Информатика
7 класс
Урок № 11
Растровая графика
Перечень вопросов, рассматриваемых в теме:
- Понятия растровой графики, пикселя, растра.
- Достоинства и недостатки растровых изображений.
- Решение типовых задач.
- Знакомство с растровыми графическими редакторами.
Тезаурус:
Пиксель – это наименьший элемент изображения.
Растр – совокупность пикселей, образующих строки и столбцы.
Каждый пиксель может иметь свой цвет.
Достоинства растровой графики: точность цветопередачи – при сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя; изображения можно распечатать на принтере.
Недостатки: чувствительность к уменьшению и увеличению рисунка; большой объём всего изображения.
Способ, при котором задаются цвет и яркость для каждого отдельно взятого пикселя, называется растровым.
Растровые графические редакторы: Paint, GIMP, AdobePhotoshop и другие.
Формулы, которые используются при решении типовых задач:
N = 2i
I = K · i
где N – количество цветов в палитре,i – глубина цвета, K – размер растрового изображения.
Основная литература:
1. Босова Л. Л. Информатика: 7 класс. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2017. – 226 с.
Дополнительная литература:
- Босова Л. Л. Информатика: 7–9 классы. Методическое пособие. // Босова Л. Л., Босова А. Ю., Анатольев А. В., Аквилянов Н.А. – М.: БИНОМ, 2019. – 512 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 1. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Босова Л. Л. Информатика. Рабочая тетрадь для 7 класса. Ч 2. // Босова Л. Л., Босова А. Ю. – М.: БИНОМ, 2019. – 160 с.
- Гейн А. Г. Информатика: 7 класс. // Гейн А. Г., Юнерман Н. А., Гейн А.А. – М.: Просвещение, 2012. – 198 с.
Теоретический материал для самостоятельного изучения.
Сегодня существуют различные способы создания графических изображений на компьютере. Но, всё же, самым распространённым способом считается создание изображений с помощью графических редакторов. Поэтому, в зависимости от способа создания изображения на компьютере, различают растровую и векторную графику. Сегодня на уроке мы познакомимся с растровой графикой, научимся получать растровые изображения и попробуем создать такие изображения с помощью графического редактора.
Ведь, если взять в руки лупу и рассмотреть экран монитора, то можно увидеть изображение, состоящее из каких-то отдельных мелких элементов. Что же это такое? Это пиксель – наименьший элемент изображения. А всё изображение в растровой графике формируется в виде растра – совокупности пикселей, образующих строки и столбцы. Каждый пиксель может иметь свой цвет.
Растровые изображения чаще всего получают с помощью сканера или цифрового фотоаппарата.
У любых растровых изображений есть определённые особенности:
1) чувствительность к уменьшению и увеличению рисунка;
2) если в изображении большое количество пикселей и используется множество цветов в палитре, то возрастает и объём всего изображения.
Всё это является недостатками растровых изображений.
Но есть, конечно же, и достоинство– это точность цветопередачи. При сохранении растрового изображения, сохраняется и информация о цвете каждого пикселя.
Таким образом, можно сделать вывод, что, если в памяти компьютера сохраняется информация о цвете каждого входящего в него пикселя, то такой способ создания изображения называется растровым.
И, хотя растровые изображения очень редко создают вручную, получить его можно и с помощью простейшего растрового графического редактора Paint. Такой редактор позволяет получать изображения с помощью панели инструментов и палитры, также окно данного графического редактора содержит строку заголовка, строку меню, полосы прокрутки и, конечно же, рабочую область.
Больше возможностей имеет растровый графический редактор Gimp. Панель инструментов редактора содержит диалог «Параметры инструментов». Имеется панель слоёв, каналов, контуров и путей, а также панель кистей, текстур и градиентов. Инструменты редактора Gimp можно разделить на следующие группы: инструменты выделения, инструменты рисования, инструменты преобразования, инструменты цвета.
Но нельзя забывать о том, что большинство растровых редакторов предназначено для обработки изображений, а не для их создания.
Решим задачу.
Растровый рисунок размером 1366×768 пикселей сохранили в виде несжатого файла размером 2 Мб. Каково максимально возможное число цветов в палитре?
Для решения этой задачи переведем 2 Мб в биты.
В одном байте – 8 бит, в 1 Мб – 1024 Кб, а в 1 Кб– 1024 байта.
Вычислим разрешение картинки.
Делим объём памяти на количество пикселей.
Количество цветов определяем по формуле N=2I, где i– глубина цвета в битах.
Получили 65536 максимально возможных цветов в палитре.
Решение:
2 Мбайт = 2 · 1024 · 1024 · 8= 16777216 битов
1366 · 768=1049088 точек
16777216 : 1049088≈16 битов на пиксель
N= 216=65536 цветов.
Ответ: 65536 цветов.
Растровый графический редактор AdobePhotoshop
Получить растровое изображение с помощью сканера, цифрового фотоаппарата или видеокамеры не составляет особого труда. Гораздо сложнее создать растровое изображение вручную. Для этого существуют специальные растровые графические редакторы. Мы с вами рассмотрим более подробно один из них: растровый графический редактор AdobePhotoshop. РедакторAdobePhotoshop способен изменить изображение, например, отретушировать фотографию; объединить изображения, создать изображение.
Панель инструментов этого редактора содержит, помимо главного меню, кнопки с пиктограммами, которые позволяют выполнять различные действия.

Рисунок 5.1. Photoshop оснащён большим числом инструментов создания контуров выделения.
Программа AdobePhotoshop позволяет работать с готовыми фотографиями с помощью набора инструментов: цветокоррекции, фильтров, слоёв масок, можно выполнять различные действия, а также можно рисовать, изменять изображения экранными фильтрами.

Но, к сожалению, программа не является свободным программным обеспечением.
Форматы растровых графических файлов имеют следующие расширения: BMP, GIF, JPEG.
Разбор решения заданий тренировочного модуля
№1. Сколько цветов(N) насчитывается в палитре, если глубина цвета(i) равна 3? Выделите цветом правильный ответ.
Варианты ответов:
1) 2
2) 6
3) 8
Решение:
Задача решается с помощью формулы N=2i
Т.е., N=23=8
Ответ: в палитре 8 цветов, вариант ответа 3.
№2. Фотографию размером 256×128 пикселей сохранили в виде несжатого файла. А для кодирования одного пикселя используется 2 байта. Определите размер файла в Кб.
Варианты ответов:
1) 56 Кб
2) 87 Кб
3) 64 Кб
4) 92 Кб
Решение:
Сначала определяем размер растрового изображения:
256 · 128 = 32768 точек в изображении
Теперь определяем размер файла: т.к. для кодирования одного пикселя используется 2 байта, то 32768 · 2 = 65536 байтов. Ответ нужно выразить в килобайтах, для этого 65536 : 1024 = 64 Кб.
Верный ответ: 64 Кб.
№3. Цветной рисунок состоит из 65536 цветов и занимает 3 Кб информации. Из скольких точек состоит данный рисунок?
Решение:
Определим глубину цвета по формуле: N = 2i, 65536 = 2i, отсюда, i = 16 бит.
Теперь, 3 Кб переведём в биты, для этого 3 · 1024 · 8 = 24576 бит – это объём всего изображения.
Далее, используя формулу I = K · i.
Определим К:
К = I : i
К = 24576 : 16 = 1536 точек.
Ответ: 1536 точек в рисунке.
- Что такое растр
- Характеристики растрового изображения
- Достоинства и недостатки растровой графики
- Разница между векторной и растровой графикой
- Форматы растровых изображений
Что такое растр
Термин растр относился к полиграфии и обозначал приспособление для создания штриховых изображений, которые можно многократно воспроизвести печатным методом. Оно напоминало решетку, поэтому получило такое название: с латыни rastrum — «грабли, скребок».
Сейчас это многозначный термин. Наиболее популярное значение — вид графики. Все изображения, созданные на бумаге, являются растровыми. Если увеличить любой рисунок карандашом, ручкой или красками, то будет видно множество точек от следа красящего вещества. Сейчас, говоря о цифровых изображениях, под точкой понимают пиксель — минимальную единицу растровой графики.
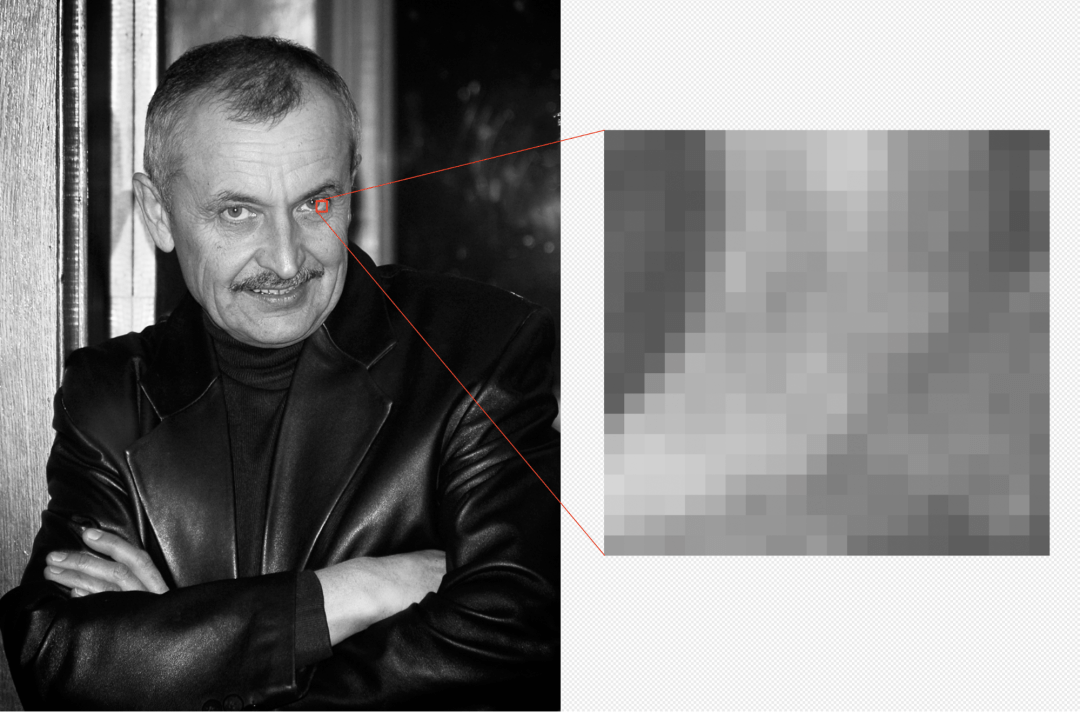
Пиксель — это составная часть растрового изображения правильной квадратной формы, которая имеет три характеристики: размер, цвет и положение. Компьютер обрабатывает растровую графику, расставляя пиксели в нужном порядке и раскрашивая каждый в необходимый цвет. В итоге получается видимое изображение. Если увеличить растровое изображение, пиксели будут видны.
![]()
![]()
Характеристики растрового изображения
Разрешение
Это ключевая характеристика растрового изображения, например, 640х480, 1920х1080 и др. Разрешение — это число пикселей по горизонтали и по вертикали. Если умножить одно на другое, получится общее количество пикселей в изображении. Именно разрешение определяет, насколько четкой и детализированной будет картинка.
![]()
![]()
Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Этот показатель определяет, какое максимальное количество цветов может быть использовано в изображении. От глубины зависят фотореалистичность и плавность градиентных переходов.
Чтобы понять, сколько цветов доступно для изображения, нужно возвести 2 в степень, которая обозначена в битах. Например, в картинке с глубиной цвета 8 бит может быть использовано не более 256 цветов (2 в степени 8 = 256).
Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Разница между векторной и растровой графикой
| Растровые изображения | Векторные изображения | |
| Как формируется | Множество пикселей, каждому из которых присваивается положение и цвет | Математические формулы, которые задают прямые и кривые линии + цвета |
| Фотореалистичность | Высокая | Низкая |
| Возможность увеличения без потери качества | Низкая, ограничена изначальным разрешением | Высокая, не ограничена ничем |
| Сфера применения | Реалистичные или близкие к реалистичным изображения: фотография, видео, компьютерная графикаПолиграфия: создание небольших изображений (буклетов, листовок, лифлетов). Также возможно создание крупных билбордов, но файл будет иметь очень большой размер. | Графика, которой не нужна реалистичность, — иконки, логотипы, плоские иллюстрацииПолиграфия, для которой важно масштабирование без потери качества: билборды, растяжки, лайтбоксы и др. |
| Ограничения | Нельзя увеличить без потери качестваПри повышении разрешения повышается размер файла, требовательность к производительности устройства и пропускной способности канала | Нельзя создавать фотореалистичные изображения |
| Скорость обработки | От средней до высокой (у изображений с высоким разрешением) за счет того, что компьютеру нужно обработать каждый пиксель | Средняя за счет небольшого количества вычислительных операций |
| Требовательность к оперативной памяти | От средней до высокой | Низкая |
| Программы для работы | Adobe Photoshop, Procreate, Krita | Adobe Illustrator, CorelDRAW |
Форматы растровых изображений
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
PNG (Portable Network Graphics) — еще один популярный формат, в котором дизайнеры обычно сохраняют статичные изображения. В отличие от JPEG, в нем используется алгоритм сжатия без потерь. Это позволяет получить картинку лучшего качества, но при большем размере файла. Ценно то, что PNG поддерживает «прозрачные» пиксели. То есть при наличии «прозрачного» фона изображение можно использовать сразу, не проводя дополнительной обработки.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).
Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.
Растровая графика является одним из наиболее распространенных типов графики, которая используется в компьютерной графике и дизайне. Она представляет собой изображение, которое состоит из пикселей или точек, каждая из которых имеет свой цвет и является частью изображения в целом. В этой статье мы рассмотрим, что такое растровая графика, где она используется, ее особенности и характеристики.
Что такое растровая графика?
Растровая графика – это тип изображения, которое состоит из пикселей или точек, каждая из которых имеет свой цвет и положение на экране. Каждый пиксель имеет свой цвет и отображает небольшую часть изображения. Соответственно, размер и качество изображения зависит от количества пикселей, которые составляют изображение.
В растровой графике каждый пиксель имеет свой цвет и положение на экране. Чем выше разрешение экрана, тем более детализированными будут пиксели, и следовательно, более высокое качество изображения. Однако, при увеличении размера изображения на меньшем разрешении, пиксели становятся более заметными и изображение становится пиксельным, что негативно сказывается на качестве изображения.

Где используется растровая графика?
Растровая графика находит широкое применение в различных областях, включая дизайн, фотографию, видеоигры, анимацию, веб-дизайн и многие другие. Например, растровая графика используется для создания фотографий, изображений, иллюстраций, баннеров и других элементов дизайна. В видеоиграх, растровая графика используется для создания персонажей, уровней, окружающей среды и спецэффектов. В веб-дизайне, растровая графика используется для создания фоновых изображений, кнопок, и других элементов дизайна сайтов.
Особенности и характеристики растровой графики
Основными особенностями растровой графики являются:
1. Разрешение
Разрешение определяет количество пикселей на единицу площади изображения. Обычно его выражают в пикселях на дюйм (ppi) или точках на дюйм (dpi). Чем выше разрешение, тем более детализированными будут пиксели, и тем более качественным будет изображение.
2. Цветовая глубина
Цветовая глубина определяет количество цветов, которые могут быть использованы для каждого пикселя изображения. Обычно она выражается в битах. Например, изображение с 8-битной цветовой глубиной может содержать до 256 различных цветов, тогда как изображение с 24-битной цветовой глубиной может содержать до 16,7 миллионов цветов.

3. Форматы файлов
Растровые изображения могут быть сохранены в различных форматах файлов, таких как JPEG, PNG, GIF и BMP. Каждый из них имеет свои особенности и применения.
4. Растяжение и сжатие
Растровые изображения могут быть растянуты или сжаты без потери качества только до определенного предела. Если изображение растянуто или сжато сверх этого предела, пиксели становятся более заметными, что негативно влияет на качество изображения.
5. Размер файла
Размер файла растрового изображения зависит от его разрешения, цветовой глубины и количества пикселей. Изображения с более высоким разрешением и цветовой глубиной обычно имеют больший размер файла.
6. Изменение размера
Изменение размера растрового изображения может привести к потере качества, особенно если изображение уменьшается. При уменьшении размера изображения пиксели сливаются вместе, что приводит к потере детализации. При увеличении размера изображения пиксели расширяются, что приводит к размытию и потере четкости.
7. Редактирование
Растровые изображения могут быть легко отредактированы с помощью различных программ редактирования изображений. Однако, при редактировании изображения, его качество может ухудшиться, особенно при изменении размера или растяжении изображения.

8. Применение фильтров и эффектов
Растровые изображения могут быть легко обработаны с помощью фильтров и эффектов, таких как изменение яркости и контрастности, наложение различных фильтров, добавление текста и т.д. Это делает их популярным выбором для создания цифровых иллюстраций, фотографий, веб-графики и других проектов.
9. Использование растровых изображений
Растровые изображения используются в различных отраслях, таких как дизайн, фотография, медиа, реклама, медицина и т.д. Некоторые из наиболее распространенных направлений применения растровых изображений:
- Фотографии: растровые изображения являются наиболее распространенным форматом для фотографий, так как они могут содержать большое количество деталей и цветовой информации.
- Веб-дизайн: растровые изображения используются для создания веб-графики, такой как фоновые изображения, иллюстрации и т.д.
- Реклама: растровые изображения используются для создания рекламных материалов, таких как баннеры, листовки, брошюры и т.д.
- Медицинская диагностика: растровые изображения используются для создания медицинских изображений, таких как рентгеновские снимки и компьютерная томография (КТ).
- Игровая индустрия: растровые изображения используются для создания игровых текстур и сцен.
Заключение
Растровая графика – это важный элемент современной цифровой культуры. Растровые изображения имеют множество применений и используются в различных отраслях. При работе с растровыми изображениями необходимо учитывать их особенности и характеристики, такие как разрешение, цветовая глубина и формат файла, чтобы достичь наилучшего качества изображения.
Есть два вида картинок: в одной миллионы цветов и полный фотореализм; вторую можно увеличивать и уменьшать до бесконечности без потери качества. Вот как это всё работает.
👉 Как и большинство статей в журнале «Код», эта статья для начинающих. Юные Артемии, вам не сюда. Лучше порешайте наши задачки в паблике.
Растровая графика
Растр — это множество мелких точек, из которых может состоять изображение. В случае с компьютером растр — это пиксели, из которых состоит фотография.
Например, когда вы фотографируете на смартфон или цифровой фотоаппарат, вы получаете растровое изображение, которое состоит из множества отдельных точек. Если смотреть на экране телефона или компьютера, они не видны, но если сильно увеличить, то эти точки станут заметны.

👉 У растровой графики есть два главных параметра: размер изображения и глубина цвета.
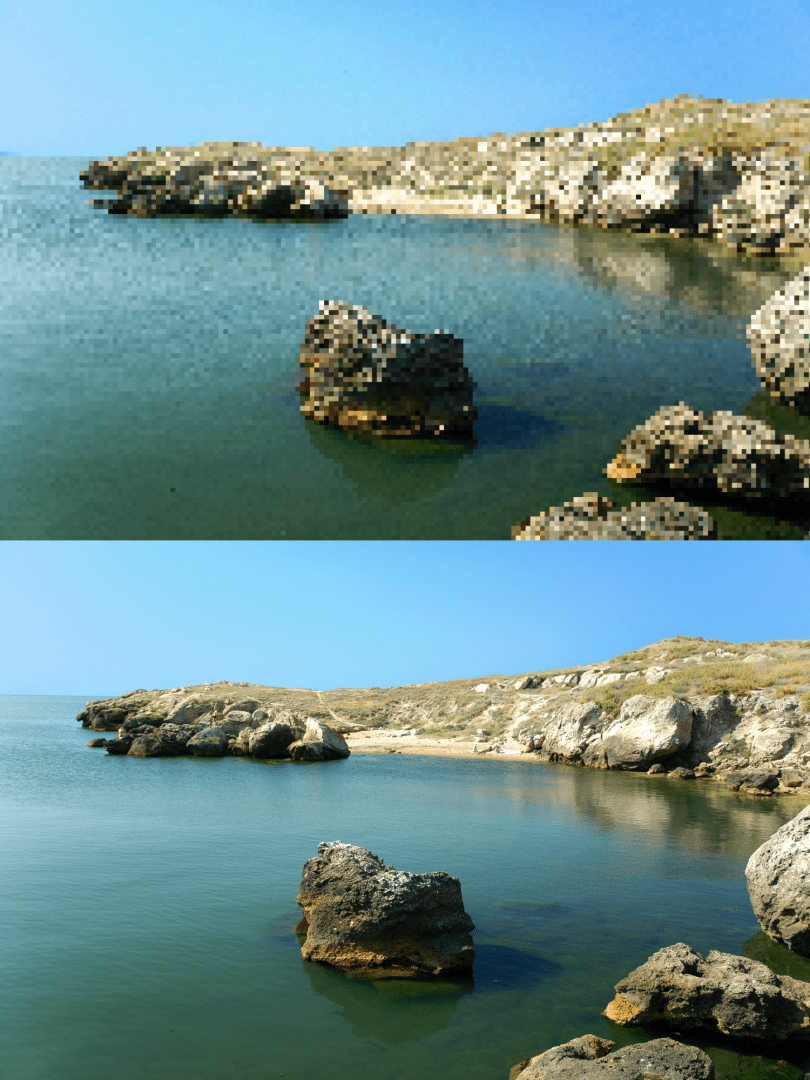
Размер изображения — это количество пикселей по горизонтали и вертикали. Чем больше размер, тем сильнее можно увеличивать картинку без потери качества. Например, возьмём одну и ту же фотографию, но у одной будет размер 100 на 200 пикселей, а у другой — 1000 на 2000 пикселей:

Общее правило такое: чем больше пикселей на фотографии, тем больше мелких деталей можно на ней разглядеть. Именно поэтому производители камер и смартфонов постоянно увеличивают количество пикселей у себя в устройствах.
Глубина цвета. Представьте, что ваша камера в телефоне может различать только 16 цветов. В этом случае фотографии получались бы такими:

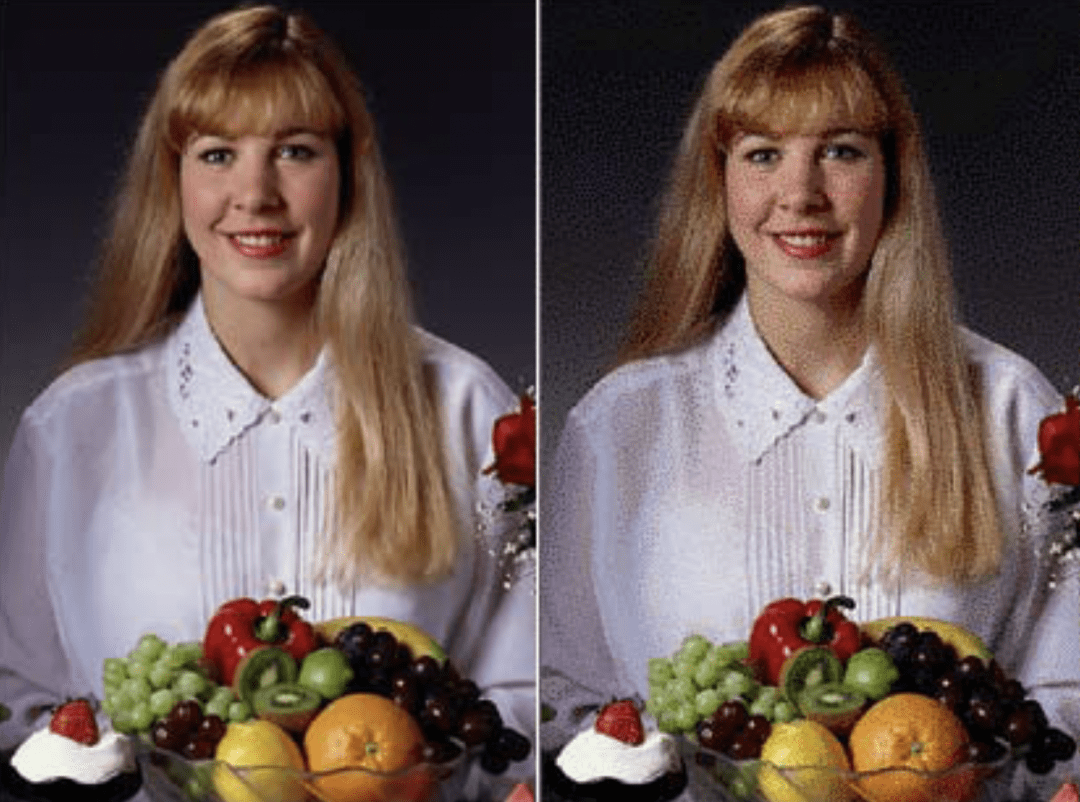
Это и есть глубина цвета — сколько разных оттенков присутствует на изображении. В нашем примере 16 цветов — это 4 бита, потому что 2 в 4 степени = 16. Сравните, как выглядит та же фотография с глубиной цвета 16 и 8 бит:

Главное применение растровой графики — фотографии и изображения с большой глубиной цвета и множеством деталей. Фотографии — это растр. Рисунки от руки — чаще всего растр. Если на изображении природа, люди, водичка или что угодно со множеством деталей, скорее всего, такое изображение будет растровым.
Компьютеры классно справляются с растровыми изображениями, потому что растр довольно прост в обработке. Компьютер ставит подряд нужное количество пикселей и красит их в нужные цвета. Операция простая, математика минимальная, просто нужно повторить её много раз. Компьютеры в этом сильны.
Векторная графика
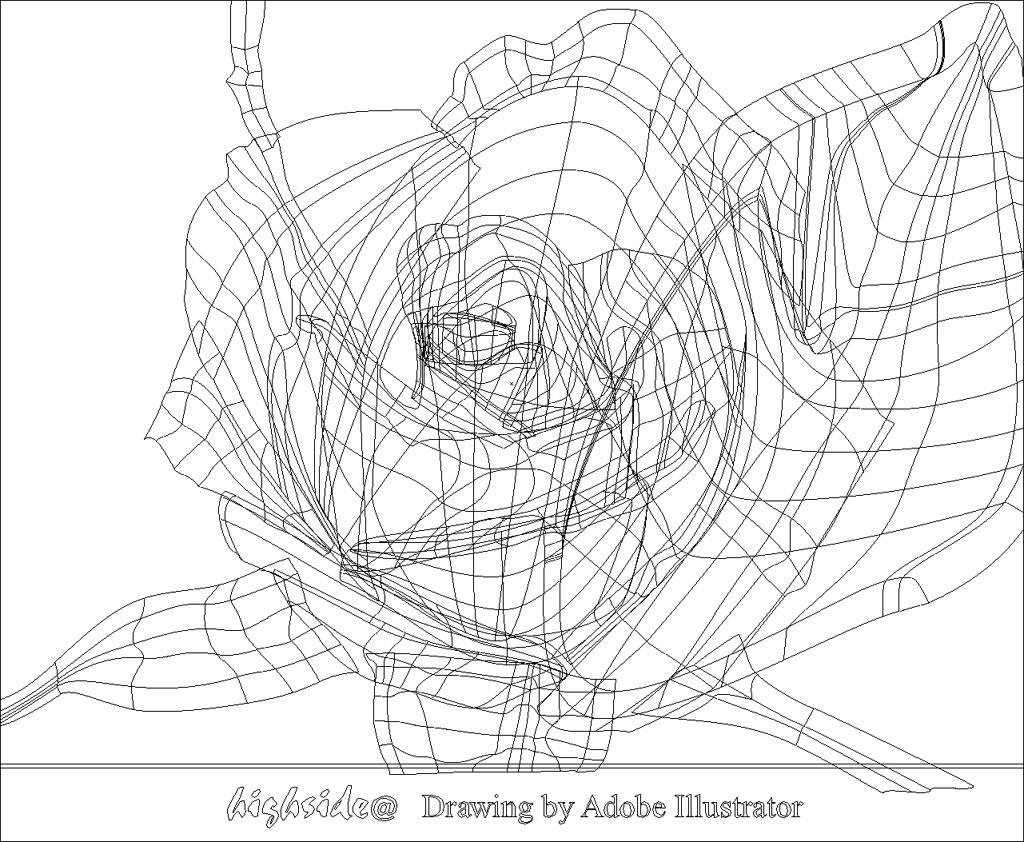
В отличие от растровой графики, векторная состоит не из пикселей, а из математических формул. В такой графике каждое изображение нарисовано с помощью отдельных элементов:
- точек,
- эллипсов,
- прямоугольников,
- многоугольников,
- кривых любой сложности.
Чтобы это нарисовать, у каждого элемента есть свои параметры, например:
- координаты,
- цвет,
- размер,
- толщина линии,
- толщина контура,
- цвет контура,
- прозрачность,
- радиус кривизны и так далее.
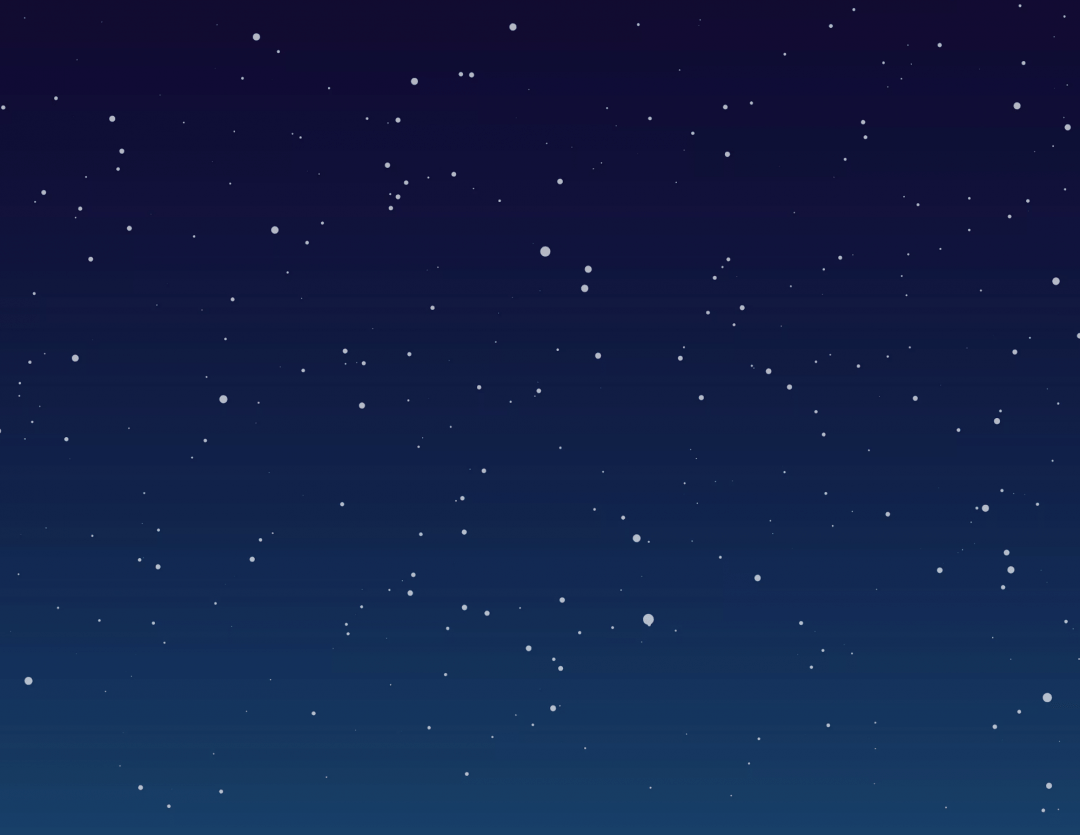
Если компьютеру нужно нарисовать звёздное небо, мы можем дать ему такие команды:
- Создай пустой рисунок.
- Залей его градиентом сверху вниз от тёмно-синего к синему.
- Поставь точку {белая, размер 0,5, непрозрачность 100%} по координатам 10,8.
- Поставь точку {белая, размер 0,4, непрозрачность 100%} по координатам 14,9.
- Поставь точку {белая, размер 1,1, непрозрачность 80%} по координатам 19,31.
- … добавляем ещё 113 звёзд.
В итоге получим такой рисунок:

Так как мы не привязаны к размеру изображения, то по этим формулам компьютер может нам отрисовать звёздное небо любого размера — от обоев на телефон до рекламного билборда 4 на 6 метров. При этом при увеличении потери качества не происходит — компьютер просто получает от нас финальный размер изображения и рисует всё в нужных пропорциях.
👉 Сила векторной графики — в возможности бесконечно увеличивать и уменьшать размер изображения без потери качества. При изменении размера компьютер сразу пересчитывает все формулы и отрисовывает картинку заново. Поэтому при увеличении векторной графики не появляются пиксели и размытие, даже если нам нужно увеличить одну звезду в 100 раз:

Минус векторной графики в том, что в ней очень сложно создать фотореалистичное изображение. Дело в том, что каждая деталь, каждый новый цвет и каждый цветовой переход — это новая формула. Чтобы построить фотореалистичную картинку, нужно очень много формул, которые будут сложно обсчитываться, и всё равно по деталям можно понять, что перед нами не фотография:


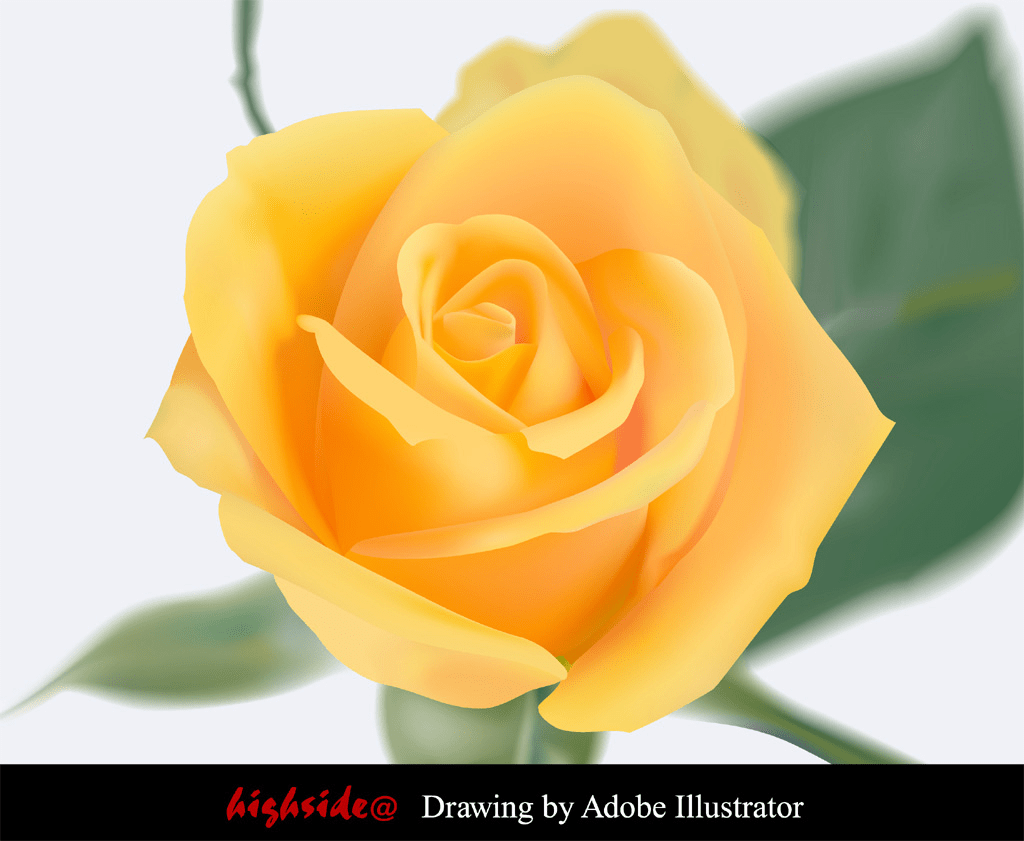
Векторная графика чаще всего применяется там, где не нужна фотореалистичность — иконки, пиктограммы, рекламные материалы. Главная задача такого изображения — чтобы его можно было увеличить или уменьшить как угодно без потери качества.

Что дальше
Будем осваивать векторную графику в CSS. Заодно потренируемся наводить красоту на страницах и попрактикуемся в коде.
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 19 декабря 2019 года; проверки требуют 32 правки.

Схема хранения растровой графики

Пример, показывающий разницу между растровой и векторной графикой при увеличении. При масштабировании растровых изображений их визуальное качество ухудшается (зачастую только без применения сглаживания), тогда как векторные изображения могут быть неограниченно увеличены без потери качества. Эта иллюстрация была конвертирована в формат SVG для показа на этой странице.
Растровое изображение (лат. rastrum — скребок, грабли) — изображение, представляющее собой сетку (мозаику) пикселей — цветных точек (обычно прямоугольных) на мониторе, и других отображающих устройствах.
Общая характеристика[править | править код]
Важными характеристиками изображения являются:
- Размер изображения в пикселях — может выражаться в виде количества пикселей по ширине и по высоте (800 × 600, 1024 × 768, 1600 × 1200 пикселей и т. д.) или же в виде общего количества пикселей. Так, изображение размером 1600 × 1200 пикселей состоит из 1 920 000 точек, а это примерно 2 мегапикселя.
- Количество используемых цветов или глубина цвета (эти характеристики имеют следующую зависимость:
, где
— количество цветов,
— глубина цвета);
- Цветовое пространство (цветовая модель) — RGB, CMYK, XYZ, YCbCr и др.;
- Разрешение изображения — величина, определяющая количество точек (элементов растрового изображения) на единицу площади (или единицу длины). Не следует путать с размером сетки изображения.
Растровую графику редактируют с помощью растровых графических редакторов.[1] Создаётся растровая графика непосредственно в растровом редакторе, фотоаппаратами, сканерами, а также путём экспорта из векторного редактора или в виде снимков экрана.
Преимущества[править | править код]
- Растровая графика позволяет создать практически любой рисунок, вне зависимости от сложности, в отличие от векторной графики.
- Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
- Высокая скорость обработки сложных изображений, если не запрашивается масштабирование.
- Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных устройств вывода), матричные и струйные принтеры, цифровые фотоаппараты, сканеры, а также сотовые телефоны.
Недостатки[править | править код]
- Большой размер данных у простых изображений из большого количества точек.
- Невозможность масштабирования с сохранением оригинального уровня деталей.
- Невозможность вывода на печать на векторный графопостроитель без дополнительных манипуляций изображения.
Из‑за этих недостатков для хранения простых рисунков рекомендуется использовать векторную графику.
Форматы[править | править код]
Растровые изображения обычно хранятся в сжатом виде. В зависимости от типа сжатия может быть возможно или невозможно восстановить изображение в точности таким, каким оно было до сжатия (сжатие без потерь или сжатие с потерями соответственно). Также в графическом файле могут храниться дополнительные данные: об авторе файла, фотокамере и её настройках, количестве точек на дюйм при печати, место съёмки (если изображение — снимок), программное обеспечение, использованное для подготовки, и др. Для этих целей часто применяется EXIF.
Сжатие без потерь[править | править код]
Использует алгоритмы сжатия, основанные на уменьшении избыточности информации.
- BMP или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE.
- GIF (Graphics Interchange Format) — устаревающий формат, поддерживающий не более 256 цветов одновременно. Всё ещё популярен из-за поддержки анимации, которая отсутствует в чистом PNG, хотя ПО начинает поддерживать APNG.
- PCX — устаревший формат.
- PNG (Portable Network Graphics) — растровый формат, в основе которого алгоритм сжатия Deflate.
- JPEG-LS в режиме сжатия без потерь — алгоритм использует адаптивное предсказание значения текущего пиксела по окружению, включающему уже закодированные пикселы.
- Lossless JPEG — быстрый, но малоэффективный алгоритм сжатия, использующий (при обходе изображения попиксельно слева направо, сверху вниз) простое неадаптивное предсказание значения текущего пиксела по значениям верхнего, левого и верхнего левого пикселов.
Сжатие с потерями[править | править код]
Основано на отбрасывании части информации, как правило, наименее воспринимаемой глазом.
- JPEG — очень широко используемый формат изображений. Сжатие использует разбиение изображения на блоки, квантование пространственных спектральных компонент в каждом блоке изображения с последующим их кодированием с помощью энтропии. При детальном рассмотрении сильно сжатого изображения заметно размытие резких границ и характерный муар вблизи них. При невысоких степенях сжатия восстановленное изображение визуально неотличимо от исходного.
Разное[править | править код]
- TIFF поддерживает большой диапазон изменения глубины цвета, разные цветовые пространства, разные настройки сжатия (как с потерями, так и без) и др.
- В формате Raw хранится информация, непосредственно полученная с матрицы цифрового фотоаппарата или аналогичного устройства, без применения к ней каких-либо преобразований, а также настройки фотокамеры. Позволяет избежать потери информации при применении к изображению различных преобразований (потеря информации происходит в результате округления и выхода цвета пиксела за пределы допустимых значений). Используется при съёмке в сложных условиях (недостаточная освещённость, невозможность выставить баланс белого и т. п.) для последующей обработки на компьютере (обычно в ручном режиме). Практически все полупрофессиональные и профессиональные цифровые фотоаппараты позволяют сохранять Raw изображения. Формат файла варьируется от модели до производителя, единого стандарта для всех Raw изображений не существует.
История[править | править код]
Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений.[2] Программируя память первых электронных машин, построенную на основе запоминающих электронно-лучевых трубок, можно было получать растровое изображение.
В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1.
В 1963 году американский учёный Айвен Сазерленд создал программно-аппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый растровый редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина.
В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM.
В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее.
См. также[править | править код]
- Полутоновое изображение
- Изогелия
- Растеризация
- Бинарное изображение
- Векторная графика
- Пиксельная графика
Примечания[править | править код]
- ↑ Bach M.; Meigen T.; Strasburger H. Raster-scan cathode-ray tubes for vision research — limits of resolution in space, time and intensity, and some solutions. // Spatial Vision. 1997, № 10 (4): 403-14.
- ↑ Колодников А. И. Ранние формы компьютерного дизайна: пиксельная графика и растровая система // Terra artis. Искусство и дизайн. 2022. № 3. С. 36-41/
Литература[править | править код]
- Колодников А. И. Ранние формы компьютерного дизайна: пиксельная графика и растровая система // Terra artis. Искусство и дизайн. 2022. № 3. С. 36-41.
- Bach M.; Meigen T.; Strasburger H. Raster-scan cathode-ray tubes for vision research — limits of resolution in space, time and intensity, and some solutions. // Spatial Vision. 1997, № 10 (4): 403-14.
- Murray S. Graphic Devices. Computer Sciences, vol. 2: Software and Hardware, Macmillan Reference USA, 2002, pp. 81-83
