Композиция — это фундамент любой хорошей работы. Изучайте правила, а затем нарушайте их.
Оригинал статьи здесь.
Что такое композиция?
Говоря по-простому, композиция — комбинирование частей или элементов для формирования целого. Задача хорошей композиции — расстановка элементов в рисунке для лучшего взаимодействия со зрителями, поддержки их интереса и получения реакции.
Правила хорошей композиции необходимо понимать, потому что мы хотим заинтересовать зрителя и намеренно направлять его взгляд по элементам нашего изображения, а еще, что самое главное, точнее выразить идею, историю или суть.
Рассмотрим наш величайший источник вдохновения — природу. Мы не знаем, какие силы движут природой, но мы должны признать существование неких принципов, которые руководят нами и обычно определяют, что нас привлекает, а что отталкивает. Эти ключевые принципы влияют на природу эффективного дизайна и композиции.
Визуальная иерархия
Композиция в рисунке, картине или дизайне должна следовать визуальной иерархии — порядку расположения объектов, грубо говоря. Например, если вы рисуете пейзаж с человеком, собакой и замком, то необходимо решить, какой из этих элементов будет главным, какой — второстепенным, а какой отойдет на третий план. Используя различные типы композиционных правил и структур, описанных в этом руководстве, вы сможете укрепить желаемую визуальную иерархию.
Правила композиции
Числа Фибоначчи
Числа Фибоначчи — это последовательность, в которой, начиная с 0 и 1, каждое последующее число равно сумме двух предыдущих чисел (0, 1, 1, 2, 3, 5, 8, 13, 21, 34 и т.д.).
Эта математическая последовательность часто используется в компьютерных системах и нередко встречается в природе, начиная от принципа разветвления дерева и заканчивая ростом цветов и человеческими пропорциями.
По совпадению, последовательность Фибоначчи подтверждается и абсолютно другим правилом, встречающимся в природе, — «Золотым сечением».
Золотое сечение
«Золотое сечение» — особое соотношение, полученное делением линии на две части так, чтобы большая часть соотносилась с меньшей таким же образом, каким вся линия соотносится с большей частью.
Результатом этого определения является число φ (фи) =1,681, которое используется в природе при делении или умножении органического материала.
Срединная линия
Срединная линия — композиционное правило, при котором изображение делится пополам, вертикально или горизонтально. Точка фокуса обычно расположена где-то на этой линии, и визуальные элементы по обе стороны от этой линии сбалансированы соответствующим образом. Это правило используют не всегда, однако оно может быть крайне эффективным в более простых композициях при расположении ключевых элементов вдоль срединной линии.
Правило третей
Правило третей — не единственное верное и исключительное, однако оно — идеальный инструмент для создания хорошей композиции, при котором ключевые элементы располагаются на точках пересечения сетки 3х3. Это хороший «путеводитель» и способ сделать изображение интереснее.
Правило нечетных чисел
Это неписаное правило, однако считается, что нечетное количество объектов привлекательнее четного. Если у вас больше одного объекта на изображении, лучше выбрать композицию с как минимум тремя элементами, и обычно это именно три, поскольку при пяти, семи и более объектах может начаться визуальный беспорядок.
Типы композиционных структур
Сами по себе эти правила — отличное начало для составления хорошей композиции, однако есть еще много других нюансов, которые стоит учитывать. Назовем это композиционными структурами. Они опираются на точки фокуса в вашем изображении.
С одной точкой фокуса
Структура с одной точкой фокуса подразумевает, что у вашего изображения только одна главная точка фокуса. Обычно она расположена на главном объекте, к которому вы хотите привлечь внимание зрителя в первую очередь. Все остальное в изображении поддерживает эту точку.
Это структура с одной точкой фокуса от легендарного Фрэнка Фразетты:
Точка фокуса находится на срединной линии композиции; наше внимание тут же притягивают глаза всадника. Глаза лошади находятся на горизонтальной срединной линии, возможно, чтобы удержать ещё немного внимания.
Для дополнительного визуального интереса Фразетта добавляет глубины на фон и рисует орлов, летящих сквозь дым. Художник использует более светлые тона для передачи воздушной перспективы. Четкий силуэт и сильные формы объекта создают замечательную графическую композицию, которая притягивает взгляд зрителя.
Другой пример структуры с одной точкой фокуса — картина Дейва Рапозы, который, судя по всему, тоже использует композицию срединной линии.
И снова взгляд следует по вертикальной срединной линии, она притягивает взгляд! Совпадение ли, что рука тоже располагается на срединной линии?
Если мы разобьем изображение на формы, то заметим, что в нем создается симметрия за счет сторон треугольника, расходящихся от головы. Треугольник символизирует силу и стабильность, что дополняет суть персонажа, изображенного на иллюстрации.
Небольшая асимметрия вступает в игру за счет линий меча и ноги, добавляя небольшое разнообразие и визуальный интерес к статичной величественной позе. Мы также можем заметить контраст в дизайне форм; они гармонично сочетаются с легким разнообразием в деталях, которые меняют ритм. Облака на фоне нарочно расставлены таким образом, чтобы выступать в качестве направляющих линий и указывать на лицо персонажа.
Несмотря на то, что это композиция по срединной линии, можно заметить в ней и правило третей. Например, лицо расположено в районе второй трети верхней половины изображения.
Со множественными точками фокуса
Построение из нескольких точек подразумевает, что в рисунке есть несколько точек фокуса. Каждая точка может быть одинаково важна, но чаще всего все же встречается одна главная точка фокуса, поддерживаемая второй, третьей и последующими точками.
В этом изображении Пётр Яблонски использует структуру с несколькими точками фокуса в сочетании со срединной линией и правилом третей в композиции.
Первая точка, которую мы видим в иерархии — это лицо мужчины справа. Мы обращаем внимание в первую очередь на него, потому что в этой части изображения больше контраста между светлыми и темными тонами, а также потому, что он стоит прямо над одной из точек пересечения в правиле третей.
Следующее лицо, на которое мы обращаем внимание, — дама с сигаретой. Она кажется главным персонажем на картине, однако автор предпочел показать ее второй. Она сидит между двумя точками пересечения в правиле третей, и ее глаза идеально соотносятся с горизонтальной срединной линией. Также можно заметить, что кончик ее сигареты находится прямо в точке пересечения срединных линий, превращаясь во вторичную точку фокуса, которая постоянно перетягивает наше внимание к центру изображения.
В конечном счете, у нас есть третья главная точка фокуса, мужчина, который стоит за леди. И, тем самым, наш взгляд блуждает между этими тремя точками фокуса и сигаретой. Вы заметили, что дым играет роль в соединении этих точек фокуса? Это только один из способов, который художник использовал, чтобы добавить визуального интереса, удержать наше внимание и «оставить» нас в пространстве изображения. Пётр Яблонски также использует контрастирующие формы и направляющие линии, чтобы обрамить композицию.
Иллюстрация Джессики Ойхенарт содержит структуру с несколькими точками фокуса в композиции со срединной линией:
И снова мы замечаем, как взгляд следует вдоль вертикальной срединной линии. Это не типичная композиция по правилу третей. Однако, если мы разобьем на трети верхнюю половину изображения, мы увидим, что глаз персонажа находится рядом с одной из точек пересечения. Такой эффект демонстрирует важность третей как таковых.
Лицо персонажа — главная точка фокуса за счет позы, контраста света, тени, необычного цвета глаз и количества деталей, сконцентрированных вокруг. Следующая точка фокуса располагается на изгибе ее фигуры, подчеркивая соблазнительную натуру персонажа. Далее нас уводят к фону, где происходит схватка, затем к луне и обратно, к точке, где персонаж мучает свою жертву.
Также в нижней части изображения есть несколько второстепенных точек фокуса, которые помогают обрамить объект и удержать наш взгляд. Некоторые из них выглядят спорно с точки зрения визуальной иерархии и уже субъективно зависят от зрителя.
Визуальный интерес иллюстрации усилен чувством глубины, которое передал художник. Есть и особый смысл в том, чтобы использовать размытие на руке на переднем плане и на фрагменте с бойцами на заднем плане. Пересечение перекрывающих элементов фигуры тоже работает на глубину. Создается впечатление точно поставленной перспективы, и диагонали зданий добавляют ритма и напряжения изображению. В картине соблюдается очень сильная визуальная иерархия.
Рамочная структура
Рамочная структура состоит из нескольких элементов, окружающих главный объект или точку фокуса. Эту схему используют для удержания интереса зрителя.
Картина Карлы Ортиз — пример классической рамочной структуры, которая также соответствует правилу третей даже несмотря на то, что главная точка фокуса, лицо героини, немного правее левой верхней точки пересечения. При этом тело девушки находится точно на левой нижней точке пересечения.
В лице героини самый сильный контраст между светлыми и темными тонами, а также с количеством деталей на небольшом пространстве. Это особенно выделяет его на изображении. Наконец, фигура персонажа будто бы обрамлена воронами, деревьями и лестницей, которая уводит наше внимание на задний план.
В изображении потрясающее чувство глубины, и замок на заднем плане также позволяет фигуре лучше выделиться. Замок менее контрастен, что указывает на его удаленность. Практический совет: объекты, удаленные от зрителя, менее контрастны за счет воздушной перспективы.
Можно обратить внимание и на дизайн одежды, чьи линии уводят зрителя от воронов к лестнице. Деревья вдалеке едва намечены паттерном и цветом. Это удерживает фокус и внимание зрителя на более важных элементах и позволяет глазам отдохнуть. Ещё это помогает зрителю заполнить пространство элементами из своего воображения.
Это изображение хорошо сбалансировано. Например, левый верхний прямоугольник достаточно детальный, в то время как правый нижний более темный и простой.
Эта иллюстрация Якуба Розальски использует рамочную структуру и правило третей:
Точка фокуса — женщина слева на переднем плане, поскольку она помещена прямо на левой нижней точке пересечения прямых.
Вертикальные полосы ее юбки также привлекают к ней внимание зрителя. Однако главным объектом на изображении является механическая фигура, обрамленная силуэтами людей в поле и двумя механическими объектами по бокам. Яркая светлая точка на центральном механизме также привлекает наше внимание. Человеческие фигуры располагаются на нижней трети изображения, а верхушки роботов находятся на второй трети изображения, усиляя работу третей.
Во многих цепляющих изображениях используется глубина. Мы можем заметить её и на нашем примере: на картине есть четкое разделение на передний, средний и дальний план, чья скромная детализация стимулирует наш мозг додумывать элементы.
Путевая структура
Путевая структура — это серия точек фокуса, разбросанных по всему изображению с целью подвести зрителя к главной фокусной точке. Иногда все точки фокуса одинаково важны для композиции и создают в ней визуальный путь или петлю.
Рисунок Эйтана Заны использует множество типов композиции. В первую очередь это правило третей, примененное к главной точке фокуса. Именно человеческая фигура является самой яркой, и, будучи контрастной по отношению к фону, она бросается в глаза ещё сильнее. Здесь же можно наблюдать и золотое сечение, которое помогает разместить элементы композиции. В областях фокуса их больше, но, по мере удаления от центра, детали постепенно рассеиваются.
Перед нами композиция с одной точкой фокуса, но она усилена элементами, нанизанными на путевую конструкцию направляющих линий. Множество других точек фокуса разбросаны вокруг центральной. Впрочем, на тему композиции тут можно и поспорить: кому-то она покажется рамочной, поскольку отмеченные розовым фрагменты полностью окольцовывают главную точку фокуса.
Также добавлен ряд интересных деталей: прямые и закругленные элементы отлично смотрятся вместе, а очерченные струи водопадов помогают разделить и сбалансировать остальную часть сцены с окружающей темнотой. Синим выделена главная линия, эта тень врезается в изображение и направляет взгляд к главной фокусной точке.
А в этой картине Якуба Розальски — жёсткая композиция, достигнутая с применением множества правил:
Перед нами смесь правила третей и золотого сечения вместе с множеством наводящих и точек фокуса внутри. Фигура механического объекта главенствует в левой верхней части картины, тогда как женщина, будучи второй в визуальной иерархии, «добавлена» к группе деталей и мгновенно привлекает внимание зрителя. Что до золотого сечения, то наиболее загруженная часть изображения — верхний левый угол, и, если идти от него по спирали, детали постепенно начнут уменьшаться в размере.
Два всадника на лошадях создают наводящую структуру, становясь дополнительными точками фокуса. Если посмотреть на изображение как на пример композиции со срединной линией, можно заметить, что лошади расположены на пересечениях, а всадник в центре — рядом с вертикальной линией. Верхняя часть головы второй лошади лежит на срединной вертикальной линии, которая ко всему прочему разделяет небо и землю. Всадник на второй лошади размещен на картине согласно правилу третей.
В целом, это изображение построено интересно, с хорошо проработанной глубиной и деталями, пересекающимися элементами, ведущими линиями и хорошим соотношением пустых и заполненных областей, что дает взгляду возможность отдохнуть. В настроении иллюстрации тоже есть контраст; красивая природа сталкивается с несущими опасность вооруженными людьми.
Симметричные и асимметричные структуры
В симметричных структурах обе стороны изображения отражены относительно центральной линии. Когда одна сторона частично отличается от другой, что нарушает зеркальность изображения, возникает асимметрия.
Симметричная композиция не очень популярна в наши дни, однако была чрезвычайно широко распространена в более ранние периоды и обычно ассоциируется с религиозными работами. Симметрия символизирует единство, баланс и святость. Примером является Тайная Вечеря Леонардо да Винчи, которая использует единую точку фокуса и симметричную структуру с композицией срединной линии.
Первым в глаза бросается расположение Иисуса, находящегося в самом центре изображения, в то время как остальные фигуры равномерно распределены относительно срединной линии. Иисус выделяется за счёт контрастного светлого окна за ним.
Все линии перспективы сходятся на лице Иисуса. Левая часть намного темнее правой, и, возможно, это помогает сбалансировать изображение. В свою очередь, фигуры по обе стороны отличны друг от друга, что вносит во фреску элемент асимметрии.
Другая картина эпохи Возрождения за авторством Рафаэля сочетает в себе структуру с одной точкой фокуса, ведущие линии и рамочную структуру внутри композиции срединной линии:
Точка схода лежит примерно в начале пути, по которому идут философы, что определяется углами наклона других объектов, обозначенных жёлтыми линиями. Розовые линии показывают, как фигуры обрамлены окружающими их объектами внутри картины, и интерес к изображению возникает благодаря разнообразию форм.
Структура ведущих линий
В этой структуре существуют четкие линии, вслед за которыми взгляд зрителя следует по определенной части или частям изображения.
В изображении Карлы Ортиз прослеживается золотое сечение в сочетании с правилом третей, и, вероятно, со срединной линией, разделяющей картину на светлые и темные части. Композиция структурирована направляющими линиями, которые будто обрамляют главный объект и команду корабля. Это еще и структура с одной точкой фокуса, однако взгляд все же пробегает по членам команды, что позволяет обозначить визуальные рамки вокруг девушки и поддержать интерес зрителя.
Опять же, для визуального интереса в изображении присутствует приятное чувство глубины, и силуэты таких объектов, как горы, канаты и паруса не сильно детализированы, однако в них достаточно визуального контекста. Благодаря этому детали в важных частях иллюстрации, например, лицо, выделяются особенно сильно, и наш взгляд всегда будет возвращаться к девушке.
Это изображение, нарисованное Петром Яблонски, ломает все правила:
Эта картина отображает нечто необычное, странное. Если мы попробуем наложить типичные композиционные построения, то кажется, будто ничто не работает на этом рисунке, но, тем не менее, он все еще следует композиционным правилам.
Фактически, изображение полагается на сочетание композиционных элементов, а не на правила. Самая главная структура, использованная здесь — это направляющие линии, которые указывают на главную точку фокуса, которой является фигура у окна. Она выделяется еще и тем, что предстает самым ярким объектом на изображении. Эта фигура расположена в странном месте, куда обычно не помещают главные точки фокуса.
Несмотря на это, композиция работает. Она проводит идею паранормальности, разрушая устойчивые нормы, она нарочно сделана «странной».
Главная точка фокуса также обрамлена дверью слева и зловещей тенью, падающей от объекта вне картины. Этот прием используется, чтобы стимулировать воображение зрителя и приоткрыть происходящее за рамкой изображения.
С точки зрения визуального интереса эта работа очень хорошо сбалансирована, и здесь соблюдено единство разнообразных деталей, со множеством горизонтальных, вертикальных и диагональных линий, которые контрастируют друг с другом. Автор работал в ограниченной цветовой палитре, однако разнообразие оттенков внутри неё впечатляет.
Заключение
Чтобы получить хорошую композицию, нужно понимать правила и учить основные структуры, если вы хотите создавать притягательные изображения. Эти принципы оперируют на подсознательном уровне и сильно влияют на зрителя, когда дело доходит до привлечения его интереса.
Составляя композицию, помните:
-
Какие композиционные правила и структуры вы используете как основу?
-
На чем вы хотите сосредоточить максимум внимания?
- Где располагаются точки фокуса?
- Хорошо ли в рисунке прослеживается визуальная иерархия?
О конкурсе «Путешествие во времени»
Вы можете сразу применить эти знания на практике и заодно побороться за ценные призы, нарисовав иллюстрацию на конкурс «Путешествие во времени» от MYTONA, Smirnov School, MSI, Huion, 1С Интерес и ИД «Питер». В нем две номинации: для 2D и 3D художников. Первым нужно нарисовать иллюстрацию о путешествии во времени, вторым — создать персонажа и его машину времени.
В каждой номинации три призовых места и ценные призы для победителей: монитор, планшеты и Inspiration box. Работы участников отсмотрит разработчик и издатель игр MYTONA — лучшим кандидатам может быть сделано предложение о сотрудничестве. Подробности тут.
#статьи
- 30 авг 2022
-
0
Правила композиции: большой разбор
Знакомим с главными приёмами композиции в дизайне и показываем, как они работают в айдентике и рекламе.
Иллюстрация: Polina Vari для Skillbox Media

Искусствовед, куратор и исследователь в области современного искусства и новых медиа.
На первом месте в дизайне стоит идея. Однако настолько же важно и первое впечатление. Даже самая хорошая идея может быть загублена неудачным дизайном. И даже простое высказывание может надолго остаться в памяти.
За первое впечатление отвечает композиция. Именно благодаря ей мы находим что-то «красивым» или можем сказать: «Мне почему-то не нравится». Она направляет взгляд, задаёт ритм, делает изображение гармоничным или, наоборот, отталкивающим. Рассказываем в статье, как при помощи композиции сформировать первое впечатление и сделать свой дизайн удобным.
Вы узнаете:
- что объединяет элементы;
- где находится центр композиции;
- что отвечает за динамику;
- какие бывают виды баланса;
- что задаёт ритм;
- как работает цвет.
Если говорить максимально просто, композиция — это расположение и соотношение элементов, которое заставляет их работать вместе и влияет на восприятие зрителя.
Если смотреть глубже, композиция — это связь между элементами на плоскости или в пространстве согласно определённому правилу или структуре. Именно это соотношение, а не сами элементы, становится первым, что мы замечаем. В зависимости от того, как организованы части изображения, будет сформировано первое впечатление — правила композиции работают на подсознательном уровне.
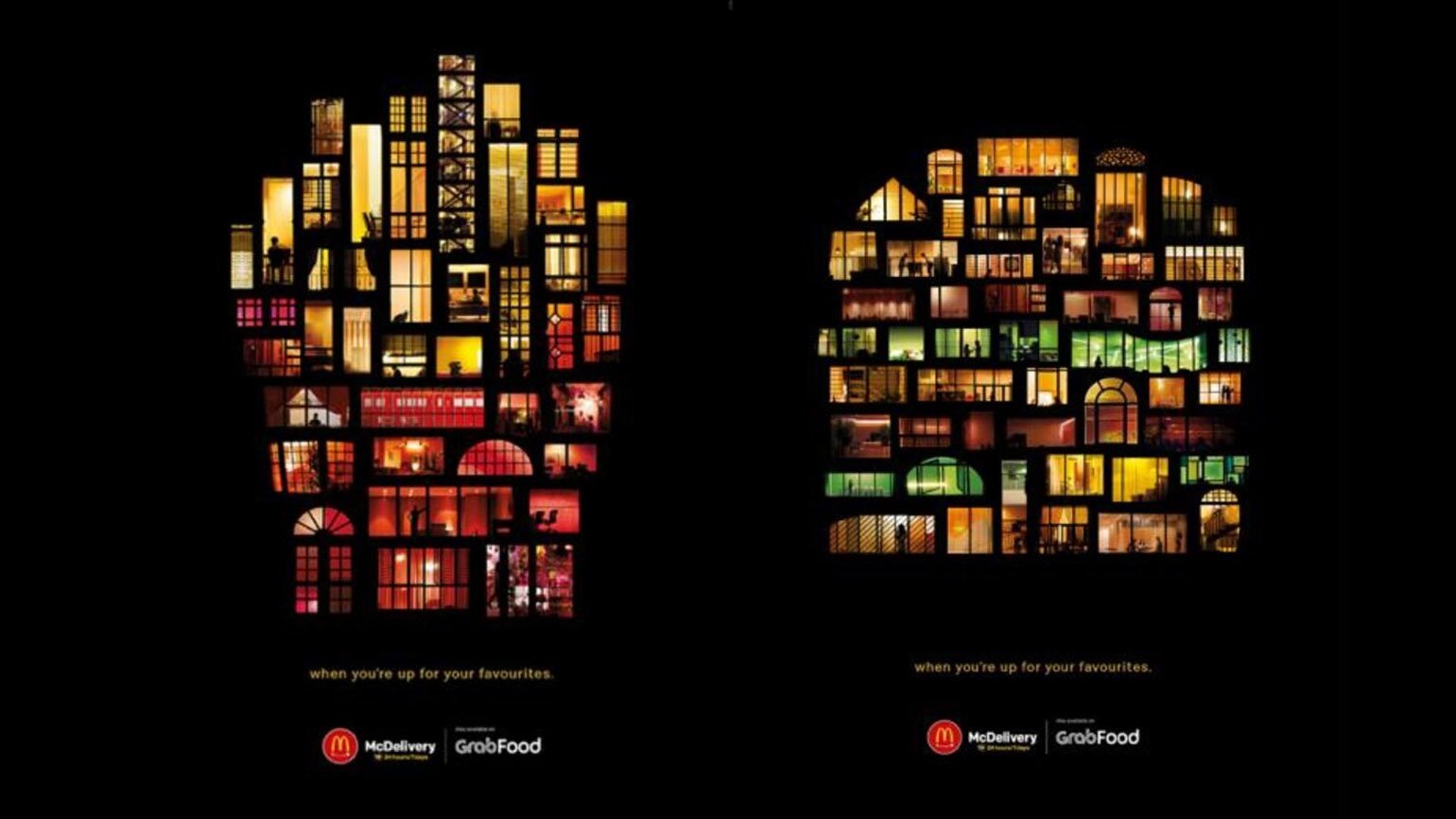
В начале XX века немецкие психологи Макс Вертгеймер и Курт Коффка провели исследования восприятия человеком окружающего мира. Они выявили ряд законов, которые учитывают естественное стремление человека найти порядок в беспорядке. Их эксперименты показали, что когда мозг обрабатывает полученные образы, он воспринимает ряд разрозненных элементов как единое целое. То есть подсознательно зритель пытается группировать похожие элементы, распознавать закономерности и таким образом упрощать сложные образы.

Изображение: McDonald’s / GrabFood
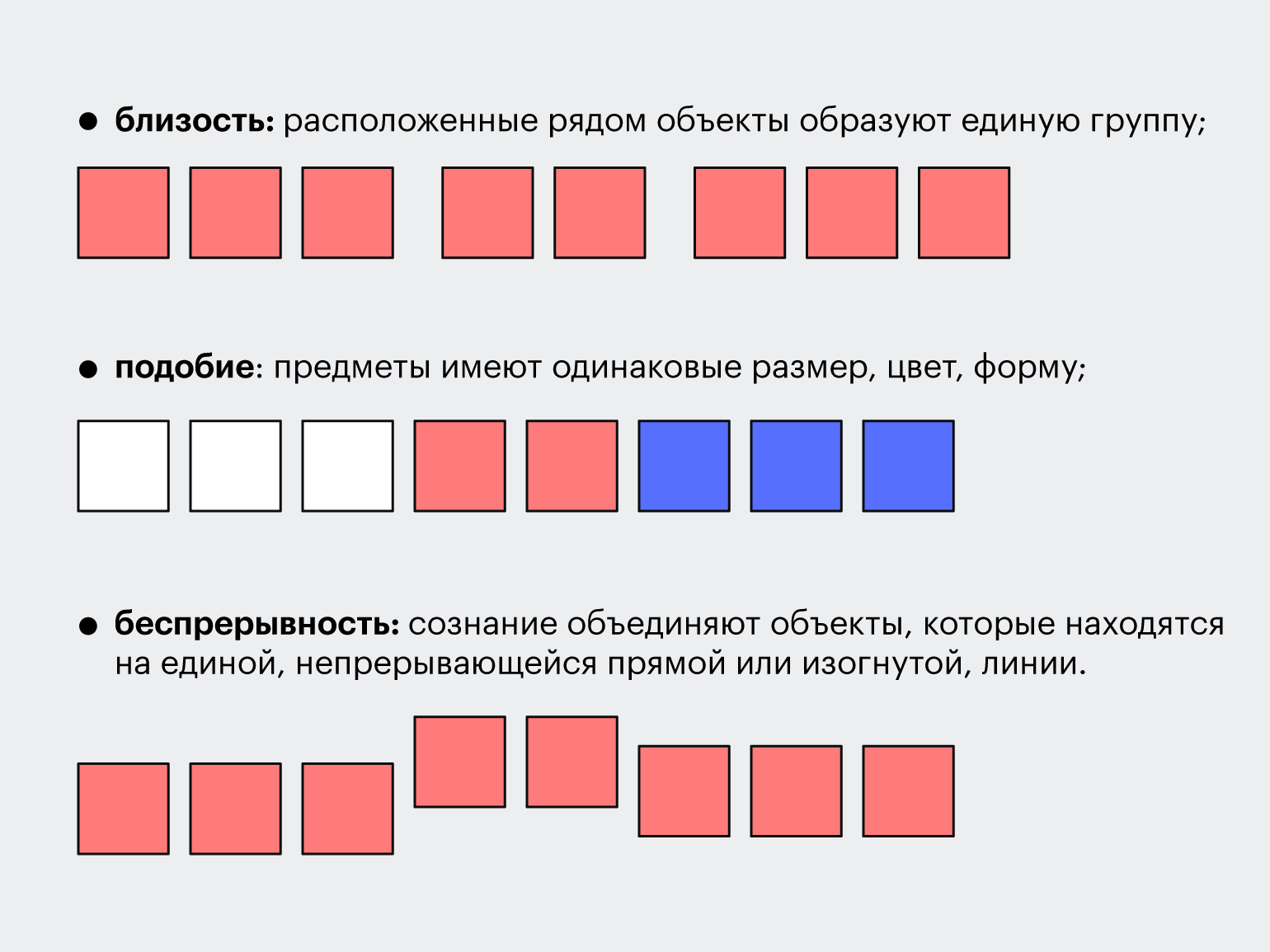
Уже более ста лет эти принципы остаются неизменными и активно используются в графическом дизайне. Предметы объединяет:

Изображение: Polina Vari для Skillbox Media
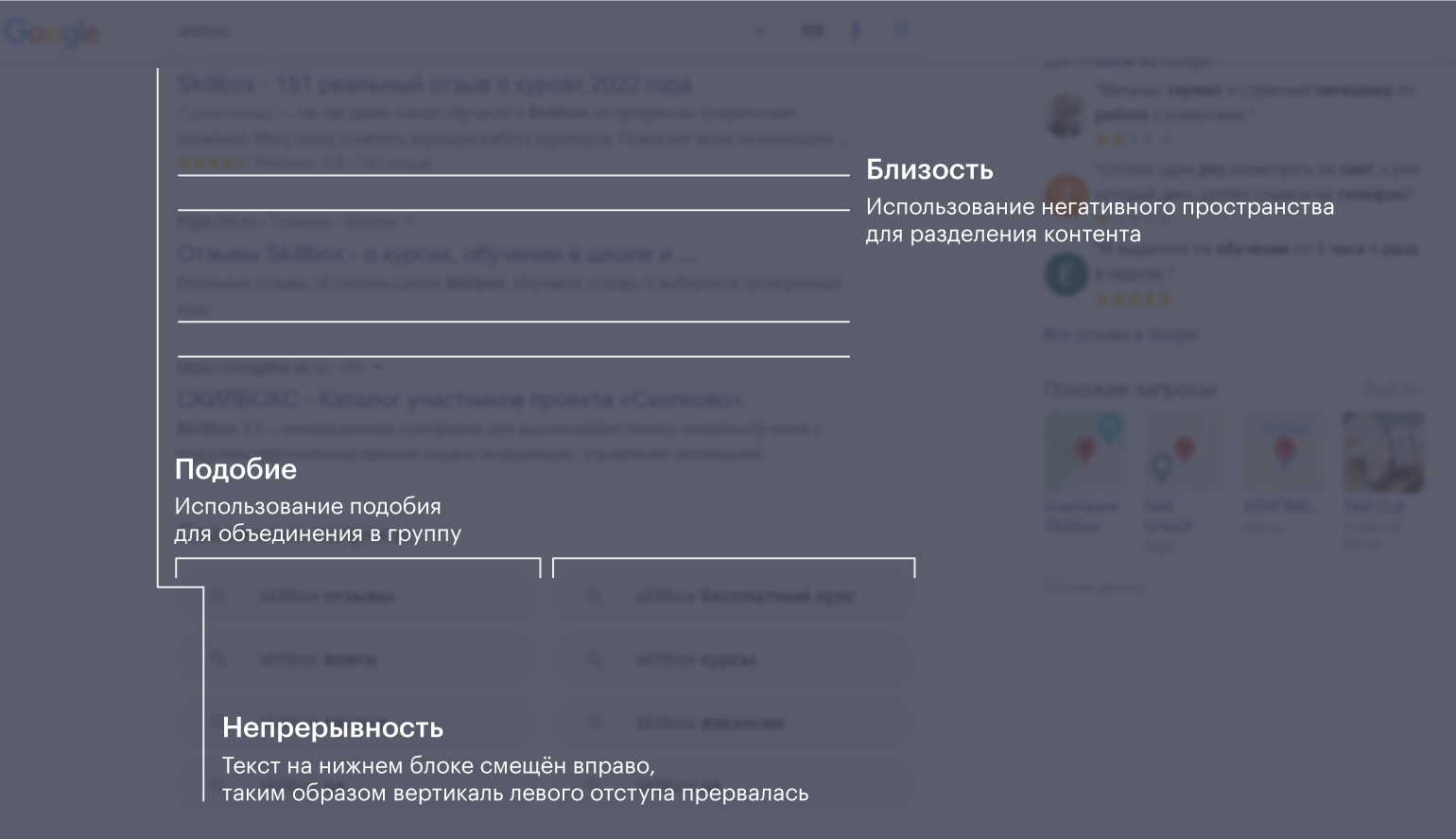
В качестве примера можно привести вёрстку поисковой страницы Google.


Позже немецкий философ и теоретик Рудольф Арнхейм, опираясь на достижения гештальт-психологов, приложил эти принципы для анализа произведений искусства. По его мнению, каждое изображение имеет конкретные точки притяжения.
Если в композиции нет акцентов, которые сразу захватывают внимание, то взгляд всегда будет останавливаться в центре и на четырёх углах прямоугольной плоскости. Именно в этих местах лучше размещать главные смысловые элементы.

Изображение: Polina Vari для Skillbox Media
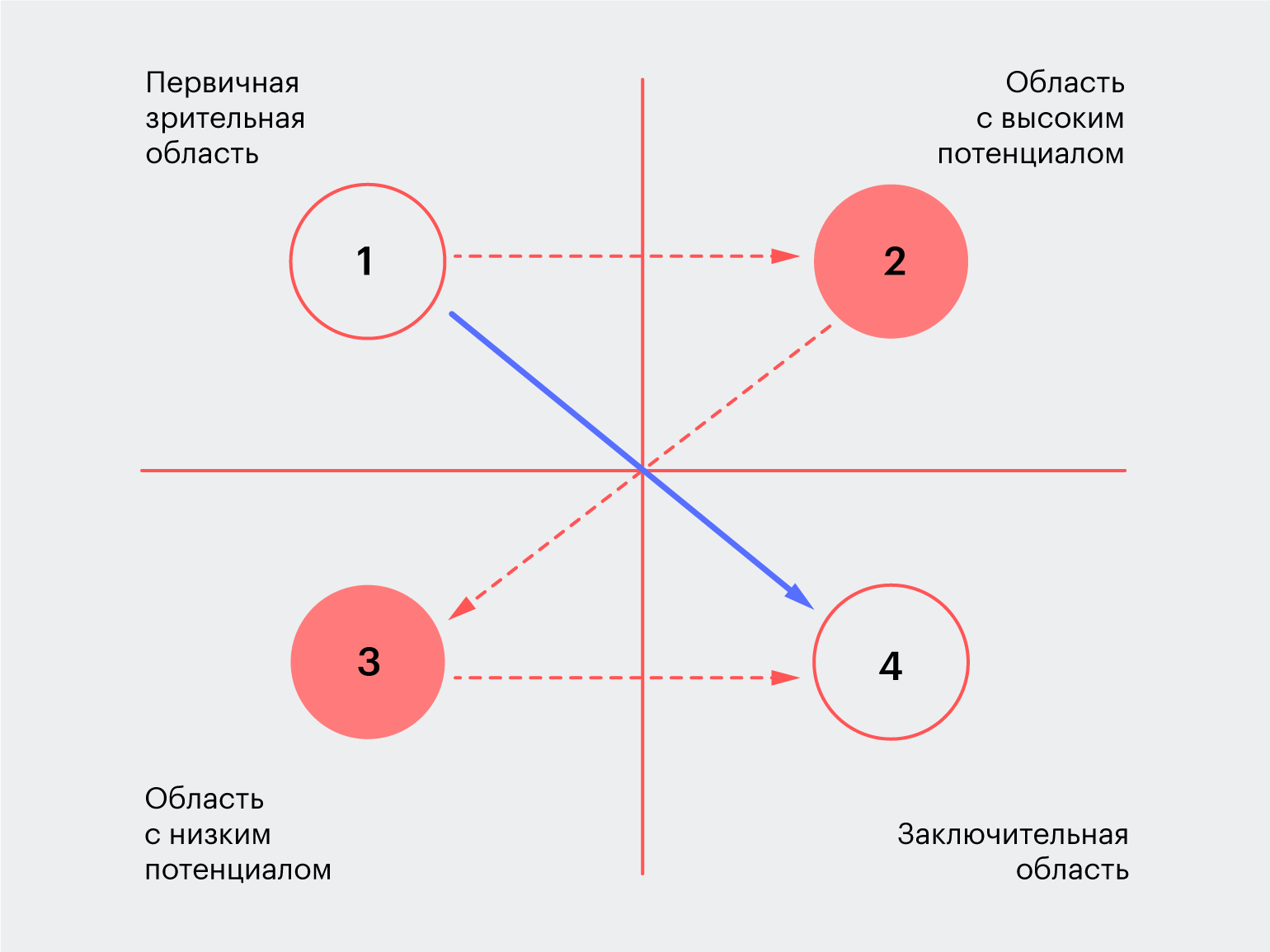
Другая модель, которая лежит в основе современного информационного дизайна, получила название диаграммы Гутенберга. В этой схеме глаз обычно движется от левого верхнего угла к правому нижнему, проходя через центр, оптическую значимость которого обозначил и Арнхейм.
Левый верхний угол — первичная зрительная область: именно сюда естественным образом сначала направлен взгляд. В результате выработанной привычки читать книгу слева направо и сверху вниз мы подсознательно начинаем именно отсюда. Чаще всего здесь размещают логотип и наиболее важную информацию.
Правая верхняя часть — область с высоким потенциалом, она попадает в поле зрения следующей. Поэтому её используют для размещения вспомогательных сообщений, часто сюда помещают контактную информацию или строку поиска.
Левый нижний угол — слабое место, которому зритель уделяет меньше всего внимания. Он считается самым незаметным местом на странице, и на его просмотр тратят меньше всего времени. Если содержимое этого угла будет недостаточно ярким или весомым, его могут просто проглядеть.
Правый нижний угол — заключительная область. Здесь взгляд останавливается. Эту область часто используют для CTA — призыва к действию, например, для размещения кнопки чата с оператором или регистрации на сайте.

Изображение: Polina Vari для Skillbox Media
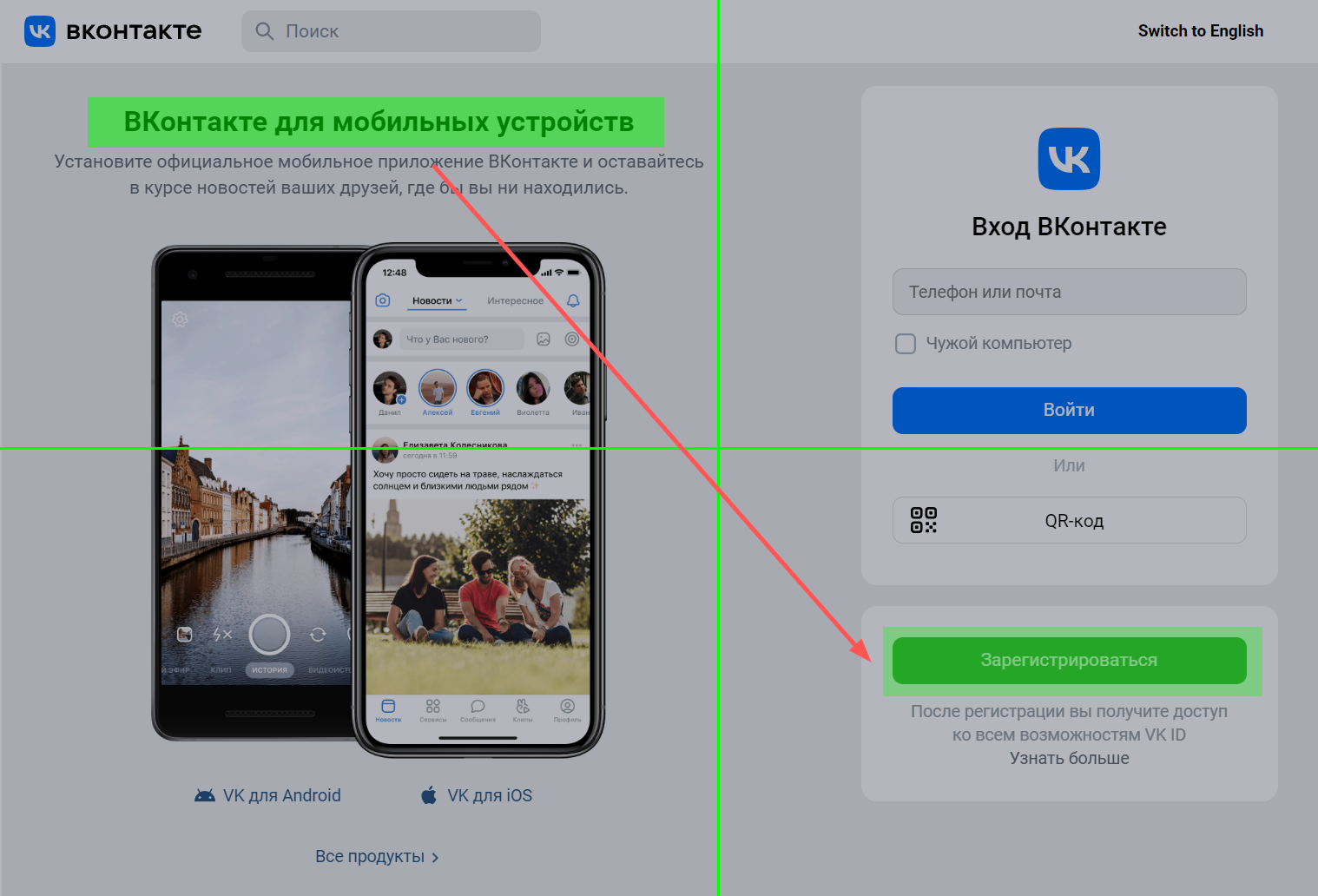
Пример диаграммы Гутенберга в действии — оформление главной страницы социальной сети «ВКонтакте».

Знание принципов Рудольфа Анхейма и диаграммы Гутенберга может помочь не только привлечь внимание к элементу, но и «спрятать» его.
Правило третей редко используется в информационном дизайне — обычно его применяют в плакатной графике, фотографии, рекламе.
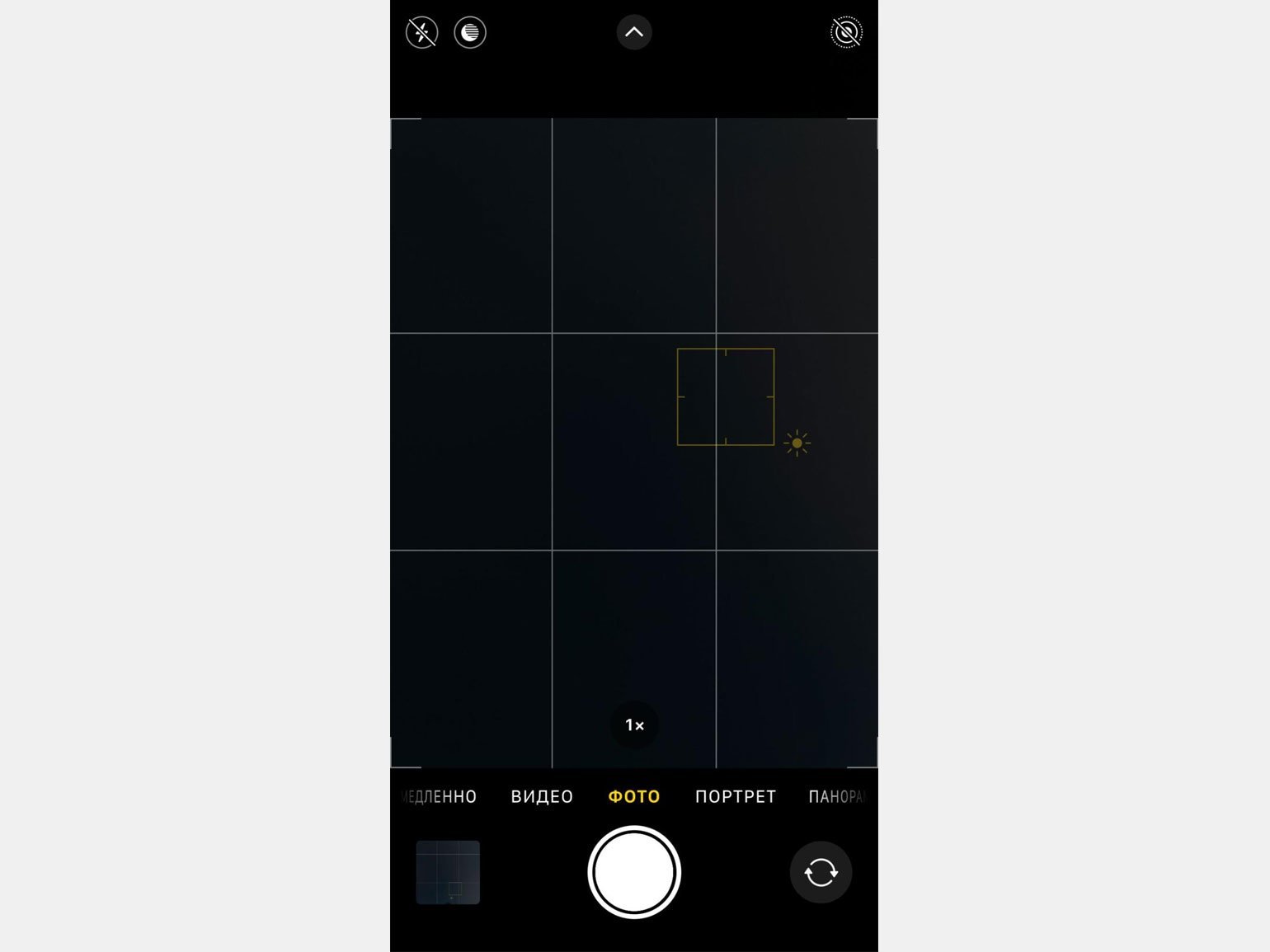
Активные точки находятся на пересечении линий, которые делят пространство прямоугольного листа на девять равных частей, или самих линиях. Например, такую сетку можно встретить в камере нашего телефона.

Скриншот: Skillbox Media
Человеческий глаз естественным образом останавливается в этих точках, а возникающая асимметрия — ни одна из точек не совпадает с центром, ведь композиция разделена на трети — создаёт достаточное напряжение, чтобы придать работе динамики.

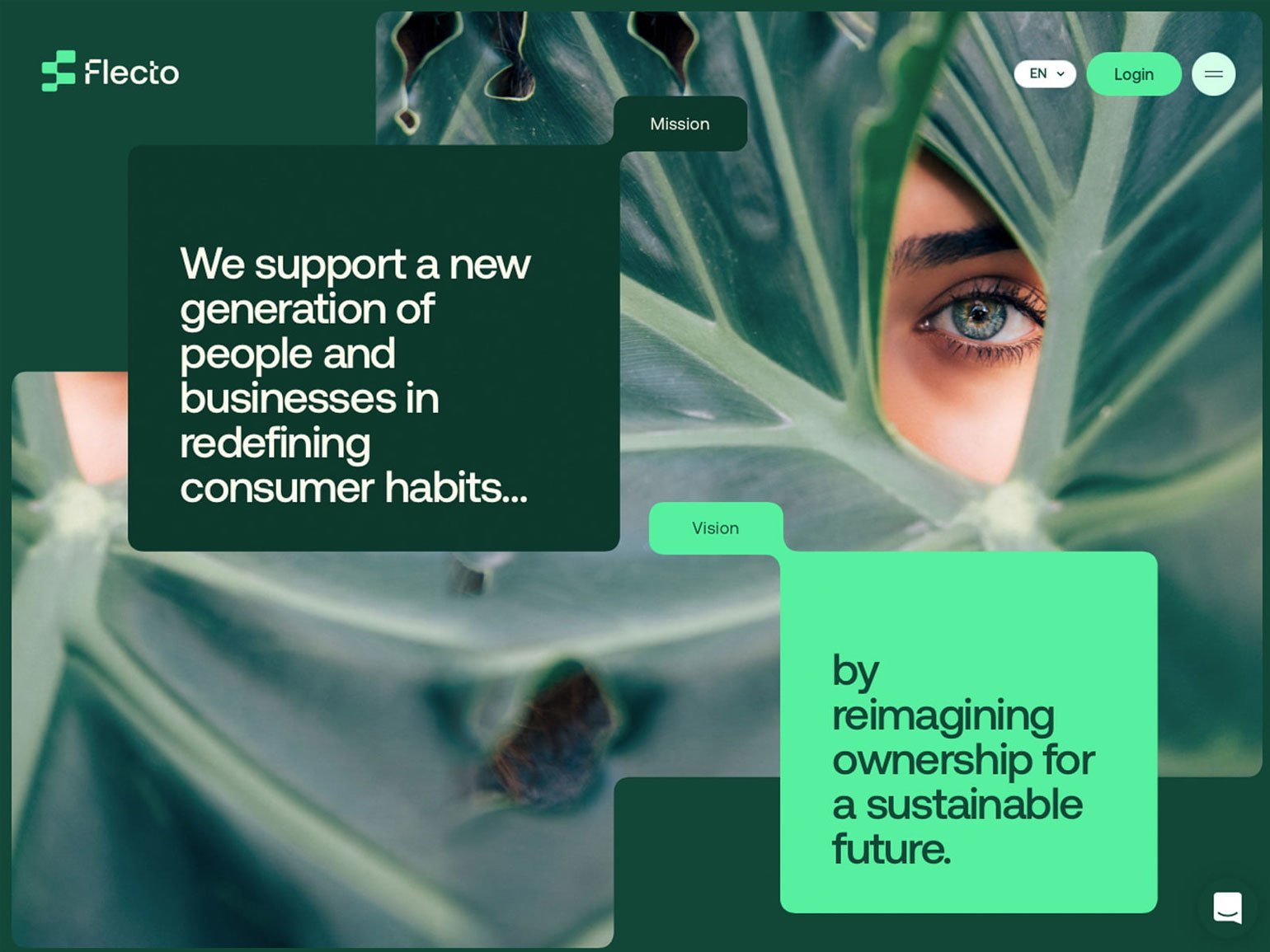
Скриншот: сайт Flecto / Skillbox Media
Более подробно о принципах зрительного восприятия и том, как их используют в дизайне, мы рассказываем в этой статье.
Одна из задач, которая стоит перед дизайнером, — не только расположить, но и выделить графически элементы с основной смысловой нагрузкой. Участки, которые привлекают внимание зрителя в первую очередь, называются фокальными точками.
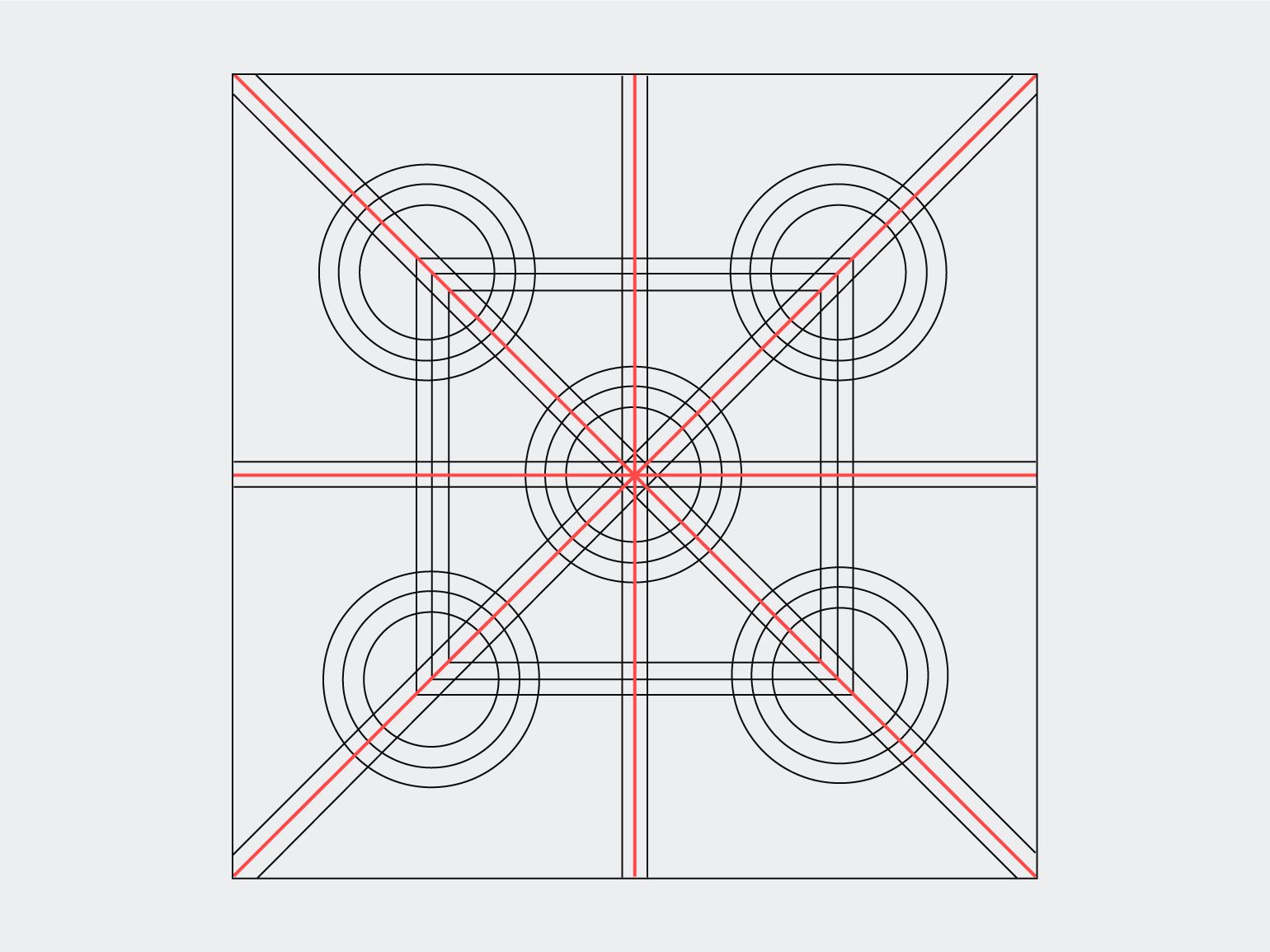
Геометрический центр композиции — самая простая из них, поскольку находится в центре рабочей плоскости. Например, в прямоугольнике и квадрате геометрический центр располагается на пересечении двух диагоналей. Любой объект, помещённый в эту точку, будет привлекать внимание.
Композиционный центр — не всегда совпадает с геометрическим. Его образуют при помощи контраста, цвета, размера или формы объектов. В отличие от геометрического центра, композиционных центров может быть даже несколько. Именно они становятся ключевыми для композиции: вокруг них располагают все второстепенные объекты.

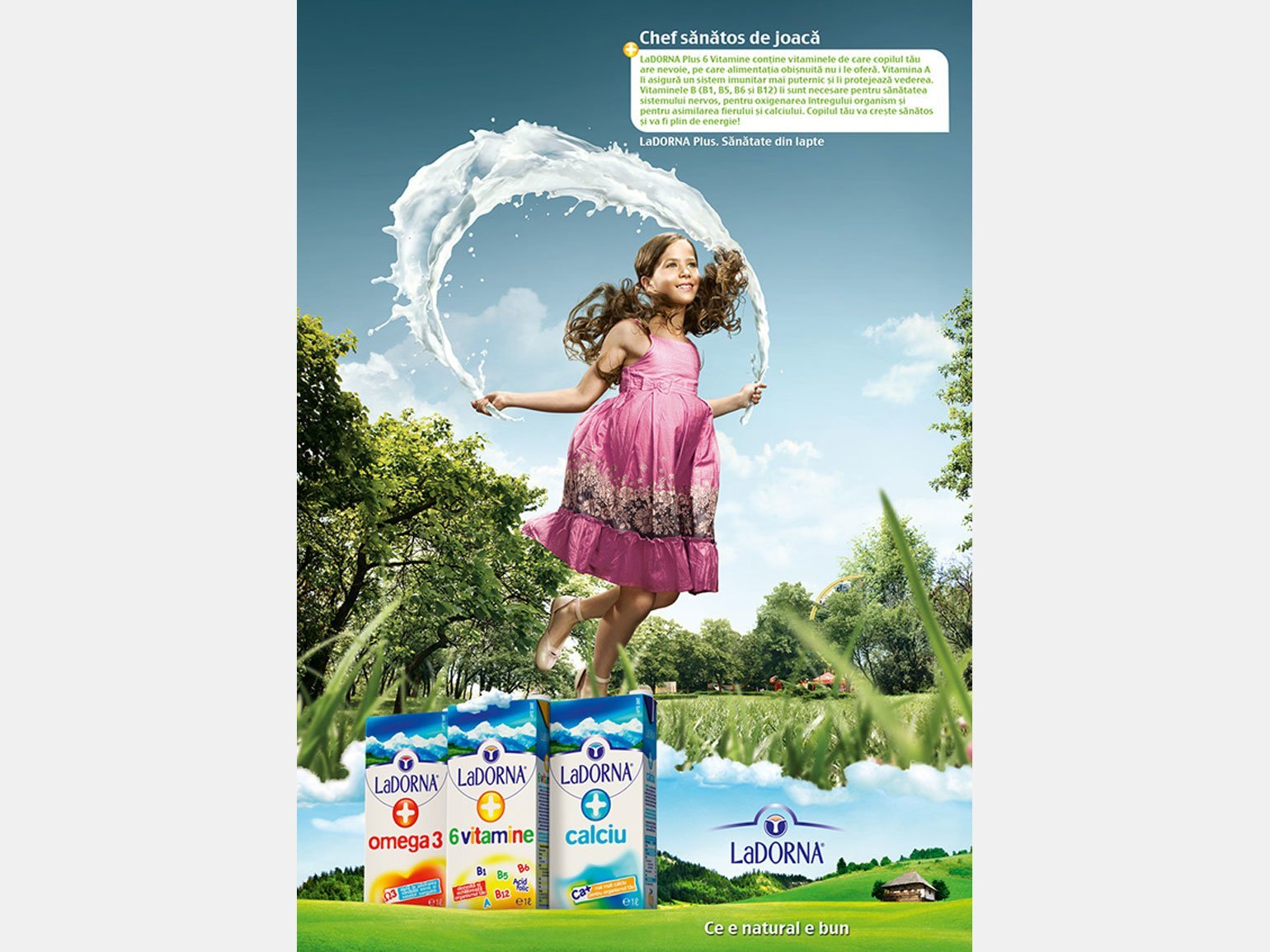
Изображение: LaDorna / Corina Bacanu / Behance
Расположение фокальных точек во многом зависит и от того, какая фигура лежит в основе композиции или рабочего пространства.
В прямоугольнике и квадрате привлекают внимание объекты, расположенные:
- на центральной оси и горизонтали, пересекающей её в оптическом центре;

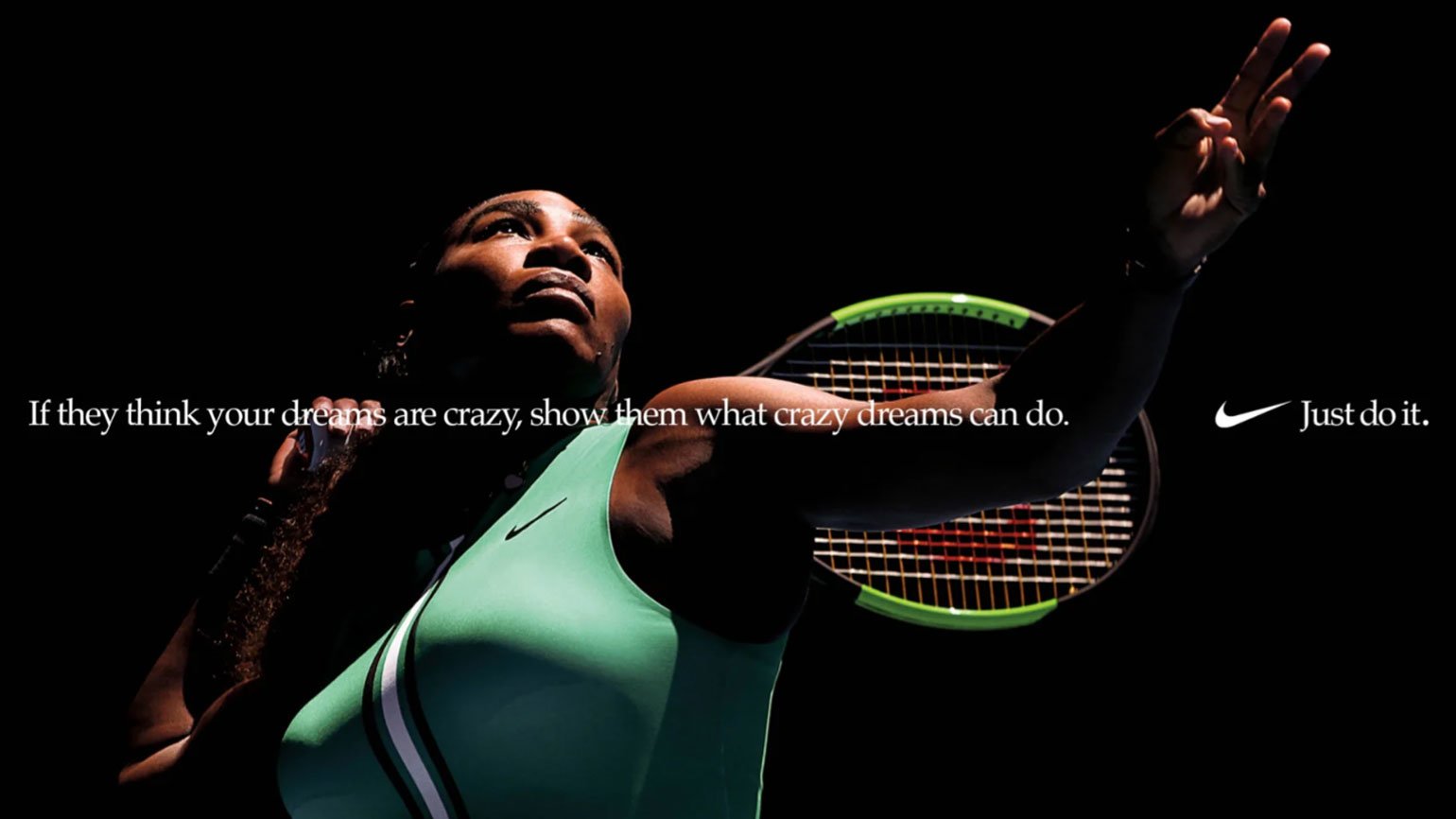
Изображение: Nike / дизайн компании Wieden Kennedy
- на диагоналях и особенно в месте их пересечения;

Изображение: Nike
- на границах овала или круга, вписанных в прямоугольник рабочего пространства.

Изображение: Nike / дизайн компании Wieden Kennedy
В треугольнике фокальные точки находятся в зоне пересечения высот, биссектрис или медиан.

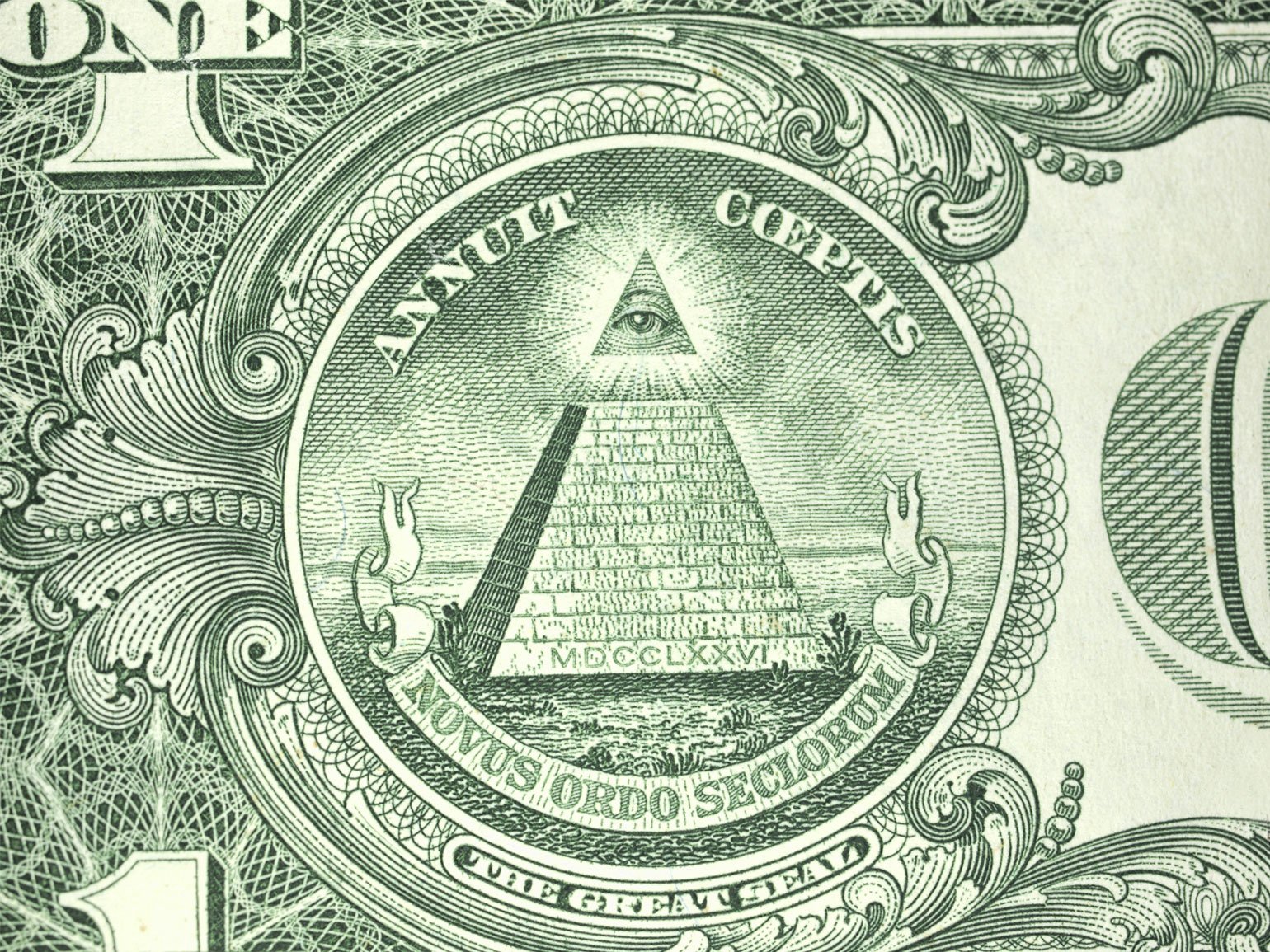
Изображение: ldambies / Shutterstock
В круге фокальные точки расположены:
- в центре и чуть выше геометрического центра;
- на сторонах пятиугольника, вписанного в этот круг.

Изображение: Wikimedia Commons
Линии — ещё один из важнейших элементов композиции. Они могут разделять или объединять элементы, направлять взгляд, создавать ощущение движения или покоя, формировать эмоции зрителя.
Горизонтальная линия находится в состоянии покоя и равновесия, что создаёт ощущение устойчивости и комфорта.

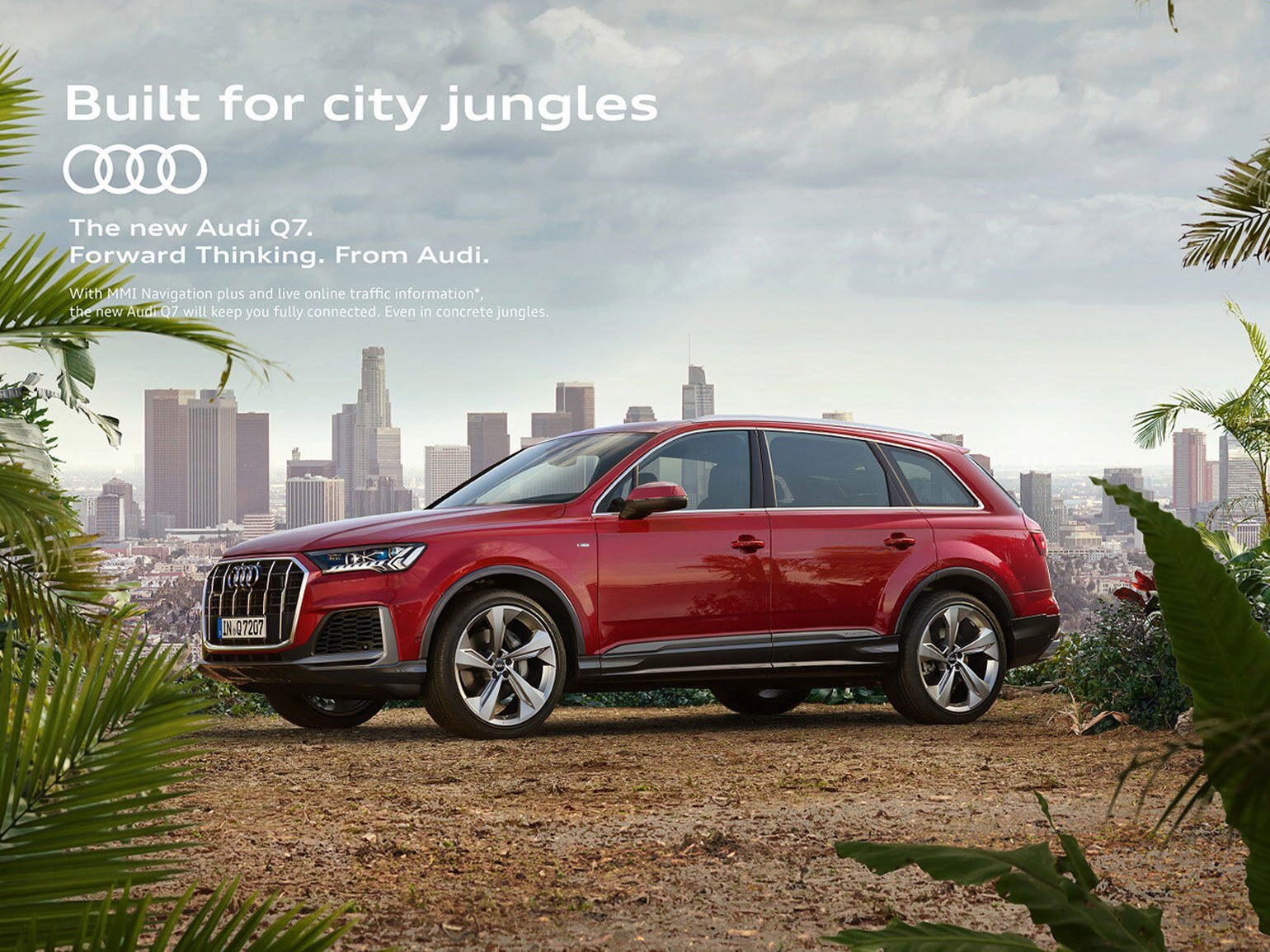
Изображение: Audi / Norbert Schoerner / Kiosk Productions
Вертикальная линия вызывает чувства роста, мощи и стабильности, потому что противостоит силе тяжести. Часто на общее впечатление влияет «вес» объектов, расположенных на такой вертикали, — наиболее устойчиво выглядят решения, в которых самые объёмные элементы располагаются внизу, а лёгкие — сверху.

Изображение: Audi / MullenLowe China
Диагональные линии создают ощущение движения и могут быть использованы для того, чтобы вести взгляд зрителя по направлению к акцентам. В композиции выделяют две диагонали:
- Нисходящая диагональ — идёт от левого верхнего угла к правому нижнему, даёт ощущение ускорения, динамики. Ещё её называют динамической диагональю.

Изображение: Decathlon / VMLY& R
- Восходящая диагональ — идёт от левого нижнего угла к правому верхнему и создаёт в композиции ощущение замедления или прикладываемых усилий. Её называют статической диагональю.

Изображение: Decathlon / VMLY& R
Движение взгляда слева направо всегда происходит быстрее, чем справа налево. Это необходимо учитывать при построении сюжета. На примере выше тревожное ощущение вызывает нисходящая диагональ: люди бегут медленно, и их вот-вот накроет волна. Но также тревога может быть связана и с нисходящей диагональю — например, альпинист, взбирающийся на склон, на нисходящей диагонали будет выглядеть неустойчиво, он может упасть. Тот же сюжет с восходящей диагональю покажет героя целеустремлённым.


Ощущение гармонии в композиции может быть весьма субъективно. При этом есть некоторые правила баланса, которые работают для всех примерно одинаково.
Баланс в композиции заключается в расположении элементов таким образом, чтобы они были стабильны и устойчивы или, наоборот, обладали динамикой за счёт неуравновешенности. Значимость элемента могут формировать его размер, контраст, насыщенность и форма.
При симметричном балансе одна сторона изображения — зеркально отражённая копия другой. Получается, что на двух сторонах изображения по обе стороны от оси, проходящей через центр, находятся равные по значимости элементы.
Симметрия легко считывается, она понятна и вызывает чувство устойчивости. Однако часто подобные композиции слишком статичны и потому могут казаться скучными. Это происходит из-за того, что изображение предсказуемо — ведь обе его половины практически идентичны.

Изображение: Wikimedia Commons
Асимметричный баланс — следствие неравнозначности каждой из сторон композиции. Так, например, доминирующий элемент может быть только на одной стороне, а уравновешивать его будут пара или несколько менее значительных объектов на другой.
Асимметрия идеально подходит для минималистского дизайна. Она помогает создать динамику при минимуме деталей, поскольку во время движения глаз получает каждый раз новую информацию — переходит от более крупных элементов к более мелким или от тёмных оттенков к более светлым.

Изображение: Wikimedia Commons
Асимметрия всегда выглядит интереснее, поскольку в неё заложено больше визуального разнообразия. Однако она требует более серьёзной работы, ведь достичь баланса между отдельными элементами сложнее.
Радиальный баланс — это симметрия в нескольких направлениях. Элементы располагаются вокруг центральной точки композиции, как спицы велосипедного колеса. Часто радиально сбалансированные конструкции заключены в круг, но дизайнеры экспериментируют и с другими формами — квадратами, треугольниками, восьмиугольниками, звёздами. В такой композиции центральная точка становится главным местом притяжения.

Изображение: Wikimedia Commons
Мозаичный баланс можно определить как организованный хаос. В композиции отсутствуют чёткие смысловые центры, а элементы имеют одинаковый по значимости «вес». Отсутствие иерархии должно приводить к, казалось бы, визуальному шуму, но равновесие сохраняется благодаря отсутствию чёткого фокуса внимания из-за равнозначности элементов.

Изображение: Wikimedia Commons
Сбалансированный дизайн всегда выглядит гармоничнее, потому что информация в нём организована, что помогает избегать напряжения из-за визуального хаоса.
Соотношение объектов, которое имеет наиболее приятные для восприятия пропорции формы или структуры, получило название золотого сечения.
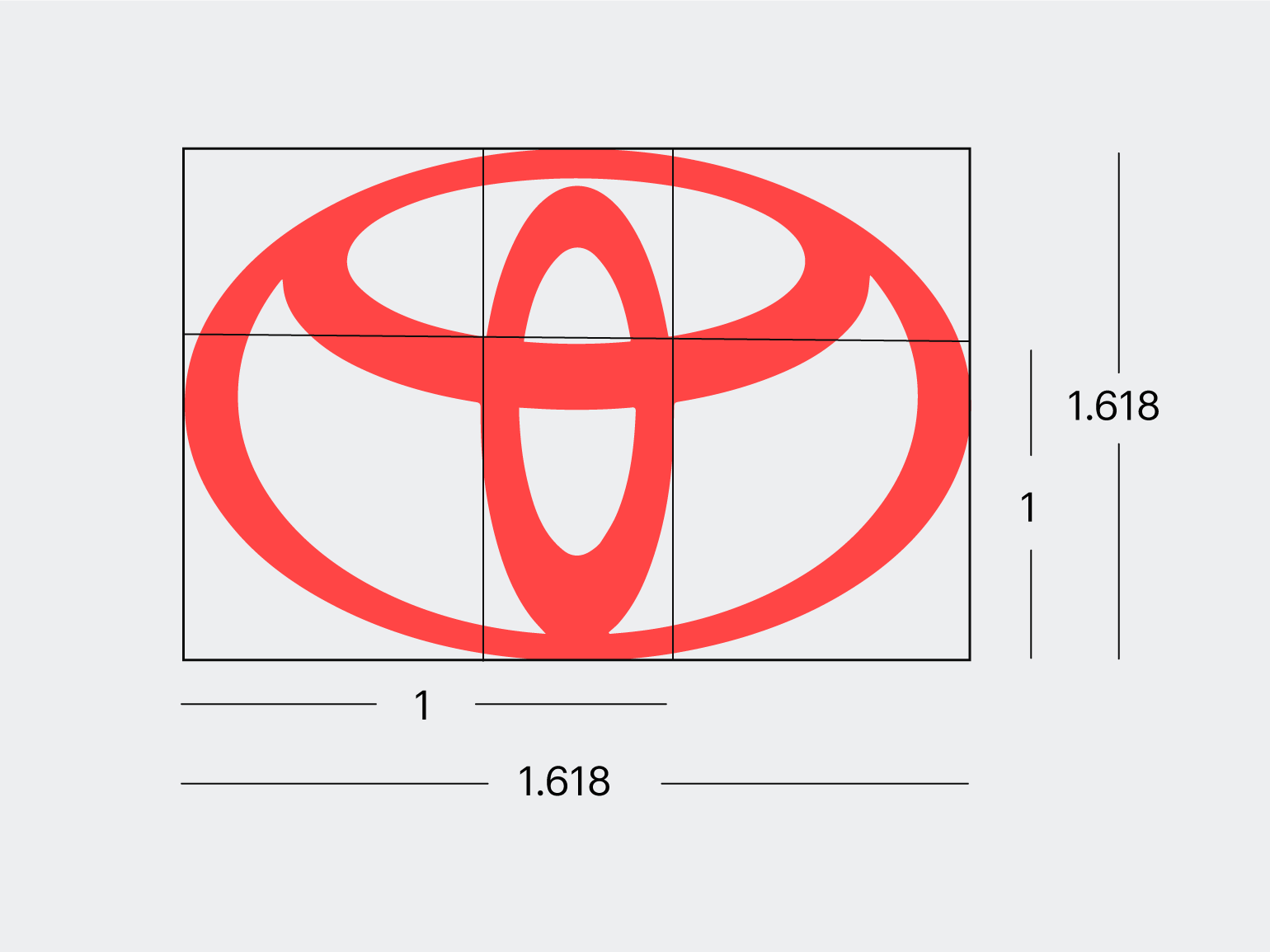
Оно определяет отношение большей части к меньшей так же, как и большей к целому. Из-за этого его удобно применять для подбора размеров элементов. Древние греки вывели универсальное число этой пропорции — 1,68. Увеличивая элементы относительно друг друга согласно этому соотношению, можно получать гармоничные структуры.

Изображение: Polina Vari для Skillbox Media
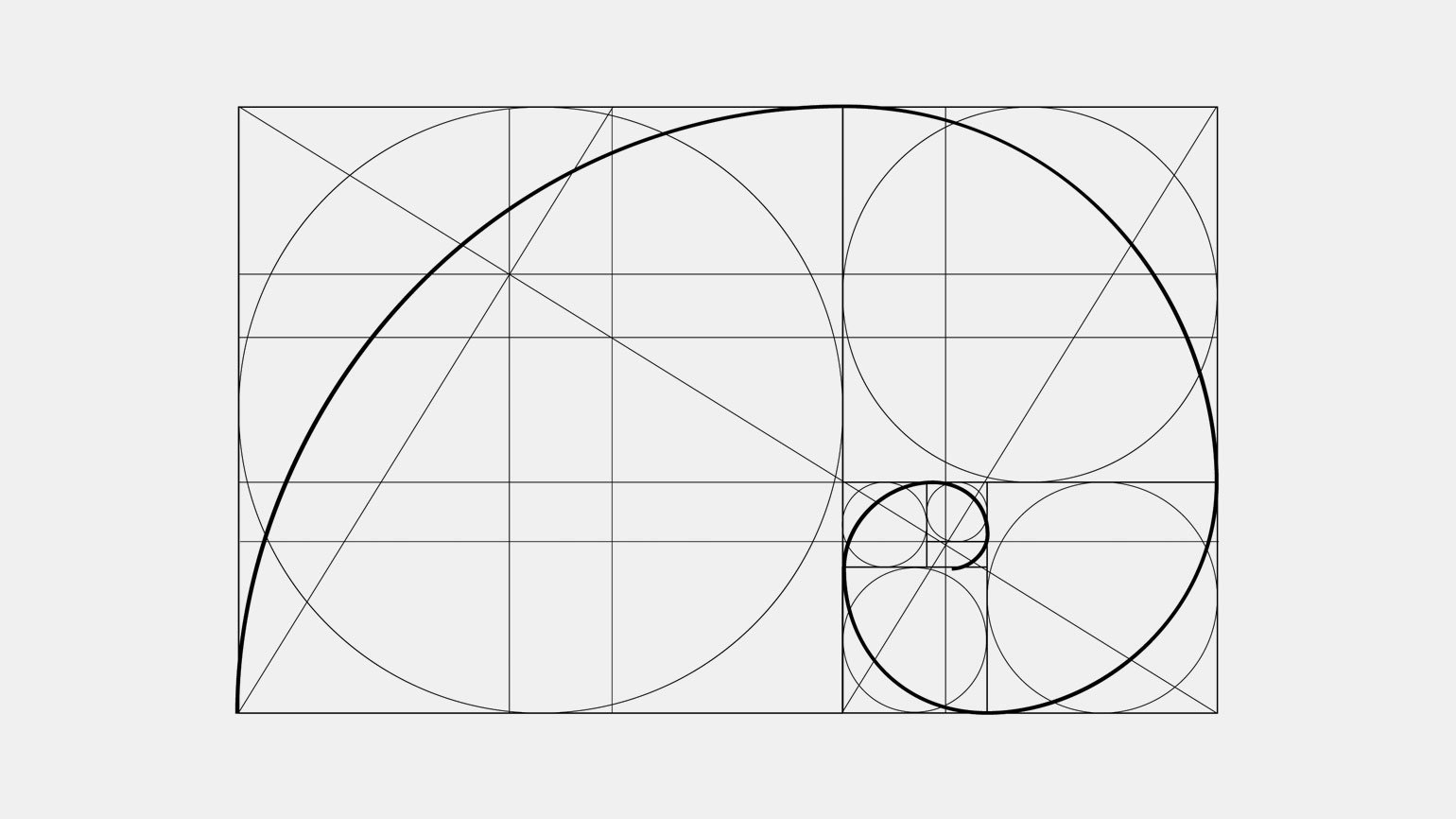
Также для создания гармоничных композиций используется золотая спираль, организованная по принципу золотого сечения — на её линии располагают ключевые элементы.

Изображение: Oleh Svetiukha / Shutterstock
Более подробно о золотом сечении и золотой спирали мы рассказываем в этой статье.
Важное значение имеют не только сами элементы, но и то пространство, которое их разделяет. Позитивным пространством называют те места, которые занимают сами элементы. Негативным — то пространство, которое находится между ними.
Негативное пространство имеет большое значение при группировке элементов, отделении главного от второстепенного. Оно же делает дизайн воздушным. Также с помощью незаполненных областей можно создавать оптические иллюзии, например добавлять скрытые элементы.

Изображение: Wikimedia Commons
Читайте подробно о применении негативного пространства в этом материале.
Ритм в композиции создаёт упорядоченное движение. Ритмические узоры строятся из похожих элементов и интервалов между ними.
Существует три основных типа ритма:
- Регулярный ритм: интервалы между элементами предсказуемы или сами элементы схожи по размеру и длине. Регулярный ритм статичен, но делает дизайн живым за счёт контраста.

Изображение: Wikimedia Commons
- Плавный ритм: повторяющиеся элементы следуют изгибам и волнистым линиям. Каждый из них при этом уникален, хоть и похож на предыдущий. В природе подобный ритм встречается в окрасе животных — тигров или зебр, он образуется на годовых кольцах деревьев или отпечатке пальца. Такое ритмическое построение создаёт ощущение плавного движения, встречаемого в природе.

Изображение: Zebra Technologies
- Прогрессирующий ритм возникает, когда формы или фигуры при каждом своём повторении последовательно меняют форму, размер, также он может быть задан изменяющимися интервалами между элементами. Это создаёт иллюзию движения.

Изображение: Wikimedia Commons
Вариации в структуре всегда заставляют её выглядеть интереснее. Ритм предсказуем, а неожиданное отличие элемента выпадает из структуры и на мгновение приостанавливает движение взгляда.

Изображение: Wikimedia Commons
Читайте про процесс создания логотипа Центра Помпиду и других мировых музеев в нашей статье.
Неоднократные исследования показали, что цвет играет одну из ключевых ролей для привлечения внимания и при принятии решения, насколько нравится продукт, при знакомстве с ним.
Наиболее гармонично сочетание цветов работает по правилу 60–30–10: 60% составляет основной цвет, 30% — поддерживающий, а 10% — яркий акцент.
Большую роль в исследовании цвета внёс Иоханнес Иттен, предложив модель цветового круга. Согласно ей, все цвета (тона) можно разделить на три категории: комплементарные, аналоговые и триадические.
В этой статье мы подробно рассказываем об устройстве цветового круга и работе с ним.

Изображение: Skillbox Media
Дополнительные цвета — это противоположности на цветовом круге, например красный и зелёный.
Использование комплементарной цветовой схемы в композиции создаёт резкий контраст между элементами и отделяет их друг от друга. Изображение получается более ярким, но нарочито чрезмерное использование такой схемы может вызвать отторжение.

Изображение: Wikimedia Commons
Аналоговые цвета на цветовом круге находятся рядом друг с другом — например, красный, оранжевый и жёлтый. Изображение близких оттенков делает дизайн более гармоничным, предсказуемым, понятным.

Изображение: BP
Триадические цвета равномерно распределены по цветовому кругу и, как правило, собранные вместе работают ярко и динамично.
Использование триадической цветовой схемы создаёт визуальный контраст, но не делает образ кричащим.

Изображение: Wikimedia Commons
Читайте статьи о значении цвета для брендов:
- Розовый: Baskin Robbins, T-Mobile, Vanish
- Коричневый: Nescafe, UPS, Louis Vuitton
- Зелёный: Starbucks, Sprite, BP
- Белый: Apple, Wikipedia, Michelin
- Синий: IBM, Gillette, Kenzo
- Красный: Coca-Cola, Ferrari, Louboutin
Кроме оттенка, каждый цвет обладает ещё четырьмя основными характеристиками: насыщенностью, тоном, яркостью и температурой.
Определяет, насколько цвет интенсивен. Насыщенные цвета придают композиции яркий и чистый вид, тем самым делая её более динамичной. Однако чрезмерное использование насыщенных цветов может сбить с толку — каждый яркий цвет будет конкурировать с другим за внимание.

Фото: Chris Tovo / Dimitri Kalagas / Behance
Яркость влияет на то, насколько оттенок светлый или тёмный. Она используется для направления взгляда зрителя и создания акцента в композиции: светлый цвет будет более заметен на тёмном фоне, и наоборот.

Изображение: San Markos
Все цвета условно разделяют на две группы: тёплые — красный, жёлтый и оранжевый напоминают о солнце или огне — и холодные — сюда входят синий, зелёный, фиолетовый и лиловый.
Тёплые цвета всегда кажутся расположенными ближе, в то время как холодные уходят на задний план. Это свойство в композиции можно эффективно использовать для направления взгляда зрителя.

Изображение: Liqui Moly / Jirka Väätäinen / Behance

Научитесь: Профессия Графический дизайнер
Узнать больше
Всем привет! Сегодня продолжаю серию статей для начинающих художников и просто любителей живописи и не только. В предыдущих статьях я писал о масляных красках их выборе и так далее. Сегодня же хочу поговорить с вами и обсудить тему композиции в работе художника.
Тема невероятно сложная, и требует огромного иллюстративного и пояснительного материала. Поэтому в статье постараюсь кратко рассказать о самых важных на мой взгляд аспектах и законах композиции.
Что такое композиция в рисунке и живописи?
Во-первых давайте поговорим о том, что же такое композиция с точки зрения художника?
Если в двух словах, то это законы и принципы размещения и взаимодействия любых предметов, людей, пятен, цвета, линий в видимом поле живописной работы, а также их компоновка относительно формата двумерного носителя или трёхмерного пространства (так как живописная работа может быть и трёхмерной).
Можно дать и более упрощенное определение
Композиция-это набор элементов картины, взаимодействующих между собой и имеющих центр
Иными словами композиция-это гармония или соотношения всего, что может быть изображено художником с форматом носителя.
Важно! Невозможно говорить о композиции не говоря об эмоциях, которые хочет передать художник в своей работе. Всегда законы и принципы композиции подчинены замыслу работы и тому эмоциональном посылку, который хочет передать художник. Любая красивая композиция и гармония-это не самоцель. Прежде всего это инструмент. Правильно созданная композиция усилит и подчеркнёт замысел, а не правильная его полностью смажет.
Выбор формата работы очень сильно зависит от вашего замысла
Очень важная вещь для понимания композиции-это формат. Формат нужно выбирать в соответствии с замыслом. Так как выбор формата напрямую влияет на эмоциональный посыл.
1. Квадратный формат. Это прежде всего эмоции статичности и стабильности. Ощущение спокойствия и тепла. Мало движения, мало эмоций.
2. Вытянутый по горизонтали формат. Динамика движения по горизонтальной плоскости. Движение идёт или слева направо, или наоборот в зависимости от замысла.
3. Вытянутый по вертикали. Однозначное движение или вверх, или вниз. Мощная динамика и эмоциональность. В своих работах очень люблю использовать именно вертикальный формат, дающий на мой взгляд максимальную динамику работе. В примере моя работа в которой вертикальный формат подчёркивает движение вверх по дороге, в сторону солнца. Мы идём как бы глазами снизу вверх. Ощущаем эмоцию буквально кожей. Таково воздействие правильно подобранного формата.
Итак, формат очень сильно влияет на композицию и на общее эмоциональное восприятие живописи.
Композиционные приемы в живописи и рисунке
Далее я хотел бы достаточно кратко, с примерами показать основные композиционные приемы используемые как в рисунке, так и в живописи.
Золотое сечение
Наверное невозможно говорить о композиции и не сказать о правиле или законе золотого сечения. Я сам очень часто применяю данный принцип в своих работах. Есть геометрически выверенные формулы построения, а также четкое определение, которое гласит – золотое сечение, или золотая пропорция это такое соотношение двух величин, при котором бо́льшая величина относится к меньшей, так же как сумма величин к бо́льшей(источник https://ru.wikipedia.org/wiki/). Но что это такое, если говорить простым языком? И как оно помогает художнику? Золотое сечение-это определённое гармоничное соотношение осевых вертикальных или горизонтальных направляющих линий в картине. Также можно сказать, что данная пропорция может очень помочь художнику в построении композиции работы. Использовать данное соотношение можно в любом жанре и стиле.
На примере своей работы “Солнце Дивеево” хочу показать принцип пропорции золотого сечения. Первое изображение-более сложное построение, второе-более простое. Разумеется, я не вычислял с линейкой данные пропорции, а делал все на глаз. Так как, надо отметить, что находясь например на пленэре, занимаясь живописью с натуры, мы не всегда можем точно геометрически простроить данные соотношения. Тут важно отметить то, что видение соотношения золотого сечения необходимо в себе развивать. Делать упражнения, и вырабатывать чувство гармоничного соотношения позволяющего на интуитивном уровне чувствовать данные пропорции.
Правило третей.
Это правило говорит о том, что самое важное место в работе, акценты должны находиться в определённых точках работы. Если мы поделим формат работы по вертикали и горизонтали отрезками на равные части, то в точках пересечения этих направляющих получим нужные точки.
Существует мнение, что в картине все важные элементы необходимо располагать именно в точках пересечения третей. На примере выше, основные элементы расположены на пересечении трех из четырех точек. Данное правило позволяет строить гармоничные и динамичные картины.
Композиционный центр картины
Центр композиции это не обязательно геометрический центр формата картины.
Как правило совпадение геометрического и композиционного центров дает статику и отсутствие движения в работе. Также хочу отметить, что желательно стремиться к тому, чтобы эти центры не совпадали между собой. Данный принцип придает больше динамики и эмоциональности в вашей живописной или графической работе.
Симметричный, асимметричный треугольник
На мой взгляд весьма распространенный композиционный прием. Он используется художниками уже очень и очень давно. Однако и сейчас композиции на основе треугольника не потеряли своей актуальности.
В примере выше я использовал симметричный треугольник как основу композиции портрета.
Расположение объектов в формате.
Расположить объект в формате, будь то человек, предмет или скажем деталь пейзажа нужно так, чтобы были соблюдены определённые законы.
Об этих правилах и законах можно написать отдельную статью, но если вкратце то хотел бы сказать, что необязательно делать так, чтобы все предметы например постановки входили четко в границы формата. Всегда нужно искать нестандартные варианты. Можно где-то что-то обрезать для динамики. Где-то чего-то не показать. На примере своей работы хочу показать, что если бы я немного по другому кадрировал работу, то она смотрелась бы более интересно.
Диагональ
Размещение по диагонали это очень мощный композиционный приём. Даёт сильную динамику и движение. Можно просмотреть этот принцип на следующем примере.
В картине Василий Суриков диагональю подчеркивает мощное движение снизу справа на лево вверх. Сани буквально едут наверх. Если же попробовать отзеркалить картину и посмотреть, что получается, то мы увидим, что сани наоборот, как бы катятся вниз. Данный принцип при правильном использовании мощно подчеркивает задумку автора.
Композиция в абстрактной живописи
Также несколько слов хотел бы сказать о композиции в абстрактной живописи. По большому счету тут действуют одни и те же композиционные принципы, что и в реалистичной живописи. Однако следует отметить, что в абстракции тяжелее на мой взгляд выразить эмоции и поэтому требования к гармонии и композиции гораздо жестче, чем в реалистичной живописи.
Также используя законы и принципы композиции можно анализировать то, что изображено на абстрактной работе. К примеру на картине Василия Кандинского мы видим диагональное композиционное построение, мощную динамику. Явный композиционный центр смещен вправо относительно геометрического центра. Мы очень сильно ощущаем внутреннюю динамику работы.
Если хочется, то можно нарушить все законы композиции
В заключение статьи хочу сказать, что рассказал далеко не о всех композиционных принципах. Их очень много. Я лишь постарался показать основные и на мой взгляд самые важные приемы. И ещё, хочу сказать, что не всегда нужно следовать чётким правилам, действуйте интуитивно. Развивайте в себе навык чувства композиции. Делайте различные упражнения и ищите формы выражения своего замысла. Помните, что идея первична, выполнение вторично. Самое главное это замысел. Это в конечном итоге приведёт вас к мастерству.
Напишите какие принципы композиции вы сами используете в своей работе, а также давайте вместе обсудим, что для вас такое композиция?
Спасибо, что дочитали до конца! Надеюсь, статья была вам полезна и интересна. Подписывайтесь на канал, ставьте лайки и оставляйте комментарии.
Композиция для начинающих: правила построения гармоничного кадра с примерами
Чтобы делать классные фотографии, нужно разобраться в основах. Сюда входят настройки камеры, ракурсы и схемы света, а также композиция кадра. Последняя отвечает за целостность картинки и помогает выделить важные детали.
Из этой статьи вы узнаете о 20+ правилах построения композиции в фотографии, начиная
с «попсовых» вариантов и заканчивая самыми необычными решениями.
Оглавление:
1. Основные правила построения гармоничного кадра
2. Как исправить композицию на готовой фотографии
3. В заключение
Основные правила построения гармоничного кадра
Фотограф способен запечатлеть обычные вещи так, что они кажутся чем-то невероятным, будь это дворовая кошка или завораживающий закат.
1. Правило третей
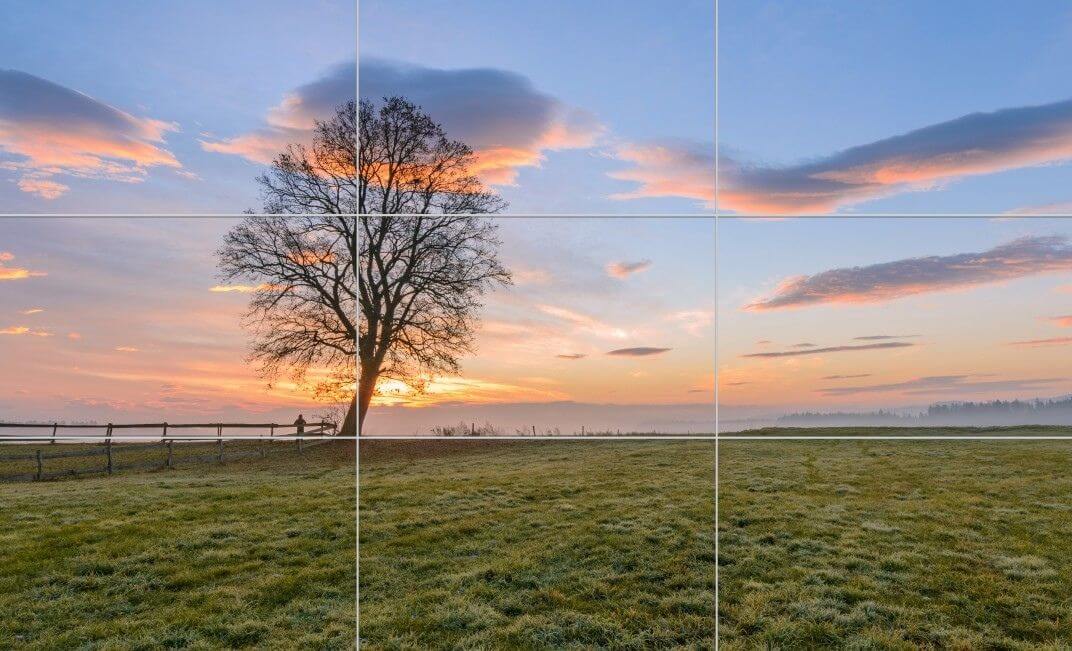
Кадр делится на 9 равных частей: 2 линии проводятся по горизонтали, 2 – по вертикали. Между ними образуются точки пересечения. Именно здесь принято располагать объекты.
Рассмотрим правило третей в композиции пейзажа. Горизонт следует разместить на одной из линий – тогда станет понятно, где располагается главная часть изображения. Если вы фотографируете красивые облака, 2/3 кадра должно занимать небо. Вдалеке виднеется дерево? Сместите камеру так, чтобы оно находилось на вертикальном отрезке.
Фотоаппараты и смартфоны содержат готовую сетку. Вам не нужно заниматься расчетами.

Горизонт совпадает с нижней линией, дерево между точками пересечения. Кадр выглядит уравновешенным
2. Золотое сечение
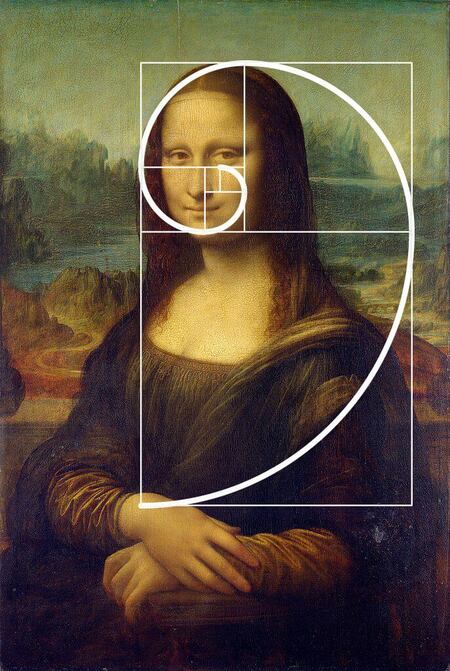
Итальянский математик Фибоначчи обнаружил, что все явления природы подчиняются правилу золотого сечения. Он рассчитал закономерность, в которой каждое последующее число равно сумме двух предыдущих. Эта последовательность выражена в двух формах – сетке и спирали. Правило Фибоначчи прослеживается во многих шедеврах живописи, даже в рисунках Леонардо да Винчи. Например, в портрете Мона Лизы.

Спираль раскручивается, начиная с лица
Оба приема активно используют художники, архитекторы и фотографы. Последние испытывают больше сложностей. Согласно правилу, кадр нужно поделить в пропорции 1:1,618:1. Сделать математические расчеты за пару секунд невозможно. Поэтому для репортажной съемки, где важно поймать момент, стоит выбрать другой способ. Еще можно установить графический редактор и обрезать картинку там.

Линия спирали следует по перилам. Центр не совпадает, т.к. снимок сделан под углом
3. Золотые треугольники
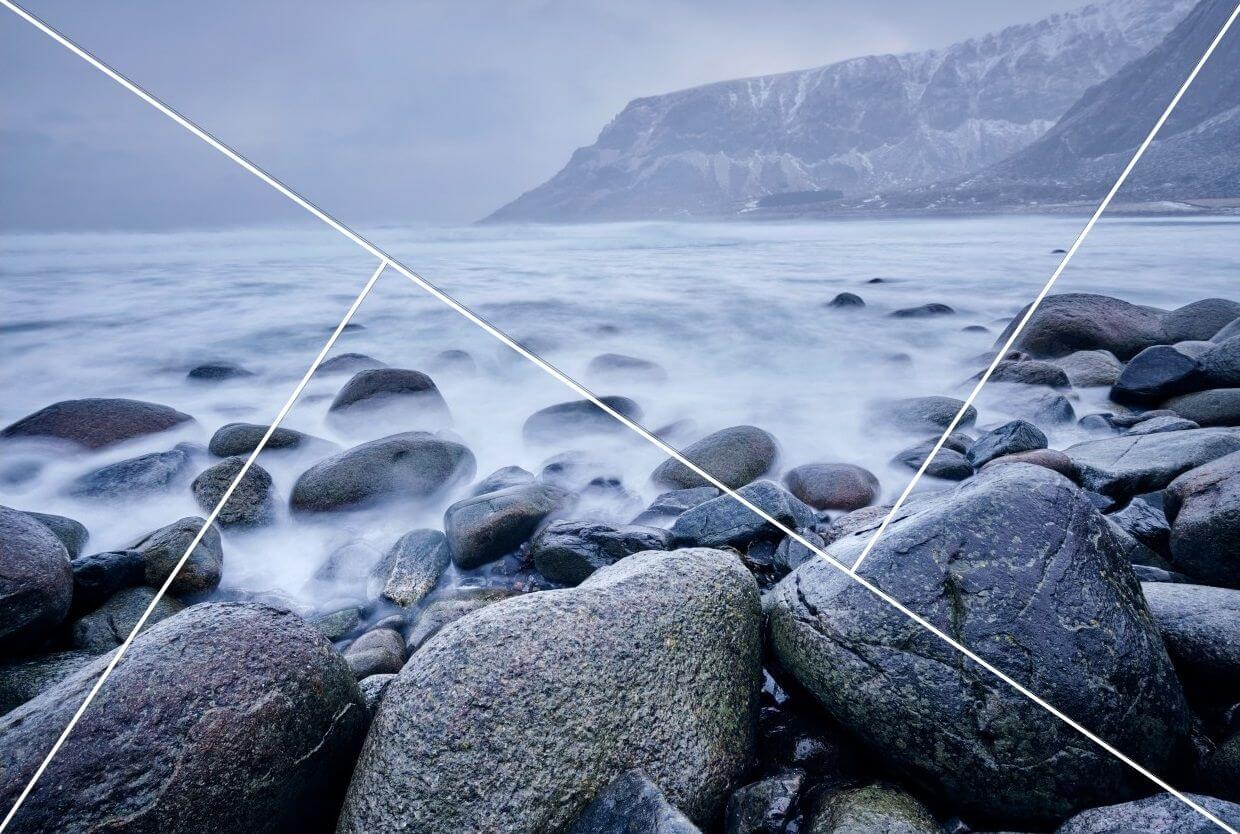
Эта техника отвечает за динамику снимка. Кадр нужно поделить на 4 треугольника. Сначала проведите диагональ – например, из левого нижнего угла в верхний правый. Из оставшихся углов нужно опустить линию перпендикулярно диагонали. Образуются 2 точки пересечения. На них принято располагать объекты – здания, предметы, людей.
Также есть ведущая линия. Она пролегает вдоль диагонали. Пусть это будет тень, отбрасываемая человеком, или проселочная дорога.

Склоны гор параллельны коротким линиям
4. Правило диагоналей
Первое, что приходит на ум – это «Лестница» Александра Родченко. Мы видим женщину
с ребенком на руках, которая поднимается по ступеням. Диагональная композиция усиливает впечатление от снимка. У Родченко блестяще получилось передать динамику действий, и черно-белая пленка приумножила этот эффект.

Кадр сделан сверху, диагональная композиция смотрится динамично
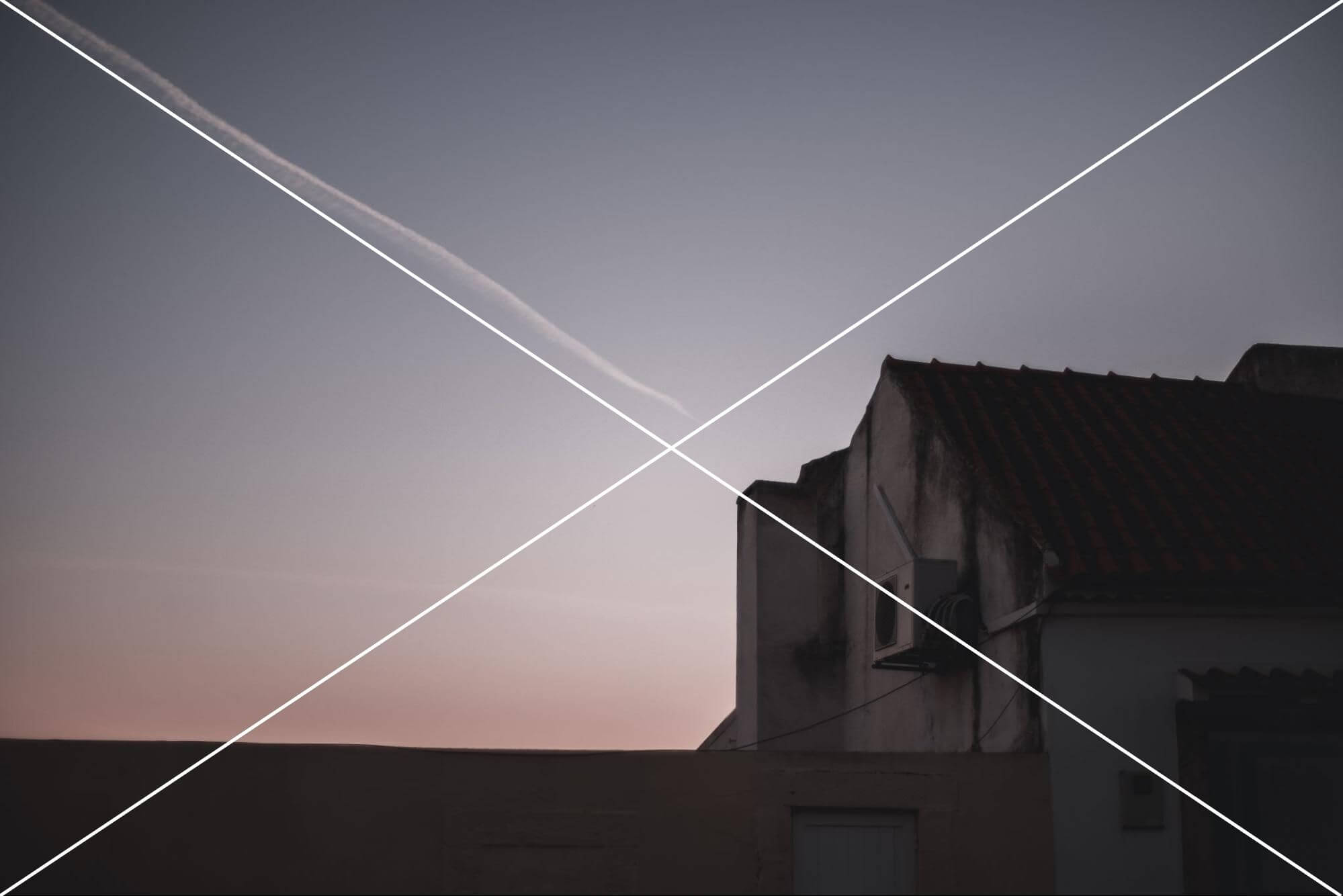
Правило диагоналей в фотографии можно использовать по-разному. В зависимости от наклона линии кадры могут получиться медленными (восходящая – из нижнего левого в верхний правый угол) и быстрыми (нисходящая – из верхнего левого в нижний правый угол). Первые вызывают умиротворение, вторые – странную тревогу. Вы можете поэкспериментировать и убедиться в этом на своем опыте.

Линия проходит через угол дома, параллельно следу самолета
5. Ведущие линии
Классический пример – фото дороги. Линии направляют взгляд зрителя к горизонту. После он замечает небо, деревья и кустарники, крохотные дома.
Линии могут быть прямыми или изогнутыми. Например, в форме зигзага или буквы S.
Они образуют композиционную связь переднего и заднего плана и создают четкий маршрут, который должен пройти наблюдатель.
В природе ведущие линии не так очевидны. Это могут быть крохотные ручейки или склоны гор. Иногда это просто облака или рельеф земли.

Ведущая линия изгибается под углом и следует к солнцу
6. Симметрия
Симметрия тесно ассоциируется с красотой. Кому-то этот прием покажется скучным. Однако нельзя отрицать, что архитектура на таких фото смотрится очень эффектно.
Существует 3 типа симметрии:
- В горизонтальной нижняя часть изображения повторяет верхнюю. Чаще всего это небо или горы, которые отражаются в воде. Ну или глянцевый пол.
- Для съемки людей, животных или вытянутых объектов (мостов, небоскребов и т.д.) кадр условно делят по вертикали. Одна половинка копирует другую (насколько это возможно). Найти человека, у которого одинаковые брови или расположение веснушек, сложно. В данном случае нарушение правил композиции не делает фотографию плохой. В неидеальности есть своя прелесть.
- Последний тип – радиальная. Композиция строится вокруг центральной точки.

Верхняя и нижняя часть снимка являются зеркальными отражениями друг друга

Дерево совпадает с осью симметрии

Композиция расходится от центра пиццы
7. Фрейминг
Рамка придает снимку особую глубину и помогает сконцентрировать внимание зрителя на главном объекте. Складывается впечатление, что фото сделано в двух измерениях.
В качестве рамки выступают различные арки, окна и нависающие ветви деревьев. Контуру необязательно быть замкнутым или четким – его можно оставить в расфокусе.
Говоря о фрейминге, стоит упомянуть виньетку – затемнение или осветление по краям кадра. Она также добавляет объема. Эффект накладывается на этапе редактирования, в программе для обработки RAW. Это занимает не более 10 минут.

Ветки слегка размыты и не перетягивают внимание на себя
8. Треугольники
Ранее мы обсуждали правило, основанное на золотом сечении. Сейчас речь идет о композиции, когда предметы в кадре образуют треугольник. Ее часто используют
для создания эстетичных фуд фотографий.
Каким будет треугольник – равносторонним или прямоугольным – не принципиально. Если вершина повернута кверху, у наблюдателя возникает ощущение устойчивости. Похожее мы испытываем, когда смотрим на египетские пирамиды. Если же она расположена наоборот, появляется чувство, будто картинка вот-вот перевернется.

Вершины треугольника находятся в центре тарелок (и яблока)
9. Игра света и тени
Сильный контраст между светом и темнотой добавляет загадочности. Посредством освещения можно передать форму, объем и текстуру объекта.
Свет бывает направленным или рассеянным. Первый дает резко очерченные, глубокие тени. Вы могли его наблюдать при съемке в солнечную погоду. Профессиональные фотографы предпочитают работать при мягком свете – ранним утром, вечером или в пасмурную погоду. Если такой возможности нет, на помощь придут отражатели.

Тени деревьев увеличивают глубину снимка
10. Заполнение кадра
Правила композиции в фотографии используют для того, чтобы заострить внимание на важных вещах. Заполнение кадра – наиболее радикальный способ. Его применяют в портретной съемке. Мы можем рассмотреть веснушки на лице модели, удивиться, насколько красивые у нее глаза. А еще попробовать угадать, какую эмоцию они выражают.
Этот прием подойдет и для архитектурной съемки. Если облицовка здания содержит множество интересных, но мелких деталей, стоит подойти к нему поближе.

Кадрирование выполняется максимально близко к краю лица
11. Расфокусировка
У этого метода есть 2 интерпретации. Если речь идет о портретах, технически задача фотографа – запечатлеть модель с наиболее выгодной стороны. Теперь представьте, что фигура получилась смазанной. Можно сказать, что снимок безнадежно испорчен, но это не так. Здесь расфокус выступает в роли художественного приема. Играя с резкостью, можно выразить состояния человека, показать одиночество или эмоциональное переживание.
Другие предпочитают размыть задний фон, не оставляя нам выбора, куда смотреть. Этот вариант идеально подходит для рекламы одежды или косметики.

Задний план размыт, но мы легко улавливаем идею. Девушка только проснулась и потягивается в постели
12. Голландский угол
Заваленный горизонт принято считать дефектом. В данном случае он допускается специально. Камера смещается относительно своей оси так, что у человека создается иллюзия, будто он наклонил голову набок. Этот прием особенно хорош в сочетании с правилом диагоналей и ведущими линиями.
Что интересно, голландский угол позаимствовали из кинематографа. Режиссеры используют такой ракурс, чтобы насторожить зрителя.

Странный ракурс добавляет динамики обычным действиям
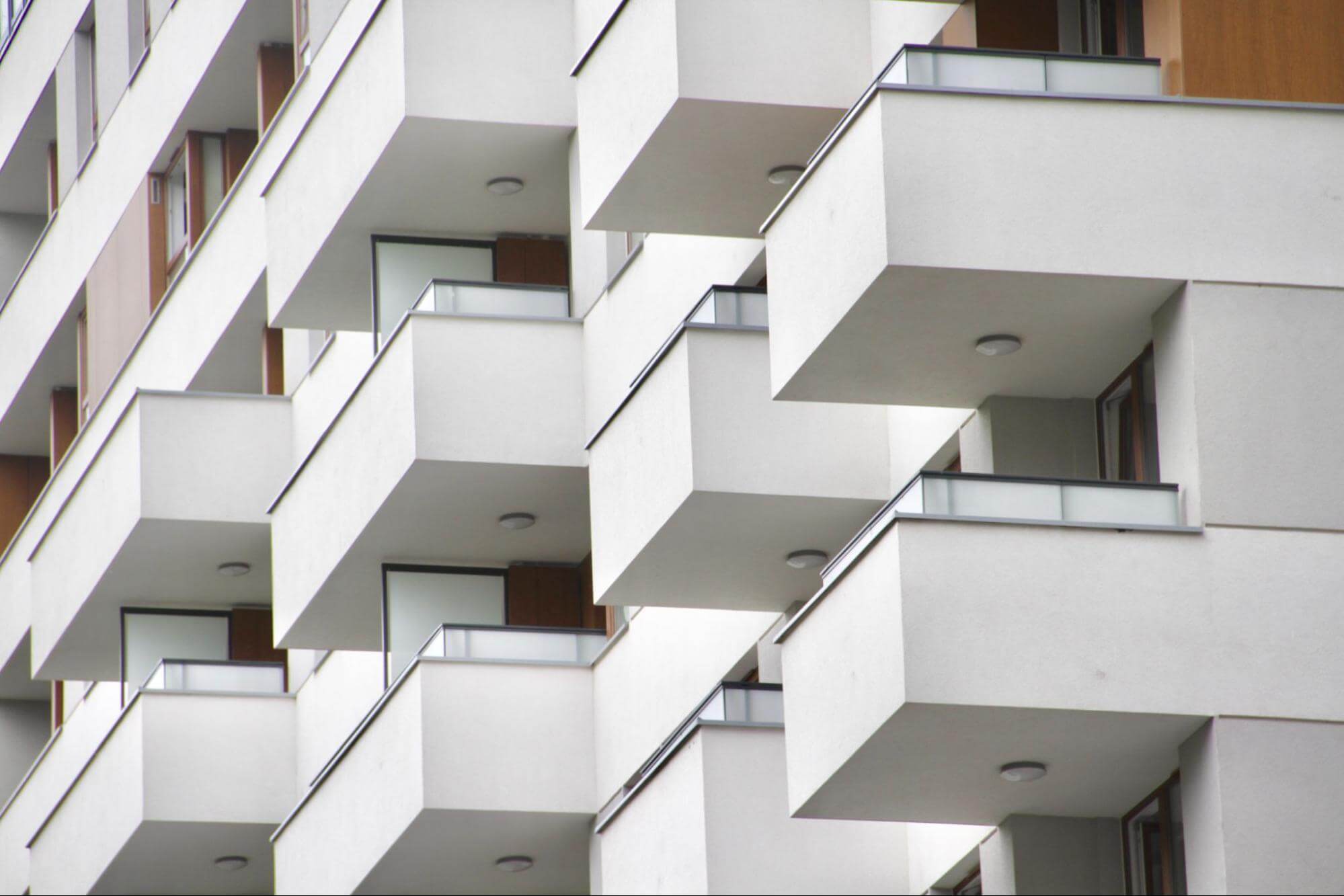
13. Повторение
Ритм в фотографии – это повторение или чередование элементов композиции. Он может быть статичным (в кадре присутствуют предметы одинакового размера) либо прогрессирующим. В этом случае объекты увеличиваются в геометрической прогрессии. Повторяться может не только форма или размер, но также интервалы и цвет.
Этот прием пользуется популярностью как у перфекционистов, так и у любителей нарушать правила. О нет, один элемент выпал из ряда! Интересно, так было задумано?

Балконы идентичны по конструкции и цвету. Рай для перфекциониста
14. Больше воздуха
Под «воздухом» понимают фон, который не перетягивает на себя внимание. У него нет текстуры, цвет достаточно спокойный. Никаких разноцветных полос и ярких пятен. При этом он необязательно должен быть светлым.
Техника съемки не нуждается в особом объяснении. Если вы делаете фото памятника, сместите объектив так, чтобы на заднем плане находилось небо.

Пустое пространство делает снимок легче
15. Комбинации цветов
Постарайтесь найти кадр, где будут присутствовать комплиментарные оттенки. Они расположены на противоположных концах цветового круга. Подобные комбинации добавят сочности и выразительности. Можно скачать программу для улучшения качества фото и дополнительно поиграть с яркостью и насыщенностью.

Желтый и фиолетовый, бирюзовый и розовый – комплиментарные цвета
16. Правило шансов
Формулировка гласит: изображения, на которых присутствует нечетное количество элементов, воспринимаются нами как более приятные. Глаза невольно притягиваются к объекту, который находится в центре. Поэтому здесь нужно располагать самое важное.
Воссоздать этот композиционный прием в уличной фотографии сложно. Используйте его в предметной и модельной съемке. Так вы сможете найти подходящий реквизит заранее.

Если семья состоит из 3 человек, ребенка лучше поместить в центр
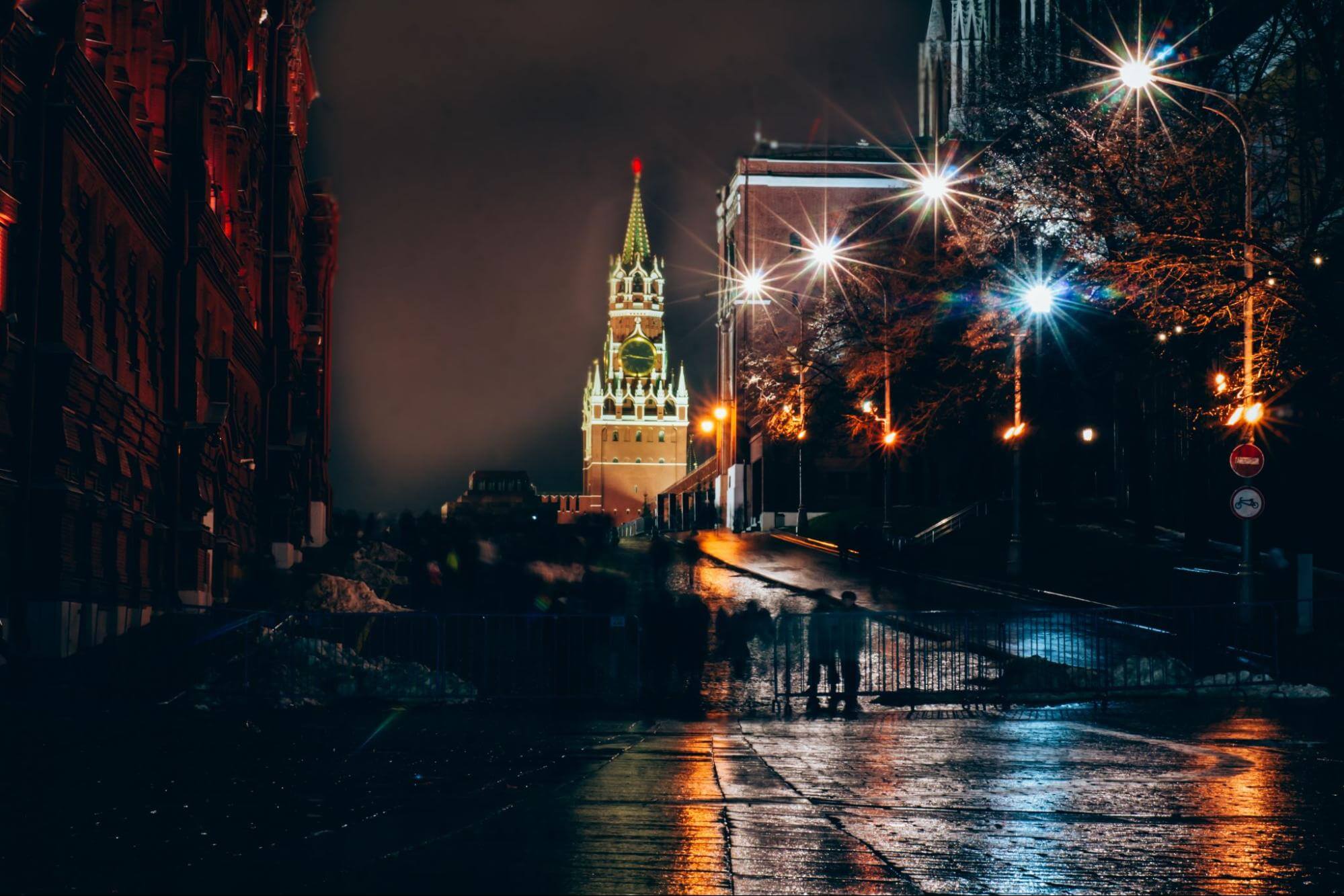
17. Узоры и текстуры
На переднем плане оказывается не здание, а брусчатка, которая ведет к нему. Или барельеф на стене – вы поняли суть. Узоры хочется долго рассматривать. Чтобы картинка смотрелась эффектно, стоит задуматься над освещением. Тень добавить объема и экспрессивности.

Мокрая дорога переливается от света фонарей. Смотрится волшебно
18. Многоплановость
Большинство правил создания выразительного снимка гласят, что нужно сконцентрировать внимание на определенном объекте. Если вы не боитесь сложностей, предлагаем разбить фото на передний, средний и задний план. Вспомните фильмы: когда герои ведут диалог, вокруг них продолжается жизнь. Тем не менее, это ничуть не отвлекает от главной линии.
Такая композиция достигается благодаря широкоугольной оптике и закрытой диафрагме. Главное помнить, что планы не должны перекрывать друг друга.

Мы видим девушку с ноутбуком, бариста и прохожих. Легко угадывается, ради кого устроена фотосессия
19. Глубина резкости
Это диапазон расстояний, в котором предметы воспринимаются как резкие. Его величина зависит от диафрагмы, фокусного расстояния и настроек камеры. Это позволяет расставить акценты на фото. Например, выделить крохотный цветок на фоне тысячи других.
Вряд ли у новичков это получится сделать с первого раза. Придется изучить инструкцию к фотоаппарату и почитать онлайн-учебники.

Цветы в центре выделяются. Можно рассмотреть каждое соцветие
20. Противопоставление
Мощный инструмент, который может вызвать бурю эмоций, от легкой горечи до сильного возмущения. На фото присутствуют 2 объекта, которые резко контрастируют между собой. Черное и белое, бедность и богатство – противопоставление имеет свою философскую идею. Некоторые используют его как средство выражения социальной позиции.

Фотограф запечатлел контраст между районами города
21. Проводка
Этот прием буквально создан для съемки машин и спортивных сцен. Сделать такое фото без практики не получится. Секрет прост: нужно открыть затвор камеры и перемещаться вслед объектом. Вы получите желаемый эффект, если скорости движения будут совпадать.
Все зависит от выдержки. Рекомендуем начать с 1/30 секунды. Помните: чем длиннее выдержка, тем длиннее полосы от проводки.

Проводку снимают в ручном режиме либо на «Приоритете выдержки»
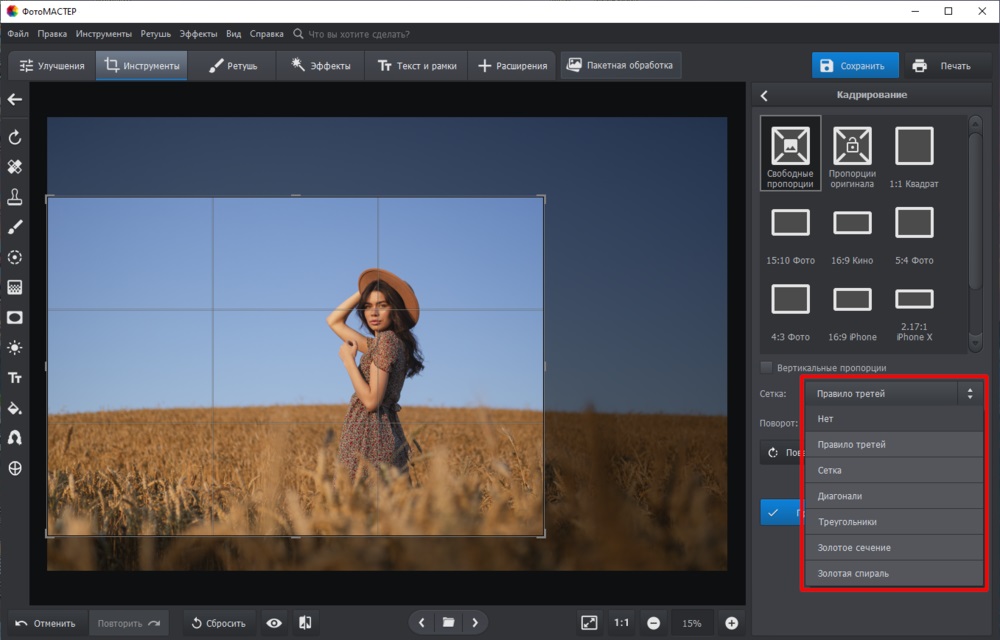
Как исправить композицию на готовой фотографии
Мы разобрали основы композиции в фотографии. Но от ошибок никто не застрахован. Если пропорции кадра неидеальны, поможет ФотоМАСТЕР. В этом редакторе есть готовые сетки: правило третей, диагонали, треугольники, золотое сечение и т.д. Вам не придется высчитывать, где проходит спираль Фибоначчи – она уже построена.
Также есть стандартные форматы (4:3, 5:4, 16:9, квадрат и прочие), в том числе для постов в соцсети. Наконец, вы можете кадрировать изображение вручную.

Нужно поправить композицию на фото? Установите ФотоМАСТЕР!
В заключение
Надеемся, эти примеры композиции вдохновили вас. Однако хочется напомнить, что искусство субъективно и его правила полезно нарушать. Экспериментируя, вы можете найти собственный стиль. Ранее мы упоминали Александра Родченко. Пик активности
этого фотографа пришелся на первую половину 20 века. Десятки лет спустя мы не перестаем восхищаться его профессионализмом.
К тому же, сейчас другие технологии. Вы можете скачать фоторедактор и создать нечто новое, чего не видел мир. Зачем отказываться от преимуществ?
Вам также может быть интересно:
Автор:
21 сентября 2016 13:17
Здесь нет жестко регламентированных правил, а только общие, самые известные рекомендации — как построить эффективную и эффектную композицию в фото-кадре. Мануал написан ирландским фотографом Барри О’Керролом и проиллюстрирован его живописными работами.

Источник:
1. ПРАВИЛО ТРЕТЕЙ

Источник:
Это очень просто: вы разделяете кадр на 9 равных прямоугольников, 3 по горизонтали и 3 по вертикали, как показано на фото. Многие производители камер включили возможность отображения этой сетки в режиме просмотра в реальном времени. Проверьте руководство вашей камеры, чтобы включить эту функцию.
Идея заключается в том, чтобы поместить важный элемент кадра вдоль одной или нескольких линий, или там, где линии пересекаются. Наша естественная тенденция — поместить главный объект в центр. Размещение его в стороне от центра, используя правило третей, создаст более привлекательную композицию.

Источник:
На этой фотографии Староместской площади в Праге, фотограф поместил горизонт вдоль верхней трети кадра. Большинство зданий находятся в средней трети, а сама площадь занимает нижнюю треть кадра. Шпили церкви расположены вблизи горизонтальной линии справа от центра кадра.
2. СИММЕТРИЯ

Источник:
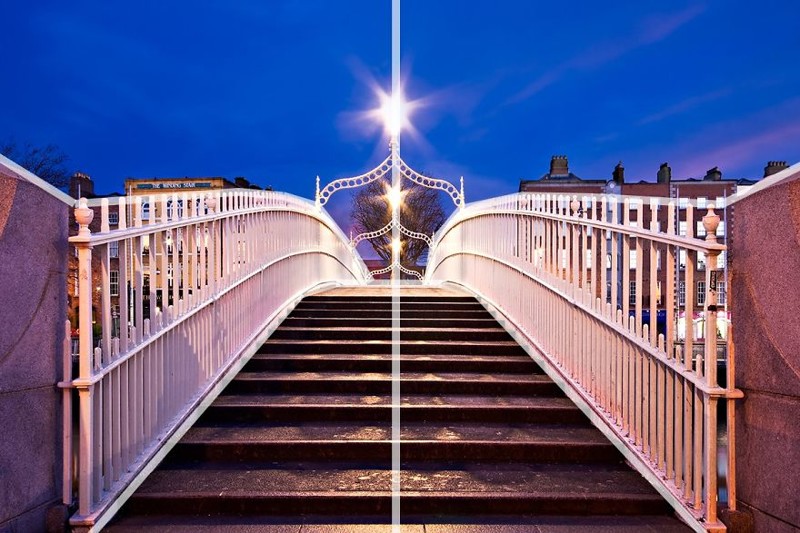
Сначала мы советовали вам не помещать главный объект в центр кадра, а сейчас скажем прямо противоположное! Есть моменты при размещении объекта в центре кадра, когда это оправдано и выглядит прекрасно. Симметричные сцены идеально подходят для центрированной композиции. Они идеально вписываются в квадрат.
Эта фотография моста в городе Дублин был идеальной для центрированной композиции.

Источник:
Можно использовать симметрию, можно асимметрию. В любом случае это очень сильный инструмент для построения композиции. Важно помнить одну вещь – в вашем кадре должны быть изюминка, то, что привлечет внимание зрителя.
Кадры с отражением — отличная возможность использовать симметрию в вашей композиции. На этой фотографии, мы использовали оба правила — правило третей и симметрии. Дерево расположено справа от центра, а отражение в воде обеспечивает симметрию. Можно и нужно комбинировать несколько принципов композиции в одной фотографии!
3. РАСФОКУС И ГЛУБИНА РЕЗКОСТИ

Источник:
Расфокус — использование глубины резкости, когда основной смысловой объект фотосюжета находится в резкости, а остальные предметы размыты. Это отличный способ добавления ощущения глубины кадра. Фотографии 2D по своей природе, а этот прием позволяет добиться 3D эффекта.
На этой фотографии водопада в Нидерландах, камни в реке видны очень четко, а задний план немного расфокусирован. Добавление резкости переднему плану особенно хорошо работает с широкоугольными объективами.

Источник:

Источник:

Источник:
Эти кадры тоже сняты в Дублине. Передний план снят с очень большой резкостью, а задний план в расфокусе. И еще один совет — выходите на фото-охоту пораньше, хоть в 5 утра — и вы будете вознаграждены прекрасными видами.
4. РАМКА

Источник:
Рамка внутри кадра (или “кадр к кадре”, или фрейминг) является еще одним эффективным способом изображения глубины композиции. Обратите внимание на такие элементы, как окна, арки или нависающие ветви. “Рамка” не обязательно должна окружать весь кадр, чтобы сделать его эффектным.
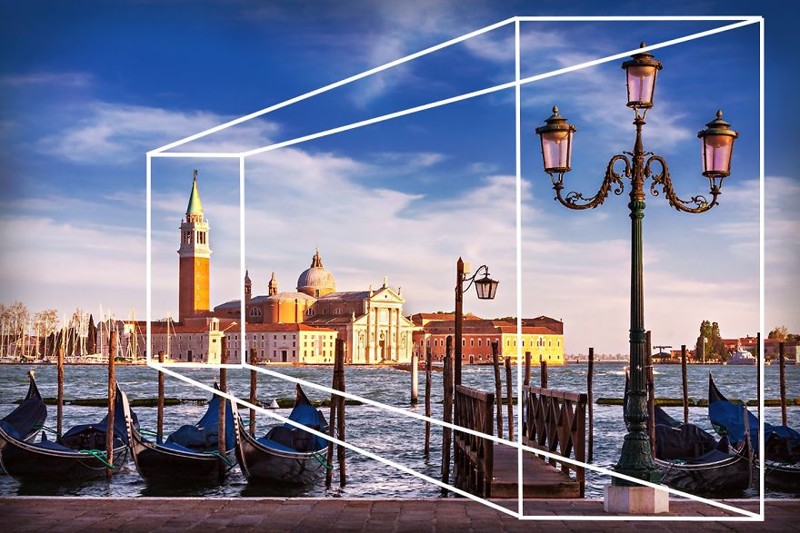
На фотографиях, сделанных на площади Сан-Марко в Венеции, фотограф использовал арку как рамку для собора в дальнем конце площади. Использование арки в качестве декораций было присуще ренессансной живописи в качестве способа изображения глубины и перспективы.

Источник:
Еще пример фрейминга. Обратите внимание: даже несмотря на то, что “рамка” не окружает весь кадр в этом случае, она по-прежнему добавляет ощущение глубины.
Использование “кадра в кадре” представляет собой прекрасную возможность быть творческими в ваших композициях.
5. ЛИНИИ

Источник:
Линии лучше всего работают в качестве направляющих: глаз цепляется за линию и следует по ней, слева направо и снизу вверх. Таким образом вы “ведете” взгляд зрителя по кадру, акцентируя внимание на нужных вам моментах.

Источник:
Направляющие линии не обязательно должны быть прямыми, как показано на рисунке выше. На самом деле, изогнутые линии могут быть очень привлекательной композиционной особенностью. В этом случае дорога ведет взгляд зрителя от нижнего края по направлению к дереву. Фотограф также использовал правило третей при создании снимка.
6. ДИАГОНАЛИ И ТРЕУГОЛЬНИКИ

Источник:
Часто говорят, что треугольники и диагонали добавляют “динамическое напряжение” в кадр. Это один из самых эффективных композиционных приемов — диагональная композиция. Суть её очень проста: основные объекты кадра мы располагаем по диагонали кадра. Например, от верхнего левого угла кадра к правому нижнему. Этот приём хорош тем, что такая композиция непрерывно ведет взгляд зрителя через всю фотографию.

Источник:
7. ПАТТЕРНЫ И ТЕКСТУРА

Источник:
Что такое паттерн? Если говорить о фотографии – это повторяющиеся объекты, которые можно использовать при построении композиции кадра. Внимательно посмотрите по сторонам и вы увидите, что вокруг нас очень много паттернов – особенно в городском ландшафте. Вспомните об этом приеме, когда в следующий раз пойдете на прогулку с фотоаппаратом.
Текстура сама по себе не играет роли. Играет роль свет, который падает на текстуру и за счет теней создает объём. Если вы работаете с естественным светом, попробуйте поменять положение камеры – ищите интересные ракурсы и тогда текстура в кадре может сделать вашу фотографию оригинальной и запоминающейся.

Источник:
На этой фотографии, нам очень понравилась текстура камня. Вы также можете заметить, что арка создает “кадр в кадре” вокруг человека и кафе на другой стороне арки.
8. ПРАВИЛО НЕЧЕТНЫХ ОБЪЕКТОВ

Источник:
Правило гласит: изображение является более визуально привлекательным, если в кадре присутствует нечетное число предметов. По этой теории, четное количество элементов в сцене отвлекает внимание, так как зритель не уверен, на каком из них сосредоточить свое внимание. Нечетное число элементов рассматривается как более естественное и легкое для глаз. Честно говоря, есть много случаев, когда это не так, но это, безусловно, применимо в определенных ситуациях. Что делать, если у вас четверо детей? Как решить, кому из них выйти из кадра? Если серьезно, то конечно, это правило нужно нарушать!
На фото пример использования правила нечетных объектов. Тут три арки, и автор фото убежден, что две арки “не сработали бы” так хорошо. Кроме того, в кадре три человека. Эта композиция также использует правило “фрейминга”.

Источник:
На этой фотографии двух венецианских гондольеров полностью проигнорировано правило нечетности. Это правда, ваше внимание может перемещаться между гондольерами. Однако тут дело именно в разговоре, это и притягивает глаз, и количество объектов в данном случае неважно.
9. ЗАПОЛНЕНИЕ КАДРА

Источник:
Заполнение кадра объектом съемки, оставляя мало или вообще не оставляя пространства вокруг него, может быть очень эффективным в определенных ситуациях. Этот прием помогает полностью сосредоточиться на главном объекте, центре композиции без каких-либо отвлекающих факторов. Он также позволяет зрителю изучить детали, что было бы невозможно, если бы вы сфотографировали с дальнего расстояния. Во многих случаях это может помочь получить оригинальную и интересную композицию.
На этой фотографии любимой кошки фотографа, вы заметите, что он полностью заполнил кадр “лицом”, и кадрировал края головы и гриву. Это позволяет зрителю по-настоящему сосредоточиться на деталях, таких как глаза или текстура меха. Вы также можете заметить, что автор использовал правило третей в этой композиции.

Источник:
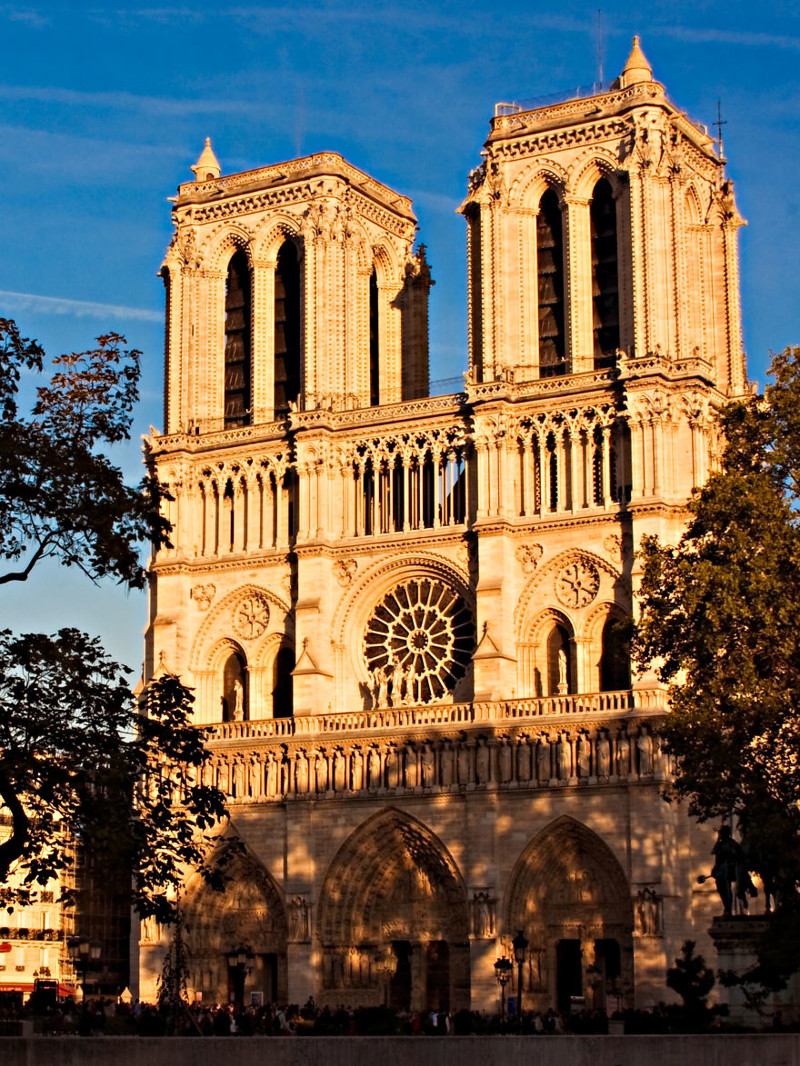
Собор Нотр-Дам в Париже на этом снимке занимает весь кадр, оставляя очень мало места по краям. Это позволило продемонстрировать архитектурные детали фасада здания.
10. БОЛЬШЕ ВОЗДУХА или ОСТАВЛЯЙТЕ СВОБОДНОЕ ПРОСТРАНСТВО В КАДРЕ

Источник:
Оставляя много пустого пространства (или воздуха) вокруг объекта съемки, вы получите очень привлекательные снимки, с ощущением простоты и минимализма. Как и заполнение кадра, это помогает сфокусировать зрителя на главном объекте, не отвлекаясь.
Фото гигантской статуи бога Шивы в Маврикие является хорошим примером использования пространства. Статуя, очевидно, центр композиции, но еще оставлено много пространства, заполненного только небом. Это акцентирует внимание на самой статуе, давая главному предмету «пространство для дыхания», так сказать. Композиция также создает ощущение простоты. Там нет ничего лишнего. Статуя окружена небом, вот и все. Фотограф также использовал правило третей, поместив статую справа от центра кадра.
11. ПРОСТОТА И МИНИМАЛИЗМ

Источник:
Простота сама по себе может быть мощным инструментом композиции. Часто говорят, что “лучше меньше, да лучше”. Простота часто означает получение снимков с использованием несложных фонов, которые не отвлекают от главного объекта. Вы также можете создать простую композицию путем увеличения масштаба части объекта съемки и фокусировки на конкретной детали.
На этой фотографии увеличены капли росы на листьях в саду. Это так просто и красиво. Хороший макрообъектив может быть очень полезным инструментом для создания таких фотографий.

Источник:
Тут тоже все очень минималистично: дерево на рассвете, простой и лаконичный фон, чтобы сосредоточить внимание именно на дереве. Эта фотография использует правило “больше воздуха”, чтобы создать ощущение простоты и минимализма, а также правило третей и направляющих линий в композиции.
12. “ИЗОЛИРУЕМ” ОБЪЕКТ СЪЕМКИ

Источник:
Использовать малую глубину резкости, чтобы выделить (“изолировать”) ваш объект съемки — эффективный способ упрощения композиции. Размытием фона можно отвлечь внимание от вашего основного предмета. Это особенно полезный метод для съемки портретов. Вы можете узнать больше о том, как использовать различные настройки в учебниках по использованию диафрагмы, выдержки и ISO.
На этой фотографии размытый фон акцентирует внимание на портрете кота. Этот метод — отличный способ упростить композицию.
Выбор точки съемки прямым образом влияет на эмоциональное восприятие снимка. Для портрета лучшая точка — на уровне глаз. Держите камеру на уровне объекта съемки, иначе вы рискуете получить искажённые пропорции. Фотографируя детей или животных, опуститесь до уровня их глаз.
13. ИЗМЕНИТЕ ТОЧКУ СЪЕМКИ

Источник:
Ракурс – основа всего. Фотоаппарат (соответственно, и точку съёмки) нужно перемещать не только по горизонтали, но и по вертикали. Одна из самых распространенных точек съемки — установка его на уровне глаз человека: именно с такой высоты мы обычно рассматриваем наблюдаемый объект, и потому форма предмета, его объемы, перспективный рисунок и соотношение с фоном здесь привычны для глаза.
Такие точки съемки мы называем нормальными по высоте. При этом изображение почти не искажается. Такой ракурс идеален, когда важно передать объект с его естественными пропорциями. Большинство фотографий в мире делается с “нормальной” точки съемки, это общее правило. Но не всегда «нормальный» ракурс может передать вашу творческую задумку. Нередко для реализации творческого замысла помогают использование верхних и нижних точек съемки.

Источник:
Перспектива снимка может измениться, если выбрать иную точку съемки. При съемке с низкой точки изменяется привычное сопоставление предметов переднего и дальнего планов по высоте. Например, человек низкого роста может казаться выше и стройнее. В спортивных сюжетах низкая точка съема подчеркивает высоту прыжка и добавляет снимку динамики. Высокие точки съемки способствуют выразительному показу широкого пространства и выявлению расположения фигур и предметов на этом пространстве. Близкие к объекту высокие или низкие точки съемки дают особый перспективный рисунок кадра, необычную перспективу — ракурс.
14. ИЩИТЕ СОЧЕТАНИЕ ЦВЕТОВ

Источник:
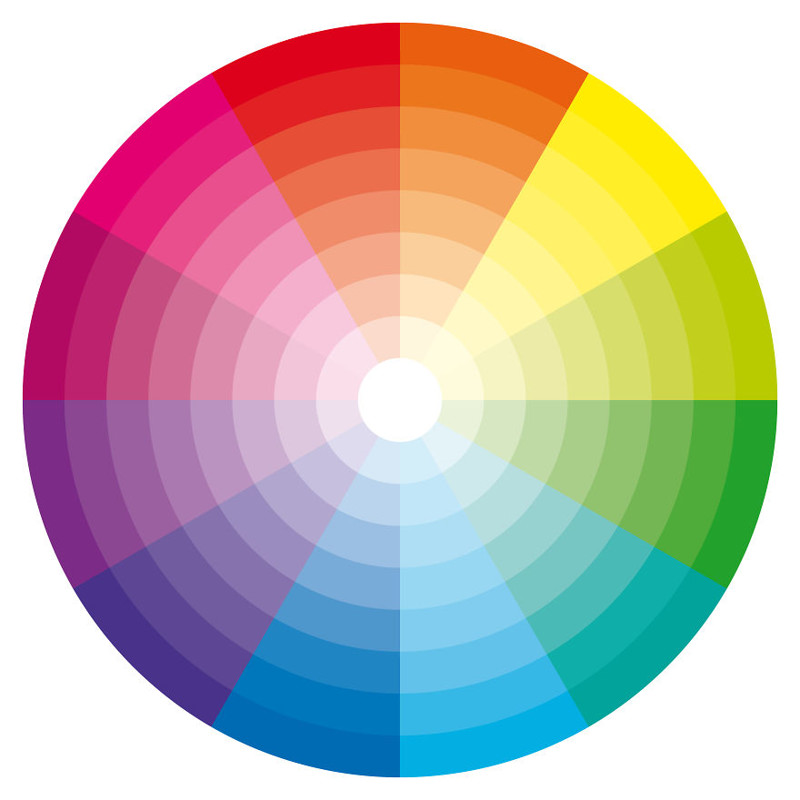
Об использовании цвета как о композиционном инструменте часто забывают. Теорию цвета отлично знают графические дизайнеры, модельеры и дизайнеры интерьеров. Определенные комбинации цветов дополняют друг друга, а могут визуально сильно резать глаз. Взаимное расположение цветов и оттенков реализовано на основе законов колористики (теории цвета), и с их помощью очень удобно подбирать гармоничные сочетания. Посмотрите на цветовой круг. Вы можете видеть, что цвета расположены в сегментах круга. Цвета, которые находятся напротив друг друга, называются комплиментарными. Фотограф должен искать кадры, где эти сочетания цвета создают привлекательные и яркие композиции.
Комплементарные цвета — контрастные цвета, которые расположены на противоположных концах цветового круга, напротив друг друга. Очень удачно использовать контрастные сочетания можно для выделения деталей, но не рекомендуется применять такую схему для текста или при составлении гардероба.

Источник:

Источник:
15. НАПРАВЛЕНИЕ И ПРОСТРАНСТВО

Источник:
На этой фотографии кораблик находится на левой стороне кадра и движется слева направо. Обратите внимание на то, что нужно дать больше места впереди, для движения лодки вперед (справа), чем позади нее. Мы можем мысленно представить себе, как лодка движется в это пространство, как она плывет по реке. Если лодка была бы прямо на правой стороне кадра, это “увело” бы нас из фотографии! Правило сформулировано примерно так: нужно оставлять пространство для воображаемого движения.

Источник:
Это правило также может быть использовано при фотографировании людей. Правило направления и пространства предполагает, что субъект должен смотреть в объектив или его взгляд должен падать на что-то в кадре. Взгляните на музыканта на фотографии выше. Кадр сделан с левой стороны. Если бы он смотрел в другую сторону, на что-то вне кадра, это выглядело бы странно.
16. СЛЕВА НАПРАВО

Источник:
Наш мозг привык читать слева направо, так же мы оцениваем и снимок. Поэтому смысловой центр лучше располагать в правой части кадра. Таким образом взгляд и объект съёмки как бы движутся навстречу друг другу. При построении композиции всегда учитывайте этот момент.
17. БАЛАНС

Источник:
Баланс или равновесие очень важны. Хитрость композиционного равновесия состоит в том, что нет единственно верных рекомендаций, которые расскажут вам все раз и навсегда. Придется руководствоваться не только правилами, но и врожденным чувством баланса.
Первым композиционным ориентиром было «правило третей». Это, конечно, означает, что мы часто размещаем основной предмет фотографии в стороне от центра кадра, вдоль одной из вертикальных линий сетки. Но иногда это может привести к дисбалаянсу, если оставить своего рода “пустоты” в остальном кадре.
Чтобы преодолеть это, вы можете сделать снимок, где предмет второстепенной или меньшей важности (или размера) будет на другой стороне кадра. Это уравновесит композицию, не забирая слишком много внимания от основного объекта съемки.
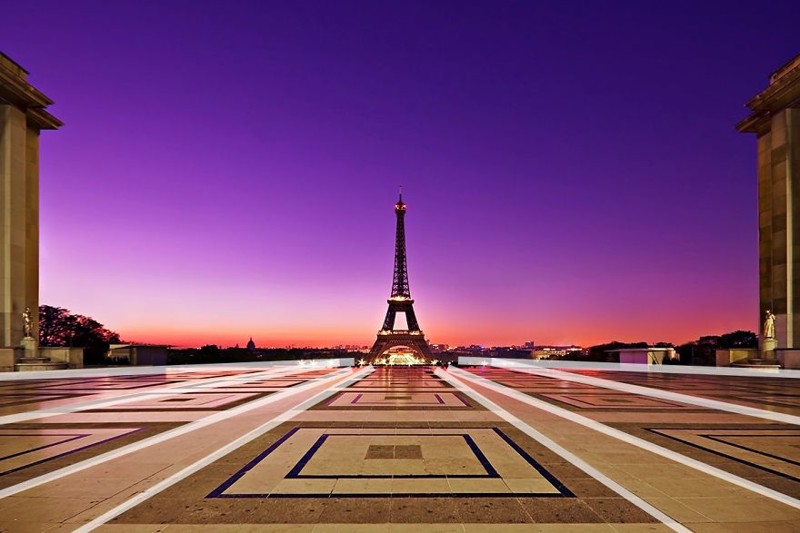
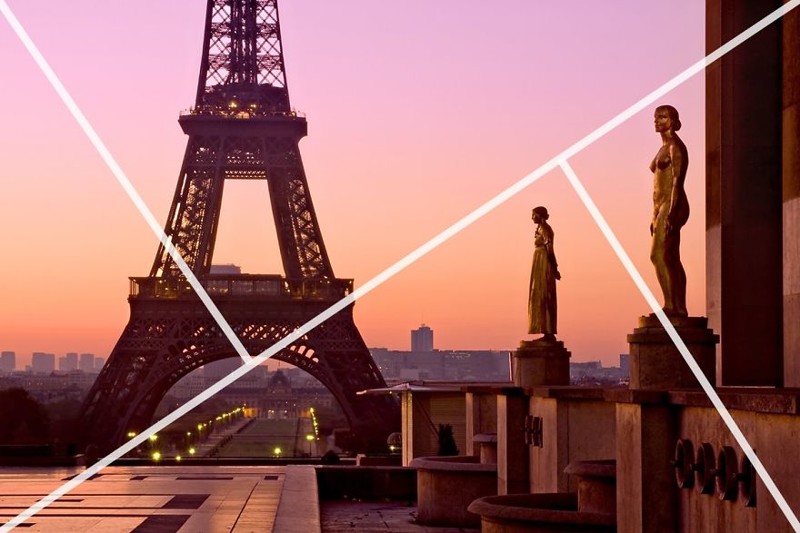
Посмотрите на фото фонарного столба на мосту Александра III в Париже. Сам фонарный столб заполняет левую сторону кадра. А Эйфелева башня на приличном расстоянии уравновешивает это с другой стороны.

Источник:
Эта фотография была сделана в Венеции. Здесь тоже самое. Декоративный фонарный столб доминирует на одной стороне кадра. А башня церкви (на расстоянии) обеспечивает баланс с другой стороны.
18. ПРОТИВОПОСТАВЛЕНИЕ

Источник:
Противопоставление — очень мощный инструмент в композиции фотографии. Противопоставление означает включение в кадр двух или более элементов, которые либо контрастируют, либо дополняют друг друга. Оба подхода могут работать очень хорошо, и играют важную роль в фотографии — они помогают рассказать историю.
Посмотрите на эту фотографию, сделанную в Париже. В нижней части кадра полный беспорядок — картинки висят как попало. Возвышаясь над всем этим, стоит величественный собор Нотр-Дам. Эта архитектурная жемчужина — воплощение порядка и структуры в отличие от растрепанных, но симпатичных уличных картинок. Они, как представляется, находятся в противоречии, но все же хорошо “работают” в кадре вместе. Они показывают такой разный Париж, рассказывают историю о двух различных элементах города.

Источник:
Старый Citroen 2CV выглядит просто отлично на фоне типичного французского кафе. Два элемента прекрасно дополняют друг друга.
19. ТРЕУГОЛЬНИКИ

Источник:
Это похоже на правило третей, но вместо сетки прямоугольников, мы делим кадр диагональными линиями, идущими от одного угла к другому. Затем мы добавляем еще две линии из других углов. Две меньшие линии встречают большую линию под прямым углом, как это показано ниже. Это делит кадр на ряд треугольников. Как вы можете видеть, этот способ помогает внести «динамическое напряжение», о котором мы узнали из правила № 6. Как с правилом третей, мы используем линии (треугольники в данном случае), чтобы помочь расположить различные элементы в кадре. На фото ниже, диагонали иллюстрируют правило треугольников.
(Кстати, тут отличный материал о “треугольниках в построении фото-композиций” http://journal.foto.ua/likbez/theory/postroenie-kompozicii-treugolniki.html).

Источник:
20. ЗОЛОТОЕ СЕЧЕНИЕ

Источник:
Золотое сечение было известно ещё в древней Греции, его свойства изучали Евклид и Леонардо да Винчи. Самое простое описание золотого сечения применительно к фотосъемке такое: лучшая точка для расположения объекта съемки — примерно 1/3 от горизонтальной или вертикальной границы кадра. Расположение важных объектов в этих зрительных точках выглядит естественно и притягивает внимание зрителя.
Это одно из базовых понятий композиции, метод разделения отрезка в отношении а/с = Ь/а. Численно это выражается отношением 5 к 8, или более точно 8/13 или 13/21. Если отношение между сторонами прямоугольника именно таково, то такой прямоугольник называется «золотым». Более простой вариант золотого сечения — правило третей. Напомним еще раз: исходя из правила третей прямоугольник разбивается не в пропорциях золотого сечения, а его стороны делятся на три равные части. Согласно с правилом третей гармоничная композиция создается помещением главных сюжетных элементов в точки пересечения линий, разделяющих кадр на 9 прямоугольников. В большинстве живописных пейзажей эпохи Возрождения линия горизонта делит плоскость картины в соответствии с принципом золотого сечения.

Источник:
Если говорить проще, золотое сечение — это две величины в золотой пропорции, их соотношение — такое же, как отношение их суммы к большей из двух величин.
Вместо обычной сетки (правило третей), кадр делится на ряд квадратов, как показано на фото. Затем вы можете использовать квадраты, чтобы мысленно нарисовать спираль, которая выглядит как панцирь улитки. Это Спираль Фибоначчи. Квадраты помогают позиционировать элементы в кадре, а спираль дает нам представление о том, как кадр должен выглядеть с точки зрения динамики. Это как бы невидимая направляющая линия.
Автор настоящего текста признает, что осознанно он никогда не применял правило золотого сечения, а только интуитивно. Когда он посмотрел на свои фотографии, то заметил, что невольно использовал его много раз.
Надеемся , что вы нашли этот текст полезным и он поможет вам перейти на следующий уровень фото-мастерства. Правила же можно запомнить и довести их использование до автоматизма. Но не забывайте главное правило хорошего фотографа — не следовать никаким правилам!
Источник:
— переведено специально для fishki.net
Ссылки по теме:
