Пытаюсь зарегистрировать сайт на Яндекс вебмастер. Необходимо подтвердить права на сайт и добавить в код главной страницы сайта (в раздел head) мета-тег. Не получается, т.к не могу найти расположение кода главной страницы.
Спасибо.
Похожие вопросы
Ошибка при установке плагина WordPress
Здравствуйте! При установке плагина вылазает ошибка “Установка не удалась: Загрузка не удалась. Unauthorized” но после перезагрузке плагин оказывается установлен. В чём может быть проблема?
Конфликт плагинов на WordPress
Специалист обновил дизайн сайта, после чего начал тормозить сайт и подвисать.
Holdingprogress.ru
Техподдержка хостинга скинула логи
Jan 19 12:44:02 vh336 apache_error[90281]: holdingprogress.ru [Thu Jan 19 12:44:02 2023] [warn] [pid 58372]…
Помочь настроить сайт на Joomla после установки SSL
Здравствуйте, нужна помощь в настройке корректной работы сайта после установки ssl.
Как вставить мета-тег на главную страницу своего сайта?
СайтыСоздание сайтовПродвижение сайтов
Анонимный вопрос
19 июля 2018 · 80,3 K
Молодой человек 20 лет. Увлекаюсь разными компьютерными штуками и занимаюсь пауэрлифтингом… · 19 июл 2018
Это можно сделать через админпанель (http://сайт/wp-admin/), где заходим в редактор сайта и под <head> в соответствующей области вставляем тэг. Готово! (<head> можно найти, вбив в строку поиска Ctrl+f слово head)
24,1 K
Комментировать ответ…Комментировать…
Чтобы вставить мета-тег на главную страницу нужно.
1. Знать на чем сделан ваш сайт
2. Иметь доступы. Если сайт на системе управления сайтом – доступ от панели управления, если это HTML сайт – ftp доступ к сайту, если на конструкторе – доступ к аккаунту.
Если сайт на системе управления или конструкторе обычно не проблема найти инструкцию на официальных сайтах разработчи… Читать далее
3,9 K
Благодарю за подсказку, все нашел и поправил.
Комментировать ответ…Комментировать…
Engineer – programmer ⚡⚡ Разбираюсь в компьютерах, технике, электронике, интернете и… · 2 нояб 2018 ·
HTML-тег для предоставлению дополнительных данных о сайте называется мета-тегом. Как правило, ставится в заголовке HTML-документа, внутри тега <head></head>.
Мета-тег может быть двух видов:
1. Тег <title> — заголовок страницы. Именно он отображается как ссылка на сайт при использовании поисковиков Yandex и пр.
2. Тег <description> — краткое описание сайта, при поиске… Читать далее
9,1 K
Комментировать ответ…Комментировать…
Войдите в админку сайта и добавьте мета-тег в код главной страницы внутри раздела <head>…</head>.
Мета-тег выглядит так:
<meta name=”google-site-verification” content=”Код подтверждения в Google” />
<meta name=”yandex-verification” content=” Код подтверждения в Yandex” />
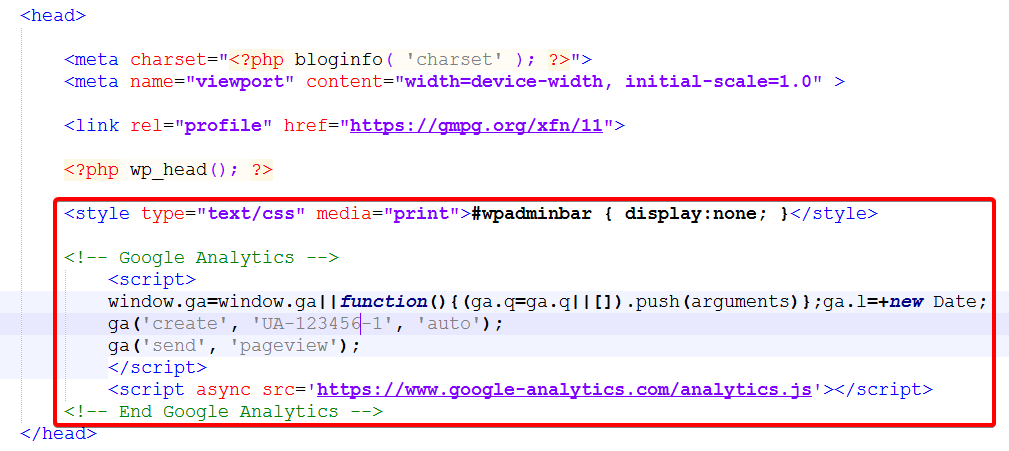
Смотрите скриншот — так выглядит код страницы после добавления мета-тега. Читать далее
4,3 K
Комментировать ответ…Комментировать…
Мета–теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору, который доступен на тарифах «Стандартный» и выше. Заходим в редактор и открываем папку «Сниппеты», находим в этой папке сниппет head: Внутри сниппета мы увидим код нужной нам секции <head>.
Советую также – marketplace-web .ru/
559
Комментировать ответ…Комментировать…
На WP заходим в админку слева, внешний вид,выбираем редактор тем,в файлах темы (справа) выбираем header.php ,находим <head> ниже прописываем метатег ,далее обновить файл.Готова ,всем удачи!Экспертиза
1,6 K
Спасибо только с вами у меня получилось !
Комментировать ответ…Комментировать…
В админке слева вкладка Внешний вид, далее Редактор тем, заходите, справа ищите слово ЗАГОЛОВОК, жмёте, появляется код и там ищите и вставляете вот и всё)))
4,3 K
Спасибо большое! Получилось у бабушки)
Комментировать ответ…Комментировать…
Нужно добавить код в head WordPress? Разберем как это сделать, чтобы не нарушить работу сайта.
В шапку сайта вставляют Google- и Яндекс-статистику, JavaScript-скрипты внешних сервисов (например, реклама), CSS-стили своих блоков.
Это контейнер, в котором размещаются данные о данных (метаданные). Он находится между HTML-тегами <html> и <body>. Данные этого блока не отображается в браузере, но помогает ему обработывать страницы. Помогает поисковикам индексировать сайт.
Как добавить код в head WordPress?
Для ВордПресс есть несколько методов. Посмотрите все и выберите удобный для себя.
Отдельные плагины
Этот способ самый простой и рекомендуется новичкам. Для ВП есть плагины, которые сами добавляют ваши данные в шапку веб-ресурса. Они удобны, если вы не хотите «играться» с кодом и править файлы сайта.
Clearfy Pro
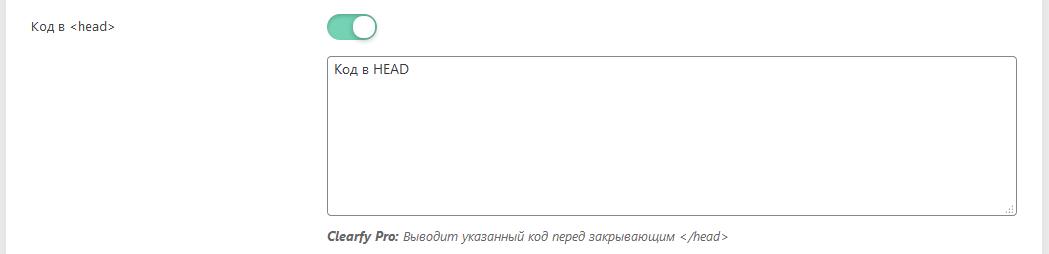
Это платное многофункциональное решение для ВП от команды WPShop.ru. Одна из возможностей плагина — вставка кода в head. Для этого нужно:
- Установить расширение.
- Открыть админ-раздел Clearfy Pro.
- Перейти на вкладку Код.
- Вставить свой код и активировать опцию Код в <head>.

Активировать промокод на 15%
Head, Footer and Post Injections
Это бесплатное WP-расширение, которое служит только для одной цели — добавляет код в head.
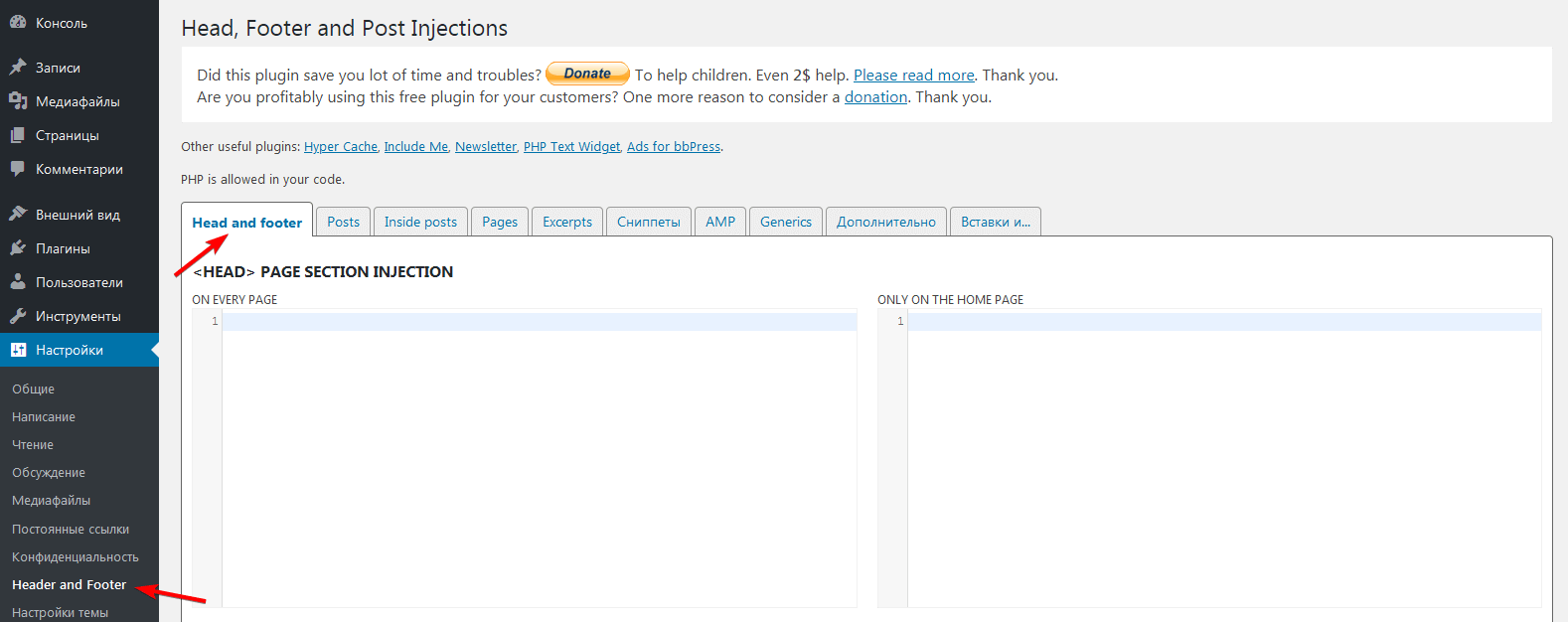
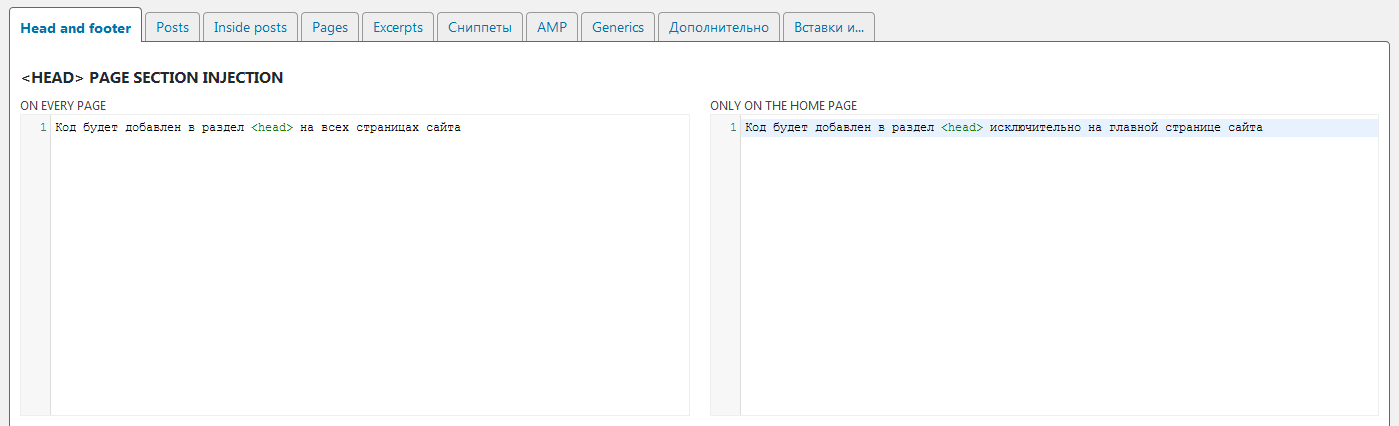
После установки и активации откройте в админке раздел Настройки > Header and Footer, перейдите на вкладку Head and Footer.

Найдите блок <HEAD> page section injection.
В левом блоке код, который нужно выводить на всех страницах сайта. В правом — только на главной странице.

Не забудьте нажать кнопку Сохранить.
Правка шаблона темы
В этом способе код в head нужно добавлять вручную в нужном шаблоне WordPress-темы. Подойдет тем, кто не хочет ставить оеще один плагин.
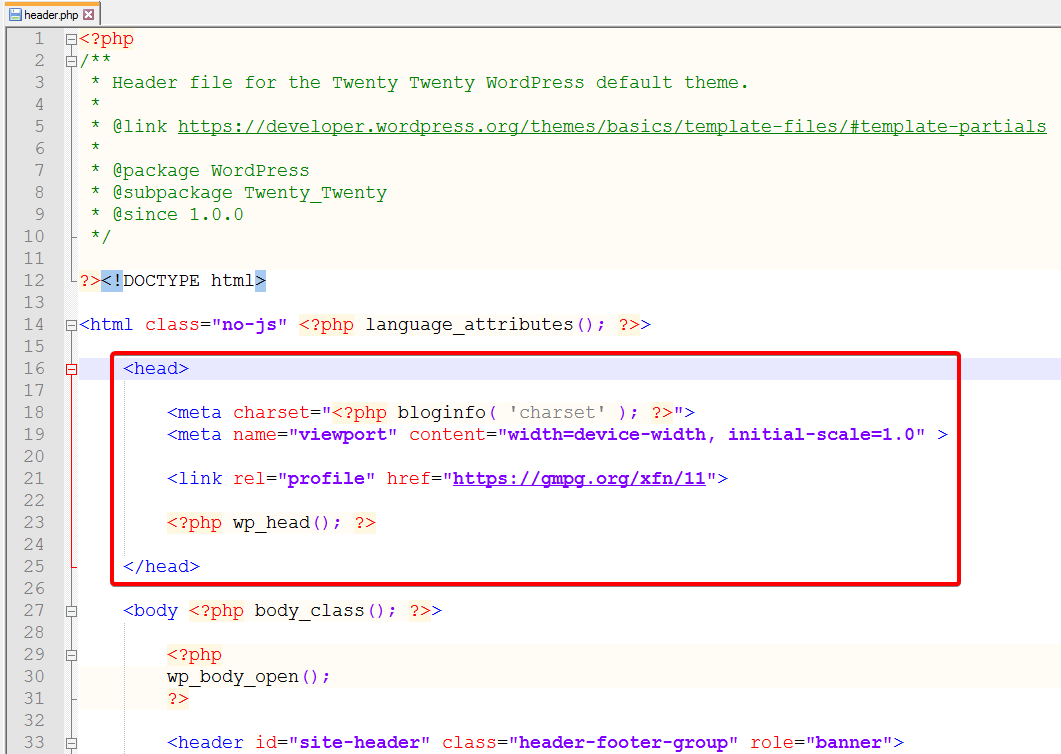
Откройте файл wp-content/themes/header.php.
Не рекомендуем править файлы родительской темы ВордПресс. Для этого используйте дочерние темы. Они дают возможность править файлы без опасения, что изменения пропадут при обновлении темы.
В каждой теме содержимое файла header.php может отличаться.
Для примера откроем этот файл в стандартной WP-теме Twenty Twenty. В самом начале будет блок <head>…</head>.

Нужный код добавьте перед закрывающим тегом </head>.

Через хук WordPress
В ВордПресс есть хук, который добавит код в head. Для этого откройте основной конфигурационный файл темы functions.php. Находится в корне ее папки. Например, для нашей темы
/wp-content/themes/twentytwenty/functions.php
Чтобы добавить стиль или скрипт в шапку сайта, в самый конец этого файла вставьте код
function wpschool_insert_header() {
?>
<!-- Ваш код -->
<?php
}
add_action( 'wp_head', 'wpschool_insert_header' );
Вместо строки <!— Ваш код —> добавьте свой код и сохраните изменения. Теперь они работают на всех страницах ресурса.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как добавить мета-тег, скрипт или иной код на сайт?
Добавление мета-тегов требуется, чтобы подтвердить владения доменом, подключения корпоративной почты на домене, регистрации в сервисах вроде Яндекс.Вебмастера или Google Search Console.
Добавление кода в <head>
HTML-страница состоит из двух базовых разделов: <head> и <body>. В разделе <head> размещается основная информация о самой странице, а в разделе <body> – контент.
Мета-теги вставляются в раздел <head>. Для редактирования данного раздела нужен доступ к HTML-редактору. Доступность редактирования кода зависит от тарифа. Подробнее о тарифах
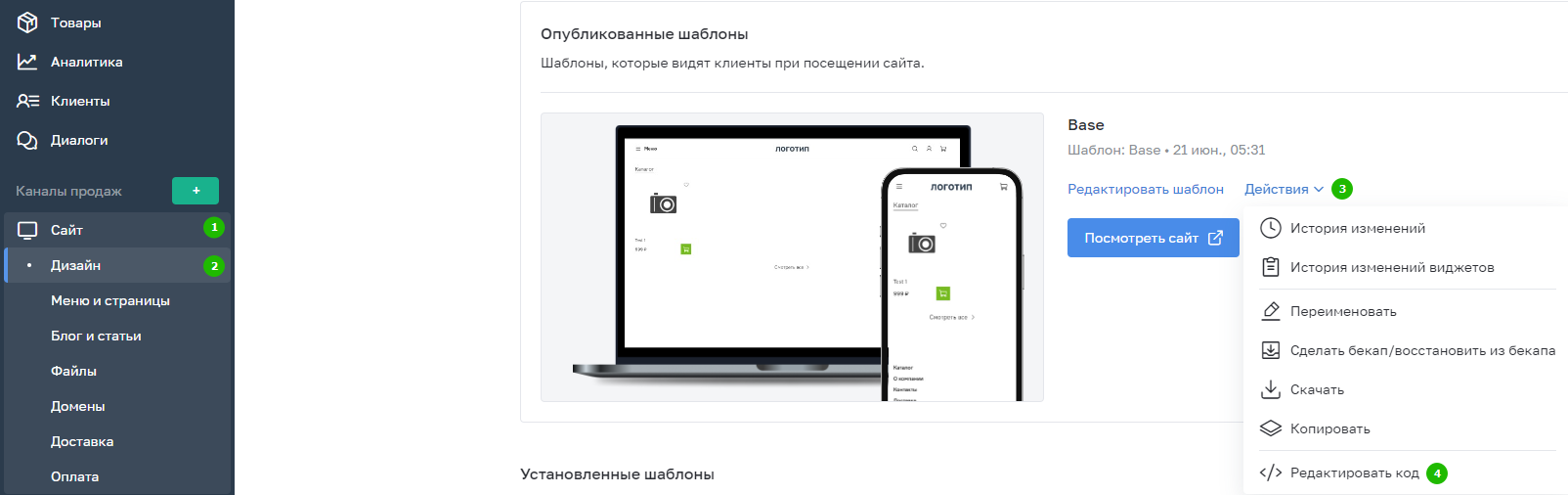
Перейдите в Сайт → Дизайн и нажмите Действия → Редактировать код:

В редакторе откройте папку “Сниппеты” и найдите файл “head”. Отступите одну строку от последний записи, вставьте мета-тег и сохраните:

Сниппет head является необязательным, поэтому в старых или сторонних шаблонах сниппет может отсутствовать. В этом случае необходимо искать секцию <head> в файле layouts.layout.liquid и делать изменения там.
Если не владеете языком разметки HTML в достаточной степени, то можете прислать мета-тег в техническую поддержку, мы поможем его разместить.
Добавление кода в раздел “Счетчики и коды”
Если на сайте нужно разместить онлайн-консультант, плавающую кнопку обратного звонка или иной виджет, который должен срабатывать на всех страницах сайта, то скопируйте JavaScript-код, который представляется создателем виджета.
Затем перейдите в раздел Настройки → Счетчики и коды:

В поле “JavaScript-код для вывода на всех страницах магазина” вставляем скопированный код виджета, если в поле уже имеется код, то отступите одну строку от последний записи:

Содержимое, фигурирующее здесь, появляется в итоговом HTML-коде страницы непосредственно перед закрывающим тегом </body>.
Сохраняем изменения, заходим на сайт и проверяем работоспособность вставленного скрипта.

HTML Раздел Head
Элемент <head> представляет собой контейнер для метаданных (данные о данных) и помещается между тегами <html> и <body>.
Информация, вводимая в элемент <head>, не отображается в окне браузера, а помогает ему в обработке страницы.
Элементы, находящиеся внутри элемента <head>, играют очень важную роль: данные, содержащиеся в них, помогают браузеру в обработке страницы, а поисковым системам — в индексации документа.
Элемент <head> может содержать следующие теги: <title>, <style>, <meta>, <link>, <script>, и <base>.
Элемент <title>
Элемент <title> является единственным обязательным тегом заголовка и служит для того, чтобы дать документу название. Текст, размещенный внутри тега <title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке окна браузера. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.
Для каждого документа, элемент <title> не только необходим, но и очень полезен по ряду причин:
- отсутствие названия документа заставит браузер при интерпретации HTML-кода вывести в заголовке окна браузера фразу типа Untitled Document (Документ без названия), что не соответствует ни тематике вашего сайта, ни его наполнению;
- при попытке добавить созданный HTML-документ без элемента <title> в «закладки» браузера пользователю придется самостоятельно вписывать название добавляемой страницы;
- поисковые системы, столкнувшись с безымянной страницей, занесут ее в свои базы данных под заголовком Untitled, что сделает такой документ безликим и похожим на миллионы других HTML-документов, размещенных в Интернете.
Пример HTML:
Попробуй сам
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wm-school.ru - онлайн учебники по HTML, CSS, JavaScript.</title>
</head>
<body>
Основной контент...
</body>
</html>Элемент <meta>
С помощью элемента <meta> можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора html-документа и прочие свойства метаданных. Элемент <head> может содержать несколько элементов <meta>, потому что в зависимости от используемых атрибутов они несут различную информацию.
Кодировка HTML-страницы
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если явно не указать кодировку, тогда браузер при отображении страницы будет определять ее автоматически. Если кодировка при этом будет определена не верно, то вместо текста будут отображаться иероглифы.
Самая распространённая современная кодировка — utf-8.
Указать браузеру пользователя какая кодировка используется на данной странице:
<meta charset="UTF-8">Метаэлементы и поисковые системы
Некоторые поисковые системы во время индексации страницы обращаются к метаэлементам.
Например метаэлементы ниже определяют описание для HTML-документа и ключевые слова (данная информация может использоваться поисковыми системами при отображении документа в поисковой выдаче):
Описание содержимого страницы и ключевые слова:
<meta name="description" content="Описание содержимого страницы">
<meta name="keywords" content="Ключевые слова через запятую">Для элемента <meta> доступны атрибуты charset, content, http-equiv, name, а также глобальные атрибуты.
| Атрибут | Значение / описание |
|---|---|
| charset | Указывает кодировку символов для текущего HTML-документа:
|
| content | Определяет возвращаемое значение для свойства. Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом http-equiv или name. |
| http-equiv | Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте:default-style — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей.refresh — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка “url=адрес_страницы”.Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд: Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url: |
| name | Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту http-equiv. Не должен использоваться в случае, если для элемента уже заданы атрибуты http-equiv, charset или itemprop.application-name — указывает название веб-приложения, используемого на странице.author — используется для указания имени автора веб-страницы:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была; |
Элемент <link>
Элемент <link> в НТМL-документе сообщает браузеру, где находится внешний файл CSS, используемый для форматирования страницы.
Элемент <link> должен использовать три следующих атрибута:
- href — указывает путь к файлу CSS, который часто расположен в папке с именем css или
styles; - type — определяет тип документа, на который указывает ссылка. Должно быть указано значение text/css;
- rel — определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл
CSS должно быть указано значение stylesheet.
В коде НТМL-страницы можно использовать более чем одну таблицу стилей. В этом случае для каждого файла CSS необходимо указать отдельный элемент <link>.
Пример HTML:
Попробуй сам
<link type="text/css" rel="stylesheet" href="mystyle.css">Элемент <style>
Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>.
Пример HTML:
Попробуй сам
<style>
body {background-color:lime;}
p {color:red;}
</style>| Обратите внимание: в HTML5 атрибут type тега <style> указывать необязательно. |
Элемент <script>
Элемент <script> позволяет присоединять к документу различные сценарии. Сам код сценария может располагаться либо внутри этого элемента, либо во внешнем файле. Если текст сценария расположен во внешнем файле, то он подключается с помощью атрибутов элемента <script>.
В следующем примере внешний файл script.js подключается к HTML-документу и генерирует всплывающее окно при клике пользователем по кнопке:
Пример HTML:
Попробуй сам
<!DOCTYPE html>
<html>
<head>
<title>Javascript External Script</title>
<script src="script.js" type="text/javascript"></script>
</head>
<body>
<input type="button" onclick="Hello();" name="ok" value="Кликни меня">
</body>
</html>Элемент <base>
Элемент <base> служит для указания полного базового URL-адреса документа, относительно которого вычисляются все относительные адреса. Это поможет избежать проблем в случае переноса вашей страницы в другое место. Иначе говоря, все ссылки будут работать, как и прежде.
Основным атрибутом элемента <base> является href. В качестве его значения используется адрес базовой папки, относительно которой и будут вычисляться относительные адреса. По умолчанию корневой адрес равен доменному имени сайта.
Еще одним полезным атрибутом этого тега является target. Атрибут target определяет, в какое окно будут загружаться страницы по ссылкам, встречающимся в HTML-документе. По умолчанию ссылки открываются в том же окне браузера.
Пример HTML:
Попробуй сам
<base href="http://www.wm-school.ru/images/" target="_blank">Задачи
-
Переброска на другую страницу
Сделайте так, чтобы через 5 секунд после загрузки страницы посетитель был переброшен по URL-адресу “../../html/html_head.html”.
Подсказка: Добавьте элемент <meta>. Установите для него атрибуты http-equiv и content
Задача HTML:
Посмотреть решение »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Сейчас вы узнаете о теге head</p> </body>
</html>
-
Ключевые слова
Укажите для HTML-документа следующие ключевые слова: “HTML, CSS, JavaScript”.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Уроки HTML...</p> </body>
</html>
-
Описание страницы
Укажите для текущей HTML-страницы следующее описание: “Уроки HTML”.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Уроки HTML...</p> </body>
</html>
-
Стиль для страницы
Укажите для текущей HTML-страницы следующее стилевое оформление: цвет текста заголовка h1 – “blue”, цвет текста абзаца р – “coral”, фон страницы – “khaki”.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <h1>Заголовок</h1> <p>Параграф</p> </body>
</html>
