Рекламные блоки
Как просмотреть существующие рекламные блоки
Далее: Оптимизация размера объявлений
Вы можете найти информацию о существующих рекламных блоках в аккаунте на странице Рекламные блоки. По умолчанию на ней отображаются активные рекламные блоки. Чтобы просмотреть архивные рекламные блоки, воспользуйтесь строкой поиска.
Как заархивировать рекламный блок
Если вы хотите удалить рекламный блок из списка активных, заархивируйте его.
Примечание. Заархивированный рекламный блок исчезнет из списка, но в нем по-прежнему будут показываться объявления. Если вы хотите отключить показ объявлений в этом блоке, удалите его код с сайта.
- Войдите в аккаунт AdSense.
- Нажмите Объявления.
- Нажмите Рекламные блоки.
- В таблице “Существующие рекламные блоки” найдите блок, который нужно заархивировать.
- Наведите указатель мыши на рекламный блок и нажмите “Ещё”
Архивировать
.
Как посмотреть отчет по рекламному блоку
Чтобы посмотреть отчет по определенному рекламному блоку, выполните следующие действия:
- Войдите в аккаунт AdSense.
- Нажмите Объявления.
- Нажмите Рекламные блоки.
- В таблице “Существующие рекламные блоки” найдите блок, по которому нужно посмотреть отчет.
- Наведите указатель мыши на рекламный блок и нажмите “Посмотреть отчет”
.
Отчет по этому рекламному блоку откроется на странице Отчеты.
Далее: Оптимизация размера объявлений
Эта информация оказалась полезной?
Как можно улучшить эту статью?
При размещении полноэкранного блока мы рекомендуем вставлять код блока внутрь тега <head> сразу под кодом загрузчика. Добавьте объединенный код в <head> всех существующих страниц, а также в скрипт, который генерирует <head> для новых страниц сайта. Так вам не придется добавлять код блока отдельно на каждую создаваемую страницу сайта.
Полноэкранный блок можно добавлять, даже если у сайта нет отдельной мобильной версии. В этом случае он будет показываться только пользователям с мобильных устройств, для пользователей с десктопа блок отображаться не будет.
- Отключение показа
-
Отключить показ полноэкранного блока на определенных страницах можно в настройках полноэкранного блока в интерфейсе Рекламной сети: для этого укажите разрешенные или запрещенные разделы сайта. Подробнее о настройках полноэкранного блока.
Примечание. Одновременно размещать Floor Ad и Top Ad на одной странице нельзя.
При размещении блока Floor Ad или Top Ad вставьте код загрузчика внутрь тега <head> на той странице, где вы планируете показывать рекламу. Код самого блока можно добавить в <head> сразу после загрузчика рекламы или в <body> страницы.
Размещать блок Floor Ad или Top Ad можно даже на десктопной версии сайта: в этом случае он будет показываться только пользователям с мобильных устройств, для пользователей с десктопа блок отображаться не будет.
Примечание. Задать размеры блоков Floor Ad или Top Ad в верстке сайта нельзя. Даже если блок добавлен в собственный контейнер, настройки высоты этого контейнера будут игнорироваться. Управлять размерами блока можно только через интерфейс Рекламной сети Яндекса.
Одновременно показывать Ленту, Floor Ad и Top Ad на одном экране нельзя. Настройте callback-функцию observer, чтобы удалить Floor Ad или Top Ad в момент, когда Лента попадет в зону видимости.
- Пример кода вызова рекламы с функцией observer
-
<div id="yandex_rtb_R-A-588461-101"></div> <script> window.yaContextCb.push(() => { Ya.Context.AdvManager.renderFeed({ blockId: 'R-A-588461-101', renderTo: 'yandex_rtb_R-A-588461-101' }) }) window.yaContextCb.push(() => { Ya.Context.AdvManager.render({ blockId: 'R-A-588461-98', type: 'тип рекламного блока' // topAd или floorAd }) }) const feed = document.getElementById('yandex_rtb_R-A-588461-101'); // ID из поля renderTo const callback = (entries) => { entries.forEach((entry) => { if (entry.isIntersecting) { Ya.Context.AdvManager.destroy({blockId: 'R-A-588461-98'}); } }); }; const observer = new IntersectionObserver(callback, { threshold: 0, }); observer.observe(feed); </script>
В коде блока вы можете дополнительно задать идентификатор среза и собирать отдельную статистику по срезам. Идентификатор среза задается в отдельной переменной:
| Имя переменной | Описание | Тип данных |
|---|---|---|
statId |
Идентификатор среза | Число от 1 до 1 000 000 000 |
Задайте идентификатор среза в коде вызова рекламы при размещении на сайте, например:
Ya.Context.AdvManager.render({
blockId: "R-A-123456-1",
renderTo: "yandex_rtb_R-A-123456-1",
statId: 34567, // идентификатор среза
});Идентификатор среза для блока R-A-123456-1 в примере — 34567. Его можно указывать и в других блоках, тогда вы сможете просмотреть для этих блоков сгруппированную статистику. Размещая блок R-A-123456-1 на других страницах, вы можете указать другой идентификатор среза, чтобы просматривать статистику отдельно для каждого места размещения.
Тема (светлая или темная) задается в интерфейсе Рекламной сети Яндекса при создании или редактировании блока. Также вы можете управлять темой блока через код вставки с помощью параметра darkTheme:
-
darkTheme: false— применяется светлая тема; -
darkTheme: true— применяется темная тема. Блоки в темной теме отличаются не только фоном, но и цветом текста, рамки, кнопок и других элементов рекламы.
При добавлении параметра darkTheme настройки темы, заданные в интерфейсе, игнорируются.
Управление темой блока через код будет удобным для сайтов с динамической темой. Например, с помощью JavaScript можно задавать разные значения параметра darkTheme: в зависимости от времени суток, выбранной пользователем темы сайта или браузера.
Пример кода рекламного блока с темной темой:
Ya.Context.AdvManager.render({
blockId: "R-A-123456-1",
renderTo: "yandex_rtb_R-A-123456-1",
darkTheme: true
});По умолчанию блок Адаптивный полностью занимает обрамляющий контейнер. Регулировать высоту блока можно с помощью параметров
height (высота) и max-height (максимальная высота).
Рекомендуемые значения максимальной высоты блоков:
-
в мобильной версии сайта — не менее 70 и не более 90 vh;
-
в десктопной версии сайта при размещении на боковых панелях — не менее 40 и не более 60 vh.
Пример кода рекламного блока с максимальной высотой:
<div id="yandex_rtb_R-I-677833-1" style="max-height: 80vh;">
<div style="height: 72vh;"></div>
</div>
<script>
window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-I-677833-1',
blockId: 'R-I-677833-1'
})
})
</script>В код вызова рекламы можно добавить сallback-функции:
- onClose
-
Чтобы узнать, в какой момент реклама была закрыта, при размещении блока добавьте callback-функцию
onClose. Функция доступна для полноэкранного блока и блоков Top Ad, Floor Ad.Вы можете задать действие, которое будет вызвано после закрытия баннера, в соответствии с вашей бизнес-логикой. Например, таким действием может быть вызов другого рекламного блока. Для этого впишите код с действием в
onClose.Пример кода вызова рекламы с функцией onClose
<!-- Yandex.RTB R-A-588461-68 --> <script>window.yaContextCb.push(()=>{ Ya.Context.AdvManager.render({ type: 'тип рекламного блока', // fullscreen, topAd или floorAd blockId: 'R-A-588461-68', onClose: () => { // действие, выполняемое сайтом после закрытия баннера } }) })</script
- onError
-
Callback-функция onError вызывается, если в ходе выполнения запроса произошла ошибка. При вызове передаются параметры:
-
type— тип ошибки. Может иметь значения:-
error — не получилось загрузить рекламный блок;
-
warning — рекламный блок загружен, но с ошибкой.
-
-
code— код ошибки. -
text— текстовое описание ошибки.
Коды возможных ошибок и их значения
Тип ошибки Код ошибки Что означает Как исправить errorDESKTOP_FULLSCREENПроизошла попытка загрузить мобильный блок с полноэкранным отображением на десктопной версии сайта. Рекламные блоки с полноэкранным отображением можно использовать только для мобильной версии сайта. errorCONTAINER_NOT_FOUNDНе удалось найти контейнер для загрузки рекламы. Контейнер не найден или при загрузке кода, или после получения данных с рекламой от сервера. Такая ошибка обычно возникает на страницах с динамическим содержимым. errorBLOCK_NOT_FOUNDВызов рекламы произошел, но блок с указанным идентификатором не найден. Проверьте код вызова рекламы, полученный в интерфейсе Рекламной сети Яндекса. Убедитесь, что идентификатор блока указан верно. errorPAGE_NOT_FOUNDВызов рекламы произошел, но сайт с указанным идентификатором не найден. Проверьте код вызова рекламы, полученный в интерфейсе Рекламной сети Яндекса. Убедитесь, что идентификатор блока указан верно. errorWRONG_DOMAINДомен, с которого произошел вызов рекламы, не указан в настройках сайта. Проверьте, что домен, на котором вы разместили рекламный блок, указан в настройках сайта.
Если домен не указан, добавьте новый сайт с этим доменом и создайте блок для этого сайта. Сайты-зеркала можно добавить к уже существующему сайту.
errorPAGE_DISABLEDВызов рекламы произошел, но указанный сайт не работает. Проверьте статус сайта в интерфейсе Рекламной сети Яндекса. Сайт может быть остановлен, заархивирован или заблокирован за нарушение Правил участия в Рекламной сети Яндекса. errorUNKNOWN_BLOCK_TYPEПроизошла попытка загрузить неизвестный тип блока. Проверьте код вызова рекламы в интерфейсе Рекламной сети Яндекса. Идентификатор блока должен начинаться с букв R, D или Y. errorTOO_SMALL_CONTAINERВ контейнер для загрузки рекламы нельзя вписать ни один из форматов указанного блока. Проверьте размеры контейнера для загрузки рекламы. Минимальный размер контейнера — 160 × 50 пикселей. errorVIDEO_ERRORОшибка при загрузке видеорекламы. Проверьте размеры контейнера для загрузки рекламы. Минимальный размер — 320 × 180 пикселей. warningCONTAINER_IS_HIDDENПроизошла попытка загрузить рекламу в контейнер размером 0 × 0 пикселей (например, со стилем display:none).Скрытый контейнер замедляет загрузку рекламы. Рекомендуем вставлять рекламные блоки в видимые контейнеры. Пример кода вызова рекламы с функцией onError
Ya.Context.AdvManager.render({ blockId: 'R-I-106712-1', renderTo: 'block_container', onError: (data) => { console.log('type', data.type); // Тип ошибки: error или warning console.log('code', data.code); // Код ошибки (см. значение выше) console.log('text', data.text); // Текстовое описание ошибки // Обработка ошибки со стороны сайта } }); -
- onRender
-
Сallback-функция
onRenderпозволяет получить информацию о том, произошла ли отрисовка рекламы на клиенте и какая именно реклама была отрисована. Функция принимает параметрdata.productс одним из двух значений:-
direct— в блоке были показаны объявления Директа; -
rtb— в блоке было показано медийное рекламное объявление.
Сallback-функцию
onRenderнужно добавить в качестве последнего параметра функции Ya.Context.AdvManager.render.Пример кода вызова рекламы с функцией onRender
Ya.Context.AdvManager.render({ blockId: "R-A-123456-1", renderTo: "yandex_rtb_R-A-123456-1", onRender: (data) => { console.log(data.product); } }) -
Если на аукционе для вашего блока не нашлось подходящего предложения, вы можете показывать в нем свою рекламу. Для этого код вызова своей рекламы следует добавить к коду блока.
-
Получите код блока в интерфейсе Рекламной сети Яндекса ().
-
Разместите код блока на сайте.
-
В функцию Ya.Context.AdvManager.render добавьте код своей рекламы в качестве последнего параметра.
Пример кода со вставкой своей рекламы
Ya.Context.AdvManager.render({
blockId: 'R-A-123456-1',
renderTo: 'yandex_rtb_R-A-123456-1',
}, () => {
// код вызова своей рекламы в блоке
})Если на аукционе не нашлось подходящего предложения, выполнится альтернативный код, и своя реклама будет показана на месте рекламного блока (не через iframe). Показы своей рекламы не будут учитываться в статистике Рекламной сети Яндекса.
Есть еще один способ настройки показа своей рекламы: вы можете указать ее код в интерфейсе Рекламной сети Яндекса. Часть кода, необходимая для показа своей рекламы, будет сформирована и добавлена в код блока автоматически. При таком способе настройки своя реклама показывается через iframe, и ее показы учитываются в статистике Рекламной сети с учетом проверки видимости.
Примечание. У блоков Рекламной сети Яндекса, которые создаются из Adfox, не может быть кода вызова своей рекламы. Если в таком блоке не удалось подобрать рекламу от Рекламной сети Яндекса, запрос возвращается в Adfox и право показа переходит к другим монетизаторам или собственным промокампаниям. Подробнее о схеме подбора рекламы в Adfox.
Для показа рекламы в лентах с бесконечной прокруткой можно использовать один и тот же рекламный блок, в котором изменяется название контейнера renderTo. Уникальный идентификатор блока blockId, полученный в конструкторе, остается неизменным.
Пример кода вызова для первого блока
<div id="yandex_rtb_R-A-123456-1-1"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
blockId: "R-A-123456-1",
renderTo: "yandex_rtb_R-A-123456-1-1", // в конце названия ставится 1
})
})</script>Пример кода вызова для второго блока
<div id="yandex_rtb_R-A-123456-1-2"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
blockId: "R-A-123456-1",
renderTo: "yandex_rtb_R-A-123456-1-2", // в конце названия ставится 2
})
})</script>Не могу найти в скрипте код рекламы что делать?
Не могу найти в скрипте код рекламы что делать ?
Скачал скрипт одного простого сайта вёл пару изменении всё работает но в углу если рекламный банер от bigmedia я посмотрел всё php файлы так как в скрипте тока php файлы и даже js посмотрел ни как не могу найти код рекламы и как то не хочется чтобы кто то зарабатывал на мне
-
Вопрос заданболее трёх лет назад
-
900 просмотров
Скорее всего, он лежит в файлах типа index.html или инструкция по подгрузке стороннего фрейма лежит в файлах .php. Но вообще, может быть практически где угодно.
Самого кода Вы не найдёте – в файле хранится только ссылка на отображение содержимого со стороннего ресурса (в данном случае – от bigmedia).
Советую прописать исключение для домена bigmedia в .htaccess.
А лучше – определить, с каких ресурсов подгружается реклама (через инструменты разработчика в браузере – инструмент “Сеть”) и произвести поиск по доменному имени в файлах.
Пригласить эксперта
Вы случайно сайт не на юкозе размесили или на другом бесплатном хостинге?
Выкладите ссылку откуда качали – посмотрим
-
Показать ещё
Загружается…
17 мая 2023, в 16:27
10000 руб./за проект
17 мая 2023, в 15:45
10000 руб./за проект
17 мая 2023, в 15:29
10000 руб./за проект
Минуточку внимания
|
Не помню как вставила рекламу в подвал сайта. Не через плагин Header and Footer. От туда уже все поудаляла, а реклама все равно весит. Как найти где рекламный код? В Opera не знаю как пользоваться, но думаю, все аналогично устроено, а вот в Google Chrome есть специальная фича, которая позволяет просмотреть исходный код страницы. Для этого нажимаете в любом месте сайта правой кнопкой мыши и выбираете пункт “просмотр кода элемента” в нижней части браузера откроется окошко, слева вверху будет инструмент “лупа”, нажимаете на лупу и указателем мыши щелкаете по рекламе, после этого откроется код данного элемента, в нашем случае рекламы. Мне больше нравится пользоваться дополнением к браузеру Firefox (я вижу, что этот браузер у Вас есть), которое называется Firebug. Так вот, одним из способов выделяем объект и в нижнем окошке смотрим его класс, копируем название класса. Заходим на хостинг и открывает файл с кодом страницы в любом текстовом редакторе, нажимаем сочетание клавиш “Ctrl+F” и в открывшемся поле для ввода вставляем название класса (в некоторых текстовых редакторах нужно будет нажать “Enter”), таким образом, при помощи встроенного поиска Вы найдете div блок, в котором содержится код рекламы, его и нужно удалять. Adamkovuch 9 лет назад Всё зависит какая CMS стоит. Если это подвал сайта то нужно искать в файлах или папках под названием footer. Там будуть файлы с раширением .php. Открываеш блокнотом и ищешь какие img там есть. mardan 9 лет назад Искать надо строчку, подсвеченную синим? А как эту строчку искать? В ручную все просматривать? Или можно найти ка-то по-другому?Оформила ответ вам в ответх, поттому что в комментариях не знаю, можно ли добавить фото. Знаете ответ? |
Контекстная реклама является новым и мощным инструментом привлечения клиентов и развития компании в целом. По данным экспертов Ассоциации Коммуникационных Агентств России, аудитория интернета с каждым годом растёт быстрыми темпами, что делает данный рынок глобальным. В этой связи всё большее количество компаний расходует свои средства на изучение интернет – маркетинга с целью большего охвата потенциальных клиентов.
Блоки контекстной рекламы, в соответствии с Рис. 1 (Яндекс
) и Рис.2 (Google
) в свою очередь не «навязываются» аудитории интернета, а показываются в качестве дополнительной информации к страницам выдачи и при этом приводят его на сайт, тем самым повышается процент конверсии.
Рис.1 – Рекламные блоки над поиском Яндекс
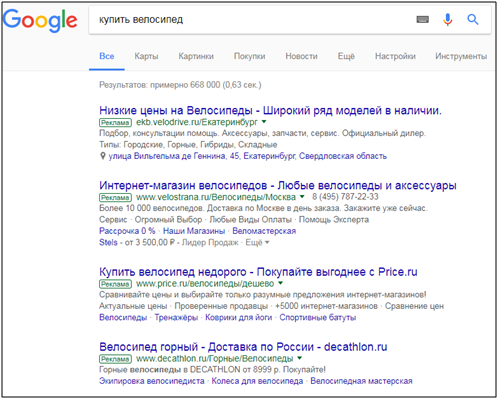
Рис.2 – Рекламные блоки над поиском Google
Но, не стоит забывать, для того чтобы получить удвоенную или утроенную прибыль, важно знать, как правильно оформлять и грамотно размещать рекламные блоки.
В данной статье более подробной рассмотрим варианты размещения рекламных блоков в Яндексе и Google.
В Google AdWords
выделяют 3 вида рекламных блоков:
- 1 Рекламные блоки для результатов поиска (рис.3 и рис.4);
- 2 Рекламные блоки справа от результатов поиска (рис.5);
- 3 Рекламные блоки в контекстно-медийной сети (КМС).
В Яндексе выделяют 3 вида рекламных блоков:
- 1 Рекламные блоки для результатов поиска (рис.6, рис.7, рис.8).
- 2 Рекламные блоки в рекламной сети Яндекса (РСЯ) (рис.9);
- 3 Блоки RTB
(рис.25);
Рекламные блоки Google AdWords
1. Рекламные блоки (РБ) для результатов поиска Google.
Рекламные блоки для результатов поиска бывают двух видов – это РБ над и под результатами поиска.
Рекламные блоки, размещенные над результатами поиска, выдают максимальный показатель кликабельности объявления, это обуславливается тем, что пользователь видит её как найденные гугл ресурсы, но не стоит забывать, что возрастает конкуренция между объявлениями.
У контекстной рекламы, которая размещена данным способом высокая стоимость, которая зависит от тематики и ниши рекламируемого товара/услуги.
В одном рекламном блоке могут располагаться объявления не более четырёх рекламодателей, в соответствии с рисунком 3.
Рис. 3 – Рекламные блоки, размещенные над результатами поиска Google
Рекламные блоки, размещенные под результатами поиска. В одном рекламном блоке могут располагаться объявления не больше чем трех рекламодателей, в соответствии с рисунком 4.
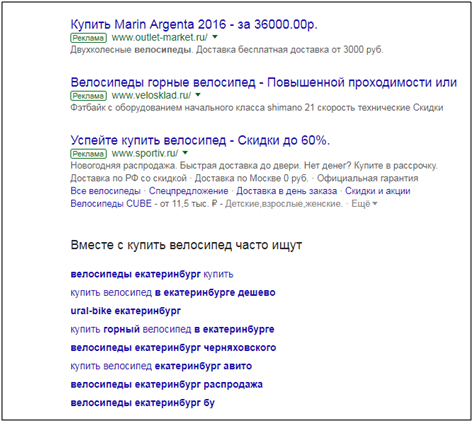
Рис. 4 – Рекламные блоки, размещенные под результатами поиска Google
2. Рекламные блоки справа от результатов поиска Google.
Размещение рекламных блоков справа от результатов поиска может зависеть количество переходов по объявлениям.
В данных блоках появляются предложения от различных магазинов по этому запросу, например по запросу «купить велосипед» у нас показалось 5 рекламных блоков предложений о покупке велосипеда, в соответствии с рисунком 5.
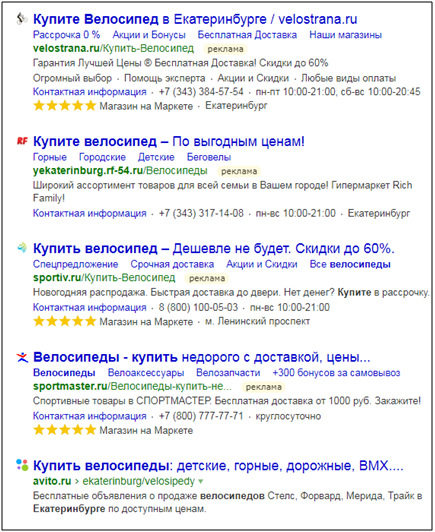
Рис. 5 – Рекламные блоки справа от результатов поиска Google
3. Рекламные блоки в контекстно – медийной сети (КМС) в Google.
Реклама в сетях в тех, которые сотрудничают Google Adwords и других поисковых и блогерских системах.
Контекстно медийная сеть Google или (КМС) как её ещё называют — это все ресурсы, где могут показываться объявления из Adwords. То есть они включают в себя миллион, несколько миллионов сайтов партнёров.
Что такое сайт-партнёр? Это сайт, который заключил договор с Google, на то чтобы на нём размещалась контекстная реклама из Google Adwords, соответственно при соблюдении требований, которых выдвигает Google к сайтам.
Рекламные блоки Яндекс Директ
1. Рекламные блоки для результатов поиска в Яндексе.
Рекламные блоки для результатов поиска – это поисковая реклама, которая показывается в результатах поиска по сайту в соответствии с текстом запроса посетителя интернета.
Рекламные блоки могут быть как над поисковой выдачи, так и под поисковой выдачи, в соответствии с рисунком 6 и 7.
Также они могут размещаться справа от поисковой выдачи – это, как правило, предложение магазинов о том товаре, в большинстве случаев – это Яндекс Маркет, что ищет пользователь, в соответствии с рисунком 8.
Рис. 6 – Рекламные блоки над результатами поисковой выдачи Яндекс
Рис. 7 – Рекламные блоки под результатами поисковой выдачи Яндекс
Рис. 8 – Рекламные блоки справа от поисковой выдачи Яндекс
Преимущества рекламных блоков для результатов поиска:
- Реклама из крупнейшей в рунете системы размещения рекламы
- Подбор подходящих объявлений при любых настройках.
- Только проверенные предложения.
- Гибкие настройки с учетом особенностей вашего бизнеса и сайта.
2. Рекламные блоки в рекламной сети Яндекса (РСЯ) – Блоки Директа.
Блоки Директа – это рекламные блоки Яндекс.Директа
в Рекламной сети (РСЯ), которые состоят из нескольких объявлений и выглядит следующим образом (как один из вариантов), в соответствии с рисунком 6.
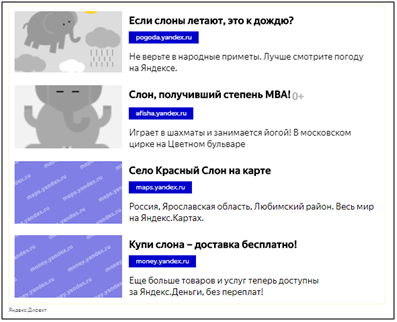
Рис. 9 – Вид рекламного блока Яндекс Директа
Рекламные блоки Директа включают в себя 3 формата рекламных блоков Директа (+ еще один формат блоков находится в разработке):
- 2.1. Нефиксированные (резиновые) блоки – это блоки, у которых размер подбирается автоматически исходя из границ, которые предлагает сайт. Форматы нефиксированных блоков можно увидеть на рисунках 10-15.
Рис. 10 – Текст объявления до наведения курсора
Рис. 11 – Текст объявления после наведения курсора
Рис. 12 – Вид рекламного блока (слева после наведения курсора)
Рис. 13 – Вертикальный рекламный блок
Рис. 14 – Горизонтальный рекламный блок
Рис. 15 – Квадратный рекламный блок
- 2.2.Фиксированные блоки.
В фиксированных блоках объявления размещаются в нескольких наиболее распространенных фиксированных форматах. Количество объявлений и размер шрифта определяются автоматически исходя из выбранного размера, и их нельзя изменить вручную. Форматы фиксированных блоков можно увидеть на рисунках 16-23.
Рис. 16 – Рекламный блок 160*600
Рис. 17 – Рекламный блок 200*300
Рис. 18 – Рекламный блок 240*400
Рис. 19 – Рекламный блок 250*250
Рис. 20 – Рекламный блок 300*250
Рис. 21 – Рекламный блок 300*300
Рис. 22 – Рекламный блок 728*90
Рис. 23 – Рекламный блок 1000*120
- 2.3. Адаптивные блоки.
Адаптивный блок подстраивается под размеры контейнера и подходит для сайтов с адаптивной версткой. Если в верстке заданы ширина и высота контейнера для вставки рекламного блока, то адаптивный блок ориентируется соответственно на эти размеры. Если размеры контейнера не заданы или их не удалось определить, используются размеры, заданные в конструкторе кода.
Размеры минимальной ширины блока составляет 160 пикселей, а минимальная высота составляет 90 пикселей.
Максимальное количество объявлений в блоке — 9 объявлений Яндекс.Директа, в соответствии с рисунком 16.
Максимальное количество объявлений в блоке — 9 объявлений Яндекс.Директа, в соответствии с рисунком 16.
Рис. 24 – Адаптивные блоки
- 2.4. Flash-блок, который на данный момент находится в разработке.
*Более подробно познакомится с форматами объявлений блоков Директа, можно по ссылке Яндекс Помощь https://yandex.ru/support/partner2/web/products-direct/types.html.
3. Блоки Real-Time Bidding (RTB).
Real-Time Bidding — это технология продажи и покупки рекламных показов по принципу аукциона в реальном времени.
RTB позволяет максимизировать доход от показа рекламы, так как автоматически выбирает наиболее выгодное из предложений рекламодателей.
В аукционе в качестве продавцов участвуют площадки РСЯ, на которых включены RTB-показы.
В качестве покупателей выступают DSP (Demand Side Platform) — это рекламные системы, представляющие интересы рекламодателей. RTB-система принимает ставки от DSP и объявляет победителя, в соответствии с рисунком 22.
Рис. 25 – Схема работы RTB
Преимущества данной технологии:
- Максимальная прибыль от рекламы.
- Самая высокая цена на аукционе.
- Возможность выставить ценовой порог.
- Контроль над списком рекламодателей.
- Настройка географии показа.
- Реклама, интересная именно посетителям сайта.
- Полная монетизация трафика.
Итак, если в своем опыте применить комплексное размещение рекламы в Яндексе и Google, а также использовать разнообразные форматы рекламных блоков, и при этом не бояться экспериментировать в РК, то тогда получится больше привлечь клиентов с интернет – рекламы.