Для поиска нужной картинки на главной странице Яндекс Картинок введите запрос и нажмите кнопку Найти.
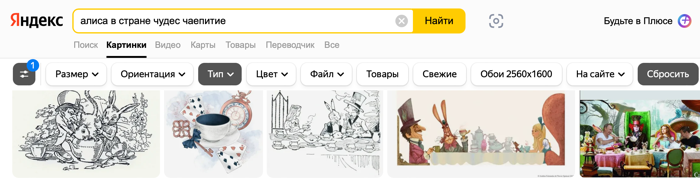
Если вам нужны любые тематические картинки — введите общий запрос, например [алиса в стране чудес]. Чтобы найти определенные картинки, сделайте запрос более строгим и используйте фильтры. Например, конкретизируйте запрос — [алиса в стране чудес чаепитие] — и установите для него значение фильтра Тип «С белым фоном».
Фильтры расположены на странице с результатами под поисковой строкой. Если вместо фильтров вы видите подсказки для уточнения запроса (категории) — нажмите значок  слева под строкой поиска.
слева под строкой поиска.

Примечание. Если нужной картинки по запросу не нашлось — возможно, ее нет в интернете. Попробуйте переформулировать запрос, чтобы параметры поиска были менее строгими. Например, уберите из запроса некоторые детали или сбросьте фильтры.
- Размер изображения
-
По умолчанию сервис ищет картинки любого размера. Чтобы найти картинки определенного размера:
-
Введите запрос и нажмите кнопку Найти.
-
Установите значение фильтра Размер:
- Большие — картинки размером свыше 1024 × 768 пикселей.
- Средние — картинки размером от 400 × 300 до 1024 × 768 пикселей.
- Маленькие — картинки размером менее 400 × 300 пикселей.
В результатах поиска на картинках появятся метки с размерами изображений.
Вы также можете задать размер вручную, для этого введите нужные значения и нажмите ОК.
-
- Ориентация
-
Определите желаемые пропорции картинок — горизонтальные, вертикальные или квадратные:
-
Введите запрос и нажмите кнопку Найти.
-
Установите значение фильтра Ориентация.
-
- Тип изображения
-
Чтобы найти изображения определенного типа:
-
Введите запрос и нажмите кнопку Найти.
-
Установите значение фильтра Тип:
- Фото — фотографии или другие изображения, похожие на фотографии. Используйте этот фильтр, если хотите исключить из результатов поиска схемы, карты и другую графику.
- С белым фоном — изображения объектов на однородном белом фоне.
- Рисунки и чертежи — графические изображения объектов. Выберите этот тип картинок, если вам необходимо найти рисованные картинки, эскизы, схемы, раскраски.
- Лица — изображения лиц крупным планом.
- Демотиваторы — изображения в стиле демотиватора.
Фильтры типа и цвета работают на основе алгоритмов компьютерного зрения. Содержание каждой картинки анализируется специальными алгоритмами, определяющими его характеристики.
-
- Преобладающий цвет
-
Если вы хотите найти объект или фон определенного оттенка, выберите параметр преобладающего цвета в фильтре Цвет. Для удобства поиска оттенки сгруппированы по девяти основным цветам. Также можно искать только цветные или только черно-белые картинки.
- Формат файла
-
По умолчанию сервис ищет картинки любого формата. Для поиска картинок определенного графического формата:
-
Введите запрос и нажмите кнопку Найти.
-
В фильтре Файл выберите один из популярных форматов или оставьте значение Любой файл.
-
- Товары
-
Используйте этот режим, чтобы найти нужные вам товары. Под изображением каждого товара будут цена и сайт магазина, в котором его можно приобрести:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Товары.
-
- Свежие
-
Чтобы найти только картинки, добавленные за последнюю неделю:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Свежие.
На картинках в результатах поиска будет указано, сколько часов или дней назад они были загружены.
Если свежие изображения по вашему запросу не появились, сервис предложит посмотреть их в других поисковых системах.
-
- Обои на рабочий стол
-
Обои — это картинки, которые можно поместить на рабочий стол компьютера. Размеры обоев соответствуют стандартным разрешениям экрана компьютера.
Чтобы искать обои с разрешением от 2560 х 1600 пикселей:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Обои 2560х1600.
-
- Поиск на сайте
-
Чтобы искать картинки, размещенные на конкретном сайте, выберите фильтр На сайте и укажите адрес нужного сайта.
- Преобладающий цвет
-
Если вы хотите найти объект или фон определенного оттенка, выберите параметр преобладающего цвета с помощью цветовой палитры.
- Товары
-
Используйте этот режим, чтобы найти нужные вам товары. Под изображением каждого товара будут цена и сайт магазина, в котором его можно приобрести:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Товары.
-
- Обои
-
Обои — это картинки, которые можно поместить на рабочий стол вашего устройства. Размеры обоев соответствуют стандартным разрешениям экрана.
Чтобы искать обои для мобильного устройства:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Обои.
-
- Лица
-
Чтобы искать изображения лиц крупным планом:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Лица.
-
- GIF
-
Для поиска картинок в формате GIF:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр GIF.
-
- Рисунки
-
Если вам необходимо найти графические объекты, например рисованные картинки, эскизы, схемы, раскраски:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Рисунки.
-
- Белый фон
-
Для поиска объектов на однородном белом фоне:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Белый фон.
-
- Свежие
-
Чтобы найти только картинки, добавленные за последнюю неделю:
-
Введите запрос и нажмите кнопку Найти.
-
Выберите фильтр Свежие.
На картинках в результатах поиска будет указано, сколько часов или дней назад они были загружены.
Если свежие изображения по вашему запросу не появились, сервис предложит посмотреть их в других поисковых системах.
-
Найти изображение в интернете не так уж сложно. Достаточно открыть Гугл Картинки и ввести в поисковую строку запрос. Что же касается размера изображения в пикселях, то шанс найти в интернете изображение с желаемыми размерами практически минимален. Но получить изображнниекартинку нужного размера – можно.
Для этого надо, чтобы на вашем компьютере была установлена программа Paint. (проверьте –Пуск – все программы – Paint).
• Найдите изображение (любого размера), щелкните на нем правой кнопкой мышки. Появиться список – найдите – сохранить изображение как, щелчок на этих словах. В появившемся шаблоне укажите название картинки и место ее установки (диск С, рабочий стол и т.п). Там картинка будет храниться.
• Откройте Paint. Слева вверху – вставить из…- щелчок левой кнопкой. Появиться меню «Компьютер», ищите на каком диске вы сохранили изображение – щелчок на нем и «открыть».
• Картинка появиться в Paint. Найдите вверху –изменить размер –щечок. Откроется меню, щелкните – пиксели. Там появятся размеры вашей картинки в пикселях. Выставьте НУЖНЫЕ вам размеры (цифры). Картинка измениться по вашим размерм.
• Далее ищите – выделить – прямоугольная область и обведите картинку контурной линией – щелкните – обрезать, а затем сохранить. Картинка с новыми размерами будет на том диске, который вы укажите. Все.
 Многие до-сих пор не знают как узнать размеры изображения на сайте!? Ну не позор, что по польски означает внимание. Очень просто. Если у вас обычный сайт, то в любом браузере вы над изображением, нажимаете правую кнопку мышки, появляется список, в котором вы выбираете или «Информация об изображении» или «Свойства изображения» или «Свойства». Далее вылетает окошко с этим изображением или этой превьюшкой, в котором написаны реальные размеры и в скобочках размеры загруженные на сайт. Например: 400x200px (4000x2000px) Это значит, что само изображение просто гигантское 4000 точек по ширине, а на сайте, оно представлено (уменьшено через html) до 400! И 72dpi (точек на дюйм).
Многие до-сих пор не знают как узнать размеры изображения на сайте!? Ну не позор, что по польски означает внимание. Очень просто. Если у вас обычный сайт, то в любом браузере вы над изображением, нажимаете правую кнопку мышки, появляется список, в котором вы выбираете или «Информация об изображении» или «Свойства изображения» или «Свойства». Далее вылетает окошко с этим изображением или этой превьюшкой, в котором написаны реальные размеры и в скобочках размеры загруженные на сайт. Например: 400x200px (4000x2000px) Это значит, что само изображение просто гигантское 4000 точек по ширине, а на сайте, оно представлено (уменьшено через html) до 400! И 72dpi (точек на дюйм).
Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.

Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.

Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
Как быстро найти картинку другого размера в Яндекс и Google
11.03.2020
Случалась ли у вас такая ситуация, что вы нашли в интернете какое-то изображение, но оно вам не подходит по размеру или разрешению? Нужно найти именно такое же, но побольше. Что делать в таком случае?
Например, Яндекс сразу предлагает пользователю возможность поиска других размеров. Для этого в Яндекс Картинках достаточно открыть какое-то изображение и нажать указанную на скриншоте кнопку:

В новом окне будут показаны ссылки на это же изображение, но в другом разрешении. Вам останется только выбрать нужное.

Google подобного функционала не имеет. Точнее он по факту есть, но работает совсем не так. Открыв какую-то картинку в гугле, вы не найдете никаких кнопок для поиска другого размера:

Однако есть один маленький лайфхак, которым я поделюсь с вами!
- Нажмите на картинку левой кнопкой мыши и потяните её влево.
- Появится всплывающее окошко «Поиск по картинке»
- Перетащите туда изображение

- Откроется страница, где надо нажать ссылку «Все размеры»
- Вуаля! Вы получаете все имеющиеся размеры интересующей вас картинки.

Google конечно намудрил в данном случае, но лучше так, чем совсем ничего 🙂
Похожие публикации:
- Wi-Fi 7: полное описание нового стандарта
- Max Frame Rate в Nvidia – что это такое и как ограничить ФПС в любой игре в один клик
- Телевизор вместо монитора: 7 вещей, которые надо принять во внимание
- Виды покемонов и их эволюция в картинках — онлайн таблица
- 5 причин не покупать геймерское кресло
Понравилось? Поделитесь с друзьями!

Сергей Сандаков, 42 года.
С 2011 г. пишу обзоры полезных онлайн сервисов и сайтов, программ для ПК.
Интересуюсь всем, что происходит в Интернет, и с удовольствием рассказываю об этом своим читателям.
