2020/03/26
Марат
959
0
php | $_server |
Как получить протокол сайта http/https ? Способы получения протокола сайта http/https!
Способы получить http протокол сайта
- Как получить протокол сайта http/https -> HTTP_X_FORWARDED_PROTO
- Как получить протокол сайта http/https -> $_SERVER[“HTTPS”]
- Еще способы проверить на сайте http/https
- Скачать можно здесь
Как получить протокол сайта http/https -> HTTP_X_FORWARDED_PROTO
Получим протокол сайта http/https через HTTP_X_FORWARDED_PROTO
Нам потребуется глобальная переменная $_SERVER, мы знаем, что это массив, и еще нам понадобится ячейка данного массива HTTP_X_FORWARDED_PROTO, обернем её квадратными скобками и выведем через echo:
echo $_SERVER[HTTP_X_FORWARDED_PROTO];
Выведем результат получения протокола сайта http/https прямо здесь:
https
Получить все данные по глобальной переменной можно из вот такой конструкции:
print_r($_SERVER);
Если переменных вам недостаточно, то можно вывести все настройки вашего php:
phpinfo();
Как получить протокол сайта http/https -> $_SERVER[“HTTPS”]
Еще один из способов получить протокол сайта http/https -> $_SERVER[“HTTPS”]
Здесь и объяснять нечего, давайте выведем echo $_SERVER[“HTTPS”]:
on
Составим условие такого типа:
if($_SERVER[“HTTPS”]){$protocol = ‘Протокол https’;}else{ $protocol = ‘Протокол http’;}
Выведем :
echo $protocol;
Результат:
Протокол https
Проверено, на сайте где нет ssl – сработало, отлично!
Еще способы проверить на сайте http/https
В сети можно найти огромное количество способов получения http/https протокола, не вижу необходимости в том, чтобы дополнительно описывать и разрабатывать данную тему…
Данный протокол вывел один раз за всю жизнь и забыл!
Использую получение протокола http/https на сайте с помощью HTTP_X_FORWARDED_PROTO… со времен начала изучения php:
echo $_SERVER[HTTP_X_FORWARDED_PROTO];
Поэтому… на этом и остановимся…
Не благодарите, но ссылкой можете поделиться!
Название скрипта :Как получить протокол http с помощью php
COMMENTS+
BBcode
| HTTP | |
|---|---|
 |
|
| Название | Hypertext Transfer Protocol |
| Уровень (по модели OSI) | Прикладной |
| Семейство | TCP/IP |
| Создан в | 1992 |
| Порт/ID | 80/TCP |
| Спецификация | RFC 124, RFC 1945, RFC 2616, RFC 2617, RFC 6266, RFC 7230, RFC 7240, RFC 8446. |
| Основные реализации (клиенты) | Веб-браузеры, например, Internet Explorer, Mozilla Firefox, Opera, Google Chrome, Яндекс.Браузер, Microsoft Edge и др. |
| Основные реализации (серверы) | Apache, IIS, nginx, Google Web Server и др. |
HTTP (англ. HyperText Transfer Protocol — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных, изначально — в виде гипертекстовых документов в формате HTML, в настоящее время используется для передачи произвольных данных.
Основные свойства[править | править код]
Основой HTTP является технология «клиент-сервер», то есть предполагается существование:
- Потребителей (клиентов), которые инициируют соединение и посылают запрос;
- Поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.
HTTP в настоящее время повсеместно используется во Всемирной паутине для получения информации с веб-сайтов. В 2006 году в Северной Америке доля HTTP-трафика превысила долю P2P-сетей и составила 46 %, из которых почти половина — это передача потокового видео и звука[1].
HTTP используется также в качестве «транспорта» для других протоколов прикладного уровня, таких как SOAP, XML-RPC, WebDAV.
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (Uniform Resource Identifier) в запросе клиента. Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. (в частности, для этого используется HTTP-заголовок). Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
HTTP — протокол прикладного уровня; аналогичными ему являются FTP и SMTP. Обмен сообщениями идёт по обыкновенной схеме «запрос-ответ». Для идентификации ресурсов HTTP использует глобальные URI. В отличие от многих других протоколов, HTTP не сохраняет своего состояния. Это означает отсутствие сохранения промежуточного состояния между парами «запрос-ответ». Компоненты, использующие HTTP, могут самостоятельно осуществлять сохранение информации о состоянии, связанной с последними запросами и ответами (например, «куки» на стороне клиента, «сессии» на стороне сервера). Браузер, посылающий запросы, может отслеживать задержки ответов. Сервер может хранить IP-адреса и заголовки запросов последних клиентов. Однако сам протокол не осведомлён о предыдущих запросах и ответах, в нём не предусмотрена внутренняя поддержка состояния, к нему не предъявляются такие требования.
Большинство протоколов предусматривает установление TCP-сессии, в ходе которой один раз происходит авторизация, и дальнейшие действия выполняются в контексте этой авторизации. HTTP же устанавливает отдельную TCP-сессию на каждый запрос; в более поздних версиях HTTP было разрешено делать несколько запросов в ходе одной TCP-сессии, но браузеры обычно запрашивают только страницу и включённые в неё объекты (картинки, каскадные стили и т. п.), а затем сразу разрывают TCP-сессию. Для поддержки авторизованного (неанонимного) доступа в HTTP используются cookies; причём такой способ авторизации позволяет сохранить сессию даже после перезагрузки клиента и сервера.
При доступе к данным по FTP или по файловым протоколам тип файла (точнее, тип содержащихся в нём данных) определяется по расширению имени файла, что не всегда удобно. HTTP перед тем, как передать сами данные, передаёт заголовок «Content-Type: тип/подтип», позволяющий клиенту однозначно определить, каким образом обрабатывать присланные данные. Это особенно важно при работе с CGI-скриптами, когда расширение имени файла указывает не на тип присылаемых клиенту данных, а на необходимость запуска данного файла на сервере и отправки клиенту результатов работы программы, записанной в этом файле (при этом один и тот же файл в зависимости от аргументов запроса и своих собственных соображений может порождать ответы разных типов — в простейшем случае картинки в разных форматах).
Кроме того, HTTP позволяет клиенту прислать на сервер параметры, которые будут переданы запускаемому CGI-скрипту. Для этого же в HTML были введены формы.
Перечисленные особенности HTTP позволили создавать поисковые машины (первой из которых стала AltaVista, созданная фирмой DEC), форумы и Internet-магазины. Это коммерциализировало Интернет, появились компании, основным полем деятельности которых стало предоставление доступа в Интернет (провайдеры) и создание сайтов.
Программное обеспечение[править | править код]
Всё программное обеспечение для работы с протоколом HTTP разделяется на три большие категории:
- Серверы как основные поставщики услуг хранения и обработки информации (обработка запросов);
- Клиенты — конечные потребители услуг сервера (отправка запроса);
- Прокси (посредники) для выполнения транспортных служб.
Для отличия конечных серверов от прокси в официальной документации используется термин «исходный сервер» (англ. origin server). Один и тот же программный продукт может одновременно выполнять функции клиента, сервера или посредника в зависимости от поставленных задач. В спецификациях протокола HTTP подробно описывается поведение для каждой из этих ролей.
Клиенты[править | править код]
Первоначально протокол HTTP разрабатывался для доступа к гипертекстовым документам Всемирной паутины. Поэтому основными реализациями клиентов являются браузеры (агенты пользователя). Для просмотра сохранённого содержимого сайтов на компьютере без соединения с Интернетом были придуманы офлайн-браузеры. При нестабильном соединении для загрузки больших файлов используются менеджеры закачек; они позволяют в любое время докачать указанные файлы после потери соединения с веб-сервером. Некоторые виртуальные атласы (такие как Google Планета Земля и NASA World Wind) тоже используют HTTP.
Нередко протокол HTTP используется программами для скачивания обновлений.
Целый комплекс программ-роботов используется в поисковых системах Интернета. Среди них веб-пауки (краулеры), которые производят проход по гиперссылкам, составляют базу данных ресурсов серверов и сохраняют их содержимое для дальнейшего анализа.
Исходные серверы[править | править код]
Основные реализации: Apache, Internet Information Services (IIS), nginx, LiteSpeed Web Server[en] (LSWS), Google Web Server, lighttpd.
Прокси-серверы[править | править код]
Основные реализации: Squid, UserGate, Multiproxy, Naviscope, nginx.
Структура HTTP-сообщения[править | править код]
Каждое HTTP-сообщение состоит из трёх частей, которые передаются в указанном порядке:
- Стартовая строка (англ. Starting line) — определяет тип сообщения;
- Заголовки (англ. Headers) — характеризуют тело сообщения, параметры передачи и прочие сведения;
- Тело сообщения (англ. Message Body) — непосредственно данные сообщения. Обязательно должно отделяться от заголовков пустой строкой.
Тело сообщения может отсутствовать, но стартовая строка и заголовок являются обязательными элементами. Исключением является версия 0.9 протокола, у которой сообщение запроса содержит только стартовую строку, а сообщения ответа — только тело сообщения.
Для версии протокола 1.1 сообщение запроса обязательно должно содержать заголовок Host.
Стартовая строка[править | править код]
Стартовые строки различаются для запроса и ответа. Строка запроса выглядит так:
GET URI— для версии протокола 0.9;Метод URI HTTP/Версия— для остальных версий.
Здесь:
- Метод (англ. Method) — тип запроса, одно слово заглавными буквами. В версии HTTP 0.9 использовался только метод
GET, список методов для версии 1.1 представлен ниже. - URI определяет путь к запрашиваемому документу.
- Версия (англ. Version) — пара разделённых точкой цифр. Например:
1.0.
Чтобы запросить страницу данной статьи, клиент должен передать строку (задан всего один заголовок):
GET /wiki/HTTP HTTP/1.0 Host: ru.wikipedia.org
Стартовая строка ответа сервера имеет следующий формат: HTTP/Версия КодСостояния Пояснение, где:
- Версия — пара разделённых точкой цифр, как в запросе;
- Код состояния (англ. Status Code) — три цифры. По коду состояния определяется дальнейшее содержимое сообщения и поведение клиента;
- Пояснение (англ. Reason Phrase) — текстовое короткое пояснение к коду ответа для пользователя. Никак не влияет на сообщение и является необязательным.
Например, стартовая строка ответа сервера на предыдущий запрос может выглядеть так:
HTTP/1.0 200 OK
Методы[править | править код]
Метод HTTP (англ. HTTP Method) — последовательность из любых символов, кроме управляющих и разделителей, указывающая на основную операцию над ресурсом. Обычно метод представляет собой короткое английское слово, записанное заглавными буквами. Обратите внимание, что название метода чувствительно к регистру.
Сервер может использовать любые методы, не существует обязательных методов для сервера или клиента. Если сервер не распознал указанный клиентом метод, то он должен вернуть статус 501 (Not Implemented). Если серверу метод известен, но он неприменим к конкретному ресурсу, то возвращается сообщение с кодом 405 (Method Not Allowed). В обоих случаях серверу следует включить в сообщение ответа заголовок Allow со списком поддерживаемых методов.
Кроме методов GET и HEAD, часто применяется метод POST.
OPTIONS[править | править код]
Используется для определения возможностей веб-сервера или параметров соединения для конкретного ресурса. В ответ серверу следует включить заголовок Allow со списком поддерживаемых методов. Также в заголовке ответа может включаться информация о поддерживаемых расширениях.
Предполагается, что запрос клиента может содержать тело сообщения для указания интересующих его сведений. Формат тела и порядок работы с ним в настоящий момент не определён; сервер пока должен его игнорировать. Аналогичная ситуация и с телом в ответе сервера.
Для того, чтобы узнать возможности всего сервера, клиент должен указать в URI звёздочку — «*». Запросы «OPTIONS * HTTP/1.1» могут также применяться для проверки работоспособности сервера (аналогично «пингованию») и тестирования на предмет поддержки сервером протокола HTTP версии 1.1.
Результат выполнения этого метода не кэшируется.
GET[править | править код]
Используется для запроса содержимого указанного ресурса. С помощью метода GET можно также начать какой-либо процесс. В этом случае в тело ответного сообщения следует включить информацию о ходе выполнения процесса.
Клиент может передавать параметры выполнения запроса в URI целевого ресурса после символа «?»:GET /path/resource?param1=value1¶m2=value2 HTTP/1.1
Согласно стандарту HTTP, запросы типа GET считаются идемпотентными[2]
Кроме обычного метода GET, различают ещё
- Условный
GET— содержит заголовкиIf-Modified-Since,If-Match,If-Rangeи подобные; - Частичный
GET— содержит в запросеRange.
Порядок выполнения подобных запросов определён стандартами отдельно.
HEAD[править | править код]
Аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Запрос HEAD обычно применяется для извлечения метаданных, проверки наличия ресурса (валидация URL) и чтобы узнать, не изменился ли он с момента последнего обращения.
Заголовки ответа могут кэшироваться. При несовпадении метаданных ресурса с соответствующей информацией в кэше — копия ресурса помечается как устаревшая.
POST[править | править код]
Применяется для передачи пользовательских данных заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы на сервер.
В отличие от метода GET, метод POST не считается идемпотентным[2], то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться очередная копия этого комментария).
При результате выполнения 200 (Ok) в тело ответа следует включить сообщение об итоге выполнения запроса. Если был создан ресурс, то серверу следует вернуть ответ 201 (Created) с указанием URI нового ресурса в заголовке Location.
Сообщение ответа сервера на выполнение метода POST не кэшируется.
PUT[править | править код]
Применяется для загрузки содержимого запроса на указанный в запросе URI. Если по заданному URI не существует ресурса, то сервер создаёт его и возвращает статус 201 (Created). Если же ресурс был изменён, то сервер возвращает 200 (Ok) или 204 (No Content). Сервер не должен игнорировать некорректные заголовки Content-*, передаваемые клиентом вместе с сообщением. Если какой-то из этих заголовков не может быть распознан или недопустим при текущих условиях, то необходимо вернуть код ошибки 501 (Not Implemented).
Фундаментальное различие методов POST и PUT заключается в понимании предназначений URI ресурсов. Метод POST предполагает, что по указанному URI будет производиться обработка передаваемого клиентом содержимого. Используя PUT, клиент предполагает, что загружаемое содержимое соответствует находящемуся по данному URI ресурсу.
Сообщения ответов сервера на метод PUT не кэшируются.
PATCH[править | править код]
Аналогично PUT, но применяется только к фрагменту ресурса.
DELETE[править | править код]
Удаляет указанный ресурс.
TRACE[править | править код]
Возвращает полученный запрос так, что клиент может увидеть, какую информацию промежуточные серверы добавляют или изменяют в запросе.
CONNECT[править | править код]
Преобразует соединение запроса в прозрачный TCP/IP-туннель, обычно чтобы содействовать установлению защищённого SSL-соединения через нешифрованный прокси.
Коды состояния[править | править код]
Код состояния является частью первой строки ответа сервера. Он представляет собой целое число из трёх цифр[3]. Первая цифра указывает на класс состояния. За кодом ответа обычно следует отделённая пробелом поясняющая фраза на английском языке, которая разъясняет человеку причину именно такого ответа. Примеры:
201 Webpage Created 403 Access allowed only for registered users 507 Insufficient Storage
Клиент узнаёт по коду ответа о результатах его запроса и определяет, какие действия ему предпринимать дальше. Набор кодов состояния является стандартом, и они описаны в соответствующих документах RFC. Введение новых кодов должно производиться только после согласования с IETF. Клиент может не знать все коды состояния, но он обязан отреагировать в соответствии с классом кода.
В настоящее время выделено пять классов кодов состояния
| Код | Класс | Назначение |
|---|---|---|
1xx
|
Информационный
(англ. informational) |
Информирование о процессе передачи.
В HTTP/1.0 — сообщения с такими кодами должны игнорироваться. В HTTP/1.1 — клиент должен быть готов принять этот класс сообщений как обычный ответ, но ничего отправлять серверу не нужно. Сами сообщения от сервера содержат только стартовую строку ответа и, если требуется, несколько специфичных для ответа полей заголовка. Прокси-серверы подобные сообщения должны отправлять дальше от сервера к клиенту. |
2xx
|
Успех
(англ. Success) |
Информирование о случаях успешного принятия и обработки запроса клиента. В зависимости от статуса, сервер может ещё передать заголовки и тело сообщения. |
3xx
|
Перенаправление
(англ. Redirection) |
Сообщает клиенту, что для успешного выполнения операции необходимо сделать другой запрос (как правило по другому URI). Из данного класса пять кодов 301, 302, 303, 305 и 307 относятся непосредственно к перенаправлениям (редирект). Адрес, по которому клиенту следует произвести запрос, сервер указывает в заголовке Location. При этом допускается использование фрагментов в целевом URI.
|
4xx
|
Ошибка клиента
(англ. Client Error) |
Указание ошибок со стороны клиента. При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя.
|
5xx
|
Ошибка сервера
(англ. Server Error) |
Информирование о случаях неудачного выполнения операции по вине сервера. Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
|
Заголовки[править | править код]
Заголовки HTTP (англ. HTTP Headers) — это строки в HTTP-сообщении, содержащие разделённую двоеточием пару параметр-значение. Формат заголовков соответствует общему формату заголовков текстовых сетевых сообщений ARPA (см. RFC 822). Заголовки должны отделяться от тела сообщения хотя бы одной пустой строкой.
Примеры заголовков:
Server: Apache/2.2.11 (Win32) PHP/5.3.0 Last-Modified: Sat, 16 Jan 2010 21:16:42 GMT Content-Type: text/plain; charset=windows-1251 Content-Language: ru
В примере выше каждая строка представляет собой один заголовок. При этом то, что находится до двоеточия, называется именем (англ. name), а что после него — значением (англ. value).
Все заголовки разделяются на четыре основных группы:
- General Headers («Основные заголовки») — могут включаться в любое сообщение клиента и сервера;
- Request Headers («Заголовки запроса») — используются только в запросах клиента;
- Response Headers («Заголовки ответа») — только для ответов от сервера;
- Entity Headers («Заголовки сущности») — сопровождают каждую сущность сообщения.
Именно в таком порядке рекомендуется посылать заголовки получателю.
Все необходимые для функционирования HTTP заголовки описаны в основных RFC. Если не хватает существующих, то можно вводить свои. Традиционно к именам таких дополнительных заголовков добавляют префикс «X-» для избежания конфликта имён с возможно существующими. Например, как в заголовках X-Powered-By или X-Cache. Некоторые разработчики используют свои индивидуальные префиксы. Примерами таких заголовков могут служить Ms-Echo-Request и Ms-Echo-Reply, введённые корпорацией Microsoft для расширения WebDAV.
Тело сообщения[править | править код]
Тело HTTP-сообщения (message-body), если оно присутствует, используется для передачи тела объекта, связанного с запросом или ответом. Тело сообщения отличается от тела объекта (entity-body) только в том случае, когда применяется кодирование передачи, что указывается полем заголовка Transfer-Encoding.
message-body = entity-body | <entity-body закодировано согласно Transfer-Encoding>
Поле Transfer-Encoding должно использоваться для указания любого кодирования передачи, применённого приложением в целях гарантирования безопасной и правильной передачи сообщения. Поле Transfer-Encoding — это свойство сообщения, а не объекта, и, таким образом, может быть добавлено или удалено любым приложением в цепочке запросов/ответов.
Правила, устанавливающие допустимость тела сообщения в сообщении, отличны для запросов и ответов.
Присутствие тела сообщения в запросе отмечается добавлением к заголовкам запроса поля заголовка Content-Length или Transfer-Encoding. Тело сообщения может быть добавлено в запрос, только когда метод запроса допускает тело объекта.
Включается или не включается тело сообщения в сообщение ответа — зависит как от метода запроса, так и от кода состояния ответа. Все ответы на запрос с методом HEAD не должны включать тело сообщения, даже если присутствуют поля заголовка объекта (entity-header), заставляющие поверить в присутствие объекта. Никакие ответы с кодами состояния 1xx (Информационные), 204 (Нет содержимого, No Content), и 304 (Не модифицирован, Not Modified) не должны содержать тела сообщения. Все другие ответы содержат тело сообщения, даже если оно имеет нулевую длину.
Примеры диалогов HTTP[править | править код]
Обычный GET-запрос
Запрос клиента:
GET /wiki/страница HTTP/1.1 Host: ru.wikipedia.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5 Accept: text/html Connection: close (пустая строка)
Ответ сервера:
HTTP/1.1 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Server: Apache X-Powered-By: PHP/5.2.4-2ubuntu5wm1 Last-Modified: Wed, 11 Feb 2009 11:20:59 GMT Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close (пустая строка) (запрошенная страница в HTML)
Аналогично выглядит ответ 203. Что существенно — непосредственно запрашиваемые данные отделены от HTTP-заголовков с помощью CR, LF, CR, LF.
Перенаправления
Предположим, что у вымышленной компании «Example Corp.» есть основной сайт по адресу «http://example.com» и домен-псевдоним «example.org». Клиент посылает запрос страницы «О компании» на вторичный домен (часть заголовков опущена):
GET /about.html HTTP/1.1 Host: example.org User-Agent: MyLonelyBrowser/5.0
Так как домен «example.org» не является основным и компания не собирается в будущем его использовать в других целях, их сервер вернёт код для постоянного перенаправления, указав в заголовке Location целевой URL:
HTTP/1.x 301 Moved Permanently
Location: http://example.com/about.html#contacts
Date: Thu, 19 Feb 2009 11:08:01 GMT
Server: Apache/2.2.4
Content-Type: text/html; charset=windows-1251
Content-Length: 110
(пустая строка)
<html><body><a href="http://example.com/about.html#contacts">Click here</a></body></html>
В заголовке Location можно указывать фрагменты как в данном примере. Браузер не указал фрагмент в запросе, так как его интересует весь документ. Но он автоматически прокрутит страницу до фрагмента «contacts», как только загрузит её. В тело ответа также был помещён короткий HTML-документ со ссылкой, с помощью которой посетитель попадёт на целевую страницу, если браузер не перейдёт на неё автоматически. Заголовок Content-Type содержит характеристики именно этого HTML-пояснения, а не документа, который находится по целевому URI.
Допустим, эта же компания «Example Corp.» имеет несколько региональных представительств по всему миру. И для каждого представительства у них есть сайт с соответствующим ccTLD. Запрос главной страницы основного сайта «example.com» может выглядеть так:
GET / HTTP/1.1 Host: example.com User-Agent: MyLonelyBrowser/5.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru,en-us;q=0.7,en;q=0.3 Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7
Сервер принял во внимание заголовок Accept-Language и сформировал ответ со временным перенаправлением на российский сервер «example.ru», указав его адрес в заголовке Location:
HTTP/1.x 302 Found
Location: http://example.ru/
Cache-Control: private
Date: Thu, 19 Feb 2009 11:08:01 GMT
Server: Apache/2.2.6
Content-Type: text/html; charset=windows-1251
Content-Length: 82
(пустая строка)
<html><body><a href="http://example.ru">Example Corp.</a></body></html>
Обратите внимание на заголовок Cache-Control: значение «private» сообщает остальным серверам (в первую очередь прокси) что ответ может кэшироваться только на стороне клиента. В противном случае не исключено, что следующие посетители из других стран будут переходить всё время не в своё представительство.
Для перенаправления также используются коды ответа 303 (See Other) и 307 (Temporary Redirect).
Докачка и фрагментарное скачивание
Допустим, вымышленная организация предлагает скачать с сайта видео прошедшей конференции по адресу: «http://example.org/conf-2009.avi» — объёмом примерно 160 МБ. Рассмотрим, как происходит докачивание этого файла в случае сбоя и как менеджер закачек организовал бы многопоточную загрузку нескольких фрагментов.
В обоих случаях клиенты произведут свой первый запрос наподобие этого:
GET /conf-2009.avi HTTP/1.0 Host: example.org Accept: */* User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98) Referer: http://example.org/
Заголовок Referer указывает, что файл был запрошен с главной страницы сайта. Менеджеры закачек обычно тоже его указывают, чтобы эмулировать переход со страницы сайта. Без него сервер может ответить 403 (Access Forbidden), если не допускаются запросы с других сайтов. В нашем случае сервер вернул успешный ответ:
HTTP/1.1 200 OK Date: Thu, 19 Feb 2009 12:27:04 GMT Server: Apache/2.2.3 Last-Modified: Wed, 18 Jun 2003 16:05:58 GMT ETag: "56d-9989200-1132c580" Content-Type: video/x-msvideo Content-Length: 160993792 Accept-Ranges: bytes Connection: close (пустая строка) (двоичное содержимое всего файла)
Заголовок Accept-Ranges информирует клиента о том, что он может запрашивать у сервера фрагменты, указывая их смещения от начала файла в байтах. Если этот заголовок отсутствует, то клиент может предупредить пользователя, что докачать файл, скорее всего, не удастся.
Исходя из значения заголовка Content-Length, менеджер закачек поделит весь объём на равные фрагменты и запросит их по отдельности, организовав несколько потоков. Если сервер не укажет размер, то клиенту параллельное скачивание реализовать не удастся, но при этом он сможет докачивать файл, пока сервер не ответит 416 (Requested Range Not Satisfiable).
Допустим, на 84-м мегабайте соединение с Интернетом прервалось и процесс загрузки приостановился. Когда соединение с Интернетом было восстановлено, менеджер закачек автоматически послал новый запрос на сервер, но с указанием выдать содержимое с 84-го мегабайта:
GET /conf-2009.avi HTTP/1.0 Host: example.org Accept: */* User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98) Range: bytes=88080384- Referer: http://example.org/
Сервер не обязан помнить, какие и от кого запросы были до этого, и поэтому клиент снова вставил заголовок Referer, как будто это его самый первый запрос. Указанное значение заголовка Range говорит серверу: «Выдай содержимое от 88080384-го байта до самого конца». В связи с этим сервер вернёт ответ:
HTTP/1.1 206 Partial Content Date: Thu, 19 Feb 2009 12:27:08 GMT Server: Apache/2.2.3 Last-Modified: Wed, 18 Jun 2003 16:05:58 GMT ETag: "56d-9989200-1132c580" Accept-Ranges: bytes Content-Range: bytes 88080384-160993791/160993792 Content-Length: 72913408 Connection: close Content-Type: video/x-msvideo (пустая строка) (двоичное содержимое от 84-го мегабайта)
Заголовок Accept-Ranges здесь уже не обязателен, так как клиент уже знает об этой возможности сервера. О том, что передаётся фрагмент, клиент узнаёт по коду 206 (Partial Content). В заголовке Content-Range содержится информация о данном фрагменте: номера начального и конечного байта, а после слэша — суммарный объём всего файла в байтах. Обратите внимание на заголовок Content-Length — в нём указывается размер тела сообщения, то есть передаваемого фрагмента. Если сервер вернёт несколько фрагментов, то Content-Length будет содержать их суммарный объём.
Теперь вернёмся к менеджеру закачек. Зная суммарный объём файла «conf-2009.avi», программа поделила его на 10 равных секций.
Начальную менеджер загрузит при самом первом запросе, прервав соединение как только дойдёт до начала второго. Остальные он запросит отдельно. Например, 4-я секция будет запрошена со следующими заголовками (часть заголовков опущена — см. полный пример выше):
GET /conf-2009.avi HTTP/1.0 Range: bytes=64397516-80496894
Ответ сервера в этом случае будет следующим (часть заголовков опущена — см. полный пример выше):
HTTP/1.1 206 Partial Content Accept-Ranges: bytes Content-Range: bytes 64397516-80496894/160993792 Content-Length: 16099379 (пустая строка) (двоичное содержимое 4-й части)
Если подобный запрос отправить серверу, который не поддерживает фрагменты, то он вернёт стандартный ответ 200 (OK) как было показано в самом начале, но без заголовка Accept-Ranges.
- См. также частичные GET, байтовые диапазоны, ответ 206, ответ 416.
Основные механизмы протокола[править | править код]
Частичные GET[править | править код]
HTTP позволяет запросить не сразу всё содержимое ресурса, а только указанный фрагмент. Такие запросы называются частичные GET; возможность их выполнения необязательна (но желательна) для серверов. Частичные GET в основном используются для докачки файлов и быстрого параллельного скачивания в нескольких потоках. Некоторые программы скачивают заголовок архива, выводят пользователю внутреннюю структуру, а потом уже запрашивают фрагменты с указанными элементами архива.
Для получения фрагмента клиент посылает серверу запрос с заголовком Range, указывая в нём необходимые байтовые диапазоны. Если сервер не понимает частичные запросы (игнорирует заголовок Range), то он вернёт всё содержимое со статусом 200, как и при обычном GET. В случае успешного выполнения сервер возвращает вместо кода 200 ответ со статусом 206 (Partial Content), включая в ответ заголовок Content-Range. Сами фрагменты могут быть переданы двумя способами:
- В ответе помещается заголовок
Content-Rangeс указанием байтовых диапазонов. В соответствии с ними фрагменты последовательно помещаются в основное тело. При этомContent-Lengthдолжен соответствовать суммарному объёму всего тела; - Сервер указывает медиатип
multipart/byterangesдля основного содержимого и передаёт фрагменты, указывая соответствующийContent-Rangeдля каждого элемента (см. также «Множественное содержимое»[⇨]).
Условные GET[править | править код]
Метод GET изменяется на «условный GET», если сообщение запроса включает в себя поле заголовка If-Modified-Since. В ответ на «условный GET» тело запрашиваемого ресурса передаётся, только если он изменялся после даты, указанной в заголовке If-Modified-Since. Алгоритм определения этого включает в себя следующие случаи:
- Если статус ответа на запрос будет отличаться от «200 OK» или дата, указанная в поле заголовка «If-Modified-Since», некорректна, ответ будет идентичен ответу на обычный запрос GET.
- Если после указанной даты ресурс изменялся, ответ будет также идентичен ответу на обычный запрос GET.
- Если ресурс не изменялся после указанной даты, сервер вернет статус «304 Not Modified».
Использование метода «условный GET» направлено на разгрузку сети, так как он позволяет не передавать по сети избыточную информацию.
Согласование содержимого[править | править код]
Согласование содержимого (англ. Content Negotiation) — механизм автоматического определения необходимого ресурса при наличии нескольких разнотипных версий документа. Субъектами согласования могут быть не только ресурсы сервера, но и возвращаемые страницы с сообщениями об ошибках (403, 404 и т. п.).
Различают два основных типа согласований:
- Управляемое сервером (англ. server-driven).
- Управляемое клиентом (англ. agent-driven).
Одновременно могут быть использованы оба типа или каждый из них по отдельности.
В основной спецификации по протоколу (RFC 2616) также выделяется так называемое прозрачное согласование (англ. transparent negotiation) как предпочтительный вариант комбинирования обоих типов. Последний механизм не следует путать с независимой технологией Transparent Content Negotiation (TCN, «Прозрачное согласование содержимого», см. RFC 2295), которая не является частью протокола HTTP, но может использоваться с ним. У обоих существенное различие в принципе работы и самом значении слова «прозрачное» (transparent). В спецификации по HTTP под прозрачностью подразумевается, что процесс не заметен для клиента и сервера, а в технологии TCN прозрачность означает доступность полного списка вариантов ресурса для всех участников процесса доставки данных.
Управляемое сервером[править | править код]
При наличии нескольких версий ресурса сервер может анализировать заголовки запроса клиента, чтобы выдать, по его мнению, наиболее подходящую. В основном анализируются заголовки Accept, Accept-Charset, Accept-Encoding, Accept-Languages и User-Agent. Серверу желательно включать в ответ заголовок Vary с указанием параметров, по которым различается содержимое по запрашиваемому URI.
Географическое положение клиента можно определить по удалённому IP-адресу. Это возможно за счёт того что IP-адреса, как и доменные имена, регистрируются на конкретного человека или организацию. При регистрации указывается регион, в котором будет использоваться желаемое адресное пространство. Эти данные общедоступны, и в Интернете можно найти соответствующие свободно распространяемые базы данных и готовые программные модули для работы с ними (следует ориентироваться на ключевые слова «Geo IP»).
Следует помнить что такой метод способен определить местоположение максимум с точностью до города (отсюда определяется и страна).
При этом информация актуальна только на момент регистрации адресного пространства. Например, если московский провайдер зарегистрирует диапазон адресов с указанием Москвы и начнёт предоставлять доступ клиентам из ближайшего Подмосковья, то его абоненты могут на некоторых сайтах наблюдать, что они из Москвы, а не из Красногорска или Дзержинского.
Управляемое сервером согласование имеет несколько недостатков:
- Сервер только предполагает, какой вариант наиболее предпочтителен для конечного пользователя, но не может знать точно, что именно нужно в данный момент (например, версия на русском языке или английском).
- Заголовков группы Accept передаётся много, а ресурсов с несколькими вариантами — мало. Из-за этого оборудование испытывает избыточную нагрузку.
- Общему кэшу создаётся ограничение возможности выдавать один и тот же ответ на идентичные запросы от разных пользователей.
- Передача заголовков Accept также может раскрывать некоторые сведения о его предпочтениях, таких как используемые языки, браузер, кодировка.
Управляемое клиентом[править | править код]
В данном случае тип содержимого определяется только на стороне клиента.
Для этого сервер возвращает в ответе с кодом состояния 300 (Multiple Choices) или 406 (Not Acceptable) список вариантов, среди которых пользователь выбирает подходящий.
Управляемое клиентом согласование хорошо, когда содержимое различается по самым частым параметрам (например, по языку и кодировке) и используется публичный кэш.
Основной недостаток — лишняя нагрузка, так как приходится делать дополнительный запрос, чтобы получить нужное содержимое.
Прозрачное согласование[править | править код]
Данное согласование полностью прозрачно для клиента и сервера. В данном случае используется общий кэш, в котором содержится список вариантов, как для управляемого клиентом согласования. Если кэш понимает все эти варианты, то он сам делает выбор, как при управляемом сервером согласовании. Это снижает нагрузки с исходного сервера и исключает дополнительный запрос со стороны клиента.
В основной спецификации по протоколу HTTP механизм прозрачного согласования подробно не описан.
Множественное содержимое[править | править код]
Основная статья: MIME
Протокол HTTP поддерживает передачу нескольких сущностей в пределах одного сообщения. Причём сущности могут передаваться не только в виде одноуровневой последовательности, но и в виде иерархии с вложением элементов друг в друга. Для обозначения множественного содержимого используются медиатипы multipart/*. Работа с такими типами осуществляется по общим правилам, описанным в RFC 2046 (если иное не определено конкретным медиатипом). Если получателю не известно как работать с типом, то он обрабатывает его так же, как multipart/mixed.
Параметр boundary означает разделитель между различными типами передаваемых сообщений. Например, передаваемый из формы параметр DestAddress передаёт значение адреса e-mail, а следующий за ним элемент AttachedFile1 отправляет двоичное содержимое изображения формата .jpg
Со стороны сервера сообщения со множественным содержимым могут посылаться в ответ на частичные GET при запросе нескольких фрагментов ресурса. В этом случае используется медиатип multipart/byteranges.
Со стороны клиента при отправке HTML-формы чаще всего пользуются методом POST. Типичный пример: страницы отправки электронных писем со вложенными файлами. При отправке такого письма браузер формирует сообщение типа multipart/form-data, интегрируя в него как отдельные части, введённые пользователем, тему письма, адрес получателя, сам текст и вложенные файлы:
POST /send-message.html HTTP/1.1 Host: mail.example.com Referer: http://mail.example.com/send-message.html User-Agent: BrowserForDummies/4.67b Content-Type: multipart/form-data; boundary="Asrf456BGe4h" Content-Length: (суммарный объём, включая дочерние заголовки) Connection: keep-alive Keep-Alive: 300 (пустая строка) (отсутствующая преамбула) --Asrf456BGe4h Content-Disposition: form-data; name="DestAddress" (пустая строка) brutal-vasya@example.com --Asrf456BGe4h Content-Disposition: form-data; name="MessageTitle" (пустая строка) Я негодую --Asrf456BGe4h Content-Disposition: form-data; name="MessageText" (пустая строка) Привет, Василий! Твой ручной лев, которого ты оставил у меня на прошлой неделе, разодрал весь мой диван. Пожалуйста, забери его скорее! Во вложении две фотки с последствиями. --Asrf456BGe4h Content-Disposition: form-data; name="AttachedFile1"; filename="horror-photo-1.jpg" Content-Type: image/jpeg (пустая строка) (двоичное содержимое первой фотографии) --Asrf456BGe4h Content-Disposition: form-data; name="AttachedFile2"; filename="horror-photo-2.jpg" Content-Type: image/jpeg (пустая строка) (двоичное содержимое второй фотографии) --Asrf456BGe4h-- (отсутствующий эпилог)
В примере в заголовках Content-Disposition параметр name соответствует атрибуту name в HTML-тегах <INPUT> и <TEXTAREA>. Параметр filename равен исходному имени файла на компьютере пользователя. Более подробная информация о формировании HTML-форм и вложении файлов в RFC 1867.
История развития[править | править код]
- HTTP/0.9
- HTTP был предложен в марте 1991 года Тимом Бернерсом-Ли, работавшим тогда в CERN, как механизм для доступа к документам в Интернете и облегчения навигации посредством использования гипертекста. Самая ранняя версия протокола HTTP/0.9 была впервые опубликована в январе 1992 года (хотя реализация датируется 1990 годом). Спецификация протокола привела к упорядочению правил взаимодействия между клиентами и серверами HTTP, а также чёткому разделению функций между этими двумя компонентами. Были задокументированы основные синтаксические и семантические положения.
- HTTP/1.0
- В мае 1996 года для практической реализации HTTP был выпущен информационный документ RFC 1945, что послужило основой для реализации большинства компонентов HTTP/1.0.
- HTTP/1.1
- Современная версия протокола; принята в июне 1999 года[4]. Новым в этой версии был режим «постоянного соединения»: TCP-соединение может оставаться открытым после отправки ответа на запрос, что позволяет посылать несколько запросов за одно соединение. Клиент теперь обязан посылать информацию об имени хоста, к которому он обращается, что сделало возможной более простую организацию виртуального хостинга.
- HTTP/2
- 11 февраля 2015 года опубликованы финальные версии черновика следующей версии протокола. В отличие от предыдущих версий, протокол HTTP/2 является бинарным. Среди ключевых особенностей: мультиплексирование запросов, расстановка приоритетов для запросов, сжатие заголовков, загрузка нескольких элементов параллельно посредством одного TCP-соединения, поддержка проактивных push-уведомлений со стороны сервера[5].
- HTTP/3
- HTTP/3 — предлагаемый последователь HTTP/2[6][7], который уже используется в Веб на основе UDP вместо TCP в качестве транспортного протокола. Как и HTTP/2, он не объявляет устаревшими предыдущие основные версии протокола. Поддержка HTTP/3 была добавлена в Cloudflare и Google Chrome в сентябре 2019 года[8][9] и может быть включена в стабильных версиях Chrome и Firefox[10].
См. также[править | править код]
- Список кодов состояния HTTP
- Заголовки HTTP (список):
- Referer
- User-Agent
- Cookie
- Дайджест-аутентификация
- HTTP/2
- HTTPS
Примечания[править | править код]
- ↑ Объём HTTP-трафика впервые превысил P2P Архивная копия от 22 декабря 2007 на Wayback Machine // Компьюлента, 22 июня 2007 (Официальный документ от Ellacoya Networks Архивная копия от 22 июня 2007 на Wayback Machine).
- ↑ 1 2 HTTP/1.1: Method Definitions (англ.) (недоступная ссылка — история). Архивировано 23 июня 2012 года.
- ↑ См. первое предложение раздела «6.1.1 Status Code and Reason Phrase» в RFC 2068. На стр. 40 есть также объявление в формате расширенной БНФ-формы (Augmented BNF (англ.) (рус.) «
extension-code = 3DIGIT» для кодов расширений. - ↑ Впервые спецификация HTTP/1.1 была опубликована в январе 1997 RFC 2068; в современной версии RFC 2616 исправлены опечатки, местами улучшены терминология и оформление. Также разъяснено допустимое поведение клиента (браузера), сервера и прокси-серверов в некоторых сомнительных ситуациях. То есть версия 1.1 появилась всё-таки в 1997 году.
- ↑ HTTP/2 Draft. Дата обращения: 25 февраля 2015. Архивировано 20 февраля 2015 года.
- ↑ Bishop, Mike Hypertext Transfer Protocol Version 3 (HTTP/3) (англ.). tools.ietf.org (9 июля 2019). Дата обращения: 16 августа 2019. Архивировано 31 августа 2019 года.
- ↑ Cimpanu, Catalin. HTTP-over-QUIC to be renamed HTTP/3 | ZDNet (англ.), ZDNet. Архивировано 13 ноября 2018 года. Дата обращения: 10 августа 2020.
- ↑ Cimpanu, Catalin Cloudflare, Google Chrome, and Firefox add HTTP/3 support. ZDNet (26 сентября 2019). Дата обращения: 27 сентября 2019. Архивировано 26 сентября 2019 года.
- ↑ HTTP/3: the past, the present, and the future (англ.). The Cloudflare Blog (26 сентября 2019). Дата обращения: 30 октября 2019. Архивировано 26 сентября 2019 года.
- ↑ Firefox Nightly supports HTTP 3 – General – Cloudflare Community (19 ноября 2019). Дата обращения: 23 января 2020. Архивировано 6 июня 2020 года.
Ссылки[править | править код]
Медиафайлы по теме HTTP на Викискладе
- RFC 1945 — HTTP/1.0 (Май 1996), включает версию 0.9
- RFC 2616 — HTTP/1.1 (Июнь 1999); см. также в виде PostScript и PDF;
- httpbis-http2-17 — HTTP/2 (11 февраля 2015) Окончательная спецификация
- «Разъяснение http/2» Даниэль Штенберг (рус.)
- Найденные опечатки в спецификации HTTP/1.1
- Перевод спецификации HTTP/1.1
- Первоначальный HTTP 0.9 Тима Бернерса-Ли (написан и издан в 1991 году)
- Ранняя версия исходного черновика версии 1.0 1992 года Тима Бернерса-Ли
- Пример последовательности HTTP-обмена Архивная копия от 5 августа 2012 на Wayback Machine между браузером и сервером
- Функционирование HTTP-сервера
Время на прочтение
9 мин
Количество просмотров 1.3M
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
http://alizar.habrahabr.ru/
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Метод URI HTTP/Версия
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
GET / HTTP/1.1
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
OPTIONS * HTTP/1.1
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1
Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями r и n:
echo -en "GET / HTTP/1.1rnHost: alizar.habrahabr.rurnrn" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
HTTP/Версия Код состояния Пояснение
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
HTTP/1.1 200 OK
Server: nginx/1.2.1
Date: Sat, 08 Mar 2014 22:53:46 GMT
Content-Type: application/octet-stream
Content-Length: 7
Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT
Connection: keep-alive
Accept-Ranges: bytes
Wisdom
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
Смотрите сами:
HTTP/1.1 302 Moved Temporarily
Server: nginx
Date: Sat, 08 Mar 2014 22:29:53 GMT
Content-Type: text/html
Content-Length: 154
Connection: keep-alive
Keep-Alive: timeout=25
Location: http://habrahabr.ru/users/alizar/
<html>
<head><title>302 Found</title></head>
<body bgcolor="white">
<center><h1>302 Found</h1></center>
<hr><center>nginx</center>
</body>
</html>
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
То есть:
GET /users/alizar/ HTTP/1.1
Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
Удачи и плодотворного обучения!
#статьи
- 30 сен 2022
-
0
Рассказываем об одном из самых популярных интернет-протоколов, на котором работает весь современный веб — HTTP.
Иллюстрация: Оля Ежак для Skillbox Media
Любитель научной фантастики и технологического прогресса. Хорошо сочетает в себе заумного технаря и утончённого гуманитария. Пишет про IT и радуется этому.
Каждый раз, когда вы включаете компьютер и заходите почитать статьи о программировании, браузер посылает куда-то какие-то запросы. Он делает это беспрерывно, пока вы сидите в интернете. Что это за запросы и зачем они нужны? Давайте разбираться.
HTTP означает «протокол передачи гипертекста» (или HyperText Transfer Protocol). Он представляет собой список правил, по которым компьютеры обмениваются данными в интернете. HTTP умеет передавать все возможные форматы файлов — например, видео, аудио, текст. Но при этом состоит только из текста.
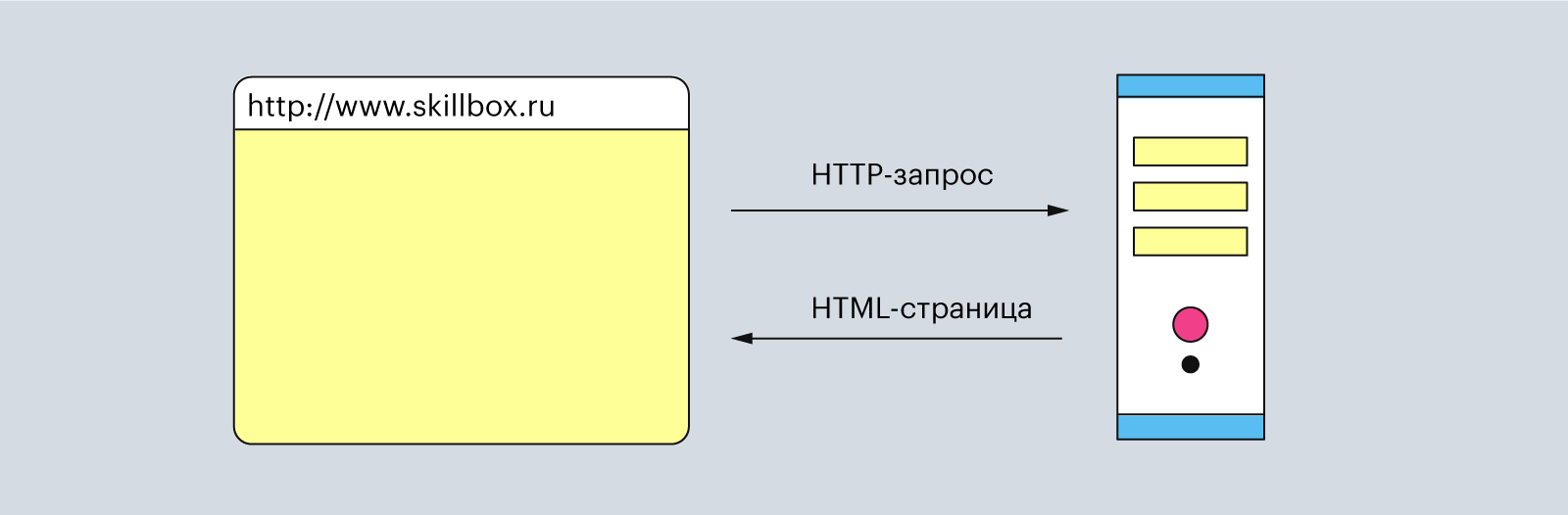
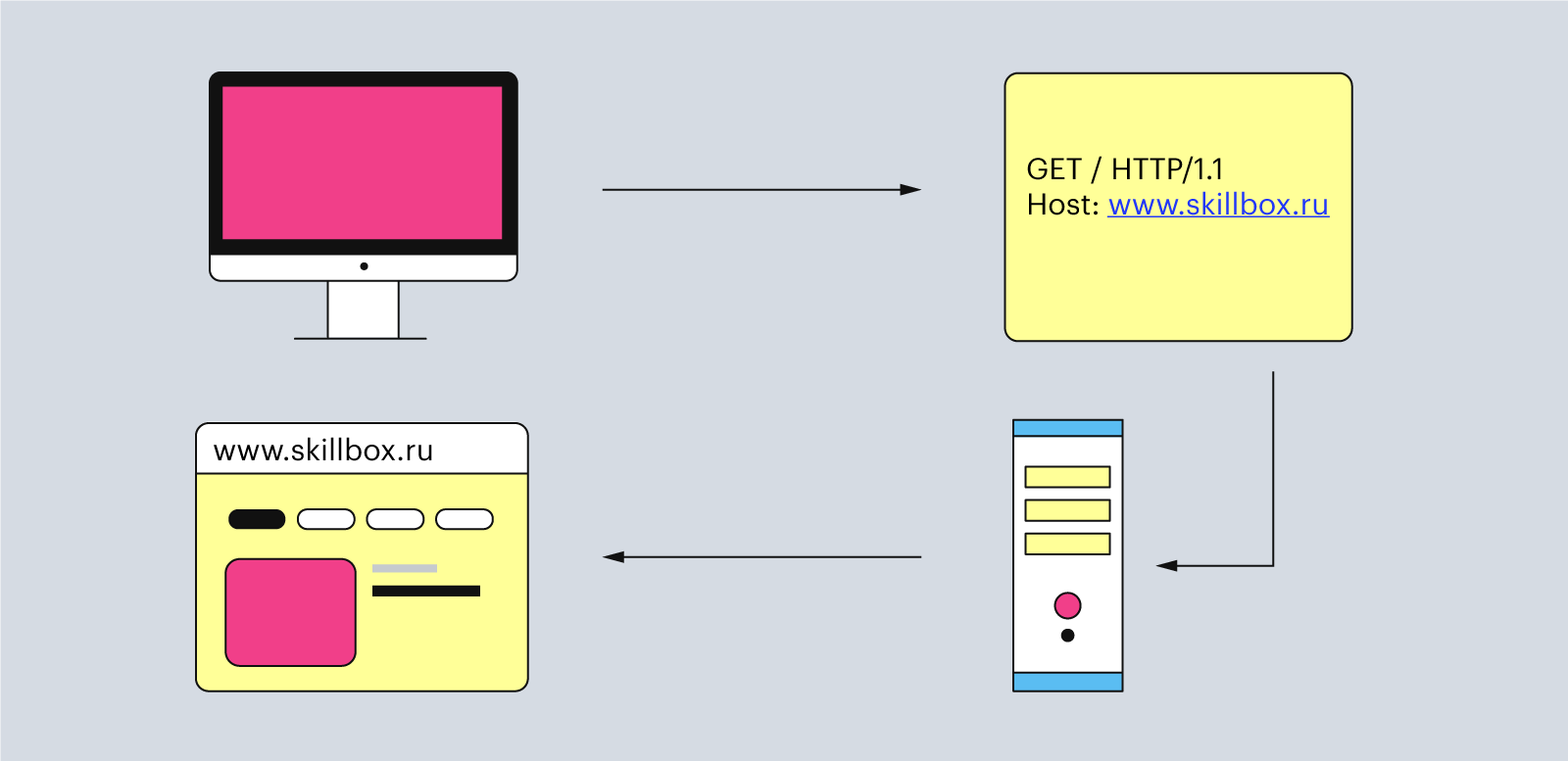
Например, когда вы вписываете в строке браузера www.skillbox.ru, он составляет запрос и отправляет его на сервер, чтобы получить HTML-страницу сайта. Когда сервер обрабатывает запрос, то он отправляет ответ, в котором написано, что всё «ок» и вот вам сайт.
Иллюстрация: Polina Vari для Skillbox Media
Протокол HTTP используют ещё с 1992 года. Он очень простой, но при этом довольно функциональный. А ещё HTTP находится на самой вершине модели OSI (на прикладном уровне), где приложения обмениваются друг с другом данными. А работает HTTP с помощью протоколов TCP/IP и использует их, чтобы передавать данные.
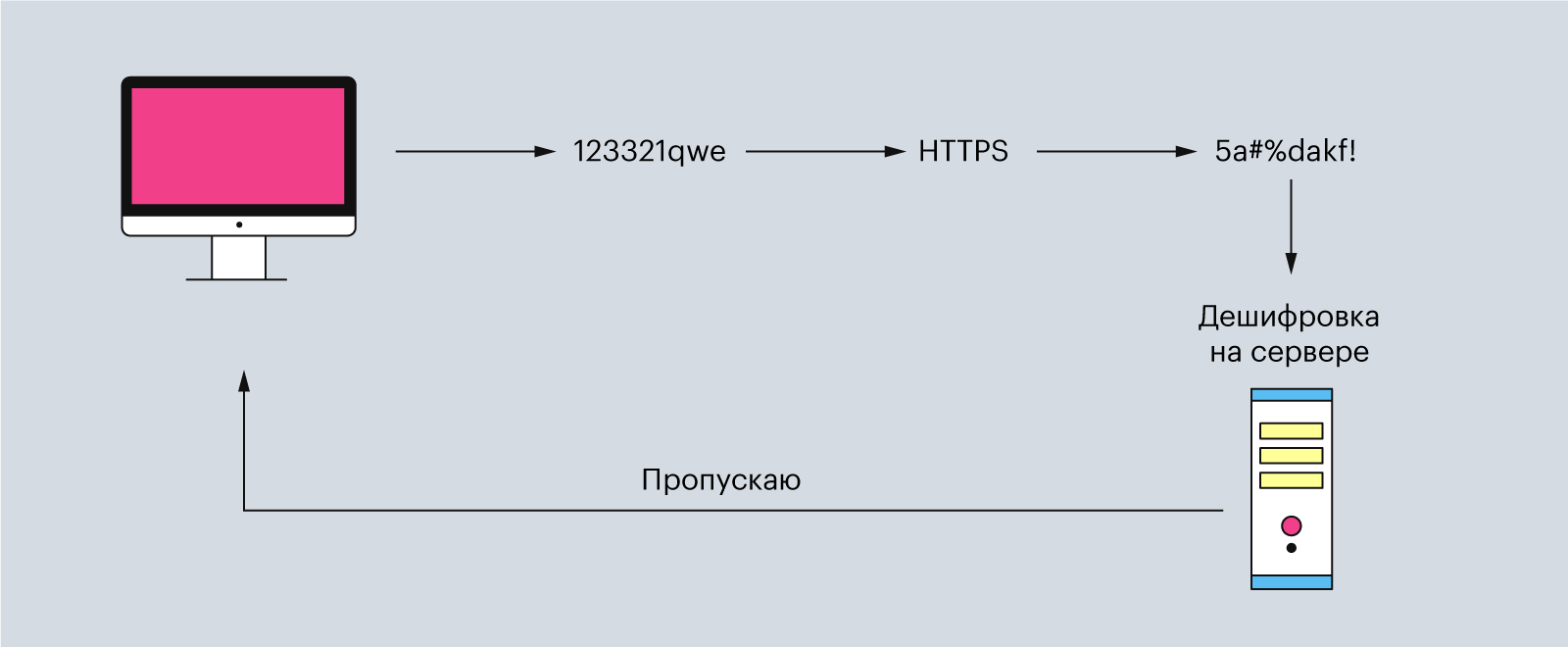
Кроме HTTP в интернете работает ещё протокол HTTPS. Аббревиатура расшифровывается как «защищённый протокол передачи гипертекста» (или HyperText Transfer Protocol Secure). Он нужен для безопасной передачи данных по Сети. Всё происходит по тем же принципам, как и у HTTP, правда, перед отправкой данные дополнительно шифруются, а затем расшифровываются на сервере.
Например, HTTPS используют во время ввода данных банковской карты или паролей на сайтах — да и в целом большинство современных сайтов используют именно его.
Иллюстрация: Polina Vari для Skillbox Media
HTTP состоит из двух элементов: клиента и сервера. Клиент отправляет запросы и ждёт данные от сервера. А сервер ждёт, пока ему придёт очередной запрос, обрабатывает его и возвращает ответ клиенту.
Иллюстрация: Polina Vari для Skillbox Media
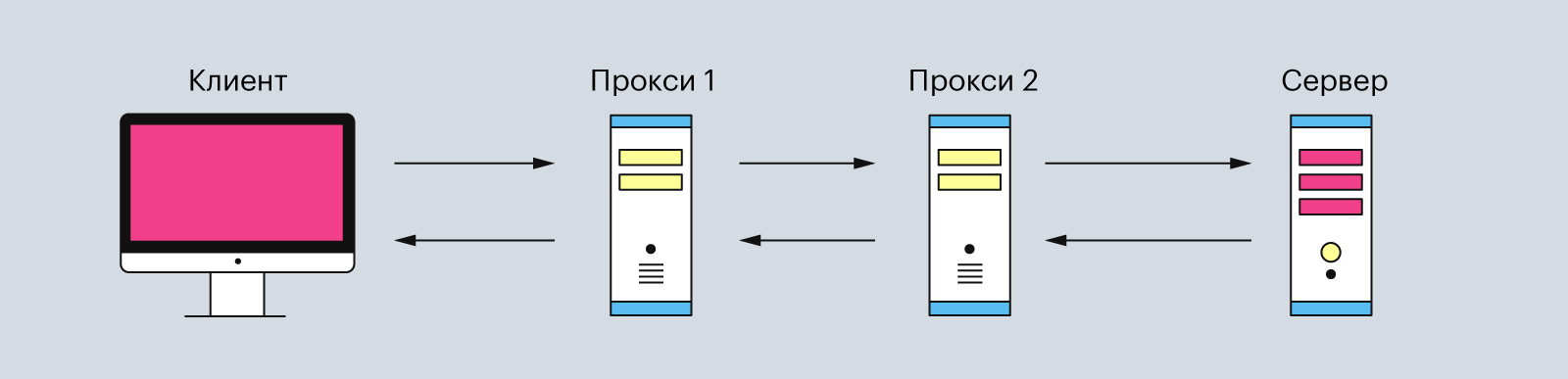
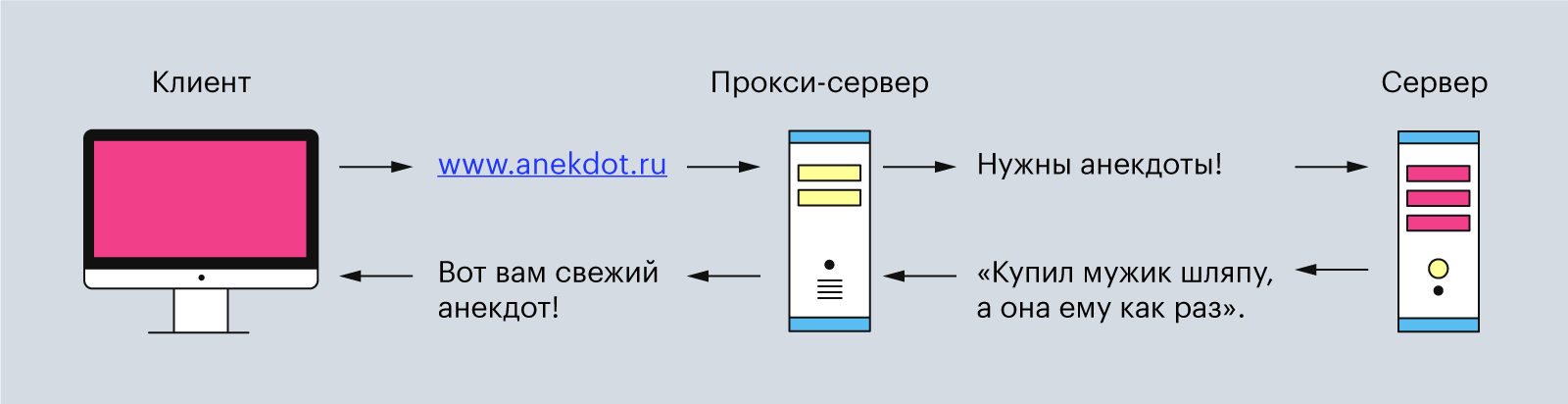
Обычно эта связь между клиентом и сервером имеет посредников в виде прокси-серверов. Они нужны для разных операций — например, для безопасности и конфиденциальности, кэширования или распределения нагрузки на серверы.
Поэтому типичная процедура отправки HTTP-запроса от клиента выглядит так:
Иллюстрация: Polina Vari для Skillbox Media
Клиентом может быть любое устройство, через которое пользователь запрашивает данные. Часто в роли клиента выступает веб-браузер, программы для отладки приложений или даже командная строка. Главная особенность клиента — он всегда инициирует запрос.
Сервер — это устройство, которое обрабатывает запросы клиента. Он может состоять как из одного компьютера, так и из кластера. А ещё несколько виртуальных серверов могут находиться на одной физической машине.
Прокси-серверы — это второстепенные серверы, которые располагаются между клиентом и главным сервером. Они обрабатывают HTTP-запросы, а также ответы на них. Чаще всего прокси-серверы используют для кэширования и сжатия данных, обхода ограничений и анонимных запросов. И ещё — обычно между клиентом и основным сервером находится один или несколько таких прокси-серверов.
Иллюстрация: Polina Vari для Skillbox Media
Весь процесс передачи HTTP-запроса можно разбить на пять шагов. Давайте разберём их подробнее.
Чтобы отправить HTTP-запрос, нужно использовать URL-адрес — это «унифицированный указатель ресурса» (или Uniform Resource Locator). Он указывает браузеру, что нужно использовать HTTP-протокол, а затем получить файл с этого адреса обратно. Обычно URL-адреса начинаются с http:// или https:// (зависит от версии протокола).
Например, http://www.skillbox.ru — это URL-адрес. Он представляет собой главную страницу Skillbox. Но также в URL-адресе могут быть и поддомены — http://www.skillbox.ru/media. Теперь мы запросили главную страницу Skillbox Media.
Иллюстрация: Polina Vari для Skillbox Media
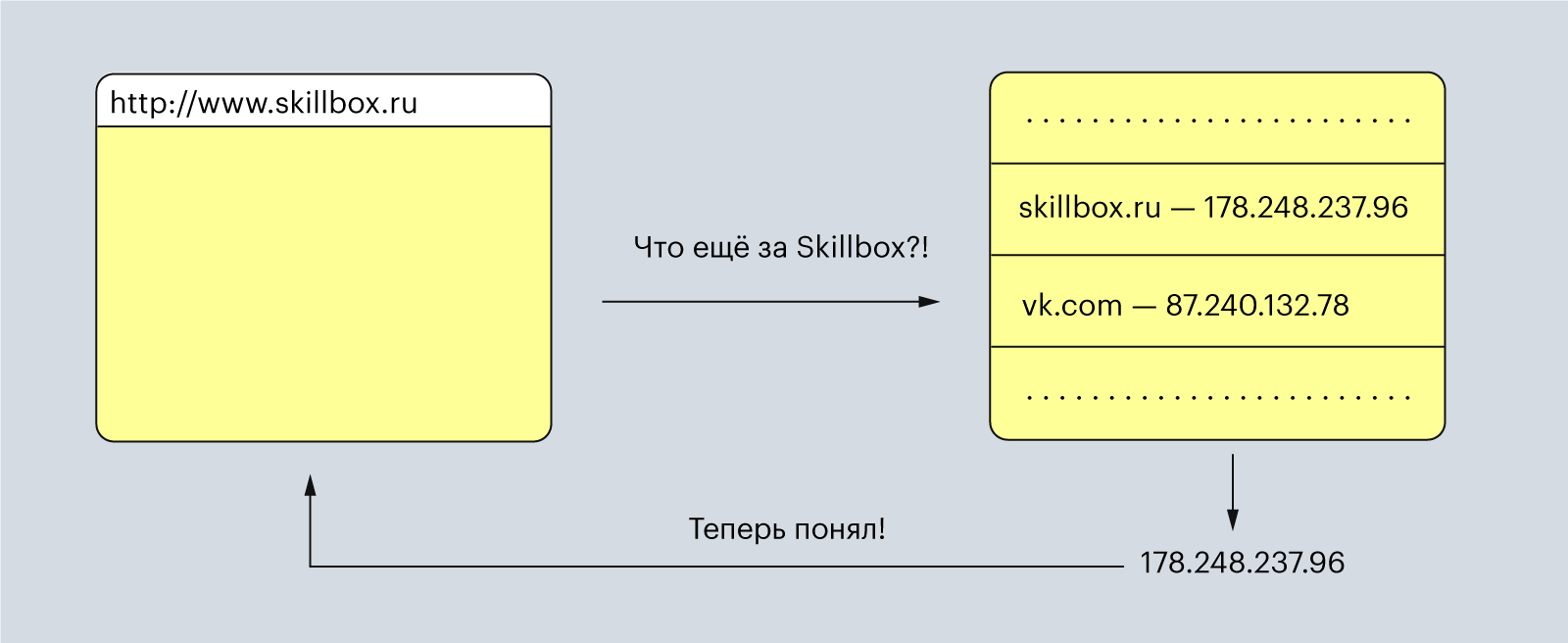
Для пользователей URL-адрес — это набор понятных слов: Skillbox, Yandex, Google. Но для компьютера эти понятные нам слова — набор непонятных символов.
Поэтому браузер отправляет введённые вами слова в DNS, преобразователь URL-адресов в IP-адреса. DNS расшифровывается как «доменная система имён» (Domain Name System), и его можно представить как огромную таблицу со всеми зарегистрированными именами для сайтов и их IP-адресами.
Иллюстрация: Polina Vari для Skillbox Media
DNS возвращает браузеру IP-адрес, с которым тот уже умеет работать. Теперь браузер начинает составлять HTTP-запрос с вложенным в него IP-адресом.
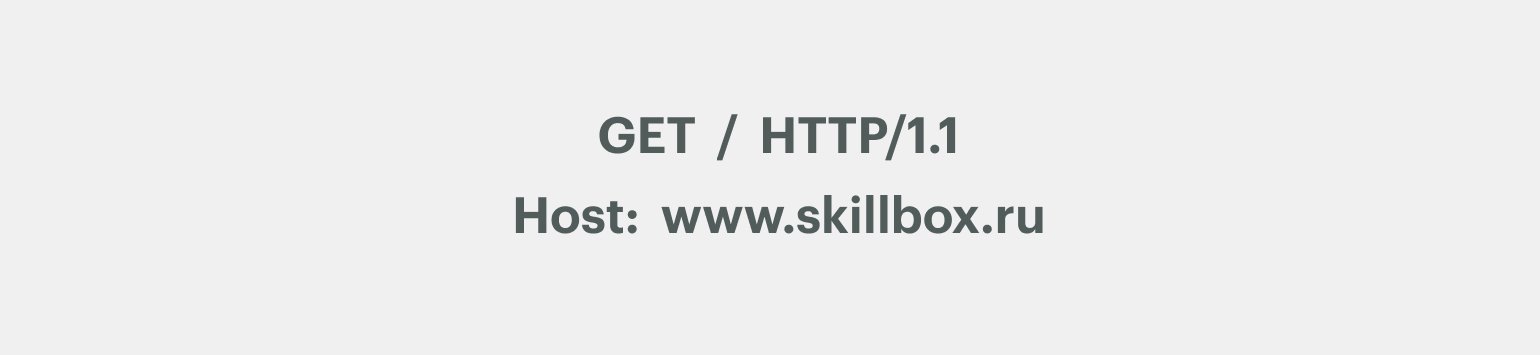
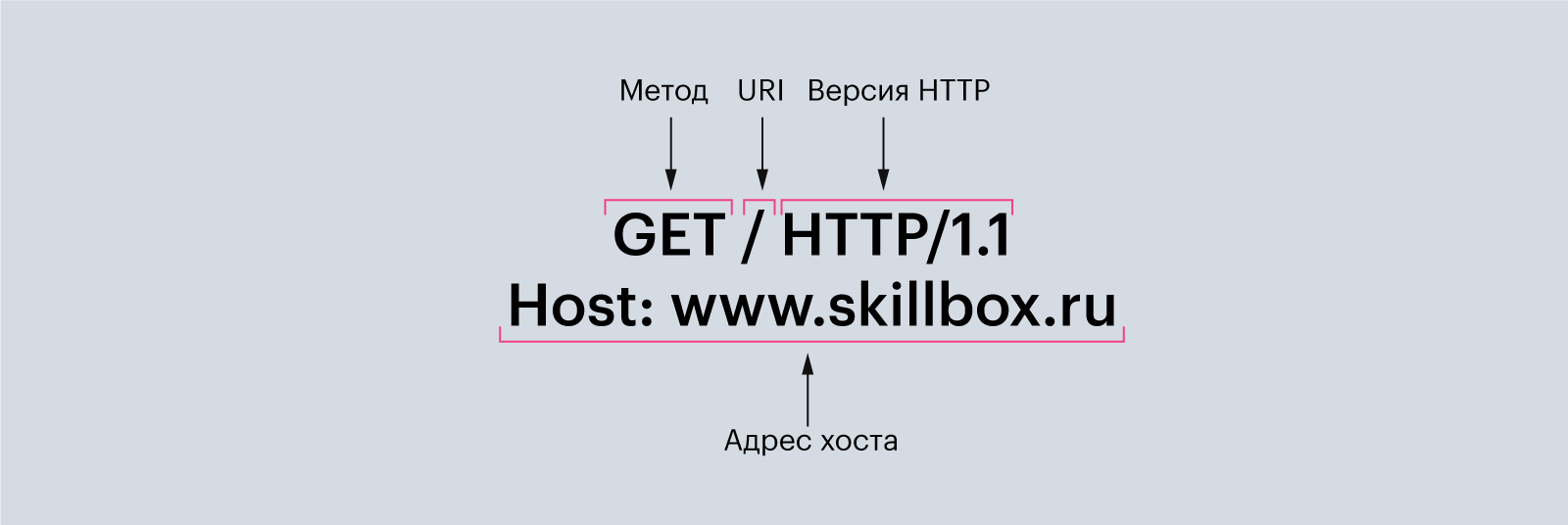
Сам HTTP-запрос может выглядеть так:
Здесь четыре элемента: метод — «GET», URI — «/», версия HTTP — «1.1» и адрес хоста — «www.skillbox.ru». Давайте разберём каждый из них подробнее.
Метод — это действие, которое клиент ждёт от сервера. Например, отправить ему HTML-страницу сайта или скачать документ. Протокол HTTP не ограничивает количество разных методов, но программисты договорились между собой использовать только три основных:
- GET — чтобы получить данные с сервера. Например, видео с YouTube или мем с Reddit.
- POST — чтобы отправить данные на сервер. Например, сообщение в Telegram или новый трек в SoundCloud.
- HEAD — чтобы получить только метаданные об HTML-странице сайта. Это те данные, которые находятся в <head>-теге HTML-файла.
URI расшифровывается как «унифицированный идентификатор ресурса» (или Uniform Resource Identifier) — это полный адрес сайта в Сети. Он состоит из двух частей: URL и URN. Первое — это адрес хоста. Например, www.skillbox.ru или www.vk.com. Второе — это то, что ставится после URL и символа / — например, для URI www.skillbox.ru/media URN-адресом будет /media. URN ещё можно назвать адресом до конкретного файла на сайте.
Версия HTTP указывает, какую версию HTTP браузер использует при отправке запроса. Если её не указывать, по умолчанию будет стоять версия 1.1. Она нужна, чтобы сервер вернул HTTP-ответ с той же версией HTTP-протокола и не создал ошибок с чтением у клиента.
Адрес хоста нужен, чтобы указать, с какого сайта клиент пытается получить данные. Адрес указывают в виде домена, но он сразу же меняется на IP-адрес перед отправкой запроса с помощью DNS.
Иллюстрация: Polina Vari для Skillbox Media
После получения и обработки HTTP-запроса сервер создаёт ответ и отправляет его обратно клиенту. В нём содержатся дополнительная информация (метаданные) и запрашиваемые данные.
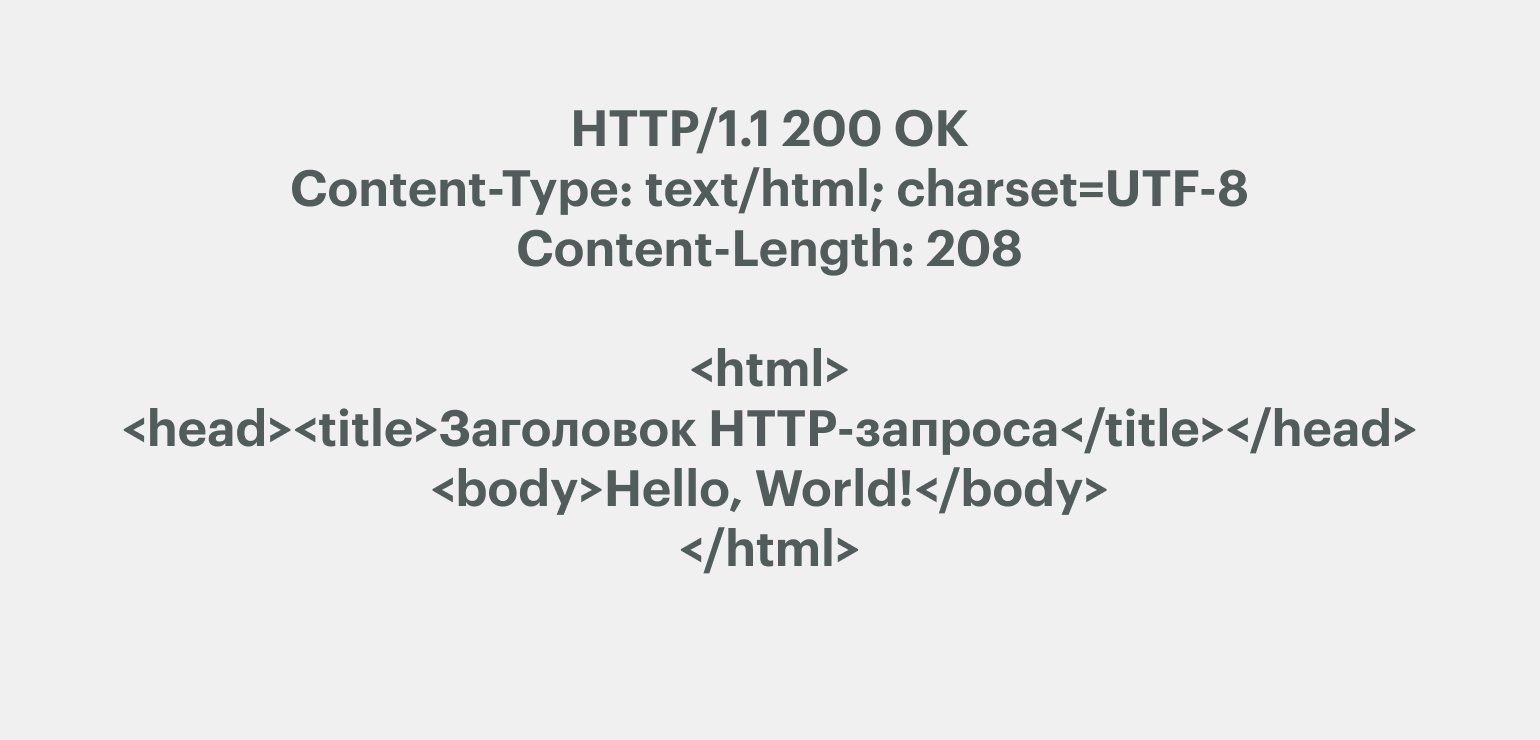
Простой HTTP-ответ выглядит так:
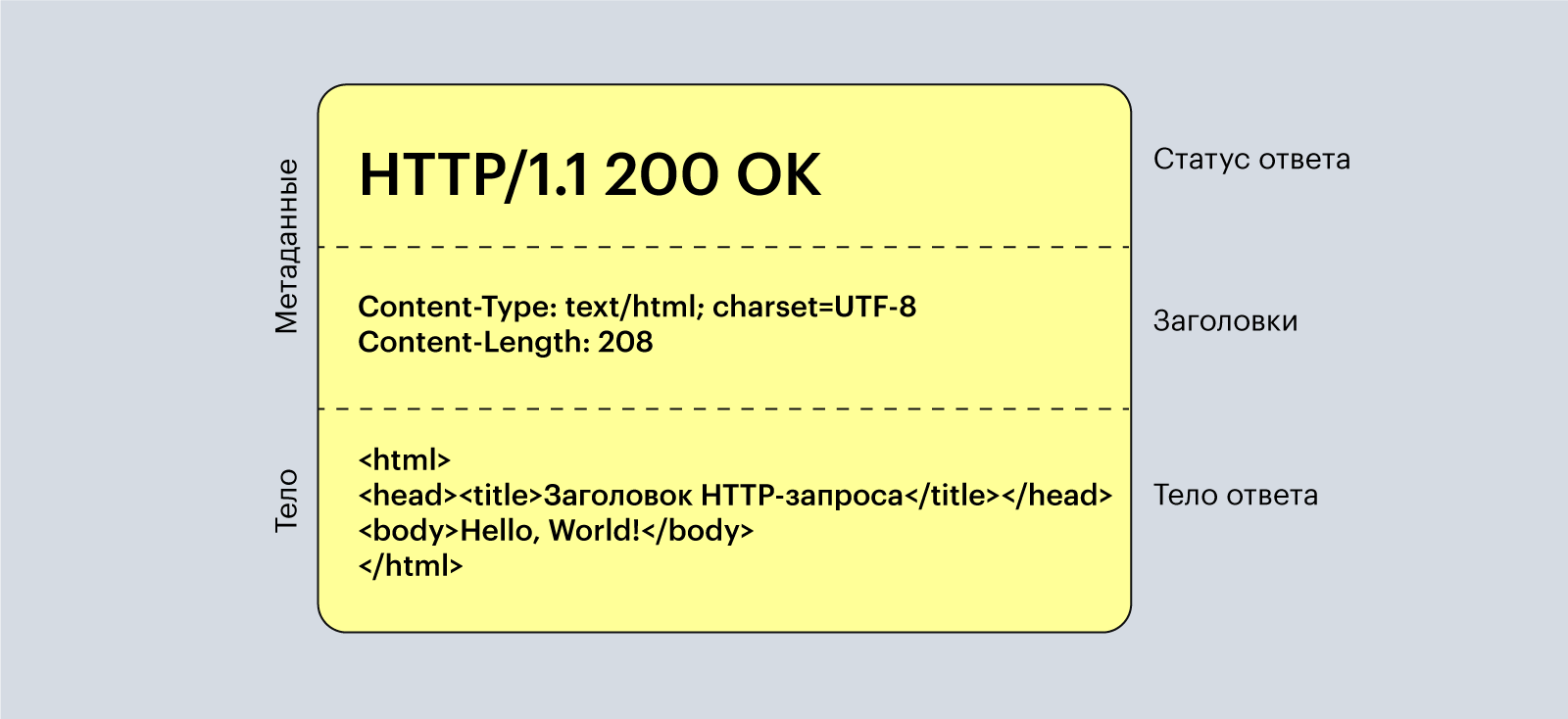
Здесь три главные части: статус ответа — HTTP/1.1 200 OK, заголовки Content-Type и Content-Length и тело ответа — HTML-код. Рассмотрим их подробнее.
Статус ответа содержит версию HTTP-протокола, который клиент указал в HTTP-запросе. А после неё идёт код статуса ответа — 200, что означает успешное получение данных. Затем — словесное описание статуса ответа: «ок».
Всего статусов в спецификации HTTP 1.1 — 40. Вот самые популярные из них:
- 200 OK — данные успешно получены;
- 201 Created — значит, что запрос успешный, а данные созданы. Его используют, чтобы подтверждать успех запросов PUT или POST;
- 300 Moved Permanently — указывает, что URL-адрес изменили навсегда;
- 400 Bad Request — означает неверно сформированный запрос. Обычно это случается в связке с запросами POST и PUT, когда данные не прошли проверку или представлены в неправильном формате;
- 401 Unauthorized — нужно выполнить аутентификацию перед тем, как запрашивать доступ к ресурсу;
- 404 Not Found — значит, что не удалось найти запрашиваемый ресурс;
- 405 Forbidden — говорит, что указанный метод HTTP не поддерживается для запрашиваемого ресурса;
- 409 Conflict — произошёл конфликт. Например, когда клиент хочет создать дважды данные с помощью запроса PUT;
- 500 Internal Server Error — означает ошибку со стороны сервера.
Заголовки помогают браузеру разобраться с полученными данными и представить их в правильном виде. Например, заголовок Content-Type сообщает, какой формат файла пришёл и какие у него дополнительные параметры, а Content-Length — сколько места в байтах занимает этот файл.
Тело ответа содержит в себе сам файл. Например, сервер может вернуть код HTML-документа или отправить JPEG-картинку.
Иллюстрация: Polina Vari для Skillbox Media
Как только браузер получил ответ с веб-страницей, он отображает её с помощью внутреннего движка. И на этом весь процесс отправки и получение HTTP-запросов заканчивается, а клиент получает нужные ему данные.
Иллюстрация: Polina Vari для Skillbox Media
- HTTP-протокол — это набор правил, по которым компьютеры обмениваются данными друг с другом. Его инициирует клиент (в данном случае — человек, заходящий в интернет с любого устройства), а обрабатывает сервер и возвращает обратно клиенту. Между ними могут находиться прокси-серверы, которые занимаются дополнительными задачами — шифрованием данных, перераспределением нагрузки или кэшированием.
- HTTP-запрос содержит четыре элемента: метод, URI, версию HTTP и адрес хоста. Метод указывает, какое действие нужно совершить. URI — это путь до конкретного файла на сайте. Версию HTTP нужно указывать, чтобы избежать ошибок, а адрес хоста помогает браузеру определить, куда отправлять HTTP-запрос.
- HTTP-ответ имеет три части: статус ответа, заголовки и тело ответа. В статусе ответа сообщается, всё ли прошло успешно и возникли ли ошибки. В заголовках указывается дополнительная информация, которая помогает браузеру корректно отобразить файл. А в тело ответа сервер кладёт запрашиваемый файл.

Научитесь: Профессия Веб-разработчик
Узнать больше
HTTP означает Hypertext Transfer Protocol (* протокол прикладного уровня для “переговоров” о доставке Web-сервером документа Web-браузеру. НТТР служит также для передачи XML-файлов, VoiceXML , WML , потокового видео и аудио. Обычно использует порт 80, а в качестве протокола транспортного уровня – TCP . Основной протокол WWW , определённый в RFC 1945 (НТТР 1.0), 2068 и 2616 (НТТР 1.1), с помощью которого HTML-документы пересылаются по Интернету от узла к узлу. НТТР поддерживает постоянные (передача многих объектов) и непостоянные соединения (передача одного объекта веб-документа за сеанс обмена между клиентом и сервером), а также два метода идентификации пользователей: авторизацию и объекты (файлы) cookie. Здесь и далее прим. пер.). Это протокол уровня приложений без запоминания состояния (* stateless; не предусматривает сохранения информации о сессии пользователя; каждая передача данных рассматривается как новая сессия) для общения распределенных информационных систем; также является основой современной Всемирной паутины. Являясь веб-разработчиками, мы все должны иметь четкое представление об этом протоколе.
Давайте рассмотрим этот мощный протокол через призму веб-разработчика. Мы разберем эту тему в двух частях руководства. В первой мы рассмотрим основы и дадим общее представление о заголовках запроса и ответа. В последующей части мы рассмотрим специальные вопросы технологии HTTP, а именно: кэширование, реализацию соединения и аутентификацию (* в системе компьютерной безопасности – процесс, позволяющий установить, что пользователь или компьютер (сервер), пытающийся получить интерактивный доступ к определенной категории информации, компьютерной системе, вычислительной сети или электронной почте, действительно тот, за кого себя выдает).
Хотя я упомяну некоторые детали насчет заголовков, за исчерпывающим описанием вам лучше будет обратиться к RFC (RFC 2616). Я буду ссылаться на определенные части документа RFC на протяжении статьи.
Основы HTTP
HTTP позволяет общаться системам с различной архитектурой и конфигурацией сети (* включает в себя конкретный состав оборудования ЛВС, схему его соединения и сетевое ПО).
Это возможно благодаря тому, что этот протокол предъявляет самые общие требования к системам и не сохраняет состояние между обменами различными сообщениями.
По этой причине HTTP считается протоколом без запоминания состояния. Для транспортировки сообщений обычно служит протокол TCP (* Transmission Control Protocol; протокол управления передачей, протокол TCP широко используемый в Internet протокол транспортного уровня из набора TCP/IP. Гарантирует доставку передаваемых пакетов данных в нужной последовательности, но трафик при этом может быть весьма неравномерен, так как пакеты испытывают всевозможные задержки), однако может использоваться любой другой подходящий механизм для транспортировки сообщений (* например, QUIC (Quick UDP Internet Connections) – экспериментальный интернет-протокол, разработанный Google в конце 2012 года). Портом по умолчанию для HTTP является порт 80, но могут использоваться и другие порты.
Также можно добавлять и отправлять специализированные (* связанные с (конкретным) применением, в отличие от стандартизованных в RFC заголовков) собственные заголовки к серверу (* и от сервера).
Обмен сообщениями между клиентом и сервером идет по схеме «запрос-ответ». Клиент начинает общение, отправляя сообщение запроса HTTP, в ответ на которое сервер отсылает сообщение ответа HTTP. Мы рассмотрим эту основополагающую пару в следующем разделе.
Текущая версия протокола – HTTP/1.1, в которой добавлены дополнительные возможности по сравнению с предыдущей – HTTP/1.0. Среди них, на мой взгляд, наиболее важными являются: долговременные соединения (* persistent connections; передача в одном TCP-соединении нескольких объектов, причем время существования соединения определяется при конфигурировании веб-службы), кодирование передачи данных типа “chunked” (* по частям) (* chunked transfer-coding; механизм передачи данных в протоколе передачи гипертекста (HTTP), позволяющий надежно доставлять данные от сервера клиенту (чаще всего клиентскому web-браузеру) без необходимости заранее знать точный размер всего тела HTTP-сообщения. Это достигается разбиением сообщения на небольшие части (chunks), а затем передачей каждой части с указанием только её размера (в шестнадцатеричном виде). Окончание передачи сообщения определяется наличием последней части с нулевой длиной. Такой механизм позволяет передать динамически сформированные объекты, для которых нельзя заранее определить размер. Он стал доступен только начиная с HTTP версии 1.1 (HTTP/1.1). Без механизма сhunked transfer encoding с каждым HTTP-пакетом необходимо указывать заголовок Content-Length, чтобы клиент мог найти конец передаваемого сообщения) и тонко гранулированные (* метафорическое определение (обозначение) процесса или системы для работы с небольшими объектами, например, отдельными битами и байтами, а не с относительно большими объектами, например файлами или записями) заголовки, при помощи которых задаются директивы для механизма кэширования. Мы коротко рассмотрим эти возможности в этой части; детальное рассмотрение будет во второй.
URL-адреса
В основе коммуникации во Всемирной паутине лежат сообщения запросов, которые пересылаются при помощи URL-адресов (* Uniform Resource Locator – унифицированный указатель [местонахождения информационного] ресурса). Уверен, что вы уже знакомы с ними, однако для полноты картины мы их кратко рассмотрим. По своей структуре URL-адреса просты; в ней выделяют следующие компоненты:
Обычно используется протокол HTTP, однако им также может быть и HTTPS (* HTTP Secure; протокол защищенной передачи гипертекстов. Расширение протокола НТТР; совместим с НТТР, но использует порт 443 протокола TCP) для обеспечения связи по защищенному каналу. Портом по умолчанию является 80, однако его можно явно задать, как показано выше. Путь к объекту – это локальный путь к ресурсу на сервере.
Методы
Также в их распоряжении имеются прокси для отладки веб-приложений, например, Fiddler (* работает с трафиком между вашим компьютером и удаленным сервером и позволяет просматривать и менять его) (для Windows) и Charles Proxy (для OSX).
URL-ссылки идентифицируют определенный сервер, с которым мы хотим наладить обмен сообщениями, однако действие, которое должно быть выполнено на сервере, указывается при помощи методов HTTP. Естественно, что клиент хотел бы выполнить некоторые действия (* методы) на сервере. В HTTP стандартизированы несколько, благодаря которым можно реализовать самые необходимые возможности; эти методы универсальны для всех видов приложений.
Эти методы запроса перечислены ниже:
- GET: для получения существующего ресурса. В URL-адресе содержится вся необходимая информация для определения местонахождения и возвращения ресурса сервером.
- POST: для создания нового ресурса. Запросы по методу POST обычно содержат данные для создания нового ресурса.
- PUT: для обновления существующего ресурса. В содержимом могут находиться обновленные данные для ресурса.
- DELETE: для удаления существующего ресурса.
Выше перечисленные методы наиболее распространены, и большинство инструментов и фреймворков предоставляют функции для работы с этими методами. Иногда PUT и DELETE рассматриваются как специализированные версии метода POST и могут быть оформлены в виде запросов по методу POST с данными, определяющими точное действие: создать, обновить, удалить.
Также HTTP поддерживает некоторые реже используемые методы:
- HEAD: подобен GET, однако не передается тело сообщения. Он используется для получения заголовков определенного ресурса с сервера, обычно чтобы проверить при помощи временной отметки, не изменился ли ресурс.
- TRACE: используется для получения от сервера информации о «прыжках» (* ближайший маршрутизатор, маршрутизатор, находящийся на расстоянии одного прыжка), через которые прошел запрос. Каждый промежуточный прокси-сервер (* программа кэширования ответов на посылаемые в Internet или в WWW запросы клиентских частей приложений, работающая на прикладном уровне. Копии полученных Web-страниц, файлов и т. д. хранятся какое-то время на сервере, и при получении последующих аналогичных запросов proxy-сервер сам высылает имеющиеся копии, что позволяет сократить время отклика и объем сетевого трафика. Кроме того, proxy-сервер может фильтровать запросы, закрывая доступ к сайтам определенного типа, обеспечивая таким образом информационную безопасность и возможности административного контроля; средства, защищающие локальную сеть от несанкционированного доступа через интернет; программный агент, действующий от имени пользователя) или шлюз (* сетевое устройство или компьютер, осуществляющие связь между двумя различными, использующими разные коммуникационные протоколы (communications protocol), компьютерными сетями или мэйнфреймом и сетью, соответственно могут выполнять преобразование одного набора протоколов в другой) при этом будут заносить свой IP-адрес (* используется для идентификации узла в сети и для определения информации маршрутизации; состоит из идентификатора сети (network ID) и идентификатора хоста (host ID), присвоенного сетевым администратором) или имя DNS (* механизм, используемый в сети и устанавливающий соответствие между числовыми IP-адресами и текстовыми именами) в поле
Viaзаголовка. Его можно использовать с диагностическими целями. - OPTIONS: для получения поддерживаемых сервером возможностей. На стороне клиента его можно использовать для изменения запроса в зависимости от возможностей, поддерживаемых сервером.
Коды состояния (* значение, возвращаемой процедурой или функцией, показывающее состояние устройства или процесса)
Имея URL-адреса и методы, клиент может инициировать запросы к серверу. В ответ сервер присылает ответы с кодами состояния и содержимым сообщений. Код состояния – важный компонент сообщения; он указывает клиенту, как интерпретировать ответ сервера. В спецификации (* документ, который в идеале содержит полное, точное, детальное описание функций и/или параметров (например, продукта, программы, стандарта и т. п.), а также, возможно, процедур, позволяющих определить, соответствует ли продукт данной спецификации) HTTP устанавливаются определенные диапазоны чисел для конкретных типов ответов:
1xx: Информация о процессе передачи
Всем клиентам HTTP/1.1 необходимо, чтобы в сообщении был заголовок
Transfer-Encoding.
Этот класс кодов появился в HTTP/1.1 и используется просто для предварительного общения клиента и сервера. Сервер может отослать в ответ на сообщение клиента с заголовком Expect: 100-continue ответ (* например, 100 Continue (Продолжать) (код и соответствующая поясняющая фраза)), инструктируя клиента продолжить отправление оставшейся части запроса или проигнорировать сообщение, если тот уже ее отослал. При работе через HTTP/1.0 сообщения с такими кодами должны игнорироваться (* в версии 1.1 клиент должен быть готов принять этот класс сообщений как обычный ответ, но серверу отправлять что-либо не нужно).
2xx: Информация об успешном принятии и обработке запроса клиента
Коды этого класса сообщают клиенту, что его запрос успешно обработан. Наиболее часто встречается код (* и соответствующая поясняющая фраза) 200 OK. На запросы по методу GET сервер отсылает в ответ запрашиваемые данные в теле сообщения. Ниже перечислены некоторые более редко используемые коды (* и соответствующие фразы):
- 202 Accepted (* Принято): запрос был принят на обработку (* но она не завершена), но в ответе может не быть запрашиваемых данных. Этот вариант полезен для асинхронной обработки на стороне сервера. Сервер может решить отослать информацию для мониторинга (* непрерывный во времени или периодический процесс сканирования состояния каких-либо ресурсов (например, информационных) с целью сбора данных, контроля, управления и/или содержательного анализа).
- 204 No Content (* Нет содержимого): тело сообщения не передается.
- 205 Reset Content (* Сбросить содержимое): клиент должен сбросить (* вернуть исходные значения) введенные пользователем данные (* тела сообщения сервер при этом не передает и документ обновлять не обязательно).
- 206 Partial Content (* Частичное содержимое): указывает, что в ответе содержится только часть ресурса. Клиент может присылать дополнительные заголовки, при помощи которых указывается точный диапазон запрашиваемого ресурса и информация о сроке действия контента.
3xx: Перенаправление
404 сообщает, что запрашиваемый ресурс не существует на сервере.
Этот код указывает клиенту, что необходимо будет выполнить дополнительное действие. Самый распространенный вариант – выполнение запроса по другому URL-адресу (* указанному в дополнительном заголовке Location) для получения запрашиваемого ресурса.
- 301 Moved Permanently (* Постоянно перемещен): запрошенный объект был окончательно перенесен на новый URL.
- 303 See Other (* Смотреть другой): запрошенный объект временно перенесен на новый URL. Временный URL указывается в заголовке
Locationответа. - 304 Not Modified (* Не модифицирован): сервер обнаружил, что ресурс не был изменен и клиенту следует использовать копию из кэша. Это реализуется за счет того, что клиент отсылает определенное значение (хэш-значение содержимого) в заголовке
ETag(Entity Tag). Сервер сравнивает это значение со своим собственным токеном (* средство идентификации) для запрашиваемого ресурса на наличие изменений.
4xx: Информация об ошибках со стороны клиента
Эти коды используются, когда сервер считает, что клиент допустил ошибку: будь то ошибочный запрос или же запрос недоступного для клиента ресурса. Наиболее популярное сообщение в данном случае – 404 Not Found (* Не найден), значение которого, думаю, все знают. 404 сообщает, что запрашиваемый ресурс не существует на сервере. Некоторые остальные коды (* и соответствующие фразы) этого класса перечислены ниже:
- 400 Bad Request (Испорченный Запрос): в запросе обнаружена ошибка.
- 401 Unauthorized (* Несанкционированный доступ): для осуществления запроса необходима аутентификация. Клиент может повторно выполнить запрос, добавив заголовок
Authorization. Если клиент уже использовал этот заголовок, то это значит, что были указаны ошибочные для успешной аутентификации данные. - 403 Forbidden (* Запрещено): сервер отказал клиенту в доступе к указанному ресурсу.
- 405 Method Not Allowed (* Метод не допустим): в строке запроса использовался недопустимый метод HTTP или же сервер не поддерживает этот метод.
- 409 Conflict (* Конфликт): сервер не смог выполнить зарос, поскольку клиент попытался изменить ресурс, временная отметка которого не совпадает с таковой клиента. В большинстве случаев конфликтная ситуация возникает при совместном редактировании ресурса с помощью запросов по методу PUT.
5xx: Информация об ошибках со стороны сервера
Этот тип кодов используется для сообщения о неуспешном выполнении операции по вине сервера. Наиболее часто встречающийся код об ошибке (* и соответствующая поясняющая фраза) – 500 Internal Server Error (* Внутренняя ошибка сервера; любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса). Некоторые остальные коды (* и соответствующие поясняющие фразы) этого класса включают:
- 501 Not Implemented (* Не реализовано): сервер на данный момент не поддерживает возможностей, необходимых для обработки запроса.
- 503 Service Unavailable (* Сервис недоступен): сервер не имеет возможности обрабатывать запросы по техническим причинам или перегружен. Обычно сервер даже не будет отвечать, и запрос превысит лимит времени ожидания от сервера (* timeout; истечение времени ожидания события (обычно задается для операций с периферийными устройствами), по которому возникает и обрабатывается, например, ошибочная ситуация (timeout error)).
Формат HTTP-сообщений
На данный момент мы выяснили, что URL-адреса, методы и коды состояния – это фундаментальные компоненты пары HTTP запрос/ответ.
Теперь давайте рассмотрим содержимое этих сообщений. В спецификации HTTP определяется следующая общая структура сообщений запроса и ответа:
1 |
message = <start-line> |
2 |
*(<message-header>) |
3 |
CRLF |
4 |
[<message-body>] |
5 |
|
6 |
<start-line> = Request-Line | Status-Line |
7 |
<message-header> = Field-Name ':' Field-Value |
Размещение пустой строки между заголовками и телом сообщения является обязательным. В сообщении может содержаться один или несколько заголовков, среди которых условно (* согласно контексту) можно выделить:
- общие заголовки (general headers; применимы для сообщений и запроса, и ответа).
- заголовки запроса.
- заголовки ответа.
- заголовки тела объекта (entity headers).
В теле сообщения могут содержаться все данные сообщения или оно может быть разбито на части, если используется кодирование передачи типа «chunked» (Transfer-Encoding: chunked). Всем клиентам HTTP/1.1 необходимо, чтобы в сообщении был заголовок Transfer-Encoding.
Общие заголовки
Имеется несколько заголовков (общие заголовки), которые используются и в сообщениях запроса, и в сообщениях ответа:
1 |
|
2 |
general-header = Cache-Control |
3 |
| Connection |
4 |
| Date |
5 |
| Pragma |
6 |
| Trailer |
7 |
| Transfer-Encoding |
8 |
| Upgrade |
9 |
| Via |
10 |
| Warning |
Мы уже знакомы с некоторыми из этих заголовков (Via и Transfer-Encoding). Мы рассмотрим Cache-Control и Connection во второй части.
Код состояния – важный компонент сообщения; он указывает клиенту, как интерпретировать ответ сервера.
- Заголовок
Viaиспользуется в сообщениях, передаваемых по методу TRACE, и обновляется всеми промежуточными прокси и шлюзами. - Заголовок
Pragmaсчитается специализированным заголовком и может быть использован для включения в сообщение связанных с конкретной реализацией приложения заголовков. Наиболее часто используется директиваPragma: no-cache, которая является эквивалентомCache-Control: no-cacheверсии HTTP/1.1. Этот заголовок будет рассмотрен во второй части руководства. - Заголовок
Dateиспользуется для добавления времени создания сообщений запроса/ответа. -
Upgradeиспользуется для переключения протоколов и позволяет осуществить плавный переход на использование нового протокола. -
Transfer-Encodingобычно используется для разбиения ответа на меньшие части при помощи директивыTransfer-Encoding: chunked.Этот заголовок впервые появился в версии HTTP/1.1; позволяет реализовать потоковую передачу данных ответа клиенту (* перемещение данных по частям, малыми порциями) (в отличие от пересылки копии данных целиком).
Заголовки для тела сообщения
В сообщениях запроса и ответа также могут использоваться заголовки для тела объекта, чтобы передать мета-информацию о содержимом сообщения (тело сообщения/объекта). Этот тип заголовков включает:
1 |
entity-header = Allow |
2 |
| Content-Encoding |
3 |
| Content-Language |
4 |
| Content-Length |
5 |
| Content-Location |
6 |
| Content-MD5 |
7 |
| Content-Range |
8 |
| Content-Type |
9 |
| Expires |
10 |
| Last-Modified |
При помощи всех заголовков с префиксом Content- передается информация о структуре, кодировании и размере тела сообщения. Некоторые из этих заголовков должны присутствовать, если в сообщении имеется содержимое.
Благодаря заголовку Expires указывается срок, по истечении которого тело сообщения считается устаревшим. Интересно то, что при указании значения “never expires” этот срок равен одному году. При помощи заголовка Last-Modified указывается время последней модификации файла.
Также можно добавлять и отправлять специализированные собственные заголовки к серверу (* и от сервера); согласно протоколу HTTP они будут рассматриваться как заголовки объекта.
Эта возможность – механизм расширения полей заголовка (* позволяет вводить дополнительные поля заголовка объекта (entity-header fields), не изменяя протокол, но эти поля могут быть и не распознаны получателем. Получатель должен игнорировать нераспознанные поля заголовка, а прокси-сервер должен просто пересылать их без изменений), и в некоторых реализациях приложений для коммуникации могут использоваться именно эти специальные заголовки. Хотя HTTP поддерживает специализированные заголовки, в первую очередь его интересуют заголовки ответа и запроса, которые мы и будем рассматривать далее.
Формат сообщений запроса
Общая структура сообщения запроса такая же, как и выше, однако строка запроса выглядит следующим образом:
1 |
Request-Line = Method SP URI SP HTTP-Version CRLF |
2 |
Method = "OPTIONS" |
3 |
| "HEAD" |
4 |
| "GET" |
5 |
| "POST" |
6 |
| "PUT" |
7 |
| "DELETE" |
8 |
| "TRACE" |
SP – пространственный разделитель между лексемами. На месте HTTP-Version указывается “HTTP/1.1“, и затем идет переход на новую строку. Таким образом, типичное сообщение запроса может выглядеть следующим образом:
1 |
GET /articles/http-basics HTTP/1.1 |
2 |
Host: www.articles.com |
3 |
Connection: keep-alive |
4 |
Cache-Control: no-cache |
5 |
Pragma: no-cache |
6 |
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 |
Обратите внимание на строку запроса, за которой идет серия заголовков запроса. Заголовок Host является обязательным для клиентов, работающих по HTTP/1.1. Запросы, выполняемые по методу GET, не имеют тела объекта, а запросы, выполняемые по методу POST, могут содержать данные в теле для создания ресурса.
Заголовки запроса играют роль модификаторов сообщения запроса. Полный список имеющихся заголовков запроса не слишком длинный и приведен ниже. Не входящие в перечень заголовки рассматриваются как поля заголовка объекта.
1 |
|
2 |
request-header = Accept |
3 |
| Accept-Charset |
4 |
| Accept-Encoding |
5 |
| Accept-Language |
6 |
| Authorization |
7 |
| Expect |
8 |
| From |
9 |
| Host |
10 |
| If-Match |
11 |
| If-Modified-Since |
12 |
| If-None-Match |
13 |
| If-Range |
14 |
| If-Unmodified-Since |
15 |
| Max-Forwards |
16 |
| Proxy-Authorization |
17 |
| Range |
18 |
| Referer |
19 |
| TE |
20 |
| User-Agent |
В заголовках с префиксом Accept указываются допустимые для приема клиентом формы информации, язык и набор символов. В From, Host, Referer и User-Agent указываются детали о клиенте, отправившем запрос. Заголовки с префиксом If- используются для придания запросу гибкости, и сервер присылает ответ только тогда, когда заданное условие выполняется. В ином случае присылается ответ 304 Not Modified. Условие может быть задано на основе временной метки или ETag.
Формат сообщений ответа
Формат сообщений ответа сходен с таковым сообщений запроса, за исключением стартовой строки и заголовков. Стартовая строка имеет следующую структуру:
1 |
Status-Line = HTTP-Version SP Status-Code SP Reason-Phrase CRLF |
- На месте HTTP-Version указывается
HTTP/1.1. - Status-Code – один из ранее рассматриваемых кодов состояния.
- Reason-Phrase – понятная человеку версия (* поясняющая фраза) кода состояния.
Типичная стартовая строка ответа об успешном выполнении запроса может выглядеть следующим образом:
Число заголовков ответа также довольно ограничено; полный набор представлен ниже:
1 |
response-header = Accept-Ranges |
2 |
| Age |
3 |
| ETag |
4 |
| Location |
5 |
| Proxy-Authenticate |
6 |
| Retry-After |
7 |
| Server |
8 |
| Vary |
9 |
| WWW-Authenticate |
- В
Ageуказывается время в секундах, когда сообщение было сгенерировано на сервере. - Значение
ETag– хэш-значение объекта, полученное с помощью алгоритма шифрования MD5 (* Message Digest 5); используется для проверки наличия изменений ресурса. - Location используется для инструктирования клиента о перенаправлении и содержит новый URL-адрес.
- В
Serverуказывается сервер, который прислал сообщение.
Мы ознакомились с большим объемом теории на данный момент, так что не удивительно, если вы немного задремали. В следующих разделах у нас будет больше практики и мы поработаем с некоторыми инструментами, фреймворками и библиотеками.
Инструменты для просмотра сетевого трафика по HTTP (* поток данных в передающей среде; состоит из передаваемых данных и служебной информации, необходимой для организации их прохождения)
Разработчикам доступно множество инструментов для мониторинга HTTP трафика. Здесь будут перечислены наиболее популярные.
Без сомнений, фаворитом среди веб-разработчиков является инспектор Chrome/Webkit.
Также в их распоряжении имеются прокси для отладки веб-приложений, например, Fiddler (* работает с трафиком между вашим компьютером и удаленным сервером и позволяет просматривать и менять его) для Windows и Charles Proxy для OSX. Мой коллега, Rey Bango, написал замечательную статью на эту тему. Мой коллега, Rey Bango, написал замечательную статью на эту тему.
Из набора программ с интерфейсом командной строки для мониторинга трафика HTTP у нас имеются такие утилиты, как curl, tcpdump и tshark.
Использование HTTP во фреймворках и библиотеках
Теперь, когда мы рассмотрели сообщения запроса/ответа, пришло время ознакомиться с тем, какой API библиотеки и фремворки предоставляют для работы с ними. Мы рассмотрим примеры из ExpressJS (для Node), Ruby on Rails (* фреймворк, написанный на языке программирования Ruby, реализует архитектурный шаблон Model-View-Controller для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером баз данных) и jQuery Ajax. Мы рассмотрим примеры из ExpressJS (для Node), Ruby on Rails (* фреймворк, написанный на языке программирования Ruby, реализует архитектурный шаблон Model-View-Controller для веб-приложений, а также обеспечивает их интеграцию с веб-сервером и сервером баз данных) и jQuery Ajax.
ExpressJS
Если вы создаете веб-серверы на Node.js, то наверняка уже знакомы с ExpressJS. Прототипом ExpressJS послужил веб-фреймворк для Ruby – Sinatra. Не удивительно, что API ExpressJS подобен его API.
Поскольку мы имеем дело с фреймворком для серверной стороны, то при работе с сообщениями HTTP необходимо выполнить два действия:
- Прочитать фрагменты URL и заголовки запроса.
- Добавить заголовки ответа и тело.
Понимание HTTP очень важно для реализации простого добротного RESTful (* веб-службы, построенные с учётом REST (передача состояния представления; архитектурный стиль взаимодействия компонентов распределенного приложения в сети)) – интерфейса между двумя оконечными узлами локальной сети.
ExpressJS как раз предоставляет для этого простой API. Мы не будем рассматривать детали API. Вместо этого я предоставлю вам ссылки на детальную документацию по ExpressJS. Здесь будут перечислены наиболее популярные. Некоторые примеры методов API, связанных с обработкой запросов, приведены ниже:
- req.body: для получения тела запроса.
- req.query: для получения фрагмента запроса URL.
- req.originalUrl
- req.host: для прочтения поля
Hostзаголовка. - req.accepts: для получения допустимых на стороне клиента типов MIME (* многоцелевые расширения почты (почтовой службы) в Интернете; набор стандартов для передачи мультимедийной информации посредством электронной почты).
- req.get или req.header: для прочтения любого поля заголовка, переданного в виде аргумента.
Для формирования ответа клиенту ExpressJS предоставляет следующий API:
- res.status: для явного указания кода состояния.
- res.set: для указания определенного заголовка.
- res.send: для отправления HTML, JSON или последовательности октетов.
- res.sendFile: для передачи файла клиенту.
- res.render: для выполнения шаблона представления Express.
- res.redirect: для перенаправления на другой маршрут. Express автоматически добавляет код по умолчанию о перенаправлении 302.
Ruby on Rails
Формат сообщений запроса и ответа сходен (различия есть в стартовой строке и заголовках сообщений).
В Rails модули ActionController и ActionDispatch предоставляют API для обработки сообщений запроса и ответа.
ActionController предоставляет высокоуровневый API для получения URL запроса, обработки результата и перенаправления на другой маршрут. Конечная точка (маршрут) используется для выполнения указанного в нем метода (действия) (* например, если пользователь переходит по /clients/new в вашем приложении для добавления нового клиента, Rails создаст образец ClientsController и вызовет его метод new). Большинство необходимой контекстной (* связанной с конкретным запросом) информации внутри метода становится доступной благодаря объектам request, response и params.
- params: предоставляет доступ к параметрам URL и данным, переданным по методу POST.
- request: содержит информацию о клиенте, заголовках и URL.
- response: используется для установления значений заголовков и кодов состояния.
- render: для исполнения шаблонов.
- redirect_to: используется для перенаправления к другому методу или на другой URL.
ActionDispatch предоставляет тонко гранулированный доступ к сообщениям запроса/ответа при помощи классов ActionDispatch::Request и ActionDispatch::Response. Этот модуль предоставляет набор методов для проверки типа запроса (get?(), post?(), head?(), local?()). Заголовки запроса можно напрямую получить при помощи метода request.headers() .
Для работы с ответом модуль предоставляет методы cookies(), location=() и status=(). Если вы хотите поэкспериментировать, то можете также задать тело ответа вручную при помощи body=().
AJAX (* Asynchronous JavaScript And XML – асинхронный JavaScript + XML) jQuery
Поскольку jQuery – прежде всего, библиотека для клиентской части приложения, то API AJAX предоставляет возможности, противоположные тем, что реализуются на стороне сервера. Другими словами, благодаря ей вы можете прочитывать и изменять сообщения запроса. jQuery предоставляет доступ к простому API при помощи jQuery.ajax(settings):
Передавая объект settings , в состав которого входит функция обратного вызова beforeSend, мы можем изменять заголовки запроса. В нее передается объект jqXHR (jQuery XMLHttpRequest), у которого имеется метод (setRequestHeader()) для указания значений заголовков.
1 |
|
2 |
$.ajax({ |
3 |
url: 'http://www.articles.com/latest', |
4 |
type: 'GET', |
5 |
beforeSend: function (jqXHR) { |
6 |
jqXHR.setRequestHeader('Accepts-Language', 'en-US,en'); |
7 |
}
|
8 |
});
|
- Объект jqXHR также может быть использован для прочтения заголовков ответа при помощи метода
jqXHR.getResponseHeader(). - Если вы хотите выполнять определенные действия по приходу различных кодов состояния, то вы можете указать функцию обратного вызова в объекте
statusCode.
1 |
|
2 |
$.ajax({ |
3 |
statusCode: { |
4 |
404: function() { |
5 |
alert("page not found"); |
6 |
}
|
7 |
}
|
8 |
});
|
Резюме
Давайте теперь подведем итог нашему краткому разбору протокола HTTP.
Мы ознакомились со структурой URL-адреса, методами и кодами состояния – тремя китами коммуникации при помощи HTTP.
Формат сообщений запроса и ответа сходен (различия есть в стартовой строке и заголовках сообщений). И, наконец, мы рассмотрели, как вы можете работать с заголовками запроса и ответа во фреймворках и библиотеках.
Понимание HTTP очень важно для реализации простого добротного RESTful (* веб-службы, построенные с учётом REST (передача состояния представления; архитектурный стиль взаимодействия компонентов распределенного приложения в сети)) интерфейса между двумя оконечными узлами локальной сети (* ЛС). По большому счету (* исходя из самых строгих требований) эти знания вам также пригодятся при создании вашей сетевой инфраструктуры (* совокупность аппаратных и программных средств, предоставляющая пользователю необходимые сетевые возможности) и обеспечении для конечных пользователей удобства использования.
Во второй части мы разберем реализацию соединений, аутентификацию и кэширование! Тогда и увидимся.
Ссылки
- Спецификация HTTP
- Полное руководство по HTTP