Здравствуйте! Может есть хитрые способы узнать разработчика сайта, если на сайте внизу НЕ написано кто его сделал? Понравился сайт у почти конкурента, написала спросила кто им делал (не говорила, конечно, что у меня похожая тематика, ответили, что это их личные разработчики и естественно контактов не дали)))
сами же себе ответили – что никак ))
даже если и узнаете, не факт, что он будет для вас что-то делать
Я в етом не разбираюсь, а вдруг есть какие-то метки…
можно поискать по стилю 🙂 …
Это как? Выстроить всех разработчиков в ряд и сверять их сайты с тем который исчу?))
Я один раз находил, повезло.
Сначала нашел дизайнера на fl.ru , он оказался из НН и в его портфолио была эта работа, связался с ним…
Дальше дело техники.
Или укажите сайт тут, возможно кто то увидит свою работу или знает исполнителя. И с вами свяжутся.
Это московская компания. И даже если человек из нее подрабатывает на фрилансе, вряд ли в портфолио будет корпоративный сайт)
Но может я пойду за разработчиком на фриланс, кстати, т.ч спасибо за мысль))
что это их личные разработчики и естественно контактов не дали)
Это московская компания.
вполне может быть, что это и есть именно их личная разработка, так как в мск-компаниях не редкость наличие своего веб-отдела….
зависит открупности и сферы деятельности…..
Понравился сайт у почти конкурента
как понимаю, вам понравилась именно визуализация?
вы же не лезли смотреть код страниц, и восхищаться красотой работы программистов? 🙂
если это так, то вам искать то нормального и толкового дизайнера стоит, без привязки к разработчикам, кто сделал сайт ваших “почти конкурентов”….
да и на фрилансере – аккуратнее, там легко можете нарваться на некачественных исполнителей, а то и на кидок….
и если с первого-второго дизайна вам сделают вменяемое, да еще и по приемлемым ценам – считайте, что вам повезло….
в том числе и из-за того, что дизайнер на подхвате в какой-либо студии, который для того или иного сайта разрабатывал только иконки / кнопочки / баннеры, вполне может разместить в своем портфолио в качестве примера весь дизайн сайта, типа “от! принимал участие!”….
а по сути больше чем кнопочки / иконки сделать нормального и не сможет…..
К сожалению я не умею смотреть коды и видеть их красоту. Я опиралась не сколько на дизайн, там он простой, а на то как удобно на этом сайте выб рать товар, оформлять заказ, есть всякие штучки типа нажал кнопочку и тебе пришло на почту уведомление что товар появился в наличии.
И вот как блондинке, которая не разбирается в “красоте” кодов выбрать себе разработчика?)) предложений масса, и все на словах такие хорошие…
вы бы хоть написали что за сайт, может кто то cms бы подсказал, а уж от нее и плясали бы, наверняка раз кантора вебом не занимается то и движок у них не самопис. а потом найдете дизайнера и вменяемого прогера, который по примеру того сайта допилит функционал
Mylo-op*t.ru сайт.
А насколько это хорошо, самописный движок или нет, подскажите блондинка, пожалуйста)
самописный движок – это когда пацаны в бане мериются вот хорошо.
а вам кажный раз к ним с поклоном чтоб чето переделали доделали и месяцок подождать пока они освободятся – вот ваше хорошо
як же битрикс, причем еще старое ядро вроде, но могу ошибатся по ядру.
Редакция малый бизнес рублей 25+шаблончик нарисовать/сверстать рублей 25+ шаманства колдунства программиста типо выгрузки/загрузки в 1с, и еще кака нито хрень….ну вобщем 50-100р и то если не у зажравшейся студии, а отдельно фрилансеров привлекать)))
зы отложить в корзине, уведомить о товаре и прочее это все типовое из редакции бизнес или малый бизнес
Поняла почти половину слов)))
Спасибо Вам за подсказку,ч то это битрикс:)
Только я уже начиталась, что админка битрикса слишком сложная для таких блондинок как я, а бежать каждый раз к разработчику, чтоб мне поменяли новость или загрузили пару новых товаров, ето не вариант…
Вы не сравнивайте новое ядро, интерфейс гораздо круче, если нужно редактировать статьи, создавать материалы, то такой админки позавидует любой движок. Формы настраиваются индивидуально, для копирайтера закрывается все ему ненужное, так что даж изгадить и испортить трудно, для администрирования конечно слету может и сложно, но сайтом глобально изменять должен профессионал, а наполнять справится даже ребенок, оч много полезности которой нехватает другим движкам…НО тяжеловат, требует больших затрат на хостинг
ИДУЩИЙ ПО СЛЕДУ – НИКОГДА НЕ ОБГОНИТ!
… свой предлагаешь 😀 ?
сошли они где то под Таганрогом, среди бескрайних степей, и каждый пошел своей дорогой, а поезд пошел своей
Здравствуйте, могу помочь с интернет-магазином.
Индивидуальный красивый дизайн и функционал, который вам нравится
Стоимость разработки 15 тыс.
Обучение и консультации бесплатно.
Использую бесплатные движки joomla и wordpress
Мои работы www.nn.ru/user.php?user_id=19397
Магазины на джумле это сила!
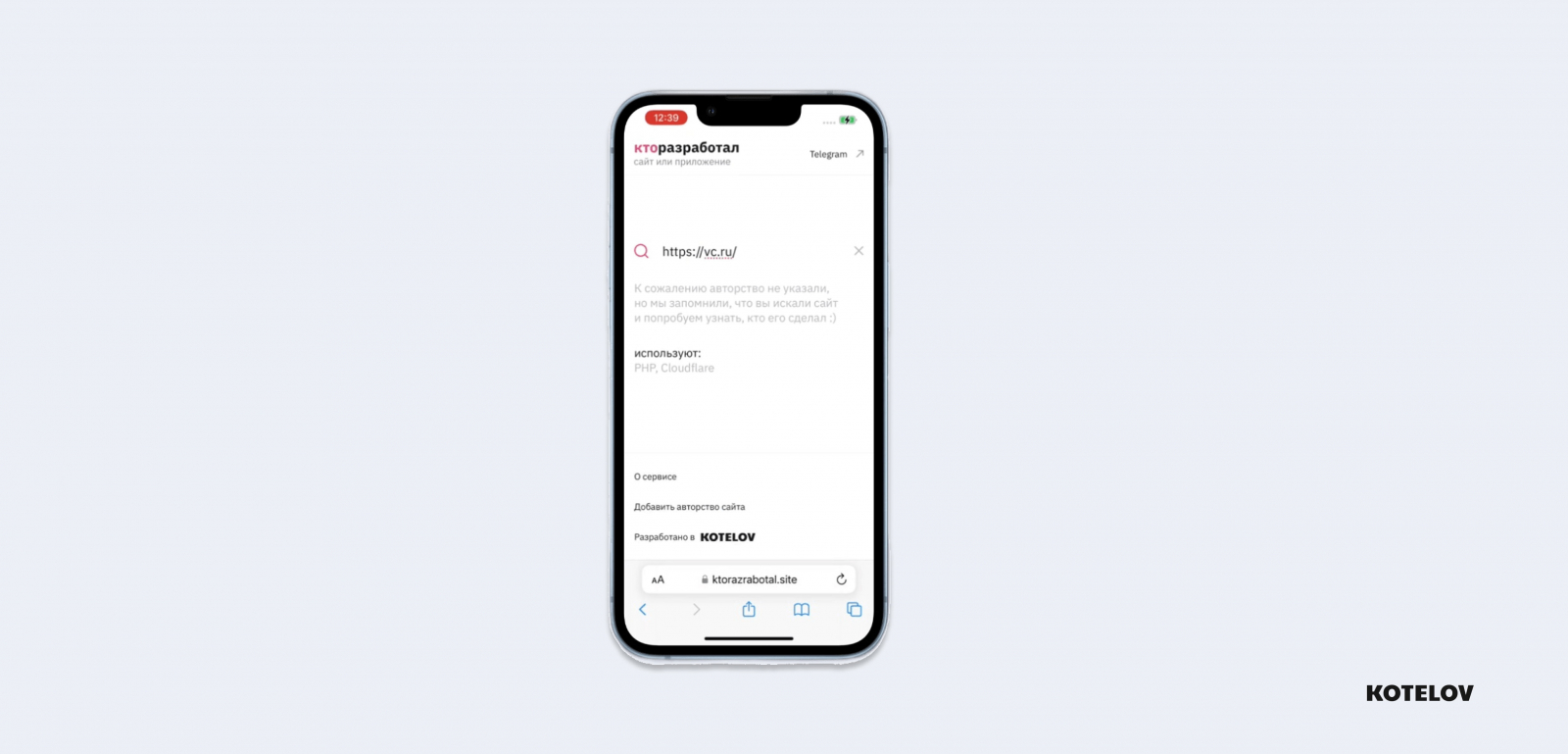
Привет, на связи KOTELOV! Рассказываем о нашем новом сервисе ktorazrabotal.site. Сервис для определения разработчиков и технологий сайтов и приложений.
В конце 2022 мы рассказывали, что собираемся запускать сервис для определения разработчиков сайта и приложения.
Проект стартовал! Уже сейчас на ktorazrabotal.site, вы можете посмотреть 120 приложений и сайтов, добавить информацию о своем продукте или узнать какие технологии используются на сайте.
Как всё начиналось и к чему всё пришло?
Идея сервиса появилась у нас в ноябре прошлого года. Мы быстро посчитали сколько это может стоить и решили делать.
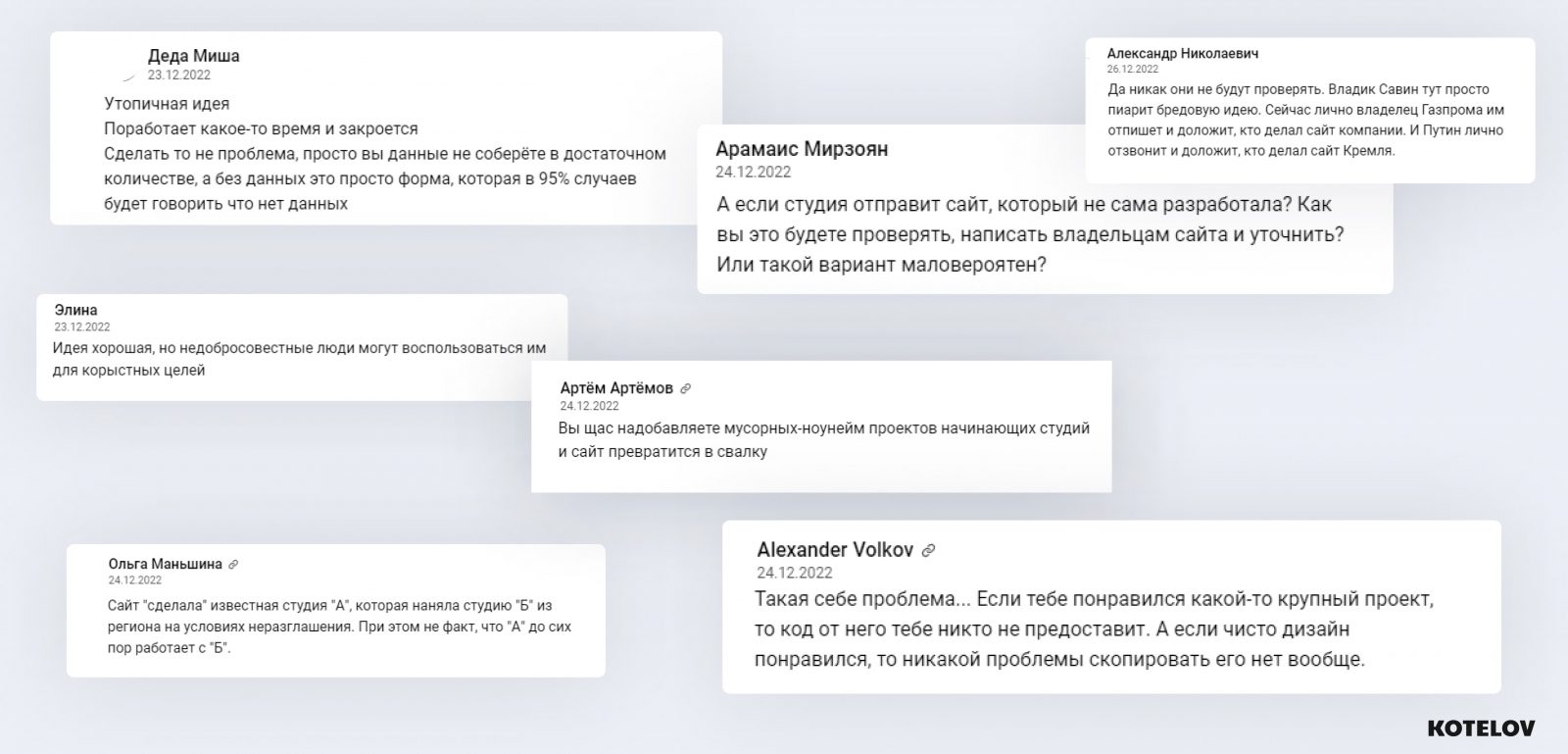
Когда был готов дизайн, рассказали о проекте на vc.ru. На тот момент, никто не мог подумать, что статья вызовет такой ажиотаж: мы получили много откликов: как хороших, так и плохих.
Многие сомневались:
– что это кому-то надо;
– не понимали, как будем собирать и проверять информацию;
– что делать, если разные студии в разное время работали над проектом.
Дальше было совсем весело, ktorazrabotal.site закиберсквотили и потом еще нагнали живых ботов на личную соц. сеть. Об этом здесь.
Всё это нас не остановило, стало только интереснее. Работа продолжалась.
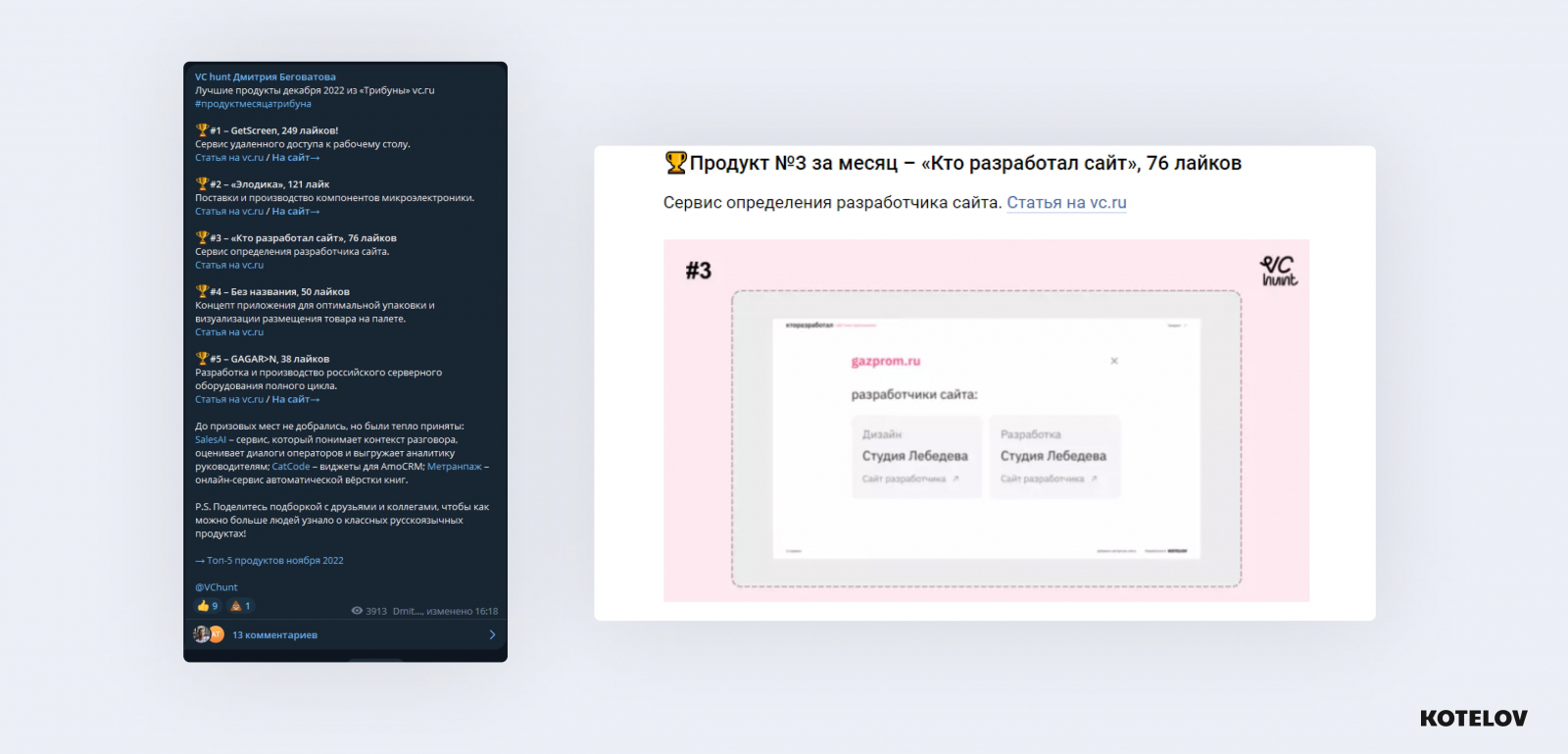
А 3 января, мы узнали, что вошли в топ-5 лучших продуктов декабря 2022 в разделе “Трибуна” vc.ru у Дмитрия Беговатова .
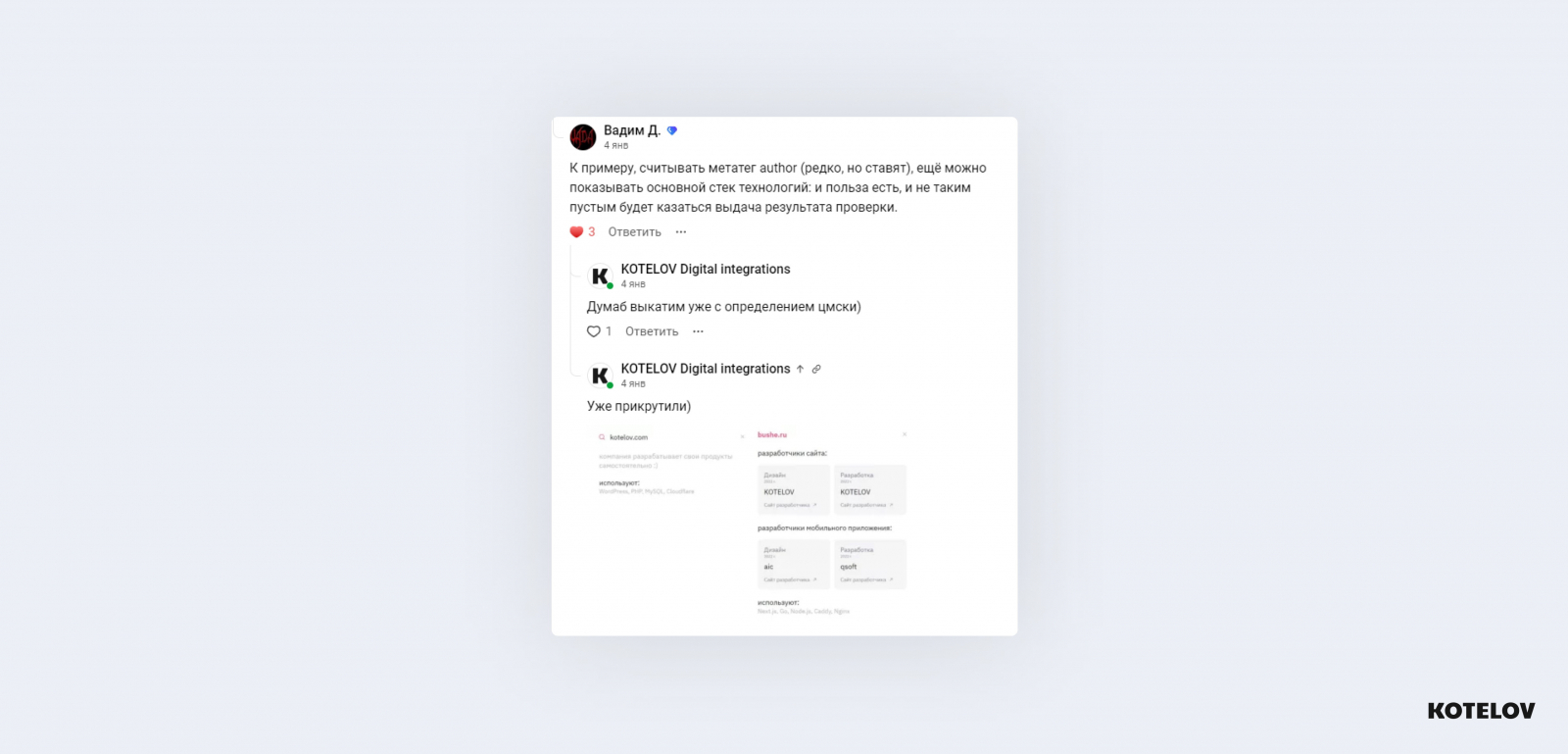
Читателей заинтересовал наш проект, даже были предложены интересные идеи для расширения, а одну из них, мы внедрили через 2 часа после предложения.
В итоге, мы запустились!
Как это работает сейчас?
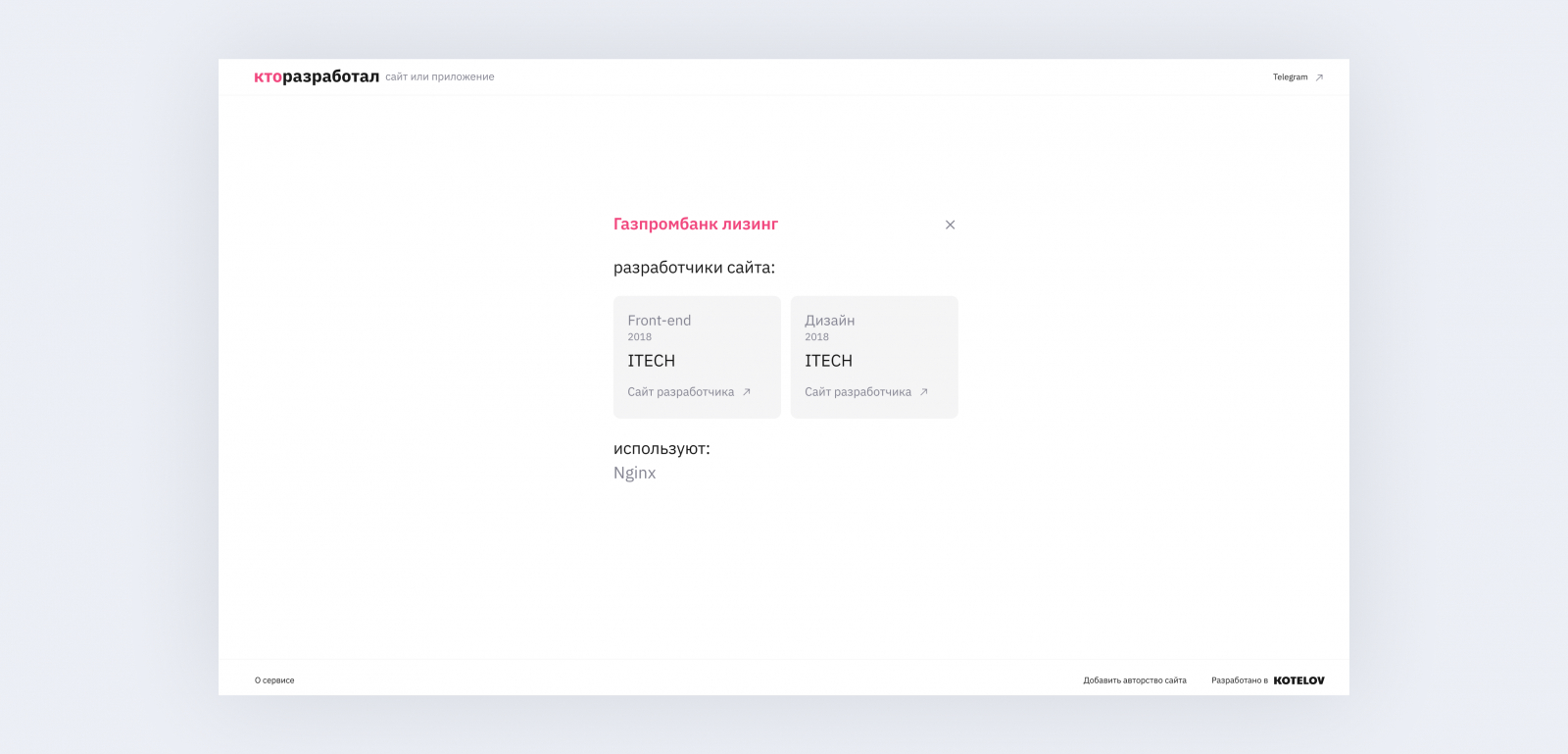
Вводите ссылку с сайта или приложения, и, если у сервиса есть данные об авторах, вы получаете информацию.
Если в базе еще нет информации о сайте или приложении, мы постараемся показать вам стек продукта.
Как пополняется база?
Любая студия может попасть в базу со своими проектами. Для этого надо заполнить форму на сайте и пройти модерацию.
Также, наш сервис запоминает запросы, ответы на которые вы не получили. Далее мы будем анализировать данные и сами звонить, писать и спрашивать у владельцев, кто работал над сайтом или приложением.
Такой подход не даёт 100% гарантии, что нам ответят, но мы уверены, что найдутся и те, кто расскажет о своих подрядчиках.
Что, если несколько студий работали над проектом в разное время, кого укажите?
Укажем всех, кто работал и кто рассказал об этом.
После тестов, мы добавили в анкету возможность указать год работы над проектом. Поэтому, например, если над сайтом работали разные компании, сервис покажет всех и плюс год, когда это было.
Написать о себе могут только студии?
Рассказать о себе могут студии и фрилансеры.
Зачем это студиям, дизайнерам, разрабам?
Еще одна площадка для рекламы, при этом бесплатная. Всё что требуется – заполнить анкету и рассказать о своей работе. Плюс к вам придет лояльный заказчик, который уже знает ваши работы.
Сколько это времени заняло? А что по деньгам?
На дизайн потратили 12 часов, на разработку 32 часа. По стоимости получилось 100 000 рублей, включая покупку домена.
С доменом то что?
После того, как ktorazrabotal.ru закиберсквотили, наши читатели советовали нам другие варианты доменов.
Например, whomade.site, даже писали, что он круче ktorazrabotal, были варианты ktorazrabotal.ru или шуточные «Кто Заработал Точка РФ».
Основным доменом, в итоге оставили ktorazrabotal.site, нам это было важно для SEO.
А людям то это надо?
Яндекс говорит, что надо. Например, самые частые запросы в поисковике такие:
– кто разработал сайт госуслуги;
– кто разработал сайт одноклассники;
– кто разработал сайт вайлдберриз;
– кто разработал сайт ржд;
– кто разработал сайт вконтакте;
– кто разработал сайт авито;
– кто разработал сайт озон;
Переходите на кторазработал, ищите кто разработал ваш любимый сервис или рассказывайте о своих продуктах.
Наши контакты
Наш тг-канал, где мы рассказываем о себе и размещаем наши новости о работе и стажировках: @kotelov_love
Привет, на связи KOTELOV! Рассказываем о нашем новом сервисе ktorazrabotal.site. Сервис для определения разработчиков и технологий сайтов и приложений.
Проект стартовал! Уже сейчас на ktorazrabotal.site, вы можете посмотреть 120 приложений и сайтов, добавить информацию о своем продукте или узнать какие технологии используются на сайте.
Идея сервиса появилась у нас в ноябре прошлого года. Мы быстро посчитали сколько это может стоить и решили делать. Когда был готов дизайн, рассказали о проекте на vc.ru. На тот момент, никто не мог подумать, что статья вызовет такой ажиотаж: мы получили много откликов: как хороших, так и плохих.
Многие сомневались:
- что это кому-то надо;
- не понимали, как будем собирать и проверять информацию;
- что делать, если разные студии в разное время работали над проектом.

Дальше было совсем весело, ktorazrabotal.site закиберсквотили и потом еще нагнали живых ботов на личную соц. сеть. Об этом здесь. Всё это нас не остановило, стало только интереснее. Работа продолжалась. А 3 января, мы узнали, что вошли в топ-5 лучших продуктов декабря 2022 в разделе “Трибуна” vc.ru у Дмитрия Беговатова .

Читателей заинтересовал наш проект, даже были предложены интересные идеи для расширения, а одну из них, мы внедрили через 2 часа после предложения.

В итоге, мы запустились!
Вводите ссылку с сайта или приложения, и, если у сервиса есть данные об авторах, вы получаете информацию.

Если в базе еще нет информации о сайте или приложении, мы постараемся показать вам стек продукта.

Любая студия может попасть в базу со своими проектами. Для этого надо заполнить форму на сайте и пройти модерацию.

Также, наш сервис запоминает запросы, ответы на которые вы не получили. Далее мы будем анализировать данные и сами звонить, писать и спрашивать у владельцев, кто работал над сайтом или приложением. Такой подход не даёт 100% гарантии, что нам ответят, но мы уверены, что найдутся и те, кто расскажет о своих подрядчиках.
Укажем всех, кто работал и кто рассказал об этом. После тестов, мы добавили в анкету возможность указать год работы над проектом. Поэтому, например, если над сайтом работали разные компании, сервис покажет всех и плюс год, когда это было.

Написать о себе могут только студии?
Рассказать о себе могут студии и фрилансеры.

Еще одна площадка для рекламы, при этом бесплатная. Всё что требуется – заполнить анкету и рассказать о своей работе. Плюс к вам придет лояльный заказчик, который уже знает ваши работы.

На дизайн потратили 12 часов, на разработку 32 часа. По стоимости получилось 100 000 рублей, включая покупку домена.
После того, как ktorazrabotal.ru закиберсквотили, наши читатели советовали нам другие варианты доменов.
Например, whomade.site, даже писали, что он круче ktorazrabotal, были варианты ktorazrabotal.ru или шуточные «Кто Заработал Точка РФ».
Основным доменом, в итоге оставили ktorazrabotal.site, нам это было важно для SEO.
Сейчас найти сервис можно по нескольким ссылкам: whomade.site, ktorazrabotal.online, ktorazrabotal.com, ktorazrabotal.site.
Яндекс говорит, что надо. Например, самые частые запросы в поисковике такие:
–
- кто разработал сайт госуслуги;
- кто разработал сайт одноклассники;
- кто разработал сайт вайлдберриз;
- кто разработал сайт ржд;
- кто разработал сайт вконтакте;
- кто разработал сайт авито;
- кто разработал сайт озон;

Переходите на кторазработал, ищите кто разработал ваш любимый сервис или рассказывайте о своих продуктах.
Наш тг-канал, где мы рассказываем о себе и размещаем наши новости о работе и стажировках: @kotelov_love
Как узнать кто разработал сайт?
Профи
(838),
закрыт
16 лет назад
RazVal
Просветленный
(22857)
16 лет назад
бывает ещё в метатегах указывают (если у тебя эксплорер, то нажимаешь “Вид” -> “Просмотр HTML-кода” там где-нибудь сверху может быть инфа на разработчика, прописанное в протоколе место для подобной информации в теге <meta nаmе=”dеsсriрtiоn”>)
Иван
Мастер
(2157)
16 лет назад
Много сайтов делается по готовым шаблонам, так что если нету разработчика, скорее всего этот сайт сделан по готовому шаболону.
SveetS
Ученик
(190)
16 лет назад
Как правило, разработчик дизайна сайта (видимо, это вас интересует в первую очередь) оставляет информацию о себе на странице, чаще всего, в разделе “about”, “о проекте” и т.п.
Попробуйте поискать такие разделы.
SEO,Performance Marketing
29 июня 2020
Давайте сегодня немного поиграем в частных детективов. Все знают что в сети интернет достаточно легко растворится и быть практически анонимным. Но иногда высплывают задачи по поиску человека в сети и всем что с ним связано. Очень часто некоторые сайты размещают заведомо ложную или компрометирующую информацию и комуто нужно найти хозяина сайта. А что делать если в контактах есть только форма обратной связи? Казалось бы — ситуация патова. Но сегодня мы расскажем как найти хозяина сайта с помощью специальных сервисов.
Допустим, вы нашли в сети анонимный веб-сайт и хотите узнать, кто его создал. Воспользовавшись уникальным кодом, вы можете найти связь между этим ресурсом и другими сайтами и даже узнать, кто является их собственником. С правильными инструментами найти интересующую вас информацию будет очень легко.
Как найти хозяина сайта по коду на странице
При помощи популярного сервиса Google Analytics веб-разработчики собирают данные о посещаемости (такие как страна, тип браузера и оперативной системы) по пользователям разных доменов. Для этого в html-код каждой страницы добавляется уникальный идентификационный номер (код) – именно благодаря ему можно проследить связь между различными сайтами. По такому же принципу работают Google AdSense, Amazon и AddThis.
Существует несколько ресурсов, позволяющих выполнить обратный поиск этого уникального кода и найти связанные сайты. Лично мне больше всего нравится работать с sameid.net (производит поиск не только по коду Analytics и AdSense, но и по коду Amazon, Clickbank и Addthis) и с spyonweb.com. SpyOnWeb совершенно бесплатный, а вот на SameID без оплаты предоставляются только пять запросов в день.
Более продвинутым пользователям могу посоветовать ресурс NerdyData search.nerdydata.com, который ищет совпадения по любому введенному фрагменту кода. В платной версии есть очень удобная функция сохранения результатов поиска. Но иногда этот сайт отображает один и тот же результат несколько раз, и из-за этого на поиск уходит много времени.
Meanpath.com – аналогичный по функциональности сайт для поиска кодов, в бесплатной версии выводится не более 100 результатов.
Советую использовать сразу несколько инструментов, потому что они иногда предоставляют разные результаты. В ходе эксперимента я выяснил, что SpyOnWeb выдает меньше результатов, чем SameID, а в Meanpath было два результата, которых не нашли ни SpyOnWeb, ни SameID.
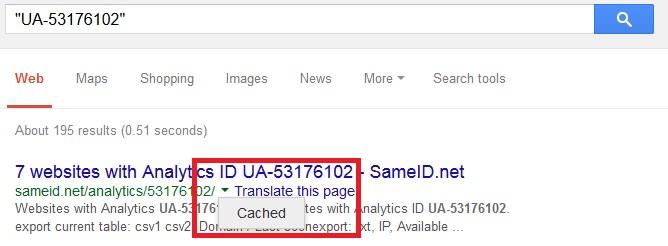
Еще коды Analytics или AdSense можно ввести в поиск в Google – только не забудьте заключить их в кавычки (например, “UA-12345678”). Таким образом вы получите результаты обратного поиска из других инструментов. Кроме того, если адрес или код Analytics сайта недавно был изменен, через Google вам, возможно, удастся найти сохраненные в кэш результаты из сервисов по типу SameID и все-таки выйти на связанный сайт. Чтобы просмотреть сохраненную копию, нажмите на зеленую направленную вниз стрелку рядом с результатом:
Сверка с кодом страницы
Результаты, выданные средствами поиска по коду, необходимо проверить. Делается это просто – при просмотре кода домашней страницы веб-сайта.
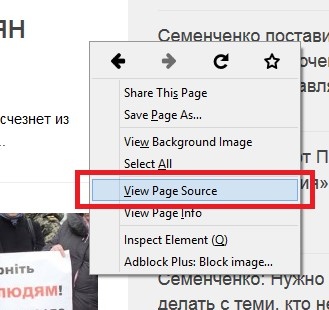
Для этого в браузерах Firefox, Chrome, Internet Explorer и Opera нажмите правой кнопкой мыши на любое место на странице и в появившемся контекстном меню выберите View Source или Source (Просмотр кода страницы / Исходный код / Просмотр HTML-кода).
В браузере Safari для этого нужно открыть меню Page (Страница) в правом верхнем углу окна и выбрать аналогичную команду.
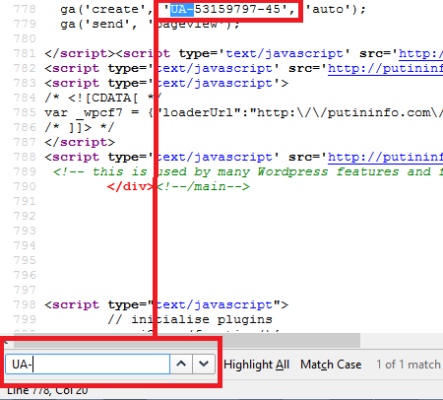
После этого появится окно с исходным кодом – в нем мы будем искать код Analytics. Для этого выберите Edit (Изменить / Редактировать) > Find (Найти) или воспользуйтесь комбинацией клавиш CTRL + F для Windows (аналогичная комбинация для Mac: ? + F). Введите в строку поиска следующие теги:
Поиск связанных сайтов через сервисы WHOIS
Из данных о том, на кого зарегистрирован домен, мы можем извлечь ценную информацию о лицах, связанных с интересующим нас сайтом. Эти данные включают имена, адреса электронной почты, почтовые адреса, номера телефонов. Конечно, не исключено, что они уже устарели, но для нас это не принципиально – мы просто ищем связь между сайтами.
Существует множество сервисов WHOIS, рекомендую вам всегда проверять найденную информацию по нескольким сервисам. Мне нравится who.is, который отображает как историю регистрации сайта, так и текущие данные. Это оказывается особенно полезным в том случае, если сайт недавно был переведен на анонимную регистрацию.
Есть еще whois.domaintools.com, где, помимо прочего, указаны тип и версия серверного программного обеспечения, используемого на сайте, и примерное количество размещенных на нем изображений. Whoisology выдает не только архивные результаты, но и домены, зарегистрированные по определенным адресам электронной почты.
Некоторые сервисы WHOIS не распознают кириллические URL-адреса. Для преобразования адреса воспользуйтесь этим инструментом: Verisign IDN Conversion Tool.
Использование метаданных
Основная масса изображений и документов, загруженных в сеть, содержит метаданные – информацию, записанную при создании или редактировании файла. Один из журналистов Bellingcat Мелисса Хэнхем уже написала о том, как использовать метаданные при геолокации. Нас же интересует, как метаданные помогут нам найти связанные сайты.
В социальных сетях, таких как Facebook и Twitter, метаданные удаляются автоматически, но на большинстве других ресурсов такого нет. Метаданные часто сохраняются на небольших веб-сайтах и в блогах.
Два, на мой взгляд, наиболее удобных инструмента для просмотра метаданных – fotoforensics.com (только для фотографий) и Jeffrey’s EXIF Viewer (также анализирует документы, в том числе PDF, Word и OpenOffice.)
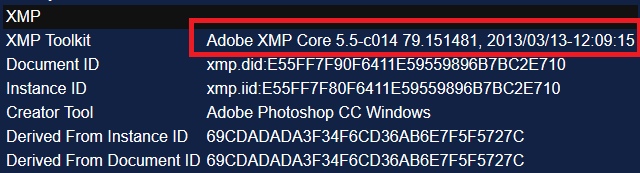
Существует много разных видов метаданных, но нас в первую очередь интересуют EXIF, Maker Notes, ICC Profile, Photoshop и XMP.
В них содержится такая информация, как точная версия редактора изображений. Например, в поле XMP «Creator Tool» может стоять «Microsoft Windows Live Photo Gallery 15.4.3555.308». В поле «XMP Toolkit» часто отображаются похожие данные, например «Adobe XMP Core 5.3-c011 66.145661, 2012/02/06-14:56:27». Главное – выбрать поля, где указана конкретная и подробная информация. При анализе фотографии иногда отображается модель фотоаппарата, на который она была сделана (например, «KODAK DX4330 DIGITAL CAMERA»).
Разумеется, одна и та же версия Photoshop или одинаковый фотоаппарат могут быть у миллионов разных людей, так что эту информацию следует использовать только при наличии других надежных доказательств, таких как код Google Analytics. Но в метаданных документа встречаются и более конкретные сведения, например имя автора.
Иногда в метаданных фотографии даже может быть указан уникальный серийный номер фотоаппарата. Проведите обратный поиск по такой информации при помощи инструментов stolencamerafinder.com и cameratrace.com, чтобы найти другие снимки, сделанные этим же устройством.
Сохранение страниц
Часто бывает такое, что веб-контент неожиданно изменяется или исчезает – а вместе с ним и все важные для нас коды Analytics. К счастью, у нас есть возможность сохранять веб-страницы. Предпочтительно сохранять не только сайты, которые вы изучаете, но и результаты поиска из SameID и других сервисов.
Для быстрого и удобного сохранения воспользуйтесь Internet Archive Wayback Machine. После архивации содержание страницы нельзя изменить, так что вряд ли кто-то возьмется оспаривать ее подлинность.
Кроме того, Wayback Machine вставляет дату и время в код архивированной страницы, так что этому инструменту доверяют даже криминалисты.
Сервис WebCite похож на Wayback Machine, но здесь пользователю разрешается редактировать некоторые данные. Для просмотра кода архивной страницы вместо View Source вам придется использовать View Frame Source (This Frame в браузере Firefox). Но плюсы у этого сервиса тоже есть – он отправляет адреса архивированных страниц в ваш почтовый ящик. Существует также Archive.is, он очень удобен для сохранения профилей из социальных сетей.
Есть одна загвоздка – все эти инструменты позволяют архивировать вручную только отдельные страницы, но не весь сайт. Кроме того, они не будут работать, если ресурс защищен от поисковых роботов или автоматического копирования контента с целью его размещения на других сайтах. В этом случае лучше всего будет сохранить отдельные страницы на компьютер и/или сделать скриншот. Я пользуюсь бесплатным инструментом Web Page Saver с сайта Magnet Forensics, хотя в некоторых случаях подойдут также Windows Snipping Tool и DropBox.
Кроме того, имеет смысл вручную добавить страницу в индекс Google. Тогда она с больше вероятностью будет сохранена в кэш Google, где вы потом сможете ее найти.
Графическое отображение
Если вы изучаете большую группу сайтов, то в связях между ними легко запутаться. Для удобства организуйте их в диаграмму.
Бесплатное приложение yEd Graph Editor (для операционных систем Windows, OS X и Linux) – очень удобный инструмент для составления как простых, так и сложных графиков и диаграмм. Чтобы сделать диаграмму, просто перетащите иконки мышкой в нужное место и обозначьте связь между ними.
Для начала внесите все элементы, которые вам удалось найти: адреса сайтов, имена, названия организаций и уникальные коды. Если вы узнали что-то новое, не забудьте добавить эту информацию в диаграмму. В приложении yEd есть иконки, обозначающие компьютеры, файлы, людей и т. д., так что можете дать волю креативности.
Выбор диаграмм и графиков достаточно большой. В этом примере я воспользовался диаграммами Circular и BCC Isolated, отобразив в виде круга сайты, каждый из которых связан с расположенным в центре кодом Analytics.
Выводы
В этой статье мы рассмотрели открытые источники информации и инструменты, которые показывают как найти хозяина сайта и позволяют найти связь между сайтами, на первый взгляд не имеющими ничего общего. Мы также выяснили, что чтобы никто не сомневался в результатах нашего расследования, необходимо искать подтверждение в других источниках и всегда сохранять найденные страницы.