Ищете картинки без нарушения авторских прав для сайта или блога ? Вы можете использовать любое изображение из Canva.
В редакторе более 60 миллионов бесплатных и премиум-изображений для ваших дизайнов.
Где брать картинки без нарушения авторских прав
Картинками без авторских прав принято называть стоковые фотографии, хотя у них тоже есть автор. Авторские права возникают в тот момент, когда человек создал что-то свое, например, сфотографировал закат.
Интеллектуальная собственность охраняется законом, поэтому использовать медиафайлы можно только в тех случаях, когда автор дал на это согласие. Фото без авторских прав вы найдете на стоках, куда авторы добровольно загрузили свои работы и указали соответствующую лицензию для использования. В галерее Canva есть две основные лицензии: бесплатная и для одноразового использования.
Картинку без нарушения авторских прав для одноразового использования вы можете купить сразу в редакторе Canva (только для одного дизайна), на таких изображениях в редакторе написано Pro.
С остальными бесплатными фото в Canva вы можете работать много раз для коммерческого и некоммерческого использования, за них дополнительно не нужно платить. Об этом указано в лицензионном соглашении Canva, обязательно его прочитайте.
Если у вас расширенная версия Canva, любые премиум-изображения вам доступны бесплатно, за них не нужно платить отдельно, достаточно оформить подписку Pro.
Шаг 1. Выберите формат для будущего дизайна
Найти фото без нарушения авторских прав в Canva очень просто. Для начала зарегистрируйтесь и нажмите «Создать дизайн»: выберите из списка подходящий формат или сами настройте необходимый для себя размер.
Шаг 2. Найдите подходящую картинку в галерее Canva
В разделе «Фото» введите поисковый запрос в зависимости от того, что вам нужно найти. Например, цветы, офис, горы, друзья, селфи. Пробуйте разные варианты на русском и английском языке.
Если вам понравились фотографии конкретного автора, нажмите «Посмотреть больше результатов …».
Шаг 3. Добавьте фото на рабочую область
Нажмите на понравившееся изображение, и оно моментально окажется на рабочей области.
Если вы выбрали изображение Pro, то на нем появятся водяные знаки Canva. Чтобы получить картинку без нарушения авторских прав, вам нужно её оплатить. Можете это сделать, когда дизайн будет полностью готов.
Шаг 4. Понравившиеся картинки сохраняйте в папки, чтобы к ним потом вернуться
В разделе «Фото» отображаются популярные изображения, рекомендуем просматривать эти картинки для вдохновения. Если вам понравилось фото, добавьте его в папку. Папки хранятся здесь, в бесплатной версии у вас 5 ГБ облачного хранилища, а в Pro — 100 ГБ. Новые папки легко создавать, для этого нажмите «Создать папку».
Как подготовить картинки к созданию дизайнов
Картинки без нарушения авторских прав из Canva можно изменять: менять фон, вырезать объект, добавлять тени, изменять оттенки. В этом разделе разберемся с основными функциями Canva, которые можно использовать для улучшения картинок.
Вырежьте объект на картинке
Для этого используйте инструмент BackGround Remover, который доступен в расширенной версии Canva Pro. Подробнее об этой функции вы можете прочитать в нашей статье «Удаляем фон с фотографии за 3 шага».
Измените фон
Есть два варианта! Первый вариант — можете просто поменять на любой цвет, например, на брендовый цвет из фирменного стиля.
Обязательно добавьте объекту фоновую тень, используйте настройки, чтобы сделать тень максимально естественной.
Второй вариант — поместите на фон другую картинку без нарушения авторских прав из галереи Canva. Введите запрос в поисковую строку и перетащите мышкой подходящее изображение на фон под объект.
Чтобы объект и фон слились воедино, используйте фильтры. Мы выбрали фильтр Peony (интенсивность – 23), чтобы добавить изображению контраста.
Больше идей и шаблонов для ваших дизайнов – в статье.
Гид по Canva: как создать красивую картинку для блога и социальных сетей
Недостаточно просто «присутствовать» в интернете. Важно быть заметными и выделяться визуально. Формировать доверие к бренду за счёт эффектных, стильных и узнаваемых иллюстраций и картинок для блога, сайта, соцсетей и других площадок. Если вы хотите научиться делать всё это своими руками, если хотите создать красивую картинку и не готовы пока тратиться на дизайнера, гид по сервису Canva для вас.
Мозг человека обрабатывает визуальную информацию в 60 000 раз быстрее, чем простой текст. Эффективность восприятия, конверсия (переходы) и социальная активность (репосты, лайки) повышаются при наличии яркого, выбивающегося из привычного, визуального ряда. Проще говоря, пост с фотографией или статью с картинкой заметят больше людей, чем просто текст.
Заполните форму и получите запись видеоурока по контент-плану
Вы можете создавать визуал сами в несколько кликов. Даже без специальных навыков и знания программ. Для этого достаточно будет освоить всего один сервис — Канву.
Принцип работы графических сервисов
Основной принцип работы многих графических сервисов — конструктор Drag&Drop. Он позволяет соединять, изменять и удалять готовые элементы.
Канва — типичный представитель таких графических конструкторов. Всё, что вам в нём нужно сделать, — это найти подходящий шаблон и наполнить его своим содержимым. Изменить так, чтобы картинка работала на информирование и вовлечение читателей.
Функционал сервиса Канва
Канва — браузерный графический редактор, обладающий широкой библиотекой готовых элементов — от шаблонов до изображений. В нём можно создать красивую картинку любого формата и размера, под разные нужды и площадки.
В нём можно делать:
- обложки и картинки для социальных медиа;
- логотипы и меню;
- флаеры, плакаты, визитки, сертификаты, этикетки;
- календари, чек-листы, расписания;
- пригласительные, открытки, программы мероприятий и другие визуальные объекты, необходимые для продвижения;
- анимированный дизайн и видео.
Интерфейс сервиса русифицирован. Это важно, потому что не все графические редакторы переведены на русский. Также Канва обладает бесплатными мобильными приложениями на базе IOS и Android. Её можно скачать в виде программы на ПК для Windows и Mac.
С чего начать работу в Канве
Для работы в сервисе необходимо пройти регистрацию при помощи почты или фейсбук-аккаунта.

Далее редактор попросит ответить на ряд типичных вопросов, чтобы выяснить ваши предпочтения в направлениях дизайна. Функционал сервиса не зависит от этих ответов, просто редактор будет выдавать на главной странице более релевантные направления для создания графики.
От редактора:
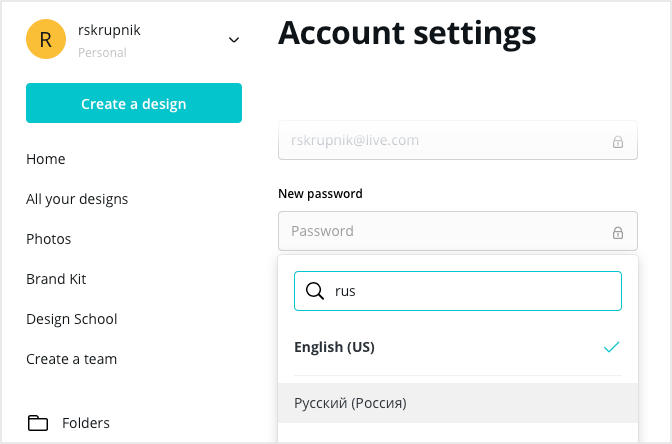
Если вы хотите, чтобы Канва была на русском, зайдите в настройки учётной записи и ниже поля с паролем выберите русский язык в выпадающем меню. Преимущество: в шаблонах с текстом все кириллические варианты будут сверху. Не нужно будет тратить время на то, чтобы менять шаблон с латиницей и разочаровываться от того, что у идеально подобранного дизайнерского шрифта нет кириллической версии.
Бесплатная и платная версии программы: в чём отличие
Канва обладает широким функционалом и постоянно обновляется. Однако не все компоненты редактора доступны бесплатно, потому в сервисе есть и платный премиум-доступ.
Бесплатный функционал хоть и ограничен, однако вполне достаточен для создания оригинального визуального контента. Платные авторские изображения, графические элементы вроде лейблов, векторных картинок можно заменить личными фото или загруженными из интернета. Кроме того можно приобрести понравившееся изображение или шаблон из коллекции редактора за 1$.
Платный доступ открывает более продвинутые возможности для пользователей. С ним можно:
- Создать красивую картинку для одной социальной сети, а потом изенить размер готового изображения под формат другой площадки. То есть вы сможете поменять высоту и ширину готового макета без необходимости подстраивать все элементы дизайна под новые параметры. А также можно удалить и/или заменить фон.
- Использовать расширенные возможности анимированного дизайна. В обычной версии редактора пользователям доступно всего 7 стилей.
- Создавать фирменный стиль. Этот функционал пригодится и крупной компании, и малому бизнесу. Он позволяет загружать собственные корпоративные цвета и шрифты для использования в редакторе.
- Запланировать публикацию на определённую дату и время. Серсив автопостинга доступен для 9 соцсетей.
Как узнать, нужен ли премиум-аккаунт Канвы
Платный аккаунт предоставляет расширенный авторский контент: фото, картинки и шрифты. Стоимость — 12,95$ в месяц. При покупке годовой подписки цена снижается до 9,95$.
Если вы не знаете, стоит ли сразу покупать платную версию, исходите из нужного вам функционала и активности постинга.
Конечно, удобно, чтобы весь возможный функционал и контент были в рамках одного сервиса. Однако не всегда у пользователя есть необходимость в платном доступе. А протестировать премиум-аккаунт может любой желающий — бесплатно в 30-дневный период.
Давайте посмотрим на примере, как создать красивую картинку, презентацию или обложку для бизнеса. Использовать мы будем интерфейс платного аккаунт, но постараемся ограничиться бесплатными возможностями.
Графика для социальных сетей: общие советы
Прежде чем приступить к оформлению публикации, нужно изучить свою потенциальную аудиторию, её визуальные предпочтения. Например, более возрастная аудитория позитивнее оценит формальный, сдержанный стиль оформления. Молодёжь, вероятно, откликнется на провокационно яркое оформление.
Канва даёт такие общие рекомендации:
- В оформлении лучше избегать слишком броских цветов, высоких контрастов, которые некомфортны для человеческого глаза.
- Постарайтесь оформить аккаунт однородно — выдержанная цветовая гамма и единый стиль оформления повысят узнаваемость бренда среди пользователей соцсети.
- Не размещайте на изображениях много текста. Картинка нужна для привлечения внимания и ключевой информации, а основной текст лучше оставить в описании.
- Соблюдайте баланс и интервалы в расположении элементов. Сервис подскажет, как отцентровать надпись и гармонично расположить одни графические объекты внутри других. Используйте эти подсказки.
Пример пошагового создания картинки в Канве
После авторизации на главной странице в поиске вписываем название нужного дизайна по ключевому слову.

Обратите внимание на кнопку настраиваемых размеров. Эта функция позволит создавать дизайн изображения для блога с нужными параметрами высоты и ширины.

Шаблоны картинок под разные соцсети представлены с уже установленными параметрами. Они соответствуют требованиям социальных сетей или общих рекомендаций.
Выбор шаблона
После клика открываются предложения по шаблонам.

Здесь можно выбрать макет и видоизменять его под свои цели. Некоторые шаблоны русифицированы, некоторые — нет. При выборе отдайте предпочтение в первую очередь нужным вам элементам, вроде рамок, окон или лейблов. Изображения, цветовая гамма или надписи не так важны, и изменить их намного проще.
Работа с макетом изображения
После выбора шаблона вы попадёте на рабочую страницу: макет, область просмотра фотографий/элементов, панель инструментов слева и дополнительная панель над макетом.

Кликните на фото, чтобы удалить, заменить или отредактировать его, или перейдите в раздел «Фото», «Фон» или «Загрузки» для добавления своих или стоковых изображений.
Предположим, вам нужно сделать пост с приглашением подписчиков на дегустацию вина в кафе. Для этого нужно создать красивую картинку, передающую атмосферу события. Во вкладке «Фото» ищем изображения напитков. Отфильтровать их можно по ключевому слову «вино».

Сервис также понимает сочетание ключевых слов, например, «вино дегустация». Это упрощает поиск тематических изображений. В премиум-аккаунте есть фильтр, который выдаст только бесплатные изображения.

Значок “Беспл” в окошке поиска
Обратите внимание: добавленные кадры можно редактировать непосредственно в дизайне. На панели над макетом доступны фильтры, настройки яркости, контрастности, цветокоррекция. Старайтесь обрабатывать фото для аккаунта или рубрик при помощи одинаковых настроек и фильтров, чтобы сохранить однородность дизайна.
Мы не станем корректировать сам кадр, однако, отобразим его по горизонтали, чтобы не менять расположение объекта с текстом.

Добавление графики в шаблон
Графические элементы — инструмент, который выделит ваш дизайн на фоне обычных опубликованных фотографий. Всевозможные рамки, фигуры, тематические иконки, иллюстрации, дополняющие фото, создают в итоге цельную картину и помогают донести ключевую информацию.

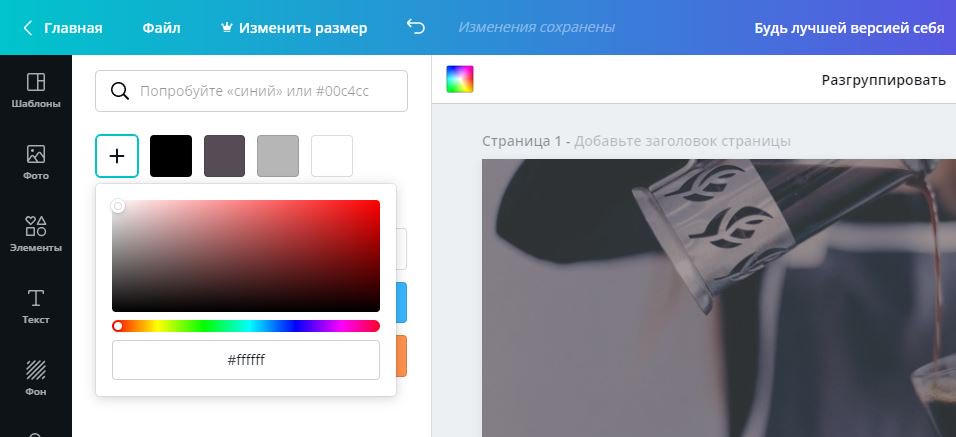
В разделе элементов также доступен поиск по ключевым словам. Выберите нужные элементы на одноимённой вкладке слева. В нашем случае достаточно рамки с текстом для обозначения мероприятия, но мы изменим цвет заливки при помощи инструментов панели.

Если у бренда есть корпоративный оттенок или вы используете для публикаций определённый тон, его код можно вбить в строку поиска на панели изменения цвета. Кроме того, сервис всегда подскажет, какие оттенки уже были использованы в шаблоне. Это удобно при работе с заливкой своих объектов.
Работа с текстом
Текста на самом изображении должно быть немного, но он должен привлекать внимание пользователей. В надпись на фото — только самую важную информацию: что, где, когда, кому. Чтобы изменить текстовые поля выбранного шаблона, кликните по ним левой кнопкой мышки.

Выбирайте хорошо читаемые шрифты. Мало кто знает, что в Канве огромная подборка кириллических шрифтов. Расположены они на дополнительной панели, в которой также есть поиск по названию шрифта или типу (рукописный, жирный).

В рамках платного аккаунта доступна загрузка своих шрифтов. Если у вас корпоративный шрифт в дизайне и его нет в галерее Канвы, имеет смысл воспользоваться премиумом.
Обычно текстовые блоки на готовых шаблонах сгруппированы. Если вы хотите поменять их местами или удалить лишние элементы, нажмите кнопку “Разгруппировать” на панели.
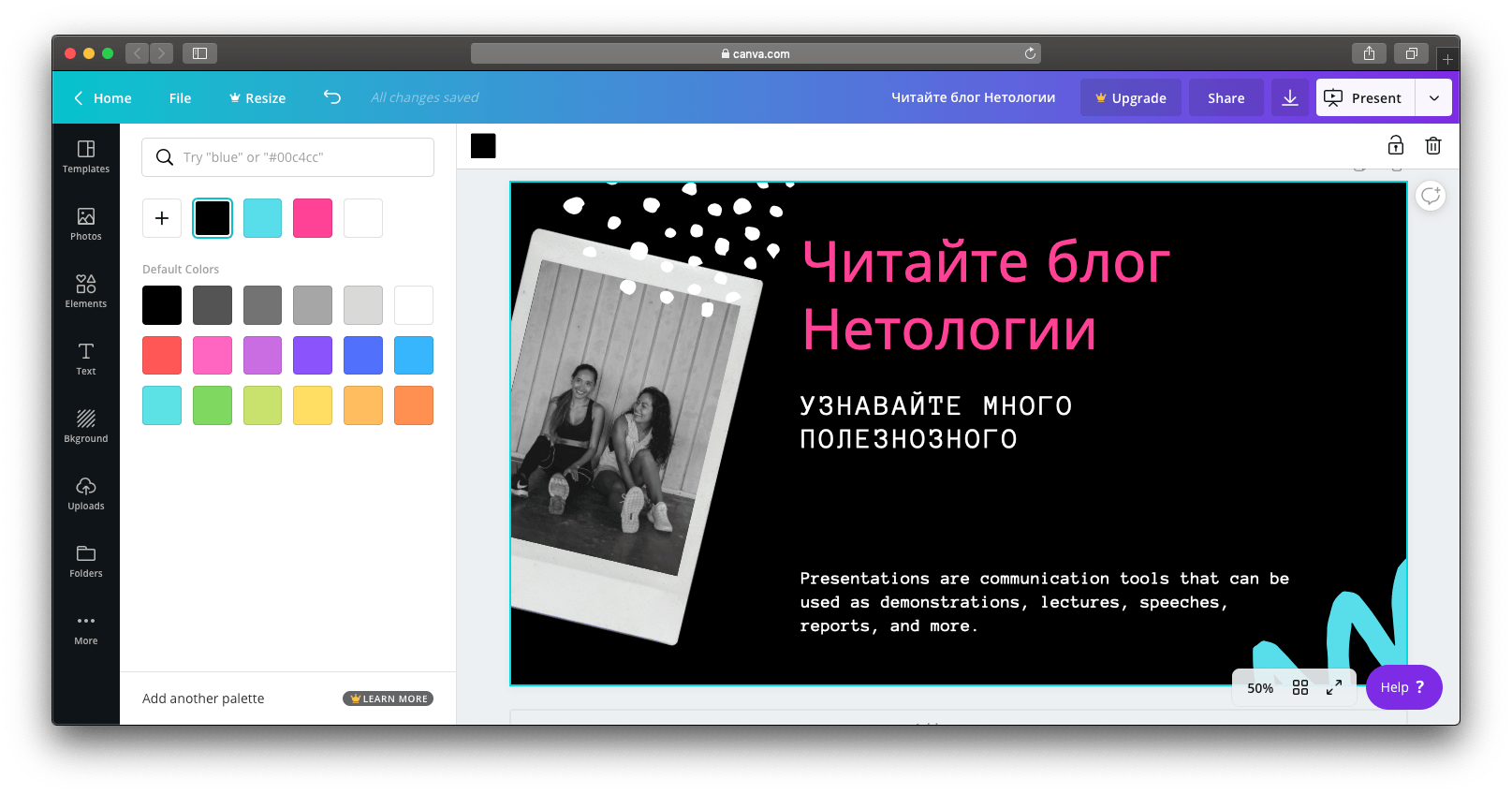
В картинке для анонса мы изменили шрифты, добавили текстовый элемент с датой, и получили готовую к публикации иллюстрацию. Чтобы скачать работу, выберите в правом верхнем углу нужный формат из предложенных. Если в будущем потребуется внести изменения в изображение, найти его можно на главной странице в разделе “Ваши дизайны”.

Как сделать обложку для Фейсбука
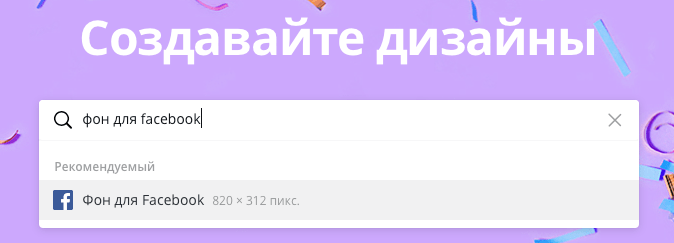
Следуя алгоритму, который мы рассмотрели выше, можно создать любой дизайн. Например, обложку для группы Фейсбука. В сервисе такой дизайн называется “Фон для Facebook”.
Шаг 1. Выберите шаблон
Желательно подобрать общий фон, без объёмных элементов. Кроме того, не забывайте, что мобильная версия обрезает обложку до параметров 640х360 px.
Шаг 2. Подберите изображение
Лучше выбрать не слишком сложную картинку. Особенно если на ней будет текст. Отдайте предпочтение чему-нибудь фоновому.
Шаг 3. Дополните обложку графическими элементами
Это может быть логотип компании или бренда, особенный водяной знак или отличительный знак фирменного стиля. Однако не забудьте о параметрах мобильной версии, которая будет обрезать вашу обложку по центральной части.
Шаг 4. Вставьте надпись
Начните с названия бренда/компании. Поставьте слоган, призыв или контакты. Но помните, что надпись не должна быть длинной и громоздкой. Только самое важное.

Обложка готова, можно скачивать в удобном формате.
Как сделать слайды презентации в Канве
Редактор позволяет без труда создать эффектную презентацию на любую тематику. Алгоритм работы тот же.
Каждый шаблон обладает своим набором тематических слайдов. Упрощает работу именно то, что все слайды выполнены в одной стилистике, а элементы и цвета на них подогнаны друг под друга.
Если вам не хватает слайдов, добавьте нужные: скопируйте понравившийся по стилю слайд или добавьте пустой.

У Канвы есть классная функция: можно опубликовать презентацию в форме адаптивного сайта. Зачем это нужно? Например, чтобы отправить потенциальным партнерам ссылку на презентацию, не прикладывая громоздкие файлы. По ссылке презентация будет выглядеть именно так, как вы её сделали. И неважно, какое при этом разрешение на компьютере собеседника.

Как сделать баннер для поста в блог
Давайте ещё один пример. Сделаем в Канве баннер для поста блога. Предустановленный размер в редакторе — 560х315 px. Но вы можете создать изображение для блога любой пропорции, воспользовавшись кнопкой “Настраиваемые размеры” на главной странице.
После настройки параметров конструктор автоматически подберёт шаблоны, соответствующие им. Или можно создать изображение с чистого листа, постепенно добавляя элементы.

Канва позволяет встроить полученный дизайн в блог, автоматически сгенерировав код для вставки. Если вы отредактируете баннер в редакторе, в блоге изменения отобразятся автоматически. Согласитесь, это удобно!
Как создать анимацию для социальных сетей
Анимация — тренд 2019 года. В социальных сетях всё чаще можно встретить использование анимации, как для обычных постов, так и для сторис.
Создание анимированных картинок и гифок в Канве уже доступно и в бесплатной версии. После подготовки шаблона можно сделать его элементы подвижными на панели с анимацией. Выбранный стиль тут же отображается в рабочем окне. Когда анимация готова, формат скачивания тоже можно выбрать — видео (MP4) или gif-изображение. В бесплатной версии доступно всего 8 стилей анимации для фото и 9 — для надписи на картинке.
Так как видео, так и гиф-форматы довольно объёмные, пользуйтесь программами для сжатия файлов.
Для бесплатной версии в Канве доступен ещё ряд шаблонов с анимационными стикерами в разделе элементов. Здесь изменять анимационные элементы, к сожалению, нельзя.

Кстати, с недавнего времени в Канве можно не только сделать короткое видео с использованием предложенныех шаблонов, его можно записать самому. Для этого нужно войти во вкладку «Видео» и выбрать опцию «Записать себя.
Можно записать только себя, а можно сделать и запись с экрана.

От редактора:
Канва здорово выручает, когда над визуальным контентом работает команда. Если хотите соблюсти единый визуальный посыл публикаций, создать красивую картинку в вашем стиле, сделайте шаблон изображения (или несколько под разные проекты/рубрики) и расшарьте ссылку помощникам — кнопка “Поделиться” в правом верхнем углу. По сути им останется только менять фото и текст, сохраняя расположение графических объектов: рамок, линий, подложек и водяных знаков.
Мы рассмотрели создание наиболее популярных форматов изображений, которые используют блогеры, предприниматели и фрилансеры, не владеющие профессиональными программами. Читайте больше полезных материалов в Клубе «Маркетинга с азов» и Телеграм-канале. И расскажите, пробовали ли вы работать с Канвой и какие функции чаще всего используете?

AzСonsult.ru
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки


* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Canva — это бесплатный онлайн-редактор, который позволяет создавать качественную графику как новичкам, так и опытным дизайнерам. Эти 16 лайфхаков помогут ускорить работу и расширить возможности пользователя.
Содержание
- Быстрый выбор объекта
- Поиск бесплатных шаблонов
- Быстрый доступ к текстовому полю
- Свободное перемещение элемента
- Группировка элементов
- Быстрая отмена и повтор действия
- Нестандартный шрифт
- Перемещение элементов с помощью клавиш со стрелками
- Быстрое изменение масштаба
- Использование рамок
- Оптимизация для различных платформ
- Преобразование текста в верхний или нижний регистр
- Быстрая вставка рамки для текста
- Сохранение пропорций на изображениях
- Создание тени для текста
- Быстрые объекты
1. Быстрый выбор объекта
При работе над сложным дизайном бывает непросто найти нужный элемент в нижней части интерфейса.
Для того чтобы быстро перемещаться между объектами с помощью клавиш вверх и вниз, необходимо зажать COMMAND на MAC (или CTRL на ПК).
2. Поиск бесплатных шаблонов
Canva предлагает как бесплатные, так и платные объекты для использования. Чтобы отобразить только бесплатные элементы, необходимо ввести в строку поиска следующие коды: «brand:BAAMOuJH0Ec» или «brand:BAAAAP7rQ8M».

Скриншот: youbabymemummy
3. Быстрый доступ к текстовому полю
Когда дизайнер слишком увлечен созданием шедевра, каждая секунда на счету. Для того чтобы быстро открыть окно ввода текста, можно нажать клавишу T на клавиатуре.
4. Свободное перемещение элемента
Чтобы перемещать объекты без привязки к направляющим, необходимо зажать клавишу SHIFT. Так можно разместить элемент именно там, где нужно.
5. Группировка элементов
Выравнивание групп с большим количеством объектов может показаться непростым делом. Чтобы сгруппировать выбранные элементы, необходимо зажать клавишу SHIFT, выбрать их, а затем нажать «Группировать» в правом верхнем углу. Так вы сможете перемещать группу как один объект.

Скриншот: youbabymemummy
6. Быстрая отмена и повтор действия
В Canva есть кнопки для отмены и повтора действия, но чтобы ускорить работу, можно использовать сочетания клавиш:
- отменить: COMMAND + Z (CTRL + Z),
- повторить: COMMAND + SHIFT + Z (CTRL + SHIFT + Z).
7. Нестандартный шрифт
Если вы используете платную версию Canva, у вас есть возможность загружать собственные шрифты, но в бесплатной версии такой функции нет. Однако существует способ сделать текст более креативным с помощью различных элементов.
При использовании стандартных шрифтов вы можете добавить завитки (в разделе линий), чтобы придать тексту необычный вид.

Скриншот: youbabymemummy
8. Перемещение элементов с помощью клавиш со стрелками
Иногда дизайнеру приходится выполнять точные операции: например, передвинуть объект всего на несколько пикселей. Для этого можно использовать клавиши со стрелками. Они перемещают элемент ровно на 1 пиксель. Если зажать SHIFT и клавишу со стрелкой, объект переместится на 10 пикселей. (Примечание: это не работает с текстовыми полями).
9. Быстрое изменение масштаба
Для увеличения и уменьшения масштаба обычно используются кнопки «+»/«-» в правом нижнем углу интерфейса. Однако есть и более быстрый способ.
- Чтобы увеличить масштаб зажмите COMMAND или CTRL и клавишу «+».
- Чтобы уменьшить — COMMAND или CTRL и клавиша «-».
10. Использование рамок
Чтобы создать более креативные надписи, можно использовать необычные рамки для букв. Они работают так же, как и обычные рамки для изображений, поэтому вы можете добавить в них различные текстуры, узоры или даже фотографии.



Скриншоты: youbabymemummy
В строке поиска введите «буквенные рамки» или «рамки в форме букв». Выберите нужные буквы и вставьте изображение для каждой из них.
11. Оптимизация для различных платформ
Этот совет будет актуален только для тех, кто использует платную версию сервиса. Иногда нужно быстро оптимизировать дизайн для разных платформ, однако ручная настройка может занять много времени.
Чтобы ускорить этот процесс, нужно нажать на вкладку «Изменить размер» в верхнем меню. В выпадающем списке выберите нужные размеры (один или несколько). Нажмите кнопку «Копировать и изменить размер» внизу. После чего откроется новая вкладка для каждого размера. Далее вы сможете перейти к каждому из них и внести необходимые правки.

Скриншот: youbabymemummy
12. Преобразование текста в верхний или нижний регистр
Для того, чтобы изменить регистр, необязательно удалять текст и набирать его заново. Просто выделите все буквы и нажмите клавишу A в верхнем меню.

Скриншот: youbabymemummy
13. Быстрая вставка рамки для текста
Чтобы отделить текст от фона, можно добавить рамку. Для этого нужно нажать OPTION + SHIFT + B или ALT + SHIFT + B.
Если нужно увеличить ее толщину, нажмите OPTION (ALT) + SHIFT + =, чтобы сделать границу более толстой. Или OPTION (ALT) + SHIFT – =, чтобы сделать ее тоньше.
14. Сохранение пропорций на изображениях
Чтобы объекты не теряли свою первоначальную форму, нужно зафиксировать их пропорции. Для этого необходимо выбрать слой, затем, удерживая клавишу SHIFT, перетащить курсор в том направлении, в котором нужно масштабировать изображение.
15. Создание тени для текста
Введите нужный текст и выделите его. Затем нажмите кнопку «Дублировать» в верхнем правом меню или сочетание клавиш COMMAND + C. Далее можно изменить цвет одного из текстовых полей и расположить его слева или справа от исходного, чтобы создать тень.

Скриншот: youbabymemummy
16. Быстрые объекты
В сервисе предусмотрены сочетания клавиш, которые позволяют быстро создавать некоторые геометрические элементы. Например, нажмите R, чтобы создать прямоугольник, L — линию, C — круг.
Источник.
Фото на обложке: Rawpixel.com / Shutterstock
Команда Canva делится обзором популярных возможностей сервиса и напомнила, какими неочевидными функциями можно пользоваться для создания изображений.
Начнем с самых популярных функций, а затем перейдем к менее очевидным возможностям.
Прежде всего, если вы вошли в Canva и всё на английском, — для удобства переключитесь на русский интерфейс.
Нажмите на свой профиль → Account Settings → Выберите русский язык в меню Language.

Чаще всего сервис используют, чтобы делать иллюстрации для соцсетей. В редакторе уже есть готовые шаблоны под все популярные соцсети, поэтому искать подходящие размеры и обрезать изображения не нужно. Достаточно найти макет и создать дизайн на его основе. Например, для Facebook можно сделать такую обложку:

Чтобы сделать такое изображение, наберите в строке поиска на главной «фон для Facebook» или найдите нужный формат в списке дизайнов. В новом окне откроются чистая страница, панель инструментов и макет. Кликните на макет и отредактируйте его: загрузите свою фотографию, наложите фильтр, напишите текст подходящим шрифтом.

В Canva есть макеты для слайдов презентаций. Макеты разделены на рубрики: образовательные, маркетинговые, бизнес-презентации и так далее. Этот вид шаблонов один из самых популярных, его используют маркетологи, сотрудники и владельцы компаний, преподаватели и студенты.

Найдите шаблоны для презентаций через строку поиска — в новом окне откроется список макетов. В каждом — от 25 до 35 примеров слайдов в одном стиле, которые немного отличаются по структуре. На вкладке «Элементы-диаграммы» есть диаграммы и графики для слайдов, которым можно задавать нужные параметры.
Среди внутренних инструментов Canva чаще всего используют следующие.
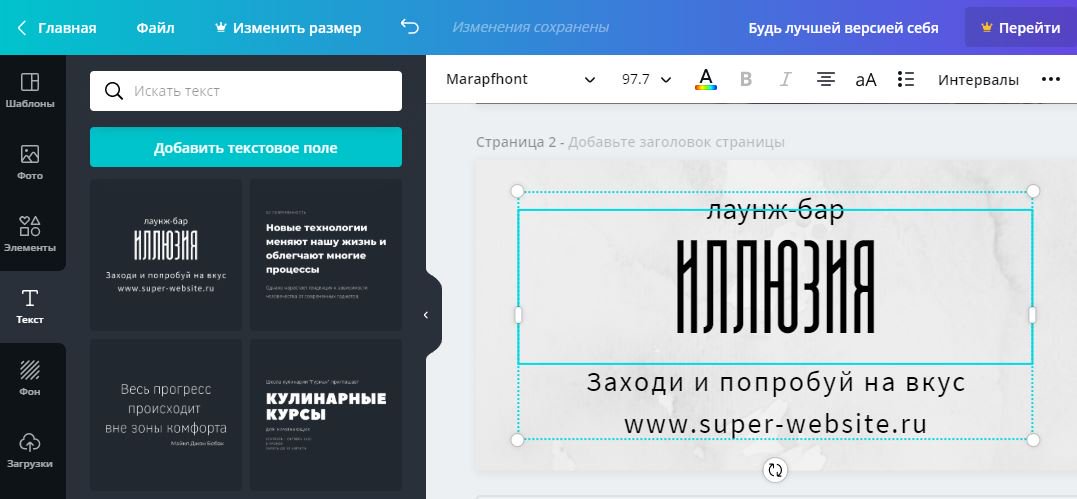
Откройте вкладку «Текст» на левой панели → Напишите текст → Подгоните размер, растянув или сжав текстовую рамку → Выберите шрифт и цвет на верхней панели.

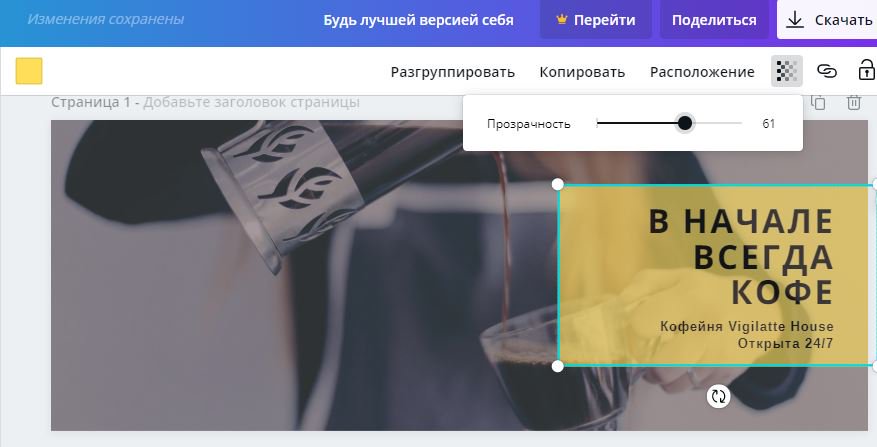
Кликните на объект, который хотите изменить → Нажмите на значок «Прозрачность» в верхнем правом углу → Настройте уровень прозрачности ползунком.

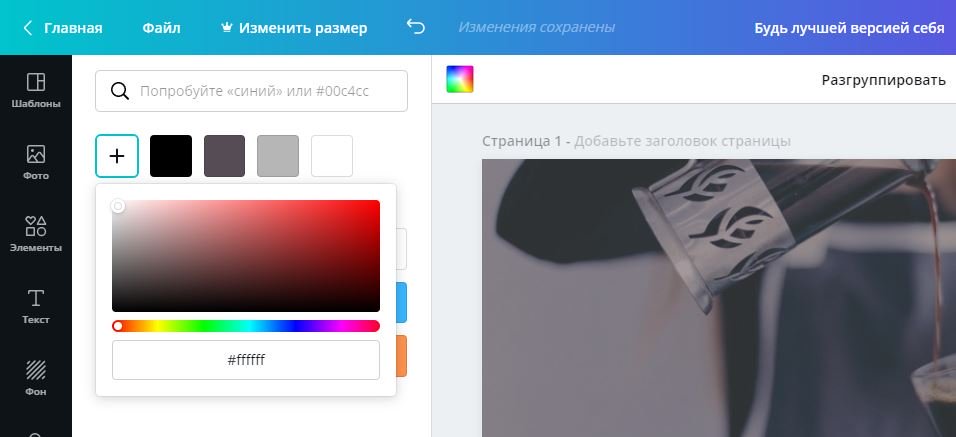
Кликните на объект, который хотите изменить → Нажмите на значок цвета на верхней панели → Нажмите «+», чтобы создать свой цвет.

В редакторе можно найти шаблоны как для презентаций и постов в соцсети, так и под другие форматы.
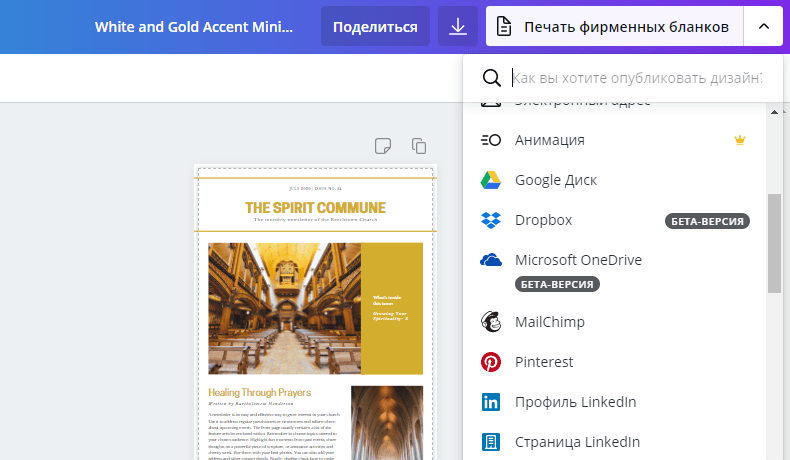
Готовые бланки. На них можно сделать дипломы, благодарственные письма, сертификаты. В эту группу шаблонов входит также фирменный бланк для компаний — корпоративный документ с логотипом и адресом в верхней части. Найти нужный бланк можно в строке поиска, например, по запросу «Сертификат» или «Фирменный бланк».

Рекламные материалы для распечатки — флаеры, листовки, буклеты, визитки. Искать эти шаблоны также можно в поиске: напишите «Буклет» или «Листовка» и посмотрите все доступные размеры.

Шаблоны полезны малому бизнесу: можно сэкономить на услугах дизайнера и получить материалы в большом разрешении, которые будут хорошо смотреться в напечатанном виде.
Шаблоны для новостной рассылки. Найдите «Новостную рассылку» в поиске и выберите шаблон с подходящей структурой. Его можно редактировать: менять цвета, шрифты, фон, вставлять свои фотографии или снимки с фотостока Canva (вкладка «Фото»).

Готовый дизайн можно интегрировать с сервисом рассылки MailChimp — для этого достаточно нажать стрелку «Опубликовать» в верхнем правом углу. Дизайн попадет в аккаунт MailChimp, откуда можно брать нужные фотографии или баннеры для письма. Подробная инструкция — в видео.

Лендинги. В конструкторе есть макеты лендингов с меню, активными ссылками и контентом, которые можно публиковать на своем сайте без работы с кодом.
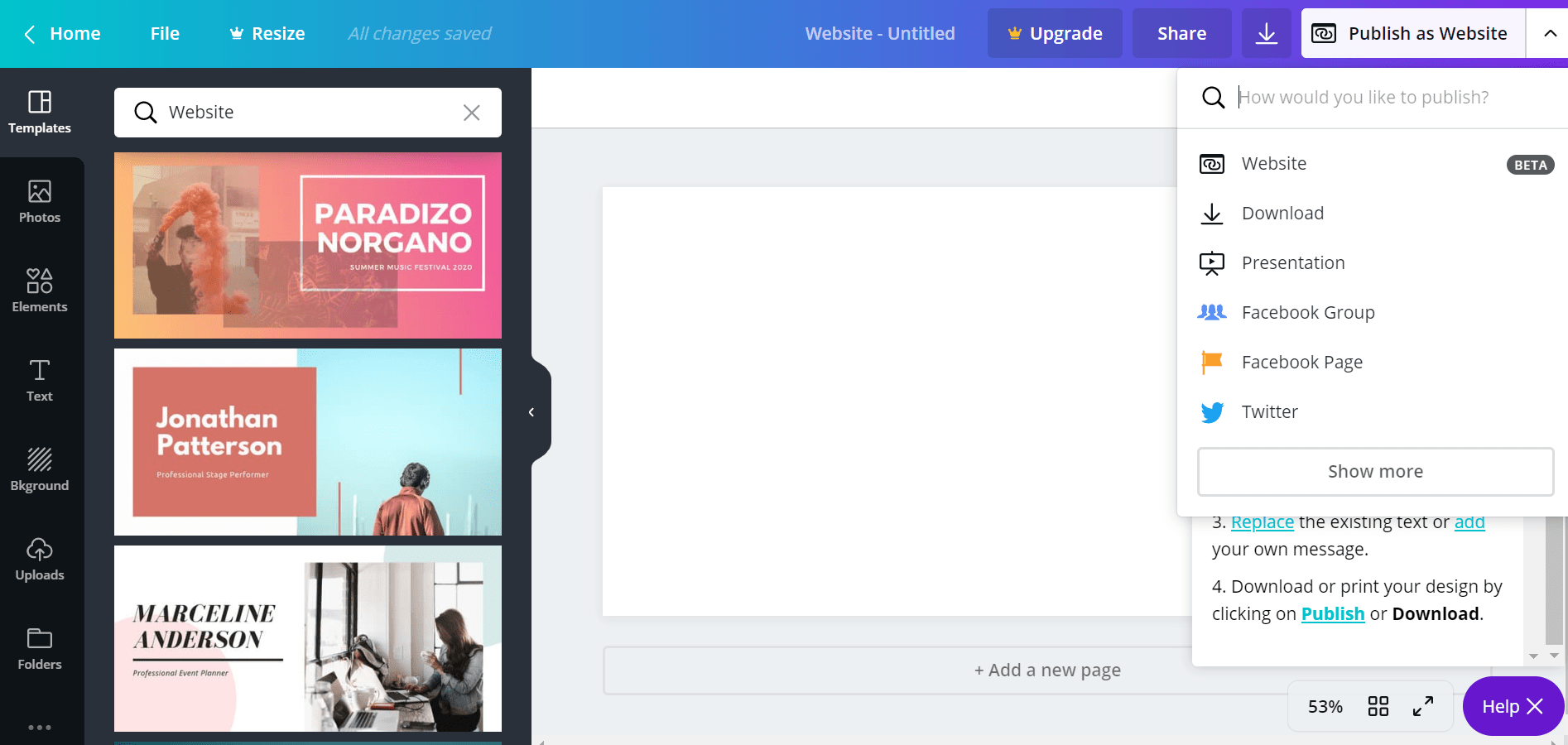
Найдите «Сайт» в строке поиска, выберите шаблон и редактируйте его — меняйте фон, изображения, логотипы, текст и другие элементы. Результат можно опубликовать как макет в формате PDF, PNG, JPG или как адаптивный сайт. Доступны два способа публикации адаптивных сайтов:
- Публикация дизайна в виде сайта. Дизайн откроется по ссылке и страницы можно будет прокручивать или просматривать как презентацию.
- Генерация HTML-кода. Код можно встроить в сайт или блог, и дизайн отобразиться на странице. Для этого нужно нажать на стрелку публикации в верхнем углу и выбрать вариант «Встроить».

18 октября 2020 Онлайн-инструменты, Сервисы для сайтов
Недостаточно просто «присутствовать» в интернете. Важно быть заметными и выделяться визуально. Формировать доверие к бренду за счёт эффектных, стильных и узнаваемых иллюстраций и картинок для блога, сайта, соцсетей и других площадок. Если вы хотите научиться делать всё это своими руками, если хотите создать красивую картинку и не готовы пока тратиться на дизайнера, гид по сервису Canva для вас.
Мозг человека обрабатывает визуальную информацию в 60 000 раз быстрее, чем простой текст. Эффективность восприятия, конверсия (переходы) и социальная активность (репосты, лайки) повышаются при наличии яркого, выбивающегося из привычного, визуального ряда. Проще говоря, пост с фотографией или статью с картинкой заметят больше людей, чем просто текст.
Заполните форму и получите запись видеоурока по контент-плану
Вы можете создавать визуал сами в несколько кликов. Даже без специальных навыков и знания программ. Для этого достаточно будет освоить всего один сервис — Канву.
Функционал сервиса Канва
Канва — браузерный графический редактор, обладающий широкой библиотекой готовых элементов — от шаблонов до изображений. В нём можно создать красивую картинку любого формата и размера, под разные нужды и площадки.
В нём можно делать:
- обложки и картинки для социальных медиа;
- логотипы и меню;
- флаеры, плакаты, визитки, сертификаты, этикетки;
- календари, чек-листы, расписания;
- пригласительные, открытки, программы мероприятий и другие визуальные объекты, необходимые для продвижения.
Интерфейс сервиса русифицирован. Это важно, потому что не все графические редакторы переведены на русский. Также Канва обладает бесплатными мобильными приложениями на базе IOS и Android.
С чего начать работу в Канве
Для работы в сервисе необходимо пройти регистрацию при помощи почты или фейсбук-аккаунта.

Далее редактор попросит ответить на ряд типичных вопросов, чтобы выяснить ваши предпочтения в направлениях дизайна. Функционал сервиса не зависит от этих ответов, просто редактор будет выдавать на главной странице более релевантные направления для создания графики.
От редактора:
Если вы хотите, чтобы Канва была на русском, зайдите в настройки учётной записи и ниже поля с паролем выберите русский язык в выпадающем меню. Преимущество: в шаблонах с текстом все кириллические варианты будут сверху. Не нужно будет тратить время на то, чтобы менять шаблон с латиницей и разочаровываться от того, что у идеально подобранного дизайнерского шрифта нет кириллической версии.
Бесплатная и платная версии программы: в чём отличие
Канва обладает широким функционалом и постоянно обновляется. Однако не все компоненты редактора доступны бесплатно, потому в сервисе есть и платный премиум-доступ.
Бесплатный функционал хоть и ограничен, однако вполне достаточен для создания оригинального визуального контента. Платные авторские изображения, графические элементы вроде лейблов, векторных картинок можно заменить личными фото или загруженными из интернета. Кроме того можно приобрести понравившееся изображение или шаблон из коллекции редактора за 1$.
Платный доступ открывает более продвинутые возможности для пользователей. С ним можно:
- Создать красивую картинку для одной социальной сети, а потом изенить размер готового изображения под формат другой площадки. То есть вы сможете поменять высоту и ширину готового макета без необходимости подстраивать все элементы дизайна под новые параметры.
- Создавать анимацию. Это весьма популярный формат, с ним вы будете соответствовать трендам дизайна.
- Создавать фирменный стиль. Этот функционал пригодится и крупной компании, и малому бизнесу. Он позволяет загружать собственные корпоративные цвета и шрифты для использования в редакторе.
Как узнать, нужен ли премиум-аккаунт Канвы
Платный аккаунт предоставляет расширенный авторский контент: фото, картинки и шрифты. Стоимость — 12,95$ в месяц. При покупке годовой подписки цена снижается до 9,95$.
Если вы не знаете, стоит ли сразу покупать платную версию, исходите из нужного вам функционала и активности постинга.
Конечно, удобно, чтобы весь возможный функционал и контент были в рамках одного сервиса. Однако не всегда у пользователя есть необходимость в платном доступе. А протестировать премиум-аккаунт может любой желающий — бесплатно в 30-дневный период.
Давайте посмотрим на примере, как создать красивую картинку, презентацию или обложку для бизнеса. Использовать мы будем интерфейс платного аккаунт, но постараемся ограничиться бесплатными возможностями.
В настоящий момент в интернете существует ряд онлайн-сервисов с функцией редактирования и обработки фотографий. Одним из самых популярных является графический редактор Canva, с наличием многообразных видов шаблонов. Канва — это уникальное приложение, созданное в помощь дизайнерам, художникам и просто творческим людям.
Преимущества фоторедактора
Онлайн-приложение бесплатно и доступно для использования всем желающим.
Быстрая регистрация, яркий дизайн, простота установки — все эти факторы способствуют удобному использованию приложения.
Фоторедактор имеет разнообразные виды шаблонов, начиная с применения в социальных сетях и заканчивая простыми обложками.
Шаблоны доступны для следующих социальных сетей: Instagram, Facebook, Twitter.

Понравившийся вам шаблон можно использовать под любой формат фотографии или картинки. Палитра насыщенных и ярких оттенков появится при нажатии на надпись «редактировать элемент».
Для тех, кто ведёт свой блог, есть удобная функция: текст. Своих подписчиков можно заинтересовать, оставив текст на созданном Вами шаблоне. По своему усмотрению можно менять размер шрифта, межбуквенный интервал и высоту строки.
Также, как и в известном текстовом редакторе Microsoft Word можно выравнять текст по ширине, справа, слева, посередине.
Графика в большом ассортименте разнообразных фигур и элементов дает пространство фантазии на создание уникального элемента. Для юридических лиц и индивидуальных предпринимателей есть замечательная функция: логотип. Логотип можно использовать при создании собственного сайта.
Другие особенности Канва
Если вам необходимо отправить приглашение на свадьбу, насыщенный дизайн шаблонов поможет сделать приглашение запоминающимся вашим гостям. Затратив небольшое количество времени, создав необходимый элемент, вы без труда сможете распечатать шаблон. Сэкономив деньги и время, ваше приглашение окажется ни чем не хуже, чем реализуемые в магазинах. Кроме того, данное приложение предусматривает наличие шаблона «оформление канала YouTube». Видеоблогеры могут воспользоваться данным элементом для оформления своего канала.
Пользователи фоторедактора Canva могут использовать в работе, как платные элементы, так и бесплатные. Однако многообразие бесплатных шаблонов исключает необходимость вложений денежных средств в программу.
Основная особенность данного редактора заключается в том, что любой желающий может создать необходимый элемент. Необязательно быть опытным пользователем для того, чтобы разобраться в этой программе.
Начать работу с фоторедактором Канваонлайн-сервис
Графика для социальных сетей: общие советы
Прежде чем приступить к оформлению публикации, нужно изучить свою потенциальную аудиторию, её визуальные предпочтения. Например, более возрастная аудитория позитивнее оценит формальный, сдержанный стиль оформления. Молодёжь, вероятно, откликнется на провокационно яркое оформление.
Канва даёт такие общие рекомендации:
- В оформлении лучше избегать слишком броских цветов, высоких контрастов, которые некомфортны для человеческого глаза.
- Постарайтесь оформить аккаунт однородно — выдержанная цветовая гамма и единый стиль оформления повысят узнаваемость бренда среди пользователей соцсети.
- Не размещайте на изображениях много текста. Картинка нужна для привлечения внимания и ключевой информации, а основной текст лучше оставить в описании.
- Соблюдайте баланс и интервалы в расположении элементов. Сервис подскажет, как отцентровать надпись и гармонично расположить одни графические объекты внутри других. Используйте эти подсказки.
Пример пошагового создания картинки в Канве
После авторизации на главной странице в поиске вписываем название нужного дизайна по ключевому слову.

Обратите внимание на кнопку настраиваемых размеров. Эта функция позволит создавать дизайн изображения для блога с нужными параметрами высоты и ширины. Шаблоны картинок под разные соцсети представлены с уже установленными параметрами. Они соответствуют требованиям социальных сетей или общих рекомендаций.
Выбор шаблона
После клика открываются предложения по шаблонам.

Здесь можно выбрать макет и видоизменять его под свои цели. Некоторые шаблоны русифицированы, некоторые — нет. При выборе отдайте предпочтение в первую очередь нужным вам элементам, вроде рамок, окон или лейблов. Изображения, цветовая гамма или надписи не так важны, и изменить их намного проще.
Работа с макетом изображения
После выбора шаблона вы попадёте на рабочую страницу: макет, область просмотра фотографий/элементов, панель инструментов слева и дополнительная панель над макетом.

Кликните на фото, чтобы удалить, заменить или отредактировать его, или перейдите в раздел “Фото”, “Фон” или “Загрузки” для добавления своих или стоковых изображений.
Предположим, вам нужно сделать пост с приглашением подписчиков на дегустацию вина в кафе. Для этого нужно создать красивую картинку, передающую атмосферу события. Во вкладке “Фото” ищем изображения напитков. Отфильтровать их можно по ключевому слову “вино”.

Сервис также понимает сочетание ключевых слов, например, “вино дегустация”. Это упрощает поиск тематических изображений. В премиум-аккаунте есть фильтр, который выдаст только бесплатные изображения.

Значок “Беспл” в окошке поиска
Обратите внимание: добавленные кадры можно редактировать непосредственно в дизайне. На панели над макетом доступны фильтры, настройки яркости, контрастности, цветокоррекция. Старайтесь обрабатывать фото для аккаунта или рубрик при помощи одинаковых настроек и фильтров, чтобы сохранить однородность дизайна.
Мы не станем корректировать сам кадр, однако, отобразим его по горизонтали, чтобы не менять расположение объекта с текстом.

Добавление графики в шаблон
Графические элементы — инструмент, который выделит ваш дизайн на фоне обычных опубликованных фотографий. Всевозможные рамки, фигуры, тематические иконки, иллюстрации, дополняющие фото, создают в итоге цельную картину и помогают донести ключевую информацию.

В разделе элементов также доступен поиск по ключевым словам. Выберите нужные элементы на одноимённой вкладке слева. В нашем случае достаточно рамки с текстом для обозначения мероприятия, но мы изменим цвет заливки при помощи инструментов панели.

Если у бренда есть корпоративный оттенок или вы используете для публикаций определённый тон, его код можно вбить в строку поиска на панели изменения цвета. Кроме того, сервис всегда подскажет, какие оттенки уже были использованы в шаблоне. Это удобно при работе с заливкой своих объектов.
Работа с текстом
Текста на самом изображении должно быть немного, но он должен привлекать внимание пользователей. В надпись на фото — только самую важную информацию: что, где, когда, кому. Чтобы изменить текстовые поля выбранного шаблона, кликните по ним левой кнопкой мышки.

Выбирайте хорошо читаемые шрифты. Мало кто знает, что в Канве огромная подборка кириллических шрифтов. Расположены они на дополнительной панели, в которой также есть поиск по названию шрифта или типу (рукописный, жирный).

В рамках платного аккаунта доступна загрузка своих шрифтов. Если у вас корпоративный шрифт в дизайне и его нет в галерее Канвы, имеет смысл воспользоваться премиумом.
Обычно текстовые блоки на готовых шаблонах сгруппированы. Если вы хотите поменять их местами или удалить лишние элементы, нажмите кнопку “Разгруппировать” на панели.
В картинке для анонса мы изменили шрифты, добавили текстовый элемент с датой, и получили готовую к публикации иллюстрацию. Чтобы скачать работу, выберите в правом верхнем углу нужный формат из предложенных. Если в будущем потребуется внести изменения в изображение, найти его можно на главной странице в разделе “Ваши дизайны”.

Как сделать картинку в Canva
В левой части экрана доступно меню, где найдете шаблоны, загрузки, текст и другое. При выборе шаблона на главной, они будут разбиты по тематикам и соответствовать выбранному шаблону. Ниже доступны остальные результаты. При выборе своих размеров, предоставляться сразу все.

Двойным кликом заготовка перемещается на рабочее окошечко. При необходимости изменить шаблон, отмените действие, нажимая изогнутую стрелочку вверху экрана.

Отменять можно любое количество действий.
Изображение разрешено использовать в своих целях или выберите другое в разделе «Фото». Как менять текст и загружать свои фотографии найдете ниже.
При необходимости создания нескольких крео с разным изображение или текстом, просто скопируйте первый дизайн, и смело меняйте надпись или фотографию.

Созданные картинки можно посмотреть на отдельной странице, нажав «Менеджер страниц». Чтобы вернутся, просто нажмите на крестик в том же месте.

Как скачать созданные креативы читайте ниже.
Как сделать круглую картинку
Чтобы соорудить круглую картинку, переключаемся на «Элементы» – «Рамки».

Двойным щелчком мыши отправляем на рабочее окошечко, выделяем и растягиваем до определенного размера.

Переходим “Фото” или “Загрузки”, двойным нажатием левой кнопки мыши отправляем изображение на страницу. Что бы картинка вписалась в круг, подвиньте ее.

На последнем изображении картинку выравнивала по центру. Для этого просто перемещайте круг по основе, пока не появиться вот такая сетка (фиолетового цвета).
Бывает так, что отображает не та область. Кликаем 2 раза по фото, передвигая, выделяем нужную часть, жмем «готово».

Как скачать картинку
Что бы скачать свой дизайн с сервиса нажмите на стрелку, расположенную в верхней части панели. Откроется окно, где предлагают выбрать тип файла и страницы для скачивания.
По умолчанию будут выбраны все. Можно выбрать любое количество, проставив галочки возле крео.
Отмечать придется в том случае, если создали несколько креативов.
После выбора параметров жмем скачать. Дизайн готов.

Созданные креативы не пропадут, будут храниться на сервисе. Изменить, скачать повторно можно в любой момент.
Как сделать обложку для Фейсбука
Следуя алгоритму, который мы рассмотрели выше, можно создать любой дизайн. Например, обложку для группы Фейсбука. В сервисе такой дизайн называется “Фон для Facebook”.
Шаг 1. Выберите шаблон
Желательно подобрать общий фон, без объёмных элементов. Кроме того, не забывайте, что мобильная версия обрезает обложку до параметров 640х360 px.
Шаг 2. Подберите изображение
Лучше выбрать не слишком сложную картинку. Особенно если на ней будет текст. Отдайте предпочтение чему-нибудь фоновому.
Шаг 3. Дополните обложку графическими элементами
Это может быть логотип компании или бренда, особенный водяной знак или отличительный знак фирменного стиля. Однако не забудьте о параметрах мобильной версии, которая будет обрезать вашу обложку по центральной части.
Шаг 4. Вставьте надпись
Начните с названия бренда/компании. Поставьте слоган, призыв или контакты. Но помните, что надпись не должна быть длинной и громоздкой. Только самое важное.

Обложка готова, можно скачивать в удобном формате.
Как сделать рамку в Canva
Сделать рамку возможно используя заготовки или создать свою. Для начала определимся с цветом. Нажимаем «цвет фона», заливаем фон необходимым оттенком.
Делаем рамку из шаблона
При использовании готовых переходим в «элементы» – «рамки», выбираем любую понравившуюся, перемещаем на рабочую область.

Не все подойдут под ваш креатив. Если такое случится, создавайте свою.
Хватая кругляшек в уголках, увеличивайте и уменьшайте рамочку до желаемой ширины.

Что бы иметь равные стороны, отцентрируйте. Нажимаем и плавно передвигаем. Должен появиться крестик. Это значит, шаблон расположен точно по центру, ширина рамки одинаковая на всех сторонах.

Выбираем изображение и двойным нажатием левой клавиши мышки переносим на станицу. Работаем по описанной выше инструкции.

Делаем свою рамку
В случае, если ни один не подошел, делаем свою. Как и при работе с шаблоном, заливаем фон нужным цветом. Кстати, оттенок фона можно поменять в любой момент. Переходим в «Элементы»- “Сетки”.
Ползунками сдвигаем сетку к центру на необходимую ширину.

Не забываем центрировать, что бы стороны были одинаковой ширины. Все дальнейшие действия выполняем по уже описанной выше инструкции.
Если требуется несколько креативов, то в скопированных страницах удалять фото не стоит, иначе удалите рамочку. Просто оправляйте новое фото в рабочее окно, автоматически заменит предыдущее. Вот видите, сделать креатив в рамке можно без особых усилий.
Как сделать слайды презентации в Канве
Редактор позволяет без труда создать эффектную презентацию на любую тематику. Алгоритм работы тот же.
Каждый шаблон обладает своим набором тематических слайдов. Упрощает работу именно то, что все слайды выполнены в одной стилистике, а элементы и цвета на них подогнаны друг под друга.
Если вам не хватает слайдов, добавьте нужные: скопируйте понравившийся по стилю слайд или добавьте пустой.

У Канвы есть классная функция: можно опубликовать презентацию в форме адаптивного сайта. Зачем это нужно? Например, чтобы отправить потенциальным партнерам ссылку на презентацию, не прикладывая громоздкие файлы. По ссылке презентация будет выглядеть именно так, как вы её сделали. И неважно, какое при этом разрешение на компьютере собеседника.

Как добавить или поменять текст и шрифт
Для изменения кликаем 2 раза на текстовую область, стираем и пишем свой. Для удаления — выделяем и удаляем.

Хотите изменить шрифт? Не проблема. Выделяем его, выбираем любой доступный русский шрифт.

Если хотите поменять цвет, рядом расположена цветовая палитра. Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Не подходит размер? Кликаем в той же верхней панели на размеры, подбираем или проставляем свой.
Для добавления своего переходим «Текст», жмем «Добавить текстовое поле». Выделяете и меняете, в том числе, при необходимости, шрифт и цвет.

Не рекомендую брать готовые заготовки на иностранном языке, большинство из них несовместимы с русским языком.
В целом, добавить или поменять текст также легко, как и работать с платформой.
Как сделать баннер для поста в блог
Давайте ещё один пример. Сделаем в Канве баннер для поста блога. Предустановленный размер в редакторе — 560х315 px. Но вы можете создать изображение для блога любой пропорции, воспользовавшись кнопкой “Настраиваемые размеры” на главной странице.
После настройки параметров конструктор автоматически подберёт шаблоны, соответствующие им. Или можно создать изображение с чистого листа, постепенно добавляя элементы.

Канва позволяет встроить полученный дизайн в блог, автоматически сгенерировав код для вставки. Если вы отредактируете баннер в редакторе, в блоге изменения отобразятся автоматически. Согласитесь, это удобно!


