#подборки
- 18 фев 2022
-
0
Как сэкономить время при выборе шрифтов, где найти типографическое вдохновение и чем полезна нейросеть?
Иллюстрация: Gade / Rawpixel / Evan Lee / Unsplash / Annie для Skillbox Media
Всюду ищет великую красоту, работает над разумностью потребления.
Шрифтовые пары — это два сочетающихся между собой шрифта, которые помогают визуально структурировать информацию на сайте, макете или в брендбуке. Чтобы ориентироваться в шрифтах и их гармоничных сочетаниях, нужно изучать типографику и её законы, разбираться в типах гарнитур, следить за трендами.
Существуют и специальные веб-сервисы, которые подбирают шрифты и вдохновляют на элегантные типографические решения. Мы собрали семь таких платформ: три генератора и четыре библиотеки. Первые позволяют бесплатно создавать сочетания, во вторых можно посмотреть готовые пары. В основе сервисов могут быть и бесплатные Google Fonts, и авторские шрифты с платными лицензиями.
Подбор шрифтов в генераторе Fontjoy основан на модели машинного обучения — пару создаёт нейросеть по заданному параметру. Несмотря на сложный алгоритм, пользовательский интерфейс выглядит достаточно просто.
Преимущество
Есть и режим генератора, и ручной подбор сочетаний.
Особенности
- Бегунок задаёт правило для подбора шрифта: от сильного контраста до полного сходства.
- Кнопка-замочек фиксирует шрифты, чтобы генератор их не менял, — это полезно, например, когда начертание основного текста задано заранее, а к нему требуется подобрать заголовок.
- Все подходящие к заголовку шрифты можно увидеть в формате картотеки и собрать комбинацию вручную.
Онлайн-генератор пар на сайте нидерландской словолитни позволяет подобрать сочетания и купить лицензионные шрифты — по одному, небольшим набором или семейством.
Преимущество
Быстрая «примерка» шрифтов на компактном макете вёрстки.
Особенности
- В отдельный блок вынесен комбинатор кириллических шрифтов. Он позволяет подбирать пары из начертаний, которые адаптированы под этот алфавит.
- В разделе Latin можно изучить и выбрать готовые типографические сочетания: в современном стиле, в швейцарском, классику и другие.
- В разделе кириллических шрифтов меню готовых комбинаций нет. Чтобы увидеть, как предлагаемые сочетания выглядят с кириллицей, замените текст в макете на русский или украинский — некоторые начертания в разделе Latin поддерживают кириллицу. Обратите внимание: функция «копировать — вставить» работает плохо, поэтому текст в редактируемом поле лучше печатать.
- Ручная подборка сочетаний работает по функции drag-and-drop: «захватывайте» шрифт из обширного списка и «бросайте» его на макет.
Генератор Mixfont моментально подбирает комбинации. Кнопка Get Started открывает «портал» в перебор сочетаний: сервис случайным образом комбинирует больше тысячи шрифтов в сотни тысяч пар.
Преимущество
В Mixfont можно увидеть, как пары выглядят в разных форматах вёрстки, а также на стандартных компонентах сайтов и приложений: например, в форме логина на сайте или на макете календаря.
Особенности
- Благодаря случайному подбору высока вероятность уникальных комбинаций. С другой стороны, в основе этих сочетаний не лежит теория типографики или фундаментальные законы эстетики: дизайнеру самому нужно оценивать каждую сгенерированную пару с точки зрения вкуса, целесообразности, логики использования.
- Если кликнуть по названию шрифта вверху страницы, то он зафиксируется, и генератор не будет его менять.
- Ввести свой текст вместо демонстрационного нельзя. А чтобы выяснить, поддерживает ли понравившийся вам шрифт кириллицу, понадобится его гуглить.
- Кнопки скачивания или покупки нет, но сервис генерирует html-коды и CSS-правила для интеграции шрифтов в сайт.
Fontpair — это иллюстрированная библиотека пар и галерея популярных бесплатных шрифтов. Готовые пары здесь встроены в макеты веб-страниц.
Преимущество
Все шрифты — из бесплатной библиотеки Google Fonts.
Особенности
- Макеты веб-страниц показывают, как готовые комбинации выглядят «в бою». Они же служат референсами или источниками вдохновения — например, готовая карточка покажет, как смотрится пара Raleway и Nunito Sans на лендинге HR-стартапа.
- Под каждой иллюстрацией пары есть два редактируемых поля — в них можно ввести свой заголовок и текст. Там же — кнопка для скачивания обоих шрифтов.
- Небольшие визитки в галерее популярных Google-шрифтов демонстрируют варианты начертания и дают короткие советы по использованию. Например, визитка Comfortaa подсказывает, что он «дружелюбный», а надпись на карточке Bebas Neue предупреждает, что не стоит использовать его в теле текста.
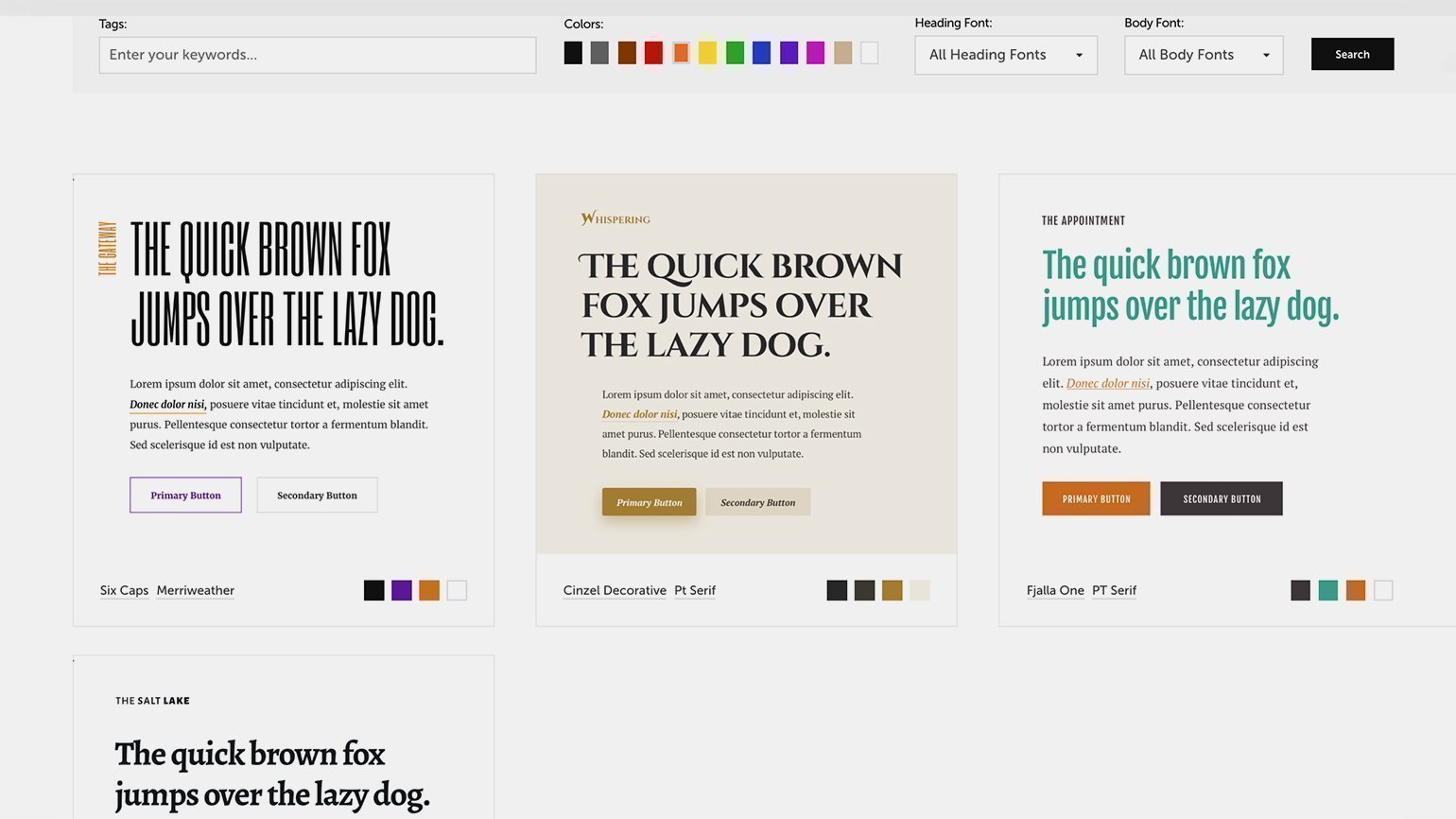
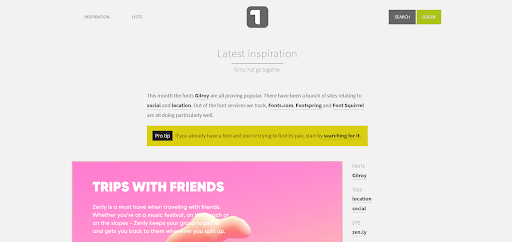
Typespiration — небольшая библиотека готовых макетов, ресурс для типографического вдохновения на основе бесплатных Google-шрифтов. Здесь к парам сразу подобраны цветовые схемы. Эти готовые сочетания можно использовать в своём дизайне или брать их за основу для собственных решений.
Преимущество
Все комбинации без лицензионных и авторских ограничений, их можно свободно использовать.
Особенности
- Сочетания шрифтов показаны на классическом тексте про быструю лису и ленивую собаку. Текст только на английском языке, и отредактировать его нельзя.
- В карточке каждого макета есть прямые ссылки на шрифты в Google Fonts, где их можно изучить и скачать. Цветовые схемы обозначены HEX-кодами.
- За подписку на сайте высылают бесплатную pdf-книгу с 25 готовыми типографическими комбинациями. В этом сборнике только шрифтовые пары, заголовки и тексты — без цветовых схем и демонстрационных компонентов.
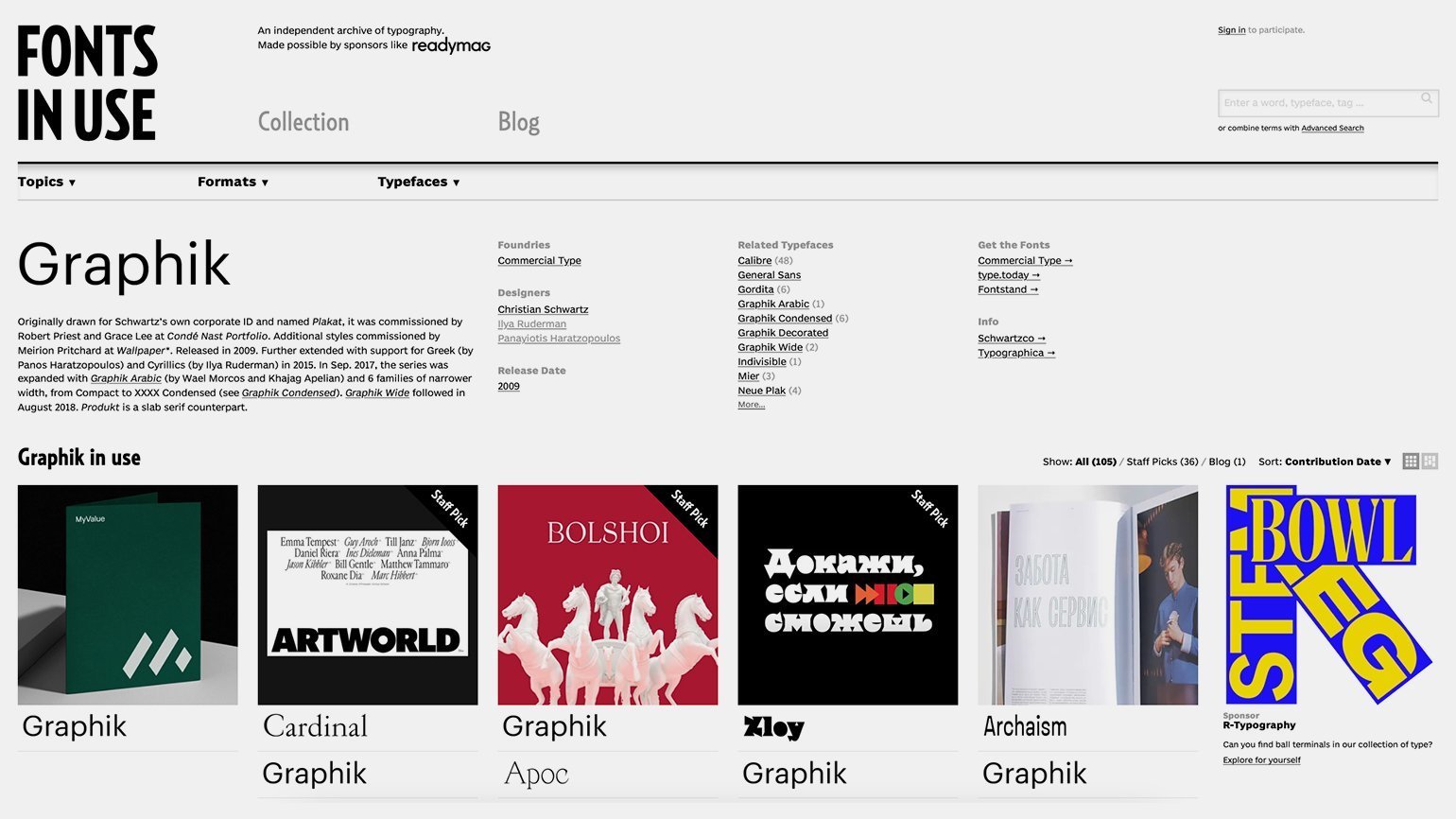
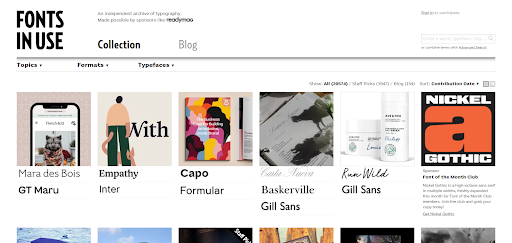
Fonts In Use — публичная библиотека графического дизайна и очень большой архив мировой типографики. Этот проект для любого дизайнера — учебник по применению шрифтов и их комбинаций во всех областях. Здесь нет генератора пар — только внушительная база типографических решений реальных дизайнерских задач.
Преимущество
Шрифты и их комбинации показаны на реальных продуктах — изданиях, этикетках, упаковках, лендингах, марках, обложках музыкальных альбомов.
Особенности
- Все дизайнерские продукты проиндексированы по темам, форматам, названиям, типам, периодам. Также можно искать шрифты по студиям и авторам: например, в архиве есть работы Ильи Рудермана и Юрия Остроменцкого.
- К Fonts In Use стоит обращаться за референсами и вдохновением — например, когда клиент заказывает «царский дизайн лендинга».
- Используйте архив для исследования: например, прицельно изучайте, какие комбинации подходят для детских товаров.
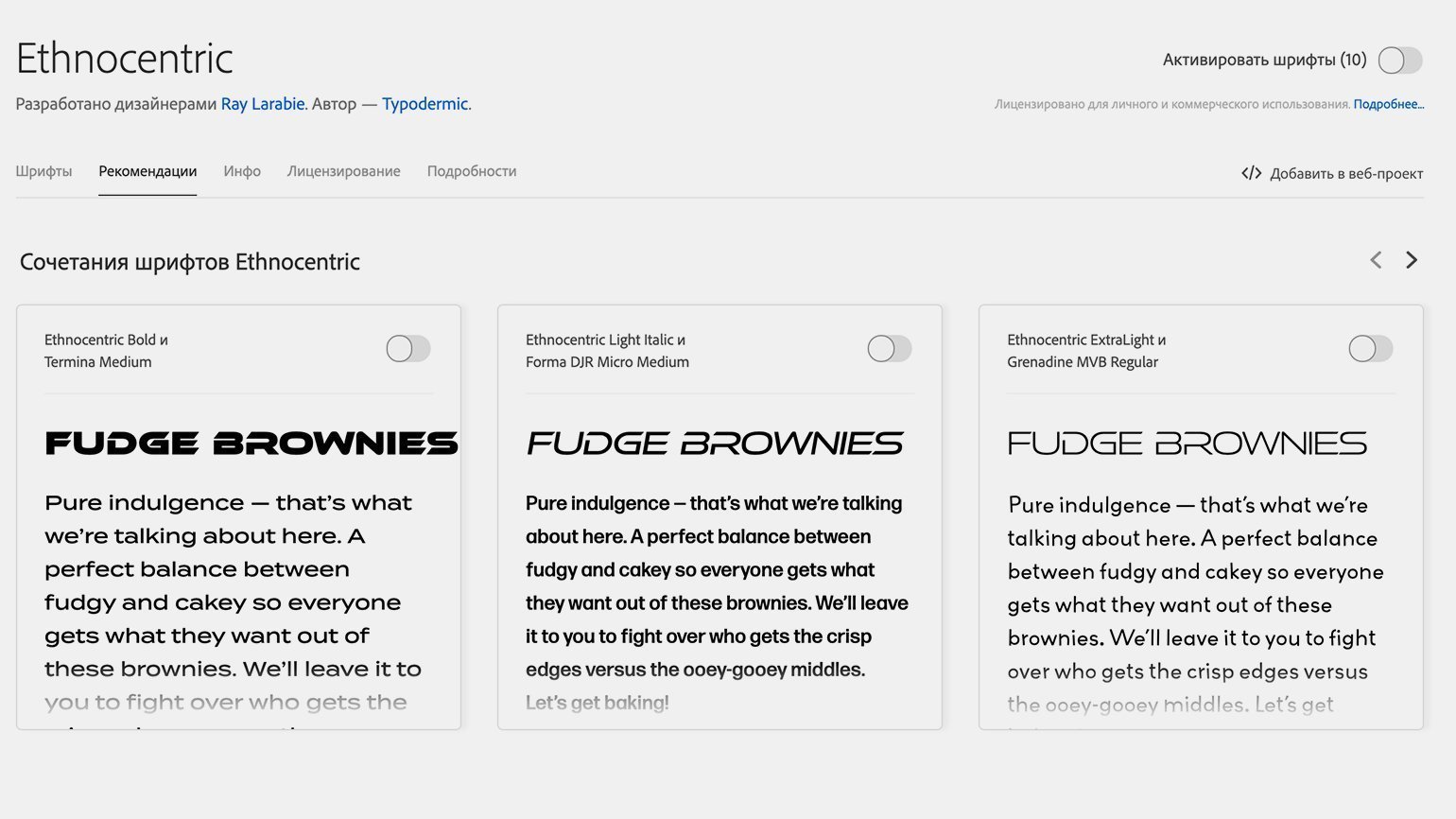
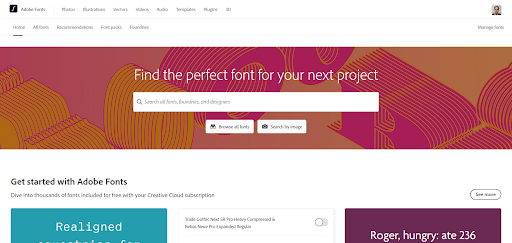
Библиотека Adobe Fonts входит в платный пакет Adobe Creative Cloud. Он даёт доступ к 20 000 шрифтов и позволяет в один клик интегрировать их во все приложения Adobe.
Преимущество
Если есть подписка Adobe Creative Cloud, то дополнительно покупать шрифты не потребуется.
Особенности
- Отдельного инструмента для комбинации шрифтов в Adobe Fonts нет, однако в разделе «Рекомендации» собраны примеры пар. Неудобство в том, что фильтр на них не поставить — чтобы найти подходящую, придётся пролистывать в том числе карточки отдельных шрифтов и шрифтовых семейств.
- Обратите внимание: не ко всем семействам подобраны пары. Но чем крупнее семейство, тем выше вероятность, что в его карточке найдутся рекомендации по сочетаниям.
- В разделе «Наборы шрифтов» есть тематические комбинации: подборки объединены по задачам, настроениям, сценариям использования. Например, из шрифтов пакета для ретроглэмпинга можно собрать пары или триады для оформления блога о путешествиях.

Научитесь: Шрифт в дизайне
Узнать больше
IT-копирайтер, переводчик, контент-менеджер.
Шрифт является важной частью дизайна – правильно подобранный шрифт может сделать сайт более удобным для пользователей, кроме того, хороший читаемый шрифт способен украсить любой графический проект. Но при подборе шрифтов нужно учитывать множество нюансов, особенно, когда в проекте используются более двух различных начертаний. Если дизайнер считает, что в работе необходимо использовать более одного шрифта, то он должен помнить, что ему придется потратить много времени для поиска гармонично сочетающихся между собой гарнитур. Можно ли как-нибудь ускорить этот процесс? Да, можно, если использовать инструменты и сервисы для подбора шрифтовых пар. С помощью этих инструментов можно очень быстро определиться с основным шрифтом и сразу же найти шрифт, который будет являться дополнительным. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект. В этом вопросе дизайнер должен в значительной мере полагаться на собственный опыт и вкус и использовать веб-сервисы для подбора шрифтовых пар как проверочный инструмент.
GOOGLE TYPE
Веб-сервис от Google предлагает большое количество очень качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которые будут хорошо смотреться как в цифровой среде, так и на физических носителя. Данный проект развивается силами энтузиастов, предложенных вариантов пока еще мало, но любая шрифтовая пара подобрана опытными дизайнерами, так что насчет идеального сочетания шрифтов можно не беспокоиться.
TYPE GENIUS
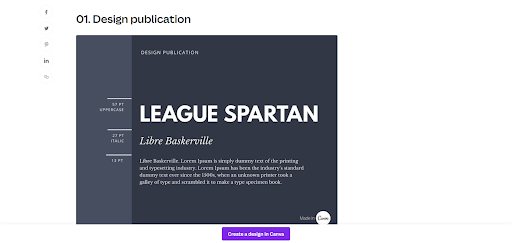
Type Genius – это инструмент для быстрого подбора шрифтов от сервиса Canva. Пользоваться им очень просто – нужно лишь выбрать подходящий шрифт и сервис сам подыщет подходящую пару. Как будут сочетаться шрифты между собой, можно увидеть после того, как пользователь определится с основным шрифтом.
JUST MY TYPE
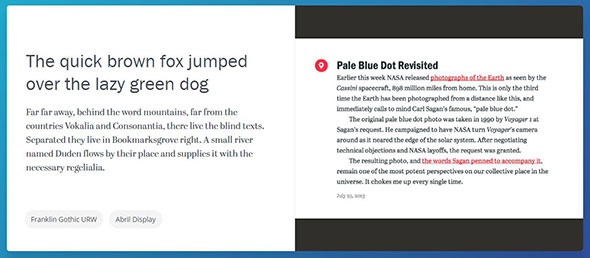
Сервис Just My Type предлагает всего несколько тщательно подобранных шрифтовых пар, но это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу. Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика это все же искусство и в вопросе выбора шрифтов нужно доверять своему вкусу.
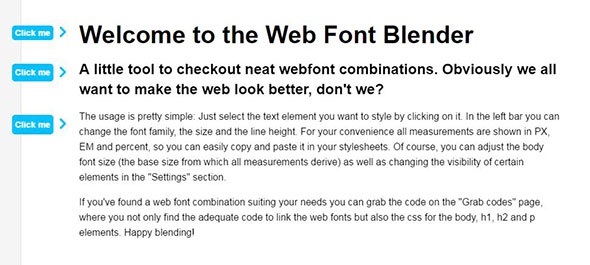
BLENDER
Blender является очень удобным инструментом по выбору подходящих шрифтов для своего проекта. Все работает очень просто – нужно выбрать фрагмент текста, например, заголовок, подзаголовок или абзац и указать название шрифта. Результат изменений отобразится в том же окне. Таким образом можно быстро найти шрифты, которые будут хорошо смотреться вместе.
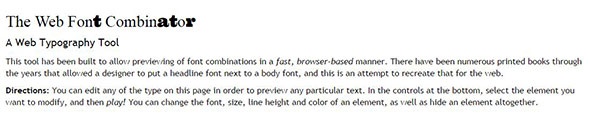
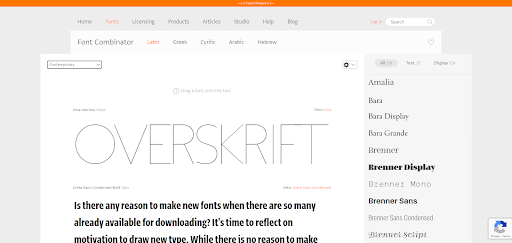
FONT COMBINATOR BY TYPOTHEQUE
Сервис Font Combinator by Typotheque позволяет подбирать шрифтовые пары путем перетаскивания нужного начертания непосредственно в текст. В отличие от других подобных инструментов, здесь есть поддержка кириллицы, что не может не радовать. Все, что нужно сделать пользователю – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов предлагается небольшой, но зато все они хорошо сочетаются между собой.
TYPE CONNECTION
Инструмент Type Connection некоторым может показаться слишком сложным в использовании. Если другие сервисы предлагают проверенные шрифтовые пары, то в случае с Type Connection дизайнеру нужно выбрать одну из четырех предложенных стратегий. То есть сначала выбирается основной шрифт, затем стратегия, а уж потом сервис предлагает несколько вариантов на выбор. Предлагаемые варианты не гарантируют, что шрифты будут хорошо смотреться вместе, так что окончательное решение дизайнер должен принять сам.
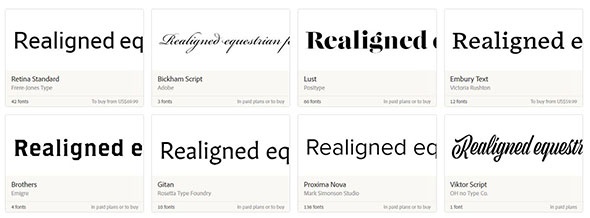
FONT PAIR
Сервис Font Pair будет полезен как новичкам, так и опытным дизайнерам. Это действительно мощный инструмент, с помощью которого можно найти очень удачное сочетание шрифтов. На главной странице можно увидеть большое количество хороших шрифтовых пар, но при этом дизайнер может расширить поиск, указав тип шрифта: с засечками, без засечек или курсив. После того, как шрифтовая пара будет найдена, ее сразу же можно скачать на свой компьютер. Это очень удобно и существенно ускоряет работу с типографикой.
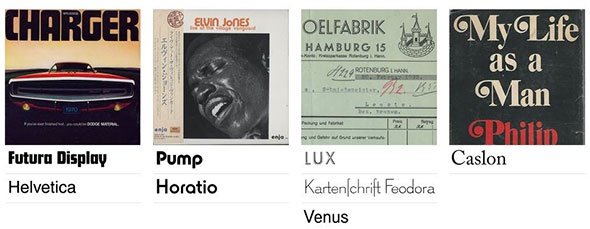
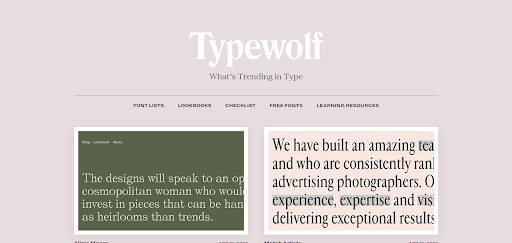
TYPE WOLF
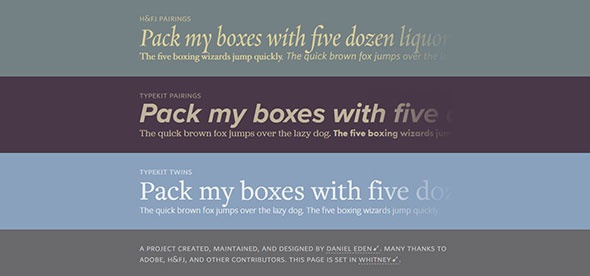
На сайте Typewolf.com можно найти множество интересных шрифтовых пар, которые украсят любой дизайн. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, к примеру, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
TYP.IO
Инструмент Typ.io поможет выбрать основной шрифт и быстро найти ему подходящую пару. Выбор шрифтов не очень большой, однако сервис показывает, как шрифты сочетаются между собой, что позволяет быстро сделать правильный выбор.
FONT COMBINATOR
Сервис Font Combinator рассчитан на опытных дизайнеров, которые хорошо знают, какие бы шрифты они хотели бы задействовать в своих проектах, но все же не уверены в конечном результате. С помощью этого инструмента можно искать удачные сочетания шрифтов, регулируя такие параметры, как название, тип, размер и цвет шрифта.
ADOBE TYPEKIT
Инструмент Adobe Typekit позволит быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой для дизайнера будет его окончательный выбор шрифтовой пары.
TYPESPIRATION
Иногда дизайнеру требуется вдохновение для того, чтобы подобрать удачное сочетание шрифтов. В этом случае стоит обратить внимание на сервис Typespiration. На этом сайте можно найти множество впечатляющих примеров, более того, каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Инструмент позволяет не только найти идеальную шрифтовую пару, но и подобрать цвета для заголовков, подзаголовков и основного текста.
FONT IN USE
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Неплохой ресурс для поиска вдохновения, однако новичкам следует использовать данный сервис в сочетании с инструментами, позволяющими сделать выбор шрифтов более безопасным и предсказуемым.
THE ART OF COMBINING FONTS
На сайте The Art of Combining Fonts можно найти несколько полезных советов по подбору шрифтовых пар. Однако на сейте нет никакого функционала, позволяющего найти удачное сочетание шрифтов там, просто рекомендации, некоторые из которых достаточно спорные.
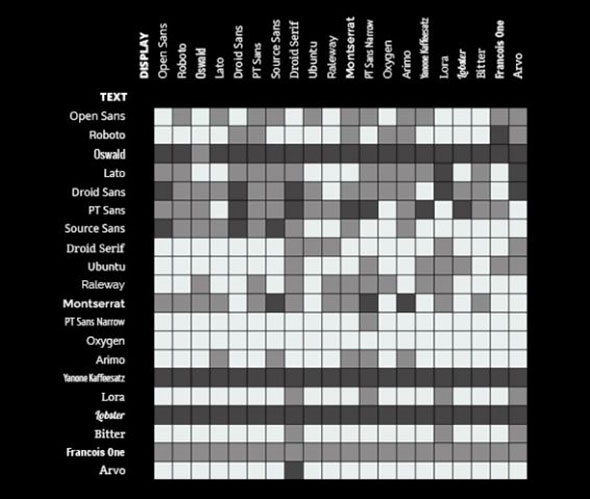
THE ART OF MIXING TYPEFACES
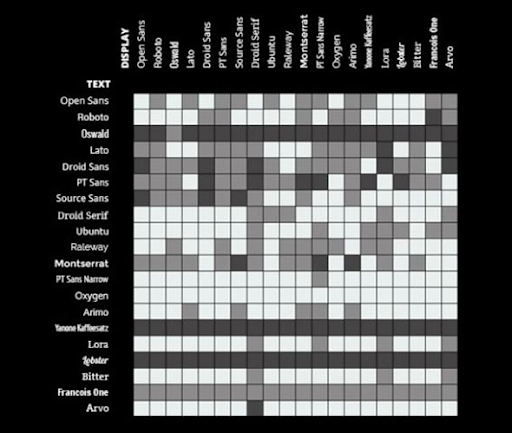
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться шпрагалкой очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
На этом все, спасибо за внимание!
Источник
Делимся списком шрифтовых сочетаний, которые сделают ваши презентации и тексты запоминающимися.
Что такое шрифтовая пара
Простыми словами, шрифтовая пара — это сочетание двух разных шрифтов в тексте.
Хорошая комбинация должна быть гармоничной, но при этом достаточно контрастной. Универсальное правило — использовать для заголовка более необычный, иногда даже вычурный шрифт, нежели для основного текста.
Существуют несколько сайтов, где вы можете подобрать сочетание на свой вкус, например: Typotheque и Fontjoy. Если у вас есть время — можете пОиГрАтЬ сО шРиФтАмИ самостоятельно, если нет — дизайнеры Логомашины ниже сделали это за вас.
Бесплатные шрифтовые пары
У этих шрифтов свободная лицензия: достаточно просто скачать их на компьютер.
Системные шрифты
Шрифты ниже уже встроены в ваш компьютер: скачивать ничего не нужно.
Платные шрифтовые пары
За некоторые шрифты ниже нужно будет заплатить: прежде, чем устанавливать их на компьютер, внимательно изучите лицензию. Бывает так, что при использовании шрифта для внутренних нужд за него платить не нужно, а вот если вы планируете написать им текст в рекламе — тогда придётся потратиться.
Вместо вывода делимся тремя универсальными правилами типографики, которые будут полезны и недизайнерам:
- Делайте заголовки в два раза больше основного текста. Так читателю будет проще понять, что в вашей информации важное, а что второстепенное.
- Если хотите сделать текст контрастным — пропустите одно начертание. Лучше сочетать тонкое начертание с полужирным, а регулярное — с жирным.
- Чем важнее текст, тем стандартнее шрифт. Не усложняйте витиеватыми шрифтами то, что несёт ключевой смысл текста.
Посмотреть портфолио «Логомашины» можно на сайте, а почитать полезный контент от наших дизайнеров — во ВКонтакте.
Шрифтовые пары позволяют отделить заголовок от описания и сделать текст более читабельным. Их можно встретить где угодно – будь то обычная брошюра, баннер или лендинг.
В этой статье мы разберемся, почему нельзя обойтись без шрифтовых пар и как их подобрать, если вы в этом ничего не понимаете.
Шрифтовая пара – это как?
В дизайне мы регулярно встречаем шрифтовые пары – это когда для одного фрагмента используется один шрифт, а для другого – второстепенный. Как правило, это пара заголовок + текстовое описание, при этом шрифты между собой сочетаются и дополняют друг друга.
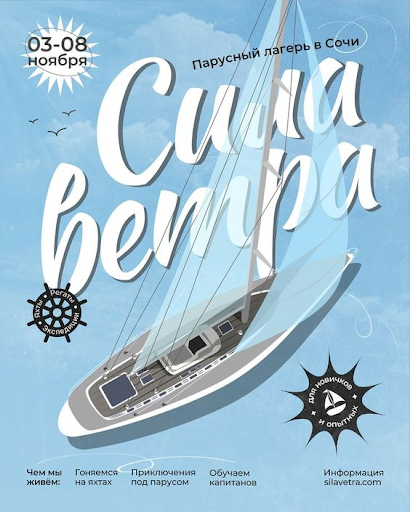
Для примера взгляните на баннер ниже:
В данном случае перед нами постер с двумя разными шрифтами – в заголовке используется очевидный шрифт с засечками, а в описании – гротеск. Кроме того, шрифт в заголовке выглядит акцентным за счет того, что его начертание жирное – это также одна из характеристик шрифтовой пары. Если бы два разных шрифта были одного начертания, например жирного, то читалось бы это плохо. Хотя все зависит от дизайна, и в некоторых случаях такой подход может быть оправдан. Но в большинстве случаев используется жирное + обычное начертание, создавая таким образом некую иерархию.
То есть шрифты могут быть просто разных начертаний? Необязательно, чтобы они были разные?
Все верно. Может быть использован один шрифт, но с разной гарнитурой. Например, можно взять Helvetica Regular для основного текста и Helvetica Bold для заголовка. Шрифты в одной гарнитуре всегда хорошо смотрятся друг с другом – они для этого и придуманы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Зачем нужны шрифтовые пары
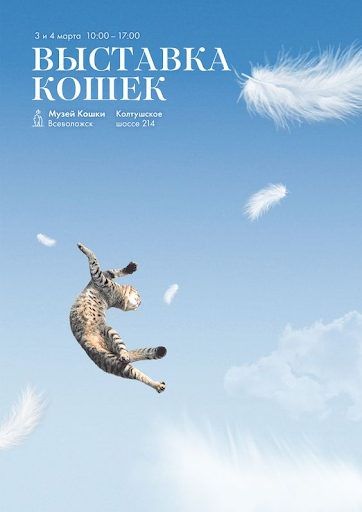
Хороший пример шрифтовой пары – когда используется интересный шрифт для заголовков, а всю суть раскрывает обычный, тот, который легко и привычно читать. Чтобы понять всю суть, просто взгляните на пример ниже:
Здесь мы видим интересный заголовок и обычный шрифт в описании. Если бы использовался только один шрифт из заголовка, то все бы выглядело нелепо, да и читать такое было бы крайне сложно. Поэтому был выбран второй шрифт – простой гротеск, который выглядит максимально информативно; людям привычно читать такой формат.
Обратите внимание на то, что этот заголовок интересен не только тем, что он акцентный и создает иерархию, он также подыгрывает макету. Такой шрифт в заголовке сразу намекает нам о том, что в этом макете речь пойдет о чем-то «парусном». В этом скрывается еще одна суть шрифтовых пар – одним шрифтом мы задаем настроение, а другим – раскрываем информацию.
Получается, что нужно брать два шрифта – жирный и обычный?
Не совсем, все зависит от ситуации. Иногда бывает такое, что заголовок идет с тонким начертанием, но просто большого размера. Все зависит от того, каков общий дизайн картинки. Именно поэтому можно использовать не 2 шрифта, а 3 и даже 5. Как правило, используются два разных шрифта, но вот их начертаний может быть гораздо больше. Например, для заголовка используется жирный шрифт, для подзаголовка – обычный с курсивом, для контента – обычный.
Основная идея шрифтовых пар – показать иерархию и подыграть настроению дизайна. Как же подобрать такую комбинацию – поговорим далее.
Общие правила комбинирования
Первое, на что стоит обращать внимание, – это похожесть шрифтов. Если они будут максимально разными, то у читателя может сложиться мнение, что две надписи случайно оказались на одном листе. Этот принцип стараются соблюдать при подборе шрифтовых пар.
Как я уже сказал выше, наилучший вариант – использовать один шрифт с разными начертаниями. Но это не всегда интересно и уместно, поэтому лучше разнообразить такой выбор вариантами. Классическая комбинация – это шрифт без засечек (гротеск) для заголовка и шрифт с засечками (антиква) для основного текста. В заголовках может использоваться декоративный или рукописный шрифт в сочетании с антиквой или гротеском.
В общем, разные шрифты могут сочетаться, главное – понимать, как это работает. Вот основные характеристики, которые следует учитывать при выборе пары:
-
Пропорции. Шрифты могут быть не только разного размера, но и разной ширины, высоты, узкие или широкие.
-
Степень открытости знаков. В данном случае вы можете посмотреть, как прописывается буква «с» или «е» в разных шрифтах. Они могут быть похожи на полукруг либо на незамкнутую окружность.
-
Форма букв. В некоторых шрифтах обтекаемые мягкие линии, в других – много острых углов.
-
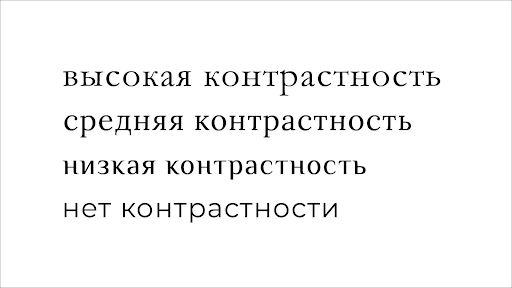
Контрастность линии. Это градация толщины штрихов, которые образуют букву.
-
Есть засечки или нет. Засечки в шрифтах – это подчеркивания букв, в примере выше вы можете увидеть их в первых двух вариантах.
-
Наличие или отсутствие декоративных элементов. Подобные шрифты могут быть украшены росчерками и узорами, которые нехарактерны для обычных гротесков или антикв.
-
Толщина шрифта. По умолчанию шрифт может быть жирным.
Примеры готовых комбинаций
Давайте теперь рассмотрим несколько популярных примеров шрифтовых пар, которые можно встретить в дизайне.
Первая пара – Futura PT Demi + PT Serif Normal. Жирный шрифт без засечек + шрифт с засечками отлично иллюстрируют иерархию и подходят для текстового блока.
Kazimir Text Light + Fira Sans Light. Хоть и заголовок с тонкими очертаниями, его все равно хорошо видно из-за засечек и большого кегля (размера).
Cormorant Garamond Bold + Roboto Normal. И еще один хороший пример – интересный шрифт с засечками + гротеск в описании.
Подобных шрифтовых пар бесчисленное количество. Подобрать их можно самостоятельно, опираясь на характеристики, которые мы рассмотрели выше. Но можно пойти более простым путем – использовать специальные сервисы для поиска пар. Их мы и рассмотрим в следующем разделе.
Сервисы, которые помогут в подборе шрифтовых пар
С помощью этих инструментов можно не просто найти пару, но и определиться с основным шрифтом. Большинство этих инструментов очень просты в использовании, однако они не гарантируют, что предложенные варианты шрифтов идеально впишутся в ваш проект.
В общем, давайте смотреть, как всем этим пользоваться. Думаю, что вам определенно подойдет один из этих сервисов.
Google Type
Подборка шрифтов от компании Google. Она предлагает пользователям большое количество качественных шрифтов, доступных для бесплатного скачивания. С помощью Google Type можно быстро найти подходящее сочетание шрифтов, которое будет хорошо смотреться как в цифровой среде, так и на физических носителях.
Стоит обратить внимание, что большинство шрифтов подойдут для тех, кому нужна латиница. Но можно найти и много примеров для русскоязычных проектов. Смотрите и изучайте – сервис определенно заслуживает внимания.
Официальная страница: Google Type
JustMyType
JustMyType – это крайне простая страница с несколькими вариантами шрифтовых пар для ваших англоязычных проектов. Хоть шрифтов и мало, стоит сказать, что это действительно хорошо сочетающиеся шрифты, которые идеально подходят друг другу.
Создатель сервиса Дэниэл Эден предупреждает, что его выбор не должен влиять на окончательное решение дизайнера. Типографика – это все же искусство, и в вопросе выбора шрифтов нужно доверять своему вкусу.
Официальная страница: JustMyType
The Art Of Mixing Typefaces
Сервис The Art of Mixing Typefaces это своеобразная шпаргалка для дизайнеров, позволяющая быстро найти подходящие друг другу шрифты. Пользоваться ей очень просто – выбираете шрифт по вертикальной оси и затем смотрите, с каким шрифтами его можно использовать.
Стоит заметить, что все шрифты поддерживают кириллицу, поэтому данную шпаргалку можно повесить прямо перед экраном и прибегать к ней всегда, когда начинаете работу над новым проектом.
Официальная страница: The Art Of Mixing Typefaces
Typespiration
Typespiration – это сервис с огромной библиотекой различных шрифтовых пар. Его особенность заключается в том, что шрифты продемонстрированы сразу так, как они будут выглядеть в дизайне: показаны пары с разным вариациями цветовых гамм. Также каждый шрифт сопровождается краткой аннотацией и советами по его использованию. Есть много кириллицы, поэтому можете смело брать сервис в заметки, если проект носит русскоязычный или англоязычный формат.
Официальная страница: Typespiration
Font In Use
Сервис Font In Use поможет найти множество интересных шрифтов и шрифтовых пар. Дизайнеры, которые работают с данным сервисом, демонстрируют, каким образом можно задействовать шрифты в своих проектах. Каждый пример проиллюстрирован макетами, вывесками и брошюрами из жизни, что сразу позволяет увидеть живую реализацию.
Официальная страница: Font In Use
Adobe Fonts
Adobe Fonts – это потрясающая подборка для тех, кто использует шрифты от Adobe. Инструмент позволяет быстро найти и приобрести различные шрифты, которые можно задействовать в своих проектах. Компания Adobe гарантирует высокое качество всех предлагаемых шрифтов, так что самой большой проблемой будет окончательный выбор шрифтовой пары.
Официальная страница: Adobe Fonts
Typ.io
Typ.io – это огромная подборка шрифтовых пар, которые используются на различных сайтах. С помощью данного сервиса вы сможете легко найти основной и дополнительный шрифт. Главное – определиться с выбором, так как он очень широк – целых 300 страниц с разными вариантами.
Официальная страница: Typ.io
Typewolf
Еще один англоязычный ресурс, где можно найти шрифты из латиницы. Все примеры носят рекомендательный характер, окончательный выбор остается все же за дизайнером. Выбор шрифтовых пар невелик, но зато на сайте можно найти множество подборок с советами по выбору шрифтов, например, там есть подборки с альтернативами таким популярнейшим семействам, как Helvetica или Futura.
Официальная страница: Typewolf
Font Combinator By Typotheque
Font Combinator By Typotheque – на этом сервисе можно наглядно посмотреть, как шрифты будут выглядеть в разных размерах и гарнитурах. Все, что нужно сделать пользователю, – это выбрать шрифт и перетащить его мышкой на заголовок или в основной текст. Выбор шрифтов небольшой, но зато все они хорошо сочетаются между собой.
Официальная страница: Font Combinator By Typotheque
Canva
Последний сервис, о котором мы поговорим – это официальный ресурс от Canva. Здесь собрано более 20 различных шрифтов и рассказано об их основных характеристиках, также даны рекомендации по подбору пары. Большинство шрифтов подойдут только для англоязычных проектов, но есть некоторые из кириллицы. Найти что-то стоящее точно можно.
Официальная страница: Canva
Заключение
Шрифтовая пара – это возможность задать иерархию на сайте, а также поддержать настроение дизайна. Старайтесь выбирать пары таким образом, чтобы они сочетались между собой и выполняли основную роль – заголовки акцентировали внимание, а текстовые блоки были удобочитаемыми. Во всем этом поможет как ваш личный опыт, так и специальные сервисы, о которых мы поговорили выше.
Шрифт – обязательный элемент визуальной концепции. Причем если вы обращаетесь к специалисту, то вам для оформления профиля в Инстаграм предложат шрифтовую пару – два шрифта, которые подходят друг другу.
Зачем нужна такая комбинация? Это позволяет выделить заголовок, основной текст. Вы наверняка замечали, как используют разные шрифты для оформления рекламных баннеров, постов в соцсетях, презентаций и каталогов. Самая главная информация, как правило, пишется крупно, жирно и выразительно. Именно на нее вы обращаете внимание в первую очередь. Менее заметный текст служит для описаний.
Задача подобрать шрифтовую пару не так и проста. С одной стороны, шрифты должны существенно отличаться друг от друга. С другой – они должны гармонично смотреться, чтобы не было ощущения, что это две случайные надписи.
Чтобы создать свою идеальную пару, учитывайте такие характеристики:
- пропорции – соотношение ширины и высоты букв (высокие и узкие буквы, широкие и короткие);
- форма букв (мягкая и обтекаемая или заостренная);
- контрастность линий (различия в толщине шрифтов, из которых состоит буква);
- с засечками или без;
- с декоративными элементами или без них;
- толщина шрифта (тонкий или жирный).
Главная задача – подобрать шрифтовую пару таким образом, чтобы некоторые характеристики совпадали, а какие-то существенно отличались.
Читайте также: Лайфхаки по работе с фотостоками
Вариантов шрифтов бесконечное множество, поэтому разобраться в этом вопросе помогут сервисы. Я выбрала 3, на мой взгляд самые простые и удобные в использовании:
Google Fonts – выбирайте понравившуюся гарнитуру, а сервис сам вам предложит пару к нему.
Fontjoy – cервис автоматически генерирует наиболее удачные комбинации. Также вы можете выбрать пару для своего шрифта – достаточно указать как вы его будете использовать (в заголовке, подзаголовке или в основном тексте). Есть настройка степени отличия между шрифтами. Сервис очень хорош, удобен, но он англоязычный, поэтому могут возникнуть проблемы: некоторые предложенные шрифты могут не иметь кириллическую версию
GOOGLE TYPE – с этим сервисом от Google вам не придется думать над тем, какое сочетание шрифтов использовать и где их потом скачать. Опытные дизайнеры уже сделали все для вас – вам просто надо выбрать ту комбинацию, которая вам больше всего нравится визуально и перейти по ссылкам для скачивания.
Не пренебрегайте шрифтовыми парами – они, как и любая другая составляющая визуала, помогают раскрыть вашу личность. Если вам сложно в этом разобраться, и вы не понимаете, как это сделать – обращайтесь.
Сохраняйте, пользуйтесь и простого вам продвижения!
______________________________________________________
Если у вас есть вопросы или нужна консультация – обращайтесь. Буду рада помочь.
Пишите: pro100.pro.smm@gmail.com
Подписывайтесь на мой блог, чтобы не пропустить полезные статьи и интересные публикации.
Я в социальных сетях: Инстаграм, Пинтерест.
Закрытый Телеграм-канал о том как просто заниматься продвижением: Pro100 обо всем