/
/
/ Вычислить пропорции изображения
Вычислить пропорции изображения
Онлайн калькулятор поможет вычислить пропорциональный размер ширины или высоты изображения, а также найти исходную ширины или высоту изображения зная новые пропорции картинки.
|
||||||||||||||
|
|
Скачать калькулятор
Рейтинг: 3.8 (Голосов 4)
×
Пожалуйста напишите с чем связна такая низкая оценка:
×
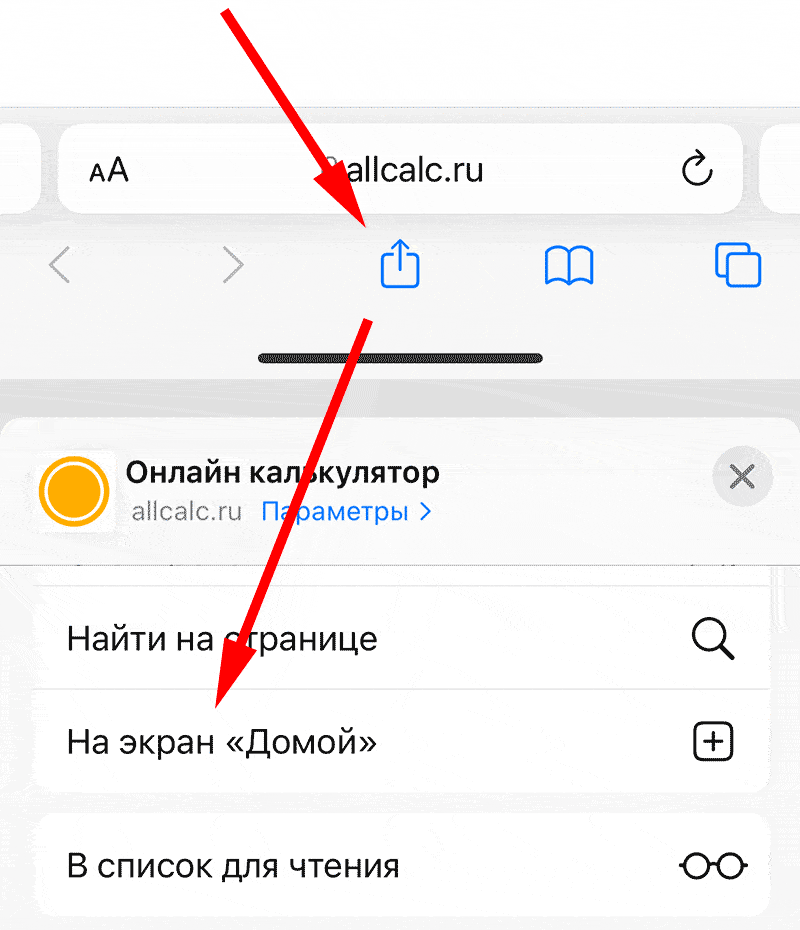
Для установки калькулятора на iPhone – просто добавьте страницу
«На главный экран»

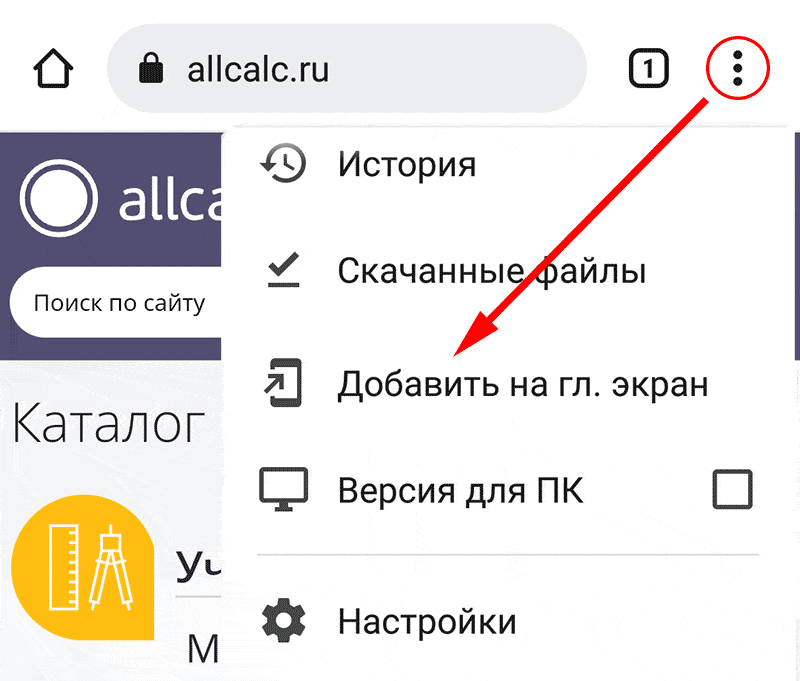
Для установки калькулятора на Android – просто добавьте страницу
«На главный экран»

Сообщить об ошибке
Смотрите также
| Соотношение сторон | Расчет пропорций | Процентное соотношение | Перевод чисел |
| Системы счисления | Тест на скорость печатания | Генератор паролей | Перевод типов данных |
Как найти соотношение сторон для картинки?
В общем, проблема такая, не могу сообразить что делать со сторонами картинки. Допустим у нас есть изображение 780х1040, нужно его уменьшить оставив пропорции изображения, но есть условие, его ширина должна быть меньше чем 660, а высота меньше чем 500.
-
Вопрос заданболее трёх лет назад
-
17681 просмотр
Крч, все решил:
// Выбор оптимального размера
$initialSizeWidth = 660;
$initialSizeHeight = 500;
// $image[0] - ширина, $image[1] - высота
if( $image[1] > $image[0] ){
$adaptedWidth = $initialSizeWidth;
$coefficienWidth = $image[0] / $initialSizeWidth;
$prevHeight = $image[1] / $coefficienWidth;
$adaptedHeight = $initialSizeHeight;
$coefficienHeight = $prevHeight / $initialSizeHeight;
$adaptedWidth = $initialSizeWidth / $coefficienHeight;
}else{
$adaptedHeight = $initialSizeHeight;
$coefficienHeight = $image[1] / $initialSizeHeight;
$prevWidth = $image[0] / $coefficienHeight;
$adaptedWidth = $initialSizeWidth;
$coefficienWidth = $prevWidth / $initialSizeWidth;
$adaptedHeight = $initialSizeHeight / $coefficienWidth;
}Пригласить эксперта
Поделив ширину на высоту мы получим соотношение сторон относительно ширины.
Если мы хотим изменить высоту сохраняя пропорции, для получения ширины надо новую высоту умножить на соотношение сторон.
Если мы хотим изменить ширину сохраняя пропорции, для получения высоты надо новую ширину поделить на соотношение сторон.
var width = 1280;
var height = 720;
var ratio = width / height;//новая ширина относительно новой высоты
var new_height = 500;
var new_width = new_height * ratio;//новая высота относительно новой ширины
var new_width = 800;
var new_height = new_width / ratio;Берете любой графический редактор и уменьшаете с сохранением пропорций, в чем проблема то?
-
Показать ещё
Загружается…
23 мая 2023, в 11:21
1111 руб./за проект
23 мая 2023, в 11:12
15000 руб./за проект
23 мая 2023, в 11:05
5000 руб./за проект
Минуточку внимания
Что такое соотношение сторон?
Соотношение сторон – это пропорциональное соотношение между шириной и высотой изображения. Обычно его описывают двумя числами и точкой с запятой между ними, например, 2: 1. Это означает, что ширина изображения в два раза больше его высоты. Это очень полезное устройство для изменения размера фотографий или видео для вашего блога или учетной записи в социальных сетях.
Формула
Допустим, у вас есть фотография размером 1600 x 1200 пикселей, но в вашем блоге есть место только для фотографии шириной 400 пикселей. Чтобы найти новую высоту для вашей фотографии – при сохранении соотношения сторон – вам нужно будет выполнить следующий расчет:
(исходная высота / исходная ширина) x новая ширина = новая высота
(1200 / 1600) x 400 = 300
Как это работает?
Используйте Калькулятор соотношения сторон, чтобы вычислить пропущенное значение для определенного соотношения сторон. Это полезно, например, при изменении размера фотографий или видео.
- Введите значения для исходной ширины и исходной высоты.
- Введите желаемую ширину или желаемую высоту, чтобы рассчитать оставшееся значение.
- Нажмите кнопку Рассчитать.
Что такое соотношение сторон?
Соотношение сторон или “aspect ratio” — это пропорциональное отношение ширины изображения к высоте. То есть, соотношение сторон 16 к 9 значит, что то число (пикселей, сантиметров или дюймов), которое помещается в ширину кадра ровно 16 раз, поместится в высоту кадра ровно 9 раз.
Единицы измерения в данном случае не важны, поэтому отношение называется «пропорциональным».
Соотношение сторон сохраняется, когда вы увеличиваете изображение, а размер конечного изображения в пикселях зависит от выбранного в настройках режима апскейла.
Как узнать соотношение сторон?
Метод читера: бот Midjourney умеет описывать картинки с помощью команды “/describe”. Пишете команду, загружаете картинку: в ответном сообщении бот расскажет о том, что изображено на картинке, а в конце допишет параметр “–ar”. После этого параметра и будет стоять соотношение сторон закруженной картинки.
Чтобы найти соотношение сторон самостоятельно, нужно разделить ширину и высоту изображения на их наибольший общий делитель. А чтобы найти их наибольший общий делитель (НОД) можно воспользовться алгоритмом Евклида.
Как задать соотношение сторон в Midjourney?
По умолчанию Midjourney создает изображения с соотношением сторон 1:1. Размер таких картинок в гриде для четвертой модели — 512 × 512 пикселей.
Если вы хотите изменить соотношение сторон, вы можете добавить в запрос параметр “–aspect” или “–ar” (aspect ratio), после которого через пробел указать нужное, например, “–ar 3:2”. Не забывайте, что параметры пишутся в самом конце запроса:
Какими бывают соотношения сторон в Midjourney
С недавнего времени Midjourney v4 и Niji поддерживают любые соотношения сторон, при условии, что ни одна из сторон не будет отличаться от другой больше, чем в два раза. При этом размер изображения будет «округляться» до ближайших 32 пикселей.
То есть, запрос с “–ar 18:10” действительно сгенерирует сетку из четырёх изображений 928 × 512, а вот запрос с параметром “–ar 2.39:1” выдаст ошибку:
Custom aspect ratios taller than 1:2 or wider than 2:1 are not supported for –version 4
Из-за округления до 32 пикселей картинка 928 × 512 получилась 18.125 к 10, а не 18 к 10, как было указано в параметре “–ar”. Подобное округление существует и в третьей модели Midjourney.
Округление работает так: допустим, вы хотите создать картинку с соотношением сторон 33 к 20. После всех увеличений, вы получите картинку с высотой 1024 пикселя. Для того, чтобы картинка соответствовала соотношению 33:20, её ширина должна быть 1689.6 пикселя. Миджорни округлит эту ширину до ближайшего числа, которое без остатка делится на 32. В нашем случае картинка получится 1696 × 1024.
💡 В альфа-тестировании пятой модели нет ограничений на соотношение сторон: можно создавать изображения с соотношением сторон, например, 100 к 1
Примеры соотношений сторон
Дальше перечислены примеры привычных соотношений сторон. Но не забывайте, что правила созданы для того, чтобы их нарушать, особенно когда это касается творчества.
1:1
От Малевича до инстаграма. Квадрат – один из самых распространенных форматов.
В четвёртой версии при генерации сетки вы получите 4 картинки 512 × 512 пикселей, если увеличите одну из них кнопкой U1-U4 с включенной настройкой “Light upscale” или “Regular upscale” — 1024 × 1024. “Beta upscale” увеличит картинку до 2048 × 2048 пикселей.
16:9 и 9:16
Формат видео, можно генерировать обложки, пекшоты и титры для видео. Примерно соответствует соотношению сторон экранов смартфонов четырехлетней давности.
Размер картинки 9:16 в сетке 512 × 896, “Light & Regular upscale” — 960 × 1664, “Beta upscale” — 1536 × 2668 пикселей.
3:2 и 2:3
Классика фотографии, унаследованная ещё от плёночных фотоаппаратов:
- Бумажные фотографии 15 × 10 (3:2)
- Кадр кассетной плёнки 36 × 24 мм (3:2)
- Размер полноразмерной матрицы современного фотоаппарата 36 × 24 мм (3:2)
- Соотношение сторон 3:2 у кропнутой матрицы любительских зеркалок
Размер картинки в сетке 512 × 768, “Light & Regular upscale” — 1024 × 1536, “Beta upscale” — 1664 × 2432 пикселей.
2:1 и 1:2
Широкий кадр, можно использовать для панорам или наоборот, портретов в полный рост. Неплохо подходит для обложки профиля в соцсети.
Один к двум – примерное соотношение сторон экрана нового смартфона, а значит хорошо подходит для того, чтобы генерировать обои на телефон. Очень близок к киношному 2.39:1
Размер картинки в сетке 512 × 1024, “Light & Regular upscale” — 864 × 1728, “Beta upscale” — 1408 × 2816 пикселей.
Вам понравилась статья?
Да
Нет
Показать результаты
Переголосовать
Проголосовать
Подпишитесь на нашу группу здесь или в телеграме: там ещё больше статей, и прямо сейчас мы пишем, переводим и проверяем новые. Делимся лайфхаками, к которым пришли ценой уже тысяч запросов.
Дальше можно почитать
Связанные статьи
Источники
Sergei Klimenko
