С помощью онлайн калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения.
Понятие “размер пикселя” (и обратная ему величина – количество px на дюйм) напрямую связано с разрешением матрицы монитора – чем выше ее разрешение, тем меньше расстояние между соседними пикселями и, тем самым, выше четкость изображения.
×
Пожалуйста напишите с чем связна такая низкая оценка:
×
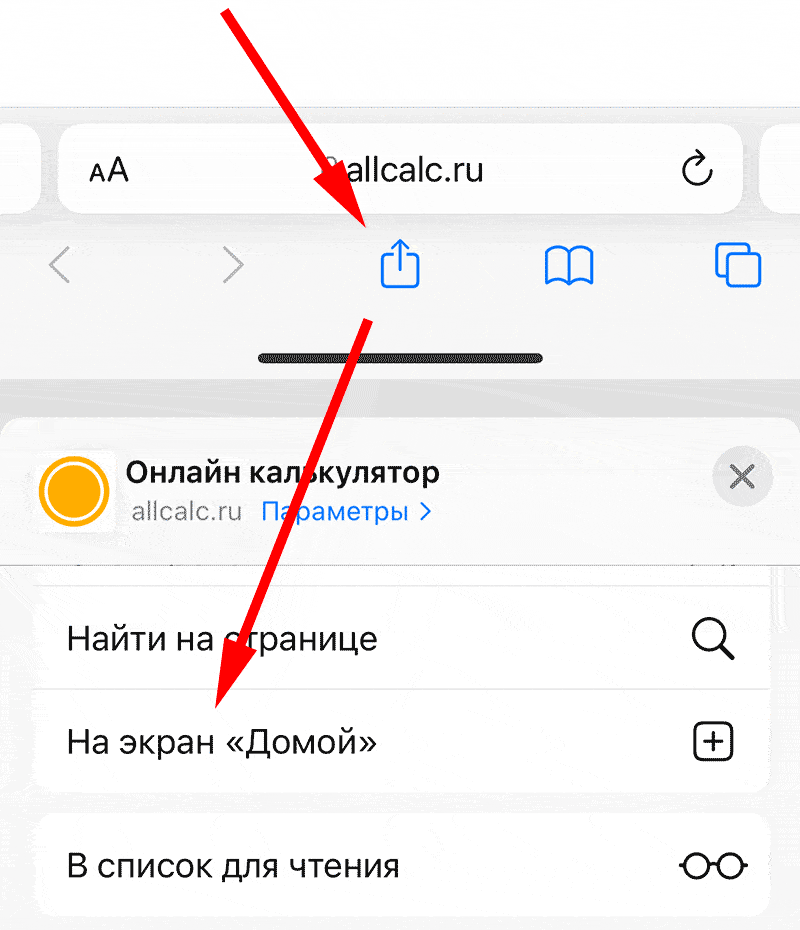
Для установки калькулятора на iPhone – просто добавьте страницу
«На главный экран»

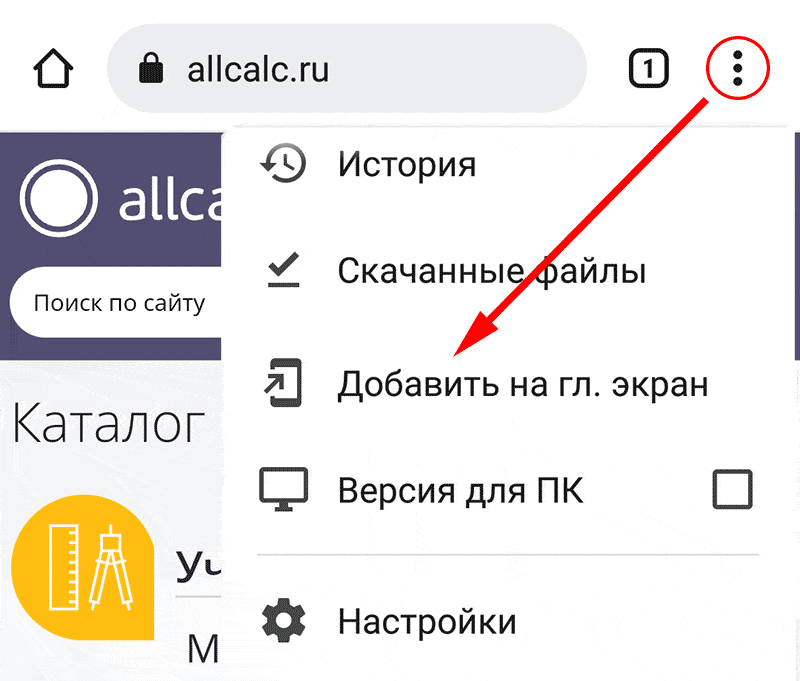
Для установки калькулятора на Android – просто добавьте страницу
«На главный экран»

Смотрите также
Размер пикселя
С помощью предлагаемого ниже калькулятора можно определить размер пикселя, видимую область, соотношение сторон и количество точек на дюйм для интересующей вас диагонали и разрешения.
Заполните поля «Разрешение» и «Диагональ» и нажмите «Вычислить».
| Калькулятор | |
|---|---|
| Разрешение: | × |
| Диагональ: | ” |
| Видимая область: | |
| Соотношение: | |
| Размер пикселя: | |
| Удельное разрешение: | |
| Число пикселей: | |
| Стандартное обозначение: | |
Ниже приведена таблица с распространенными в настоящее время вариантами.
| Диагональ,” | Разрешение | Обозначение | Формат | Пикселей на дюйм, (PPI) | Размер пикселя, мм |
|---|---|---|---|---|---|
| 15.0 | 1024×768 | XGA | 4:3 | 85.5 | 0.297 |
| 17.0 | 1280×1024 | SXGA | 5:4 | 96.2 | 0.264 |
| 17.0 | 1440×900 | WXGA+ | 16:10 | 99.6 | 0.255 |
| 19.0 | 1280×1024 | SXGA | 5:4 | 86.3 | 0.294 |
| 19.0 | 1440×900 | WXGA+ | 16:10 | 89.4 | 0.284 |
| 20.1 | 1400×1050 | SXGA+ | 4:3 | 87.1 | 0.291 |
| 20.1 | 1680×1050 | WSXGA+ | 16:10 | 98.4 | 0.258 |
| 20.1 | 1600×1200 | UXGA | 4:3 | 99.6 | 0.255 |
| 20.8 | 2048×1536 | QXGA | 4:3 | 122.7 | 0.207 |
| 21.0 | 1680×1050 | WSXGA+ | 16:10 | 94.3 | 0.270 |
| 21.3 | 1600×1200 | UXGA | 4:3 | 94.0 | 0.270 |
| 22.0 | 1680×1050 | WSXGA+ | 16:10 | 90.1 | 0.282 |
| 22.2 | 3840×2400 | WQUXGA | 16:10 | 204.0 | 0.1245 |
| 23.0 | 1920×1200 | WUXGA | 16:10 | 98.4 | 0.258 |
| 24.0 | 1920×1200 | WUXGA | 16:10 | 94.3 | 0.269 |
| 25.5 | 1920×1200 | WUXGA | 16:10 | 87.1 | 0.2865 |
| 27.0 | 1920×1200 | WUXGA | 16:10 | 83.9 | 0.303 |
| 30.0 | 2560×1600 | WQXGA | 16:10 | 101.0 | 0.251 |
Как определить размер пикселя
Пиксель является наиболее часто используемой единицей измерения в веб-дизайне. В отличие от пунктов или дюймов, это не абсолютная величина. Конечный размер пикселя определяется разрешением и размером экрана пользователя. Так как же определить размер пикселя на собственном мониторе?

Инструкция
Определите размер пикселя при помощи специального калькулятора, который можно найти по ссылке http://monik.com.ua/size_pixel/. Он также определяет количество точек на дюйм и соотношение сторон для разрешения вашего экрана. Заполните необходимые поля и нажмите кнопку «Вычислить». Также там прилагается таблица с самыми распространенными современными вариантами диагоналей и разрешений.
Чтобы измерить величину пикселя в каком-то определенном изображении, померяйте это изображение на экране при помощи линейки. Найдите значение по вертикали и по горизонтали. После этого поделите полученные числа на разрешение по горизонтали и вертикали в пикселях, соответственно. Таким образом, вы получите приблизительный размер пикселя в миллиметрах (или сантиметрах, смотря, чем будете измерять).
Посетите сайт производителя своего монитора. Найдите там интересующую вас модель. После этого найдите паспортные данные на нее, в них должен быть указан размер пикселей, свойственный данному монитору. Вариант не простой и долгий, но тоже работает.
Используйте масштабный коэффициент, заданный в настройках Windows. Исходя из этого способа перевод величины объекта из пикселей в мм будет выглядеть так: width_mm:=width_pixels/PixelsPerInch*25.4, где width_pixels будет длиной объекта в пикселях, а PixelsPerInch будет свойством объекта Screen, которое определяет масштабный коэффициент пикселей на дюйм.
Воспользуйтесь программой «Мышометр», которую можно скачать вот здесь http://blase.at.ua/load/9-1-0-3. С ее помощью можно измерять расстояние, которое проходит мышка. Программа может измерять расстояние не только в пикселях, но и в любых других единицах измерения (сантиметры, метры, километры и т.д.).
Источники:
- как изменить размер пикселей
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Содержание
- Калькулятор для перевода из дюймов в сантиметры и обратно
- Калькулятор для расчёта ширины и высоты экрана
- Таблица диагоналей, высоты, длины для планшетов и смартфонов
- Таблица размеров экрана смартфонов и планшетов
- Таблица диагоналей, высоты, длины для телевизоров, мониторов и ноутбуков
- Зачем нужен калькулятор соотношения сторон
- Определение количества пикселей в 1 сантиметре
- Формула № 2 для вычисления PPI
- Как определить размер фото при печати
- Таблица размеров экрана для тв, мониторов и ноутбуков
Калькулятор для перевода из дюймов в сантиметры и обратно
Калькулятор для расчёта ширины и высоты экрана
Таблицы разделены по устройствам. Смартфоны и планшеты находятся в первой таблице, а мониторы, ноутбуки и телевизоры — во второй таблице. Размеры перекрываются. Например, 19 дюймов типичны и для ноутбука, и для монитора, но ориентироваться в нем не составит труда. Если вы хотите, чтобы диагонали были в сантиметрах, они должны быть во втором столбце. Это может не совсем соответствовать тому, что требуется, поскольку перевод не предоставляет целые числа.
Таблица диагоналей, высоты, длины для планшетов и смартфонов
Справка по соотношению сторон в мобильных технологиях.
Есть много разных вещей, но стандарт стремится к 16: 9, набирает популярность 18: 9.
- Существуют следующие форматы
- 18: 9 — новый и набирающий популярность формат
- 18:10 — вариация нового формата
- 18: 9 — ранее самый популярный формат (до 2019 года)
- 18,5: 9
- 18,7: 9
- 19: 9
- 19,5: 9
- 19:10
- 32: 9
Таблица размеров экрана смартфонов и планшетов
Размеры в дюймах, которые конвертируются в сантиметры, а также высота и ширина рассчитываются на основе этих данных. Внимание! Соотношение влияет на высоту и ширину, здесь для расчета используется популярное сейчас соотношение 18: 9. Если у вас другое, воспользуйтесь калькулятором.
Диагональ,дюймов Диагональв см Ширина,в см Высота,в см
| 4 | 10,16 | 9.09 | 4,54 |
| 4.5 | 11,43 | 10,23 | 5.11 |
| 4,7 | 11,94 | 10,68 | 5,34 |
| 5.2 | 13.21 | 11,82 | 5,91 |
| 5.5 | 13,97 | 12,50 | 6,25 |
| 5,7 | 14,48 | 12,95 | 6,48 |
| 5,8 | 14,73 | 13,18 | 6,59 |
| 6.1 | 15,49 | 13,86 | 6,93 |
| 6.2 | 15,75 | 14.09 | 7,04 |
| 6.21 | 15,77 | 14.11 | 7.06 |
| 6,26 | 15,90 | 14,23 | 7,11 |
| 6.3 | 16.00 | 14,32 | 7,16 |
| 6,39 | 16,23 | 14,52 | 7,26 |
| 6.4 | 16,26 | 14,54 | 7,27 |
| 6,47 | 16,43 | 14,70 | 7,35 |
| 6.5 | 16,51 | 14,77 | 7,39 |
| 6.53 | 16,59 | 14,84 | 7,42 |
| 7 | 17,78 | 15,91 | 7,95 |
| 7.9 | 20.07 | 17,95 | 8,98 |
| восемь | 20,32 | 18,18 | 9.09 |
| 9,6 | 24,38 | 21,81 | 10,91 |
| 9,7 | 24,64 | 22.04 | 11.02 |
| 10 | 25,4 | 22,72 | 11,36 |
| 10.1 | 25,65 | 22,95 | 11,48 |
| 10.2 | 25,91 | 23,18 | 11,59 |
| 10,5 | 26,67 | 23,86 | 11,93 |
Таблица диагоналей, высоты, длины для телевизоров, мониторов и ноутбуков
Руководство по форматам экранов для стационарных устройств и ноутбуков. В верхней части таблицы находятся ноутбуки, часто от 10 до 17 дюймов, хотя есть и 21 дюйм. Мониторы, особенно старые, могут начинаться с 15 дюймов.
- Обнаружены следующие отношения:
- 16: 9 — самый распространенный
- 16:10 — реже
- 21: 9 — сверхширокоугольный, для видео
- Старые форматы мониторов
- 3: 2
- 4: 3
- 5: 3
- 5: 4
Зачем нужен калькулятор соотношения сторон
Как мы уже говорили, соотношение сторон экрана — это отношение высоты экрана к его ширине. Это положение может применяться в машиностроении, дизайне, фотографии или кино. Например, соотношение сторон 16: 9 — это экран, на котором на каждые 16 единиц ширины (например, дюймов или пикселей) приходится 9 единиц высоты.
Как определяется соотношение сторон? С помощью нашего сервиса вы можете быстро и легко масштабировать онлайн для чего угодно, например:
- соотношение сторон экрана телевизора или монитора ПК;
- пропорции смартфона;
- соотношение сторон в Instagram или YouTube;
- соотношение сторон фото.
Это один из многих вариантов, для которых можно определить пропорции двух сторон. Суть процедуры очень проста, вам достаточно задать необходимую ширину и высоту сторон в пикселях, нажать кнопку «Рассчитать» и вы сразу получите результат.
Прежде чем ознакомиться с приведенными выше терминами и шаблонами, вас, вероятно, интересовал только один вопрос — количество пикселей на 1 см. Теперь вы понимаете, что количество пикселей на единицу площади, т.е разрешение не является фиксированной величиной. И это зависит от размера самого пикселя, более того, это переменная, когда дело доходит до отображения изображения на плоском носителе.
Ну как определить размер пикселя? Действительно, это очень сложный вопрос. В конце концов, не существует такого понятия, как «размер пикселя». Пиксель — это не какая-то независимая величина: это часть отношения между разрешением экрана, физическим размером и размером пикселя данного дисплея. Любые свойства пикселей задаются устройством, на котором обрабатывается изображение. Но именно отсюда, из этого определения следует формула, позволяющая определить количество пикселей на единицу площади, то есть разрешение PPI:
P / U = R, где P — размер экрана в пикселях, U — физический размер экрана, а R — количество пикселей на дюйм.
Например, один из экранов Apple Mac Cinema Display 27 имеет физическую ширину 23,5 дюйма и ширину пикселей 2560. На основе этих данных мы можем рассчитать плотность пикселей на дюйм:
2560 / 23,5 = 109 пикселей на дюйм этого дисплея. Попробуем перевести это значение в сантиметры:
1 дюйм = 2,54 см, поэтому 109 / 2,54 = 42 пикселя на сантиметр, поэтому мы подсчитали, сколько пикселей находится в одном сантиметре этого экрана.
Формула № 2 для вычисления PPI
Существует альтернативная формула, которая также позволяет определить PPI. Для этого нам нужно знать диагональ экрана:
√W ^ 2 + H ^ 2 / D = R, где W — ширина экрана в пикселях, H — высота, а D — диагональ в дюймах. Предлагаю применить эту формулу к рассмотренному выше примеру:
- Поскольку соотношение сторон экрана Mac Cinema Display составляет 16: 9, а ширина в пикселях — 2560, мы можем вычислить высоту дисплея отсюда:
(2560/16) * 9 = 1440;
- Рассматриваемая нами диагональ экрана — 27 дюймов;
- Подставьте эти значения в формулу и найдите плотность пикселей на дюйм:
√2560 ^ 2 + 1440 ^ 2 / 27 = 109 PPI, то есть 42 пикселя на сантиметр.
Используя эти формулы, вы можете рассчитать, сколько пикселей в одном сантиметре, учитывая, что фотография была сделана цифровым устройством, например фотоаппаратом. При печати используется совершенно другое разрешение, называемое DPI. С его помощью вы можете рассчитать конечный размер изображения при выводе на плоский носитель, что может быть полезно на практике, например, если вы увлекаетесь фотографией.
Как определить размер фото при печати
Итак, для начала предлагаю посчитать, сколько пикселей на сантиметр при просмотре изображения на плоском носителе. Обычно принтеры имеют разрешение 300 точек на дюйм. Это означает, что на дюйм изображения приходится 300 точек. Точки и пиксели не всегда одинаковы, потому что некоторые принтеры печатают точки без смешивания цветов, что требует большего количества точек для отображения пикселя. Однако знание этого параметра поможет вам определить размер изображения для печати. Чтобы выяснить это, воспользуйтесь следующей формулой:
X = (2,54 * p) / dpi, где x — длина стороны фотографии, 2,54 — количество сантиметров в дюйме, p — размер стороны в пикселях.
Например, мы хотим напечатать фотографию с разрешением 2560 x 1440. Разрешение печатающего устройства составляет 300 dpi. Мы используем формулу для определения размера плоского носителя, на котором будет напечатано это изображение.
- X = (2,54 * 2560) / 300 = 21 см в ширину;
- X = (2,54 * 1440) / 300 = 12 см в длину.
Поэтому размер фотобумаги, необходимой для печати этого изображения, должен составлять 21 х 12 см.
Таблица размеров экрана для тв, мониторов и ноутбуков
Таблица состоит из нескольких страниц.
Размеры в дюймах, которые конвертируются в сантиметры, а также высота и ширина рассчитываются на основе этих данных. Внимание! Соотношение влияет на высоту и ширину, здесь оно используется для расчета 16: 9, это соотношение для подавляющего количества устройств. Если у вас другое, воспользуйтесь калькулятором выше.
Диагональ,дюймов Диагональв см Ширина,в см Высота,в см
| одиннадцать | 27,9 | 24,36 | 13,70 |
| 11,6 | 29,5 | 25,69 | 14,45 |
| 13 | 33,0 | 28,79 | 16.20 |
| 13,3 | 33,8 | 29,46 | 16,57 |
| 14 | 35,6 | 31.01 | 17,44 |
| 14.1 | 35,8 | 31,23 | 17,57 |
| 15 | 38,1 | 33,22 | 18,69 |
| 15,6 | 39,6 | 34,55 | 19,43 |
| 16 | 40,6 | 35,44 | 19,93 |
| 16,9 | 42,9 | 37,43 | 21.05 |
| 17 | 43,2 | 37,65 | 21,18 |
| 17,3 | 43,9 | 38,31 | 21,55 |
| 18 | 45,7 | 39,86 | 22,42 |
| 18,5 | 47,0 | 40,97 | 23.05 |
| 19 | 48,3 | 42,08 | 23,67 |
| 19,5 | 49,5 | 43,19 | 24,29 |
| ветры | 50,8 | 44,29 | 24,92 |
| 21,5 | 54,6 | 47,62 | 26,78 |
| 22 | 55,9 | 48,72 | 27,41 |
| 23 | 58,4 | 50,94 | 28,65 |
| 23,5 | 59,7 | 52,05 | 29,28 |
| 23,6 | 59,9 | 52,27 | 29,40 |
| 23,8 | 60,5 | 52,71 | 29,65 |
| 24 | 61,0 | 53,15 | 29,90 |
| 25 | 63,5 | 55,37 | 31,14 |
| 26 год | 66,0 | 57,58 | 32,39 |
| 27 | 68,6 | 59,80 | 33,64 |
| 28 год | 71,1 | 62.01 | 34,88 |
| 29 | 73,7 | 64,23 | 36,13 |
| тридцать | 76,2 | 66,44 | 37,37 |
| 31 год | 78,7 | 68,66 | 38,62 |
| 31,5 | 80,0 | 69,76 | 39,24 |
| 32 | 81,3 | 70,87 | 39,86 |
| 33 | 83,8 | 73,09 | 41,11 |
| 34 | 86,4 | 75,30 | 42,36 |
| 36 | 91,4 | 79,73 | 44,85 |
| 37 | 94,0 | 81,94 | 46,09 |
| 38 | 96,5 | 84,16 | 47,34 |
| 39 | 99,1 | 86,37 | 48,59 |
| 40 | 101,6 | 88,59 | 49,83 |
| 41 год | 104,1 | 90,80 | 51,08 |
| 42 | 106,7 | 93,02 | 52,32 |
| 42,5 | 108,0 | 94,13 | 52,95 |
| 43 год | 109,2 | 95,23 | 53,57 |
| 44 год | 111,8 | 97,45 | 54,81 |
| 45 | 114,3 | 99,66 | 56,06 |
| 46 | 116,8 | 101,88 | 57,31 |
| 47 | 119,4 | 104,09 | 58,55 |
| 48 | 121,9 | 106,31 | 59,80 |
| 49 | 124,5 | 108,52 | 61,04 |
| 50 | 127,0 | 110,74 | 62,29 |
| 51 | 129,5 | 112,95 | 63,53 |
| 52 | 132,1 | 115,17 | 64,78 |
| 53 | 134,6 | 117,38 | 66,03 |
| 54 | 137,2 | 119,59 | 67,27 |
| 55 | 139,7 | 121,81 | 68,52 |
| 57 год | 144,8 | 126,24 | 71.01 |
| 58 | 147,3 | 128,45 | 72,26 |
| 59 | 149,9 | 130,67 | 73,50 |
| 60 | 152,4 | 132,88 | 74,75 |
| 61 | 154,9 | 135,10 | 75,99 |
| 63 | 160,0 | 139,53 | 78,48 |
| 64 | 162,6 | 141,74 | 79,73 |
| 65 | 165,1 | 143,96 | 80,98 |
| 66 | 167,6 | 146,17 | 82,22 |
| 67 | 170,2 | 148,39 | 83,47 |
| 69 | 175,3 | 152,82 | 85,96 |
| 70 | 177,8 | 155,03 | 87,20 |
| 72 | 182,9 | 159,46 | 89,70 |
| 73 | 185,4 | 161,67 | 90,94 |
| 74 | 188,0 | 163,89 | 92,19 |
| 75 | 190,5 | 166,10 | 93,43 |
| 77 | 195,6 | 170,53 | 95,92 |
| 80 | 203,2 | 177,18 | 99,66 |
| 81 год | 205,7 | 179,39 | 100,91 |
| 82 | 208,3 | 181,61 | 102,15 |
| 84 | 213,4 | 186,04 | 104,65 |
| 85 | 215,9 | 188,25 | 105,89 |
| 86 | 218,4 | 190,47 | 107,14 |
| 89 | 226,1 | 197,11 | 110,87 |
| 90 | 228,6 | 199,32 | 112,12 |
| 94 | 238,8 | 208,18 | 117,10 |
| 98 | 248,9 | 217,04 | 122,09 |
| 100 | 254,0 | 221,47 | 124,58 |
Специалисты по разработке веб-сайтов и созданию графических изображений, например фотографий, видео, иллюстраций, используют такое понятие как » pixel». Это понятие характеризует способ формирования или качество картинки.
Pixel — что это такое?
Термин образован комбинацией первых частей английских слов pic-ture el-ement (деталь рисунка). Иногда в русском языке используется вариант «элиз» (элемент изображения).
Пиксель — это минимальная по размеру целостная логическая составляющая графического образа. Или, в случае дисплеев, формирующих картинку, — элемент фотоматрицы.
Подобно тому как мозаика складывается из отдельных частей одинаковой формы и размера, пиксели на мониторе формируют видимый образ.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Определение количества пикселей в 1 сантиметре
Для перехода в метрическую систему единиц измерения следует выразить количество элизов на дюйм в обратных сантиметрах.
Если учесть, что 1 дюйм =2.54 см, то перевести разрешение в пиксели на сантиметр можно, разделив его значение в обратных дюймах на 2.54.
Например, если для данного экрана ppi=109 элементов на дюйм, то на 1 сантиметр в нем приходится 109/2.54=42 точки.
Формула для вычисления ppi
Зная пиксельную ширину A и высоту B экрана, можно по теореме Пифагора определить его диагональ L: L=(A2+B2)½, а затем, разделив L на длину диагонали D, выраженную в дюймах, получить разрешение: R=L/D.
Для дисплея Mac Cinema, имеющего параметры 2560х1440 точек и диагональ 27 дюймов имеем: L=(25602+14402)½=2943 элемента, R=2943/27=109 ppi=42 pixel/см.
Как узнать размер изображения в пикселях
На устройствах вывода, в частности, принтерах, качество изображения тоже характеризуется плотностью точек, т. е. их количеством на дюйм. Но эта величина называется не ppi, а dpi (dots per inch).
Этот параметр помогает вычислить размер картинки, которая выводится на печать. Поскольку стороны листа бумаги измеряют в метрических единицах, то в формулу перевода из пикселей в сантиметры входит коэффициент 2.54: l=(2.54*p)/dpi, где:
- p — длина стороны, выраженная в пикселях;
- l — размер стороны фотографии.
Например, необходимо распечатать изображение с разрешением 1440х1200 точек. Хорошее качество печати можно получить на принтере с разрешением 150 dpi, отличное — если у печатающего устройства R=300 dpi.
Возьмем второй вариант и получим: A=(2.54*1440)/300=12 сантиметров в ширину; B=(2.54*1200)/300=10 см в высоту.
Для распечатки данного изображения понадобится фотобумага размером 10х12 см.
Когда требуется узнать размер в пикселях выводимого на печать рисунка, следует выразить p из формулы для l. Получаем: p=l*dpi/2.54.
Фотографии распечатываются в разных размерах. Если необходимо сделать изображение 9х12 см с разрешением принтера 150 dpi, то его параметры в пикселях будут следующими: Ap=150*12/2.54=709 — ширина фотографии; Bp=150*9/2.54=531 — ее высота.
То есть, в формировании этого изображения будет задействовано 709*531=376479 точек.
Пиксели в мегапиксели
В конце ХХ века маркетологи компании Kodak ввели понятие «мегапикселя». Оно стало применяться для характеристики разрешения матрицы цифровых фотоаппаратов и камер.
В соответствии со значением приставки «мега», этот термин означает «один миллион пикселей».
Принцип работы цифровых видео и фотокамер основан на передаче электрического сигнала от светодиодного пикселя к запоминающему устройству в форме цифровых данных.
В данном случае можно определить пиксели как элементы, на которые фотоматрица разбивает изображение, получаемое объективом камеры, для оцифровки.
Если сложить величины, обратные разрешениям фотоприемника (M) и объектива (O), выраженные в pixel на дюйм, то получим общую разрешающую способность системы объектив — матрица (S) в (-1)-й степени: M-1+O-1=S-1, или S=M*O/(M+O).
Максимальное значение S (=М/2) достигается при М=О, т. е. в том случае, когда разрешения матрицы и объектива равны.
Размеры пар светодиод-конденсатор (которые и образуют фотопиксели) в современных фотоматрицах составляют от 0.0025 мм до 0.0080 мм, в среднем — 0.006 миллиметра.
Пиксел и разрешение матриц фотоаппаратов
Расстояние между центрами двух соседних точек — это шаг пикселя. Данная характеристика влияет на качество изображения: чем меньше шаг, тем точней картинка.
Разрешение матриц фотоаппаратов и камер на телефонах и смартфонах определяется также размерами двух элементов, расположенных подряд. Поскольку две светящиеся точки видны только если между ними есть третья — темная. Поэтому: М=1/2р, где р — величина пикселя.
У матриц больших цифровых фотокамер М составляет 300 ppi, а у фотоприемников мобильных устройств — 100 pixel на дюйм.
Светодиодные пиксели большего размера имеют более высокую фоточувствительность и обеспечивают лучшее качество изображения. При этом количество элементов влияет на разрешение подробностей картинки. Поэтому матрицы современных смартфонов должны содержать миллионы светодиодных ячеек, т. е. несколько мегапикселей (в среднем, 8 — 25 МР).
Создателям цифровой фототехники приходится балансировать между необходимостью увеличивать разрешение фотоприемника путем наращивания количества светодиодов и конструктивными ограничениями размеров матриц. Это приводит к ухудшению соотношения сигнал/шум.
Шумоподавляющие программные алгоритмы могут вызвать замыливание деталей и размытие картинки.
Поэтому, оценивая камеру смартфона, необходимо обращать внимание не только на количество МР, но и на размеры диагонали ее экрана.
Количество мегапикселей влияет на размер и качество отпечатков. Например, если выводить маленькие снимки на большой лист бумаги, проявится дискретность изображения. И особенно на переходах цветов.
Для печати небольших (например, 10х15 сантиметров) фотографий с разрешением 300 dpi требуется не меньше 2 мегапикселей. А на стандартном альбомном листе, который будет располагаться на большем расстоянии от наблюдателя, такое разрешение не нужно.
Что значит время отклика пикселя
Жидкокристаллические индикаторы состоят из ячеек, изменяющих свои характеристики под действием электрического сигнала. Например, яркость или цвет. Минимальное время, за которое происходит это переключение, называется временем отклика пикселя.
Эта характеристика определяет максимальную быстроту изменения картинки на экране.
Если время отклика дисплея t равно, например, 40 мм, то частоту смены изображения можно вычислить по формуле: f=1/t=25 Гц.
Большое время отклика пикселя плохо сказывается на зрении наблюдателя. Потому что изображение «не успевает» за сигналом. И на экране могут задерживаться старые образы на фоне уже возникающих новых. А в результате глаза и мозг переутомляются.
Для определения времени отклика дисплея существуют три способа:
- BtB (BWB) — в переводе с английского: «черный в черный» (черный в белый). Показывает, за какой промежуток времени pixel меняет цвет из черного в белый, и назад, в черный.
- BtW (Black to white) — время включения из состояния полного бездействия.
- GtG — из серого в серый. Определяет, за сколько секунд элемент серого на девяносто процентов цвета станет десятипроцентным.
Третий метод дает время 1-2 мс, и эту величину указывают производители мониторов в характеристике прибора в качестве отклика. Но при этом общее время полного переключения пикселя оказывается намного больше, так что оценить качество дисплея позволяет только первый способ.
Самостоятельно измерить время отклика пикселя можно с помощью программы TFT Monitor Test.











