1 10
Используйте поле поиска.
В верхней части окна «Организатор» вы найдете «Поиск» с текстовым полем. Введите текст в поле. Вы можете нажать Enter / Return и выполнить текстовый поиск, или вы можете выбрать пункты меню, чтобы открыть другие элементы поиска.
2 10
Используйте расширенный поиск.
Расширенный поиск находится в верхней части меню «Поиск» и не без оснований. Этот параметр предоставляет вам один из лучших способов поиска через Media Browser. В одном окне вы можете искать Новейшие / Старые фотографии, фотографии с рейтингом звезд, ключевые слова, теги людей, метки мест и теги событий.
Выберите «Найти» → «Расширенный поиск», а экран «Медиабраузер» изменится. Панели прокручиваются, так что вы можете найти все помеченные элементы в четырех панелях. Установите флажки для элементов, которые вы хотите искать, и медиа-браузер динамически обновляется, чтобы отображать фотографии, соответствующие условиям, которые вы отметили в окне расширенного поиска.
3 10
Поиск метаданных.
Метаданные включают не только информацию о ваших изображениях, поставляемую цифровыми камерами, но и пользовательские данные, которые вы можете добавить в файл. Метаданные содержат описания изображения, включая такие данные, как имя вашей камеры, настройки камеры, которые вы использовали для съемки, информацию об авторских правах и многое другое.
Поиск метаданных прост. Просто выберите «Найти» → «Детали» («Метаданные») в «Организаторе». Откроется диалоговое окно Найти по деталям (метаданные). Первые два столбца в диалоговом окне предлагают несколько вариантов выбора критериев поиска и опций, основанных на критериях. В третьем столбце введите критерии поиска в текстовое поле, чтобы точно указать, что вы хотите искать.
Вы можете нажать кнопку «плюс», чтобы добавить новые строки в критерии поиска. Нажатие кнопки «минус» удаляет строку.
4 10
Поиск по истории.
Элементы отслеживают, что вы делаете с вашими фотографиями, например, печать из элементов, совместное использование фотографий и выполнение других задач. Если вы хотите найти поиск файлов в истории файлов, выберите «Найти» → «История». Если вы выберете опции из подменю By History, вы увидите файлы, соответствующие вашим критериям по дате.
5 10
Поиск с помощью подменю By History.
Выбор команды подменю By History, например Imported On, отображает диалоговое окно, в котором вы можете выбрать элемент.
6 10
Поиск титров и заметок.
Когда в файлы добавляются титры или заметки, вы можете искать название субтитров, содержимое заметки или и то, и другое.Прежде чем вы сможете искать подписи и заметки, вы должны добавить их к своим изображениям.
Выберите «Найти» → «Подпись или примечание», чтобы открыть диалоговое окно, в котором указаны критерии поиска для титров и заметок.
7 10
Поиск по визуальным симуляциям.
После того, как вы отметите людей, вы можете легко щелкнуть вкладку «Люди» в верхней части окна «Организатор» и найти всех людей, которых вы отметили.
Элементы также предоставляют вам возможность поиска фотографий для визуального сходства. У вас могут быть групповые снимки, архитектура, жизнь животных и т. Д. И вы хотите искать фотографии, где объекты на фотографиях визуально похожи. Для поиска фотографий с визуальным сходством выберите «Найти» → «Визуальные поиски». В подменю вы можете выбрать «Визуально похожие фотографии и видео», «Объекты внутри фотографий» и «Дублировать фотографии».
Сначала выберите Найти → По визуальным поискам → Визуально похожие фотографии и видео. Вернитесь в подменю By Visual Searches и выберите Duplicate Photos.
8 10
Поиск объектов.
У вас могут быть объекты на фотографиях, такие как архитектурные здания, автомобили, деревья, группы людей и т. Д., Которые вы хотите удалить или удалить.
Отметьте объект, который вы хотите найти, и нажмите «Поиск объекта».
9 10
Поиск по дате.
Когда у вас есть несколько файлов в окне «Органайзер», в которые включены фотографии, снятые в разные даты, вы можете сузить свой поиск, чтобы найти фотографии – и все другие типы файлов, поддерживаемые Elements, – через поиск по дате.
Откройте диалоговое окно «Установить диапазон дат» и укажите даты начала и окончания.
10 10
Поиск людей.
Элементы обеспечивают отличное, хотя и не идеальное решение для идентификации и маркировки людей. Когда люди идентифицируются, теги ключевых слов автоматически добавляются на панель ключевых слов.
У организатора есть две кнопки для пометки людей. По умолчанию вы видите только одну кнопку. Однако, если вы дважды щелкните фотографию и увеличьте ее в Media Browser, появится вторая кнопка.
Кнопка «Добавить людей» всегда присутствует в медиа-браузере. Вторая кнопка – «Отсутствующие люди» – появляется только при двойном щелчке фотографии в медиабраузе, чтобы открыть ее.
Назад Далее
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Ищите справку и находите инструменты, практические руководства, статьи и быстрые действия для ускорения рабочих процессов с помощью Панели «Новые возможности».
На панели «Новые возможности» представлена справочная информация, зависящая от контекста, и учебные ресурсы, чтобы помочь вам достичь нового уровня и справиться с новыми задачами в Photoshop.
На панели отображаются рекомендации в зависимости от ваших навыков и выполняемой работы. Эти рекомендации включают в себя советы и руководства о том, как ускорить рабочие процессы, состоящие из нескольких этапов. Также на панели доступны быстрые действия (запускаемые одним нажатием кнопки) для наиболее часто используемых в Photoshop рабочих процессов, например удаления и размытия фона.
Откройте панельь «Новые возможности»
Хотите изучить новые возможности поиска и ускорить рабочие процессы в Photoshop?
Чтобы получить доступ к новой Панели «Новые возможности» в любое время в Photoshop, выполните одно из следующих действий:
- Используйте сочетание клавиш Cmd/Ctrl + F
- Щелкните значок Поиск (
) в правом верхнем углу интерфейса
- Выберите Справка > Справка по Photoshop на панели меню
Чтобы выйти из панели «Новые возможности» в любой момент, нажмите клавишу Esc. Если вы ввели поисковый запрос, сначала нажмите клавишу Esc, чтобы выйти из режима поиска, а затем снова нажмите клавишу Esc, чтобы выйти из панели «Новые возможности».
Начальный экран панели
На начальном экране панели Новые возможности представлены три раздела, которые помогут ориентироваться в основных учебных ресурсах.
Suggestions (Предложения):
предлагаемое содержимое в верхней части страницы направляет вас по пути обучения. История поиска и содержимое, с которым вы взаимодействуете, позволят персонализировать предложения.
Browse (Обзор):
откройте для себя что-то новое! Пропустите этап поиска и перейдите к этому разделу, чтобы с легкостью найти встроенные в приложение руководства, быстрые действия и сведения о новейших функциях Photoshop.
Resource links (Ссылки на ресурсы):
внешние ссылки на полезные ресурсы Adobe, которые помогут продолжить изучение или расширить возможности Photoshop с помощью внешних модулей.
Доступный для просмотра раздел «Новые возможности»
В разделе «Новые функции» на главной странице панели «Новые возможности» приводится краткая информация о новых функциях Photoshop.
Функция поиска
Строку поиска панели Новые возможности можно использовать для доступа к исчерпывающему репозиторию инструментов, встроенных в приложение руководств, статей и быстрых действий, которые помогут развить навыки. В строке поиска отображаются предложения автозаполнения, в том числе предлагаемое содержимое, сочетания клавиш инструментов и ссылки для быстрого перехода.
Используйте значок стрелки назад, чтобы вернуться на предыдущую страницу, или щелкните значок начальной страницы, чтобы начать сначала.
Поиск по Neural Filters
Панель «Новые возможности» предоставляет возможность поиска по новому набору фильтров, доступных в рамках функции Neural Filters. Кроме того, при вводе поискового запроса она автоматически предлагает подходящие названия фильтра Neural Filters для автозаполнения.
Результаты поиска
На странице результатов поиска рекомендованное содержимое организовано по легко узнаваемым категориям.
Оптимизированный быстрый поиск
Быстрее находите важную информацию благодаря улучшенному отображению результатов оптимизированного быстрого поиска. Теперь инструменты и функции располагаются в верхней части, быстрые действия — в середине, а рекомендованные поиски — в нижней части.
На панели Новые возможности представлены инструменты и элементы меню на основе поисковых запросов. Если нажать результаты поиска, отобразится плавающая синяя подсказка, которая поможет найти инструменты и элементы меню.
Практические руководства
В Photoshop есть встроенные руководства, в которых объясняются методы и рабочие процессы для быстрого выполнения задач. Просто щелкните Обзор > Практические руководства, чтобы начать пошаговое изучение. Синий индикатор рядом с пунктом Практические руководства указывает на наличие новых практических руководств.
Начиная с версии Photoshop 22.4.2 возможности просмотра руководств были улучшены.
Обзор руководств: руководства теперь можно просматривать по категориям и плейлистам. Теперь легко получить доступ к дополнительным руководствам, которые находятся в том же плейлисте, для лучшей поддержки получения помощи и обучения.
Улучшенный обзор практических руководств: во время обзора практических руководств теперь можно выполнять фильтрацию по категории и уровню навыков.
Быстрые действия
Сейчас появились автоматические Быстрые действия на панели Новые возможности Photoshop. Они помогут ускорить рабочий процесс и выполнять сложные преобразования одним нажатием кнопки мыши. Синий индикатор рядом с пунктом Обзор > Быстрые действия указывает на наличие новых быстрых действий.
Возможность пропустить предварительный просмотр быстрых действий:
Теперь можно легко применять быстрые действия, щелкнув карточку Быстрое действие. Чтобы получить дополнительные сведения о том или ином быстром действии, щелкните значок «Информация» (i).
Просто откройте нужное быстрое действие и нажмите кнопку Применить, и Photoshop быстро выполнит задачу в открытом документе:
- Удалить фон: автоматическое обнаружение и удаление фона с изображения
- Blur background (Размыть фон): размытие фона изображения.
- Make B/W background (Сделать фон черно-белым): преобразование фона в черно-белое изображение с сохранением цветов объектом на переднем плане.
- Enhance image (Улучшить изображение): автоматическое улучшение изображения за счет внесения изменений в такие элементы, как яркость, резкость, цветовой тон и контрастность.
- Эффект дуплекса: дает драматический, красочный эффект, который идеально подходит для фотографий с высокой контрастностью.
- Гладкая кожа: уменьшает недостатки на лице, такие как прыщи и угревая сыпь.
- Перенос стиля: принимает внешний вид или визуальный стиль исходного изображения и помогает применить его к вашему собственному изображению.
- Добавить виньетку: сделайте края изображения более темными, чтобы слегка выделить его центр.
- Фильтр «Рассеянное свечение»: имитируйте эффект фильтра «Рассеянное свечение», чтобы получить туманный, сказочный вид.
- Удалить артефакты JPEG: сделайте изображение более четким с помощью этого фильтра, который очищает недостатки, возникшие в результате сжатия.
- Сделать изображение черно-белым: преобразуйте цветную фотографию в черно-белую, уменьшив насыщенность цветов.
- Фильтр «Витраж»: разбейте изображение на ярко окрашенные области. Уточняйте размер ячейки и используйте многие другие функции, чтобы ваш предмет выглядел правильно.
- Примените винтажный вид: используйте комбинацию корректировок и фильтров, чтобы ваша фотография выглядела так, как будто она из другой эпохи.
- Карикатурное лицо: преувеличивайте черты лица и стилизуйте цвета, чтобы получить мультяшный вид, дополненный большими «щенячьими» глазами.
- Добавьте тропическое голубое небо: подчеркните свой объект или добавьте удивительный контраст, сделав небо безмятежным и ярким.
- Угольный фильтр: придайте фотографии четкий и выразительный вид рисунка углем.
- Выделить предмет: автоматически выделяйте предмет на изображении, чтобы сразу приступать к редактированию.
- Выделить фон : автоматически выделяйте фон на изображении, чтобы сразу приступать к редактированию.
- Выбелить небо: автоматически выбирайте небо на изображении для коррекции или замены.
Нажмите кнопку Восстановление, если необходимо отменить изменения. Кроме того, можно использовать панель «История» для отмены изменений, внесенных с помощью функции «Быстрые действия», целиком или поэтапно.
Содержимое справки (только при подключении к Интернету)
При наличии активного подключения к Интернету теперь можно получить доступ к справке и изучить содержимое непосредственно в Photoshop. Просто щелкните содержимое справки, чтобы начать изучение.
- Инструменты и функции, упомянутые в статьях, будут отображаться в верхней части панели.
- Меню и инструменты, упомянутые в статьях, выделены и отображают плавающую синюю подсказку при наведении курсора, из которой можно узнать, где находятся соответствующие инструменты или элементы меню.
- Связанное содержимое также отображается в нижней части статьи, чтобы вы могли продолжить изучение.
Поиск стоковых фотографий, шрифтов и плагинов
В нижней части страницы результатов поиска находятся полезные ресурсы для дизайна. Здесь можно выполнять поиск фотографий Adobe Stock, шрифтов и плагинов из Creative Cloud прямо в Photoshop.
Установки на панели «Новые возможности»
Теперь можно легко получать дополнительные сведения о панели «Новые возможности» и задать установки на свое усмотрение.
Чтобы открыть настройки панели Новые возможности, нажмите значок «Настройки» в правом нижнем углу панели «Новые возможности». Значок «Настройки» открывает два пункта: Инструкции по использованию и Установки.
Инструкции по использованию
Пункт «Инструкции по использованию» открывает статью Helpx, в которой описаны все функции панели «Новые возможности»
Установки
Пункт «Установки» позволяет изменить несколько настроек панели Новые возможности на свое усмотрение. По умолчанию эти установки включены.
Подсказки по местоположению.
Наведите указатель на результат поиска инструмента или функции, чтобы знать, где они находятся в приложении.
Быстрое выделение:
Нажмите клавишу Ввод, чтобы выбрать первый инструмент или функцию в списке при вводе текста в поле поиска. Если этот параметр отключен, то нажатие клавиши Ввод отображает все результаты и закрывает панель «Новые возможности».
Содержание
- Панель навигации в Фотошопе
- Просмотр изображений
- Изменение режима экрана
- Просмотр другой области изображения
- Как использовать палитру Навигатор в фотошопе
- Ваш вопрос: Как открыть навигацию в Photoshop?
- Для чего используется палитра Navigator в Photoshop?
- Что такое инструменты навигации в Photoshop?
- Какой инструмент вы используете для навигации по фотографиям?
- Что такое CTRL A в Photoshop?
- Каковы основные инструменты Photoshop?
- Где находится палитра слоев в фотошопе?
- Что такое палитры в фотошопе?
- Сколько типов инструментов навигации существует в Photoshop?
- Что такое горячие клавиши в фотошопе?
- Что такое сочетание клавиш для увеличения площади холста в Photoshop?
- Как вы перемещаетесь по изображению?
- Какие инструменты использовали моряки для навигации?
- Какой инструмент используется для удаления ненужных частей изображения?
- Фотошоп как установить панель навигатор
- Как Пользоваться Панелью Навигатора В Photoshop
- Открытие Панели Навигатора
- Изменение Размера Панели Навигатора
- Область Предварительного Просмотра И Окно Просмотра
- Просмотр Текущего Уровня Сигнала
- Изменение Уровня Масштабирования С Помощью Ползунка
- Более Пристальный Взгляд На Поле Зрения
- Панорамирование Изображения С Помощью Окна Просмотра
- Кнопки Увеличения И Уменьшения Масштаба
- Изменение Масштаба От Поле Текущий Масштаб
- Изменение Уровня Масштабирования С Помощью Грязный Слайдер
- Ручной Выбор Области Для Увеличения
- Изменение Цвета Окна Просмотра
- куда идти дальше.
- Похожие записи
- Как использовать панель навигатора в Photoshop
- Открытие панели навигатора
- Изменение размера панели навигатора
- Область предварительного просмотра и окно просмотра
- Просмотр текущего уровня масштабирования
- Изменение уровня масштабирования с помощью ползунка
- Окно просмотра внимательнее
- Панорамирование изображения с помощью окна просмотра
- Кнопки увеличения и уменьшения
- Изменение уровня масштабирования из окна текущего уровня масштабирования
- Изменение уровня масштабирования с помощью ползунка Scrubby
- Выбор области для увеличения вручную
- Изменение цвета окна просмотра
- Панель навигатора в Adobe Photoshop
- Панель навигатора в Photoshop
- Панель Path в Adobe Photoshop
Панель навигации в Фотошопе
Из этой статьи вы узнаете о важном инструменте в программе Photoshop — о панели Навигации.
Версия Photoshop: Photoshop CS3 (2007)
Сложность: Низкая
Дата: 31.07.2011
Обновлено: 25.08.2017
Особенно это полезный материал для тех, кто занимается ретушированием и обработкой фотографий, так как в вашем деле необходимо быстро ориентироваться в пространстве рабочего изображения.
Итак, разберемся еще раз с ролями:
Фотошоп — это ваш самолет!
Ваш штурвал — панель навигации!
Для управления изображением в Photoshop мы используем навигационную панель.
Если навигационная панель не видна, то ее нужно активировать в меню Window (Окна) — выбрать Navigator (Навигатор).
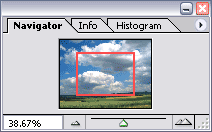
Давайте приглядимся к навигационной панели:
В области отмеченной буквой A мы видим редактор масштаба.
В данный момент изображение имеет масштаб 81.97% от настоящего размера.
Здесь можно вводить значения от 0.11% до 1600%.
Мы также можем использовать ползунок (отмечен буквой E):
перетаскивая вправо — увеличиваете, влево — уменьшаете.
Кликая на значок 
А этот значок 
Это окошко будет становиться меньше и меньше в том случае, если мы будем постоянно увеличивать изображение.
Мы можем передвигать этот квадратик — просто наведите курсор на изображение в навигационной области пока не появится такой значок:
Когда это случится, вы просто зажимаете левую кнопку мыши и перетаскиваете окошко на тот участок изображения, который вам нужно корректировать в данный момент.
Заметьте: вы можете перетаскивать квадратик только в том случае, если он меньше чем само изображение.
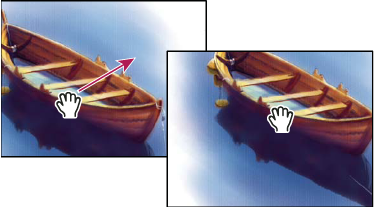
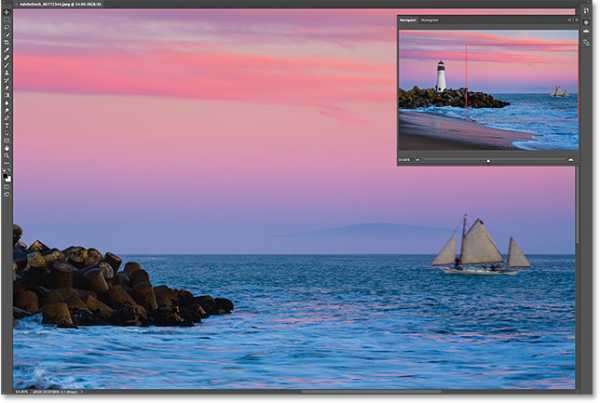
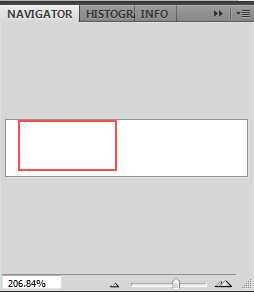
Посмотрите на скриншоты:
на верхнем — мы не можем передвигать красный квадрат, на нижнем можем без проблем:

Важно отметить, что саму навигационную панель мы тоже можем увеличивать.
Просто потяните за нижний правый угол панели (отмечен красным цветом на скриншоте):
Это позволит увидеть больше деталей:
Надеемся, вам этот материал будет полезен, и вы будете закрытыми глазами ориентироваться по вашему бескрайнему изображению.
Источник
Просмотр изображений
Изменение режима экрана
Для просмотра изображений во весь экран можно использовать параметры режима экрана. Можно отображать или скрывать панель меню, панель заголовка и полосы прокрутки.
Нажмите клавишу «F» для быстрого переключения режимов экрана.
Чтобы перейти к режиму по умолчанию (строка меню сверху и полосы прокрутки по бокам), выберите «Вид» > «Режим экрана» > «Стандартный режим экрана». Можно также нажать кнопку «Режим экрана» в строке «Приложение» и выбрать «Стандартный режим экрана» во всплывающем меню.
Чтобы развернуть окно на весь экран, оставив строку меню и серый фон без строки заголовка и полос прокрутки, выберите «Вид» > «Режим экрана» > «Режим «Целый экран с главным меню». Можно также нажать кнопку «Режим экрана» в строке «Приложение» и выбрать «Режим «Целый экран с главным меню» во всплывающем меню.
Чтобы в полноэкранном окне отображался только черный фон (без строки заголовка, строки меню или полос прокрутки), выберите «Вид» > «Режим экрана» > «Режим «Целый экран». Можно также нажать кнопку «Режим экрана» в строке «Приложение» и выбрать «Режим «Целый экран» во всплывающем меню.
Просмотр другой области изображения
Используйте полосы прокрутки окна.
Выберите инструмент «Рука» и перетащите его для панорамирования изображения. Чтобы воспользоваться инструментом «Рука», когда активен другой инструмент, удерживайте клавишу «Пробел» при перетаскивании изображения.
Если компьютер поддерживает OpenGL, можно выполнить быстрое панорамирование в желаемом направлении обзора с помощью инструмента «Рука». После быстрого движения мышью изображение будет смещаться, как будто вы перетаскиваете его. Эту функцию можно включить, выбрав меню «Редактирование» > «Установки» > «Общие» (Windows) или Photoshop > «Установки» > «Общие» (Mac OS) и выбрав параметр «Включить быстрое панорамирование».
Перетащите цветную рамку (область просмотра) на панели «Навигатор».
Источник
Как использовать палитру Навигатор в фотошопе
В этом практическом совете по работе с фотошопом будет рассказано, как можно, используя палитру Навигатор, быстро и удобно изменить масштаб нужного нам участка фотографии.
Существует довольно много способов изменить масштаб фотографии в фотошопе. К примеру, использовать Навигатор.
Если палитра Навигатор у Вас не открыта, зайдите в меню «Окно» и выберите соответствующую палитру.
Изменить масштаб можно введя необходимые цифры в окошко в левом нижнем углу палитры или просто передвинув ползунок, расположенный в нижней части палитры.
Но гораздо удобнее использовать такой метод. Нажмите Ctrl и вид курсора изменится на лупу.
Теперь просто обводим необходимый нам участок (при зажатой клавише Ctrl) и автоматически увеличится масштаб именно той части фотографии, участок которой Вы обвели в палитре Навигатор.
Очень просто и удобно.
Если хотите получать практические советы на свой электронный адрес, введите свои данные ниже в форму:
Источник
Ваш вопрос: Как открыть навигацию в Photoshop?
1 Выберите «Окно» > «Навигатор», чтобы открыть панель «Навигатор». Панель навигатора. 2 Щелкните изображение, чтобы выбрать его, затем используйте ползунок на панели «Навигатор», чтобы отрегулировать уровень масштабирования изображения.
Для чего используется палитра Navigator в Photoshop?
Палитра Navigator позволяет перемещаться по изображению или регулировать уровень масштабирования изображения. Чтобы отобразить палитру навигатора, выберите «Окно» > «Показать навигатор».
Что такое инструменты навигации в Photoshop?
Панель Navigator в Photoshop немного похожа на инструмент «Масштаб», инструмент «Рука» и окно документа, объединенные в одно целое. Панель «Навигатор» позволяет нам просматривать наше изображение и изменять его уровень масштабирования точно так же, как мы можем это делать в окне документа.
Какой инструмент вы используете для навигации по фотографиям?
В модуле навигации дважды щелкните изображение с именем ps0202. psd, чтобы открыть его в Photoshop. 2 Изображение отображается в виде отдельной вкладки в Photoshop, что позволяет щелкать вкладку для переключения между активными изображениями. Несколько открытых изображений отображаются в виде вкладок в верхней части экрана.
Что такое CTRL A в Photoshop?
Удобные сочетания клавиш Photoshop
Ctrl + A (Выбрать все) — создает выделение вокруг всего холста. Ctrl + T (Свободное преобразование) — вызывает инструмент свободного преобразования для изменения размера, поворота и наклона изображения с помощью перетаскиваемого контура. Ctrl + E (Объединить слои) — объединяет выбранный слой со слоем непосредственно под ним.
Каковы основные инструменты Photoshop?
Инструменты в группе «Вид» панели инструментов «Экспертный режим»
- Инструмент «Масштаб» (Z) Увеличивает или уменьшает изображение. …
- Инструмент «Рука» (H) Перемещает фотографию в рабочей среде Photoshop Elements. …
- Инструмент «Переместить» (V)…
- Инструмент «Прямоугольное выделение» (M) …
- Эллиптическое выделение (M) …
- Инструмент «Лассо» (L) …
- Инструмент «Магнитное лассо» (L) …
- Инструмент «Многоугольное лассо» (L)
Где находится палитра слоев в фотошопе?
Палитра «Слои» — это Центральная станция для управления слоями. Чтобы отобразить палитру, выберите Window->Show Layers или просто нажмите F7.
Что такое палитры в фотошопе?
Палитры [показаны справа] — это группы инструментов, используемых для редактирования изображения и управления им. Photoshop содержит более двух десятков палитр, которые можно показать или скрыть, используя меню «Окно» и выбрав палитру, которую вы хотите показать.
Сколько типов инструментов навигации существует в Photoshop?
На панели «Инструменты» есть четыре основные группы инструментов, разделенных по функциям: выделение, обрезка и измерение; ретушь и роспись; рисунок и шрифт; и навигация. В нижней части панели «Инструменты» вы найдете «Установить цвет переднего плана» и «Установить цвет фона», а также «Быстрая маска».
Что такое горячие клавиши в фотошопе?
| Результат | Windows | MacOS |
|---|---|---|
| Подогнать слой(и) к экрану | Alt-клик по слою | Щелкните слой, удерживая клавишу Option |
| Новый слой через копирование | Ctrl + J | Команда + J |
| Новый слой через разрез | Shift + Control + J | Shift + Команда + J |
| Добавить к выбору | Любой инструмент выделения + Shift-перетаскивание | Любой инструмент выделения + Shift-перетаскивание |
Что такое сочетание клавиш для увеличения площади холста в Photoshop?
⌘/Ctrl + alt/option+ C отображает размер вашего холста, так что вы можете добавить больше на свой холст (или убрать часть), не создавая новый документ и не перемещая все.
Как вы перемещаетесь по изображению?
Теперь, когда вы сделаете снимок, просмотрите его с помощью Google Фото и нажмите i (для информации), вы должны увидеть карту с маркером. Нажмите на маркер карты, и он откроет Карты Google, затем нажмите кнопку синего автомобиля, и он переместится к месту, где была сделана фотография.
Какие инструменты использовали моряки для навигации?
Карты, компасы, астролябии и штангенциркули — одни из первых инструментов, используемых мореплавателями. В современную эпоху эти инструменты были в значительной степени заменены электронными и технологическими эквивалентами. Несмотря на эти ранние начинания, прошло много столетий, прежде чем глобальная навигация в море стала возможной.
Какой инструмент используется для удаления ненужных частей изображения?
Adobe Photoshop Fix. Это приложение широко используется пользователями Android для удаления нежелательных объектов с изображений. …
Источник
Фотошоп как установить панель навигатор
Как Пользоваться Панелью Навигатора В Photoshop
узнайте, как использовать панель навигатора Photoshop для масштабирования и панорамирования изображений, и почему она идеально подходит для навигации по изображению при увеличении! Часть 3 Нашей главы навигации изображения. Для Photoshop CC и CS6.
в этом третьем уроке из нашей серии по навигации по изображениям в Photoshop мы узнаем, как использовать панель навигатор. Пока что мы научились масштабирование и панорамирование изображения С помощью инструмента масштабирования и ручного инструмента. мы также узнал, как изменить масштаб изображения из окна документа. Панель навигатор в Photoshop-это как иметь инструмент зум, ручной инструмент и окно документа в одном флаконе. Панель «навигатор» позволяет просматривать изображение и изменять его масштаб, как и в окне документа. Мы можем вручную увеличить любую часть нашего изображения с панели навигатора, так же, как мы можем с помощью инструмента масштабирования. И, панель Navigator позволяет панорамировать изображение вокруг, как ручной резец.
но лучшая особенность панели Навигатор, и главная причина, почему это так полезно, что это позволяет нам легко отслеживать, где мы находимся в изображении в то время как мы увеличены. Давайте посмотрим, как это работает! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Это урок № 3 из 7 в Глава 4-навигация по изображениям в Photoshop. Давайте приступим к работе!
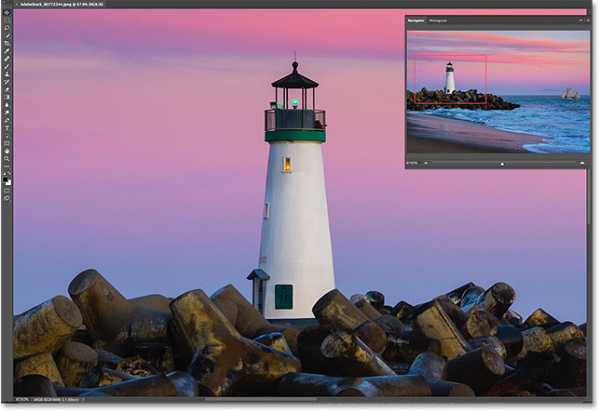
вы можете следить за наряду с открываем любое изображение!—6—> в Photoshop. Вот фотография, которую я буду использовать (Маяк фото от Adobe Stock):
Изображение, открытое в Photoshop CC. Фото кредит: Adobe Stock.
Открытие Панели Навигатора
Как мы узнали в Предыдущая глава, Photoshop использует рабочие чтобы определить, какие из его многочисленных панелей отображаются на экране. Рабочее пространство по умолчанию называется основы. Если вы использовали только рабочую область Essentials, возможно, вы никогда не слышали о панели Навигатор. Это происходит потому, что панель навигатора не включена в рабочую область Essentials, что означает, что по умолчанию, по крайней мере, ее нигде нет на экране. Это нормально, потому что Photoshop позволяет нам открывать любую нужную панель в любое время.
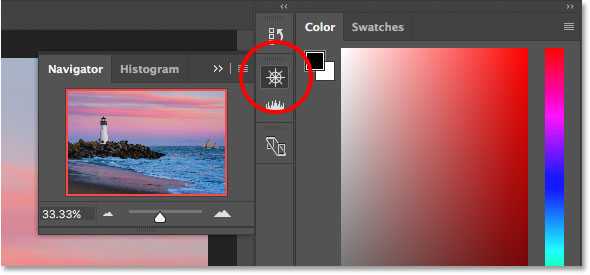
все Photoshop панели можно раскрыть от меню окна в строке меню вперед в верхней части экрана. Чтобы открыть Панель навигатора, перейдите к окно меню и выберите навигатор из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта. В моем случае рядом с панелью навигатора нет галочки, поэтому я выберу ее, чтобы открыть:
Открытие панели Навигатор из меню Окно.
панели, открытые в Photoshop, расположены в Столбцах справа от взаимодействие. По умолчанию Photoshop закрепляет панель навигатора в небольшом узком столбце слева, где панели отображаются только в виде значков. Значок панели навигатора выглядит как рулевое колесо корабля. Вы можете открыть (расширения) или (коллапс) панель, нажав на ее иконку:
Панель навигатора отображается в столбце узкая панель слева от главного столбца.
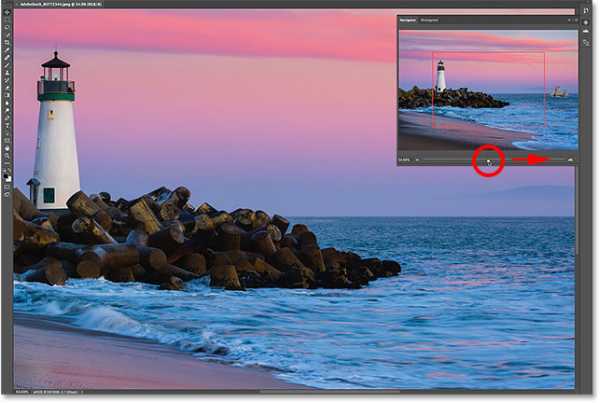
Изменение Размера Панели Навигатора
по его размер по умолчанию, панель навигатора не очень полезна, но мы можем легко сделать его больше. Чтобы изменить размер панели, нажмите на ее нижний левый угол и перетащите его наружу. Вы можете сделать панель навигатора такой большой, как вам нравится, но, конечно, вы захотите оставить место, чтобы увидеть свое изображение в окне документа. Если вы работаете с двумя мониторами, вы можете переместить панель на второй монитор и изменить его размер, чтобы заполнить весь экран. В моем случае я сделаю его достаточно большим, чтобы он легко увидеть мое изображение внутри него:
Щелкните и перетащите нижний левый угол, чтобы изменить размер панели навигатора.
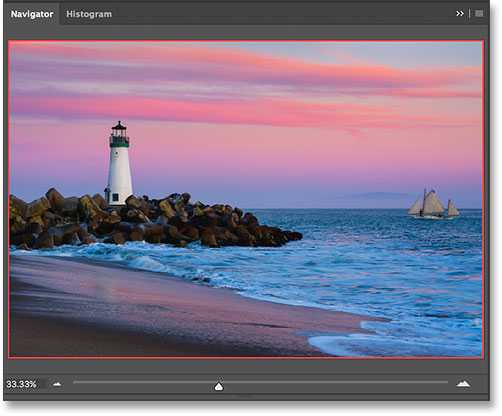
Область Предварительного Просмотра И Окно Просмотра
наиболее очевидной особенностью панели навигатора является изображение предварительной площадью. Область предварительного просмотра показывает нам все изображение, даже если мы увеличены. Сейчас мы поймем, почему это важно. Обратите внимание, что область предварительного просмотра окружена тонкой красной рамкой. Это называется Вид. Окно просмотра представляет раздел изображения, который мы в настоящее время видим в окне документа. Когда мы впервые открываем изображение, Photoshop помещает его на весь экран. Таким образом, поскольку мы видим все изображение целиком, все изображение на панели навигатора окружено окном вида:
Панель навигатора, отображающая предварительный просмотр изображения и окружающее его Красное Поле просмотра.
Просмотр Текущего Уровня Сигнала
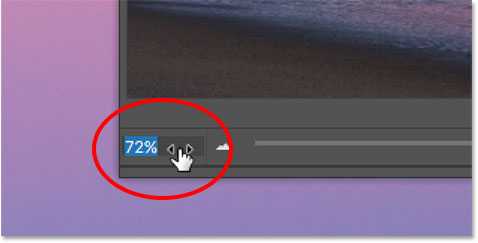
Как мы можем просмотр текущего уровня масштабирования изображения в левом нижнем углу окне документа, мы также можем просмотреть его в левом нижнем углу панели навигатора. Здесь поле показывает, что я вижу свое изображение на экране в размере 33.33%. Мы вернемся к этой коробке уровня масштабирования немного позже:
Панель отображает текущий масштаб в нижнем левом углу.
Изменение Уровня Масштабирования С Помощью Ползунка
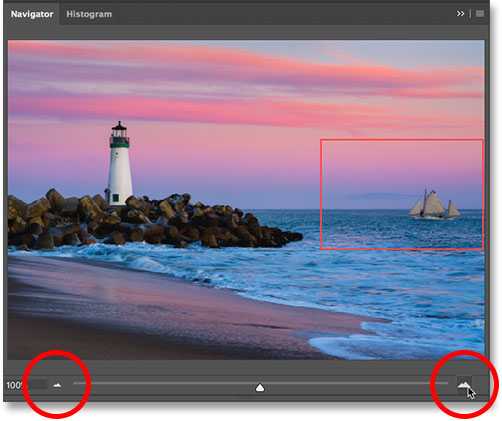
посмотрим, что происходит с полем просмотра в области предварительного просмотра при изменении уровня масштабирования изображения. Один из способов изменить масштаб на панели навигатора-использовать slider. Вы найдете ползунок в нижней части панели. Перетащите ползунок вправо для увеличения или влево для уменьшения масштаба:
Ползунок уровня масштабирования на панели навигатора.
вот, я увеличиваю масштаб, перетаскивая ползунок вправо. Мы видим, что я увеличил изображение окно документа. Но, обратите внимание, что область предварительного просмотра на панели навигатора по-прежнему показывает все изображение, как будто я вообще не увеличивал:
При перетаскивании ползунка на панели навигатора изменяется масштаб изображения в окне документа.
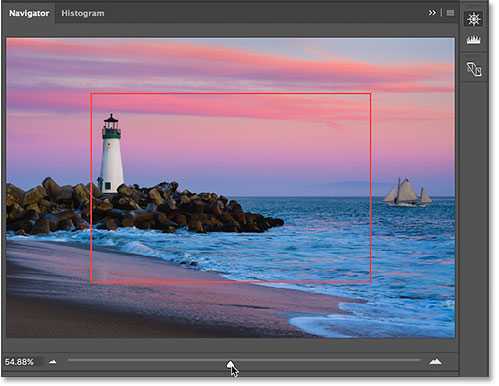
Более Пристальный Взгляд На Поле Зрения
панель навигатора работает так, что область предварительного просмотра всегда показывает весь изображения, независимо от уровня масштабирования. Окно просмотра, с другой стороны рука, другая. Он показывает нам, какую часть изображения мы видим в окне документа в настоящее масштаб. Ранее, когда все изображение было видно на экране, окно просмотра окружало все изображение. Но теперь, когда я увеличил масштаб, и изображение теперь слишком большая чтобы поместиться на экране, окно просмотра изменилось. Теперь она окружает только меньший участок в центре изображения. Область внутри окна, которая видна в окно документа на моем текущем уровне увеличения. Все, что за пределами окна просмотра теперь простирается за пределы экрана:
Окно просмотра показывает нам, где мы находимся в изображении при увеличении.
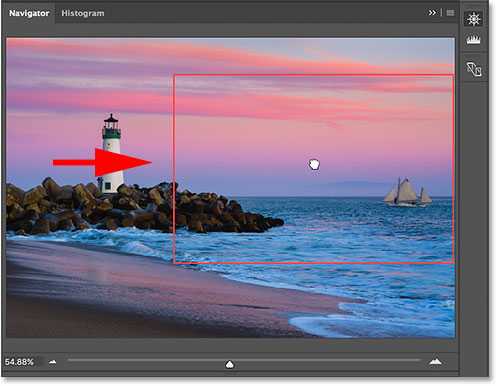
Панорамирование Изображения С Помощью Окна Просмотра
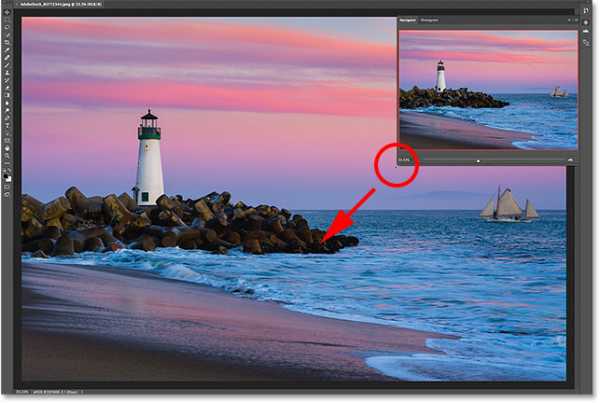
окно просмотра на панели навигатора позволяет легко определить, на какую часть изображения мы смотрим при увеличении. Но в окне просмотра есть больше, чем просто это. Мы также можем использовать его, чтобы изменить часть изображения, которую мы видим. Чтобы переместить или переместить изображение в другую часть, просто щелкните внутри окна просмотра и перетащите его в новое место. Новое местоположение становится областью, которую вы видите в окне документа. Я перетащите вправо, прочь от маяка, так что судно на крайнем правом фото в вид границ окна:
Перетаскивание окна просмотра в другую часть изображения.
после перемещения окна просмотра корабль теперь виден в документе окно, пока маяк был отодвинут в сторону:
Новая область в окне просмотра теперь отображается в окне документа.
Кнопки Увеличения И Уменьшения Масштаба
мы видели, что мы можем увеличивать и уменьшать масштаб изображения с помощью ползунка в нижней части панели навигатора. Другой способ увеличения и уменьшения масштаба-с помощью Увеличить и уменьшить кнопки по обе стороны от ползунка. Нажмите кнопку увеличить (масштаб большой горный хребет) справа для увеличения, или кнопка уменьшения (маленький горный хребет)слева для уменьшения. Нажав повторно на эту же кнопку будет увеличивать вас в или дальше, поэтапно. Опять же, окно просмотра изменяется, чтобы показать область, теперь видимую в окне документа. Вы можете щелкнуть и перетащить окно просмотра, чтобы проверить различные области изображения на новом уровне масштабирования:
Кнопки увеличить (вправо) и уменьшить (влево) по обе стороны от ползун.
Изменение Масштаба От Поле Текущий Масштаб
ранее, мы узнали, что мы можем увидеть текущий уровень увеличения в окне в левом нижнем углу панели навигатора. Мы также можем изменить масштаб из той же коробки. Щелкните внутри поля, чтобы выделить текущее значение. Введите новое значение и нажмите клавишу введите (Win)/Return (Mac) на твоей клавиатуре, чтобы принять его. Если нажать и удерживать Shift клавиша при нажатии введите (Win)/Return (Mac), вы будете держать значение выделенным после того, как вы приняли его. Это позволяет быстро ввести другое значение масштабирования без необходимости сначала щелкнуть внутри поля, чтобы выделить его снова. Photoshop автоматически добавит символ%, поэтому нет необходимости вводить его самостоятельно:
Изменение уровня масштабирования с помощью окна в левом нижнем углу.
Изменение Уровня Масштабирования С Помощью Грязный Слайдер
для более точного управления масштабом на панели навигатора используйте Ползунок. Наведите курсор мыши на текущий уровень масштабирования в левом нижнем углу. Затем нажмите и удерживайте клавишу Ctrl (Win)/команда (Mac) клавиша на клавиатуре. Курсор поменяется на руку со стрелки, указывающие влево и вправо. Это-иконка «грязный слайдер Photoshop». Нажмите и удерживайте кнопку мыши, и затем перетащите влево или вправо для изменения уровня масштабирования с шагом 1%. Перетащите вправо, чтобы увеличить масштаб, или влево, чтобы уменьшить его. Если нажать и удерживать клавишу Shift ключ при перетаскивании (все еще удерживая клавишу Ctrl (Win) / Command (Mac)), вы будете изменять уровень масштабирования с шагом 10%:
Изменение уровня масштабирования с помощью ползунка.
Ручной Выбор Области Для Увеличения
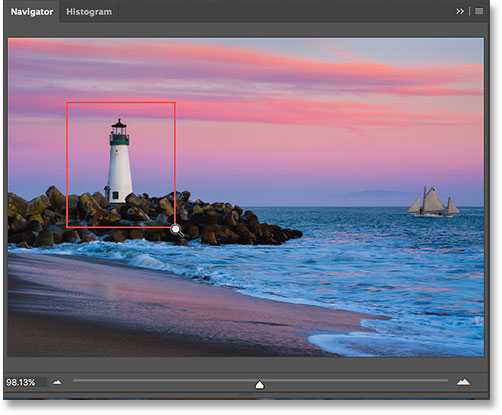
самый быстрый и простой способ увеличить масштаб части изображения с помощью панели навигатора-это просто перетащить выделение вокруг нужной области. Наведите курсор мыши на область предварительного просмотра, а затем нажмите и удерживайте Ctrl (Win)/команда (Mac) клавиша на клавиатуре. Курсор изменится на лупу, похожий на курсор инструмента Зума. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните и перетащите поле просмотра вокруг области, в которой требуется увеличить масштаб. Вот, я тащу вокруг маяка:
Перетаскивание окна вида вокруг области для увеличения.
когда вы отпускаете кнопку мыши, Photoshop мгновенно приближается к этой части изображения в окне документа. В моем случае маяк теперь спереди и в центре:
Photoshop приближает выбранную область.
Изменение Цвета Окна Просмотра
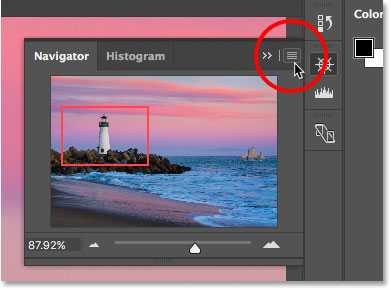
наконец, давайте узнаем, как изменить цвет окна просмотра. По умолчанию используется светлый цвет красный, но в зависимости от вашего изображения, светло-красный может быть не так легко увидеть. Чтобы изменить цвет, нажмите на кнопку значок меню в правом верхнем углу панели «Навигатор»:
Щелкните значок меню Панели навигатора.
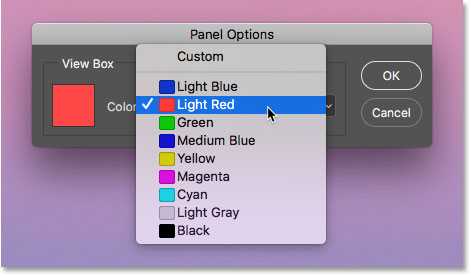
выберите Параметры Панель в меню:
Открыв «параметры» панели «Навигатор».
в диалоговом окне Параметры панели нажмите на кнопку по умолчанию Светло-Красный и выберите другой цвет для просмотра из списка. Или нажмите Custom в верхней части, чтобы открыть Photoshop в Палитра где вы можете выбрать любой цвет вам нравится. Нажмите кнопку ОК, когда вы закончите, чтобы принять его и закрыть диалоговое окно:
Выберите цвет для окна просмотра, который легче увидеть перед изображением.
куда идти дальше.
и там мы имеем его! На следующем уроке в эта глава мы узнаем, как новая функция Photoshop CC известен как Overscroll позволяет разблокировать наше изображение из окна документа, так что мы можем прокручивать на любом уровне масштабирования!
или проверить любой из других уроков в этой главе:
для более глав и для наших последних учебных пособий, посетите наш Основы Photoshop!
быть первым знать, когда новые учебники добавляются!
Похожие записи
Как использовать панель навигатора в Photoshop
Вы можете следить, открыв любое изображение в Photoshop. Вот фото, которое я буду использовать (фото маяка из Adobe Stock):
Изображение, открытое в Photoshop CC. Фото: Adobe Stock.
Открытие панели навигатора
Как мы узнали в предыдущей главе, Photoshop использует рабочие пространства, чтобы определить, какие из множества панелей будут отображаться на вашем экране. Рабочее пространство по умолчанию называется Essentials .Если вы когда-либо использовали только рабочее пространство Essentials, возможно, вы никогда не слышали о панели Navigator. Это связано с тем, что панель «Навигатор» не включена в рабочую область Essentials, а это означает, что, по крайней мере, по умолчанию, ее нигде нет на вашем экране. Это нормально, потому что Photoshop позволяет нам открывать любую панель, которая нам нужна, в любое время, когда она нам нужна.
Все панели Photoshop можно открыть из меню «Окно» в строке меню в верхней части экрана. Чтобы открыть панель навигатора, перейдите в меню Window и выберите Navigator из списка.Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта. В моем случае галочки рядом с панелью навигатора нет, поэтому я выберу ее, чтобы открыть:
Открытие панели «Навигатор» из меню «Окно».
Панели, открытые в Photoshop, расположены в столбцах справа от интерфейса. По умолчанию Photoshop прикрепляет панель навигатора к небольшому узкому столбцу слева, где панели отображаются только в виде значков. Значок панели «Навигатор» выглядит как штурвал корабля.Вы можете открыть ( развернуть ) или закрыть ( свернуть ) панель, щелкнув ее значок:
Панель «Навигатор» отображается в узком столбце панели слева от основного столбца.
Изменение размера панели навигатора
При размере по умолчанию панель навигатора не очень полезна, но мы можем легко ее увеличить. Чтобы изменить размер панели, щелкните в нижнем левом углу и перетащите его наружу. Вы можете сделать панель «Навигатор» сколь угодно большой, но, конечно, вы захотите оставить место, чтобы видеть свое изображение в окне документа.Если вы работаете с двумя мониторами, вы можете переместить панель «Навигатор» на второй монитор и изменить ее размер, чтобы заполнить весь экран. В моем случае я сделаю его достаточно большим, чтобы в нем было легко увидеть мое изображение:
Щелкните и перетащите нижний левый угол, чтобы изменить размер панели навигатора.
Область предварительного просмотра и окно просмотра
Наиболее очевидной особенностью панели навигатора является область предварительного просмотра изображения . Область предварительного просмотра показывает нам все изображение, даже когда мы увеличены.Мы скоро увидим, почему это важно. Обратите внимание, что область предварительного просмотра окружена тонкой красной рамкой. Он известен как View Box . Окно просмотра представляет собой часть изображения, которую мы сейчас видим в окне документа. Когда мы впервые открываем изображение, Photoshop помещает все изображение на экран. Итак, поскольку мы можем видеть все изображение, все изображение на панели Navigator окружено окном просмотра:
Панель «Навигатор», показывающая предварительный просмотр изображения и окружающее его красное окно просмотра.
Просмотр текущего уровня масштабирования
Так же, как мы можем просмотреть текущий уровень масштабирования изображения в нижнем левом углу окна документа, мы также можем просмотреть его в нижнем левом углу панели «Навигатор». Здесь поле показывает, что я вижу свое изображение на экране с размером увеличения 33,33%. Мы вернемся к этому окну уровня масштабирования чуть позже:
На панели «Навигатор» текущий уровень масштабирования отображается в нижнем левом углу.
Изменение уровня масштабирования с помощью ползунка
Давайте посмотрим, что произойдет с окном просмотра в области предварительного просмотра, когда мы изменим уровень масштабирования изображения.Один из способов изменить уровень масштабирования с панели «Навигатор» — использовать ползунок . Вы найдете ползунок в нижней части панели. Перетащите ползунок вправо для увеличения или влево для уменьшения:
Ползунок уровня масштабирования на панели «Навигатор».
Здесь я увеличиваю масштаб, перетаскивая ползунок вправо. Мы видим, что я увеличил свое изображение в окне документа. Но обратите внимание, что в области предварительного просмотра на панели «Навигатор» все еще отображается все изображение, как если бы я вообще не увеличивал масштаб:
Перетаскивание ползунка на панели «Навигатор» изменяет масштаб изображения в окне документа.
Окно просмотра внимательнее
Панель навигатора работает так, что в области предварительного просмотра всегда отображается все изображение , независимо от уровня масштабирования. Окно просмотра, с другой стороны, другое. Он показывает нам, какую часть изображения мы видим в окне документа при текущем уровне масштабирования . Раньше, когда на экране было видно все изображение, окно просмотра окружало все изображение. Но теперь, когда я увеличил масштаб, и изображение стало на слишком большим, не помещалось на экране, размер окна просмотра изменился.Теперь он окружает только меньшую часть в центре изображения. Область внутри окна просмотра — это область, которая отображается в окне документа при моем текущем уровне масштабирования. Все, что находится за пределами окна просмотра, теперь выходит за пределы экрана:
Окно просмотра показывает нам, где мы находимся на изображении при увеличении.
Панорамирование изображения с помощью окна просмотра
Поле просмотра на панели навигации позволяет легко определить, на какую часть изображения мы смотрим при увеличении.Но View Box — это не только это. Мы также можем использовать его, чтобы изменить, какую часть изображения мы видим. Чтобы сдвинуть или переместиться к другой части изображения, просто щелкните внутри окна просмотра и перетащите его в новое место. Новое местоположение становится областью, которую вы видите в окне документа. Я перетащу рамку вправо, подальше от маяка, так, чтобы корабль на правом краю фотографии находился в границах окна просмотра:
Перетаскивание окна просмотра в другую часть изображения.
После перемещения окна обзора корабль теперь виден в окне документа, а маяк перемещен в сторону:
Новая область в окне просмотра теперь отображается в окне документа.
Кнопки увеличения и уменьшения
Мы видели, что можно увеличивать и уменьшать изображение с помощью ползунка в нижней части панели «Навигатор». Другой способ увеличения и уменьшения масштаба — использование кнопок Zoom In и Zoom Out по обе стороны от ползунка.Нажмите кнопку «Увеличить» (большой горный хребет) справа, чтобы увеличить, или кнопку «Уменьшить» (небольшой горный хребет) слева, чтобы уменьшить масштаб. Повторное нажатие одной и той же кнопки будет увеличивать или уменьшать масштаб, постепенно увеличивая масштаб. Опять же, окно просмотра изменяет размер, чтобы показать область, теперь видимую в окне документа. Вы можете щелкнуть и перетащить окно просмотра, чтобы просмотреть различные области изображения на новом уровне масштабирования:
Кнопки увеличения (справа) и уменьшения (слева) по обе стороны от ползунка.
Изменение уровня масштабирования из окна текущего уровня масштабирования
Ранее мы узнали, что можем просмотреть текущий уровень масштабирования в поле в нижнем левом углу панели навигатора. Мы также можем изменить уровень масштабирования из того же окна. Щелкните внутри поля, чтобы выделить текущее значение. Введите новое значение и нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его. Если вы нажмете и удерживаете клавишу Shift , одновременно нажимая Enter (Win) / Return (Mac), вы сохраните значение выделенным после того, как приняли его.Это позволяет быстро ввести другое значение масштабирования без необходимости сначала щелкать внутри поля, чтобы снова выделить его. Photoshop автоматически добавит символ%, так что нет необходимости вводить его самостоятельно:
Изменение уровня масштабирования с помощью поля в нижнем левом углу.
Изменение уровня масштабирования с помощью ползунка Scrubby
Для более точной настройки уровня масштабирования на панели «Навигатор» используйте ползунок Scrubby Slider . Наведите курсор мыши на текущий уровень масштабирования в нижнем левом углу.Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Курсор превратится в руку со стрелками, указывающими влево и вправо. Это значок Scrubby Slider в Photoshop. Нажмите и удерживайте кнопку мыши, а затем перетащите влево или вправо, чтобы изменить уровень масштабирования с шагом 1%. Перетащите вправо, чтобы увеличить уровень масштабирования, или влево, чтобы уменьшить его. Если вы нажмете и удерживаете клавишу Shift во время перетаскивания (при этом все еще удерживая клавишу Ctrl (Win) / Command (Mac)), вы измените уровень масштабирования с шагом 10%:
Изменение уровня масштабирования с помощью ползунка Scrubby.
Выбор области для увеличения вручную
Самый быстрый и простой способ увеличить часть изображения с помощью панели «Навигатор» — просто перетащить выделенную область вокруг нужной области. Наведите курсор мыши на область предварительного просмотра, а затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Ваш курсор превратится в увеличительное стекло, подобное курсору инструмента масштабирования. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните и растяните поле просмотра вокруг области, которую вы хотите увеличить.Вот я таскаю маяк:
Перетаскивание окна просмотра вокруг области для увеличения.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно приближает эту часть изображения в окне документа. В моем случае маяк теперь впереди и в центре:
Photoshop увеличивает выбранную область.
Изменение цвета окна просмотра
Наконец, давайте узнаем, как изменить цвет окна просмотра. Цвет по умолчанию — светло-красный, но в зависимости от вашего изображения светло-красный может быть не так легко увидеть.Чтобы изменить цвет, щелкните значок меню в правом верхнем углу панели навигатора:
Щелкнув значок меню на панели «Навигатор».
Затем выберите в меню Параметры панели :
Открытие параметров панели навигатора.
В диалоговом окне «Параметры панели» щелкните по умолчанию Светло-красный и выберите другой цвет для окна просмотра из списка. Или нажмите Custom вверху, чтобы открыть палитру цветов Photoshop , где вы можете выбрать любой цвет, который вам нравится.Когда закончите, нажмите OK, чтобы принять его и закрыть диалоговое окно:
.
Выберите цвет окна просмотра, который будет легче видеть перед вашим изображением.
Чтобы увидеть другие главы и наши последние уроки, посетите наш раздел «Основы Photoshop»!
Панель навигатора в Adobe Photoshop
Давайте посмотрим на панель навигатора в Photoshop. Для начала нам нужно перейти в меню Window-Navigator.
Вы увидите следующее окно:
А теперь рассмотрим подробнее все позиции…
Главное окно панели предназначено для быстрого перехода к нужной части документа, просто перетаскивая красную область внутри экрана.
Нижняя строка меню выглядит следующим образом:
В левом углу вы можете указать определенный процент от размера документа.
Справа ползунок с двумя точками. Нажатие на левую кнопку уменьшает размер документа до 100% и более, правую — на его увеличение на 100% и выше.
Ползунок, перемещающийся влево и вправо, влияет на уменьшение или увеличение размера документа. Более удобный способ при минимальных затратах на действия.
И, наконец, открыв в правом верхнем углу элемент Options Panel, вы можете выбрать цвет прямоугольника, который влияет на движение по экрану.По умолчанию красный… 🙂
Остальные 2 пункта меню, как и остальные панели программы:
Закрыть — закрывает панель навигатора. Закрыть группу вкладок — закрывает группу панелей.
Панель навигатора в Photoshop
- 21 октября 2019 г. в Учебное пособие // Сброс текстовых атрибутов на значения по умолчанию в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г., Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоруководстве // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки для фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г. в Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Учебник // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи на объект в Adobe Dimension
- 4 сентября 2017 г. в Учебное пособие // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебник // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебное пособие // Как создать 3D кубики в стиле Lego в Photoshop и Adobe Project Felix
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебник // Разброс 3D-текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебное пособие // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной наземной плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебное пособие // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебное пособие // Условные действия Photoshop
- 6 февраля 2017 г. в Учебник // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Урок // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Учебнике // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Учебное пособие // Как создать кинематографический вид в Photoshop
- 17 января 2017 г. в Учебник // Как создать снег в Photoshop
- 10 января 2017 г. в Учебник // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебник // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» по созданию нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебник // Создание покадровой съемки с помощью Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение форм для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебное пособие // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Урок // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу в Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — эпизод 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать эффектный городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драмы в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г., Учебник // 5 быстрых советов по Photoshop
- 5 сентября 2016 г., Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
- 2 сентября 2016 г., 30 секунд Photoshop // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Учебное пособие // Как создать матовый эффект
- 15 августа 2016 г., Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Учебник // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебное пособие // Деформация границ в Photoshop и Lightroom
- Обзор от 8 августа 2016 г. // Первый взгляд на Huawei P9
- 6 августа 2016 г. в Учебное пособие // Подделка Золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебник // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения о цветном обрезании в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Бесплатный веб-семинар по Photoshop и Adobe Apps
- 2 июля 2016 г. в Учебное пособие // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop за июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование светофильтра объектива в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление света в рамке с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи для развлечения в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Краткие советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г., 30 секунд Photoshop // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за переэкспонирования в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Панорамы задач Photoshop
- 21 февраля 2016 г. в Учебное пособие // Photoshop и двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска Photoshop
- 27 января 2016 г. в Учебное пособие // Распространенное использование в Photoshop Content Aware
- 14 января 2016 г. в Учебник // Как создать абстрактное изображение силуэта с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебник // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебник // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски на каналах
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебник // Невоспетый герой последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Учебное пособие // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Учебное пособие // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов в Photoshop
- 11 ноября 2015 г. в Учебное пособие // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г. в истории фотографии // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебник // Замена лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в Для развлечения // Наложение Photoshop HAB в марсианском стиле
- 18 сентября 2015 г. в Учебное пособие // Галерея размытия в Photoshop — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея размытия в Photoshop — Размытие радужной оболочки
- 29 августа 2015 г. в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Photoshop Quick Tip
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- , 11 августа 2015 г., Учебное пособие // Создание портретного эффекта «осколок» или «разбитый» в Photoshop
- 8 августа 2015 г. в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — Размытие контура
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия Photoshop и выделение
- 17 июля 2015 г. в Краткие советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Quick Tips // Чувак, где же мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установка
- 8 июня 2015 г. в Быстрые советы // Что такое сверхскролл в Photoshop? И зачем это вам может понадобиться
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с журналом записей в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к постеру фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер вдохновил портрет в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с помощью LUT
- 15 марта 2015 г. в статье // Выставка фотографии 2015 — До встречи!
- 9 марта 2015 г., Учебник // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г. в Учебник // Photoshop Elements — снег в один клик
- 1 марта 2015 г. в Учебное пособие // Tilt-Shift в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Фотошоп в 25 лет — Что я любил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г. в Новости // Приобретение Adobe Fotolia
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебное пособие // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебник // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебное пособие // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебное пособие // Инструмент «Маска текста в Photoshop»
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — путь к форме
- 23 октября 2014 г. в Учебник // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в Новости // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение акне с помощью Photoshop
- 7 октября 2014 г. в Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствует руководство — Обзор
- 19 сентября 2014 г. в видеоруководстве // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г., Учебное пособие // Lightroom и Adobe Camera Raw: Tone Curve
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г. в Учебное пособие // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — Создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины к фигурам Photoshop
- 7 августа 2014 г. в Учебное пособие // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip Tuesday // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Быстрые советы // Быстрый совет по параметрам рабочего процесса ACR
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Нанесение и удаление градуированного фильтра в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Учебник // Photoshop силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — Умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебник // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебное пособие // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые функции и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — открыть как слои
- 6 июня 2014 г. в видеоуроке // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Настройки разработки в соответствии с ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма сложенного баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- 29 мая 2014 г., Учебник // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в Видеоуроке // Предварительные настройки и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — управление переносами в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
- 15 мая 2014 г. в видеоруководстве // Быстрые изменения тона с помощью градиентных карт Photoshop
- 14 мая 2014 г. в Photoshop 30 секунд // Изоляция одного слоя Photoshop и отмена выбора диапазона
- 13 мая 2014 г. в Top Tip вторник // Советы по ретушированию в Photoshop — неразрушающее лечение
- 8 мая 2014 г. в Учебное пособие // Инструмент кадрирования Photoshop — не только для кадрирования
- 7 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — изменение размера больших слоев
- 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с помощью панели символов Photoshop
- 30 апреля 2014 г. в Учебник // Photoshop 30 секунд — Быстрый эффект боке
- 29 апреля 2014 г. в Учебное пособие // Как публиковать сообщения в Facebook с помощью Lightroom
- 24 апреля 2014 г. в Учебное пособие // Управление слоями в Photoshop и Photoshop Elements
- 23 апреля 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — автоматический выбор слоя
- 22 апреля 2014 г. в Учебное пособие // Рабочий процесс Lightroom: от хорошего к отличному
- 21 апреля 2014 г. в Ради забавы // Моё любимое пасхальное яйцо в Photoshop
- 15 апреля 2014 г. в Краткие советы // Lightroom 5 — Сочетания клавиш
- 11 апреля 2014 г. в статье // Сдача экзамена на сертифицированного эксперта по Photoshop
- 8 апреля 2014 г., Учебное пособие // Краткое руководство по установке Lightroom Mobile
- 6 апреля 2014 г. в Учебное пособие // Прямоугольники со скругленными углами и изгиб в Photoshop из Футурамы
- 3 апреля 2014 г. в Учебное пособие // Техника абстрактного Photoshop
- 28 марта 2014 г., Учебник // Палитра персонажей Photoshop — Руководство для начинающих Fotolia
- 25 марта 2014 г. в Учебное пособие // Портативный каталог Lightroom
- 21 марта 2014 г. в Учебное пособие // Анимация стилей слоя Photoshop для создания ошибки канала
- 18 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – Собираем все вместе
- 14 марта 2014 г. в Учебное пособие // Основные кадры в Photoshop: анимация масок
- 12 марта 2014 г. в Учебное пособие // Использование Lightroom на двух компьютерах
- 7 марта 2014 г. в видеоуроке // Эффект высокой контрастности Quick Soft Glow High Key в Photoshop
- 6 марта 2014 г. в Events // Workshop — Lighting and Editing for Portrait
- 4 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — преобразование точек
- 1 марта 2014 г. в Учебное пособие // Улучшение волос — пример рабочего процесса Photoshop
- 25 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — точки заострения
- 21 февраля 2014 г. в обзоре // Программа для записи экрана с потоком экрана
- 18 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Smooth Curves
- 14 февраля 2014 г. в Учебное пособие // Смарт-объекты Photoshop из Adobe Illustrator
- 11 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — добавление контуров и опорных точек
- 7 февраля 2014 г. в Учебник // 30-секундная серия Photoshop
- 5 февраля 2014 г. в видеоруководстве // Рамка изображения в Photoshop CC
- 3 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – прямые контуры
- 31 января 2014 г. в обзоре // Рецензия на книгу — Освоение слоев Photoshop
- 28 января 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Основы контура
- 27 января 2014 г. в Учебное пособие // Связанные смарт-объекты
- 24 января 2014 г. в видеоруководстве // Расширенная глубина резкости с помощью стеков Photoshop
- 23 января 2014 г. в Учебное пособие // Коррекция тона кожи с помощью кривых RGB в Lightroom 5
- 21 января 2014 г. в Top Tip вторник // Новое искажение перспективы в Photoshop CC
- 17 января 2014 г. в Учебное пособие // Новые возможности рабочего процесса Photoshop CC Январь 2014 г.
- 16 января 2014 г. в News // Обновление Photoshop — январь 2014 г.
- 14 января 2014 г. в Top Tip вторник // Инструмент кадрирования перспективы Photoshop
- 10 января 2014 г. в Учебное пособие // Простое совмещение трех изображений с помощью автоматического смешения в Photoshop
- 9 января 2014 г. в Учебное пособие // Photoshop Slice Tool
- 7 января 2014 г. в Top Tip вторник // 3D-поле частиц в Photoshop CC
- 3 января 2014 г. в Учебное пособие // Создание зигзагообразного узора в Photoshop
- 31 декабря 2013 г. в Top Tip вторник // Подавление шума в Lightroom 5
- 29 декабря 2013 г. в Freebie // Facebook Cover Template Photoshop Document
- 26 декабря 2013 г. в Учебное пособие // Кадрирование для обложки Facebook в Photoshop
- 24 декабря 2013 г. в Учебное пособие // Спасибо и счастливых праздников
- 20 декабря 2013 г., Учебник // Photoshop Content Aware Scale
- 17 декабря 2013 г. в Top Tip вторник // Моделирование зернистости пленки в Lightroom 5
- 13 декабря 2013 г., викторина // Викторина по Photoshop — декабрь 2013 г.
- 12 декабря 2013 г. в статье // OnOne Perfect Photo Suite 8 — Вердикт
- 10 декабря 2013 г. в Top Tip вторник // Эффекты освещения в Photoshop CC
- 5 декабря 2013 г. в Учебник // Humbug! Создайте праздничный узор в Photoshop
- 2 декабря 2013 г. в Учебное пособие // Текст по круговой траектории в Photoshop Elements
- 28 ноября 2013 г. в Быстрые советы // Совет: уменьшение цифрового шума с помощью Photoshop
- 26 ноября 2013 г. в Top Tip вторник // 3D-карты глубины Photoshop
- 25 ноября 2013 г. в Учебное пособие // Фильтр уменьшения дрожания Photoshop
- 22 ноября 2013 г. в Quick Tips // Quick Tip: Perfect Black & White
- 21 ноября 2013 г. в видеоруководстве // Смарт-объекты Photoshop — разница между копией и дубликатом
- 20 ноября 2013 г. в статье // Photoshop CC и Lightroom для всех!
- 19 ноября 2013 г., Вторник с советами // Симметрия Photoshop с панелью клонирования
- 12 ноября 2013 г. в Top Tip вторник // Цветовая коррекция смешанных источников света в Photoshop
- 11 ноября 2013 г. в Учебное пособие // Рабочий процесс фильтрации масляной краски для получения более естественных изображений
- 8 ноября 2013 г. в Учебное пособие // Добавьте свои авторские права с помощью Photoshop
- 8 ноября 2013 г. в Новости // Обновления для Adobe Camera RAW CS6 и CC и для Lightroom 5
- 7 ноября 2013 г. в Учебное пособие // Начинаем работать с Photoshop Patch Tool
- 5 ноября 2013 г. в Top Tip вторник // Настройка интерфейса Lightroom
- 4 ноября 2013 г. в Учебное пособие // Рабочий процесс телефонографии с Adobe Revel и Photoshop Elements 12
- 30 октября 2013 г. в Учебное пособие // Восстановление звука в ACR
- 29 октября 2013 г. в Top Tip вторник // Настройте заставку Lightroom 5
- 28 октября 2013 г. в Учебное пособие // Мягкая граница с помощью методов выделения в Photoshop
- 25 октября 2013 г. в Учебное пособие // Улучшение быстрого выделения с помощью Photoshop Refine Edge
- 23 октября 2013 г., Учебное пособие // Шпаргалка по быстрым клавишам Photoshop
- 21 октября 2013 г. в обзоре // Creative Cloud — один год после
- 17 октября 2013 г. в статье // Обзор — OnOne Perfect Suite 8 Public Beta
- , 15 октября 2013 г., Вторник, полезный совет // Photoshop Workspace Automation
- 14 октября 2013 г. в Учебное пособие // Автокоррекция вертикалей и горизонтали в ACR 8 и Lightroom 5
- 11 октября 2013 г. в Учебное пособие // Удаление шума из видео в Adobe Camera RAW
- 10 октября 2013 г. в Учебное пособие // Создание полосок конфет в Photoshop
- 9 октября 2013 г. в Учебное пособие // Сохранение пользовательских страниц книги в Lightroom 5
- 1 октября 2013 г. в Top Tip Tuesday // 3D Fish в Photoshop CC
- 30 сентября 2013 г. в Учебное пособие // Эффект ледяной королевы в высоком ключе в Photoshop
- 27 сентября 2013 г. в конкурсе // Победитель конкурса карбонит!
- 24 сентября 2013 г. в Top Tip вторник // Живые фигуры в Photoshop CC
- 23 сентября 2013 г. в обзоре // Искусство фотографии на iPhone — Обзор
- 19 сентября 2013 г. в Учебное пособие // Инструмент быстрого выбора Photoshop
- 18 сентября 2013 г. в Новости // Программа фотографии Photoshop
- 17 сентября 2013 г. в Top Tip вторник // Эффект 3D диафильма в Photoshop
- 16 сентября 2013 г. в Учебное пособие // Наша новая мастерская Photoshop
- 13 сентября 2013 г. в Учебное пособие // Замена вида через окно с помощью обтравочных масок в Photoshop Elements
- 10 сентября 2013 г. в Top Tip вторник // 32-битные изображения Tonemap в Lightroom
- 9 сентября 2013 г. в Учебное пособие // Добавьте легкий акцент в глаза в Photoshop
- 6 сентября 2013 г. в Учебное пособие // Обрезка в Photoshop CS6 и CC
- 5 сентября 2013 г. в Учебник // Создание эффекта калейдоскопа для ретро-обложки книги
- 3 сентября 2013 г. в Top Tip вторник // Извлечение изображений в Photoshop с помощью каналов
- 2 сентября 2013 г. в Учебное пособие // Маски яркости в Photoshop
- 29 августа 2013 г. в конкурсе // Обзор и раздача резервных копий Carbonite Cloud!
- 27 августа 2013 г. в Top Tip вторник // Добавление информации об авторских правах в Photoshop — автоматически
- 22 августа 2013 г., Учебник // Удаление черного и белого фона в Photoshop
- 21 августа 2013 г. в Учебное пособие // Adobe Camera RAW из HDR Pro
- 20 августа 2013 г. в Top Tip Tuesday // Изображения на основе данных в Photoshop
- 16 августа 2013 г. в Учебное пособие // Быстрый выбор стиля маски в Photoshop Elements
- 15 августа 2013 г. в Учебное пособие // Lightroom 5 и новый радиальный фильтр
- 13 августа 2013 г., Вторник с советами // Резервное копирование в облаке каталога Lightroom
- 12 августа 2013 г. в Учебное пособие // Совет по Photoshop: режим кнопок и элементы меню для действий Photoshop
- 9 августа 2013 г. в Учебник // Эффект мультфильма в Photoshop
- 8 августа 2013 г. в Учебное пособие // Широкоглазый кот — получайте удовольствие в Photoshop
- 6 августа 2013 г. в Top Tip вторник // Исправление плохого HDR неба в Photoshop
- 5 августа 2013 г. в Учебник // Создание невидимого человека с тенью в Photoshop и Photoshop Elements
- 30 июля 2013 г. в Top Tip вторник // Эффект полутонов Photoshop
- 29 июля 2013 г. в Учебное пособие // Photoshop Color Sampler Tool
- 23 июля 2013 г. в Top Tip Tuesday // 3D Lights на основе изображений в Photoshop
- 22 июля 2013 г. в Учебное пособие // Команда подбора цвета в Photoshop
- 18 июля 2013 г. в Учебник // Photoshop: стили слоя в группе
- 17 июля 2013 г. в Учебное пособие // Импорт тем Kuler в Photoshop
- 16 июля 2013 г. в Учебное пособие // Редактор шаблонов имен файлов Lightroom
- 15 июля 2013 г. в обзоре // Photoshop Lightroom — обзор
- 12 июля 2013 г. в Учебное пособие // Быстрое обнаружение ошибок в масках Photoshop
- 9 июля 2013 г. в Top Tip вторник // Коллаж из одного изображения в Photoshop
- 8 июля 2013 г. в Учебное пособие // Простое управление размером панорамы с помощью Photoshop CC
- 5 июля 2013 г. в Учебное пособие // Эффект черновика текста в Photoshop
- 4 июля 2013 г. в Учебник // Мультяшные векторные облака в Photoshop
- 2 июля 2013 г., Вторник с советами // Интеграция Camera Raw в Photoshop CC
- 1 июля 2013 г. в Учебное пособие // Пластика редактируемого текста в Photoshop
- 28 июня 2013 г. в Учебное пособие // Пример рабочего процесса Photoshop в реальном мире — Рич Харрингтон
- 25 июня 2013 г. в обзоре // Обзор Topaz Clarity 1.0 для Photoshop и Lightroom
- 24 июня 2013 г. в Учебник // Рисование линий на фотографии с помощью обтравочных масок Photoshop
- 18 июня 2013 г. в Top Tip вторник // История и снимки Lightroom
- 17 июня 2013 г. в Учебное пособие // Что такое смарт-объекты Photoshop
- 14 июня 2013 г. в Учебное пособие // Фильтр графической новеллы: необработанный алмаз Photoshop Elements
- 13 июня 2013 г. в Учебное пособие // Быстрая ретушь для похудения в Lightroom 5
- 11 июня 2013 г. в Top Tip вторник // Lightroom Curves Unleashed!
- 10 июня 2013 г. в Учебное пособие // Добавление складки к изображению в Photoshop Touch
- 7 июня 2013 г. в Учебное пособие // Эффект запотевшего окна в Photoshop
- 6 июня 2013 г. в обзоре // Книжное обозрение Digital Art Дэвида Кузенса
- 4 июня 2013 г. в Top Tip вторник // Эффект деревенского старения в Photoshop
- 3 июня 2013 г. в Учебное пособие // Форматирование текста в Photoshop с помощью кернинга и отслеживания
- 30 мая 2013 г. в статье // Adobe Creative Days
- 28 мая 2013 г. в Top Tip вторник // Извлечение отсканированного эскиза в Photoshop
- 27 мая 2013 г. в Учебное пособие // Функции малоизвестного текста и абзацев Photoshop
- 24 мая 2013 г. в Учебное пособие // Создание рваных краев в Photoshop и Photoshop Elements
- 22 мая 2013 г. в статье // Раскрашивание фона в Lightroom и Adobe Camera RAW
- 21 мая 2013 г. в Top Tip Tuesday // Разработка предустановок эффективности в ACR и Lightroom
- 20 мая 2013 г. в Учебное пособие // Создание текстового эффекта супа с алфавитом в Photoshop
- 17 мая 2013 г. в Учебное пособие // Визуализация пятен в Lightroom 5
- 15 мая 2013 г. в Учебное пособие // Перемещение фона для исправления фона в Photoshop
- 14 мая 2013 г. в Top Tip вторник // Освещение 3D в Photoshop CS6
- 13 мая 2013 г. в статье // Обзор веб-сайтов Photoshop CC
- 10 мая 2013 г. в Учебное пособие // Кисти для границ с ручной росписью для Photoshop
- 9 мая 2013 г. в Учебное пособие // Написание неба в Photoshop с помощью кистей и стилей слоев
- 8 мая 2013 г. в конкурсе // Вы выиграли, как обмануть в Photoshop Elements 11?
- 7 мая 2013 г. в Top Tip вторник // Повышение резкости в Photoshop
- 6 мая 2013 г. в Учебное пособие // Использование бесплатных изображений для компьютерных изображений в Photoshop
- 3 мая 2013 г. в Учебное пособие // Управление экспозицией, фокусом и фокусом объекта в Photoshop
- 1 мая 2013 г. в Учебное пособие // Имитация градуированного фильтра нейтральной плотности в Camera, Lightroom и Photoshop
- 30 апреля 2013 г. в Top Tip вторник // Техника драматического контраста Photoshop
- 28 апреля 2013 г. в Учебное пособие // Автокоррекция в Photoshop и ACR
- 25 апреля 2013 г. в Учебное пособие // Мягкая проверка в Lightroom
- 25 апреля 2013 г. в Учебное пособие // Предварительная визуализация: рабочий процесс фотографа, часть 2
- 19 апреля 2013 г. в Учебное пособие // Множественные мазки в Photoshop CS6
- 18 апреля 2013 г. в Учебное пособие // Выбор волос в Photoshop Touch
- 17 апреля 2013 г. в статье // Ресурсы бета-версии Lightroom 5 в Интернете
- 16 апреля 2013 г. в Top Tip вторник // Lightroom 5 Beta Мои три любимые функции
- 15 апреля 2013 г. в статье // Photoshop Lightroom 5 Beta доступна БЕСПЛАТНО
- 15 апреля 2013 г. в Учебное пособие // Photoshop Touch с Photoshop CS6 через Adobe Creative Cloud
- 12 апреля 2013 г. в Учебное пособие // Винтажный эффект с использованием Adobe Camera RAW (или Lightroom)
- 11 апреля 2013 г. в Учебное пособие // Создание эффекта блестящего текста в Adobe Photoshop
- 10 апреля 2013 г. в Учебное пособие // Использование фильтра смещения Photoshop для создания эффекта взрыва
- 9 апреля 2013 г. в Top Tip вторник // Внимание! Получение информации в Lightroom
- 8 апреля 2013 г. в Учебное пособие // Photoshop Вставить специальные команды меню
- 4 апреля 2013 г. в Учебное пособие // Сделайте себе рельеф на этом бесплатном шаблоне Photoshop для монет
- 3 апреля 2013 г. в статье // Обновления Lightroom и Camera Raw
- 2 апреля 2013 г., Вторник с советами // 3D в Photoshop CS6 — Свойства материалов
- 1 апреля 2013 г. в Учебное пособие // Текст Photoshop по круговой траектории
- 26 марта 2013 г. в Top Tip вторник // 3D в Photoshop CS6 — объединение объектов
- 25 марта 2013 г. в Учебное пособие // Сделайте шаг в свое изображение с помощью Photoshop и After Effects
- 22 марта 2013 г. в Быстрые советы // Цветовые эффекты с помощью настройки поиска цвета Photoshop
- 21 марта 2013 г. в Учебное пособие // Предварительная визуализация — рабочий процесс фотографа в Lightroom, часть 1
.
Панель Path в Adobe Photoshop
Давайте рассмотрим очень важную панель, которая необходима для рисования объектов, а также важна для редактирования с несколькими увеличениями. Мы сосредоточимся на тропах или Пути.
В фотошопе есть функция создания вектора объектов, есть она в панели управления.
Перейдите в меню Window-Path и сразу перейдите в крайнее правое меню этой панели.
Здесь можно увидеть несколько иконок внизу панели, все они как-то дублируются при нажатии на подменю иконок.Рассмотрим их подробнее.
Заливка контура цветом переднего плана — отвечает за линии заливки цветом переднего плана.
Обводка контура кистью — предназначена для рисования контуров кистью и ее текущими настройками.
Загрузить путь как выделение — преобразует путь в выделение.
Сделать рабочий контур из выделенного — трансформирует выбранный рабочий путь.
Добавить маску — добавляет маску.
Создать новый путь — создает новый путь.
Удалить текущий путь — удаляет текущий путь.
В дальнем правом углу, щелкнув значок, вы увидите следующие элементы:
Сохранить путь
Дублировать путь
Удалить путь
Создать рабочий контур
Сделать выделение
Заполнить контур
Путь обводки
Обтравочный контур
Панель параметров
Закрыть
Источник
Выделение объекта в Фотошопе — необходимый навык для фотографа, если вы не хотите прорисовывать всё вручную, тратя на это часы жизни. Выделение нужно, чтобы быстро скорректировать конкретную деталь на фотографии, а также вырезать отдельные части снимка. Например, когда необходимо перекрасить только платье модели, а не всю сцену, или перенести предмет на другой фон.
Раскрываем пару быстрых и качественных приёмов, как выделить объект по контуру и сделать это быстро за пару кликов мышью.

Как быстро выделить объект в Фотошопе
Хотите быстро вырезать предмет для поста в соцсети по работе? А, может, сроки поджимают и осталось всего пара часов до дедлайна? В таком случае не тратим ваше время и рассказываем о мгновенном способе, с помощью которого можно выделить объект в Фотошопе.
1. Откройте фотографию.
2. Найдите инструмент Выделение объектов / Select Objects. Он располагается слева, среди инструментов.
3. Сделайте одно из действий (они равнозначны и приведут к одинаковому результату):
– поставьте галочку у команды Поиск объектов / Find Objects и дождитесь, пока Фотошоп сам найдёт на фотографии объект. Теперь просто наведите на нужную область курсор, кликните левой кнопкой мыши и ждите. Готово! Через несколько секунд программа сама сделает выделение;

– нажмите на выпадающий список Режим / Mode и выберите Прямоугольник / Rectangle или Лассо / Lasso. Что бы вы ни выбрали, произойдет следующее: Фотошоп найдёт в указанной области объект и выделит его.

Подсказка: если можете, ставьте более новые версии Фотошопа. Чем новее программа, тем больше там улучшенных и доработанных инструментов. Так, от версии к версии, программа выделяет всё точнее и аккуратнее.
Как выделить объект по контуру в Фотошопе
Выделить объект по контуру можно и с помощью Быстрого выделения / Quick Selection Tool. Оно находится слева в панели инструментов ручного редактирования. Этот способ не такой быстрый, как прошлый, но более точный, так как вы участвуете в процессе и помогаете программе.
Работает Быстрое выделение так: вы кликаете левой кнопкой мыши на области, где находится нужный предмет, а инструмент сам пытается его опознать и выделить. Кликая, вы как бы помогаете ему точнее определить границы предмета.

Чтобы выделение было точнее, можно менять следующие настройки:
- Размер курсора. Чтобы изменить его, кликните на значок кружка с цифрой под ним (на скриншоте это круг и цифра 80).
Большой курсор подходит для объектов, которые занимают в кадре много места. Тем самым выделение будет более быстрым, но при этом грубым. Чем точнее нужно выделить предмет и чем меньшего он размера (например, радужка глаза на погрудом портрете), тем меньше нужен размер кисти. Чаще всего это работает в связке: сначала вы выделяете большой кистью основной массив пикселей, а потом берёте кисть поменьше, приближаете фотографию и проходитесь по контуру объекта более аккуратно.
- Добавить к выделенной области или исключить из выделенной области. Это кисти со знаком + и -. Кисть с плюсом добавляет в выделение новые области, а с минусом — исключает. Их чередуют между собой, чтобы сделать выделение более аккуратным и убрать те области, которые инструмент включил по ошибке.
Важный нюанс: инструмент Быстрое выделение / Quick Selection находит объект, ориентируясь на контрастные границы. То есть, чем сильнее человек или предмет отличается от фона по яркости (один чёрный, другой белый) или по цвету (например, красный и зелёный), тем лучше результат.

Чудес не бывает: если объект сливается с фоном или имеет нечёткий контур (например, размытое фото в движении), никакое выделение тут не поможет. Остаётся только одно — рисовать полностью вручную кистью по маске и довериться своему скиллу художника.
Читайте также:
Зачем нужны маски в Photoshop и как ими пользоваться
Как выделить несколько объектов в Фотошопе
Что делать, если выделить нужно несколько предметов? Например, вы подбрасывали листья салата, чтобы сделать эффектную фуд-фотографию с левитацией, и теперь из одного кадра нужно вырезать сразу несколько листов. Или возьмем пример из скриншота выше: у нас есть фото с котом, которому решили изменить цвет глаз.
Чтобы выделить в Фотошопе несколько объектов с помощью Быстрого выделения / Quick Selection, нужно:
1. Открыть фотографию. В панели инструментов ручного редактирования справа выбрать Быстрое выделение / Quick Selection (вызовите его быстро, зажав Shift и нажимая кнопку W, пока не покажется та самая иконка).
2. В панели настроек инструмента наверху экрана взять кисть с плюсом. Выделить первый глаз, кликая левой кнопкой мыши.
Если нужно, уточнить выделение: удалить лишнее, переключившись на кисть с минусом, либо приблизить фотографию и пройтись по контуру кистью меньшего размера.
3. Опять вернуться к кисти со знаком + и выделить второй глаз. Готово!

Как вырезать выделенный объект в Фотошопе
Делаете коллаж, фотоарт, пост в соцсетях? Или на групповом снимке один человек из тридцати всё испортил, моргнув? Снимаете для стоков или каталога товаров на маркетплейс и понимаете, что проще вырезать объект и переставить на другой фон, чем удалять тень, затирать грязь и царапины на поверхности? Тут вам поможет одно — выделить объект, вырезать и переставить на другой фон. Объясняем последовательность действий, а заодно делимся ещё одним быстрым способом выделения в Фотошопе.
1. Откройте фотографию. В меню Окно / Window найдите палитры: Слои / Layers и Свойства / Properties.

2. Выделите объект. Для этого в палитре Слои / Layers нажмите на иконку в форме замка. Далее в палитре Свойства / Properties раскройте выпадающее меню Быстрые действия / Quick Actions и нажмите Выделить объект / Select Object.

Выделение получилось неидеальным, как на скриншоте? Исправьте его! Возьмите инструмент Быстрое выделение / Quick Selection из предыдущего блока. С помощью кисти с плюсом можно добавить светлые области шарика мороженого, которые не опознал Фотошоп, а с помощью кисти с минусом — удалить подтаявшую часть шарика мороженого в тени.
3. Вырежьте выделенный объект и переставьте на новый фон. Для этого зажмите клавишу Ctrl и наведите на выделение. Вы увидите, что курсор превратился в чёрную стрелку с иконкой ножниц рядом. Не отпуская Ctrl, подхватите объект левой кнопкой мыши и перенесите на название файла, куда хотите его переставить.

4. Масштабируйте объект, если нужно. Нажмите Ctrl + T, чтобы перейти в режим Свободного трансформирования. Вокруг вырезанного предмета появится рамка.

В этом уроке я расскажу как найти центр изображения в фотошопе
. Будем рассматривать два способа: с помощью трансформирования и направляющих, а также направляющих и привязки.
Первым делом включаем возможность создавать направляющие. Для этого заходим в пункт меню “Просмотр” и включаем инструмент “Линейка”. Также, ее можно включить через сочетание клавиш “Ctrl+R”.
Сверху и слева появляется шкала. Потянув за эту шкалу вниз или вправо мы вытаскиваем горизонтальные или вертикальные направляющие.
Следующим шагом мы заходим в трансформирование слоя. Можно зайти в пункт меню “Редактирование” -> “Свободное трансформирование” или нажать сочетание клавиш “Ctrl+T”. На слое появляются специальные поинты, за которые мы можем его трансформировать. Нас здесь больше всего интересует центральная точка. Именно она обозначает центр изображения.
В этом режиме нам достаточно просто перетащить с линейки направляющие к центру.
Второй способ как определить центр в фотошопе
– с помощью инструмента “Привязка”. Чтобы его включить заходим в пункт меню “Просмотр” и выбираем пункт “Привязка”. Также его можно включить через сочетание клавиш “Shift+Ctrl+;”. В этом режиме если мы будем тянуть нашу направляющую по изображению, то она будет “прилипать” к сторонам, а также к центру изображения. Это касается как вертикальной, так и горизонтальной направляющих.
У этого метода есть одна особенность. Он работает только с выбранным слоем. Если у вас в палитре слоев будет выбран другой слой, то “прилипание” будет работать только относительно его границ и не будет работать на неактивном холсте.
Видеоурок:
Чтобы в Photoshop разместить объекты по центру, нужно воспользоваться встроенными инструментами. С помощью инструмента «Перемещение» можно быстро привязать выбранный слой к центру изображения. Описанными здесь методами можно пользоваться в аналогичных графических редакторах, например, в GIMP.
Шаги
- 1
Выберите слой, который будет размещен в центре изображения.
Сделайте это на панели «Слои» в правой части окна.- Если слой заблокирован, продублируйте его, чтобы разблокировать. Нажмите ^ Ctrl / ⌘ Command + J , чтобы продублировать выбранный слой. Чтобы получить дополнительную информацию о том, как разблокировать слой, прочитайте.
- Если в центре нужно разместить какой-то объект слоя, выделите этот объект с помощью инструмента «Выделение», а затем на основе выделенного объекта создайте новый слой. Щелкните правой кнопкой мыши по выделенному объекту и в меню выберите «Скопировать на новый слой».
- 2
Нажмите ^ Ctrl / ⌘ Command + A , чтобы выбрать весь слой.
Вокруг слоя отобразится пунктирная рамка.- Описанным способом можно разместить объект в центре выделенной области, а не в центре изображения. В этом случае не надо нажимать ^ Ctrl / ⌘ Command + A ; возьмите инструмент «Выделение», чтобы выделить определенную область изображения. Когда вы выполните действия, которые описаны далее, изображение будет находиться в центре выделенной области.
- 3
Щелкните по инструменту «Перемещение».
Вы найдете его на панели инструментов в левой части экрана. Его значок выглядит как указатель мыши с перекрестием. Также можно нажать V , чтобы взять указанный инструмент. - 4
Нажмите «Выравнивание центров по вертикали».
Вы найдете эту опцию на панели инструментов в верхней части окна или в окне атрибутов, которое отобразится под панелью инструментов в левой части экрана. Значок этой опции имеет вид вертикального черного прямоугольника с белым квадратом справа. Выбранный слой будет отцентрирован по вертикали.- Расположение указанной опции зависит от версии Photoshop, но она обязательно отобразится на экране, когда вы возьмете инструмент «Перемещение».
- 5
Нажмите «Выравнивание центров по горизонтали».
Эта опция находится возле опции «Выравнивание центров по вертикали». Значок этой опции имеет вид горизонтального черного прямоугольника с белым квадратом сверху. Выбранный слой будет отцентрирован по горизонтали. - 6
Сделайте необходимые корректировки вручную.
Если объект не был отцентрирован, внесите нужные изменения вручную, чтобы разместить объект по центру.- С помощью линеек можно найти центральную точку изображения. Перетащите направляющую линию по левой (вертикальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Теперь перетащите направляющую линию по верхней (горизонтальной) линейке в центр; медленно тащите линию до тех пор, пока она не встанет на место. Точка пересечения линий является центральной точкой изображения. Воспользуйтесь этой точкой, чтобы вручную отцентрировать слой с нужным объектом.
Всем привет, в этом уроке мы разберемся, как выровнять текст или фигуру в определенном пространстве. Для примера возьмем чистый документ и вставим туда какую-нибудь фигуру или текст. В нашем случае это будет синий аватар.
При активном слое с аватаром нажмите CTRL+A
, чтобы выделить весь документ. Выделение будет играть роль рамки, в пределах которой текст будет выравниваться.
Затем выбираем инструмент Перемещение
.
На панели настроек данного инструмента станут активными следующие кнопки:
1) Выравнивание по верхнему краю.
2) Выравнивание центров по вертикали.
3) Выравнивание по нижнему краю.
4) Выравнивание по левому краю.
Если нажать на выравнивание центров по вертикали, а потом по левому краю, то получится так:
5) Выравнивание центров по горизонтали.
6) Выравнивание по правому краю.
А теперь нажмите сначала выравнивание по верхнему краю, затем по правому краю. Наш аватар переедет в угол:
Все отлично, только аватар совсем прилип к краям, нужно сделать немного отступ. Нажмите CTRL-D
, чтобы снять выделение. Затем SHIFT+стрелка влево
и SHIFT+стрелка вниз
. Нажимая SHIFT и стрелки на клавиатуре, вы можете передвигать объект сразу на 10 пикселей в нужную сторону.
Применяйте эти знания, чтобы перемещать объекты на вашем рабочем документе. Это очень удобно. С помощью клавиш Shift + Стрелка
у вас будут получаться ровные промежутки между элементами. И ваша дизайнерская работа станет смотреться более организованной и сбалансированной.
До встречи в следующем уроке!
Так каким же образом я могу перестроить блоки внутри документа и расположить их геометрически правильно относительно друг друга и всего документа?
Конечно, я мог бы попытаться упорядочить их вручную с помощью “Перемещения” (Move Tool), но это займет приличное время, и я сомневаюсь, что я был бы в состоянии разместить их точно, используя метод “на глаз”. Лучше, и гораздо более проще выровнять и упорядочить блоки с помощью специальных опций выравнивания
(Align and Distribute options).
Чтобы получить доступ к этим опциям, мы должны выбрать инструмент (Move Tool):
При выбранном “Перемещении”, опции выравнивания отобразятся в виде ряда иконок в панели параметров в верхней части экрана. На данный момент, иконки отображены серым цветом и недоступны, т.к. в Панели слоёв у меня выбран только один слой, и выравнивать его попросту не с чем:
Давайте посмотрим, что произойдет, если выбрать несколько слоёв. Зажав клавишу Ctrl, я выберу три слоя, “Top Left”, “Top Right” и “Top Center”:
Опции теперь активны. Давайте теперь подробнее рассмотрим каждую из них.
Опции выравнивания
Это первые шесть значков в группе опций. Перечисляю назначение значков слева направо: – выравнивание по верхним краям
– центры слоёв по вертикали
– по нижнему краю
– по левому краю
– центры по горизонтали
– по правому краю
Эти опции могут применяться к содержимому двух или более слоёв и будут отталкиваться от краёв либо от центров содержимого:
Опции распределения
Перечисляю их слева направо:
– распределение по верхним краям содержимого
– по центрам слоёв по вертикали
– по нижним краям
– по левым краям
– по центрам по горизонтали
– по правым краям
Внимание!
Обратите внимание, для того, чтобы опция стала доступна, вам необходимо иметь выбранными три или более слоя!
А теперь давайте посмотрим, как на практике применить эти опции для упорядочения блоков в моем документе. Как вы помните, я выбрал три слоя – Top Left, Top Center, и Top Right (верхний левый, верхний центральный, верхний правый). Я собираюсь временно отключить другие блоки в документе, нажав на значок видимости каждого. Я отключил видимость только для наглядности, на работу опций выравнивания это нисколько не влияет:
Теперь в окне документа остались видимыми всего три блока:
Для начала, я выровняю эти три блока по горизонтали по верхнему краю блоков. Чтобы это сделать, следует нажать на опцию “выравнивание по верхнему краю” (Align Top Edges) в панели параметров:
При этом Photoshop определяет положение этих трёх блоков, выясняет, какой из них находится ближе к верху документа, а затем перемещается два других блока до уровня верхней кромки самого верхнего, в данном случае, это блок с жёлтой буквой “О”, и это действие выполняется мгновенно. Для лучшего понимания этого момента наведите мышку на картинку, при этом отобразится изображение с положением блоков до
перемещения:
View->extrs,snap,rules
т.к. линейки к пустоте не цепляются.. сделай новый пустой слой залей его полностью чем-нибудь..например белым, а потом уже тяни сверху и сбоку линейки направляющие. они прицепятся к центру композиции.
потом выдели слой с фоткой и двигай в центр. он прицепится уже к линейкам.
можно задать размер у сетки к которому без заливок направляющие тоже будут цепляться.
Одно но: в разных масштабах цепляется неравнозначно, т.е. на 50% увеличения..и напр. на 78% к направляющей объект будет пытаться прицепиться несколько иначе. выход выравнивать все объекты по предназначенной для них направляющей в одинаковом масштабе.
А фотошоп какой версии?
В СS2 во время перетаскивания одного объекта над/под другим, происходит привязка перетаскиваемого не только к направляющим, но и к границам/углам/центру лежащего под ним объекта.
Так что, совет полосатого упрощается (в случае юзания CS) аж на три пункта. 🙂
Это если я правильно всё понял в вопросе.
Чтобы было понятно зачем мне это нужно…
Когда я помещаю фото в багетную рамочку, то между внутренней частью рамки и самой фоткой оставляю свободное место, своего рода делаю паспарту, при этом свободные поля могут быть как симметричными, так и нет, как одинаковыми по ширине так и разными.
Самый общий случай, когда размеры подложки в пикселях известны, размеры самой фотки тоже, нужно фото наложить вторым слоем на подложку и симметрично выровнять относительно краев этой подложки.
2 polosaty
попробовал, получилось
Всё верно.
Я то думал надо один объект выровнять относительно другого.
Если надо выровнять объект относительно холста, то ничего никуда не будет привязываться, кроме как к полям холста.
В этом случае polosaty прав.
Есть ещё такой способ –
1. Инструментом crop (первый в третьем ряду панели инструментов) обрезать холст по размеру фотографии. Для этого выделяется область вокруг фотографии. При этом поля, которые обрежуться затеняются. Далее, потянув за контрольные точки (не знаю как их правильно назвать – маленикие квадратики по углам области выделения и в центрах каждой стороны) следует более точно обозначить границы обрезки и нажать enter. Вот здесь точно происходит привязка к границам объекта, если только она не отключена в меню viewsnap.
2 изменить с помощью canvas size размер холста на необходимый.