.parent( [selector ] )Returns: jQuery
Description: Get the parent of each element in the current set of matched elements, optionally filtered by a selector.
-
version added: 1.0.parent( [selector ] )
-
selector
A string containing a selector expression to match elements against.
-
Given a jQuery object that represents a set of DOM elements, the parent() method traverses to the immediate parent of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements.
This method is similar to .parents(), except .parent() only travels a single level up the DOM tree. Also, $( "html" ).parent() method returns a set containing document whereas $( "html" ).parents() returns an empty set.
The method optionally accepts a selector expression of the same type that we can pass to the $() function. If the selector is supplied, the elements will be filtered by testing whether they match it.
Consider a page with a basic nested list on it:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
If we begin at item A, we can find its parents:
|
1 |
|
The result of this call is a red background for the level-2 list. Since we do not supply a selector expression, the parent element is unequivocally included as part of the object. If we had supplied one, the element would be tested for a match before it was included.
Examples:
Shows the parent of each element as (parent > child). Check the View Source to see the raw html.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
Demo:
Find the parent element of each paragraph with a class “selected”.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
Demo:
jQuery перемещения
Определение и применение
jQuery метод .parent() возвращает родительский элемент каждого элемента в наборе совпавших элементов, дополнительно может фильтроваться с помощью заданного селектора.
Обращаю Ваше внимание, что метод .parent() схож с методом .parents() за тем исключением, что первый перемещается только на один уровень вверх по дереву DOM, а второй возвращает всех предков.
jQuery синтаксис:
// выбор родительского элемента $( selector ).parent() // выбор родительского элемента с определенным селектором $( selector ).parent( selector ) selector - Selector
Добавлен в версии jQuery
1.0
Значения параметров
| Параметр | Описание |
|---|---|
| selector | Строка селектор, использующаяся в качестве дополнительного фильтра. Если дополнительно указывается селектор, то выбор элемента (добавление в коллекцию jQuery) осуществляет только в том случае, если он соответствует этому селектору. Необязательный параметр. |
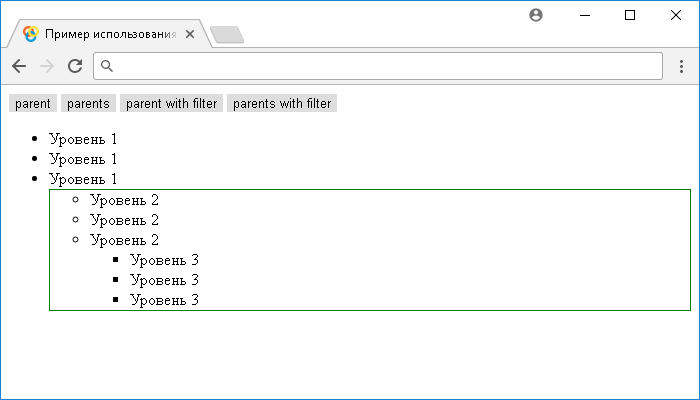
Пример использования
<!DOCTYPE html> <html> <head> <title>Использование методов parent() и parents()</title> <script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script> $( document ).ready(function(){ $( ".parent" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parent $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parent().css( "border", "1px solid green" ); // устанавливаем родительскому элементу каждого элемента с классом level3 сплошную границу размером 1 пиксель зеленого цвета }) $( ".parents" ).click(function(){ // вызываем функцию при нажатии на элемент с классом parents $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( ".level3" ).parents().css( "border", "1px solid green" ); // устанавливаем предкам каждого элемента с классом level3 сплошную границу размером 1 пиксель зеленого цвета }) $( ".filter" ).click(function(){ // вызываем функцию при нажатии на элемент с классом filter $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).parent( ".second" ).css( "border", "1px solid green" ); // устанавливаем родительскому элементу каждого элемента <li> сплошную границу размером 1 пиксель зеленого цвета в том случае, если родитель имеет класс second }) $( ".filter2" ).click(function(){ // вызываем функцию при нажатии на элемент с классом filter2 $( "*" ).css( "border", "none" ); // с использованием универсального селектора убираем границы у всех элементов $( "li" ).parents( ".second" ).css( "border", "1px solid green" ); // устанавливаем предкам каждого элемента <li> сплошную границу размером 1 пиксель зеленого цвета в том случае, если предок имеет класс second }) }); </script> </head> <body> <button class="parent">parent</button> <button class="parents">parents</button> <button class="filter">parent with filter</button> <button class="filter2">parents with filter</button> <ul> <li>Уровень 1</li> <li>Уровень 1</li> <li>Уровень 1 <ul> <li>Уровень 2</li> <li class ="second">Уровень 2</li> <li>Уровень 2 <ul> <li>Уровень 3</li> <li>Уровень 3</li> <li class ="level3">Уровень 3</li> </ul> </li> </ul> </li> </ul> </body> </html>
В этом примере мы разместили следующие четыре кнопки:
- При нажатии на первую мы вызываем функцию, которая с помощью метода .parent() выбирает родительский элемент каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета. Кроме того, при нажатии на любую кнопку с использованием универсального селектора и метода .css() мы убираем границы у всех элементов в документе.
- При нажатии на вторую мы вызываем функцию, которая с помощью метода .parents() выбирает всех предков каждого элемента с классом level3 и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на третью мы вызываем функцию, которая с помощью метода .parent() выбирает родительский элемент каждого элемента <li> в том случае, если родитель имеет класс second и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
- При нажатии на четвертую мы вызываем функцию, которая с помощью метода .parents() выбирает всех предков каждого элемента <li> в том случае, если предок имеет класс second и с помощью метода .css() устанавливает сплошную границу размером 1 пиксель зеленого цвета.
Результат нашего примера:

В этой статье рассмотрим методы jQuery для поиска в DOM-дереве необходимых элементов, связанных с элементами текущего набора определёнными отношениями.
find() – выбор потомков
Нахождение потомков для каждого элемента текущего набора в jQuery выполняется с помощью find().
Указать искомые элементы можно посредством селектора, ссылки на DOM-элементы или набора jQuery. В качестве результата этот метод возвращает новый объект jQuery, состоящий из найденных элементов.
Например, выбрать все элементы с классом «carousel-items», расположенные в «.carousel»:
<div class="carousel">
<div class="carousel-items">
<div class="carousel-item">...</div>
<div class="carousel-item">...</div>
<div class="carousel-item">...</div>
<div class="carousel-items">
</div>
<script>
var carousel = $('.carousel');
// выберем потомков с классом carousel-item для элементов набора carousel
var items = carousel.find('.carousel-item');
// пример указания элементов в find посредством ссылки на DOM-элементы
// var elements = document.querySelectorAll('.carousel-item');
// var items = carousel.find(elements);
// с помощью набора jQuery
// var elements = $('.item');
// var items = carousel.find(elements);
</script>children() – выбор дочерних элементов
Кроме find() в jQuery имеется ещё один похожий метод: children().
children() в отличие от find() выполняет поиск элементов только среди детей каждого элемента текущего набора (т.е. не опускается ниже одного уровня по DOM-дереву).
Для выбора всех дочерних элементов для каждого элемента текущего набора children() необходимо вызвать без аргументов:
<div class="message">
<h3>...</h3>
<p>...</p>
</div>
<div class="message">
<h3>...</h3>
<p>...</p>
</div>
<script>
const elements = $('.message').children();
</script>Если необходимо выбрать не все, а только определённые, то можно использовать селектор.
Например, выберем не все элементы, а только <h3>:
const elements = $('.message').children('h3');closest() – выбор ближайшего предка
В jQuery поиск ближайшего предка (включая сам этот элемент) выполняется с помощью метода closest().
Если более точно, то closest() выбирает для каждого элемента текущего набора первый элемент, соответствующий указанному (поиск начинается с самого элемента, а потом вверх по предкам).
Для указания искомый элементов можно использовать селектор, ссылку на DOM-элементы и набор jQuery.
Например, выбрать <ul> в качестве ближайшего предка для элементов текущего набора:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
</ul>
<script>
// текущий набор
var elements = $('li.active');
// выберем ближайших предков по селектору ul для элементов, содержащихся в наборе elements
var ul = elements.closest('ul');
</script>next() – выбор следующего элемента
В jQuery получить для каждого элемента набора следующий элемент (при необходимости соответствующий указанному селектору) можно с помощью метода next().
При этом следующий элемент по отношению к исходному должен являться сиблингом (или другими словами находиться с ним на одном уровне вложенности). В качестве результата next() возвращает новый объект jQuery, состоящий из найденных элементов.
Например, выберем <li> расположенный после «.active»:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
const element = $('li.active').next('li');
</script>Если необходимо выбрать не конкретный элемент, а просто следующий, то в этом случае вызывать next() необходимо без аргументов:
const element = $('li.active').next();Когда необходимо получить не один, а все следующие элементы для каждого элемента набора, следует использовать nextAll().
Например:
const elements = $('li.active').nextAll();Кроме next() и nextAll() в jQuery имеется ещё nextUntil(). Он позволяет получить все следующие элементы до указанного.
Например, выберем все <li> кроме последнего, расположенные после «.active»:
const elements = $('li.active').nextUntil('li','li:last-child');prev() – выбор предыдущего элемента
В jQuery кроме методов для выбора следующих элементов имеются аналогичные для получения предыдущих: prev(), prevAll() и prevUntil().
Например:
<div class="boxes">
<div></div>
<div></div>
<div></div>
<div class="current"></div>
<div></div>
</div>
<script>
var prev = $('.current').prev();
</script>siblings() – выбор сиблингов
Получение сиблингов для каждого элемента набора в jQuery осуществляется с помощью метода siblings().
При этом, если нужно выбрать не все, а только определённые сиблинги, то можно указать соответствующий селектор. В качестве результата siblings() возвращает новый набор jQuery, состоящий из найденных элементов.
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
</ul>
<script>
var elements = $('li.active').siblings();
</script>parent() – получение родителя
В jQuery получение родительского элемента для каждого элемента текущего набора осуществляется с помощью parent().
При необходимости в parent() мы можем передать селектор и тем самым указать, что нам нужны только элементы соответствующие ему.
Например, получим родительский элемент для <li> с классом active:
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
</ul>
<script>
const elements = $('li.active').parent();
</script>В jQuery кроме parent() имеется ещё метод parents(). Он в отличие от первого получает для элементов набора не только их непосредственных родителей, а вообще всех предков (до <html>).
Например, получим всех предков для <li> с классом active:
<body>
<ul>
<li>One</li>
<li class="active">Two</li>
<li>Three</li>
</ul>
...
<script>
const elements = $('li.active').parents(); // <ul>, <body>, <html>
</script>При необходимости можно выбрать не всех предков, а только тех, которые соответствует указанному селектору.
Например, получим предков, соответствующего селектору .one для элемента с классом three:
<div class="one">
<div class="two">
<div class="three">...</div>
</div>
</div>
<script>
var elements = $('.three').parents('.one');
</script>Ограничить подъём по дереву DOM при получении предков можно посредством parentsUntil():
Например, получим предков являющимися <div> для элемента с классом active (при этом поиск предков должен ограничиваться элементом соответствующим селектору .container:
<div class="container">
<div class="one">
<div class="two">
<div class="active">...</div>
</div>
</div>
</div>
<script>
var elements = $('.three').parentsUntil('div', '.container');
</script>offsetParent() – получение ближайшего позиционированного предка
В jQuery для получения ближайшего позиционированного предка можно воспользоваться offsetParent(). Этот метод не принимает никаких аргументов.
Этот метод может использоваться в операциях расчета смещений для выполнения анимации и размещения объектов на странице.
Например, найдём offsetParent для элемента с классом active:
<div class="container">
<div class="one" style="position: relative;">
<div class="two">
<div class="active">...</div>
</div>
</div>
</div>
<script>
var elements = $('.active').offsetParent();
</script>contents() – выбрать все дочерние узлы
В jQuery метод children() используется, когда нужно получить все дочерние узлы (элементы, текстовые узлы и комментарии) для каждого элемента текущего набора.
Этот метод не принимает никаких аргументов.
.contents() и .children() аналогичны, за исключением того, что первый включает в себя текстовые узлы и комментарии.
Метод .contents() можно также использовать для получения содержимого iframe, если iframe находится в том же домене, что и главная страница.
Начиная с jQuery 3.2, .contents() также возвращает содержимое <template> элементов.
I have a <div> that has many other <div>s within it, each at a different nesting level. Rather than give every child <div> an identifier, I rather just give the root <div> the identifier. Here’s an example:
<div class="a" id="a5">
<div class="b">
<div class="c">
<a class="d">
</a>
</div>
</div>
</div>
If I write a function in jQuery to respond to class d and I want to find the ID for its parent, class a, how would I do this?
I cannot simply do $('.a').attr('id');, because there are multiple class as. I could find its parent’s parent’s parent’s ID but that seems of poor design, slow, and not very polymorphic (I would have to write different code for finding the ID for class c).
![]()
Ajay2707
5,6566 gold badges40 silver badges58 bronze badges
asked Mar 17, 2011 at 0:29
Assuming that this is .d, you can write
$(this).closest('.a');
The closest method returns the innermost parent of your element that matches the selector.
answered Mar 17, 2011 at 0:31
SLaksSLaks
863k176 gold badges1900 silver badges1961 bronze badges
2
Pass a selector to the jQuery parents function:
d.parents('.a').attr('id')
EDIT Hmm, actually Slaks’s answer is superior if you only want the closest ancestor that matches your selector.
answered Mar 17, 2011 at 0:30
Drew NoakesDrew Noakes
298k163 gold badges677 silver badges739 bronze badges
0
You can use parents() to get all parents with the given selector.
Description: Get the ancestors of each
element in the current set of matched
elements, optionally filtered by a
selector.
But parent() will get just the first parent of the element.
Description: Get the parent of each
element in the current set of matched
elements, optionally filtered by a
selector.
jQuery parent() vs. parents()
And there is .parentsUntil() which I think will be the best.
Description: Get the ancestors of each
element in the current set of matched
elements, up to but not including the
element matched by the selector.
answered Mar 17, 2011 at 0:33
Amr ElgarhyAmr Elgarhy
65.9k68 gold badges182 silver badges301 bronze badges
1
Extracted from @Resord’s comments above. This one worked for me and more closely inclined with the question.
$(this).parent().closest('.a');
Thanks
answered May 26, 2020 at 11:34
![]()
Anjana SilvaAnjana Silva
8,0874 gold badges50 silver badges53 bronze badges
<div id="412412412" class="input-group date">
<div class="input-group-prepend">
<button class="btn btn-danger" type="button">Button Click</button>
<input type="text" class="form-control" value="">
</div>
</div>
In my situation, i use this code:
$(this).parent().closest('.date').attr('id')
Hope this help someone.
answered Nov 2, 2020 at 13:31
![]()
HuyHuy
3864 silver badges11 bronze badges
Use .parentsUntil()
$(".d").parentsUntil(".a");
answered Jul 23, 2018 at 17:49
![]()
jai3232jai3232
3733 silver badges6 bronze badges
1
I have a <div> that has many other <div>s within it, each at a different nesting level. Rather than give every child <div> an identifier, I rather just give the root <div> the identifier. Here’s an example:
<div class="a" id="a5">
<div class="b">
<div class="c">
<a class="d">
</a>
</div>
</div>
</div>
If I write a function in jQuery to respond to class d and I want to find the ID for its parent, class a, how would I do this?
I cannot simply do $('.a').attr('id');, because there are multiple class as. I could find its parent’s parent’s parent’s ID but that seems of poor design, slow, and not very polymorphic (I would have to write different code for finding the ID for class c).
![]()
Ajay2707
5,6566 gold badges40 silver badges58 bronze badges
asked Mar 17, 2011 at 0:29
Assuming that this is .d, you can write
$(this).closest('.a');
The closest method returns the innermost parent of your element that matches the selector.
answered Mar 17, 2011 at 0:31
SLaksSLaks
863k176 gold badges1900 silver badges1961 bronze badges
2
Pass a selector to the jQuery parents function:
d.parents('.a').attr('id')
EDIT Hmm, actually Slaks’s answer is superior if you only want the closest ancestor that matches your selector.
answered Mar 17, 2011 at 0:30
Drew NoakesDrew Noakes
298k163 gold badges677 silver badges739 bronze badges
0
You can use parents() to get all parents with the given selector.
Description: Get the ancestors of each
element in the current set of matched
elements, optionally filtered by a
selector.
But parent() will get just the first parent of the element.
Description: Get the parent of each
element in the current set of matched
elements, optionally filtered by a
selector.
jQuery parent() vs. parents()
And there is .parentsUntil() which I think will be the best.
Description: Get the ancestors of each
element in the current set of matched
elements, up to but not including the
element matched by the selector.
answered Mar 17, 2011 at 0:33
Amr ElgarhyAmr Elgarhy
65.9k68 gold badges182 silver badges301 bronze badges
1
Extracted from @Resord’s comments above. This one worked for me and more closely inclined with the question.
$(this).parent().closest('.a');
Thanks
answered May 26, 2020 at 11:34
![]()
Anjana SilvaAnjana Silva
8,0874 gold badges50 silver badges53 bronze badges
<div id="412412412" class="input-group date">
<div class="input-group-prepend">
<button class="btn btn-danger" type="button">Button Click</button>
<input type="text" class="form-control" value="">
</div>
</div>
In my situation, i use this code:
$(this).parent().closest('.date').attr('id')
Hope this help someone.
answered Nov 2, 2020 at 13:31
![]()
HuyHuy
3864 silver badges11 bronze badges
Use .parentsUntil()
$(".d").parentsUntil(".a");
answered Jul 23, 2018 at 17:49
![]()
jai3232jai3232
3733 silver badges6 bronze badges
1
