Градиент (от лат. Gradiens — шагающий) — характеристика, показывающая направление наискорейшего возрастания некоторой величины, значение которой меняется от одной точки пространства к другой. Градиент создаёт заливку с плавным переходом между двумя или несколькими цветами. Применяется очень часто, поэтому отличное владение этим инструментом является обязательным условием эффективной работы в Фотошоп.
Градиент можно применить непосредственно к содержимому слоя или использовать новый слой заливки градиентом (градиент будет находиться на собственном слое и обладать маской слоя, с помощью которой можно маскировать пиксели слоя).
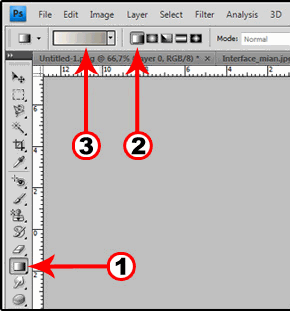
Значок Градиент (1) ![]() вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
вы найдёте в одной группе с инструментом Заливка (Paint Bucker), клавиша G (или Shift+G для переключения между ними).
Вид градиента задаётся кнопками на панели параметров (2):
Линейный градиент (Linear Gradient) – переход осуществляется по прямой линии вдоль определённого направления.
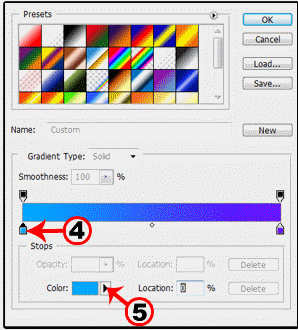
Радиальный градиент (Radial Gradient) – изменение цвета равномерно во все стороны от центральной точки.
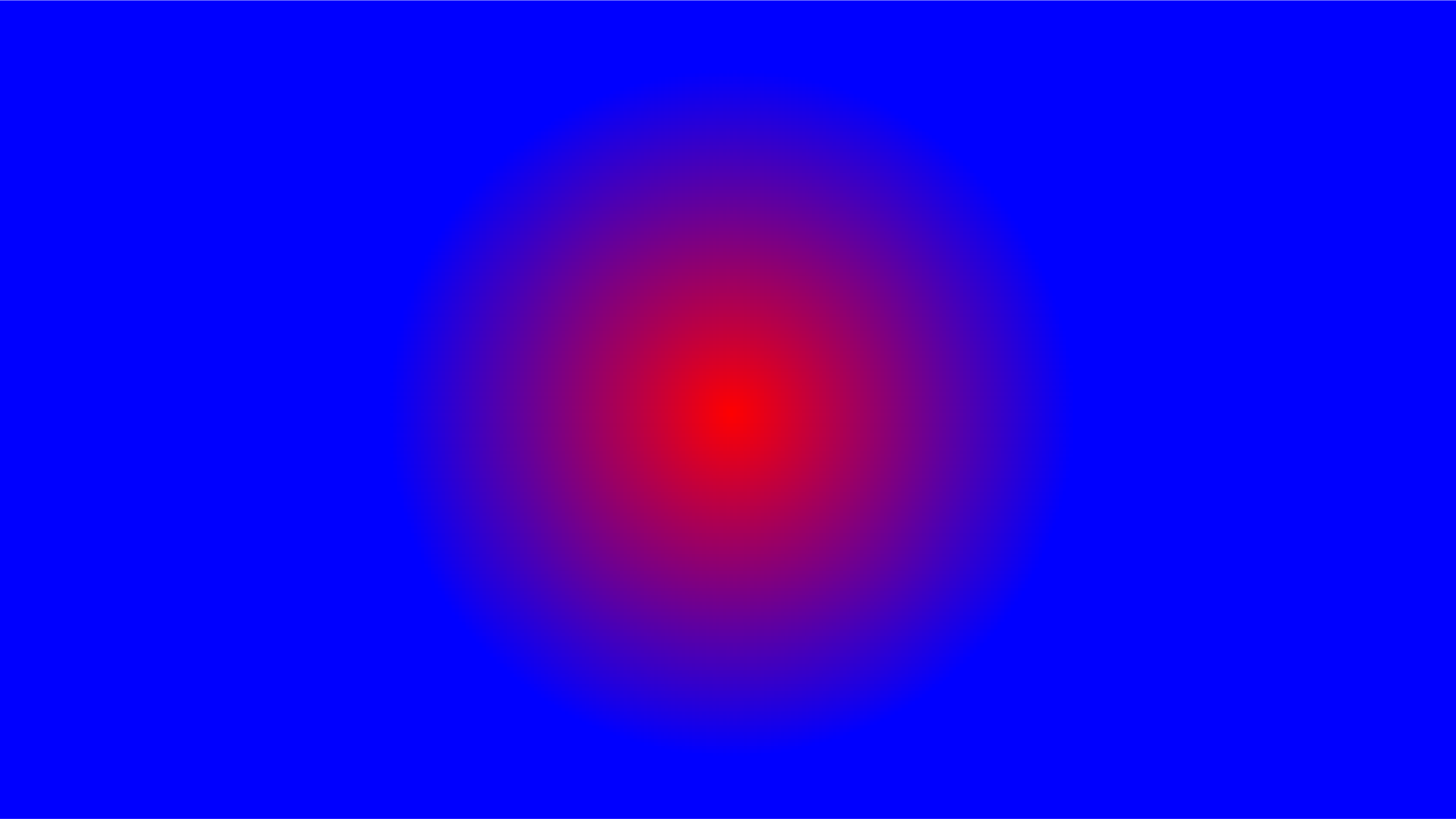
Конусовидный градиент (Angle Gradient) – переход цвета по кругу с центром в заданной точке по часовой стрелке.
Зеркальный градиент (Reflected Gradient) – два линейных градиента, которые распространяются от начальной точки в противоположных направлениях.
Ромбовидный градиент (Diamond Gradient) – образующие линии выстраиваются в виде ромба.
В прямоугольном окошке (3) вы можете видеть текущий вариант предлагаемого по умолчанию градиента.
Если щёлкнуть кнопкой мыши на стрелке, расположенной рядом с ним, откроется палитра градиентов.
Вы можете выбрать нужный вам градиент, щёлкнув на нём кнопкой мыши.

Окно редактирования градиента открывается при щелчке на образце градиентной заливки (3).
Раздел Наборы (Presets) содержит готовые градиенты.
Имя (Name) – имя градиента.
Заказной (Custom) – это градиент с пользовательскими настройками.
Градиент (Gradient Type) – есть два варианта: Непрерывный (Solid) и Шумовой (Noise).
Сглаживание (Smoothness) – мягкость перехода цветов в градиенте.
Если вы хотите редактировать уже существующий градиент, щёлкните на его образце.
Обратите внимание на цветовую полосу в центре окна – это образец редактируемого градиента с переходами цвета и прозрачности. Под полосой и над ней расположились маркеры (4) (квадратики с треугольниками над или под ними).
Те, что под полосой отвечают за переходы цвета. Если вы щёлкнете кнопкой мыши на каком-нибудь маркере, треугольник над ним станет цветным, значит, маркер стал активным и готов к редактированию. Что можно сделать? Можно переместить его в любую сторону вдоль цветовой полосы, можно поменять его цвет.
Для этого щёлкните на окошке Цвет (Color) (5) и в окне Цветовая палитра (Color Picker) выберите нужный оттенок (6).


Если вы щёлкнете на любом свободном месте между маркерами, появится новый маркер, который вы тоже можете двигать и настраивать. Перемещать маркер можно мышью, или меняя числовое значение в поле Позиция (Location).
0% – левый край цветовой полосы, 100% – правый.
Ползунки прозрачности располагаются над цветовой полосой, они ограничивают прозрачность градиентной заливки. Редактируются они также как и цветовые, только вместо настройки цвета необходимо задать значение прозрачности (opacity), расположение маркеров прозрачности можно указывать в поле Позиция (Location).
Если вам необходим маркер, аналогичный существующему, вы можете его просто скопировать, перетащив при нажатой клавише Alt.
Если же необходимо удалить ненужный цветовой ограничитель, просто передвиньте его за пределы полосы с цветовыми переходами или выделите и нажмите одну из кнопок Удалить (Delete): нижнюю кнопку – для цветовых маркеров, верхнюю – для маркеров прозрачности.
Создадим новый градиент. Откроем диалоговое окно (щёлкнув по окошку 3). Выберите цвет заливки для левого цветового маркера, кликните по правому маркеру (8), установите для него свой цвет, в поле Имя (Name) (10) введите его название и нажмите кнопку Новый (New) (11), ваш градиент появится в окошке Наборы (Presets), нажмите ok.

Перевод: ;
Источник;
#статьи
- 15 мар 2023
-
0
Добавляем красивые переходы и узоры на вашу HTML-страницу при помощи CSS-градиентов.
Иллюстрация: Оля Ежак для Skillbox Media

Журналист, изучает Python. Любит разбираться в мелочах, общаться с людьми и понимать их.
Чтобы добавить градиент на HTML-страницу, нужно использовать CSS. С его помощью можно не только создавать цветовые палитры, но и рисовать блики, придавать объектам эффект трёхмерности, делать полосатые и фигурные фоны.
Градиенты в CSS применяются к свойствам background, background-image, border-image, list-style-image.
В большинстве примеров в этой статье будет использоваться один и тот же незатейливый HTML-код:
<div></div>
В CSS он задаётся функцией linear-gradient(). Ей нужно передать несколько цветов, из которых она и составит узор. По умолчанию он будет направлен сверху вниз:
div { height: 200px; background: linear-gradient(red, blue); }

Изображение: Skillbox Media
Направление градиента можно изменить двумя способами:
- указать угол;
- указать направление ключевыми словами.
Угол градиента задаётся в градусах deg, градах grad, радианах rad или количестве оборотов turn. Его можно указывать как положительным, так и отрицательным:
div { height: 200px; background: linear-gradient(45deg, red, blue); }

Изображение: Skillbox Media
Некоторые углы соответствуют ключевым словам, которые можно использовать вместо них:
- 0 — to top;
- 90 — to right;
- 180 — to bottom;
- 270 — to left.
Можно использовать сразу два ключевых слова, чтобы направить градиент в угол. Например:
div { height: 200px; background: linear-gradient(to right top, red, blue); }

Изображение: Skillbox Media
Задаётся в CSS функцией radial-gradient(). Отличается от линейного тем, что цвет выходит из одной точки и «расплывается» к краям. По умолчанию радиальный градиент эллипсоидный и расходится из центра:
div { height: 200px; background: radial-gradient(red, blue); }

Изображение: Skillbox Media
По форме радиальный градиент бывает двух видов, которые задаются первым значением в функцию radial-gradient():
- Эллипсоидный. Это значение по умолчанию, но его можно задать ключевым словом ellipse. Форма эллипса зависит от соотношения сторон элемента, к которому применяется градиент.
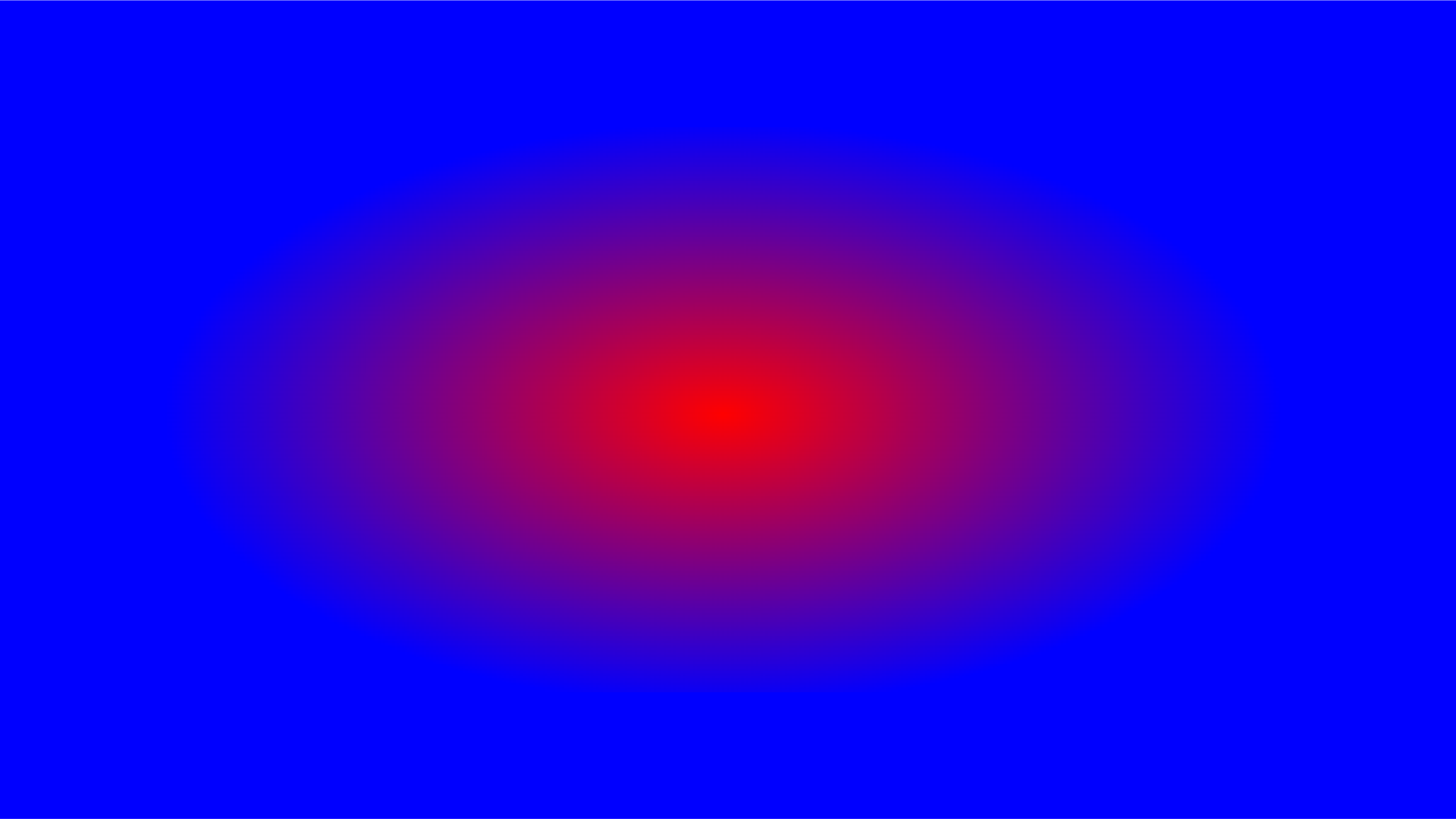
- Круговой. Задаётся ключевым словом circle. Его форма от соотношения сторон не зависит:
div { height: 200px; background: radial-gradient(circle, red, blue); }

Изображение: Skillbox Media
Размер задаётся в пикселях px, процентах % или единицах em. Если он эллипсоидный — двумя значениями (по горизонтали и по вертикали), если круговой — одним:
div { height: 200px; background: radial-gradient(25% 50%, red, blue); }

Изображение: Skillbox Media
div {
height: 200px;
background: radial-gradient(circle 80px, red, blue);
}

Изображение: Skillbox Media
Альтернативный способ — использовать ключевые слова:
- closest-side — узор простирается до ближайшей к его центру стороны;
- farthest-side — узор простирается до дальней от его центра стороны;
- closest-corner — узор простирается до ближайшего к его центру угла.
- farthest-corner — узор простирается до дальнего от его центра угла.
Положение начальной точки указывается после формы и размера градиента с ключевым словом at перед ней. Её можно указывать двумя способами:
- координатами в пикселях px, процентах % или единицах em (первое значение по горизонтали, второе по вертикали);
- ключевыми словами center, left, right, top, bottom (можно использовать сразу пару ключевых слов: первое будет указывать на положение по горизонтали, второе — по вертикали).
Числовые координаты и ключевые слова можно комбинировать в одном выражении. Например:
div { height: 200px; background: radial-gradient(circle at 25% top, red, blue); }

Изображение: Skillbox Media
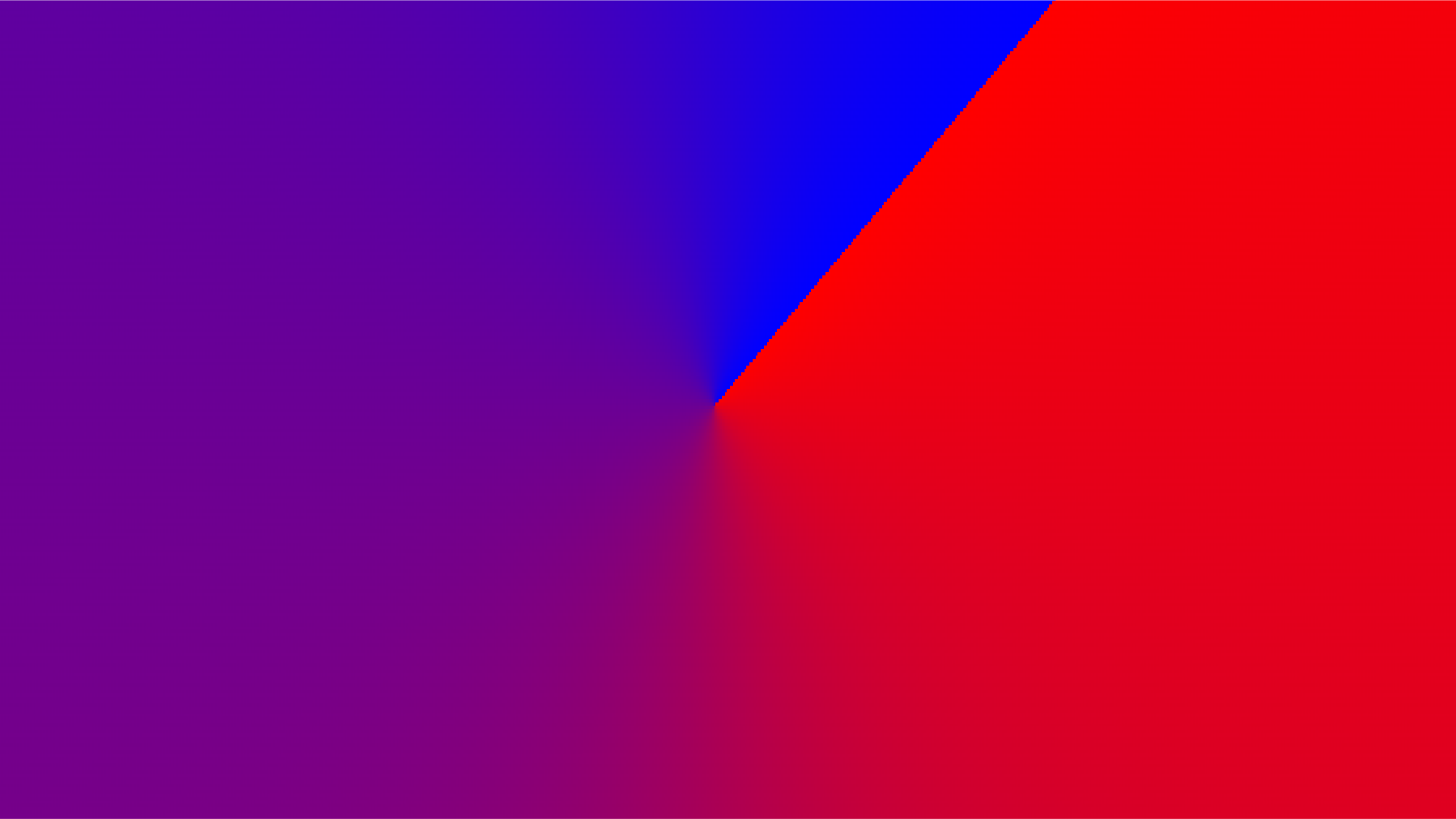
В CSS задаётся функцией conic-gradient(). В нём цвета не исходят из начальной точки, как в радиальном, а как бы «обёрнуты» вокруг неё.
По умолчанию начальная точка находится по центру, а его движение начинается от линии с углом ноль градусов.

Изображение: Skillbox Media
Угол, от которого начинается движение градиента, задаётся ключевым словом from. После него указывается значение в градусах deg, градах grad, радианах rad или количестве оборотов turn.

Изображение: Skillbox Media
Центральная точка в коническом градиенте изменяется по тем же правилам, что и в радиальном. Указывается она после угла:
div { height: 200px; background: conic-gradient(at 15% 80%, red, blue); }

Изображение: Skillbox Media
Любому виду градиента в CSS можно задать точки остановки. Это координаты для каждого отдельного цвета, внутри которых он «чистый» — без примесей и влияния других цветов.
Указываются они после каждого цвета в пикселях px, процентах % или единицах em (к коническому градиенту можно применять только проценты). Если передать только одну координату — цвет будет «чистым» только в ней, если передать две — на всё пространстве между ними.
Посмотрим на примерах, как они работают. Вот линейный градиент без точек остановки:
div { height: 100px; background: linear-gradient(to right, yellow, red, blue, black, green); }

Изображение: Skillbox Media
Используем точки остановки, чтобы сделать много жёлтого и мало чёрного цвета:
div { height: 100px; background: linear-gradient(to right, yellow 30%, red 50% 80%, blue, black, green); }

Изображение: Skillbox Media
Теперь сделаем резкий переход между зелёным и чёрным цветом и плавный — между синим и чёрным:
div { height: 100px; background: linear-gradient(to right, yellow, red, blue 50%, black 95% 95%, green 95%); }

Изображение: Skillbox Media
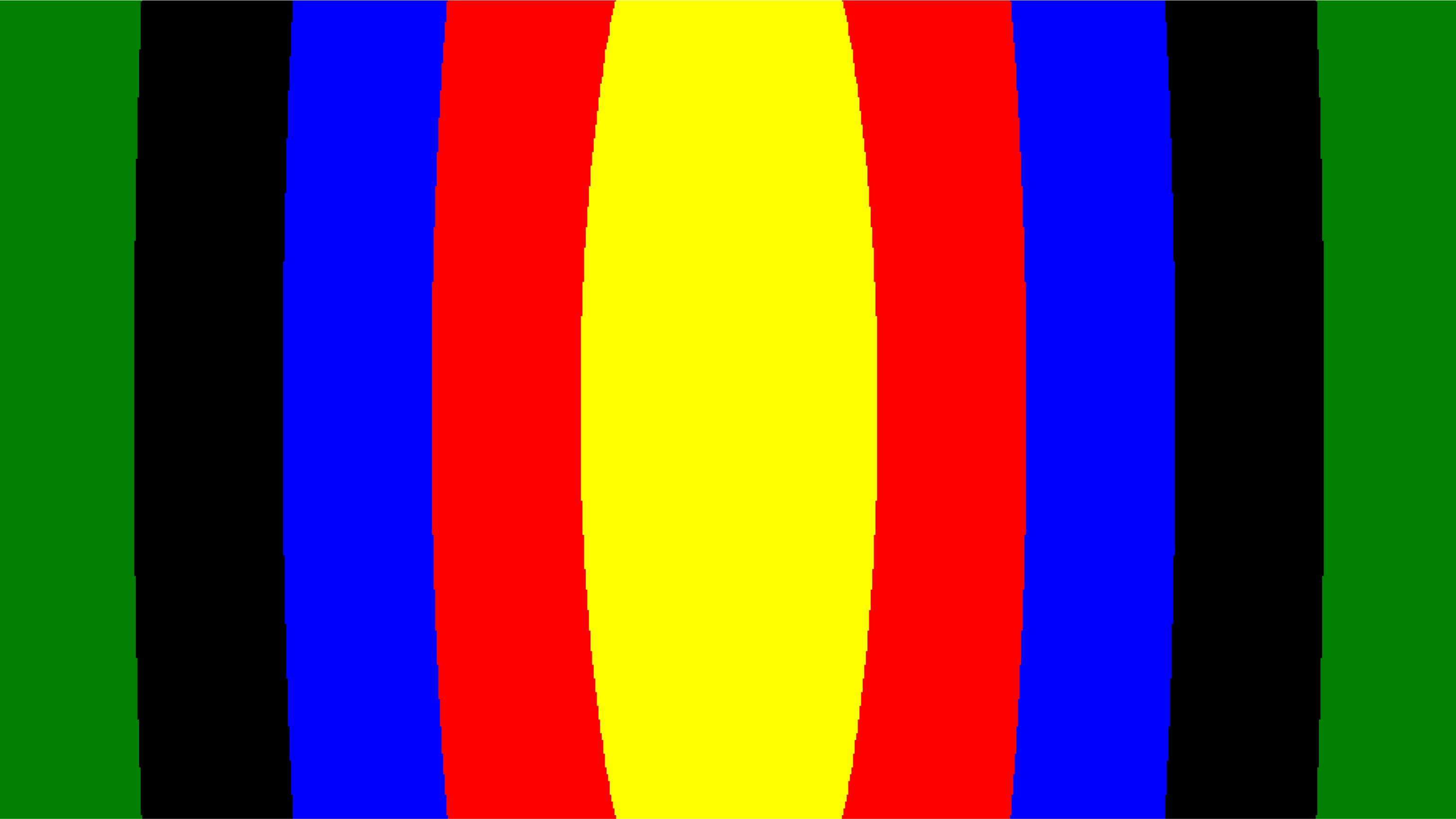
Если конечная точка одного цвета находится там же, где и начальная следующего, между ними проходит четкая граница, без градиента. Так можно делать полосатый фон:
div { height: 100px; background: radial-gradient(circle, yellow 20%, red 20% 40%, blue 40% 60%, black 60% 80%, green 80%); }

Изображение: Skillbox Media
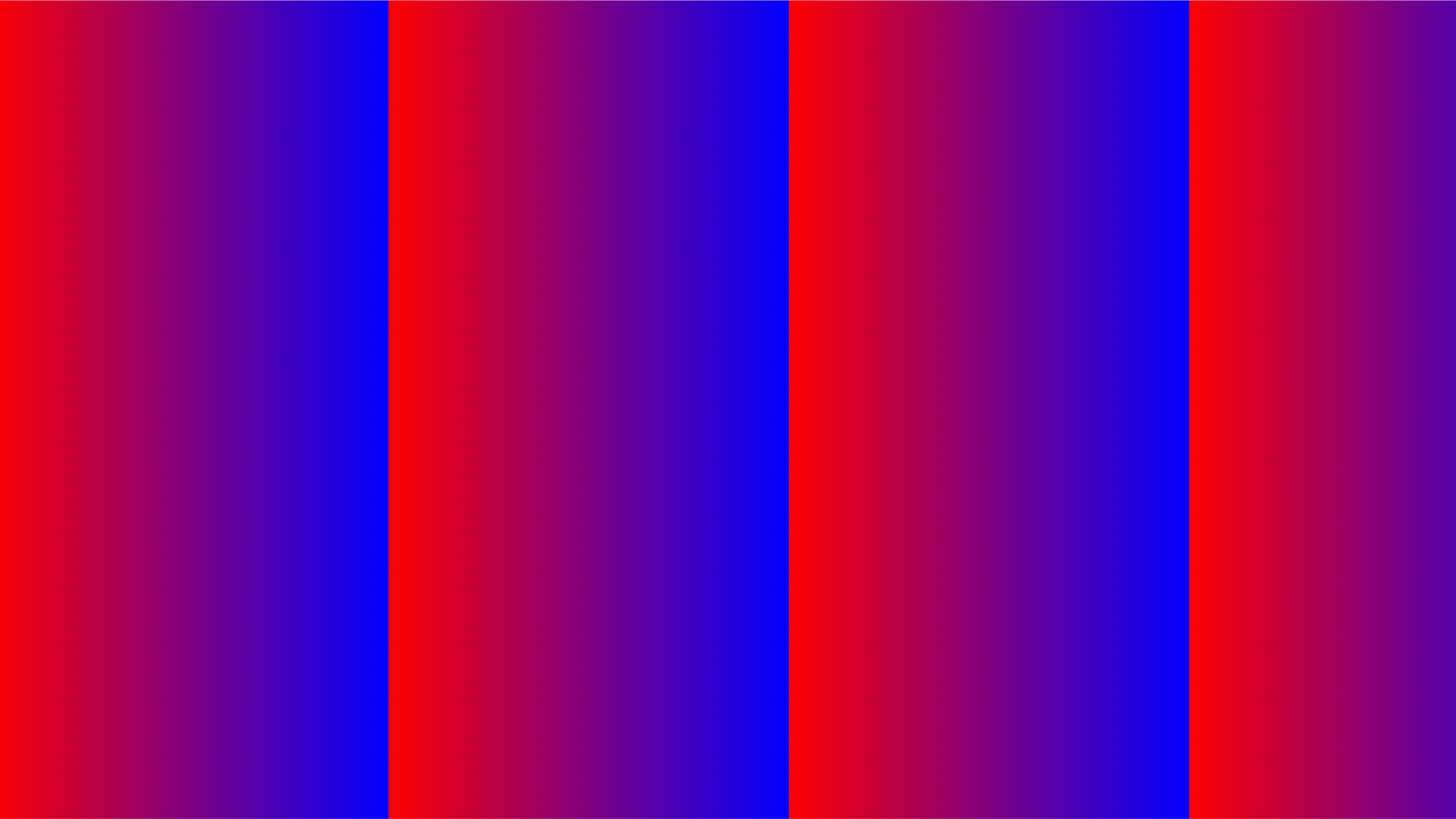
Если перед любым градиентом в CSS добавить repeating- и указать точки остановки, то градиент будет повторяться:
div { height: 100px; background: repeating-linear-gradient(to right, red, blue 200px); }

Изображение: Skillbox Media
Такой метод очень удобен, когда нужно сделать полосатый фон. Посмотрим, как он работает с разными градиентами:
div { height: 200px; background: repeating-linear-gradient(45deg, black 0% 3%, yellow 3% 6%); }

Изображение: Skillbox Media
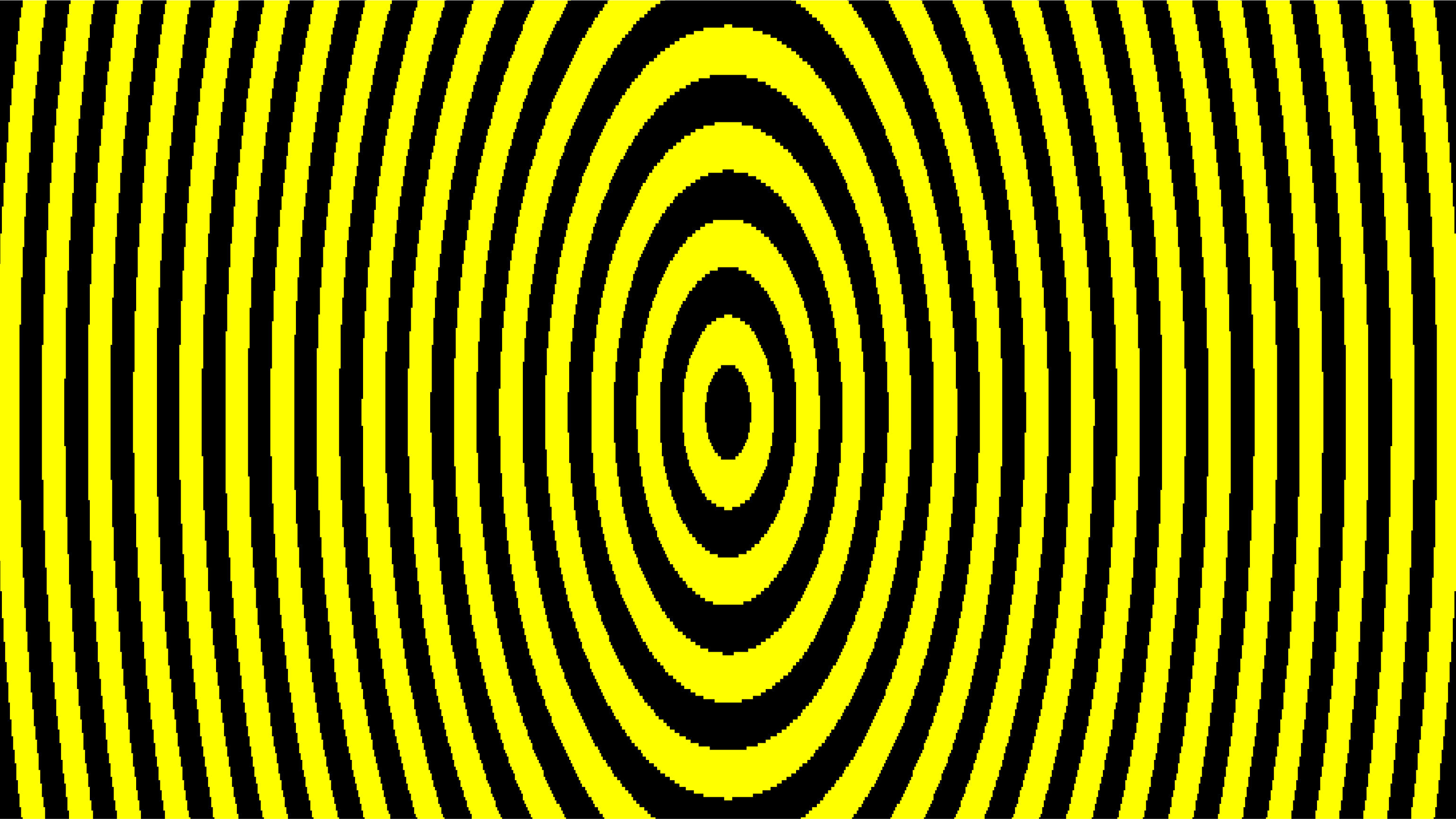
div {
height: 200px;
background: repeating-radial-gradient(circle, black 0% 3%, yellow 3% 6%);
}

Изображение: Skillbox Media
div {
height: 200px;
background: repeating-conic-gradient(black 0% 3%, yellow 3% 6%);
}

Изображение: Skillbox Media
Задать прозрачность какому-то из цветов градиента, можно с помощью функции rgba(). Первые три числа в ней определяют фон, а четвёртое — собственно, прозрачность.
Оно представляет собой десятичную дробь в диапазоне от 0.0 (полная прозрачность) до 1 (полная непрозрачность). Нули перед точкой можно не проставлять, то есть 0.5 и .5 — одно и то же:
div { height: 200px; background: linear-gradient(to right, rgba(255, 0, 0, .5), rgba(0, 0, 255, 1)); }

Изображение: Skillbox Media
Также в качестве цвета можно указать transparent — полную прозрачность. Это используют для эффекта затухания:
div { height: 200px; background: radial-gradient(circle 100px, red, transparent); }

Изображение: Skillbox Media
Для создания сложных цветовых переливов свойству можно передать сразу несколько градиентов, которые накладываются друг на друга слоями. Чем раньше указан градиент, тем он выше.
Чтобы в результате было видно все слои, верхние нужно сделать полупрозрачными. Например, вот так можно смешать горизонтальный и вертикальный линейные градиенты:
div { height: 200px; background: linear-gradient(to right, rgba(255, 255, 0, .5), rgba(255, 0, 0, .5)), linear-gradient(rgba(0, 255, 0, .7) 25%, rgba(255, 0, 0, .7) 75%); }

Изображение: Skillbox Media
Таким образом можно смешать сколько угодно градиентов любых видов.
Чтобы сделать градиент фоном HTML-документа, его нужно применить сразу ко всему телу <body>.
HTML:
<body> <h2>Заголовок</h2> <p>Текст HTML-документа</p> </body>
CSS:
body { background: linear-gradient(to right, pink, transparent, pink) }

Изображение: Skillbox Media
Градиенты в CSS можно применять не только к свойству background и его подвиду background-image, но и к border-image. В таком случае мы будем задавать градиент не для фона, а для рамки вокруг какого-то объекта.
После функции нужно задать число: оно укажет CSS, как нарезать куски фонового изображения для рамки.
HTML:
<div>Блок с градиентной рамкой вокруг него</div>
CSS:
div { height: 100px; width: 200px; border: 20px solid; border-image: linear-gradient(45deg, red, blue) 25; }

Изображение: Skillbox Media
Используя разные числа после градиента, можно создавать разные рамки. Сравните:
div { height: 100px; width: 200px; border: 20px solid; border-image: repeating-linear-gradient(45deg, red 0px 8px, blue 8px 16px) 5; }

Изображение: Skillbox Media
div {
height: 100px;
width: 200px;
border: 20px solid;
border-image: repeating-linear-gradient(45deg, red 0px 8px, blue 8px 16px) 30;
}

Изображение: Skillbox Media
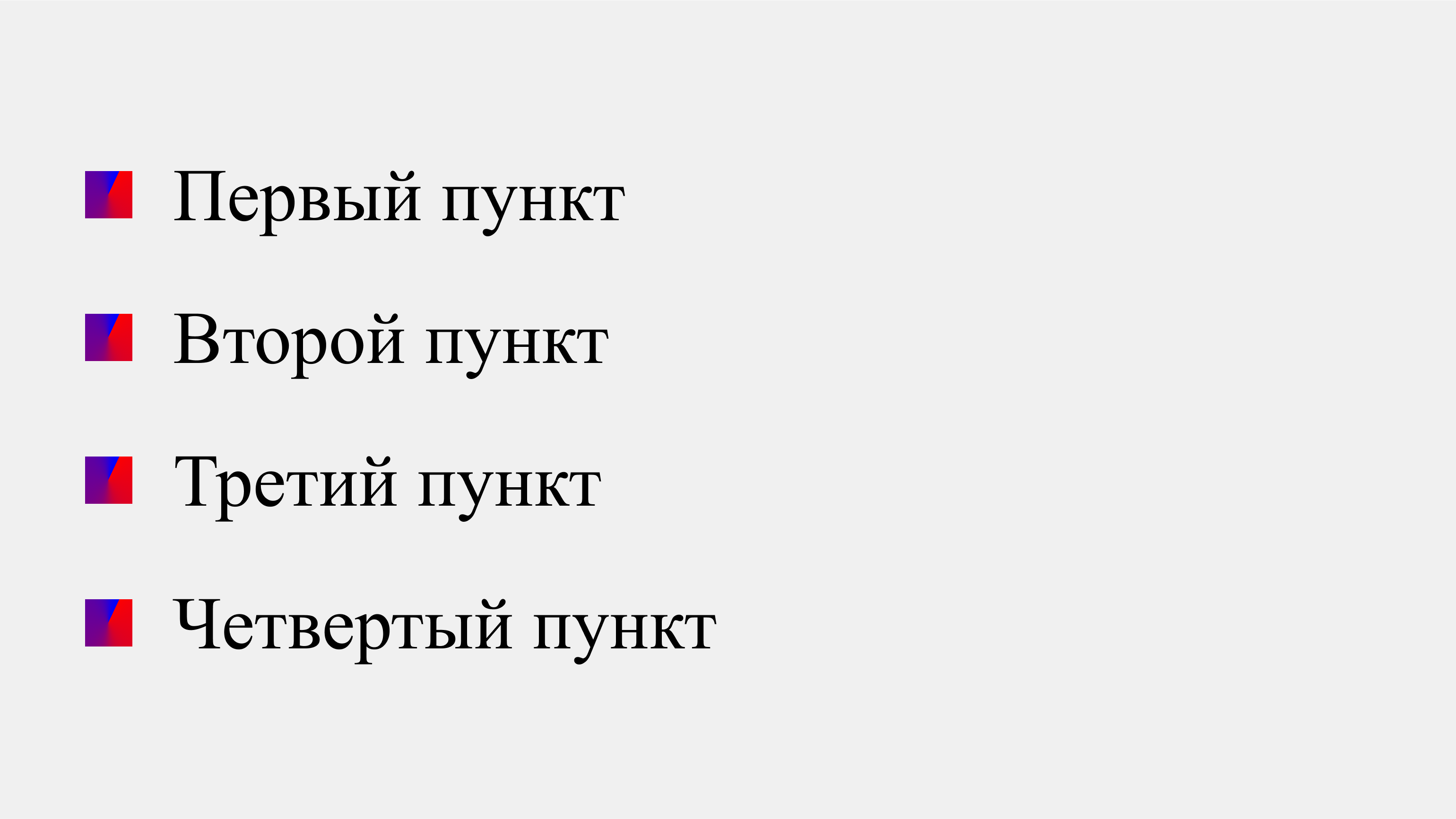
Если применять градиент к свойству list-style-image в списке, то числа или точки перед каждым пунктом заменятся на узор:
HTML:
<ul> <li>Первый пункт</li> <li>Второй пункт</li> </ul>
CSS:
ul { list-style-image: conic-gradient(red, blue); }

Изображение: Skillbox Media
- Чтобы в сделать в документе HTML градиент, его параметры нужно прописать в CSS.
- Градиенты применяются к следующим свойствам: background, background-image, border-image, list-style-image.
- Они бывают трёх видов: линейные, радиальные и конические.
- У линейных можно настраивать направление, в котором цвета сменяют друг друга.
- У радиальных можно настраивать форму, размер и координаты центральной точки.
- У конических можно настраивать угол и координаты центральной точки.
- Любому градиенту можно задавать точки остановки, в которых цвета будут «чистыми», без примесей других. Таким образом можно делать более резкие и плавные переходы.
- Градиентам можно задавать прозрачность и наслаивать их друг на друга, чтобы создавать сложные узоры.

Научитесь: Профессия Frontend-разработчик PRO
Узнать больше
Лучший ответ
Виктор
Высший разум
(127656)
14 лет назад
В фильтрах.
banadyk, шалю йоптать!Искусственный Интеллект (113261)
14 лет назад
Не говорите глупостей. Он на пенсию выйдет, пока в фильтрах его искать будет… Но так и не найдёт.
Виктор
Высший разум
(127656)
Да, что то я поторопился с ответом!!!
Остальные ответы
Лена
Профи
(691)
14 лет назад
насчёт цс2 не знаю но в цс3 когда включаешь инструмент градиент там сверху разные значки с видами градиентов
Соседски кот
Оракул
(65996)
14 лет назад
На панели инструментов слева кнопка совмещенная с заливкой Управление на панели сверху
banadyk, шалю йоптать!
Искусственный Интеллект
(113261)
14 лет назад


If you are new to CSS gradients, you may have heard about something called radial-gradient(). If you have never used it before, you are in the right place to learn about it.
In this tutorial, I will focus on some real and practical examples to explain the secrets behind radial-gradient() and how it works.
CSS Gradients are usually used to create fancy patterns, so I have selected a few of them made with only radial-gradient(). By building them, we will learn everything about these gradients.
radial-gradient pattern #1
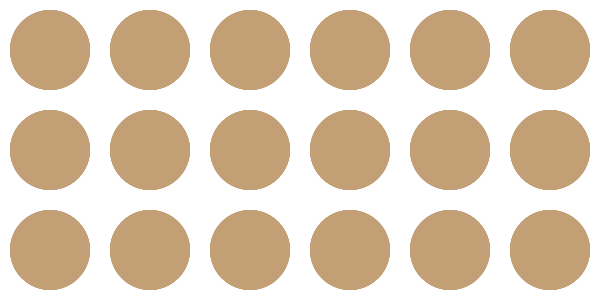
Let’s start with the most basic pattern.

Nothing complex so far – we are simply repeating circles. Circles, ellipses, half-circles, a quarter of circles, and so on…all are different shapes that we can create using radial-gradient().
To make it simple, we can consider the ellipse as the main shape since a circle is a particular case of an ellipse. Then by hiding some parts we get half of a circle, a quarter of a circle, and so on.
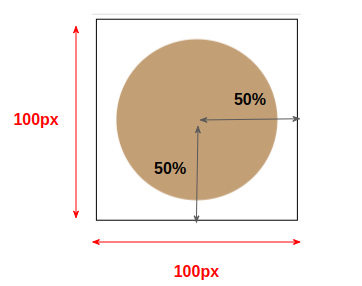
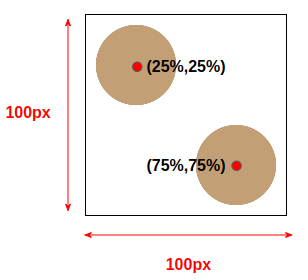
Let’s zoom in on the pattern to identify the different values.

We are drawing inside an area that has dimensions of 100px*100px which is our background-size. We will consider a horizontal radius equal to 50% and a vertical one equal to 50% and the center of our shape will be the center of the area.
An ellipse is defined with two radii called the “horizontal radius” and the “vertical radius”. If both are equal (like in our case) we get a circle.
This will give us the following code:
html {
background-image: radial-gradient(50% 50% at center, ???);
background-size: 100px 100px
}We defined the setting of our gradient, and now we need to define the color configuration. We will draw a circle that will not touch the edge of the background-size area. From the 50%, we will have 80% of the main color and the remaining will be transparent.
html {
background-image: radial-gradient(50% 50% at center, #c39f76 0% 80%,#0000 81% 100%);
background-size: 100px 100px
}Basically, we first define the center and size of our ellipse (the 50% 50% at center) then we fill it with a gradient coloration (the c39f76 0 80%,#0000 81% 100%). We get a full circle in this case because both radii are equal ( 50% of 100px ) and because we have no transition between the colors.
We have the main color from 0% to 80% and transparent from 81% to 100%. (We should have used 80% instead of 81% but we keep a small transition to avoid jagged edges.)
We can optimize the above code by removing the default values to get this:
html {
background-image: radial-gradient(50% 50%,#c39f76 80%,#0000 81%);
background-size: 100px 100px
}The position is by default the center and we can omit 0% and 100% from the color configuration.
The above is not the only syntax to achieve that pattern. We can also use:
html {
background-image: radial-gradient(40% 40%,#c39f76 99%,#0000);
background-size: 100px 100px
}We reduce the radius of our circle and we increase the percentage of the main color. Note that I didn’t define any percentage with the transparent color since it should be 100% (the default value) that we can omit.
We can also use:
html {
background-image: radial-gradient(#c39f76 56%,#0000 57%);
background-size: 100px 100px
}We omit the radius and the browser will use a default setting that needs another color configuration.
You don’t have to memorize all the cases, just stick to one easy way (I recommend the first one). Later, with practice, you will discover different ways to achieve the same result and you will be able to optimize your syntax to reduce the amount of code used as I did with the last example.
radial-gradient pattern #2

For this one, I will use 2 radial-gradient()s. Let’s not forget that we can have as many background layers as we want. This is a great feature that allows us to build complex patterns by combining different gradients with different configurations.

We are keeping the same background-size here, but we are using different positions for our circles. The code will be the following:
html {
background-image:
radial-gradient(?? at 25% 25%,??),
radial-gradient(?? at 75% 75%,??);
background-size: 100px 100px;
}For the radius configuration, if we do some math, we can find that we need 25% for both circles to touch the edges. So we can use this code:
html {
background-image:
radial-gradient(25% 25% at 25% 25%,#c39f76 80%,#0000 81%),
radial-gradient(25% 25% at 75% 75%,#c39f76 80%,#0000 81%);
background-size: 100px 100px;
}We can also use closest-side instead of 25% 25%. I know, it’s a strange value, but it means “use a value of radius that allows the circle to touch the closest side to its center”. This value is useful and can save us from dealing with some complex calculations.
html {
background-image:
radial-gradient(closest-side at 25% 25%,#c39f76 80%,#0000 81%),
radial-gradient(closest-side at 75% 75%,#c39f76 80%,#0000 81%);
background-size: 100px 100px;
}radial-gradient() provide us with 3 other similar values ( closest-corner, farthest-side, and farthest-corner). We either define an explicit size for our radius or we use those values and the browser will automatically find the radius based on specific rules.
As I said previously, you don’t need to memorize everything. I am trying to focus on the basics of radial-gradient() while providing as much information as possible that you may use later.
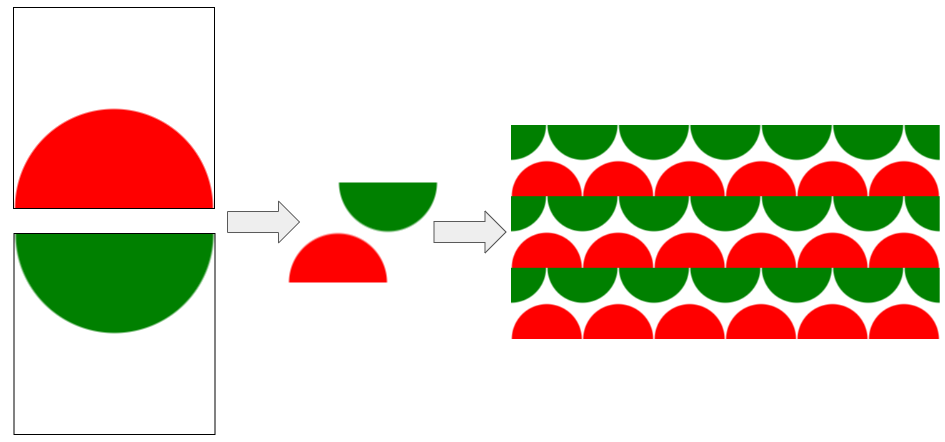
radial-gradient pattern #3

I am increasing the difficulty with this one. After the 1st and 2nd patterns, we can now try a more complex pattern. This one is also made using two gradients where we will not have full circles but a combination of two half circles.
Below is an illustration to help you understand the puzzle. I am using different colors to easily identify each gradient.

The center for the first gradient is placed at 50% 100% while the second one is placed at 50% 0% but we can also use top and bottom as their equivalent values.
html {
background-image:
radial-gradient(?? at top ,??),
radial-gradient(?? at bottom,??);
background-size: 100px 100px;
}For the radius, we can use 50% 50% like we did before, but this time I will try something different and consider 50px which is half the background-size.
When using a pixel value or any unit that’s different from a percentage, we can specify only one radius and the browser will understand that we want a circle with that radius. This is still another way to define the size of our shape in addition to percentage and the specific values.
Our circle is touching the edge so the code will be:
html {
background-image:
radial-gradient(50px at top ,#c39f76 99%,#0000),
radial-gradient(50px at bottom,#c39f76 99%,#0000);
background-size: 100px 100px;
}Yes, the above will not give us the pattern we’re going for – we still need a final touch. If you check the previous illustration, you’ll notice that the second gradient (the green one) is shifted to the right by half the size. In other words, we need to update its background-position:
html {
background-image:
radial-gradient(50px at top ,#c39f76 99%,#0000),
radial-gradient(50px at bottom,#c39f76 99%,#0000);
background-position: 0 0, 50px 0;
background-size: 100px 100px;
}We can optimize the code a little by using the shorthand version:
html {
background:
radial-gradient(50px at top ,#c39f76 99%,#0000),
radial-gradient(50px at bottom,#c39f76 99%,#0000) 50px 0;
background-size: 100px 100px;
}And since we are dealing with pixel values, we can add a CSS variable to make the code easy to adjust.
html {
--s: 100px;
background:
radial-gradient(calc(var(--s)/2) at top ,#c39f76 99%,#0000),
radial-gradient(calc(var(--s)/2) at bottom,#c39f76 99%,#0000) calc(var(--s)/2) 0;
background-size: var(--s) var(--s);
}Instead of updating different values, we change only one!
radial-gradient pattern #4

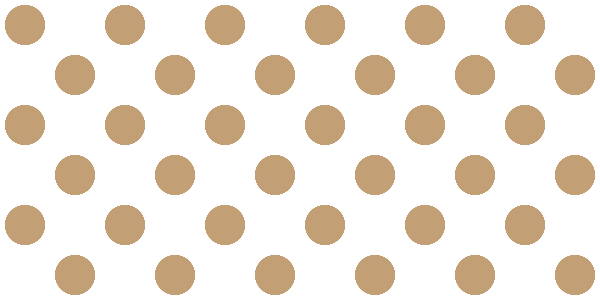
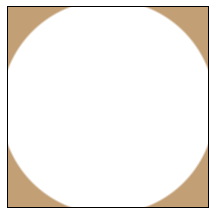
At first glance, this background looks a bit complex. But if we can identify the correct pattern it becomes easy.
This is the most difficult part when dealing with such a background. Sometimes it’s not easy to identify the different background layers. My advice to get better at this exercise is to practice.
Intuitively, you may think that the pattern is this one and you will struggle to find the gradients

but it’s not. The real pattern is this one

We have 4 circles placed at the corners with a small overflow. The code will be:
html {
background:
radial-gradient(closest-corner at 20% 20%,#c39f76 98%,#0000),
radial-gradient(closest-corner at 80% 20%,#c39f76 98%,#0000),
radial-gradient(closest-corner at 20% 80%,#c39f76 98%,#0000),
radial-gradient(closest-corner at 80% 80%,#c39f76 98%,#0000);
background-size: 100px 100px;
}A good use for closest-corner to define the radius. For each layer, the browser will draw a circle placed at a specific position and touch the closest corner. This setting allows us to use an easy color configuration while having the needed overflow.
We can also use closest-side like below:
html {
background:
radial-gradient(closest-side at 20% 20%,#c39f76 140%,#0000 141%),
radial-gradient(closest-side at 80% 20%,#c39f76 140%,#0000 141%),
radial-gradient(closest-side at 20% 80%,#c39f76 140%,#0000 141%),
radial-gradient(closest-side at 80% 80%,#c39f76 140%,#0000 141%);
background-size: 100px 100px;
}The only new thing in the above code is the color configuration where I am using values that are bigger than 100%. Since I am using closest-side to define the radius, I need to get bigger than 100% to create the overflow.
Don’t forget such a trick, it can be helpful. The color values are not limited to the range [0% 100%] – they can go bigger.
In such situation, we can also rely on a CSS variable to avoid the repetition of the color configuration:
html {
--c: #c39f76 98%,#0000;
background:
radial-gradient(closest-corner at 20% 20%,var(--c)),
radial-gradient(closest-corner at 80% 20%,var(--c)),
radial-gradient(closest-corner at 20% 80%,var(--c)),
radial-gradient(closest-corner at 80% 80%,var(--c));
background-size: 100px 100px;
}radial-gradient pattern #5

Here’s another non-intuitive pattern that may confuse many of you. You may see it as a circle that is half-filled and you might be wondering how it’s possible to achieve that. In reality, it’s a combination of two half circles like below:

And here’s their code:
html {
background:
radial-gradient(50% 50% at left ,#0000 70%,#c39f76 71% 80%,#0000 81%),
radial-gradient(50% 50% at right,#c39f76 0 80%,#0000 81%);
background-size: 100px 100px;
}This time, we are using a different color configuration for each one. The first one has 3 colors (transparent, then the main color, then transparent again). The second has the same color configuration we used with the previous examples.
This pattern is a good example to show how different colors configuration can be another way to get complex background patterns.
radial-gradient pattern #6

This is another pattern where it’s not easy to identify the different layers – but if we look closely we can see two circles

The big circle is our first layer

It’s a circle placed at the center of the area (defined with background-size as usual) but this time the color configuration is not as usual. I am using a transparent color for the inside part and the main color outside. It should be noted that we have a small overflow as well.
html {
background-image: radial-gradient(54% 54%,#0000 98%,#c39f76);
background-size: 100px 100px;
}As you can see, I am using 54% instead of 50% to create the overflow.
The second layer is a smaller circle with white color as the main color. The whole code will be:
html {
background:
radial-gradient(10% 10%,#fff 98%,#0000),
radial-gradient(54% 54%,#0000 98%,#c39f76) 50px 50px;
background-size:100px 100px;
}Note the use of 50px 50px. Like with the 3rd pattern, we need to shift one of the layers by half the size to get the correct result – otherwise both circles will have the same center which is not the intended result.

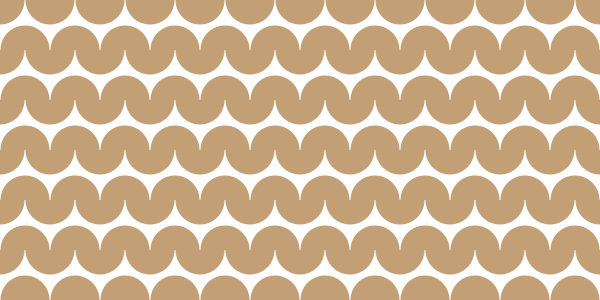
radial-gradient pattern #7
Here’s the last pattern before we end:

With this last example, I want to introduce repeating-radial-gradient() which is another way to write radial-gradient().
Our pattern is as follows:

We can achieve the above using radial-gradient() but the color configuration will get too lengthy (transparent, main color, transparent, main color, and so on).
In this case, the color configuration is nothing but a repeated pattern of “transparent, main color” and repeating-radial-gradient() is made for such a purpose. It allows us to define a pattern color configuration.
html {
background-image: repeating-radial-gradient(#0000 0% 12%,#c39f76 13% 26% );
background-size:100px 100px;
}The above means that we have 12% of transparent color and then 13% of the main color ( 26 - 13 = 13) then we repeat the same until we cover all the area.
Wrapping up
Through exploring how to create different background patterns, we covered the basics of radial-gradient().
The article ends here, but this is just the beginning. radial-gradient() is more complex than the simple examples we just saw – but now you have the needed tools to practice and get used to it.
Go ahead and try to build your own pattern using radial-gradient(). Creating patterns is the best exercise to grasp CSS gradients.
Here are a few references to get more details:
radial-gradient() – CSS: Cascading Style Sheets | MDN
The radial-gradient() CSS function creates an image consisting of a progressive transition between two or more colors that radiate from an origin. Its shape may be a circle or an ellipse. The function’s result is an object of the <gradient> data type, which is a special kind of <image>.
![]() MDN
MDN

CSS Images Module Level 3
Tab Atkins Jr.W3C
Thank you for reading!
For more CSS tips, follow me on Twitter.
Want to support me? You can buy me a coffee or become a patron.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
В предыдущей статье “CSS функции: линейные градиенты” мы с Вами рассмотрели применение линейных градиентов, которые позволяют с легкостью заполнить элемент определенными цветами от одного края до другого.
В CSS кроме линейных градиентов используется и второй тип – радиальные градиенты, они располагаются вдоль радиуса градиента, выходя наружу из центра элемента по круговой или эллиптической форме, при этом цвета градиента равномерно распределяются по всему пространству элемента.
Принцип создания радиальных градиентов похож на создание линейных градиентов, для этого достаточно указать начальный цвет – он будет располагаться в середине градиента и конечный цвет, который будет расположен в конце градиента.
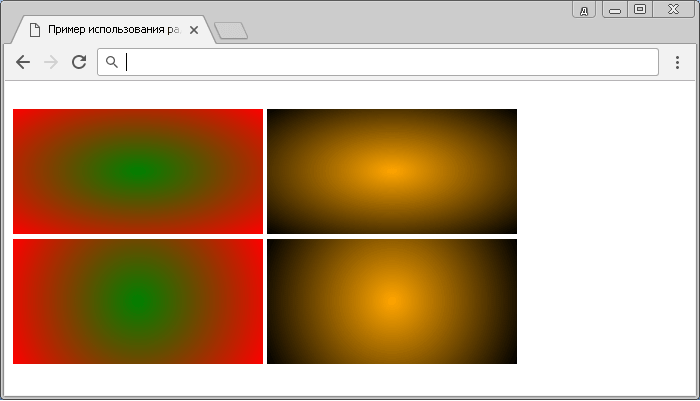
Давайте с Вами рассмотрим радиальные градиенты круговой и эллиптической формы, увидим, в чем заключается их отличие на следующем практическом примере:
<!DOCTYPE html> <html> <head> <title>Пример использования радиальных градиентов</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 250px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: radial-gradient(green, red); /* задаем двухцветный радиальный градиент эллиптической формы */ } .test2 { background-image: radial-gradient(ellipse, orange, black); /* задаем двухцветный радиальный градиент эллиптической формы */ } .test3 { background-image: radial-gradient(circle, green, red); /* задаем двухцветный радиальный градиент круглой формы */ } .test4 { background-image: radial-gradient(circle, orange, black); /* задаем двухцветный радиальный градиент круглой формы */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div><br> <div class = "test3"></div> <div class = "test4"></div> </body> </html>
В данном примере мы создали четыре блока и задали для них радиальные градиенты. Верхние блоки имеют эллиптическую форму, а нижние блоки круглую форму.
Эллиптическая форма определяется значением ellipse, которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle.
Если у Вас есть понимание базовых отличий эллипса от круга, то вы самостоятельно сможете определить принципиальное отличие этих градиентов на следующем изображении (результат нашего примера):

По аналогии с линейными градиентами допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» – шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A. Количество цветов ограничено лишь вашим воображением, либо памятью вашего компьютера.
Функция radial-gradient() имеет следующую поддержку браузерами:
имеет следующую поддержку браузерами:
Позиционирование радиального градиента
Как вы могли заметить из вышерассмотренного примера – все радиальные градиенты (по умолчанию) размещаются от центра элемента.
Начальная позиция радиального градиента – определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения:
| Значение | Описание |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom |
Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет “center” |
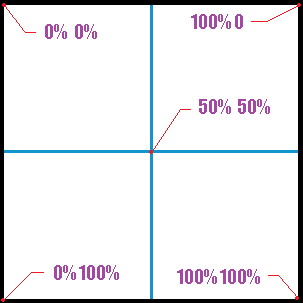
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%.
|
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Свойство background-position мы с Вами рассматривали при изучении работы с задний фоном элемента (Статья «Работа с фоном элемента в CSS»).
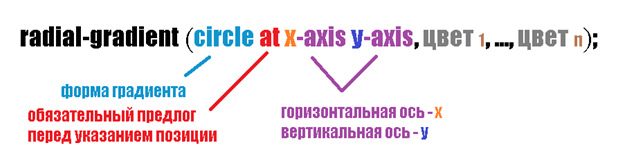
Важным моментом при позиционировании радиальных градиентов является необходимость указывать предлог at перед указанием позиции градиента. Этот предлог является необходимым в современном синтаксисе, а для объявлений, в которых используются вендорные индексы производителей его необходимо опустить (не использовать):

Рис. 134 Синтаксис при позиционировании радиальных градиентов (современный синтаксис).
Рассмотрим пример позиционирования радиального градиента.
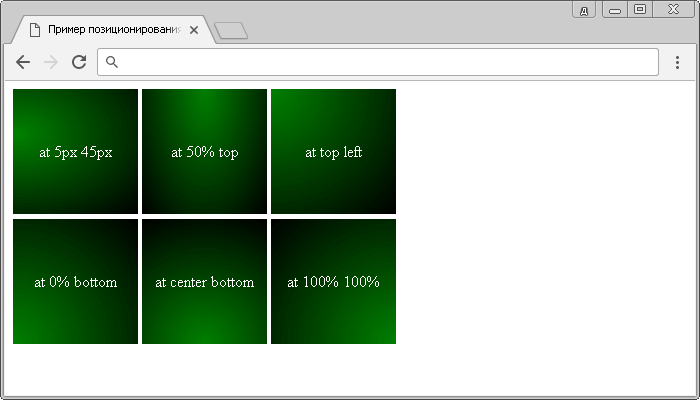
<!DOCTYPE html> <html> <head> <title>Пример позиционирования радиальных градиентов</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 125px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ line-height: 125px; /* устанавливаем высоту строки */ text-align: center; /* выравниваем текст по центру */ margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */ color: white; /* устанавливаем цвет текста */ } .test { background-image: radial-gradient(at 5px 45px, green, black); /* позиция по оси x - 5px, по оси y - 45px */ } .test2 { background-image: radial-gradient(at 50% top, green, black); /* позиция по оси x - 50, по оси y - ключевое слово top */ } .test3 { background-image: radial-gradient(circle at top left, green, black); /* позиция по оси x - ключевое слово top, по оси y - ключевое слово left */ } .test4 { background-image: radial-gradient(ellipse at 0% bottom, green, black); /* позиция по оси x - 0%, по оси y - ключевое слово bottom */ } .test5 { background-image: radial-gradient(circle at center bottom, green, black); /* позиция по оси x - ключевое слово center, по оси y - ключевое слово bottom*/ } .test6 { background-image: radial-gradient(at 100% 100%, green, black); /* позиция по оси x - 100%, по оси y - 100% */ } </style> </head> <body> <div class = "test">at 5px 45px</div> <div class = "test2">at 50% top</div> <div class = "test3">at top left</div><br> <div class = "test4">at 0% bottom</div> <div class = "test5">at center bottom</div> <div class = "test6">at 100% 100%</div> </body> </html>
В данном примере мы создали шесть блоков с различными формами градиентов (круговые и в форме эллипса) и позиционировали градиент для каждого блока по своему, указывая значения в пикселях, процентах и с использованием ключевых слов.
Результат нашего примера:

Обращаю Ваше внимание, что если радиальный градиент по умолчанию позиционирован по центру, а элемент имеет квадратную форму, то вы не увидите разницы между круговым градиентом и градиентов в форме эллипса.
Точки остановки радиального градиента
Синтаксис функции создания радиального градиента (по аналогии с линейными градиентами) предусматривает возможность использования точек остановки (color stops) в единицах измерения длины (например: px или em), так и в процентных значениях.
Как вы понимаете, точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Лучше примеров могут быть только хорошие примеры, перейдем к практике:
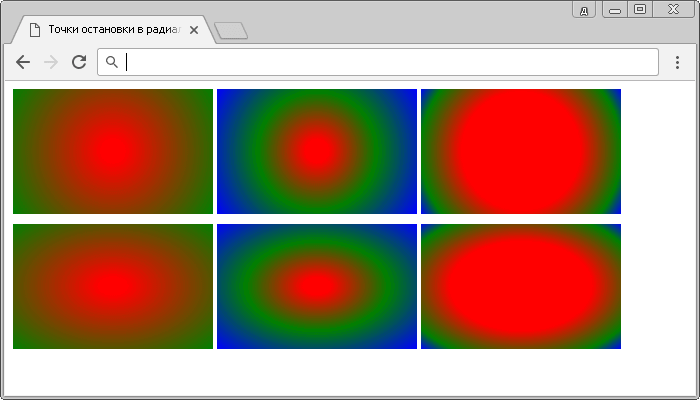
<!DOCTYPE html> <html> <head> <title>Точки остановки в радиальных градиентах</title> <style> div { height: 125px; /* устанавливаем высоту элемента */ width: 200px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: radial-gradient(circle, red 10%, green); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */ } .test2 { background-image: radial-gradient(circle, red 10%, green 50%, blue); /* градиент круглой формы, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */ } .test3 { background-image: radial-gradient(circle, red 50%, green 85%, blue); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */ } .test4 { background-image: radial-gradient(red 10%, green); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */ } .test5 { background-image: radial-gradient(red 10%, green 50%, blue); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */ } .test6 { background-image: radial-gradient(red 50%, green 85%, blue); /* градиент в форме эллипса, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> <div class = "test3"></div><br> <div class = "test4"></div> <div class = "test5"></div> <div class = "test6"></div> </body> </html>
В данном примере мы создали шесть блоков: три верхние блока отличаются от трех нижних только по форме градиента, ключевые точки указаны те же:
- Первый и четвертый блок – двухцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента.
- Второй и пятый блок – трехцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся часть элемента.
- Третий и шестой блок – трехцветный градиент, в котором 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся небольшую часть элемента.
Результат нашего примера:

Ключевые слова в радиальном градиенте
Но и это еще не все, что заготовила нам функция radial-gradient() , синтаксис содержит в себе возможность задать ключевые слова, которые влияют на конечный размер градиента:
, синтаксис содержит в себе возможность задать ключевые слова, которые влияют на конечный размер градиента:
| Значение | Описание |
|---|---|
| closest-side | Градиент рассчитывается исходя из расстояния до ближайшей стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.
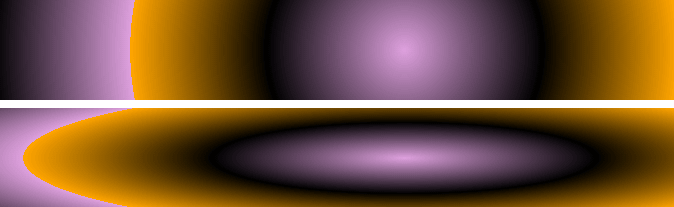
background-image: radial-gradient(circle closest-side at 60% 60%, plum, black, orange); background-image: radial-gradient(ellipse closest-side at 60% 60%, plum, black, orange);
Рис. 137 Пример использования ключевого слова closest-side. |
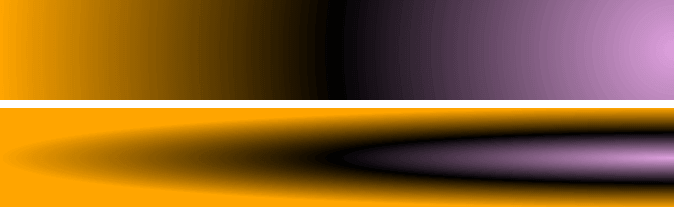
| closest-corner | Градиент растягивается таким образом, чтобы он проходил через ближайший к центру угол элемента (размер рассчитывается в зависимости от расстояния до ближайшего угла элемента).
background-image: radial-gradient(circle closest-corner at 60% 50%, plum, black, orange);
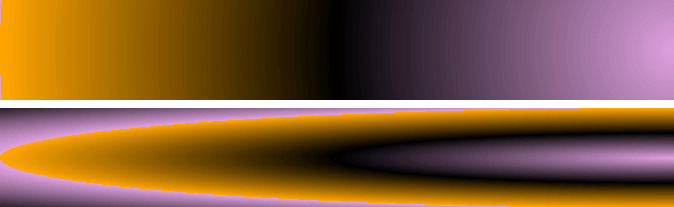
background-image: radial-gradient(ellipse closest-corner at 60% 50%, plum, black, orange);
Рис. 138 Пример использования ключевого слова closest-corner. |
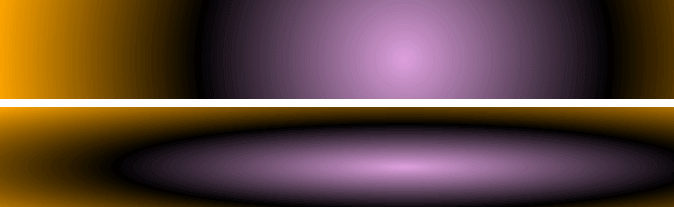
| farthest-side | Градиент рассчитывается исходя из расстояния до дальней стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.
background-image: radial-gradient(circle farthest-side at 100% 50%, plum, black, orange);
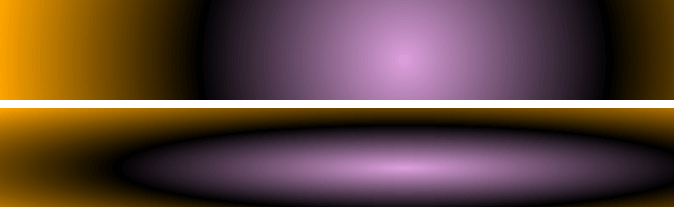
background-image: radial-gradient(ellipse farthest-side at 100% 50%, plum, black, orange);
Рис. 139 Пример использования ключевого слова farthest-side. |
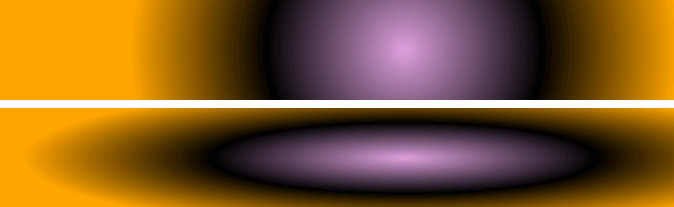
| farthest-corner | Градиент растягивается таким образом, чтобы он проходил через дальние от центра углы элемента (размер рассчитывается в зависимости от расстояния до дальнего угла элемента). Это значение по умолчанию.
background-image: radial-gradient(circle farthest-corner at 60% 60%, plum, black, orange);
background-image: radial-gradient(ellipse farthest-corner at 60% 60%, plum, black, orange);
Рис. 140 Пример использования ключевого слова farthest-corner. |
Управление размером радиального градиента
Заключительная особенность функции radial-gradient() заключается в том, что вы можете явно задать размер формы градиента. Другими словами вместо значений circle или ellipse указать свое значение.
заключается в том, что вы можете явно задать размер формы градиента. Другими словами вместо значений circle или ellipse указать свое значение.
Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
Давайте рассмотрим, как управлять размером радиального градиента в CSS.
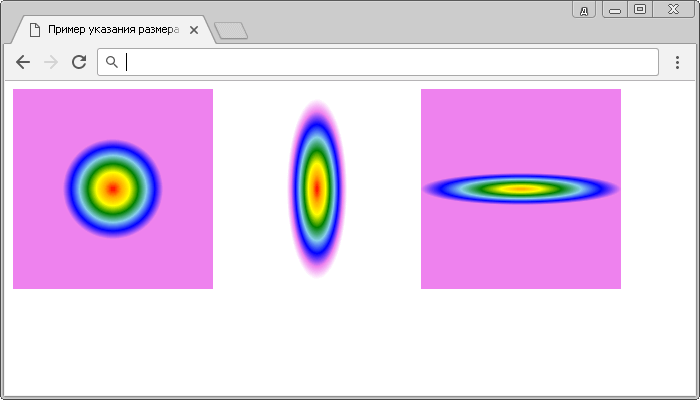
<!DOCTYPE html> <html> <head> <title>Пример указания размера для радиальных градиентов</title> <style> div { height: 200px; /* устанавливаем высоту элемента */ width: 200px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ line-height: 125px; /* устанавливаем высоту строки */ text-align: center; /* выравниваем текст по центру */ margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */ color: white; /* устанавливаем цвет текста */ } .test { background-image: radial-gradient(50px, red, orange, yellow, green, skyblue, blue, violet); /* значение 50px задает радиус для круглого градиента, состоящего из 7 цветов */ } .test2 { background-image: radial-gradient(15% 45%, red, orange, yellow, green, skyblue, blue, violet, white); /* два значения в процентах, первое - горизонтальный радиус, а второе - вертикальный радиус для эллиптического восьмицветного градиента */ } .test3 { background-image: radial-gradient(100px 1em, orange, yellow, green, skyblue, blue, violet); /* два значения в единицах измерения длины, первое в px - горизонтальный радиус, а второе в em - вертикальный радиус для эллиптического семицветного градиента */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> <div class = "test3"></div> </body> </html>
В этом примере мы создали три блока:
Первый блок – мы указали одно значение 50px, которое было расценено браузером как радиус для круглого градиента. Указали для градиента 7 цветов. Обратите внимание, что крайний цвет заполняет оставшуюся область.
Второй блок – мы указали два значения в процентах: первое значение – горизонтальный радиус, а второе значение – вертикальный радиус для эллиптического градиента. Указали для градиента 8 цветов. Обратите внимание, что крайний цвет мы указали белый, который и заполнил оставшуюся область (один из вариантов, чтобы оставить только форму градиента).
Третий блок – мы указали два значения в единицах измерения длины (px и em): первое значение – горизонтальный радиус, а второе значение – вертикальный радиус для эллиптического элемента. Указали для градиента 7 цветов.
Результат нашего примера:

Повторяющиеся радиальные градиенты
По аналогии с линейными градиентами, современный стандарт CSS 3 позволяет создать шаблон радиального градиента с определенными точками остановки и повторить его по всему фону элемента.
За повтор радиального градиента отвечает одноименная функция repeating-radial-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-radial-gradient([форма keyword (или размер)] ат позиция x-axis y-axis, цвет1 – остановка1, . . . , цветn – остановкаn);
Где:
- Форма – эллиптическая форма определяется значением ellipse, которое является значением по умолчанию (отсутствует необходимость его указывать), а круглая форма определяется значением circle.
- Keyword – градиент рассчитывается исходя из расстояния до ближайшей / дальней стороны, либо ближайшего / дальнего угла элемента.
- Размер – задает размер формы градиента. Значения circle или ellipse при этом указывать не надо, запрещено использовать ключевые слова если указан размер. Если указать одно значение, то оно будет расценено браузером как радиус для круглого градиента. Если указать два значения, то первое значение будет расценено браузером как горизонтальный радиус, а второе значение как вертикальный радиус для эллиптического элемента.
Обращаю Ваше внимание, что запрещается использование процентных значений, если вы указываете только одно значение (радиус для круглого элемента), при использовании двух значений (для эллиптического градиента) допускается указывать эти значения в процентах.
- Позиция – начальная позиция радиального градиента определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения. Таблица приведена выше в статье.
- Цвет – допускается использовать не только «Предопределенные цвета», но и любые «значения цвета, используемые в CSS» – шестнадцатеричные (HEX), значения цвета RGB / -A и HSL /-A.
- Остановка – значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
| Значение | Описание |
|---|---|
| closest-side | Градиент рассчитывается исходя из расстояния до ближайшей стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.
background-image: repeating-radial-gradient(circle closest-side at 60% 60%, plum, black, orange); background-image: repeating-radial-gradient(ellipse closest-side at 60% 60%, plum, black, orange);
Ключевое слово closest-side (в повторяющихся радиальных градиентах). |
| closest-corner | Градиент растягивается таким образом, чтобы он проходил через ближайший к центру угол элемента (размер рассчитывается в зависимости от расстояния до ближайшего угла элемента).
background-image: repeating-radial-gradient(circle closest-corner at 60% 50%, plum, black, orange);
background-image: repeating-radial-gradient(ellipse closest-corner at 60% 50%, plum, black, orange);
Ключевое слово closest-corner (в повторяющихся радиальных градиентах). |
| farthest-side | Градиент рассчитывается исходя из расстояния до дальней стороны элемента от её центра для круглых градиентов (ось x или ось y) и до ближайших сторон (ось x и ось y) если градиент в форме эллипса.
background-image: repeating-radial-gradient(circle farthest-side at 100% 50%, plum, black, orange);
background-image: repeating-radial-gradient(ellipse farthest-side at 100% 50%, plum, black, orange);
Ключевое слово farthest-side (в повторяющихся радиальных градиентах). |
| farthest-corner | Градиент растягивается таким образом, чтобы он проходил через дальние от центра углы элемента (размер рассчитывается в зависимости от расстояния до дальнего угла элемента). Это значение по умолчанию.
background-image: repeating-radial-gradient(circle farthest-corner at 60% 60%, plum, black, orange);
background-image: repeating-radial-gradient(ellipse farthest-corner at 60% 60%, plum, black, orange);
Ключевое слово farthest-corner (в повторяющихся радиальных градиентах). |
Функция repeating-radial-gradient() имеет следующую поддержку браузерами:
имеет следующую поддержку браузерами:
Перейдем к примеру:
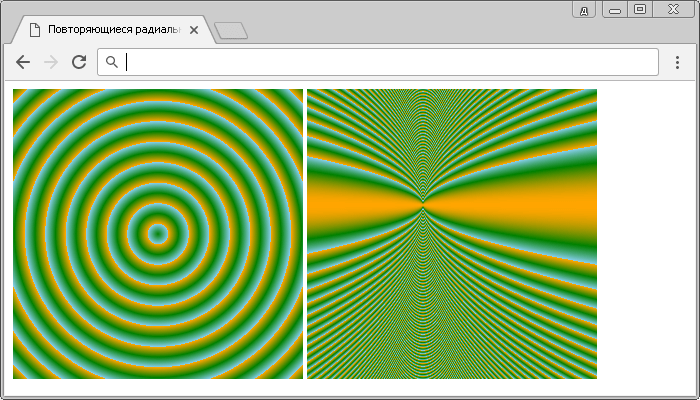
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ } .test { background-image: repeating-radial-gradient(orange 5%, green 10%, skyblue 15%); /* повтояющийся трехцветный градиент в форме эллипса с точками остановки для каждого цвета через каждые 5% */ } .test2 { background-image: repeating-radial-gradient(10px 2em at 40% 40%, orange 5%, green 10%, skyblue 15%); /* повтояющийся четырехцветный градиент в форме эллипса с заданным размером (10px 2em) и с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы создали два блока с повторяющимися радиальными градиентами:
- Для первого блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство.
- Для второго блока мы указали повтояющийся трехцветный градиент и задали для каждого цвета точку остановки через каждые 5% от ширины родительского элемента, ввиду особенности функции repeating-radial-gradient(), градиент будет повторен до того момента пока в элементе остается свободное пространство.
Кроме того мы задали размер формы градиента – два значения, первое значение 10px будет расценено браузером как горизонтальный радиус, а второе значение 2em вертикальный радиус для эллиптического элемента. Также мы сместили градиент по оси x и по оси y (at 40% 40%).
Результат нашего примера:

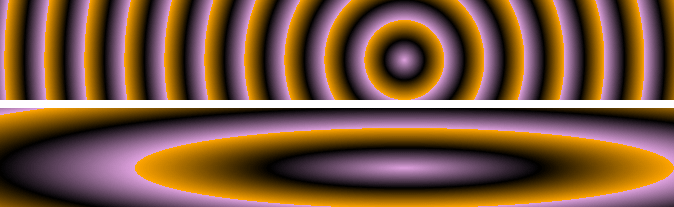
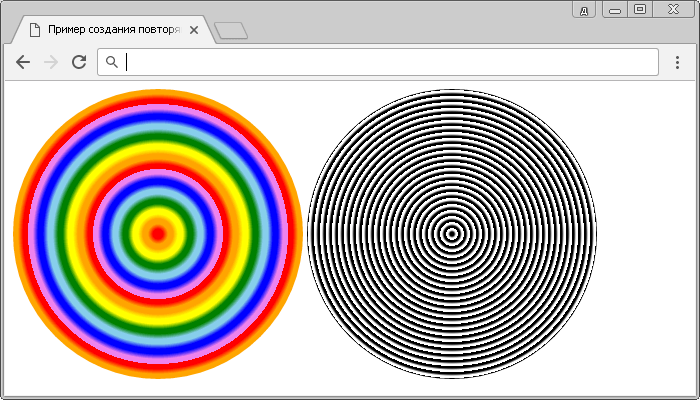
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы уже использовали при использовании линейных градиентов, давайте рассмотрим и на радиальных градиентах:
<!DOCTYPE html> <html> <head> <title>Повторяющиеся радиальные градиенты (четкие переходы между цветами)</title> <style> div { height: 290px; /* устанавливаем высоту элемента */ width: 290px; /* устанавливаем ширину элемента */ display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */ border-radius: 100%; /* задаем радиус скругления углов элемента */ } .test { background-image: repeating-radial-gradient(red, red 5px, orange 10px, orange 15px, yellow 20px, yellow 25px, green 30px, green 35px, SkyBlue 40px, SkyBlue 45px, blue 50px, blue 55px, violet 60px, violet 65px); /* повтояющийся четырнадцатицветный градиент с точками остановки для каждого цвета через каждые 5px */ } .test2 { background-image: repeating-radial-gradient(black, black 2px, white 4px, white 6px); /* повтояющийся четырехцветный градиент с точками остановки для каждого цвета через каждые 2px */ } </style> </head> <body> <div class = "test"></div> <div class = "test2"></div> </body> </html>
В данном примере мы создали два блока с повторяющимися радиальными градиентами, которые имеют четкие переходы между цветами. Чтобы градиенты были без резких переходов, необходимо завершать градиент тем цветом, с которого он был задан.
Для первого блока мы использовали 14 цветов (один цвет повторяется два раза через 5px), а для второго блока 4 цвета (один цвет повторяется два раза через 2px).
Кроме того мы указали для наших блоков радиус скругления углов элемента 100%(border-radius ), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
), который применяется ко всему нашему фоновому изображению, создавая круглый градиент.
Методы работы со свойством border-radius мы с Вами подробно рассматривали при изучении статьи «Границы элемента в CSS».
мы с Вами подробно рассматривали при изучении статьи «Границы элемента в CSS».
Результат нашего примера:

Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

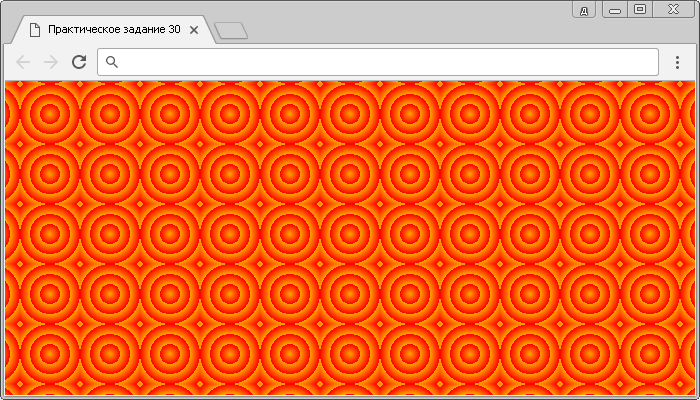
- Используя полученные знания составьте следующую страницу с применением радиального градиента:

Практическое задание № 30. Подсказка: для выполнения задания Вам понадобится использовать свойство background-size
 . Это свойство мы рассматривали ранее в статье “Работа с фоном элемента в CSS”.
. Это свойство мы рассматривали ранее в статье “Работа с фоном элемента в CSS”.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.