Сегодня мы узнаем все, что вам нужно знать о свойстве CSS Position. Объясняем всё на наглядных примерах с кодом.
Это — перевод оригинальной статьи на freeCodeCamp от автора Joy Shaheb.
Ещё у нас есть видеоверсия урока от автора (осторожно, английский язык):
Если вы хотите создавать сайты, которые выглядят красиво и уникально, вам обязательно нужно научиться использовать свойство CSS Position. Давайте посмотрим, как это работает.
Используя Flexbox или Grid, вы можете сделать симметричный сайт, к примеру, как этот:
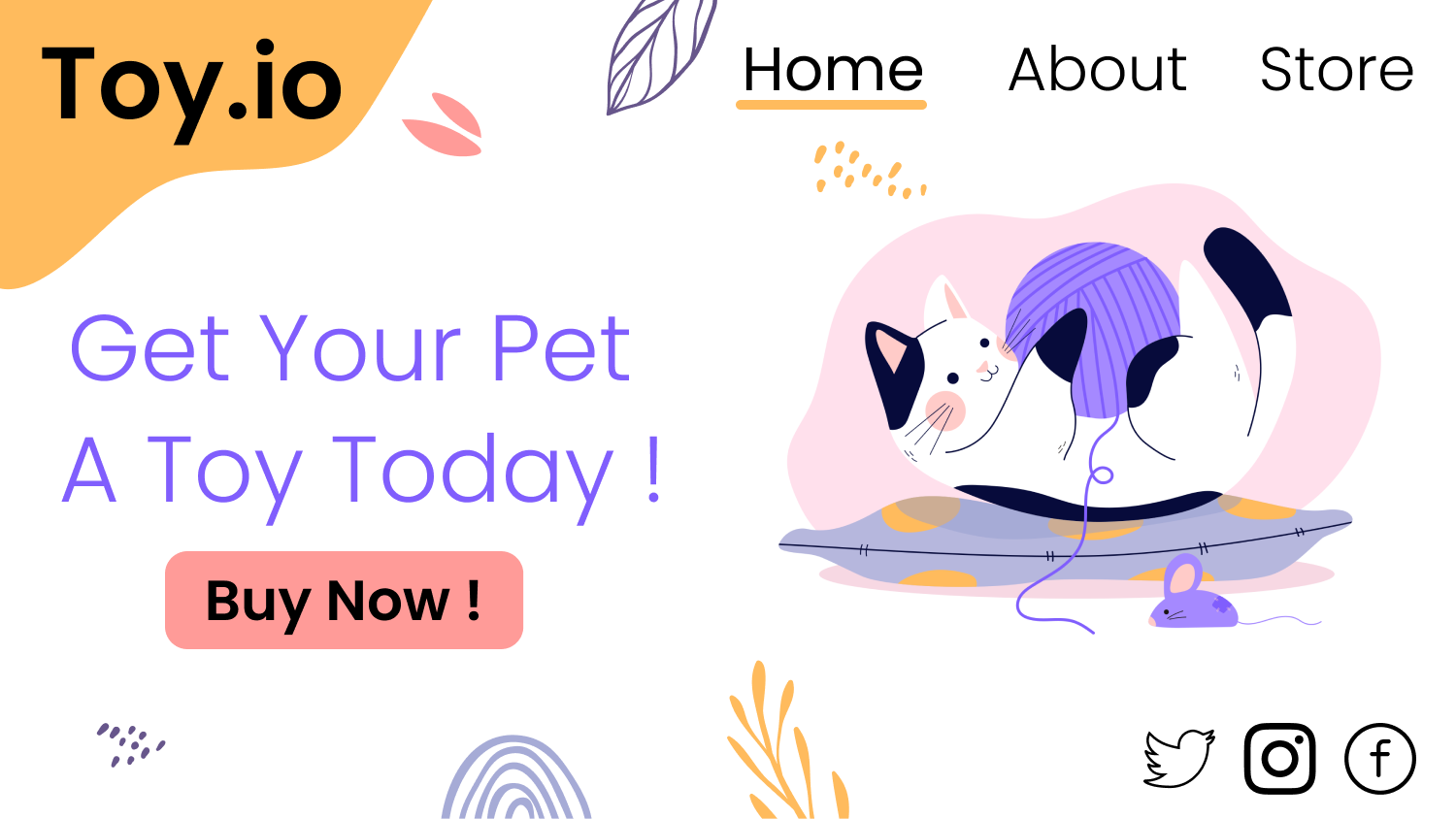
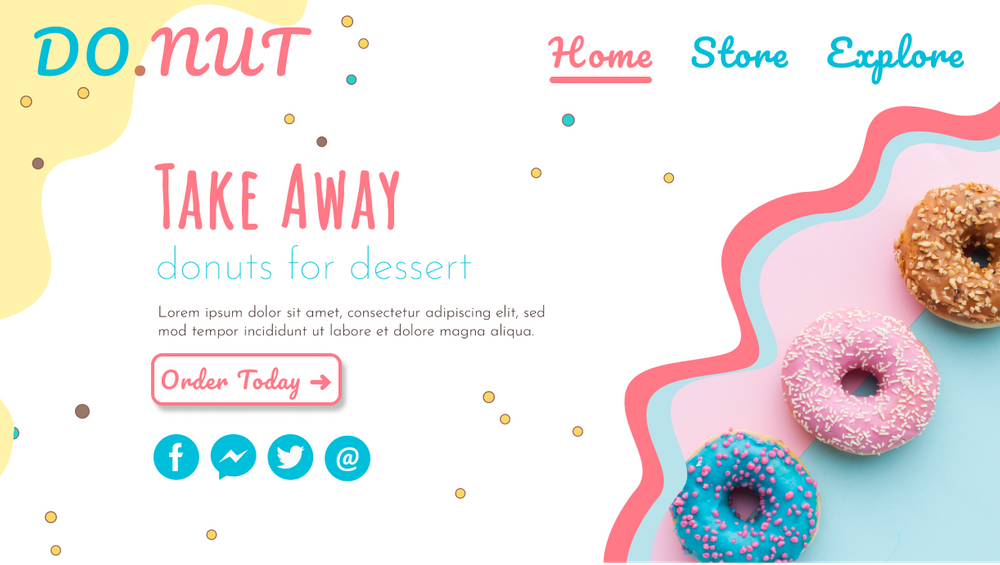
Используя свойство Position, вы можете сделать асимметричный сайт, как этот:
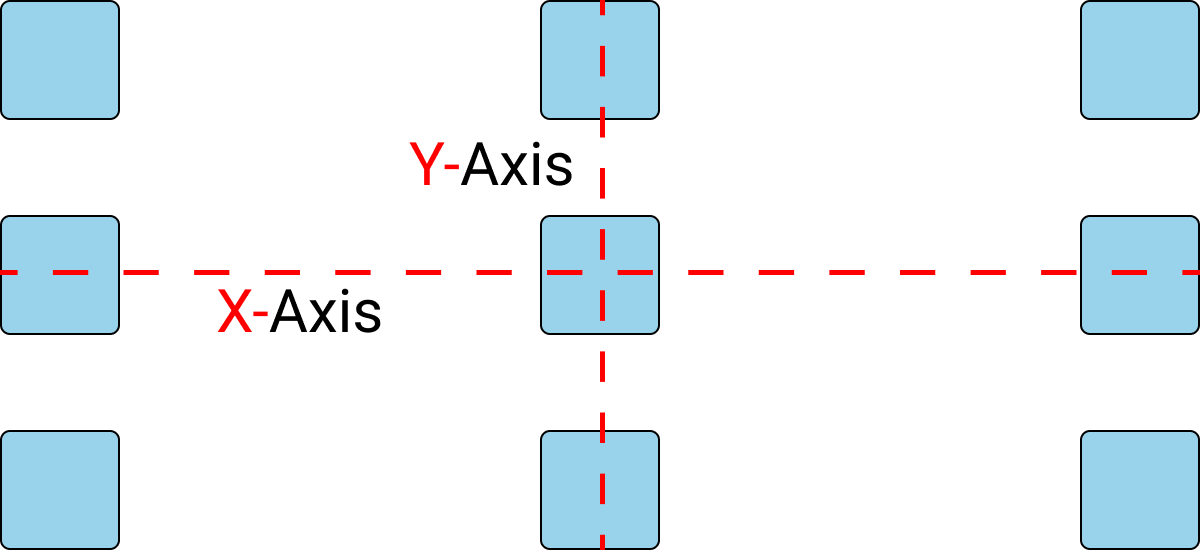
Дело в том, что с помощью Flexbox и Grid вы не можете разместить содержимое сайта в любом месте. Вы ограничены осями X и Y.
Посмотрите на этот рисунок, чтобы понять, что имеется в виду:
Ваши блоки будут соответствовать этим точным размерам и располагаться по сетке.
Но, используя свойство Position, вы cможете разместить блоки сайта в любом месте, отделив каждый элемент от других.
Используя Position, вы можете размещать свои блоки где угодно.
Вот еще один пример сайта, который вы можете сделать, используя свойство Position:
Используя свойство position, вы можете свободно передвигать эти маленькие точки, узоры волн и изображения пончиков по всей странице сайта в любое угодное вам место.
Настройка проекта
Для этого проекта вы можете использовать любой редактор кода, в котором установлен плагин emmet. Я собираюсь использовать CodePen.io.
HTML
Внутри тега body напишите этот код:
<div class="box-1"> </div>
CSS
Очистите настройки браузера по умолчанию и добавьте этот CSS:
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
Стилизацию класса box-1 сделаем такой:
.box-1{
width: 120px;
height: 120px;
background-color: skyblue;
border: 2px solid black;
}
Свойство position, которое мы будем изучать, имеет 5 значений:
- relative;
- absolute;
- static;
- fixed;
- sticky.
Чтобы переместить наш блок, мы будем использовать 4 параметра:
- Top, Bottom;
- Left, Right.
Что такое Static Position в CSS
Static не имеет никакого применения. Static — это значение по умолчанию для каждого блока.
Что такое Relative и Absolute Positions в CSS
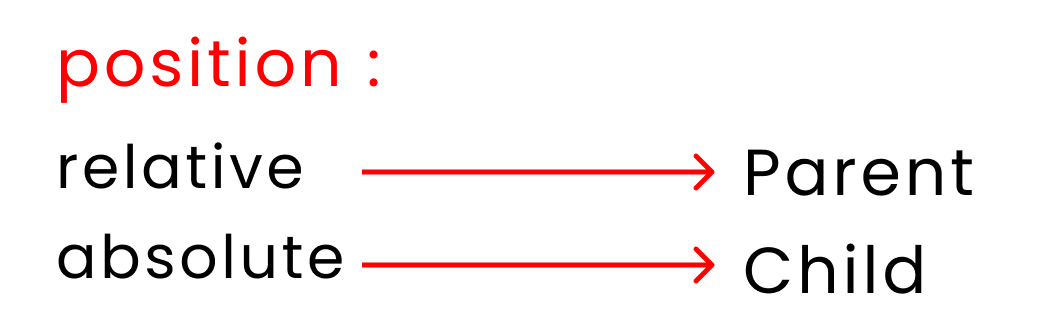
И Relative, и Absolute работают одинаково, разница между ними заключается только в использовании классов.
Relative используется только для родительских классов.
Absolute используется только для дочерних классов.
Давайте рассмотрим два примера, чтобы понять разницу.
Сперва поэкспериментируем с Relative. Напишите этот код:
.box-1{
/* Other codes are here*/
position: relative;
left: 100px;
}
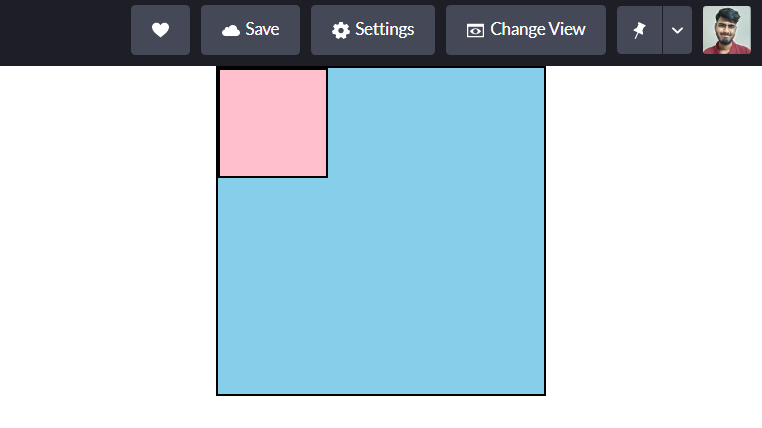
Вот результат, который вы получите:
Мы можем повторить тот же результат, используя значение Absolute следующим образом:
.box-1{
/* Other codes are here*/
position: absolute;
left: 100px;
}
В чём же тогда основное различие?
Запишите этот код внутри вашего HTML:
<body>
<div class="box-1">
<div class="box-2"> </div>
</div>
</body>
Стилизуйте поля с помощью этого CSS-кода:
.box-1{
width: 300px;
height: 300px;
background-color: skyblue;
border: 2px solid black;
margin: auto;
}
.box-2{
width: 100px;
height:100px;
background-color: pink;
border: 2px solid black;
}
Результат должен выглядеть следующим образом:
Теперь выделим наши классы:
body{ }
.box-1{ }
.box-2{ }
А в CSS напишем этот код:
body{
}
.box-1{
/* This is the parent */
position: relative;
}
.box-2{
/* This is the child */
position: absolute;
left: 100px;
}
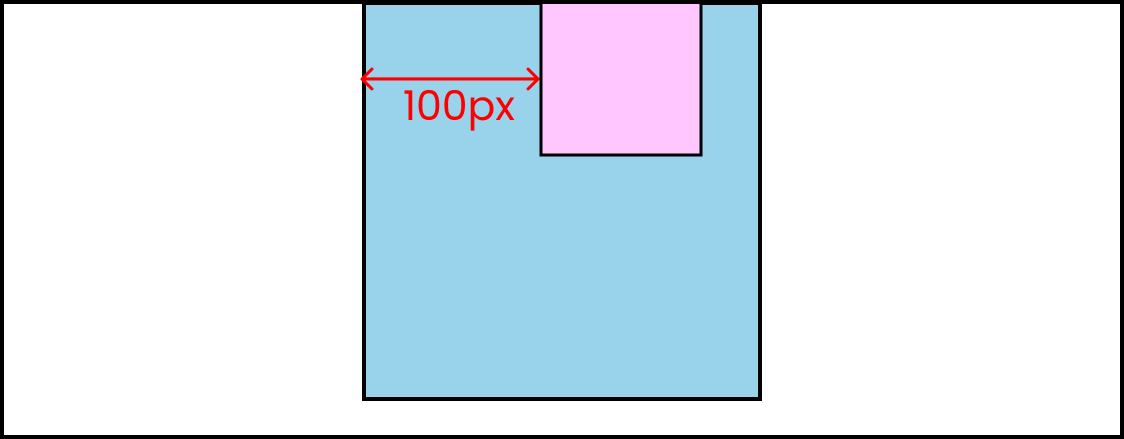
Обратите внимание, что теперь .box-2 переместился на 100px относительно .box-1.
Это потому, что .box-1 является родительским блоком, а .box-2 — дочерним.
Давайте поэкспериментируем ещё немного. Запишите этот код в свой CSS, убрав свойство position из .box-1 и добавив его в body:
body{
/* This is the parent */
position: relative;
}
.box-1{
}
.box-2{
/* This is the child */
position: absolute;
left: 100px;
}
Результат:
Обратите внимание, что .box-2 переместился на 100px от элемента body.
Это произошло потому, что теперь body является родительским элементом, а .box-2 — дочерним.
Что такое Fixed Position в CSS
Это значение зафиксирует положение вашего элемента на экране даже при прокрутке в браузере. Рассмотрим несколько примеров, чтобы увидеть, как это работает.
Запишите этот код в HTML. Как только вы напишете lorem200, не забудьте нажать клавишу Tab на клавиатуре:
<div class="container">
<p>lorem200</p>
<div class="box-1"> fixed </div>
<p>lorem200</p>
</div>
А вот и CSS:
.container{
height: 3000px;
}
.box-1{
height: 120px;
width: 120px;
background-color: skyblue;
border: 2px solid black;
display: grid;
place-content: center;
}
Затем добавьте этот CSS в нижней части:
.box-1{
position: fixed;
top: 100px;
left: 200px;
}
Результат:
via GIPHY
Видно, что элемент остается неподвижным даже при прокрутке браузера.
Что такое Sticky Position в CSS
После прокрутки до определенной точки на экране это значение зафиксирует положение нашего элемента на экране, чтобы он не двигался.
Не меняйте ничего в ваших текущих HTML и CSS, кроме этого единственного значения:
.box-1{
/* Play with ???? this value */
position: sticky;
top: 30px;
left: 200px;
}
Вот, что должно получиться:
via GIPHY
Видно, что после определенной точки прокрутки элемент остается неподвижным в верхней части экрана нашего браузера.
Заключение
Теперь вы можете уверенно создавать красивые сайты и решать простые проблемы верстки с помощью свойства position.
Базовый поток документа
HTML-документ состоит из большого количества элементов, вложенных друг в друга. Чтобы из этих элементов и CSS построить изображение страницы, их необходимо как-то в ней расположить. По умолчанию размещение всех элементов на странице осуществляется в нормальном или базовом потоке.
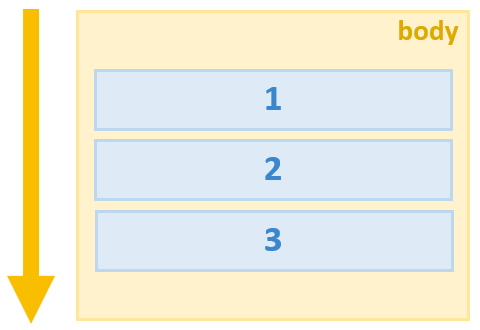
Что это значит? Во-первых, вывод элементов на страницу браузер осуществляет в том порядке, в котором они следуют в HTML коде.
<body>
<div>1</div>
<div>2</div>
<div>3</div>
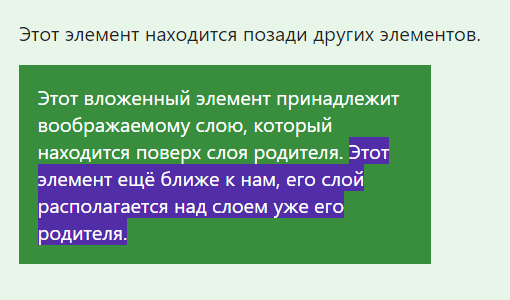
</body>Во-вторых, в коде элементы вложены друг в друга, и чтобы это учитывать при выводе используют так называемые воображаемые слои для отображения элементов. При этом слой элемента тем выше (ближе к нам), чем данный элемент является более вложенным в коде, т.е. глубже расположен в нём.
<body>
Этот элемент находится позади других элементов.
<div>
Этот вложенный элемент принадлежит воображаемому слою, который находится поверх слоя родителя.
<span>Этот элемент ещё ближе к нам, его слой располагается над слоем уже его родителя.</span>
</div>
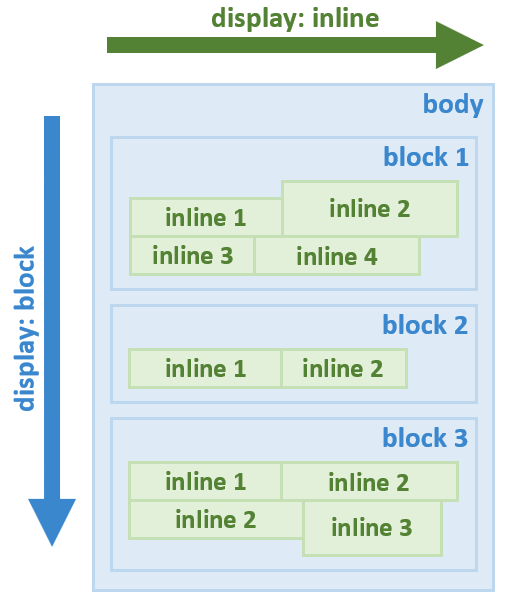
</body>В-третьих, положение элемента в потоке зависит от значения свойства display.
<body>
<div class="block-1"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span><span class="inline-4">inline 4</span></div>
<div class="block-2"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span></div>
<div class="block-3"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span></div>
</body>Например, элементы, имеющее блочное отображение (display: block) отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением (display: inline) выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
Кроме block, inline есть и другие варианты отображения элементов, но все они располагаются в базовом потоке документа.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
К этим свойствам относятся position и float.
CSS-свойство position
CSS свойство position — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство position имеет 5 значений:
- static (статичное позиционирование);
- relative (относительное);
- absolute (абсолютное);
- fixed (фиксированное);
- sticky (липкое).
static — это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
Это, например, происходит при задании элементу position: absolute или position: fixed. В этом случае место не сохраняется за элементом. Другие элементы его «не видят» и располагаются, игнорируя его присутствие в коде.
Статичное позиционирование (static)
Свойство position со значением static элементам назначается по умолчанию. Это значение означает что элемент является не позиционированным, т.е. отображается как обычно (в потоке).
Явная установка элементу CSS-свойства position: static может понадобиться только в том случае, когда нужно переопределить другое значение position установленное элементу.
Установка CSS свойств для задания положения элемента left, top, right и bottom никакого влияния на него не оказывают, т.к. его местонахождение определяется потоком документа.
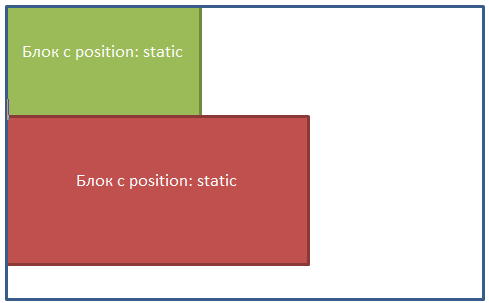
Пример выстраивания статично позиционированных элементов:
<body>
<div style="width: 200px; height: 100px; border: 1px solid black; background: green;"></div>
<div style="width: 300px; height: 150px; border: 1px solid black; background: red;"></div>
</body>Относительное позиционирование (relative)
Установка относительного позиционирования элементу осуществляется посредством задания ему CSS свойства position: relative.
Относительно позиционированный элемент ведёт себя как элемент в потоке за исключением того, что его текущее положение можно при помощи определённых CSS свойств сместить. К этим CSS свойствам относятся left, top, right и bottom.
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство top или bottom:
position: relative;
/* для сдвига элемента вверх на 10px */
top: -10px; /* или bottom: 10px; */
/* для сдвига элемента вниз на 10px */
top: 10px; /* или bottom: -10px; */Если одновременно установить top и bottom, то будет применено значение top, т.к. оно является более приоритетным, чем bottom:
position: relative;
/* элемент или элементы, к которым применяется эти стили будут сдвинуты на 15px вверх, а не на 10px как указано в bottom */
top: -15px;
bottom: 10px;Для сдвига элемента вправо или влево используется CSS свойство left или right:
position: relative;
/* для сдвига элемента влево на 20px */
left: -20px; /* или right: 20px; */
/* для сдвига элемента вправо на 20px */
left: 20px; /* или right: -20px; */Если одновременно установить left и right, то приоритетным будет значение, находящееся в left:
position: relative;
/* элемент или элементы, к которым применяется эти стили будут сдвинуты на 25px вправо, т.к. значение left более приоритетно чем right */
left: 25px;
right: -20px;Для сдвига по двум осям нужно использовать top или bottom, и left или right:
position: relative;
/* стили для сдвига элементов вверх и влево на 5px */
top: -5px;
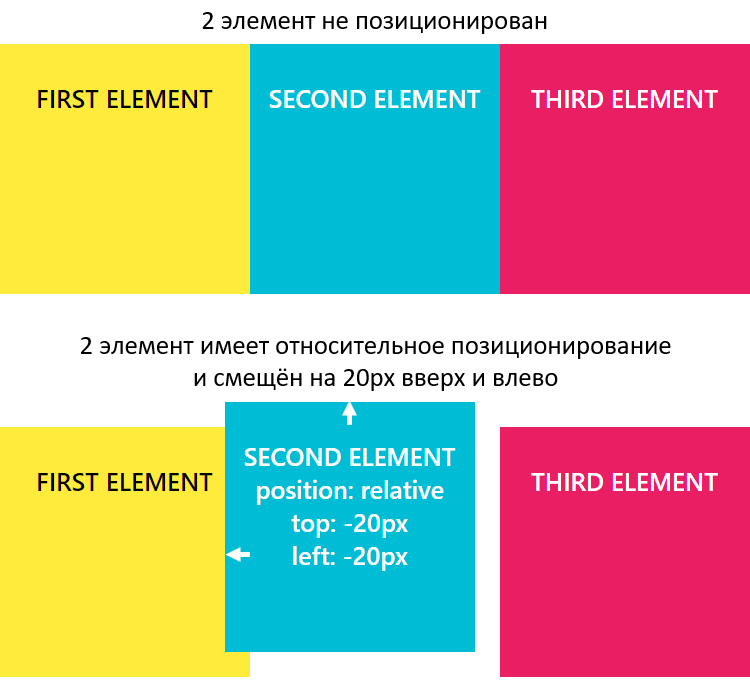
left: -5px;Пример, в котором 2 элементу установим относительное позиционирование и сместим его на 20px вверх и влево относительно его исходного положения:
<div class="container">
<div class="element-1">FIRST ELEMENT</div>
<!-- элемент имеет относительное позиционирование и смещён на 20px вверх и влево -->
<div class="element-2" style="position: relative; top: -20px; left: -20px;">SECOND ELEMENT</div>
<div class="element-3">THIRD ELEMENT</div>
</div>Если в некоторой области страницы оказываются несколько позиционированных элементов, то они перекрывают друг на друга в определённом порядке. При этом по умолчанию выше оказывается тот элемент, который ниже описан в коде. Но порядок перекрытия элементов (их положение перпендикулярное экрану, т.е. вдоль оси Z) можно изменить. Осуществляется в CSS это с помощью свойства z-index. z-index может принимать отрицательные и положительные целые число, auto и 0. Но, хорошей практикой является использование в качестве z-index чисел из диапазона 0-9999.
При этом чем больше у элемента значение z-index, тем ближе он располагается к нам, и, следовательно, перекрывает все элементы в данной области, у которых значение z-index меньше.
Абсолютное позиционирование (absolute)
Установка абсолютного позиционирования элементу осуществляется посредством задания ему position: absolute.
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
<div id="id-1" style="position: absolute">
<div id="id-2" style="position: relative">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>Под позиционированным элементом понимается элемент с position, равным relative, absolute, fixed или sticky.
В этом примере позиционирование элемента #id-3 будет выполнять относительно #id-2, т.к. он является позиционированным и является по отношению к нему более близким предком.
Если данный элемент не был бы позиционированным, то позиционирование #id-3 выполнялось бы относительно #id-1:
<div id="id-1" style="position: absolute">
<div id="id-2">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>Если среди предков у элемента с position: absolute нет позиционированного элемента, то в этом случае он будет позиционироваться относительно HTML страницы, т.е. элемента body.
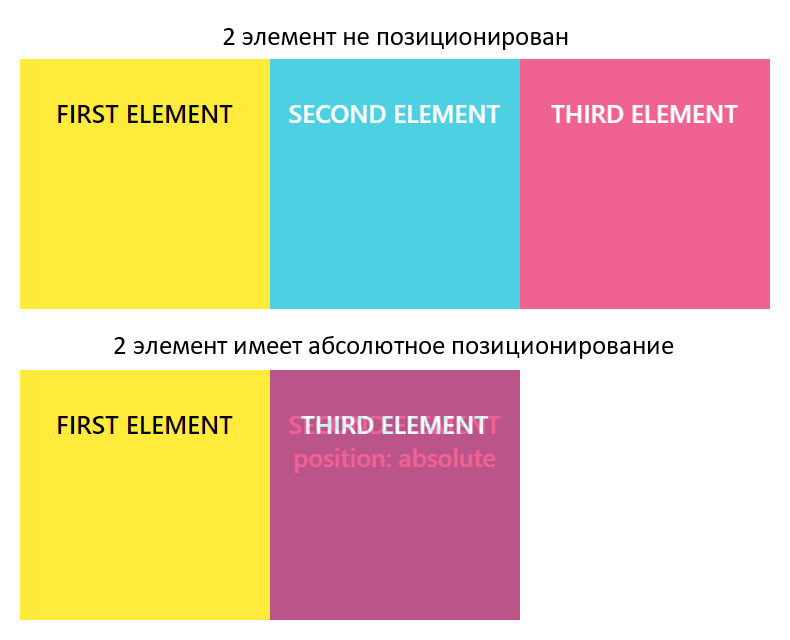
Когда элементу устанавливаем position: absolute без указания CSS-свойств (top, left, right и bottom), определяющих его положение, он будет находиться в том месте, в котором он был бы расположен, если бы находился в потоке (при этом при вычислении его положения учитываются только элементы, расположенные до него в коде и находящиеся в потоке).
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него.
<div class="container">
<div class="element-1">FIRST ELEMENT</div>
<!-- элемент имеет абсолютное позиционирование и ему не установлены CSS-свойства top, bottom, left и right -->
<div class="element-2" style="position: absolute;">SECOND ELEMENT</div>
<div class="element-3">THIRD ELEMENT</div>
</div>CSS-свойства для управления положением абсолютно позиционированного элемента работают по-другому чем с position: relative.
CSS-свойства top, bottom, left и right задают положение элемента относительно ближайшего позиционированного предка или body, если такого предка нет.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат top и bottom (left и right).
Если элементу одновременно установить top, bottom и height, то предпочтение будет отдано top и height.
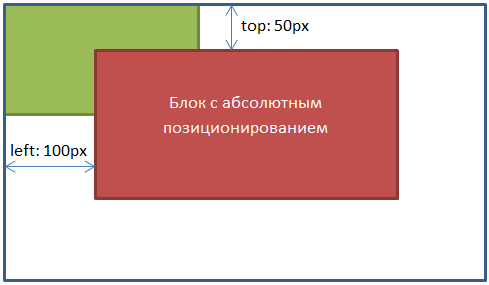
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
<body>
<div style="width: 200px; height: 100px; border: 1px solid black; background: green;"></div>
<div style="width: 300px; height: 200px; position: absolute; top: 50px; left: 100px; border: 1px solid black; background:red;"></div>
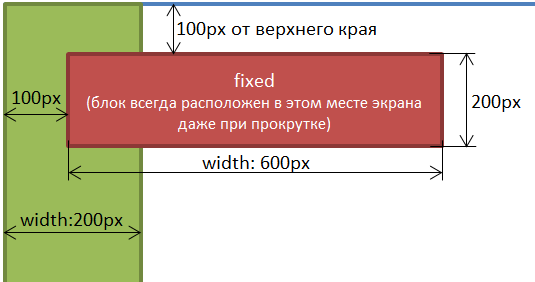
</body>Фиксированное позиционирование (fixed)
Задание элементу фиксированного позиционирования осуществляется посредством установки ему position: fixed.
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
<body>
<div style="width: 200px; height: 2000px; border: 1px solid black; background: green;"></div>
<div style="width: 600px; height: 200px; position: fixed; top: 100px; left: 100px; border: 1px solid black; background:red;"></div>
</body>Совместное использование относительного и абсолютного позиционирования
Относительное позиционирование очень часто используется вместе с абсолютным позиционированием.
Рассмотрим варианты:
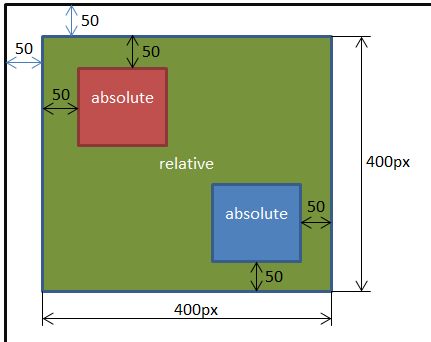
- Если расположить блоки с абсолютным позиционированием в блок с относительным, то расстояния будут уже задаваться не от края окна браузера, а от границ относительного блока.
<body> <!-- Зелёный блок с относительным позиционированием --> <div style="width: 400px; height:400px; position:relative; top:50px; left:50px; border: 1px solid black; background:green;"> <!-- Красный блок с абсолютным позиционированием --> <div style="width: 100px; height:100px; position:absolute; top:50px; left:50px; border: 1px solid black; background:red;"></div> <!-- Синий блок с абсолютным позиционированием --> <div style="width: 100px; height:100px; position:absolute; bottom:50px; right:50px; border: 1px solid black; background:blue;"></div> </div> </body> - Например: для создания фиксированных макетов состоящих из 3 блоков, выровненных по верхнему краю. Установим высоту “400px” относительному блоку для наглядности .
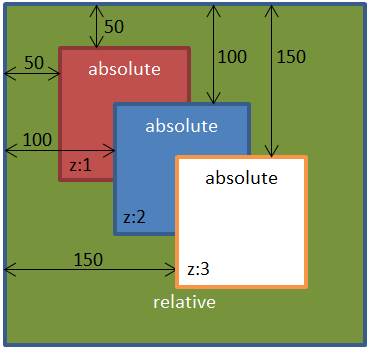
- Дополнительно к блокам можно применять свойство
z-index, которое предназначено для позиционирования элементов по оси Z. Чем больше значение свойстваz-index, тем ближе элемент расположен к нам, и наоборот, чем меньше значение, тем дальше расположен элемент от нас.<body> <div style="width: 300px; height:300px; position:relative; border: 1px solid black; background:green;"> <div style="width: 100px; height:100px; position: absolute; z-index: 1; left: 50px; top: 50px; border: 1px solid black; background: red;"></div> <div style="width: 100px; height: 100px; position: absolute; z-index: 2; left: 100px; top: 100px; border: 1px solid black; background: blue;"></div> <div style="width: 100px; height: 100px; position: absolute; z-index: 3; left: 150px; top: 150px; border: 1px solid black; background: yellow;"></div> </div> </body>
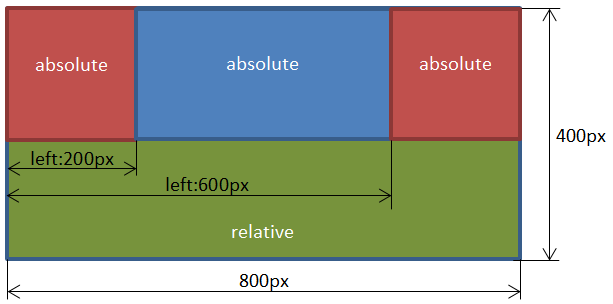
<body>
<div style="width: 800px; height:400px; position:relative; border: 1px solid black; background:green;">
<div style="width: 200px; height:200px; position:absolute; left:0px; border: 1px solid black; background:red;">Левый блок</div>
<div style="width: 400px; height:200px; position:absolute; left:200px; border: 1px solid black; background:blue;">Основной блок</div>
<div style="width: 200px; height:200px; position:absolute; left:600px; border: 1px solid black; background:red;">Правый блок</div>
</div>
</body>Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Демо¶
Позиционирование
- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис¶
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
/* Global values */
position: inherit;
position: initial;
position: revert;
position: revert-layer;
position: unset;
Значения¶
absolute- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет. Положение элемента задаётся свойствами
left,top,rightиbottom, также на положение влияет значение свойстваpositionродительского элемента. Так, если у родителя значениеpositionустановлено какstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы. relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
left,top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. static- Статичное позиционирование. Элементы отображаются как обычно. Использование свойств
left,top,rightиbottomне приводит к каким-либо результатам. sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание¶
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации¶
- CSS Positioned Layout Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами¶
position: fixed:
position: sticky:
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div class="layer1">
<div class="layer2">
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
Ссылки¶
- Как на самом деле работает position: sticky в CSS

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «A painless guide to understanding CSS positioning».
Если вы хотите действительно хорошо овладеть CSS, очень важно разобраться в свойстве position. Но стоит учесть, что для начинающих эта тема может быть довольно сложной.
Создавая свое портфолио, я обнаружил, что у меня нет понимания свойства position. Я просто случайным образом применял различные комбинации значений, пока не достигал приемлемого для себя эффекта. Но по большей части все, что я писал, приходилось стирать.
В этой статье я постараюсь избавить вас от подобных мучений. Я расскажу о каждом из значений CSS-свойства position и покажу, как они работают.
Но прежде чем приступить к разбору свойства position и его значений, давайте остановимся на том, как элементы вообще располагаются на веб-страницах.
Поточная раскладка
То, как элементы отображаются на странице, называется нормальным потоком или поточной раскладкой. Это расположение элементов по умолчанию. Поток — это все элементы вашей страницы, «работающие» вместе и знающие о наличии остальных элементов.
CSS трактует каждый HTML-элемент как отдельный блок (возможно, вы слышали о понятии «блочная модель»). Элементы блочного уровня (заголовки, абзацы или блоки div) по умолчанию начинаются как бы с новой строки. А строчные (inline) элементы (например, изображения и элементы span), отображаются в строке вместе с другим контентом. Такое отображение элементов принято по умолчанию и называется нормальным потоком документа. Но CSS дает нам мощный инструмент для перезаписи нормального потока — свойство position.
Давайте рассмотрим, что оно делает.
CSS-свойство position указывает, каким образом элемент должен позиционироваться в документе. Задавая значения этого свойства, мы можем определять местонахождение каждого отдельного элемента.
Свойство position имеет пять возможных значений:
- static (статическое позиционирование)
- relative (относительное)
- absolute (абсолютное)
- fixed (фиксированное)
- sticky (липкое)
Мы разберем все 5 значений, но сначала обратим внимание на свойства расположения.
Свойства расположения
Само по себе свойство position не слишком-то много и может. Чтобы указать, где именно в документе нужно расположить элемент, мы используем свойства расположения (это не официальное название, это я их так называю). Этих свойств четыре:
- top (верх)
- left (слева)
- right (справа)
- bottom (низ)
Значения этих свойств определяют, насколько позиция элемента должна сместиться и в каком направлении (вверх, вниз, влево, вправо). Чуть позже мы все это разберем на примерах.
Значения свойства position
Статическое позиционирование
static — это дефолтное значение свойства position. Оно предполагает, что элементы на странице отображаются в нормальном потоке. Свойства top, left, bottom и right не влияют на элемент, имеющий position: static.
Несмотря на то, что это дефолтное значение, оно может задаваться явно. Например, когда вам нужно перезаписать значение position, установленное где-то еще (и унаследованное вашим элементом).
Давайте рассмотрим пример. На нем мы увидим, что указание position: static никак не влияет на отображение элемента.
<div class="parent-box">
<div class="box-original">
<div class="box-1"> </div>
</div>
<div class="box-original">
<div class="box-2"> </div>
</div>
<div class="box-original">
<div class="box-3"> </div>
</div>
</div>
Здесь у нас три блока div, каждый из которых находится в родительском контейнере с классом box-original.
Давайте добавим position: static для div с классом box-2 и зададим также значения для свойств top и left.
.box-2 {
position: static;
top: 10px;
left: 10px;
border: 1px solid black;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
display: inline-block;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
Результат изменений:
See the Pen
Static Positioning by Peter (@pin0s)
on CodePen.
Как видите, несмотря на то, что мы задали свойства top и left, блок располагается в нормальном потоке.
Теперь вы знаете, что значение static является дефолтным для свойства position, а указание свойств расположения не сдвигает элементы, для которых указано position: static.
Относительное позиционирование
Относительное позиционирование означает, что элемент позиционируется относительно своей исходной позиции в нормальном потоке. Если просто задать элементу position: relative, ничего не произойдет. Для изменения позиции нужно задать свойства расположения.
В общем, если вы просто задаете элементу position: relative, он остается в нормальном потоке. Но при помощи свойств расположения вы можете его сдвинуть. Давайте рассмотрим пример.
Возьмем код из прошлого примера и заменим position: static на position: relative.
.box-2 {
position: relative;
top: 10px;
left: 10px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
Результат:
See the Pen
Relative Positioning by Peter (@pin0s)
on CodePen.
Фиолетовый квадрат сдвинулся со своей нормальной позиции (обозначена серым квадратом). В этом примере задано смещение на 10px от верха и от левого края этого же элемента в дефолтном положении (т. е. смещение вниз и вправо).
Элемент при этом остается в нормальном потоке документа, а сдвиг происходит относительно его исходной позиции. Запомните это: пригодится, когда мы будем разбирать следующие значения.
Абсолютное позиционирование
При абсолютном позиционировании элементы изымаются из нормального потока документа, а пространство, которое они занимали, больше не резервируется за ними. То есть их как бы вообще здесь нет.
Когда элементу задано позиционирование position: absolute, все остальные элементы ведут себя так, будто этого элемента вообще больше нет в документе. Поэтому для этого элемента не резервируется место поточной раскладке. Абсолютное позиционирование — мощный инструмент в деле перемещения элементов.
Когда я изучал это свойство, от меня кое-что ускользало, так что я считаю необходимым заострить ваше внимание. Элемент со свойством position: absolute позиционируется относительно своего ближайшего позиционированного предка. Это означает, что для того, чтобы абсолютное позиционирование сработало, родительский элемент должен иметь заданное значение свойства position, причем не static.
Это очень важный момент. Если ближайший родительский элемент не имеет указанного свойства position, элемент с абсолютным позиционированием будет позиционироваться относительно следующего в иерархии родительского элемента, имеющего это свойство. Если у элемента вообще не будет позиционированных предков, он будет позиционироваться относительно элемента html или viewport. Не зная этого, можно долго ломать голову, почему все работает не так, как задумано.
Элемент с абсолютным позиционированием можно перемещать как угодно. При помощи свойств top, left, bottom и right вы можете определить, где должен находиться этот элемент относительно его позиционированного предка (первого в иерархии среди имеющих значение position, отличное от static).
Вернемся к нашему примеру. Изменим свойство position второго блочного элемента на position: absolute. Прежде чем рассматривать результат, вернитесь к предыдущему пену и обратите внимание на позиционирование элемента parent-box.
.box-2 {
position: absolute;
top: 30px;
left: 150px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
Результат изменений:
See the Pen
Absolute Positioning by Peter (@pin0s)
on CodePen.
Вы видите, что в документе не создалось пустого места для нашего элемента. Фактически это место схлопнулось, и другие элементы ведут себя так, будто на этом месте вообще ничего никогда не было. Так происходит потому, что наш элемент теперь позиционируется относительно элемента parent-box.
Фиксированное позиционирование
Фиксированное позиционирование работает подобно абсолютному. Оно удаляет элемент из нормального потока документа, причем под этот элемент в раскладке больше не отводится никакого места.
Элементы с фиксированным позиционированием позиционируются относительно viewport. (Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке, — MDN).
Это означает, что когда вы прокручиваете страницу, элемент остается на прежнем месте. Это часто используется при создании навигации на сайте: меню и т. п. блоки должны оставаться на месте, как бы пользователь ни прокручивал контент. Они остаются видимыми и доступными, например, вверху страницы.
Давайте изменим позиционирование box-2 с position: absolute на position: fixed. Также мы изменим значение свойства top на 0 и удалим значение свойства left. Еще мы добавим несколько дополнительных блоков, чтобы увидеть эффект при прокрутке.
.box-2 {
position: fixed;
top: 0px;
border: 1px solid red;
background-color: mediumpurple;
width: 100px;
height: 100px;
text-align: center;
align-self: center;
margin-left: -1px;
margin-top: -1px;
}
Результат:
See the Pen
Fixed Positioning by Peter (@pin0s)
on CodePen.
Как видите, фиолетовый блок теперь зафиксирован вверху страницы. Мы добились такого эффекта, установив для него position: fixed и top: 0px.
При использовании position: fixed важно помнить, что элемент будет постоянно занимать какое-то место в зоне просмотра. Это может негативно сказаться на пользовательском опыте, особенно на мобильных устройствах, где пространство ограничено. Так что обдумывайте, как все будет выглядеть на разных устройствах.
Липкое позиционирование
Липкое позиционирование — это позиционирование согласно нормального потока документа, но также это смесь относительного и фиксированного позиционирования. Я имею в виду, что элемент ведет себя как относительно позиционированный, пока страница при прокрутке не достигает заданной точки — и тогда элемент начинает вести себя, как элемент с фиксированной позицией.
Давайте рассмотрим новый пример. Мы зададим dt свойство position: sticky и top: 3px (т. е. смещение на 3px от верха страницы).
dt {
background: #007FFF;
border-bottom: 1px solid yellow;
border-top: 1px solid yellow;
color: yellow;
margin: 0;
padding: 2px 0 0 12px;
position: sticky;
top: 3px;
}
Попробуйте прокрутить страницу, и увидите, как работает липкое позиционирование.
See the Pen
Sticky Positioning by Peter (@pin0s)
on CodePen.
Вы видите, что элементы dt (голубые строки) прилипают к верху страницы до тех пор, пока мы не прокрутим контент до следующего элемента dt. При достижении этой точки липким элементом становится следующий dt. Таким образом, элементы dt позиционированы в нормальном потоке страницы, но когда они достигают определенного места при прокрутке, их позиционирование меняется на фиксированное. Они закрепляются на этой позиции, пока вы не прокрутите до следующего элемента dt, который приобретет фиксированное позиционирование.
Работать с липким позиционированием надо осторожно, потому что не все браузеры его поддерживают (по крайней мере, на момент написания статьи). Проверить поддержку можно при помощи caniuse.com.

Где во всем этом место Z-индекса?
z-index — это CSS-свойство, позволяющее задавать порядок позиционированных элементов по оси z. Любой элемент, которому вы задали свойство position, отличное от static, может позиционироваться и по оси z.

В целом, z-index позволяет контролировать порядок расположения и, таким образом, перекрытие элементов. С его помощью вы определяете, какие элементы должны стоять на переднем плане, а какие — сзади.
Элементы с большим значением z-index отображаются перед элементами с меньшими значениями.
Рассмотрим пример. Я покажу, что при использовании z-index порядок элементов в html-разметке не имеет значения, мы можем сменить их позицию с передней на заднюю.
<div class="parent-box">
<div class="box box-1">z-index:4</div>
<div class="box box-2">z-index:1</div>
<div class="box box-3">z-index:2</div>
<div class="box box-4">z-index:5</div>
<div class="box box-5">z-index:3</div>
</div>
Мы зададим каждому классу box позицию fixed, что позволит нам изменить z-index каждого из box-элементов.
Результат:
See the Pen
Z-index by Peter (@pin0s)
on CodePen.
Как видите, элементы с более высоким значением z-index идут на переднем плане, а с более низким — на заднем.
Заключение
Давайте подобьем итоги. CSS-свойство position — очень мощный инструмент, позволяющий определять, где именно на странице должны находиться те или иные элементы, и таким образом изменять нормальный поток документа.
Мы можем применять пять значений свойства position:
- static
- relative
- absolute
- fixed
- sticky
Положение элемента задается при помощи свойств top, left, bottom и right. Значения этих свойств указывают, насколько должен сместиться элемент от указанной точки.
Если элемент позиционирован, причем значение position — не static, можно задавать положение этого элемента по оси z. Это делается при помощи свойства z-index. Чем выше значение этого свойства, тем ближе к переднему плану выводится элемент. Элементы с более низкими значениями z-index выводятся на заднем плане.
Самый лучший способ разобраться в CSS-свойстве position — поиграться с ним. Возьмите пены, приведенные здесь в качестве примеров, попробуйте поменять в них какие-нибудь значения и посмотрите, к чему это приведет.
Сегодня поговорим о position и его значениях.
Если в начале своего пути освоение вёрстки у вас тоже была или ещё есть проблема в понимании, а какое значение есть и в какой ситуации его использовать, то эта статья точно для вас.Начнём с теории, потом перейдем к практике и задачке. И снова я ссылаясь на htmlbook, расскажу и дополню определения.
Свойство position – устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице. Используется в основном для расположения одной картинки на другую или же фиксации элемента при scroll.
Свойство имеет 5 значений.
absolute – указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами left, top, right и bottom.
fixed – значение привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.Положение элемента задается свойствами left, top, right и bottom. Но при скролле страницы положение будет неизменно.
relative – положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
static – элементы отображаются как обычно. Использование свойств left, top, right и bottom не приводит к каким-либо результатам.
sticky – это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается и нужно на странице именно в этом месте.
А теперь приступим к практике. Сначала показываю Вам картинку и задание, а потом мы подумаем и разберем как это сделать?
Итак, задание, нам нужно спозиционировать маленький фиолетовый квадрат посередине большого зеленого квадрата, который будет размещен также посередине нашей страницы, вот тут нам как раз и понадобится свойство position, далее покажу как его нужно применить.
Рассмотрим решение в коде:
Сначала мы создаем контейнер с блоком в HTML и теперь будем его стилизовать.
<div class=”container”>
<div class=”item”></div>
</div>
Важно! Указать в CSS и понять какой блок является родителем дочернего элемента, в нашем случае это. item, относительно чего должен позиционироваться этот элемент? Если мы не указали свойство position у родителя, то он позиционирует этот элемент относительно всего тела body. Часто этот момент упускается и дочерний элемент оказывает вне интересующего нас блока.
.container {
position: relative;
margin-top: 2%;
margin-left: 30%;
width: 600px;
height: 600px;
background:rgb(113, 237, 187);
}
.item {
position: absolute;
top:240px;
right: 260px;
width: 100px;
height: 100px;
background: rgb(158, 88, 135);
}
Тут у родителя .container указываем position: relative; у дочернего position: absolute; и только после этого двигаем дочерний элемент значениями top и
right.
Еще один важный момент, не нужно указывать одновременно top, bottom, right и left, их нужно использовать только для тех сторон, которые нас интересует.
Таким образом, применив position родителю и дочернему элементу, мы с помощью значений position расположили фиолетовый квадрат как требовалось в задании.
Далее мы с вами поговорим о других значениях свойства position, уже в новых частях этого разбора с примерами и задачками. Кстати, подписывайтесь на мой тг канал, там вы ничего не пропустите и будете видеть мои статьи самыми первыми!