Определение объёма памяти, необходимого для хранения графической информации
Различают три вида компьютерной графики:
- растровая графика;
- векторная графика;
- фрактальная графика.
Они различаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. Наименьшим элементом растрового изображения является точка (пиксель), векторное изображение строится из геометрических примитивов, фрактальная графика задаётся математическими уравнениями.
Расчёт информационного объёма растрового графического изображения основан на подсчёте количества пикселей в этом изображении и на определении глубины цвета (информационного веса одного пикселя).
Глубина цвета зависит от количества цветов в палитре:
N=2i
.
(N) — это количество цветов в палитре,
(i) — глубина цвета (или информационный вес одной точки, измеряется в битах).
Чтобы найти информационный объём растрового графического изображения (I) (измеряется в битах), воспользуемся формулой
I=i⋅k
.
(k) — количество пикселей (точек) в изображении;
(i) — глубина цвета (бит).
Пример:
Полина увлекается компьютерной графикой. Для конкурса она создала рисунок размером (1024*768) пикселей, на диске он занял (900) Кбайт. Найди максимально возможное количество цветов в палитре изображения.
Дано
(k=1024*768);
(I=900) Кбайт.
Найти: (N).
Решение
Чтобы найти (N), необходимо знать (i):
N=2i
.
Из формулы
I=i⋅k
выразим
i=Ik
, подставим числовые значения. Не забудем перевести (I) в биты.
Получим
i=900∗1024∗81024∗768≈9,3
.
Возьмём (i=9) битам. Обрати внимание, нельзя взять (i=10) битам, так как в этом случае объём файла (I) превысит (900) Кбайт. Тогда
N=29=512.
Ответ: (512) цветов.
На качество изображения влияет также разрешение монитора, сканера или принтера.
Разрешение — величина, определяющая количество точек растрового изображения на единицу длины.
Получается, если увеличить разрешение в (3) раза, то увеличится в (3) раза количество пикселей по горизонтали и увеличится в (3) раза количество пикселей по вертикали, т. е. количество пикселей в изображении увеличится в (9) раз.
Параметры PPI и DPI определяют разрешение или чёткость изображения, но каждый относится к отдельным носителям:
• цифровой (монитор) — PPI;
• печать (бумага) — DPI.
При решении задач величины PPI и DPI имеют одинаковый смысл.
При расчётах используется формула
I=k⋅i⋅ppi2
.
(I) — это информационный объём растрового графического изображения (бит);
(k) — количество пикселей (точек) в изображении;
(i) — глубина цвета (бит),
ppi (или dpi) — разрешение.
Пример:
для обучения нейросети распознаванию изображений фотографии сканируются с разрешением (600) ppi и цветовой системой, содержащей (16 777 216) цветов. Методы сжатия изображений не используются. Средний размер отсканированного документа составляет (18) Мбайт. В целях экономии было решено перейти на разрешение (300) ppi и цветовую систему, содержащую (65 536) цветов. Сколько Мбайт будет составлять средний размер документа, отсканированного с изменёнными параметрами?
Решение
Заметим, что
16777216=224
, значит,
i1=24
бита.
, значит,
i2=16
бит.
Воспользуемся формулой
I=k⋅i⋅ppi2
.
I1=24⋅k⋅6002;I2=16⋅k⋅3002;I1I2=24⋅k⋅600216⋅k⋅3002=6;18I2=6;I2=186=3.
Ответ: (3) Мбайта.
Определение объёма памяти, необходимого для хранения звуковой информации
Звук — это распространяющиеся в воздухе, воде или другой среде волны с непрерывно меняющейся амплитудой и частотой.
Чтобы компьютер мог обрабатывать звук, непрерывный звуковой сигнал должен быть преобразован в цифровую дискретную форму. Для этого его подвергают временной дискретизации и квантованию: параметры звукового сигнала измеряются не непрерывно, а через определённые промежутки времени (временная дискретизация); результаты измерений записываются в цифровом виде с ограниченной точностью (квантование).
Сущность временной дискретизации заключается в том, что через равные промежутки времени мы измеряем уровень аналогового сигнала. Количество таких измерений за одну секунду называется частотой дискретизации.
Частота дискретизации ((H)) — это количество измерений громкости звука за одну секунду.
Частота дискретизации измеряется в герцах (Гц) и килогерцах (кГц). (1) кГц (=) (1000) Гц. Частота дискретизации, равная (100) Гц, означает, что за одну секунду проводилось (100) измерений громкости звука.
Качество звукозаписи зависит не только от частоты дискретизации, но также и от глубины кодирования звука.
Глубина кодирования звука или разрешение ((i)) — это количество информации, которое необходимо для кодирования дискретных уровней громкости цифрового звука.
В результате измерений звукового сигнала будет получено некоторое значение громкости, при этом все результаты измерений будут лежать в некотором диапазоне — количество уровней дискретизации.
Обозначим за (N) количество уровней дискретизации, тогда глубину кодирования можно найти по формуле:
N=2i
.
Для решения задач на нахождение объёма памяти, необходимого для хранения звуковой информации, воспользуемся формулой:
I=H⋅i⋅t⋅k
, где
(I) — информационный объём звукового файла (бит);
(H) — частота дискретизации (Гц);
(i) — глубина кодирования информации (бит);
(k) — количество каналов (моно — (1) канал, стерео — (2) канала, квадро — (4) канала).
Пример:
для распределения птиц по категориям обучают нейросеть. Для этого загружают звуки, издаваемые птицами. Каждый файл записан в формате монозвукозаписи с частотой дискретизации (128) Гц. При записи используется (64) уровня дискретизации. Запись длится (6) минут (24) секунды. Определи размер загружаемого файла в килобайтах.
Дано
(k=1);
(H=128) Гц;
(N=64);
(t=384) секунды.
Найти: (I) (Кбайт).
Решение
Воспользуемся формулой
N=2i
, (i=6) бит.
Подставим числовые значения в формулу
I=H⋅i⋅t⋅k
и переведём биты в килобайты:
Ответ: (36) килобайт.
Любой файл может быть передан по каналу связи, тогда объём переданной информации вычисляется по формуле:
I=V⋅t
, где
(I) — объём информации (бит);
(V) — пропускная способность канала связи (бит/секунду);
(t) — время передачи (секунды).
Пример:
в дельте Волги орнитологи оцифровывают звуки птиц и записывают их в виде файлов без использования сжатия данных. Получившийся файл передают в Астраханский биосферный заповедник по каналу связи за (56) секунд. Затем тот же файл оцифровывают повторно с разрешением в (8) раз ниже и частотой дискретизации в (3) раза выше, чем в первый раз. Сжатие данных не производится. Полученный файл передают в Кавказский природный заповедник; пропускная способность канала связи с Кавказским заповедником в (2) раза ниже, чем канала связи с Астраханским заповедником. Сколько секунд длилась передача файла в Кавказский заповедник?
Решение
Воспользуемся формулой
I=H⋅i⋅t⋅k
.
I1=k⋅i⋅t⋅H;I2=k⋅i8⋅t⋅3⋅H;I2I1=38.По условиюV2=V12.
Выразим (V) из формулы
I=V⋅t
, получим
V=It
, учтём, что
t1=56 секунд.Тогда I2t2=I156⋅2;t2=56⋅2⋅I2I1=56⋅2⋅38=42.
Ответ: (42) секунды.
Обрати внимание!
1 Мбайт=220 байт=223 бит.1 Кбайт=210 байт=213 бит.
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
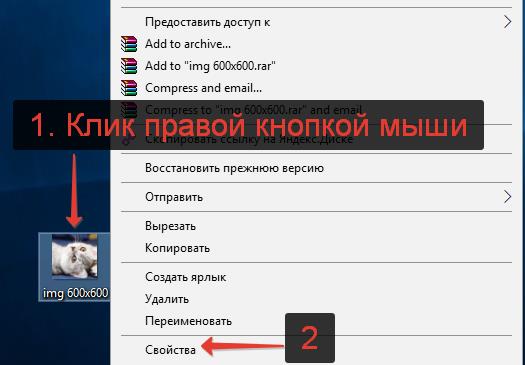
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;
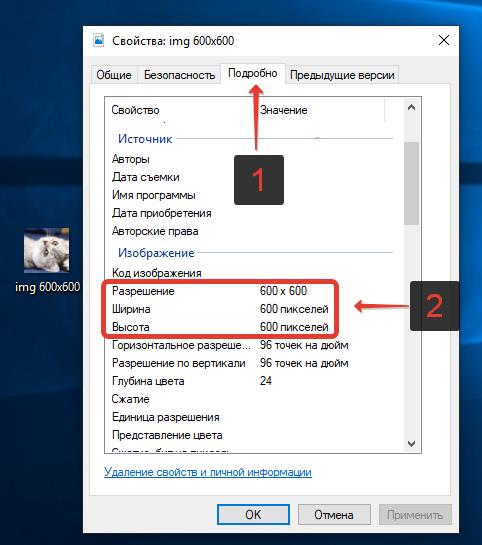
- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.
Как узнать размер изображения в пикселях на телефоне:
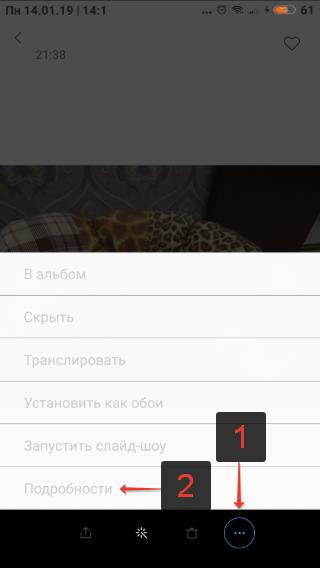
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;
- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.
Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
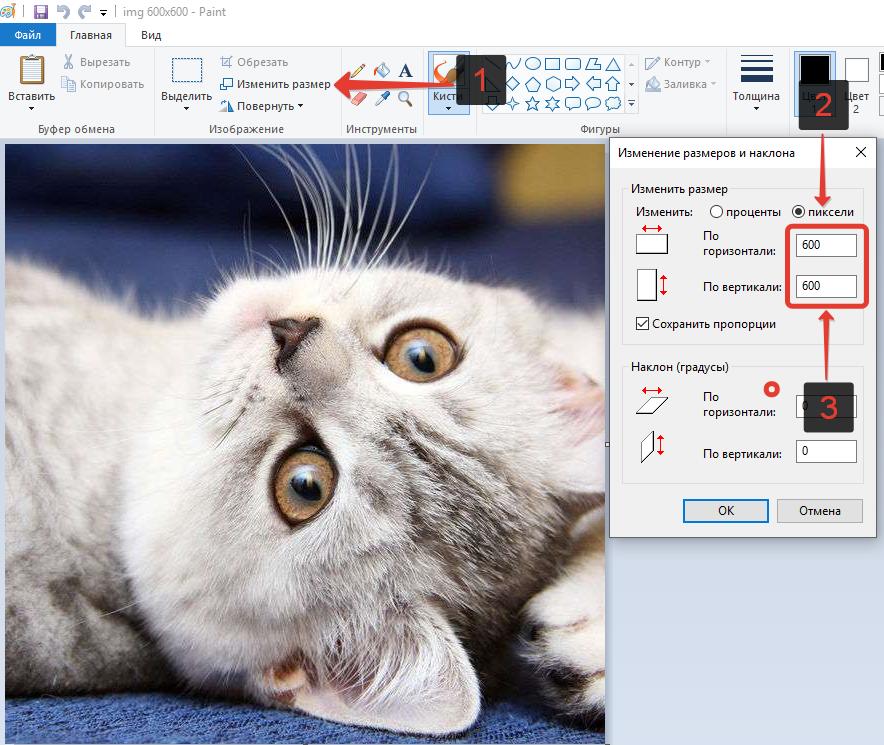
Чтобы изменить размер изображения нужно:
- Открыть Paint;
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.
Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.
Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.
Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Как определить размер файла формула
Содержание
- Содержание:
- Единицы измерения размера файла
- Как определить размер файла или папки
- Как определить суммарный размер нескольких файлов и папок
- Как определить размер пространства диска или флешки
- Определение
- Единица измерения
- Как определить размер файла?
- Как определить размер группы файлов?
- Ограничения в размере файла при передаче
- Как уменьшить размер файла?
Урок ” Вычисление объема графического файла”
Качество кодирования изображения зависит от :
— размера точки — чем меньше её размер, тем больше количество точек в изображении
— количества цветов (палитры) — чем большее количество возможных состояний точки, тем качественнее изображение
Вычисление объема графического файла
Информации о состоянии каждого пикселя хранится в закодированном виде в памяти ПК. Из основной формулы информатики можно подсчитать объем памяти, необходимый для хранения одного пикселя:
где i — глубина кодирования (количество бит, занимаемых 1 пикселем), N — количество цветов (палитра)
Для получения черно-белого изображения пиксель может находится в одном из состояний: светится – белый (1) , не светится – черный (0) .
Следовательно, для его хранения требуется 1 бит.

Глубина цвета I
Количество отображаемых цветов N
2 4 = 16
2 8 = 256
16 (hige color)
2 16 = 65 536
24 (true color)
2 24 = 16 777 216
32 (true color)
2 32 = 4 294 967 296
Вычисление объема растрового изображения
где V — объем файла , k — количество пикселей , i — глубина цвета
Задача 1. Вычислить объем растрового черно-белого изображения размером 128 х 128.
Решение: 1) N = 2 = 2 i , i = 1
2) V = K * i = ( 1 28 x 1 28 x 1 бит) / (8 * 1024) = 2 Кбайт.
Задача 2. Вычислить объем растрового изображения размером 128 х 128 и палитрой 256 цветов.
Решение: 1) N = 256 = 2 i , i = 8
2) V = K * i = ( 1 28 x 1 28 x 8 бит) / (8 х 1024) = 16 Кбайт.
Задача 3. Рассчитайте объём видеопамяти, необходимой для хранения графического изображения, занимающего весь экран монитора с разрешением 640 х 480 и палитрой из 65 536 цветов.
Решение: 1) N = 65536 = 2 i , i = 16
2) V = K * i = ( 640 x 4 8 0 x 16 бит) / (8 х 1024) = 6 00 Кбайт.
Ответ: 6 00 Кбайт
Вычисление объема векторного изображения
Задача 3. Вычислить объем векторного изображения.
Решение: Векторное изображение формируется из примитивов и хранится в памяти в виде формулы:
RECTANGLE 1, 1, 100, 100, Red, Green
Подсчитаем количество символов в этой формуле: 36 символов (букв, цифр, знаков препинания и пробелов)
36 символов х 2 байта = 72 байт ( Unicode 1 символ — 1 байт)
В статье подробно описан порядок определения размера файлов и папок, а также объема свободного и занятого пространства запоминающих устройств.
Содержание:
Единицы измерения размера файла
В одной из наших предыдущих статей мы уже говорили о том, что каждый файл или папка имеет определенный размер, который автоматически определяется компьютером в зависимости от их содержания. Размер файла зависит от количества информации, которую он содержит. Размер папки равен сумме размеров находящихся в ней файлов.
Количество информации, а соответственно и размер файла, измеряется в специальных единицах, называемых байтами (сокращенно обозначается латинской буквой b или русской Б).
Байт – это очень маленькое количество информации. На практике чаще встречаются более крупные единицы, а именно:
— килобайт (равен 1024 байтам, сокращенно – kb или КБ);
— мегабайт (равен 1024 килобайтам, сокращенно – mb или МБ);
— гигабайт (равен 1024 мегабайтам, сокращенно – gb или ГБ);
— терабайт (равен 1024 гигабайтам, сокращенно – tb или ТБ).
Есть и еще более крупные единицы, но они в повседневной жизни встречаются редко.
Все запоминающие устройства (постоянные запоминающие устройства компьютеров, портативные носители типа флешек и др.) имеют определенное пространство. Оно не безгранично и также измеряется в байтах.
Например , если говорят, что размер носителя составляет 4 gb, это значит, что на нем одновременно могут находиться файлы и папки, суммарный размер которых не превышает 4 gb.
Как определить размер файла или папки
Чтобы узнать размер файла или папки необходимо щелкнуть по нему правой кнопкой мышки и в открывшемся контекстном меню выбрать пункт “Свойства”. Откроется окно “Свойства…”, в котором и будет отображена необходимая информация.
Чтобы овладеть навыком определения размера файла и понять, как все работает, предлагаю поупражняться. Создайте на рабочем столе текстовый файл, внесите в него какие-то данные (одно или несколько слов) и сохраните. Откройте окно “Свойства…” этого файла указанным выше способом. В поле “Размер” будет отображаться размер этого файла ( см. изображение , для увеличения щелкните по нему левой кнопкой мышки).
На рисунке видно, что размер созданного автором статьи файла составляет 12,3 kb (или 12675 байт). В Вашем случае, естественно, размеры будут другими.
Если создать папку и поместить в нее файл, то можно убедиться, что размер такой папки будет равен размеру находящегося в ней файла. Указанным выше способом можно узнать размер любого файла или папки.
Как определить суммарный размер нескольких файлов и папок
Чтобы определить суммарный размер нескольких файлов и папок, можно указанным выше способом узнать размер каждого из них и затем сложить все полученные числа. В то же время, такой способ будет связан с большими затратами времени, особенно, если речь идет о значительном числе файлов.
Операционная система Windows позволяет решать подобные задачи значительно проще. Но для этого необходимо овладеть навыком выделения нескольких файлов и папок.
Самый простой способ выделить какой-нибудь файл или папку – один раз щелкнуть по нему левой кнопкой мышки .
Откройте любую имеющуюся на компьютере папку с файлами и выделите один из них указанным способом. После щелчка мышки вокруг значка выделенного файла появится специальная рамка ( см. изображение ).
Если щелкнуть по другому файлу – рамка выделения перейдет на него, а выделение с предыдущего файла автоматически снимется.
Чтобы выделение с предыдущего файла не снималось, на клавиатуре нужно постоянно удерживать нажатой кнопку “Ctrl”.
То есть, чтобы выделить несколько файлов и (или) папок, необходимо нажать на клавиатуре кнопку “Ctrl” , и, не отпуская ее, поочередно один раз щелкнуть левой кнопкой мышки по каждому из них. Кнопку “Ctrl” следует отпускать, когда все необходимые файлы и папку будут выделены.
Чтобы овладеть навыком выделения нескольких файлов необходимо немного попрактиковаться, что я вам и рекомендую сделать. Подробнее основные операциях с файлами, которые можно осуществить при помощи мышки, рассмотрены в этой нашей статье.
А для того, чтобы быстро узнать суммарный размер нескольких файлов (папок), необходимо выделить их указанным выше способом, после чего щелкнуть по любому из них правой кнопкой мышки и в открывшемся контекстном меню выбрать пункт “свойства”. Откроется окно, в котором будет отображаться уже обобщенная информация ( см.изображение ниже ).

На рисунке видно, что общий размер выделенных 2 файлов и 1 папки составляет 24,7 килобайт (или 25350 байт).
Как определить размер пространства диска или флешки
Если речь идет о съемном устройстве (флешка, портативный жесткий диск и т.д.), его необходимо сначала подключить к компьютеру.
Затем нужно открыть раздел “Компьютер” (дважды щелкнуть левой кнопкой мышки по соответствующему значку на рабочем столе), щелкнуть правой кнопкой мышки по значку этого запоминающего устройства и выбрать пункт “Свойства”.
Откроется окно, в котором об этом устройстве будет отображена вся необходимая информация ( см. изображение ):
Емкость – общий размер запоминающего устройства (в байтах);
Занято – какая часть общего размера устройства уже занята (в байтах);
Свободно – сколько байт свободного пространства осталось на запоминающем устройстве.
На примере видно, что локальный диск компьютера имеет:
— общий объем 191 гигабайт (что равно 205534017024 байтам, или 200716813,5 килобайтам, или 196012,5 мегабайтам);
— из этих 191 gb занято 58,6 gb (что равно 62985564160 байтам, или 61509340 килобайтам, или 60067,7 мегабайтам);
— остальное пространство свободно – 132 гигабайта (что равно 142534017024 байтам, или 139193376 килобайтам, или 135931 мегабайтам).
Пользователь, произведя не сложные математические расчеты, всегда может определить, сколько и каких файлов и папок можно сохранить на носителе.
Например , на рассмотренном выше в качестве примера носителе можно сохранить любое количество файлов и папок, если их суммарный размер не будет превышать 132 гигабайта.
Если этот носитель полностью очистить (стереть все уже находящиеся на нем файлы), то на нем можно будет сохранить 191 гигабайт файлов и папок.
Во время работы на компьютере часто появляется необходимость узнать размер файла. Это позволяет рассчитать, поместится ли он на цифровом носителе, при переносе или увидеть, сколько памяти занимает папка в памяти ПК. Рассмотрим подробно данное понятие и способ пошагово вывести информацию о размере на экран, различные манипуляции, которые могут пригодиться во время работы.
Определение
Размером файла называется объем пространства, которое он занимает на жестком диске, портативном носителе или в облачном хранилище. Этот показатель напрямую зависит от количества информации, содержащейся в файле.
Единица измерения
Размер файла измеряется в байтах (Б или b), и это является самым маленьким количеством данных. Обычно папка или иной вид информации (изображение, песня, электронная книга) имеет выражение веса в килобайтах (КБ или kb). Один килобайт эквивалентен 1024 байтам.
Более крупными единицами измерения являются мегабайты (МБ или mb) и гигабайты (ГБ или gb), равные 1024 килобайтам и 1024 мегабайтам соответственно. Из используемых в повседневной работе с ПК, наибольшей единицей выражения веса файла является терабайт (ТБ или tb), который эквивалентен 1024 гигабайтам.
В этих же единицах измерения определяется все пространство памяти на ПК, различных гаджетах и портативных носителях (флеш-карта, внешний жесткий диск и т.д.). И предельное количество файлов, которое можно загрузить в устройство, зависит от количества свободного пространства.
Как определить размер файла?
1. Наведите курсор мыши на файл и щелкните по нему правой кнопкой.
2. В появившемся контекстном меню выберите пункт “свойства” и щелкните на него.
3. Нужные данные можно увидеть в поле “размер”.
Как определить размер группы файлов?
Если требуется определить суммарный размер нескольких файлов, нужно поступить так:
1. Выделите элементы, вес которых нужно определить. Это можно сделать, щелкнув по файлу левой кнопкой мыши и растянув появившуюся рамку на все папки. При этом следует удерживать кнопку мышки. Также можно выделить элементы, кликнув по одному из них, а затем, нажав клавишу Ctrl, щелкнуть поочередно по всем остальным.
2. Поставить курсор на один из выделенных элементов и кликнуть по нему правой кнопке мыши.
3. В появившемся контекстном меню выберите пункт “Свойства” и кликните по нему.
4. В пункте “размер” будет обобщённая информация о размере всех выбранных элементов.
Для поиска файлов большого размера с целью последующего удаления ненужных данных можно воспользоваться известной утилитой CCleaner . Кроме очистки ПК, она может отображать размер элементов. Для этого нужно выбрать пункт “Сервис” — “Анализ дисков”. Впоследствии будет приведена диаграмма занимаемой памяти с подробной таблицей размера файлов различных типов.
Ограничения в размере файла при передаче
Загружая файлы или передавая их с одного носителя на другой, пользователь иногда встречается с ограничениями. Они могут быть связаны с тем, что:
- Наблюдается недостаток места в памяти;
- Требуется закачать файл на веб-ресурс (файлообменник или, к примеру, сайт по поиску работы), который выставил ограничения;
- Проводится оптимизация сайта для убыстрения загрузки у пользователей с низкой скоростью передачи данных.
Как уменьшить размер файла?
Если по каким-то причинам нужно уменьшить вес файла, это можно сделать путем нехитрых манипуляций. Для каждого типа есть свой способ сжать элемент.
Документ. Если нужно быстро прикрепить или передать документ, то будет целесообразно снизить его вес. Для этого можно:
- Сохранить в формате docx, по сравнению с doc, он занимает меньше места. Разница ощутимая. Чтобы сделать это, следует открыть документ, выбрать пункт меню “Файл”, затем “Преобразовать”;
- Корректно работать с картинками. А значит, не просто их копировать в текстовый документ, а вставлять через пункт “Вставить рисунок”. Чтобы существенно уменьшить размер, следует вкладывать отредактированные картинки с меньшим весом. Также можно при сохранении воспользоваться кнопкой “Сервис” и задать единый размер для всех картинок в документе посредством пункта меню “Сжать рисунки”;
- Много места могут занимать и шрифты, которые не установлены в ПК. Чтобы избавиться от них, следует убрать галочку в пункте меню “внедрить шрифты в файл” (путь “Файл” -> “Параметры” -> “Сохранение”).
PDF. Файл PDF является универсальным, так как определяется большинством ОС. Они безопасны, и зачастую в этом формате сохраняют сканированные документы. Но их пересылка может быть затруднительна из-за их немалого размера.
Их можно сделать чуть легче с помощью Adobe Acrobat Reader , для этого достаточно кликнуть на “Уменьшить размер файла”. Для пересылки подойдет и архивация. Чтобы ощутимо уменьшить вес, можно воспользоваться онлайн-сервисами, например, Smallpdf — ресурс для автоматического сжатия файла PDF. Сайт удобен тем, что не требует никаких дополнительных манипуляций, достаточно загрузить элемент, а затем уже скачать уменьшенный аналог. Также им можно сразу же поделиться по электронной почте, загрузить в облако. Весь процесс занимает минимум времени.
PDF Creator — бесплатная утилита, способная легко конвертировать документы в данный формат, а также уменьшить размер готового файла. Чтобы сделать легче документ PDF, следует открыть его в программе, а затем нажать на “Печать” — “Свойства” — “Бумага/качество” — “Дополнительно”. Здесь нужно задать для DPI более низкое значение, это уменьшит разрешение и, как следствие, размер.
Папка. Наиболее распространенный способ уменьшить размер папки с файлами — архивация. Она позволяет уменьшить вес, не теряя качества содержимого. Хороший способ хранения и передачи различных элементов.
Есть специальные программы для упаковки файлов и папок большого размера. Наиболее известные для Windows — 7-Zip (бесплатный архиватор) и WinRAR (платная программа с хорошей производительностью). Чтобы архивировать файлы на ПК с установленной утилитой достаточно кликнуть на объект правой кнопкой мыши и перейти в пункт “Добавить в архив” и выбрать логотип программы.
Этот способ экономии памяти не несет за собой потери качества изображений и иных файлов, а также позволит записать их на портативный носитель или передать через электронную почту. Чтобы получателю распаковать архив, нужно будет использовать ту же утилиту.
Фотографии. Фото и иные изображения могут иметь действительно большой размер. Для уменьшения подобных файлов формата JPG (одного из наиболее распространенных), чаще всего, используется сжатие. Сделать это можно с помощью утилит:
- Paint и Paint.NET— стандартная программа коррекции изображения. С ее помощью можно сделать меньше разрешение, что в разы снизит вес. Для этого следует выбрать пункт меню “Изменить размер”, кликнув мышкой. В появившемся окне задается более низкое значение одного из параметров. Это влечет за собой автоматическое изменение остальных параметров, в соответствии с пропорциями фото;
- Photoshop — редактор цифровых изображений для профессионалов. Здесь, для уменьшения веса фото, с сопутствующим снижением качества следует выбрать пункт меню File, затем Save for Web. Далее откроется окошко, в котором будет представлено исходное изображение и сохраненное для веб, под каждым пишет вес.
Еще один вариант — уменьшить значения ширины или высоты в пикселях или в процентах. При этом нужно следить за соотношением значений сторон, пропорцией. Сжатое изображение теряет качество и его уже не вернуть, поэтому следует сохранять и исходную картинку.
Аудио. Формат аудиофайлов .mp3, .aac означает, что файл уже сжат. Дальнейшие манипуляции приведут к потере качества. Звуковые файлы формата .wav, .aiff можно немного отредактировать, чтобы уменьшить размер.
Для этого их можно сохранить в виде .mp3 или .flac файла, попутно следует задать меньший битрейт. Это повлечет некоторую потерю качества. К примеру, 128 Кбит/сек. — звук FM-радио, 320 Кбит/сек. — звучание диска CD. Чтобы внести подобные изменения, потребуется утилита, подойдет любой бесплатный аудиоредактор.
Видео. Касательно видеофайла ситуация аналогична: сжатие несет потерю качества, для редактирования с целью уменьшения объема занимаемой памяти потребуется видеоредактор. Подойдет и самый простой, бесплатный.
С помощью утилиты можно обрезать видео, убрать лишнее и, заодно, снизить вес. Это делается просто — отмечается участок или несколько, которые можно убрать, и вырезается. Еще один способ — конвертировать видео в более компактный формат, выбрать нужный кодек и контейнер. Наиболее экономным будет MP4 (DiVX, MPEG2 тоже могут стать оптимальным решением). Также можно повлиять на качество и разрешение видео, задать битрейт. Некоторые программы позволяют установить и вес конечного файла. Если параметры не менять кардинально, то потеря качества не будет столь ощутима, но место, занимаемое на жестком диске уменьшится.
Таким образом, узнать вес файла и уменьшить его размер достаточно просто. Следует в соответствии с типом элемента произвести ряд соответствующих манипуляции. Это позволит легко обмениваться данными и экономить место на жестком диске, съемном носителе или в сети Интернет.
Остались вопросы, предложения или замечания? Свяжитесь с нами и задайте вопрос.
Решение задач на кодирование графической информации.
-
Нахождение объема видеопамяти
В задачах такого типа используются понятия:
-
объем видеопамяти,
-
графический режим,
-
глубина цвета,
-
разрешающая способность экрана,
-
палитра.
Во всех подобных задачах требуется найти ту или иную величину.
Видеопамять – это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять. Чаще всего ее величина от 512 Кб до 4 Мб для самых лучших ПК при реализации 16,7 млн. цветов.
Объем видеопамяти рассчитывается по формуле: V=I*X*Y, где I – глубина цвета отдельной точки, X, Y –размеры экрана по горизонтали и по вертикали (произведение х на у – разрешающая способность экрана).
Экран дисплея может работать в двух основных режимах: текстовом и графическом.
В графическом режиме экран разделяется на отдельные светящиеся точки, количество которых зависит от типа дисплея, например 640 по горизонтали и 480 по вертикали. Светящиеся точки на экране обычно называют пикселями, их цвет и яркость может меняться. Именно в графическом режиме появляются на экране компьютера все сложные графические изображения, создаваемыми специальными программами, которые управляют параметрами каждого пикселя экрана. Графические режимы характеризуются такими показателями как:
– разрешающая способность (количество точек, с помощью которых на экране воспроизводится изображение) – типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.
– глубина цвета (количество бит, используемых для кодирования цвета точки), например, 8, 16, 24, 32 бита. Каждый цвет можно рассматривать как возможное состояние точки, Тогда количество цветов, отображаемых на экране монитора может быть вычислено по формуле K=2I , где K – количество цветов, I – глубина цвета или битовая глубина.
Кроме перечисленных выше знаний учащийся должен иметь представление о палитре:
– палитра (количество цветов, которые используются для воспроизведения изображения), например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 216 цветов в режиме называемом High color или 224 , 232 цветов в режиме True color.
Учащийся должен знать также связи между единицами измерения информации, уметь переводить из мелких единиц в более крупные, Кбайты и Мбайты, пользоваться обычным калькулятором и Wise Calculator.
Уровень «3»
1. Определить требуемый объем видеопамяти для различных графических режимов экрана монитора, если известна глубина цвета на одну точку.
|
Режим экрана |
Глубина цвета (бит на точку) |
||||
|
4 |
8 |
16 |
24 |
32 |
|
|
640 на 480 |
|||||
|
800 на 600 |
|||||
|
1024 на 768 |
|||||
|
1280 на 1024 |
Решение:
-
Всего точек на экране (разрешающая способность): 640 * 480 = 307200
2. Необходимый объем видеопамяти V= 4 бит * 307200 = 1228800 бит = 153600 байт = 150 Кбайт.
3. Аналогично рассчитывается необходимый объем видеопамяти для других графических режимов. При расчетах учащийся пользуется калькулятором для экономии времени.
Ответ:
|
Режим экрана |
Глубина цвета (бит на точку) |
||||
|
4 |
8 |
16 |
24 |
32 |
|
|
640 на 480 |
150 Кб |
300 Кб |
600 Кб |
900 Кб |
1,2 Мб |
|
800 на 600 |
234 Кб |
469 Кб |
938 Кб |
1,4 Мб |
1,8 Мб |
|
1024 на 768 |
384 Кб |
768 Кб |
1,5 Мб |
2,25 Мб |
3 Мб |
|
1280 на 1024 |
640 Кб |
1,25 Мб |
2,5 Мб |
3,75 Мб |
5 Мб |
2. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 ´10 точек. Какой объем памяти займет это изображение?
Решение:
-
Количество точек -100
-
Так как всего 2 цвета черный и белый. то глубина цвета равна 1 ( 21 =2)
-
Объем видеопамяти равен 100*1=100 бит
3. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 КБ памяти. Каково максимально возможное число цветов в палитре изображения.
Решение:
-
Определим количество точек изображения. 128*128=16384 точек или пикселей.
-
Объем памяти на изображение 4 Кб выразим в битах, так как V=I*X*Y вычисляется в битах. 4 Кб=4*1024=4 096 байт = 4096*8 бит =32768 бит
-
Найдем глубину цвета I =V/(X*Y)=32768:16384=2
-
N=2I , где N – число цветов в палитре. N=4
Ответ: 4
4. Сколько бит видеопамяти занимает информация об одном пикселе на ч/б экране (без полутонов)?([6],C. 143, пример 1)
Решение:
Если изображение Ч/Б без полутонов, то используется всего два цвета –черный и белый, т.е. К=2, 2i =2, I= 1 бит на пиксель.
Ответ: 1 пиксель
5. Какой объем видеопамяти необходим для хранения четырех страниц изображения, если битовая глубина равна 24, а разрешающая способность дисплея- 800 х 600 пикселей?
Решение:
-
Найдем объем видеопамяти для одной страницы: 800*600*24=11520000 бит =1440000 байт =1406,25 Кб ≈1, 37 Мб
-
1,37*4 =5,48 Мб ≈5.5 Мб для хранения 4 страниц.
Ответ: 5.5 Мб
Уровень «4»
6.Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора High Color с разрешающей способностью 1024 х 768 точек и палитрой цветов из 65536 цветов.
Методические рекомендации:
Если ученик помнит, что режим High Color – это 16 бит на точку, то объем памяти можно найти, определив число точек на экране и умножив на глубину цвета, т.е. 16. Иначе ученик может рассуждать так:
Решение:
1. По формуле K=2I , где K – количество цветов, I – глубина цвета определим глубину цвета. 2I =65536
Глубина цвета составляет: I = log265 536 = 16 бит (вычисляем с помощью программы Wise Calculator)
2.. Количество точек изображения равно: 1024´768 = 786 432
3. Требуемый объем видеопамяти равен: 16 бит ´ 786 432 = 12 582 912 бит = 1572864 байт = 1536 Кб =1,5 Мб (»1,2 Мбайта). Приучаем учеников, переводя в другие единицы, делить на 1024, а не на 1000.
Ответ: 1,5 Мб
7. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65536 до 16. Во сколько раз уменьшится объем занимаемой им памяти? (2.70, [3])
Решение:
Чтобы закодировать 65536 различных цветов для каждой точки, необходимо 16 бит. Чтобы закодировать 16 цветов, необходимо всего 4 бита. Следовательно, объем занимаемой памяти уменьшился в 16:4=4 раза.
Ответ: в 4 раза
8. Достаточно ли видеопамяти объемом 256 Кбайт для работы монитора в режиме 640 ´ 480 и палитрой из 16 цветов?
Решение:
-
Узнаем объем видеопамяти, которая потребуется для работы монитора в режиме 640х480 и палитрой в 16 цветов. V=I*X*Y=640*480*4 (24 =16, глубина цвета равна 4),
V= 1228800 бит = 153600 байт =150 Кб.
-
150
Ответ: достаточно
9. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 256 х 256 пикселей, если известно, что в изображении используется палитра из 216 цветов. Саму палитру хранить не нужно.
-
128
-
512
-
1024
-
2048
(ЕГЭ_2005, уровень А)
Решение:
Найдем минимальный объем памяти, необходимый для хранения одного пикселя. В изображении используется палитра из 216 цветов, следовательно, одному пикселю может быть сопоставлен любой из 216 возможных номеров цвета в палитре. Поэтому, минимальный объем памяти, для одного пикселя будет равен log2 216 =16 битам. Минимальный объем памяти, достаточный для хранения всего изображения будет равен 16*256*256 =24 * 28 * 28 =220 бит=220 : 23 =217 байт = 217 : 210 =27 Кбайт =128 Кбайт, что соответствует пункту под номером 1.
Ответ: 1
10. Используются графические режимы с глубинами цвета 8, 16. 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Примечание: задача сводится в конечном итоге к решению задачи №1 (уровень «3», но ученику самому необходимо вспомнить стандартные режимы экрана.
11. Сколько секунд потребуется модему, передающему сообщения со скоростью 28800 бит/с, чтобы передать цветное растровое изображение размером 640 х 480 пикселей, при условии, что цвет каждого пикселя кодируется тремя байтами? (ЕГЭ_2005, уровень В)
Решение:
-
Определим объем изображения в битах:
3 байт = 3*8 = 24 бит,
V=I*X*Y=640*480*24 бит =7372800 бит
-
Найдем число секунд на передачу изображения: 7372800 : 28800=256 секунд
Ответ: 256.
12. Сколько секунд потребуется модему, передающему сообщения со скоростью 14400 бит/сек, чтобы передать цветное растровое изображение размером 800 х 600 пикселей, при условии, что в палитре 16 миллионов цветов? (ЕГЭ_2005, уровень В)
Решение:
Для кодирования 16 млн. цветов требуется 3 байта или 24 бита (Графический режим True Color). Общее количество пикселей в изображении 800 х 600 =480000. Так как на 1 пиксель приходится 3 байта, то на 480000 пикселей приходится 480000*3=1 440 000 байт или 11520000 бит. 11520000 : 14400 = 800 секунд.
Ответ: 800 секунд.
13. Современный монитор позволяет получать на экране 16777216 различных цветов. Сколько бит памяти занимает 1 пиксель?
Решение:
Один пиксель кодируется комбинацией двух знаков «0» и «1». Надо узнать длину кода пикселя.
2х =16777216, log2 16777216 =24 бит
Ответ: 24.
14. Каков минимальный объем памяти ( в байтах), достаточный для хранения черно-белого растрового изображения размером 32 х 32 пикселя, если известно, что в изображении используется не более 16 градаций серого цвета.
Решение:
-
Глубина цвета равна 4, т.к. 16 градаций цвета используется.
-
32*32*4=4096 бит памяти для хранения черно-белого изображения
-
4096 : 8 = 512 байт.
Ответ: 512 байт
Уровень «5»
15. Монитор работает с 16 цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает? (Задание 2,Тест I-6)
Решение:
1. Т.к. страница –раздел видеопамяти, вмещающий информацию об одном образе экрана одной «картинки» на экране, т.е. в видеопамяти могут размещаться одновременно несколько страниц, то, чтобы узнать число страниц надо поделить объем видеопамяти для всего изображения на объем памяти на 1 страницу. К-число страниц, К=Vизобр/V1 стр
Vизобр =1250 Кб по условию
-
Для этого вычислим объем видеопамяти для одной страницы изображения с 16 цветовой палитрой и разрешающей способностью 640*400.
V1 стр = 640*400*4 , где 4- глубина цвета (24 =16)
V1 стр = 1024000 бит = 128000 байт =125 Кб
3. К=1250 : 125 =10 страниц
Ответ: 10 страниц
16. Страница видеопамяти составляет 16000 байтов. Дисплей работает в режиме 320*400 пикселей. Сколько цветов в палитре?
Решение:
1. V=I*X*Y – объем одной страницы, V=16000 байт = 128000 бит по условию. Найдем глубину цвета I.
I=V/(X*Y).
I= 128000 / (320*400)=1.
2. Определим теперь, сколько цветов в палитре. K=2I , где K – количество цветов, I – глубина цвета. K=2
Ответ: 2 цвета.
17. Сканируется цветное изображение размером 10´10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл. (2.44, [3], аналогично решается задача 2.81 [3])
Решение:
1. Разрешающая способность сканера 600 dpi (dot per inch — точек на дюйм) означает, что на отрезке длиной 1 дюйм сканер способен различить 600 точек. Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 » 236 точек/см (1 дюйм = 2.54 см.)
2. Следовательно, размер изображения в точках составит 2360´2360 точек. (умножили на 10 см.)
3. Общее количество точек изображения равно:
2360´2360 = 5 569 600
4. Информационный объем файла равен:
32 бит ´ 5569600 = 178 227 200 бит » 21 Мбайт
Ответ: 21 Мбайт
18. Объем видеопамяти равен 256 Кб. Количество используемых цветов -16. Вычислите варианты разрешающей способности дисплея. При условии, что число страниц изображения может быть равно 1, 2 или 4.
Решение:
-
Если число страниц равно 1, то формулу V=I*X*Y можно выразить как
256 *1024*8 бит = X*Y*4 бит, (так как используется 16 цветов, то глубина цвета равна 4 бит.)
т.е. 512*1024 = X*Y; 524288 = X*Y.
Соотношение между высотой и шириной экрана для стандартных режимов не различаются между собой и равны 0,75. Значит, чтобы найти X и Y, надо решить систему уравнений:
Выразим Х=524288/ Y, подставим во второе уравнение, получим Y2 =524288*3/4=393216. Найдем Y≈630; X=524288/630≈830
Вариантом разрешающей способности может быть 630 х 830.
2. Если число страниц равно 2, то одна страница объемом 256:2=128 Кбайт, т.е
128*1024*8 бит = X*Y*4 бит, т.е. 256*1024 = X*Y; 262144 = X*Y.
Решаем систему уравнений:
Х=262144/ Y; Y2 =262144*3/4=196608; Y=440, Х=600
Вариантом разрешающей способности может быть 600 х 440.
4. Если число страниц равно 4, то 256:4 =64; 64*1024*2=X*Y; 131072=X*Y; решаем систему
X=131072/Y; Y2 =131072*3/4=98304; Y≈310, X≈420
Ответ: одна страница – 630 х 830
две страницы – 600 х 440
три страницы – 420 х 310
19. Часть страниц многотомной энциклопедии является цветными изображениями в шестнадцати цветовой палитре и в формате 320 ´ 640 точек. Страницы, содержащие текст, имеют формат — 32 строки по 64 символа в строке. Сколько страниц книги можно сохранить на жестком магнитном диске объемом 20 Мб, если каждая девятая страница энциклопедии — цветное изображение?
Решение:
-
Так как палитра 16 цветная, то глубина цвета равна 4 (2 4 =16)
-
4 ´ 320 ´ 640 = 819200 бит = 102400 байт =100 Кбайт – информации содержит каждая графическая страница.
-
32 ´ 64 = 2048 символов = 2048 байт = 2 Кбайт – содержит каждая текстовая страница.
-
Пусть Х — число страниц с графикой, тогда так как каждая 9 страница – графическая, следует, что страниц с текстом в 8 раз больше, т.е. 8Х — число страниц с текстом. Тогда все страницы с графикой будут иметь объем 110Х, а все страницы с текстом – объем 2* 8Х=16Х.
-
Известно, что диск составляет 20 Мб = 20480 Кб. Составим уравнение:
100Х + 16Х = 20480. Решив уравнение, получим Х ≈ 176, 5. Учитывая, что Х –целое число, берем число 176 –страниц с графикой.
-
176*8 =1408 страниц с текстом. 1408+176 = 1584 страниц энциклопедии.
Ответ: таким образом, на жестком магнитном диске объемом 20 Мб можно разместить 1584 страницы энциклопедии (176 графических и 1408 текстовых).
-
Определение разрешающей способности экрана и установка графического режима экрана.
Уровень «3»
20. Установить графический режим экрана монитора, исходя из объема установленной видеопамяти и параметров монитора.
Решение:
Установка графического режима экрана монитора
-
Ввести команду [Настройка-Панель управления – Экран] или щелкнуть по индикатору монитора на панели задач.
-
На появившейся диалоговой панели Свойства: экран выбрать вкладку Настройка.
-
С помощью раскрывающегося списка Цветовая палитра выбрать глубину цвета. С помощью ползунка Область экрана выбрать разрешение экрана
21. Определить марку монитора, разрешение экрана, глубину цвета собственного компьютера, объем видеопамяти. (Аналогично, см. задачу 1, а так же используя кнопку Дополнительно, выбрать вкладку Адаптер для определения объема видеопамяти.)
Уровень «4»
Методические рекомендации
Для решения задач этого уровня учащиеся также должны знать о ещё одной характеристике экрана, такой как Частота обновления экрана. Эта величина обозначает, сколько раз меняется за секунду изображение на экране. Чем чаще меняется изображение, тем меньше заметно мерцание и тем меньше устают глаза. При длительной работе за компьютером рекомендуется обеспечить частоту не менее 85 Гц. Кроме этого учащиеся должны уметь подбирать оптимальную разрешающую способность экрана, определять для конкретного объема видеопамяти оптимальный графический режим.
22. Установить различные графические режимы экрана монитора вашего компьютера:
а) режим с максимально возможной глубиной цвета;
б) режим с максимально возможной разрешающей способностью;
в) оптимальный режим.
Решение:
а) Выбрать контекстное меню Рабочего стола, Свойства, (можно вызвать меню и двойным щелчком на панели управления по значку экрана). В появившемся диалоговом окне Свойства: Экран выбрать вкладку Настойка или Параметры. Максимально возможную глубину цвета можно выбрать из списка Цветовая палитра (или Качество цветопередачи), где выбрать пункт Самое высокое 32 бита (True color24, или 32 бита) Эта операция может требовать перезагрузки компьютера.
б) Чтобы установить режим с максимально возможной разрешающей способностью надо на этой же вкладке Свойства:Экран переместить движок на панели Область экрана (Разрешение экрана) слева направо и выбрать например 1280 х 1024. В зависимости от видеокарты при изменении разрешения экрана может потребоваться перезагрузка компьютера. Но чаще всего выдается диалоговое окно, предупреждающее о том, что сейчас произойдет пробное изменение разрешения экрана. Для подтверждения щелкнуть на кнопке Ок.
При попытке изменить разрешение экрана выдается диалоговое окно с запросом о подтверждении изменений. Если не предпринимать никаких действий, то через 15 секунд восстанавливается прежнее разрешение. Это предусмотрено на случай сбоя изображения. Если экран выглядит нормально, следует щелкнуть на кнопке ДА и сохранить новое разрешение.
в) Для установки оптимального графического режима экрана надо исходить из объема видеопамяти, частоты обновления экрана и учитывать здоровье сберегающие факторы.
Для настройки частоты обновления экрана надо всё в той же вкладке Свойства:Экран щелкнуть по вкладке Дополнительно. В диалоговом окне свойств видеоадаптера выбрать вкладку Адаптер. Выбрать в списке Частота обновления и выбрать пункт Оптимальный –максимально возможная частота обновления экрана, доступная при текущем разрешении экрана для данной видеокарты и монитора.
Так чем меньше разрешение экрана, тем больше размеры значков на рабочем столе. Так оптимальным разрешением экрана может быть размеры экрана 800 х 600 точек при глубине цвета 32 бит и частотой обновления 85 Гц.
23. Объем страницы видеопамяти -125 Кбайт. Монитор работает с 16 цветной палитрой. Какова разрешающая способность экрана. (Задание 8,Тест I-6)
Решение:
-
Так как глубина цвета равна 4 (24 =16), то имеем V=4*X*Y
-
В формуле объема видеопамяти объем выражен в битах, а в условии задачи дан в Кбайтах, поэтому обе части равенства надо представить в байтах:
125*1024=(X*Y*4)/8 (делим справа на 8 – переводим в байты, умножаем слева на 1024 –переводим в байты)
3. Далее решаем уравнение: 4*X*Y = 125*1024 * 8
X*Y = 125*1024*2=250*1024=256000
4. Наиболее часто в паре разрешающей способности экрана встречается число 640, например 640*200, 640*400, 640*800. Попробуем разделить полученное число на 640
256000:640=400
Ответ: Разрешающая способность экрана равна 640*400
24. Какие графические режимы работы монитора может обеспечить видеопамять объемом в 1 МБ? (2.78 [3])
Решение:
Задача опирается на решение задачи №2.76 [3] (решение см. задачу №1 данного электронного пособия), а затем проводится анализ и делаем вывод. Видеопамять объемом 1 МБ может обеспечить следующие графические режимы:
-
640 х 480 (при глубине цвета 4, 8, 16, 24 бит)
-
800 х 600 (при глубине цвета 4, 8, 16 бит)
-
1024 х 768 (при глубине цвета 4, 8 бит)
-
1280 х 1024 (при глубине цвета 4 бита)
Ответ: 640 х 480 (4, 8, 16, 24 бит), 800 х 600 (4, 8, 16 бит), 1024 х 768 (4, 8 бит), 1280 х 1024 (4 бита)
Уровень «5»
25. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15″ и размером точки экрана 0,28 мм.
Решение:
1. Задача сводится к нахождению числа точек по ширине экрана. Выразим размер диагонали в сантиметрах. Учитывая ,что 1 дюйм=2,54 см., имеем: 2,54 см • 15 = 38,1 см.
2. Определим соотношение между высотой и шириной экрана для часто встречающегося режима экрана 1024х768 точек: 768 : 1024 = 0,75.
3. Определим ширину экрана. Пусть ширина экрана равна L, а высота h,
h:L =0,75, тогда h= 0,75L.
По теореме Пифагора имеем:
L2 + (0,75L)2 = 38,12
1,5625 L2 = 1451,61
L2 ≈ 929
L ≈ 30,5 см.
4. Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089.
Следовательно, максимально возможным разрешением экрана монитора является 1024х768.
Ответ: 1024х768.
26. Определить соотношение между высотой и шириной экрана монитора для различных графических режимов. Различается ли это соотношение для различных режимов? а)640х480; б)800х600; в)1024х768; а)1152х864; а)1280х1024. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 17″ и размером точки экрана 0,25 мм.
Решение:
1. Определим соотношение между высотой и шириной экрана для перечисленных режимов, они почти не различаются между собой:
|
640×480 |
800×600 |
1024×768 |
1152×864 |
1280×1024 |
|
0,75 |
0,75 |
0,75 |
0,75 |
0,8 |
2. Выразим размер диагонали в сантиметрах:
2,54 см • 17 = 43,18 см.
3. Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L (для первых четырех случаев) и 0,8L для последнего случая.
По теореме Пифагора имеем:
|
L2 + (0,75L)2 = 43,182 |
L2 + (0,8L)2 = 43,182 |
4. Количество точек по ширине экрана равно:
|
345 мм : 0,25 мм = 1380 |
337 мм: 0,25 мм = 1348 |
Следовательно, максимально возможным разрешением экрана монитора является. 1280х1024
Ответ: 1280х1024
-
Кодировка цвета и изображения.
Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являются Red (красный), Green (зеленый) и Blue (синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записи RRGGBB.
Уровень «3»
27. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении.
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов, что соответствует следующим данным:
|
Коды/Цвета |
Красный |
Зеленый |
Синий |
|
двоичный |
11111111 |
00000000 |
00000000 |
|
шестнадцатеричный |
FF |
00 |
00 |
|
десятичный |
256 |
0 |
0 |
28. Сколько цветов будет использоваться, если для каждого цвета пикселя взято 2 уровня градации яркости? 64 уровня яркости каждого цвета?
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
29. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
|
Название цвета |
Интенсивность |
||
|
Красный |
Зеленый |
Синий |
|
|
Черный |
00000000 |
00000000 |
00000000 |
|
Красный |
11111111 |
00000000 |
00000000 |
|
Зеленый |
00000000 |
11111111 |
00000000 |
|
Синий |
00000000 |
00000000 |
11111111 |
|
Белый |
11111111 |
11111111 |
11111111 |
Переведя в 16-ричную систему счисления имеем:
|
Название цвета |
Интенсивность |
||
|
Красный |
Зеленый |
Синий |
|
|
Черный |
00 |
00 |
00 |
|
Красный |
FF |
00 |
00 |
|
Зеленый |
00 |
FF |
00 |
|
Синий |
00 |
00 |
FF |
|
Белый |
FF |
FF |
FF |
30. На «маленьком мониторе» с растровой сеткой размером 10 х 10 имеется черно-белое изображение буквы «К». Представить содержимое видеопамяти в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки.
1
Х
2 3 4 5 6 7 8 9 10
|
|
|||||||||
10
Y
Решение:
Для кодирования изображения на таком экране требуется 100 бит (1 бит на пиксель) видеопамяти. Пусть «1» означает закрашенный пиксель, а «0» – не закрашенный. Матрица будет выглядеть следующим образом:
0000000000
0001000100
0001001000
0001010000
0001100000
0001010000
0001001000
0001000100
0000000000
0000000000
Эксперименты:
1. Поиск пикселей на мониторе.
Вооружиться увеличительным стеклом и попытаться увидеть триады красных, зеленых и синих (RGB –от англ. «Red – Green –Blue» точек на экране монитора.
Существуют разные технологии изготовления электронно-лучевых трубок. Если трубка выполнена по технологии «теневая маска», тогда можно увидеть настоящую мозаику из точек. В других случаях, когда вместо маски с отверстиями используется система нитей из люминофора трех основных цветов (апертурная решетка), картина будет совсем иной. Газета приводит очень наглядные фотографии трех типичных картин, которые могут увидеть «любопытные ученики».
Ребятам полезно было бы сообщить, что желательно различать понятия «точки экрана» и пиксели. Понятие «точки экрана» – физически реально существующие объекты. Пиксели- логические элементы изображения. Как это можно пояснить? Вспомним. Что существует несколько типичных конфигураций картинки на экране монитора: 640 х 480, 600 х 800 пикселей и другие. Но на одном и том же мониторе можно установить любую из них.. Это значит, что пиксели это не точки монитора. И каждый их них может быть образован несколькими соседними светящимися точками ( в пределе одной). По команде окрасить в синий цвет тот или иной пиксель, компьютер, учитывая установленный режим дисплея, закрасит одну или несколько соседних точек монитора. Плотность пикселей измеряется как количество пикселей на единицу длины. Наиболее распространены единицы, называемые кратко как (dots per inch- количество точек на дюйм, 1 дюйм = 2, 54 см). Единица dpi общепринята в области компьютерной графики и издательского дела. Обычно плотность пикселей для экранного изображения составляет 72 dpi или 96dpi.
2. Проведите эксперимент в графическом редакторе в случае, если для каждого цвета пикселя взято 2 уровня градации яркости? Какие цвета вы получите? Оформите в виде таблицы.
Решение:
|
Красный |
Зеленый |
Синий |
Цвет |
|
0 |
0 |
0 |
Черный |
|
0 |
1 |
0 |
Зеленый |
|
0 |
0 |
1 |
Синий |
|
1 |
1 |
1 |
Белый |
|
1 |
0 |
0 |
Красный |
|
0 |
1 |
1 |
Бирюзовый |
|
1 |
1 |
0 |
Желтый |
|
1 |
0 |
1 |
Малиновый |
Векторная графика:
-
Задачи на кодирование векторного изображения.
-
Получение векторного изображения с помощью векторных команд
Методические рекомендации:
При векторном подходе изображение рассматривается как описание графических примитивов, прямых, дуг, эллипсов, прямоугольников, окружностей, закрасок и пр. Описываются положение и форма этих примитивов в системе графических координат.
Т
|
Команда |
Действие |
|
Линия к X1, Y1 |
Нарисовать линию от текущей позиции в позицию (X1, Y1). |
|
Линия X1, Y1, X2,Y2 |
Нарисовать линию с координатами начала X1, Y1 и координатами конца X2, Y2. Текущая позиция не устанавливается. |
|
Окружность X,Y,R |
Нарисовать окружность; X,Y – координаты центра, а R – длина радиуса. |
|
Эллипс X1, Y1, X2,Y2 |
Нарисовать эллипс, ограниченный прямоугольником; (X1, Y1) –координаты левого верхнего, а (X2,Y2) – правого нижнего угла прямоугольника. |
|
Прямоугольник X1, Y1, X2,Y2 |
Нарисовать прямоугольник; (X1, Y1)- координаты левого верхнего угла, (X2,Y2) – координаты правого нижнего угла прямоугольника. |
|
Цвет рисования Цвет |
Установить текущий цвет рисования. |
|
Цвет закраски Цвет |
Установить текущий цвет закраски |
|
Закрасить X,Y, ЦВЕТ ГРАНИЦЫ |
Закрасить произвольную замкнутую фигуру; X, Y – координаты любой точки внутри замкнутой фигуры, ЦВЕТ ГРАНИЦЫ –цвет граничной линии. |
1. Задачи на кодирование векторного изображения.
Уровень «3»
-
Описать букву «К» последовательностью векторных команд.
1 2 3 4 5 6 7 8 9 10
X
|
|
|||||||||
10
Y