#подборки
- 19 янв 2022
-
0
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!
Фото: Peter Cade / Getty Images

Всюду ищет великую красоту, работает над разумностью потребления.
Работа с цветом требует большой базы знаний. К счастью, есть удобные инструменты для подбора гармоничных сочетаний — они пригодятся и графическим дизайнерам, и промышленным, и иллюстраторам. Полезно иметь их под рукой, когда дело касается цвета стен в кухне, кроссовок под платье или если это комментарий клиента: «Такой серый плохо смотрится с красным нашего брендбука».
Рассказываем о восьми удобных сайтах, которые помогут подобрать цветовую схему под нужное настроение или требования клиента.
Ресурс позволяет собрать собственные наборы цветов и делиться ими с другими дизайнерами в публичной библиотеке. В ней уже больше миллиона готовых палитр.
В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
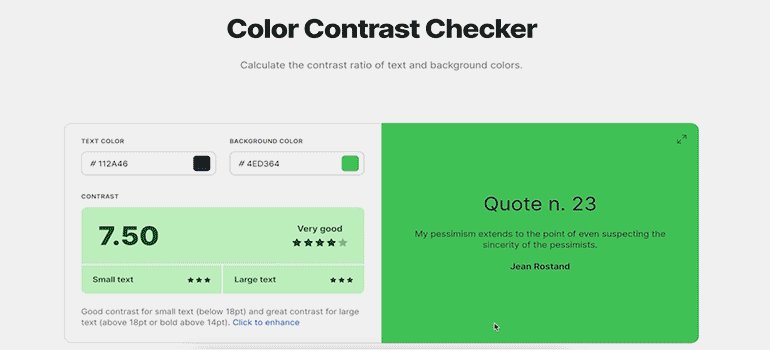
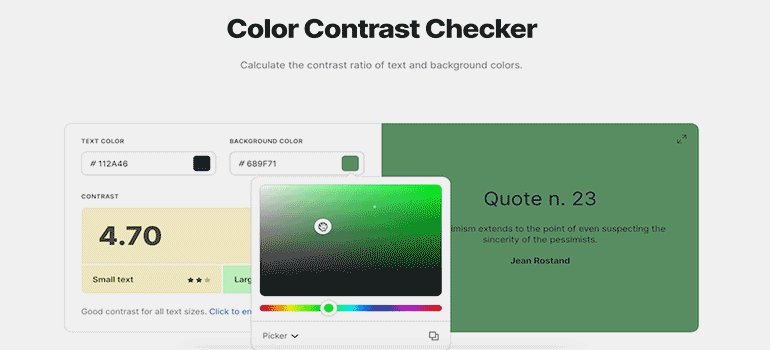
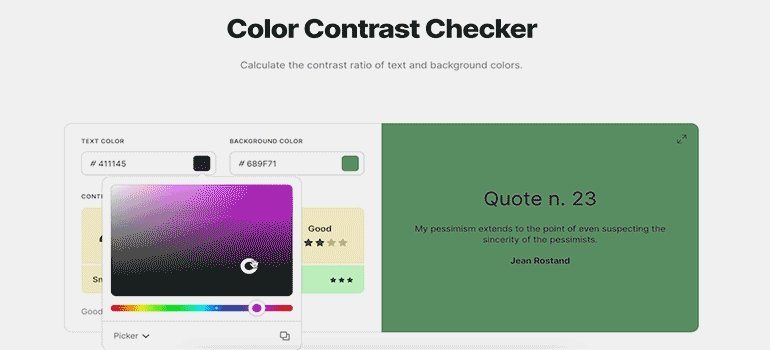
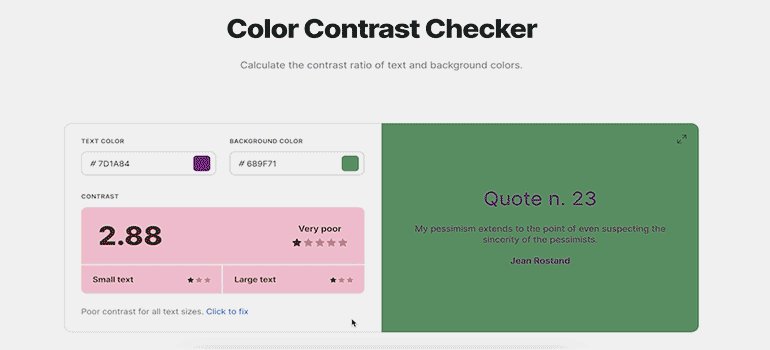
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:

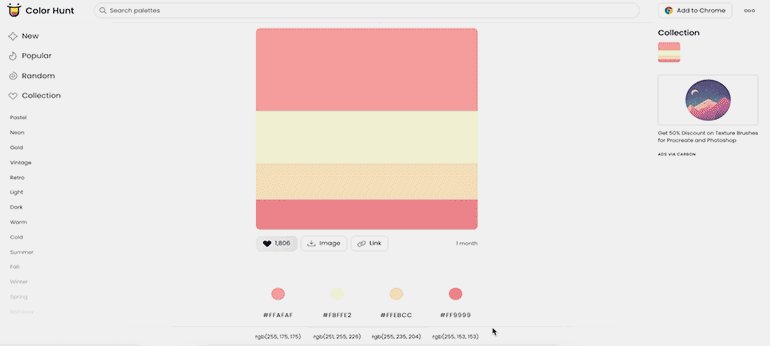
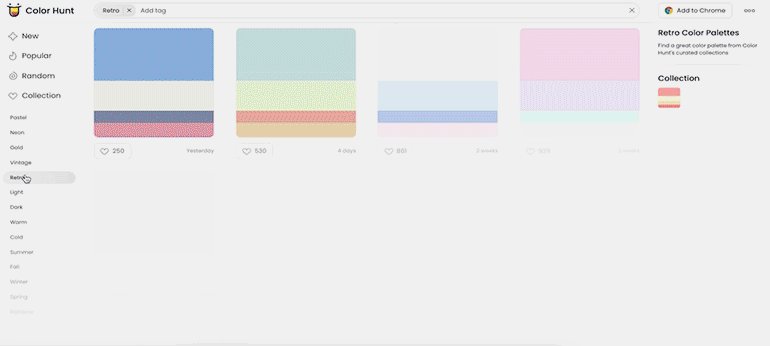
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
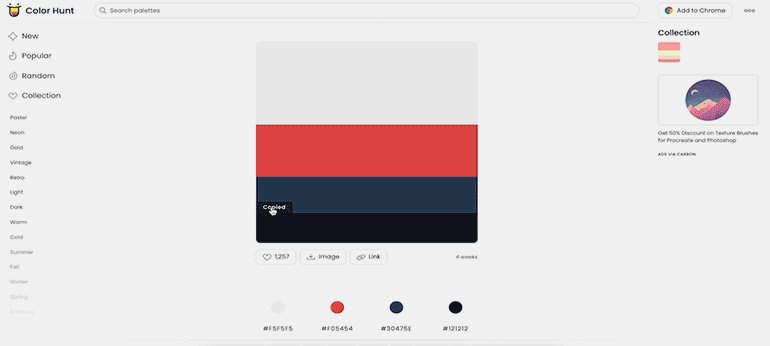
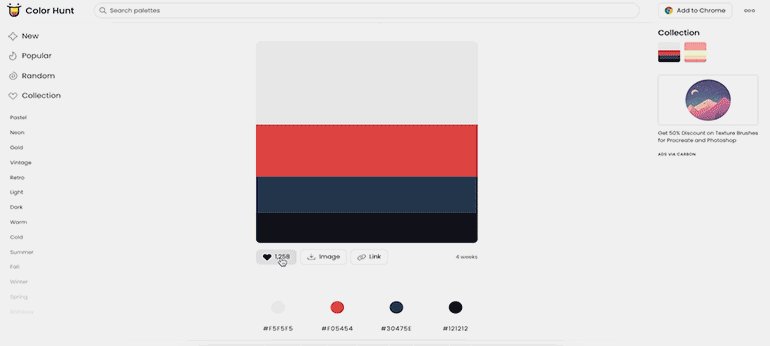
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.

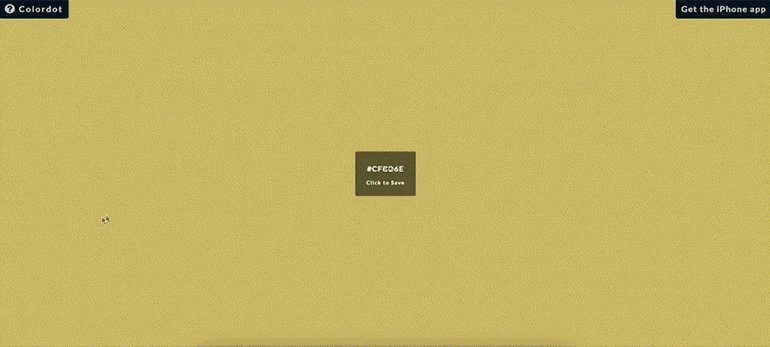
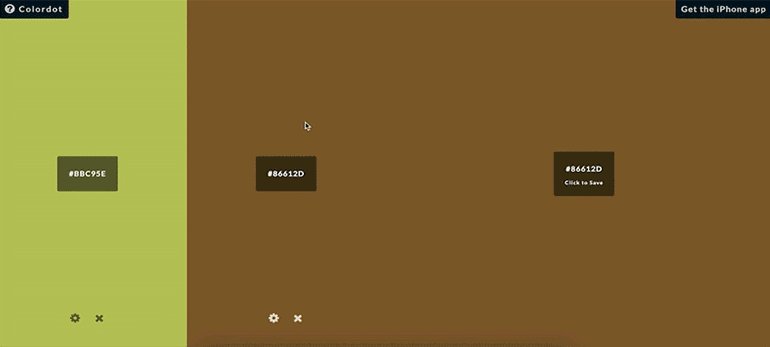
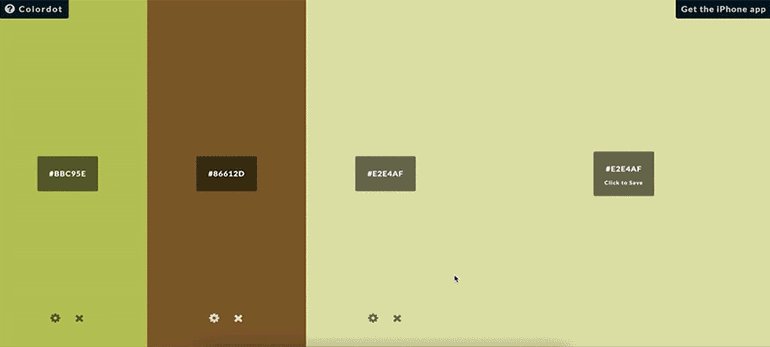
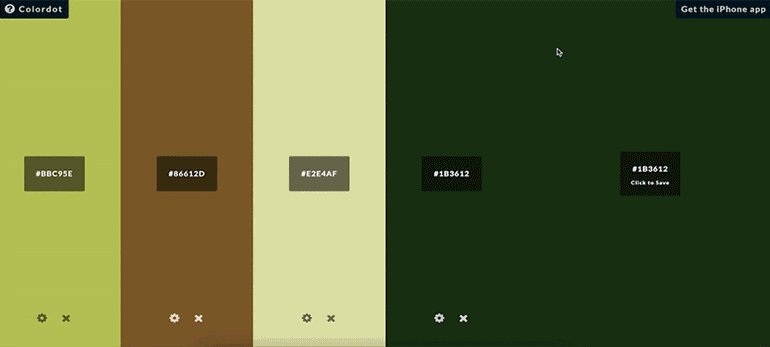
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.

Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
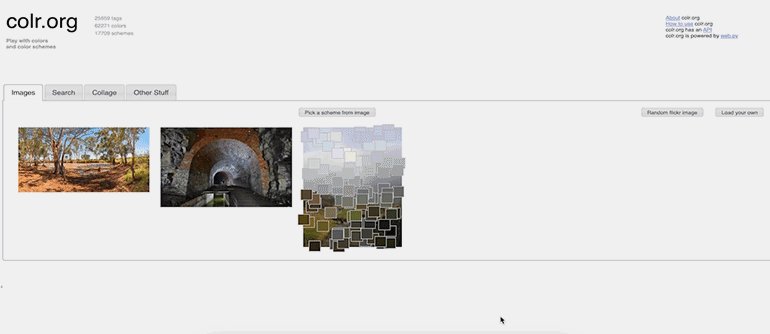
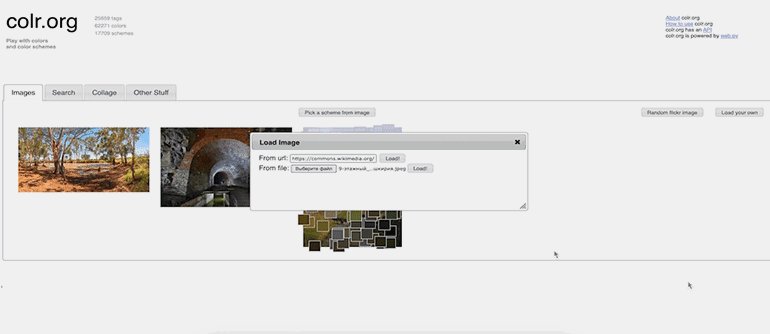
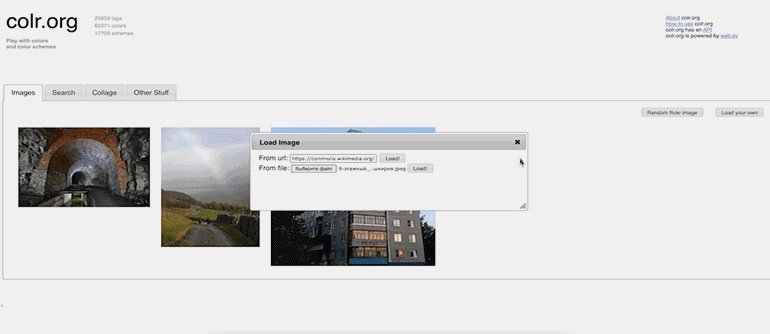
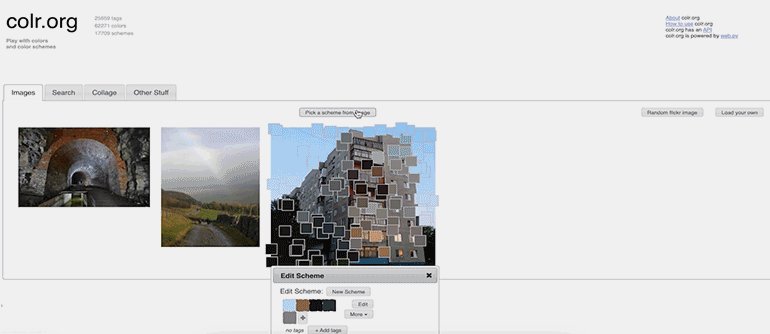
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.

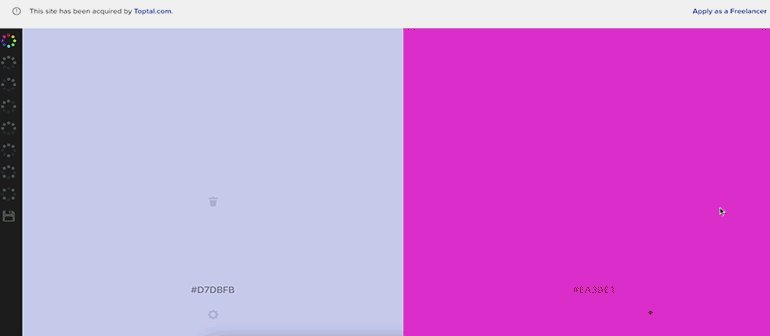
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
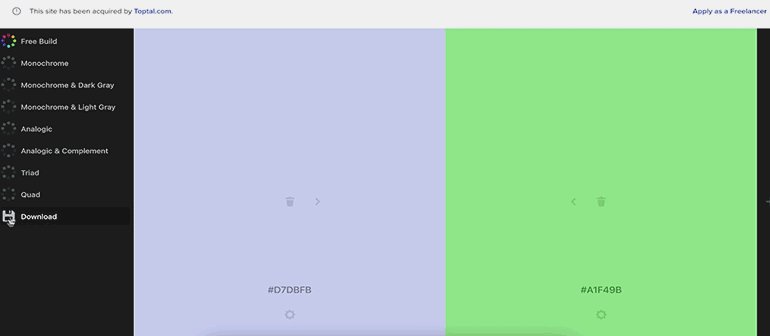
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
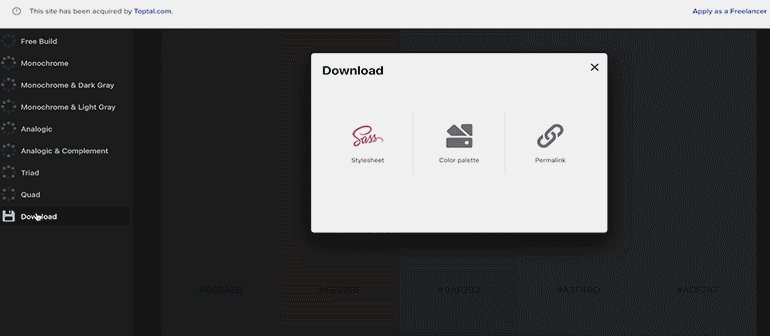
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.

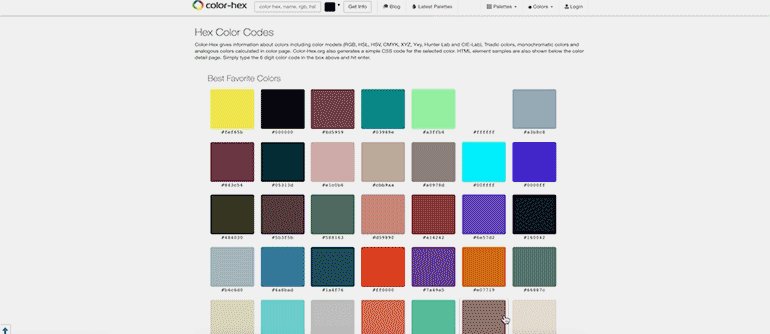
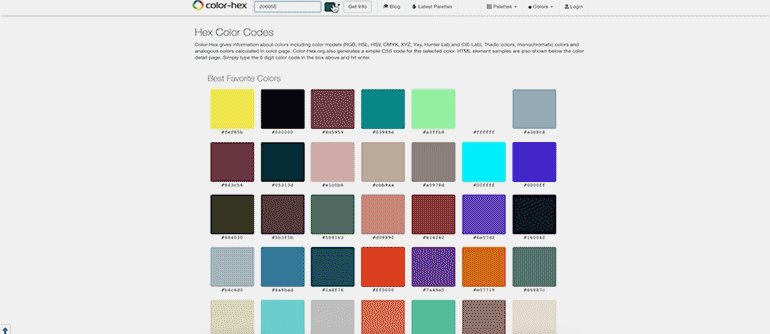
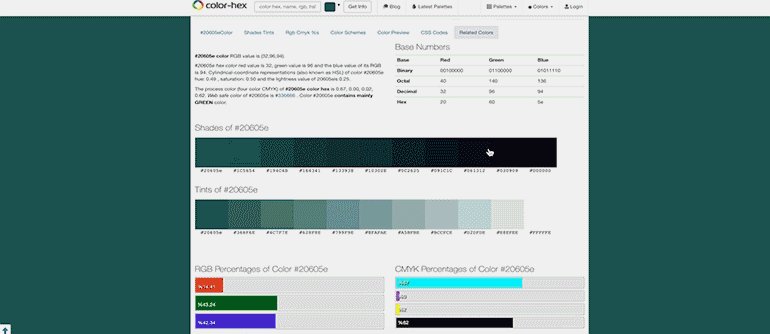
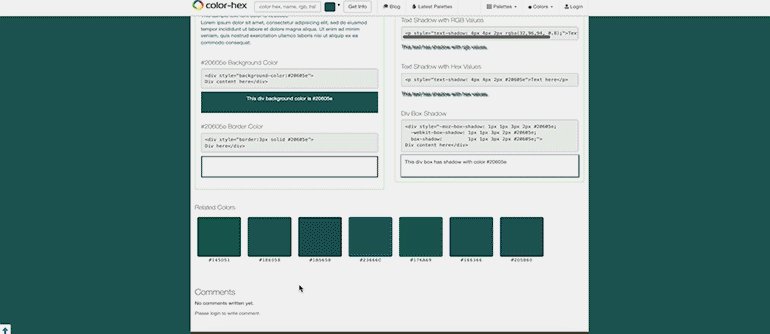
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.

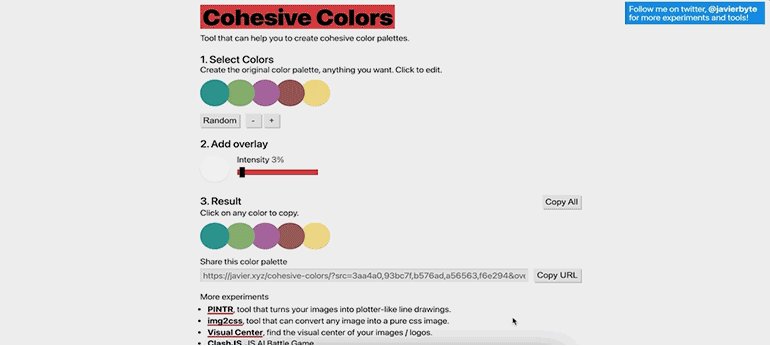
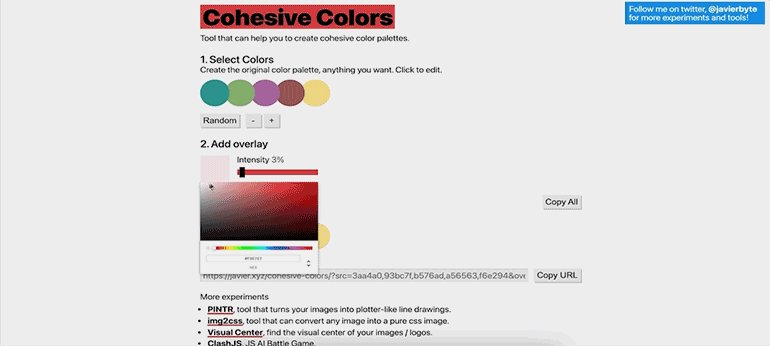
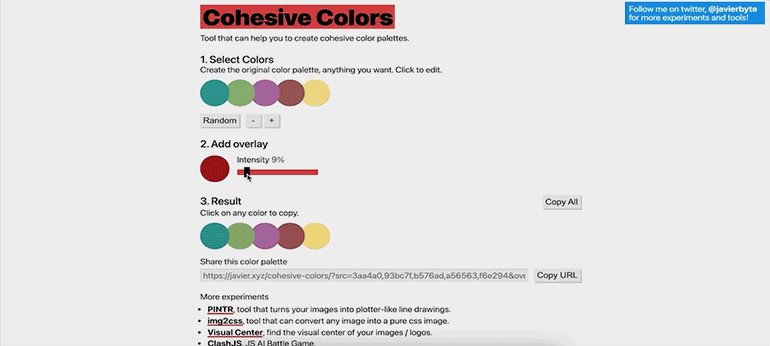
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.

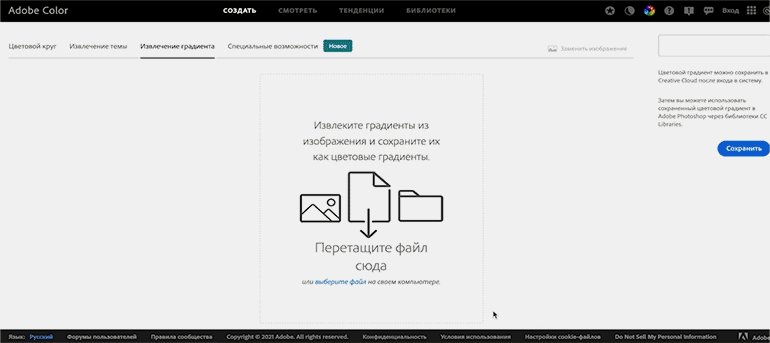
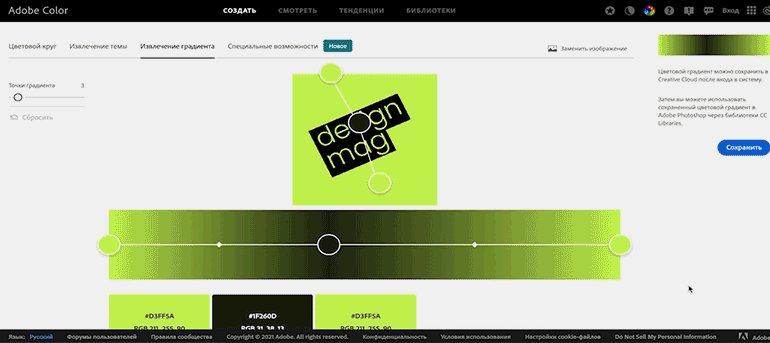
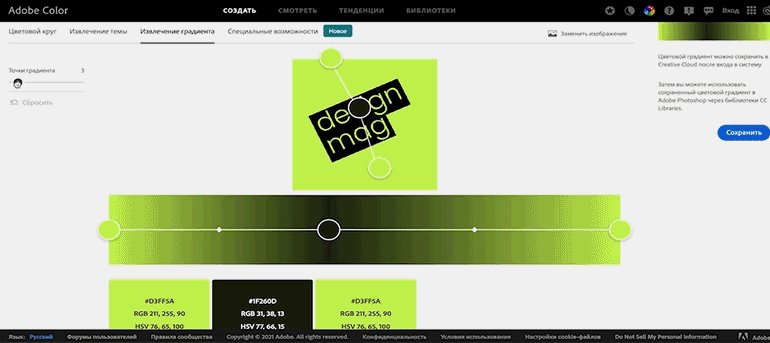
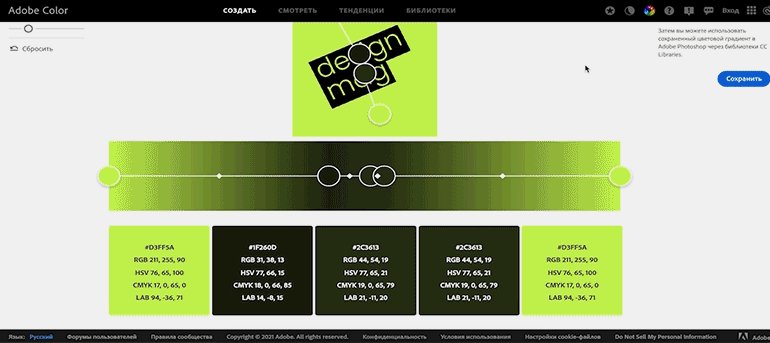
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.

Adobe Color Wheel: сайт. Это встроенный сервис системы Adobe, где необходима подписка на Creative Cloud. Без подписки функции сервиса ограничены. Актуальные тарифы можно узнать здесь.

Научитесь: Профессия Графический дизайнер
Узнать больше
Крутая шпаргалка по сочетанию цветов Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
![]()
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
![]()
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
![]()
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные
![]()
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
![]()
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
![]()
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.

Идеи
Что такое цветовой круг Иоханнеса Иттена и как пользоваться палитрой цветов
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
Так выглядит цветовой круг Иттена
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.
Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
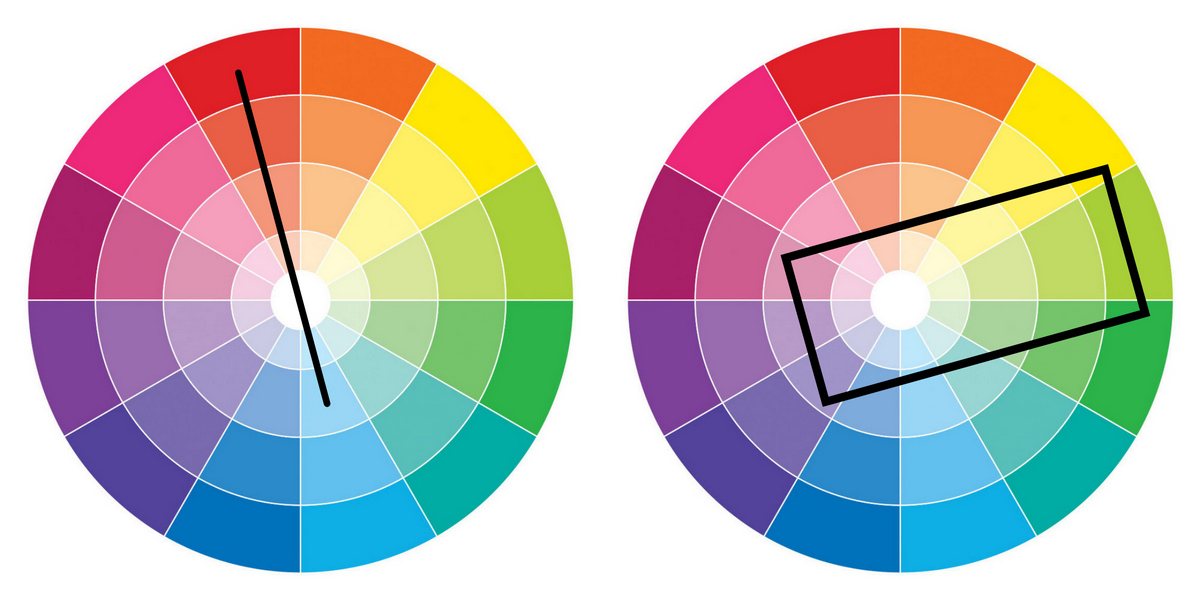
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.

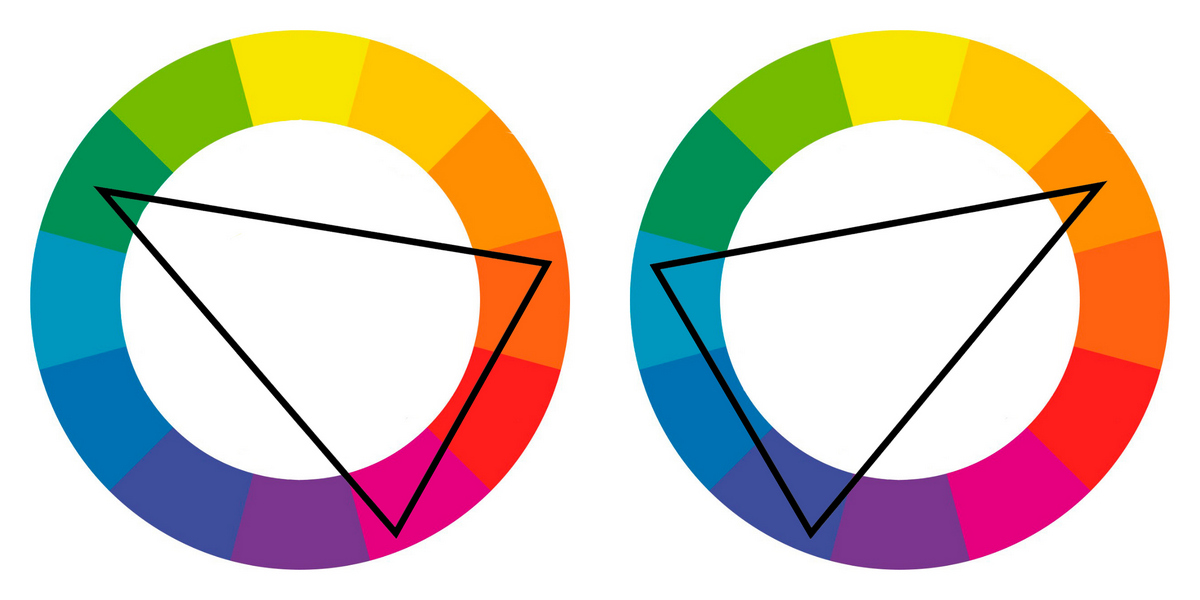
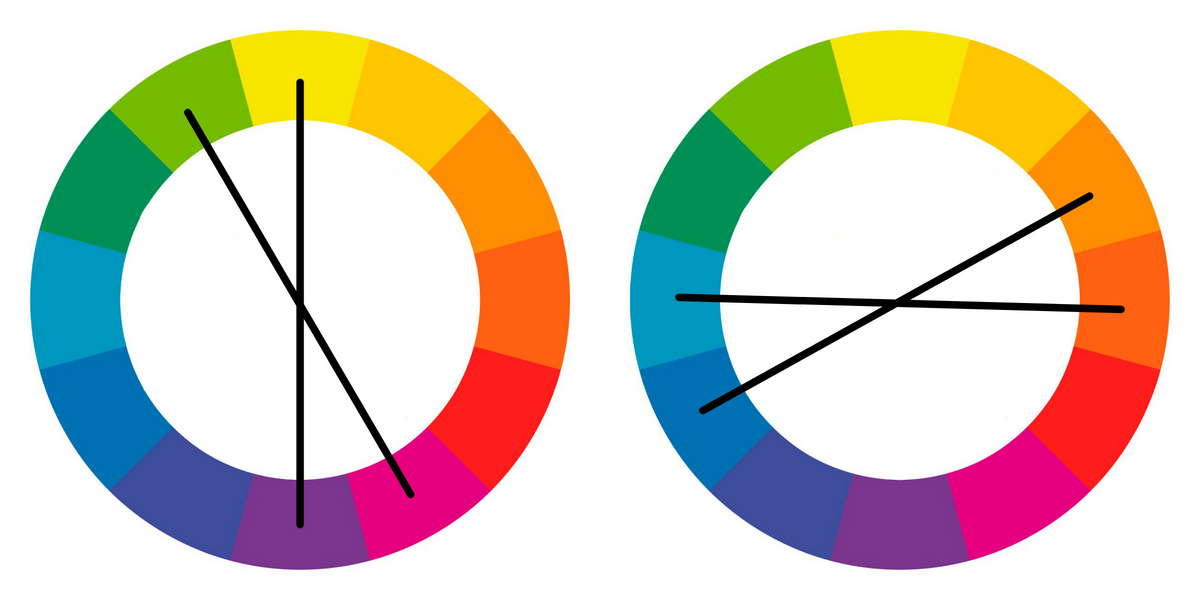
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.

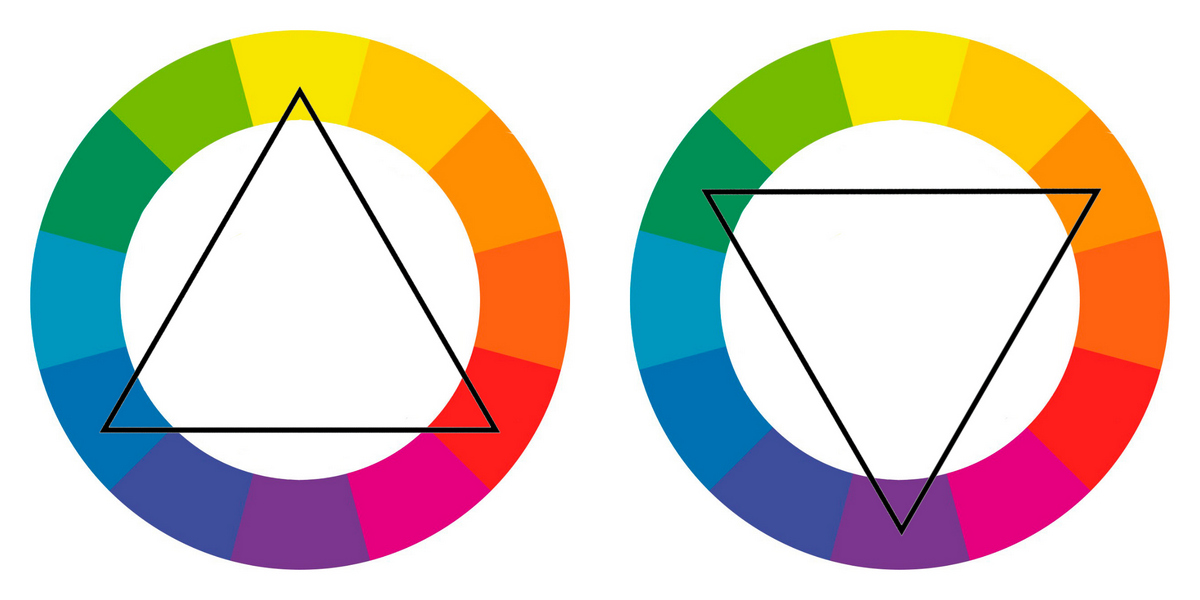
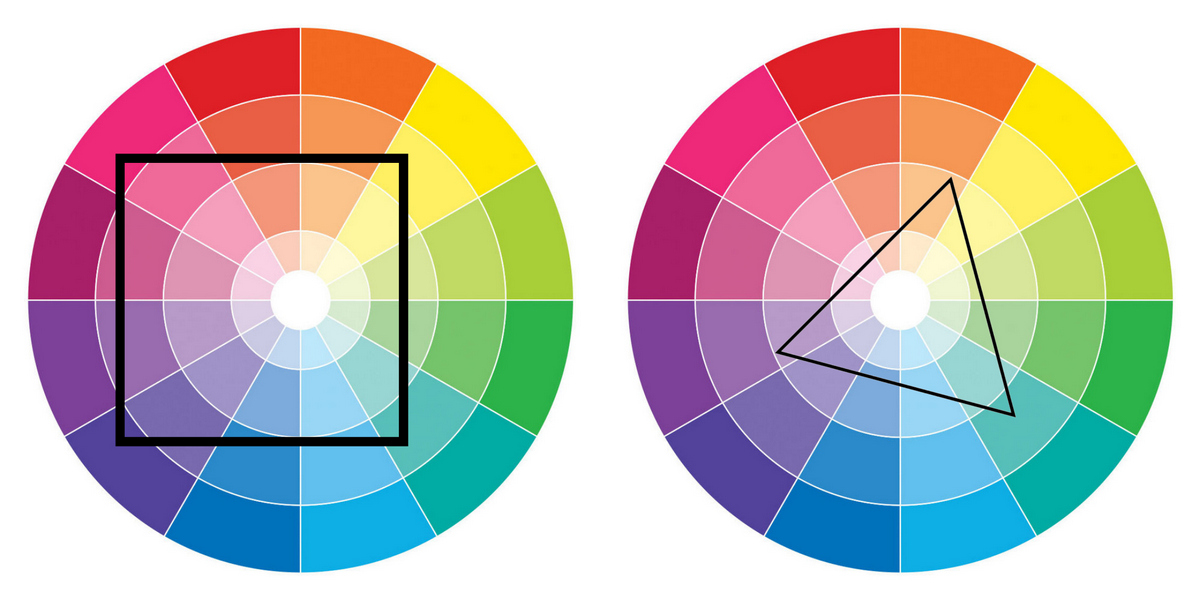
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.

Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.

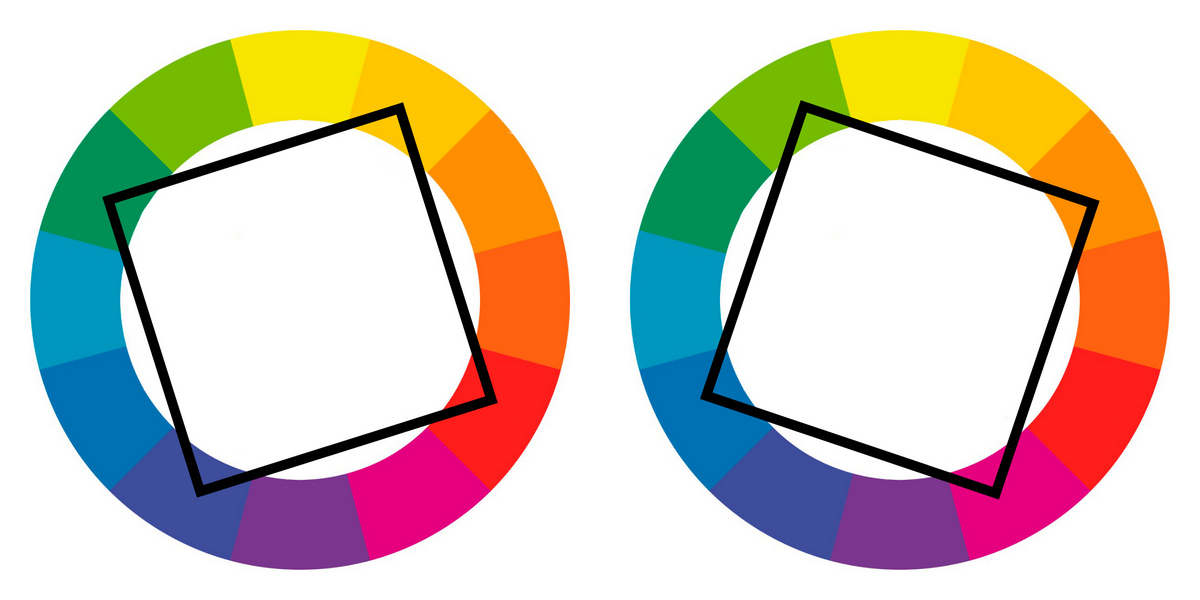
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.

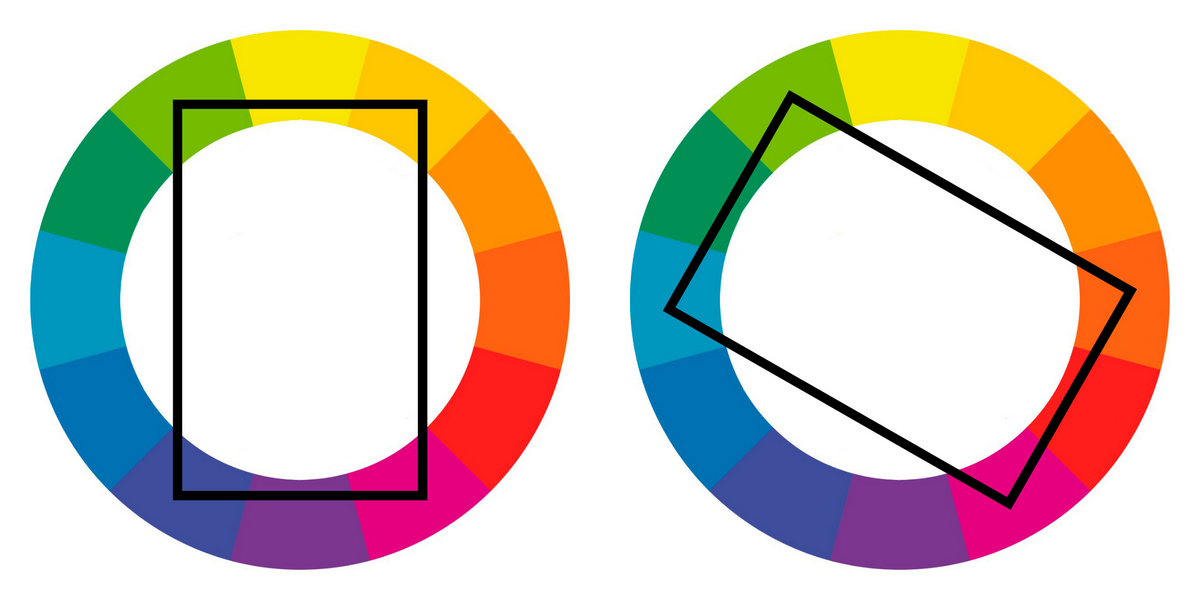
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.

Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.

Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.

Например, комплементарное сочетание помогает подобрать к яркому красному в качестве вспомогательного цвета нежно-голубой. А насыщенные жёлтый и зелёный можно смягчить пастельными оттенками лилового и сиреневого.

Классическая тетрада показывает яркую палитру из насыщенных розового и фиолетового, дополненных бледно-жёлтым и цветом морской волны. В варианте справа подобрана спокойная палитра из нежных пастельных оттенков
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Правильное сочетание цветов — одна из важных составляющих совершенного образа, снимка, интерьера или дизайна. 🤗
Среди исследователей цвета выделяется швейцарский художник и педагог Иоганнес Иттен, который сформулировал концепцию сочетания оттенков и создал инструмент, до сих пор использующийся художниками, фотографами и web-дизайнерами всего мира. Этот инструмент получил название цветовой круг Иттена.
Существует 6 основных схем комбинирования цветов
1. Монохром
Берём один цвет и используем различные его оттенки.
Это одна из самых простых и гармоничных схем в фотографии. Снимки получаются стильными и сбалансированными!
2️. Аналоговая триада
Используем три цветовых тона, расположенных по соседству, – получаем нежное спокойное изображение.
Обычно эта схема используется для воссоздания уютной, гармоничной картинки. Большинство профилей в инстаграме в едином стиле как раз оформлены в соответствии с этой схемой. 😋
3. Комплиментарная схема
Два противоположных цвета дополняют друг друга, создают яркий, контрастный снимок. Чаще всего это сочетание используется для привлечения внимания зрителя, например в кино и рекламе. 😉
4. Контрастная триада
Вместо одного противоположного цвета берём два соседних. Такое сочетание будет гармонично и менее контрастно.
5. Классическая триада.
Выбираем нужный цвет и строим относительно него равносторонний треугольник. Используем три выбранных цвета в соотношении 60% (основной цвет) 30%(дополнительный) 10% (акцент)
6. Тетрада
В основе – группа из четырех цветов, равноудаленных друг от друга. Такой способ использования цветового круга требует определенного опыта, так как совмещать 4 цвета – задача не из простых.
Популярность тех или иных цветовых оттенков сильно зависит от текущих модных трендов. 😇
Мы можем выбирать следовать им или нет, но соблюдать гармонию в цветах важно обязательно.
Рукодельницы часто спрашивают у меня: “Что делать если основной цвет серый или чёрный? Как подобрать к нему дополнительные цвета?”
Сочетания цветов с серым
Черный, белый и серый являются нейтральными цветами. Поэтому они не учитываются в цветовых схемах. И не считаются как дополнительный цвет в цветовых сочетаниях.
Соответственно, если ваш основной цвет черный, то к нему вы можете взять абсолютно любой цвет
А серый особенно гармонично сочетается с розовым, оранжевым и бирюзовым, и бежевым… Но и с другими цветами вполне может дружить
Кстати, цветовой круг используется не только в создании гармоничных фотографий, но и макияже! Даже палетки теней для глаз делаются не от балды. В них уже продуманы сочетания цветов.
Не обязательно, конечно, всегда пользоваться цветовым кругом при подборе цветов. Зачастую сама природа уже вложила в нас чувство гармонии, поэтому мы часто выбираем гармоничные цветовые сочетания интуитивно, подсознательно. Особенно при составлении гардероба! Вряд ли вы достаете цветовой круг Иттена выбирая сумочку к пиджаку или платью)
Но при этом с подбором сочетаемых цветов реквизита в фотографии или цветов для дизайна визитки или сайта часто бывает сложно. И в данной ситуации цветовой круг выручает!
Вы пользуетесь цветовым кругом или доверяете своей интуиции?
У меня появился канал в телеграм, где я делюсь полезными фишками по съемке видео и фото, рассказываю про ведение соцсетей. Подписывайтесь, если хотите больше полезностей про фото и видео.
Как часто, подбирая гардероб или выбирая краску для стен, вы задумывались – какой же цвет подойдет и сочетается ли он с другими цветами одежды или комнаты? Если этот вопрос для вас сложен – цветовой круг Иттена поможет решить эту проблему просто и легко.
Цветовой круг Иттена – что это
Комбинации на круге Иттена
Инструменты для выбора палитры
Давайте разберемся, что же представляет данный круг и как его использовать.

Цветовой круг Иттена – что это
Своеобразная таблица, которая показывает, как меняются и сочетаются цвета – это и есть цветовой круг Иттена простыми словами. Цветов может быть разное количество, но изначально их должно быть 12.
Эту палитру придумал швейцарский талантливый художник Йоханнес Иттен. Он был известным теоретиком в сфере дизайна и создал книгу «Искусство цвета». Как раз в этой книге художник и разобрал суть работы с цветовым кругом и описал основы цветовой гармонии.
Основная задача цветового круга – помочь найти гармоничные сочетания цветов. В наше время, такой способ подбора краски является одним из самых популярных, ведь опираясь на него можно подобрать не только одежду, но и палитру для интерфейса или стиля иллюстрации.
Как устроен круг
Круг Иттена состоит из 12 секций, окрашенных в разные цвета, разделенные на 3 секции:
- Первичные цвета. На основе смешивания этих цветов создаются другие разнообразные оттенки. К таким цветам относят – синий, желтый и красный.
- Вторичные цвета получаются благодаря смешиванию первичных цветов. Это цвета – зеленый, оранжевый и фиолетовый. Для того чтобы получить фиолетовый – нужно смешать красный и синий, для зеленого – желтый и синий, для оранжевого – красный и желтый.
- Третичные цвета. При смешивании первичного и вторичного цвета можно получить еще 6 цветов. Например, зеленый и синий дают сине – зеленый, а красный и фиолетовый – красно – фиолетовый.

Комбинации на круге Иттена
Различных комбинаций использования цветов при помощи круга Иттена бесконечное множество. Рассмотрим самые популярные из них.
Дополнительные (комплементарные) цвета
Суть комплементарного сочетания достаточно проста – выбор цветов, которые расположены на противоположных сторонах круга. Такой способ используют для создания акцентов в интерьере или дизайне веб – сайта, а так же для придания изюминки во внешнем облике человека. Для этого один из цветов выбирают главным и используют в большей мере, а второй – дополнительным и используют минимально.
К таким сочетаниям можно отнести, например, желтый и фиолетовый.

Классическая триада
Для того чтобы сделать выбор цвета необходимо равносторонний треугольник наложить на круг Иттена. Так мы получим 3 сочетаемых цвета. Используют данный способ для того чтобы разнообразить необходимую цветовую стилистику.
В качестве примера данного сочетания может быть такая палитра – красно – оранжевый, сине – фиолетовый и желто – зеленый.

Контрастная триада
При таком сочетании выбирают два соседних цвета и один противоположный им. Это необходимо, если вам нужно сделать контраст, но вы хотите его слегка приглушить.
Примером такой триады могут послужить желтый, зеленый и красно – фиолетовый.

Аналоговая триада
Для создания композиции выбирают три соседних цвета. Таким образом, можно их расставить по «старшинству» – основной цвет, который занимает большую площадь, поддерживающий, для разбавления, и дополнительный, помогающий создавать акценты.
Цветовая гамма, в этом случае, может быть такая: желтый, желто – оранжевый и оранжевый.

Тетрада
Цвета выбираются на основе квадрата, вписанного в круг иттена, то есть, те цвета, на которые указывают углы этого квадрата. Такое сочетание используют, например, для того, чтобы сделать иллюстрацию более яркой и разнообразной.
К таким цветам можно отнести желтый, красно – оранжевый, фиолетовый и сине – зеленый.

Схема прямоугольника
В данной схеме цвета выбираются, как и в квадратной, то есть, от углов прямоугольника. Отличительной особенностью является то, что здесь есть по два цвета комплементарных пар. Желательно, выбрать один цвет за основной, а все остальные – дополнительными. Такие цвета используют, когда хотят сделать картинку менее яркой.
Примером могут послужить следующие цвета – оранжевый, красный, зеленый и синий.

Схема шестиугольника
Для более динамичной картинки может потребоваться 6 цветов. Для этого в круг вписывают шестиугольник и получают 3 пары дополнительных цветов.
Другие оттенки
Стандартный цветовой круг рассчитан на 12 цветов. Все эти цвета достаточно яркие, и не всегда уместны в использовании. Но что делать, если эти цвета нам не подходят, и нужны другие?
Для того чтобы найти подходящий оттенок, необходимо к каждому из этих цветов добавить черный или белый, то есть, затемнить или осветлить краску. Так же, мы можем разделить каждый цвет на бесконечное множество. Для этого необходимо взять два соседних цвета и перемешивать их между собой в разных пропорциях, пока не достигнем нужного оттенка.
Инструменты для выбора палитры
Для того чтобы идеально подобрать цвета, можно воспользоваться специальными сайтами или программами:
- Colorscheme – инструмент для подбора цветов и генерации цветовых схем.
- Paletton – веб – сайт, посвященный подбору необходимых цветов по методике круга Иттена.
- Adobe Color – более сложный инструмент для поиска цветовых сочетаний. Больше подходит для работы профессионалам, а не новичкам.
Что делать дальше
Благодаря кругу Иттена вы можете быстро и просто подобрать необходимые цвета для создания идеального интерьера или иллюстрации.
Для работы с кругом можно быть и профессионалом и любителем дизайна, но обязательно нужно понимать – что вы конкретно хотите и как это должно выглядеть. Неудачный выбор цветов может испортить проект или сделать образ человека или интерьера слишком пестрым.
Что почитать по теме
Для того чтобы углубиться в изучение темы цвета, рекомендуем почитать дополнительную литературу:
- Алексей Круг – YouTube канал, на котором автор рассказывает, как применять цветовой круг при подборе одежды.
- Студия дизайна интерьера Надежды Кузиной – YouTube канал, на котором можно узнать о цветовых сочетаниях в интерьере.
- Осинка – форум, на котором обсуждается тема цветового круга Иттена.
- Цветоведение и колористика. Автор Омельяненко Е.В. Учебное пособие, в котором рассмотрены различные точки зрения на природу цвета и его изучение от Платона до XX в.
FAQ
Можно ли использовать палитру круга Иттена для рисования картин?
Конечно можно. Цветовой круг поможет вам более гармонично подобрать цвета для композиции.
Что сделать, чтобы цветовой круг иттена был более универсальным?
Добавьте к нему парочку ярусов сверху и снизу, разбавляя цвета в темный и светлый оттенки.
Подведем итоги
- Цветовой круг Иттена – универсальный инструмент для работы с красками.
- Цветовая гамма может меняться в зависимости от способа прочитывания круга – тетраид, триада, комплементарные цвета и т.д.
- Для работы с кругом не требуется опыта и знаний. Главное – желание сделать хороший проект.
- Использование веб – инструментов по подбору палитры ускорит и упростит вашу работу.
