
Как узнать на каком движке сделан сайт?
-
Обновлено:
2019-10-29
-
Просмотры:
202k
-
Отзывы:
1
-
Наша оценка:
4.9
Иногда нужно узнать, на какой CMS (движке) или конструкторе был создан сайт. Возможно, захотелось создать себе похожий. Либо вообще скопировать сайт от корки до корки.
Суть сводится к одному – как получить информацию о движке любого сайта? Мы нашли ответ и готовы показать самые эффективные методы проверки.
Сразу оговоримся, что самописные движки определить невозможно из-за эксклюзивности и отсутствия каких-то утверждённых признаков их опознания. Тут вариант один – спросить у разработчика напрямую через контактную форму.
Более опытные пользователи могут посмотреть исходный код сайта, поискав в нём характерные признаки использования или явные упоминания названия CMS. Этот способ тоже не всегда срабатывает, но иногда может помочь.
Лучшие сервисы определения движка сайта
Самый оптимальный вариант узнать на чем написан сайт – использовать онлайн-сервисы для определения движка веб-сайта, интернет-магазина или форума. Достаточно зайти на один из них, вписать домен в поиск, и через несколько секунд получить ответ. В качестве примера покажем несколько лучших сервисов.
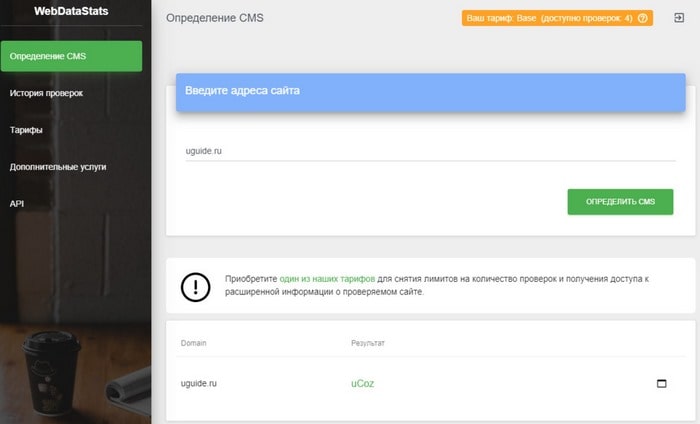
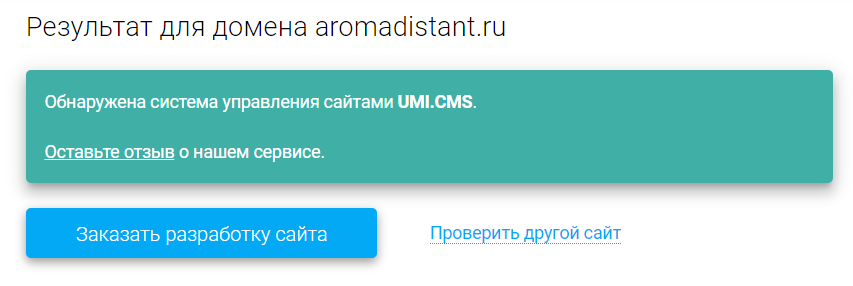
WebDataStats – лучший бесплатный онлайн сервис для определения движка сайта, в его базе содержится более 1000 платформ для создания сайтов. Среди них конструкторы сайтов, популярные и малоизвестные CMS, фреймворки и различное десктопное ПО.
В базовой бесплатной версии любой желающий может проверить интересующий его сайт. В день доступно 5 проверок – больше, в принципе, ни к чему, если только вы не являетесь веб-студией или маркетинговым агентством. Для тех, кому нужно сканировать сайты и собирать данные в промышленных масштабах, предусмотрены платные пакеты услуг. После короткого процесса регистрации сможете зайти в личный кабинет со всеми сводками и тарифами. Минимально можно заказать от 100 проверок, не ограниченных по времени использования, – хоть на пару лет их растягивайте, если вам так удобно. Средства оплаты: PayPal, Webmoney, Яндекс.Деньги.
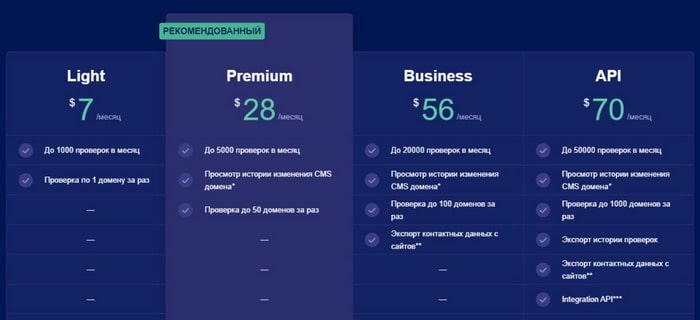
Есть и готовые пакетные тарифы, стоимость которых варьируется по ступеням: за 1 месяц (полная цена), за полгода (-10%) и за год (-30%). В зависимости от объёма ваших потребностей можно гибко подобрать условия (берём месячную цену при годовой оплате):
- Light, $7 – 1000 проверок в месяц по 1 домену за раз;
- Premium, $28 – 5000 проверок в месяц, можно по 50 доменов за раз, получение данных по истории изменений CMS домена, если она имеет место быть;
- Business, $56 – 20 000 проверок в месяц по 100 доменов за раз, история смены движков домена, загрузка контактных данных сайтов там, где они есть;
- API, $70 – 50 000 проверок в месяц по 1000 доменов за один заход, экспорт истории проверок, контактных данных, а также получение доступа к API системы для использования инструмента в собственных продуктах.
В личном кабинете хранится полная история проверок доменов. Помимо тарифных пакетов услуг, можно заказать и дополнительные вроде сбора базы сайтов на отдельно взятом движке, статистики по нему, по возрасту доменов, рейтингам и тематикам сайтов, истории переходов домена с одной CMS на другую и прочие. Вообще, если у вас есть какой-то особый запрос по тематике анализа доменов, можете смело обращаться к разработчикам. Договоритесь индивидуально за получение любых отчётов в требуемом формате – система позволяет гибко импровизировать, проблем не будет.
Каждый месяц разработчики обновляют базу данных, вручную обрабатывая запросы, по которым система не смогла выдать ответ. Кстати, на платных тарифах учитываются лишь положительные результаты проверок: если вдруг система не сможет опознать движок, проверка не спишется. И ещё: образцы отчётов по индивидуально подобранным критериям вы получите бесплатно для оценки качества. Речь не про кота в мешке – вы заранее узнаете, что покупаете. Если не то – условия можно корректировать. Так или иначе, получите желаемое.
Таким образом, WebDataStats в бесплатной версии подходит для личного использования, разовых проверок, в коммерческой – для компаний: студий SEO и веб-дизайна, маркетинговым агентствам, профессиональным веб-мастерам и вообще всем, кому подробная информация по доменам нужна в больших масштабах для анализа тенденций рынка и конкурентов.
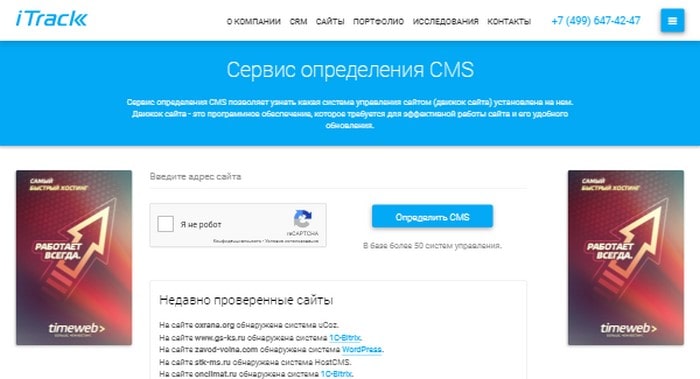
iTrack – простой в использовании определитель, база содержит порядка 50 CMS. Скорость распознавания очень сильно варьируется, в иных случаях можно уснуть. Если знает движок, то отвечает более-менее быстро. Интерфейс простейший: вписали домен, чекнули капчу, запустили проверку и ждёте. Ошибается нечасто, зато очень часто не может определить движок. Сервис надёжный, но претендовать на роль рабочего инструмента не может. Да, WordPress, Bitrix и Joomla он быстренько вычислит. Но отойди чуть влево, чуть добавь кастомизации кода сайта – и всё, уже ошибка.
Явно уступает WebDataStats по всем параметрам: скорости, точности определения, объёмности базы движков. Ну и коммерческих тарифов здесь нет, можно использовать разве что для разовых проверок от случая к случаю, надеясь, что искомый движок входит в небольшую базу данных. Так, для себя иногда поклацать из любопытства. Кстати, ограничений на количество проверок нет – это плюс. Хотя радоваться особо нечему – где взять столько терпения, чтобы проверить здесь хотя бы 10 сайтов, непонятно.
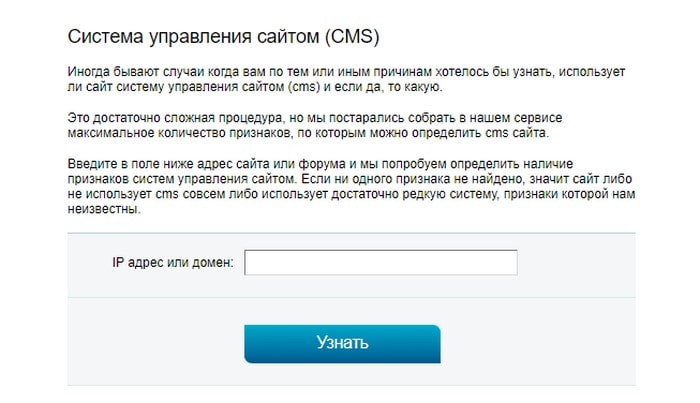
2ip – сервис проверки с базой объёмом около 70 CMS. Основной недостаток – долго думает, перечисляя все движки, признаки использования которых не найдены. Придётся ждать минуты 2-3 до получения ответа, а потом искать его в списке: напротив движка будет указано, что найдены признаки его использования. Странный формат, неопределённый – писали бы просто: сайт на WordPress, Drupal, uCoz или ещё чём-то. Совершенно неудобно, да и точность определения не очень высокая.
Сервис можно использовать как страховочный в виде дополнительного источника информации в спорных моментах. На роль основного определителя не тянет, как минимум, из-за низкой скорости и неопределённости результатов проверок. До WebDataStats ему очень далеко по этим параметрам – тот быстро щёлкает сайты пачками, давая чёткие ответы. 2IP – простенькая, некоммерческая веб-утилита, которую даже для разовых проверок использовать неудобно. Уж очень она медленно работает.
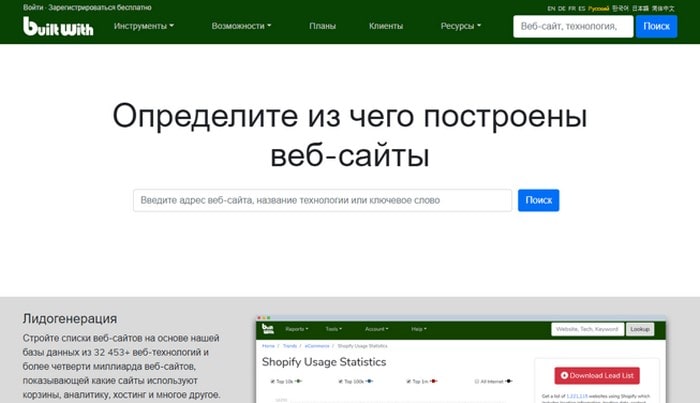
BuiltWith – мощный зарубежный определитель множества данных по введённому в строку поиска домену. В том числе, показывает хостинг и движок, на котором сделан сайт. Но эту информацию предстоит высмотреть в нескольких экранах различных данных: используемые скрипты, сертификаты, подключённые сборщики статистики, кодировка и т. д. Больше подходит для опытных веб-мастеров, которым интересно получить сразу массив данных. Тем не менее, для разовых проверок неудобен: сервис в любом случае выдаст кучу информации по домену, но сведений о движке сайта в этом потоке может и не быть. В этом неудобство – нужно пролистать глазами много всего, пытаясь выхватить то, ради чего зашёл.
Новичкам или просто для беглого просмотра сервис не очень удобен – показывает много лишнего, определяет точно, но далеко не всё. Есть доступ к различным вариациям API, продлевать который можно за внутренние кредиты системы. К примеру, стоимость 2 000 кредитов равна $99. У платных версий API стоимость проверки составляет 10 кредитов, то есть 2000 закончатся довольно быстро, если использовать сервис в профессиональных масштабах.
Как вручную узнать CMS сайта через исходный код
- Открываем сайт в браузере, поддерживающем просмотр HTML-разметки страниц сайтов (Google Chrome, Mozilla Firefox и т. д.);
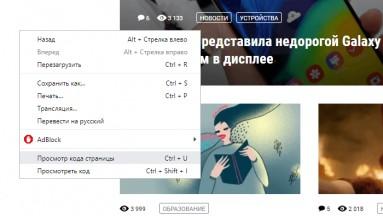
- Заходим на интересующий сайт, кликаем правой кнопкой мыши в любом месте и активируем функцию «Просмотр кода страницы» или нажимаем сочетание клавиш Ctrl+U;
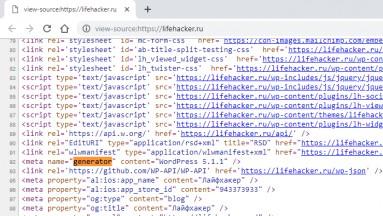
- Среди множества строчек ищем мета-тег следующего содержания: <meta name=”generator” content=”здесь будет указано название движка” />.
Этот метод определения движка не самый простой, точный и удобный, так как строку с названием платформы часто удаляют, чтобы затруднить определение ботам-сборщикам информации. Но есть и другие признаки. Поищите, к примеру, в структуре сайта папку с шаблонами (обычно она называется «Themes» или «Templates»), зайдите и посмотрите название используемого шаблона, отбросив стандартные варианты (в принципе, по их названию тоже можно узнать движок, имея опыт работы с ним). Прогуглите название шаблона и узнайте, под какую CMS он сделан. Проблема может быть в кроссплатформенности: дизайн может иметь версии сразу под несколько движков.
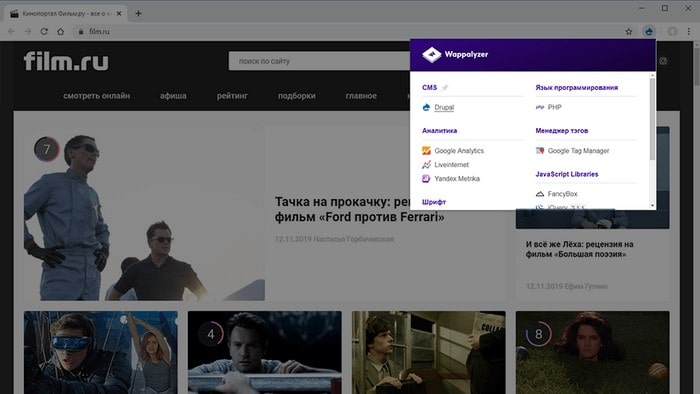
Wappalyzer – расширение для браузеров Chrome и Firefox
Wappalyzer – бесплатное расширение для популярных браузеров, таких как Mozilla Firefox и Google Chrome, которое автоматически определяет CMS сайта в один клик. После установки, по нажатию кнопки вверху открывается окно с информацией, где кратко перечислены все технологии, используемые на сайте: отображает CMS или фреймворк, установленные счетчики аналитики, социальные сервисы, язык программирования, библиотеки скриптов, подключенные шрифты и т. д.
Расширение может быть интересно тем, кому часто приходится инспектировать разные сайты.
Выводы и рекомендации
Благодаря современным онлайн-определителям узнать подноготную домена не проблема. Лучшим из них является WebDataStats: огромная база движков, высокая скорость и точность выдачи информации в лаконичном, понятном формате. Для тех, кому нужно больше статистики по целым массивам доменов, предусмотрены платные услуги с индивидуально обсуждаемым подходом. Аналогов этим услугам на рынке не предлагает больше никто. Полезно маркетинговым агентствам, разработчикам и другим. А всем остальным достаточно скопировать название домена в поиск и с большой долей вероятности получить через пару секунд название движка, на котором крутится сайт.
Сравнительная таблица сервисов для определения движков сайтов
| Название | WebDataStats | 2ip.ru | iTrack | Builtwith.com |
| Успех определения CMS сайта, % | 92 | 80 | 75 | 84 |
| Бесплатный анализ | Есть | Есть | Есть | Есть |
| Наличие API | Есть | Нет | Нет | Есть |
| Стоимость использования API | $70/мес | – | – | От $100 |
| Определение сайтов, созданных на: | ||||
| -CMS | Да | Да | Да | Да |
| -конструкторах сайтов | Да | Да | Да | Да |
| -фреймворках | Да | Нет | Нет | Да |
Самое главное то, что WebDataStats, в отличие от остальных сервисов, предлагает тарифы для быстрой пакетной проверки доменов. Статистическая информация, собранная с десятков тысяч доменов, может быть полезна маркетинговым агентствам, крупным веб-студиям, профессиональным SEOшникам и другим специалистам. Цена вопроса небольшая, точность проверок, скорость и общий уровень комфорта использования услуги – высокие.
Ручные методы определения эффективны тогда, когда разработчик сайта не стал умышленно убирать характерные пометки движка в коде. Либо в руках опытных веб-мастеров, для которых список видимых признаков той или иной CMS намного шире, чем для новичков, и не ограничивается значением мета-тега «generator». Спрашивать напрямую у разработчика стоит либо сразу, если хочется узнать побольше информации, либо уже в самом конце, когда ничего не помогло. Просто чтобы убедиться в том, что сайт работает на самописной системе, которой нет ни в одной базе данных.
-
Автор:
#Руководства
- 12 ноя 2019
-
12
Как быстро и бесплатно узнать движок или конструктор сайта
Если вы серьёзно изучаете конкурентов или делаете ТЗ на сайт, полезно уметь определять CMS и другую начинку. Это не так сложно, нужно просто…
vlada_maestro / shutterstock
Пишущий интернет-маркетолог, автор-фрилансер. Помогает развивать и продвигать блоги, делает контент для внешних площадок. Пишет об интернет-маркетинге, реже о финансах и бизнесе.
CMS — content management system, система управления контентом, или просто движок. Позволяет загружать информацию на сайт и настраивать его функции. Упрощает взаимодействие администратора с сайтом (для этого используется административная панель, или просто админка). Тем не менее требует навыков веб-разработки и обеспечения безопасности данных.
Конструктор — тоже платформа для создания сайтов, создания и редактирования контента, хранения данных. Разница в том, что она позволяет делать всё это вообще без знаний и опыта. Недостатки конструкторов по сравнению с CMS: меньше возможностей в плане функций и дизайна, высокая стоимость, отсутствие реального контроля (по сути вы арендуете сайт на конструкторе, а не владеете им).
Умение определять движок интернет-ресурса — а также установленные там плагины, скрипты, счётчики — пригодится не только веб-разработчикам. Интернет-маркетологу это тоже будет полезно: при анализе конкурентов, подготовке ТЗ на создание или редизайн сайта.
Ведь если нравится дизайн и функциональность какого-то действующего портала/лендинга/интернет-магазина, возможно, стоит использовать такую же систему для своего проекта. А также выбирать и подключать сторонние инструменты с учётом таковых у сайтов-конкурентов.
Узнать CMS и другое ПО на любом ресурсе можно вручную и с помощью специальных инструментов. Перечисляем самые эффективные способы.
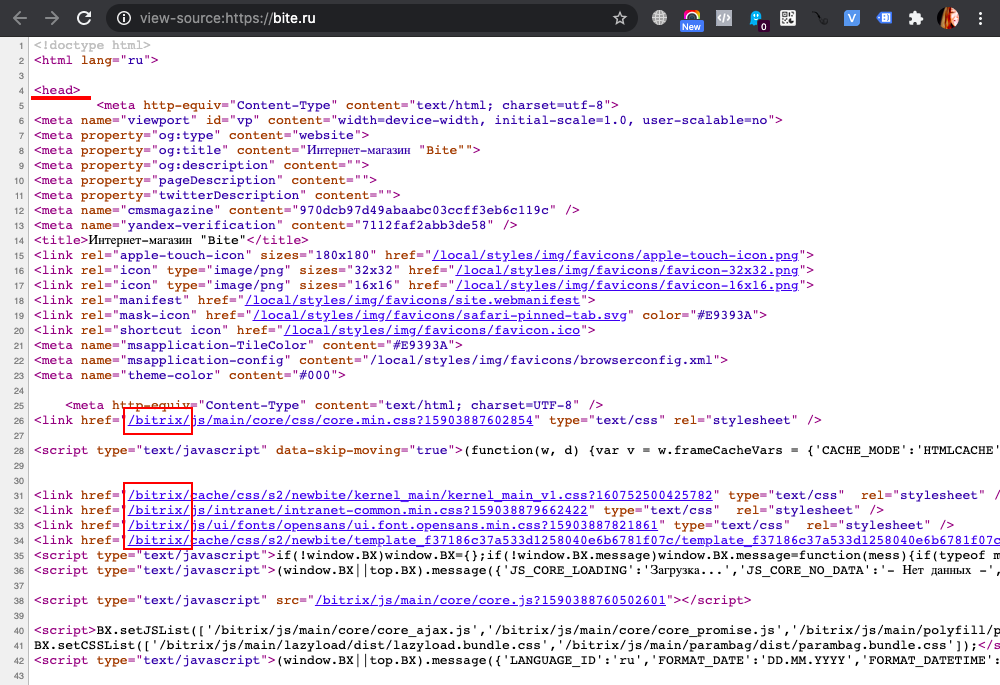
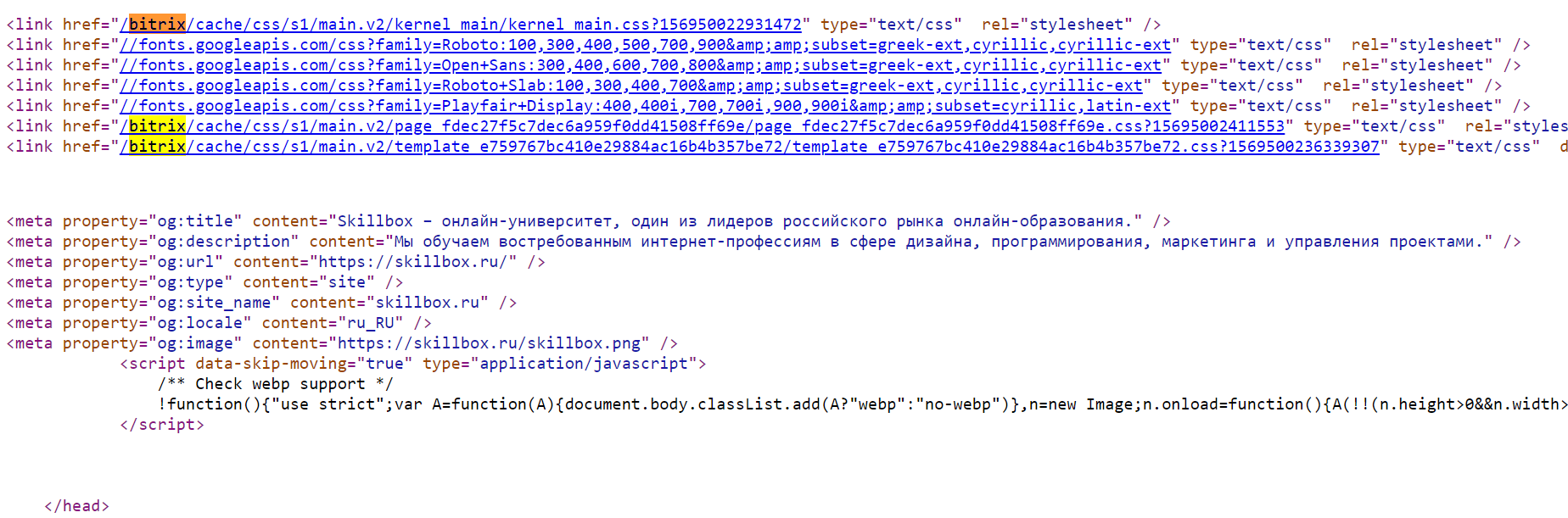
Упоминания движка можно найти в метатеге generator, названиях плагинов, путях к важным файлам (внутри тега head), иногда в футере (подвале) сайта. Чтобы открыть исходный код, нужно кликнуть правой кнопкой мыши в любом месте страницы и нажать на «Просмотреть код» или использовать горячие клавиши Ctrl + U. Далее искать удобно уже с помощью Ctrl + F.


Определить движок можно также по адресу, ведущему к административной панели сайта (в народе — админка). У каждой CMS он свой. Чтобы найти админку сайта, нужно просто попробовать разные варианты.
| Система управления сайтом | Путь к административной панели — site.ru… |
|---|---|
| 1C-Bitrix | /bitrix/admin |
| WordPress | /wp-admin |
| OpenCart | /admin |
| Drupal | /user |
| Joomla | /administrator |
| ModX | /manager |


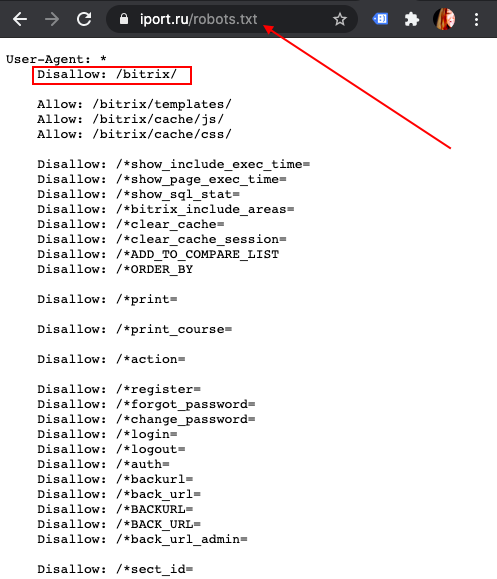
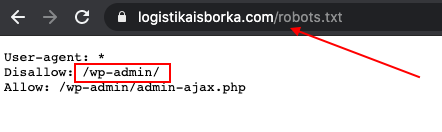
В robots.txt прописывают инструкции для поисковых роботов, где фигурируют служебные страницы и директории. По ним, как правило, тоже можно определить движок. Файл находится по адресу вида site.ru/robots.txt.


Узнать движок можно также по внешнему виду ссылок: например, site.ru/p=111 выдаёт WordPress, а URL вида site.ru/index.php/ru — Joomla. Но сейчас в большинстве случаев настраивают ЧПУ, так что такой способ не всегда помогает.
Built With — простой бесплатный инструмент, не требующий регистрации. Он не только определяет CMS, но и даёт развёрнутую информацию о ресурсе: список плагинов, счётчиков, пикселей, виджетов и т.д. Кроме веб-версии, есть расширение для Chrome и Firefox.


Недостаток: не удаётся узнать конструктор, на котором сделан сайт (исключение — Wix). Видимо, потому что сервис зарубежный: Wix он знает, а российские конструкторы — нет.
iTrack — уже российская разработка, поэтому хорошо определяет и CMS, и отечественные конструкторы (Nethouse, Tilda, UMI и др.). Инструмент бесплатный и не требует регистрации.


Недостаток: можно узнать только CMS — без плагинов, счётчиков и т.п. И каждый раз надо доказывать, что ты не робот, — на странице установлена reCAPTCHA.
Кроме этих двух инструментов, есть и другие, которые определяют движок и/или дополнительные параметры сайта: например, WebDataStats, 2ip, WhatCMS. Они не лучше по функциональности, и некоторые платные. Поэтому Built With и iTrack обычно достаточно.
Как видите, узнать движок любого сайта не так уж и сложно. Достаточно поискать упоминания CMS в коде и файле robots.txt или найти страницу входа в админку.
Или сделать ещё проще — воспользоваться Built With и/или iTrack. Этих инструментов достаточно для определения системы управления сайтом или конструктора, а также счётчиков, плагинов, скриптов, языка программирования и других параметров.
Если c определением CMS разобрались, но есть сложности с конкурентным анализом и аналитикой, взаимодействием с подрядчиками, построением маркетингового отдела — обратите внимание на курс «Я – Интернет-маркетолог PRO». За 2 года он поможет серьёзно вырасти в профессии, при этом без ущерба основной работе и личной жизни.

Научитесь: Интернет-маркетолог с нуля
Узнать больше
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Этот способ можно реализовать на той же странице с исходным кодом. Нужно лишь найти в списке ссылки на файлы оформления css и js. Для каждой CMS характерна собственная структура, выделяющая ее среди остальных. Например, в WordPress в корне будет указываться wp-content или wp-includes. А в Drupal корневая система выглядит примерно таким образом – /sites/default/files.
Служебные страницы в robots.txt
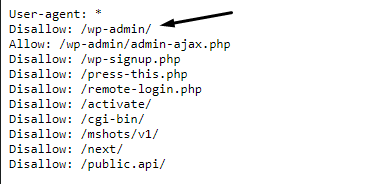
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
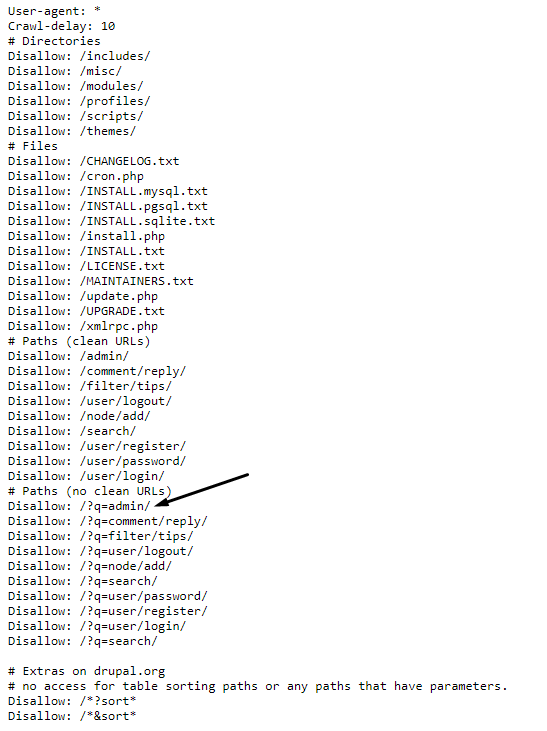
С Drupal все тоже будет достаточно просто. Характерным признаком его будет наличие в данном файле строки Disallow: /?q=admin/.
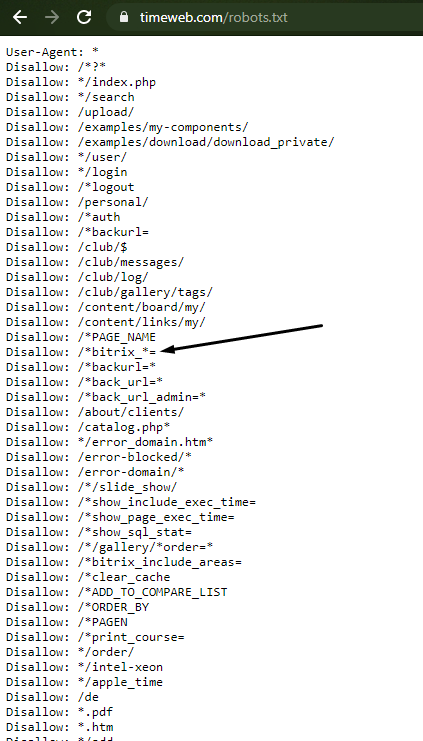
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
- site.com/wp-admin/ — WordPress;
- site.com/administrator/ — Joomla;
- site.com/admin/ — OpenCart;
- site.com/user/ — Drupal;
- site.com/auth/ — 1С Битрикс.
Поиск движка в футере сайта
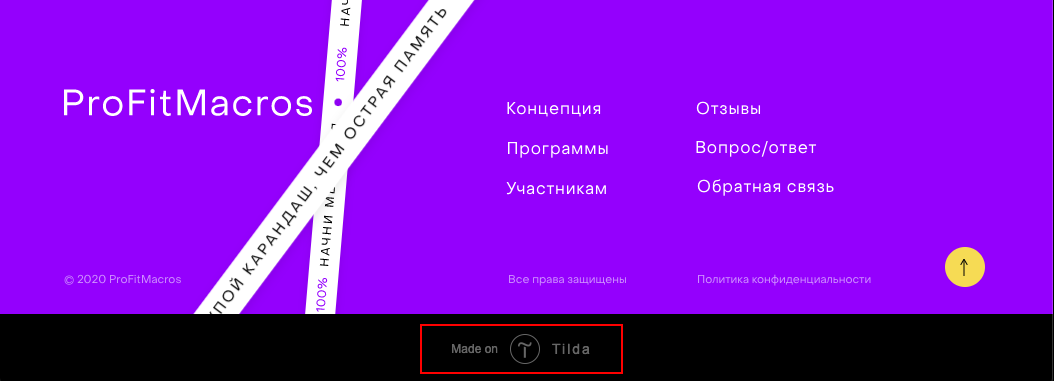
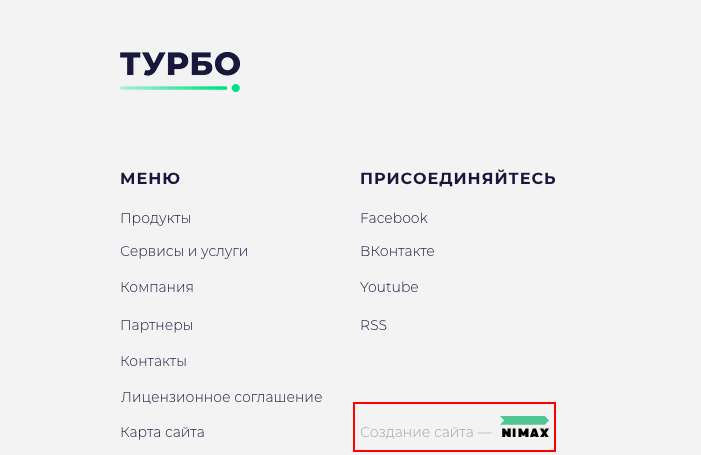
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
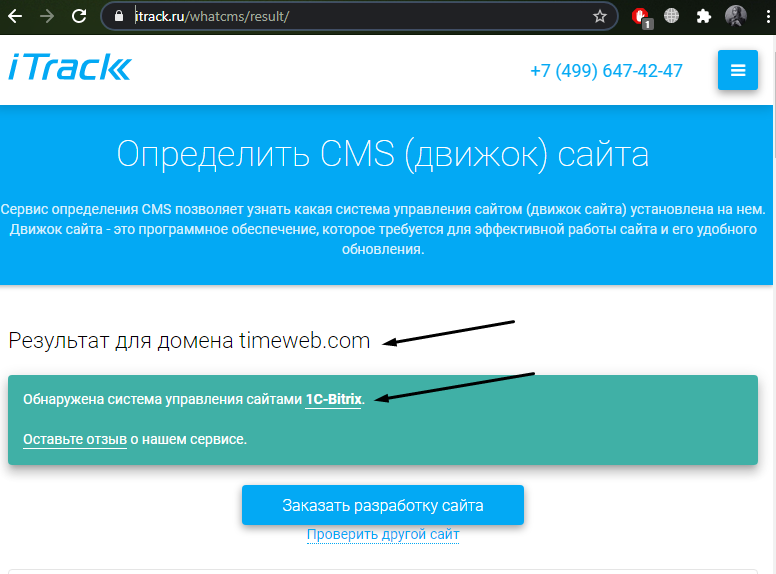
iTrack.ru
Данный сервис поможет в два клика определить, на каком движке сделан сайт. Он определяет до 60 современных CMS. Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.
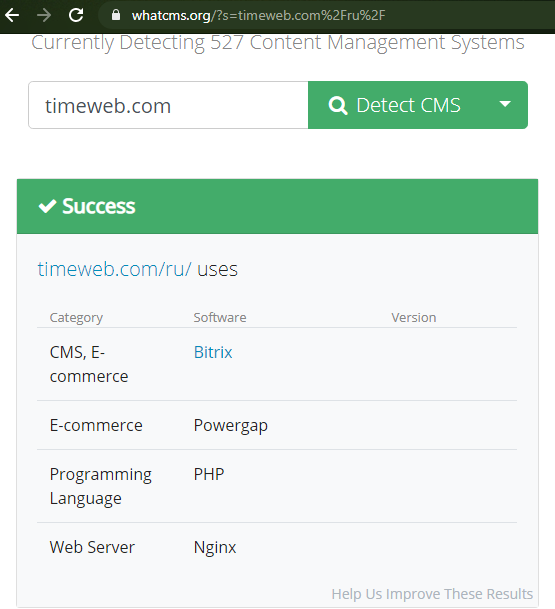
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
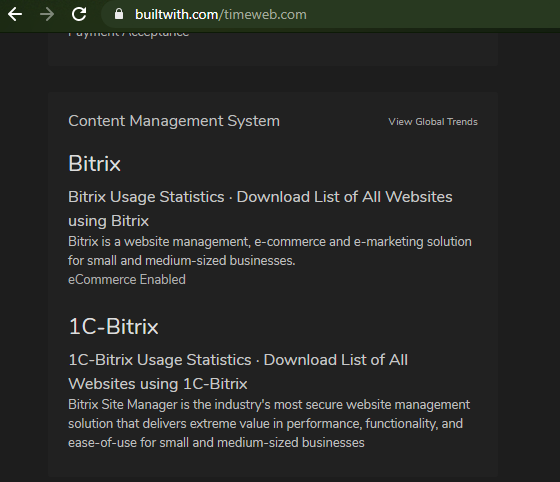
Built With
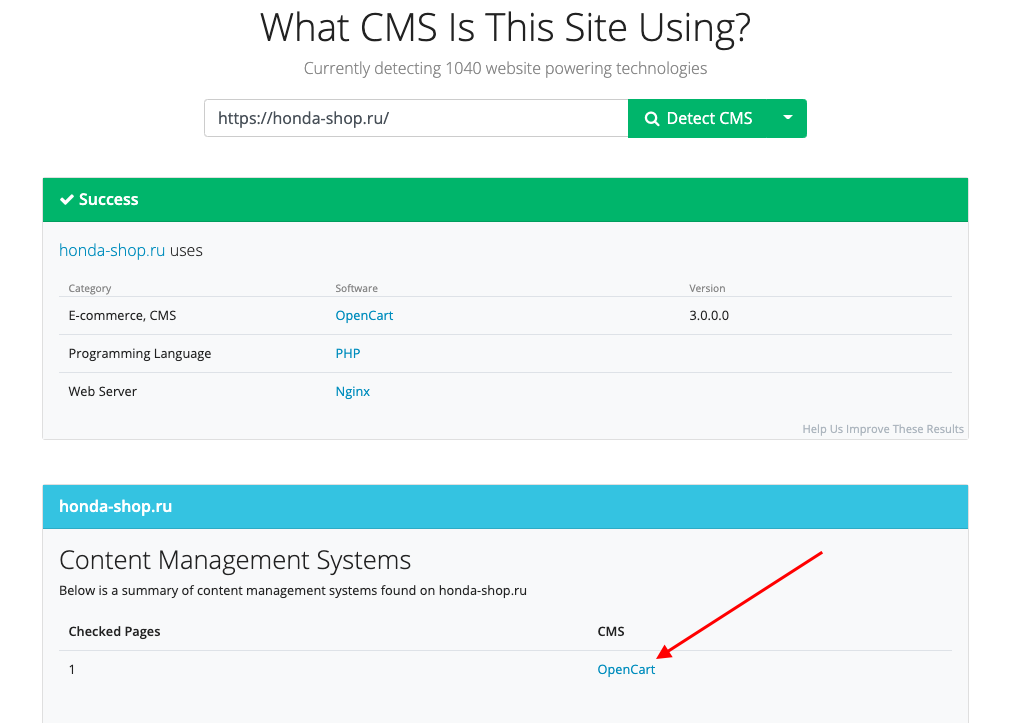
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Представьте себе – вы нашли сайт с интересным дизайном и качественным юзабилити. И хотите сделать похожий, но какой для этого лучше использовать движок не имеете представления. В статье мы расскажем, как узнать на какой платформе сделан веб-ресурс.
Что такое фреймворк простыми словами
Framework в переводе с английского означает «структура», «каркас». Его назначение достаточно ёмко описывается этими значениями. Фреймворк представляет собой специальную программную среду, которая способна облегчить разработку программ, объединение компонентов. Эта среда оснащена неизменной частью, основой, которая остается прежней независимо от конфигурации.
Фреймворк определяет структуру приложения и взаимосвязь между его компонентами. Он содержит тысячи готовых решений, регламентирует основные правила написания кода и обеспечивает стабильность работы приложений и сайтов. Применение данного подхода в разработке ограничивает полет фантазии программиста в некоторых решениях, но в тоже время ускоряет написание сайта, оберегает вас от реализации неэффективных решений и помогает сделать его стабильным и быстрым. Подробнее о популярных фреймворках можете прочитать в нашей статье.
Применение фреймворка ускоряет разработку, минимизирует вероятность возникновения ошибок и обеспечивает удобство в создании программной среды. Минусом его применения является ограничение в архитектуре — совокупности важнейших решений об организации программной системы.
Чистый код, фреймворк, библиотеки и CMS
При создании сайта могут быть использованы различные технологии и пути его создания:
- Написание кода вручную – растянутый по времени, дорогостоящий процесс в котором можно реализовывать любой функционал. Такая работа нуждается в тщательном тестировании ошибок и недоработок.
- Использование библиотек — набор классов, компонентов или модулей для разных задач. Это готовые решения, которые программисты могут применять в своих программах, вставлять их в свой код по специальным алгоритмам в разных проектах. Применение библиотек — составляющая функционального подхода к написанию программ.
- Применение фреймворков – готовых основ для наполнения необходимыми компонентами. Есть ряд ограничений в отличие от написания кода вручную, но быстрее и проще.
- Установка готовой CMS – путь наименьшего сопротивления, который популярен в среде представителей малого и среднего бизнеса.
В зависимости от того, какой путь был выбран при написании, можно или определить используемые инструменты самостоятельно или спросить у разработчика.
Как узнать на какой платформе сделан сайт, определение CMS сайта вручную
Существует несколько методов распознавания CMS сайта, однако вычислить самописные движки невозможно. Они уникальны и единственный путь — найти разработчика и напрямую спросить. Однако обращение к собственнику ресурса не всегда может принести плоды:
- связь с фрилансером, писавшем его, может потеряться;
- веб-студия, которая занималась сайтом, могла закрыться и т.д
За исключением таких случаев, узнать среду программирования и остальные нюансы можно собственноручно или посредством специальных программ и приложений.
По информации о странице
Чтобы просмотреть информацию о странице с помощью браузера Firefox нужно вызвать контекстное меню (ПКМ в пустой области или сочетанием клавиш Ctrl + U) и выбрать пункт «Информация о странице». В открывшемся поле — отыскать мета-тег «generator». Именно в нем прописана CMS веб-ресурса. Способ хоть и является самым простым, но результата он может не принести. Это связано с тем, что зачастую разработчики удаляют этот тег, чтобы скрыть название в коде.
По административной панели
Если же информация о CMS отсутствует в коде, то можно попробовать войти в админку. Войти, конечно, не получится – нужен логин и пароль. А вот на основе прописанного пути, приводящего ко входу в админку легко определить CMS. Для этого после имени сайта следует приписать следующий путь:
- Joomla — название.ru/administrator
- OpenCart — название.ru/admin/
- Drupal — название.ru/user/
- ВордПресс – название.ru/wp-admin/
- Битрикс — название.ru/bitrix/admin
- WebAsyst — название.ru/login
- DLE — название.ru/admin.php
Такой способ является чистой воды подбором наобум. Если не подходит одна приставка – выполняйте переход к другой и так далее, пока не появится заветное меню с просьбой ввести логин и пароль.
Определение структуры URL ссылок
Способ имеет место быть, если ссылки не обрабатывались в генераторе URL. Только по их стандартному виду определяется CMS, который имеет следующий вид:
|
№ |
CMS |
URL |
|
1 |
WordPress |
/p325 |
|
2 |
Joomla |
/index.php |
|
3 |
PrestaShop |
/page_name |
|
4 |
MaxSite |
/page |
Указанный метод изживает себя в связи с развитием SEO и написанием логичных урлов. Другими словами, необработанные ссылки заменяются на информацию о контенте или на заголовки страниц. Благодаря этому ресурс лучше индексируется в поисковиках и поэтому с каждым днём указанный способ все менее актуален. Еще можно наткнуться на устаревшие и заброшенные сайты. Как правило, обслуживание таких проектов разработчиками уже не производится и определить их CMS при помощи метода определения URL все еще можно. Однако, вам придется изрядно постараться, чтобы найти подобный ресурс на просторах интернета.
Просмотр исходного кода страницы
Просмотреть исходный html-код — простой и достоверный метод определения платформы. Такой подход схож с описанным выше методом для Firefox, но применим в любом браузере. Для этого нужно вызвать контекстное меню (комбинация клавиш Ctrl + U или нажать правой кнопкой мыши на главной странице сайта). После этого выбрать пункт «Исходный текст страницы» или схожий с ним. Название этого пункта зависит от установленного браузера. В открывшемся коде также, как и в случае с “Огненной лисой” необходимо найти тег «generator». После него будет указано название CMS. Проблемой при таком способе определения может стать распространенное удаление строки с названием платформы.
Проверка пути к файлам оформления
Реализация метода происходит на той же странице сайта, где просматривается исходный код. В нем можно отыскать ссылки, ведущие к файлам оформления css и js. Отличие CMS друг от друга также заключается в том, что они имеют уникальную структуру, которая ее выделяет. Так в ВордПресс в корневой системе указывается wp-includes или wp-content. А в Drupal корень имеет следующий вид: /sites/default/files.
Служебные страницы в robots.txt
Большинство движков автоматически создают файлы robots.txt. Он просто обязан быть независимо от выбора CMS. Robots.txt несет ответственность за запреты на индексирование, отображение и дублирование страниц с технической информацией. Именно с его помощью можно определить CMS по некоторым признакам. Чтобы его открыть надо добавить к URL верхнего уровня ресурса текст “/robots.txt”. Для разных платформ написанное там будет выглядеть таким образом:
- WP – в самом начале будет написано название этой CMS;
- Drupal — характерная строка Disallow: /?q=admin/;
- Черты платформы Битрикс также можно увидеть в этом текстовом файле в строке Disallow: /*bitrix_*=
Поиск движка в футере сайта
Определить платформу, используемую при разработке сайта, зачастую может получиться за счет элементарного поиска названия CMS на самой странице. Это обуславливается тем, что нередко сайты создаются по готовым шаблонам. Для нахождения названия CMS достаточно просто пролистать страницу до самого низа (футера). Оно будет указано рядом с контактами компании или другой информацией о ней.
Плагины для определения фреймворка
Для определения фреймворка можно воспользоваться специальными расширениями-плагинами. В этом случае не придется заниматься подбором URL, просмотром исходного кода и прочим ручным трудом, который в конечном итоге может не принести результатов. Благодаря плагинам можно быстро узнать фреймворк интересующего сайта.
Wappalyzer
Плагин wappalyzer предоставит возможность легко узнать информацию о сайте. Это бесплатное расширение, которое можно установить на Мозиллу и Гугл Хром. Способно автоматически определить CMS сайта всего за один клик мыши. После установки расширения в браузере появляется иконка, дающая информацию о технологиях, которые применялись при создании:
- CMS или фреймворк;
- Язык программирования;
- Счетчики аналитики;
- Библиотеки скриптов;
- Социальные сервисы;
- Шрифты.
Расширение пригодится тем, кто часто занимается инспектированием различных сайтов.
RDS bar
Еще один плагин, позволяющий не только в одно касание, определить данные, указанные выше, но и провести глубокий SEO-анализ показателей сайта. Доступно скачивание и установка на Mozilla Firefox, Chrome, Opera. Среди его функционала стоит выделить:
- Параметры и функции панели инструментов, которые определяют доменное имя компьютера с этим IP, возраст сайта, IP сервера, провайдера, страну размещения, CMS. Кроме того, отображается ряд параметров, связанных с поисковыми системами, доступен вывод SEO-тегов и проверка правописания на странице.
- Глубокую работу с поисковой выдачей Яндекса и Гугла.
- Подстановку блоков содержимого, внешних ссылок и подсветку тегов. Можно задавать стиль выделения и исключить сайты, где эта проверка и подсветка не требуется.
Дополнительные параметры использования этого расширения дают возможность в автономном режиме просматривать и удалять cookies, включать и отключать рекламу, переключать язык интерфейса. Расширение с открытым кодом и предоставляется бесплатно. Однако в нем предусмотрены и платные функции. Кроме того, существует возможность доработки расширения для решения поставленных задач силами разработчика в индивидуальном порядке.
Builtwith technology profiler
Расширение для Мозиллы, Хрома или Эджа, а также отдельно взятый сервис, позволяющий выяснить:
- какие CMS и фреймворки использовались;
- какие рекламные площадки применялись;
- какие виджеты задействовались;
- вычислить инструменты или язык программирования;
- просмотреть аналитику сайта.
Чтобы найти сведения о CMS необходимо пролистать результат обработки до строки «Content Management System».
Itrack
Бесплатный инструмент не требует регистрации. Используйте расширения для браузеров Opera, Chrome, Mozilla Firefox или загружается по ссылке на сайте разработчика: https://itrack.ru/whatcms/. Доступный сервис без лишних действий для определения CMS на сайте. В базе itrack находится более 80 видов CMS.
Заключение
Узнать на какой платформе сделан сайт – несложно. Это получится осуществить вручную, но зачастую разработчики пытаются скрыть информацию о применяемых фреймворках и CMS. В этом случае лучше обратиться за помощью к специализированным сервисам, которые дают возможность получить необходимые сведения бесплатно. В случаях же, когда сайт писался вручную без использования фреймворков и CMS – остается только попросить владельца или создателя сайта поделиться информацией. Часто в футере можно найти информацию о веб-студии, которая занималась созданием понравившегося сайта и сделать заказ на работу у них.
В любом случае создавать идентичный по стилистике и функционалу сайт не стоит. Можно позаимствовать понравившиеся элементы, однако всегда стоит придерживаться собственных идей и решений. Остается только попросить владельца или создателя сайта поделиться информацией.
С нашими работами можно ознакомиться здесь.

Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
- Коробочные (например, WordPress или Joomla). Это готовые решения, которые можно свободно скачать и установить на сайт.
- CMS от конструкторов сайтов. Регистрируетесь в Tilda или Wix, а они дают вам CMS в подарок к сайту.
- Самописные. Такие создаются командой программистов на заказ.
- Студийные. У студии разработки есть собственная платформа, на основе которой они создают CMS для разных проектов.
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
Через код можно найти Bitrix, WordPress (по сокращению wp), Joomla, Drupal
По файлу robots.txt
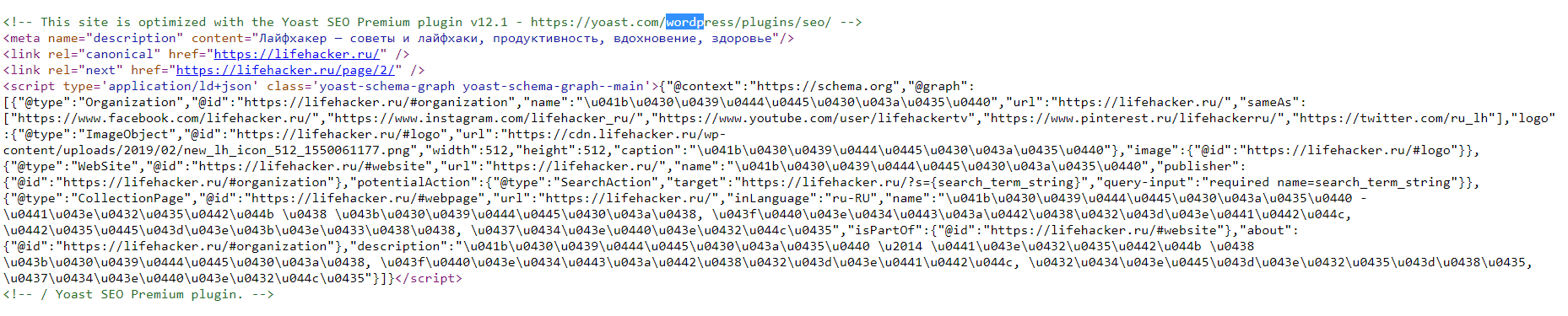
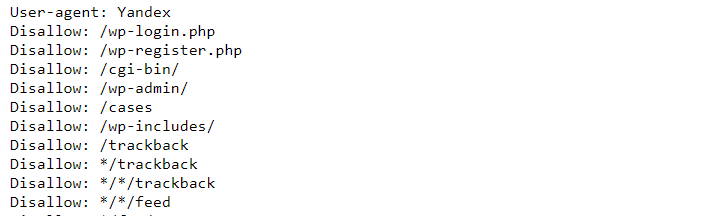
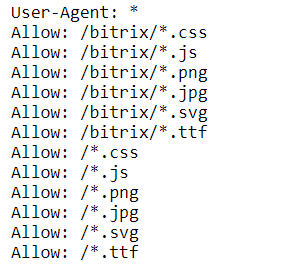
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
Через robotstxt также определяются популярные CMS-ки
Сокращение wp используется для системы WordPress
По информации в подвале сайта
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Ссылка на конструктор может быть не скрыта
Информация о разработчиках обычно указана внизу страницы вместе с активной ссылкой на их сайт
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
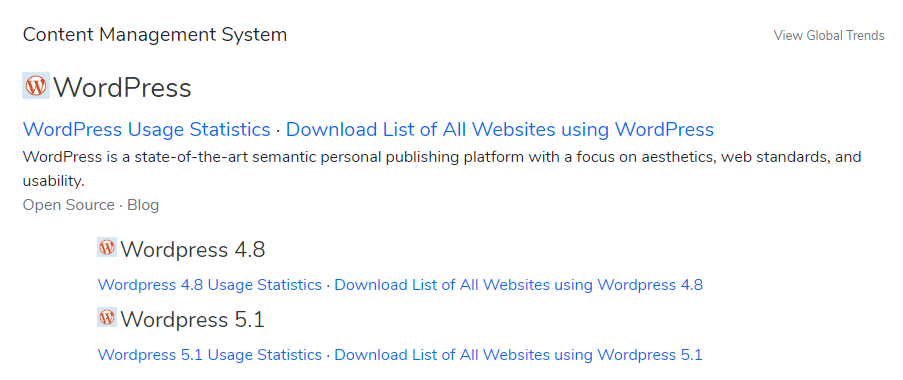
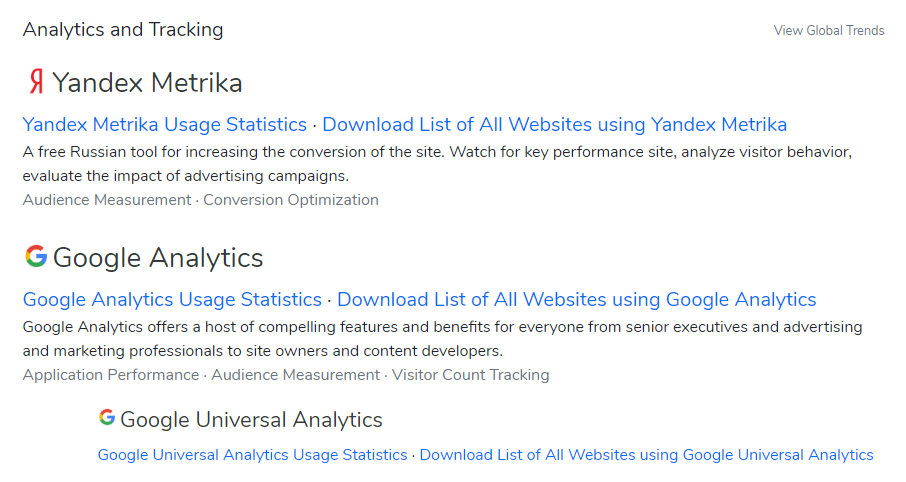
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
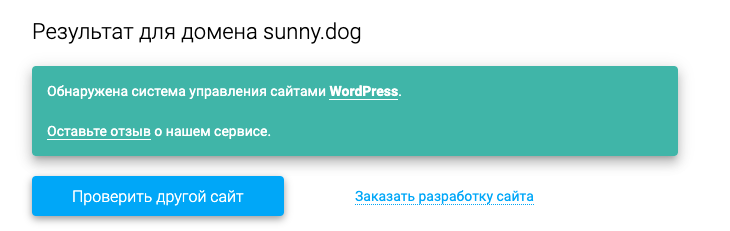
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
Сервис выдаёт название и версию используемой системы управления контентом
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Сервис позволяет подробнее узнать об обнаруженной системе управления, например WordPress
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
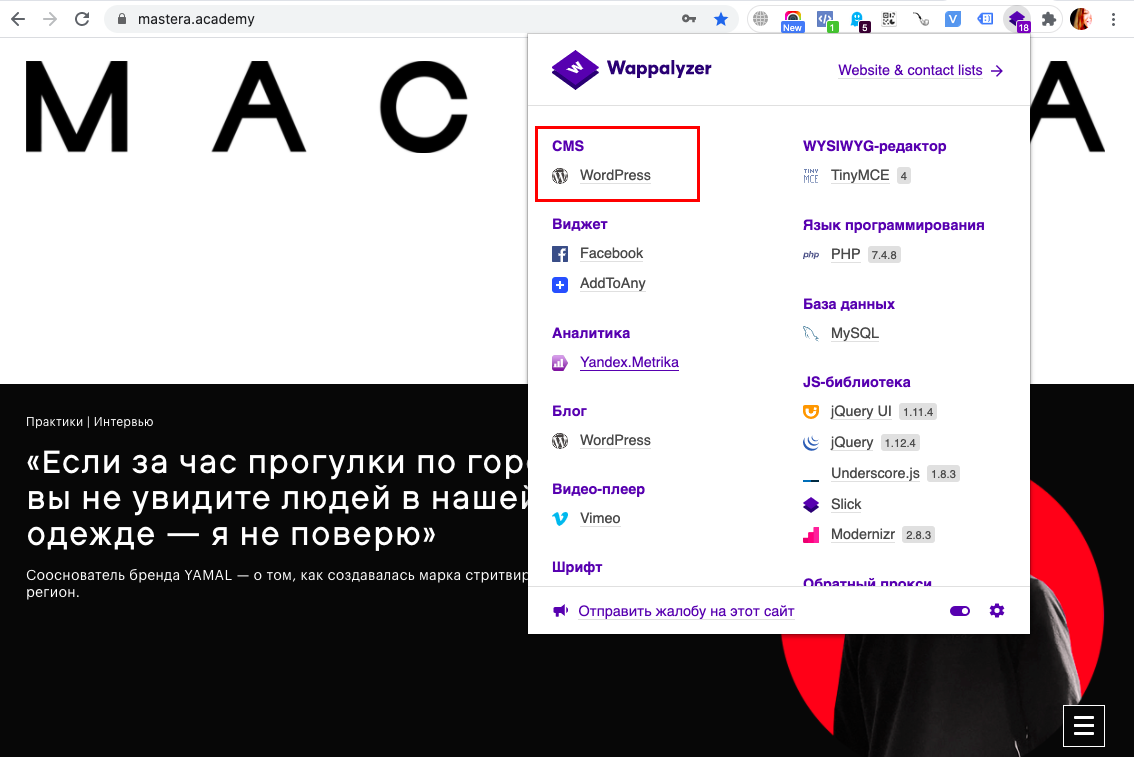
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Расширение Wappalyzer бесплатно определяет более 10 характеристик админки сайта
Если определить CMS не получилось
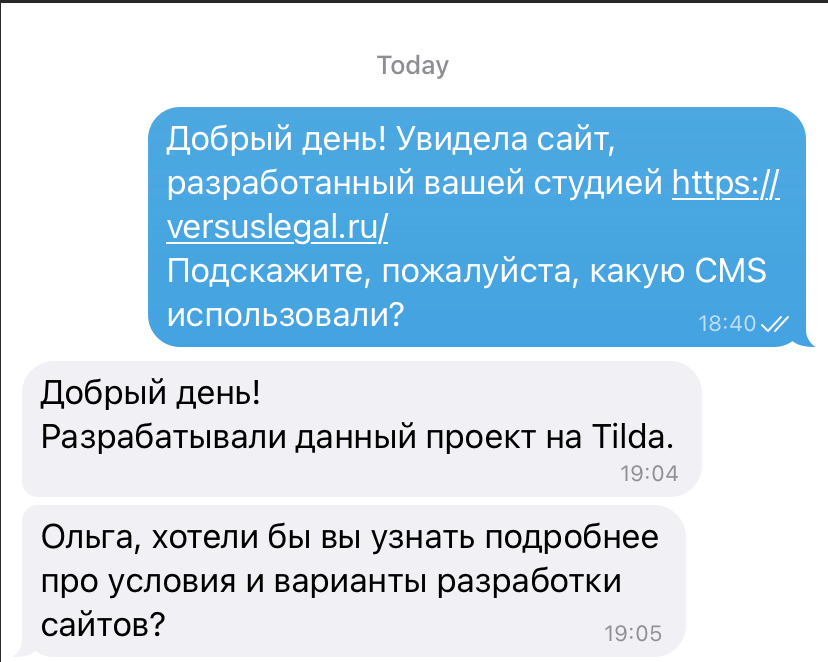
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Студии охотно делятся информацией о системе управления контентом, особенно если почувствуют в вас потенциального клиента
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.