14.05.2021 От: faq Из: Общие
@WebforSelf
Был сайт интересный который запомнил по фавикону, теперь не могу его найти, остался только фавикон. Можно как то найти его по нему?
Поиск по картинкам только выдает НТВ блин)
Решения вопроса 0
Ответы на вопрос 1
@Zettabyte
Быстро можно сказать только то, что сайт https://trove.nla.gov.au/ имел вот такой логотип:
Trove
Глубже вам, скорее всего, надо копать самостоятельно.
Похожие записи:
- Тротлинг видеокарты asus zephirus s17 gx701lxs
- Реализация простого общего указателя C ++
- разделение чисел на три фактора
- БП, цикличный скрип
- ПК зависает без BSOD и перезагружается
Добавить комментарий
Ваш адрес email не будет опубликован. Обязательные поля помечены *
Комментарий *
Имя *
Email *
Сохранить моё имя, email и адрес сайта в этом браузере для последующих моих комментариев.

Советы
Что такое фавикон и как его создать
Что такое фавикон
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса.
Фавикон позволяет легко найти нужный сайт среди множества вкладок
Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer. Узнаваемая картинка помогала легко найти нужный сайт среди множества открытых вкладок. Называли такие картинки FAVoritesICON — в переводе «значок для избранного», отсюда и упрощённое наименование — favicon.
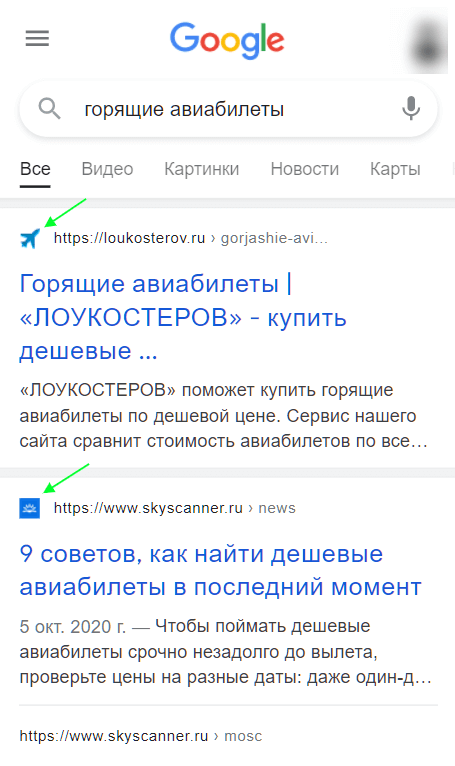
Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
На мобильном экране фавикон служит дополнительным элементом для привлечения внимания
Вне зависимости от места своего размещения, фавикон привлекает внимание пользователей, и помогает запомнить сайт.
Для чего нужен фавикон
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории. Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде.
Владельцам сайтов фавикон полезен тем, что:
- обеспечивает узнаваемость сайта и, соответственно, бренда;
- выделяет ресурс среди конкурентов;
- косвенно подтверждает внимательность владельца к деталям;
- дополняет единый стиль оформления сайта.
Посетителям фавикон облегчает поиск вкладки либо закладки.
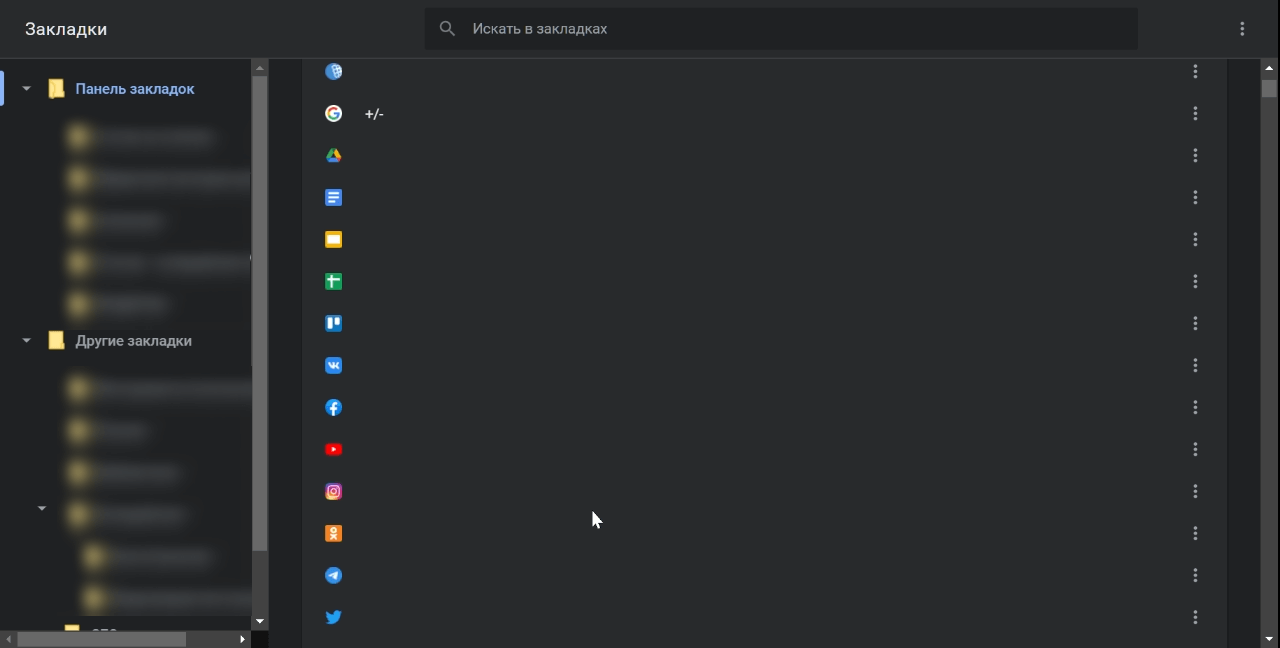
Большинство пользователей легко угадает названия сайтов по этим значкам в диспетчере закладок браузера и без подписи
Дизайн фавикона
Три главные характеристики хорошего фавикона — это чёткость, простота и запоминаемость. Изображение должно быть понятным, запоминающимся и легко узнаваемым.
Чтобы понять, насколько качественной получилась готовая иконка, рекомендуем ответить на следующие вопросы:
Выделяется ли фавикон на фоне конкурентов? Посмотрите выдачу поисковика по вашим ключевым запросам и изучите фавиконы. Обратите внимание на форму, цвет и содержание картинок конкурентов. Вам необходимо придумать что-то, что будет кардинально отличаться.
Вызывает ли фавикон ассоциации с брендом, сайтом или видом бизнеса? Хорошая иконка при первом взгляде на неё помогает вспомнить категорию сайта или определить принадлежность к бренду. В качестве эксперимента можно показать изображение сторонним лицам и спросить, какие связанные мысли у них возникают.
Понятно ли, что именно изображено на фавиконе? Учтите, что на небольшой картинке будет сложно различить мелкие детали. Постарайтесь избегать слишком ярких цветов. Они будут отвлекать внимание от содержания сайта.
Не ошибиться и сделать иконку с корректным отображением в разном контексте помогут специальные онлайн-сервисы. К примеру, Realfavicongenerator позволяет проверить, как выглядит фавикон для сайта на разных ресурсах.
В Realfavicongenerator еще на этапе регистрации можно посмотреть, какие браузеры и платформы поддерживает сервис
Помимо проверки и демонстрации отображения сервис даёт рекомендации, что стоит улучшить в иконке.
Realfavicongenerator показывает иконку на выбранной платформе и советует, что надлежит улучшить
Что касается непосредственно создания иконки, важно правильно подобрать размер и формат картинки.
Размер фавикона
Favicon — растровое изображение и измеряют его в пикселях.
Стандартный размер фавикона, поддерживаемый большинством браузеров и устройств — 16×16 px в формате .ico.
Но в зависимости от операционной системы и версии браузера размер варьируется — 24х24, 32х32, 64х64 и более. Например, Google рекомендует создавать фавиконки, кратные 48 пикселям — 48 x 48, 96 x 96, 144 x 144 и т. д. Это помогает масштабировать картинку в браузере без ухудшения качества.
Для формата .svg точные размеры не предусмотрены. Главное, сделать картинку квадратной.
На устройствах Apple, начиная с версии iOS 1.1.3, и на некоторых устройствах с ОС Android применяют большие иконки. Это позволяет использовать фавиконы как значки веб-приложений. Так рекомендуемый размер иконки для iPhone равен 60×60 px, для iPhone с retina-дисплеем — 120×120 px.
Для iPad и iPad с retina-дисплеем, рекомендуют иконки размером 76×76 и 152×152 пикселя соответственно.
Для устройств на Android с браузером Chrome оптимальны фавиконы размером 192×192 пикселя в формате .png.
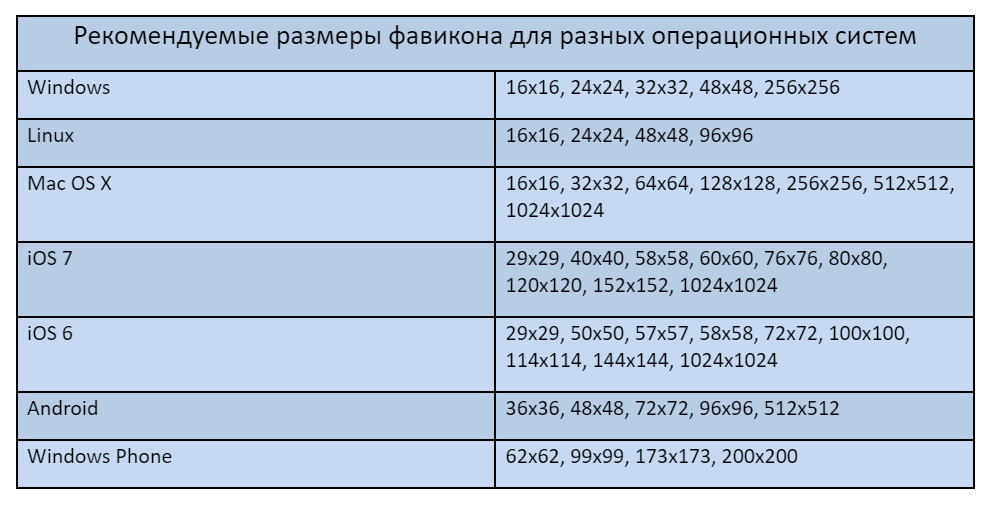
Существует огромное количество мониторов, браузеров, устройств с разными требованиями к размерам фавикона. Для каждой операционной системы предусмотрены свои стандартные размеры иконок. Например:
Формат favicon
Изначально картинки для фавиконов создавали только в формате .ico. Этот формат использовал для закладок Microsoft Internet Explorer. Иконки помещали в корневой каталог сайта под именем favicon.ico.
Формат .ico удобен, поскольку в нём можно указать несколько размеров иконок с различной битностью. Минус в том, что браузеры не всегда правильно выбирают размер изображения и в итоге фавикон отображается в низком разрешении.
Позже на смену .ico пришли форматы .png и .svg. Они хорошо отображаются и меньше весят. Большинство современных платформ и операционных систем поддерживают .png, а формат .svg используют в Safari MacOS.
Иногда фавиконки делают в форматах .jpeg и .gif. Это допустимо, но нежелательно, поскольку поддерживают эти форматы не все браузеры. Firefox и Opera разрешают использование анимированных «гифок», но не рекомендую их применять — движущиеся картинки будут отвлекать внимание посетителя при просмотре сайта и раздражать пользователя при отображении среди браузерных вкладок.
В таблице показаны версии основных браузеров и поддерживаемые ими форматы фавикона:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
|---|---|---|---|---|---|---|---|
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4.0 | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
На текущий момент основные форматы для фавикона — это .ico и .png. Формат .jpeg в некоторых случаях может отображаться некорректно. Для Safari MacOS лучше применять .svg. А вот прочие форматы использовать нецелесообразно из-за плохой поддержки.
Для хорошего отображения фавиконов в разных контекстах желательно создавать иконки в двух вариантах:
- С прозрачным фоном. Значок будет показан рядом с URL-адресом: в закладках, в адресной строке и прочее.
- Со сплошной заливкой. Отображается там, где устройство или браузер использует маску для фона: в контекстном меню, в сетчатых закладках.
В таблице я показала, какие стиль и размер фавикона в форматах .png/.svg выбрать для разных браузеров и операционных систем
|
Классические десктопные браузеры |
|||
| 16×16, 32×32, 48×48 | PNG | Прозрачный | |
|
Браузер Safari |
|||
| Вектор | SVG | Прозрачный | |
|
Мобильный браузер Opera |
|||
| 228×228 | PNG | Сплошная заливка | |
|
Windows 8.0 |
|||
| 144×144 | PNG | Прозрачный | |
|
Windows 8.1 |
|||
| 128×128, 270 x 270, 558×558 | PNG | Прозрачный | |
|
Apple iOS |
|||
| 180×180 | PNG | Сплошная заливка | |
|
Google Android и Chrome |
|||
| 192×192, 512×512 | PNG | Сплошная заливка |
Конечно, сложно представить даже в нескольких таблицах все возможные вариации иконок. Если вы не знаете, какой именно размер фавикона вам необходим, воспользуйтесь специальными сервисами. Например, генератор Favicomatic предлагает на выбор различные размеры иконок и к каждому значку показывает подсказку для лучшего соответствия.
Favicomatic показывает возможные размеры фавикона и в подсказке рассказывает, где их можно применять
Если вы всё же сомневаетесь, какой размер фавикона выбрать, используйте значки размером 16x16px или 32x32px в формате .ico или .png. Но если вы хотите максимально позаботиться об UX/UI, желательно учесть требования платформ относительно оптимальных размеров.
Теперь, когда мы немного разобрались в размерах и форматах, можно переходить к созданию иконок. Оптимальный вариант — использование сервисов.
Генераторы для создания фавикона
Найти сервисы для генерации фавиконов можно в поиске по запросу «favicon онлайн». Большинство таких инструментов обладают схожим функционалом: вы загружаете картинку, указываете формат и размер, а сервис выдаёт вам готовую иконку для скачивания. Некоторые генераторы позволяют создавать фавиконы с нуля, выбирая цвета, формы и прочее.
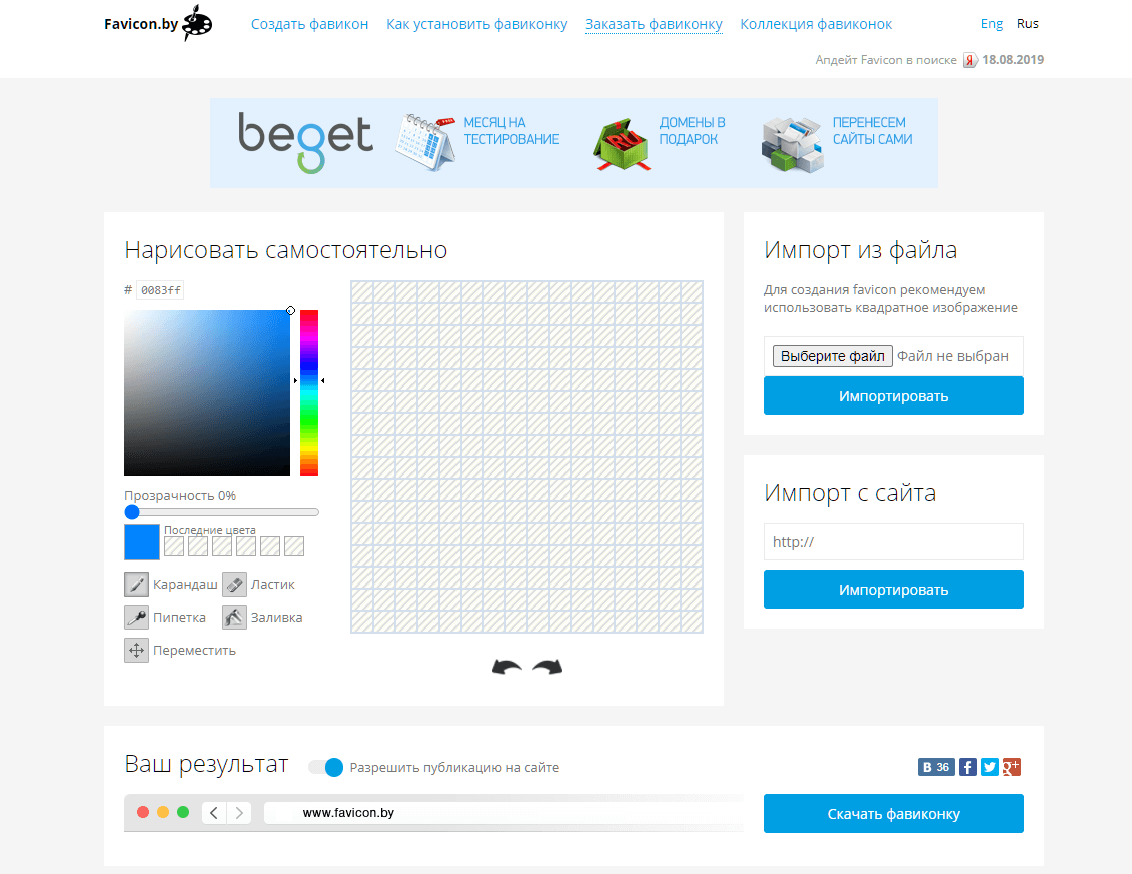
Favicon.by
Сайт
В Favicon.by вы можете нарисовать фавикон или конвертировать загруженное изображение
Позволяет самостоятельно нарисовать фавикон на сайт и отредактировать его. Можно импортировать изображение из файла или с сайта и подкорректировать до нужного вида. Как будет отображаться фавикон, можно посмотреть до скачивания. Результатом генерации становится картинка размером 16×16 пикселей в формате .ico.
Logaster
Сайт
Создание фавикона из логотипа в Logaster
Условно-бесплатный сервис 2 в 1. Здесь можно создать логотип, а потом на его основе сгенерировать фавикон. Можно создать логотип любых размеров в форматах pdf, .svg, .png, .jpeg. Один маленький логотип на белом фоне доступен бесплатно, для скачивания остальных нужно оплатить доступ к сервису.
Perfectoweb
Сайт
Интерфейс генератора фавиконов Perfectoweb
Инструмент для создания фавиконов в популярных размерах: 16х16, 32х32, 48х48, 64х64, 128х128. Процесс создания максимально прост: загрузить картинку, выбрать размер, скачать иконку.
Favicon.io
Сайт
Favicon.io предлагает несколько вариантов создания фавикона
Сервис, позволяющий создать фавикон из картинки, текста или эмодзи. Можно выбрать цвет фавикона и фона. Генерирует иконки в формате .ico и .png нескольких вариантов размера. Можно скачать иконку или скопировать нужный код для вставки фавикона на сайт.
Если по какой-то причине вам не подходят сгенерированные фавиконы, скачайте готовые иконки. Например, на сайте faviconka, а по запросу «скачать фавикон» вы найдёте множество похожих ресурсов. Также можно нарисовать иконку в Photoshop, Illustrator, Figma или заказать у профессионального дизайнера.
Как разместить на сайте
Чтобы добавить фавикон на сайт без CMS, нужно:
- Вставить между тегами
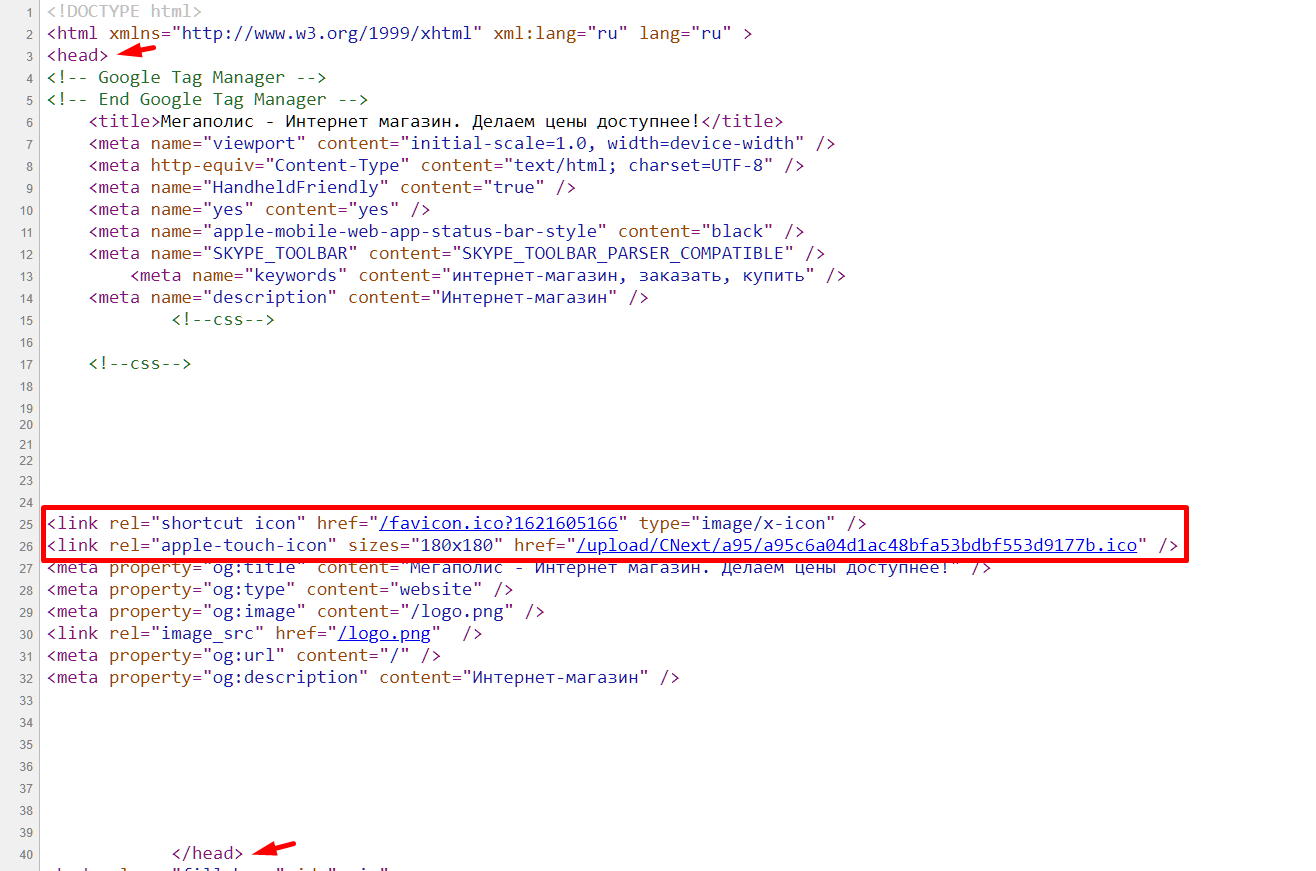
<head>…</head>на главной странице сайта фрагмент кода с адресом значка и типом передаваемых данных. Вам необходимо указать путь к месту хранения иконки — URL. Затем название файла с иконкой и используемый формат — например, favicon.png.
<head>
...
<link rel="icon" href="https://URL сайта/favicon.ico" type="image/x-icon">
...
</head> - Если вы редактировали страницу вне хостинга, загрузите файл редактируемой страницы на хостинг с заменой существующего файла и сохраните. Удобнее редактировать файл прямо на хостинге, подключившись к нему при помощи редактора кода по FTP. Например, через Notepad++.
- В корневую папку сайта («public_html»; «html»; «site»; «www») либо в папку с изображениями загрузите файл иконки. Используйте файловый менеджер в панели управления хостинга или сторонний FTP-клиент.
Пример HTML-страницы с добавленным кодом фавикона
После добавления кода посмотрите, как фавикон выглядит в популярных браузерах. Для этого добавьте к URL сайта адрес сервиса:
- для Яндекс — http://favicon.yandex.net/favicon/mysite.ru
- для Google — http://www.google.com/s2/favicons?domain=mysite.ru
Для сайтов на CMS (WordPress, Drupal, Joomla) фрагмент кода также добавляют между тегами head в файл шаблона шапки сайта header.php.
Для сайтов, созданных на конструкторе, задача упрощается — найдите в настройках раздел «Favicon», загрузите изображение в требуемом формате и размере, разрешите применение и переопубликуйте страницы.
Распространенные ошибки
Существуют разные причины, по которым фавикон не отображается. Например:
Кеширование страниц браузером. Для устранения проблемы очистите кеш браузера и обновите страницу. Комбинация клавиш «CTRL + F5» поможет почистить кеш, оставаясь на странице.
Неверный формат либо размер иконки. Проверьте совместимость формата и наличие всех необходимых атрибутов в коде фавикона.
Ошибка в размещении кода. Убедитесь, что код фавикона расположен в блоке <head>.
Прошло слишком мало времени. Индексация фавикона поисковиками может занимать от двух недель до двух месяцев.
Запрет на индексацию иконки в файле robots.txt. Разрешите индексацию: исправьте Dissalow: favicon.ico на Allow: favicon.ico.
Неуместное изображение. Проверьте, что изображение не содержит элементы, похожие на запрещённые символы (оскорбительные картинки, изображения 18+).
Низкое качество либо неуникальность фавикона. Поисковик иногда игнорирует иконки с низким разрешением либо скопированные с других ресурсов.
Фильтры поисковых систем на сайте. Косвенные признаки фильтров: снижение посещаемости без явных причин, выпадение из поиска значительной доли страниц, сообщение о проблемах на сайте в Google Search Console или Яндекс.Вебмастере.
Если найти причину не удаётся, протестируйте фавикон на отображение и валидность в специализированных сервисах. К примеру, Favicon Checker показывает отображение фавикона в различных браузерах и сообщает о проблемах.
Сервис уведомляет об отсутствии в корневом каталоге значка Touch для iOS Safari
Запомнить
Что такое фавикон? Это значок сайта, расположенный рядом с title страницы.
Фавикон способствует росту узнаваемости сайта и его выделению на фоне иных ресурсов.
Изображения для фавикона чаще всего создают в форматах .ico, .png, .svg.
Размер иконки варьируется от 16х16 px и зависит от места размещения.
Быстро создать фавикон помогают сервисы-генераторы.
Готовую иконку размещают в блоке <head> в корневом каталоге сайта .
Найти ошибки отображения помогают сервисы-чекеры.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Шпаргалка по фавикону
Что такое фавикон
FAVorite ICON — (с англ.) любимая иконка, значок для избранного.
Фавикон — это иконка сайта, которая отображается на вкладке браузера вместе с названием страницы, а также в результатах поиска Яндекс, в Google — нет:
Область использования фавикона не ограничивается браузерами и поисковыми системами (не только Яндекс). В общем смысле он играет роль графического идентификатора проекта / ресурса.
Характеристики фавикона
- Фавикон традиционно располагается в корне сайта и имеет:
- имя —
favicon; - формат —
ico; - размер — 16×16 px.
«традиционно» — не значит обязательно (см. ниже); но по традиции, в большинстве случаев, делается именно так.
Создание, поиск и конвертация фавиконов
Программы, работающие с форматом ico: GIMP.
Онлайн сервисы: XIconEditor.Com (создание и конвертация), FindIcons.Com (поиск и конвертация).
Установка фавикона на сайт
Для установки готового (имеющего соответствующие имя и формат) фавикона на сайт, нужно просто загрузить его в корень проекта, а затем несколько раз обновить страницу в браузере.
Общий адрес фавиконов большинства ресурсов выглядит так:
протокол://домен/favicon.ico (http://w3.org/favicon.ico)
Фавикон не отображается / обновляется
- Если после установки фавикона на сайт он не появился / обновился, значит нужно очистить кэш текущей страницы. Это делается с помощью комбинации клавиш Ctrl+F5. Данная комбинация обновляет страницу вместе с кэшированными данными. Работает она во всех популярных браузерах.
-
Если очистка кэша не помогла, значит нужно убедиться в правильности расположения фавикона, открыв его через адресную строку браузера:
протокол://домен/favicon.ico
Если фавикон открылся, но предыдущий, значит нужно обновить само изображение, открытое в обозревателе, с помощью всё той же комбинации клавиш Ctrl+F5. Если же фавикон не открылся или обновление изображения не помогло, значит иконка находится не в корне проекта, а где-то в другом месте; поэтому её нужно переместить или закачать заново куда следует.
- Если выполнение описанных выше действий не привело к ожидаемым результатам, то остаётся только очистить кэш браузера «вручную» и фавикон точно должен появиться / обновиться, так как иначе что-то сделано не так, как указано выше.
Другое место расположения фавикона
Фавикон может располагаться не только в корне сайта, но и в любой другой папке, и даже на другом ресурсе. В этом случае в HTML-код страницы, между <head> и </head>, нужно добавить следующую строку:
<link rel="icon" type="image/x-icon" href="путь+к+фавикону">rel="icon"- атрибут, который определяет отношения между текущим документом и файлом, на который делается ссылка (это нужно для того, чтобы браузер и поисковый робот правильно использовали последний); в данном случае его значение означает, что ссылка указывает на иконку сайта.
type="image/x-icon"- MIME-тип — изображение в формате
ico. href="путь+к+фавикону"- абсолютная или относительная ссылка на файл с фавиконом.
Другой формат фавикона
Вместо формата ico можно использовать фавикон формата gif или png. В этом случае, в коде выше, нужно изменить значение атрибута type (MIME-тип) на image/gif или image/png соответственно:
<link rel="icon" type="image/gif" href="путь+к+gif-фавикону">
<link rel="icon" type="image/png" href="путь+к+png-фавикону">Использовать в качестве фавикона можно любые форматы изображений, поддерживаемые браузерами.
Для фавикона с именем favicon в формате ico, который находится в корне сайта, указывать его местоположение и его тип необязательно — элемент <link>, в этом случае, вовсе не нужен.
На некоторых сайтах (например, WHATWG.Org) атрибут type не используется вообще, так как современные браузеры сами могут определять формат изображений.
- Favicon
- MIME
- The link element
- X-Icon Editor
- Иконка в адресной строке обозревателя
- Как добавить иконку сайта в адресную строку браузера?
- Конвертер иконок
- Очистить кэш
- Поиск иконок
- Список MIME-типов
- Фавиконка
01.04.2014
Сегодня хочу “спалить” способ как можно посмотреть фавикон (favicon) с любого сайта не заходя на сайт.
В двух словах напомню тем кто забыл: Favicon (сокр. от англ. FAVorites ICON — «значок для избранного», от названия папки с закладками) — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, в вкладках и в других элементах интерфейса.
Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корень сайта под именем favicon.ico
у Google есть так сказать специальный сервис через который можно посмотреть иконку
www.google.com/s2/favicons?domain= тут дописываем домейн
например
http://www.google.com/s2/favicons?domain=webtun.com
у Яндекса тоже есть такая опция (правда Яндекс показывает favicon только с проиндексированного им сайта)
http://favicon.yandex.net/favicon/webtun.com
Faviconize Google
Кто хочет может поставить себе скрипт который добавляет фавиконы на страницу поиска Google. Как Яндекс. Работает в последних версиях Firefox, Opera и Safari.
Скачать
faviconize-google.user.js
офф. страничка
Faviconize Google
Как установить?
в Опере
1) Открываем Preferences → Advanced → Content → jаvascript Options…
2) Указываем в User jаvascript files папку, куда мы будем класть скрипты
в Firefox
1) Устанавливаем расширение
Greasemonkey
.
2) Открываем *.user.js файл.
в Internet Explorer
1) Устанавливаем
IE7 Pro
2) Открываем ieuser.js файл. Вот, например,
GoogleAutoPager2008.ieuser.jsв Safari
1) Устанавливаем
GreaseKit
2) Открываем *.user.js файл
Итак, у вас есть компания, бренд или просто блог, для которого был разработан или разрабатывается прямо сейчас сайт. Угадал?)
Вы знаете, что вам нужен фавикон, но не уверены, что это такое? Или, может быть, прекрасно осведомлены, что такое фавикон и зачем он нужен, но не в курсе, как и каким его сделать?
А что, если вы даже не уверены, что оно вам надо, но вроде “так говорят”, и вроде “у всех есть”?..
В любом случае, очень рад, что зашли сюда — я очень старался, пиша это статью, и, уверен надеюсь, это подробное руководство по фавиконам развеет все вопросы)
Что такое фавикон?
Начнём, конечно, с азов. Если вы знаете, что такое фавикон (favicon, фавиконка, favicon-ка (да, и такое написание встречается)), смело пропускайте этот раздел.
В марте 2020 года фавикону исполняется 21 год, он становится совсем взрослым… Впервые он появился в 1999-м году вместе с выпуском пятой версии известного (и на тот момент самого популярного) браузера Internet Explorer.
Само слово #favicon — это сокращение от “favorite icon”, что значит “иконка избранного”. Исторически такое название вполне оправдано, так как изначально фавикон сайта показывался только при добавлении этого сайта в “избранное” пользователя. Сейчас же фавикон отображается на вкладке любого сайта (при его наличии) почти во всех современных браузерах, и даже в поисковой выдаче, например, в Яндексе и с недавнего времени в Гугле. Это хоть и основные, но далеко не единственные места обитания современных фавиконов!
Они везде:
Вы спросите, фавикон — это логотип? Пожалуй, да. Точнее — это особая форма логотипа, разработанная специально для очень малых размеров.
В настоящее время, хотя фавиконами могут называться и иконки размером, доходящим до 512 пикселей в обоих измерениях, большинство браузеров отображают фавикон размером всего 16 на 16 пикселей. Из-за этого порой невозможно использовать в качестве фавиконки полноценный логотип.
Но перейдем к следующим разделам, а то уже обо всём по чуть-чуть рассказал…
Зачем нужен фавикон?
Фавикон повышает узнаваемость сайта и бренда
Фавикон — это такой же элемент фирменного стиля и айдентики, как логотип, фирменные цвета, фирменные узоры. О важности единства фирменного стиля я уже говорил в этой статье.
По хорошему фавикону сразу становится ясно, что за сайт за ним скрывается (конечно, если вы уже знакомы этим с сайтом).
Когда у пользователя открыто множество вкладок в браузере, именно по фавиконам он ориентируется, где какая. Ваша задача: запомниться пользователю, чтобы он всегда смог найти ваш сайт среди множества других открытых вкладок!
Даже если вкладок открыто не так много, чтобы у них пропали названия, современные люди всё больше ориентируются на иконки, нежели на текст, который им только сопутственно помогает в восприятии.
Увеличивает кликабельность
В поисковой выдаче сайт с фавиконом привлекает больше внимания пользователей, чем сайт без него. Соответственно, при прочих равных пользователь скорее кликнет именно на ваш сайт с выделяющимся фавиконом!
Конечно, наличие фавикона уже не так сильно повышает ваши шансы быть кликнутым, как в былые времена, когда такие иконки были лишь у каждого десятого сайта. Но даже сейчас, когда фавиконы есть практически у всех, он в любом случае выгодно выделяет сайт в выдаче — подобно маркерам в списках, служащим для обозначения пункта.
Посмотрите на эти примеры:
Во втором случае кому-то может показаться, что информация с сайта 2GIS — это продолжение “пункта” о Яндекс.Еде.
Я честно пытался найти реальный пример, чтобы в выдаче поисковика у сайта не было фавикона, но пролистав по 15 страниц по нескольким запросам, так ничего и не нашёл. Это ещё раз подтверждает необходимость наличия фавикона.
Вызывает доверие
Сайт с фавиконом вызывает доверие пользователя, так как сайт выглядит более закончено и профессионально, нежели веб ресурс с «пустым листом» или стандартным фавиконом той CMS, на которой сделан сайт.
В настоящее время фавиконов нет в основном лишь у не до конца доделанных или брошенных сайтов. Поэтому, чтобы не вызывать у потенциальных посетителей такие ощущения, стоит идти в ногу со временем — установить фавикон и следить за его корректным отображением.
Каким должен быть фавикон
Правильный фавикон должен:
- Быть хорошо различимым в малом размере.
- Соответствовать фирменному стилю компании.
- Отвечать современным техническим требованиям: размеры и форматы файлов.
Чуть подробнее об этих правилах.
Визуальная составляющая фавикона
Как я уже говорил, фавикон можно считать особой версией логотипа. Особая она потому, что должна быть хорошо различима в очень маленьком размере — 16х16 px.
Возможно, вы где-то слышали, что “любой хороший логотип должен одинаково хорошо смотреться и в очень большом и в очень малом размере”.
Но, во-первых, это не всегда так, а, во-вторых, 16 пикселей — это просто крайне малый размер. И иконка сайта — это буквально единственное место, где вам потребуется логотип такого размера.
Что это значит: далеко не любой логотип можно качественно уменьшить до такого размера, даже не каждый “хороший”.
Порой, чтобы сделать favicon иконку для сайта и она выглядела аккуратно и читабельно, приходится чем-то жертвовать. Например:
- Взять из основной версии логотипа только какой-то фрагмент:
Желательно, чтобы этот фрагмент был наиболее узнаваемым.
- Значительно упростить графический знак логотипа:
Мелкие детали могут “замусорить” фавикон.
- Изменить пропорции элементов знака:
Тонкие линии основного логотипа не будут видны в крохотном фавиконе.
- Сделать совсем новый значок:
При этом новый значок-фавикон не должен выбиваться из общего фирменного стиля. Старайтесь сохранять цветовую гамму и по возможности намекнуть на вашу сферу деятельности или название.
Технические требования к современным фавиконам
Если до начала прочтения этой статьи вы знали о фавиконах чуть больше, чем ничего, то скорее всего вы также слышали, что фавиконы — это файлы с расширением ico, как и положено быть иконкам.
Да, много лет назад только так и было. Как и был один единственный размер для фавикона — 16 пикселей в ширину, 16 — в высоту. Сейчас же ситуация обстоит совсем иначе.
Формат ico морально устарел. Его главным преимуществом перед другими форматами (например, тем же png) было в том, что один файл содержал несколько иконок разных размеров (на все случаи жизни). Но браузеры уже давно научились брать иконку нужного размера из разных файлов.
Как это ни банально прозвучит: чем больше различных иконок содержит в себе файл ico, тем больше он “весит”, а это тормозит работу вашего сайта.
В современных реалиях качественный фавикон — это отдельные файлы:
- разных размеров (от 16х16 до 512х512 px),
- разных форматов (png, svg, ico),
подходящие под все браузеры (Chrome, Firefox, Safari, Internet Explorer и др.) и операционные системы (Android, iOS, Windows, MacOS).
Более того некоторые системы, например, браузер Safari, не поддерживает формат ico, и для отображения фавиконов ему нужен векторный формат svg.
Но и ico пока что не стоит списывать со счетов — есть работа специально для него. Устаревшие браузеры, например, Internet Explorer версии 10 и ниже (а ими всё ещё пользуется большая часть населения) поддерживает только этот формат. Также ico-файл пригодится для того, чтобы у сайта была персональная иконка в Windows при сохранении его на рабочий стол или в панель задач.
Чтобы не писать полотно текста, состоящее из повторяющихся слов и цифр, покажу наглядно набор favicon-иконок, необходимый вам для сайта, подходящий для 99,9% случаев (вдруг уже есть какие-то новые стартапы, использующие что-то совсем другое):
Но, к счастью, есть специализированные сервисы, которые значительно упрощают подготовку всех этих файлов!
А в следующей статье подробно расскажу о некоторых несовершенствах автоматических конвертирований файлов в фавиконы, и покажу на примере, как порой можно добиться лучшего результата)
Надеюсь, вам было интересно и полезно!)