How to select last child element in jQuery?
Just the last child, not its descendants.
asked Jan 6, 2011 at 7:36
lovespringlovespring
18.9k41 gold badges102 silver badges151 bronze badges
You can also do this:
<ul id="example">
<li>First</li>
<li>Second</li>
<li>Third</li>
<li>Fourth</li>
</ul>
// possibility 1
$('#example li:last').val();
// possibility 2
$('#example').children().last()
// possibility 3
$('#example li:last-child').val();
:last
.children().last()
:last-child
answered Jan 6, 2011 at 7:44
Yoram de LangenYoram de Langen
5,3213 gold badges24 silver badges31 bronze badges
5
For perfomance:
$('#example').children().last()
or if you want a last children with a certain class as commented above.
$('#example').children('.test').last()
or a specific child element with a specific class
$('#example').children('li.test').last()
answered Mar 5, 2014 at 14:28
By using the :last-child selector?
Do you have a specific scenario in mind you need assistance with?
answered Jan 6, 2011 at 7:37
Brad ChristieBrad Christie
100k16 gold badges155 silver badges199 bronze badges
For 2019 …
jQuery 3.4.0 is deprecating :first, :last, :eq, :even, :odd, :lt, :gt,
and :nth. When we remove Sizzle, we’ll replace it with a small wrapper
around querySelectorAll, and it would be almost impossible to
reimplement these selectors without a larger selector engine.We think this trade-off is worth it. Keep in mind we will still support the positional methods, such as .first, .last, and .eq. Anything you can do with positional selectors, you can do with positional methods instead. They perform better anyway.
So you should be now be using .first(), .last() instead (or no jQuery).
answered Jul 31, 2019 at 10:29
If you want to select the last child and need to be specific on the element type you can use the selector last-of-type
Here is an example:
$("div p:last-of-type").css("border", "3px solid red");
$("div span:last-of-type").css("border", "3px solid red");
<div id="example">
<p>This is paragraph 1</p>
<p>This is paragraph 2</p>
<span>This is paragraph 3</span>
<span>This is paragraph 4</span>
<p>This is paragraph 5</p>
</div>
In the example above both Paragraph 4 and Paragraph 5 will have a red border since Paragraph 5 is the last element of “p” type in the div and Paragraph 4 is the last “span” in the div.
answered Mar 1, 2017 at 16:47
![]()
ScottyGScottyG
3,1643 gold badges31 silver badges42 bronze badges
Hi all Please try this property
$( "p span" ).last().addClass( "highlight" );
Thanks
answered Mar 30, 2019 at 5:15
![]()
subindas pmsubindas pm
2,62825 silver badges18 bronze badges

От автора: в CSS есть селекторы для поиска элементов на основе их положения в дереве документа. Их называют индексными псевдоклассами, потому что они смотрят на положение элемента, а не на его тип, атрибуты или ID. Всего их пять.
first-child
last-child
only-child
nth-child()
nth-last-child()
:first-child и :last-child
По названию вы могли догадаться, что псевдоклассы :first-child и :last-child выбирают первый и последний дочерний элемент в узле (элементе). Как и с другими псевдоклассами, :first-child и :last-child оказывают минимальное стороннее воздействие при использовании простых селекторов.
Рассмотрим HTML и CSS ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html lang=“en-US”> <head> <meta charset=“utf-8”> <title>:first–child and :last–child</title> <style type=”text/css”> body { font: 16px / 1.5 sans-serif; } :first-child { color: #e91e63; } :last-child { color: #4caf50; } </style> </head> <body> <h2>List of fruits</h2> <ul> <li>Apples</li> <li>Bananas</li> <li>Blueberries</li> <li>Oranges</li> <li>Strawberries</li> </ul> </body> </html> |
На скриншоте ниже показан результат.

Заголовок h2 и первый li окрасились в розовый, так как :first-child не привязан к конкретным элементам. Тег h2 – первый ребенок тега body, а li – первый дочерний элемент ul. Но почему оставшиеся элементы li зеленые? Потому что :last-child тоже не привязан к конкретному элементу, а ul является последним дочерним элементом в теге body. По сути, в стилях выше мы прописали *:first-child и *:last-child.
Если добавить к :first-child и :last-child простой селектор, они станут конкретнее. Давайте ограничим нашу выборку только элементами списка. Замените :first-child на li:first-child и :last-child на li:last-child. На скриншоте ниже показан результат.

:nth-child() и :nth-last-child()
Уметь выбирать первый и последний дочерние элементы в документе неплохо. А что если нужно выбрать четные или нечетные элементы? Может, нам нужно выбрать шестой элемент в дереве или применить стили к каждому третьему дочернему элементу. Здесь нам помогут псевдоклассы :nth-child() и :nth-last-child().
Как и :not, :nth-child() и :nth-last-child() также являются функциональными псевдоклассами. Они принимают один аргумент, который должен быть:
ключевым словом odd;
ключевым словом even;
целочисленным значением типа 2 или 8;
аргументом в форме Аn+B [5], где А – шаг, B – смещение, а n – переменная с положительным целочисленным числом.
Последний аргумент немного сложнее остальных. Разберем его чуть позже.
Чем отличаются :nth-child() и :nth-last-child()? Они отличаются точкой отсчета: :nth-child() считает вперед, а :nth-last-child() – назад. CSS индексы используют натуральные числа и начинаются с 1, а не с 0.
С помощью псевдоклассов :nth-child() и :nth-last-child() удобно создавать чередующиеся узоры. Полосатая таблица – идеальный пример использования. CSS ниже присваивает четным строкам в таблице светлый синевато-серый фон, результат можно посмотреть на скриншоте ниже:
|
tr:nth–child(even) { background: rgba(96, 125, 139, 0.1); } |

Если переключиться с :nth-child на :nth-last-child, полосы инвертируются, так как отсчет начнется с низа. Смотрите скриншот ниже.

А хотите что-нибудь посложнее, с более сложными аргументами? Давайте создадим документ с 20 элементами, как показано ниже.

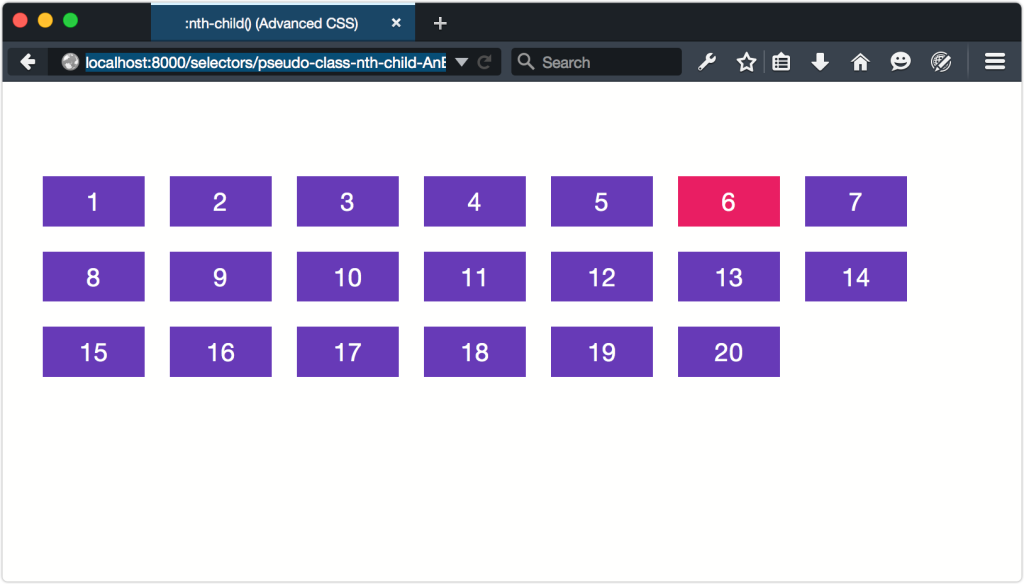
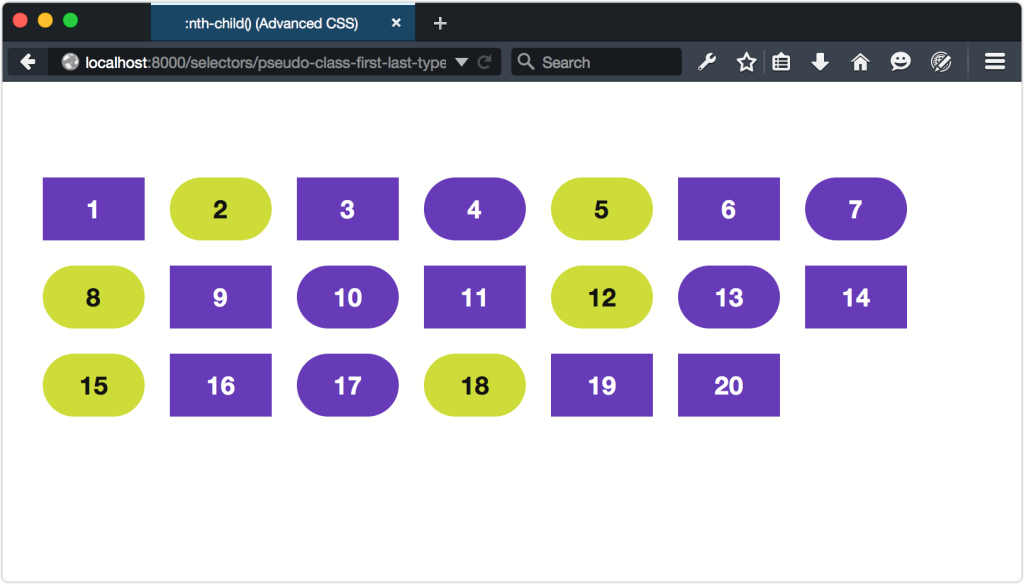
С помощью :nth-child() и :nth-last-child() можно выбрать один определенный элемент. Можно выбрать все дочерние элементы после заданной позиции, или можно выбрать элементы с кратностью со смещением. Давайте изменим фон шестого элемента:
|
.item:nth–child(6) { background: #e91e63; } |
Результат.

А если нужно выбрать каждый третий элемент? Тут нам поможет синтаксис Аn+В:
|
.item:nth–child(3n) { background: #e91e63; } |
Еще раз, А – шаг. Это множитель для n, начинающийся с 1. То есть если А = 3, то 3n выберет третий, шестой и девятый элементы и т.д. Именно это можно наблюдать на скриншоте ниже.

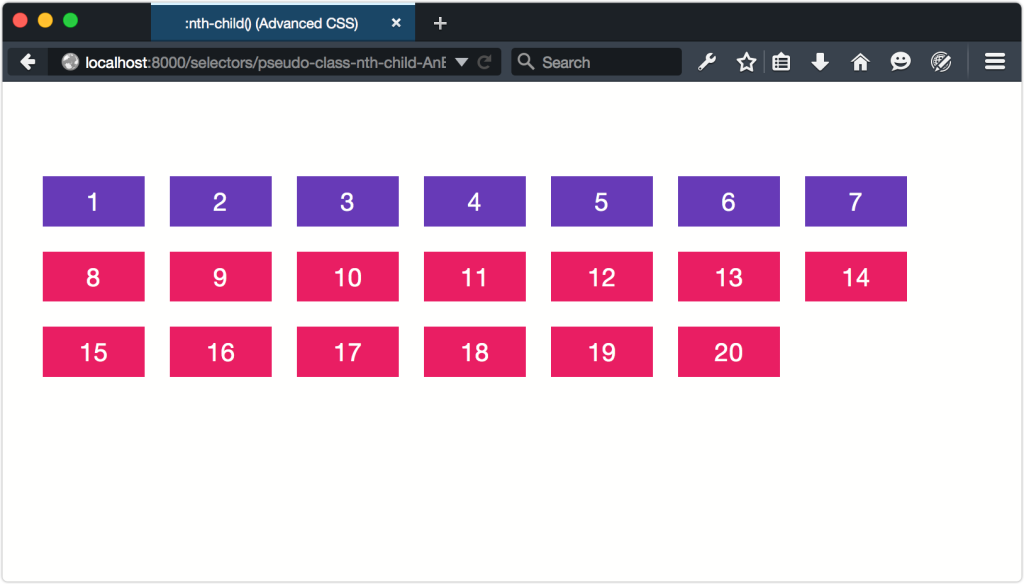
Здесь уже все немного интереснее. С помощью :nth-child() и :nth-last-child() можно выбрать все элементы после заданной точки. Давайте выберем все элементы кроме первых семи:
|
.item:nth–child(n+8) { background: #e91e63; } |
Здесь шаг не задан. Как результат, n+8 выбирает все элементы n, начиная с восьмого. Смотрите скриншот ниже.

Замечание: отрицательное смещение
Отрицательные значения и диапазоны также валидны. Запись типа :nth-child(-n+8) инвертирует выборку и выбирает первые восемь элементов.
С помощью смещения и шага можно выбрать каждый третий элемент, начиная с пятого:
|
.item:nth–child(3n+5) { background: #e91e63; } |
Результат.

only-child
Псевдокласс only-child выбирает элемент только в том случае, если он единственный дочерний элемент. Ниже представлено два маркированных списка. В первом один элемент, во втором три:
|
<ul> <li>Apple</li> </ul> <ul> <li>Orange</li> <li>Banana</li> <li>Raspberry</li> </ul> |
Селектор li:only-child{color: #9c27b0;} выберет <li>Apple</li>, так как это единственный дочерний элемент первого списка. Элементы второго списка в выборку не попадают, так как там три смежных элемента. Результат показан ниже.

:empty
С помощью псевдокласса :empty можно выбрать элементы, у которых нет дочерних элементов. Псевдокласс :empty говорит сам за себя (empty от англ. «пустой»). Чтобы попасть в выборку :empty, элемент должен быть абсолютно пустым, не должно быть даже пробелов. То есть <p></p> попадает в выборку, а <p> </p> нет.
Иногда WYSIWYG редакторы вставляют пустые теги p в ваш контент. С помощью :empty и :not можно делать так, чтобы к этим элементам не применялись стили. Например, p:not(:empty).
Выбор элементов определенного типа по их индексу
Описанные в предыдущем разделе псевдоклассы выбирают элементы, если те занимают определенную позицию в дереве документа. Например, p:nth-last-child(2) выберет все теги p перед последним внутри родительского блока.
В этом разделе мы поговорим о типизированных индексных псевдоклассах. Эти псевдоклассы также выбирают элементы по значению индекса, но выбор ограничен определенным типом. Например, нужно выбрать пятый тег p или четные h2.
Существует пять таких псевдоклассов, имена которых полностью противоположны их нетипизированным коллегам:
first-of-type
last-of-type
only-of-type
nth-of-type()
nth-last-of-type()
Грань между ними и дочерними индексными псевдоклассами тонка. Запись p:nth-child(5) находит только пятый тег p, а запись p:nth-of-type(5) находит все теги p и вычленяет среди них пятый.
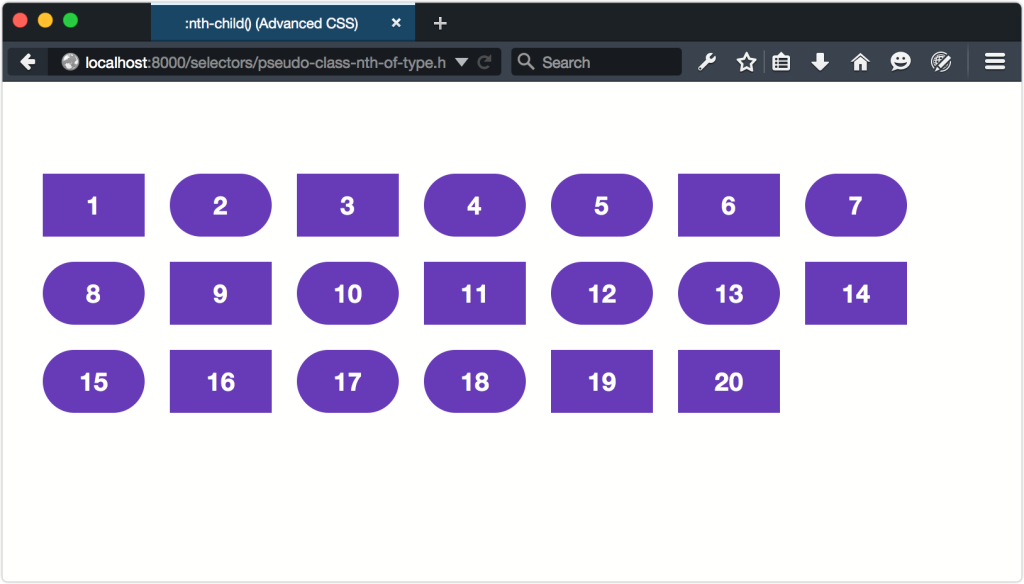
Давайте создадим другой документ. В нем также 20 элементов, только некоторые — это теги p, а другие – div. Теги p со скругленными углами, смотрите скриншот ниже.

Использование first-of-type, last-of-type и only-type
С помощью :first-of-type можно выбрать первый элемент, подпадающий под селектор. Давайте изменим цвет первого p на зеленый:
|
p:first–of–type { background: #cddc39; } |
Такая запись выберет все теги p, являющиеся первым дочерним элементом в родительском блоке. Смотрите скриншот ниже.

Псевдокласс :last-of-type работает схожим образом. Выбирается последний элемент в родительском блоке. Посмотреть результат можно ниже. А only-of-type выберет элемент только, если он является единственным дочерним элементом такого типа внутри родительского блока. Показано ниже.


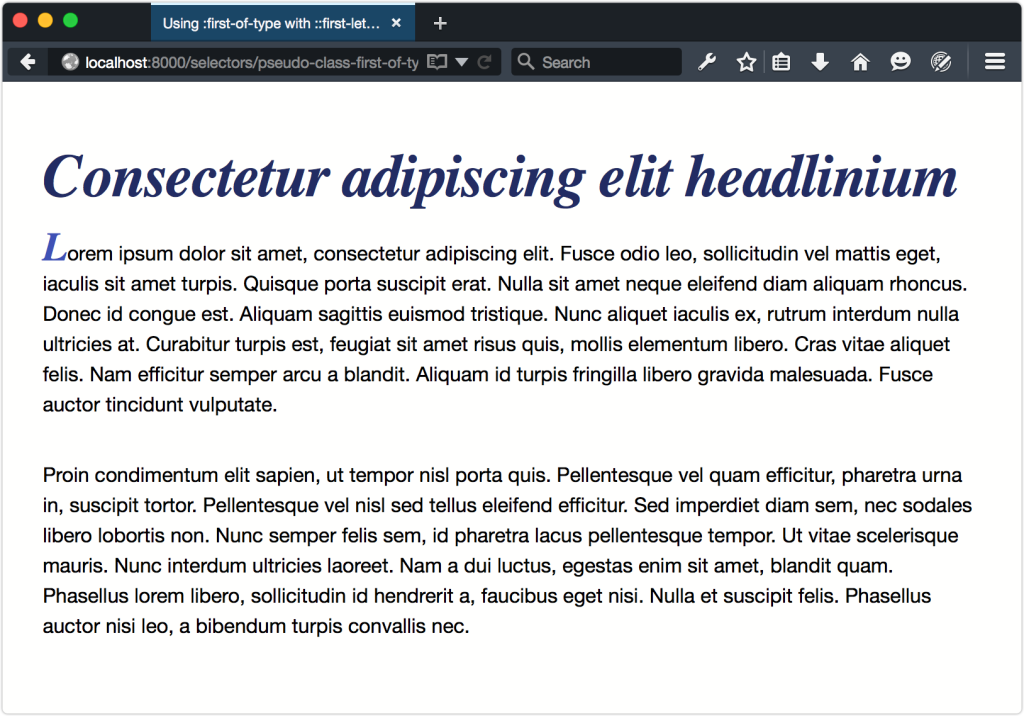
Разберем еще один пример использования :first-of-type, на этот раз с псевдоэлементом. Помните псевдоэлемент ::first-letter, о котором мы рассказывали ранее в этой главе? Как вы помните, с его помощью создавалась первая заглавная буква для всех элементов, к которым он применялся. А что если мы ограничим его действие только на первый параграф:
|
p:first–of–type::first–letter { font: bold italic 3em / .5 serif; color: #3f51b5; } |
На скриншоте ниже показано, что теперь только у первого параграфа заглавная буква, несмотря на наличие заголовка перед параграфом.

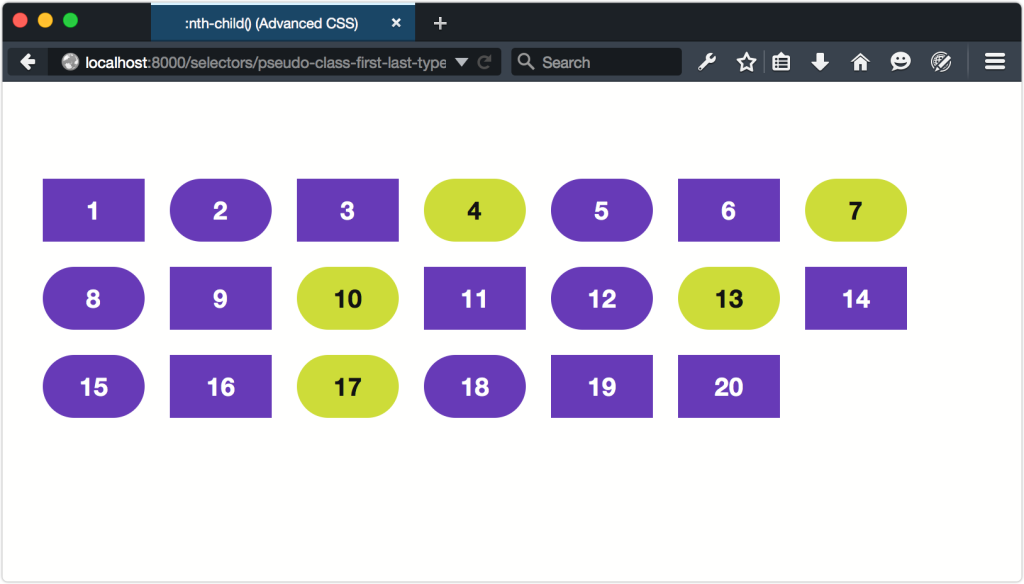
Использование :nth-of-type и :nth-last-of-type
:nth-of-type() и :nth-last-of-type() также являются функциональными псевдоклассами. Они принимают те же аргументы, что и :nth-child() и :nth-last-child(). Однако как и :first-of-type и :last-of-type, индексы присваиваются только элементам одного типа. Например, чтобы выбрать первый тег p и все последующие, можно взять ключевое слово odd и :nth-of-type():
|
p:nth–of–type(odd) { background: #cddc39; color: #121212; } |
На скриншоте ниже видно, что выбраны только нечетные теги p, а не просто нечетные элементы.

Точно так же :nth-last-of-type(even) выберет четные теги p, но отсчет начнется с последнего p в документе. В нашем примере отсчет начнется с элемента 18 (см. ниже).

Если до сих пор что-то осталось непонятно, поиграйтесь с инструментом Paul Maloney Nth-Test tool или посмотрите примеры на Nth Master. Оба проекта идеально подходят для изучения псевдоклассов.
Автор: Tiffany Brown
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
JavaScript ParentNode
Определение и применение
JavaScript свойство lastElementChild объекта ParentNode возвращает последний дочерний элемент (объект Element) конкретного узла, или null, если дочерних элементов нет. Свойство доступно только для чтения.
Если Вам необходимо получить первый дочерний элемент (объект Element) конкретного узла, то вы можете воспользоваться свойством firstElementChild.
Если Вам необходимо получить узел, представляющий из себя первый прямой дочерний узел указанного узла, то вы можете воспользоваться свойством firstChild объекта Node, для получения последнего прямого дочернего узла указанного узла используйте свойство lastChild.
Обратите внимание на важный момент свойства firstChild и lastChild могут возвратить узел любого типа (при наличии), включая Text (текстовый узел) и Comment (узел комментария), а свойства firstElementChild и lastElementChild возвращают только узел Element (при наличии).
Поддержка браузерами
JavaScript синтаксис:
const element = node.lastElementChild;
Спецификация
DOM
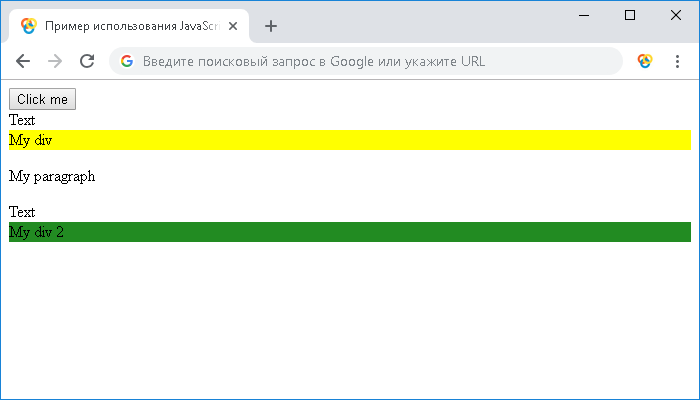
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования JavaScript свойств firstElementChild и lastElementChild</title> </head> <body> <button onclick = "setStyles()">Click me</button> <div id = "myNode"> Техт <div>My div</div> <p>My paragraph</p> Text <div>My div2</div> <--! Comment --> </div> <script> const setStyles = function() { const myNode = document.getElementById("myNode"); // находим элемент по id и инициализируем переменную этим значением const firstElem = myNode.firstElementChild; // получаем первый дочерний элемент указанного узла const lastElem = myNode.lastElementChild; // получаем последний дочерний элемент указанного узла firstElem.style.background = "yellow"; // устанавливаем цвет заднего фона элементу lastElem.style.background = "forestgreen"; // устанавливаем цвет заднего фона элементу }; </script> </body> </html>
В этом примере мы разместили элемент <div>, внутри которого мы разместили два текстовых узла, один узел комментария и три элемента (два элемента <div> и один элемент <p>).
Кроме того, мы разместили в документе кнопку (элемент <button>), которой с помощью атрибута событий onclick назначили функцию, которая срабатывают при нажатии.
Эта функция при нажатии инициализирует переменную, которая с помощью метода getElementById() находит элемент с глобальным атрибутом id равным значению myNode. С помощью свойств firstElementChild и lastElementChild мы возвращаем первый и последний дочерний элемент (объект Element) узла, содержащегося в переменной myNode и инициализируем переменные этими значениями.
Далее мы устанавливаем свой цвет заднего фона первому и последнему дочернему элементу узла, содержащегося в переменной myNode. Обратите внимание, не смотря на то, что первый прямой дочерний узел указанного узла является текстовым узлом, а последний прямой дочерний узел указанного узла является узлом комментария, были выбраны именно узлы Element.
Если в данном случае использовать свойства firstChild и lastChild объекта Node, то будут выбраны не элементы, а как раз текстовый узел и узел комментария.
Результат нашего примера:

Время на прочтение
9 мин
Количество просмотров 22K
Как я и обещал, вторая глава из книги «jQuery in Action» (авторы Bear Bibeault и Yehuda Katz). Как и из первой главы, выбрал все самое вкусное и интересное 😉
Напоминаю, что первую главу можно прочесть здесь.
Глава 2. Создание наборов вложенных элементов.
2.1 Выборка элементов.
2.1.1 Использование CSS селекторов.
В jQuery используются стандартные CSS-селекторы. Вы наверняка с ними знакомы. Вот несколько примеров, чтобы освежить знания:
• a – будут выбраны все ссылки (<a>);
• #someid – будет выбран элемент с id = someid;
• .someclass – будут выбраны все элементы класса someclass;
• a#someid.someclass — будeт выбрана ссылка с id = someid класса someclass;
• p a.someclass – будут выбраны все ссылки класса someclass внутри абзаца (<p>).
Таким образом, для того, чтобы использовать селектор в jQuery, достаточно написать его внутри известной нам уже конструкции $(), например вот так:
$(“p a.someclass”)
2.1.2 Селекторы по атрибутам, детей и контейнеров.
Это более продвинутые селекторы, используемые для выбора дочерних элементов, элементов, следующих за другими элементами DOM и элементов с атрибутами, удовлетворяющими определенным условиям.
При использовании селектора детей (child selector) родительский и его прямой дочерний элементы разделяются символом >, например
p > a
Если ссылка будет вложенной в какой-то промежуточный элемент, она выбрана не будет.
Разберем селекторы по атрибутам (attribute selectors).
Например, мы хотим выбрать все ссылки, указывающие на сторонние ресурсы нашего сайта. Делается это так:
a[href^=http://]
Этот селектор указывает на все ссылки, значение href которых начинается на http://. Символ ^ указывает на то, что искомое выражение будет вначале строки, в которой будет вестись поиск.
Другой вариант селектора по атрибутам:
form[method]
Селектор выберет все <form> у которых указан атрибут method.
Для того, чтобы выбрать определенное значение атрибута, составляем следующее выражение:
input[type=text]
Думаю, тут все понятно.
Следующий пример использует уже знакомый нам поиск в начале строки, только теперь применим его для поиска значения атрибута:
div[title^=my]
Таким образом мы выберем все <div>, title которых начинается на my.
А как насчет поиска в конце строки? Смотрим:
a[href$=.pdf]
C помощью этого селектора мы выберем все ссылки на PDF файлы.
Чтобы искать значение в любом месте строки делаем следующее:
a[href*=jquery.com]
Догадались? Это будут любые ссылки на сайт jquery.com.
Следующий вид селектора – это селектор контейнеров (container selector):
li:has(a)
Этот селектор выберет все элементы <li>, содержащие <a>. При этом можно использовать до одного уровня вложений таких селекторов:
li:has(p:has(a))
Следующий вариант работать уже не будет:
li:has(p:has(a:has(b)))
Ниже таблица основных CSS селекторов, поддерживаемых jQuery.
| Селектор | Описание |
|---|---|
| * | Все элементы |
| Е | Все элементы Е |
| E F | Все элементы F следующие за E |
| E>F | Все элементы F, непосредственно дочерние для E |
| E+F | Все элементы F, непосредственно предшествующие перед E, причем F и E братья. |
| E~F | Все элементы F, предшествующие перед E, причем F и E братья. |
| E:has(F) | Все элементы E, имеющие хотя бы один дочерний элемент F |
| E.C | Все элементы E класса С. Для выбора всех элементов класса С используйте селектор *.С |
| E#I | Все элементы E с идентификатором I. Для выбора всех элементов с идентификатором I используйте селектор *#I |
| E[A] | Все элементы E с атрибутом A произвольного значения |
| E[A=V] | Все элементы E с атрибутом A равным V |
| E[A^=V] | Все элементы E с атрибутом A, значение которого начинается на V |
| E[A$=V] | Все элементы E с атрибутом A, значение которого оканчивается на V |
| E[A*=V] | Все элементы E с атрибутом A, значение которого содержит V |
2.1.3 Выбор по позиции.
Иногда необходимо выбрать элементы по их позиции относительно других элементов на странице. В jQuery это предусмотрено.
Смотрим:
a:first
Так будут выбран первый элемент <a> на странице.
p:odd
Такой селектор выберет все нечетные элементы на странице. Другой вариант:
p:even
выберет четные.
Ниже в таблице другие примеры выбора элементов по позиции в документе.
| Селектор | Описание |
|---|---|
| :first | Первый элемент на странице. li a:first вернет первую ссылку внутри элемента списка li. |
| :last | Последний элемент на странице. |
| :odd | Все нечетные элементы на странице. |
| :even | Все четные элементы на странице. |
| :first-child | Первый дочерний элемент. li:first-child вернет первый элемент каждого списка. |
| :last-child | Последний дочерний элемент. |
| :only-child | Возвращает элементы, имеющие по одному дочернему элементу. |
| :nth-child(n) | Возвращает n-ый дочерний элемент. Например, li:nth-child(2) вернет второй элемент каждого списка. |
| :nth-child(even|odd) | Четный или нечетный дочерний элемент. Например, : вернет четные элементы каждого списка. |
| :nth-child(Xn+Y) | Возвращает дочерний элемент, порядок которого найден по формуле. Если Y равен 0, его можно опустить. С примером станет все понятнее: li:nth-child(3n) вернет элементы 0, 3, 6 и т.д., li:nth-child(5n+1) вернет элементы 1,6,11 и т.д. |
| :eq(n) | Вернет n-ый элемент. |
| :gt(n) | Вернет элемент, стоящий после n-ого. |
| :lt(n) | Вернет элемент, стоящий перед n-ым. |
Такой нюанс: селектор nth-child начинает считать n с 1, кроме nth-child(Xn+Y), который начинает считать n все-таки с нуля, тогда как остальные селекторы приведенные в таблице, считают элементы с 0.
Пример:
| Номер элемента | n | 5n | 5n+2 |
|---|---|---|---|
| 0 | n/a | n/a | |
| 1 | + | ||
| 2 | + | + | |
| 3 | + | ||
| 4 | + | ||
| 5 | + | + | |
| 6 | + | ||
| 7 | + | + | |
| 8 | + | ||
| 9 | + | ||
| 10 | + | + | |
| 11 | + | ||
| 12 | + | + |
2.1.4 Использование специальных селекторов jQuery
CSS селекторы это, конечно, хорошо, но иногда нам нужно выбрать особые элементы, например, все чекбоксы, отмеченные пользователем. Для этого jQuery предлагает воспользоваться селектором :checked. Например, в такой форме:
input:checked
Ниже таблица таких селекторов.
| Селектор | Описание |
|---|---|
| :animated | Выбирает элементы, с которыми производится анимация (подробнее об этом будет рассказано в главе 5). |
| :button | Выбирает все кнопки (input[type=submit], input[type=reset], input[type=button], или просто button). |
| :checkbox | Выбирает все чекбоксы (input[type=checkbox]). |
| :checked | Выбирает все отмеченные чекбоксы. |
| :contains(foo) | Выбирает элементы, содержащие текст foo. |
| :disabled | Выбирает все элементы со свойством disabled. |
| :enabled | Выбирает все элементы со свойством enabled. |
| :file | Выбирает поля загрузки файлов (input[type=file]). |
| :header | Выбирает все заголовки (от <h1> до <h6>). |
| :hidden | Выбирает все скрытые элементы. |
| :image | Выбирает все input типа image (input[type=image]). |
| :input | Выбирает элементы формы (input, select, textarea, button). |
| :not(filter) | Выбирает элементы, обратные фильтру (об этом подробнее после таблицы). |
| :parent | Выбирает все элементы, у которых есть не пустые дети. |
| :password | Выбирает поля для ввода пароля (input[type=password]). |
| :radio | Выбирает элементы radio (input[type=radio]). |
| :reset | Выбирает кнопки сброса (input[type=reset] или button[type=reset]). |
| :selected | Выбирает все элементы со свойством selected. |
| :submit | Выбирает кнопки отправки формы (input[type=submit] или button[type= submit]). |
| :text | Выбирает только текстовые поля (input[type=text]). |
| :visible | Выбирает только видимые элементы. |
Допускается сочетание таких селекторов, например:
:radio:checked
или
:checkbox:checked:enabled
Для инверсии фильтра используется указанный в таблице фильтр :not:
input:not(:checkbox)
Так мы выберем все элементы input, кроме чекбоксов.
Обратите внимание, что
div p:not(:hidden) – правильно
div :not(p:hidden) – не правильно.
2.2 Создание HTML.
Создание кода делается через известную нам по первой главе функцию $(). Например,
$(“<div>Привет</div>”)
Если мы хотим создать пустой элемент <div>, это можно сделать короче:
$(“<div>”)
что эквивалентно $(“<div></div>”) или $(“<div/>”).
При этом таким укороченным способом нельзя создавать полноценные элементы <script>.
2.3 Управление вложенными элементами.
В этом разделе мы научимся выполнять элементарные действия с вложенными элементами.
2.3.1 Определение размера вложения.
Набор вложенных элементов в jQuery очень похож на массив JavaScript. У него даже есть свойство length, содержащее количество вложенных элементов.
Метод size() поможет нам узнать это число. Например, подсчитаем количество ссылок на странице:
$(‘#someDiv’).html(‘На странице ’+$(‘a’).size()+’ ссылок.’);
При этом поиск проходил внутри элемента с идентификатором #someDiv. Метод html() будет рассмотрен в следующей главе, пока что примите это как есть.
2.3.2 Извлечение элементов из набора вложений.
Как говорилось ранее, набор вложений очень похож на массив JavaScript, поэтому допускается извлечение элементов из набора простой нумерацией элементов по индексу, например:
$(‘img[alt]’)[0]
выдаст нам первый элемент из всех <img> на странице с атрибутом alt.
Кроме того, в jQuery есть специальная функция get(), выполняющая такое же действие:
$(‘img[alt]’).get(0)
Если индекс элемента не указывается, получим весь набор элементов.
А что делать, если нам нужно выполнить обратную операцию — найти индекс определенного элемента? Для этого есть функция index().
var n = $(‘img’).index($(‘img#findMe’));
Так мы узнаем индекс картинки с идентификатором findMe среди всех изображений на странице.
Если искомый элемент не найден, функция вернет значение -1.
2.3.3 Изменение размеров набора.
Добавление элементов в набор
Для начала такой пример: мы хотим выбрать все изображения, у которых есть атрибут title или alt. Сделаем это так:
$(‘img[alt],img[title]’)
То же самое делается специальным методом add():
$(‘img[alt]’).add(‘img[title]’)
То есть метод соединяет селекторы вместе, объединяя их логическим ИЛИ. Внутри метода add() может быть строка-селектор, фрагмент кода HTML (в этом случае элементы будут созданы и добавлены к набору) или элементы DOM (которые будут добавлены к набору). Например:
$(‘p’).add(‘<div>Привет, хабралюди!</div>’)
Фильтрация содержимого набора
Исключить элемент из набора по какому-либо параметру позволяет метод not().
Допустим, нам необходиом выбрать все изображения, кроме тех, у которых в атрибуте alt содержиться текст puppy. Для этого напишем:
$(‘img[title]’).not(‘[title*=puppy]’)
Стоит отметить, что в метод not() не передается тип элемента, а только параметр, по которому элемент следует исключить из набора (то есть мы написали not(‘[title*=puppy]’) вместо not(‘img[title*=puppy]’)).
А что делать, если нужнол отфильтровать набор каким-нибудь выражением? Для этого есть метод filter(), который применяет переданную ему функцию каждому элементу набора. Например, выберем все элементы таблицы, содержащие только численные значения:
$(‘td’).filter(function(){return this.innerHTML.match(/^d+$/)})
Если функция вернет false, элемент будет исключен из набора.
Создание поднаборов
Иногда возникает потребность выделить из нашего набора часть элементов, основываясь на их порядке в наборе. Для этого в jQuery есть специальный метод slice(), который возвращает новый набор элементов (при этом старый остается без изменений). Синтакс его следующий:
slice(begin,end)
где begin – номер первого элемента, с которого начинать выделять новый поднабор (нумерация начинается с 0), а end – соответственно номер элемента, который уже не будет включен в набор (если его не писать, в поднабор будет выделена вся оставшаяся часть набора).
Например, выберем первые четыре элемента набора:
$(‘*’).slice(0,4)
2.3.4 Создание наборов на основе взаимоотношений.
jQuery позволяет создавать новый набор на основе старого, основываясь на положении вложенного элемента относительно других. Ниже в таблице приведены эти методы и их описание.
| Селектор | Описание |
|---|---|
| children() | Возвращает набор уникальных детей элемента. |
| contents() | Возвращает все дочерние узлы в наборе элементов (включая текстовые) или в содержимом документа, если он представлен как фрейм. |
| next() | Вернет набор всех последующих уникальных братьев элемента. |
| nextAll() | Вернет всех последующих братьев элемента. |
| parent() | Вернет уникальных прямых родителей элемента. |
| parents() | Вернет всех уникальных предков элементов. |
| prev() | Вернет набор всех предыдущих уникальных братьев элемента. |
| prevAll() | Вернет набор всех предыдущих братьев элемента. |
| siblings() | Вернет набор всех уникальных братьев элемента. |
Например, $('li').children() вернет нам набор элементов, вложенных в <li>.
Более подробно тут.
2.3.5. Еще немного способов работы с вложенными элементами.
Метод find() возвращает новый набор, содержащий элементы, удовлетворяющие селектору.
Например, выберем все цитаты <cite> внутри параграфа <p> из набора, содержащегося в переменной wrappedSet:
wrappedSet.find(‘p cite’)
Метод contains() вернет нам набор элементов, внутри которых содержиться переданная методу строка. Например:
$(‘p’).contains(‘Lorem ipsum’)
Пример вернет нам набор элементов <p>, содержащих текст «Lorem ipsum».
И последний метод в данном разделе помогает проверить, содержит ли набор по крайней мере один элемент, соответствующий переданному ему селектору.
Метод is() вернет true если хотя бы один элемент соответствует или false если не соответствует селектору. Пример:
var hasImage = $(‘*’).is(‘img’);
Таким образом переменной hasImage будет присвоено значение true, если на странице есть элемент <img>.
2.3.6 Управление цепочками jQuery.
В jQuery есть возможность соединять методы в цепочки, что дает нам выполнять эффективные операции. Рассмотрим пару методов, которые помогут нам в дальнейшем управлять этими цепочками методов.
Для примера возьмем метод clone() (подробнее о нем будет рассказано в следующей главе, сейчас же он нам нужен для того, чтобы увидеть возможности другого метода). Этот метод создает копию элементов набора. Посмотрим следующий пример:
$(‘img’).clone().appendTo(‘#somewhere’);
В результате будет создано два набора: один из всех элементов <img> на странице, а второй из копии этих элементов. Метод clone() вернет нам этот второй набор и к нему будет применен метод appendTo(). А что делать, если мы хотим, например, изменить класс оригинального набора после того, как он будет продублирован. То есть сделать какое-либо действие не с копией, а с оригиналом? Ведь после метода clone() работать мы будем именно с копией.
В такой ситуации нам на помощь придет метод end(). С помощью него мы вновь переключимся на работу с исходным набором. Смотрим пример:
$(‘img’).clone().appendTo(‘#somewhere’).end().addClass(‘beenCloned’);
В данном случае addClass() будет применен к оригинальному набору, тогда как без end() он был бы применен к клону.
И последний метод в данной главе andSelf(), применяет метод к двум предшествующим наборам. Хороший пример отсюда (в книге очень мало информации):
$("div").find("p").andSelf().addClass("border");
$("div").find("p").addClass("background");
Мы ищем все элементы div и все все элементы p внутри них, а затем назначаем им два имени класса. Но, обратите внимание, если в первой строке мы добавили к набору элементов p еще и предыдущий div, то во второй строке мы добавили класс, определяющий цвет фона только для элементов p внутри div, но никак не для самого элемента div.
Вот и подошла к концу вторая глава. Спасибо за внимание, опять же жду комментариев, исправлений, если что где не правильно перевел и, конечно же, критики.
Также напомню, что эти и следующие статьи вы всегда сможете найти в моем блоге, там же можно и подфидиться;-)
Свойство lastElementChild хранит в
себе последний дочерний элемент. Дочерними
элементами считаются все теги, которые непосредственно
расположены внутри блока. Если у элемента
нет дочерних элементов – возвращается null.
Синтаксис
элемент.lastElementChild;
Пример
Получим содержимое последнего потомка элемента:
<div id="parent">
<p>1</p>
<p>2</p>
</div>
let parent = document.querySelector('#parent');
let text = parent.lastElementChild.textContent;
console.log(text);
Результат выполнения кода:
'2'
Пример
А теперь у элемента нет дочерних элементов
и поэтому выведется null:
<div id="parent"></div>
let parent = document.querySelector('#parent');
console.log(parent.lastElementChild);
Результат выполнения кода:
null
Смотрите также
-
свойство
firstElementChild,
которое содержит первый элемент -
свойство
children,
которое содержит всех потомков элемента -
свойство
lastChild,
которое содержит последний узел
