Содержание
- Компоненты в Фигме — часть вторая. Наследование и замена компонента
- Как заменить родительский компонент для уже созданного элемента
- Смена через меню Swap Component
- Как воспользоваться
- Создать компонент, наследующий стили другого компонента
- Компоненты в фигме: как сделать, убрать, отменить, разломать
- Что такое компоненты в Figma и зачем они нужны?
- Как сделать компонент в фигме?
- Как работать с компонентами в фигме?
- Как убрать компонент в фигме?
- Как применить стиль дочернего компонента к главному
- Как найти главный компонент в фигме?
- Как создать компоненты в фигме массово?
- Заключение
- Как убрать компонент
- Как в Figma использовать компоненты и для чего они нужны
- Как создать компонент
- Как создать экземпляр компонента
- Как сделать экземпляр обычным элементом
- Как быстро перейти от элемента к родительскому компоненту
- В помощь дизайнеру: горячие клавиши в Figma
- Essential keyboard shortcuts
- Tools
- Shape
- Selection
- Cursor
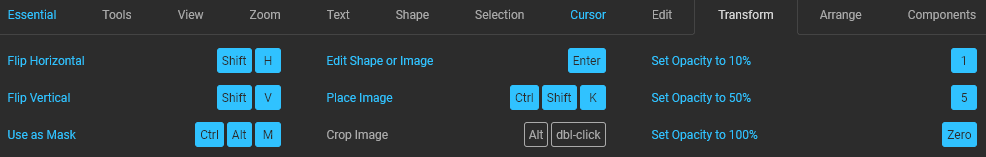
- Transform
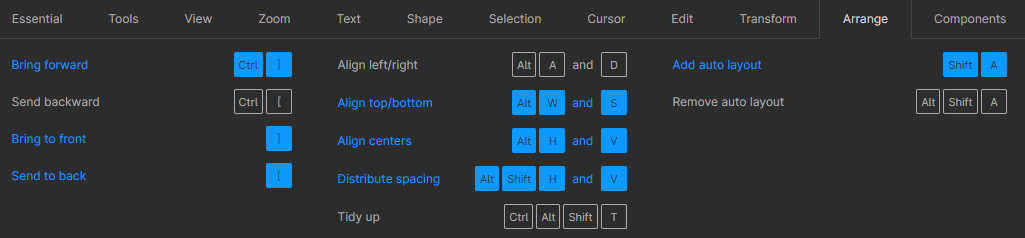
- Arrange
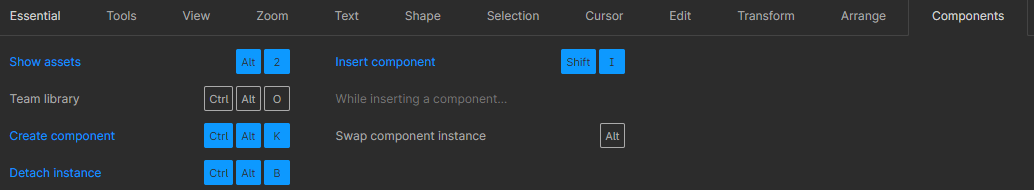
- Components
- Горячие клавиши в Figma + PDF документ. (Материал обновлен — май 2022 года)
- Вкладка №1 (Основные параметры)
- Вкладка №2 (Инструменты)
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №3 (Просмотр):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №4 (Масштабирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №5 (Инструмент “Текст”):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №6 (Векторные изображения):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №7 (Выделение):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №8 (Курсор):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №9 (Редактирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №10 (Трансформирование):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №11 (Выравнивание):
- Столбец №1:
- Столбец №2:
- Столбец №3:
- Вкладка №12 (Компоненты):
- Столбец №1:
- Столбец №2:
- О том, как эффективно пользоваться горячими клавишами — смотрите видео ниже.
- Похожие материалы
- Работа с компонентами в Figma
- Плагины для Figma
- Фигма как работать в программе новичку
Компоненты в Фигме — часть вторая. Наследование и замена компонента
В прошлой части мы разобрались с темя, как создавать компоненты Figma и проводить с ними базовые манипуляции. В этой заметке мы рассмотрим некоторые дополнительные действия, связанные с компонентами.
Как заменить родительский компонент для уже созданного элемента
Если вы создали экземпляр компонента, а потом решили изменить его родителя (например, текст H1 на H2), вам требуется выполнить следующие действия:
- Выберите нужный элемент
- В окне Design слева найдите поле Instance
- Выберите из выпадающего списка нужный компонент
Аттентион: вам будет доступен список вообще всех компонентов, и очевидно, что большая часть их не сможет корректно примениться. Заблаговременно создайте компонент с аналогичным набором стилей.
Смена через меню Swap Component
Обновление от 17 сентября 2020 года добавляет в Figma новое меню для быстрой смены экземпляра компонента. При этом доступен поиск по названию и представление в виде списка и карточек.
Как воспользоваться
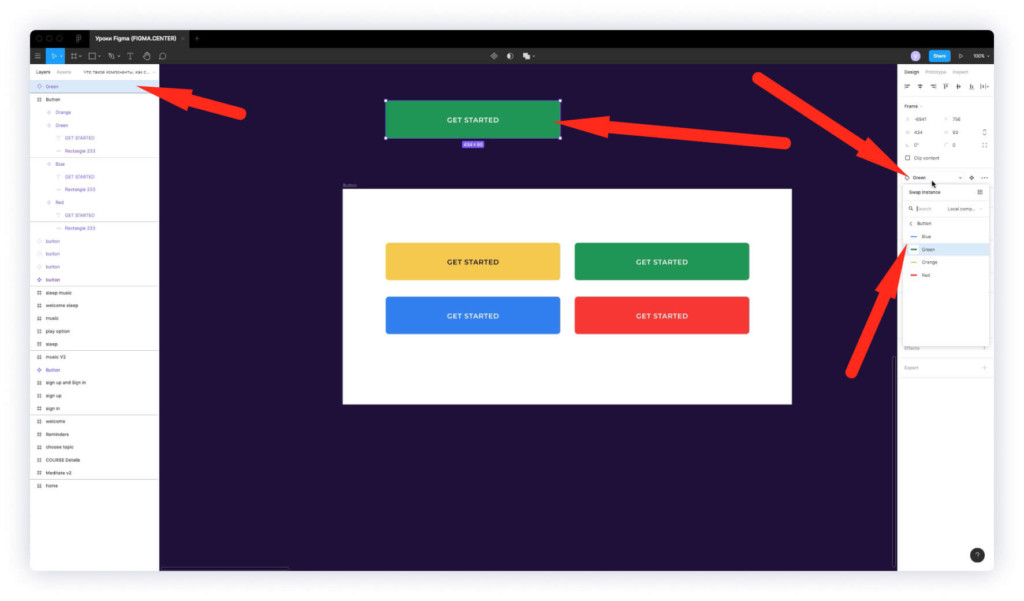
- Выберите элемент в вашем макете
- Если это экземпляр компонента, в правой панели с параметрами появится подменю Swap Instance
- Выберите из списка или начните вводить название в поле поиска, чтобы сделать фильтр по названию
Создать компонент, наследующий стили другого компонента
Чтобы не переопределять свойства для компонентов, похожих на уже существующие, вы можете сделать компонент, наследующий свойства какого-то другого уже существующего компонента.
Например, вы создали компонент текста Paragraph, а потом решили создать еще и компонент для шрифта цитаты. В таком случае вы можете создать клона исходного Paragraph, но сделать его шрифт жирным и наклонным. Таким образом, если в дальнейшем вам потребуется заменить семейство шрифта или его размер, вам потребуется отредактировать только исходный компонент, и эти изменения коснутся и параграфа, и цитаты.
- Делаем экземпляр уже имеющегося компонента
- Назначаем этот экземпляр компонентом
- Меняем необходимые свойств. Эти свойства более не зависят от исходного компонента, но те, которые мы не трогали, будут меняться вместе со свойствами исходного
Источник
Компоненты в фигме: как сделать, убрать, отменить, разломать
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Что такое компоненты в Figma и зачем они нужны?
Компоненты в figma — это элементы, которые можно редактировать массово.
Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Как сделать компонент в фигме?
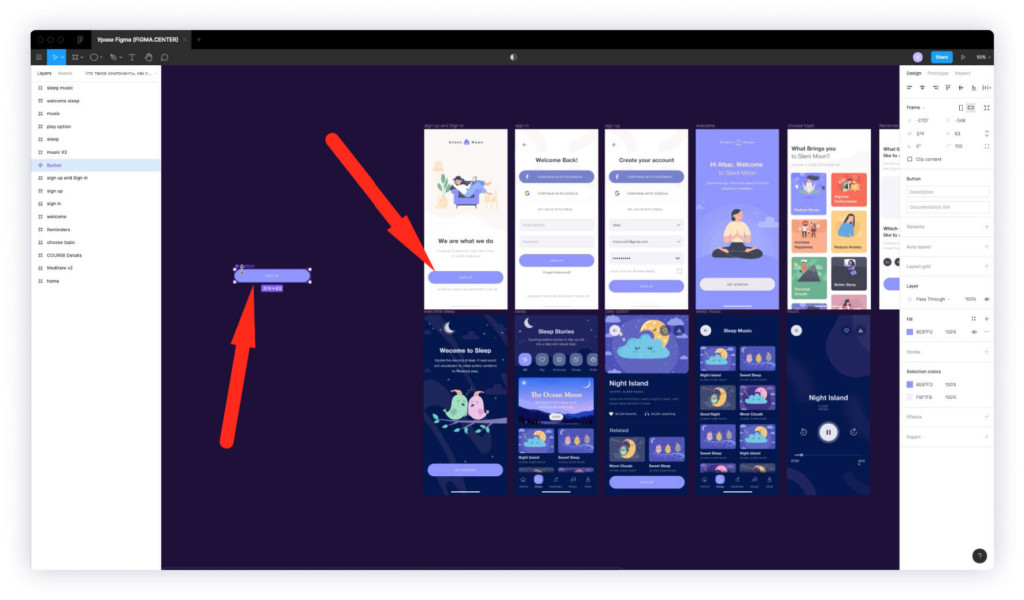
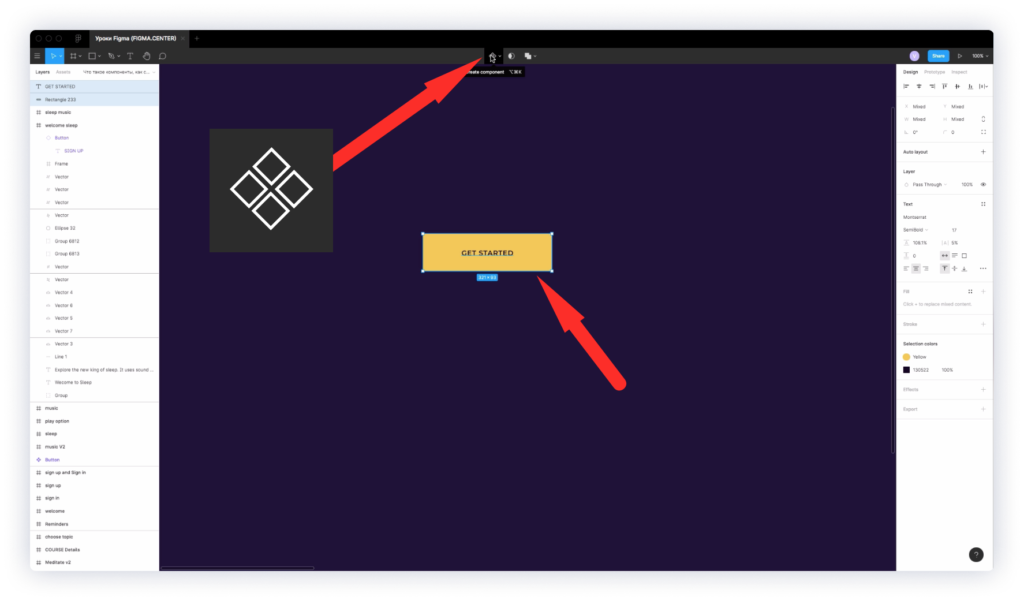
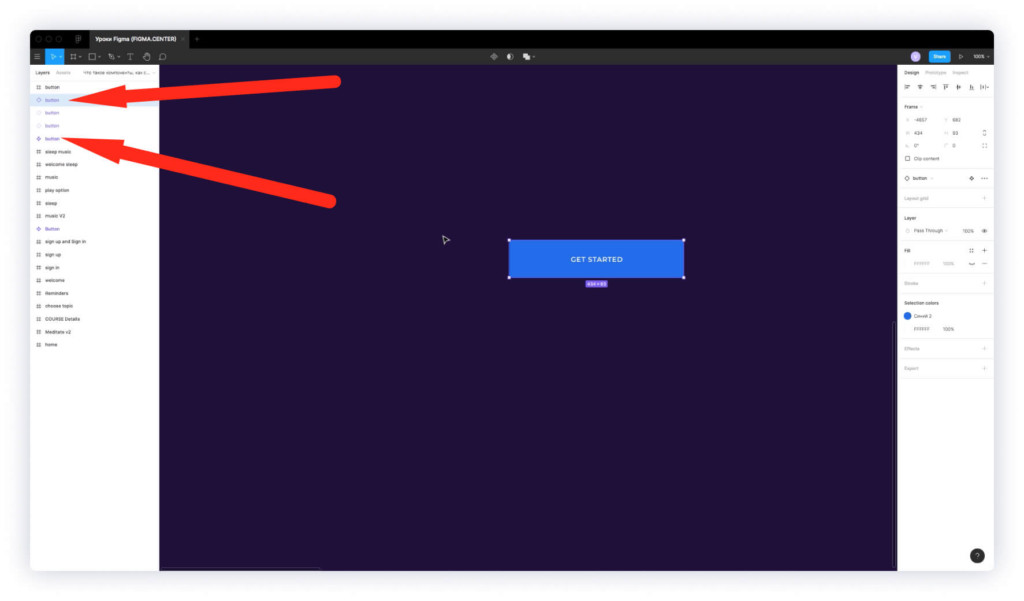
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.
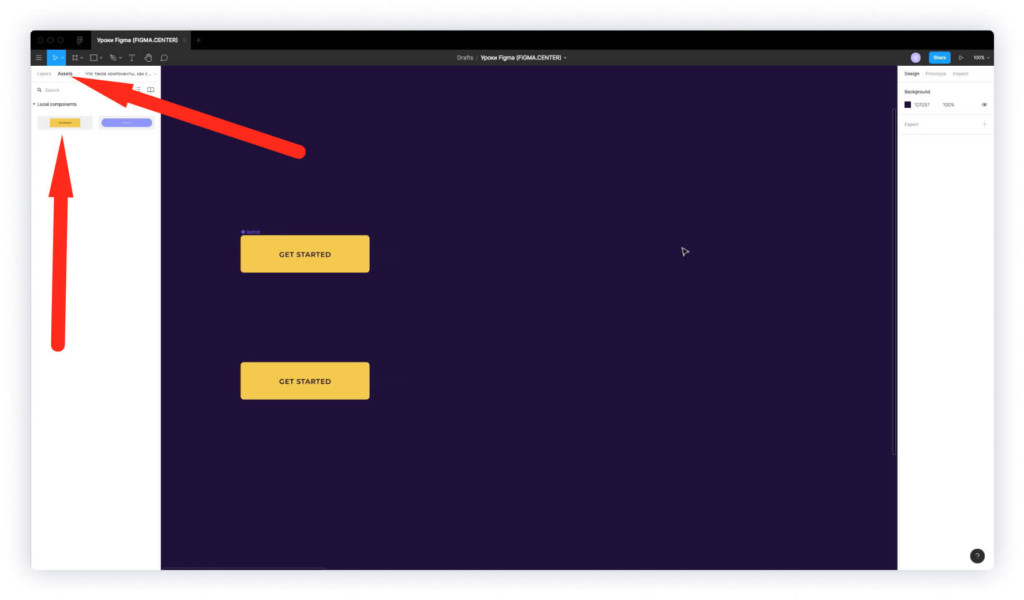
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.
Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Как работать с компонентами в фигме?
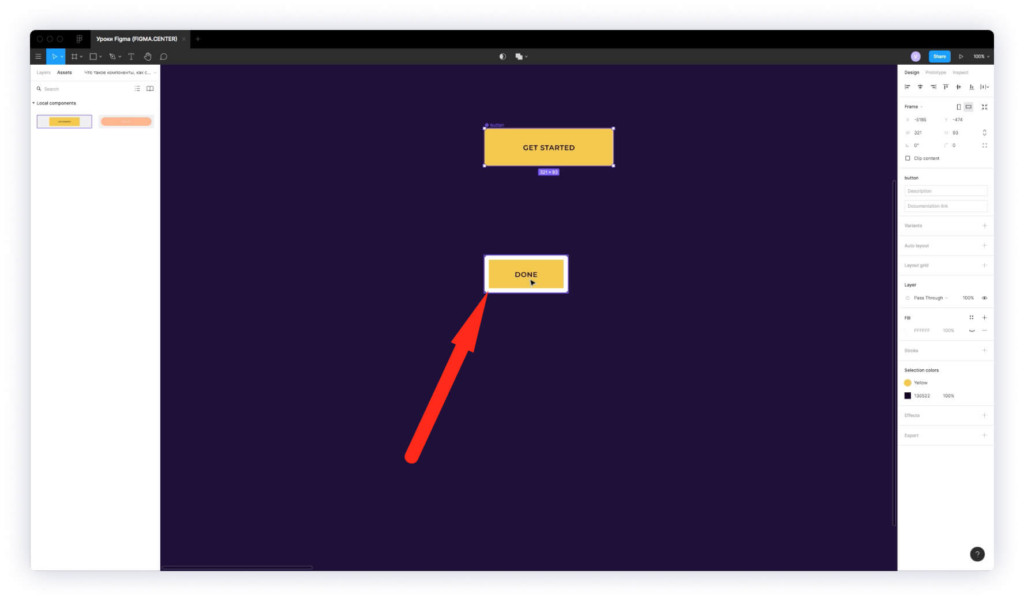
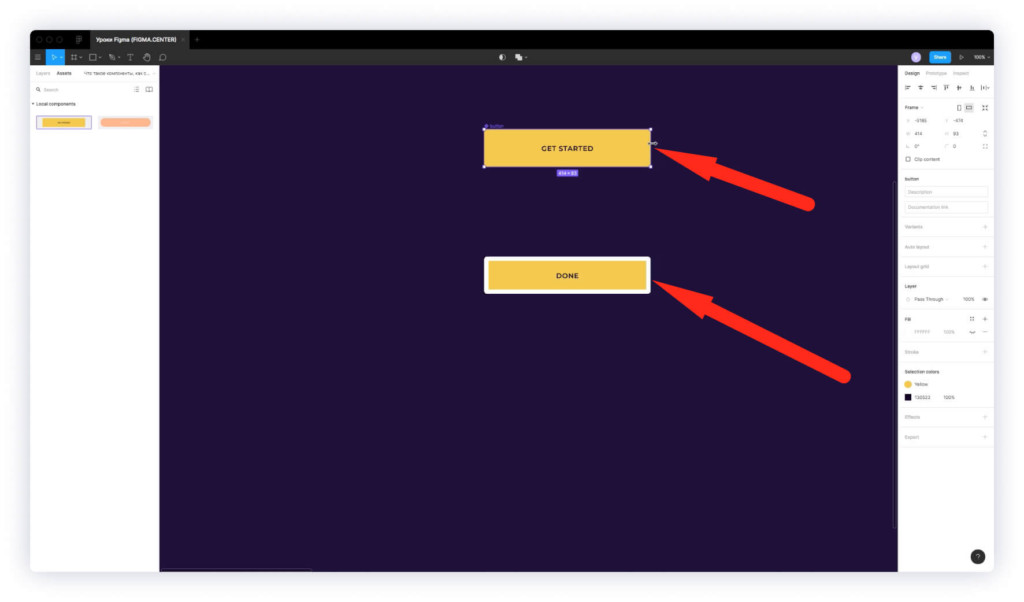
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.
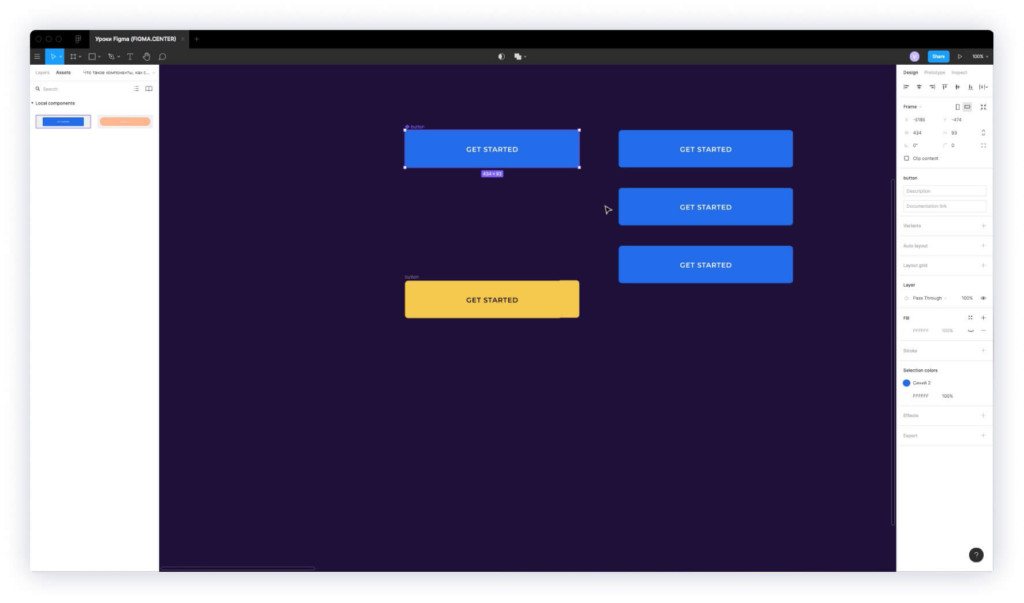
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.
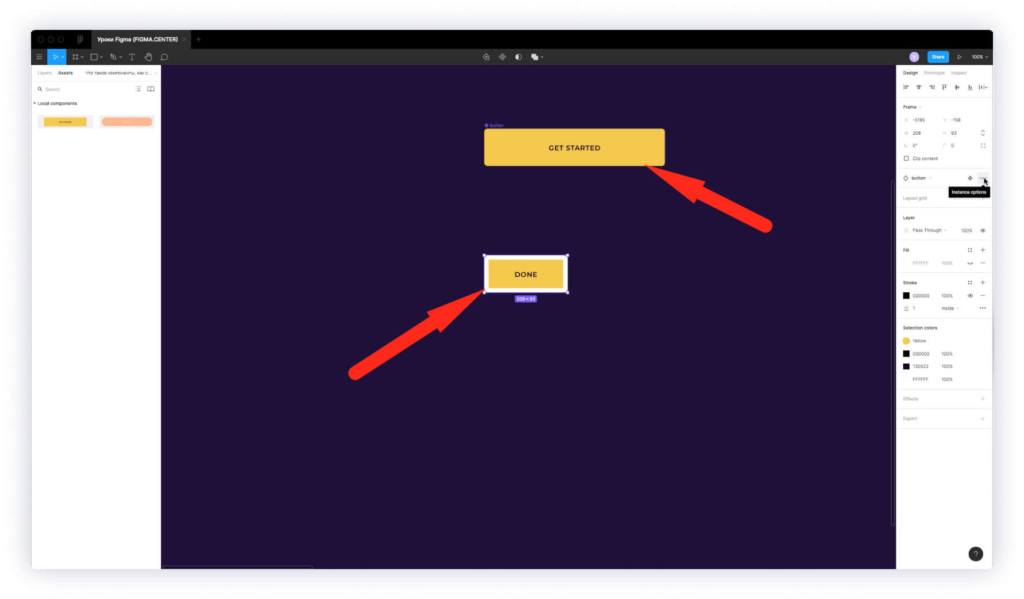
Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
Теперь при изменении главного компонента копия тоже будет менять размер.
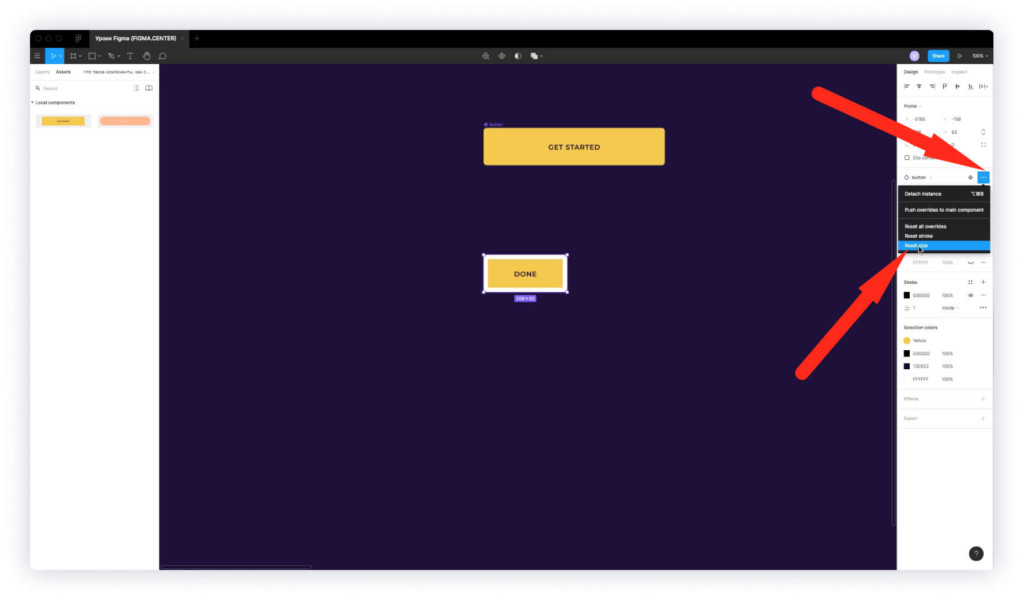
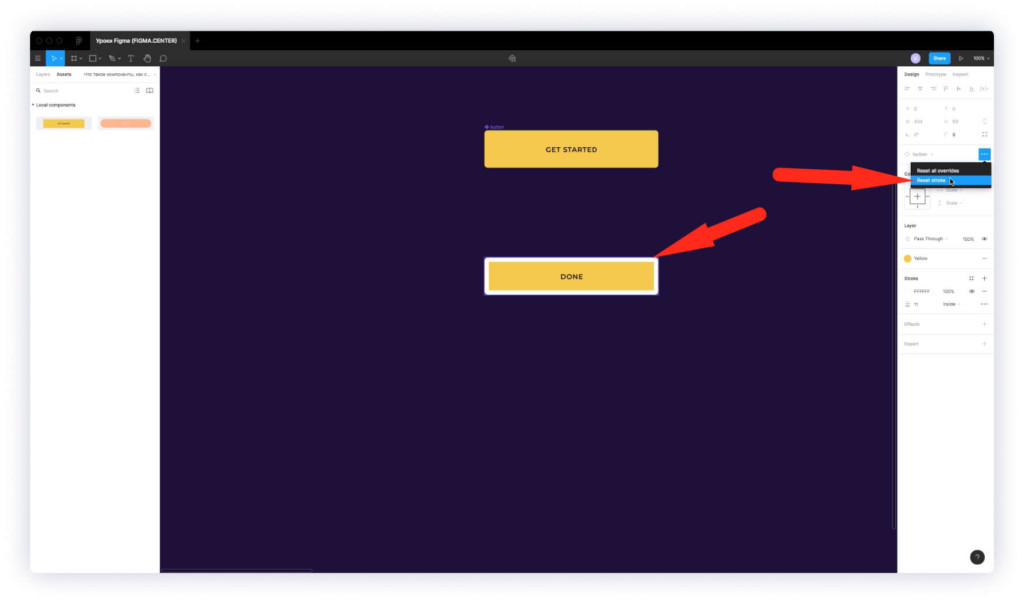
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».
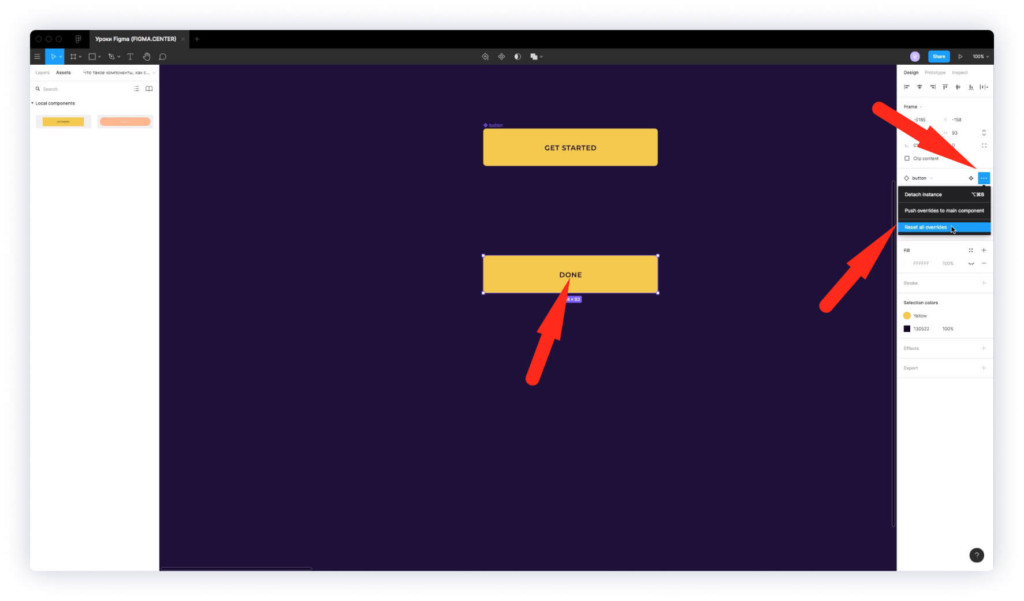
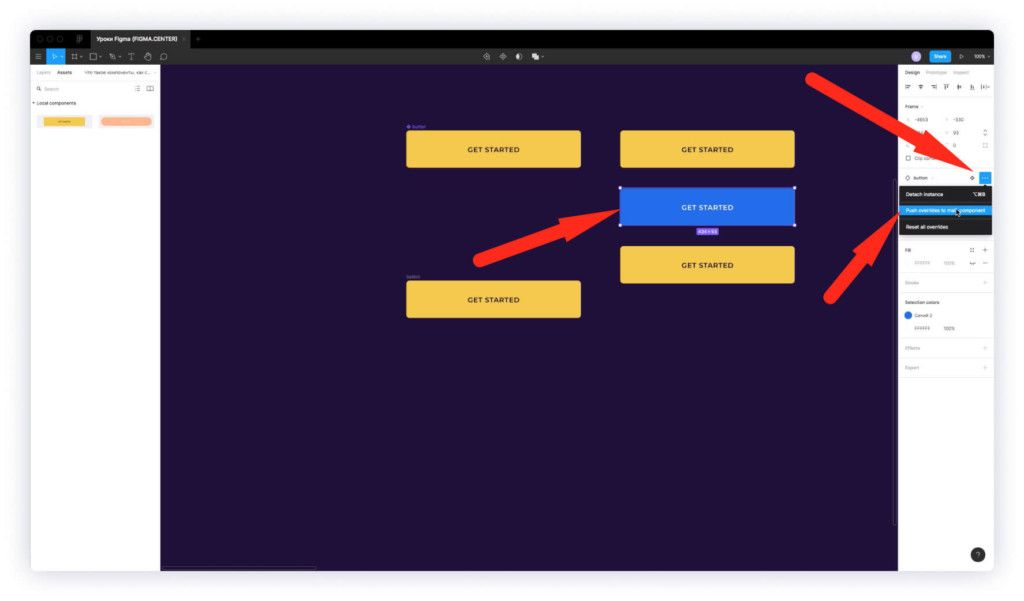
Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Как убрать компонент в фигме?
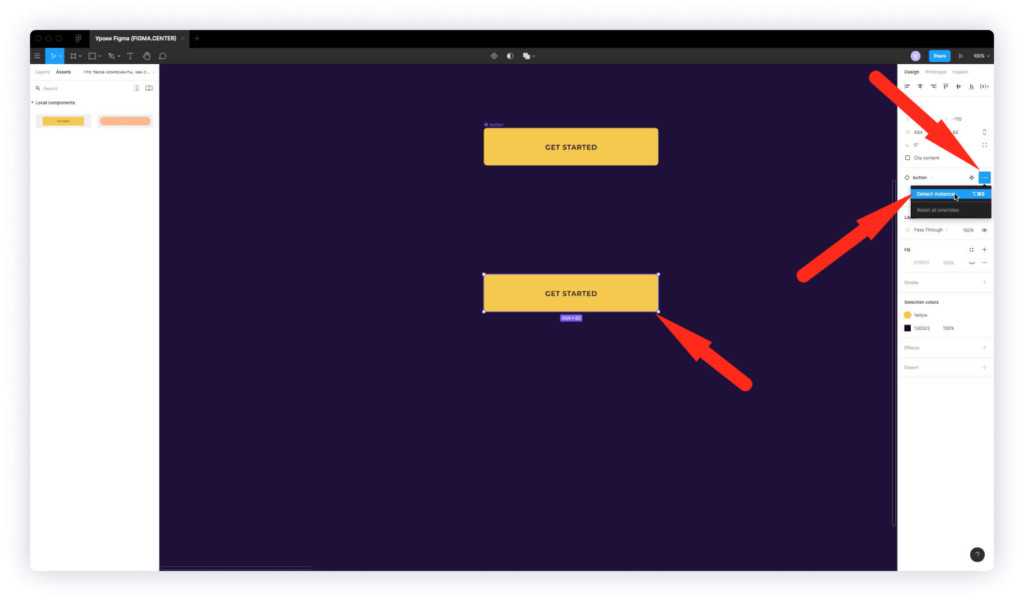
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Как применить стиль дочернего компонента к главному
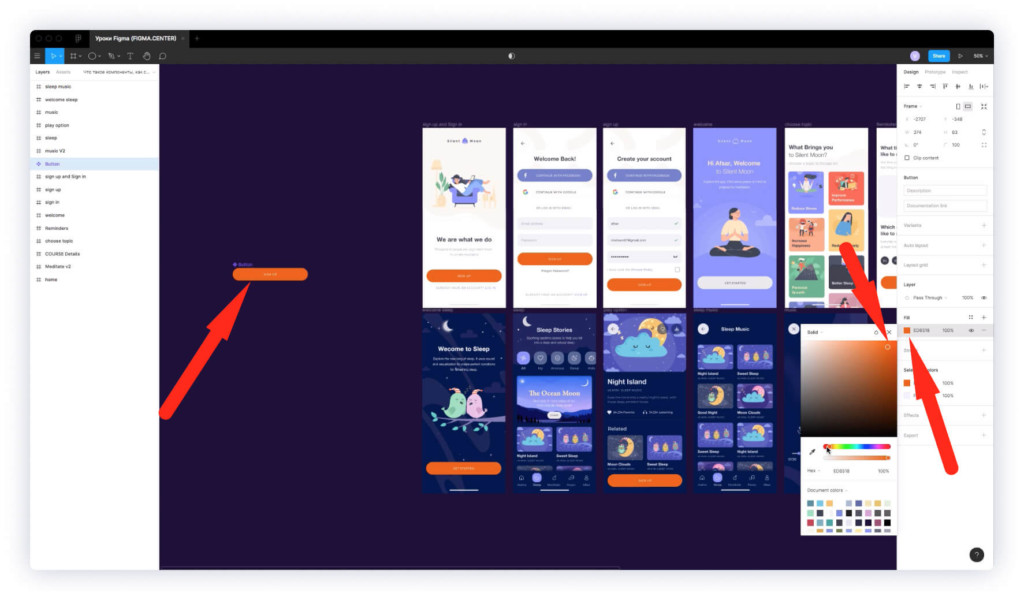
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Как найти главный компонент в фигме?
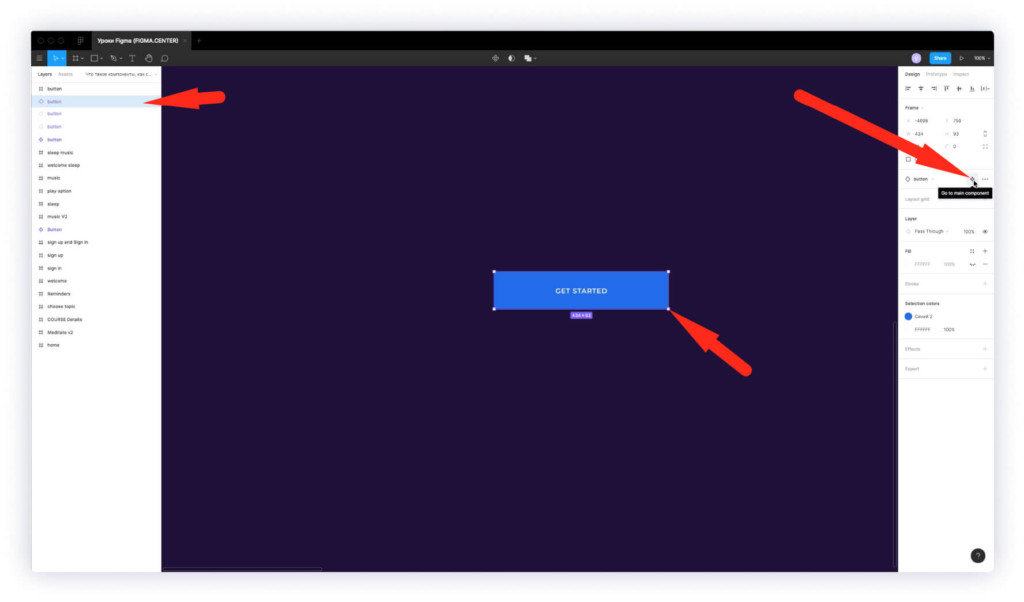
Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Как создать компоненты в фигме массово?
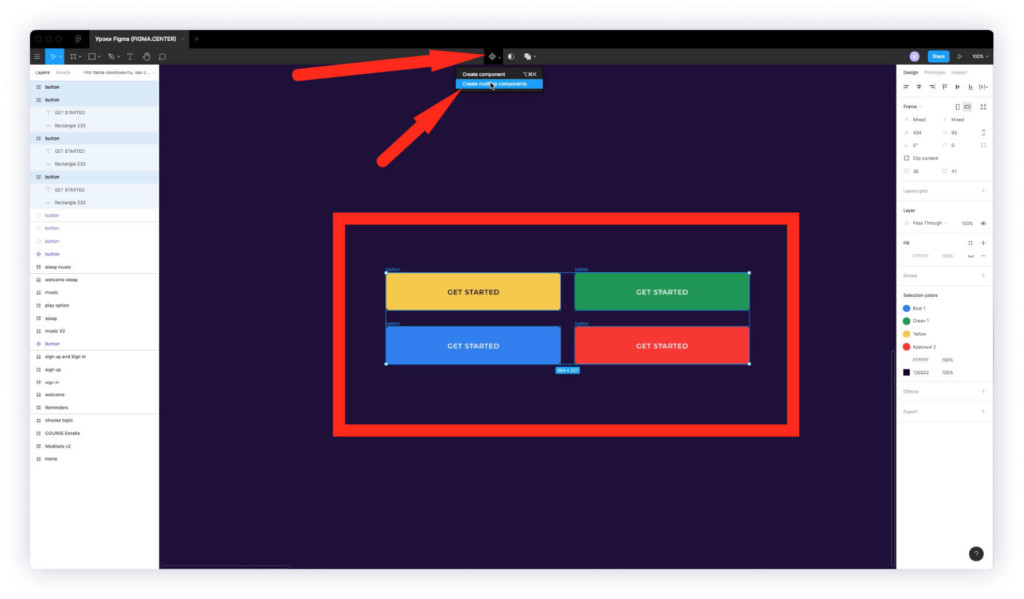
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».
На примере выше я выбрали 4 кнопки и создал из них компоненты.
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
Источник
Как убрать компонент
Как в Figma использовать компоненты и для чего они нужны
Компоненты в Figma позволяют легко и быстро добавлять уже готовые элементы в макет, массово менять их параметры в макетах и передавать их свойства наследникам. Компоненты созданы для того, чтобы повторно использовать уже готовые решения: например, карточки товаров, кнопки, списки и любые другие блоки любой вложенности.
Как создать компонент
Важный момент – для создания компонента вам нужна уже готовая группа элементов, которую в дальнейшем вы назначаете компонентом. Эта группа может находиться в любой месте любого фрейма документа, но будет удобнее, если вы сделаете отдельный фрейм под компоненты – UI-кит. Таким образом вам не придётся потом искать родителя, когда потребуется внести изменения, вы не удалите его случайно и не измените по ошибке. Самое лучшее решение – сделать отдельную страницу под UI и все компоненты помещать в неё.
Итак, чтобы создать компонент:
- Выбираем группу элементов или элемент.
- Жмём CTRL+ALT+K либо открываем меню правой кнопкой мыши и выбираем Create Component
Всё, компонент готов. В окне навигатора слоёв состояние значка изменится на синюю иконку из четырёх ромбов, цвет названия элемента также станет синим.
Также важно называть компоненты по-человечески для более удобного поиска.
Как создать экземпляр компонента
Есть несколько способов:
- Сделать копию компонента: либо дублированием (CTRL+D), либо через CTRL+C > CTRL+V. Очевидным неудобством способа является то, что вы либо создаёте копию вообще там же, либо вставляете её почти наугад. Но имеет право на жизнь.
- Переключаем окно навигатора на Assets и перетаскиваем из него элемент в нужное нам место на макете
Теперь ваш элемент есть в макете, и если вы измените один из параметров стиля компонента, то изменятся и стили всех его экземпляров в документе. В навигаторе экземпляры отмечены иконкой в виде синего пустого ромба.
Как сделать экземпляр обычным элементом
Если вы решили, что какой-то экземпляр компонента более не должен зависеть от родительского компонента, вы можете сделать его обычным элементом (либо группой). Для этого:
- Выделите этот элемент
- Либо нажмите CRTL+ALT+B, либо нажмите правой кнопкой мыши и выберите Detach Instance
Как быстро перейти от элемента к родительскому компоненту
Чтобы не вспоминать, где лежит сам компонент, кликните на элемент правой кнопкой мыши и выберите Master Component > Go to Master Component
В помощь дизайнеру: горячие клавиши в Figma
У Figma есть все возможности для того, чтобы дизайнеры справлялись с работой максимально быстро и легко. Рассказываем, какие хоткеи есть и как их использовать.
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
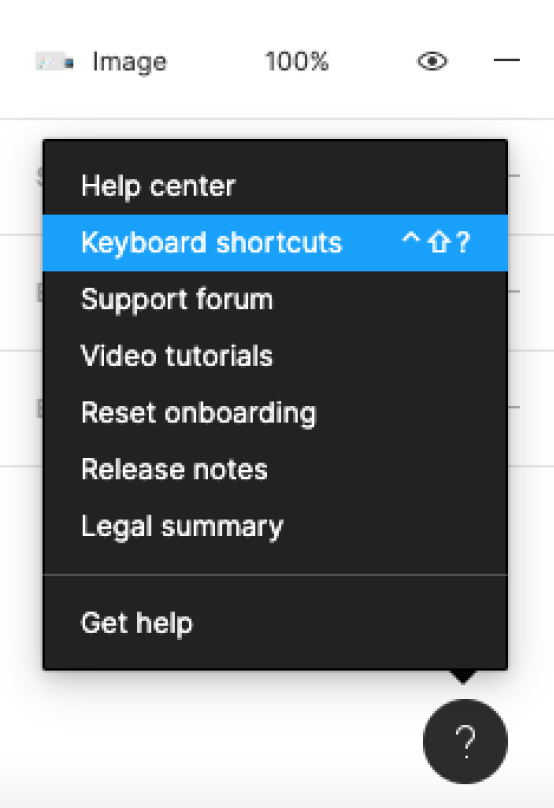
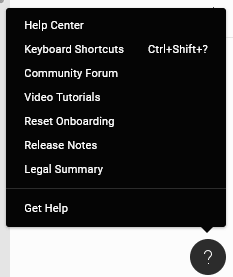
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.
Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
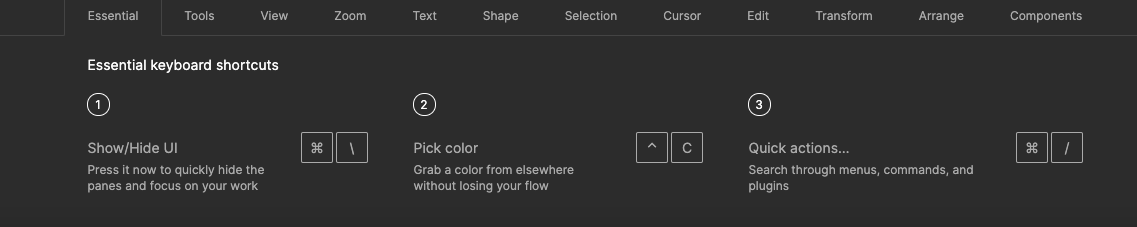
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + на Windows и ⌘ + на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
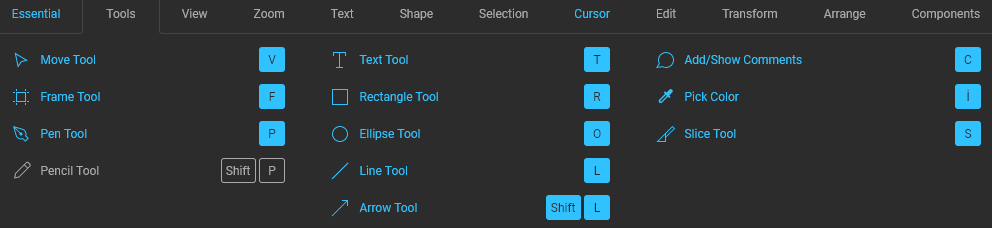
Tools
Tools — это Инструменты.
Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии,нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.
Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + на Windows и ⌘ + на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + на Windows и Alt + ⌘ + на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
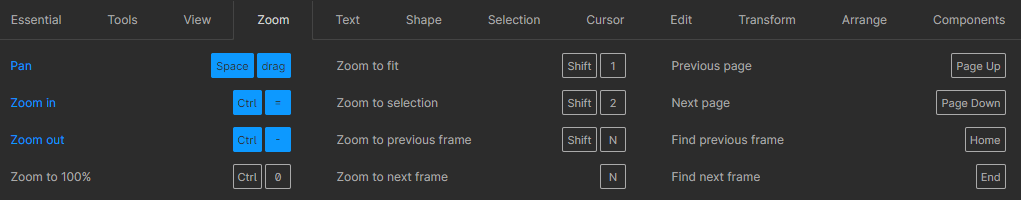
Zoom — это Приближение или Масштабирование.
Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
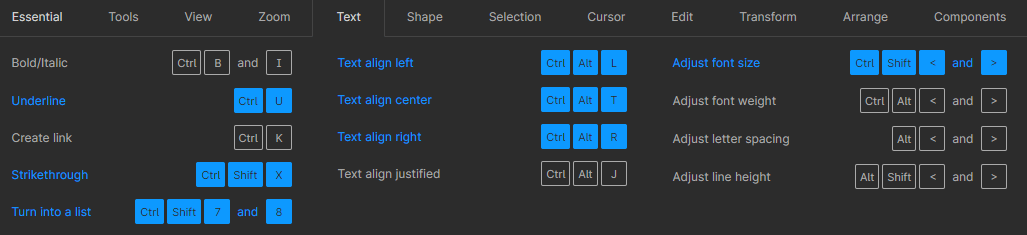
Text — это Текст.
Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + на Windows и ⌘ + Shift + на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + .
Чтобы изменить расстояние между строками, нажмите Alt + Shift + .
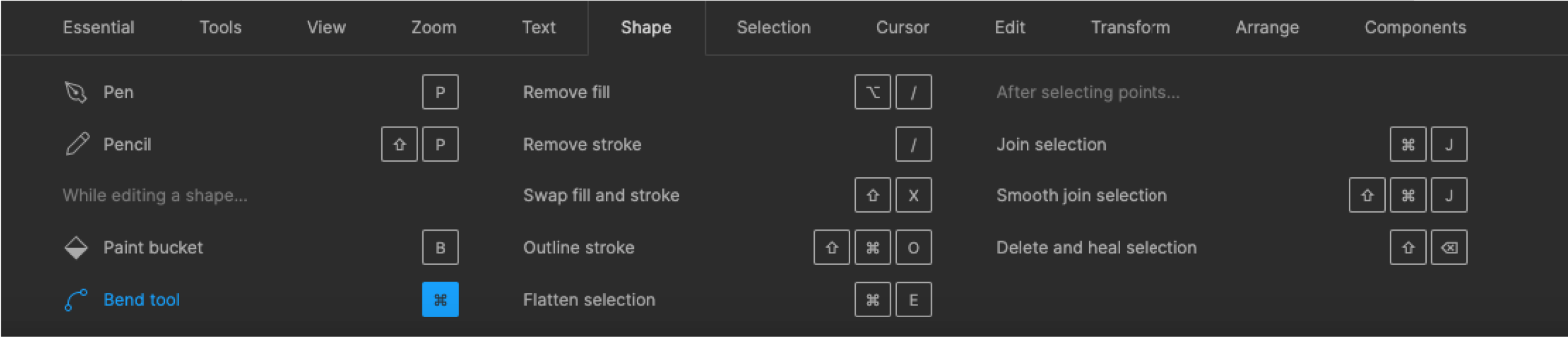
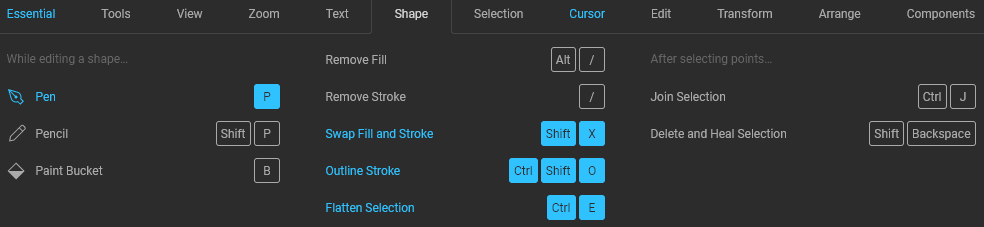
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
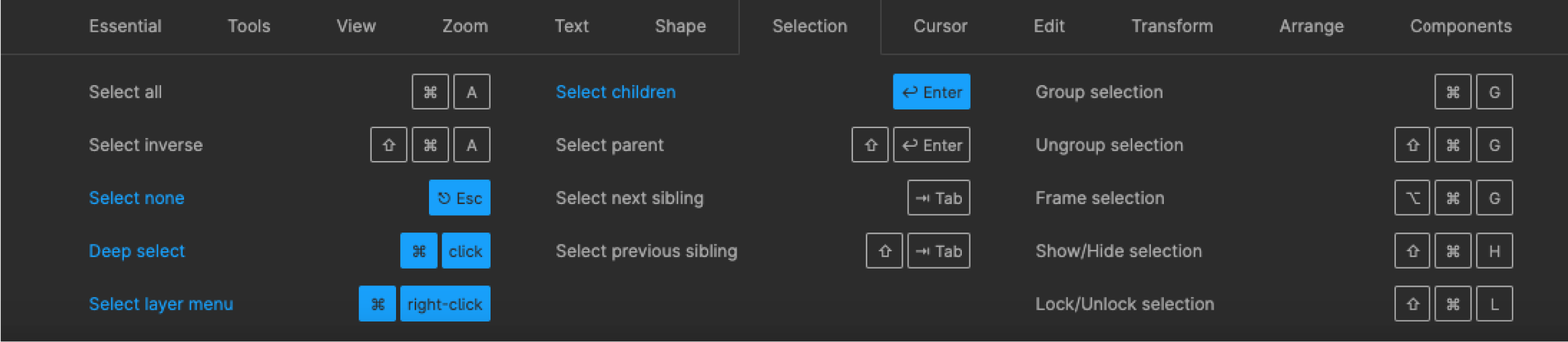
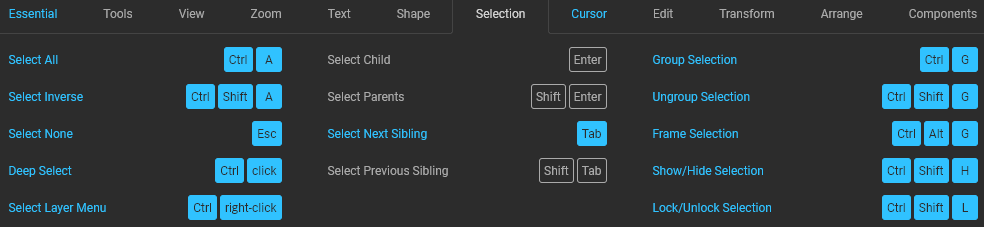
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
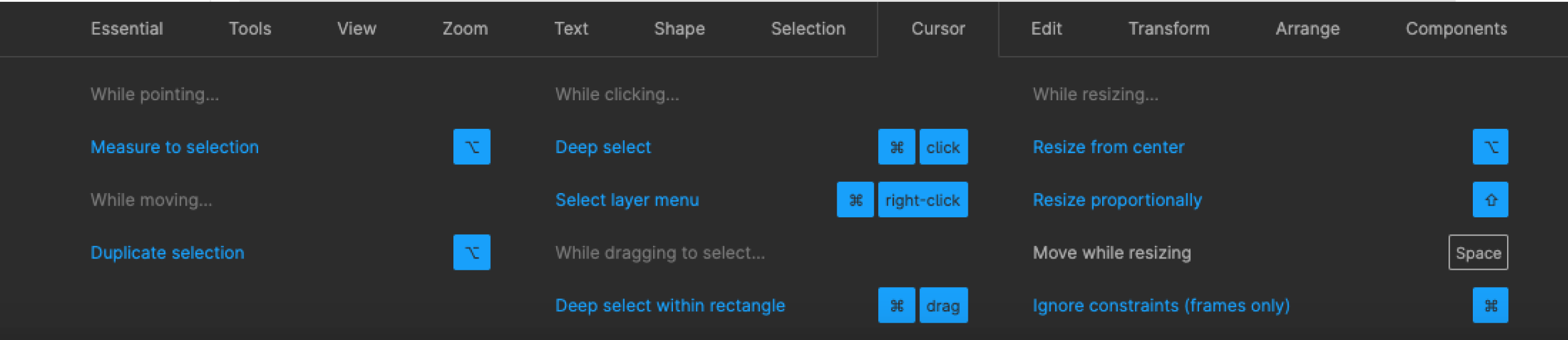
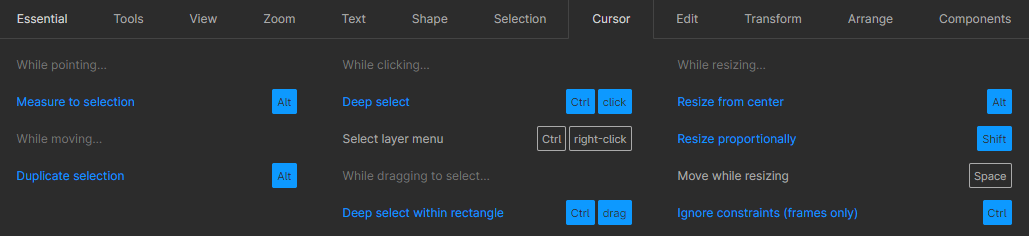
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
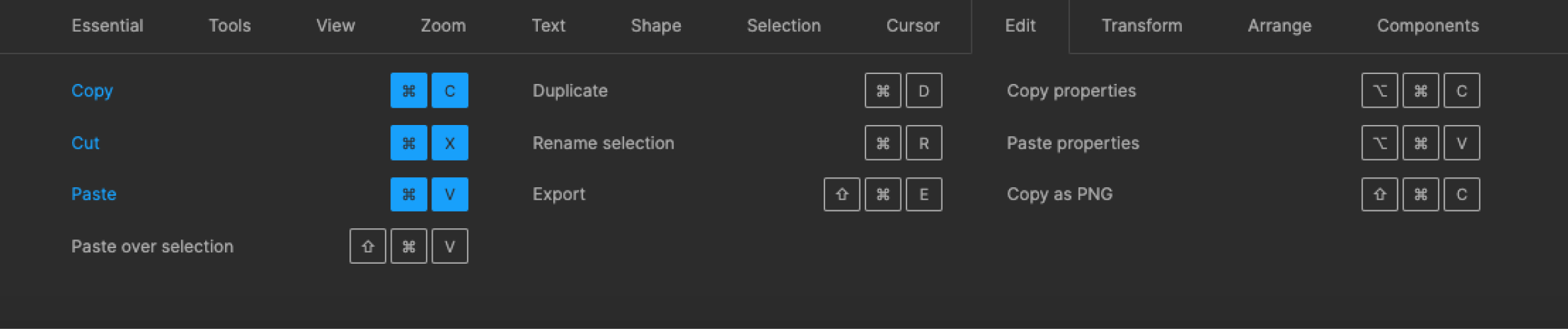
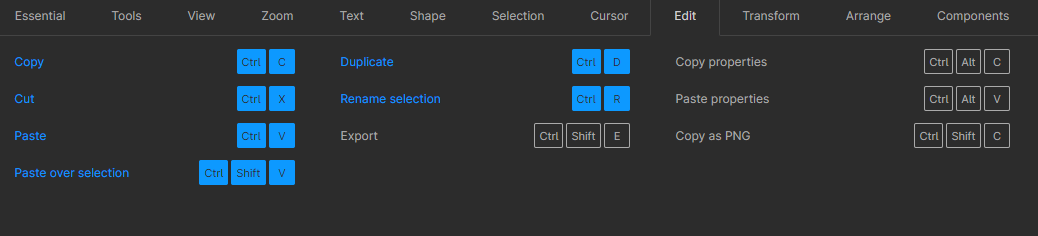
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
Горячие клавиши в Figma + PDF документ. (Материал обновлен — май 2022 года)
Чтобы в разы ускорить разработку — использование клавиатурных сокращений обязательно.
Найти все клавиатурные сокращения вы можете, нажав в левом нижнем углу на знак вопроса и, перейдя во вкладку “Keyboard Shortcuts”. Или вы можете использовать клавиатурное сокращение “Ctrl + Shift + ?”.
Ниже я привел скриншоты с разделами, а также с переводом.
Вкладка №1 (Основные параметры)
- 1 — Показать/Скрыть “Боковые панели”
- 2 — Инструмент “Пипетка”
- 3 — Поиск команд, опций в разделе “Меню”
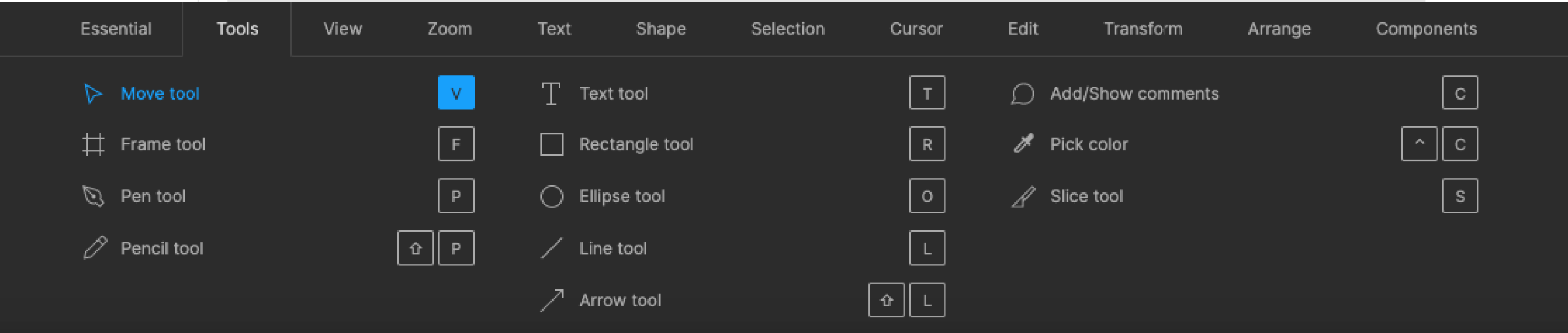
Вкладка №2 (Инструменты)
Столбец №1:
- 1 — Стандартный инструмент выделения
- 2 — Инструмент создания фреймов
- 3 — Инструмент “Перо”
- 4 — Инструмент “Карандаш” (Как “Перо” только рисовать можно любые формы)
Столбец №2:
- 1 — Инструмент “Текст”
- 2 — Инструмент “Прямоугольник”
- 3 — Инстурмент “Элипс”
- 4 — Инструмент “Линия”
- 5 — Инструмент “Стрелка”
Столбец №3:
- 1 — Добавить или показать комментарии к текущему макету
- 2 — Инструмент “Пипетка”
- 3 — Инструмент “Нож” (Вырезает область в виде картинки)
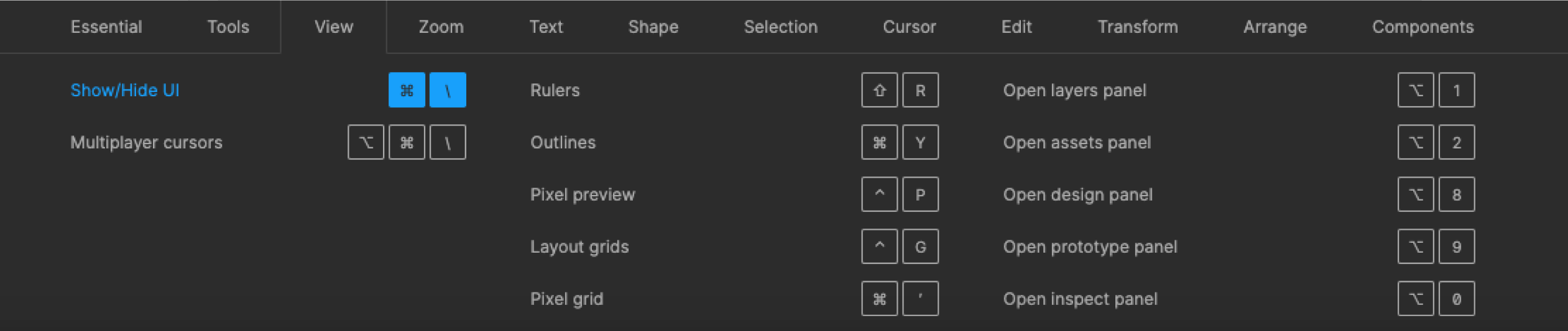
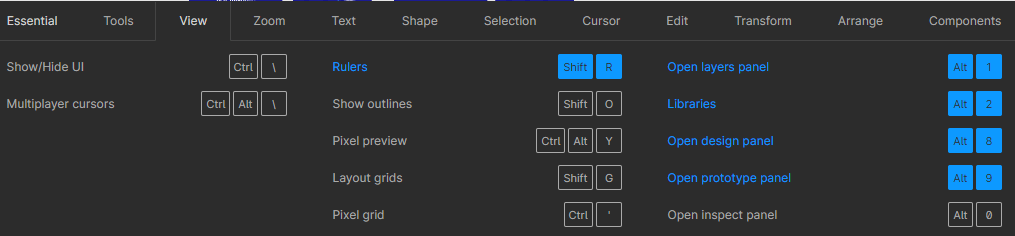
Вкладка №3 (Просмотр):
Столбец №1:
- 1 — Показать/Скрыть «Боковые панели»
- 2 — Показать/Скрыть «Курсоры других людей»
Столбец №2:
- 1 — Показать/Скрыть «Линейки»
- 2 — Показать/Скрыть «Обводки всех элементов»
- 3 — Показать/Скрыть «Пиксельный просмотр»
- 4 — Показать/Скрыть «Сетку»
- 5 — Показать/Скрыть «Пиксельную сетку»
Столбец №3:
- 1 — Открыть «Панель слоев»
- 2 — Открыть «Библиотеку компонентов»
- 3 — Открыть «Вкладку Design»
- 4 — Открыть «Вкладку Prototype»
- 5 — Открыть «Вкладку Inspect»
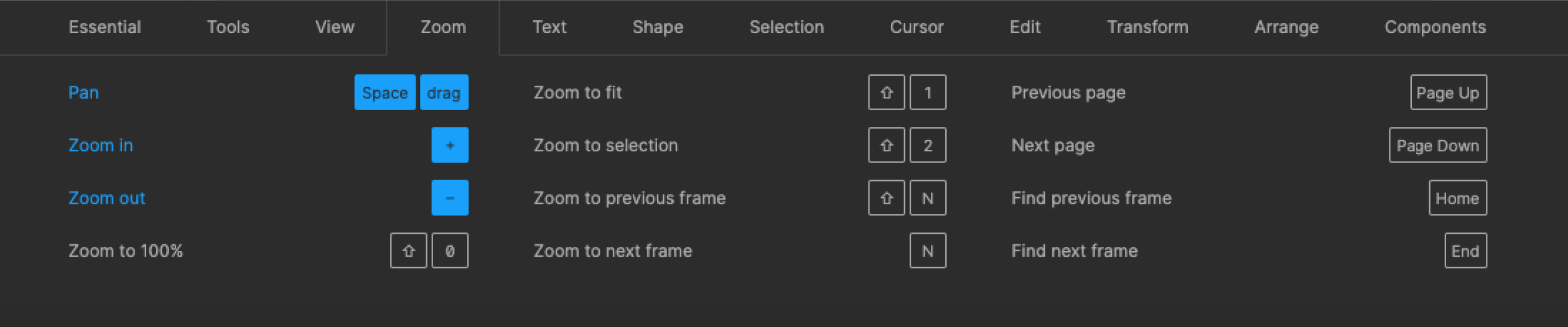
Вкладка №4 (Масштабирование):
Столбец №1:
- 1 — Перемещение по рабочему пространству
- 2 — Увеличение масштаба
- 3 — Уменьшение масштаба
- 4 — Включить отображение 1:1 к экрану
Столбец №2:
- 1 — Масштабировать все рабочее пространство
- 2 — Масштабировать выделенный элемент
- 3 — Масштабировать предыдущий фрейм
- 4 — Масштабировать следующий фрейм
Столбец №3:
- 1 — Предыдущая страница
- 2 — Следующая страница
- 3 — Предыдущий фрейм
- 4 — Следующий фрейм
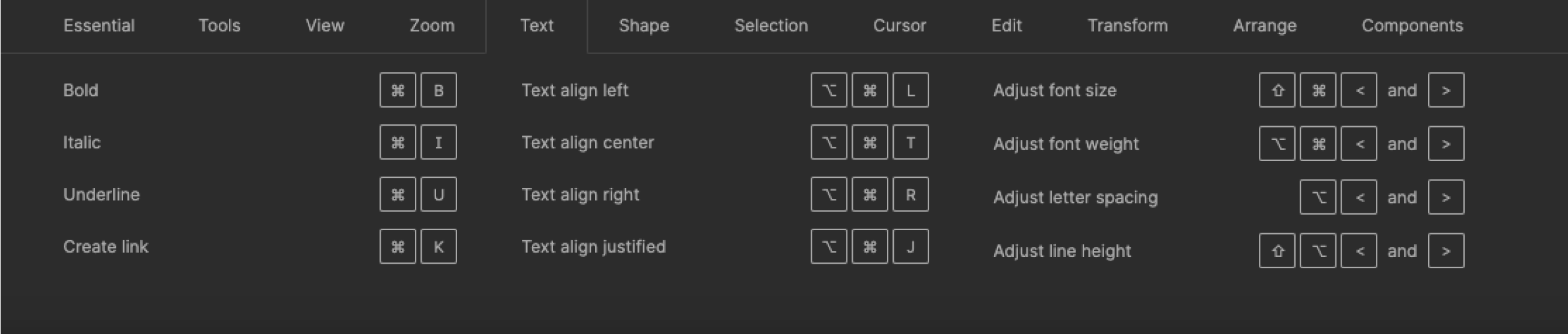
Вкладка №5 (Инструмент “Текст”):
Столбец №1:
- 1 — Выделить жирным или курсивом
- 2 — Подчеркнуть текст
- 3 — Создать ссылку из текста
- 4 — Зачеркнуть текст
- 5 — Создать список (нумерованный и ненумерованный)
Столбец №2:
- 1 — Выровнять текст по левому краю
- 2 — Выровнять текст по центру
- 3 — Выровнять текст по правому краю
- 4 — Выровнять текст по ширине
Столбец №3:
- 1 — Увеличить или уменьшить размер текста
- 2 — Увеличить или уменьшить начертание
- 3 — Увеличить или уменьшить межбуквенное расстояние
- 4 — Увеличить или уменьшить межстрочное расстояние
Вкладка №6 (Векторные изображения):
Столбец №1:
- 1 — Перо
- 2 — Карандаш
- 3 — Заливка
Столбец №2:
- 1 — Удалить заливку
- 2 — Удалить обводку
- 3 — Поменять местами обводку и заливку
- 4 — Преобразовать в кривые
- 5 — Также преобразование в кривые (но функция отличается, я ей не пользуюсь)
Столбец №3:
Работа с точками векторных изображений (Эти функции я не использую)
Вкладка №7 (Выделение):
Столбец №1:
- 1 — Выделить все
- 2 — Выделить все, кроме…
- 3 — Отменить выделение
- 4 — Выделение слоев, которые находятся под другими слоями
- 5 — Выделение слоя на боковой панели
Столбец №2:
- 1 — Выделить дочерний элемент
- 2 — Выделить родительский элемент
- 3 — Выделить следующий по порядку элемент
- 4 — Выделить предыдущий по порядку элемент
Столбец №3:
- 1 — Сгруппировать элементы
- 2 — Разгруппировать элементы
- 3 — Преобразовать в фрейм
- 4 — Показать/Скрыть элемент
- 5 — Заблокировать/Разблокировать элемент
Вкладка №8 (Курсор):
Столбец №1:
- 1 — Выделение элемент при клике
- 2 — Копирование элемент при движении
Столбец №2:
- 1 — Выделение слоев, которые находятся под другими слоями
- 2 — Показывается иерархия выделенного элемента
- 3 — Выделение элементов на одном уровне вложенности при начальном выборе элемента через «Сквозное выделение»
Столбец №3:
- 1 — Изменение размера относительно центра элемента
- 2 — Изменение размер пропорционально
- 3 — Перемещение во время изменения размеров элемента
Вкладка №9 (Редактирование):
Столбец №1:
- 1 — Копировать
- 2 — Вырезать
- 3 — Вставить
- 4 — Вставить поверх выделенного элемента
Столбец №2:
- 1 — Создание копии
- 2 — Переименование
- 3 — Экспорт элемента
Столбец №3:
- 1 — Копировать свойства элемента
- 2 — Вставить скопированные свойства
- 3 — Перевод элементов в PNG и копирование картинки в буфер обмена
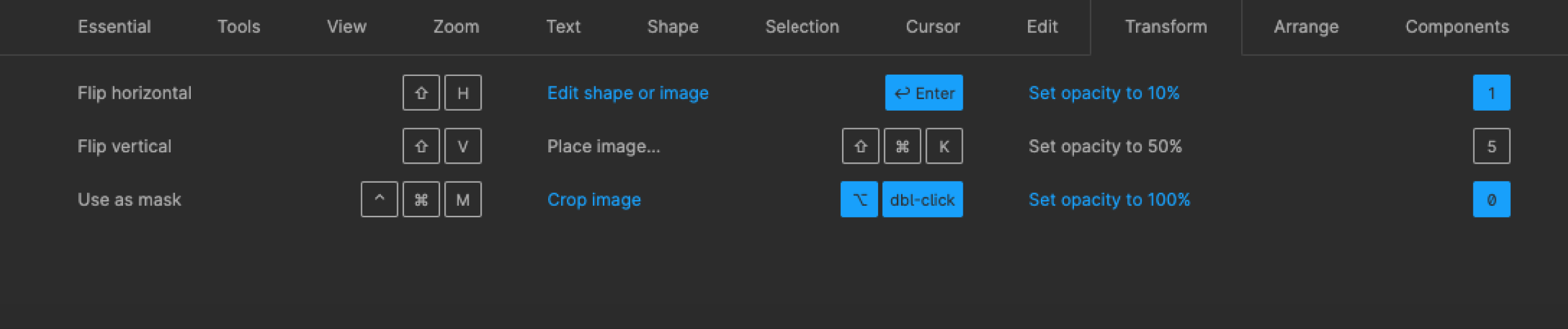
Вкладка №10 (Трансформирование):
Столбец №1:
- 1 — Отразить по горизонтали
- 2 — Отразить по вертикали
- 3 — Создать маску
Столбец №2:
- 1 — Включить редактирование векторных объектов или изображений
- 2 — Вставить изображение
- 3 — Обрезать изображение
Столбец №3:
- 1 — Задать прозрачность элементу — 10%
- 2 — 50%
- 3 — 100%
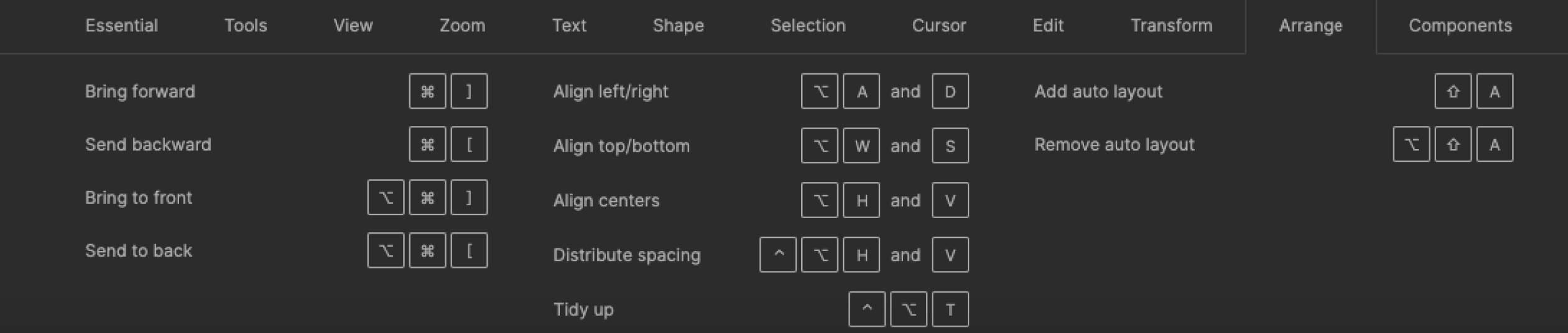
Вкладка №11 (Выравнивание):
Столбец №1:
- 1 — Переместить на 1 уровень ближе к переднему плану
- 2 — Переместить на 1 уровень дальше от переднего плана
- 3 — Переместить на передний план
- 4 — Переместить на задний план
Столбец №2:
- 1 — Выровнять по левому / правому краю
- 2 — Выровнять по верхнему / нижнему краю
- 3 — Выровнять по гориз. / вертик. центру
- 4 — Распределить гориз. / вертик. пространство между элементами
- 5 — «Приведение в порядок» по мнению Figma
Столбец №3:
- 1 — Создать автолейаут
- 2 — Убрать автолейаут
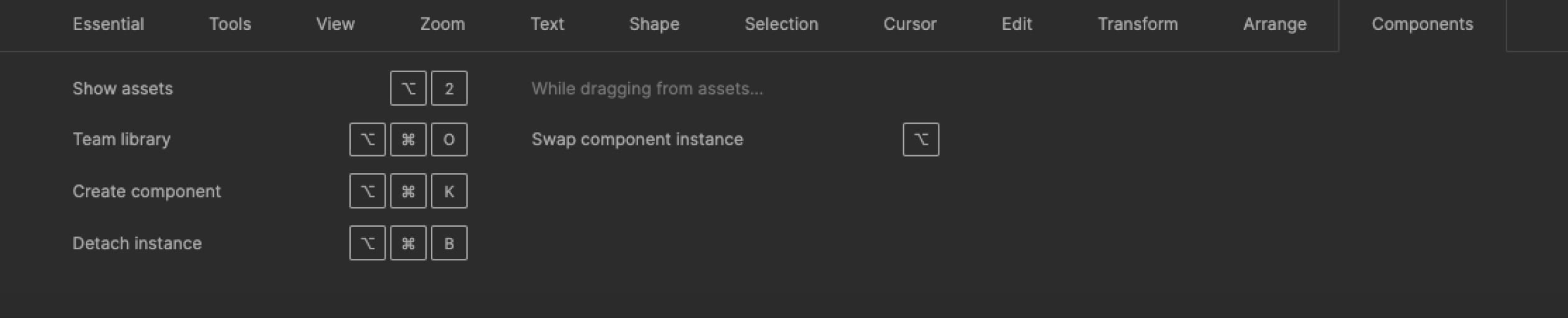
Вкладка №12 (Компоненты):
Столбец №1:
- 1 — Показать библиотеку компонентов в проекте
- 2 — Открыть командную библиотеку компонентов
- 3 — Создать компонент
- 4 — Отменить привязку компонента
Столбец №2:
- 1 — Вставить компонент из библиотеки компонентов проекта
- 2 — Поменять компоненты при размещении из библиотеки компонентов проекта
- Скачать PDF документ
О том, как эффективно пользоваться горячими клавишами — смотрите видео ниже.
Также очень важный вопрос: как отменить действие в фигма? Для того чтобы отменить действие в Figma — нужно всего лишь нажать клавиатурное сокращение «Ctrl + Z». И в зависимости от количества нажатий, вы отмените предыдущие действия.
Важно! Когда вы изучили все клавиатурные сокращения в Figma — рекомендую для закрепления отработать их на реальных макетах. По этой и этой ссылкам вы можете найти готовые макеты для оттачивания своих навыков.
Похожие материалы
Работа с компонентами в Figma
В этой статье я рассмотрю работу с компонентами. Что это и для чего они нужны?
Плагины для Figma
Использование плагинов, ускоряющих работу в программе Figma
Фигма как работать в программе новичку
Как успешно начать пользоваться Figma, чтобы в будущем рисовать классные сайты
Источник
Компоненты в Фигме — часть вторая. Наследование и замена компонента
В прошлой части мы разобрались с темя, как создавать компоненты Figma и проводить с ними базовые манипуляции. В этой заметке мы рассмотрим некоторые дополнительные действия, связанные с компонентами.
Как заменить родительский компонент для уже созданного элемента
Если вы создали экземпляр компонента, а потом решили изменить его родителя (например, текст H1 на H2), вам требуется выполнить следующие действия:
- Выберите нужный элемент
- В окне Design слева найдите поле Instance
- Выберите из выпадающего списка нужный компонент
Аттентион: вам будет доступен список вообще всех компонентов, и очевидно, что большая часть их не сможет корректно примениться. Заблаговременно создайте компонент с аналогичным набором стилей.
Смена через меню Swap Component
Перейти в статью Быстрая смена экземпляров компонента
Обновление от 17 сентября 2020 года добавляет в Figma новое меню для быстрой смены экземпляра компонента. При этом доступен поиск по названию и представление в виде списка и карточек.
Как воспользоваться
- Выберите элемент в вашем макете
- Если это экземпляр компонента, в правой панели с параметрами появится подменю Swap Instance
- Выберите из списка или начните вводить название в поле поиска, чтобы сделать фильтр по названию
Создать компонент, наследующий стили другого компонента
Чтобы не переопределять свойства для компонентов, похожих на уже существующие, вы можете сделать компонент, наследующий свойства какого-то другого уже существующего компонента.
Например, вы создали компонент текста Paragraph, а потом решили создать еще и компонент для шрифта цитаты. В таком случае вы можете создать клона исходного Paragraph, но сделать его шрифт жирным и наклонным. Таким образом, если в дальнейшем вам потребуется заменить семейство шрифта или его размер, вам потребуется отредактировать только исходный компонент, и эти изменения коснутся и параграфа, и цитаты.
Итак, для этого:
- Делаем экземпляр уже имеющегося компонента
- Назначаем этот экземпляр компонентом
- Меняем необходимые свойств. Эти свойства более не зависят от исходного компонента, но те, которые мы не трогали, будут меняться вместе со свойствами исходного
Помогла ли вам эта статья?
Вы уже голосовали
В этом видео уроке и статье вы узнаете про компоненты в фигме. Разбираемся что это такое, зачем они нужны, как сделать, убрать, отменить и разломать компоненты в Figma. Это поможет вам работать намного быстрее и упростить вашу работу.
Что такое компоненты в Figma и зачем они нужны?
Компоненты в figma — это элементы, которые можно редактировать массово.
Например если вы создадите кнопку, сделаете из неё компонент, а затем скопируете, то при изменении цвета, размера, текста у главного компонента копии также будут меняться.
Как сделать компонент в фигме?
Чтобы сделать компонент в фигме выберите любой элемент и сверху по центру нажмите на иконку для создания компонента «Create component». Также можно нажать на комбинацию горячих клавиш «Ctrl + Alt + K». На примере выше показано, как сделать компонент из кнопки.
Если перейдете во вкладку «Accets», то увидите созданные вами ранее компоненты. Их можно перетаскивать в ваш проект и использовать повторно.
Главный компонент в слоях отображается иконкой с 4 ромбами. Дочерние компоненты (копии) обозначены одним ромбом.
Как работать с компонентами в фигме?
Если вы скопируете компонент, а затем измените что-то в копии (например зададите обводку, измените надпись, цвет, размер и т.д.), то при изменении этих параметров в главном компоненте, они не будут изменяться в копии.
Изменяю размер главного компонента, как показано на примере выше. Нижний компонент (копия) не изменяет свои размеры, потому, что ранее я уменьшил эту кнопку.
Чтобы размер дочернего компонента снова изменялся, нужно нажать на 3 иконки справа и выбрать «Reset size».
Теперь при изменении главного компонента копия тоже будет менять размер.
Чтобы убрать обводку у дочернего компонента, выбрите его и нажмите на иконку с 3 точками справа. Выберите из списка «Reset stroke».
Чтобы убрать все изменения в дочернем компоненте (для того, чтобы к нему применялись изменения главного компонента), нажмите на иконку с 3 точками справа и выберите пункт «Reset all overrides».
Как убрать компонент в фигме?
Чтобы убрать (отменить, разгруппировать, разломать) компонент в фигме, выберите копию компонента и нажмите на иконку с тремя точками в правой панели. Выберите пункт «Detach instance» или нажмите на горячие клавиши «Alt + Ctrl + B». В этом случае вы сделаете из компонента простой элемент. Это сработает только для дочерних элементов (копий). Разломать главный компонент обычным способом в фигме нельзя.
Как применить стиль дочернего компонента к главному
Представим ситуацию, что у вас есть несколько кнопок в формате компонентов. Вы выбрали дочерний компонент и изменили в нём цвет с оранжевого на синий. Если нажать справа на иконку с тремя точками и выбрать пункт «Push overrides to main component», то главный компонент примет стиль дочернего и все копии также изменят свой стиль.
Как найти главный компонент в фигме?
Найти главный компонент в фигме можно с помощью дочернего. Выберите копию компонента и в правой панели нажмите на иконку с четырьмя ромбами «Go to main component». Вас перенаправит к главному компоненту.
Как создать компоненты в фигме массово?
Если вам потребовалось создать сразу несколько компонентов, то выделите нужные элементы и сверху по центру (напротив иконки создания компонентов) нажмите на стрелку и выберите пункт «Create multiple components», что переводится как «Создать несколько компонентов».
На примере выше я выбрали 4 кнопки и создал из них компоненты.
Создадим фрейм вокруг этих кнопок и назовем этот фрейм например «Buttons». Если сделаю копию какой-то кнопки, то справа появится возможность менять стиль этой кнопки на другой компонент.
Заключение
Итак, вы этой инструкции вы узнали о том, как работать с компонентами в фигме. Это поможет вам работать быстрее, поскольку не нужно будет менять несколько элементов.
P.S. Если хотите получить бонусные материалы по быстрому созданию дизайна сайтов в Figma, то переходите по этой ссылке.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Как найти все дочерние компоненты родителя?
Из дочернего компонента я могу перейти к родителю, а как сделать наоборот? Подсветить все дочерние компоненты.
-
Вопрос задан20 мая 2022
-
241 просмотр
Пригласить эксперта
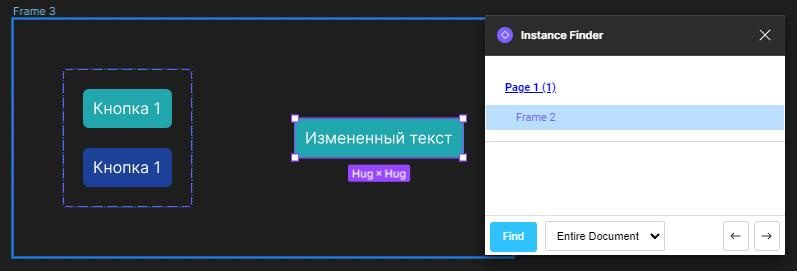
Есть плагин Instance Finder, как раз для поиска всех инстансов в макете по примеру родителя.
Но сразу предупрежу, что если у вас огромный макет с множеством страниц, то время поиска всех инстансов может занять 5-10 минут, придётся набраться терпения.
-
Показать ещё
Загружается…
16 мая 2023, в 15:07
10000 руб./за проект
16 мая 2023, в 14:57
10000 руб./за проект
16 мая 2023, в 14:45
3750 руб./за проект
Минуточку внимания
Компоненты в Фигме – это элементы интерфейса, которые используются повторно в дизайне сайта. Компонентом может быть таблица данных, иконка, кнопка, форма, и другие сложные объекты. Благодаря этому при внесении изменений в компонент, все экземпляры будут изменяться автоматически, что сэкономит ваше время.
Прежде чем рассмотрим эту тему, необходимо разобраться в концепции компонентов в Фигме. Они бывают родительскими (главными). Это те, что создаются при первоначальном создании элемента. В них определяются основные свойства. И второй компонент – дочерний (копия главного компонента). Его вы можете использовать повторно в разных проектах в большом количестве.
Как это работает? Давайте рассмотрим на примере создания кнопки. Для этого нарисуем прямоугольник и сделаем закругление углов на 20. Далее сделаем из него компонент при помощи горячих клавиш «Ctrl+Alt+K», или через главное меню в разделе «Object», пункте «Create component».










- button/primary/text — active;
- button/primary/text — default;
- button/primary/text — disabled;
- button/secondary/text — active;
- button/secondary/text — default;
- button/secondary/text — disabled.
В том случае, если какой-то элемент необходимо отделить от родительского компонента, вы можете сделать его обычным элементом, или отдельной группой. Для этого выделите компонент кликнув на него и нажмите «Ctrl+Alt+B», или просто кликните по нему правой кнопкой мыши и выберите опцию «Detach Instance».
Итак, вы узнали, как устроены компоненты в Фигме, и как их создавать. Для работы с большими проектами без данной функции просто не обойтись. Она позволит вам экономить массу времени, а также упростит работу верстальщика.
Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.