Как узнать размер элемента страницы сайта в браузере?
Вы когда-нибудь пытались узнать размеры какого-нибудь элемента страницы сайта в браузере (размеры баннера, ширину или высоту блока) и т.д.? Если вам приходится решать подобные задачи, то эта публикация для вас.
Согласитесь, делать измерения объекта на экране компьютера, довольно неудобно. Конечно, есть специальный софт, например, экранные линейки, которые позволяют делать измерения объектов. Но сегодня речь пойдет именно об определении размеров элементов любого сайта, который мы можем открыть в браузере и сделать необходимые измерения средствами самого браузера.
В современные популярные браузеры встроены средства для веб-разработчика. Рассмотрим использование таких средств на примере браузеров Google Chrome и Яндекс браузера, т.к. они практически идентичны.
Средства веб-разработчика в браузере
Чтобы исследовать какой-либо объект открытой страницы сайта, нужно щелкнуть по нему правой кнопкой мыши и найти в контекстном меню пункт «Просмотр кода элемента» (в других браузерах формулировка может отличаться). В нижней части окна откроется панелька средств для веб-разработчика. Автоматически в коде будет выделен тот элемент, по которому вы щелкали. Наведя указатель мыши на выделенный код, на странице сайта будет выделяться и сам объект, который задается кодом, на который вы навели указатель мыши. Если объект автоматически был определен некорректно, то вам нужно навести указатель на соседние строки и уточнить необходимый вам элемент.
Под выделенными на экране элементами, найденными таким образом, будут отображаться их размеры. В общем описывать все немного запутанно получилось. Лучше смотрите видео-инструкцию. Все очень просто 😉
Есть элемент div, в CSS файле у него прописано свойство width: 90%.
Kак в JS получить ширину этого элемента в пикселях?
![]()
0xdb
51.4k194 золотых знака56 серебряных знаков232 бронзовых знака
задан 7 мая 2018 в 20:11
![]()
Don2QuixoteDon2Quixote
1,6853 золотых знака12 серебряных знаков25 бронзовых знаков
2
В зависимости, какую ширину вы хотите получить, можно использовать различные свойства:
-
offsetWidth– это ширина блока, включая все padding, border, но без margin. -
clientWidth– это ширина блока, включая padding, но без border, margin и без scroll. Если блоки инлайновые, то ширина блока будет равна 0. -
getBoundingClientRect().width– это ширина блока высчитывается по принципуclientWidth, но даёт дробное число.
Так что, в данном случае можно ответить тремя ответами:
document.querySelector('.myDiv').offsetWidth
document.querySelector('.myDiv').clientWidth
document.querySelector('.myDiv').getBoundingClientRect().width
![]()
0xdb
51.4k194 золотых знака56 серебряных знаков232 бронзовых знака
ответ дан 3 апр 2020 в 15:13
![]()
ну примерно так:
document.querySelector('.myDiv').offsetWidth
подробнее о разных вариантах ширины, например тут https://learn.javascript.ru/metrics
ответ дан 7 мая 2018 в 20:14
Юрий КопотьЮрий Копоть
2,4399 серебряных знаков14 бронзовых знаков
Как получить ширину и высоту HTML элемента с помощью обычного (чистого) JavaScript.
Vanilla JavaScript (нативный JavaScript) уже давно позволяет кроссбраузерно получить размеры HTML элемента, без использования сторонних библиотек вроде jQuery. Не все пользуются этой возможностью, возможно потому что у блока есть несколько размеров (с отступами и без них) и не всегда понятно как и какой получить и где и какой использовать. Давайте разберемся, как получить ширину и высоту элемента используя встроенные в браузер JS методы и чем они друг от друга отличаются.
CSS Box Model
Что такое Box Model и как она влияет на размеры элемента (ширину и высоту).
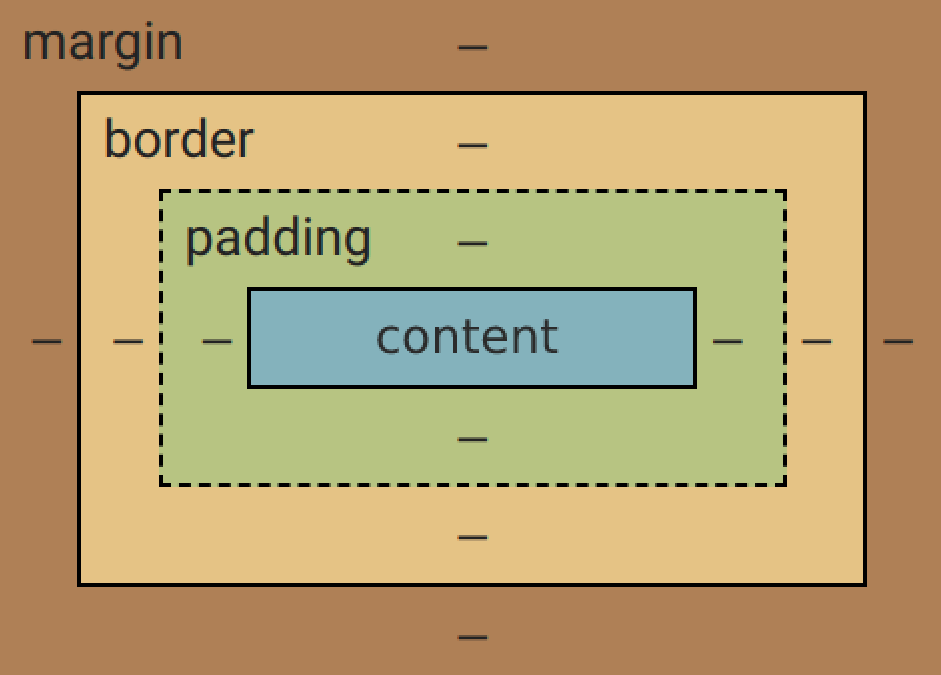
Элемент HTML можно представить как коробку (box), которая состоит из четырех областей (частей):

- margin – внешний отступ – пустое пространство вокруг элемента.
- border – рамка – вокруг контента.
- padding – внутренний отступ – пустая пространство, вокруг контента.
- content – текст и другие элементы.
box-sizing
Какая именно будет высота и ширина зависит от CSS свойства box-sizing:
-
box-sizing: content-box– размер коробки измеряется относительно контента.
Т.е. говорит браузеру, что размеры указанные вwidthиheightотносятся только к контенту. А padding и border не входят в указанные width и height и добавляются дополнительно, делая размер всего элемента больше, чем указано в width и height.
-
box-sizing: border-box– размер коробки измеряется относительно border (рамки).
Т.е. говорит браузеру, что в указанные размеры дляwidthиheightвходит все: content, padding и border.
По умолчанию в браузерах используется box-sizing: content-box.
Как получить ширину и высоту элемента в JS?
Здесь есть как минимум четыре варианта. Каждый из них имеет свои особенности и подойдет в зависимости от того, какой именно размер вам нужен. Рассмотрим каждый.
offsetHeight и offsetWidth
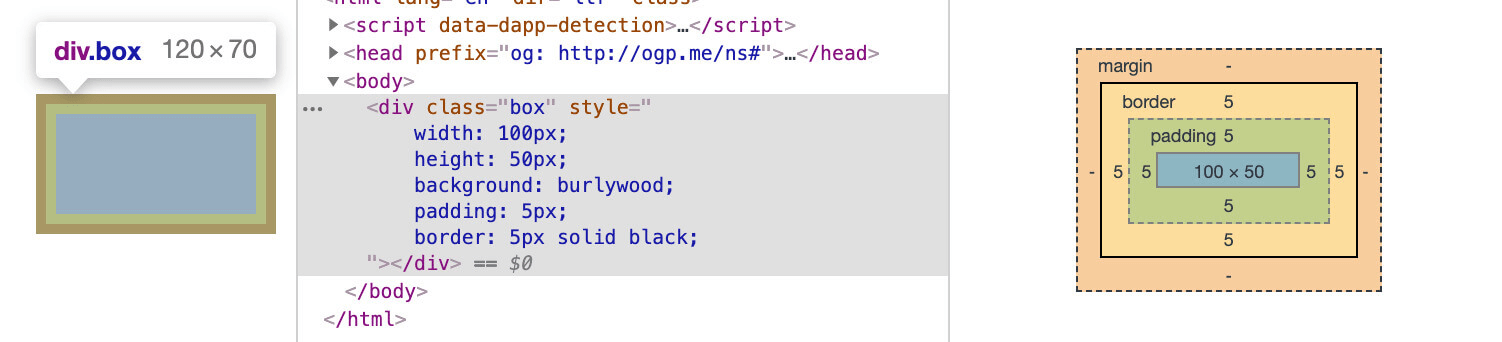
Содержат высоту и ширину элемента, включая padding и border (отступы и границы). Возвращаемое значение является целым числом и доступно только для чтения.
const element = document.querySelector( '.element' ); // int значение ширины: content + padding + border. element.offsetWidth; // 110 // int значение высоты: content + padding + border. element.offsetHeight; // 60
Значения округляются до целого числа (не float).
clientHeight и clientWidth
Содержат высоту и ширину элемента, включая padding (отступы), но исключая border (границы). Возвращаемое значение является целым числом и доступно только для чтения.
const element = document.querySelector( '.element' ); // int значение ширины: content + padding (без border). element.clientWidth; // 100 // int значение высоты: content + padding (без border). element.clientHeight; // 50
Значения округляются до целого числа (не float).
Метод getBoundingClientRect()
Метод getBoundingClientRect() возвращает объект, содержащий все размеры элемента и размеры его положения относительно области просмотра (viewport).
ВАЖНО: width и height метода getBoundingClientRect() вернут значение, основанное на свойстве CSS box-sizing элемента. Например, при box-sizing: border-box ширина и высота будут включать padding и border.
const element = document.querySelector( '.element' ); const rect = element.getBoundingClientRect() rect.width // 945.59 rect.height // 48.62 rect.right // 1162.79 rect.bottom // 132.44 rect.top // 83.82 rect.y // 83.82 rect.left // 217.19 rect.x // 217.19
height
bottom
x
left
y
width
right
Introduction
This Ecma Standard is based on
several originating technologies,
the most well known being
JavaScript (Netscape) and JScript
(Microsoft). The language was
invented by Brendan Eich at
top
Метод window.getComputedStyle()
Глобальный метод getComputedStyle() возвращает объект, содержащий значения всех вычисленных на данный момент CSS-свойств элемента. Каждое значение CSS доступно через одноименное свойство и имеет строковый тип.
ВАЖНО: width и height свойства объекта getComputedStyle() содержат значения, основанные на свойстве box-sizing элемента. Например, при box-sizing: border-box ширина и высота будут включать padding и border.
const element = document.querySelector( '.element' ); // строковое значение ширины content в px getComputedStyle( element ).width; // 945.597px // строковое значение ширины content в px getComputedStyle( element ).height; // 501.597px
Чтобы получить число, просто оберните результат в parseInt() или parseFloat():
parseInt( getComputedStyle( element ).height ); // 501 parseFloat( getComputedStyle( element ).height ); // 501.597
—
Смотрите также: https://nikitahl.com/4-ways-to-get-the-width-and-height-of-an-element-with-vanilla-javascript
В этом посте мы обсудим, как получить ширину и высоту элемента с помощью чистого JavaScript.
В JavaScript есть несколько свойств для получения ширины и высоты элемента. В этом посте представлен обзор некоторых из этих свойств.
1. Использование clientWidth а также clientHeight характеристики
В JavaScript вы можете использовать clientWidth а также clientHeight свойства, чтобы вернуть высоту элемента, включая отступы, но исключая границу, поля или полосы прокрутки. По сути, они возвращают фактическое пространство, используемое отображаемым контентом.
Например, следующий код возвращает ‘520 × 120’.
JS
|
var clientWidth = document.getElementById(‘container’).clientWidth; var clientHeight = document.getElementById(‘container’).clientHeight; alert(`{clientWidth} x ${clientHeight}`); |
HTML
|
<div id=“container” class=“main-class”></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
The scrollWidth а также scrollHeight свойства аналогичны clientWidth а также clientHeight свойства, за исключением того, что они возвращают фактический размер содержимого, независимо от того, сколько на самом деле видно.
2. Использование offsetWidth а также offsetHeight характеристики
В качестве альтернативы, если вам нужно включить границу и полосы прокрутки, вы можете использовать offsetWidth а также offsetHeight характеристики. Они возвращают размеры видимого содержимого элемента, включая отступы, границы и полосы прокрутки. Другими словами, они возвращают общее количество места, которое занимает элемент.
Например, следующий код вернет ‘522 × 122’.
JS
|
var offsetWidth = document.getElementById(‘container’).offsetWidth; var offsetHeight = document.getElementById(‘container’).offsetHeight; alert(`${offsetWidth} x ${offsetHeight}`); |
HTML
|
<div id=“container” class=“main-class”></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
3. Использование getBoundingClientRect() метод
The getBoundingClientRect() Метод возвращает размер элемента. Он возвращает DOMRect объект с шириной, высотой, левым, верхним, правым, нижним, x и y характеристики. Возвращаемые ширина и высота элемента могут быть дробными (в отличие от приведенных выше свойств) и включать отступы и границы.
Например, следующий код возвращает ‘522 × 122’.
JS
|
var rect = document.getElementById(‘container’).getBoundingClientRect(); var height = rect.height; var width = rect.width; alert(`${width} x ${height}`); |
HTML
|
<div id=“container” class=“main-class”></div> |
CSS
|
.main-class { border: 1px solid gray; width: 500px; height: 100px; padding: 10px; } |
Изменить в JSFiddle
4. Использование width а также height характеристики
Вы также можете использовать width а также height свойства, чтобы получить фактическую ширину и высоту элемента с неповрежденными единицами измерения. Обратите внимание, что это будет работать только тогда, когда элемент имеет width а также height атрибут, установленный с использованием атрибута стиля.
JS
|
var width = document.getElementById(‘container’).style.width; var height = document.getElementById(‘container’).style.height; alert(`${width} x ${height}`); |
HTML
|
<div id=“container” style=“border: 1px solid gray; height: 100px; width: 500px;”></div> |
Изменить в JSFiddle
Вот и все, что нужно для получения ширины и высоты элемента с помощью JavaScript.
Размеры элементов
Последнее обновление: 30.09.2021

Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств – auto, то есть браузер сам определяет ширину и высоту элемента.
Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если
размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям.
То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей.
Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру,
ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент <div> имеет ширину 75%,
то фактическая ширина этого блока <div> составляет 1000 * 0.75 = 750 пикселей.
Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 75%;
height: 200px;
margin: 10px;
border: 1px solid #ccc;
background-color: #eee;
}
div.inner{
width: 80%;
height: 80%;
margin: auto;
border: 1px solid red;
background-color: blue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>

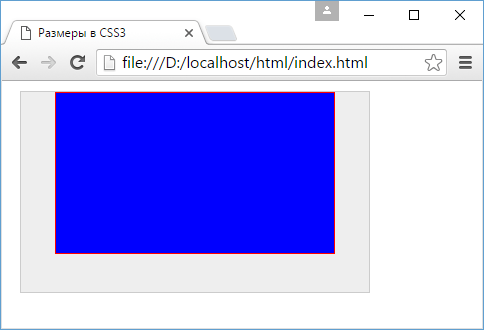
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<div class="outer">
Определение фактического размера в CSS 3
</div>
</body>
</html>

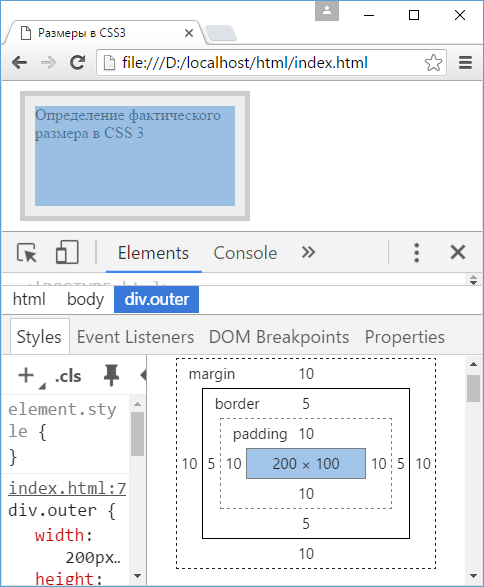
Как видно на скриншоте, в реальности значение свойства width – 200px – определяет только ширину внутреннего содержимого элемента,
а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) +
внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в
230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
-
min-width: минимальная ширина
-
max-width: максимальная ширина
-
min-height: минимальная высота
-
max-height: максимальная высота
min-width: 200px; width:50%; max-width: 300px;
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блока
Свойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
-
content-box: значение свойства по умолчанию, при котором браузер для определения реальных ширины и высоты элементов
добавляет берет соответственно значения свойствwidthиheightэлемента. Например:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: content-box;
В данном случае элемент будет иметь ширину в 200 пикселей и высоту в 100 пиксей.
padding-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы как часть своего значения. Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) – 10px (padding-left) – 10px (padding-right) = 180px.
Стоит отметить, что большинство современных браузеров не поддерживают данное свойство.
border-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы и границы как часть своего значения.
Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) – 10px (padding-left) – 10px (padding-right) – 5px (border-left-width)
– 5px (border-right-width) = 170px.
Например, определим два блока, которые отличаются только значением свойства box-sizing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
div.outer1{
box-sizing: content-box;
}
div.outer2{
box-sizing: border-box;
}
</style>
</head>
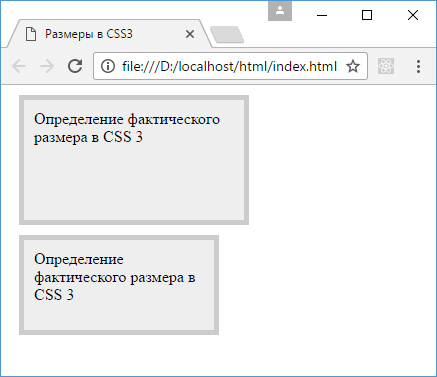
<body>
<div class="outer1">
Определение фактического размера в CSS 3
</div>
<div class="outer2">
Определение фактического размера в CSS 3
</div>
</body>
</html>
В первом случае при определении размеров блока к свойствам width и height будут добавляться толщина границы, а также внутренние и внешние отступы, поэтому
первый блок будет иметь большие размеры: