– Что показывает дисковое пространство и как оно учитывается?
- Показывает общий лимит по диску. Каждый пользователь бесплатно получает 400Мб дискового пространства, которое постоянно увеличивается. В эту квоту входят все сервисы, шаблоны и пользовательские файлы.
– как можно перенести уже созданные страницы с другого сайта на сайт в системе uCoz?
- Нужно перейти в раздел Редактор сайта > Конструктор меню сайта и в этом меню уже сделать ссылки на ваши загруженные страницы. Это статические страницы, к ним необходимо указывать абсолютный путь, т.е. http://ваш_сайт.ucoz.ru/название_страницы.html
– Сколько можно создать страниц?
- Динамических – сколько угодно. Число загружаемых статических страниц ограниченно квотой дискового пространства.
– Как можно отредактировать статические страницы?
- Напротив каждой загруженной страницы будет значок
 нажав на который откроется код загруженной страницы, который можно отредактировать. После правок кода нажать на кнопку Сохранить
нажав на который откроется код загруженной страницы, который можно отредактировать. После правок кода нажать на кнопку Сохранить– Можно ли менять стандартные названия ссылок, наример www.сайт.ucoz.ru/publ/1-1-2 на www.сайт.ucoz.ru/articles/5
- Нет.
– Как делать подразделы? Например в разделе аудио я хочу сделать подразделы на альбомы.
- начало (стр 1)
картинки (стр 2)
аудио (стр 3): наше (стр 4) не наше (стр 5) не совсем наше (стр 6)
фильмы (стр 7): комедии (стр 8) трагедии (стр 9) трагикомедии (стр 10)
книги (стр 11)
в меню сайта выводятся ссылки на страницы 2, 3, 7, 11
ссылки на страницы 4, 5, 6 выводятся только на странице 3
ссылки на страницы 8, 9, 10 выводятся только на странице 7
– Как сделать страницу стартовой и возможность добавлять её в избранное?
- Прописать для стартовой страницы код <a onclick=”this.style.behavior=’url(#default#homepag e)’;this.setHomePage(‘http://ваш_сайт.ucoz.ru/’); return false;” href=”#” >Сделать стартовой</a>
Для добавления в избранное – <a href=”#” onClick=”window.external.addFavorite(‘http://ваш_сайт.ucoz.ru’, ‘Описание сайта’); return false;”>Добавить в избранное</a>
– Как можно подкорректировать Форму входа?
- Сделать свою форму и убрать код $LOGIN_FORM$. Код формы можно посмотреть в исходнике страницы вашего сайта.
– Как создать глобальный блок?
- Панель управления > Дополнительные функции > Управление глобальными блоками.
– Как пользоваться глобальным блоком?
- В глобальный блок помещается информация, например, шапка страницы, баннеры и т.д. Задаётся имя глобального блока, и на каждой (если требуется) динамической странице необходимо проставить код $GLOBAL_BLOCK$. Тем самым один код глобального блока заменяет коды шапки страницы, баннеров и т.д.
– Можно ли выводить один и тот же глобальный блок несколько раз на странице?
- Нет.
– Можно ли увеличить число глобальных блоков?
- Нет.
– Как сделать, чтобы ссылки для скачивания видели только зарегистрированные пользователи, а незаригистрированные нет?
- <?if($USER_LOGGED_IN$)?>
<a href=”http://ваш_сайт.ucoz.ru/”>кое-что для скачивания</a>
<?else?>
скачивать могут только зарегистрированные пользователи <a href=”$REGISTER_LINK$”>регистрация</a> | <a href=”$LOGIN_LINK$”>вход</a>
<?endif?>
– Что означает Использовать WySiWyG редактор?
- WhatYouSeeIsWhatYouGet – что видите, то и получаете. Суть состоит в том, что при создании страниц вместо “непонятного” HTML-кода на экране отображаются элементы будущей страницы в таком виде, в котором они будут выглядеть в окне браузера.
– Можно ли изменить размеры окна Редактирования шаблонов?
- Нет.
– Как и где можно изменить $код$, например $LOGIN_LINK$, $LOGOUT_LINK$ и т.д.?
- Эти коды работают только в шаблонах. Их значение зависит от разных условий, как то имя залогиненного пользователя или настройки конкретного сервиса. Их редактирование не предусмотрено.
– Чем можно заменить $SITE_NAME$, $LOGIN_LINK$, $LOGOUT_LINK$, $REGISTER_LINK$, $PERSONAL_PAGE_LINK$, $USERNAME$, $USER_FULL_NAME$, $USER_GROUP$, $COUNTER$, $POLL$?
- $SITE_NAME$ – названием сайта;
$LOGIN_LINK$ – ссылкой для входа пользователей
$LOGOUT_LINK$ – ссылкой для выхода пользователей
$REGISTER_LINK$ – ссылкой на страницу для регистрации пользователей
Ссылки, которые по ним подставляются, неизменны
$PERSONAL_PAGE_LINK$ – ссылкой на персональную страницу пользователя
$USERNAME$ * – именем пользователя (login)
$USER_FULL_NAME$ – полным именем пользователя
$GROUP_ID$ – группой пользователя
Использовать эти замены на статических страницах не получится, поскольку их значения зависят от текущего залогиненого юзера
$COUNTER$ – счетчиком посещений (сервис “Статистика”)
$POLL$ – яваскриптом, который приведен соответственно в разделах “Статистика” и “Опросы” по ссылке “Получить код”
– Как работают коды <?if($код$)?> <?else?> <?endif?>?
- <?if($код$)?> проверяет, что значение параметра $код$ не пустое. Например, $LOGOUT_LINK$ будет пустой, если посетитель не залогинен, хотя для проверки этого факта лучше использовать код $USER_LOGGED_IN$. Значение $POLL$ будет пустым, если сервис опросов не активизирован или нет активных опросов. $COUNTER$ будет пустым, если статистика не активизирована и т.п. Если Вы совсем не знаете программирования и английского, то IF – “если”, ELSE – “иначе”, ENDIF – конец условного блока.
<?if($USER_LOGGED_IN$)?>
текст1
<?else?>
те кст2
<?endif?>
При такой конструкции текст1 сработает, если $USER_LOGGED_IN$ не пуста, т.е. посетитель залогинен, иначе стработает текст2.
– Как сделать ограничение доступа к страницам по возрасту?
- Необходимо вставить функцию преобразования даты рождения в возраст между тегами <head></head>
<script type=”text/javascript”>
function age(a){
if (!a){return ”;}
// Get Current Date
var now = new Date();
var y = now.getYear();
var m = now.getMonth()+1;
var d = now.getDate();
if (!y){return ”;}
// Split User’s Birthday
aa=a.match(/^([0-9]+)-([0-9]+)-([0-9]+)/);
if (!aa[1]){return ”;}
// Get User’s Age
var age = y-aa[1];
if (m==aa[2] && d<aa[3]){age–;}
else if (m<aa[2]){age–;}
return age;
}
</script>
Вызвать функцию можно кодом <script type=”text/javascript”>document.write(age(‘$USER_BIRTHDAY$’));</script>
– Могу ли я на своем сайте переместить копирайт $POWERED_BY$?
- Да, конечно, мы даем выбирать вид копирайта, чтобы его можно было пристроить к дизайну.
– Обязан ли я добавлять копирайт uCoz на те страницы которые загружены через файловый менеджер?
- Нет, копирайт ставится только на страницах сервисов (динамических страницах).
– Где находится функция запрета IР?
- Функция запрета IP централизована и находится на главной странице Панели управления: Панель управления > Запрет IP адресов. Или в Админ баре: Управление – Блокировка IP- адресов
– Как осуществить переадресацию через заданный период времени?
- Вставить следующий код: <meta http-equiv=”Refresh” content=”20;url=АДРЕС САЙТА”>
– Как мне подключиться к сайту по FTP?
- Для управления файлами вы можете использовать любой FTP клиент. Данные следующие: FTP host: NAME.ucoz.ru, FTP login: 0NAME, FTP password: пароль на FTP нужно задать (панель управления – админ бар – безопасность – сменить пароль к FTP) .
– Максимальная длина шаблона 100 000 символов. Можно ли увеличить число символов?
- Нет, ни платно, ни бесплатно.
– Можно ли в системе uCoz использовать JavaScript?
- Можно, будут работать любые скрипты, исполняемые на стороне клиента.
– Как изменить секретный вопрос, или просмотреть его, если я его забыл?
- Секретный вопрос и ответ можно изменить в вебтопе сайта к которому прикреплен сайт. Подробнее о секретном вопросе и ответе и о смене секретного вопроса и ответа читать тут //forum.ucoz.ru/forum/45-29026-1
В большинстве браузеров есть инструменты разработчика. Простейший из которых – это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Как открыть средства разработки?
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
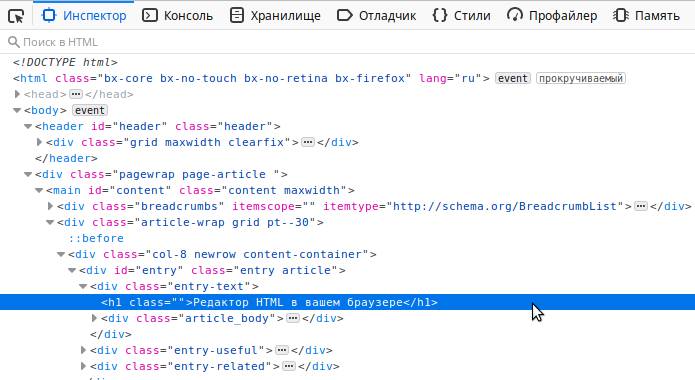
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке “Инспектор”:
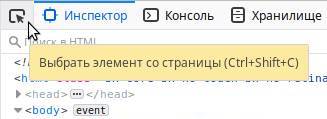
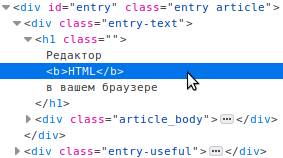
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
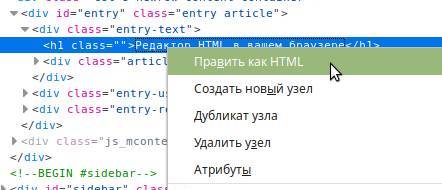
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне “Инспектора” строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт “Править как HTML”:
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги. Давайте попробуем выделить жирным фразу HTML, для этого обрамим её тегом <b>:
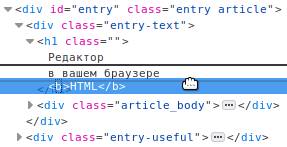
После окончания ввода кликните на любой другой тег в инспекторе, вне текстового поля, в котором проходило редактирование. Тогда поле для редактирования закроется и можно будет увидеть изменения в HTML коде страницы:
При клике правой кнопкой мыши на тег в инспекторе можно заметить и другие опции. К примеру, “Удалить узел” удаляет тег с его содержимым и дочерними тегами, а “Дублировать узел” делает полную копию и вставляет после того, на который кликнули.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился. Поэтому обязательно сохраняйте изменения в файлах, а редактор HTML используйте только для того, чтобы оценить последствия изменений на сайте.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент.
Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
Если говорить о категориях, то редакторы веб страниц можно разделить на две группы:
- WYSIWYG редакторы. Это графические редакторы, которые позволяют строить макет страницы и задавать стили визуально, как в хорошо известном текстовом процессоре MS Word. Они являются удобным инструментом для построения дизайна страницы, хотя, как известно каждому опытному веб дизайнеру, код все равно придётся “причесывать” для достижения отличного результата.
- Текстовые редакторы. Это инструмент для непосредственного редактирования HTML и CSS кода. Некоторые редакторы имеют общее назначение и в них нет специальных опций поддержки веб кода. Другие специализированы для использования веб языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода HTML тегов, CSS свойств, и так далее. Многие из таких редакторов позволяют просматривать веб страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета
KompoZer – это единственный WYSIWYG редактор в списке. Очень многие считают, что это лучший из бесплатных редакторов WYSIWYG, доступных на сегодняшний день. Это редактор с открытым исходным кодом, который является потомком почтенного Netscape Composer. Вы можете редактировать страницы в трёх режимах:
- Режим WYSIWYG. Позволяет визуально редактировать страницу и элементы разметки.
- Объединенный режим. Очень удобный режим, когда вам нужно детально разобраться с разметкой определенного элемента.
- Режим кода. Позволяет редактировать исходный код страницы как в текстовом редакторе. (К сожалению, нет свойства автозавершения тегов HTML или других способов ускорения ввода тегов.)
Можно легко просмотреть страницу в редакторе, как она будет выглядеть в браузере.
KompoZer поддерживает все элементы HTML, включая изображения, таблицы и формы. В нем также есть встроенный редактор CSS для модифицирования стилей, менеджер сайта работы с файлами на вашем сайте, и свойство “Опубликовать” для загрузки сайта через FTP.
В отличие от других WYSIWYG редакторов, KompoZer старается сохранить вашу разметку. насколько это возможно. Конечно, он выглядит не так презентабельно, как коммерческие редакторы (например, Dreamweaver), но его очень просто освоить и , если нужно обеспечить визуальное редактирование веб страниц в условиях урезанного бюджета, то это отличный выбор.
Komodo Edit (Windows, Mac, Linux)
Komodo Edit – хороший редактор, простой в освоении, но мощный и расширяемый
Komodo Edit – это редактор с открытым исходным кодом, основанный на коммерческом продукте Komodo IDE (Интегрированная среда разработки). Это легко расширяемая система, благодаря использованию поддержки расширений, подобной той, которая используется в Firefox, и большому количеству доступных расширений.
Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit, которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта.
Очень полезная функция . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul. Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения.
В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. К счастью, редактор обладает также хорошей справочной системой, которая позволяет легко освоить всю мощьKomodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio – это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода
Aptana Studio – полноценная среда разработки веб приложений, которая особенно хорошо подходит для работы с Ajax. Она позволяет редактировать HTML, CSS и JavaScript файлы, и много других языков веб программирования поддерживаются плагинами. Также возможно предварительно просматривать динамические веб приложения с использованием встроенного сервера Jetty Web.
Редактор Aptana отлично обрабатывает HTML и CSS: автозавершение кода CSS и HTML, и прекрасная подсветка кода. В действительности, автозаполнение HTML очень функционально для бесплатного редактора: теги HTML автоматически закрываются и всплывающие подсказки содержат информацию по синтаксису.
Aptana имеет отличную систему управления проектом, которая позволяет хранить все файлы вместе и использовать загрузку на сайт через FTP, SFTP и FTPS.
С другой стороны, Aptana – это достаточно большая программа, с огромным количеством настроек, плагинов и опций, которое может напугать новичка. Она также может быть иногда очень неповоротливой и нестабильной. (Другой незначительный пустячок: стандартное сочетание клавиш для открытия файла — Control/Command-O — вместо этого открывает окно Outline!)
Несмотря на недостатки, Aptana Studio является отличным выбором в том случае, если вам нужна полноценная Web IDE, и ее также можно использовать как простой редактор HTML/CSS/JavaScript.
Notepad++ (Windows)
Notepad++ – отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом
Notepad++ – это редактор с открытым исходным кодом, который является отличной заменой Windows Notepad. Он поддерживает вкладки и подсветку синтаксиса HTML и CSS.
Он имеет отличную систему поиска и замены, которая включает поддержку регулярных выражений и поиск по списку файлов.
Notepad++ имеет также систему плагинов, позволяющую расширять возможности редактора дополнительными опциями, например, загрузкой через FTP.
Другие полезные для веб разработчика функции:
- Сравнение файлов
- Встроенная функция HTML Tidy (инструмент для переформатирования и проверки HTML кода)
- Горячие клавиши для просмотра документа в основных браузерах
PSPad (Windows)
PSPad – другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров
Как и Notepad++, PSPad – редактор общего назначения для Windows. У него есть опции подсветки синтаксиса и автозавершения, и он хорошо подходит для редактирования HTML и CSS кода. Среди встроенных функций есть:
- Переформатирование и проверка кода с помощью HTML Tidy
- Предварительный просмотр в браузере
- Преобразование форматированного текста в HTML и обратно
- Преобразование CSS файла во встроенный код и обратно.
Особенно стоит выделить функцию, которая недоступна во многих других редакторах – это , что уменьшает объем ваших веб страниц для ускорения загрузки.
PSPad также имеет встроенный FTP клиент и систему записи макро команд.
jEdit (Windows, Mac, Linux)
jEdit – это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы
jEdit – это редактор текста с открытым исходным кодом, написанный на Java. С положительной стороны он великолепно работает под Windows, Mac OS X и Linux. С другой, отрицательной стороны интерфейс редактора неуклюжий с нестандартными виджетами, диалогами и горячим клавишами. Однако, если вы сможете преодолеть недостатки интерфейса, то увидите, что jEdit – это отличный редактор с большими возможностями.
jEdit имеет все функции, которые можно ожидать от подходящего редактора, включая подсветку синтаксиса и макросы. Однако, чтобы усилить jEdit в сфере веб кодирования, нужно установить плагин XML (это легко сделать, выбрав меню Plugins > Plugin Manager, нажав на закладку Install и выбрав XML plugin). Данный плагин добавляет функции автозавершения HTML и CSS, браузер DOM, аутентификацию кода и другие.
TextWrangler (Mac)
TextWrangler – это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами.
TextWrangler – разработан компанией Bare Bones Software как простой текстовый редактор общего назначения, и у него нет многих специальных веб функций. Но несмотря на это. он отлично подходит для несложного редактирования HTML, CSS, JavaScript и PHP кода.
Некоторые замечательные свойства TextWrangler:
- Подсветка синтаксиса HTML, CSS, JavaScript и других языков веб программирования
- Мощная, легкая в использовании функция поиска/замены с поддержкой регулярных выражений
- Функция навигации: быстрый переход к любому элементу HTML, селектору CSS, или функции JavaScript в редактируемом файле
- Встроенная поддержка работы с файлами по протоколу FTP
- Поддержка AppleScript для автоматизации общих задач редактирования
Vim (Windows, Mac, Linux)
Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно!
Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) – это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах.
Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие :wq и /. Он также имеет три режима редактирования: режим вставки, в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки.
Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
- Vim Omni автозавершение
- HTML/XHTML редактирование в Vim
- closetag.vim : функции и шаблоны для закрытия открытых тегов HTML/XML
- xmledit : плагин для редактирования документов XML, HTML, и SGML
- ragtag.vim : набор шаблонов для HTML, XML, PHP, ASP, eRuby, JSP, и многого другого
Если вы не можете работать с окном терминала, то Vim имеет графическую реализацию под названием gvim, которая имеет в своем составе удобные окна и меню.
gedit (Windows, Mac, Linux)
gedit – простой, но удобный для использования редактор. Вы можете использовать плагины для превращения его в веб редактор
gedit – редактор по умолчанию для графической среды GNOME, которая широко используется на Linux системах. Редактор отлично работает в Windows и Mac OS X. Загрузить программу можно с домашней страницы.
gedit имеет простой интерфейс и легок в использовании. Вы можете настроить редактор под собственные нужды с помощью большого числа плагинов. Для разработки веб приложений будут полезны следующие плагины:
- Панель браузера фалов, красная строка и список тегов (эти функции встроены в gedit, но их надо включить в установках)
- Автозавершение
- Просмотр в браузере
- HTML Tidy
- Генерация первичного текста
- Поиск/замена с использованием регулярных выражений
Fraise (Mac)
Fraise – интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования
Как и TextWrangler и gedit, Fraise – чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора Smultron. Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron.
Fraise имеет несколько чудесных опций для веб редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и нескольких других языков программирования.
- Команду Close Tag(Command-T) для закрытия текущего тега. Это реально сохраняет время при вводе списков.
- Удобный предварительный просмотр встроенным браузером (с использованием WebKit), с очень удобной опцией Live Update? которая обновляет браузер как только изменилась разметка и CSS на редактируемой странице.
- Опцию Advanced Find, которая поддерживает поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для манипулирования текстом, такие как проверка HTML и конвертация символов в элементы HTML.
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit.
На чтение 6 мин Просмотров 3.2к. Опубликовано 22.08.2019
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Содержание
- Чем отличается код элемента и страницы
- Как просмотреть код всей страницы в Yandex browser
- Просмотр кода элемента в Яндекс браузере
- Краткая инструкция по редактированию HTML и CSS-кода
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.
Для редактирования HTML-файлов удобнее использовать онлайн-редакторы — это сервисы, позволяющие редактировать и писать HTML-код без использования специального программного обеспечения.
Ими можно пользоваться с любого устройства, то есть внести правки в сайт или письмо для email-рассылки в любом месте. Некоторые редакторы позволяют работать даже со смартфона, что значительно расширяет возможности для работы с кодом из любой точки планеты.
Существует два типа сервисов:
-
Работающие только с исходным кодом. Некоторые позволяют сразу видеть изменения, другие же для проверки требуют запуска созданного кода в браузере. Здесь требуется хорошее знание HTML.
-
Визуальные редакторы, или WYSIWYG. Фактически это конструктор, где предлагается использовать и заполнять готовые блоки, которые сервисом преобразуются в HTML-код. Часто такие решения можно встретить в сервисах рассылки для самостоятельной верстки писем. Работать с таким сервисом может даже человек, не знакомый с языком разметки.
В статье мы рассмотрим только сервисы, работающие с исходным кодом, так как визуальные редакторы обычно предназначены строго для использования только в рамках сервиса, который их предлагает. Например, вы можете сверстать письмо для рассылки, а вот сделать страничку для сайта уже не получится.
Зачем нужны онлайн-редакторы HTML
Как правило, онлайн-редакторы используются в следующих целях.
- Возможность работать в любом месте без привязки к рабочему месту. Благодаря онлайн-доступу можно редактировать документ в поездке, на детской площадке и т. д. Вам понадобится только устройство с браузером и выходом в интернет.
- Необходимость в совместной работе над проектом нескольких специалистов. Здесь тоже оптимально подойдет онлайн-редактор.
- Прототипирование. Сервисы, сразу визуализирующие код, удобны для создания прототипов сайтов и мобильных приложений.
- Возможности для размещения кода. Популярные сервисы можно связать по API с вашим хостингом или сайтом и сразу выгружать новый документ.
- Собеседования. Можно без дополнительных сложностей проверять навыки рекрутируемых сотрудников.
Преимущества и недостатки онлайн-редакторов HTML
Чтобы сделать однозначный выбор в сторону онлайн-редактора или обычной десктопной программы, стоит разобраться в плюсах и минусах сервисов для работы с кодом.
Для начала рассмотрим преимущества онлайн-редакторов.
- Не требуется настройка. Вам достаточно зайти в сервис, и можно сразу начинать работать. Никаких установок на компьютер, подгонки под системные требования и других «развлечений» в виде настроек операционной системы, скачивания и установки плагинов.
- Совместная работа. Большая часть редакторов позволяет работать с кодом удаленно сразу нескольким разработчикам или другим специалистам, работающим на проекте.
- Подписная модель. Если вы решили использовать платный редактор, можно платить ежемесячно, а не покупать лицензию на длительный срок. Особенно это удобно, когда HTML-редактор не требуется каждый день. К тому же есть триал-версии, и их зачастую хватает.
У онлайн-редакторов HTML-кода есть и недостатки:
- Ограниченный функционал. Некоторые редакторы не поддерживают написание кода, к примеру, на PHP. В этом плане офлайн-программы удобнее, так как позволяют работать с любыми языками программирования.
- Зачастую нет контроля версий. Обычно онлайн-сервисы не имеют интеграции с git. Это может стать проблемой при разработке сложных проектов.
- Сложности с производительностью. Сервисы не имеют оптимизации под потребности вашего компьютера.
- Необходимо наличие интернета. Если отключен интернет, продолжить работу по разработке не выйдет.
Функционал онлайн-редакторов HTML
Давайте рассмотрим, какие основные функции должны быть у онлайн-редактора HTML, а также зачем они могут вам понадобиться.
|
Функция |
Для чего применяется |
|
Возможность делиться кодом |
Если вам нужно показать клиенту результат работы или отдать его в другой отдел, проще переслать ссылку на код, а не сохранять его на сервисе |
|
Совместная работа |
Желательно, чтобы к документу можно было дать доступ с правами редактирования другому разработчику |
|
Настройка макета |
Если вам необходимо решать нестандартные задачи, имеет смысл выбирать сервис с возможностью изменять шаблон |
|
Комментирование |
Удобно, когда комментарий можно вставить в код в один клик, это ускоряет работу |
|
Настройка табуляции |
Позволит вам сделать код более красивым и удобочитаемым |
|
Базовая файловая структура |
Для работы со сложными проектами, состоящими из нескольких файлов |
|
Просмотр результатов |
Редактор должен запускать результат работы в браузере или собственной «песочнице», так вы сразу сможете проверить код на ошибки |
Наиболее востребованы функции доступа с любого устройства, возможность совместной работы и моментального просмотра результатов работы кода. Причем некоторые онлайн-редакторы вообще позволяют просматривать изменения вывода сразу после написания очередной строки.
Лучшие онлайн-редакторы HTML: топ-6
Разобравшись с особенностями онлайн-редакторов, можно переходить к разбору наиболее популярных.
HTML-online
Сайт: https://html-online.com/editor/
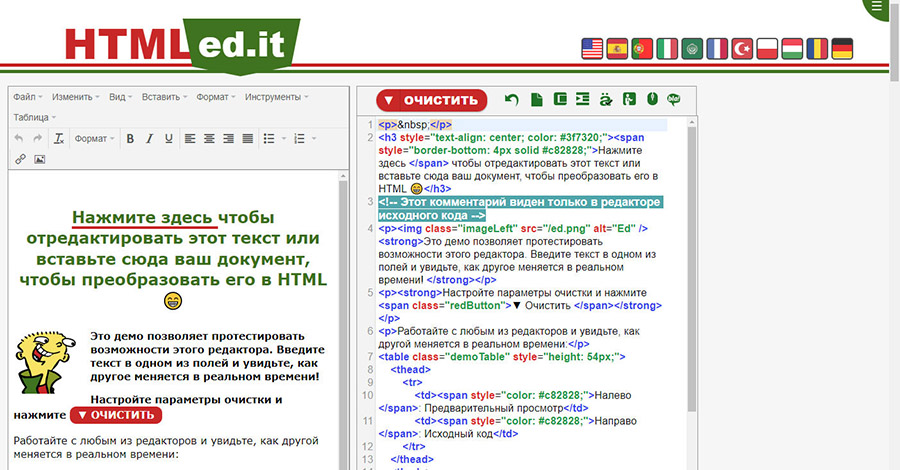
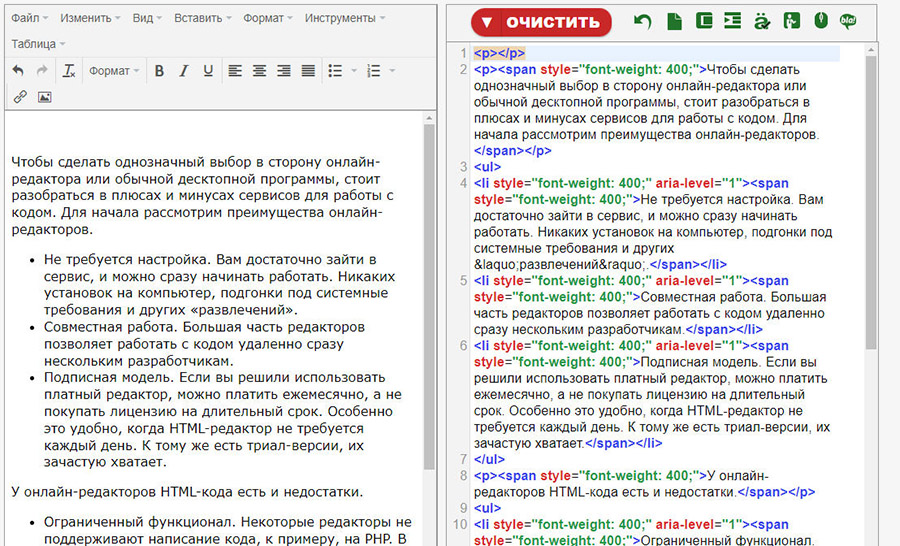
Первым рассмотрим редактор HTML-online. Это очень простой сервис, который позволяет выполнять основные действия с кодом. На скриншоте показан стартовый экран сервиса.
Для начала работы нажимаем на кнопку «Очистить». После этого можно писать свой код.
Писать код можно прямо в поле справа. Есть кнопка для автоматической вставки «рыбы-текста» для заполнения текстовых фрагментов. Обратите внимание, что здесь нет табуляции: для большей аккуратности вам придется самостоятельно делать отступы.
Также можно автоматически перевести текст в HTML-код. Для этого копируем контент из текстового редактора и вставляем его в поле слева. В результате справа у нас появляется HTML-код. Это позволяет ускорять работу с версткой текста для сайта или писем.
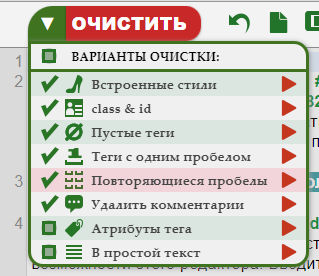
При необходимости можно удалить некоторые элементы кода. К примеру, у вас есть ненужные пустые теги. Выбираем их в выпадающем списке кнопки «Очистить» и удаляем в один клик.
У этого редактора есть два существенных недостатка.
- Отсутствует возможность для выгрузки файла. Придется просто копировать результат и куда-то переносить.
- Нет инструментов для совместной работы — не подойдет для командной разработки.
При этом, если вам нужно быстро и с минимальными усилиями отредактировать HTML, вы сделаете это без особых сложностей.
Cute Editor for PHP
Сайт: http://phphtmledit.com/EnableAll.php
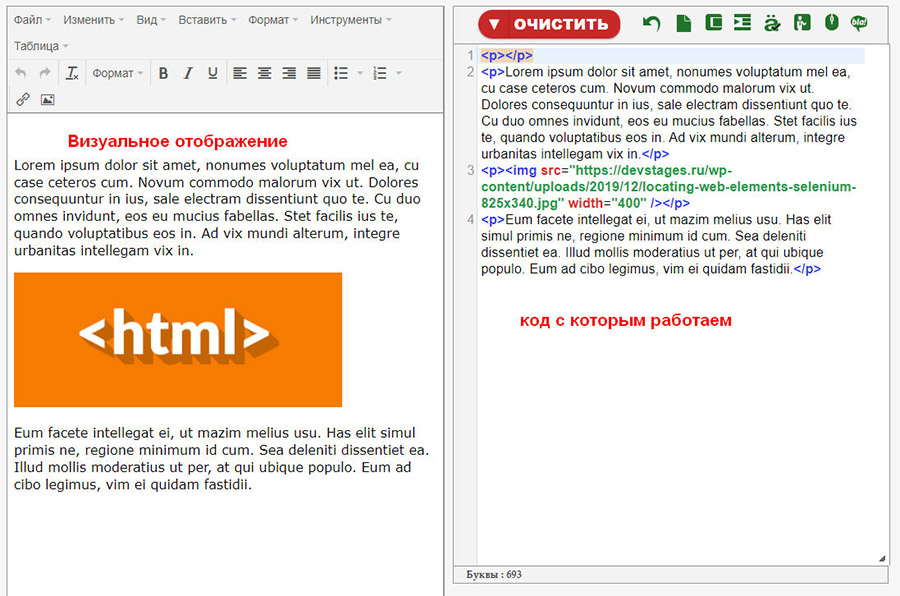
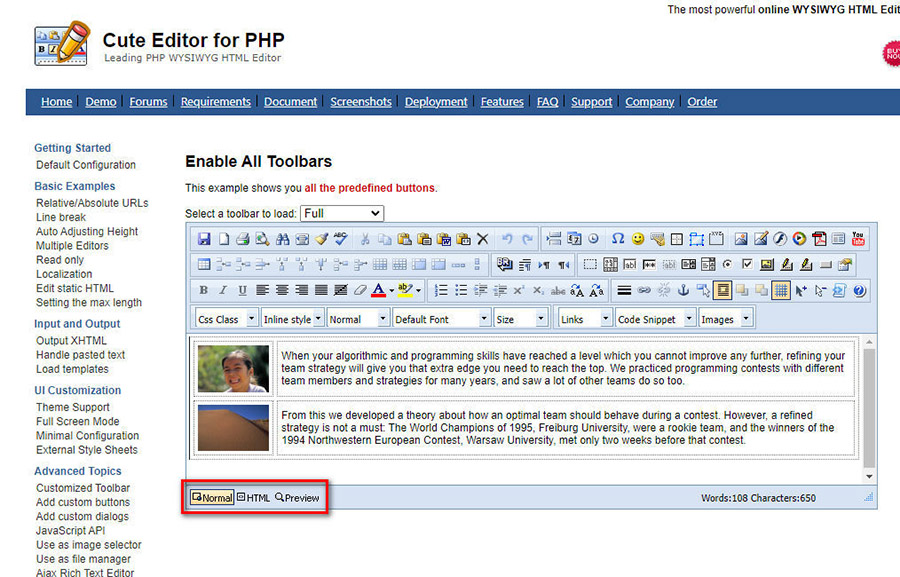
Еще один простой онлайн-редактор. Позволяет работать не только с HTML, но и с языками программирования. Вообще это плагин для встраивания в сторонние ресурсы, но можно писать код прямо на сайте. Вот так выглядит визуальный редактор при входе на сервис. Блок для переключения между режимами выделен на скриншоте.
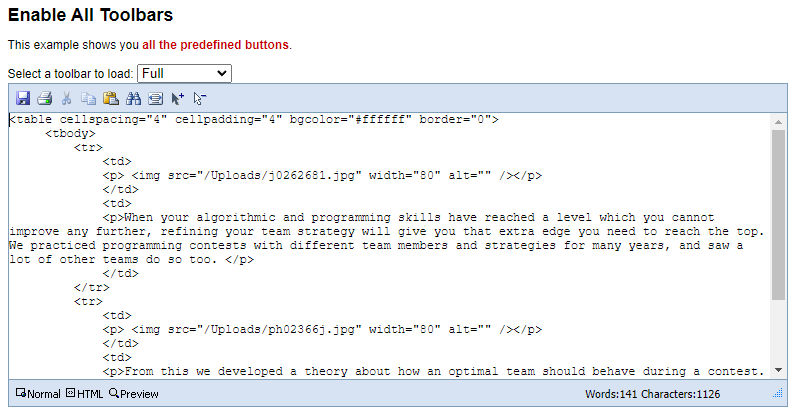
Для редактуры HTML переходим на соответствующую вкладку. Вот как выглядит демонстрационный код. Если хотите написать что-то свое, удаляете демо-код и пишете свой.
После написания кода можно проверить результат, вернувшись в визуальный редактор.
Также вы можете быстро получить HTML-верстку для текста. Для этого вставляем заранее написанный текст в визуальный редактор.
После этого переходим в режим редактирования HTML, получаем готовый для размещения на сайте код. Остается его только скопировать.
Этот онлайн-редактор тоже простой и не требует никаких настроек. К недостаткам можно отнести невозможность скачивания файла, а также здесь нельзя настроить совместную работу.
Rendera
Сайт: http://rendera.herokuapp.com/
Этот онлайн-редактор обладает более широкими возможностями в сравнении с описанными выше сервисами. Здесь можно не только писать код, но и скачивать его, а также делиться ссылками на созданный код.
На скриншоте показано, как выглядит сервис. Слева находится поле для ввода HTML-кода: также здесь можно отдельно редактировать CSS и JavaScript, создавая сразу три связанных файла. Справа расположено поле с предпросмотром работы кода.
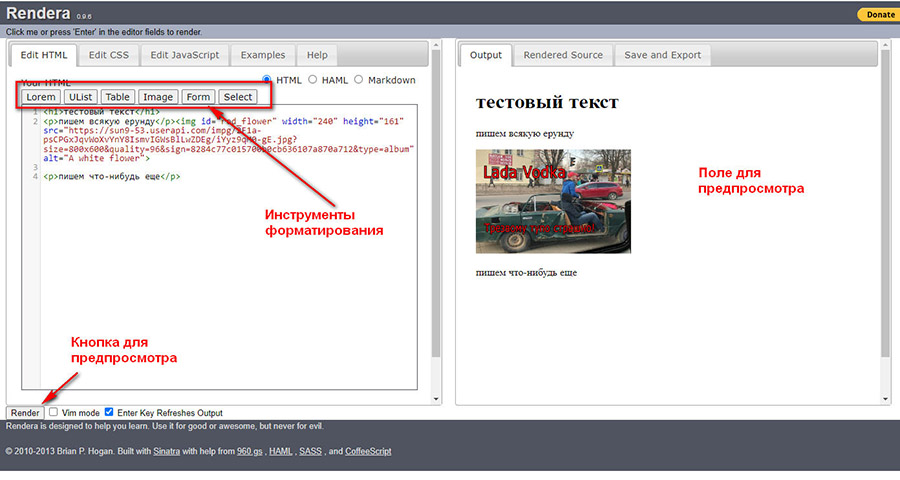
Работа с сервисом максимально проста — просто вписываем нужный нам код. Для форматирования наиболее часто применяемых элементов есть возможность использовать кнопки.
Картинка из примера вставлена с помощью кнопки «Image», и это сильно ускоряет процесс работы. Для просмотра результата нажимаем внизу кнопку «Render». В поле справа можно будет увидеть, как работает код.
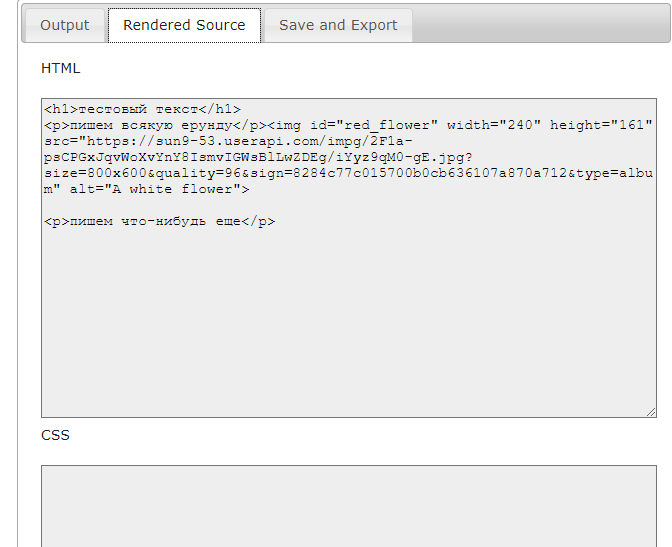
Если в поле справа нажать на кнопку «Rendered Source», можно посмотреть, как работает определенный код. Фактически это аналог консоли в браузере.
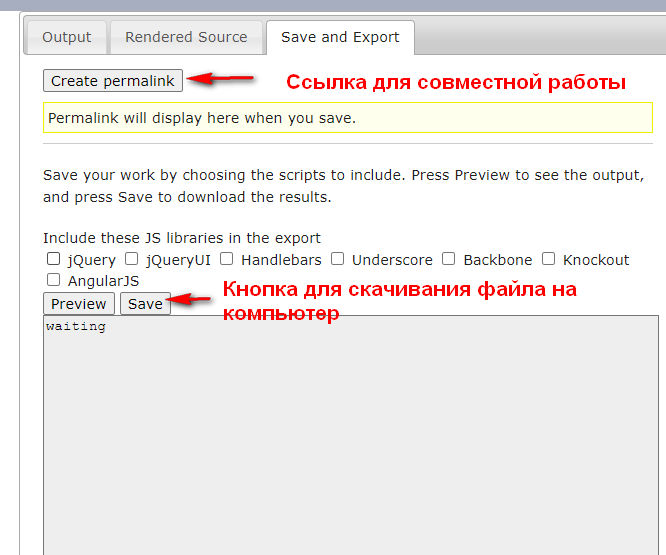
Можно создать ссылку для демонстрации кода. Для этого переходим во вкладку «Save and Export». Здесь для получения ссылки жмем на кнопку «Create permalink»: откроется окно со ссылкой. Ее можно скопировать и отправить заказчику или коллегам. Если нужно скачать файл, нажимаем на кнопку «Save».
Этот онлайн-редактор HTML-кода уже вполне можно использовать для полноценной разработки. Получается отличная замена установленным на компьютер программам.
Jsbin
Сайт: http://jsbin.com/?html,output
Сервис немного похож на предыдущий, но визуально выглядит проще. В нем минимальное число кнопок, а также сразу демонстрируется шаблон страницы: вы можете без проблем редактировать еще и содержимое тега HEAD.
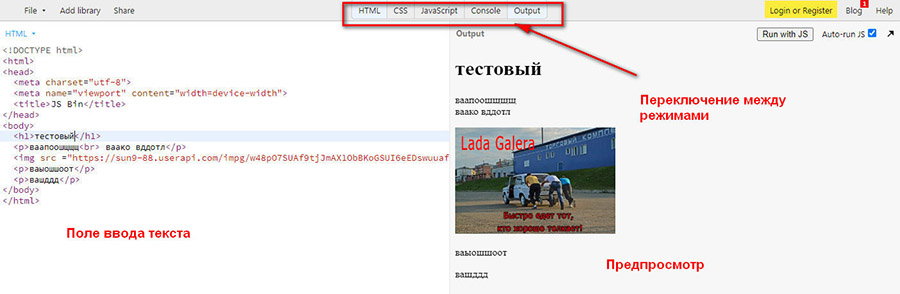
Для работы достаточно просто начать писать код в левом поле. Все изменения автоматически отображаются справа. При необходимости вы можете отдельно работать с CSS и JS. Все изменения автоматически будут продемонстрированы в поле предпросмотра. Также имеется возможность проверки работы кода в консоли, что удобно для работы с JS.
Чтобы поделиться доступом к коду, можно воспользоваться кнопкой «Share». Она позволяет сформировать ссылку для совместной работы.
Если вам необходимо скачать полученные файлы, выбираем в меню «File», в выпадающем списке кликаем по строке «Download». Далее выбираем директорию для сохранения на компьютере и скачиваем файл.
Этот сервис позволяет организовать удобную работу в команде. Из дополнительных преимуществ можно отметить удобство использования сервиса на смартфоне. То есть вы сможете внести быстрые правки в дороге или любом другом неожиданном месте.
Be1
Сайт: https://be1.ru/html-redaktor-online/
Еще один сервис, позволяющий писать и редактировать HTML-код. На скриншоте показан интерфейс редактора с уже написанным кодом. Вверху можно увидеть достаточно обширную панель инструментов для форматирования кода.
Вы можете скачать HTML-файл — для этого жмем на кнопку «Скачать .html». Если хотите показать работу клиенту или коллеге, нажмите на кнопку «Поделиться ссылкой». Откроется окно, в котором можно скопировать URL.
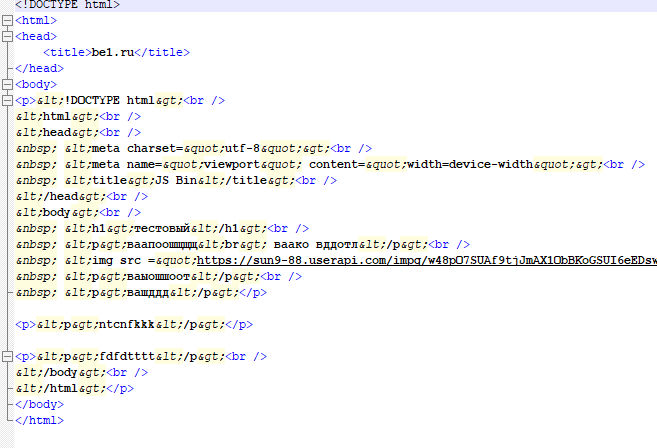
У сервиса есть один недостаток: при скачивании и передаче через ссылку образуется много лишнего кода. На скриншоте ниже показано, как открывается в десктопном редакторе созданный в Be1 файл.
Несмотря на удобство работы с кодом, из-за большого объема мусора использовать сервис имеет смысл только в случае, когда нет альтернативы.
HTML-Code Editor
Сайт: https://htmlcodeeditor.com/
Максимально простой редактор для решения несложных задач по верстке. В левом поле пишем текст, в правом смотрим, что получилось. Есть возможность воспользоваться горячими кнопками на панели над полем ввода кода. Здесь представлены основные теги: их можно не писать, а просто выставить кликом по соответствующей кнопке.
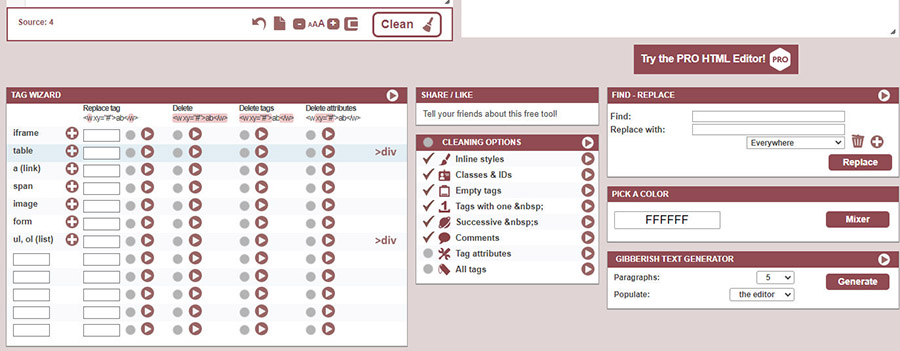
Ниже поля для редактирования и предпросмотра находятся инструменты для работы с формами и другими элементами верстки. Вы можете вставить практически любые элементы в код: к примеру, вставить форму обратной связи или фрейм. Также есть возможность поработать с визуальным оформлением, изменив цвет фона и отступы между параграфами.
К недостаткам этого сервиса можно отнести невозможность скачивания файла или создания ссылки для расшаривания, поэтому результат придется копировать.
Чек-лист: как выбрать редактор под свои задачи
- Где вам нужно работать с кодом. Одно дело, когда вы будете работать за компьютером или ноутбуком, совсем другая ситуация при работе через смартфон.
- Поддерживаемые языки. Учитывайте потребность в работе с кодом на нужных вам дополнительных языках.
- Возможности по предпросмотру и тестированию. Оптимальным решением будут сервисы со встроенной консолью.
- Можно ли скачивать документ. Это дополнительный фактор, позволяющий комфортно работать с редактором.
- Возможность совместной работы. Если вы работаете на заказ или в команде, наличие инструментов для расшаривания кода может оказаться для вас критически важным.
Коротко о главном
- Существуют разные виды онлайн-редакторов HTML. В большей части случаев для разработчиков интересны варианты, дающие возможность работать с кодом.
- У онлайн-редакторов есть преимущества: возможность работать из любого места, совместная работа над проектом.
- Имеются и недостатки: это урезанный функционал, потребность в интернете.
- Обычно онлайн-редакторы обеспечивают поддержку работы с HTML. При этом некоторые сервисы работают еще и с CSS и JavaScript.