Дизайнеры, которые работают в бесплатной версии Фигмы, спрашивают, как среди десятков документов находить нужный. В бесплатной Фигме можно создать всего 3 проекта, поэтому большинство документов свалены в кучу во вкладках Drafts и Recent. Кто‑то пользуется поиском по названию, но это долго и не всегда получается вспомнить, как называется нужный документ. Я предлагаю использовать по‑разному оформленные обложки документов, которые почему‑то мало кто знает, как создавать.
Обложки превратят раскладку документов из такой:
Всё очень мелко и сливается. Чтобы найти нужный документ, приходится читать названия
В такую:
Осмысленные, отличающиеся друг от друга обложки. Взглядом легче выцепить нужный документ
Чтобы сделать обложку, создайте фрейм с пропорциями примерно 2:1 в любом месте документа и поставьте на него что‑нибудь, что поможет его узнать: картинку, логотип, текст. Затем кликните правой кнопкой по фрейму и нажмите Set as Thumbnail. Потратили минуту, обложка готова:
Обратите внимание, что у фрейма теперь иконка в виде обложки документа
Для более быстрого создания обложек есть куча плагинов, например, Кавер Генератор. Но они не решают проблему узнавания документа, потому что созданные с помощью них обложки выглядят одинаково:
Обложки, созданные в Кавер Генераторе. Единообразно и бестолково
@GovnoKoder_ITS
Мне 17 лет, начинающий front-end разработчик
Telegram:
Фигма — Макеты для верстки — https://t.me/FigmaMaket
Макеты FIGMA — https://t.me/figma_templates
Glo Academy — https://t.me/glo_academy ( здесь в поиске введи “макеты” )
Ютуб:
От 0 до 1 — https://www.youtube.com/c/От0до1/videos ( куча марафонов с бесплатными исходниками )
WebDesign Master — https://www.youtube.com/channel/UC7enHM_oJRYJOnyJr… ( Плейлисты “джедай верстки”, но исходники платные. Но сейчас у него проходит интенсив “Создание коммерческого сайта от А до Я.”, где он полностью разбирает создание сайт. От прототипирование до посадки на cms + исходники бесплатные )
BrainsCloud — https://www.youtube.com/c/BrainsCloud/videos ( верстка блога )
Ответ написан
более года назад
Комментировать
Комментировать
Вы читаете перевод статьи “Best Figma Resources websites”. Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Итак. Давайте посмотрим что же тут у нас сегодня. Поехали. Кстати, если вы активно интересуетесь этим инструментом, загляните в свежий обзор курсов по Figma, там интересно!
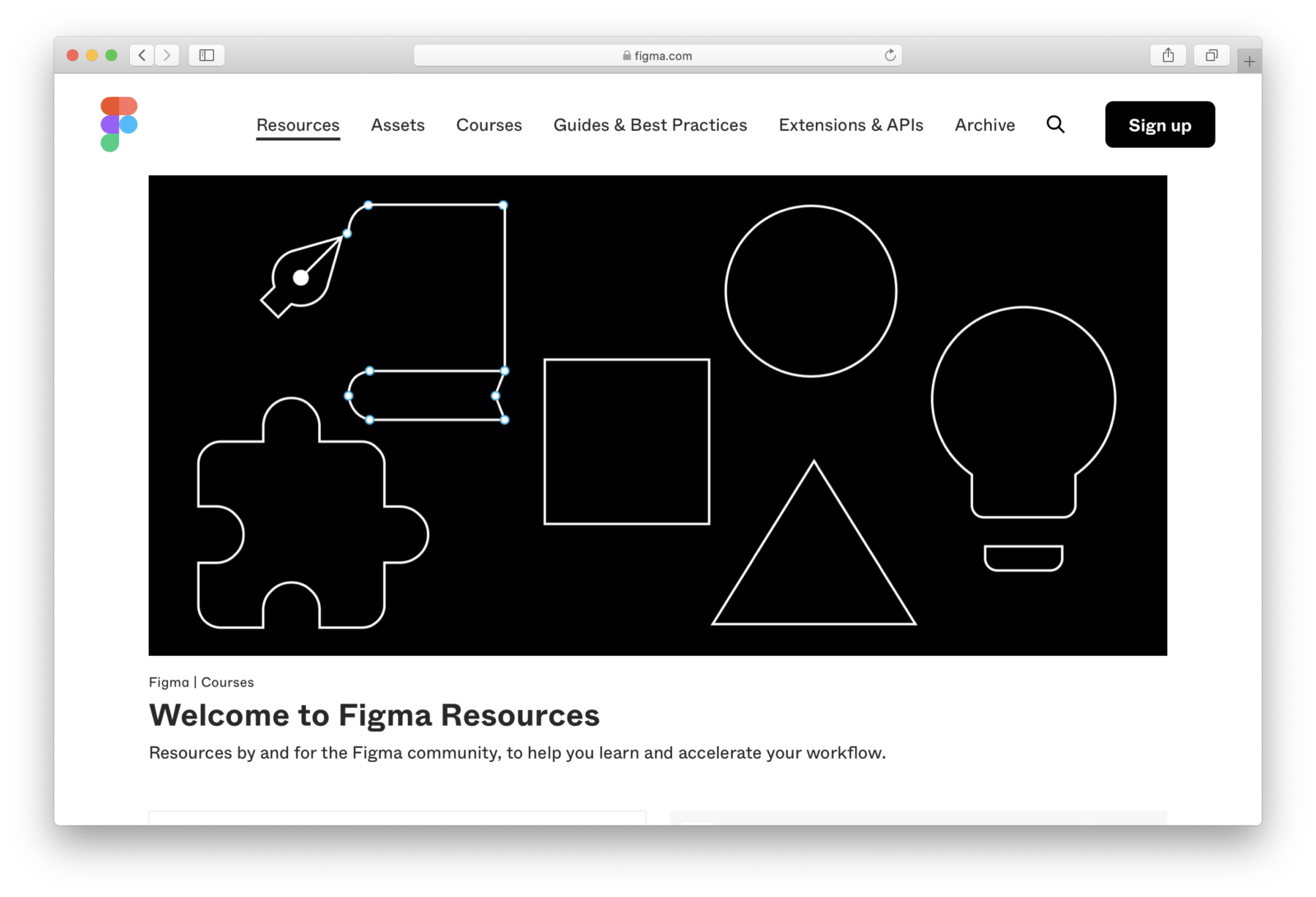
1. Figma Resource Hub

Кажется очевидным, но действительно стоит отдать должное плотненькой коллекции ресурсов от разработчиков редактора Figma. В их подборках вы найдете: ресурсы, ассеты, курсы и гайды. Ну да, их не так много, как хотелось бы, зато для первопроходцев в Figma самое то.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
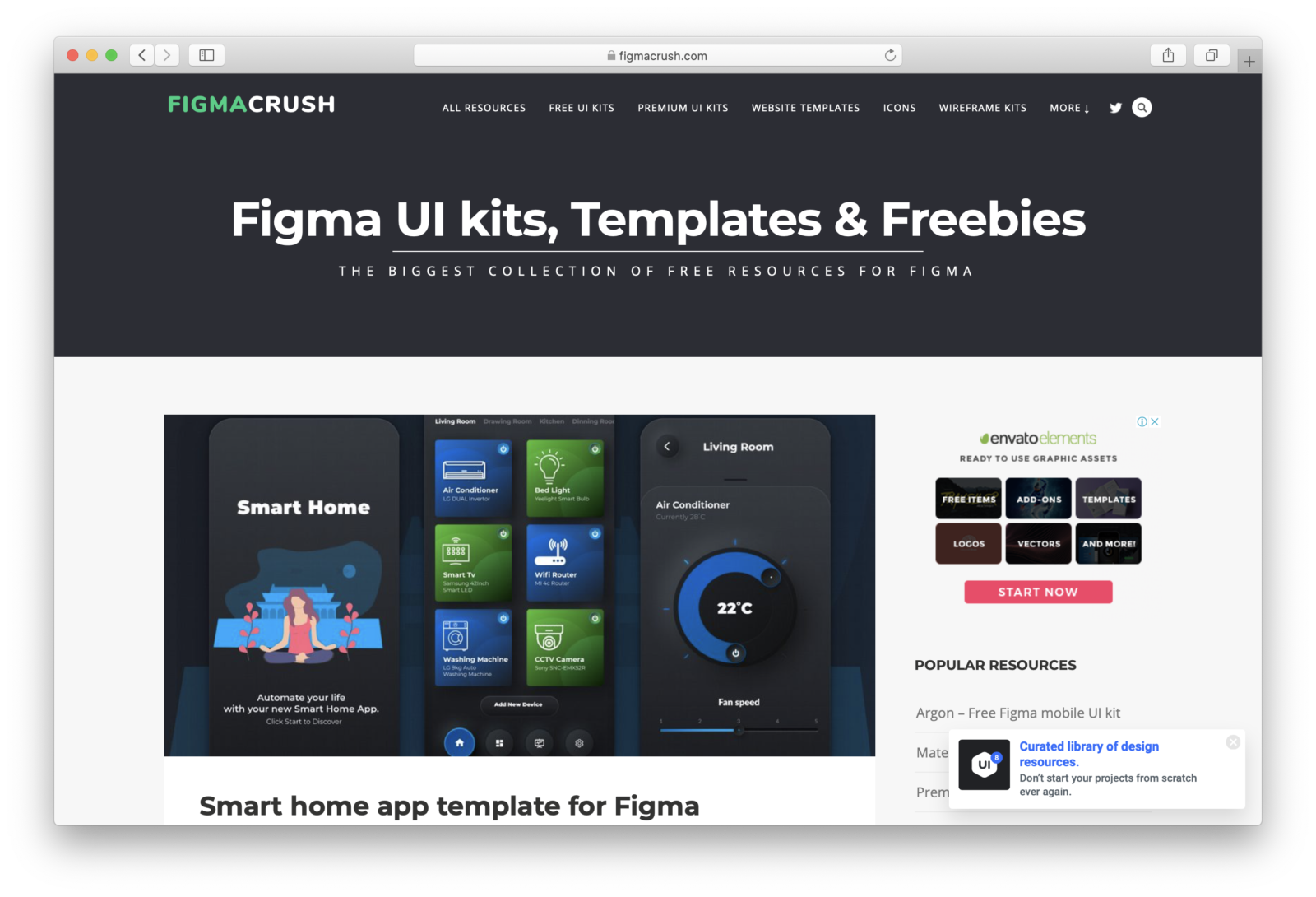
2. Figma Crush

Figma Crush — это самая большая коллекция бесплатных ресурсов для Figma. Здесь вас ждут и компоненты и кнопки и даже целые дизайн-системы (UiKits). Много чего есть даром, а есть и платные ресурсы для ценителей. На мой взгляд, это лучший сайт для ресурсов Figma.
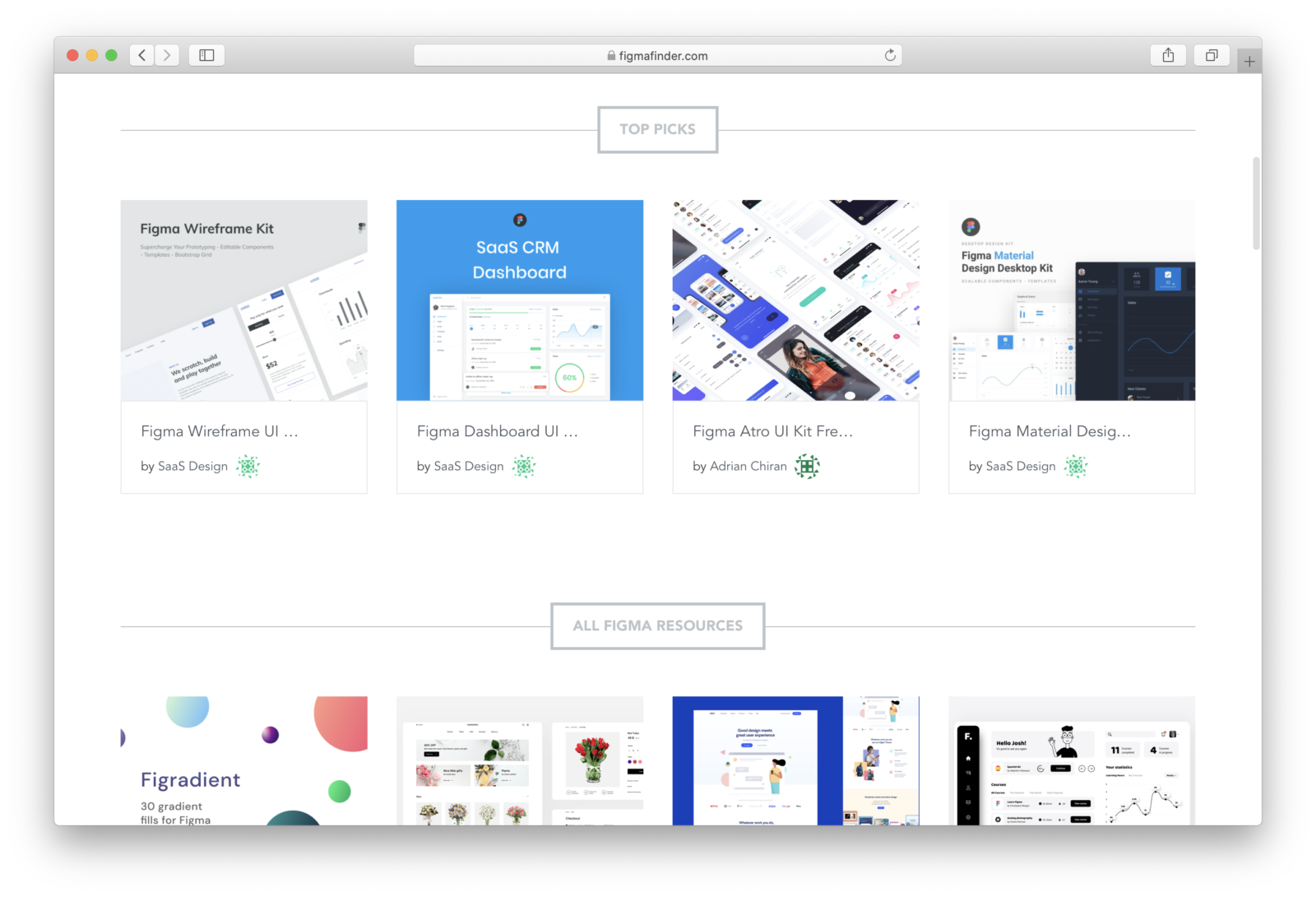
3. Figma Finder

Сюда я тоже рекомендую заглядывать, потому что хороших инструментов должно быть много. Дак вот здесь наверняка вы тоже найдете что-то и для себя.
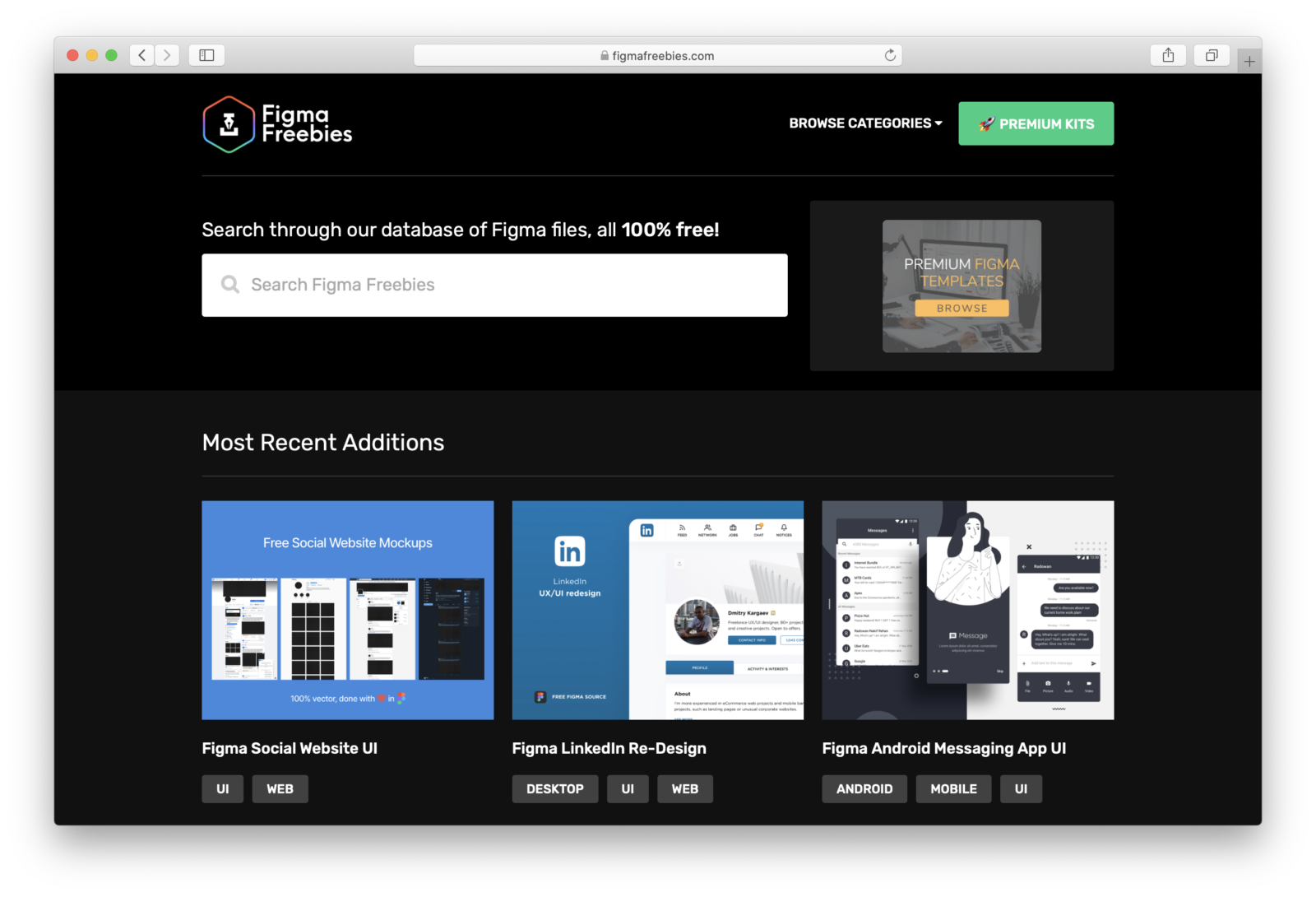
4. Figma Freebies

Все бесплатно без регистрации и смс. Упор в подборках сделан на свежие наработки. Все лежит аккуратно и по категориям.
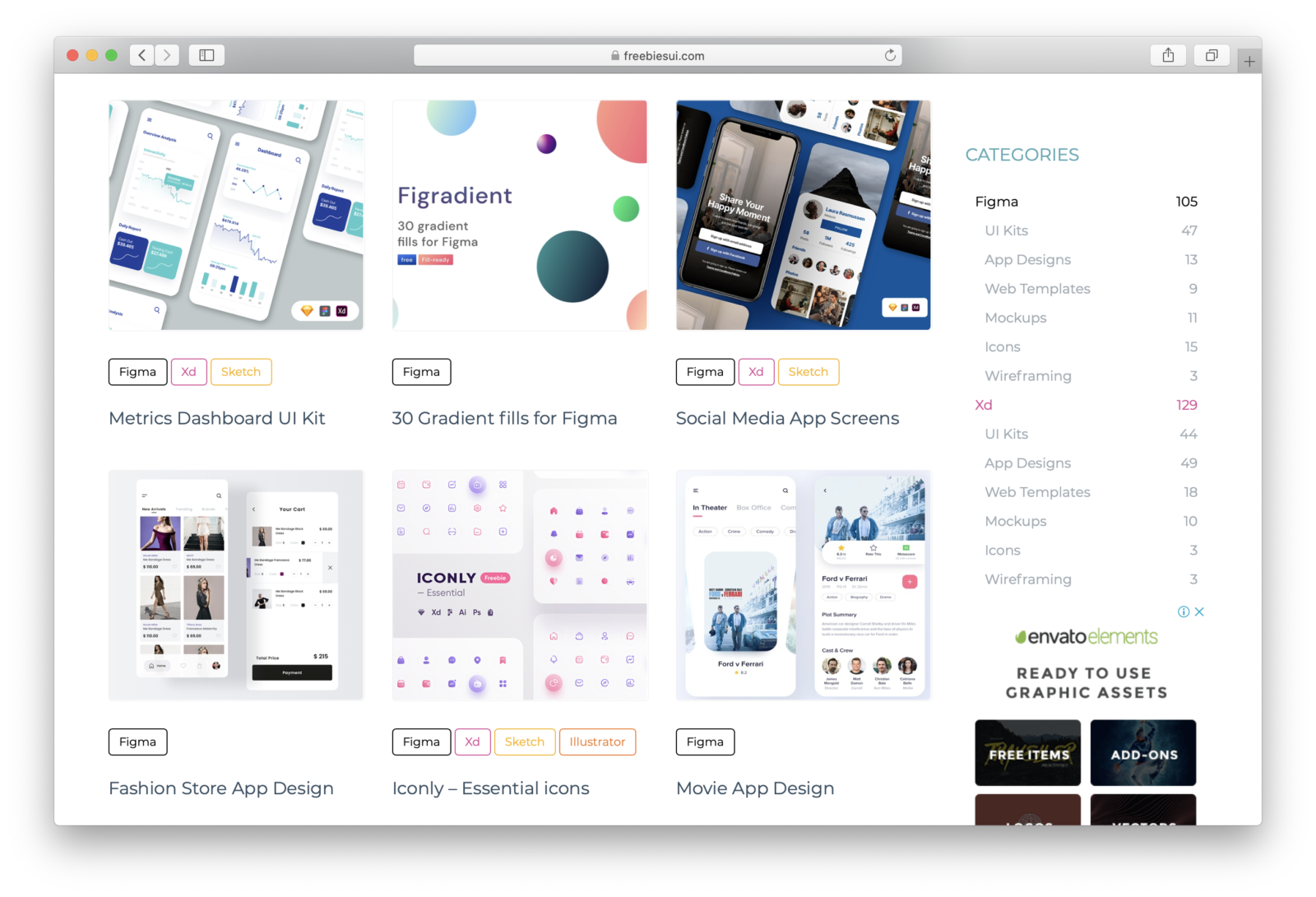
5. Figma Freebies UI

Здесь мне нравится наглядное обилие категорий. Будь вы любитель Figma, XD или PSD. Для Sketch тоже есть годные ассеты.
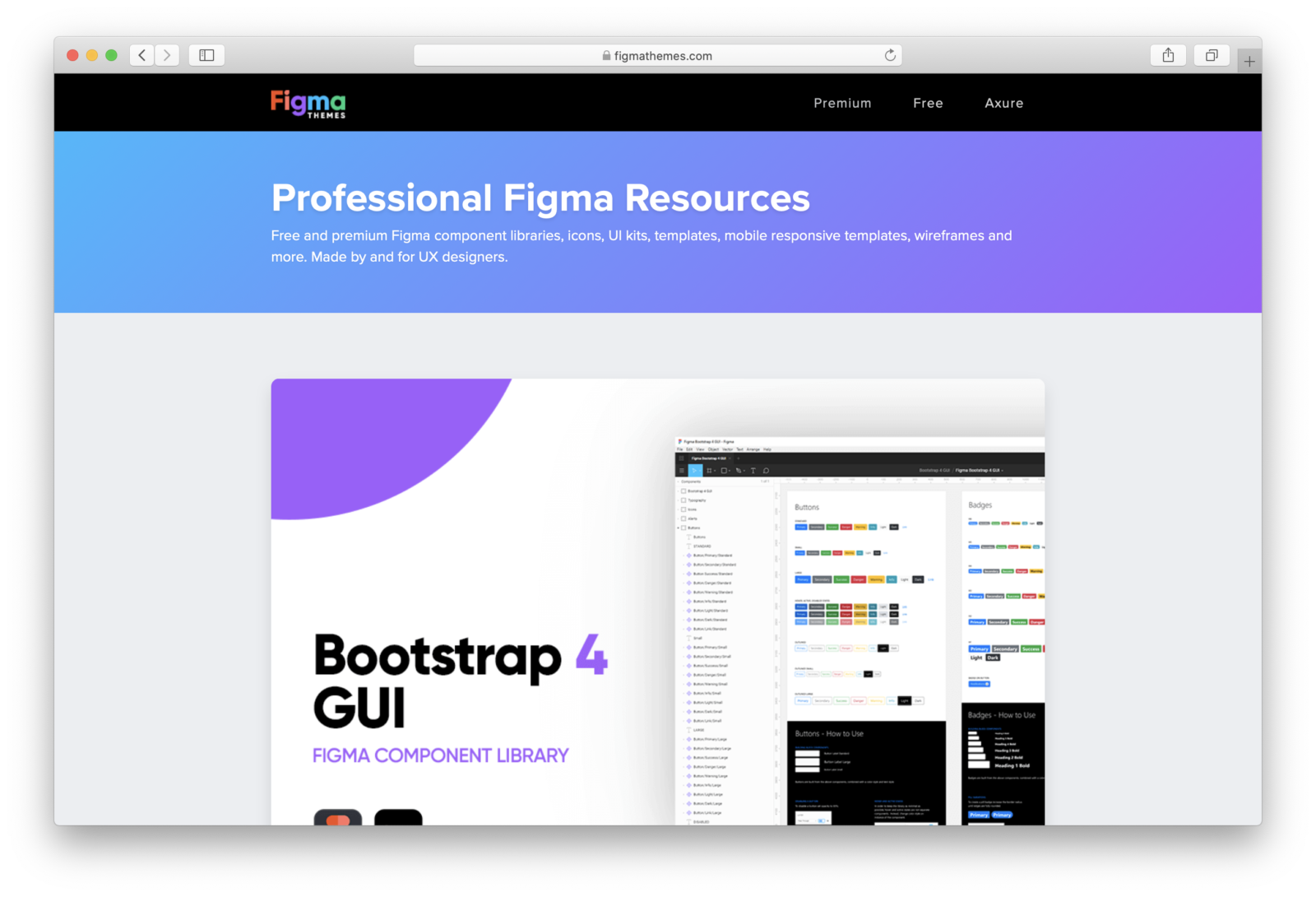
6. Figma Themes

Ребята делают упор на премиальность, высокое качество контента и профессиональные подборки. Тут есть целый отрисованный Slack и Sales Force. Ну масштаба добавляет, да. Все можно заценить еще до покупки.
Список обновлен: 01.01.2023
Готовые макеты Figma, в большом количестве, можно найти в интернете на специализированных сайтах или на сайтах-портфолио некоторых дизайнеров. Макеты представляют из себя готовые шаблоны сайтов, которые вы можете открыть в Фигме для просмотра. Так же, вы можете скопировать макет себе в драфты (Duplicate to your drafts), если хотите иметь возможность редактировать его.
Довольно часто, дизайнеры ищут макеты для того, чтобы посмотреть как в нем реализованы те или иные элементы дизайна. Качественный проект, подготовленный и оформленный профессиональным дизайнером, может стать отличным руководством для начинающего при создании собственных макетов. Ведь помимо способов реализации тех или иных идей, в макете можно подсмотреть и некоторые «технические и организационные моменты». Так же, бесплатные макеты Figma ищут верстальщики и программисты, которые хотят добавить больше работ в свое портфолио, либо просто попрактиковаться в верстке реальных проектов.

В нашей подборке вы сможете найти макеты сайтов и интернет-магазинов, макеты мобильных приложений, лендинги, простые макеты для начинающих или более сложные, для тех, кто уже окончил курсы Figma и готов к непростым задачам.
1. Макет интернет-магазина одежды

Макет дизайна для сайта интернет-магазина одежды. В макете представлены различные блоки, включая категории товаров и блок с мобильным приложением. Макет содержит в себе только главную страницу, в нем нет дизайна страницы карточки товара или корзины.
Открыть макет
2. Макет административного интерфейса (админки)

Бесплатная версия макета административного интерфейса Panda. Макет включает в себя главную страницу админки и набор используемых компонентов с иконками. Сам макет главной страницы находится в Pages > Templates > Dashboard pages
Открыть макет
3. Макет Figma — лендинг

Бесплатный макет SaaS лендинга для Фигмы. Шаблон выполнен в синих тонах и имеет два варианта: светлый и темный. Так же доступны версии для различных устройств (планшеты, смартфоны) и разрешений экрана. В самом макете есть большое количество информационных блоков, а так же, блоков с ценами и отзывами.
Открыть макет
4. Макет мобильного приложения (темный)

Макет Figma для мобильного приложения Android или iOS, выполнен в темной цветовой гамме. Сам макет содержит в себе 10 экранов (или страниц) мобильного приложения, с большим количеством элементов интерфейса (формы, кнопки, информационные блоки, модальные окна и т.д.).
Открыть макет
5. Макет блога / информационного сайта

Макет личного блога или информационного сайта в светлых тонах. Состоит из 9 страниц: главная страница, страница записей, одиночная запись, категории, страница автора, страница «о нас», контакты и страница с юридической информацией.
Открыть макет
6. UI Kit — Material Design

UI Kit — набор элементов Material Design 3 для Figma. В наборе имеются компоненты в светлой и темной цветовой гамме. Отлично подойдет для дизайна мобильных приложений под Android.
Открыть макет
7. Макет лендинга товаров для красоты и здоровья

Макет лендинга для рекламы и продажи товаров для красоты и здоровья. Дизайн выполнен в теплых тонах и содержит различные информационные блоки, в которых описываются преимущества товара и демонстрируются его фото.
Открыть макет
8. Макет cайта для дизайнеров интерьера

Макет сайта для компании предлагающей услуги дизайна интерьера. Легкий и светлый макет, состоит из 7 страниц, на который вы сможете найти большое количество уже готовых элементов и секций. Отлично подойдет в качестве основы для вашего дизайна или для верстки в портфолио верстальщика.
Открыть макет
9. Макет приложения либо мобильной версии интернет-магазина

Макет приложения интернет-магазина либо мобильной версии интернет-магазина. Можно использовать в качестве основы при создании приложения либо мобильной версии сайта. Макет содержит в себе большое количество шаблонов страниц.
Открыть макет
10. Макет лендинга или сайта-одностраничника

Неплохой макет с контрастными темными блоками на основном белом фоне. Содержит большое количество элементов для отображения информации на странице. Подойдет для лендинга или сайта-одностраничника для компании.
Открыть макет
11. Макет кредитных карт

Более 30 макетов кредитных карт в слоях. Все изображения, текстовые данные и градиенты можно редактировать, либо заменить своими. Отлично подойдет в качестве примера для создания собственного дизайна кредитной или дебетовой карты.
Открыть макет
12. Иконки популярных социальных сетей
![]()
Набор из более чем 50 иконок популярных социальных сетей и приложений, таких как: WhatsApp, Instagram, YouTube, Pinterest, Twitch, Telegram, Viber, Вконтакте и других. Отлично подойдут для оформления любого блока контактов или блока с социальными сетями компании на сайте.
Открыть макет
13. iOS 16 UI Kit

Большой UI kit операционной системы iOS 16. Отлично подойдет для создания дизайна либо прототипа мобильного приложения для устройств iPhone или iPad.
Открыть макет
14. Набор SVG иконок Remix Icons
![]()
Если, по каким либо причинам, вас не устраивает плагин Iconify, в котором вы можете подобрать практически любую иконку для своего макета, вы можете скачать этот шаблон со всеми иконками популярного пака Remix Icons.
Открыть макет
15. Макет сайта для онлайн школы или курсов

Неплохой макет для онлайн школы или курсов (например по дизайну). Макет выполнен в светлой цветовой гамме и содержит векторные иллюстрации и фото, которые можно заменить на свои.
Открыть макет
Конечно, этот список можно сделать просто огромным, в несколько сотен записей как минимум. Но нам не хотелось собирать на этой странице все, что удалось найти на просторах интернета. Поэтому, мы отобрали лишь наиболее интересные (на наш субъективный взгляд) макеты.
В заключении
Список однозначно будет видоизменяться в будущем: добавим новые макеты, что то наверно удалим как потерявшее свою актуальность.
P.S.: если вы нашли какой то макет, который как вам кажется просто обязан быть в этом списке — отправьте нам ссылку через форму обратной связи на странице «Контакты».
Содержание
- Макеты Figma
- 1. Макет интернет-магазина одежды
- 2. Макет административного интерфейса (админки)
- 3. Макет Figma — лендинг
- 4. Макет мобильного приложения (темный)
- 5. Макет блога / информационного сайта
- 6. UI Kit — Material Design
- 7. Макет лендинга товаров для красоты и здоровья
- 8. Макет cайта для дизайнеров интерьера
- 9. Макет приложения либо мобильной версии интернет-магазина
- 10. Макет лендинга или сайта-одностраничника
- 11. Макет кредитных карт
- 12. Иконки популярных социальных сетей
- 13. iOS 16 UI Kit
- 14. Набор SVG иконок Remix Icons
- 15. Макет сайта для онлайн школы или курсов
- В заключении
- Версии Figma для разных ОС
- Демонстрация прототипа заказчику в Figma без сохранения изображений
- Как включить режим демонстрации
- Как расшарить демонстрацию проекта
- Как изменить девайс в презентации
- Как скрыть тулбар и футер
- Как поменять цвета фона в прототипе
- Figma – советы верстальщику
- Как открыть файл *.fig
- Как получить CSS-стили элемента
- Способ №2
- Как сохранить изображения
- Как сохранить целый макет в PNG
- Как измерить расстояние между объектами
- Просмотр в фигме: режим презентации в Figma и ссылка на проект
- Как отправить ссылку на проект в фигма
- Как изменить роль приглашенного человека в проекте в фигме?
- Режим предварительного просмотра в фигме
- Как поделиться ссылкой на прототип в фигме?
- Как в фигме (в режиме просмотра) изменить отображаемое устройство?
- Заключение
Макеты Figma
Список обновлен: 01.01.2023
Готовые макеты Figma, в большом количестве, можно найти в интернете на специализированных сайтах или на сайтах-портфолио некоторых дизайнеров. Макеты представляют из себя готовые шаблоны сайтов, которые вы можете открыть в Фигме для просмотра. Так же, вы можете скопировать макет себе в драфты (Duplicate to your drafts), если хотите иметь возможность редактировать его.
Довольно часто, дизайнеры ищут макеты для того, чтобы посмотреть как в нем реализованы те или иные элементы дизайна. Качественный проект, подготовленный и оформленный профессиональным дизайнером, может стать отличным руководством для начинающего при создании собственных макетов. Ведь помимо способов реализации тех или иных идей, в макете можно подсмотреть и некоторые «технические и организационные моменты». Так же, бесплатные макеты Figma ищут верстальщики и программисты, которые хотят добавить больше работ в свое портфолио, либо просто попрактиковаться в верстке реальных проектов.

В нашей подборке вы сможете найти макеты сайтов и интернет-магазинов, макеты мобильных приложений, лендинги, простые макеты для начинающих или более сложные, для тех, кто уже окончил курсы Figma и готов к непростым задачам.
1. Макет интернет-магазина одежды

Макет дизайна для сайта интернет-магазина одежды. В макете представлены различные блоки, включая категории товаров и блок с мобильным приложением. Макет содержит в себе только главную страницу, в нем нет дизайна страницы карточки товара или корзины.
2. Макет административного интерфейса (админки)

Бесплатная версия макета административного интерфейса Panda. Макет включает в себя главную страницу админки и набор используемых компонентов с иконками. Сам макет главной страницы находится в Pages > Templates > Dashboard pages
3. Макет Figma — лендинг

Бесплатный макет SaaS лендинга для Фигмы. Шаблон выполнен в синих тонах и имеет два варианта: светлый и темный. Так же доступны версии для различных устройств (планшеты, смартфоны) и разрешений экрана. В самом макете есть большое количество информационных блоков, а так же, блоков с ценами и отзывами.
4. Макет мобильного приложения (темный)

Макет Figma для мобильного приложения Android или iOS, выполнен в темной цветовой гамме. Сам макет содержит в себе 10 экранов (или страниц) мобильного приложения, с большим количеством элементов интерфейса (формы, кнопки, информационные блоки, модальные окна и т.д.).
5. Макет блога / информационного сайта

Макет личного блога или информационного сайта в светлых тонах. Состоит из 9 страниц: главная страница, страница записей, одиночная запись, категории, страница автора, страница «о нас», контакты и страница с юридической информацией.
6. UI Kit — Material Design

UI Kit — набор элементов Material Design 3 для Figma. В наборе имеются компоненты в светлой и темной цветовой гамме. Отлично подойдет для дизайна мобильных приложений под Android.
7. Макет лендинга товаров для красоты и здоровья

Макет лендинга для рекламы и продажи товаров для красоты и здоровья. Дизайн выполнен в теплых тонах и содержит различные информационные блоки, в которых описываются преимущества товара и демонстрируются его фото.
8. Макет cайта для дизайнеров интерьера

Макет сайта для компании предлагающей услуги дизайна интерьера. Легкий и светлый макет, состоит из 7 страниц, на который вы сможете найти большое количество уже готовых элементов и секций. Отлично подойдет в качестве основы для вашего дизайна или для верстки в портфолио верстальщика.
9. Макет приложения либо мобильной версии интернет-магазина

Макет приложения интернет-магазина либо мобильной версии интернет-магазина. Можно использовать в качестве основы при создании приложения либо мобильной версии сайта. Макет содержит в себе большое количество шаблонов страниц.
10. Макет лендинга или сайта-одностраничника

Неплохой макет с контрастными темными блоками на основном белом фоне. Содержит большое количество элементов для отображения информации на странице. Подойдет для лендинга или сайта-одностраничника для компании.
11. Макет кредитных карт

Более 30 макетов кредитных карт в слоях. Все изображения, текстовые данные и градиенты можно редактировать, либо заменить своими. Отлично подойдет в качестве примера для создания собственного дизайна кредитной или дебетовой карты.
12. Иконки популярных социальных сетей
Набор из более чем 50 иконок популярных социальных сетей и приложений, таких как: WhatsApp, Instagram, YouTube, Pinterest, Twitch, Telegram, Viber, Вконтакте и других. Отлично подойдут для оформления любого блока контактов или блока с социальными сетями компании на сайте.
13. iOS 16 UI Kit

Большой UI kit операционной системы iOS 16. Отлично подойдет для создания дизайна либо прототипа мобильного приложения для устройств iPhone или iPad.
14. Набор SVG иконок Remix Icons
Если, по каким либо причинам, вас не устраивает плагин Iconify, в котором вы можете подобрать практически любую иконку для своего макета, вы можете скачать этот шаблон со всеми иконками популярного пака Remix Icons.
15. Макет сайта для онлайн школы или курсов

Неплохой макет для онлайн школы или курсов (например по дизайну). Макет выполнен в светлой цветовой гамме и содержит векторные иллюстрации и фото, которые можно заменить на свои.
Конечно, этот список можно сделать просто огромным, в несколько сотен записей как минимум. Но нам не хотелось собирать на этой странице все, что удалось найти на просторах интернета. Поэтому, мы отобрали лишь наиболее интересные (на наш субъективный взгляд) макеты.
В заключении
Список однозначно будет видоизменяться в будущем: добавим новые макеты, что то наверно удалим как потерявшее свою актуальность.
P.S.: если вы нашли какой то макет, который как вам кажется просто обязан быть в этом списке — отправьте нам ссылку через форму обратной связи на странице «Контакты».
Версии Figma для разных ОС
- Figma для Windows 8, 10, 11
Источник
Демонстрация прототипа заказчику в Figma без сохранения изображений
Помимо возможности мультиплеера (иными словами, командной работы над проектом) в Figma есть очень полезная функция — можно показать прототип проекта в режиме демонстрации клиенту прямо в его браузере.
Таким образом вы избавляетесь от необходимости экспортировать проект в jpg или png и рассылать тяжелые изображения через почту или обменники.
Как включить режим демонстрации
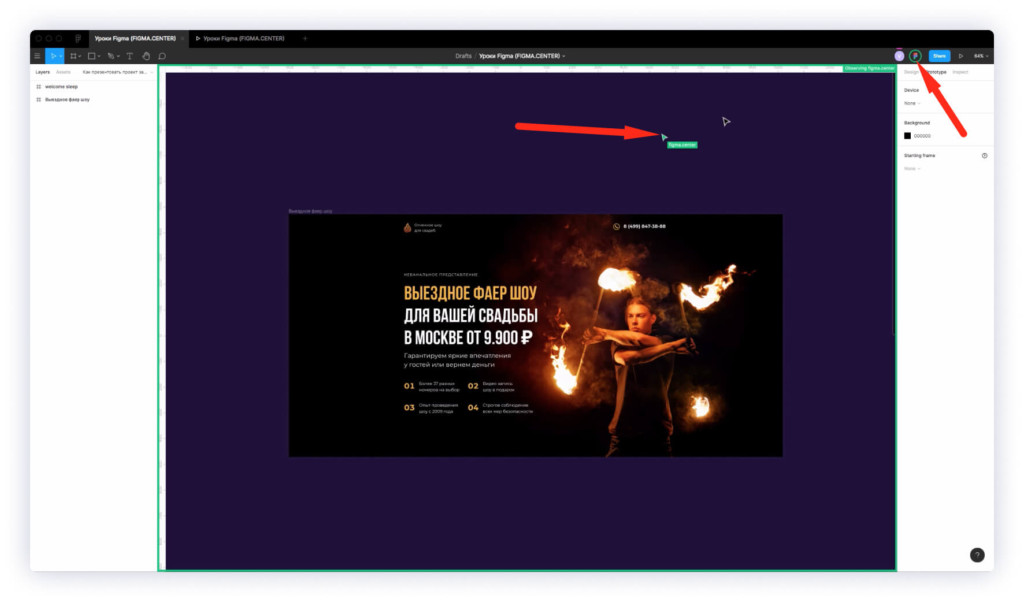
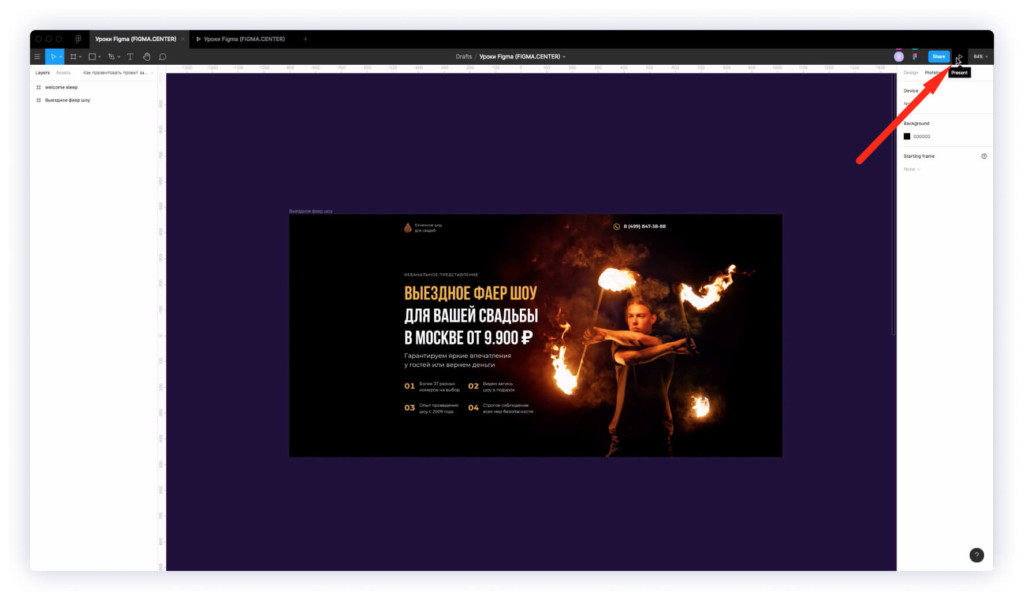
Режим демонстрации включается в правой верхней части экрана треугольной кнопкой «Present».
 Кнопка Present в интерфейсе Фигмы
Кнопка Present в интерфейсе Фигмы
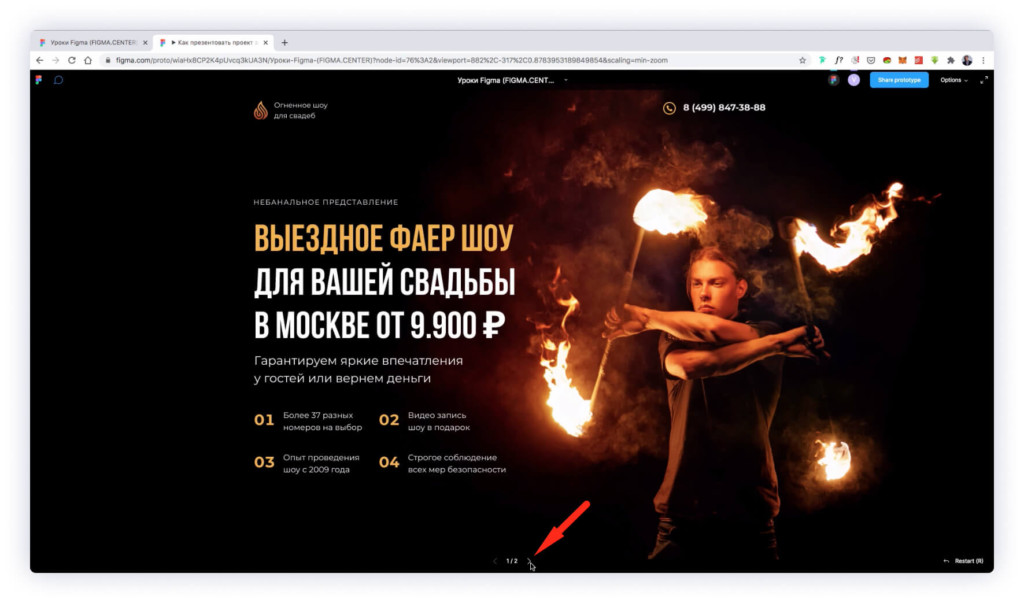
В окне демонстрации по умолчанию открывается активный фрейм, либо первый. Кнопками в нижней части экрана можно переключаться между фреймами, при это переключение между страницами недоступно.
Также в этом режиме можно просматривать и оставлять комментарии. Для этого нажмите на окно диалога в верхней левой части.
Как расшарить демонстрацию проекта
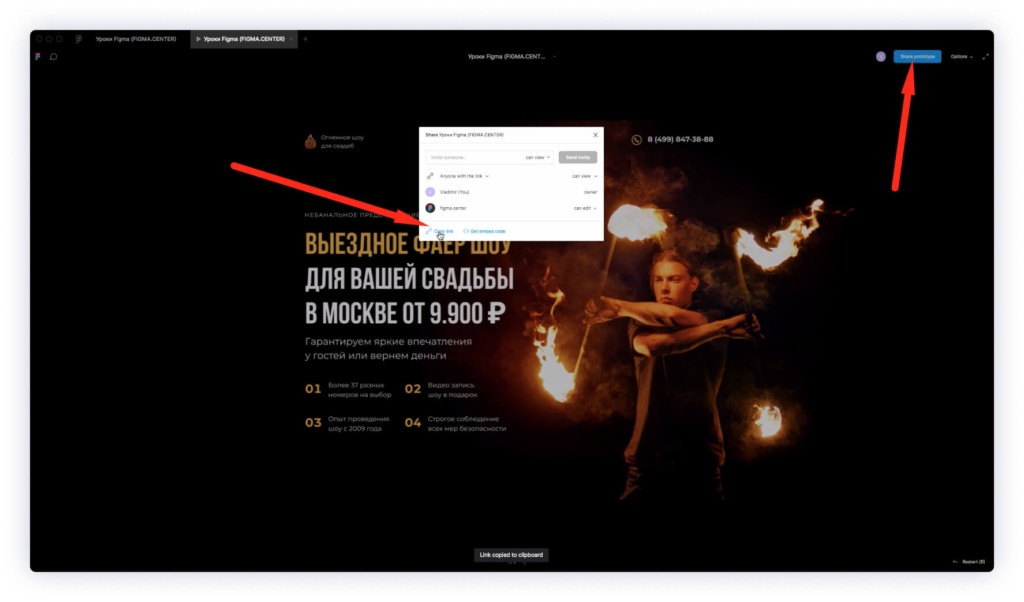
Чтобы получить ссылку для отправки клиенту:

- Нажмите «Share prototype» в верхней правой части экрана
- Выберите во всплывающем окне Anyone with the link — это будет означать, что любой человек, имеющий эту ссылку, сможет просматривать страницу с демонстрацией
- Выбрать либо Can View — только просмотр, либо Can edit — с возможностью редактировать (не рекомендуется)
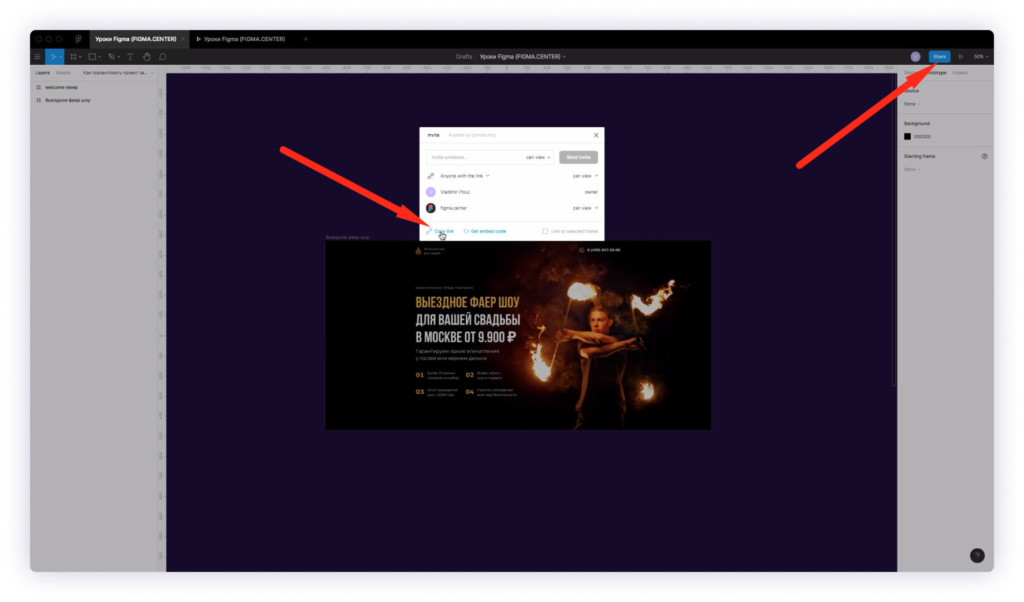
- Скопировать ссылку через кнопку Copy link
- Отправить ссылку
 Права доступа просмотра
Права доступа просмотра
Стоит отметить, что макеты, разумеется, не адаптивные, поэтому у пользователя с меньшим разрешением экрана может появиться горизонтальный скролл.
Как изменить девайс в презентации
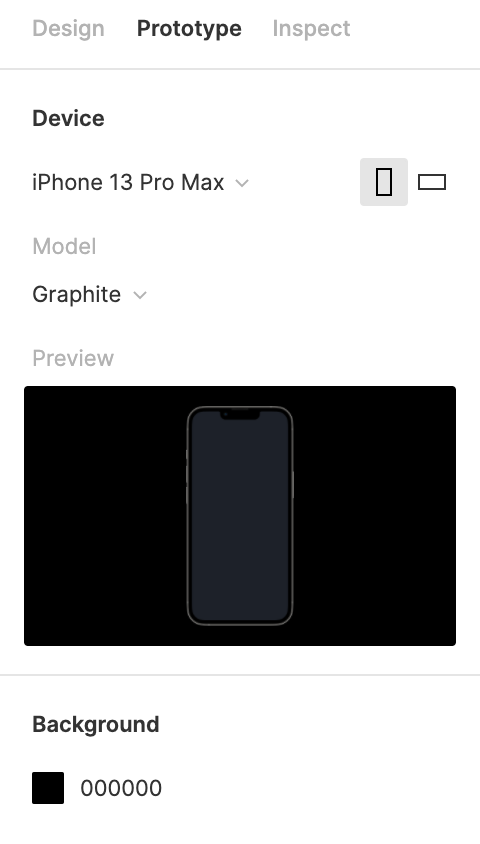
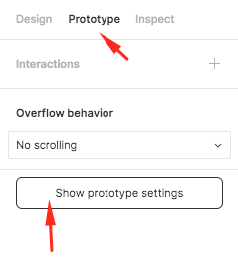
Девайс меняется в режиме редактора в правом тулбаре в разделе Prototype.
- Выберите нужный фрейм
- Переключите на Prototype
- Нажмите Show prototype settings
- Поменяйте Device и Model, если требуется


Как скрыть тулбар и футер
Чтобы просмотру прототипа не мешал интерфейс Фигмы, вы можете скрыть тулбар и футер с помощью горячих клавиш ⌘ или ⌘. (ctrl или ctrl. для Windows) или через меню Option > Show Toolbar and Footer. Подробнее читайте здесь.
Как поменять цвета фона в прототипе
В рабочем файле в правом сайдбаре выберите вкладку Prototype, далее, если у вас не выбран фрейм, вы сразу увидите поле Background — меняйте его.

Если вы уже выбрали один из фреймов, нажмите кнопку Show prototype settings и уже в открывшихся настройках меняйте цвет Background.
Источник
Figma – советы верстальщику
Figma – это графический онлайн-редактор для совместной работы дизайнеров и веб-разработчиков. В этой статье рассмотрим некоторые возможности Фигмы для удобства верстальщиков.
Как открыть файл *.fig
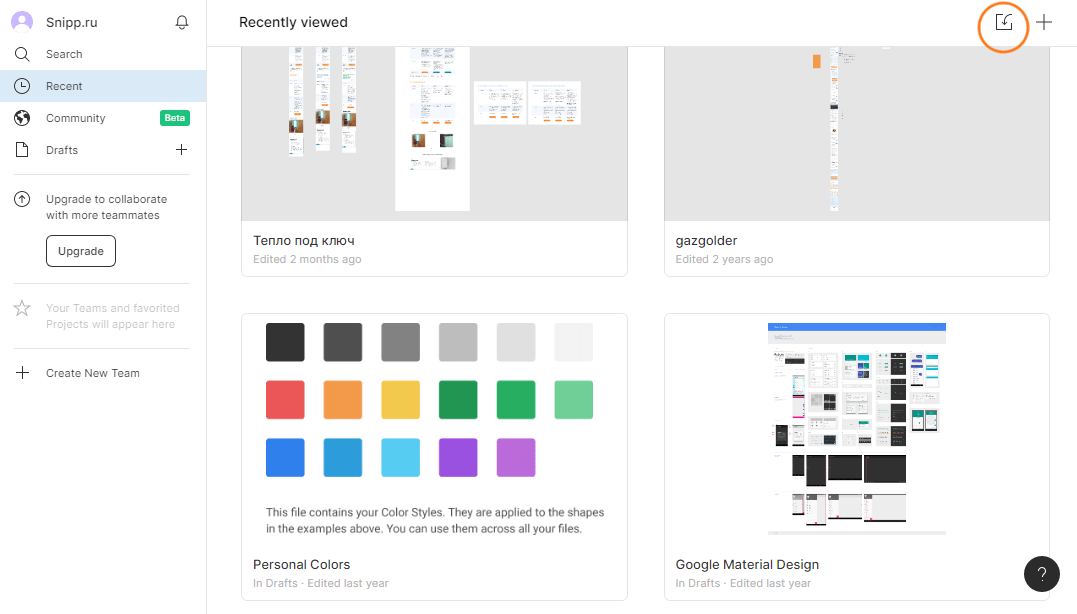
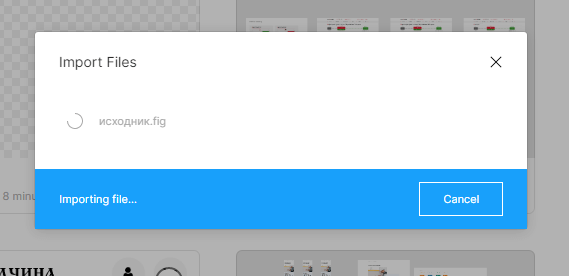
В разделе «Recent» жмём на «Import»:


После обработки файла, макет появится в списке.
Как получить CSS-стили элемента
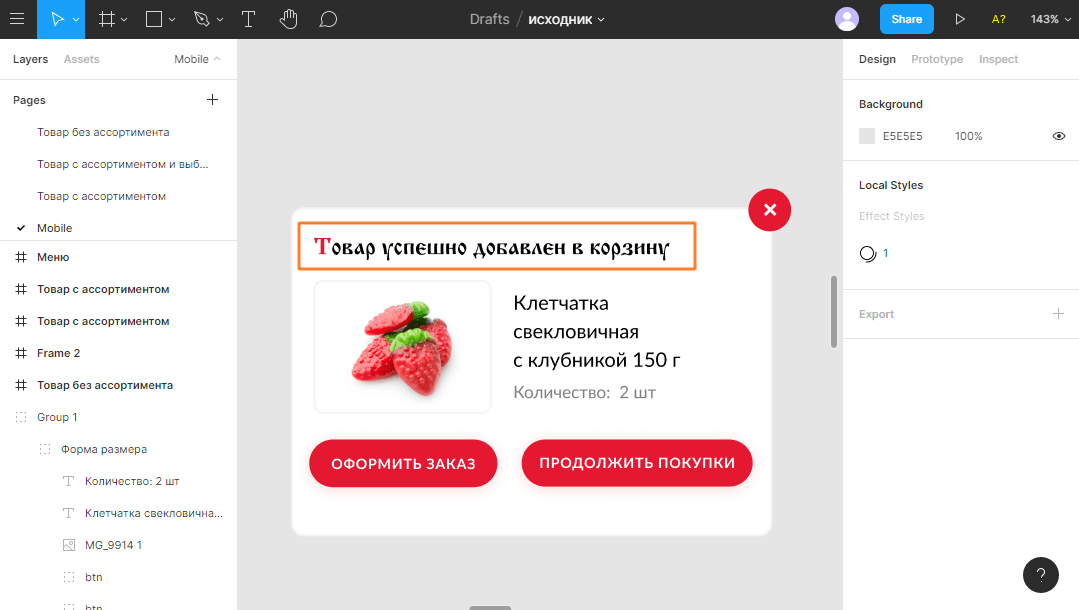
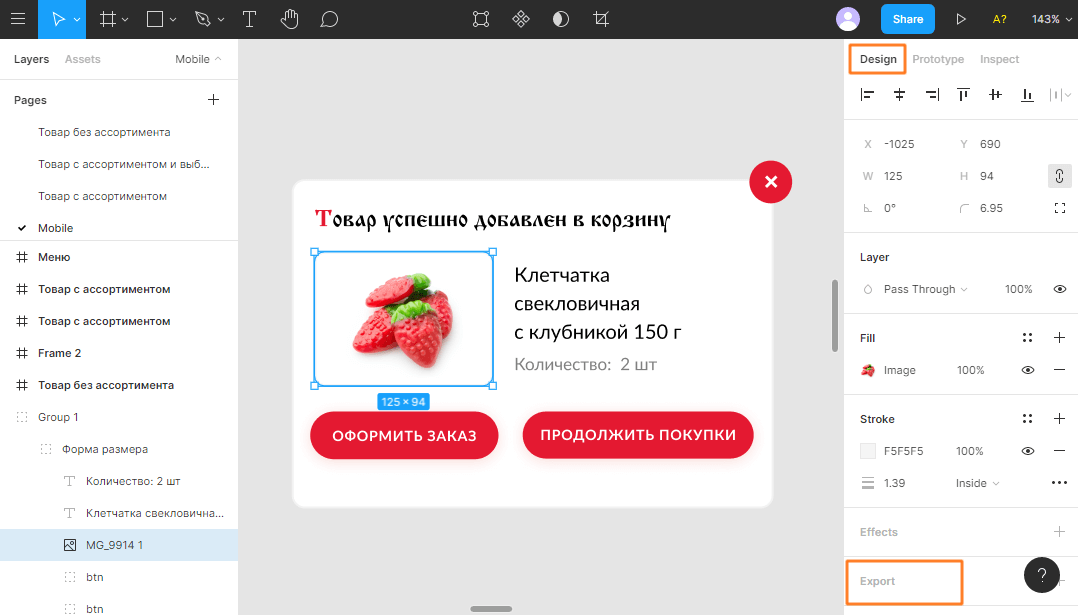
К примеру, нужно узнать какие стили применены к заголовку:

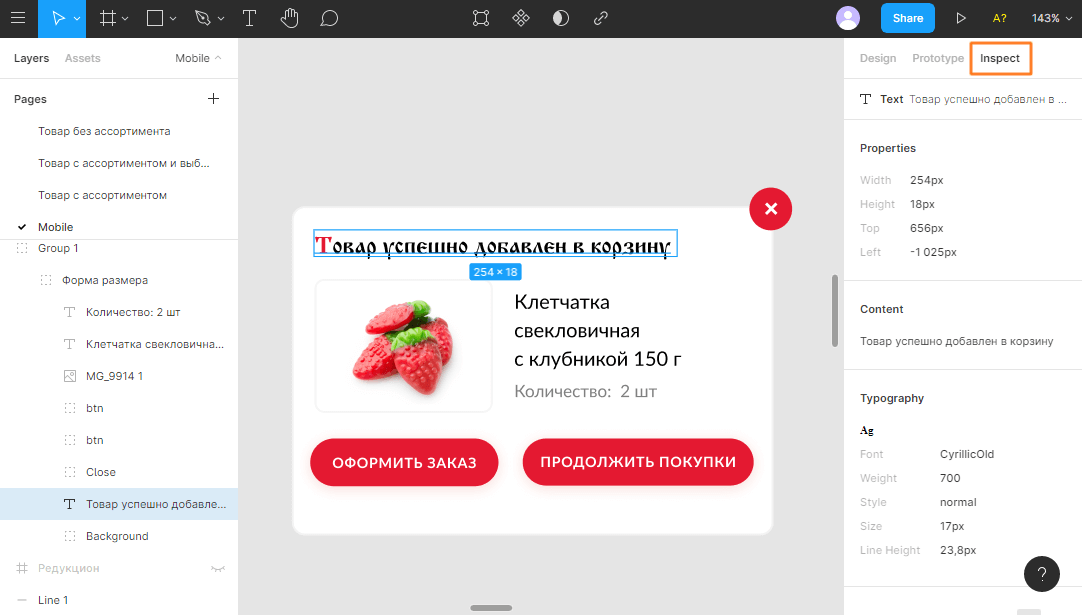
Для этого, кликаем по нему, сразу видим его размеры в пикселях.

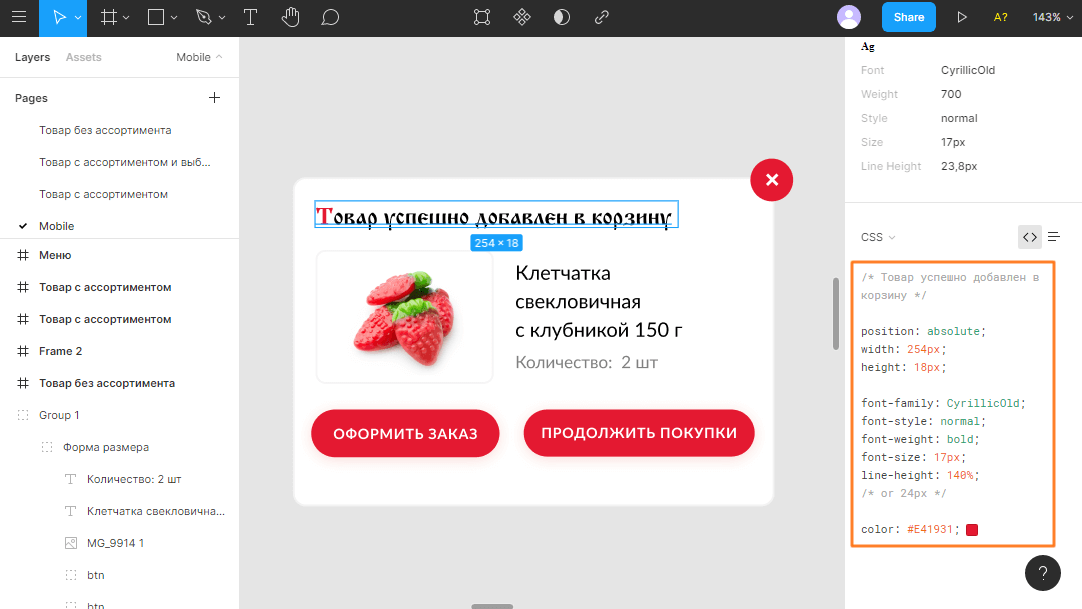
Далее, во вкладке «Inspect», в самом низу будут CSS-стили:

В данном методе удобно то, что можно скопировать только нужные свойства.
Способ №2
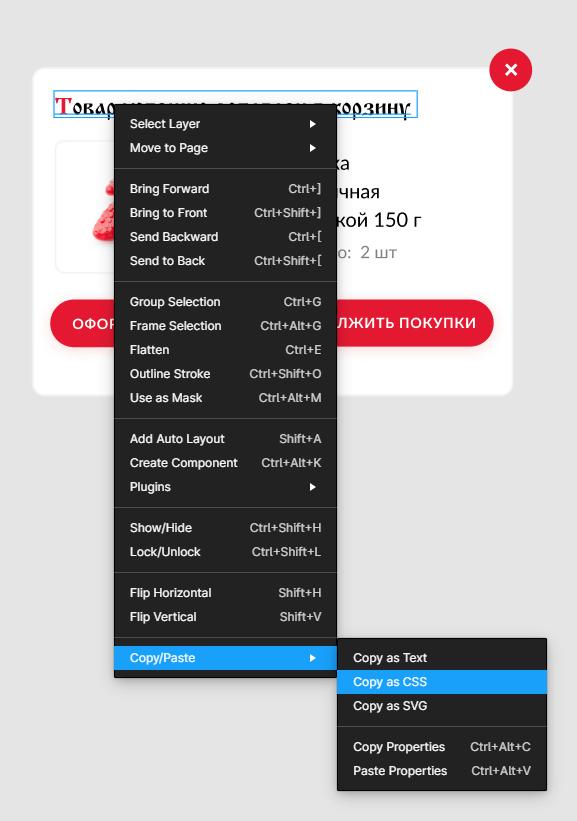
Через меню «Copy/Paste» → «Copy as CSS», в буфер помещаются все стили выделенного элемента.

Как сохранить изображения
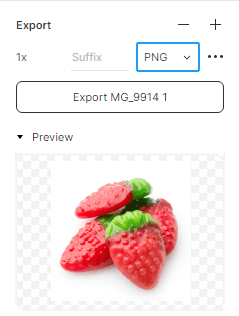
Выделяем нужное изображение, открываем вкладку «Design», далее панель «Export».

Тут можно выбрать размер, формат файла (PNG, JPG, SVG, PDF) и сохранить файл или несколько файлов в разных форматах, что удобно для вёрстки под ретину.

Если выбрать несколько объектов, то они все сохранятся по отдельности, в одном архиве.
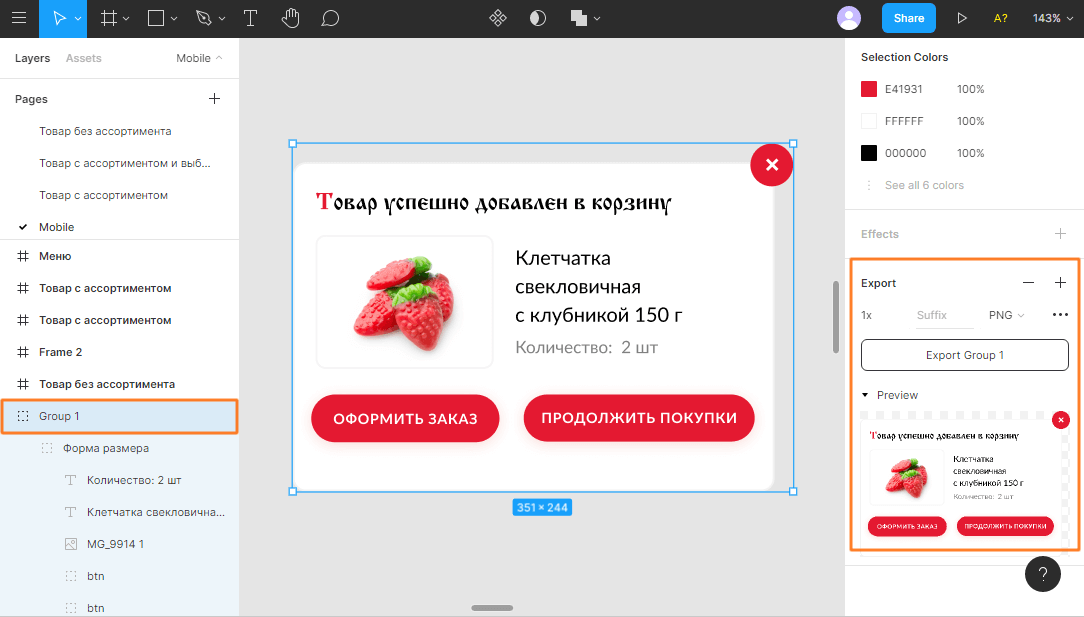
Как сохранить целый макет в PNG
Чтобы сохранить целый макет в картинку, достаточно выделить общий контейнер в меню слоёв и экспортировать в изображение:

Как измерить расстояние между объектами
Чтобы узнать отступы от ближайших элементов нужно выделить элемент и зажать Alt, дале навести курсор на соседний элемент.
Источник
Просмотр в фигме: режим презентации в Figma и ссылка на проект
В этом видео поговорим о том как делать предварительный просмотр в фигме. Разберемся с режимом презентации и как поделиться ссылкой на ваш проект с заказчиком или любым другим человеком.
Как отправить ссылку на проект в фигма

Чтобы поделиться ссылкой на ваш проект в фигме и отправить его вашему заказчику, коллеге или любому другому человеку нажмите на кнопку «Share» в верхнем правом углу. Затем на надпись «Copy link».

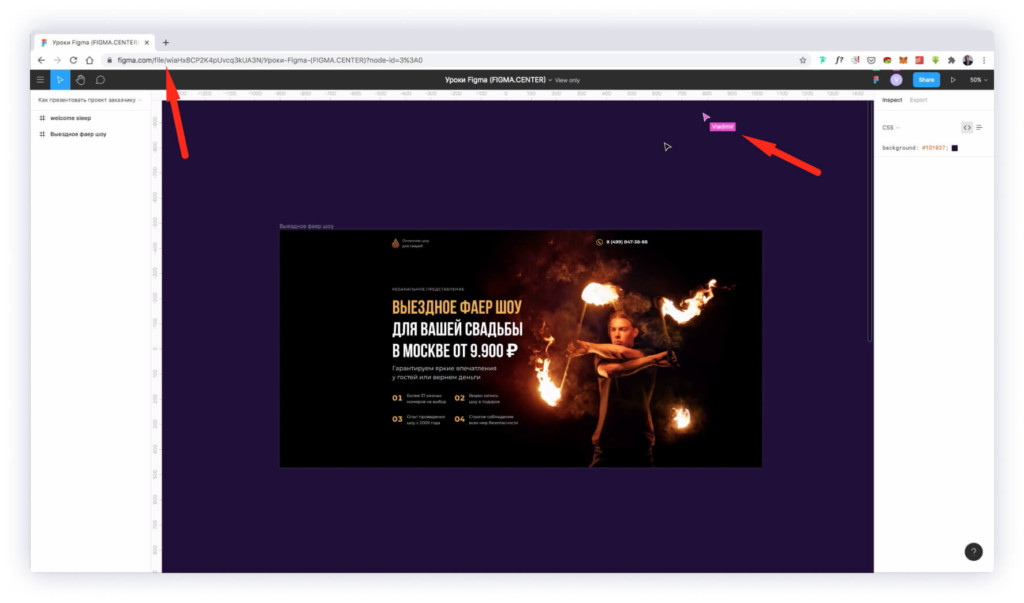
Если эту ссылку открыть в браузере, то можно будет увидеть, ваш курсор и что вы делаете в реальном времени.

Вы будете видеть аватарки тех, кто просматривает ваш проект сверху и справа. Если нажмёте на какую-то аватарку, то будете видеть курсор и действия этого человека.
Как это можно использовать? Например таким можно обсуждать с заказчиком проект и в реальном времени вносить правки.
Как изменить роль приглашенного человека в проекте в фигме?

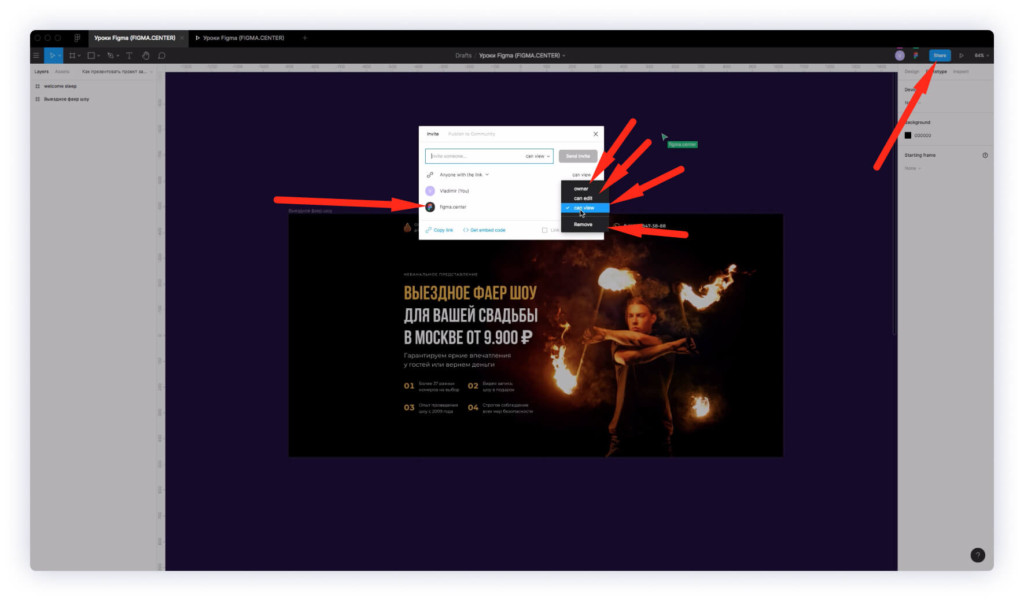
Если вы пригласили какого-то человека или поделились с ним ссылкой на проект, то можно изменить его роль. Нажмите на синию кнопку «Share», сверху и справа. Затем напротив нужного человека из списка справа выберите одну из следующих ролей:
- Owner — владелец. Если хотите передать ему право на файл. Он может делать с ним что угодно, в том числе удалять.
- Can edit — человек сможет редактировать файл.
- Can view — может просматривать.
- Remove — удалить. Если хотите удалить человека из проекта.
Режим предварительного просмотра в фигме

Чтобы включить режим предварительного просмотра в фигме, нажмите на иконку «Present» сверху справа (она похожа на Play). У вас откроется новая вкладка, где вы сможете просматривать фреймы, которые есть в вашем проекте.
Если до этого в режиме прототипирования (Prototype) вы настроили связи между фреймами и элементами интерфейса, то можно просматривать проект, как интерактивный, кликабельный прототип.
Например при нажатии на кнопку можно сделать всплывающие окна (popup формы), перенаправлять человека к другому фрейму, сделать поля в контактных формах активными и т.д.
Другими словами можно создать ощущение реального просмотра сайта или мобильного приложения с возможностью кликать и взаимодействовать с разными элементами интерфейса.
Как поделиться ссылкой на прототип в фигме?

Если вы находитесь в режиме «Present», то можете поделиться ссылкой на ваш прототип. Для этого нажмите на правую верхнюю кнопку «Share prototype» и в появившемся окне нажмите на надпись «Copy link».

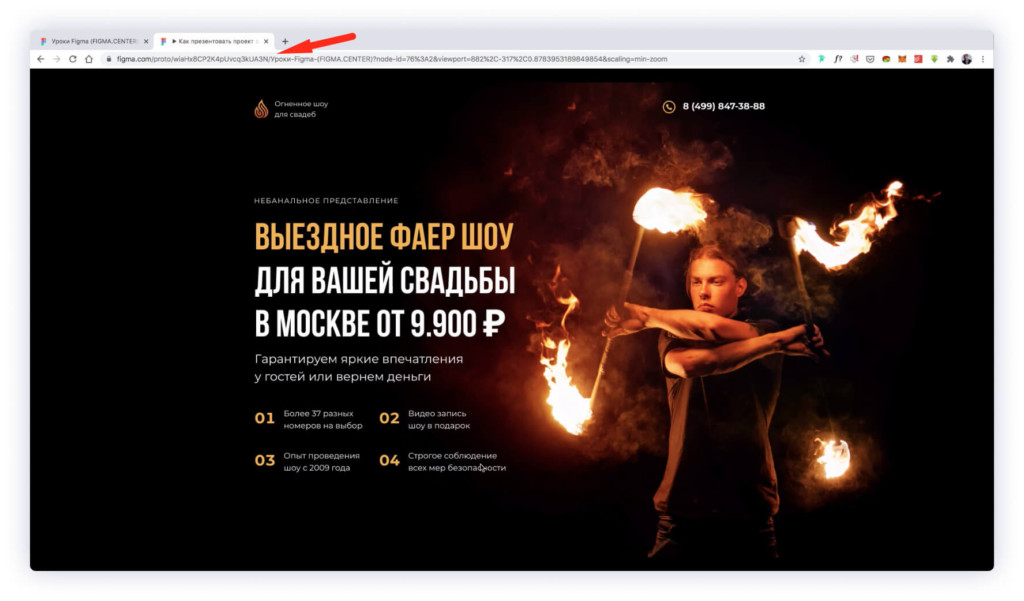
При открытии скопированной ссылки в браузере, можно просматривать прототип в режиме презентации.

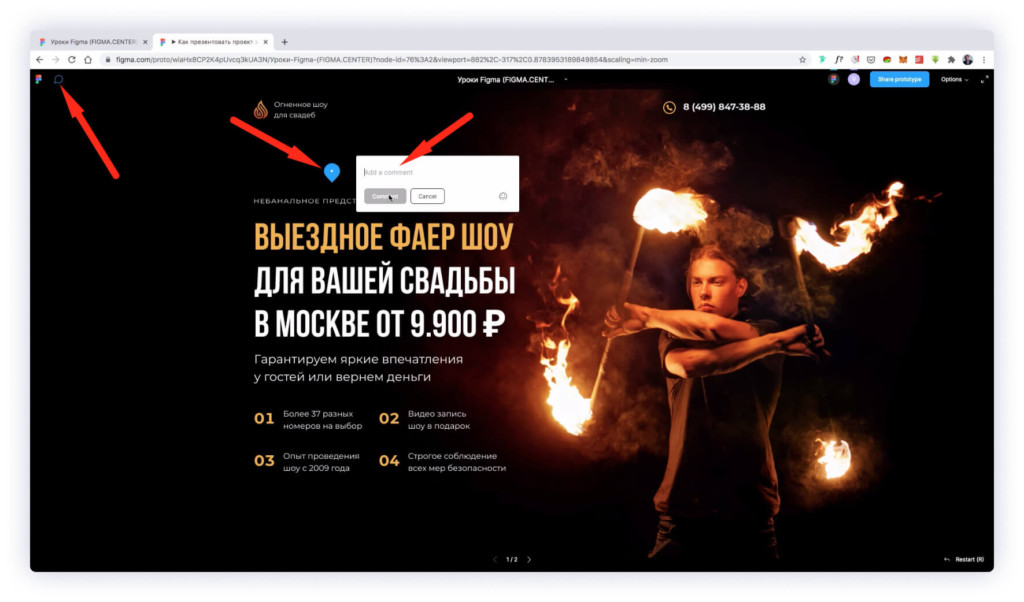
Если нажать на иконку «Add comments» слева сверху , то можно оставить комментарии к вашему проекту. К примеру заказчику не понравился заголовок. Он может оставить комментарий и уведомление придёт к вам на почту. Также вы будете видеть комментарий в интерфейсе фигмы.

Внизу по центру можно переключаться между фреймами, с помощью стрелок слево и вправо.
Как в фигме (в режиме просмотра) изменить отображаемое устройство?

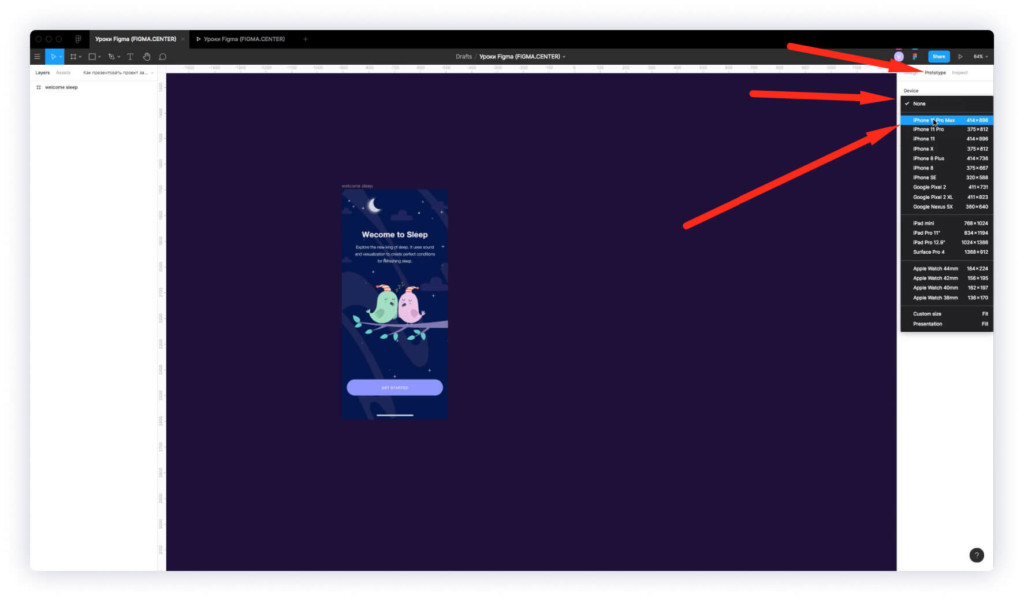
Если вы хотите изменить отображаемое устройство в режиме предварительного просмотра «Present», то выберите фрейм. Перейдите во вкладку «Prototype» и нажмите на кнопку «Show prototype settings».

Затем внизу надписи «Device» выберите подходящее устройство из списка. Для примера я выберу фрейм с мобильным приложением и из списка выберу «Iphone 11 pro max».

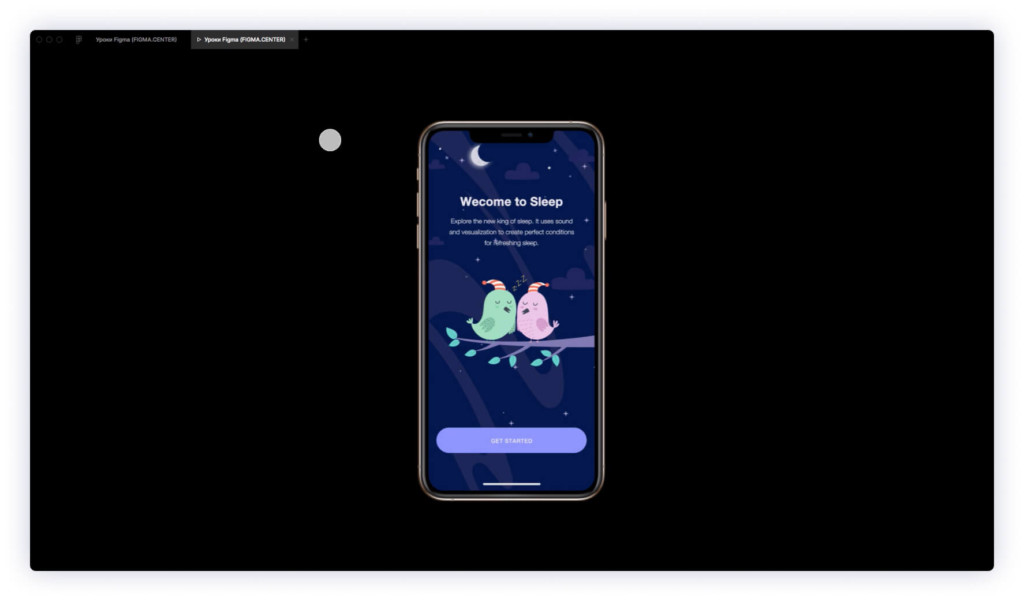
Если открою предварительный просмотр в фигме и перейду в режим презентации, то фрейм будет отображаться в мобильном устройстве.
Заключение
Итак, в этом видео вы узнали как делать предварительный просмотр проекта в фигме. Также, как демонстрировать вашу работу заказчику или любому человеку скопировав ссылку на проект.
Источник
