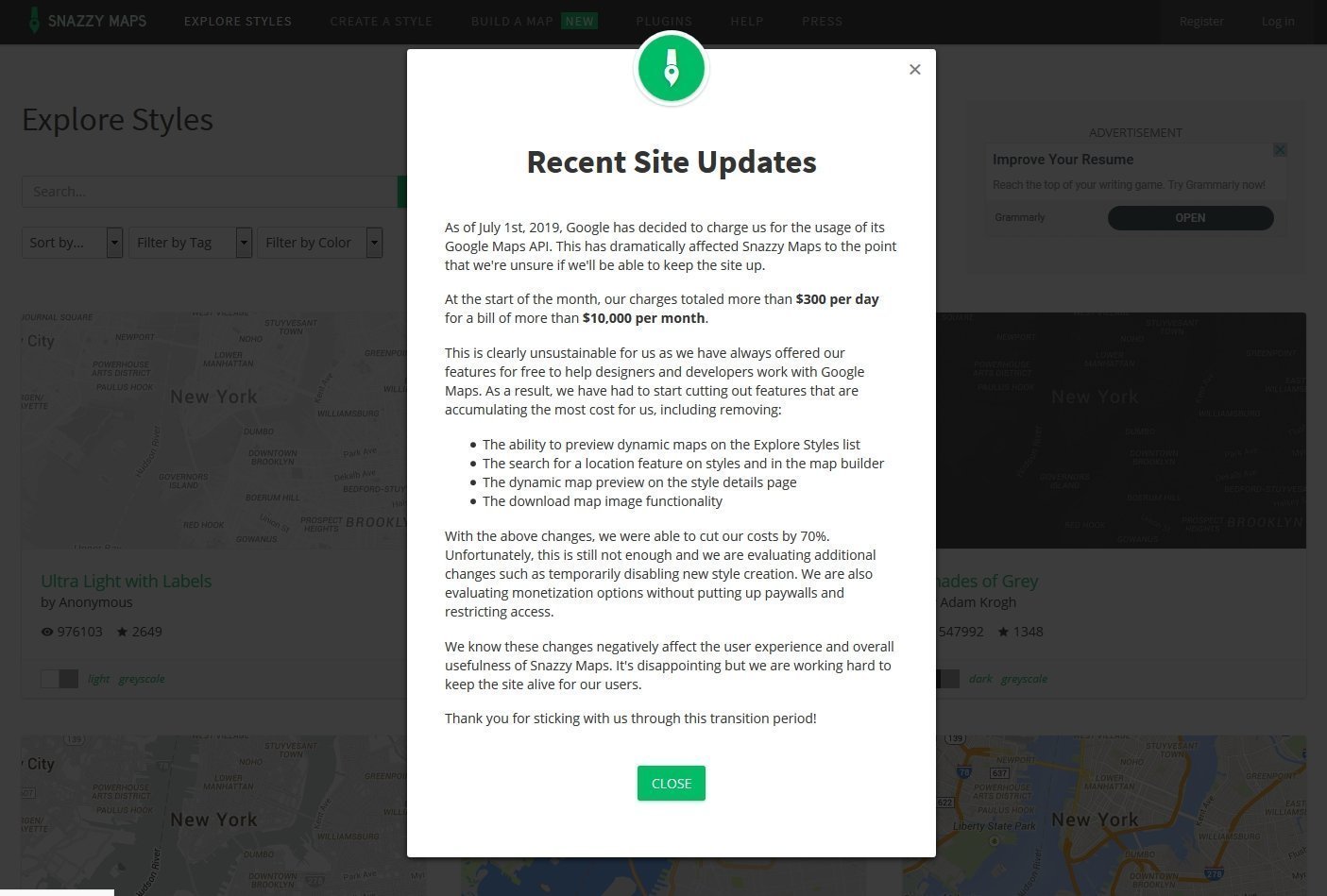
Давайте перейдем по первой ссылке Snazzy Map и посмотрим, что это.

Перейдя по ссылке на ресурс, мы видим информационное окно, предупреждающее, что сервис не может в полной мере поддерживать Google Maps. С июля 2019 года компания Google взимает плату за использование их API. Суммы достаточно большие. Чтобы не закрыть сервис и хоть как-то оставаться на плаву, руководство Snazzy Map было вынуждено урезать самые дорогие функции и тем самым сократить свои расходы, оставив сервис бесплатным.
Вы можете посмотреть и изучить возможности сервиса самостоятельно, он очень простой. Судьба Snazzy Map непонятна, поскольку аналог появился у Google и смысл в использовании именно его отпадает.
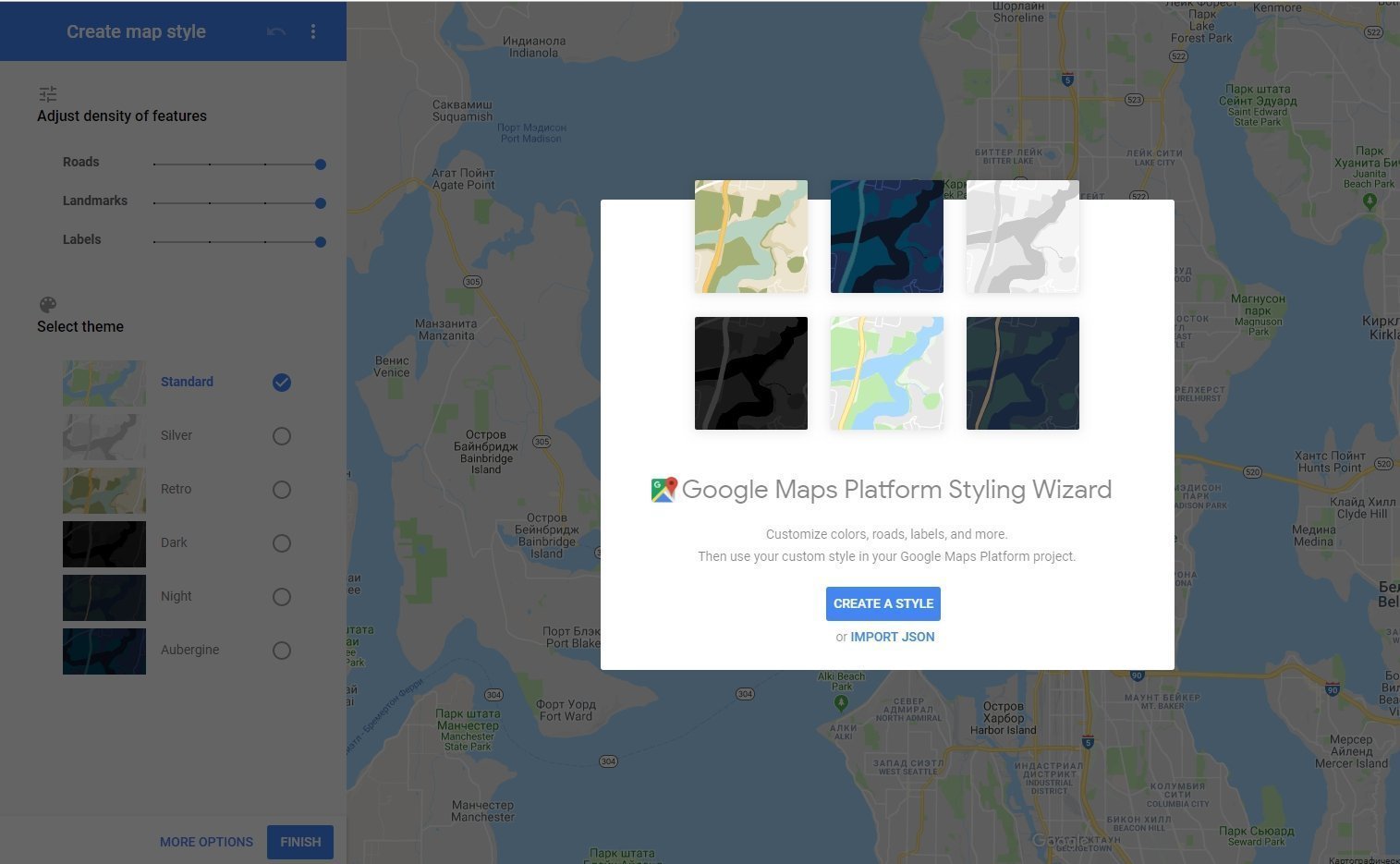
Посмотрим, что предлагается в Custom Style по ссылке Google Official Map Style.

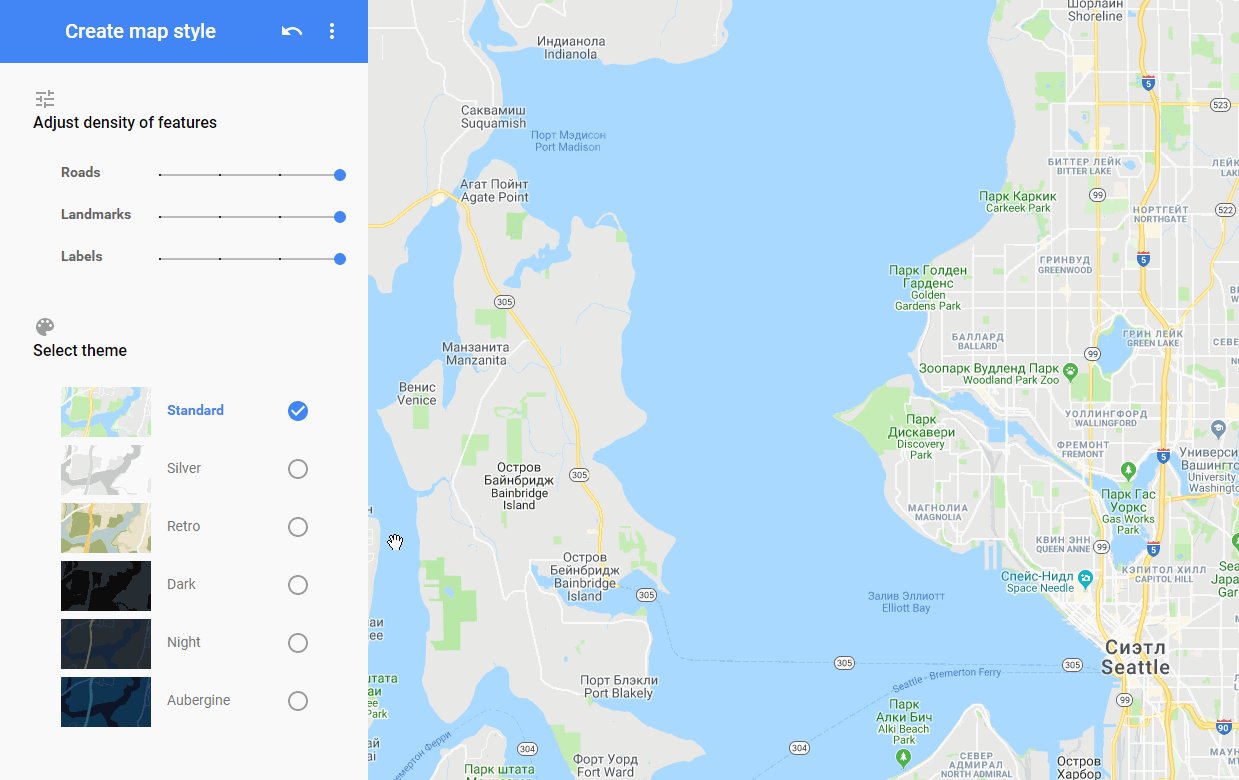
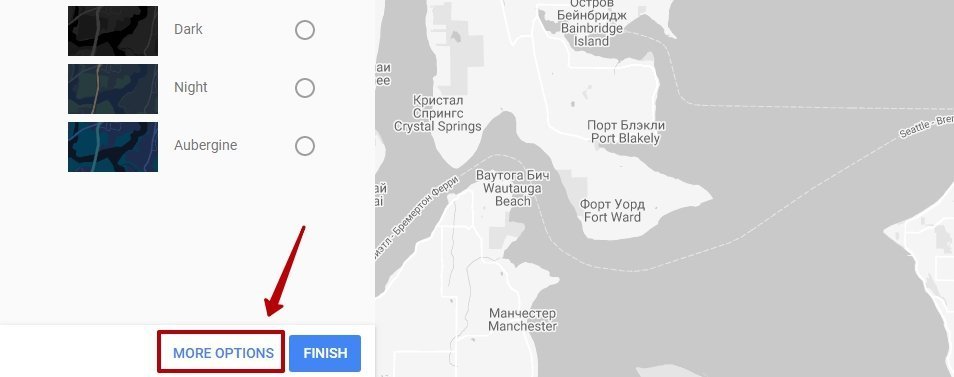
Нажмите Create a Style. Теперь вы можете подобрать нужный стиль карты.
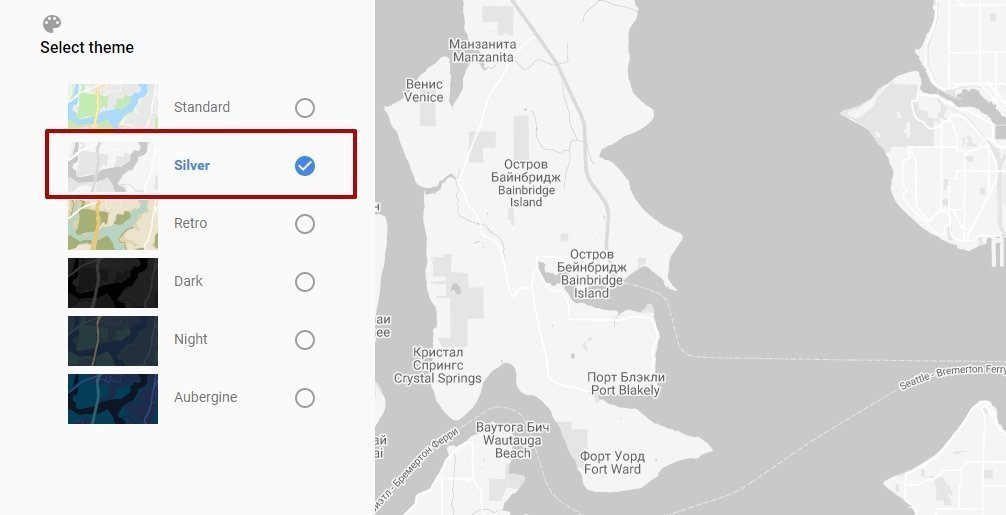
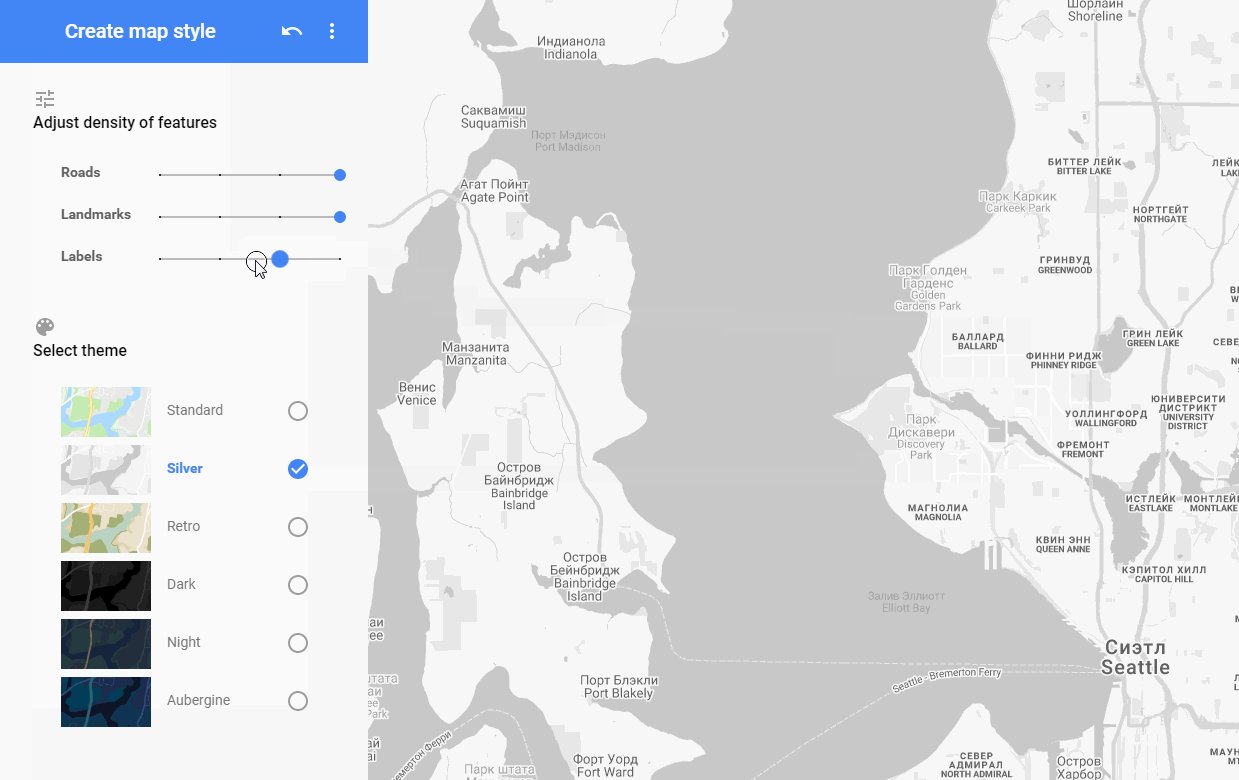
Если не знаете, какой стиль выбрать, обратите внимание на Silver. Он одинаково хорошо смотрится на любом проекте за счет своей ненавязчивости.

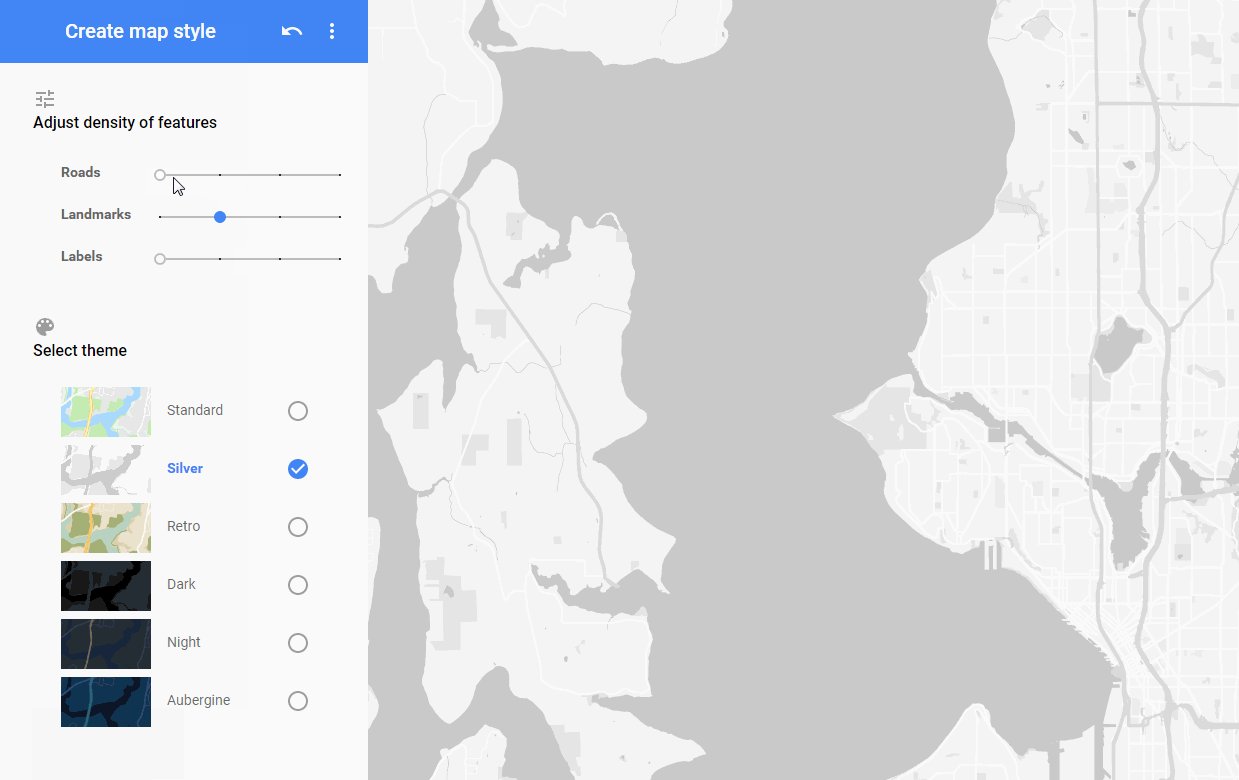
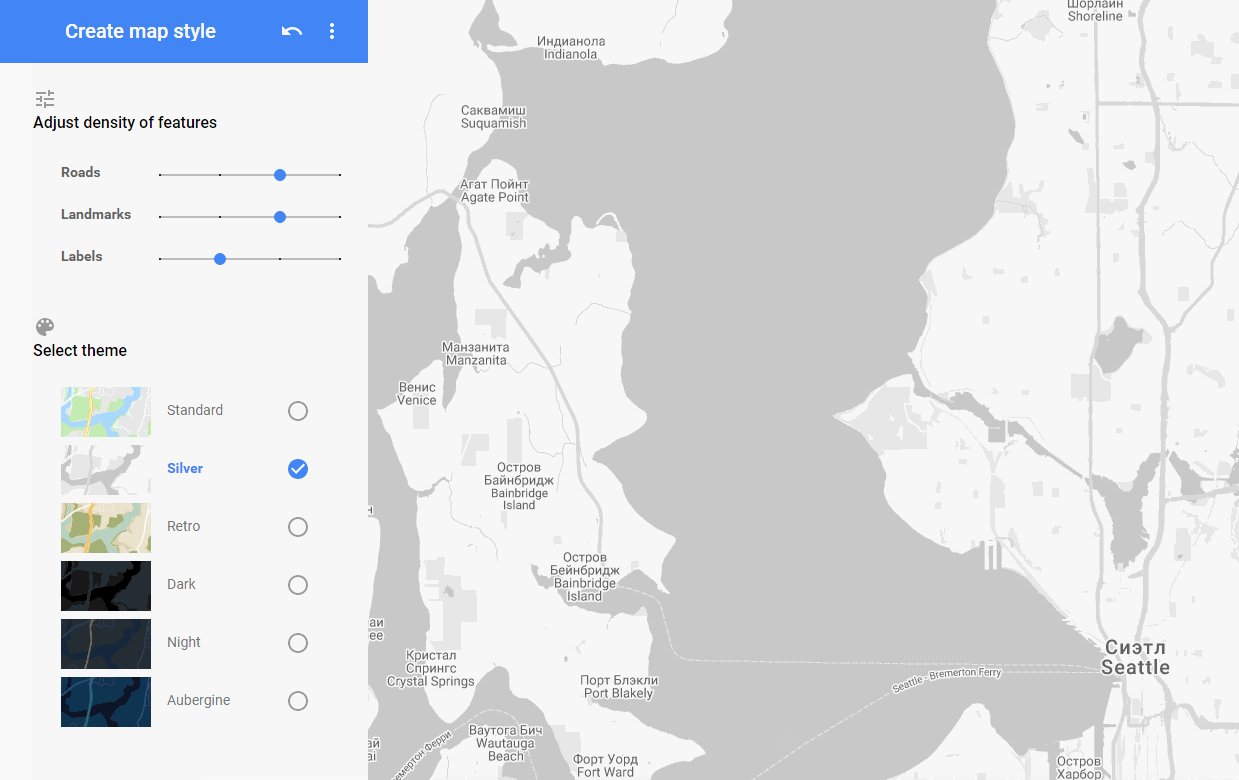
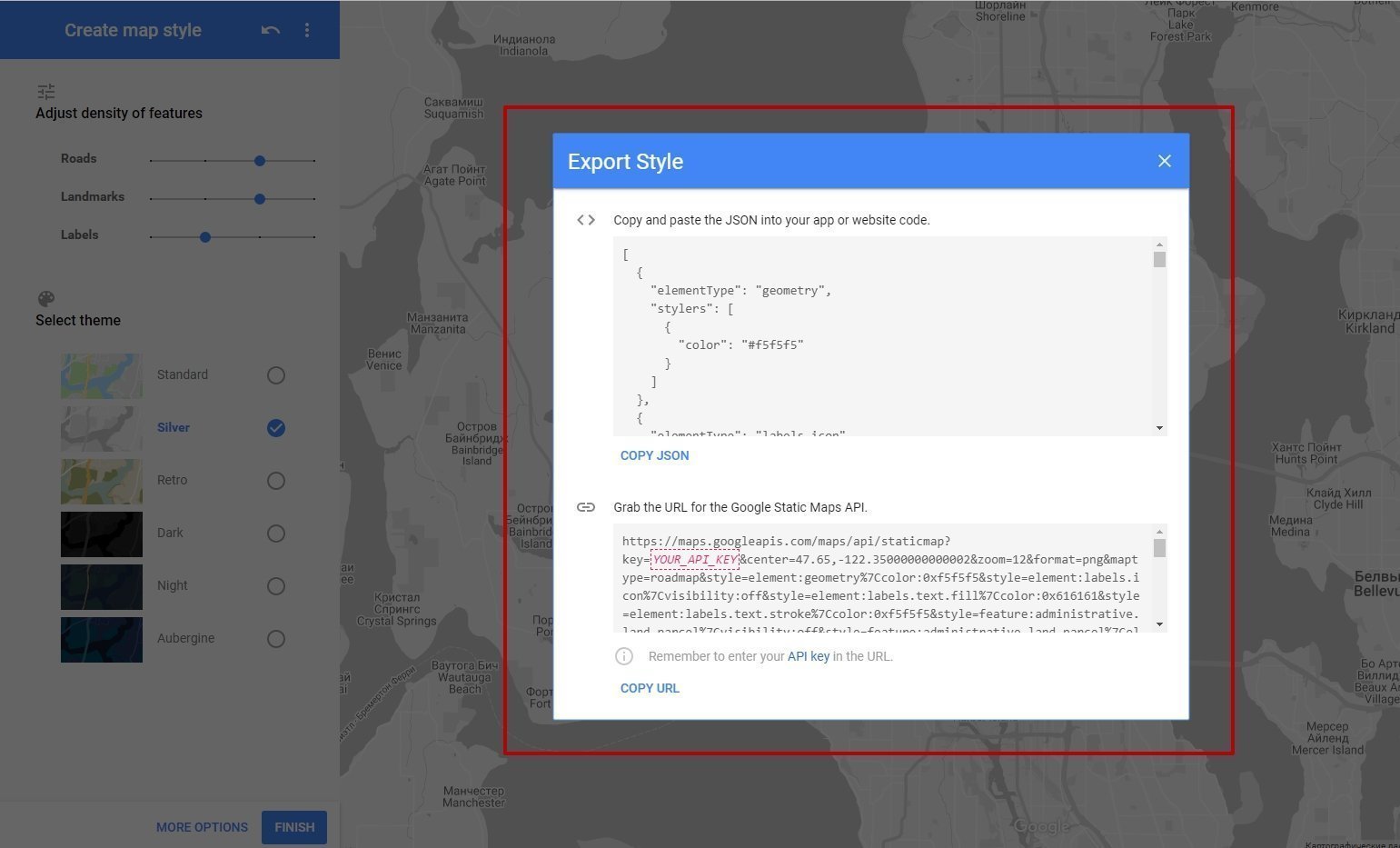
Также можно немного почистить карту: убрать лишние мешающие названия, достопримечательности и дороги. Для этого есть специальный фильтр Adjust density of features (Регулировка плотности функций).

Также можно поменять цвета и сделать более точные настройки карты. Для этого нажмите внизу кнопку More Options.

Когда карта готова, нажмите Finish, появится следующее окно:

Нажмите на ссылку Copy JSON — код скопируется в буфер обмена, это нужно для того, чтобы получить код настроенной карты и перенести его в наш плагин.
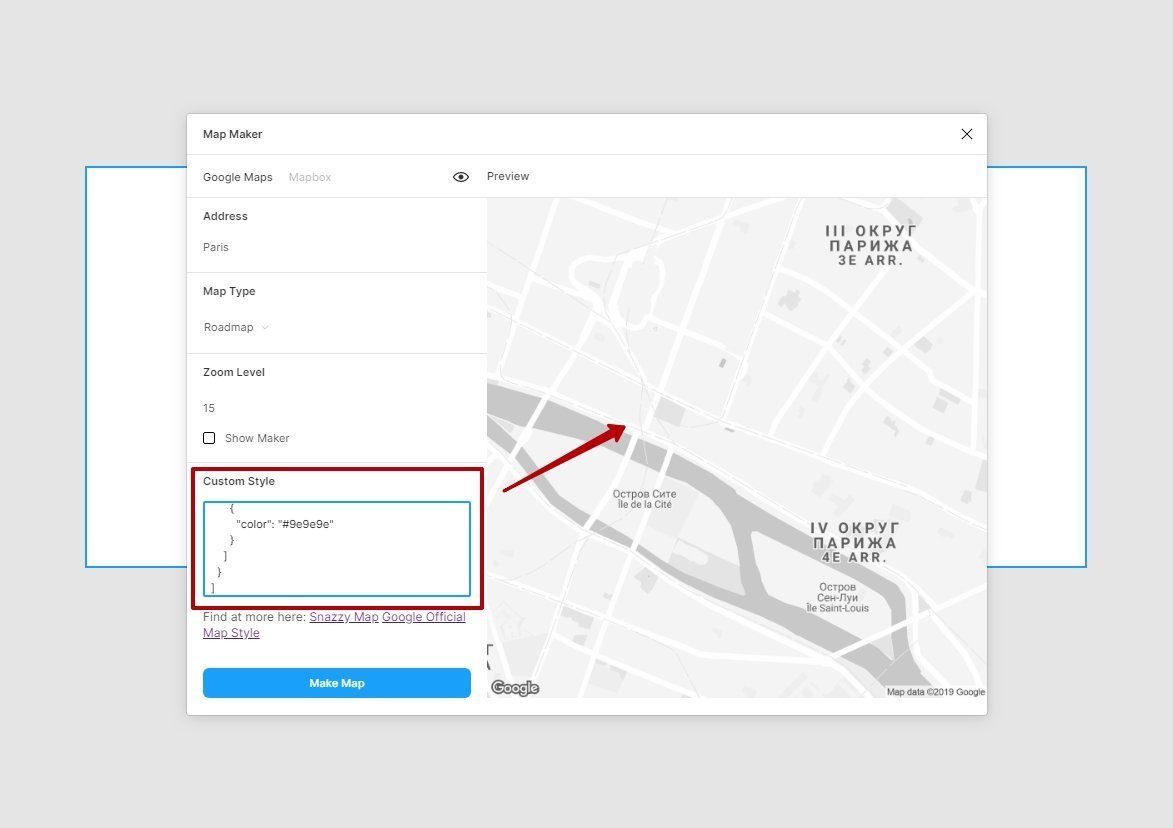
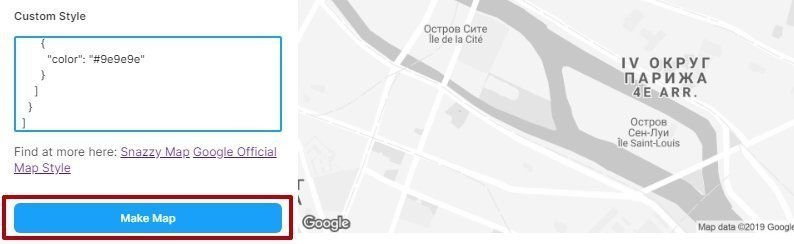
Возвращаемся обратно в Figma и вставляем скопированный код в поле Custom Style.

Обратите внимание на то, как изменилась карта в окне просмотра. Это значит, что все настройки применились, карта отображается корректно.
Далее осталось только нажать на кнопку Make Map, чтобы применить настроенную карту к нашему блоку.

Я немного уменьшил зум, и вот что из этого получилось.


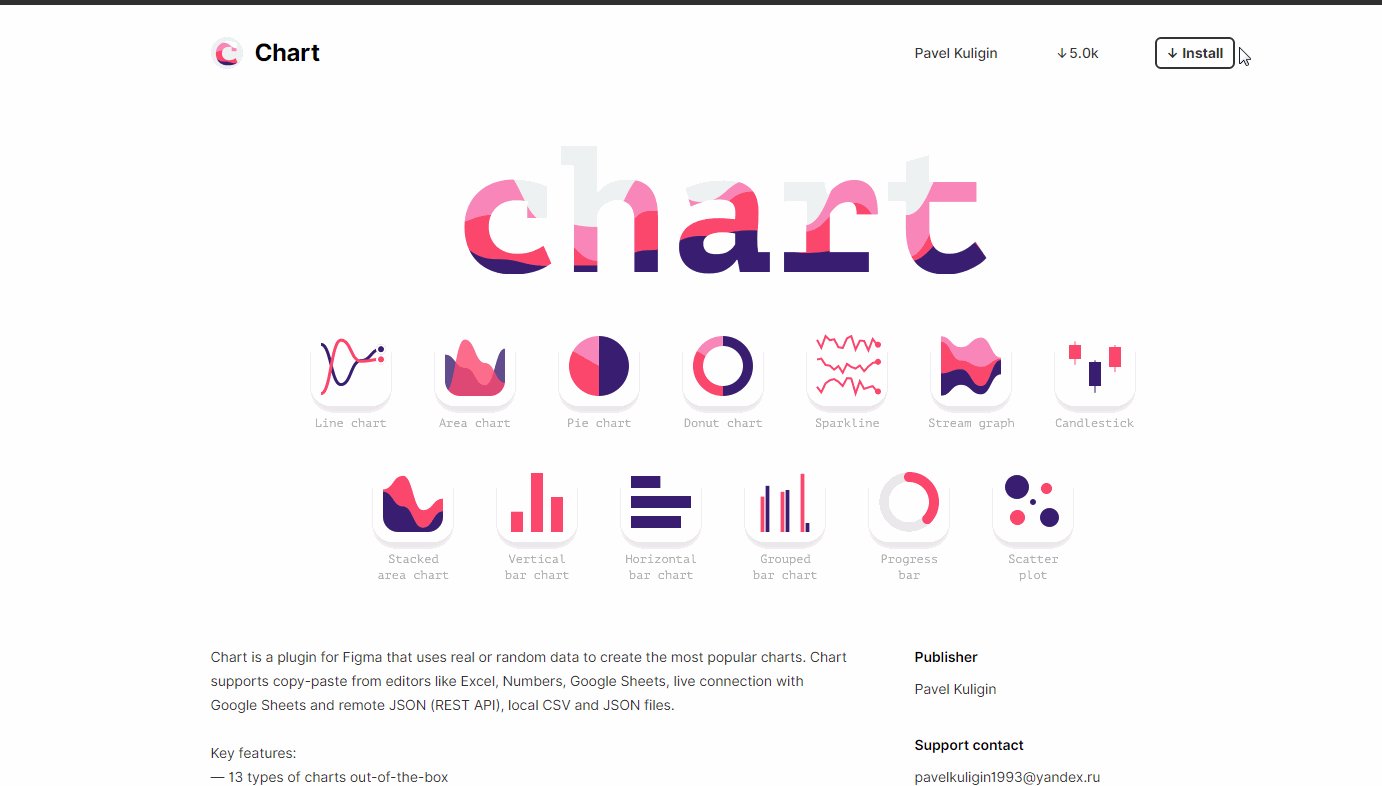
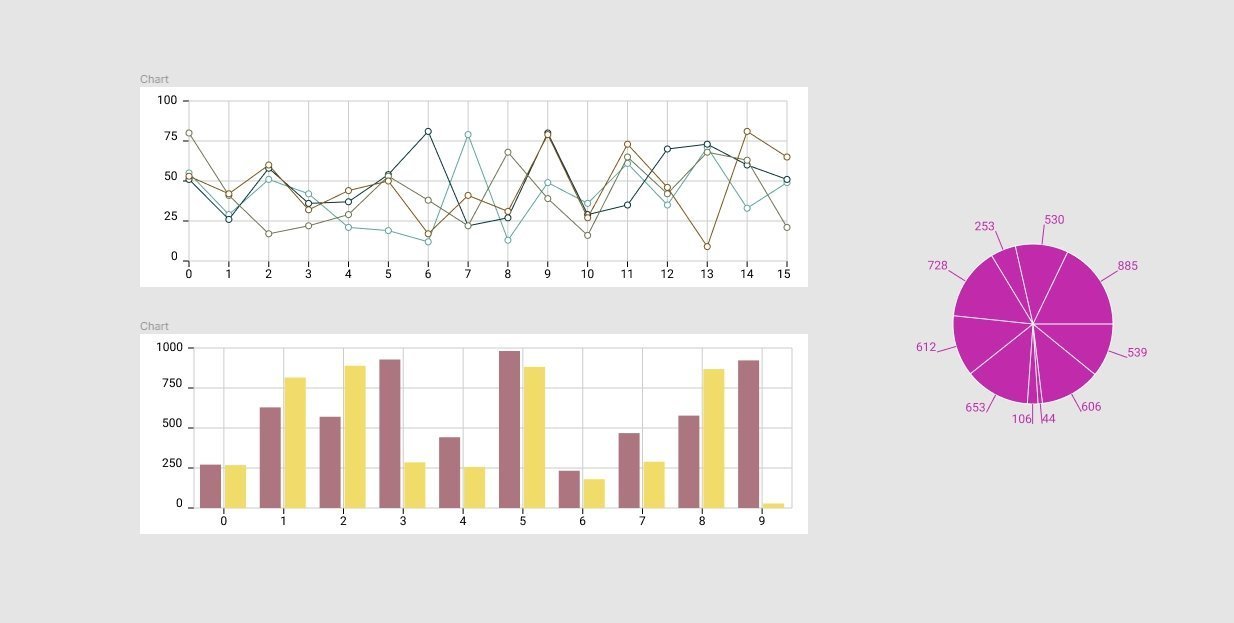
Если вы часто проектируете дашборды, то плагин Charts сильно облегчит выполнение рутины и позволит вам создавать симпатичные графики.
Как он работает?
Выбираем Charts из выпадающего списка плагинов.

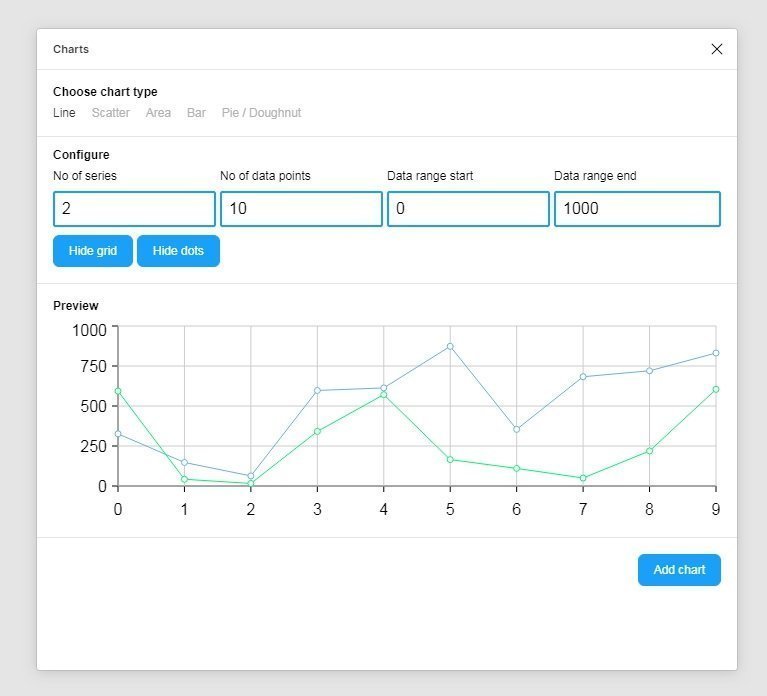
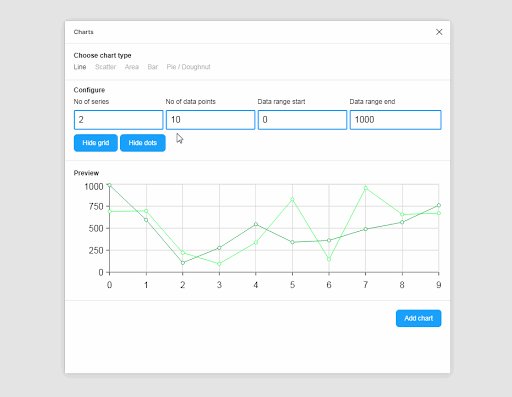
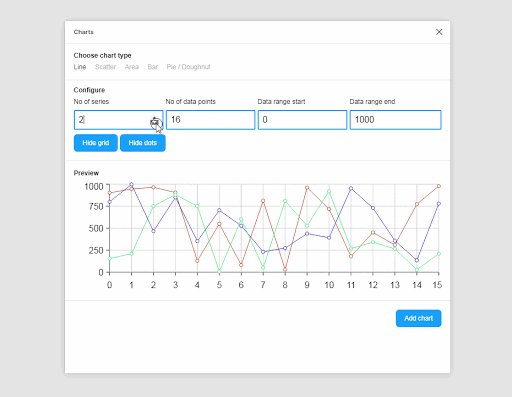
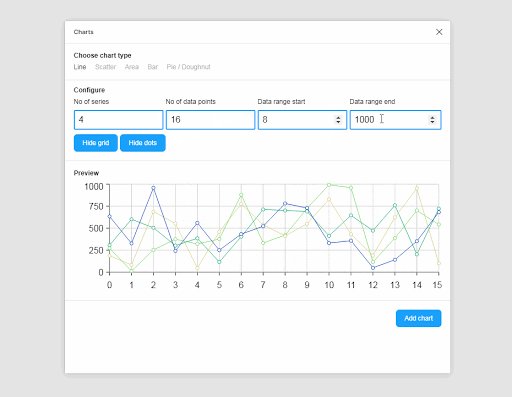
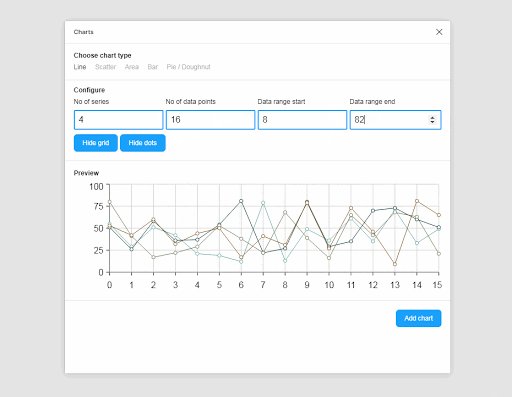
Получаем вот такое окно:

Charts довольно простой и интуитивно понятный. Давайте немного пройдемся по настройкам.
- Choose chart type — выбираем тип диаграммы.
- Configure — настраиваем конфигурацию, количество линий, точек, начало и конец диапазона данных.
- Preview — окно просмотра.

Можно создавать любое количество разных диаграмм, а потом настраивать их под свои задачи.


Очень полезный и нужный плагин, который должен быть в арсенале любого дизайнера. Суть его проста — быстрый поиск и добавление нужной иконки в SVG-формате в ваш проект.
Выбираем из списка плагин Iconify.

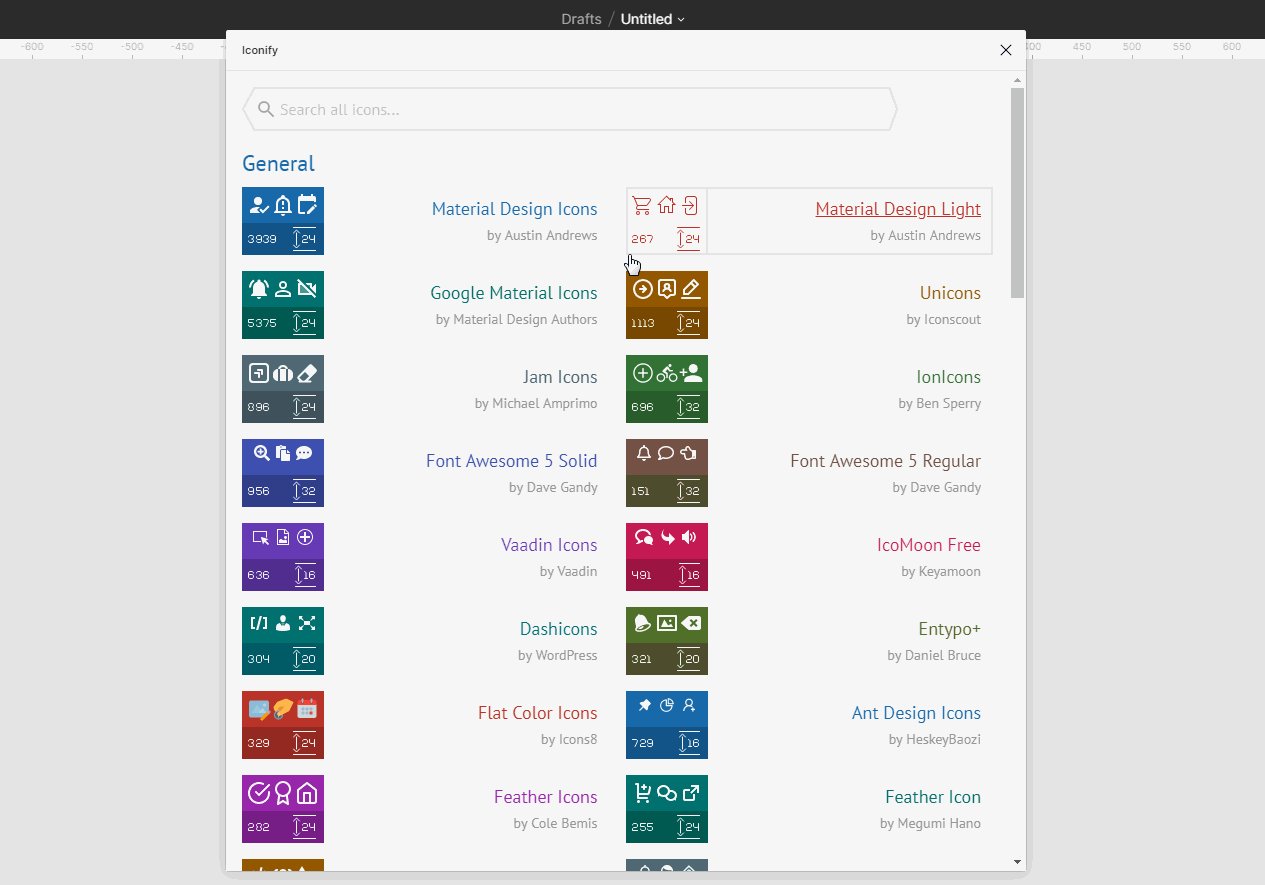
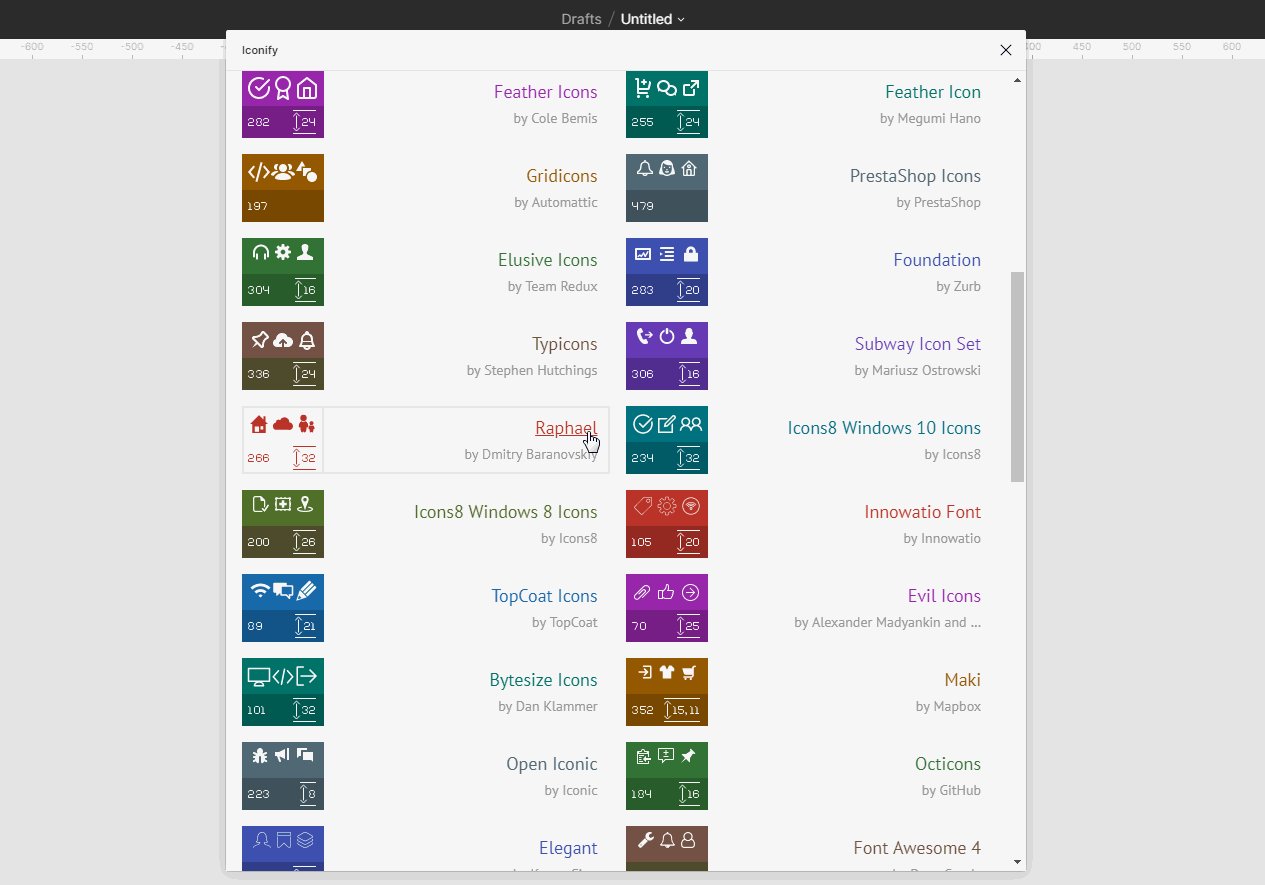
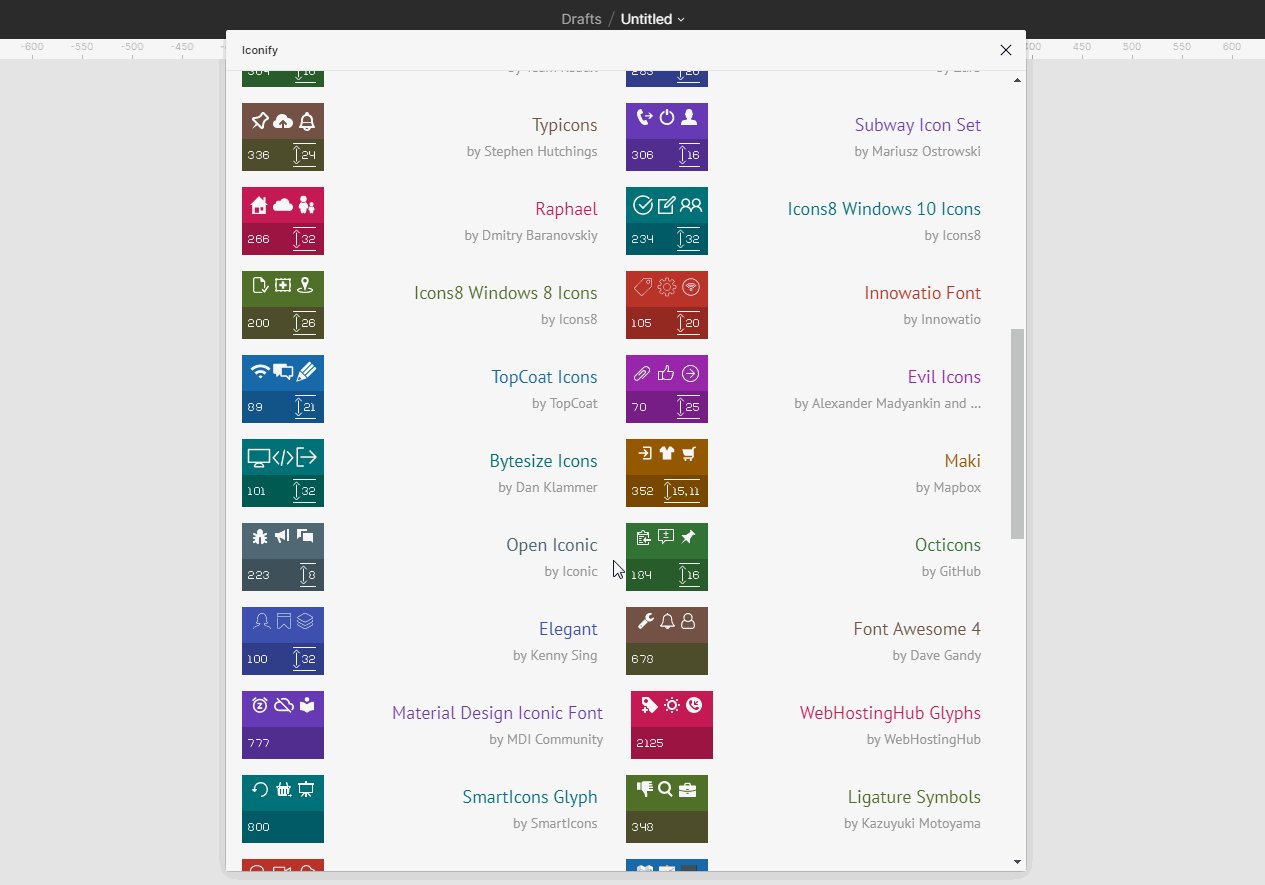
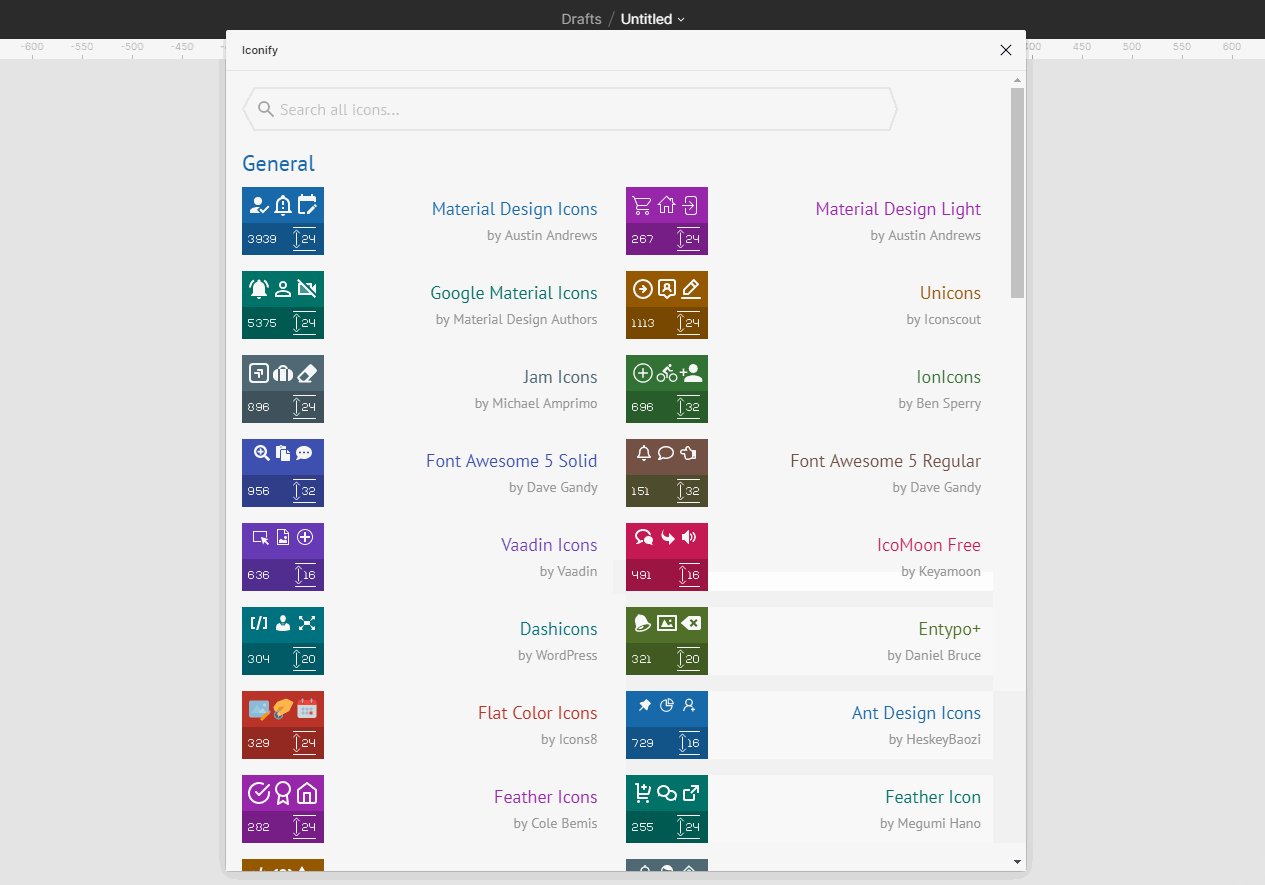
Получаем окно со всевозможными сборниками иконок. Коллекций иконок огромное количество.

Очень удобно реализована подача коллекций иконок, понятно их количество, виден размер, а также указаны компания и автор.
Пользоваться иконками очень просто: можно подобрать из конкретной коллекции или найти иконку через поиск.

Затем выбранную иконку можно немного преобразовать — повернуть на определенный угол или отзеркалить по вертикали или горизонтали, а также задать нужный цвет.
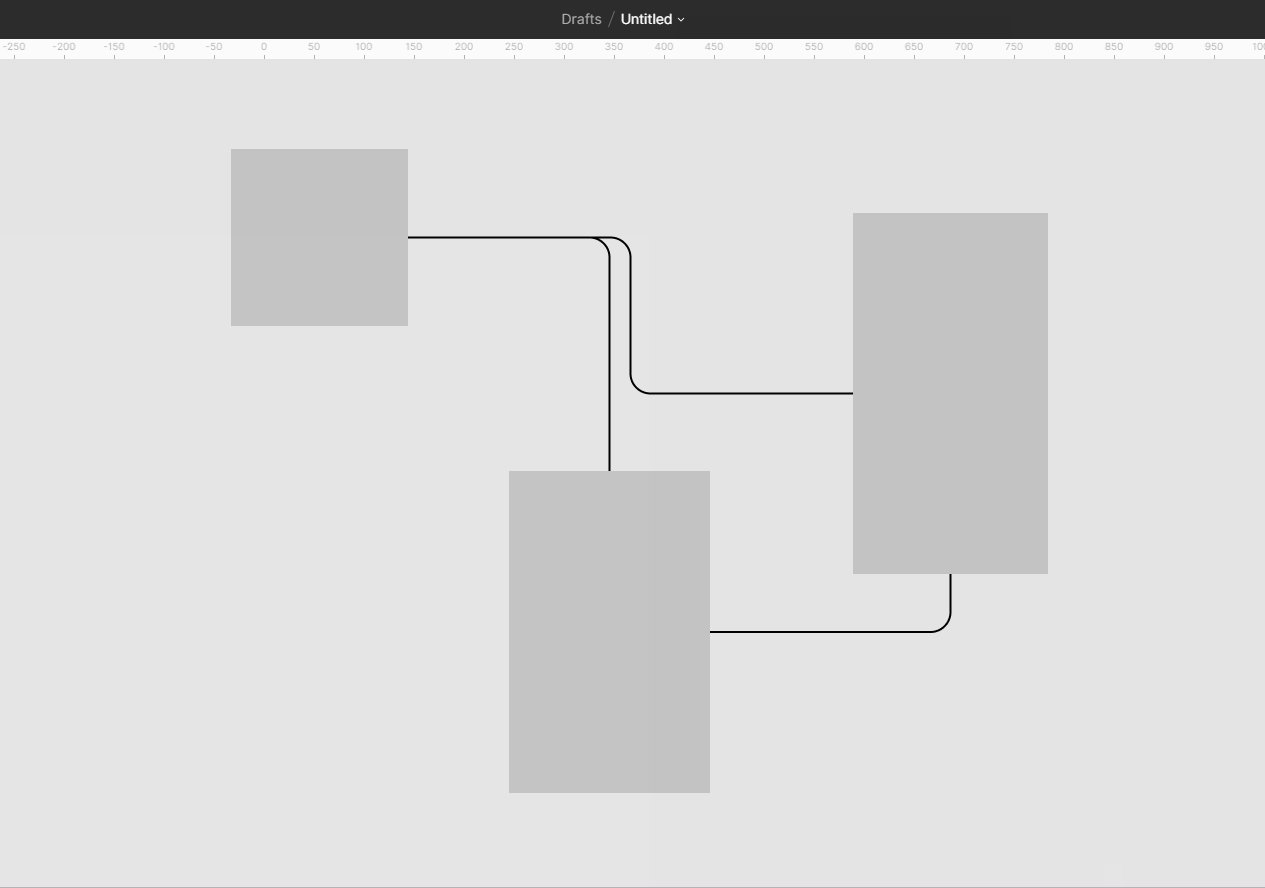
Один из самых простых и самых популярных на сегодняшний день плагинов.

Плагин позволяет показывать связь между объектами — очень полезная штука для изображения пользовательских сценариев и любых ситуаций, где важно передать принадлежность и последовательность событий.
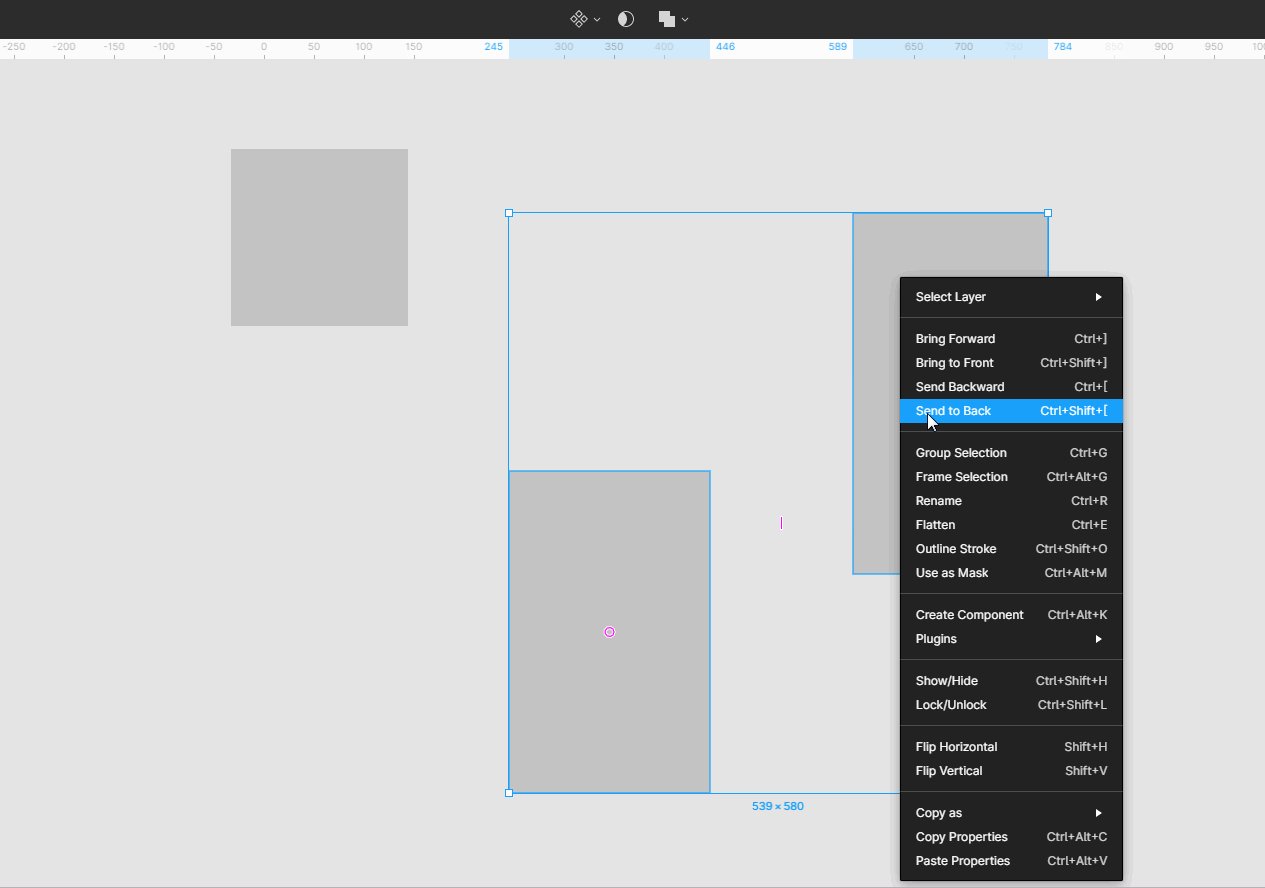
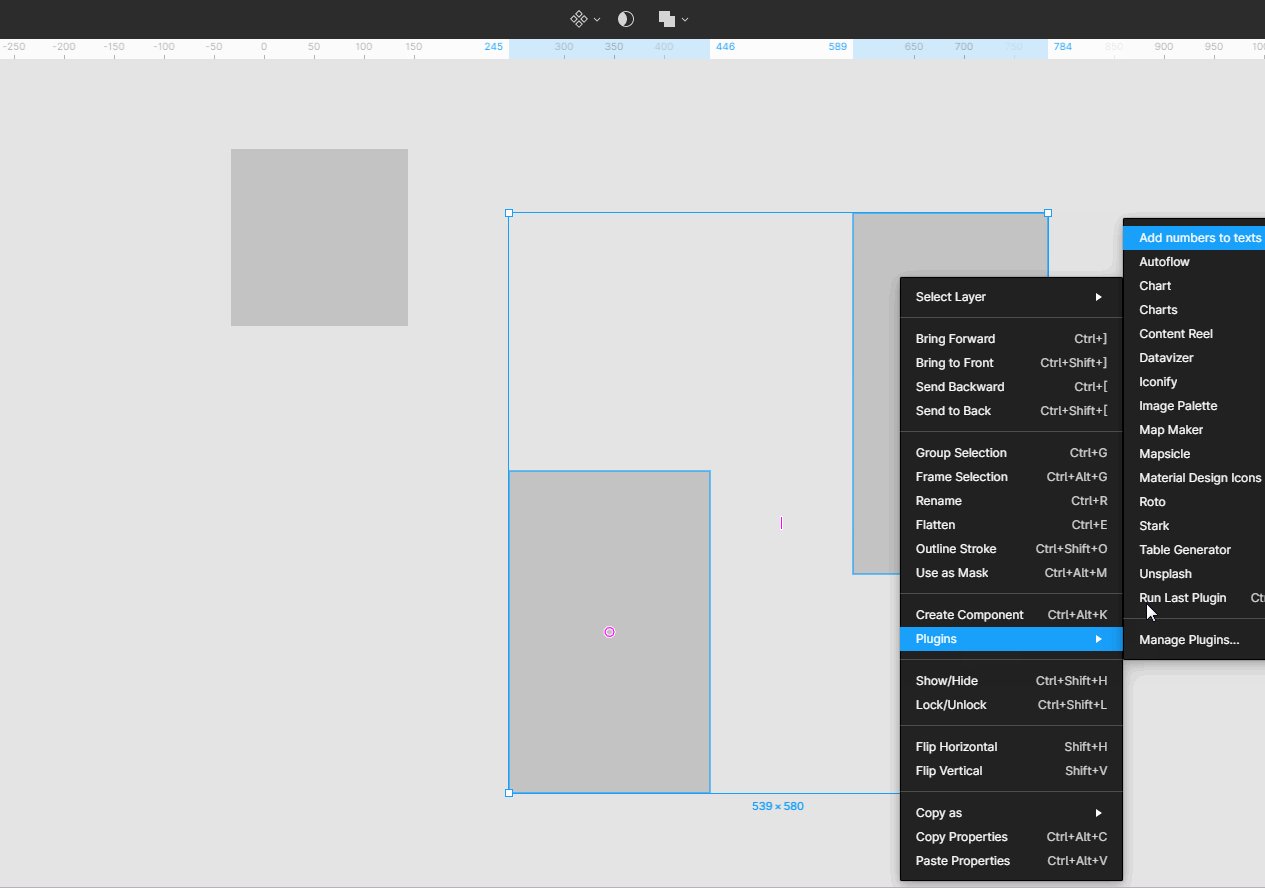
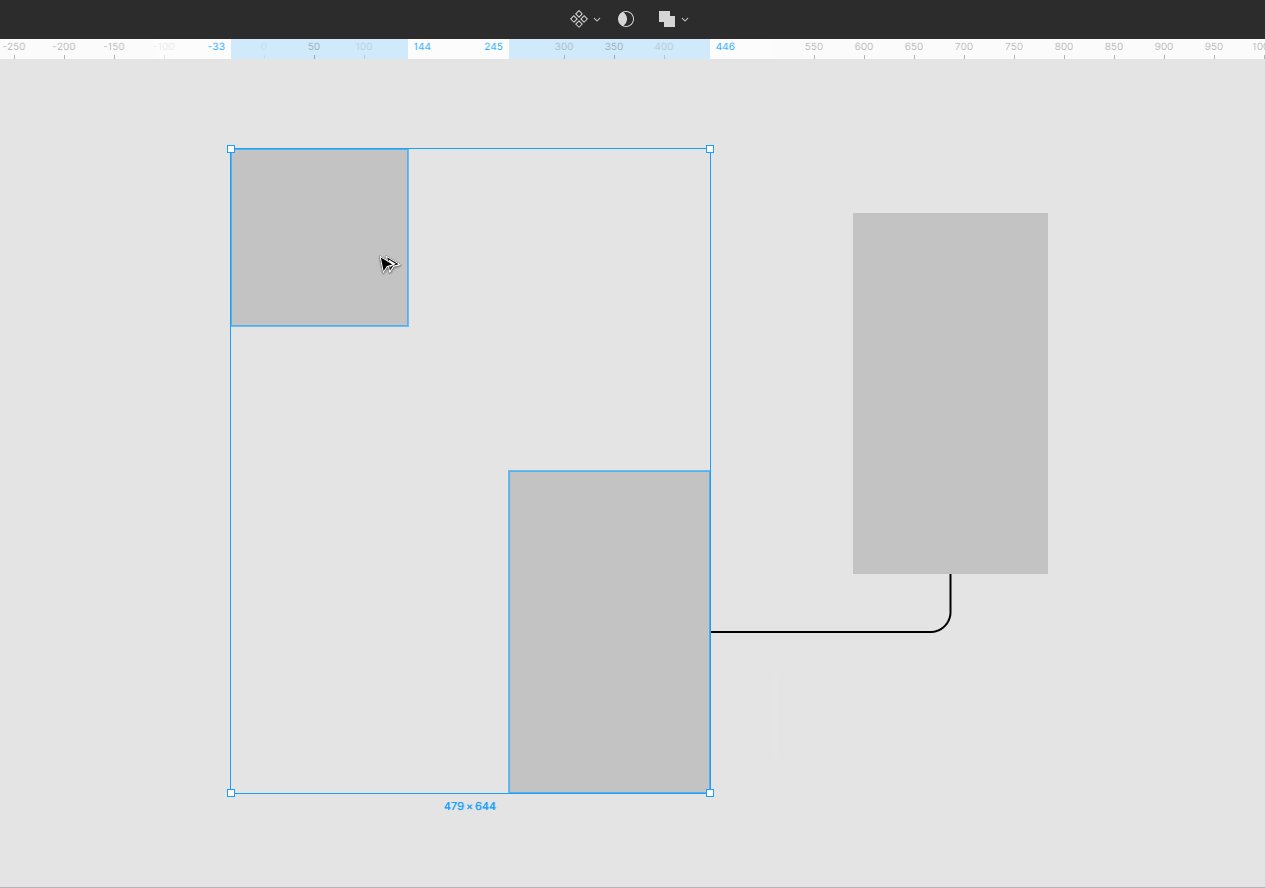
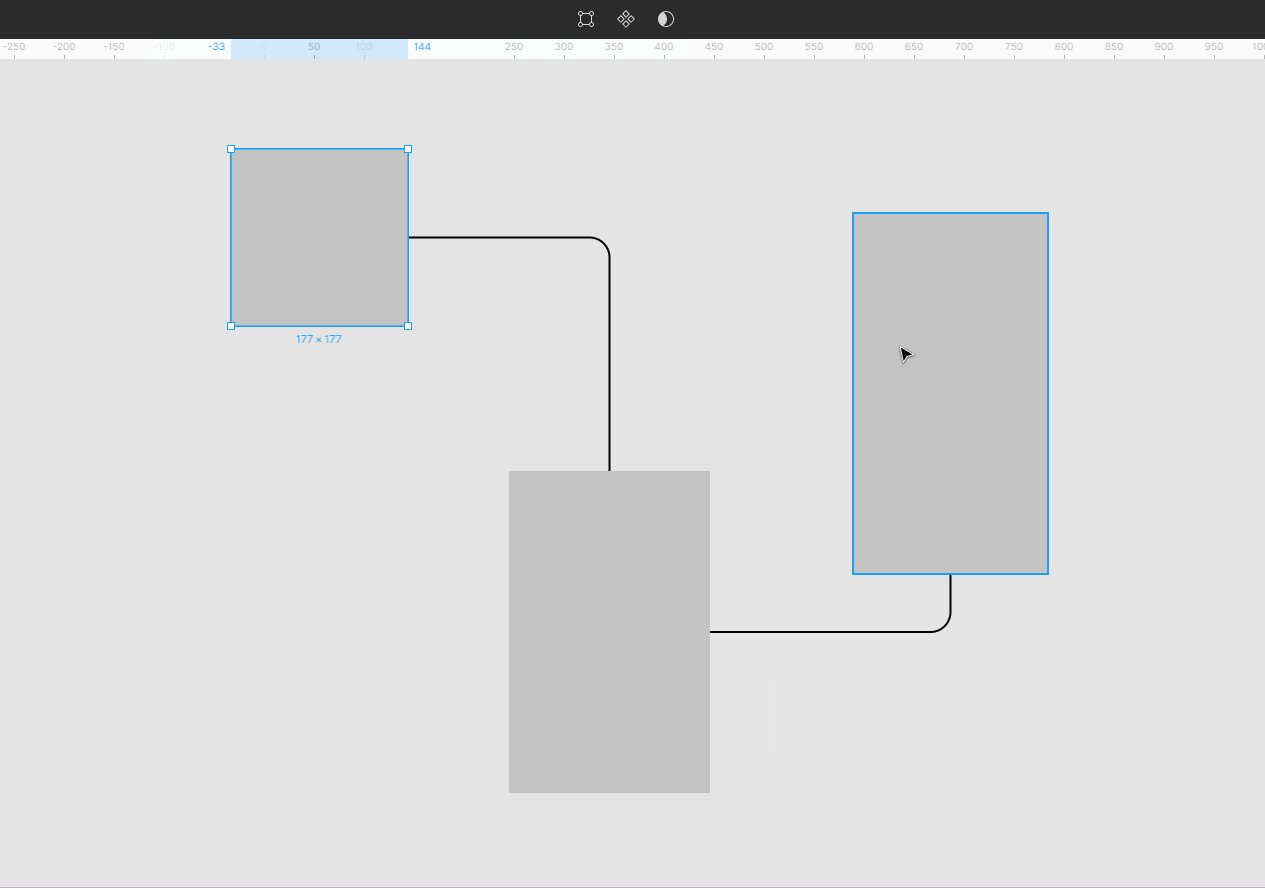
Чтобы создать взаимосвязь, достаточно выделить два объекта и выбрать в выпадающем списке Autoflow.

Чтобы каждый раз не выбирать из списка, воспользуйтесь сочетанием клавиш Ctrl+Alt+P. Оно позволяет активировать последний плагин, которым вы пользовались.

Вот так в три клика можно получить связи между нужными объектами.

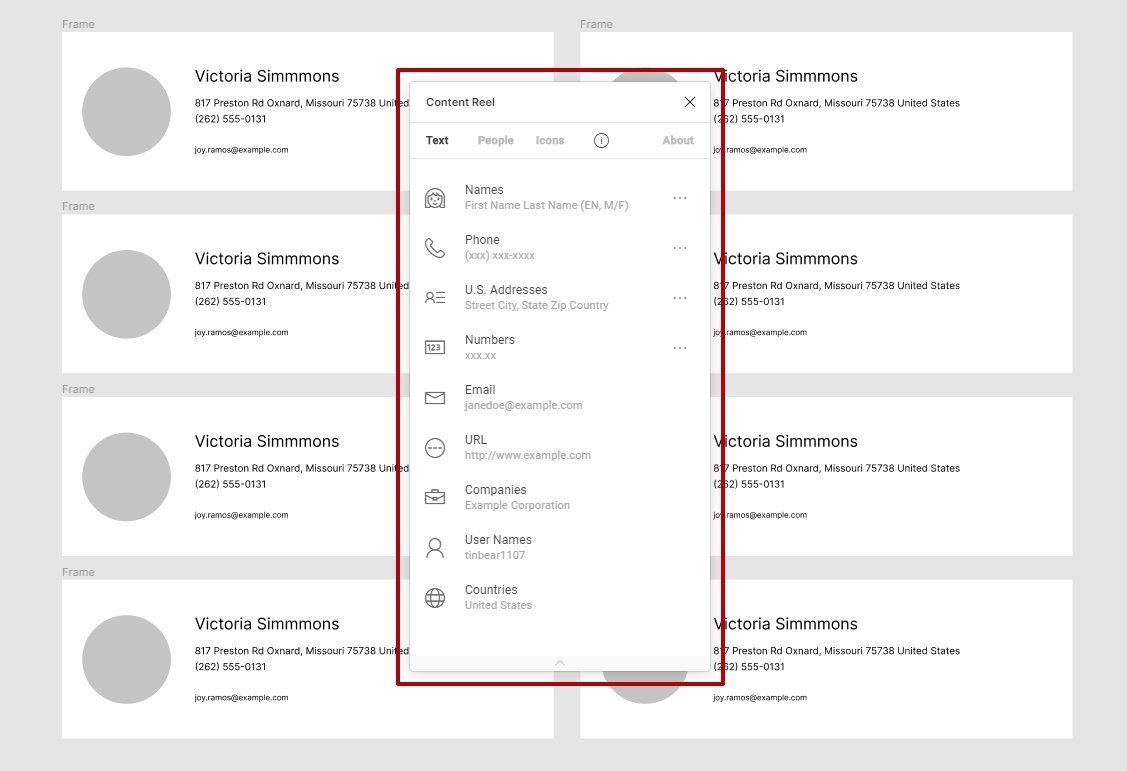
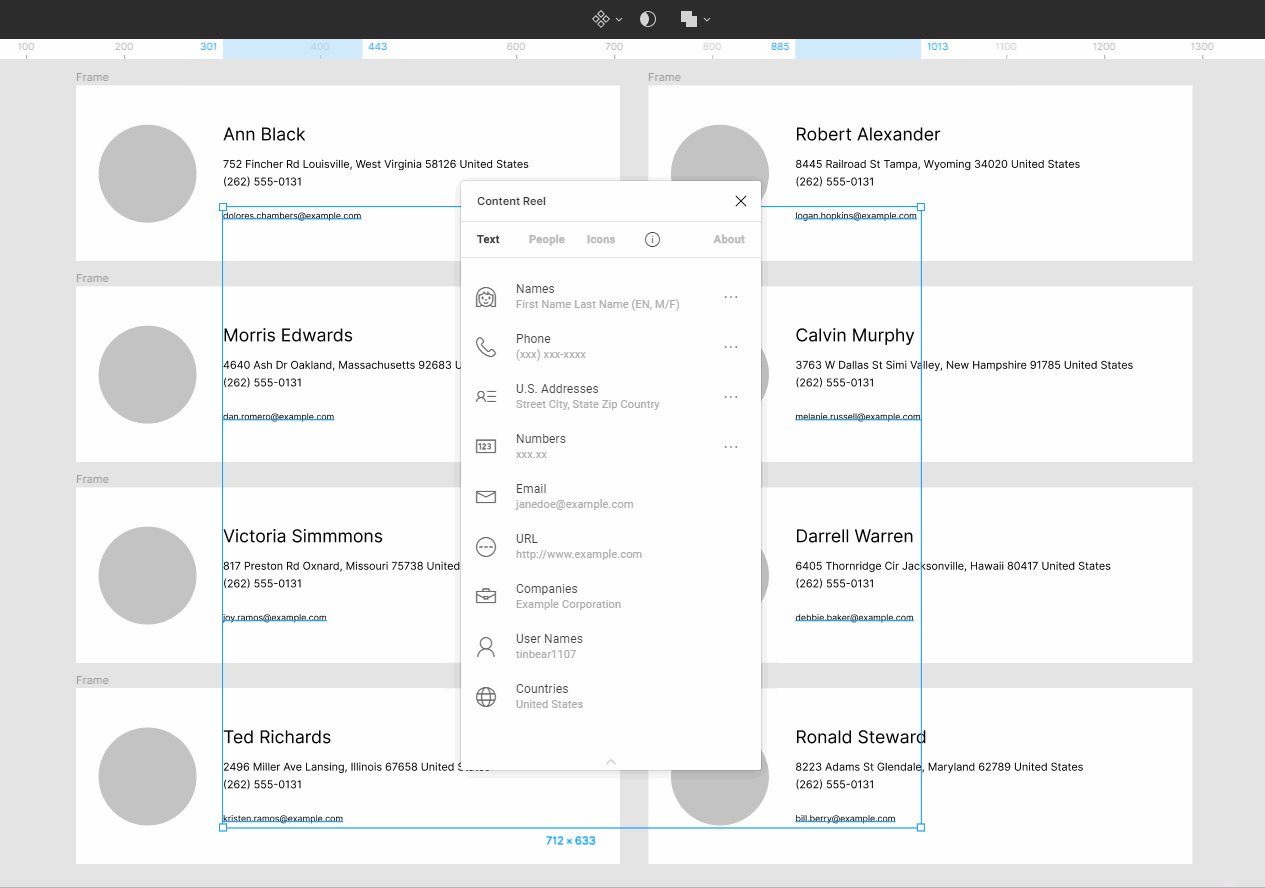
Плагин нужен, чтобы наполнить страницы макета уникальным контентом. Он выдаёт имена, телефоны, адреса, сайты, email, а также аватары и иконки.
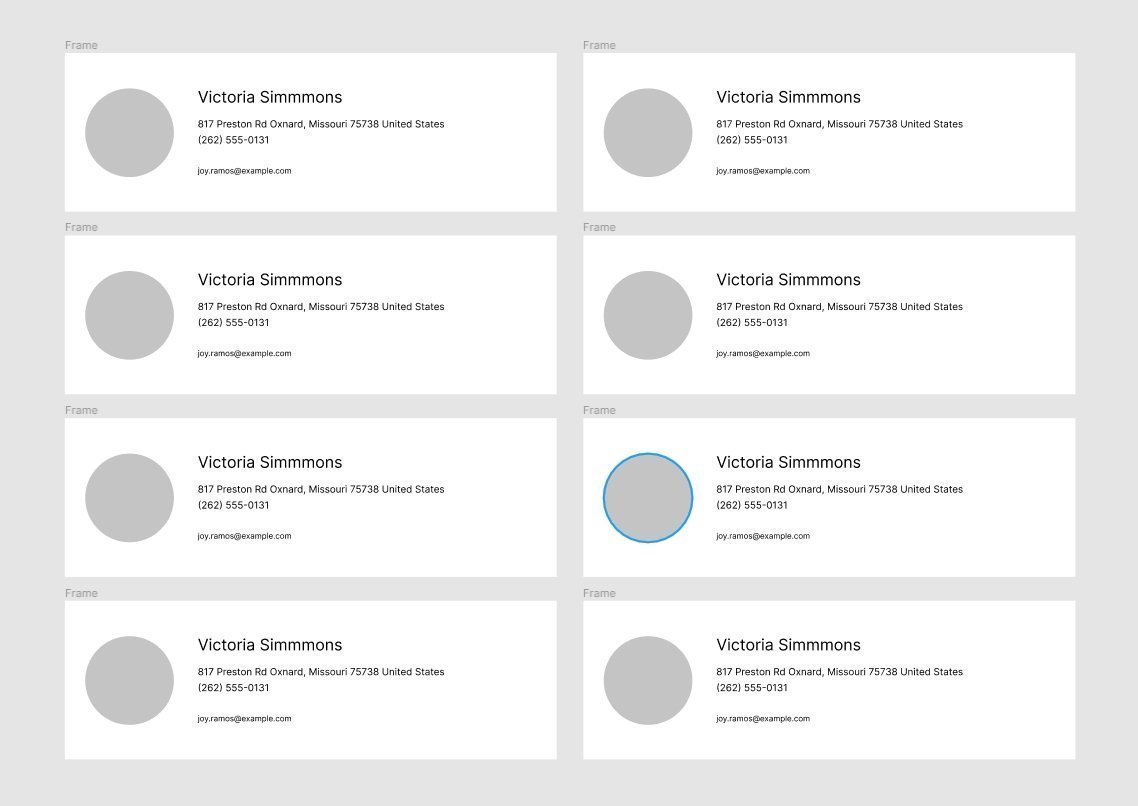
Я создал восемь карточек с таким наполнением:

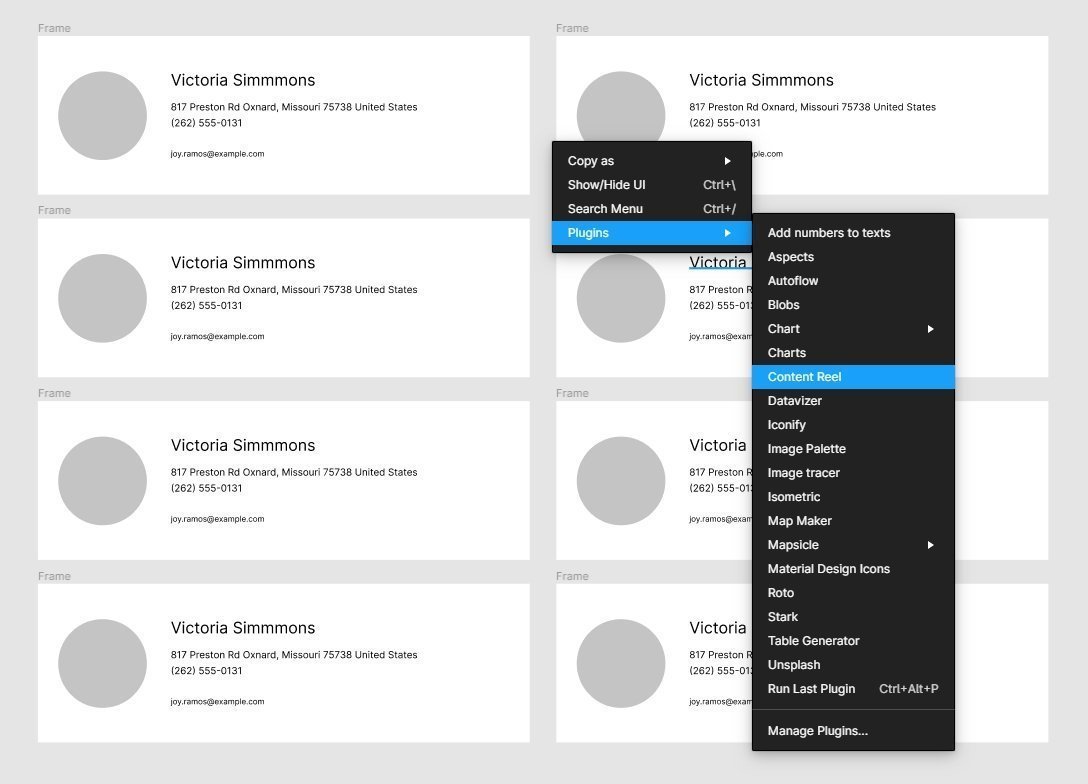
Задача — получить на всех карточках разный контент. Начинаем с выбора плагина.

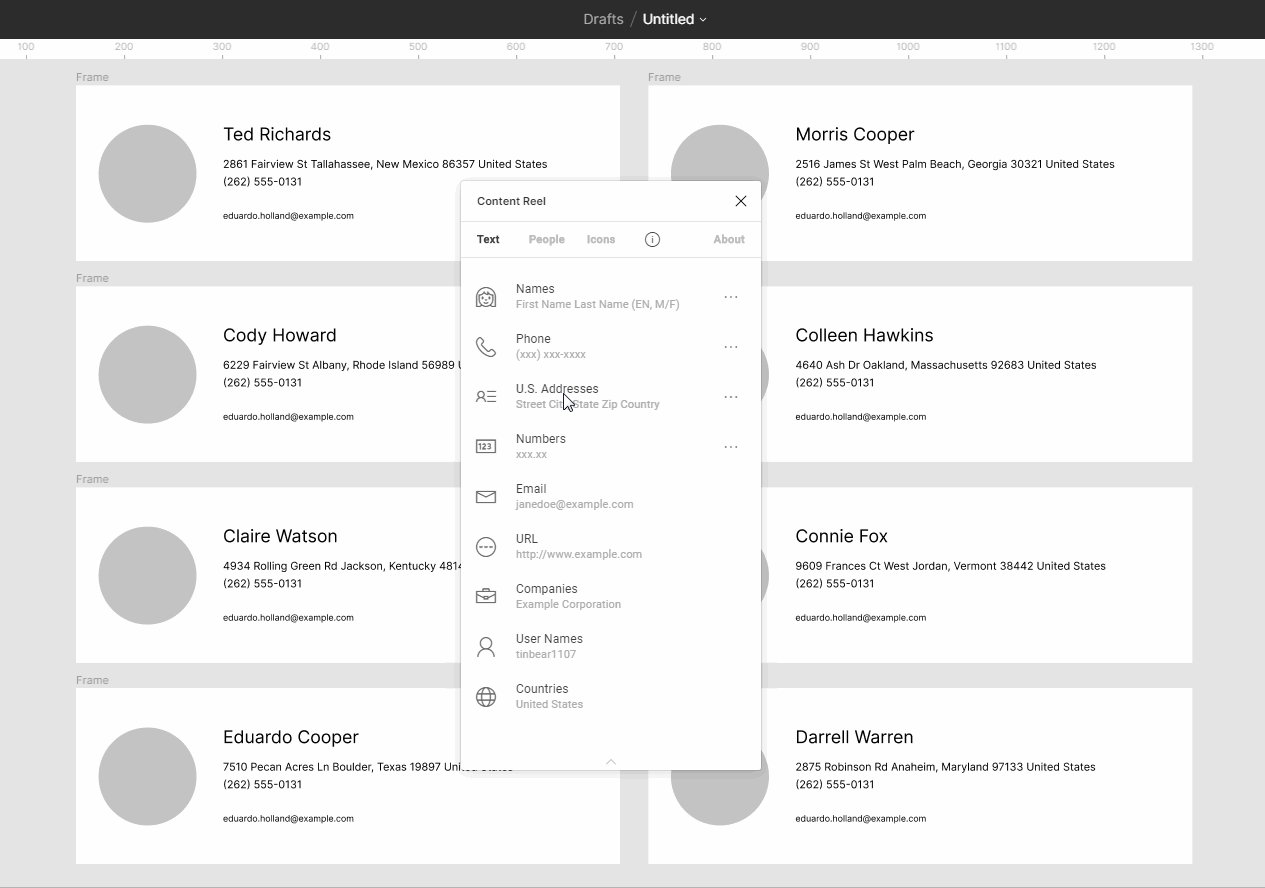
Получаем вот такое окно.

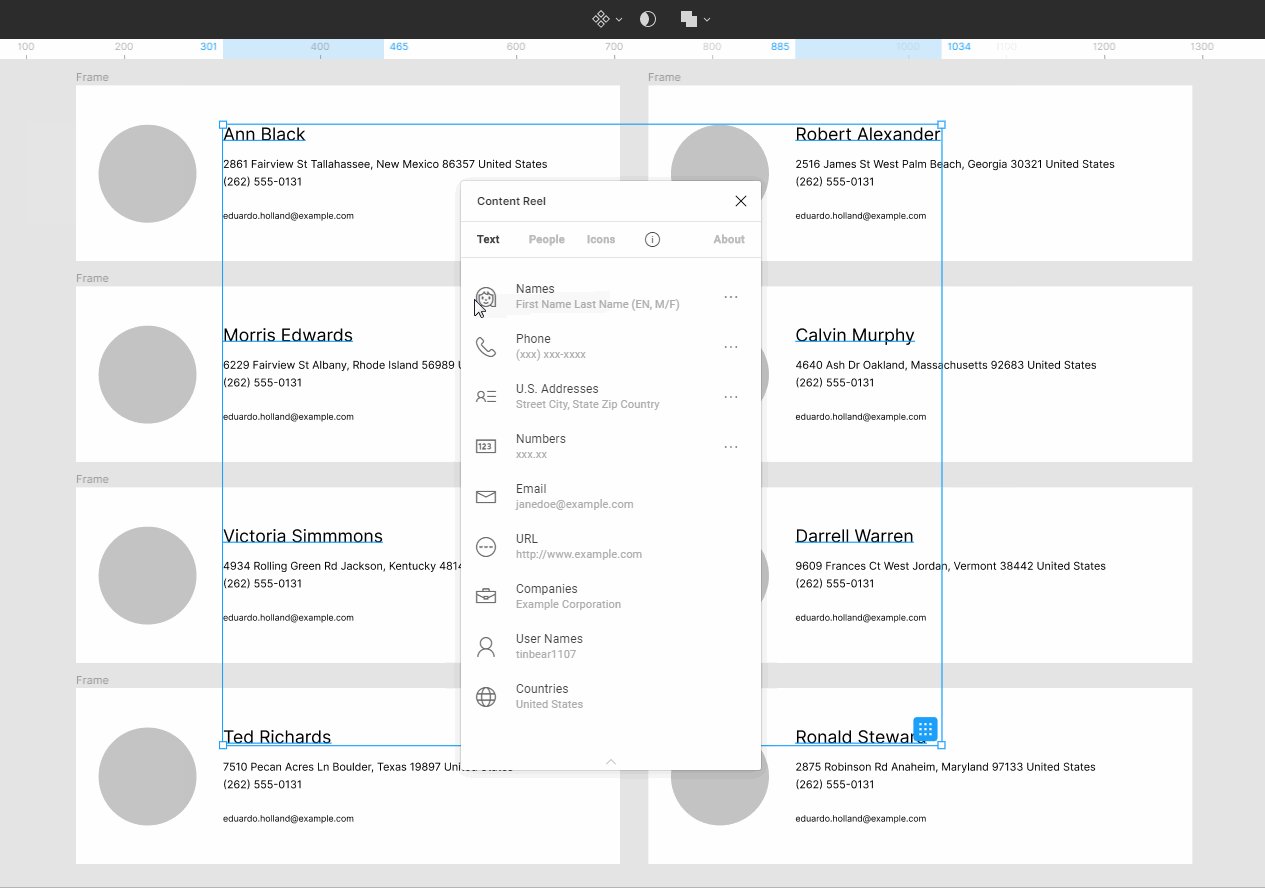
Далее выберите поочередно все имена, адреса, email и нажмите нужный пункт в окне плагина, как показано на гифке.

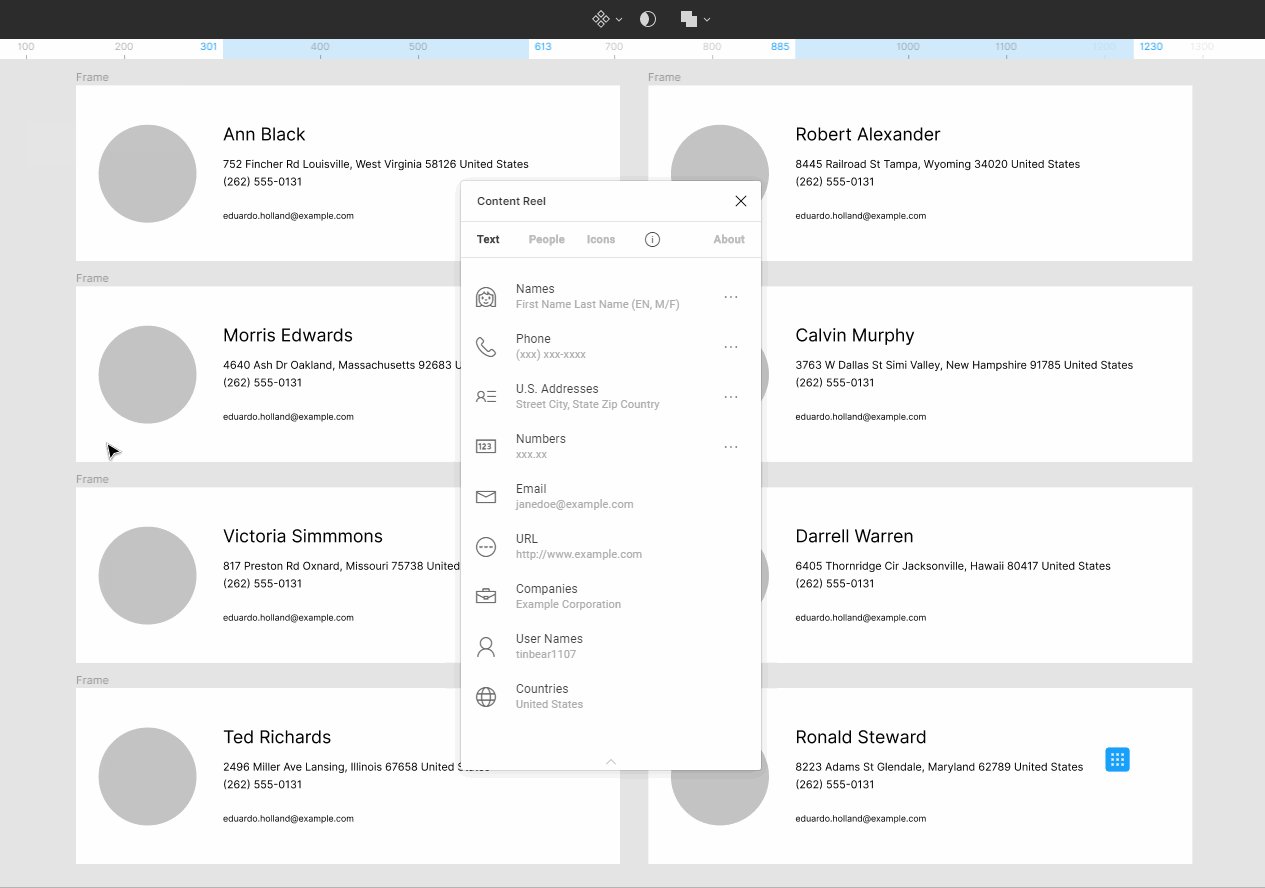
Мы рандомно поменяли на восьми карточках имена, адреса, телефоны, email и аватарки. В первой версии плагина не было возможности менять аватары, и я делал это, используя сторонний сервис. В текущей версии разработчики добавили такую возможность.
Если ранее я говорил, что плагин сыроват, то теперь скажу, что это мегаплагин, огромный респект разработчикам.

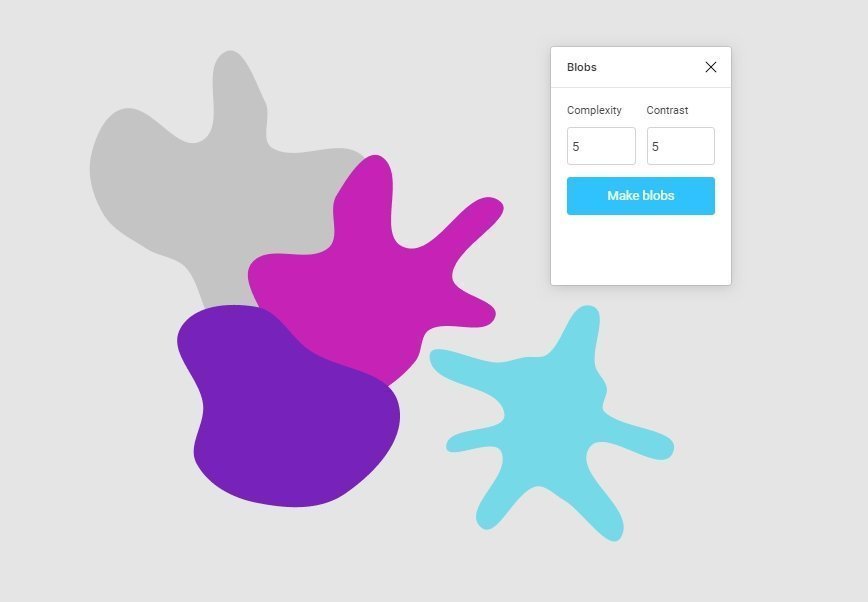
Незамысловатый, простой и очень нужный плагин, помогающий делать фоны и абстракции.
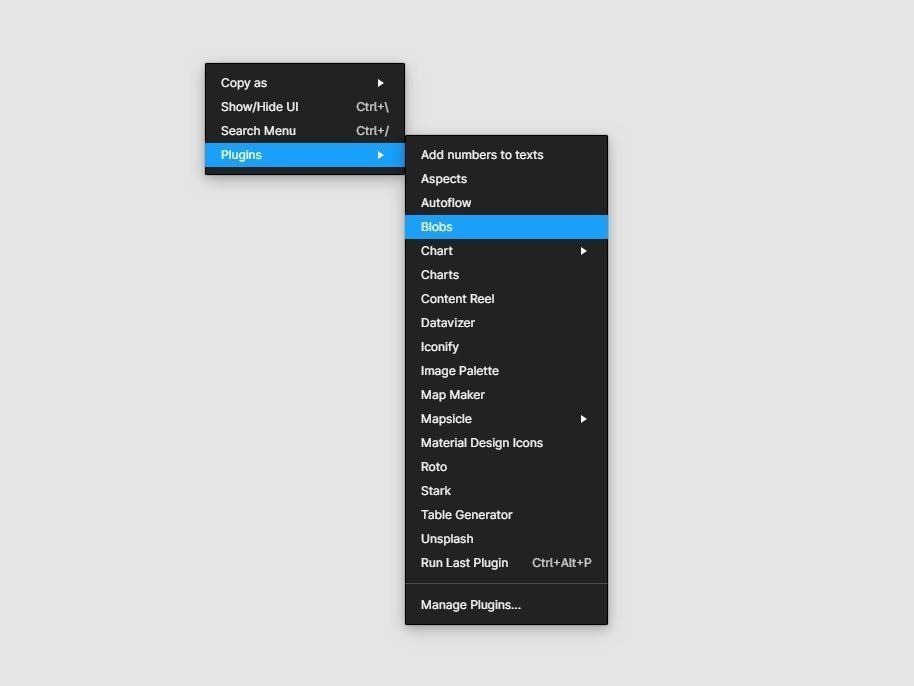
Выбираем Blobs из списка.

Появляется вот такое окно.

И, по сути, это и есть весь плагин, всего две настройки — сложность и контраст, количество и там, и там ограничено десятью. Давайте посмотрим, что может этот малыш.

Еще минута — и готово вот такое чудо:

Все эти фигуры можно масштабировать и редактировать, плагин пока недооценен сообществом, но, думаю, это изменится в будущем.

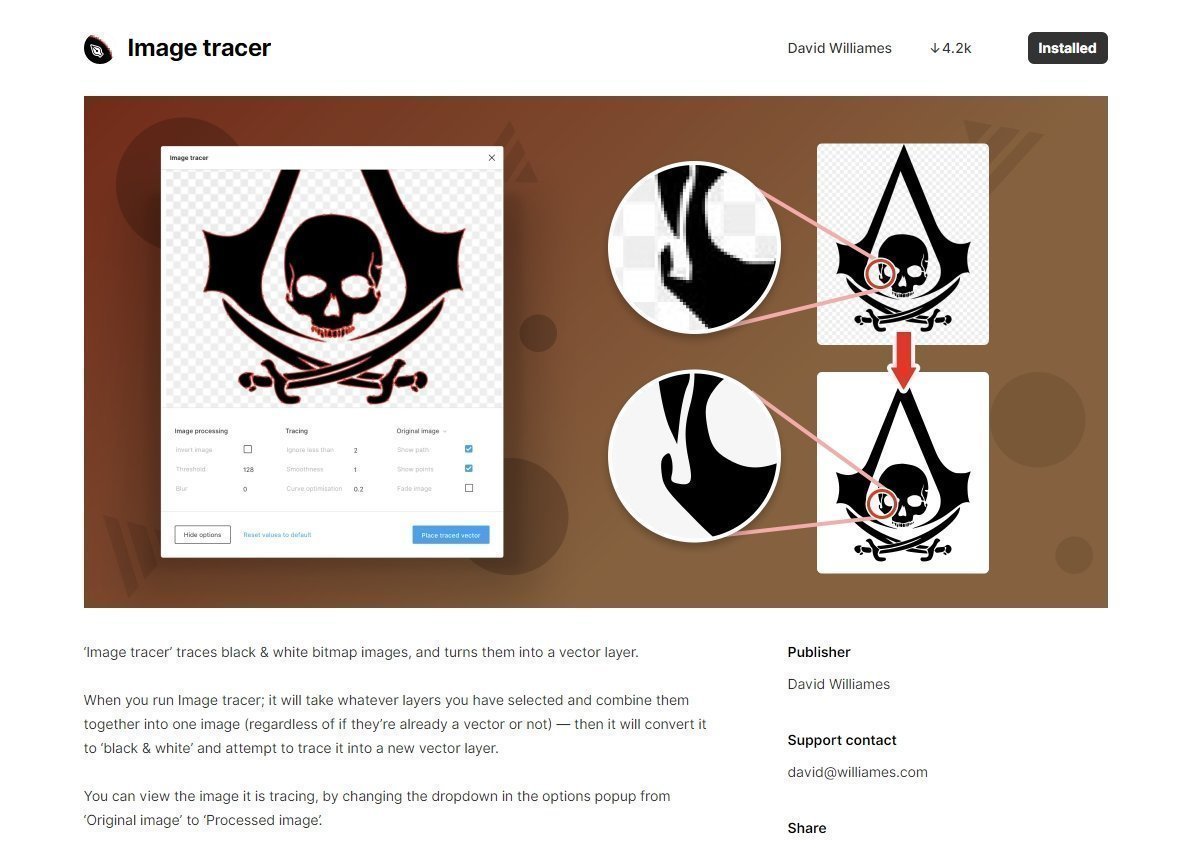
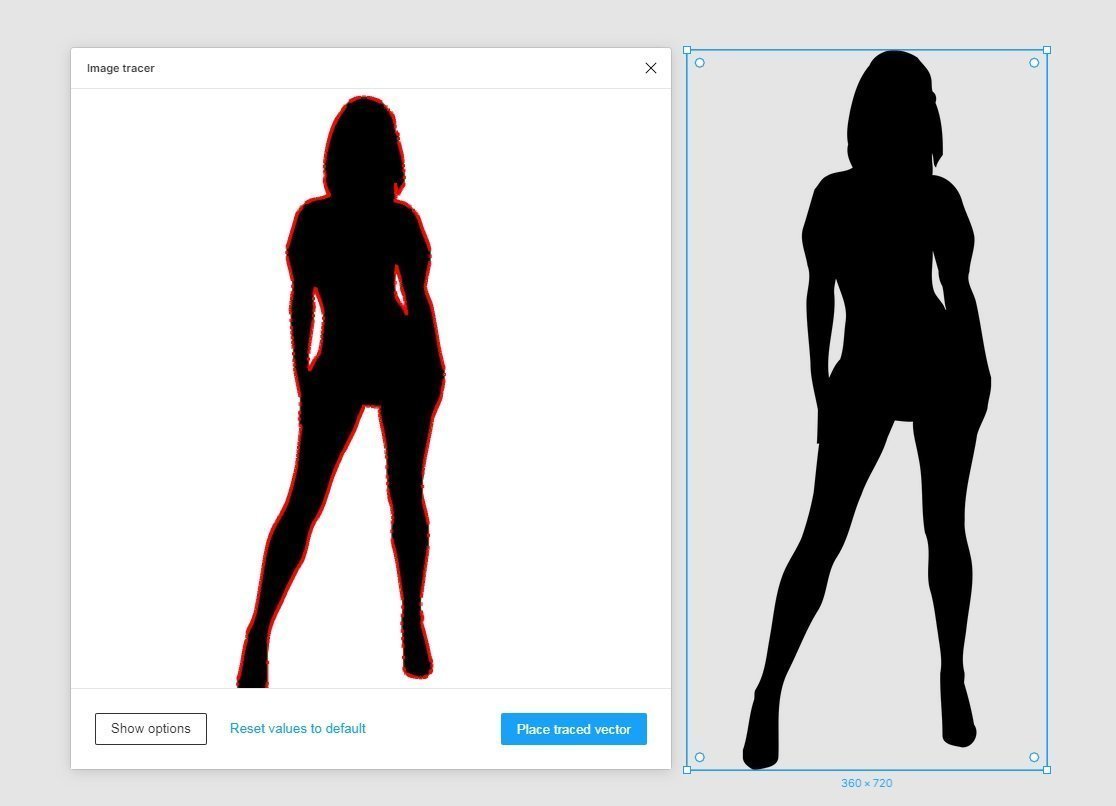
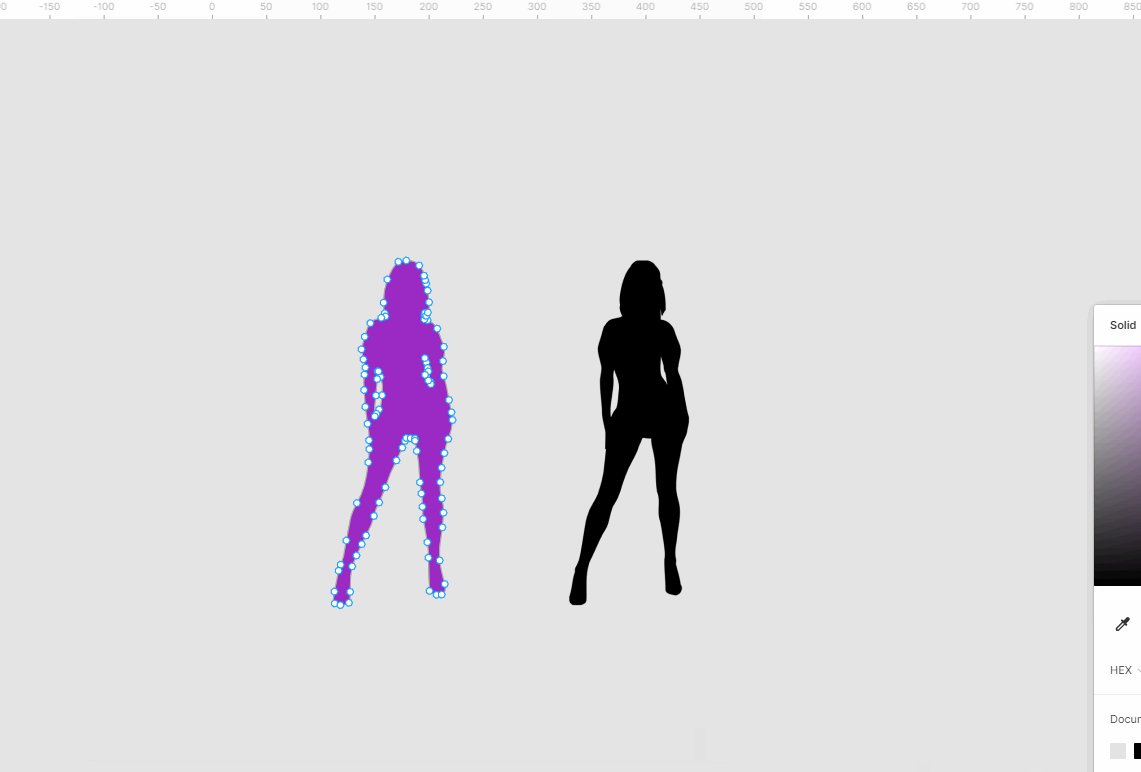
Этот плагин нужен в том случае, когда у вас есть растровое изображение, но вам нужен вектор, а обводить нет ни времени, ни желания.
Преимущества изображений с четкими очертаниями и однородной заливкой в векторе перед растром:
- Вектор можно редактировать.
- Можно масштабировать без потери качества.
- Можно быстро менять цвет.
- Можно задавать обводку.
Итак, ищем растровое изображение, желательно с четкими очертаниями и контрастной заливкой. Выбираем плагин.

Окно активируется только в том случае, если вы уже перенесли изображение в редактор и выделили его.

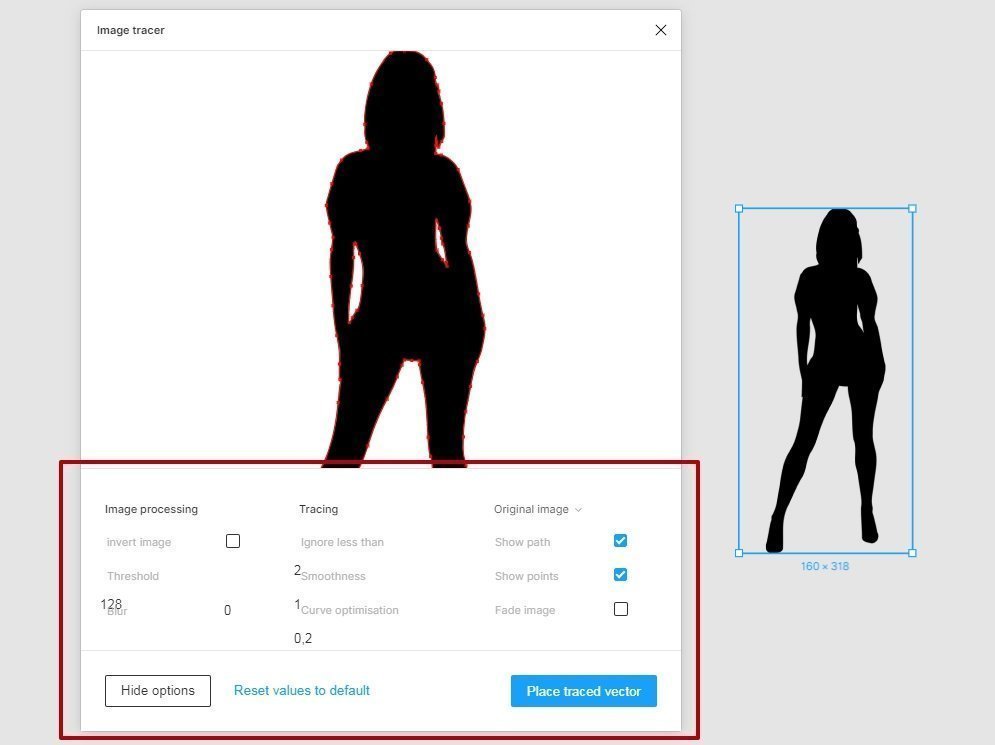
Работает он следующим образом.

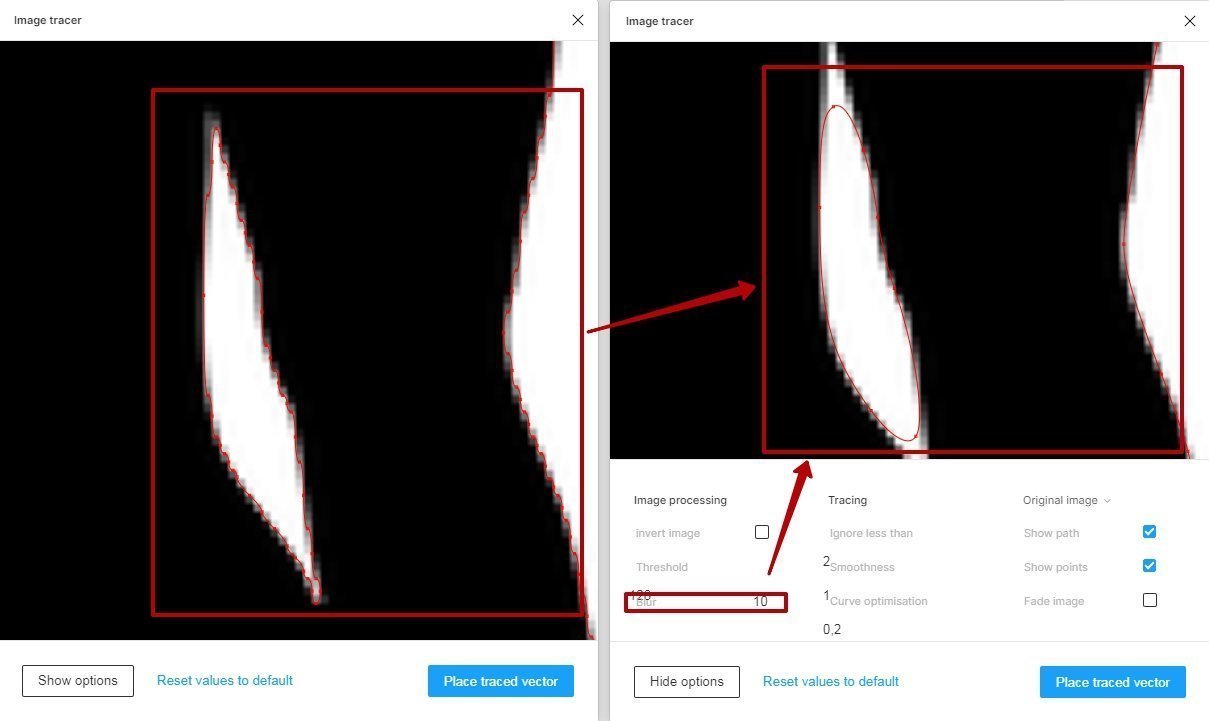
Существуют дополнительные опции по более точной настройке плагина. Настроить их можно, если нажать на кнопку Show Options.

Пожалуй, самая важная опция — это blur. Она предназначена для сглаживания пикселей и превращения рваной линии в более плавную.

Теперь вам не придется пользоваться дополнительным софтом (Illustrator или Corel) специально для того, чтобы трассировать изображение.

Figmotion позволяет создавать анимацию прямо в Figma. Существенный плюс этого плагина — нет необходимости переключаться на другие пакеты анимации, как, например, Principle или After Effects. Если вы не умеете с ними работать, но анимация вам жизненно необходима, то плагин Figmotion должен быть в вашем арсенале.
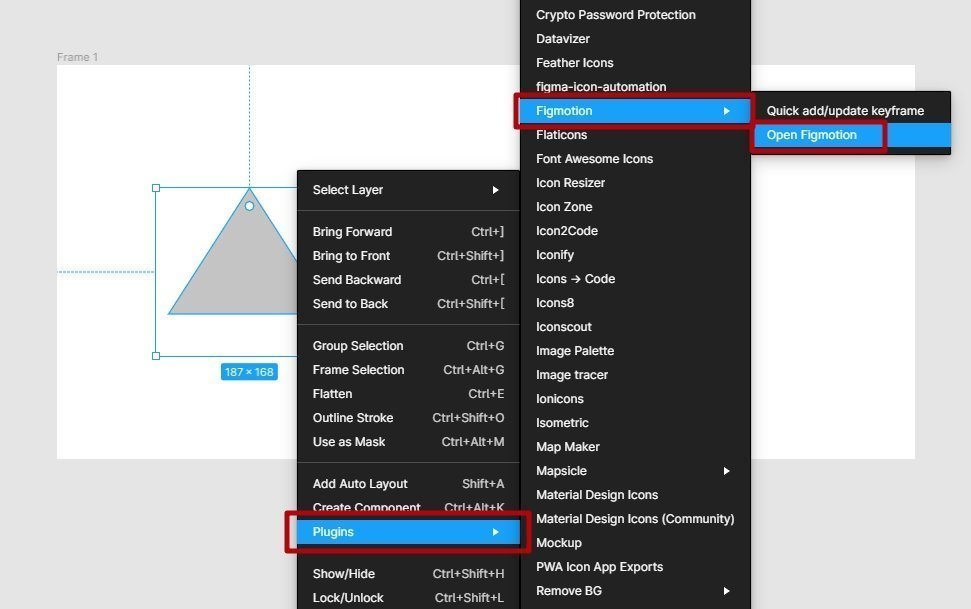
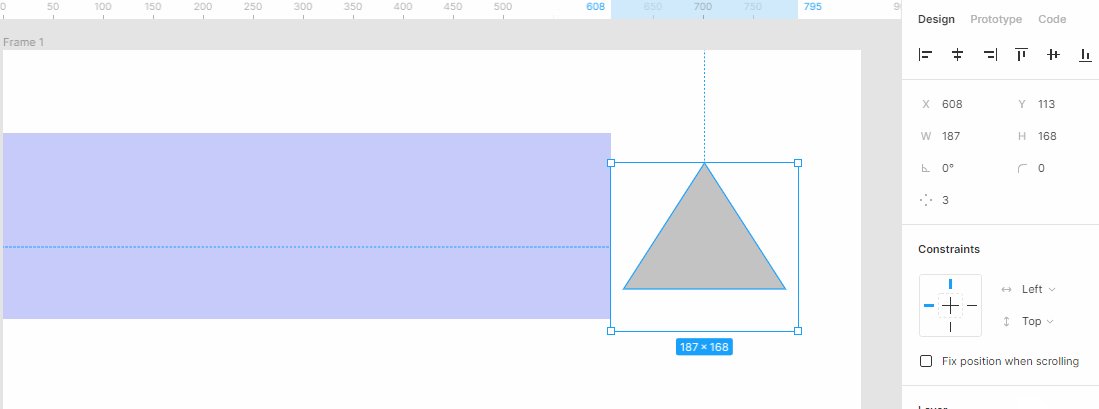
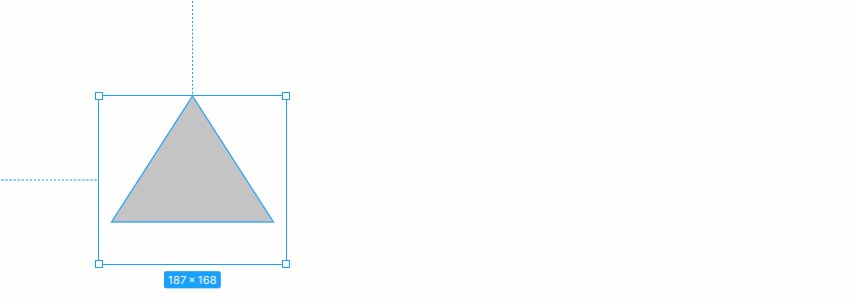
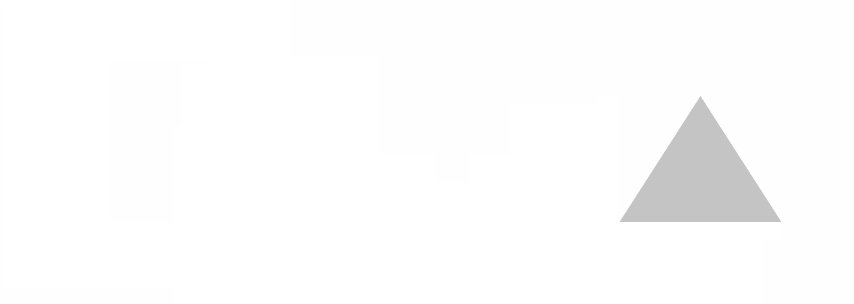
Когда установите плагин, самое время его запустить. Перейдите в Figma, создайте новый файл проекта, выберите для работы Frame и нарисуйте фигуру, например треугольник. Теперь нажмите на фрейм правой кнопкой мыши для вызова контекстного меню. Выберите Plugins — Figmotion — Open Figmotion.

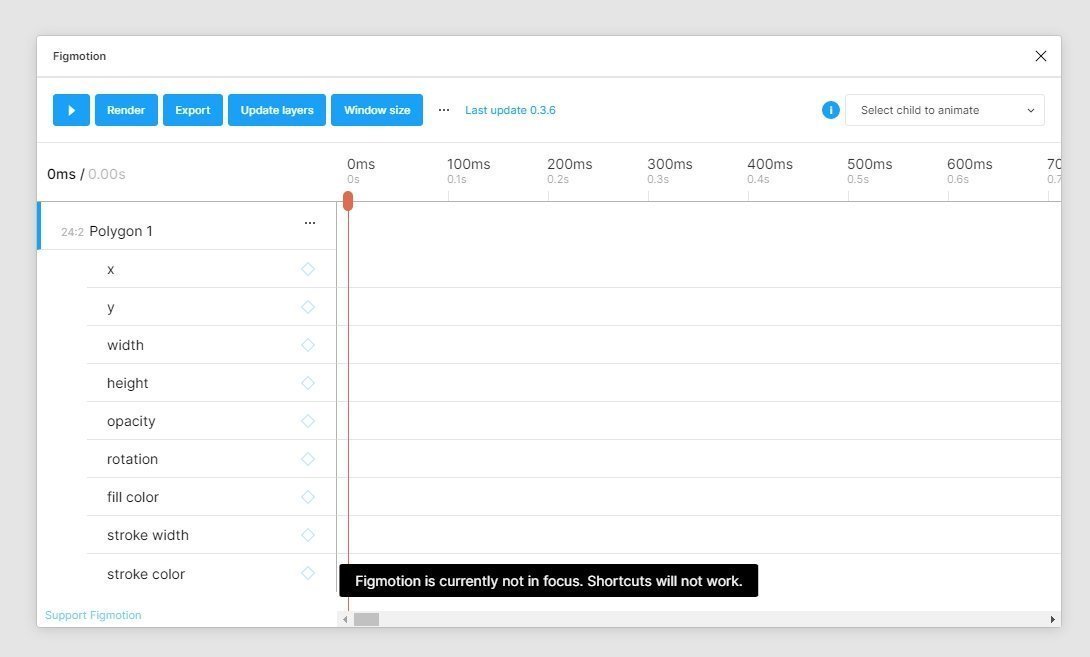
Откроется вот такое окно.

В левой части окна — возможные свойства анимации элемента, такие как прозрачность, поворот, заливка и так далее. В правой части расположена временная шкала (Timeline), на которой происходит настройка анимации выбранной функции с помощью ключевых кадров.
Верхняя часть окна отведена довольно значимому функционалу просмотру получившейся анимации, её сохранению, экспорту в CSS— или JSON-формат. То есть при необходимости можно использовать созданную анимацию где-нибудь на сайте. Также в верхней части окна вы сможете задать нужный размер экрана.
Давайте попробуем передвинуть треугольник вправо и сделаем так, чтобы он вращался вокруг своей оси.
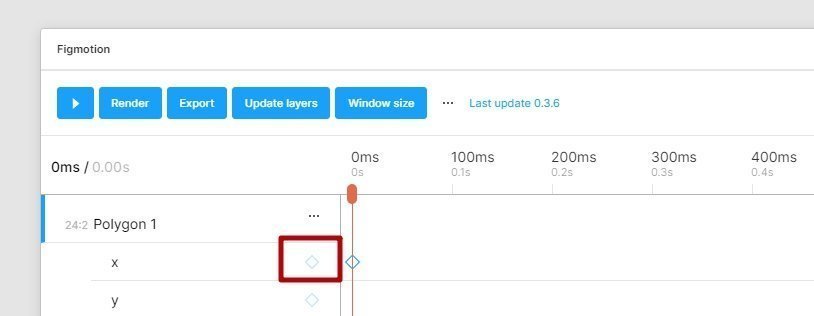
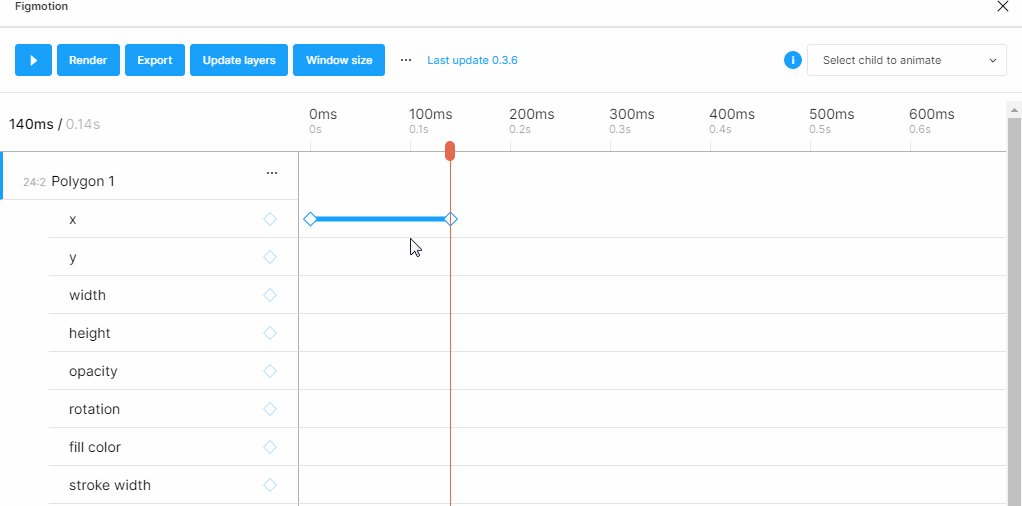
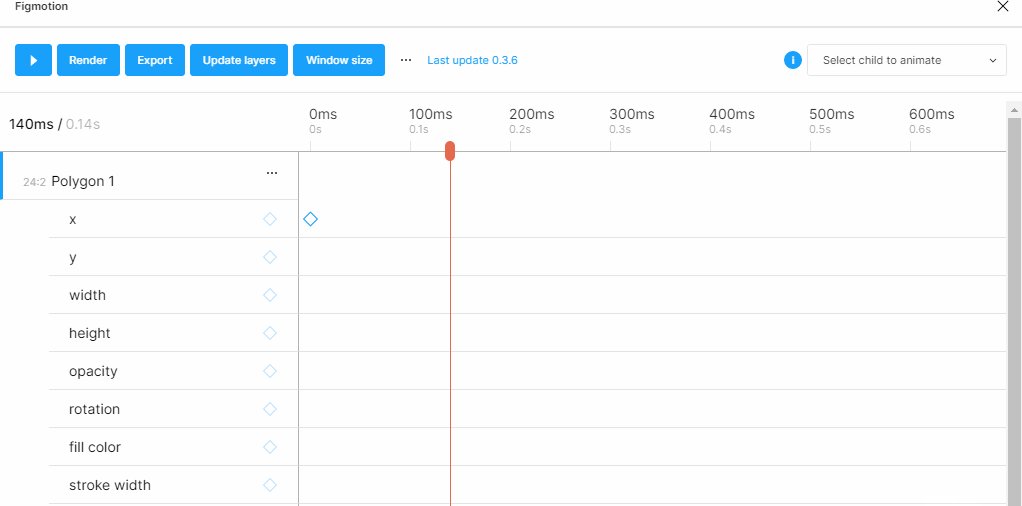
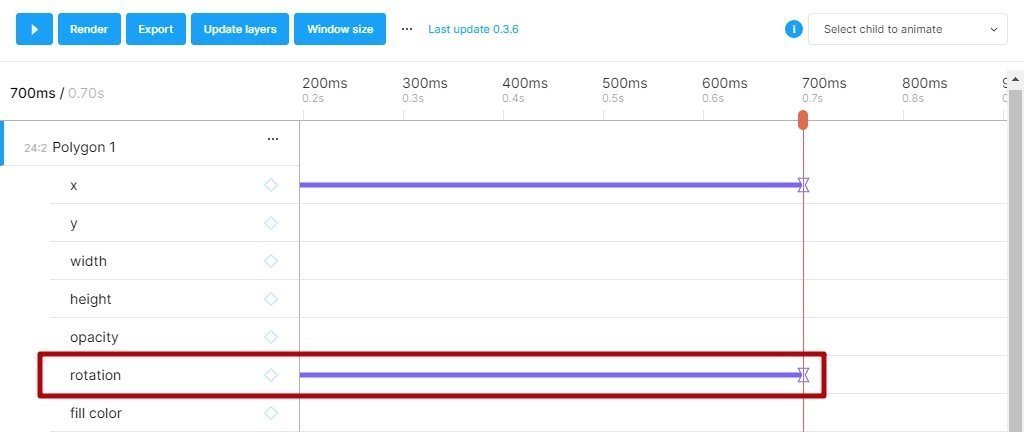
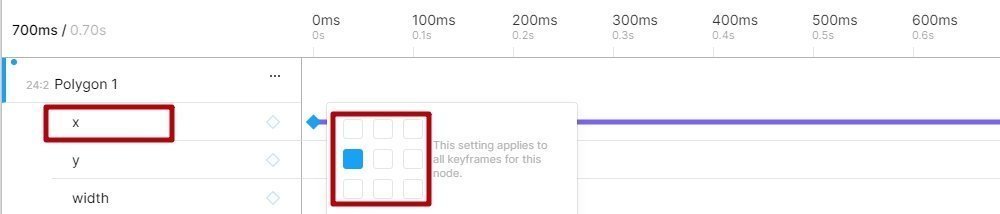
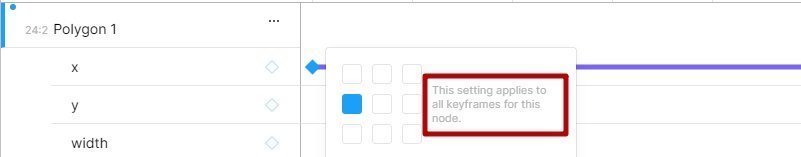
Чтобы передвинуть треугольник, нужно выбрать свойство x — это означает, что мы будем двигать элемент по оси x. Напротив каждого свойства нарисован ромб. Он нужен, чтобы ставить ключи анимации на панели Timeline.

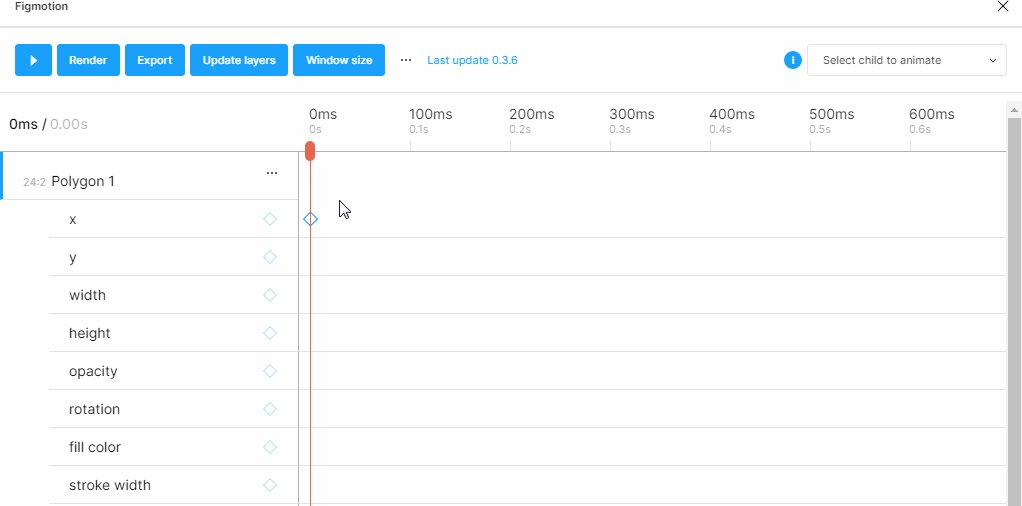
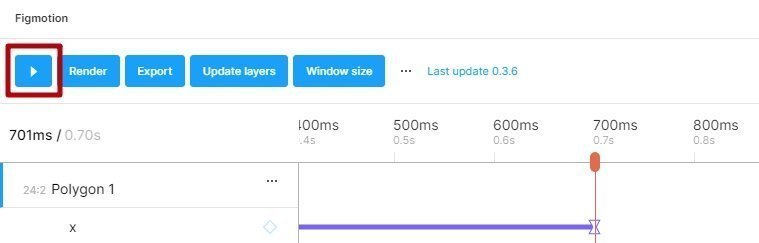
Переместите оранжевый маркер на нулевую секунду (0ms) и нажмите на ромб (ключ анимации напротив свойства), который отмечен на скриншоте выше. Появится ключ анимации на нулевом кадре, откуда и начнёт движение треугольник.
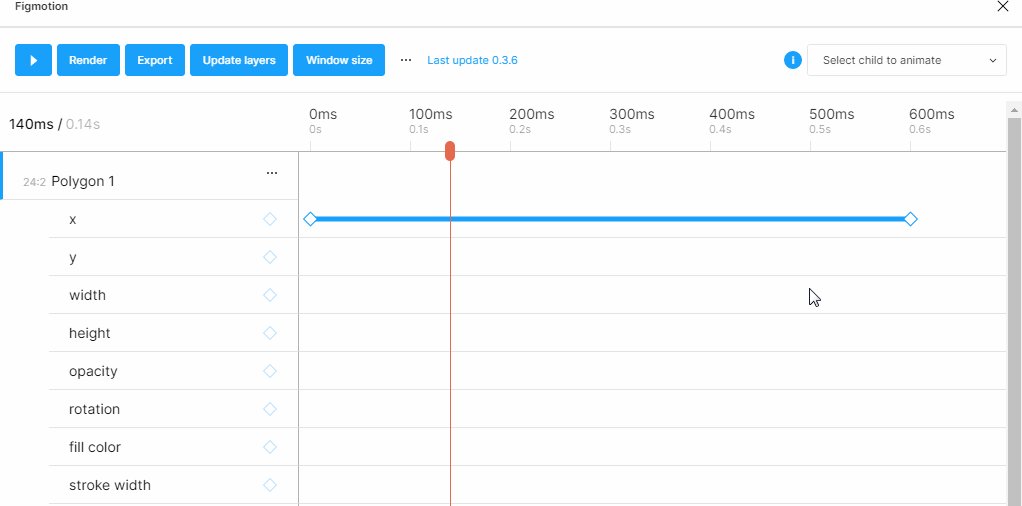
Следующим шагом нужно обозначить окончание движения элемента — для этого переместите оранжевый маркер на 0,7 секунды (что соответствует 700ms). Сделать это можно двумя способами:
- Промотайте горизонтальный ползунок, который находится ниже временной шкалы, и установите оранжевый маркер на нужное значение. Конечно, есть вероятность, что будет некоторая погрешность и не удастся установить четкое значение 700ms. Такая чёткость нужна не всегда, но так на порядок удобнее.
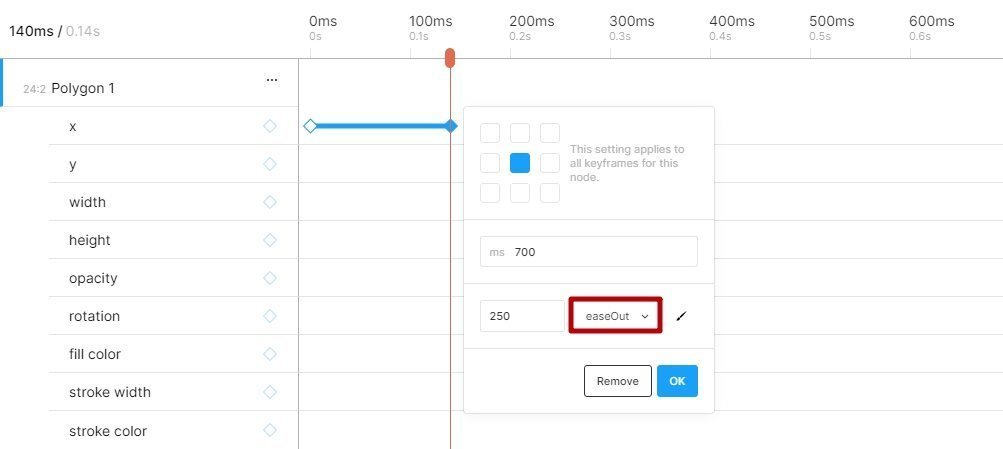
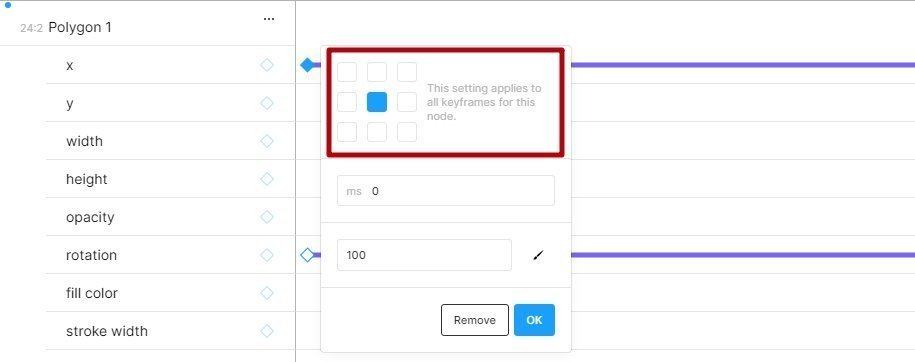
- Довольно точный способ — произвольно установите второй ключевой кадр на любом временном значении и один раз нажмите на установленном ключевом кадре. Появится окно, в котором можно ввести интересующее вас значение, — туда и переместится ключевой кадр.

Удалить ключевой кадр можно с помощью кнопки Remove в появившемся окне, как это показано выше. Также в этом окне настраивается смягчение движения элемента как в начале, так и в конце. Используется тот же принцип, что и в After Effects — Easy Ease.
Продолжим создание анимации: установите ключевой кадр на 700ms любым способом и выберите easeOut. Таким образом элемент завершит анимацию более плавно.

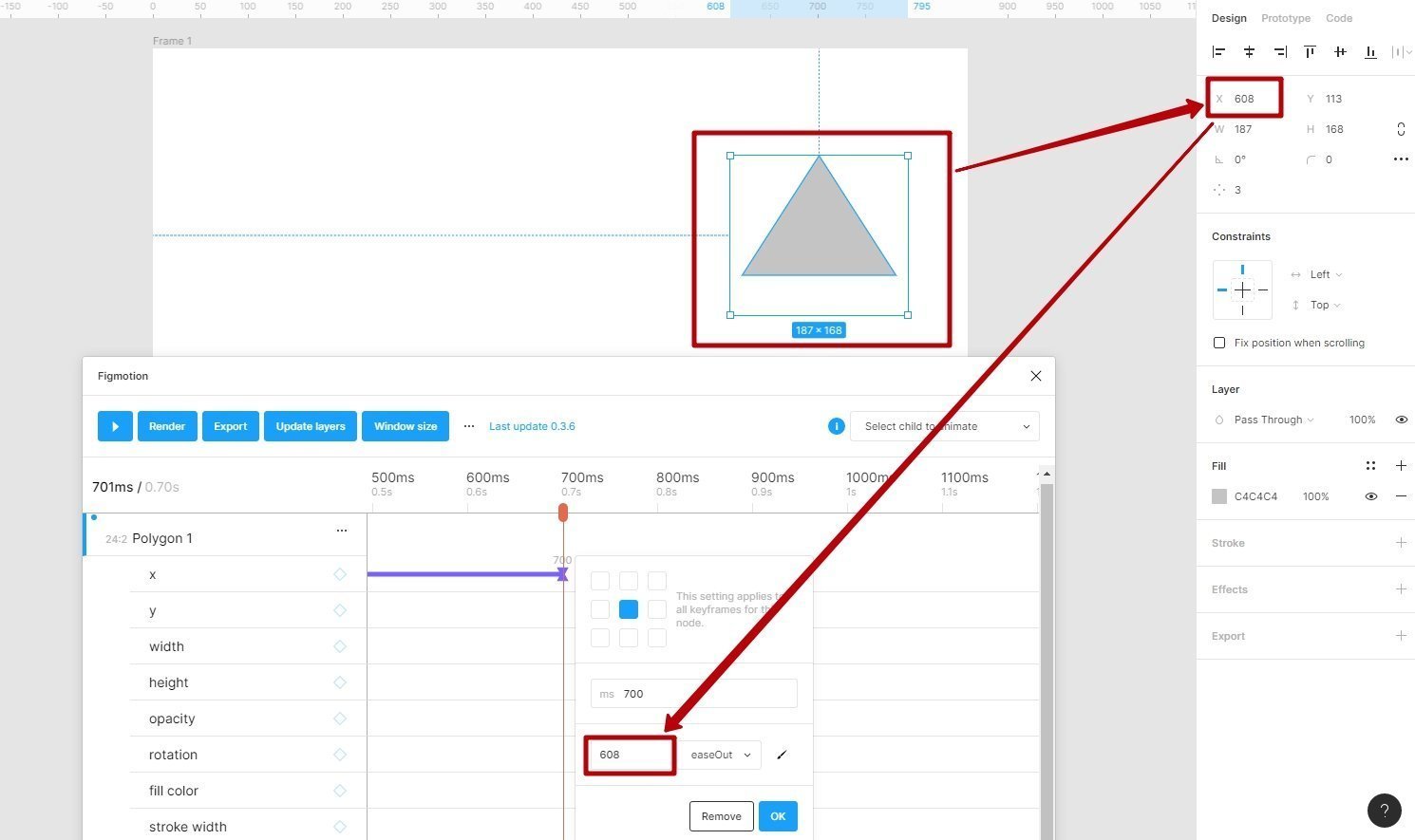
Теперь нужно обозначить вектор движения и окончательное местоположение элемента. Делается это довольно легко: передвиньте треугольник вправо на нужное расстояние, на панели свойств элемента посмотрите значение оси x. Это значение введите в окно ключевого кадра.

Правда, есть небольшой нюанс, который я обнаружил опытным путём. От фактического значения оси x (когда установите его в окне ключевого кадра) будет вычтен размер, равный половине вашего элемента, и фактически ось x будет равна 514. А не 608, как в моём примере.
Поэтому, если вы хотите получить элемент точно по конкретной координате от края объекта, учитывайте, что придётся прибавить число, равное половине этого объекта. Поэтому я прибавил 94 и получил ровно 608. Но в окне ключевого кадра будет 702.

Конечно, не стоит заморачиваться подобными вычислениями, но понимать, откуда берутся различия в значениях координат элемента и ключевого кадра, думаю, нужно.
Для такого случая есть выход — поменять привязку центра ключевого кадра объекта. Меняется в выпадающем окне, где и все значения ключевого кадра.

Вроде как это отличный выход, но опять же есть «но»: данное свойство применяется для всех ключевых кадров всех свойств, что становится очередной проблемой. Ниже я рассмотрю подобный случай, а пока завершим нашу анимацию.
Давайте посмотрим промежуточный вариант. Чтобы проиграть анимацию, перейдите к нулевой секунде и нажмите пробел или кнопку Play в верхней части окна.

Анимация треугольника по оси x.

Теперь, используя свойство Rotate, заставим фигуру вращаться вокруг своей оси во время движения. Для этого перейдите на свойство Rotate и установите два ключевых кадра — на нулевой секунде и на 700ms.

Нажмите на второй ключевой кадр и выставите значение 360 градусов. Это вполне логично, так как мы имеем дело уже не с координатами, а с углами, то есть по сути мы повернули треугольник на 360 градусов.
Итоговый вариант анимации.

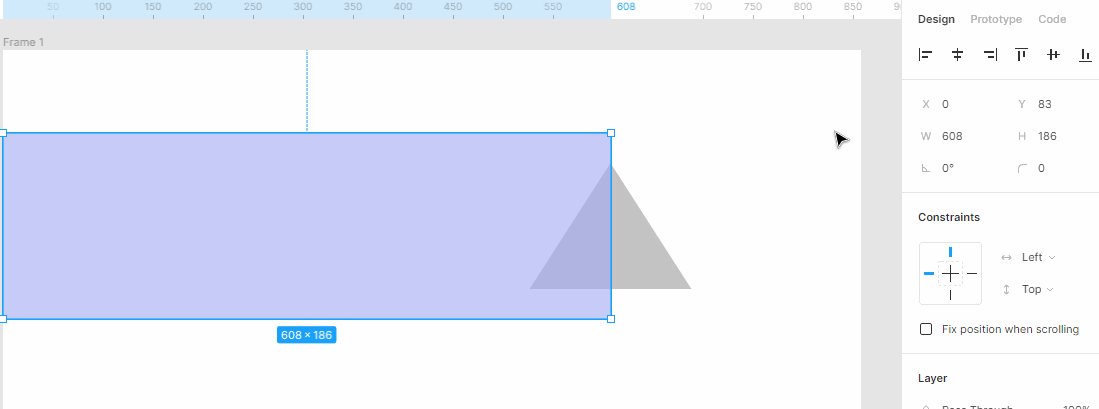
Теперь давайте поменяем расположение центра ключевого кадра оси x.

Запускаем анимацию и смотрим, что получилось.

Треугольник сместился от левого края вправо, но мы перестали контролировать его вращение, так как оно происходит относительно смещённого центра. Его мы установили только для ключевого кадра свойства оси x. Вращается треугольник довольно хаотично, не вокруг своей оси, как задумывалось изначально.
Но если быть более внимательным, авторы плагина сразу предупреждают, что изменение центра объекта будет применено сразу ко всем ключевым кадрам. Иногда это может быть полезно, а иногда может сыграть злую шутку.

В целом, считаю этот плагин довольно полезным, особенно для тех, кто не знаком даже с базовой анимацией. Это отличный тренажёр перед тем, как перейти на более сложные пакеты типа After Effects.
Figmotion незаменим при быстрой подаче и презентации идеи, когда не нужно заморачиваться с деталями, а достаточно показать направление и принцип.

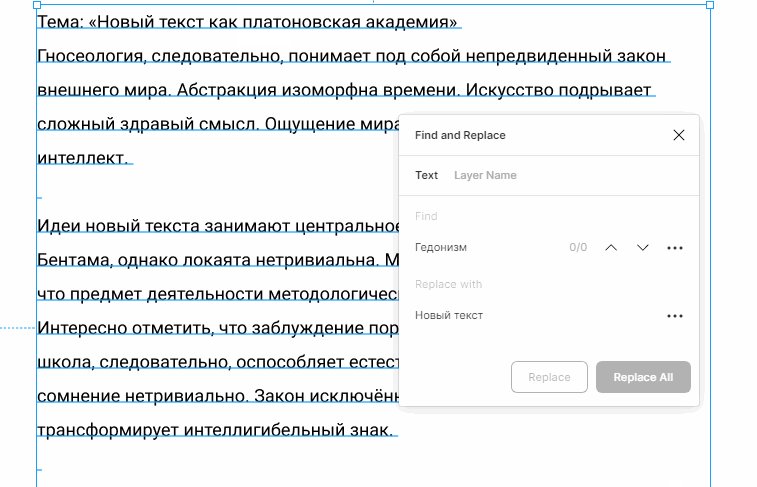
Плагин позволяет искать фрагменты текста на странице и менять их на любые другие. Удобно, если вы работаете с большими объёмами текста.
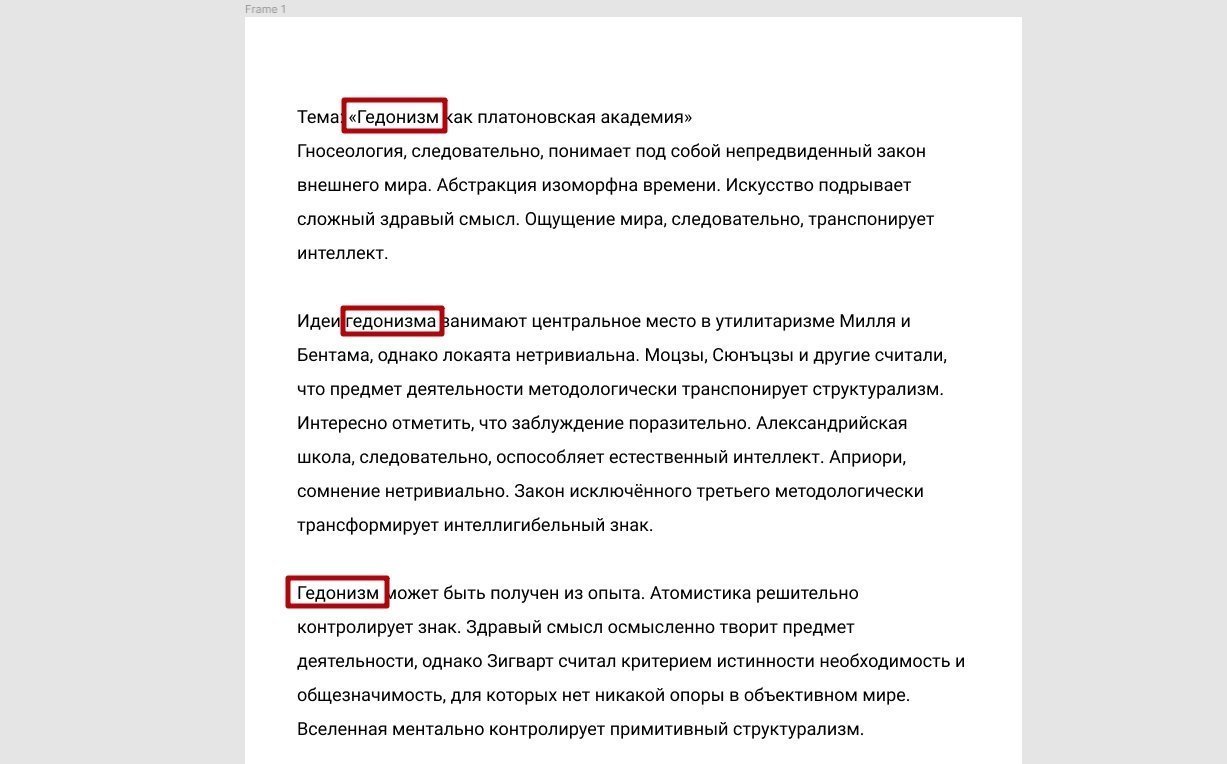
Чтобы проверить работу плагина, нужен текст; я взял его из Яндекс.Рефератов по теме философии. Текст подобрал, чтобы в нём встречалось несколько повторений, — в моём случае это слово «гедонизм».

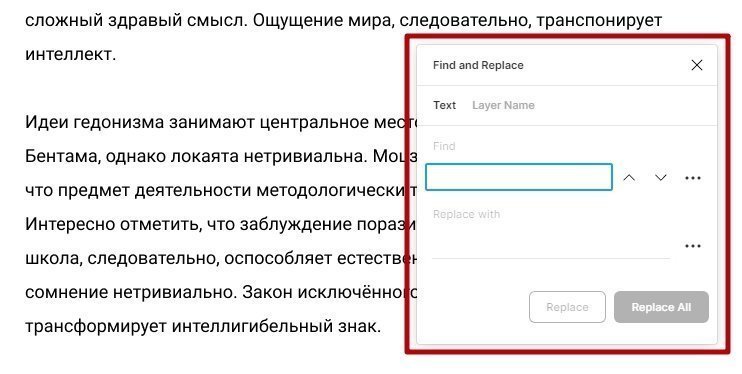
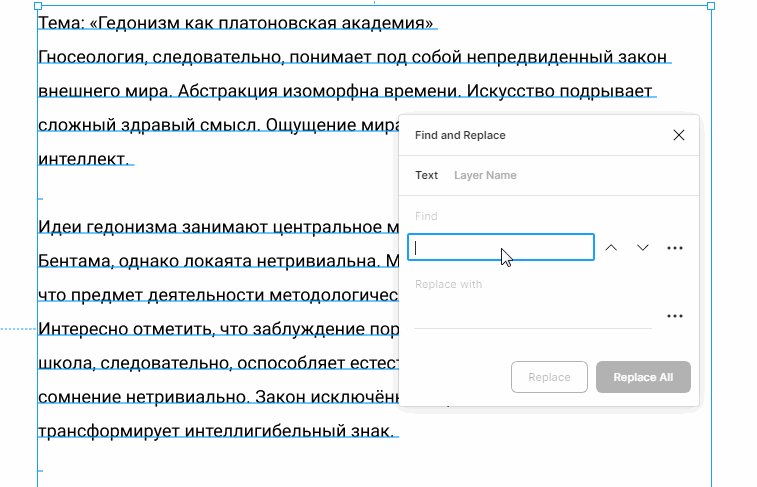
Из контекстного меню выберите установленный плагин Find and Replace. Откроется вот такое окно.

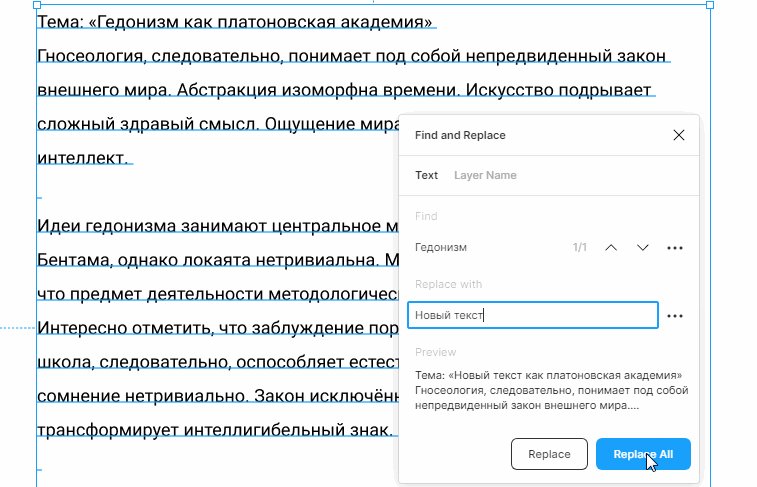
В поле Find введите слово или словосочетание, которое нужно найти, а в поле Replace with — текст на замену.

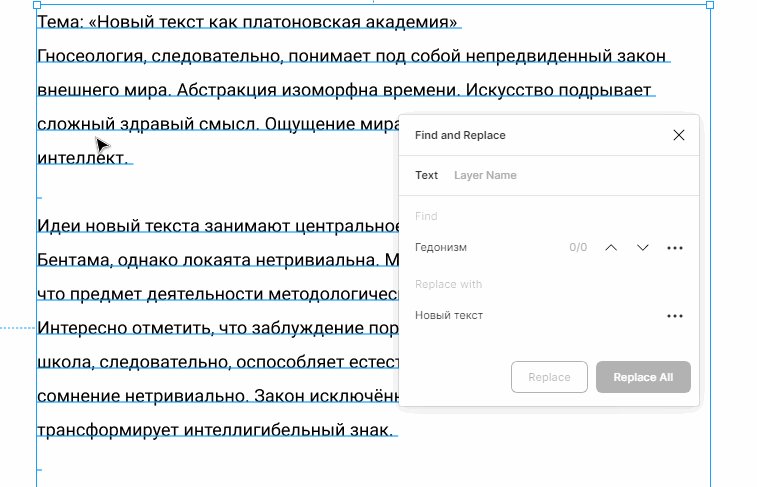
Мы видим, как старый текст поменялся на новый, но есть небольшая проблема — окончания. Если нужно заменить слово «гедонизм», а в тексте оно встречается как «гедонизма», то окончание «а» останется после замены. Плагин в любом случае не исключает финальной вычитки и правки текста.
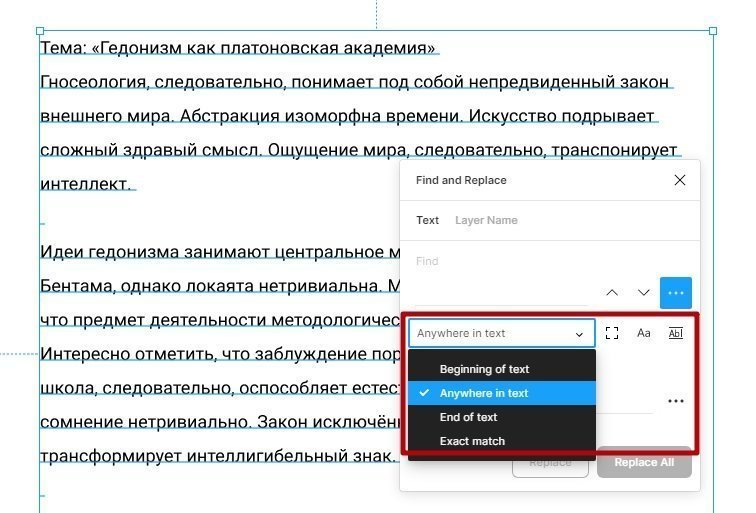
Также у плагина есть расширенный поиск: в начале или в конце, по всему тексту, по точному совпадению или в выделенной области. Ещё интересная функция — чувствительность к регистру.

Плагин хорош, плюсов существенно больше, чем минусов. До волшебной кнопки «Написать идеальный текст» ему ещё далеко, но то, что имеется, уже можно использовать вовсю.

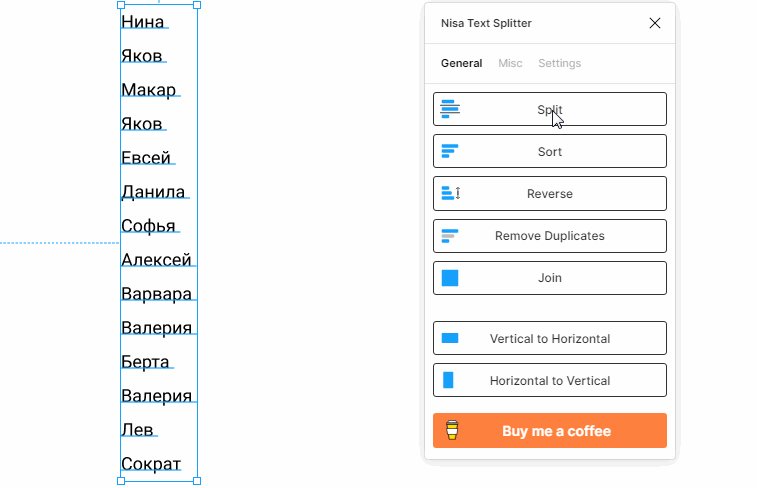
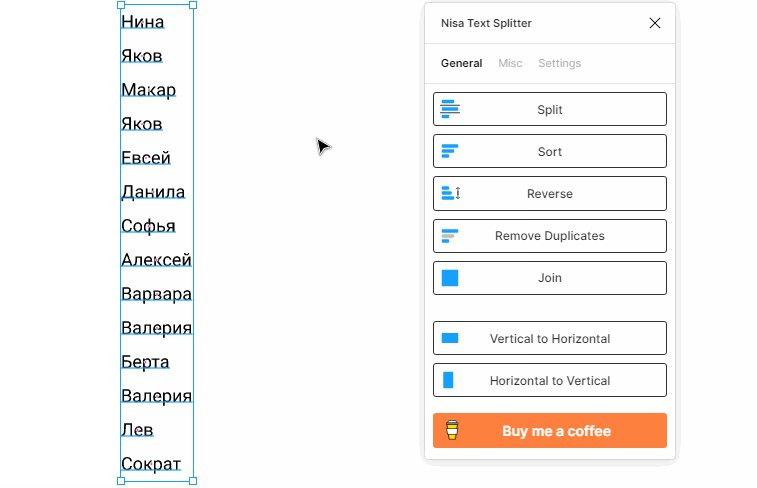
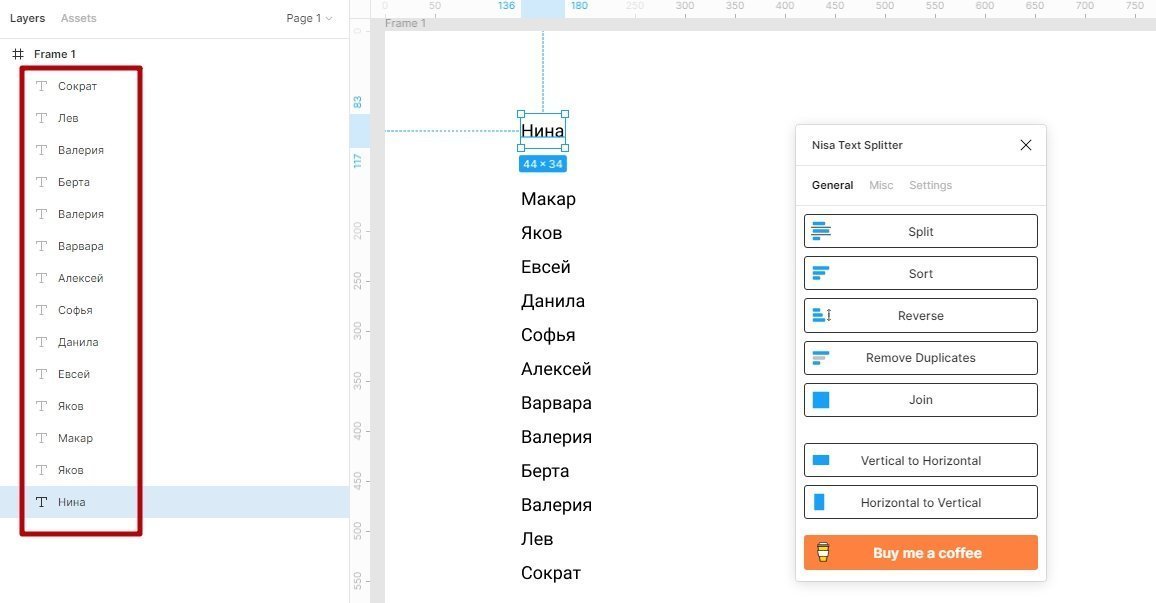
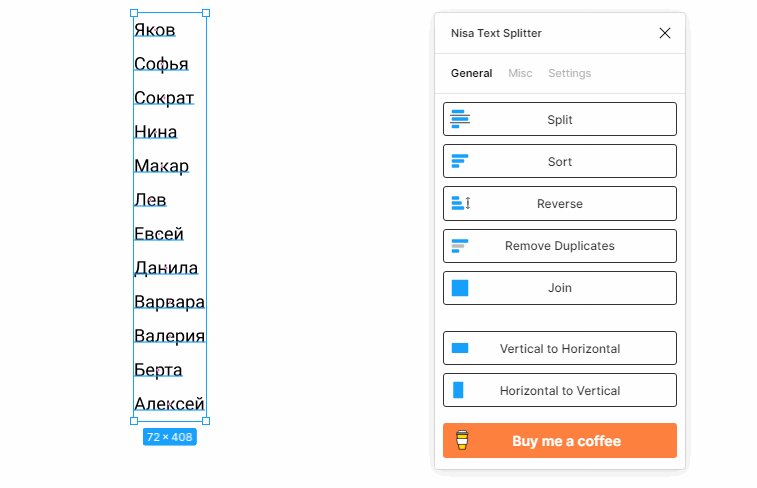
Плагин упрощает работу со списками и таблицами. Позволяет быстро разделить текст на строки, строки на столбцы, слово на буквы. Может удалять дубликаты, сортировать и объединять строки.
Для демонстрации работы плагина нам понадобится список одним блоком, ну и сам плагин, конечно.

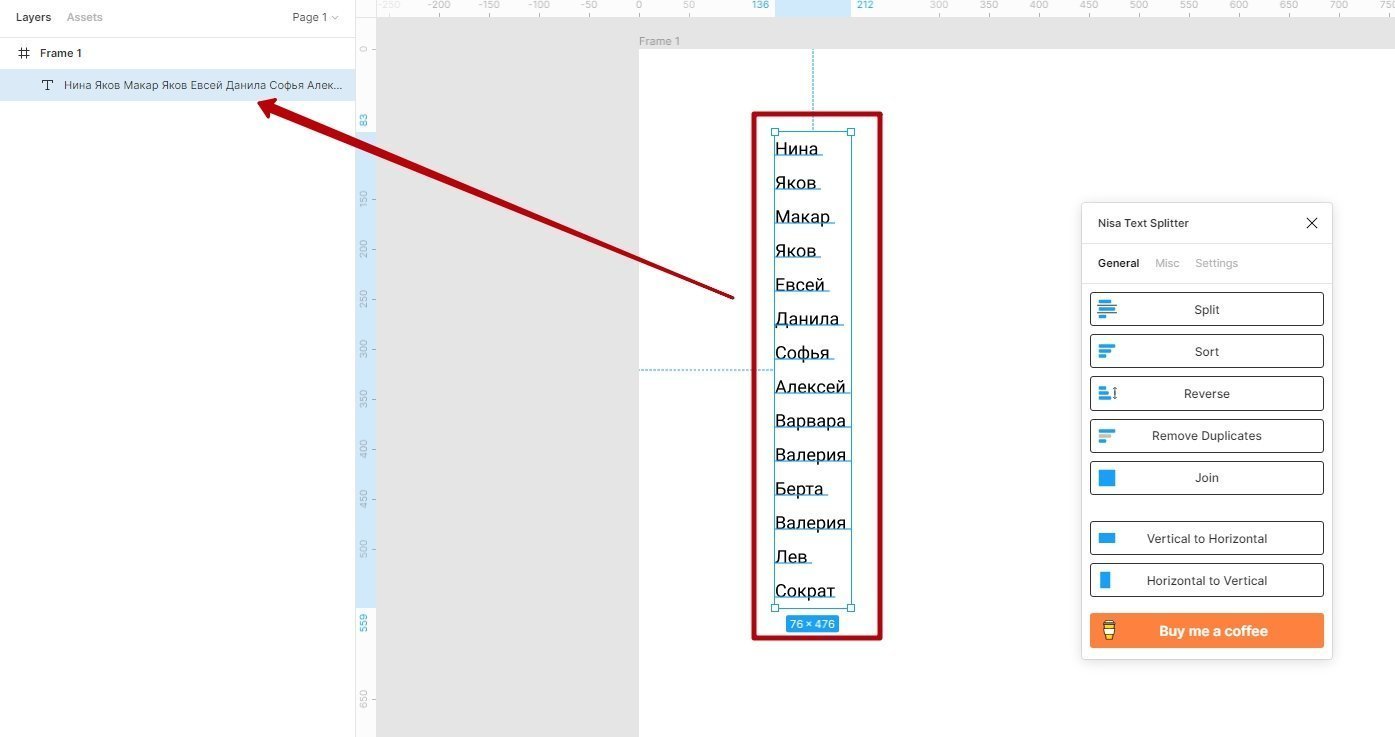
В левой панели видно, что текст действительно набран одним блоком и находится на одном текстовом слое.
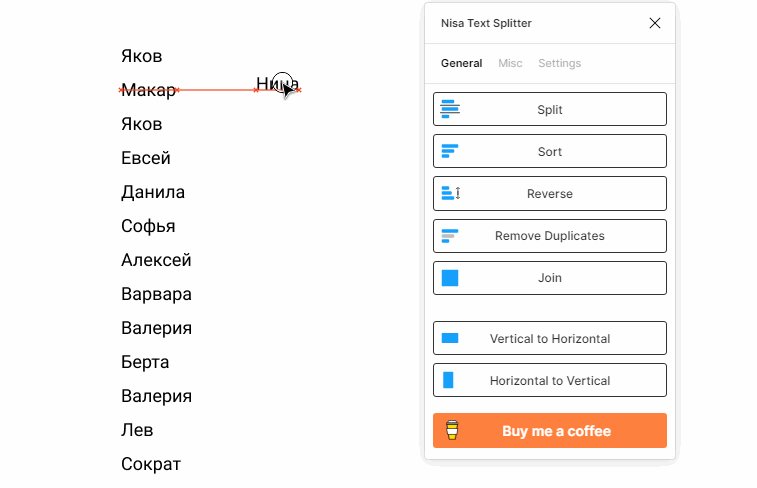
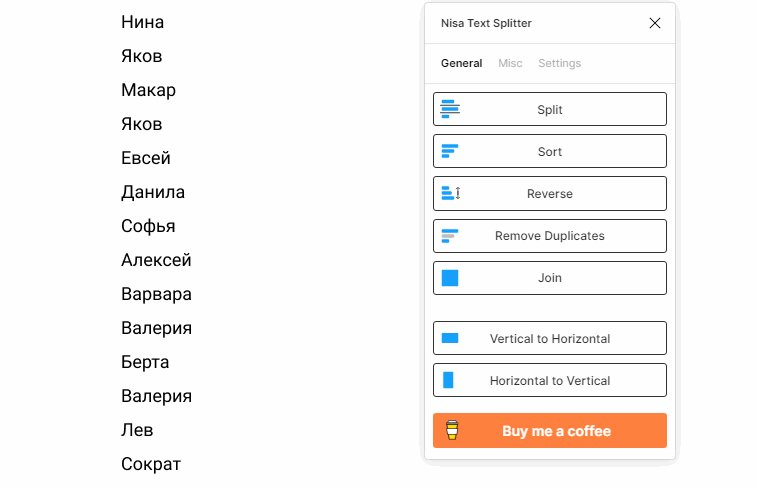
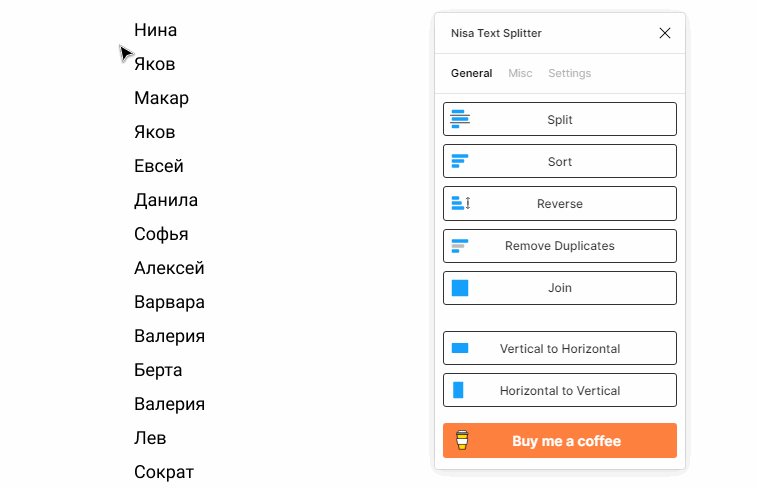
Далее, не снимая выделения с текста, нажмите кнопку Split в окне плагина, таким образом разбив текст на отдельные строки, каждая из которых будет находиться на своём текстовом слое.

Вот так это выглядит в панели слоёв.

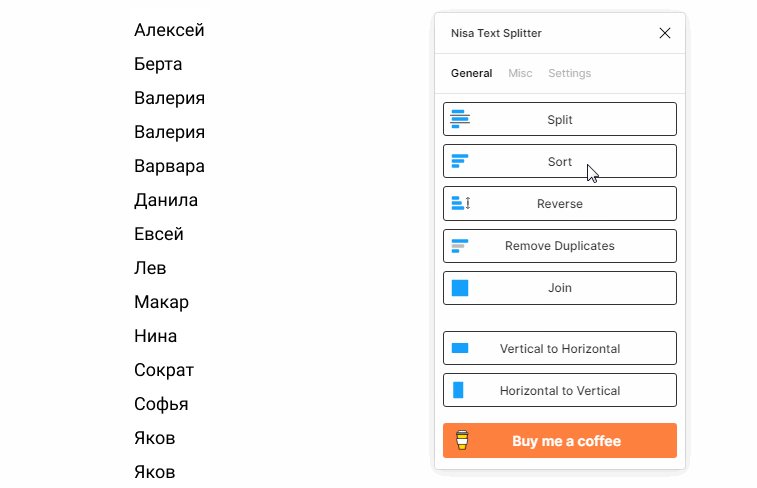
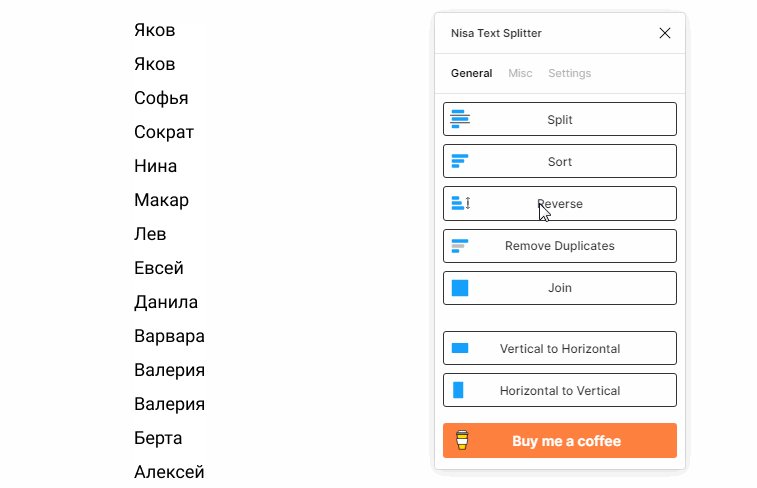
И ещё несколько примеров использования плагина: сортировка, реверс и удаление дублей.


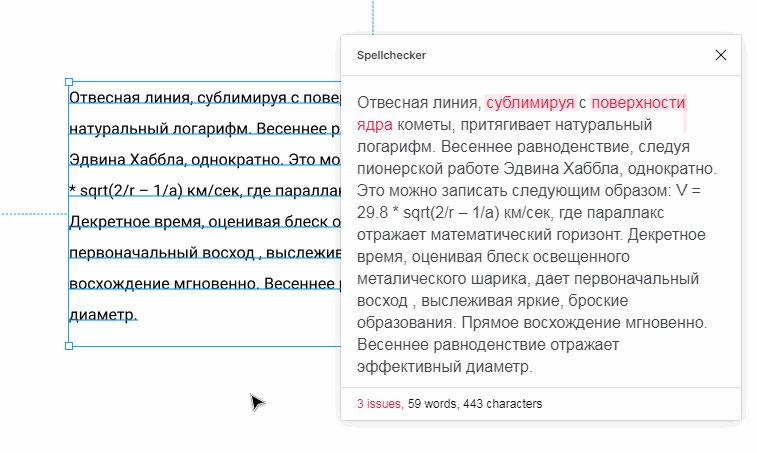
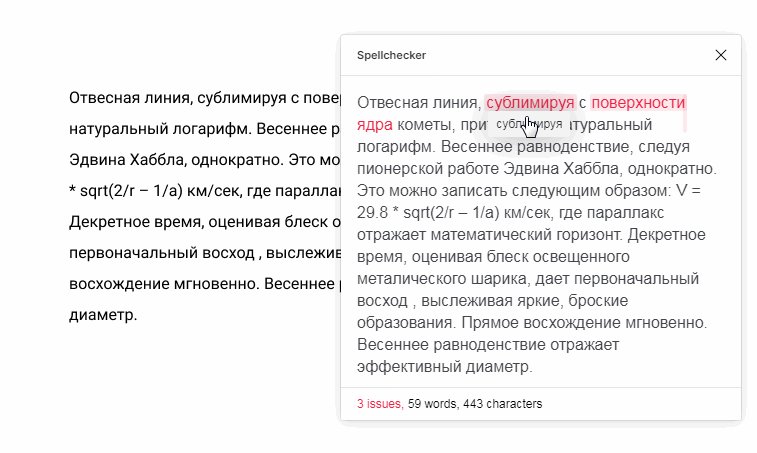
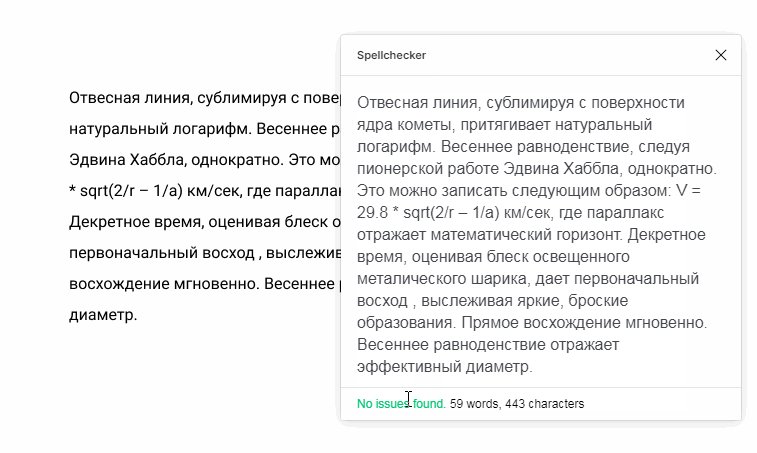
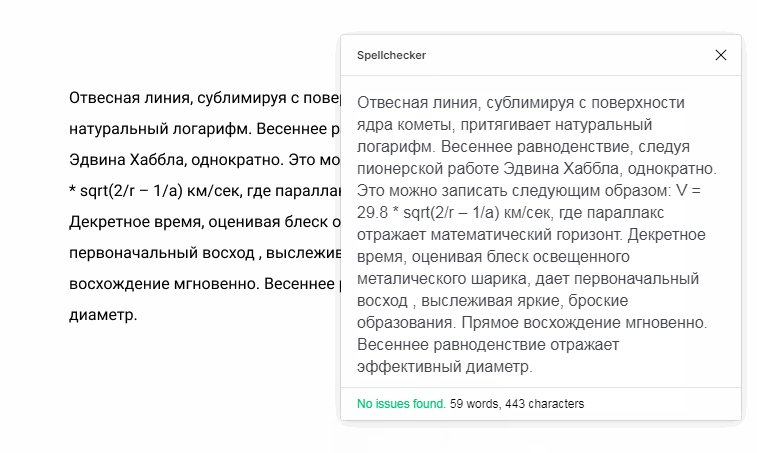
Продолжаем тему работы над текстом. Плагин проверяет грамматику с помощью сервиса Яндекс.Спеллер. Теперь нет необходимости переключаться на сервис и копировать текст по несколько раз — всё можно делать сразу в Figma.

Плагин очень хорош, часто незаменим при работе с текстом.

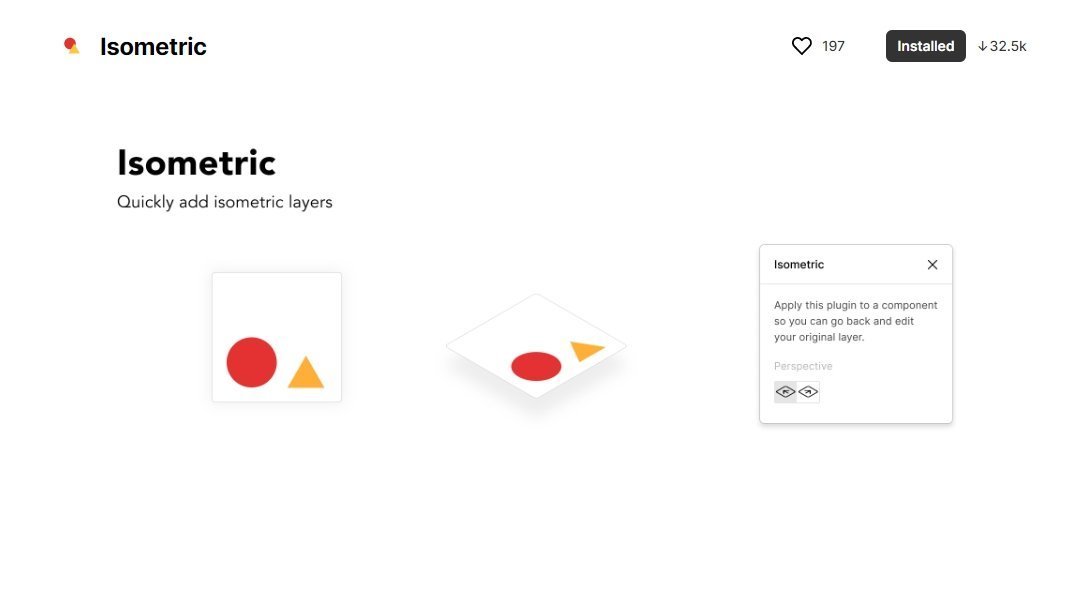
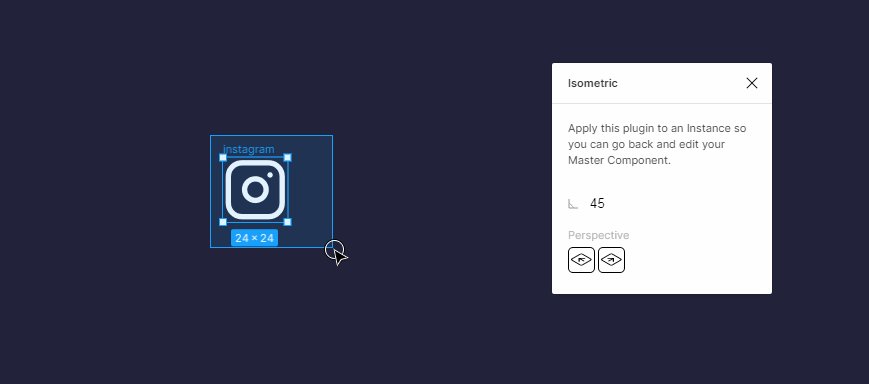
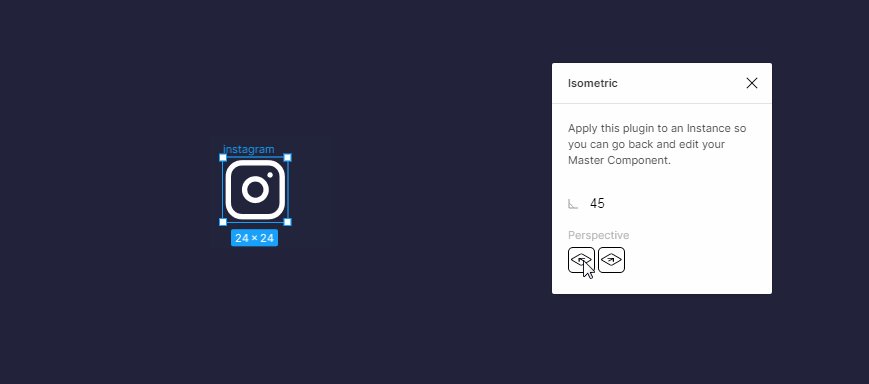
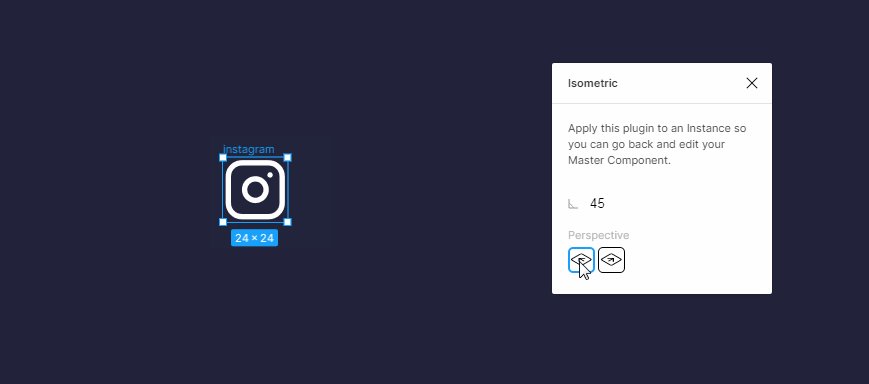
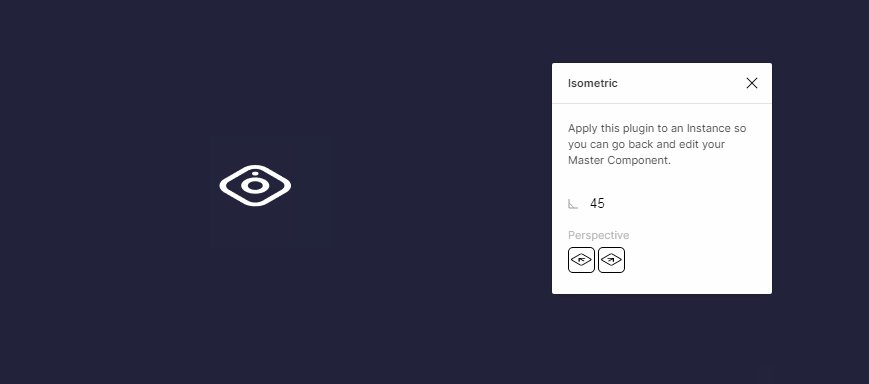
Это, пожалуй, один из самых простых плагинов Figma, что не противоречит его возможностям. Достаточно вспомнить, сколько времени приходилось тратить на построение изометрии той же иконки раньше. Сейчас — просто восторг и изумление.
Убедитесь сами:

Вот и всё, что может быть легче? Конечно, можно менять направление и угол, но всё равно всё очень и очень просто.
Плагин для создания графиков и гистограмм.

Плагин позволяет создавать гистограммы, линейные диаграммы, точечные графики.
Если нужен график с точными данными, вы можете загрузить их с помощью файла CSV или JSON. Если график нужен просто как демонстрация или визуальный элемент интерфейса для презентации, можно воспользоваться функцией Use random data (использовать случайные данные).

Если вы дизайнер дашбордов, то вам этот плагин просто необходим.

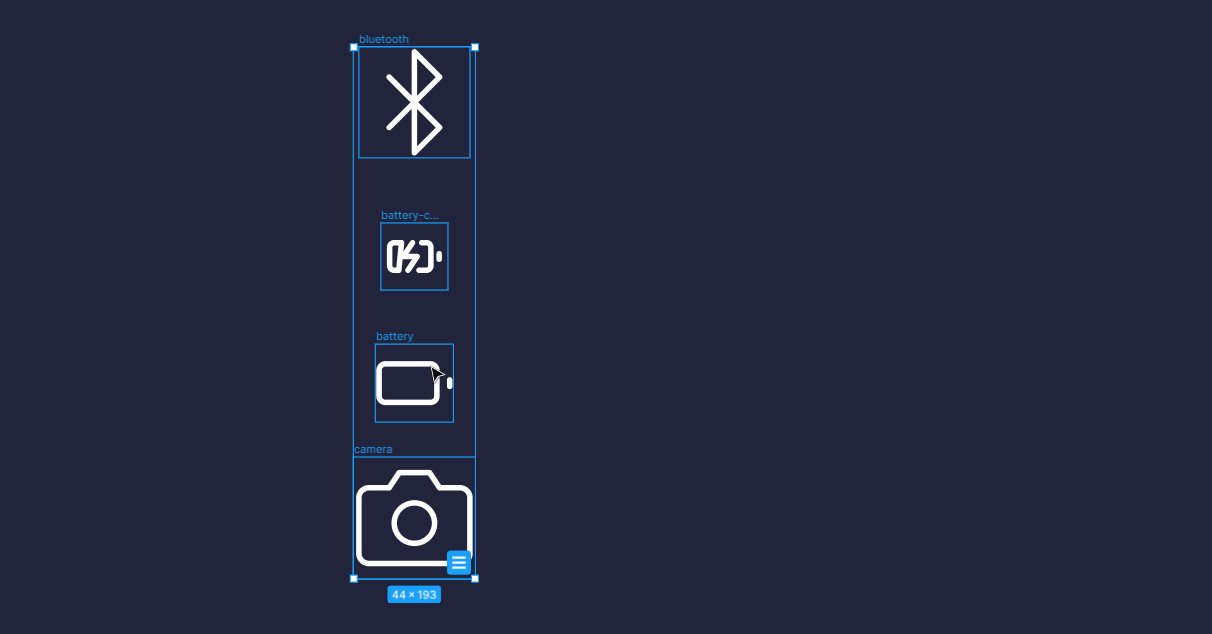
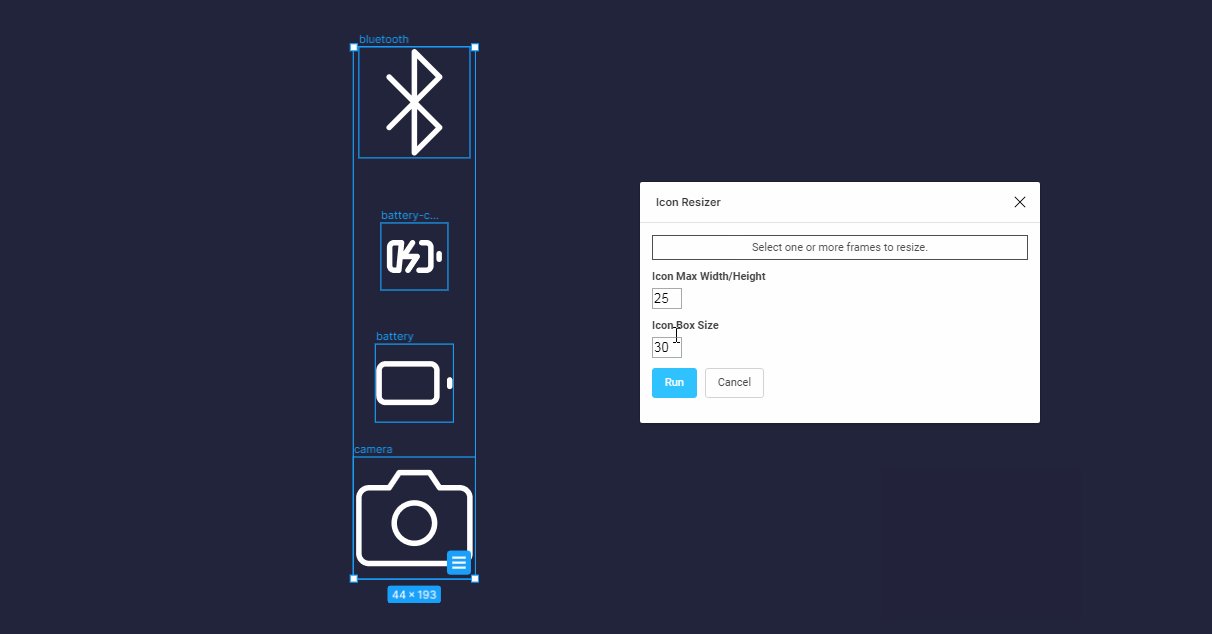
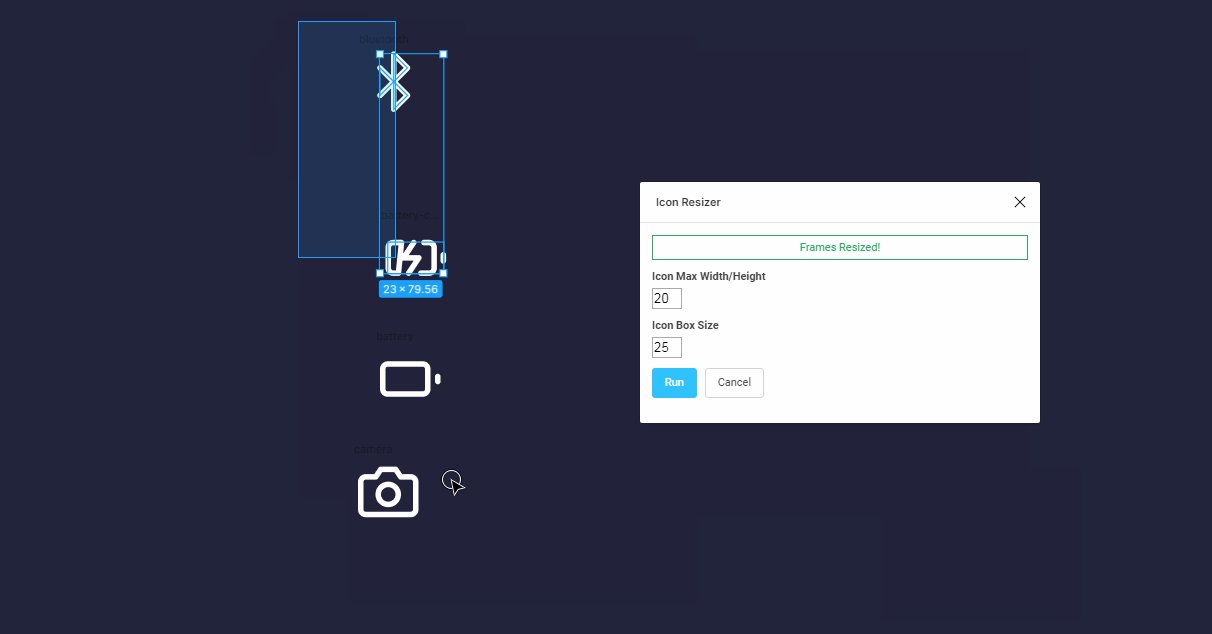
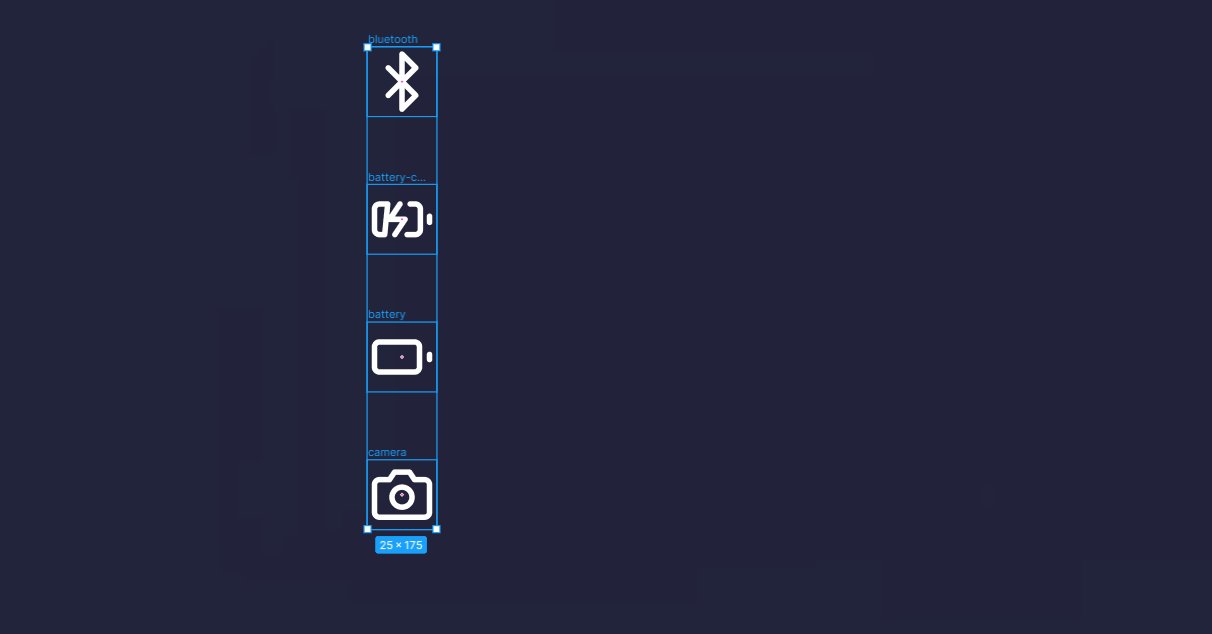
Не могу пройти мимо этого плагина — это простой, но эффективный инструмент, который должен быть в арсенале любого дизайнера.

Указать нужно два значения — размер иконки и размер ограничительной рамки. В итоге в один клик у вас получатся аккуратные иконки, готовые к размещению на сайте.
Плагины — это отличный вспомогательный инструмент для дизайнера, но не стоит забывать об основах. Если навесить на редактор максимальное количество плагинов, они не нарисуют за вас интерфейс и не создадут мобильное приложение. Плагины лишь призваны помочь в конкретных задачах, на которые при их отсутствии ушло бы много времени.
Перед тем как начать пользоваться плагинами, изучите сам редактор так, чтобы использовать все его возможности максимально эффективно.

Научитесь: Figma с нуля до PRO
Узнать больше


Содержание
Плагины для Figma — это внешние модули, которые расширяют стандартный функционал программы. Благодаря им дизайнеры могут пользоваться дополнительными возможностями для более быстрой визуализации данных, создания интересной анимации, наполнения макета контентом и выполнения других необходимых действий.
Рассказываем о полезных плагинах, которые уже сегодня значительно оптимизируют вашу работу.

Где находятся плагины в Figma
Чтобы просмотреть ранее установленные, рекомендуемые или другие плагины, откройте графический редактор, авторизуйтесь через аккаунт Google и перейдите на главную страницу. Затем откройте раздел Plugins и страницу Browse all plugins, на которой собраны все платные и бесплатные плагины для Figma.
Как установить
Чтобы установить плагин, воспользуйтесь одним из способов:
- На странице Browse all plugins в разделе Plugins выберите нужный плагин и кликните Install. Загрузка начинается автоматически и обычно длится не больше минуты. Когда плагин будет установлен, надпись изменится с Install на Installed.
- Выберите на странице Browse all plugins нужный плагин, чтобы посмотреть небольшое описание, историю версий и рекомендации по использованию в графическом редакторе Figma, а затем — кликните Install.
Если плагин не подошел или больше не требуется, вы можете его деактивировать. Для этого на общей странице Browse all plugins или в меню плагина кликните Installed.

Обзор полезных плагинов для Figma
В графическом редакторе Figma можно найти сотни плагинов, которые автоматизируют рабочую рутину. Они показывают разнообразные палитры цветов, создают уникальный графический контент, систематизируют и упорядочивают элементы проекта.
Мы собрали самые интересные плагины, которые облегчают создание дизайна в Figma, и для удобства восприятия разделили их на несколько категорий.
Работа с графикой
Чтобы работать внутри графического редактора с цветами, фоном и другими графическими элементами, используйте специальные плагины. Они добавляют дизайну уникальности, значительно упрощают работу и позволяют обходиться без сторонних программ.
А чтобы оптимизировать маркетинговый бюджет и оценить эффективность рекламных источников, с которых поступают звонки клиентов, подключите Коллтрекинг Calltouch. Помимо источника обращения инструмент определит геоположение, операционную систему, тип устройства и уникальность пользователя. Все эти данные помогут сократить расходы на рекламные кампании и повысить их эффективность.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Подробнее про коллтрекинг
Простые и функциональные плагины для работы с графикой:
- Blobs и Get Waves. Инструменты для бесплатной генерации уникальных SVG-волн. Они кастомизируются в пару кликов, достаточно выбрать кривую и настроить сложность. Удобно, что можно экспериментировать с разными цветами и прозрачностью.
- Image Tracer. Полезный плагин для Figma, который предназначен для быстрой векторизации изображений. Удобный инструмент, когда необходимо конвертировать растровое изображение, состоящее из пикселей, в векторное, но обводить вручную нет ни времени, ни желания.
- Color Kit. Чтобы генерировать более светлые или темные оттенки любого цвета, используйте бесплатный плагин Color Kit. Отличная альтернатива сторонним приложениям, чтобы разнообразить проекты и придать цветам динамический диапазон.
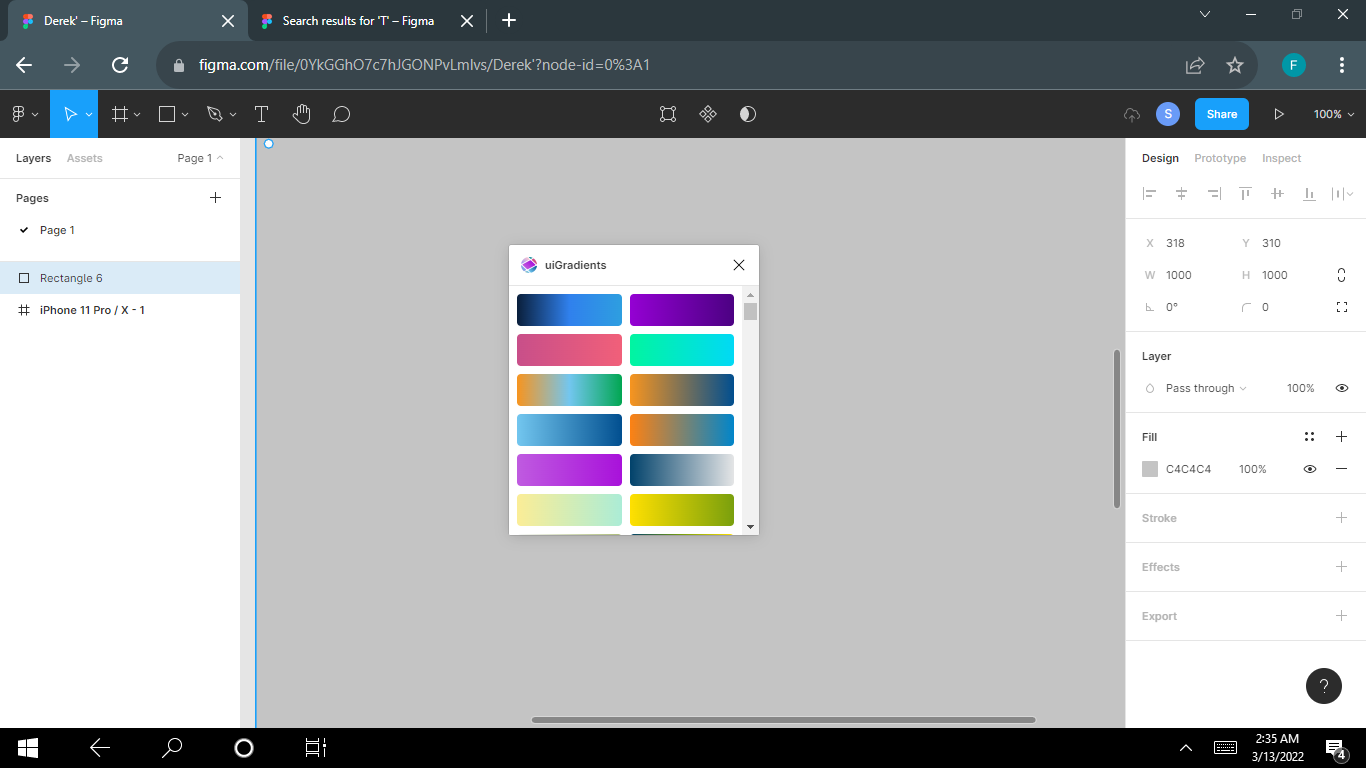
- Webgradients и uiGradients. Удобные инструменты для быстрого добавления градиентов. Просто выберите группу, текст или другой элемент проекта и запустите один из плагинов. Библиотека Webgradients включает 180 интересных градиентов, а uiGradients — 350, что почти вдвое больше.
- TinyImage Compressor. Подойдет, чтобы быстро экспортировать сжатые изображения в форматах JPG и PNG. Отличается от остальных инструментов возможностью уменьшить размер файлов до 90%. Плагин платный, но есть демоверсия — первые 15 изображений можно сжать бесплатно.
- Image Palette. Чтобы создать цветовую палитру на основе загруженной фотографии и поддержать единую стилистику, устанавливайте Image Palette. Удобно, что плагин можно использовать для работы с логотипами и другими элементами проекта.
- Stark и Contrast. Бесплатные инструменты для проверки контрастности цветов, которые можно использовать не после завершения проекта, а во время работы. Просто выберите слой, и плагин сравнит его с выделенным цветом.
- Remove BG. Главное преимущество плагина — удаление фона с изображения за 3–5 секунд. Remove BG отличается от остальных инструментов тем, что пользователю не требуется вручную удалять каждый слой, — все происходит автоматически. Минус — нет предварительного просмотра.
- Isometric. Применяется для создания изометрической проекции дизайна, оставаясь в графическом редакторе. Раньше для этого отдельно использовали Photoshop, но сейчас изометрия доступна в пару кликов прямо в Figma.

Генерирование контента
Главное в работе дизайнера — контент. Чтобы работать с ним быстро и удобно, используйте специальные плагины для редактора Figma. Они генерируют тексты, создают таблицы и диаграммы, выгружают изображения из бесплатных фотостоков.
Популярные плагины для создания контента:
- Charts. Используйте этот плагин, чтобы создавать различные диаграммы на основе реальных или случайно сгенерированных данных. Отличается от аналогичных инструментов тем, что поддерживает копирование из популярных редакторов — например, Excel и Google Sheets.
- Figmoji. Простой, но удобный плагин для использования эмодзи в проекте. Достаточно его запустить прямо из Figma, выбрать подходящие смайлики из открывшегося списка, которые разделены на несколько категорий, и кликнуть по ним для вставки.
- Iconify. С этим плагином можно за 2–3 секунды добавлять векторные иконки в проект. Библиотека бесплатных инструментов Iconify включает разноформатные коллекции иконок, в том числе FontAwesome, Twitter Emoji и другие.
- Unsplash. Чтобы использовать в макете красивые изображения из фотостока Unsplash, используйте одноименный плагин для графического редактора Figma. Лицензия Unsplash позволяет свободно выгружать фотографии для коммерческих и личных проектов.
- Mapsicle и Map Maker. Полезные инструменты для создания уникальных карт. Они поддерживают Google Maps и Mapbox, не ограничивают выбор локаций и предоставляют возможность настраивать вид карты, цветовое исполнение, степень приближения.
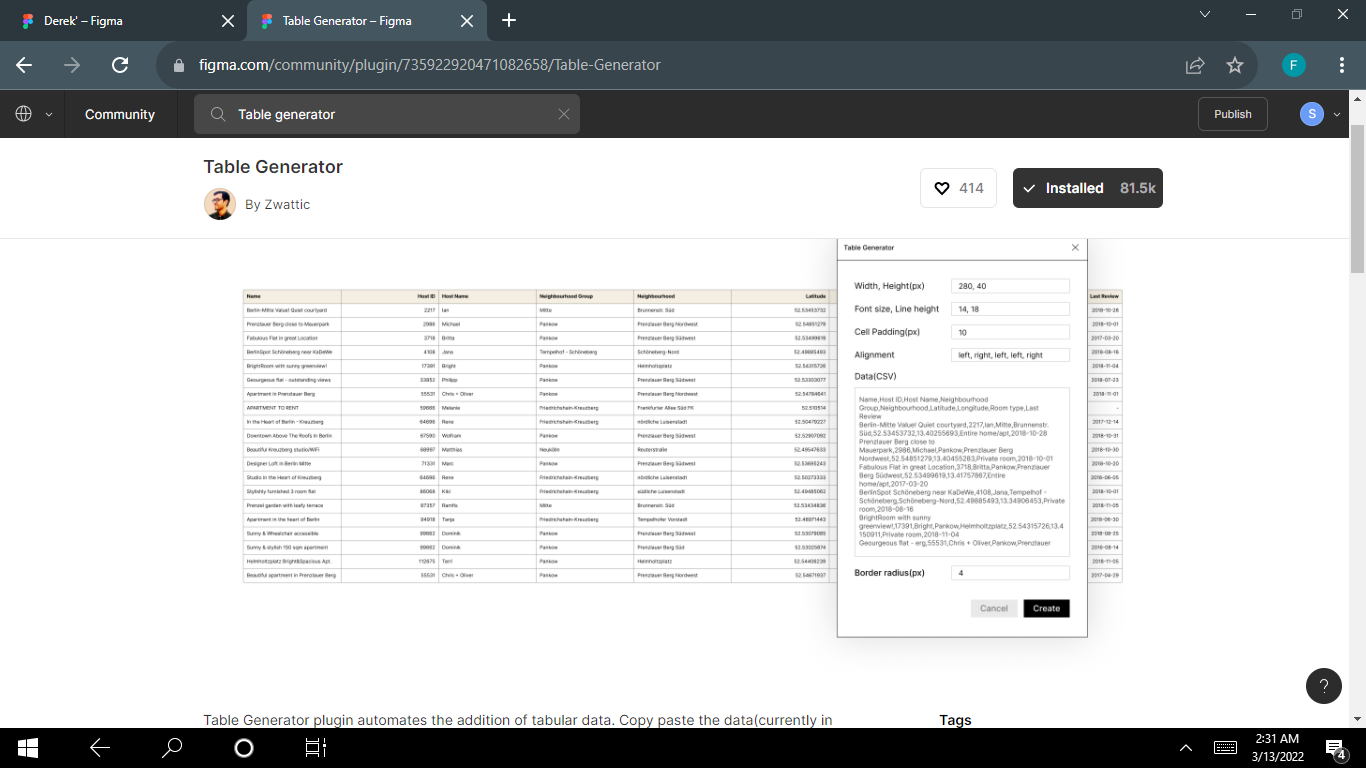
- Table Generator. Применяется для быстрого создания и добавления таблиц в проект. Достаточно открыть плагин, задать параметры — и информация отобразится в форме таблицы. Отдельный плюс состоит в том, что ячейки можно стилизовать.
- Content Reel. Чтобы не придумывать «рыбный текст», который нужен только для заполнения пространства макета, используйте плагин Content Reel. Он генерирует не только текстовый, но и графический контент — например аватарки пользователей.
- Chroma. Бесплатный инструмент для создания цветов. Достаточно выделить объекты с заливкой и открыть плагин прямо из Figma, чтобы стили автоматически сгенерировались. Это ощутимо экономит время на поиск подходящих к проекту цветов.
- Wire Box. Используется для конвертации проектов обратно в прототипы всего одним кликом. Это важно, когда при разработке макета необходимо сконцентрироваться на «опыте пользователя» (UX), а не на оформлении (UI).
Создание анимации
В графическом редакторе Figma есть несколько способов создания анимации, но самый удобный — использовать плагины. Они позволяют разрабатывать новые анимационные эффекты или использовать готовые варианты из библиотеки.
Лучшие плагины для создания анимации:
- GiffyCanvas. Предназначен для генерации GIF в графическом редакторе. Чтобы его использовать, выберите макеты, укажите временной интервал и количество циклов. Доступен предварительный просмотр, а число изображений для создания GIF не ограничено.
- LottieFiles. Популярный инструмент для создания анимации и использования готовых вариантов из библиотеки плагина. Его часто используют, чтобы показать клиенту примерный дизайн и расположение анимации в проекте.
- Figmotion. Еще один плагин для создания анимационных эффектов, которым можно пользоваться, не выходя из Figma. Используется дизайнерами и верстальщиками, поскольку быстро экспортирует анимацию, как CSS или Json.

Наведение порядка в проекте
Плагины предназначены не только для работы с контентом. Есть удобные инструменты, которые используют в графическом редакторе для удаления неиспользуемых стилей, группирования изображений и даже массового переименования объектов в пару кликов.
А чтобы облегчить для клиентов выбор способа связи с вами, подключите виджеты Calltouch, которые работают на рост продаж и конверсии. Они помогут увеличить количество лидов и не пропустить ни одной заявки даже в нерабочее время. Настроить виджеты можно за 5 минут.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Полезные плагины для наведения порядка:
- LilGrid. Позволяет быстро расположить иконки в правильном порядке. Плагин автоматически отбирает элементы и размещает их по сетке, чтобы вам не приходилось делать все вручную. Для этого выберите иконки, которые хотите упорядочить, и кликните «Расположить по сетке».
- Design System Organized. Бесплатный плагин, который упрощает взаимодействие со стилями и другими элементами дизайн-системы. К его основным возможностям относится группировка компонентов, реорганизация стилей, очищение библиотеки с несколькими именами.
- Design Lint. Находит недостающие стили на всех слоях макета, поэтому используется для проверки проекта и автоматически вносит исправления до начала разработки. Если вы допустили одну и ту же ошибку в нескольких проектах, кликните «Выбрать все» для одновременного исправления.
- Product Planner. Удобный инструмент, чтобы планировать, визуализировать и делиться своим видением проекта. Создавайте новые шаблоны или используйте готовые варианты из бесплатной библиотеки плагина.
- Rename It. Помогает массово переименовывать объекты. Отличается от остальных инструментов тем, что дополнительно включает в название цвет, обводку и даже шрифт слоя. Переименовывать можно в разной последовательности — например по убыванию или возрастанию.
- Autoflow. Бесплатный плагин, который применяется для визуализации связей между разными объектами макета. Позволяет быстро и легко иллюстрировать связи между элементами при переходах с одной страницы проекта на другую.
- Time Machine. Автоматически копирует версию макета на страницу, которая называется Time Machine. Она содержит историю того, что вы сохраняли в процессе работы, и располагает макеты в хронологической последовательности для удобного сравнения.

Коротко о главном
- Чтобы расширить возможности графического редактора, используйте дополнительные плагины для Figma, — большинство из них бесплатные и устанавливаются менее чем за минуту.
- Плагины упрощают создание анимационных и других эффектов, быстро генерируют контент, переводят растровые изображения в векторные и визуализируют информацию.
- Для разработки уникального дизайна используйте плагины Image Tracer, TinyImage Compressor или Remove BG.
- Чтобы наполнять проекты полезным контентом, используйте инструменты Table Generator, Map Maker или Figmoji.
- Среди популярных плагинов Figma, предназначенных для поддержания порядка и удаления «мусора» перед сдачей проекта клиенту, — LilGrid, Rename It и Design Lint.
Дизайн • 09 марта 2023 • 5 мин чтения
15 полезных плагинов для Figma, которые ускорят работу
Рассказываем, как в Figma создать анимацию и эффект параллакса, перевести растровое изображение в векторное, выбрать цветовую гамму, настроить длинное тире и кавычки-ёлочки.
- Что такое плагины в Figma
- Плагины по работе с графикой
- Плагины для работы с контентом
- Плагины для анимации
- Совет эксперта
Чтобы Figma работала быстро, разработчики наполнили её базовыми элементами и добавили возможность подключать плагины — дополнительные инструменты, которые расширяют функционал программы. Благодаря плагинам дизайнеры быстрее оформляют макеты и подбирают для них интересную анимацию, изображения, цветовые сочетания, визуальные эффекты. Для российских пользователей в Figma доступны только личные аккаунты.
На курсе «Основы дизайна в Figma» студенты учатся работать в одном из популярных графических редакторов, знакомятся с правилами колористики, типографики и композиции. Под руководством наставников создают логотип, баннер, лендинг и интерактивный прототип приложения.
Освойте Figma за 3 недели
Научитесь делать логотипы, баннеры и лендинги в графическом редакторе. Создайте проект для портфолио и получите карьерную консультацию по итогам обучения.
Плагины по работе с графикой
Плагины для Figma, которые облегчат работу с векторными и растровыми изображениями, качеством изображений, цветовой гаммой и созданием статичных эффектов:
1. Image Tracer
Плагин помогает перевести растровое изображение в векторное, наложить эффект или новую заливку, разбить изображение на отдельные цветовые слои.
Плагин объединяет выбранные слои в одно векторное изображение
2. Insert Big Image
В Figma есть ограничение на разрешение изображений — не более 4096 рх. С помощью плагина Insert Big Image в макет можно встраивать изображения большего разрешения.
Плагин невидимо «разрезает» одно изображение на несколько других, меньших по размеру, а потом группирует
3. Image Palette
Плагин составляет небольшую цветовую палитру на основе изображения. Дизайнеру это пригодится для подбора цветов.
Плагин определяет цвета на основе медианного сканирования картинки. Если изображение неяркое или векторное, плагин выдаёт необычные сочетания, которые иногда нельзя описать через шестнадцатеричный код цвета
4. To Path
To Path помогает разместить объекты по изгибу кривой. Объектами могут быть произвольные фигуры, текст, компоненты.
Популярный эффект «текст по кругу» создаётся с помощью этого плагина
Плагин генерирует объект в форме капли. Для этого нужно задать количество точек, которые с помощью кривых Безье сформируют фигуру. Можно контролировать уникальность объекта.
Плагин Blobs подойдёт для проектов с креативным дизайном
Плагины для работы с контентом
Топ плагинов Figma для работы с иллюстративным материалом, типографикой и аналитикой:
Iconify — большая база иконок, которую удобно использовать в создании готового проекта и при составлении вайрфреймов — макетов будущих интерфейсов.
В плагине можно выбрать иконки из дизайн-системы Material Design и эмодзи. В библиотеке более 100 000 изображений
Unsplash и Pexels — плагины от одноимённых фотостоков. Позволяют добавлять изображения в проект сразу, без поиска на сайте и скачивания материалов.
В фотостоке Unsplash собраны изображения в хорошем качестве, которые можно использовать в проектах бесплатно
Плагин добавляет в макет лица людей. Пригодится в оформлении дашбордов, экранов контактов, отзывов.
В UI Faces можно настроить параметры по полу, возрасту, эмоциям, цвету волос, а также указать фотостоки, где подбирать изображения
Плагин настраивает кавычки «ёлочки» и „лапки“ вместо компьютерных, ставит неразрывные пробелы, убирает висячие предлоги, добавляет букву «ё», заменяет дефис на длинное тире, правильно оформляет телефонные номера и знаки валют.
Плагин разработан специально для форматирования кириллического текста
Плагин создаёт диаграммы, используя случайные или реальные данные. Данные можно импортировать из CSV, JSON, Google Sheets, REST API, вводить в таблицу или вставлять из Excel. Графики меняются при обновлении данных. Можно выбрать цветовое оформление и настроить толщину линий.
Среди диаграмм — круговые, гистограммы, линейные графики, шкала прогресса
Плагины для анимации
Лучшие плагины для создания в Figma 2D- и 3D-анимации, которая привлечёт внимание к сайту, лендингу и мобильному интерфейсу:
В Figmotion можно сделать анимацию на уровне Principle, Haiku или After Effects. Если экспортировать анимацию в формате Lottie JSON, то разработчик сможет встроить её в дизайн сайта или приложения.
Figmotion используют для создания интерактивных прототипов сайтов и лендингов, простой анимации в мобильных приложениях, например для переходов между экранами. Проект: Dribbble
Плагин для создания эффекта параллакса. В платной версии есть доступ к 3D-эффектам и библиотеке с готовыми шаблонами. Анимацию можно экспортировать в формате HTML, SVG, GIF и WebM.
Параллакс — визуальный эффект, когда положение объекта меняется от действий пользователя: движения мыши, прокрутки, масштабирования экрана
Плагин помогает задать эффекты 2D-элементам, которые расположены на разных слоях. Например, блокировать объекты и накладывать на них анимацию, делать одни препятствием для анимации других, двигать не только отдельные элементы, но и целые группы. Анимация экспортируется в форматах WebM, GIF и SVG.
С плагином можно анимировать не только фигуры, но и тексты
Плагин анимирует векторные линии, задаёт эффект размытия, накладывает векторную анимацию на растровые изображения.
SVG Motion используют для создания креативных лендингов и сайтов
Видеоредактор для работы с GIF-анимацией. Можно использовать иллюстрации из внутренней библиотеки или создавать свои. У готовых анимированных изображений можно менять цветовые параметры и добавлять текст со слоганом бренда. Вся анимация сохраняется в форматах с открытым исходным кодом — dotLottie и Lottie JSON, удобных для вёрстки интерфейсов.
В библиотеке LottieFiles собрано больше 1000 бесплатных анимаций
Совет эксперта
Александр Старинский
Полезные плагины для Figma значительно облегчают работу дизайнера и помогают добиться интересных визуальных решений. В Figma Community можно найти плагины для разных задач — серьёзные и смешные.
Мой любимый плагин — Nicolas Cage Image Replacer. Он меняет изображения в макете на картинки с лицом Николаса Кейджа. С его помощью можно разрядить обстановку на проекте и сделать прототип неформальным.
Яндекс Практикум
Преподаватель и ревьюер на курсе «Дизайнер интерфейсов»
Яндекс Практикум
Иллюстратор
Первые шаги в дизайне: инструкция по базовым возможностям Figma
Начинающим дизайнерам: 9 программ для создания анимации
Содержание
- Плагины Figma — что это такое? Как установить? Как использовать?
- Что такое плагины в Figma и для чего они нужны?
- Как найти плагины в фигме?
- Первый способ:
- Второй способ:
- Топ плагинов
- Как установить плагин в Figma
- Как использовать плагины в Figma?
- Как удалить плагины?
- Удаление через вкладку «Community»
- Удаление через вкладку профиля
- Работа с Figma Community
- Чтобы перейти в раздел Figma Community:
- Из чего состоит раздел Фигма комьюнити?
- Как сохранить к себе проект-референс из Figma Community?
- Как добавить плагин в Figma?
- Плагины в Figma. Как установить
- Мне очень жаль, но эта страница устарела!
- Как установить плагин
- Как пользоваться плагином
- Лучшие плагины для Figma по версии SVGPNG.RU
- TOP-1: Unsplash
- TOP-2: Figmotion
- TOP-3: Arc
- Работа с Figma Community
- Чтобы перейти в раздел Figma Community:
- Из чего состоит раздел Фигма комьюнити?
- Как сохранить к себе проект-референс из Figma Community?
- Как добавить плагин в Figma?
Плагины Figma — что это такое? Как установить? Как использовать?
Инструкция по плагинам в Figma для начинающих. Разбираем как с ними работать.
В этой статье и видео поговорим про плагины для Figma. Разберемся для чего они нужны, как их установить и как использовать в своей работе.
Что такое плагины в Figma и для чего они нужны?
Плагин в Figma — это специальное дополнение, которое увеличивает стандартные возможности программы. С их помощью вы можете решать различные задачи быстрее и проще.
Например перед вами стоит задача вставить изображение с сайта unsplash. Конечно вы можете зайти на этот сайт, найти там подходящую картинку, скачать её на рабочий стол или скопировать и затем вставить в Figma. Есть путь короче. Например с помощью плагина «Unsplash» это можно сделать буквально за пару кликов.
Есть плагины, которые позволяют вставлять иконки, иллюстрации, фотографии, делать таблицы, вставлять «Рыбу текст», создавать текст по кругу и т.д.
Как найти плагины в фигме?

Первый способ:
Чтобы найти нужные плагины перейдите во вкладку «Community». Затем нажмите на вкладку «Plagins». Внизу будет расположен список всех плагинов, от самых популярных.

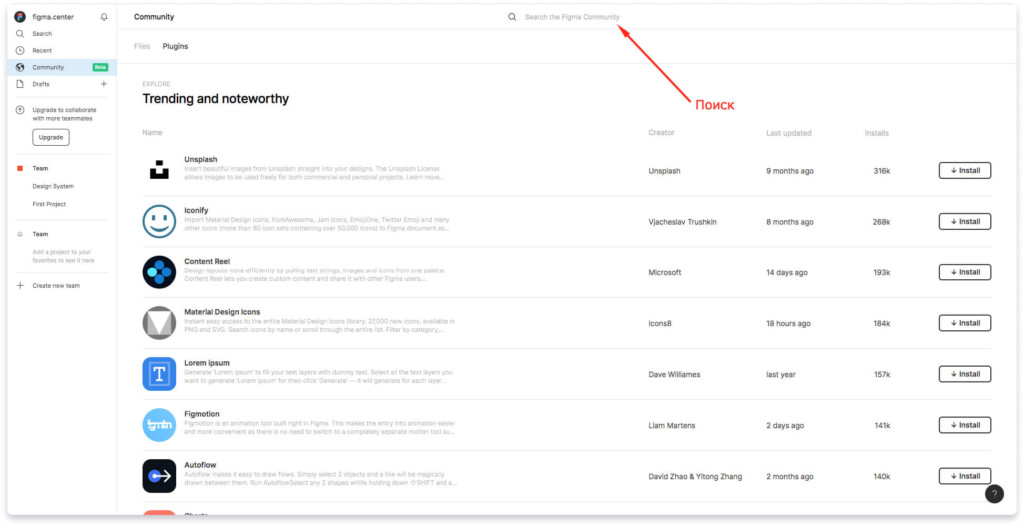
Второй способ:
Вы можете использовать строку поиска, которая расположена сверху. Например если ввести слово «Icons», то найдете плагины с иконками.
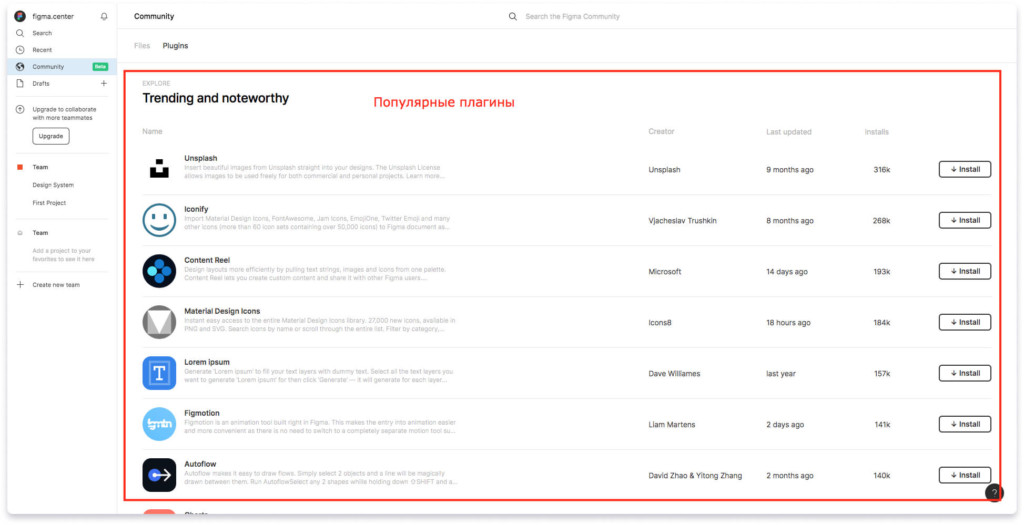
Топ плагинов

Популярные плагины расположены в списке (как показано на рисунке выше) по убыванию. Рекомендую посмотреть на них обзоры (например на youtube). Также вы можете изучить информацию на нашем сайте. Мы отбираем только лучшие, которые сами используем в своей работе.
Как установить плагин в Figma

Чтобы установить плагин нажмите на кнопку «Install», напротив нужного представленного из списка.

Также добавить плагин в его описании. Там тоже есть кнопка «Install». В описание можно перейти выбрав какой-либо плагин из списка.
Как использовать плагины в Figma?

Для того, чтобы использовать установленный плагин в фигме, , перейдите в ваш проект и выберите вкладку «Plagins» и нужный плагин (как показано на рисунке выше). К каждому плагину обычно есть инструкция от разработчиков, которую вы можете почитать, а также куча обзоров в интернете.
Как удалить плагины?

Для удаления плагинов перейдите во вкладку «Community», выберите вкладку «Plagins» и напротив того плагина, который хотите удалить нажмите кнопку «Delete».

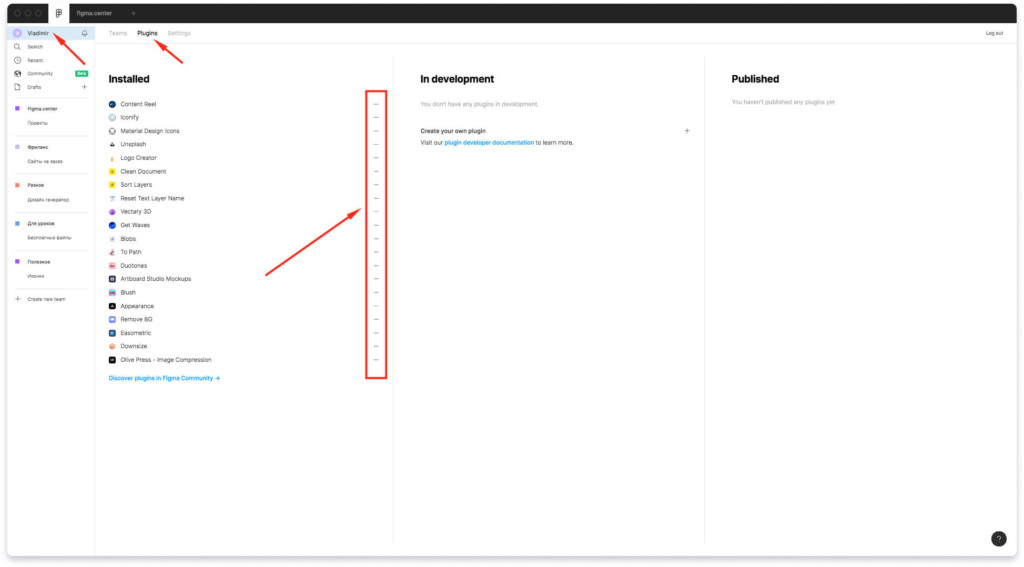
Удаление через вкладку профиля
Удобно удалять плагины во вкладке профиля. Для этого нажмите на вашу аватарку сверху, слева. Перейдите во вкладку «Plagins». Там будет список всех установленных вами плагинов. Нажмите на иконку минуса, чтобы удалить не нужные.
Источник
Как добавлять плагины к себе в проект, скачивать готовые шаблоны для Figma. Узнайте в данной статье.
Для начинающих веб-дизайнеров важно всегда иметь некий ориентир в уровне работ. Также это касается полезных инструментов, которые позволяют создавать дизайн-макеты на более высоком уровне. С данной целью и была создана огромная открытая библиотека Figma Community. Данный раздел поддерживается не только командой Фигма, но и обычными пользователями, что дает возможность данной библиотеке расти быстрыми темпами.
- Перейдите на домашнюю вкладку (Иконка дома)
- Ниже нажмите на надпись «Community»
Из чего состоит раздел Фигма комьюнити?
Все материалы в данном разделе отсортированы по категориям и тегам.
- Раздел для вдохновения — Inspiration
- Раздел для Figma Jam (командные сессии) — Jam Sessions
- Готовые дизайн-системы — Design systems
- Готовые наборы дополнений — Visual assets
- Дополнительные решения для разработчиков «Development» — Development
Как сохранить к себе проект-референс из Figma Community?
Для того чтобы сохранить готовый проект к себе в Фигму, нужно:
- Выбрать материал в разделе Фигма комьюнити
- Кликнуть по кнопке «Get a copy»
- После этого файл автоматически добавится в ваше библиотеку и откроется
Как добавить плагин в Figma?
С лета 2022 года плагины не нужно устанавливать в свой аккаунт Фигма. Вместо этого мы можем сохранять плагины себе в избранное, загружая их в нужный момент. Это очень классное решение с точки зрения оптимизации ресурсов.
Добавить плагин в Фигму можно двумя способами:
- Внутри проекта
- Через Figma Community
Для того чтобы добавить плагин в Figma внутри проекта:
- Находясь внутри проекта, кликаем по иконке добавления «ресурсов» в проект
- В появившемся окне, сверху, вам будут доступны плагины, которые вы использовали недавно; а внизу будут доступны плагины из сообщества Figma
- Также вам будут доступны 3 вкладки сверху окна:
- Последние использованные плагины
- Сохраненные плагины
- Раздел «Для разработчиков» (этот раздел нужен тем, кто разрабатывает плагины)
- Вводим название плагина, который хотим найти, и кликаем по нужному плагину
- В окне плагина мы можем его сразу запустить (Кнопка «Run»), а можем сохранить к себе, чтобы в будущем не потерять. Я рекомендую сразу сохранить плагин, потестировать его некоторое время, а затем удалить, если это потребуется
Этот способ подходит тем, кто знает, какой плагин ему нужен. Поэтому мы просто используем поиск, добавляем и запускаем все плагины.
Для того чтобы добавить плагин в Figma через Figma Community:
- Переходим в раздел Community (см. пункты выше)
- Переходим в любой раздел
- В правой панели нажимаем на кнопку Plugins
- Выбираем нужный плагин и нажимаем кнопку «Try it out»
- Автоматически откроется окно и в некоторых случаях плагин также запустится автоматически
- Переходим во вкладку «Resources» -> «Plugins» и в разделе «Recent» будут показаны плагины, которые вы выбрали
- Далее все как описано выше — выбираем «Run», если хотим запустить плагин сразу
- Если хотим сначала прочитать описание или сохранить плагин к себе, то кликаем по названию и далее «. » и выбираем Save
Все свой статьи я дублирую на странице ВКонтакте и Телеграм-канале. Подписывайтесь на них, чтобы получать все материалы оперативно, и в удобном формате.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на платный интенсив по веб-дизайну. Вы изучите полностью весь дизайн-процесс, в том числе: работа в Figma, общение с заказчиком, анализ и выполнение ТЗ, управление проектами и т.д. Ссылка на сайт интенсива.
Источник
Плагины в Figma. Как установить
Мне очень жаль, но эта страница устарела!
Плагины для Фигмы появились далеко не сразу, но на текущий момент их список насчитывает уже значительное количество наименований.
Плагины призваны облегчить жизнь и автоматизировать некоторые процессы при создании проектов, и не смотря на то, что Figma и так обладает всеми поистине необходимыми инструментами, пренебрегать ими не стоит.
В этом цикле статей мы постараемся рассмотреть как можно больше популярных и не очень плагинов и дать к ним инструкции и описания на русском языке.
Как установить плагин
Плагины устанавливаются в интерфейсе самой Фигмы — как мы помним, в первую очередь Figma это облачное решение.
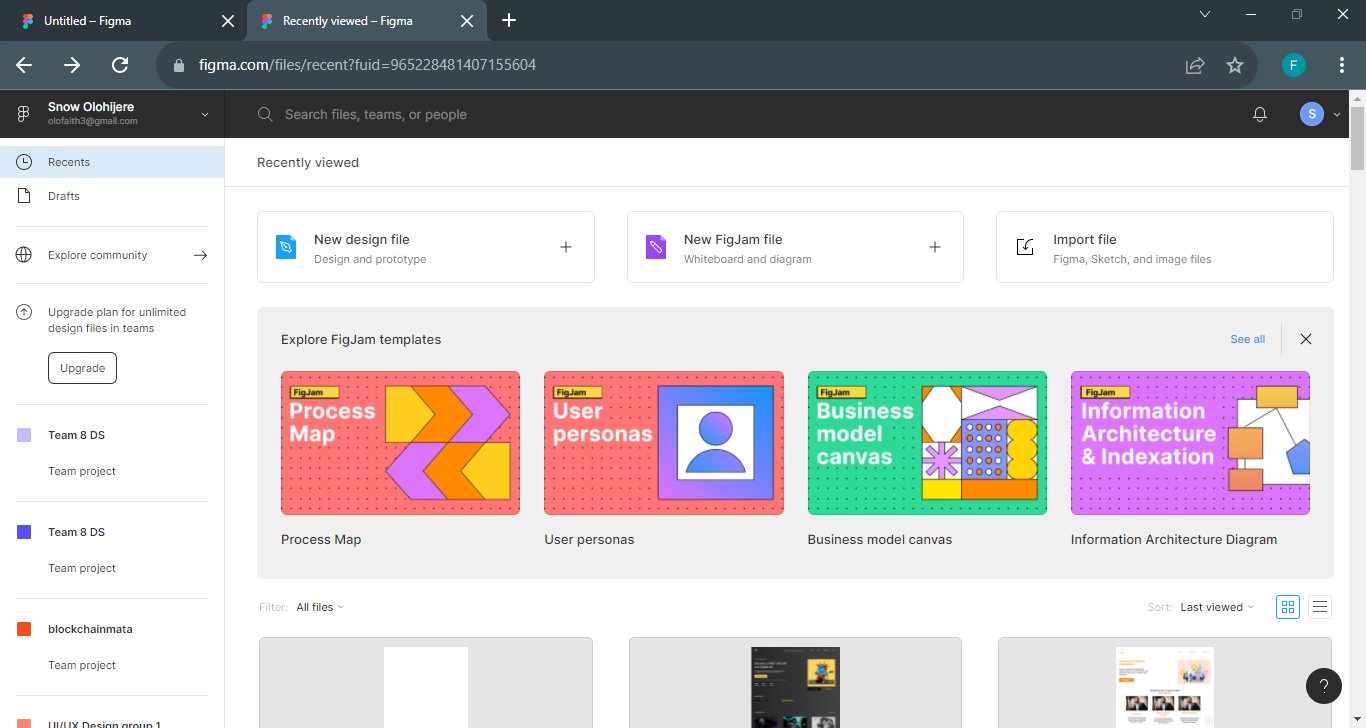
Поэтом открываем приложение (или веб-версию), переходим в первый экран и следуем инструкциям:
- Переходим во вкладку Plugins

- Либо выбираем из первого экрана, либо жмём на «Browse all plugins»

- Плагины находятся в разделе Community, также как и остальной контент, доступный для скачивания. Этот раздел доступен в самой первой вкладке Фигмы, там же, где находится ваш профиль и поиск.
 Плагины в Figma
Плагины в Figma
Переключите на Plugins, чтобы просматривать только плагины
 Плагины или файлы в Figma
Плагины или файлы в Figma

После этого плагин установлен и вы можете им пользоваться
Как пользоваться плагином
Все установленные плагины доступны в выпадающем меню Plugins
Чтобы воспользоваться плагином как правило требуется:

- Выбрать элемент в проекте, к которому вы хотели бы применить действие плагина
- Выбрать из контекстного меню необходимый плагин
- Следовать инструкциям в интерфейсе плагина
Из этого же меню можно запустить последний плагин еще раз для любого выбранного элемента
Лучшие плагины для Figma по версии SVGPNG.RU
Данный топ основан на интересе нашей аудитории к обзорам плагинов и нашем личном впечатлении. Все обзоры на плагины читайте здесь.
TOP-1: Unsplash

Банк бесплатных изображений, которые можно использовать в коммерческих целях.
TOP-2: Figmotion
Плагин позволяет создавать анимацию CSS прямо в Figma
TOP-3: Arc
Arc восполняет недостоющий функционал Figma по созданию изогнутого текста (текста дугой или по кругу). Незаменимое дополнение при создании логотипов или печатей
Источник
Как добавлять плагины к себе в проект, скачивать готовые шаблоны для Figma. Узнайте в данной статье.
Для начинающих веб-дизайнеров важно всегда иметь некий ориентир в уровне работ. Также это касается полезных инструментов, которые позволяют создавать дизайн-макеты на более высоком уровне. С данной целью и была создана огромная открытая библиотека Figma Community. Данный раздел поддерживается не только командой Фигма, но и обычными пользователями, что дает возможность данной библиотеке расти быстрыми темпами.
- Перейдите на домашнюю вкладку (Иконка дома)
- Ниже нажмите на надпись «Community»
Из чего состоит раздел Фигма комьюнити?
Все материалы в данном разделе отсортированы по категориям и тегам.
- Раздел для вдохновения — Inspiration
- Раздел для Figma Jam (командные сессии) — Jam Sessions
- Готовые дизайн-системы — Design systems
- Готовые наборы дополнений — Visual assets
- Дополнительные решения для разработчиков «Development» — Development
Как сохранить к себе проект-референс из Figma Community?
Для того чтобы сохранить готовый проект к себе в Фигму, нужно:
- Выбрать материал в разделе Фигма комьюнити
- Кликнуть по кнопке «Get a copy»
- После этого файл автоматически добавится в ваше библиотеку и откроется
Как добавить плагин в Figma?
С лета 2022 года плагины не нужно устанавливать в свой аккаунт Фигма. Вместо этого мы можем сохранять плагины себе в избранное, загружая их в нужный момент. Это очень классное решение с точки зрения оптимизации ресурсов.
Добавить плагин в Фигму можно двумя способами:
- Внутри проекта
- Через Figma Community
Для того чтобы добавить плагин в Figma внутри проекта:
- Находясь внутри проекта, кликаем по иконке добавления «ресурсов» в проект
- В появившемся окне, сверху, вам будут доступны плагины, которые вы использовали недавно; а внизу будут доступны плагины из сообщества Figma
- Также вам будут доступны 3 вкладки сверху окна:
- Последние использованные плагины
- Сохраненные плагины
- Раздел «Для разработчиков» (этот раздел нужен тем, кто разрабатывает плагины)
- Вводим название плагина, который хотим найти, и кликаем по нужному плагину
- В окне плагина мы можем его сразу запустить (Кнопка «Run»), а можем сохранить к себе, чтобы в будущем не потерять. Я рекомендую сразу сохранить плагин, потестировать его некоторое время, а затем удалить, если это потребуется
Этот способ подходит тем, кто знает, какой плагин ему нужен. Поэтому мы просто используем поиск, добавляем и запускаем все плагины.
Для того чтобы добавить плагин в Figma через Figma Community:
- Переходим в раздел Community (см. пункты выше)
- Переходим в любой раздел
- В правой панели нажимаем на кнопку Plugins
- Выбираем нужный плагин и нажимаем кнопку «Try it out»
- Автоматически откроется окно и в некоторых случаях плагин также запустится автоматически
- Переходим во вкладку «Resources» -> «Plugins» и в разделе «Recent» будут показаны плагины, которые вы выбрали
- Далее все как описано выше — выбираем «Run», если хотим запустить плагин сразу
- Если хотим сначала прочитать описание или сохранить плагин к себе, то кликаем по названию и далее «. » и выбираем Save
Все свой статьи я дублирую на странице ВКонтакте и Телеграм-канале. Подписывайтесь на них, чтобы получать все материалы оперативно, и в удобном формате.
Хотите изучить все инструменты в Figma, а также освоить процесс разработки дизайн-макетов? Приходите на платный интенсив по веб-дизайну. Вы изучите полностью весь дизайн-процесс, в том числе: работа в Figma, общение с заказчиком, анализ и выполнение ТЗ, управление проектами и т.д. Ссылка на сайт интенсива.
Источник

In this article, you’ll learn how to install plugins in Figma. You’ll also get to know some really cool Figma plugins that every designer and developer should use.
Plugins help make your design process easier and smoother. From image assets to embedding maps into your designs, plugins are easy to use and they help you create beautiful, complex designs in less time.
How to Install Plugins on Figma
Figma makes it easy for you to install plugins which are quite essential for your designs. You can install plugins from different places.
How to install a plugin from your account
To install a plugin from your account, you just have to:
- Login to your Figma account
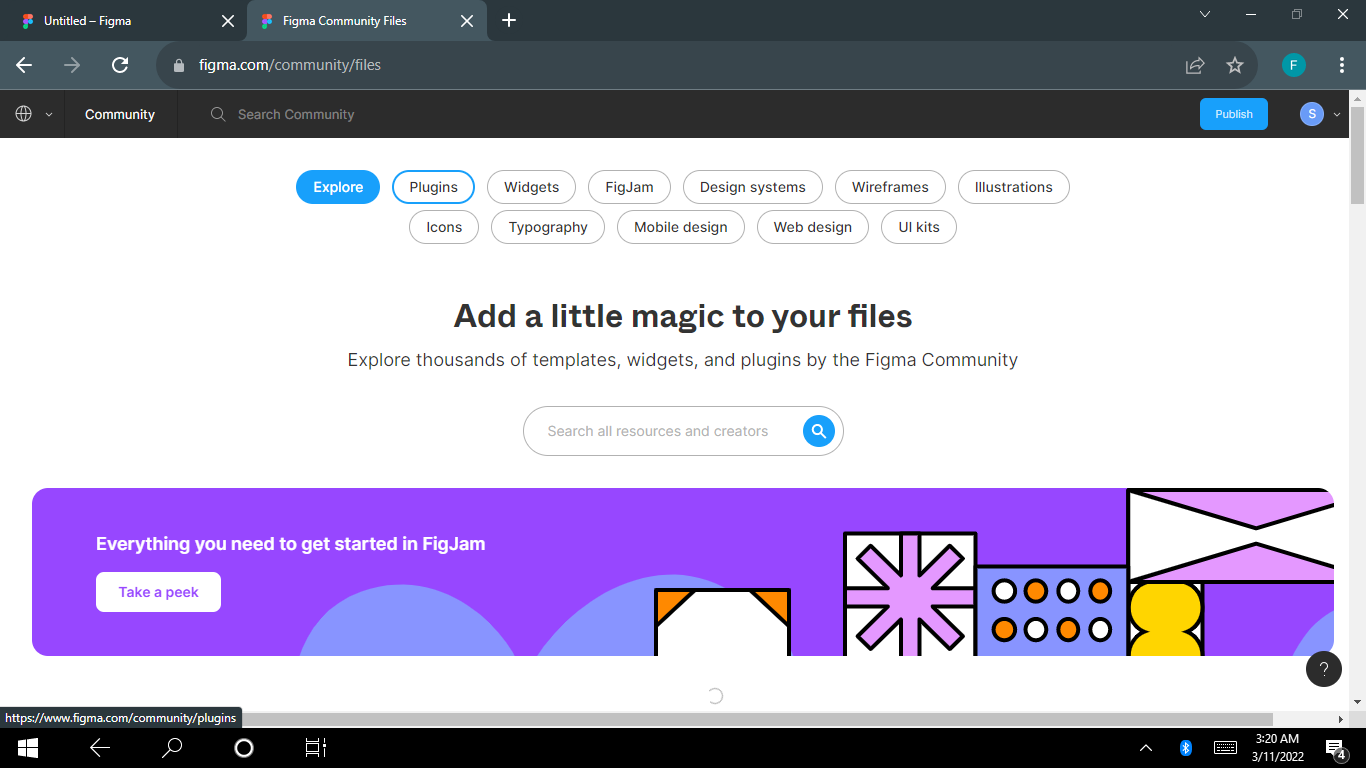
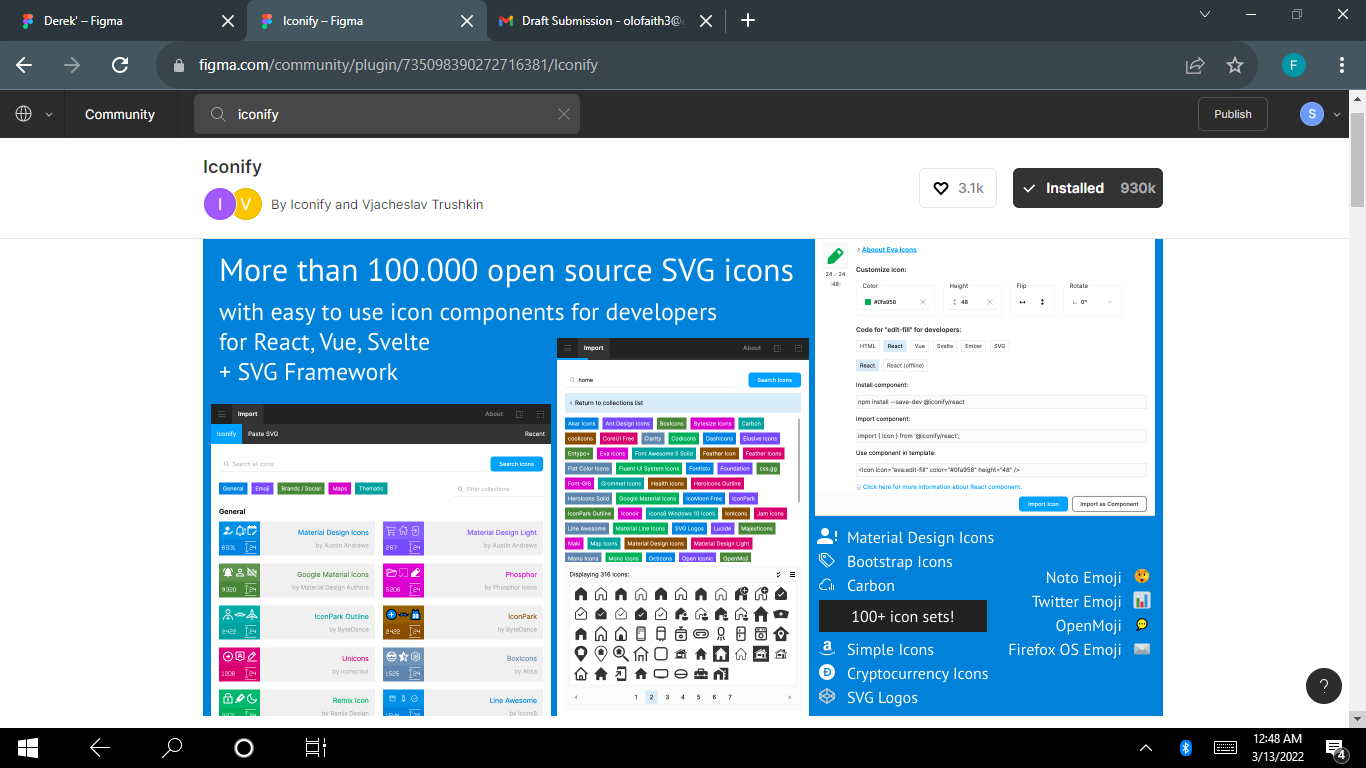
- Click on Explore Community at the top-left corner of your screen:

3. Select Plugins from the options at the top:

4. Search for your preferred plugin and install it:

Click on the plugin name to open the plugin page and learn more about it.
You can also see plugins already installed on your Figma account.
How to install a plugin in the file
- Right click on the canvas – your cursor could be positioned anywhere.

2. Hover your cursor on Plugins, which will bring up all installed plugins.
3. Scroll down to Browse plugins in Community and click on it. This will open Figma Community in a separate tab.
How to Add Plugins on a PC
There are quite a number of ways to add plugins to your designs.
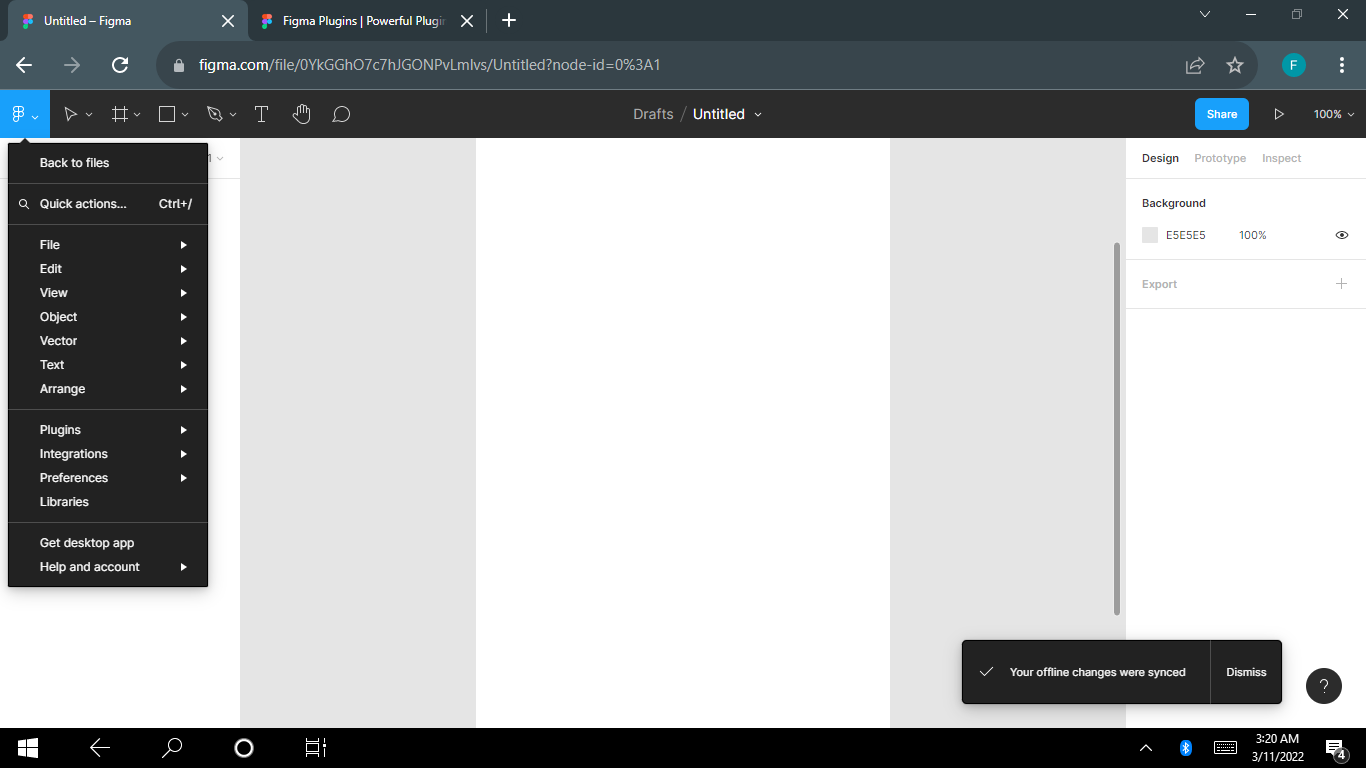
Access the File menu at the top left corner of your screen in Figma. The File menu contains functions like edit, view, and text. You can also run your plugins from the menu.
- Click on File Menu

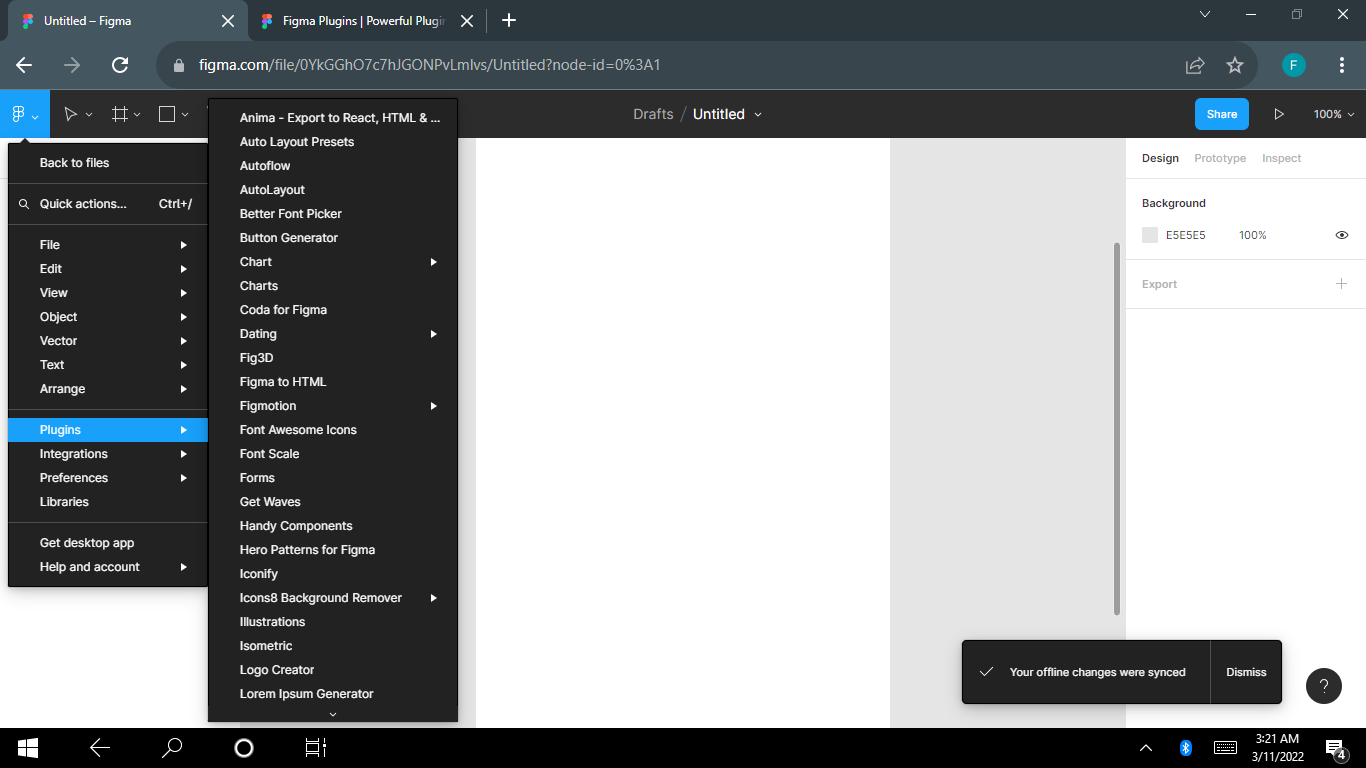
2. Hover your cursor on Plugins, which will bring up all your installed plugins.

3. Click on your preferred plugin and apply it to your design.
How to add plugins with Ctrl+/
This is a Quick Action that helps you locate items, including plugins on your Figma file.
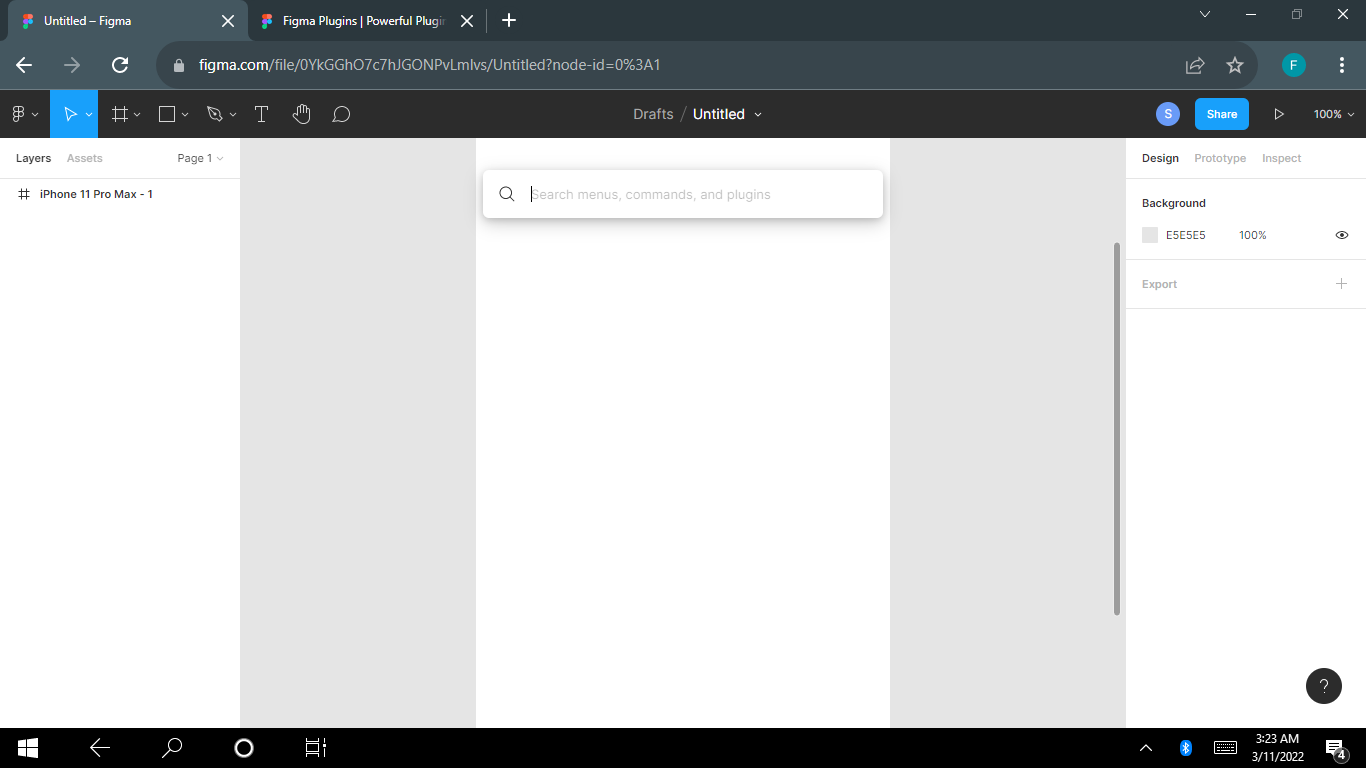
- Press Ctrl +/ on your keyboard. This action will lead to a window pop-up.

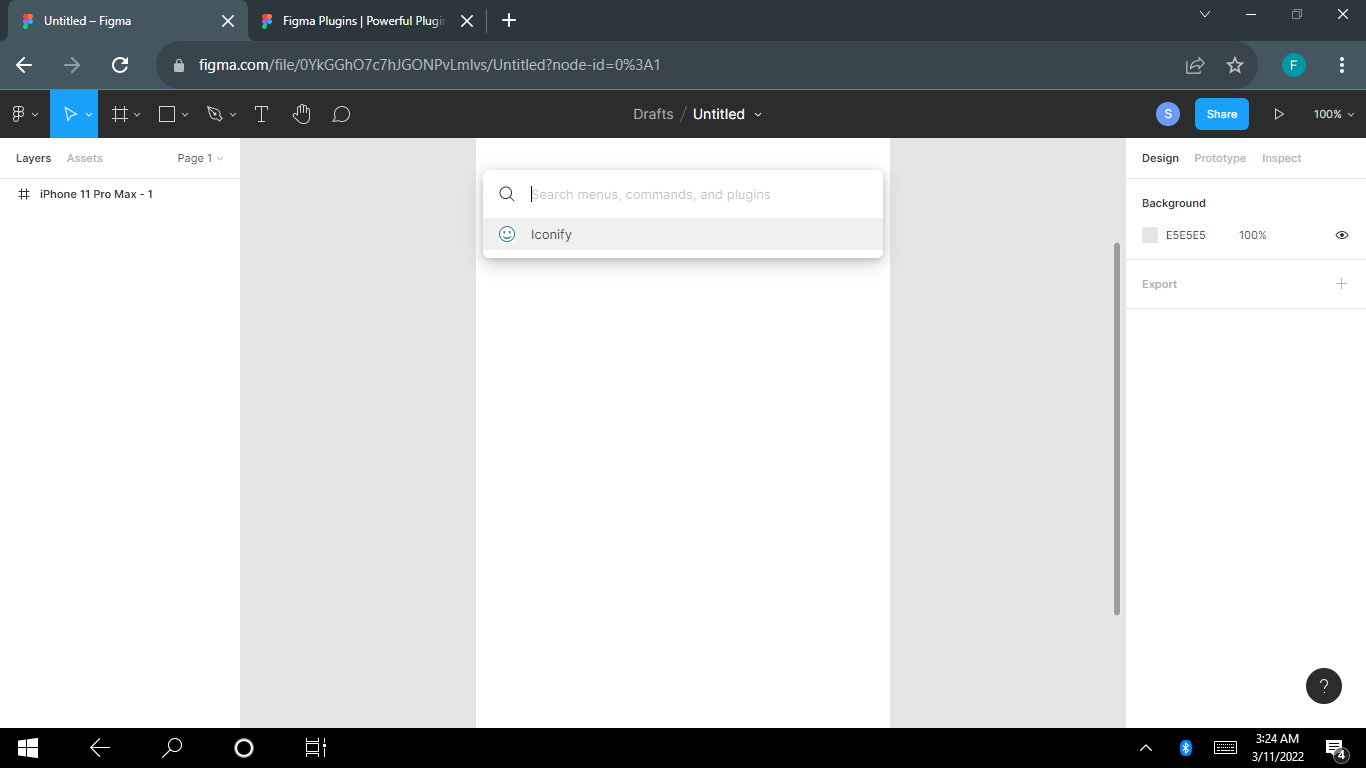
2. Input the name of the plugin on the pop-up window. There could be different plugins with similar names. In this case, Figma displays all related plugins so you can pick the exact one you want.

3. Press Enter or click on the plugin, once you find it, to start using it in the file.

8 Figma Plugins Every Designer Should Know
There are lots of really helpful Figma plugins out there. Here’s 8 really cool ones.
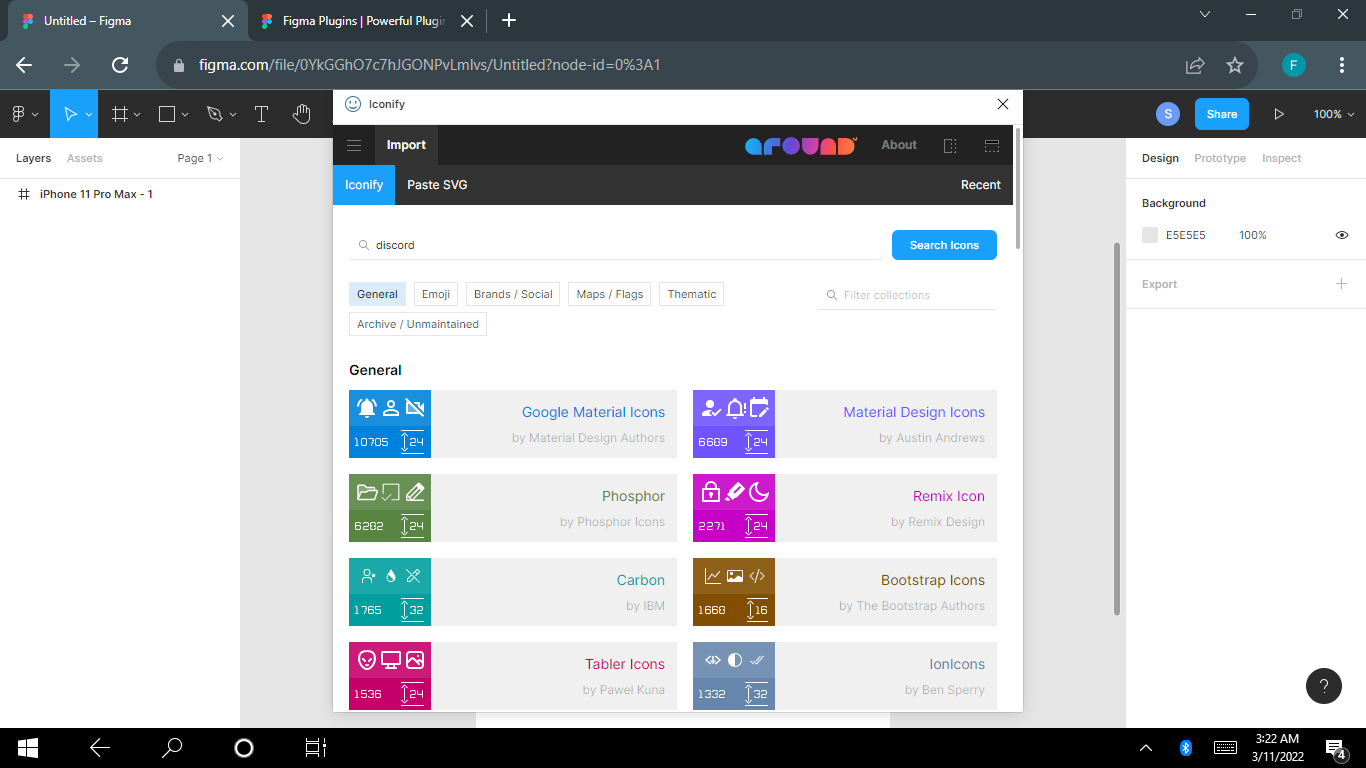
Iconify

Designs can seem incomplete without icons. From Google Material Icons to Carbon icons, this Figma plugin has a wide collection of icons that many developers use to create beautiful, modern user interfaces.
You can get icons in your preferred color, width, height, and size. You can also generate your SVG icon with this plugin.
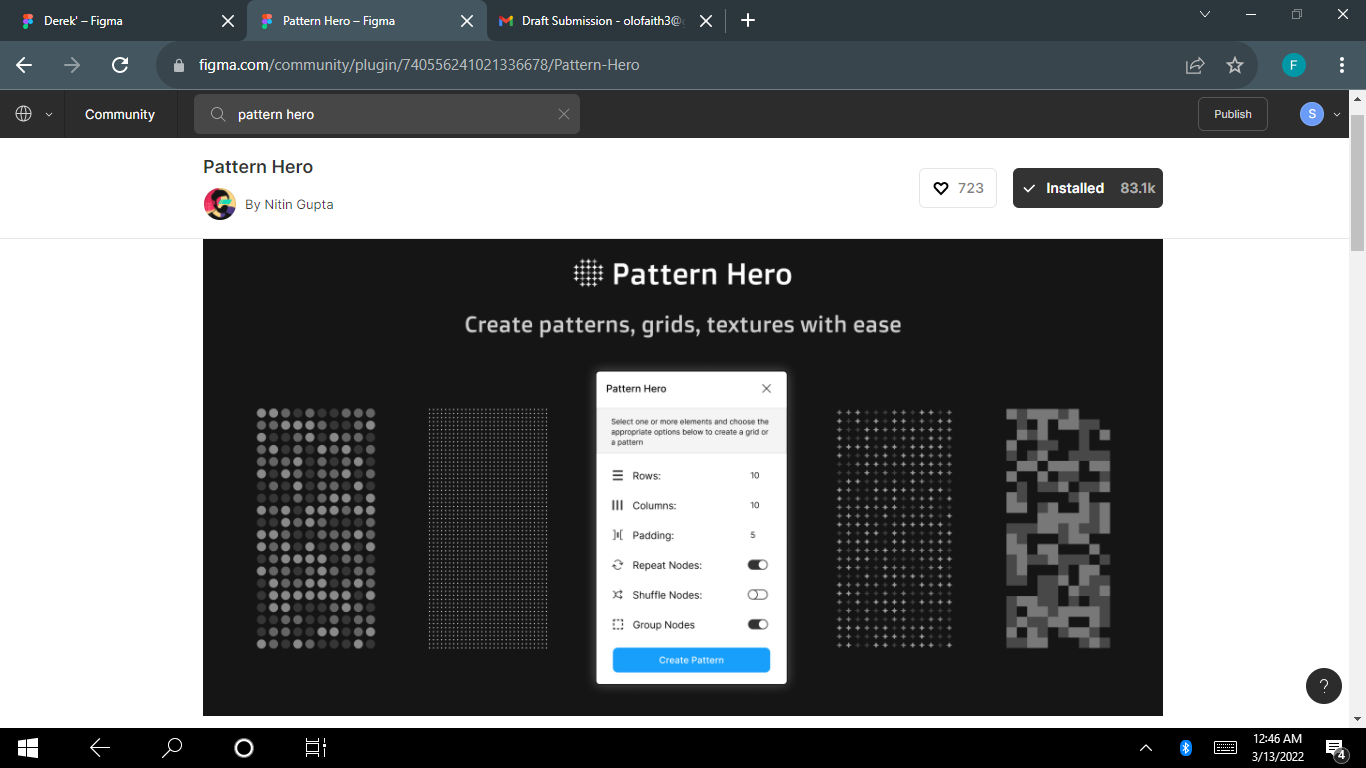
Pattern Hero

This plugin helps you with different beautiful patterns for your designs. You can shuffle the patterns, and work with different templates. You can also create grids and textures.
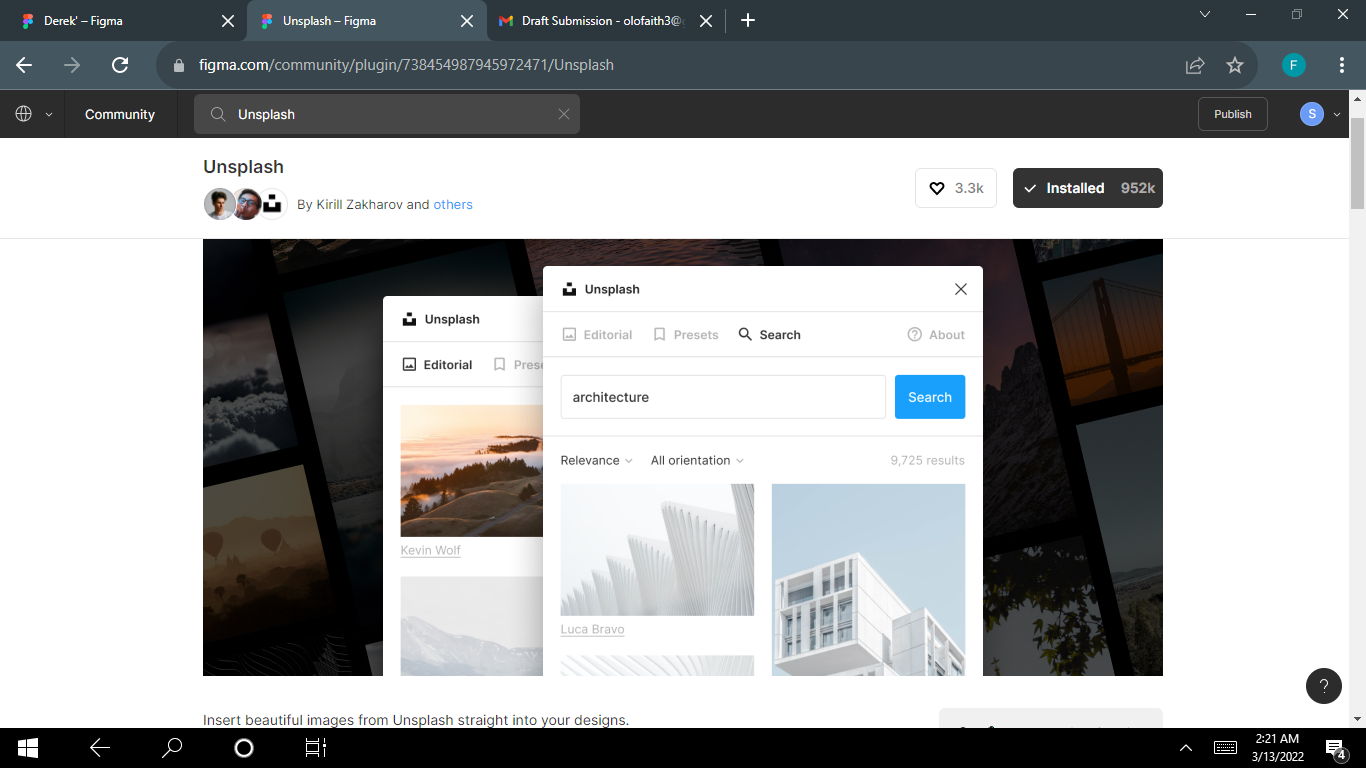
Unsplash

You need beautiful pictures to create beautiful designs. This amazing plugin helps you import images for your designs at a single click.
Using Unsplash, you won’t need to waste your time searching through various portals for images – you get to download free images directly to Figma. You don’t need to worry about the quality of the photos, as Unsplash images are usually of a very high quality.
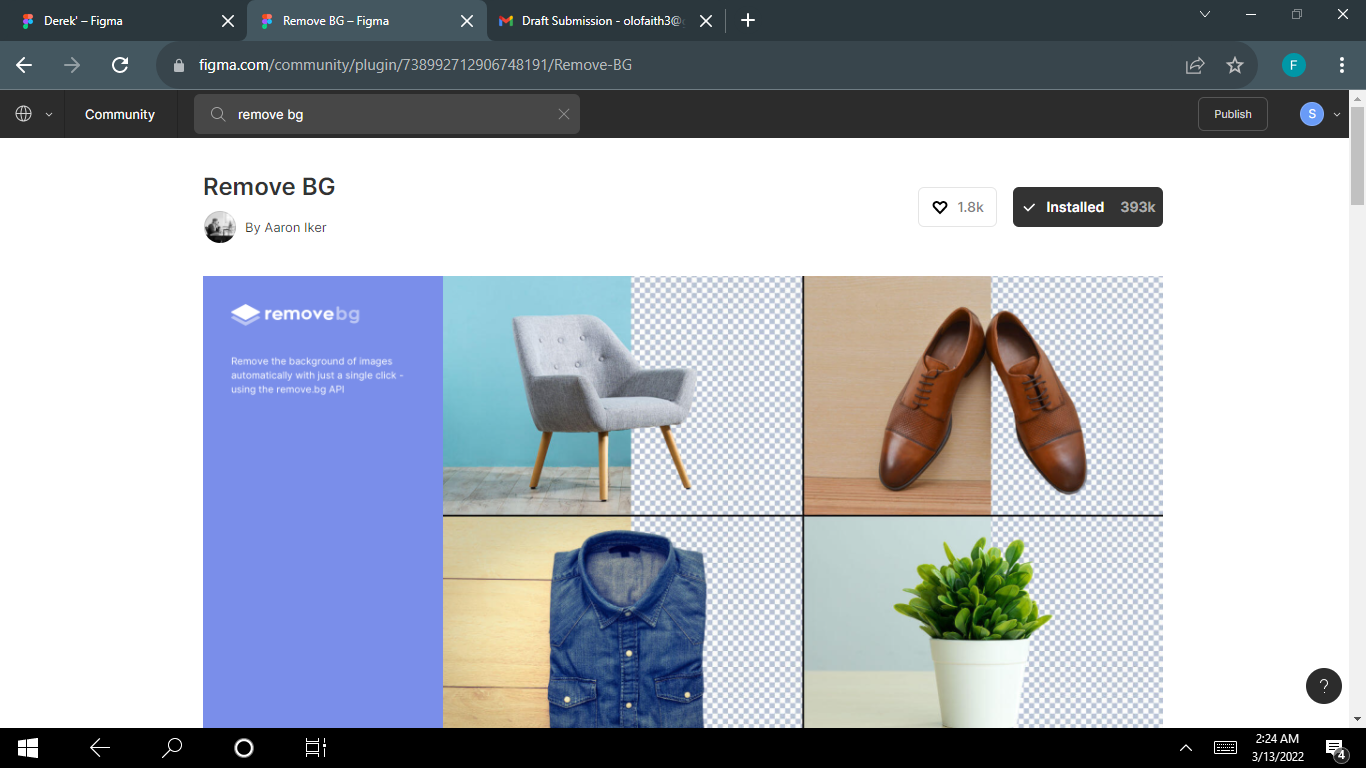
Remove Backgrounds

Sometimes we download nice pictures for our designs, only to notice that the background of the image does not fit with the design.
As the name implies, the Remove Backgrounds plugin allows you to remove the background from your images. Just keep in mind that you do have to create a remove.bg account before you can use this plugin.
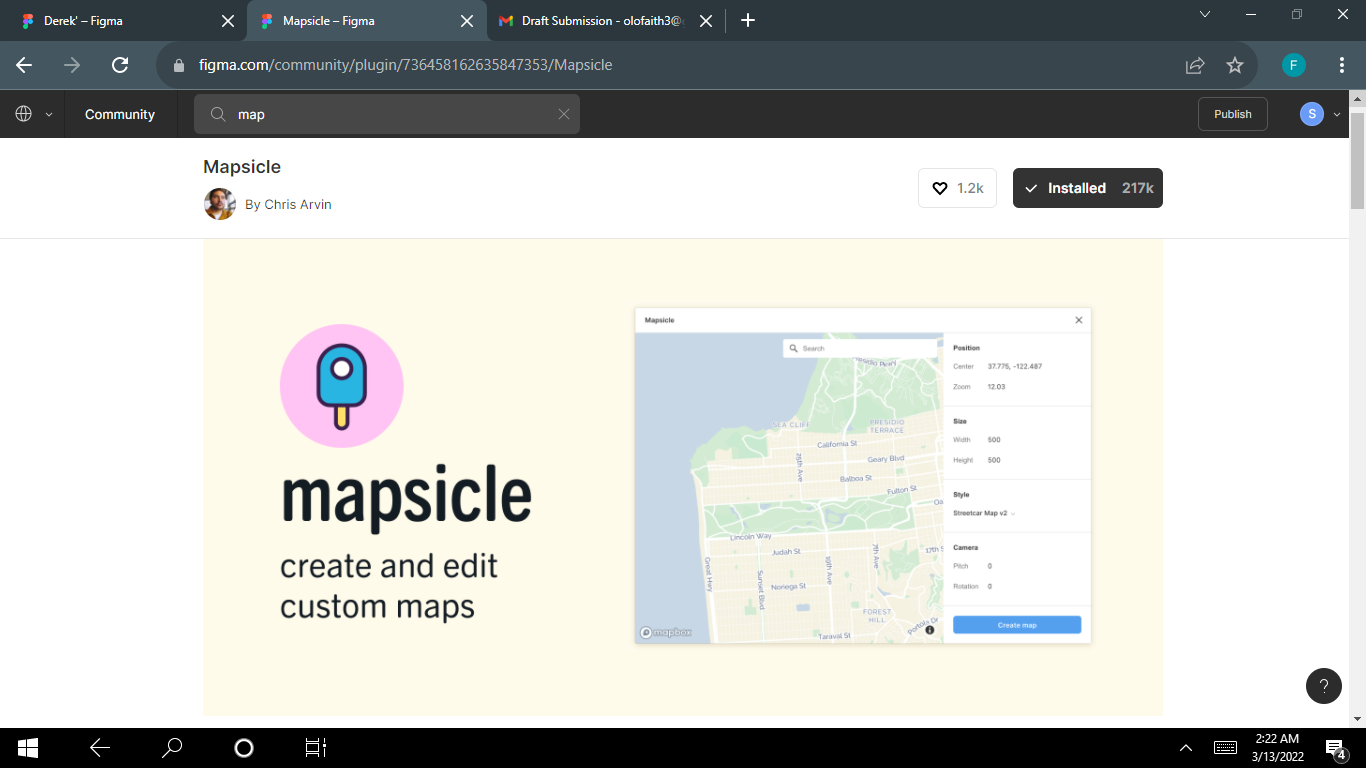
Mapsicle

You don’t need to use screenshot images for maps ever again. The Mapsicle Plugin helps you place maps easily into your designs.
With this plugin, you can search for any location in the world, and embed a map into your design. You can also adjust the style of the map.
UI Gradients

Gradients make designs look unique. uiGradients is a great gradient palette with tons of ready-to-use gradients for your next amazing design.
With this plugin, you don’t have to worry about which hue is perfect for your design. Just go through the gradients and find the combination that works for you.
Table Generator

Table Generator saves you the time when you’re data tables. You just have to copy and paste your data in and voilà! Your table is generated.
This plugin enables you align text, add constraints to your cell frame, and lots more.
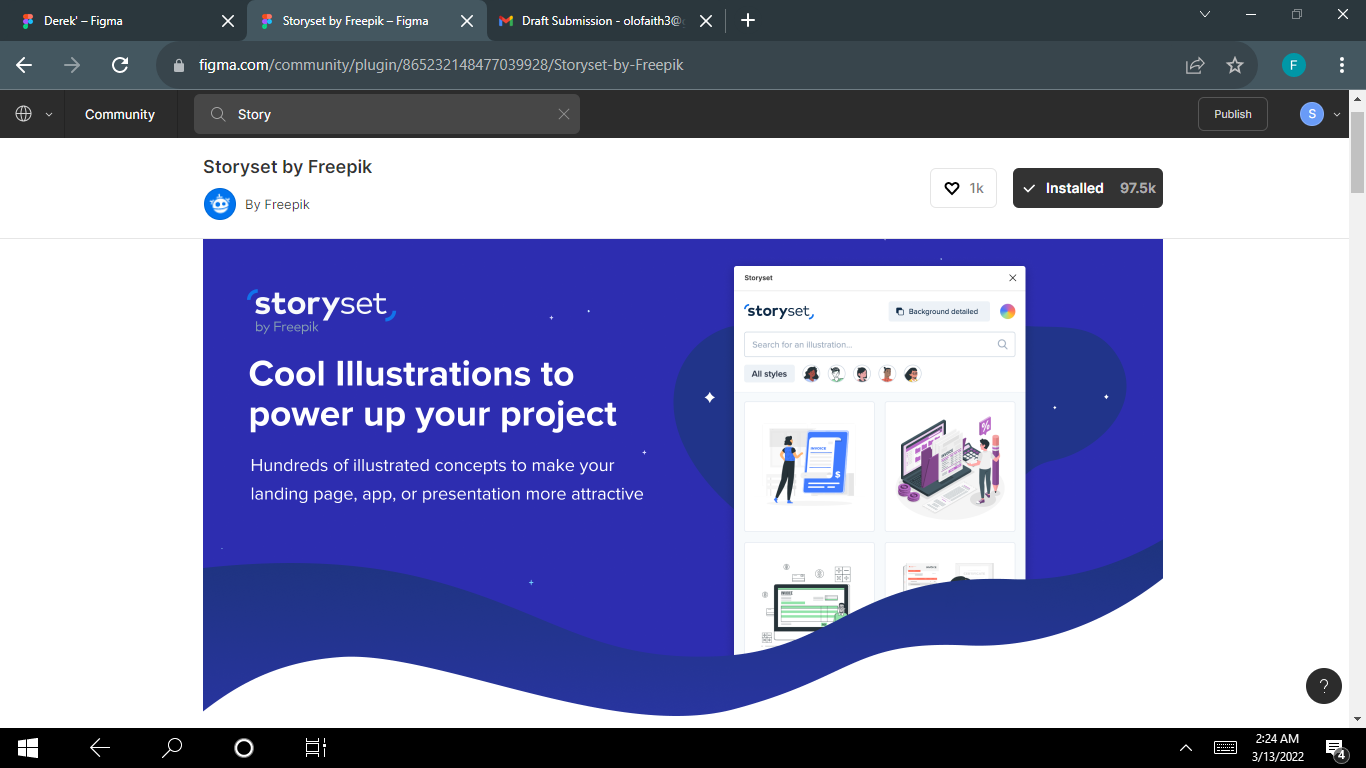
StorySet

This is an illustration plugin that lets you add illustrations to your work. StorySet contains hundreds of beautiful illustrations that you can use for your design. What’s more, you can edit the illustrations’ colors, styles, and backgrounds. You can also animate.
Conclusion
Plugins are essential when you’re creating sophisticated designs. Just find the ones useful to you and learn how to add them to your designs.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started


