Как быстро узнать код счетчика Яндекс.Метрики сайта
- Открываем на нужный вам сайт
- Нажимаем Ctrl+U – откроется исходный HTML-код страницы
- Нажимаем Ctrl+F – откроется строка поиска по тексту
- Вводим в ней: metrika
- Если ничего не находит — кода Я.Метрики нет на сайте
- Если находит и подсвечивается metrika и находится — значит Яндекс.Метрика есть на сайте, чтобы узнать номер — смотрите ниже
- Если видим код Метрики и чуть ниже видим блок кода: ym(41594939, “init”,
- В данном примере код 41594939 и будет номером Яндекс Метрики
При работе с Яндекс.Метрикой возникает множество вопросов. Мы решили разобрать самые часто встречающиеся
- Как зайти в Яндекс.Метрику?
- Как установить Яндекс.Метрику?
- Как подключить Яндекс.Метрику в Дзене?
- Как проверить Яндекс.Метрику?
- Как узнать номер Яндекс.Метрики?
- Как восстановить Яндекс.Метрику?
- Как перенести Яндекс.Метрику другому пользователю?
- Что такое вебвизор Яндекс.Метрики?
- Как настроить вебвизор в Яндекс.Метрике?
- Как дать доступ к Яндекс.Метрике?
- Как узнать IP в Яндекс.Метрике?
- Как исключить свой IP из Яндекс.Метрики?
- Как настроить цели в Яндекс.Метрике?
- Что такое идентификатор цели в Яндекс.Метрике?
- Что такое целевые визиты в Яндекс.Метрике?
- Как добавить utm-метку в Яндекс.Метрику?
- Как установить электронную коммерцию в Яндекс.Метрике?
- Как часто обновляется Яндекс.Метрика?
- Как Яндекс.Метрика определяет возраст?
- Как посмотреть посещаемость в Яндекс.Метрике?
- Что такое визиты в Яндекс.Метрике?
- Что такое посетитель в Яндекс.Метрике?
- Что такое просмотры в Яндекс.Метрике?
- Что такое отказы в Яндекс.Метрике?
- Что такое глубина просмотра в Яндекс.Метрике?
- Что такое внутренние переходы в Яндекс.Метрике?
- Что такое сегменты в Яндекс.Метрике?
- Как создать сегмент в Яндекс.Метрике?
- Что такое группировка в Яндекс.Метрике?
- Что такое роботность Яндекс.Метрика?
- Что такое атрибуция в Яндекс.Метрике?
- Что такое информер в Яндекс.Метрике?
- Чем отличается Яндекс.Метрика от Яндекс.Вебмастер?
- Что лучше Яндекс.Метрика или Google.Analytics?
Как зайти в Яндекс.Метрику?
- Перейти по ссылке https://metrika.yandex.ru/
- Ввести логин и пароль
- Выбрать нужный счетчик
Как установить Яндекс.Метрику?
Для начала нужно создать счетчик метрики. Тут все просто!
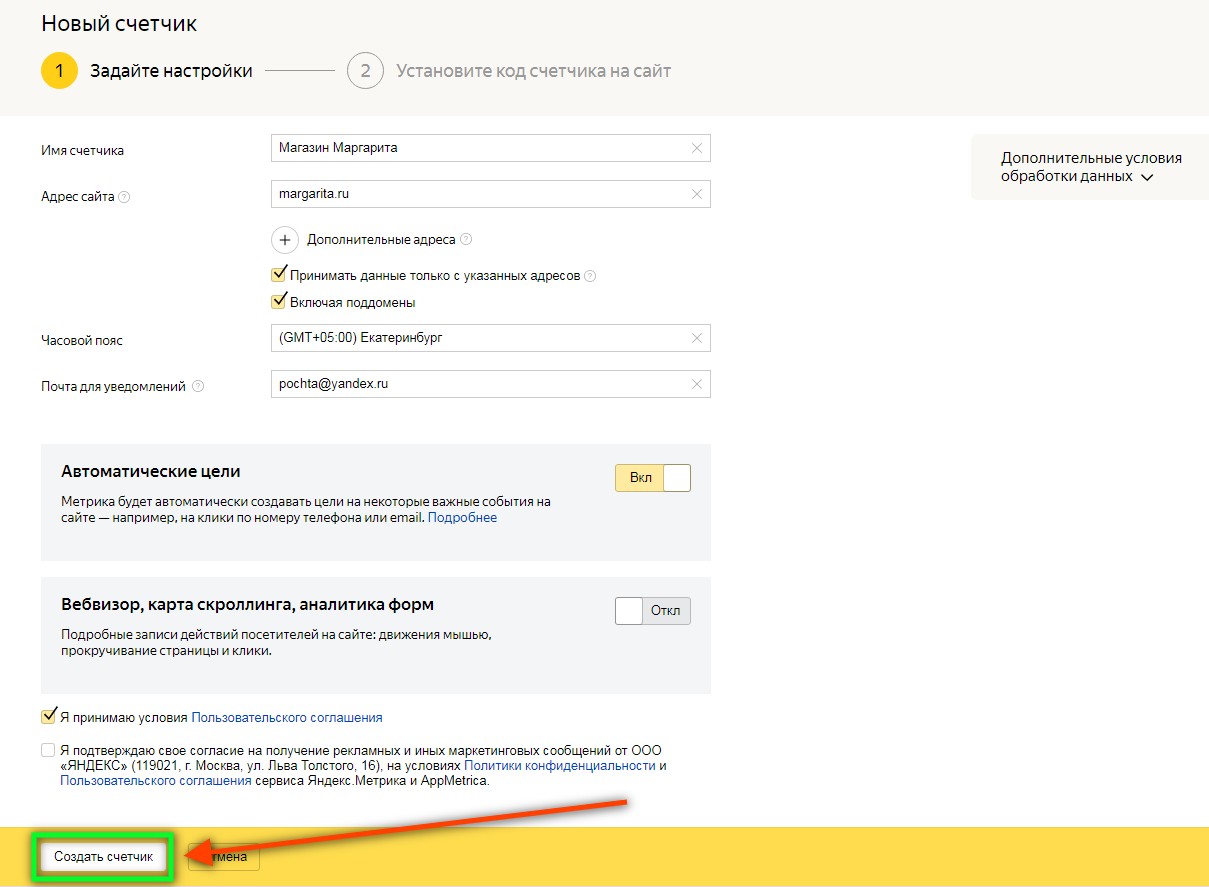
- Пропишите основные настройки (имя и адрес сайта). Пишите понятное имя для счетчика, так будет проще его найти, если у вас он не один. Автоматически подставляется домен сайта, но всегда можно изменить ИМЯ в настройках.
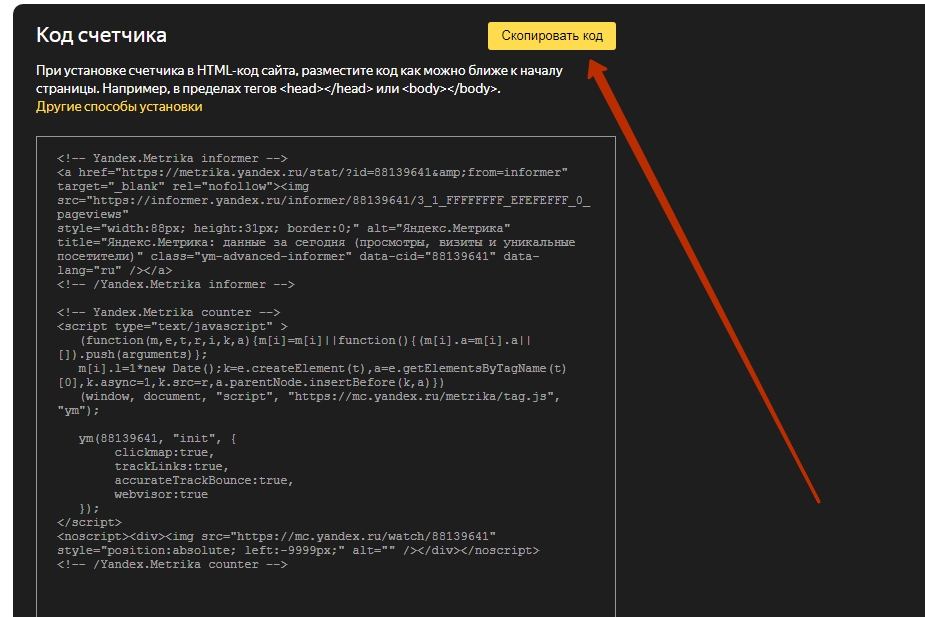
- Далее сформируется код Яндекс.Метрики. Проставляем галочки в выделенных строках. Код счетчика нужно скопировать и установить на все страницы сайта (уточняйте у программиста как именно ставить. Обычно это или шапка или подвал сайта).
Как подключить Яндекс.Метрику в Дзене?
- Зайти в Яндекс.Метрику.
- Создать новый счётчик (в поле адрес сайта ввести адрес канала в Дзене)
- Скопировать номер счётчика и внести его в настройках канала в Яндекс.Дзен
Как проверить Яндекс.Метрику?
Очень просто — посмотреть на цвет индикатора рядом с метрикой. Обратите внимание, цвет актуален для счетчиков с высокой посещаемостью (свыше 30 визитов за последние два часа). Если у вас небольшая посещаемость и счетчик установлен правильно, данные будут корректно собираться в отчетах.
Как узнать номер Яндекс.Метрики?
Двумя способами:
- Нужно проверить, стоит ли код Метрики и/или Google.Analytics на сайте. Вызываем код страницы – ctrl+u, делаем поиск по коду – ctrl+f, в поле поиска – “Yandex.Metrika”
- Создаете счетчик Метрики https://metrika.yandex.ru/add, которому автоматически присваивается номер
Как восстановить Яндекс.Метрику?
Проблема становится весьма актуальной, когда спустя какое-то время владелец сайта или новый подрядчик решают посмотреть собранную за все года статистику. Доступов либо нет и не было, либо уже не помните, и разработчика сайта, который “ставил” Метрику уже не сыскать. Что же делать? Терять собранную статистику не хочется, будем восстанавливать.
- Создать или зайти под логин в Яндексе
- Добавить сайт в Вебмастер https://webmaster.yandex.ru/ и подтвердить права на владение сайтом
- В исходном коде с помощью комбинации “CTRL+U” найти номер счетчика
- Сделать запрос на перенос счетчика на другой логин, указав сайт и номер, который мы нашли в п.3. https://metrika.yandex.ru/counter-transfer/
- Дождаться результатов и убедиться, что данные корректно перенеслись на новый аккаунт
Как перенести Яндекс.Метрику другому пользователю?
- Заходим в счетчик Метрики, который нужно перенести
- В разделе “Настройка” во вкладке “Счетчик” достаточно нажать команду “Перенести на другой аккаунт” и ввести логин нового владельца.
- Счетчик Яндекс.Метрики будет перенесен моментально.
- Также можно предоставить доступ конкретному логину, либо сделать статистику публичной.
Что такое вебвизор Яндекс.Метрики?
Вебвизор – это встроенный инструмент аналитики в Метрике, который записывает действия пользователя от “первого” лица. Используется для понимания поведения потребителей и позволяет повысить юзабилити сайта и сократить время пути до совершения “покупки”.
Как настроить вебвизор в Яндекс.Метрике?
- Перейдите в Яндекс.Метрику на страницу Настройка, на вкладку Счетчик.
- Включите опцию Вебвизор, карта скроллинга, аналитика форм.
- На вкладке Вебвизор переведите переключатель Вебвизор 2.0 в положение Вкл.
- Сохраните изменения.
- Установите обновленный код счетчика на все страницы сайта.
Как дать доступ к Яндекс.Метрике?
- Зайти в счетчик Яндекс.Метрики в раздел “Настройки” во вкладку “Доступ”
- Нажимаем кнопку “Добавить пользователя”
- Прописываем логин и тип прав (просмотр или редактирование) и сохраняем
Как узнать IP в Яндекс.Метрике?
К сожалению, Яндекс.Метрика не предоставляет возможность собирать IP пользователей по умолчанию.
Нужно внедрить код на страницу сайта. Сайтам, работающим на на РНР, вставить в код страницы сайта следующее:
Если сайт не поддерживает РНР, то внедряем код следующим путем:
Таким образом, мы получаем IP пользователя.
Далее в код счетчика добавляем параметр params: window.yaParams, который и передает IP-адрес.
Готово! Настройка сбора IP-адресов закончена. Теперь разберемся, где анализировать адреса пользователей. Переходим в Вебвизор в Яндекс.Метрике.
Через некоторое время начнут поступать новые данные, в которых уже будет видно IP-пользователя.
Как исключить свой IP из Яндекс.Метрики?
- Заходите в свой счетчик Метрики
- Переходите в раздел “Настройки” на вкладку “Фильтры”
- Отключаем учет своих визитов.
Как настроить цели в Яндекс.Метрике?
Стоит сначала разобраться, какие бывают цели. Делятся на несколько типов по условию достижения:
Цель “Количество просмотров”. Цель этого типа позволяет отслеживать визиты, в которых посетители просмотрели определенное количество страниц.
Для того, чтобы создать, не потребуется помощь программиста.
- Зайти в счетчик Яндекс.Метрики в раздел “Настройка” и вкладку “Цели”
- Нажмите “Добавить цель”
- Заполните поле “Название”, тип условия выберите “Количество просмотров” и в поле “Просмотр” укажите желаемое количество страниц (целое число больше 1)
- Добавьте и сохраните цель. Готово!
Цель “Посещение страниц” помогает отследить посещение одной конкретной страницы или нескольких, переходы по внешним ссылкам, нажатие на e-mail и номер телефона, а также скачивания файла.
Как создать? Тут тоже ничего сложного:
- Добавьте и сохраните цель. Готово!
Цель «JavaScript-событие» позволяет отслеживать действия на сайте (заполнение формы, нажатие кнопки и т.д.) при выполнении которых URL остается прежним. Тут уже потребуется помощь программиста, который с помощью метода reachGoal поможет установить идентификатор в код страницы и связать с Метрикой.
“Составная цель” позволяет указать последовательность шагов, которые посетитель совершает на пути к выполнению целевого действия. Шагами могут быть просмотры страниц или JavaScript-события.
- Зайти в счетчик Яндекс.Метрики в раздел “Настройка” и вкладку “Цели”
- Нажмите “Добавить цель”
- Заполните поле “Название”, тип условия выберите “Составная цель” и пропишите необходимые шаги, состоящие из отдельных типов условий (посещение страниц и JavaScript-событие). Цель может состоять максимум из пяти шагов. В один шаг можно добавить до 10 условий.
- Добавьте и сохраните цель. Готово!
- Метрика начнет сбор статистики уже через несколько минут.
Что такое идентификатор цели в Яндекс.Метрике?
Идентификатор цели. Задается на странице редактирования счетчика при создании или изменении цели типа «JavaScript-событие».
Что такое целевые визиты в Яндекс.Метрике?
Целевой визит — это визит, в ходе которого была достигнута цель (или несколько целей) один и/или более раз.
Целевой посетитель — это посетитель, который совершил целевой визит. Один посетитель за определенный период времени может совершить несколько целевых визитов.
Достижение цели — достижение определенной цели. В ходе одного целевого визита можно достигнуть цели несколько раз (или достигнуть нескольких целей)
Таким образом ситуация, при которой достижений цели больше целевых визитов, количество которых больше количества целевых посетителей, является нормальной.
Как добавить utm-метку в Яндекс.Метрику?
Создать utm-метку можно с помощью любого компоновщика. Я использую генератор на Tilda, вы же можете выбрать любой другой.
Все просто. Вставляете адрес вашей страницы, указываете источник трафика (для какой системы нужна ссылка), копируете и вставляете в рекламную кампанию.
С помощью Яндекс. Метрики можно сформировать отчет и отследить, откуда пришел трафик.
Как установить электронную коммерцию в Яндекс.Метрике?
- Заходим в Яндекс.Метрику в нужный нам счетчик
- В разделе “Настройки” на вкладке “Счетчик” включаем опцию “Электронная коммерция”. По умолчанию будет добавлен контейнер для сбора данных dataLayer
- Установите или обновите код счетчика на страницах вашего сайта, которые содержат информацию о товарах и заказах (характеристики товара, кнопка «Добавить в корзину» и пр.).
- Разместите контейнер данных dataLayer на страницах сайта и настройте передачу событий, происходящих с товарами, в Яндекс.Метрику.
- А дальше обратитесь к своему программисту для точной передачи данных и работы с кодом или следуйте инструкции справки.
Как часто обновляется Яндекс.Метрика?
Данные в Метрику поступают непрерывно. Статистика обновляется примерно каждые 5 минут, а стандартная задержка не более 15 минут.
Как Яндекс.Метрика определяет возраст?
Основные социально-демографические характеристики пользователей (пол, возраст) предоставляются на основе данных, полученных с помощью алгоритма Крипта. Технология научилась определять по поведенческим факторам. Cookies хранят данные и формируют, так сказать, портрет пользователя.
Как посмотреть посещаемость в Яндекс.Метрике?
Попасть в отчет “Посещаемость” можно выполнив ряд шагов:
- Заходим во внутрь счетчика
- Переходим на вкладку “Отчеты”
- Выбираем “Стандартные отчеты”
- Нажимаем на вкладку “Посещаемость”
- Далее выбирайте необходимый вам период и другие настройки.
Что такое визиты в Яндекс.Метрике?
Визит или сессия – это активность одного пользователя (посетителя) на сайте. Сюда входят: просмотры страниц, загрузки файлов, переходы по внешним ссылкам, достижения цели и т.д. Визит считается завершенным, если отсутствует активность в течение заданного времени (по умолчанию – 30 минут). Обратите внимание, что переход из рекламной системы ВСЕГДА считается отдельным визитом!
Что такое посетитель в Яндекс.Метрике?
Посетитель – это пользователь, который посетил ваш сайт в определенный промежуток времени. Посетители учитываются по анонимным идентификаторам браузера, которые собирают cookies. Если пользователь очистил свои cookies, то Метрика воспринимает его как нового пользователя.
Что такое просмотры в Яндекс.Метрике?
Просмотры в Метрике или Хит – это тот показатель, который отражает количество загрузок страниц сайта. Например, заход на сайт, внутренние переходы и перезагрузка отражаются как отдельные просмотры.
Что такое отказы в Яндекс.Метрике?
Визит считается отказом, если все условия выполнены одновременно:
- Просмотр не более 1 страницы
- Продолжительность визита меньше заданного времени (автоматически это 15 секунд)
- Не зафиксировано служебное событие «неотказ»
Что такое глубина просмотра в Яндекс.Метрике?
Количество страниц на сайте, которое пользователь посмотрел в одном визите.
Что такое внутренние переходы в Яндекс.Метрике?
Внутренним переходом считается переход, совершенный пользователем с одной страницы на другую на вашем сайте, либо с “зеркала”. Распространенными причинами являются короткий тайм-аут и установленный не на все страницы код метрики.
Что такое сегменты в Яндекс.Метрике?
Сегменты в Яндекс.Метрике – это определенная часть визитов, выделенная по определенному признаку (пол, возраст, количество просмотренных страниц и т.п).
Как создать сегмент в Яндекс.Метрике?
Необходимо зайти в счетчик Яндекс.Метрики и выбрать нужный отчет.
- В каждом отчете можно выбрать условия, по которым можно сегментировать аудиторию.
- Нажимая на “Визиты, в которых +”, вам становятся доступны категории и группы, из которых можно уже выбрать подходящие условия. Проще говоря, вы отбираете аудиторию визитов, в которых совершено то или иное действие (просмотр определенной страницы, местоположение пользователя, его устройство и т.п)
- Нажимая на “Для людей, у которых +” вы выбираете характеристики пользователей, которых хотите объединить в сегмент. К примеру – пол и возраст.
- Для одного сегмента можно добавить до 20 условий, но не советуем так глубоко углубляться, стоит разграничить сегменты по явным признакам, отличающимися друг от друга.
- Когда условия подобраны, нужно сохранить сегмент, указав понятное название.
Сохраненные сегменты хранятся на соответствующей вкладке “Сегменты”. Сводка в режиме реального времени показывает статистику за 7 и за 30 дней. Но внутри сегмента можно просмотреть данные за любой период, а также сравнить с другими сегментами.
Что такое группировка в Яндекс.Метрике?
Группировка в Метрике – проще говоря, это то, что мы хотим измерить (качественные характеристики). Ими могут быть названия источников трафика, страницы входа, поисковые запросы и т.д.
Что такое роботность Яндекс.Метрика?
Роботность – параметр, показывающий долю переходов роботов в общей массе переходов на сайт. Этот параметр делает прозрачным резкие и неожиданные всплески посещаемости. С его помощью можно проверять качество рекламных источников, видя какой процент реальных пользователей составили трафик, и распознать “накрутку” посещаемости.
Очистить статистику от роботов можно в настройках счетчика Яндекс.Метрики во вкладке “Фильтр”, выбрав необходимые условия фильтрации.
На выбор система предлагает три варианта фильтрации роботов:
- Учет визитов всех роботов – настройка, которая отключает фильтрацию визитов роботов.
- Фильтрация роботов только по строгим правилам осуществляется на основании шаблонов IP-адресов и User-Agent. Среди достоинств — отсутствие ложных срабатываний, однако по таким правилам фильтруется лишь небольшая доля искусственного трафика.
- Фильтрация роботов по строгим правилам и по поведению позволяет более точно определить робота, но не исключены и ложные срабатывания, что может немного исказить картину естественного трафика.
Что такое атрибуция в Яндекс.Метрике?
Каждый пользователь попадает на сайт из разных источников трафика, проходя свой определенный путь. Кто-то напрямую, кто-то из закладок или через поиск, а кого-то поймала наша реклама. Модели атрибуции позволяют оценить вклад каждого источника в конверсию. Всего в Яндекс.Метрике существует четыре модели атрибуции:
- Первый переход. Модель используется для сайта с отложенной конверсией: когда посетитель долго принимает решение о покупке (или другом целевом действии) и за время раздумий может несколько раз вернуться на сайт из других источников трафика. Также модель можно использовать, если необходимо понять, какой из источников привлекает больше новых посетителей на сайт. В этой модели используется история посетителя: источник самого первого визита. Все последующие визиты посетителя будут отнесены именно к первому источнику.
- Последний переход. В этой модели для каждого визита Метрика определит источник перехода в данный момент, без учета истории визитов посетителя. Модель можно использовать для технического анализа сайта. Например, чтобы найти страницы без кода счетчика с помощью анализа внутренних переходов.
- Последний значимый переход. Эта модель позволяет более точно подсчитать конверсию. Все источники можно условно разделить на значимые и незначимые с точки зрения конверсионности. Яндекс делит источники трафика на значимые и незначимые. Значимыми источниками трафика являются: переходы из рекламных систем; переходы по ссылкам, размещенным на внешних сайтах; переходы из поисковых систем; переходы из соцсетей; переходы по ссылкам из почтовых рассылок. Незначимые (вторичные) источники: прямые заходы — ввод URL сайта в строке браузера; внутренние переходы – клики между страницами на сайте; переходы с сохраненных страниц (закладок в браузере). Визиты из незначимых источников приписываются более значимому предыдущему источнику, позволяя полнее измерить его эффективность. Такая модель атрибуции помогает получить верные результаты и для сайтов с быстрой конверсией — той, что происходит в рамках одного и того же визита.
- Последний переход по рекламе Яндекс.Директ. Эта модель помогает оценить эффективность рекламы Директа независимо от того, в какой момент цепочки визитов посетитель перешел по рекламе. Если после перехода по рекламе Директа были переходы из других источников, то все визиты будут привязаны к последнему переходу по рекламе Директа. Если посетитель несколько раз перешел по рекламе Директа, то визит будет привязан к последнему из них. По умолчанию модель используется при переходе из Директа в отчет Метрики. Если не было переходов по рекламе Директа, в отчете Источники, сводка используется модель «Последний значимый переход». Вы можете изменить модель атрибуции.
Что такое информер в Яндекс.Метрике?
Информер – автоматически обновляющийся специальный блок, который устанавливается на сайте для предоставления посетителям информации о важных метриках (количество посетителей, просмотров и т.д)
Чем отличается Яндекс.Метрика от Яндекс.Вебмастер?
Яндекс.Вебмастер позволяет следить за состоянием индексации сайта в поисковых системах, о динамике внешних ссылок на сайт, об истории и статистике поисковых запросов.
Яндекс.Метрика предоставляет счетчик посещений и дает возможность следить за посещаемостью и связанными с этим характеристиками, важными при оценке динамики продвижения сайта в поисковых системах (SEO).
Что лучше Яндекс.Метрика или Гугл Аналитика?
Яндекс.Метрика и Google.Analytics – самые популярные бесплатные системы веб-аналитики. По сути, они являются аналогами друг друга со своими преимуществами и недостатками, но функционал один.В целом, для простых задач можно использовать ту, которая удобнее для вас, для более сложных – можно анализировать через обе системы.
Особенности Яндекс.Метрики:
- Простой и понятный интерфейс, не перегруженный лишними элементами и графиками
- Высокая оперативность обновления данных в статистике (каждые 5 минут) с детализацией по минутам . Это значит, вы получаете доступ к самой свежей информации вашего сайта.
- Возможность устанавливать и мониторить «цели» рекламной кампании
- Сегментация трафика по различным источникам, анализ социо-демографической статистики посетителей вашего сайта.
- Возможность sms-доставки отчетов в случае технических неполадок на сайте системы.
- Отдельные отчеты переходов посетителей на сайт из систем контекстной рекламы.
Особенности Google.Analytics:
- Несколько режимов сегментации входящего трафика (стандартный и улучшенный)
- Мощный функционал, большое количество различных режимов, фильтров и настроек (например, около 80 видов детализированных отчетов). Вместе с этим, интерфейс системы будет сложен для новичков.
- Возможность анализа статистики конкурентных сайтов
- Ограниченно бесплатная система
- При исследовании российского трафика возможна значительная (20-40%) погрешность.
В заключении можно отметить, что обе эти системы анализа статистики посещаемости обладают очень большими возможностями и высоким потенциалом. Каждая из них имеет определенные особенности и отличительные черты. Google Analytics, безусловно, выигрывает в плане более широкого и универсального функционала. В то время, как Яндекс.Метрика проста и понятна в использовании, отлично адаптирована под особенности Рунета, а также славится своими оперативно предоставляемыми отчетами.
Автор: Дарья Кульбаева — сертифицированный специалист по интернет-рекламе
Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
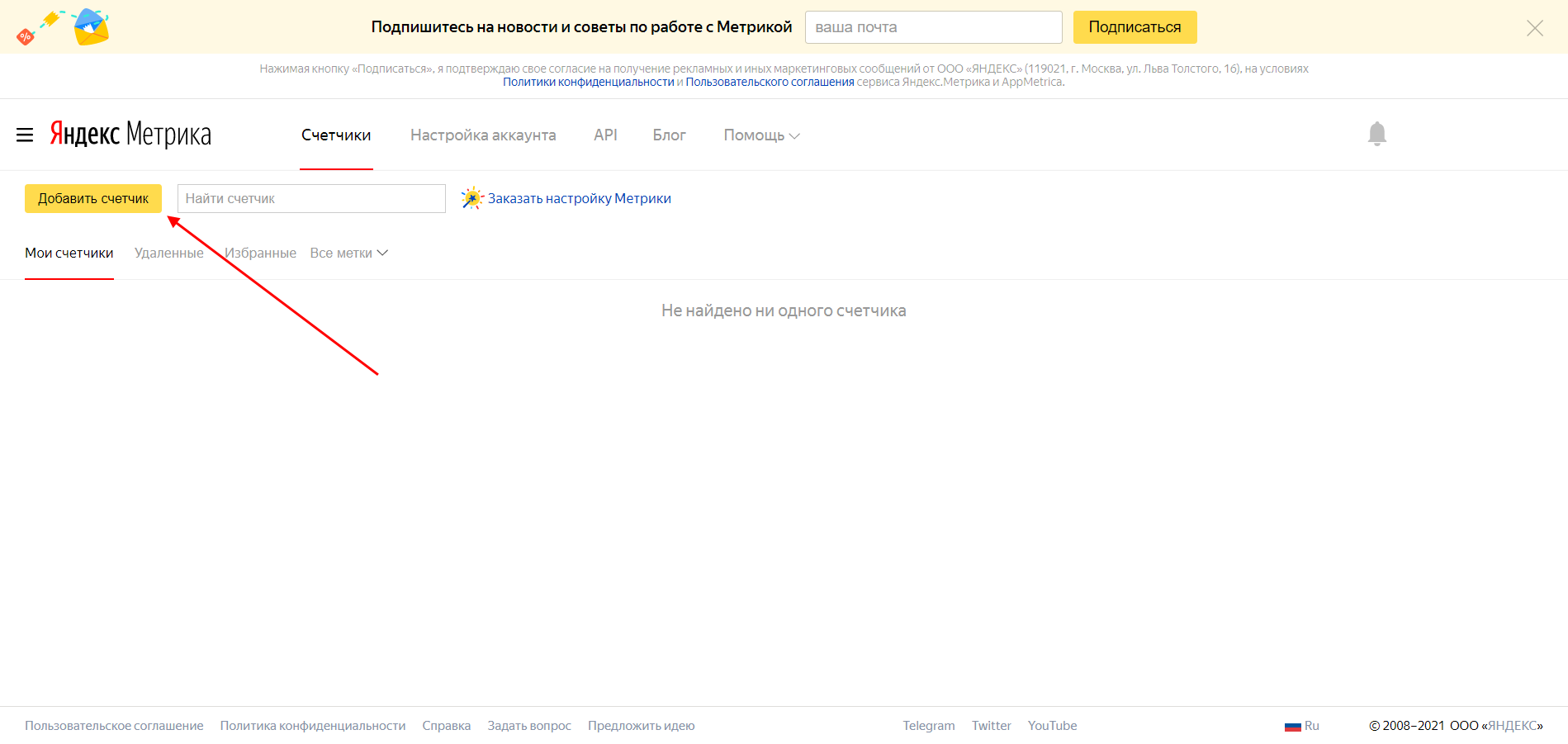
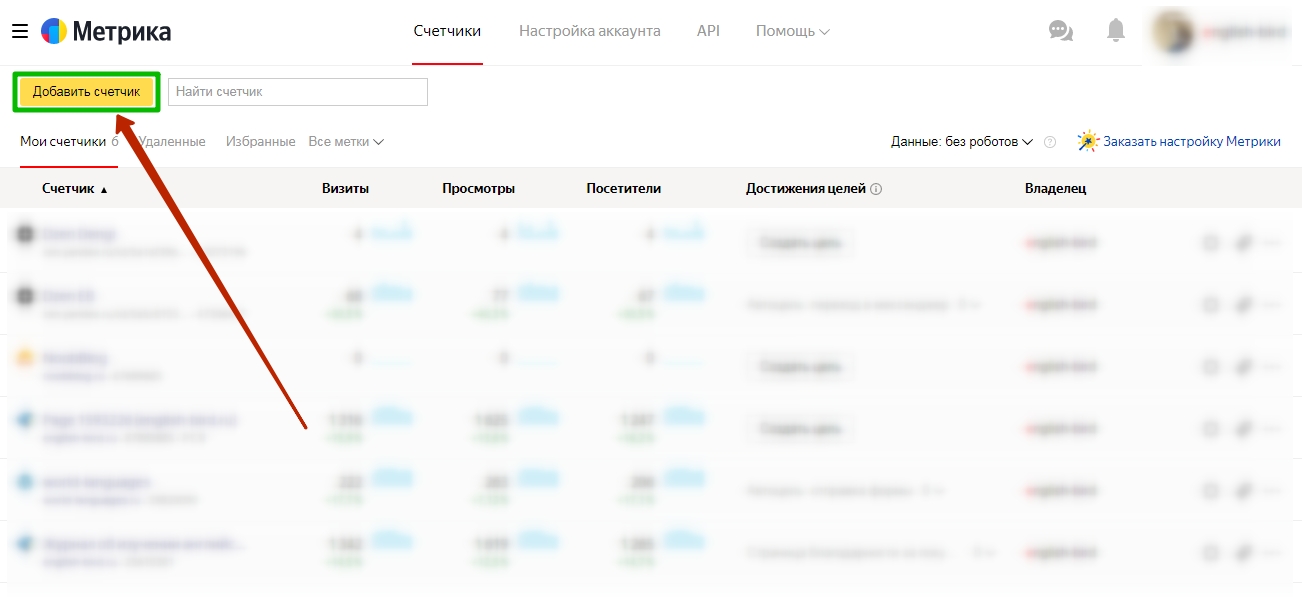
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».
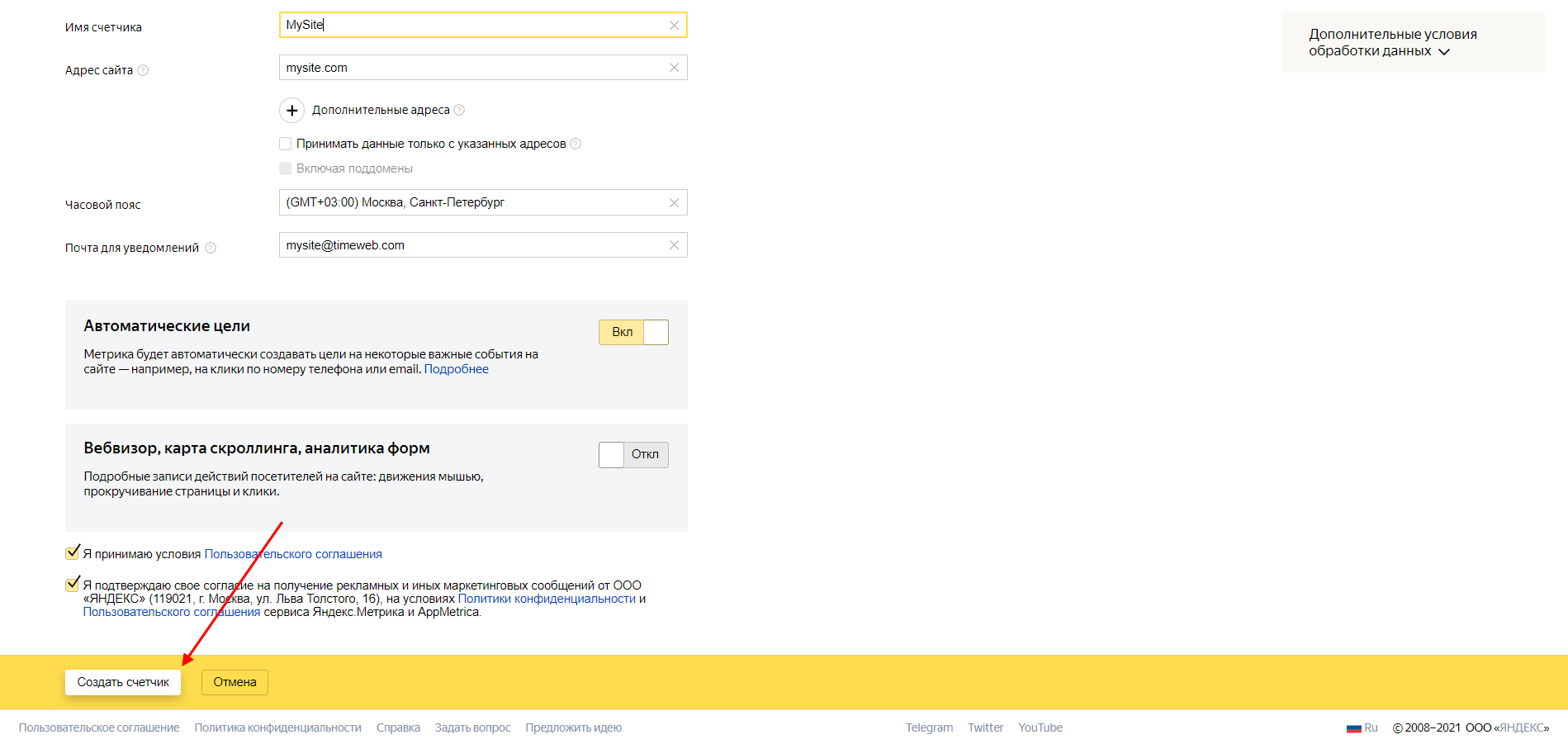
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».
- Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.
О том, как все это синхронизировать с различными CMS, поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта
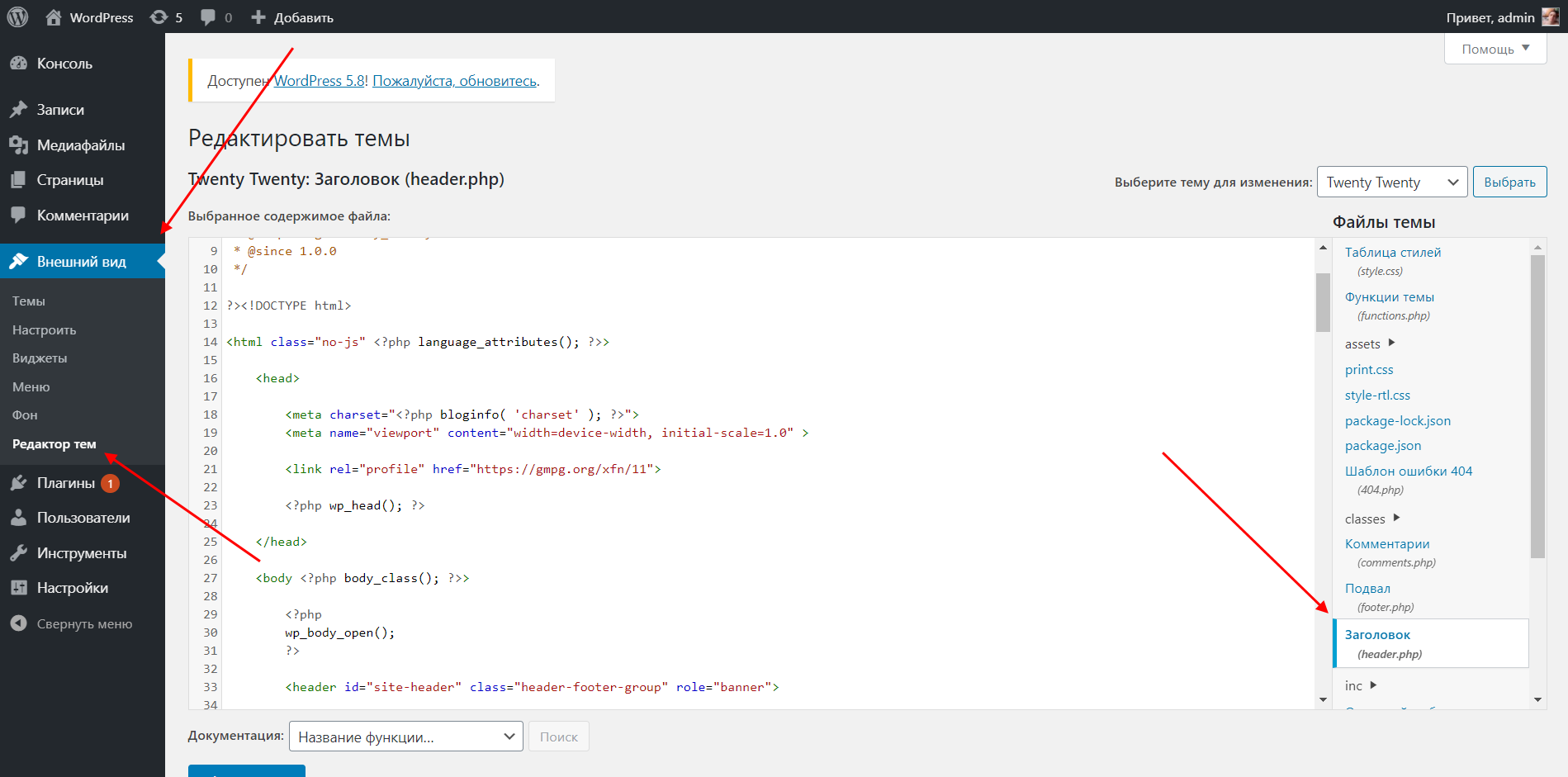
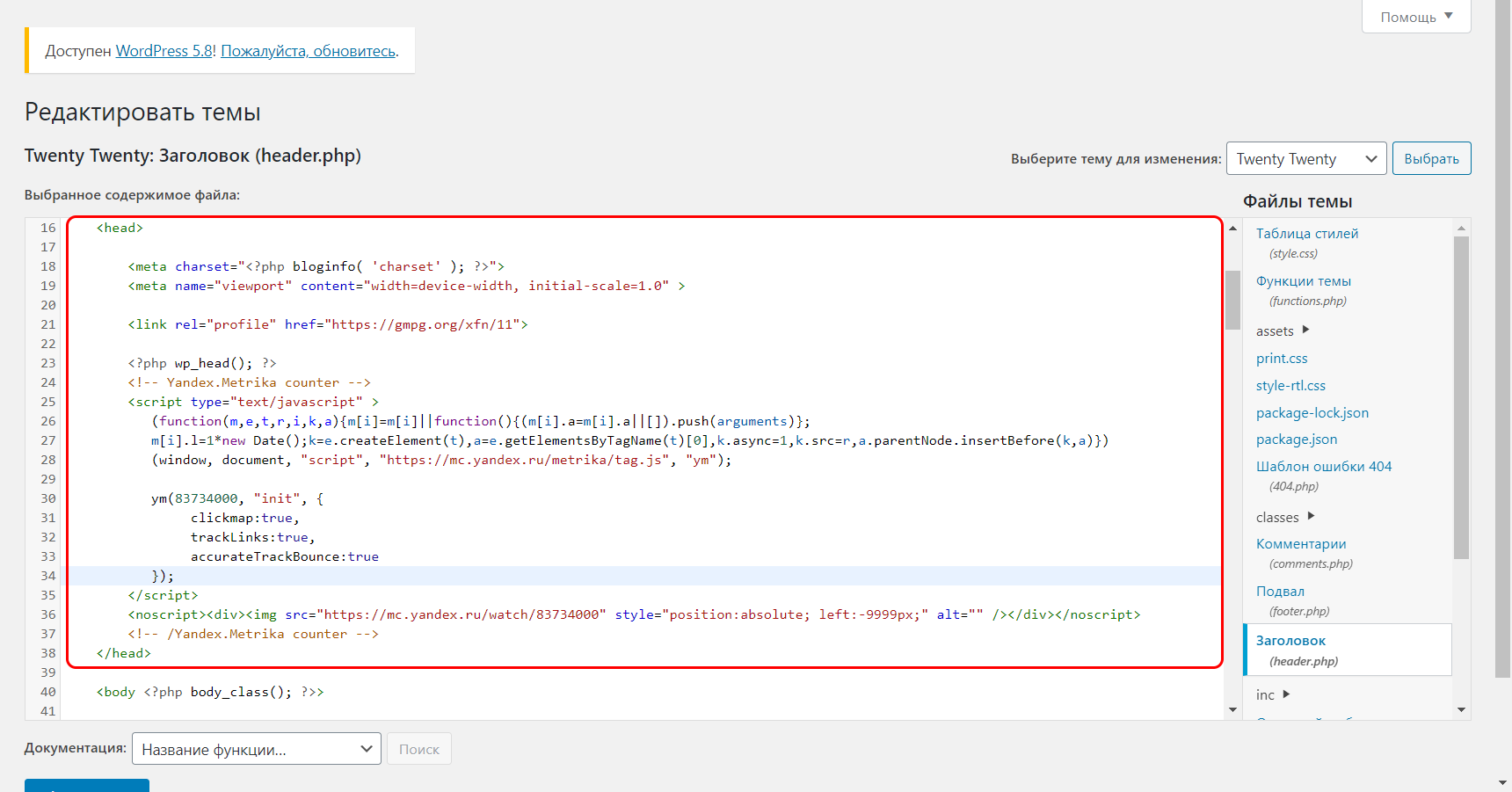
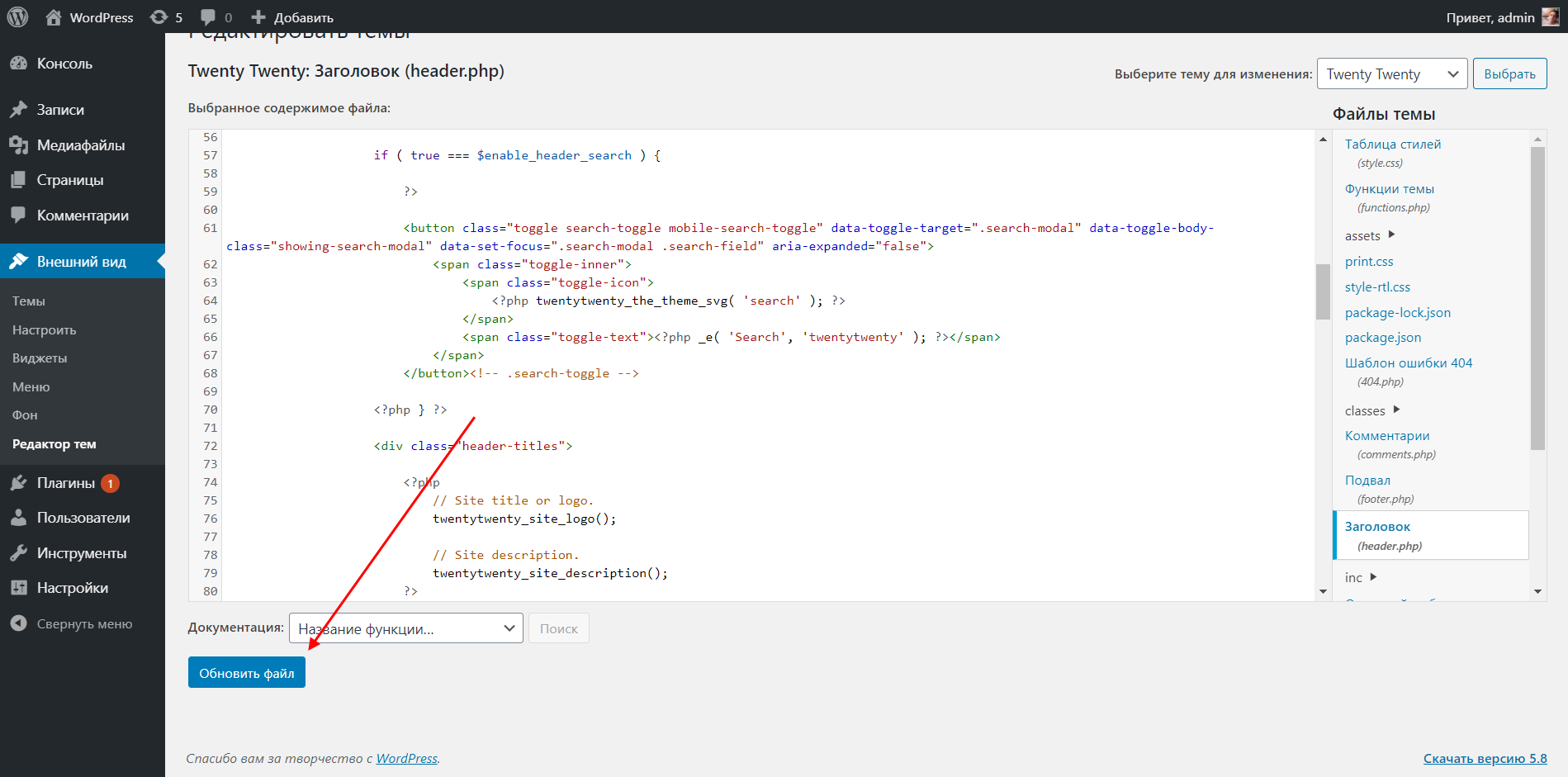
Открываем административную панель WordPress, переходим во вкладку «Внешний вид» и выбираем «Редактор тем». В правой части находим header.php, который также может быть обозначен как «Заголовок».
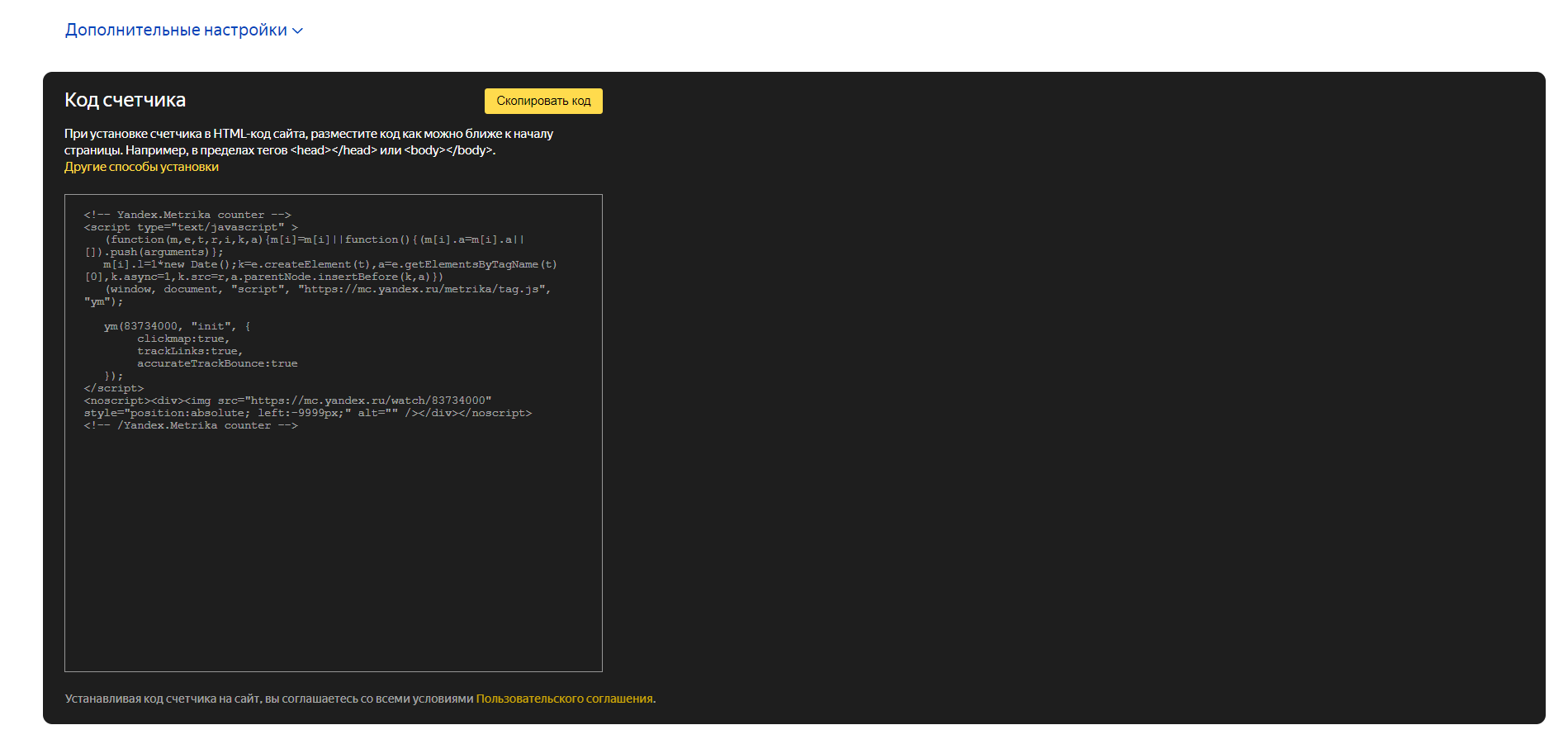
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом </head>. Выглядит это так:
В завершение жмем «Обновить файл».
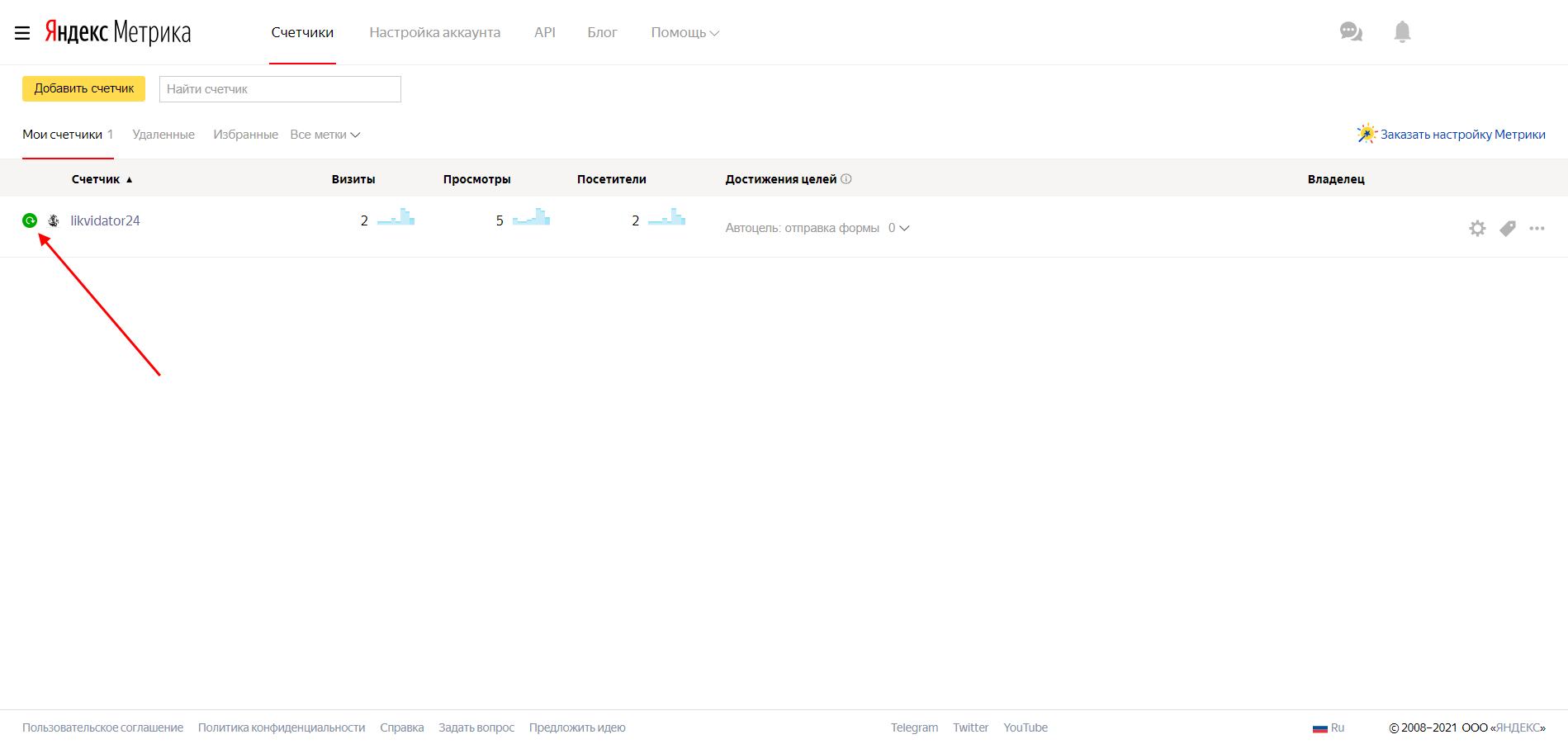
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.
Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
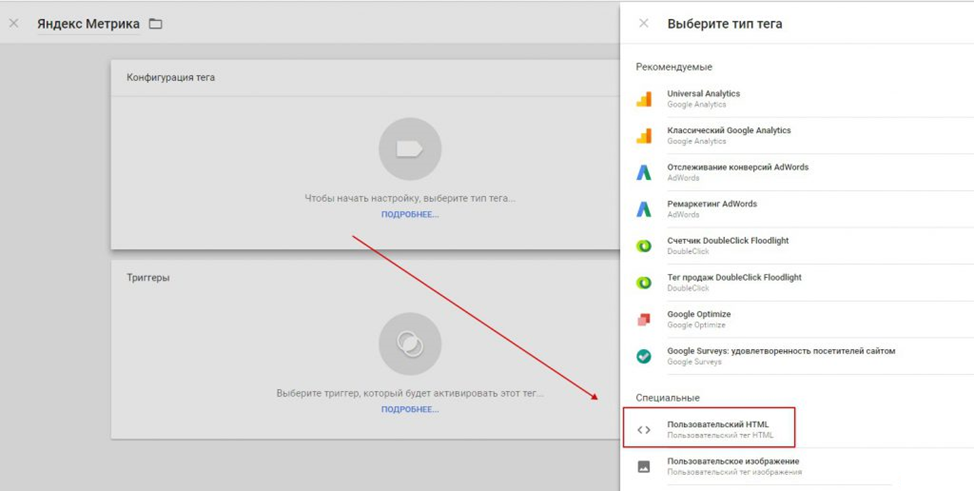
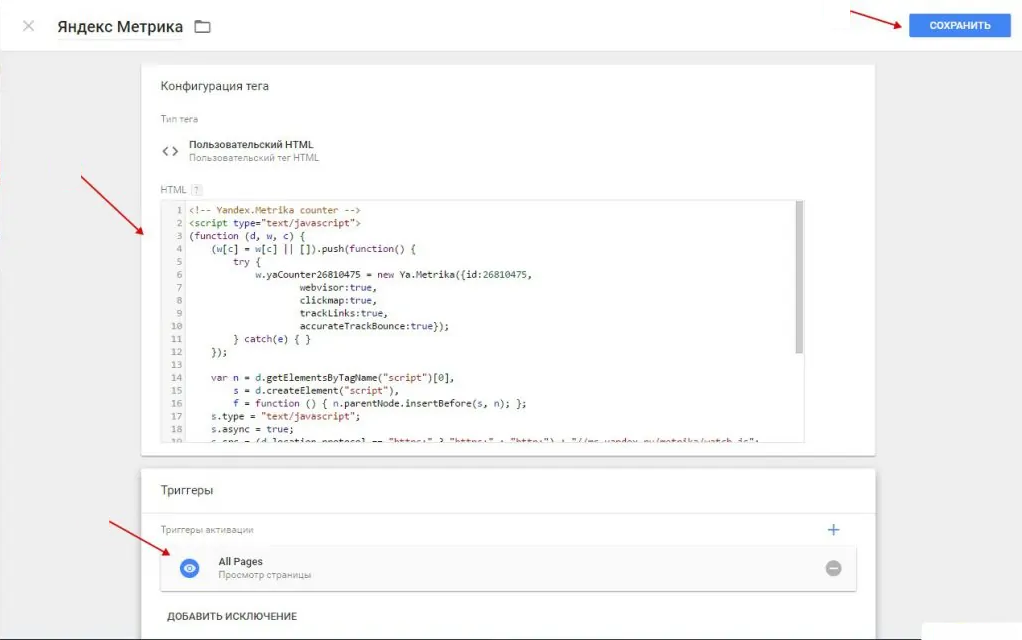
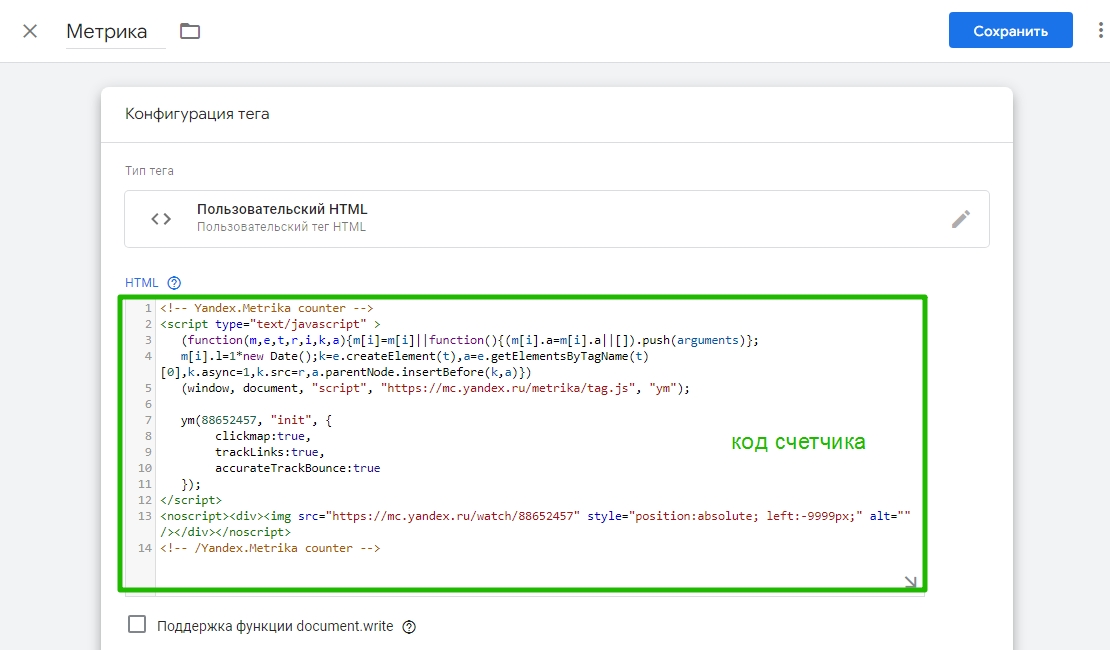
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».
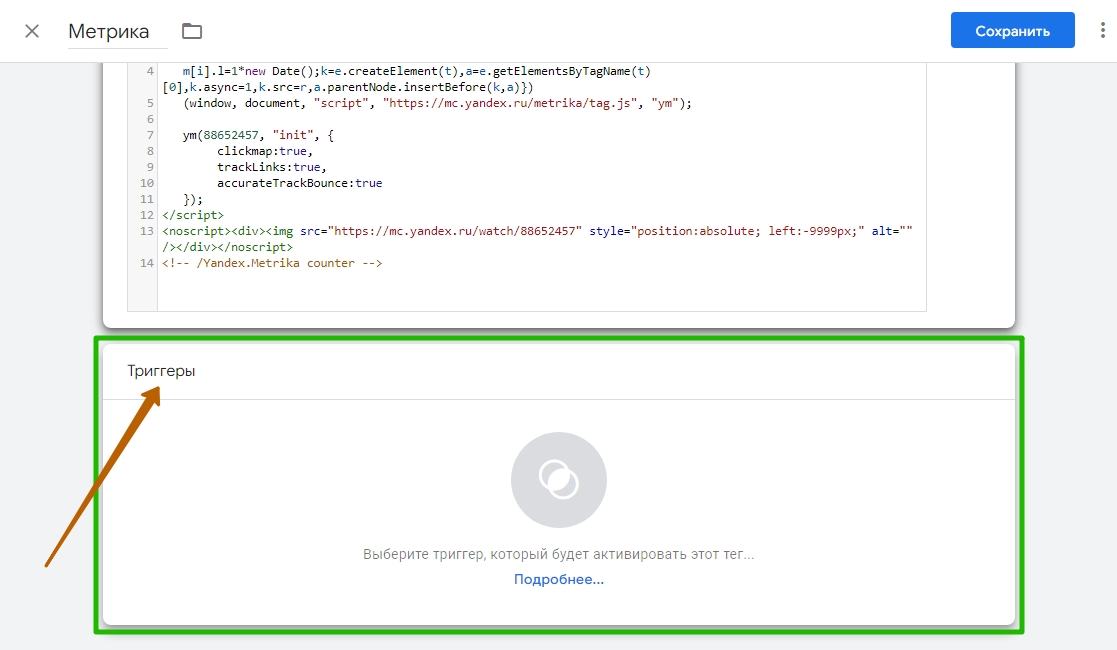
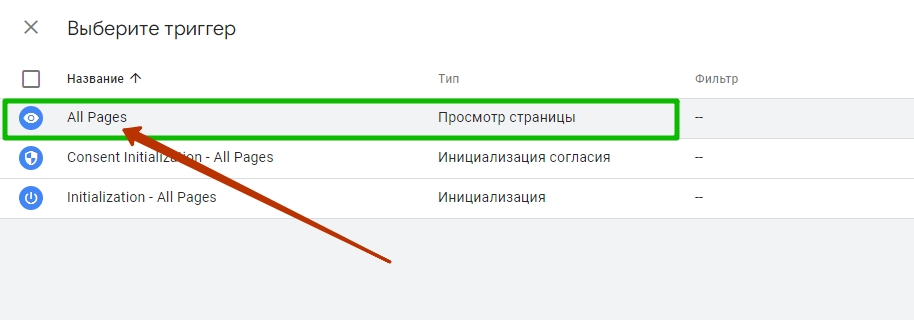
Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».
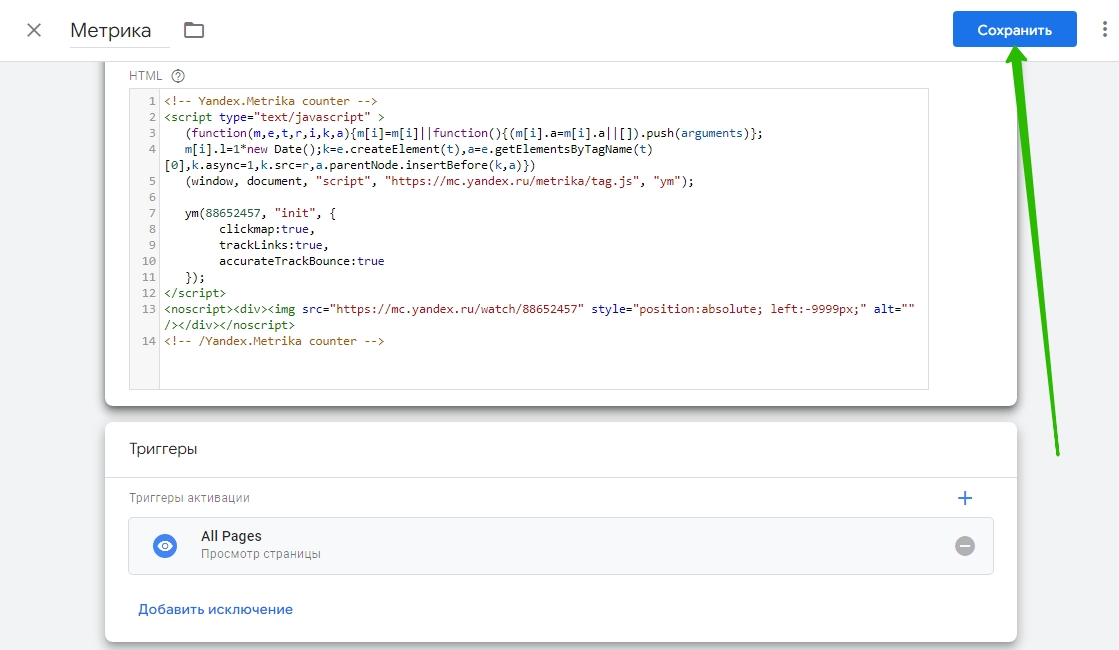
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
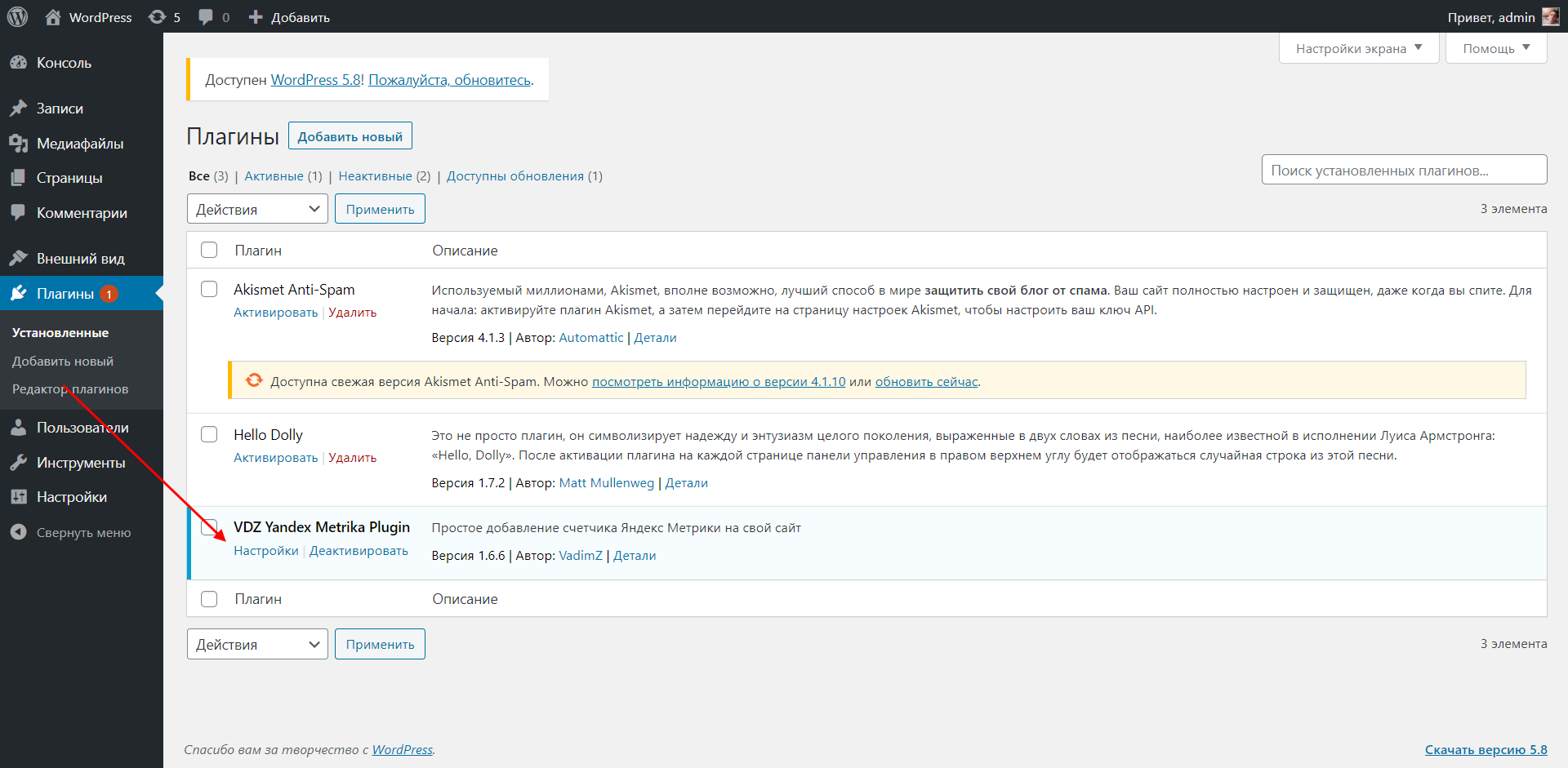
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
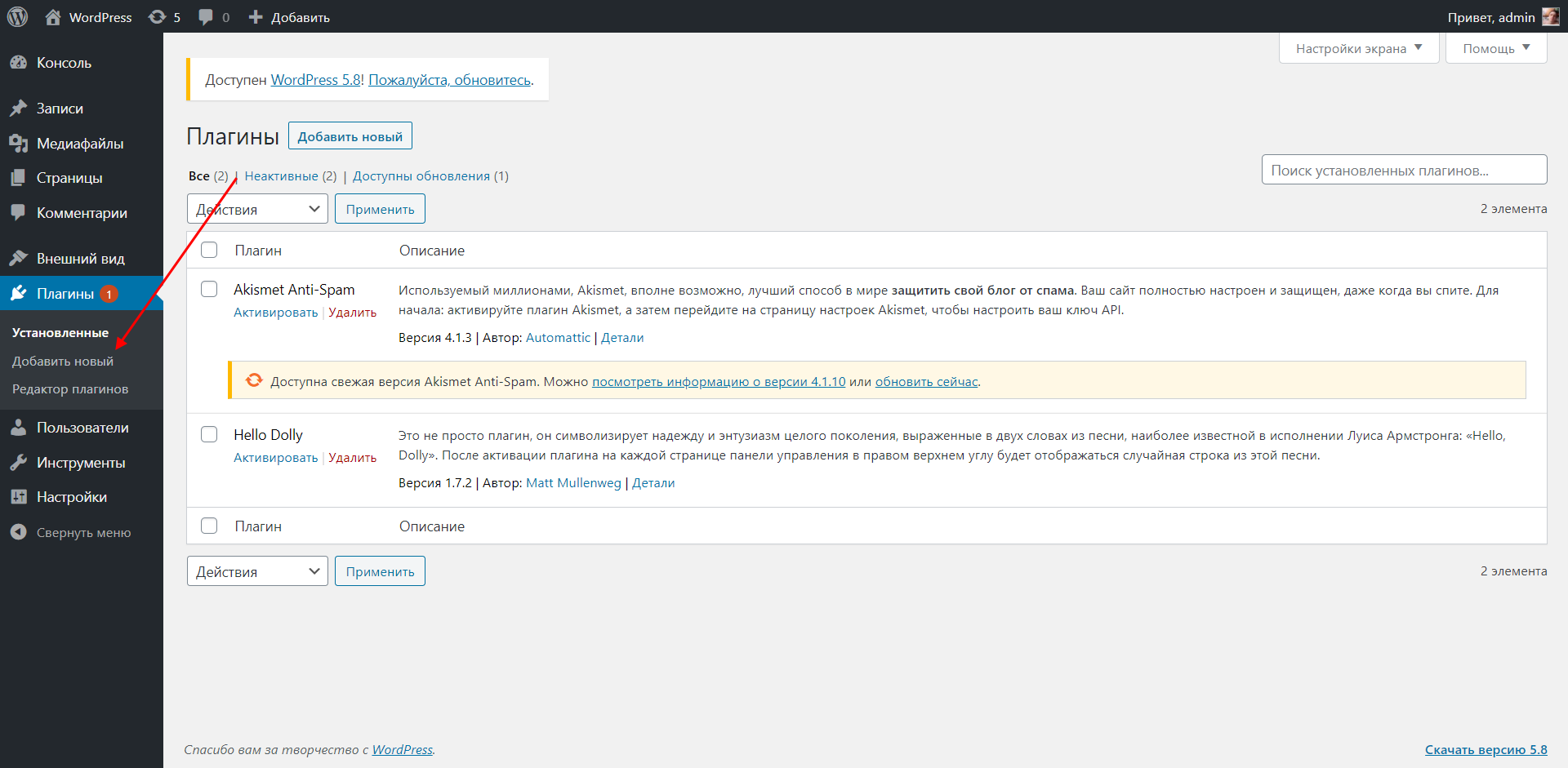
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».
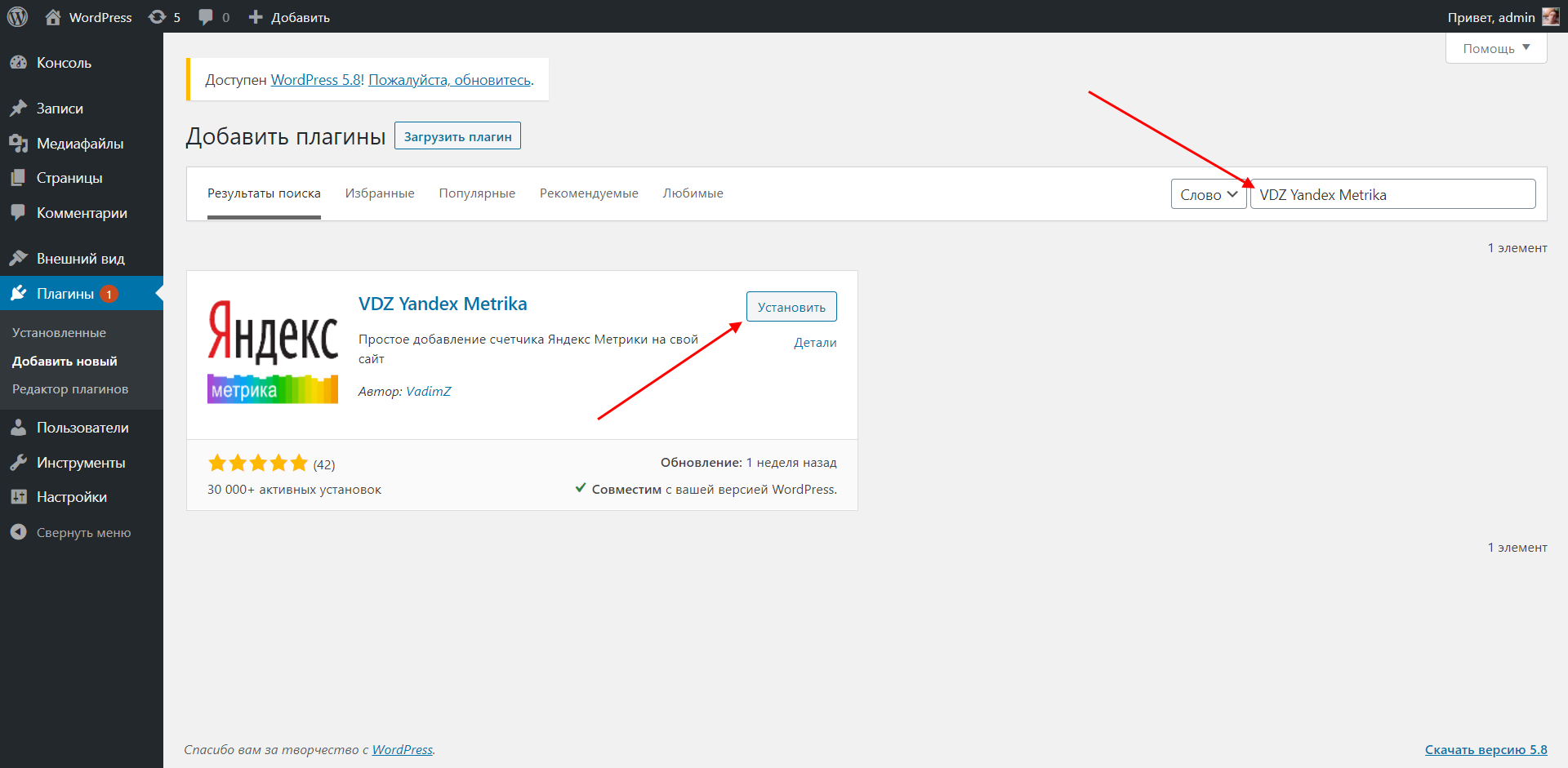
- В правой части вводим название плагина и затем устанавливаем его.
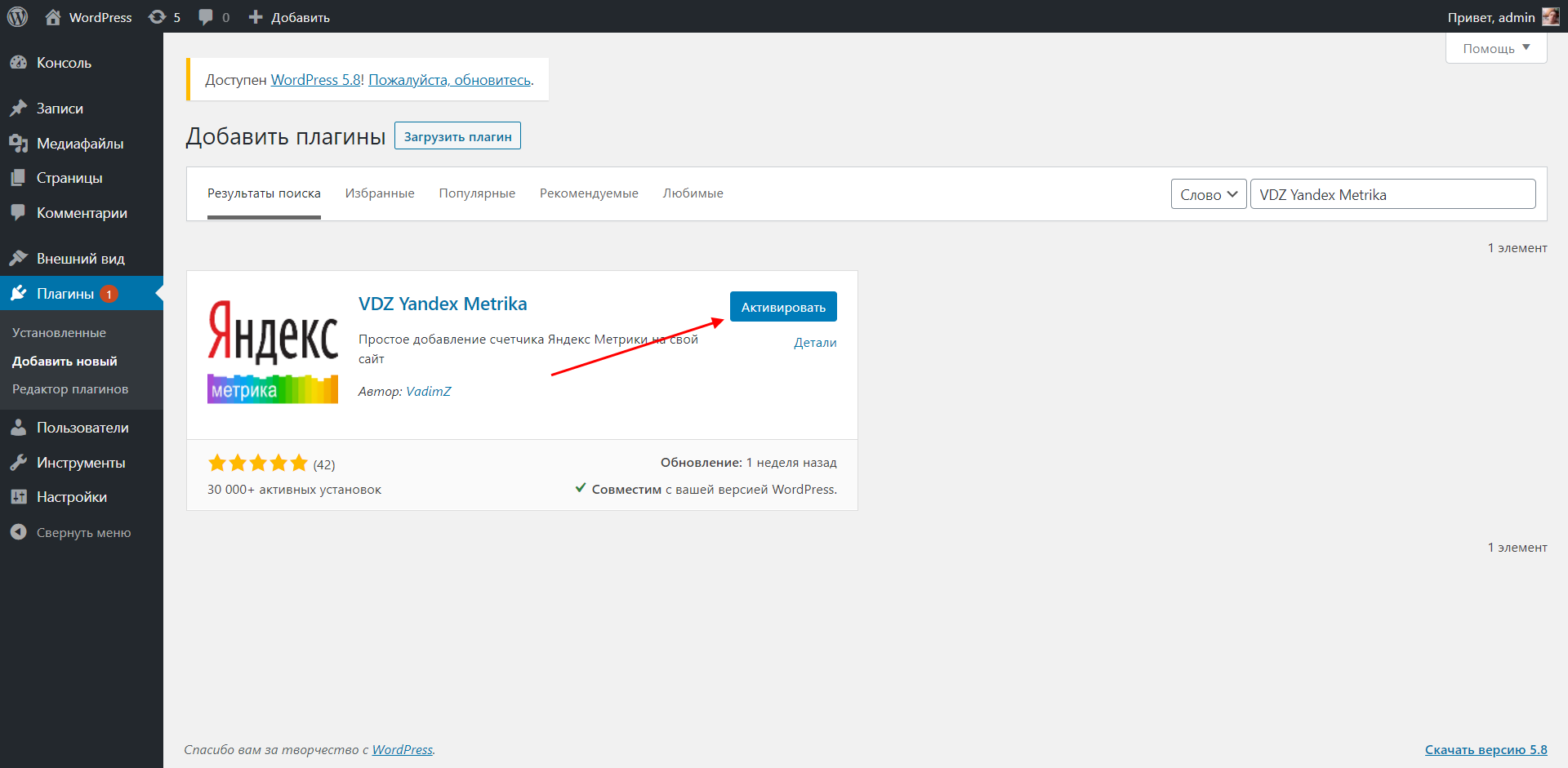
- Осталось активировать плагин.
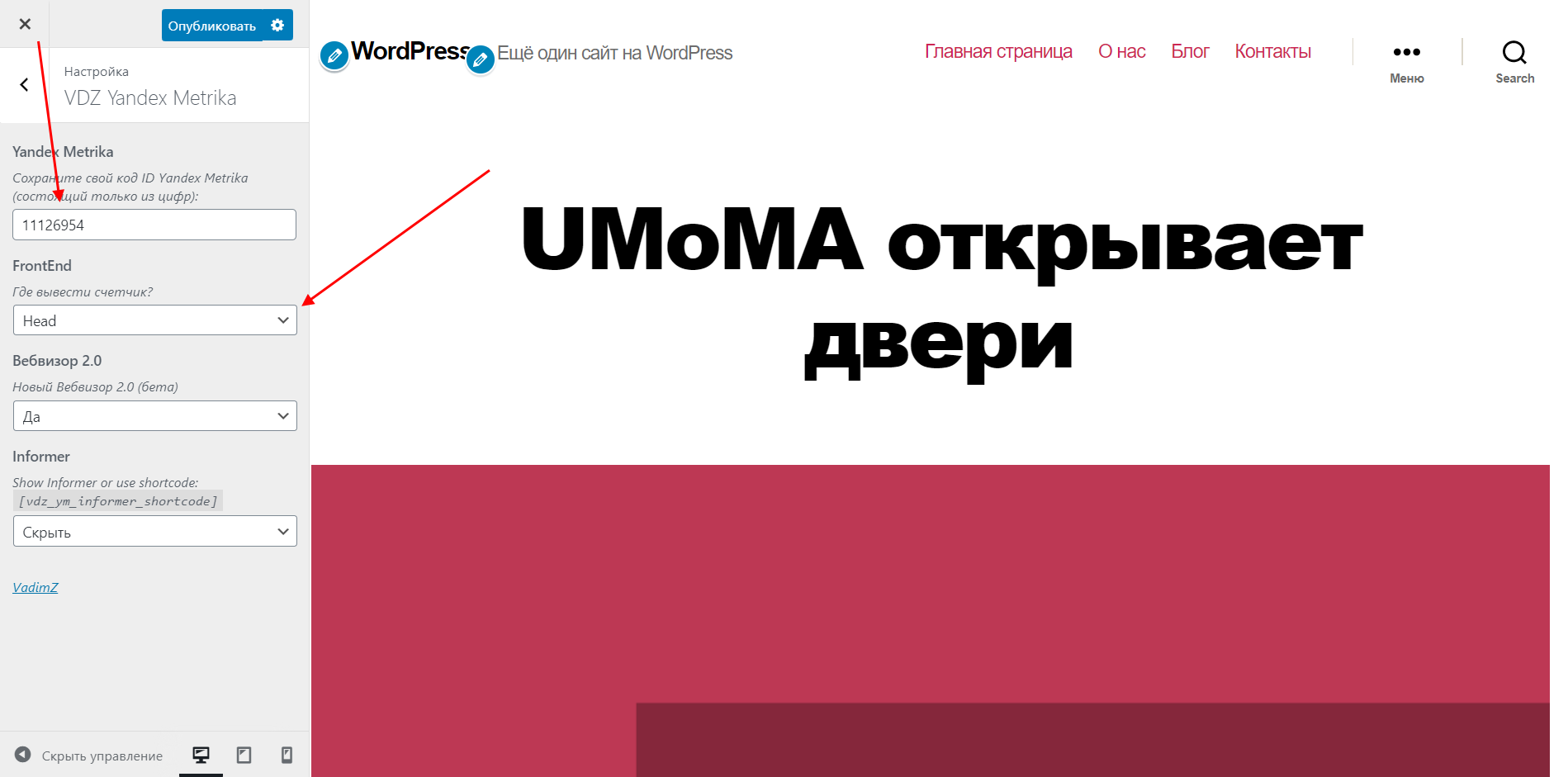
- Открываем настройки плагина.
- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика. Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».
Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
Привязываем метрику:
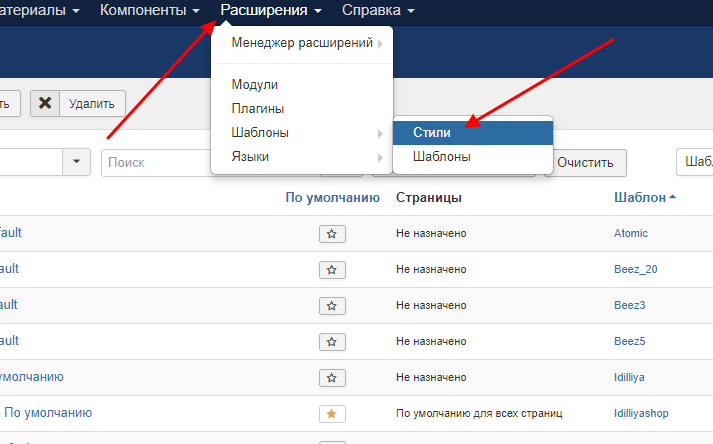
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».
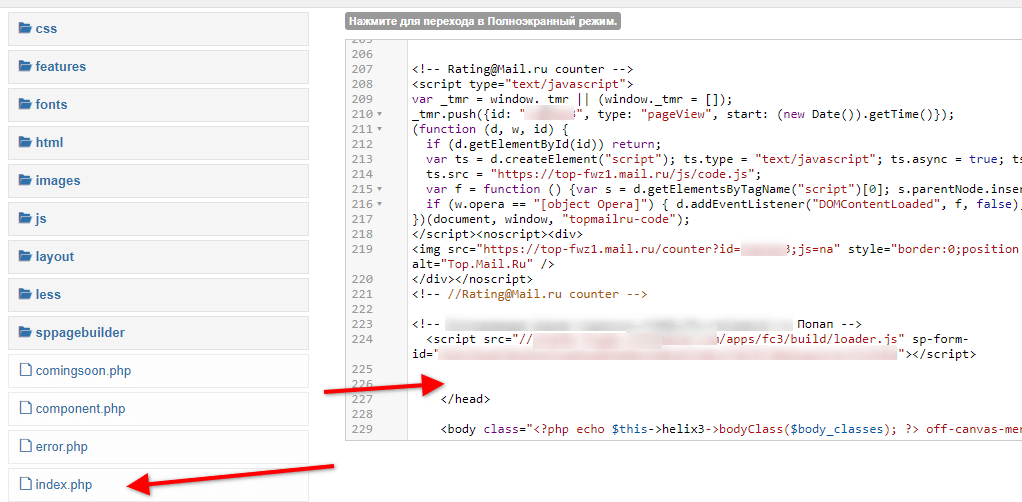
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации. Добавить его следует до закрывающего тега </head>.
После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
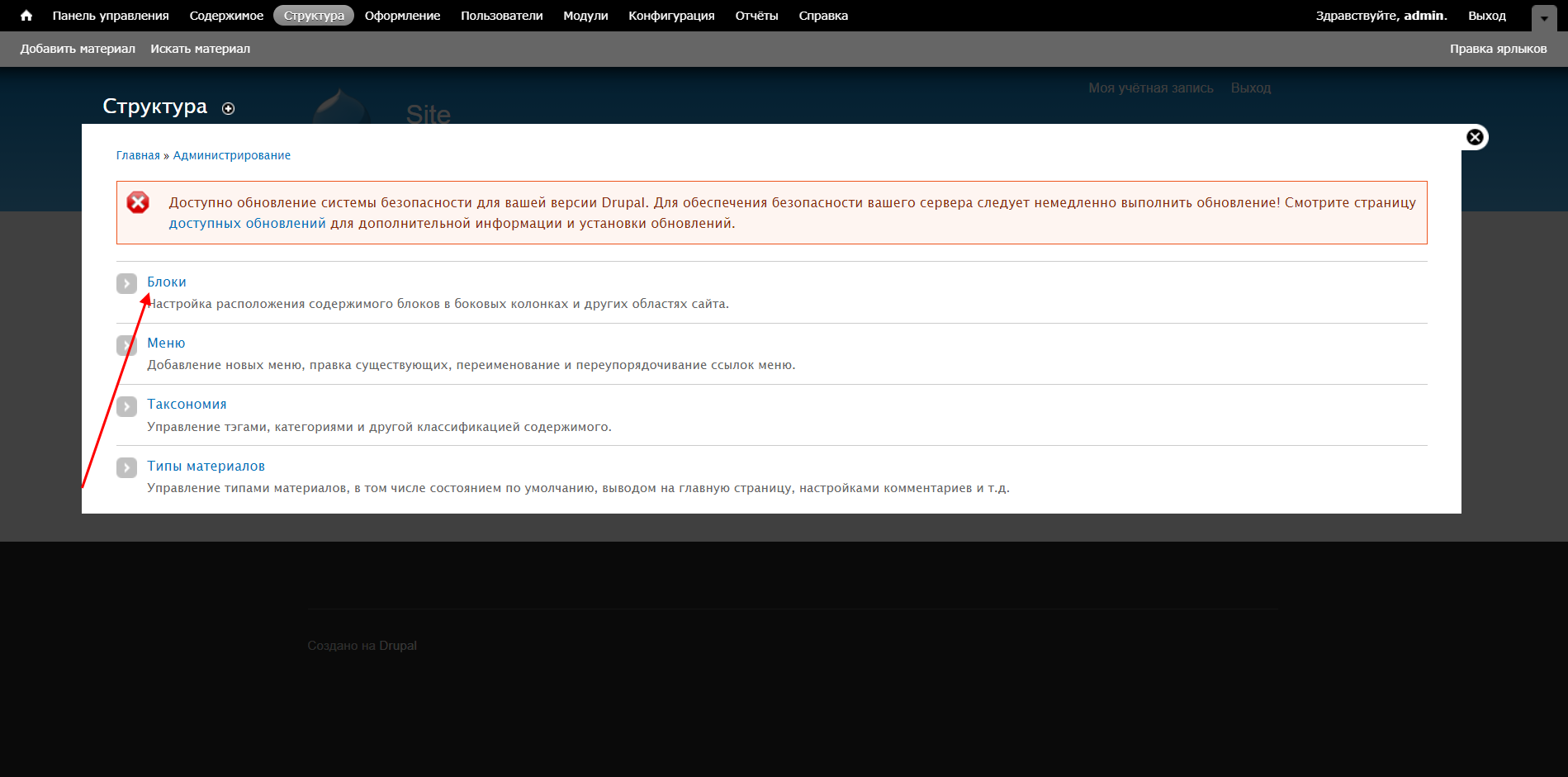
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».
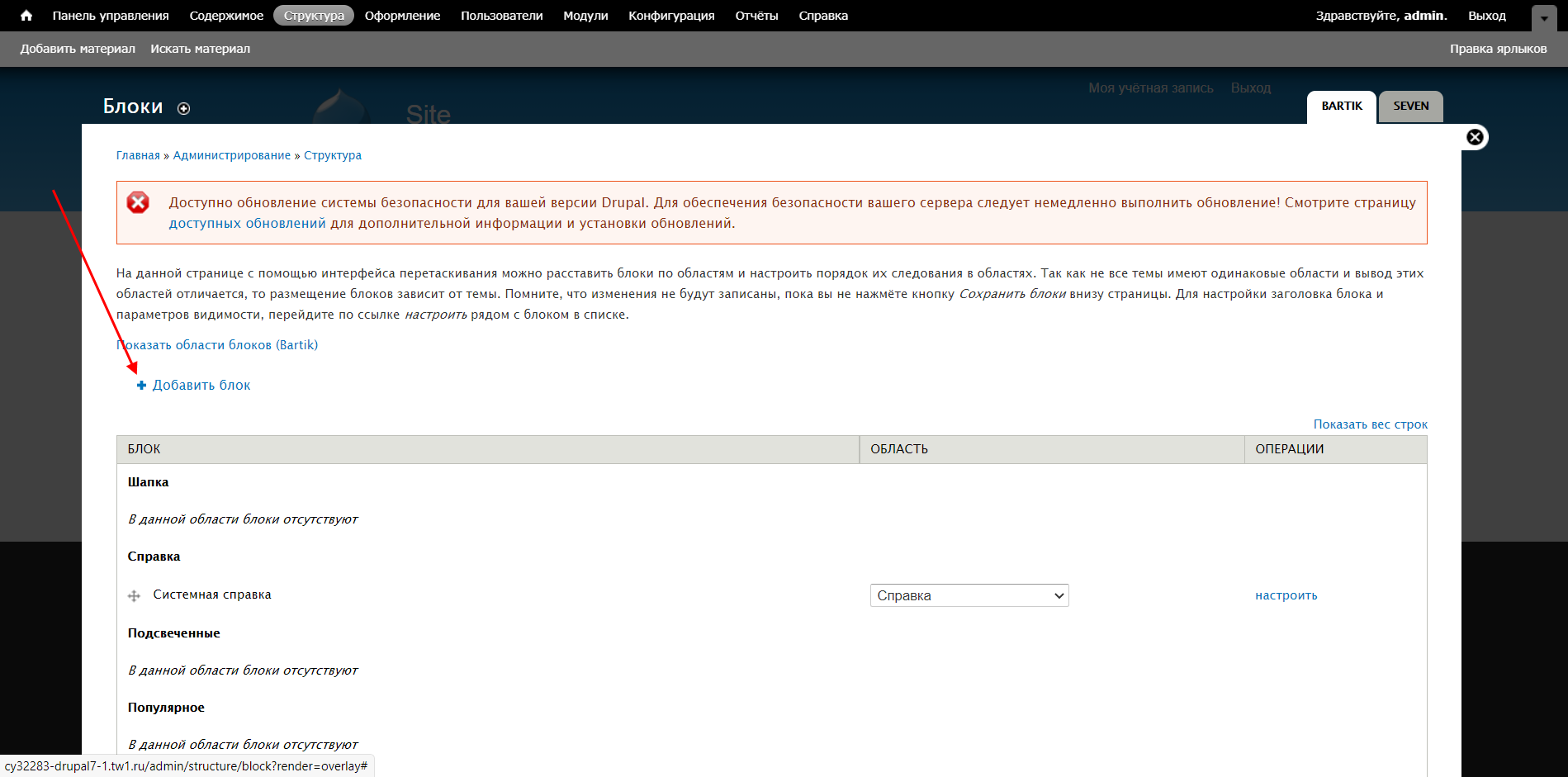
- Жмем «Добавить блок».
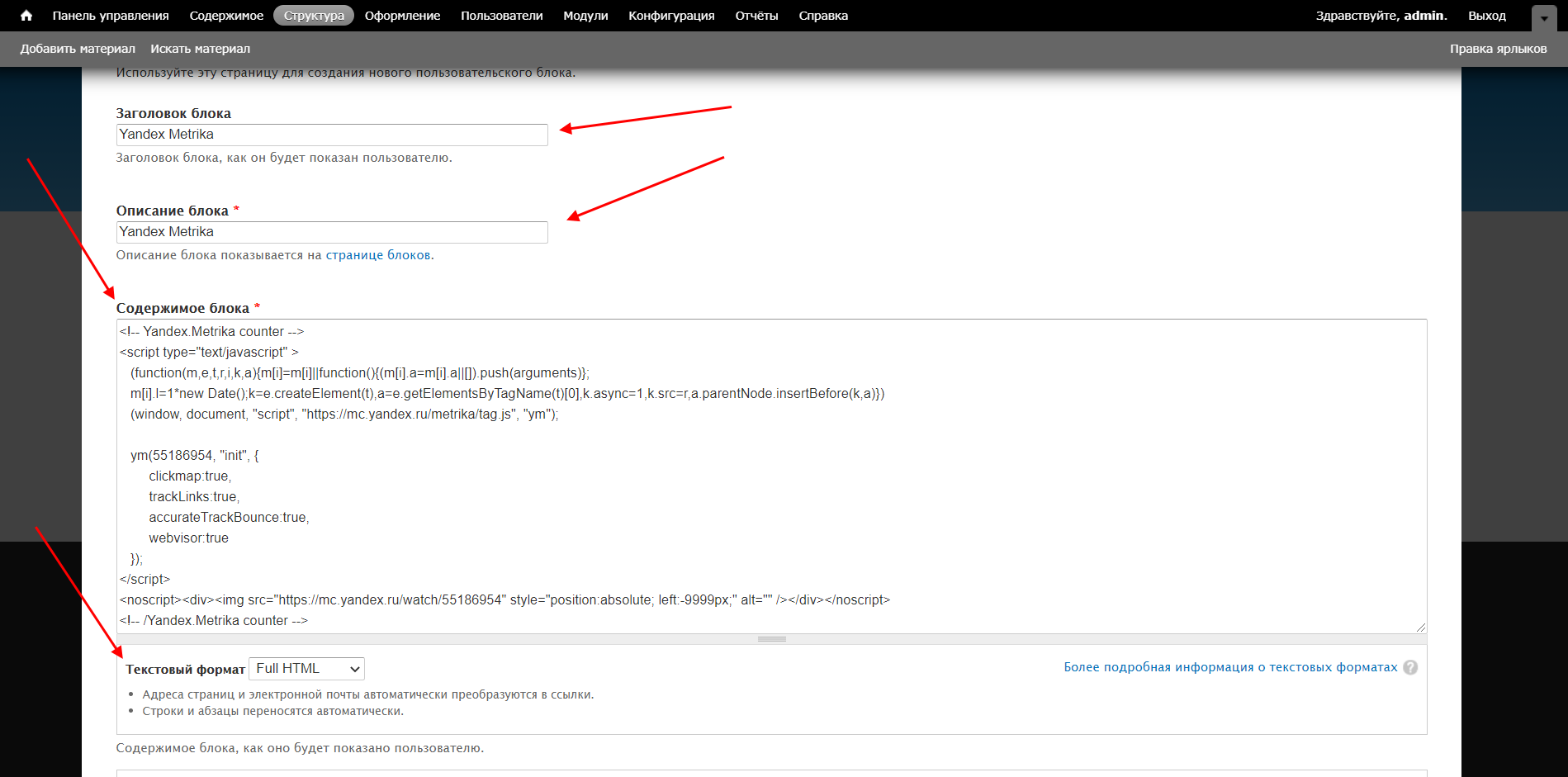
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».
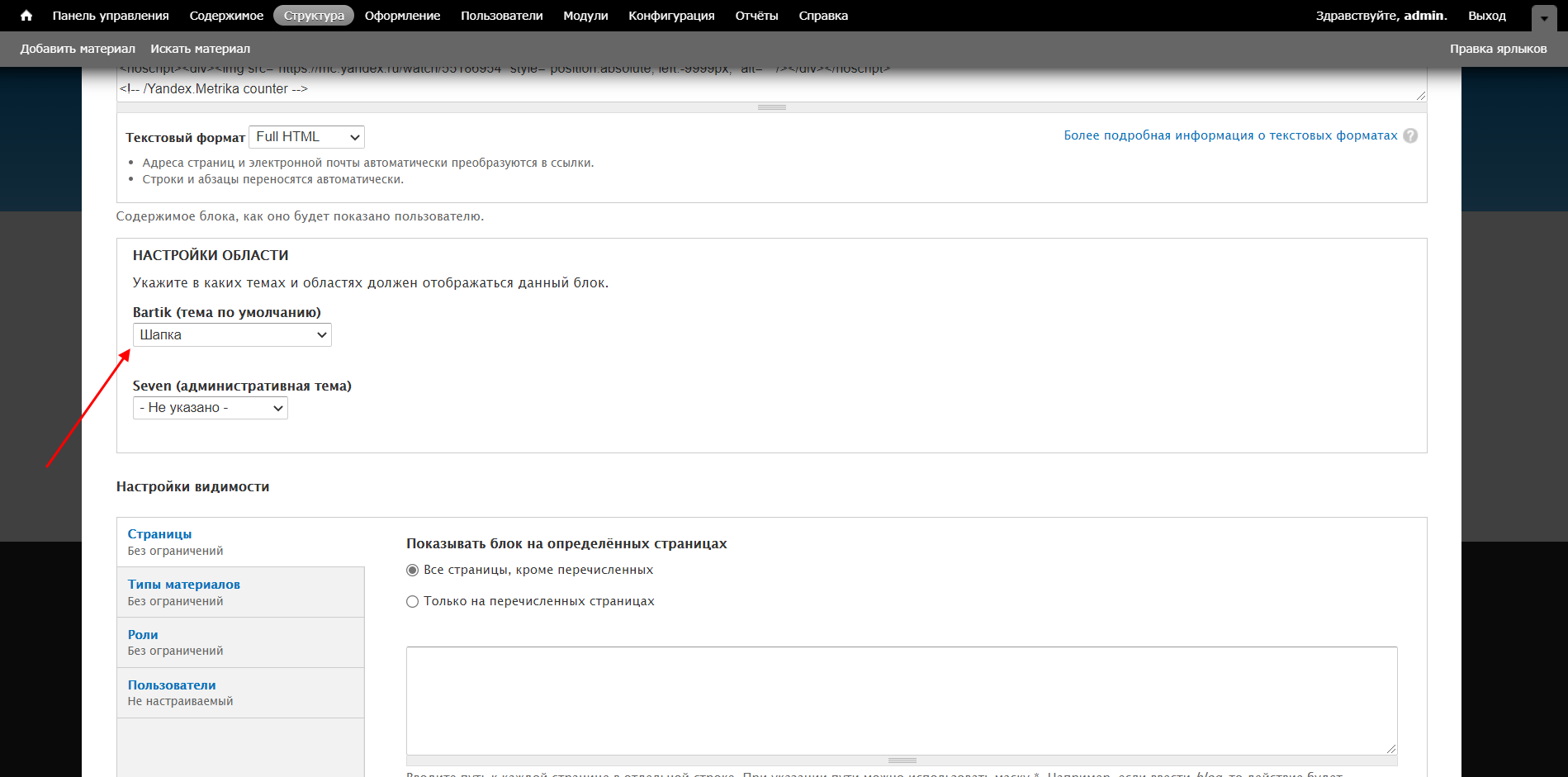
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.
Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
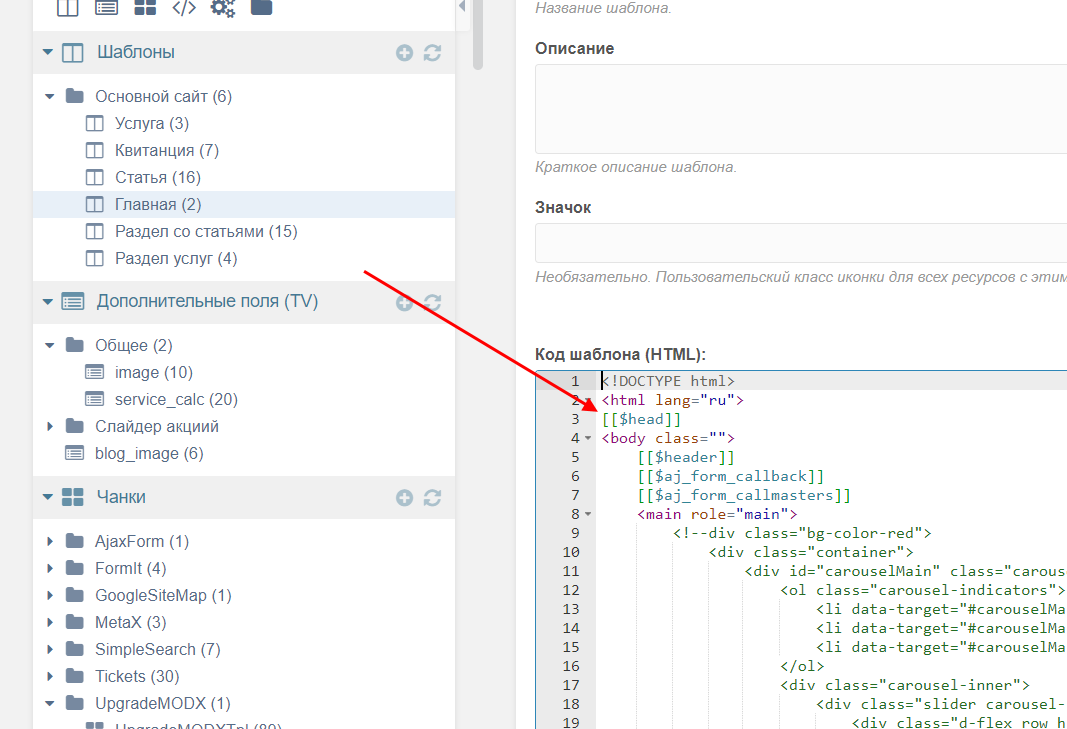
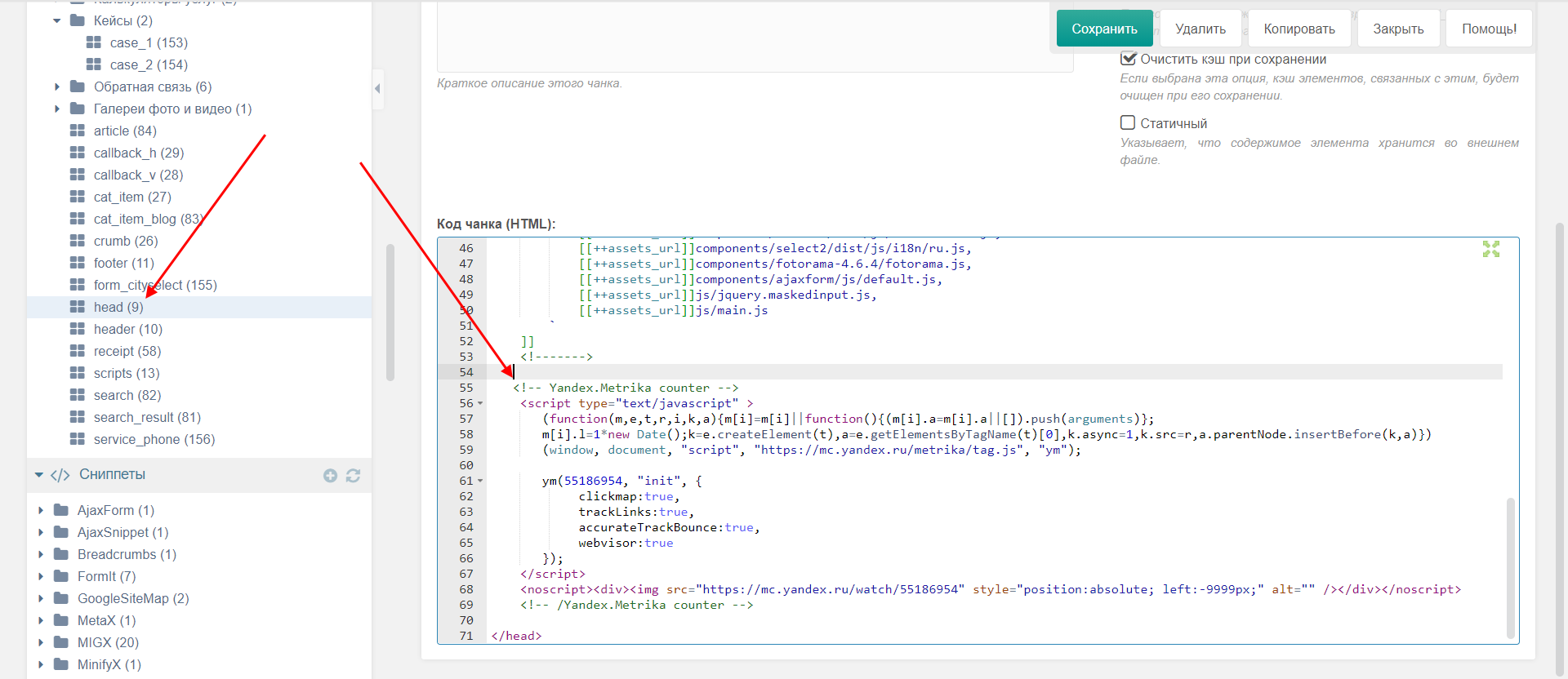
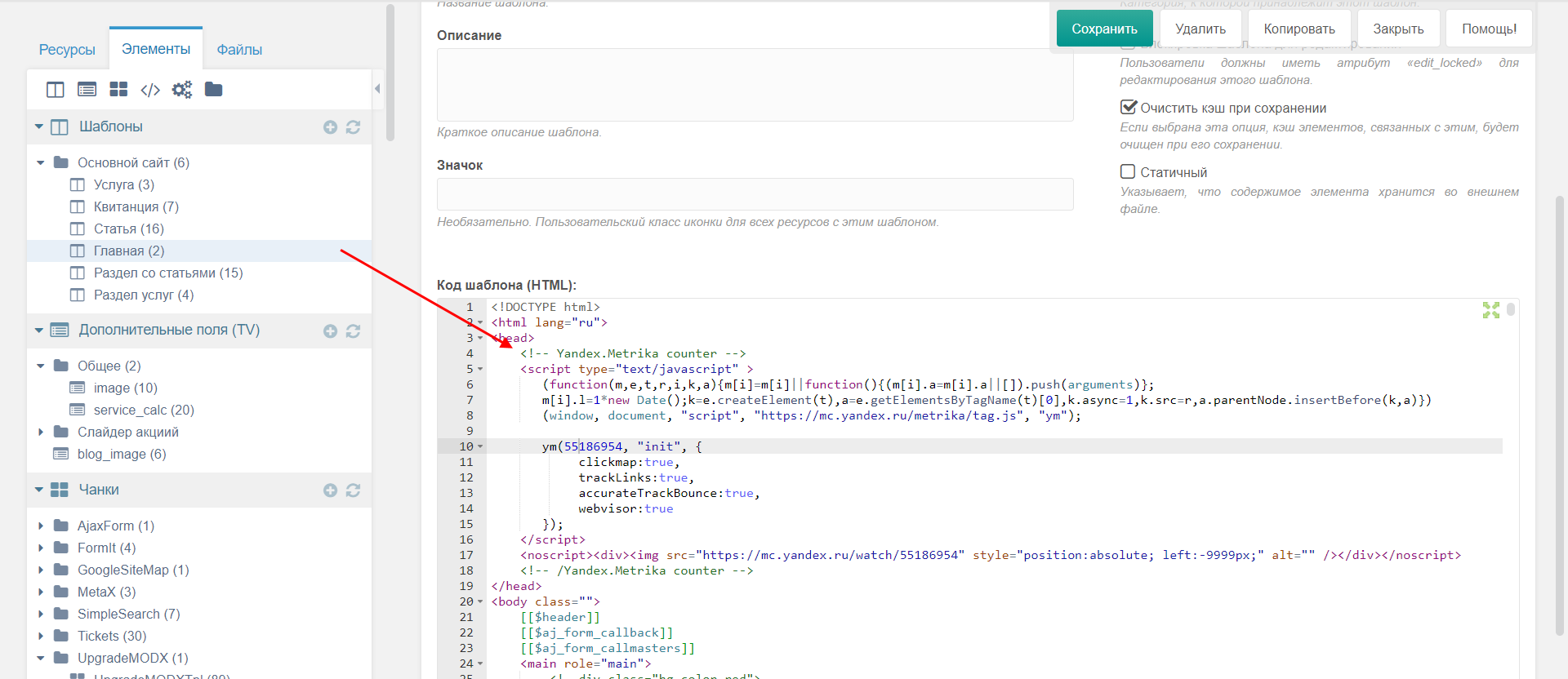
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.
Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.
Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом </head> вставляем код метрики.
Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla. Загрузить его можно с официального сайта.
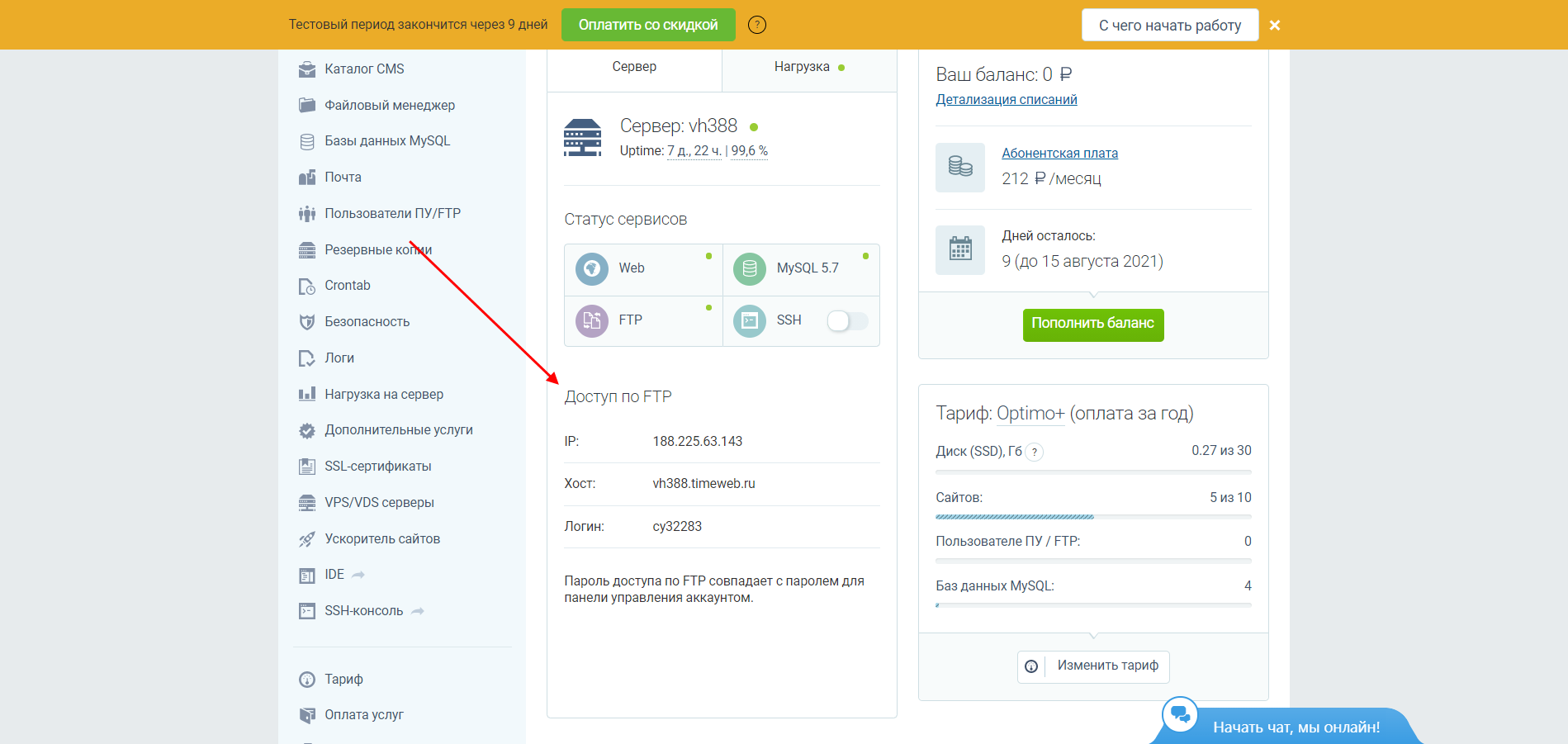
- Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:
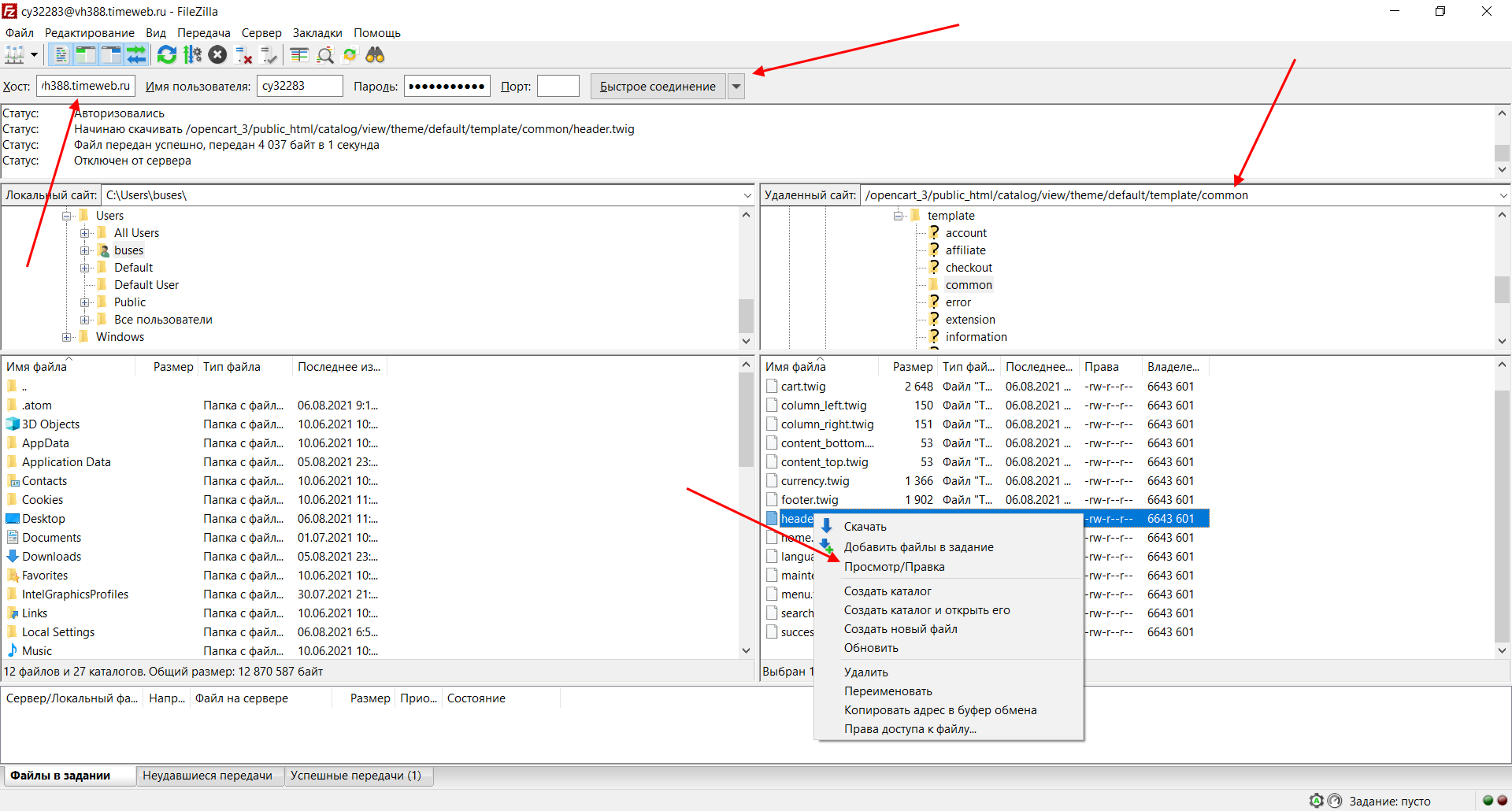
- В FileZilla вводим свои данные и жмем «Быстрое подключение». В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».
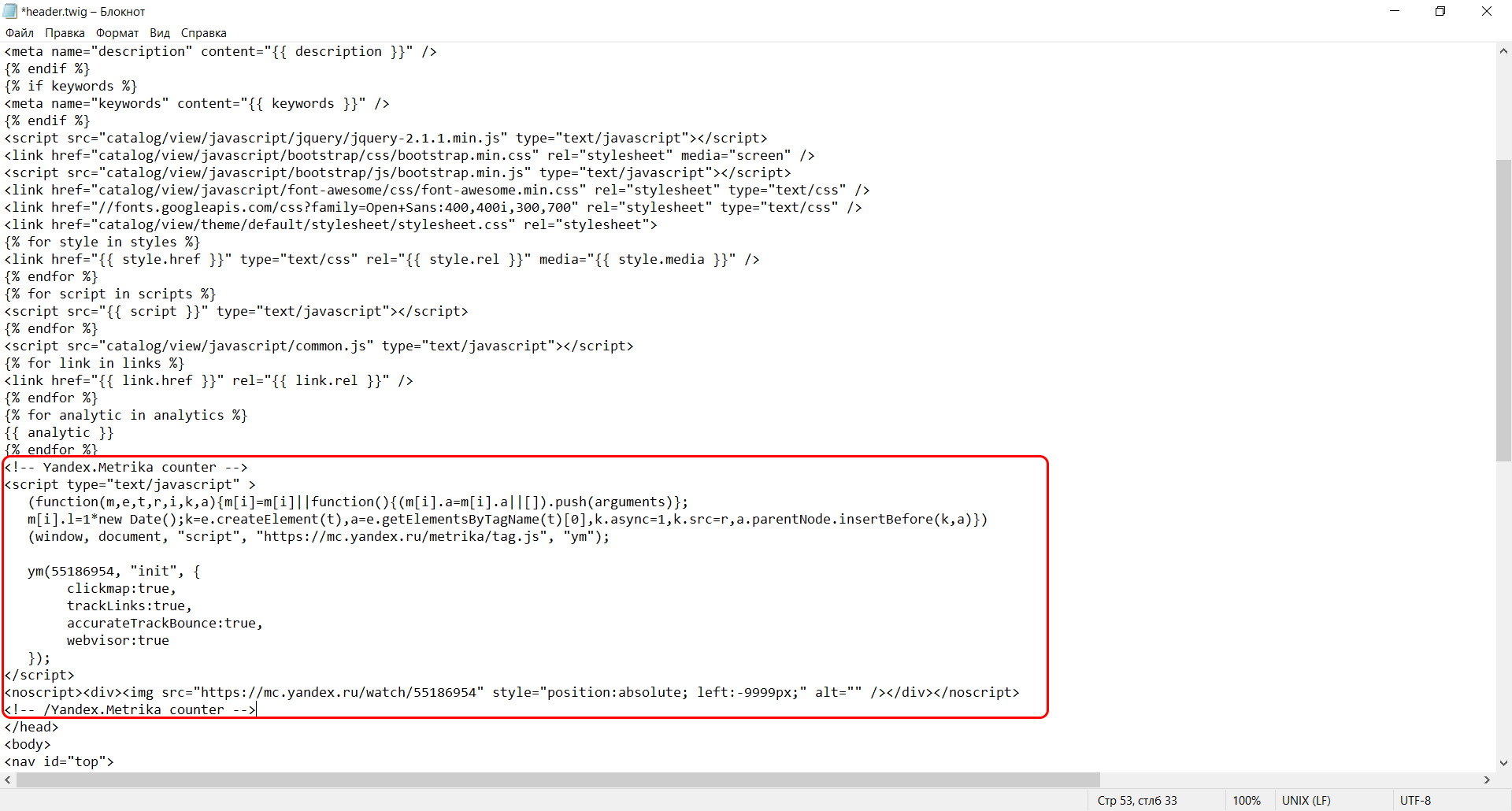
- Осталось только добавить код метрики до закрывающего тега </head>.
Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега <head> либо вовсе добавили код в другое место.

Инструкции
Как подключить и настроить Яндекс Метрику
Метрика — мощный аналитический инструмент для сайтов от Яндекса. Без него невозможно в полной мере оценить эффективность рекламы и качество самого ресурса. Яндекс Метрика собирает данные с помощью счетчика, который предварительно устанавливается на сайт.
Установка и базовая настройка счетчика — дело нескольких минут, но у новичка с этим могут возникнуть сложности. Этот гайд поможет их избежать.
Инструкция в кратком виде выглядит вот так:
- Зарегистрируйте аккаунт в Яндексе.
- Создайте новый счетчик на сайте Метрики и задайте основные настройки.
- Разместите полученный код на сайте.
- Добавьте цели и настройте интерфейс под свои нужды.
А теперь подробнее.
Создание счетчика
Чтобы получить код счетчика, перейдите на сайт Метрики и нажмите на кнопку «Добавить счетчик» (не забудьте предварительно войти в свой аккаунт в Яндексе).
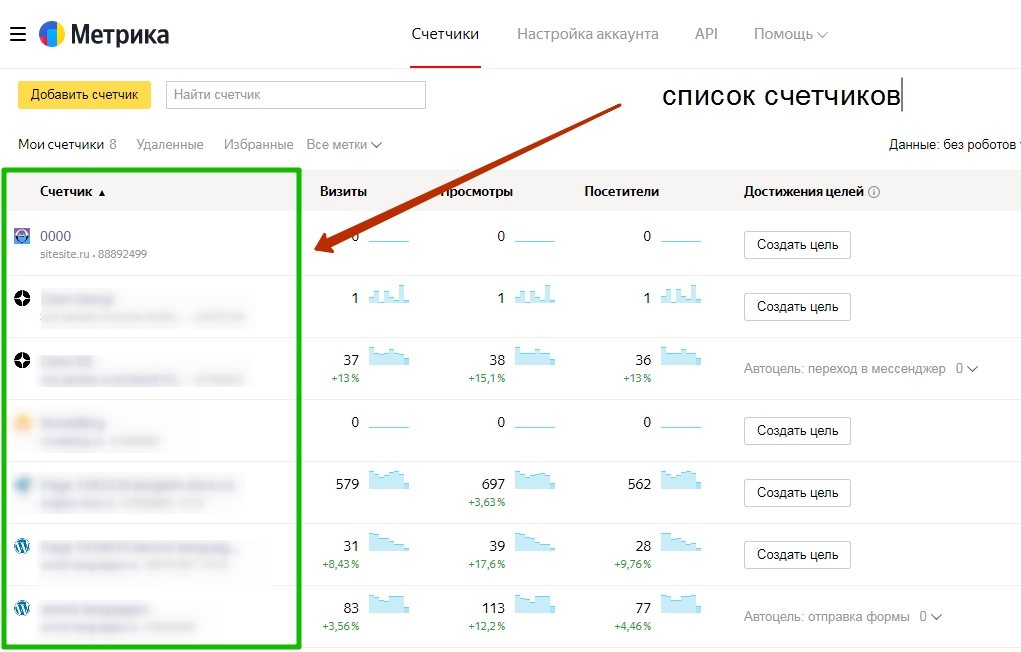
В списке под кнопкой будут показаны все ранее установленные счетчики
Откроется страница с базовыми настройками. Разберем последовательно каждую из них:
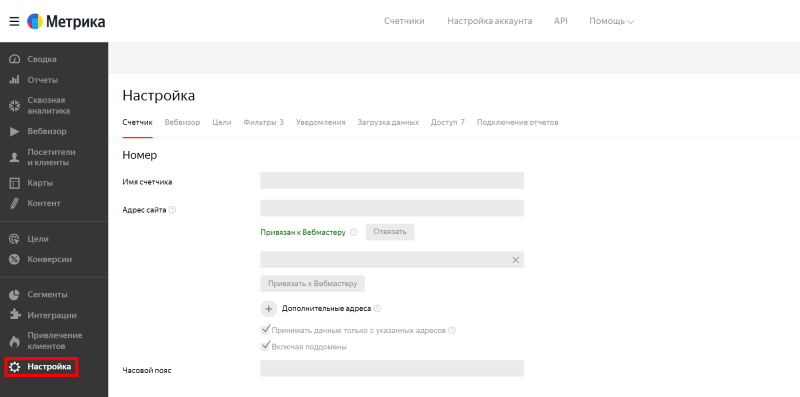
Имя счетчика можно задать произвольно. Желательно, чтобы оно совпадало с названием сайта — так вам будет проще понять, к какому ресурсу относится конкретный счетчик, если у вас их несколько.
Адрес сайта. В этом поле укажите доменное имя сайта. Ниже можно добавить дополнительные адреса, к примеру, если один и тот же сайт доступен по разным URL (разные доменные зоны и пр.). В остальных случаях идеальным вариантом будет один счетчик на каждый отдельный ресурс. Чтобы в отчет попадали данные исключительно с вашего сайта, отметьте галочкой пункт «Принимать данные только с указанных адресов». Так будет отсеяна информация с «левых ресурсов», на которых чудом может оказаться код вашего счетчика. Также включите сбор статистики с поддоменов, если они есть.
Часовой пояс. Обычно он верно определяется автоматически, и в этом случае ничего делать не нужно. Если часовая зона целевой аудитории сайта отличается от вашей, ориентируйтесь при настройке на время посетителей.
Почта для уведомлений. Тут всё просто — вводим email, на который будут приходить уведомления от системы. Но подписываться на них необязательно.
Автоматические цели. Эта опция особенно полезна для новичков в аналитике. После ее активации Метрика создаст цели за вас (доступно несколько типов). При этом важно, чтобы в коде сайта присутствовали определенные элементы (подробнее читайте в справке). Для одностраничника, например, этого может быть достаточно, а вот для более сложных ресурсов в любом случае потребуется ручная настройка целей. Если вы плохо разбираетесь в аналитике, но не планируете привлекать специалистов, обязательно оставьте эту опцию включенной.
Вебвизор, карта скроллинга, аналитика форм. Это дополнительные опции Метрики, крайне полезные для продвинутой аналитики. С помощью этих инструментов можно посмотреть, что конкретно делают пользователи на сайте и как взаимодействуют с ним.
Чтобы перейти к следующему шагу, необходимо принять условия пользовательского соглашения и нажать на кнопку «Создать счетчик».
Первичная настройка готова, идем дальше
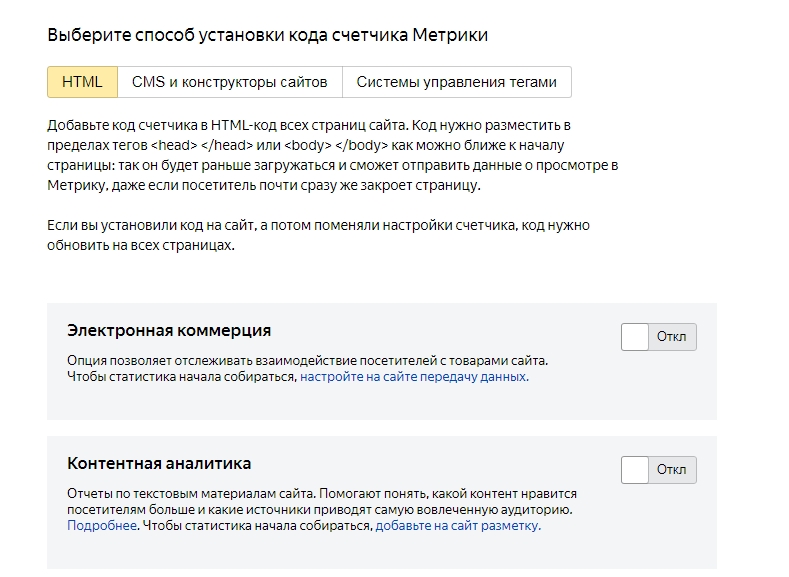
После этого вам дадут инструкции по установке счетчика на сайт (далее мы рассмотрим три этих способа подробнее), а также предложат еще несколько дополнительных опций:
Электронная коммерция. Аналитический модуль для интернет-магазинов. Позволяет понять, как пользователи взаимодействуют с товарами. Подключить опцию самостоятельно без знания JavaScript не получится — понадобится помощь разработчика.
Контентная аналитика. Полезный инструмент для информационных сайтов и блогов. Благодаря ему вы сможете получать подробные данные о взаимодействии пользователей с контентом сайта. Убедитесь, что на страницах есть микроразметка, иначе данные в отчетах отображаться не будут.
Нажмите на переключатель справа от опции, чтобы ее активировать
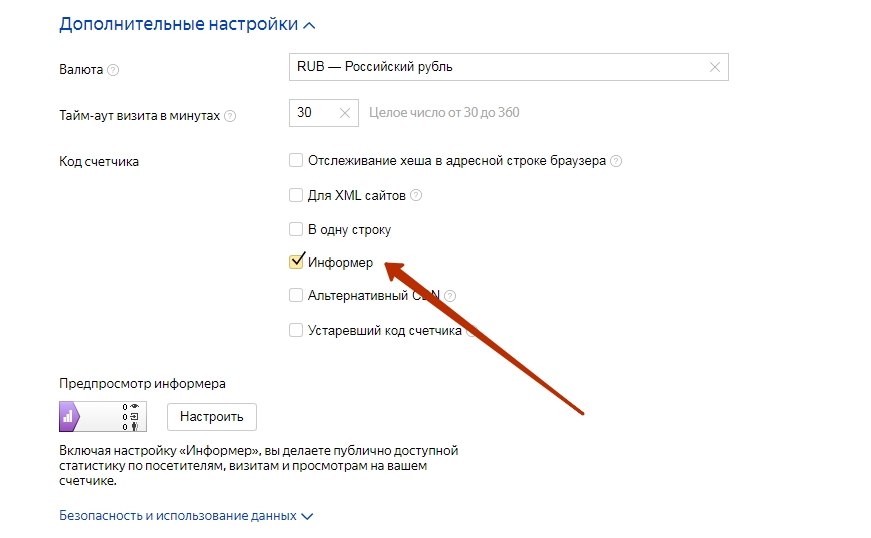
Ниже идут дополнительные настройки. Если у вас стандартный сайт, без каких-то особенностей в техническом плане, менять установки по умолчанию не нужно.
Единственная опция, которая может вам пригодиться здесь — информер. Это специальный значок счетчика, отображающий посещаемость сайта. То есть каждый посетитель сможет увидеть, насколько популярен сайт. Если информер не активировать, счетчик станет невидимым.
Внешний вид информера тоже можно настроить
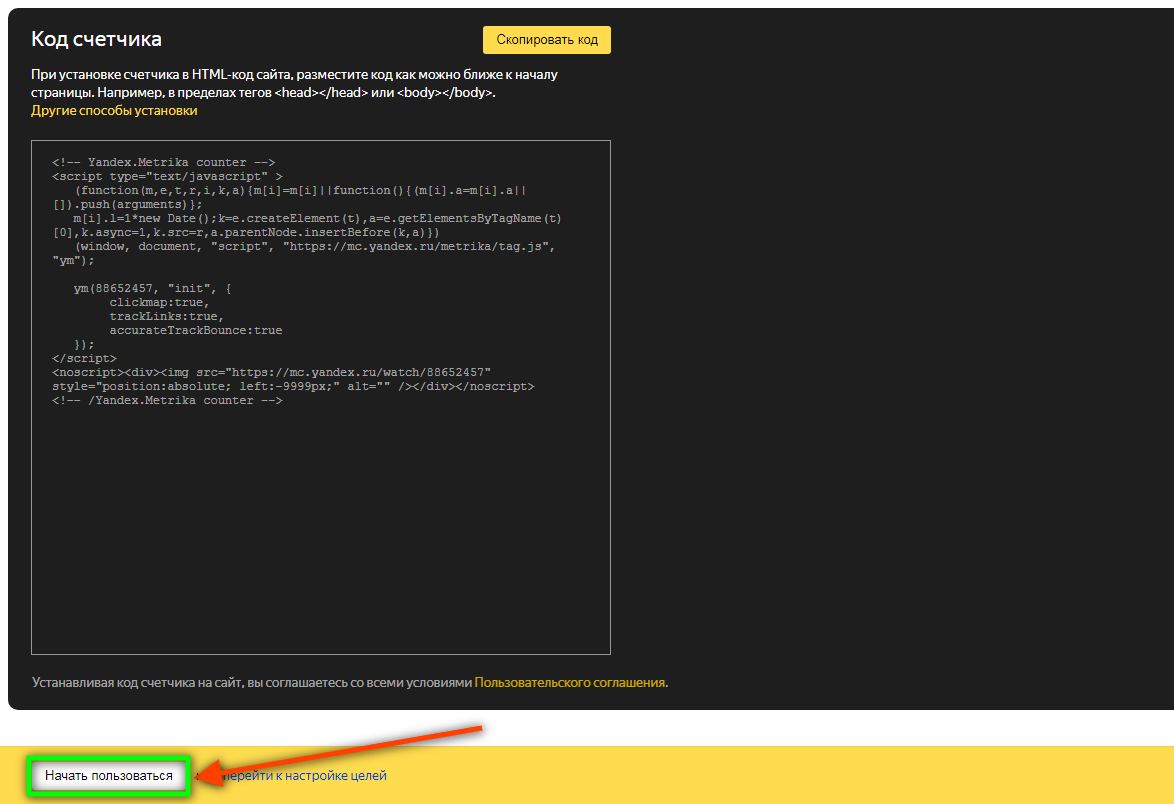
Теперь осталось лишь скопировать код, который сгенерировался с учетом наших настроек.
Нажимаем кнопку в самом верху
Когда код будет установлен (рассмотрим процесс чуть ниже), нажмите «Начать пользоваться». Это последний шаг.
Завершаем процесс
Теперь новый счетчик будет отображаться на главной странице metrika.yandex.ru. Если у вас несколько сайтов, должно выглядеть примерно так:
Чтобы посмотреть данные по конкретному сайту, нажмите на соответствующий счетчик
Установка Метрики на сайт
Скрипт счетчика необходимо добавить в исходный код сайта. Располагаться он может практически в любом месте, но важно помнить: чем ближе счетчик к началу страницы, тем больше данных он сможет собрать. Поэтому желательно добавлять его в «шапку», перед закрывающим тегом </head> — так он будет учитывать даже тех посетителей, которые закрыли сайт в первые же секунды загрузки.
Однако если «Метрика» сильно увеличивает время загрузки страниц, лучше убрать счетчик в нижнюю часть сайта (футер).
Добавить счетчик на сайт можно тремя основными способами: отредактировать исходных код, воспользоваться плагинами или встроенными функциями (если вы используете CMS или конструктор) или вставить скрипт через диспетчер тегов (Google Tag Manager).
Редактирование кода
Это вариант для тех, кто хотя бы на базовом уровне понимает HTML и умеет работать с шаблоном сайта. Для этого нужно иметь доступ к файлам.
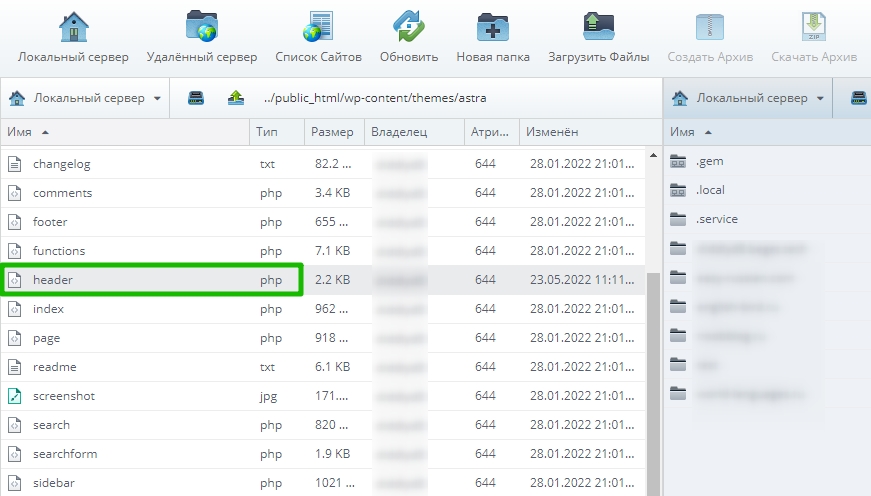
Файлы сайта хранятся на хостинге. Войдите в свой аккаунт хостинга, перейдите в файловый менеджер и откройте папку с веб-ресурсом. Чаще всего за секцию <head> отвечает шапка сайта, которой соответствует файл header.php.
Пример менеджера файлов хостинга Beget
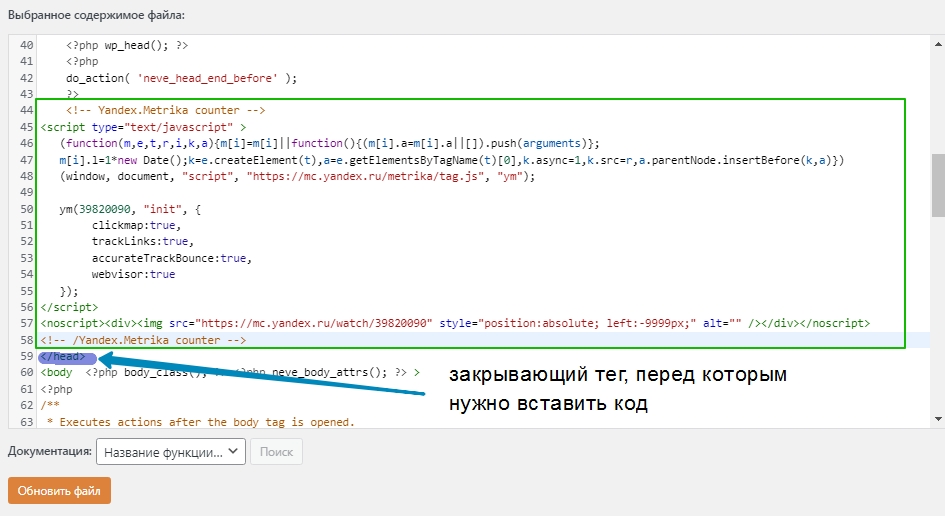
Открываем файл, ищем закрывающий тег </head> (Ctrl+F) и вставляем код.
После этого файл нужно сохранить, иначе изменения не вступят в силу
В различных CMS редактировать файлы шаблона сайта можно прямо в админ-панели. Однако крайне не желательно это делать, если у вас нет базовых знаний HTML. Также перед изменением файлов настоятельно рекомендуется сделать резервную копию сайта.
Готовые решения для CMS и конструкторов
Если для управления контентом сайта вы используете один из популярных движков или конструкторов, установить Метрику будет еще проще. Разберем подключение счетчика на примере конструктора Tilda и CMS WordPress.
Для установки счетчика на Tilda, перейдите в панель управления сайтом.
Выберите сайт, на который хотите установить счетчик
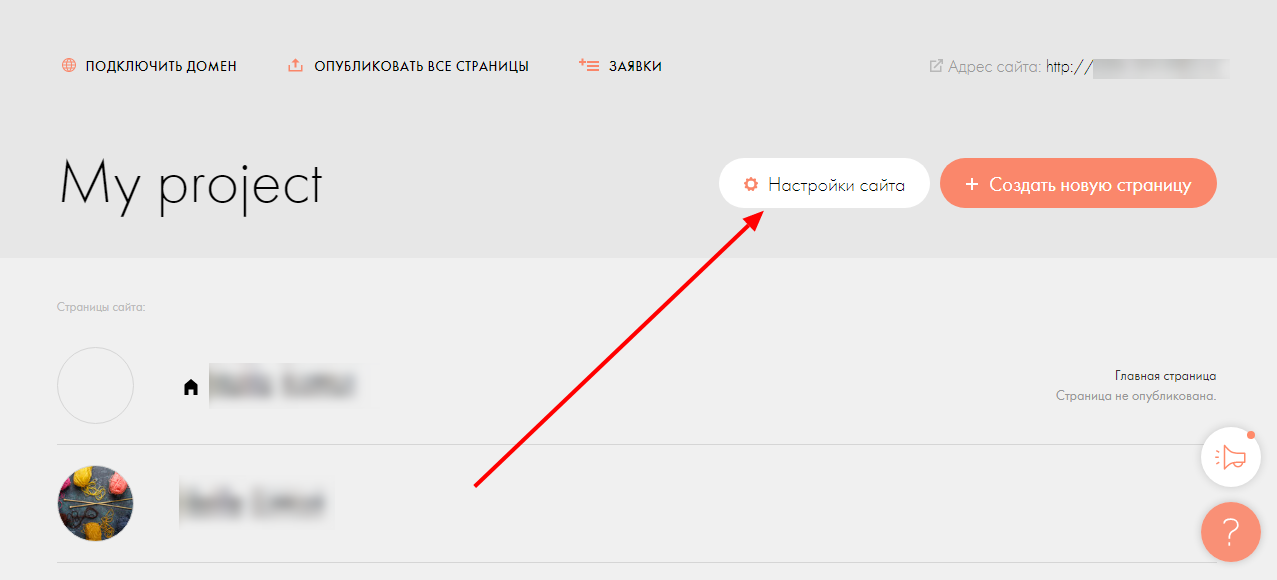
Перейдите в настройки сайта.
В настройках можно подключить Яндекс.Метрику и другие сервисы
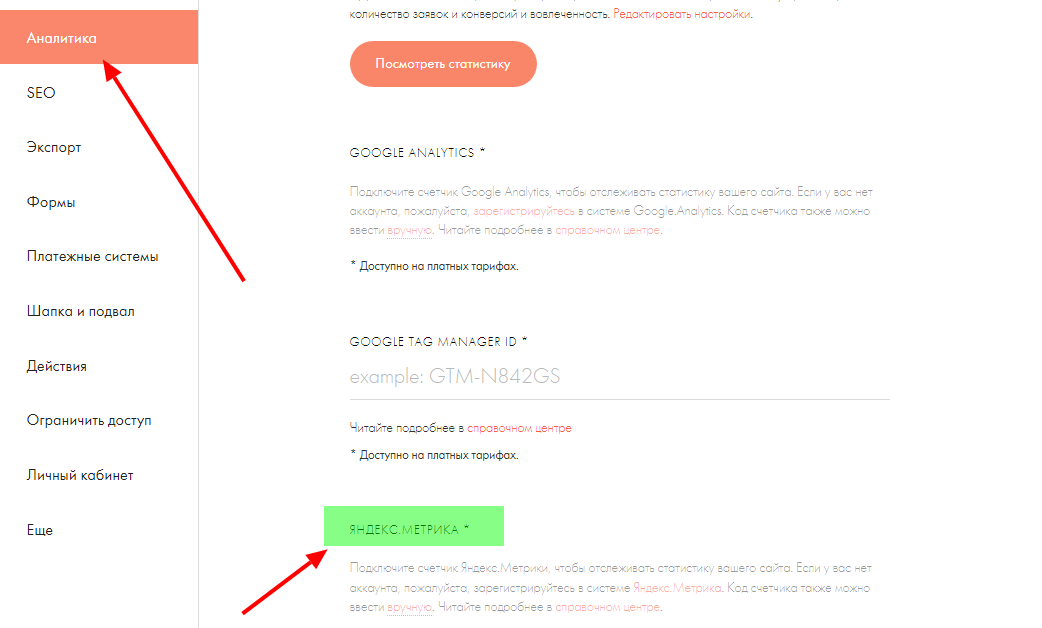
В левом меню выберите раздел «Аналитика» и найдите в списке сервисов Яндекс Метрику.
В бесплатной версии Tilda Метрику подключить нельзя
Если у вас платный тариф, нажмите кнопку «Подключить» и разрешите Tilda доступ к вашим данным в Яндексе. Затем нужно будет выбрать нужный счетчик из списка и сохранить изменения.
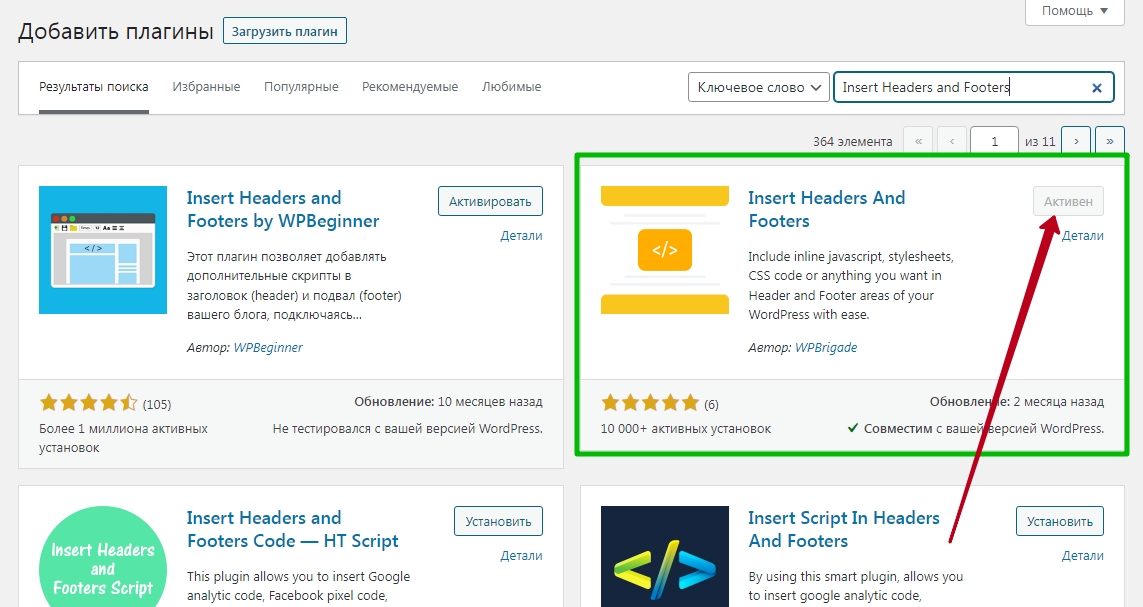
На WordPress счетчик проще всего установить (и вообще вставить любой код на сайт) с помощью плагина. Есть разные дополнения, позволяющие добавлять на сайт скрипты. Например, плагин Insert Headers and Footers. С его помощью можно вставить произвольный код в секции <head> и <body> без редактирования исходных файлов.
Подобных плагинов много, но этот лично мне показался наиболее удобным
Настройки плагина максимально просты. Есть три поля, в которые можно вставить код: header (верхняя часть), body (тело) и footer (подвал). Лучше всего поместить скрипт в header.
Скопируйте код счетчика и вставьте в первое поле
Последний шаг — сохранение изменений.
Нажмите «Сохранить изменения», и счетчик появится на сайте
Необязательно устанавливать плагины, чтобы вставить код на WordPress-сайт. Можно сделать это еще проще — использовать виджеты. Единственный минус этого способа: счетчик будет располагаться в секции <body>, поэтому короткие визиты не будут попадать в статистику.
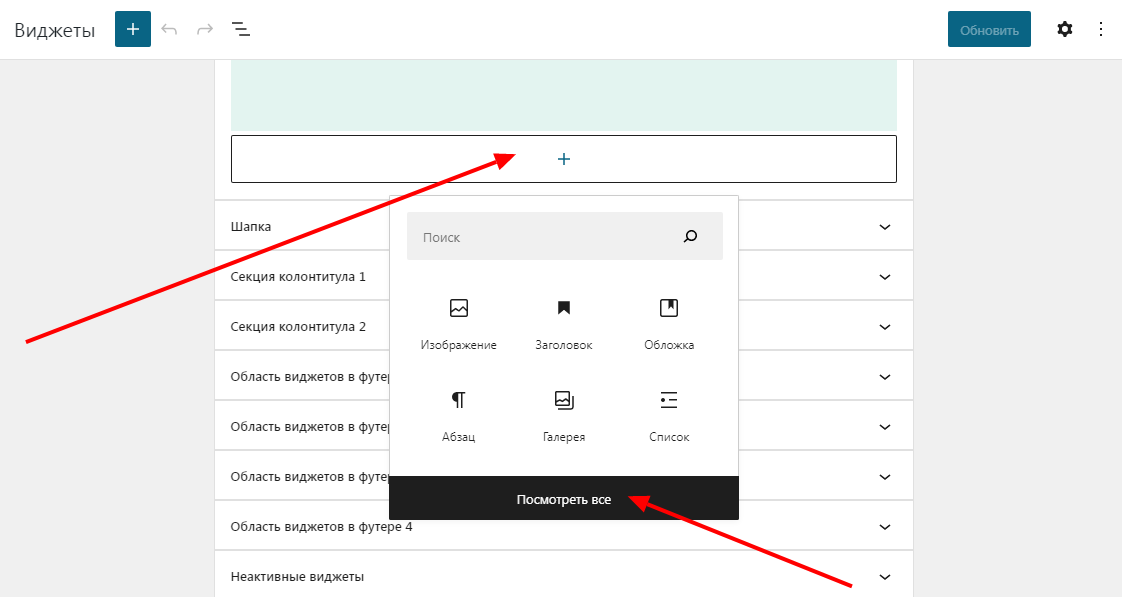
Перейдите в «Виджеты» (меню «Внешний вид») и добавьте новый (с помощью плюсика). В открывшемся списке нет нужного варианта, поэтому нажимаем «Посмотреть все».
В данном случае мы добавляем счетчик в правый сайдбар, но можно выбрать любую доступную область
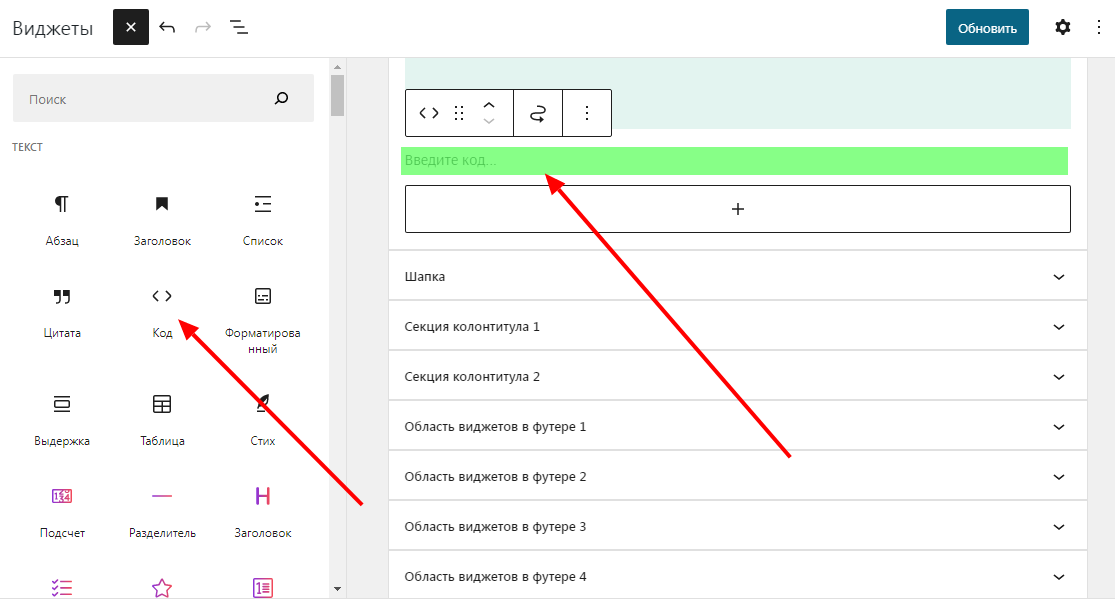
Теперь выберите среди элементов «Код» и вставьте в появившуюся область скрипт счетчика.
Счетчик не будет отображаться в сайдбаре, если не подключен информер
Не забудьте нажать на кнопку «Обновить» в верхнем правом углу, чтобы изменения вступили в силу.
Диспетчер тегов (Google Tag Manager)
Google Tag Manager — инструмент, упрощающий размещение скриптов на сайте. Если вы используете в работе различные маркетинговые и аналитические инструменты, диспетчер тегов поможет ими управлять: достаточно один раз установить код GTM на сайт, и остальные скрипты можно добавлять уже через удобный и простой интерфейс менеджера тегов.
Перейдите в Google Tag Manager и нажмите «Создать аккаунт» (вы должны быть авторизованы в одной из учетных записей Google).
Для каждого сайта создается отдельный аккаунт
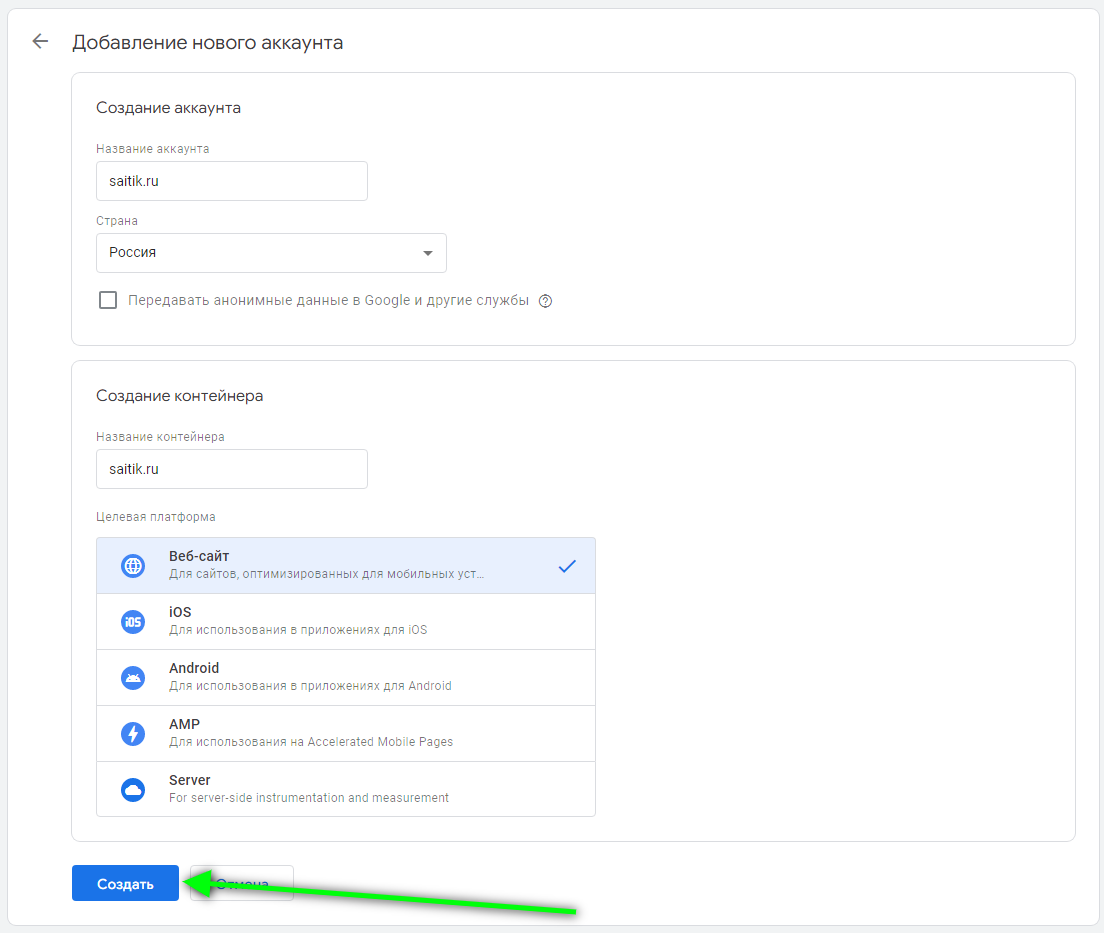
Теперь необходимо ввести название аккаунта (можно использовать доменное имя), указать страну, название контейнера (домен) и тип платформы (веб-сайт).
Нажимаем «Создать» и переходим к следующему шагу
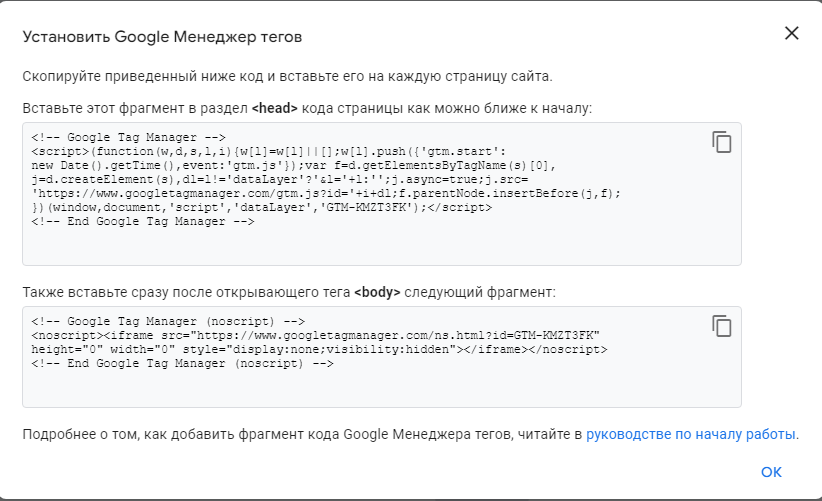
Осталось лишь принять условия пользовательского соглашения, и скрипт GTM готов для установки.
Перед вами появится скрипт, который нужно разместить на сайте
Верхний фрагмент кода нужно вставить между тегами <head> и </head>, а нижний — в «теле страницы» (между <body> и </body>). Это можно сделать уже ранее рассмотренными способами: отредактировать исходный код сайта или воспользоваться плагином.
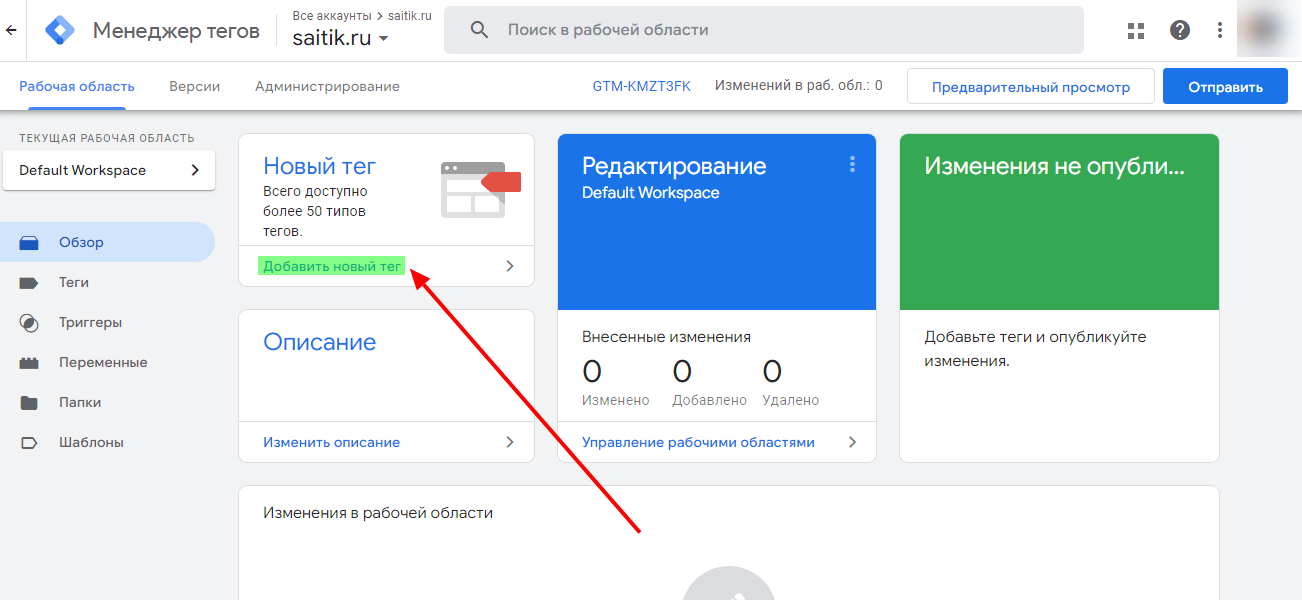
После установки скрипта GTM на сайт можно добавлять код Метрики через интерфейс сервиса. Для этого создайте новый тег с помощью соответствующей команды на главной странице.
Количество добавленных тегов можно увидеть под заголовком «Внесенные изменения» в блоке Default Workspace (сейчас там нули)
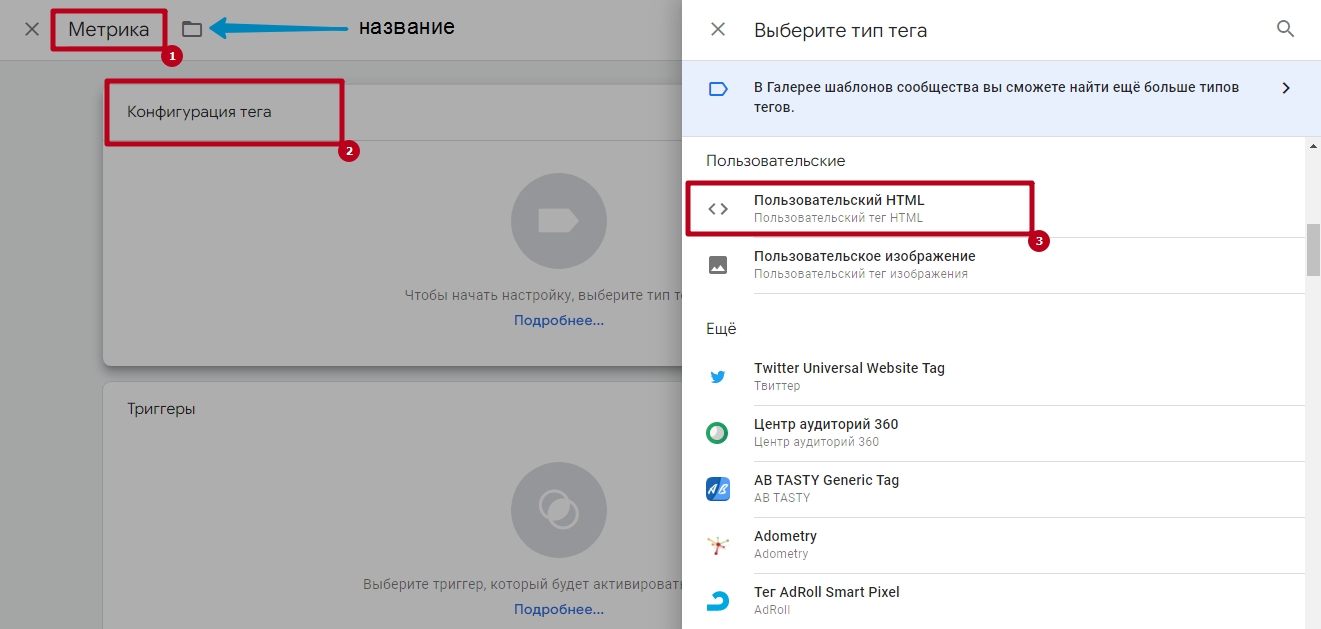
Введите название тега и выберите его тип (пользовательский HTML).
Для Метрики в GTM нет предустановленных настроек (как для Google Analytics, например)
Теперь вставьте код счетчика Метрики в соответствующее поле:
Поле HTML предназначено для вставки кода
Последнее, что нужно сделать — добавить триггер (условие, при котором будет работать счетчик).
Щелкните на нижнюю область страницы с соответствующим названием, и откроется список триггеров
В этом списке нам необходим самый первый вариант — All Pages (все страницы). Этот триггер означает, что код, который мы установили, будет срабатывать при просмотре любой страницы сайта.
Этот триггер подойдет для любого скрипта, который должен работать на всех страницах
Чтобы завершить установку кода, нажмите «Сохранить».
На всякий случай убедитесь, что в поле «Триггеры» стоит All Pages
Тег создан, счетчик Метрики теперь находится на сайте.
Проверка наличия и работы счетчика
Всегда полезно убедиться, что все работает правильно.
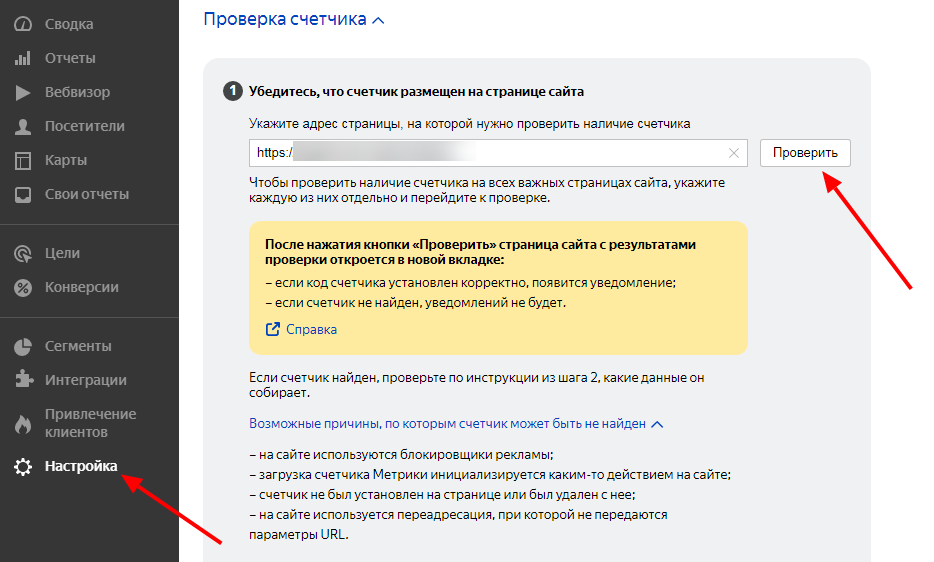
Прежде всего, проверить наличие счетчика на страницах можно в самой Метрике. Перейдите на страницу со счетчиками, выберите нужный и откройте настройки. Прокрутите страницу в самый низ — вы увидите раздел «Проверка счетчика». Введите адрес страницы, которую хотите проверить, и нажмите на соответствующую кнопку.
Если не появится уведомление о том, что счетчик не найден, значит, все работает правильно
Есть еще один способ проверки, более сложный. Для тех, кому нужна стопроцентная уверенность.
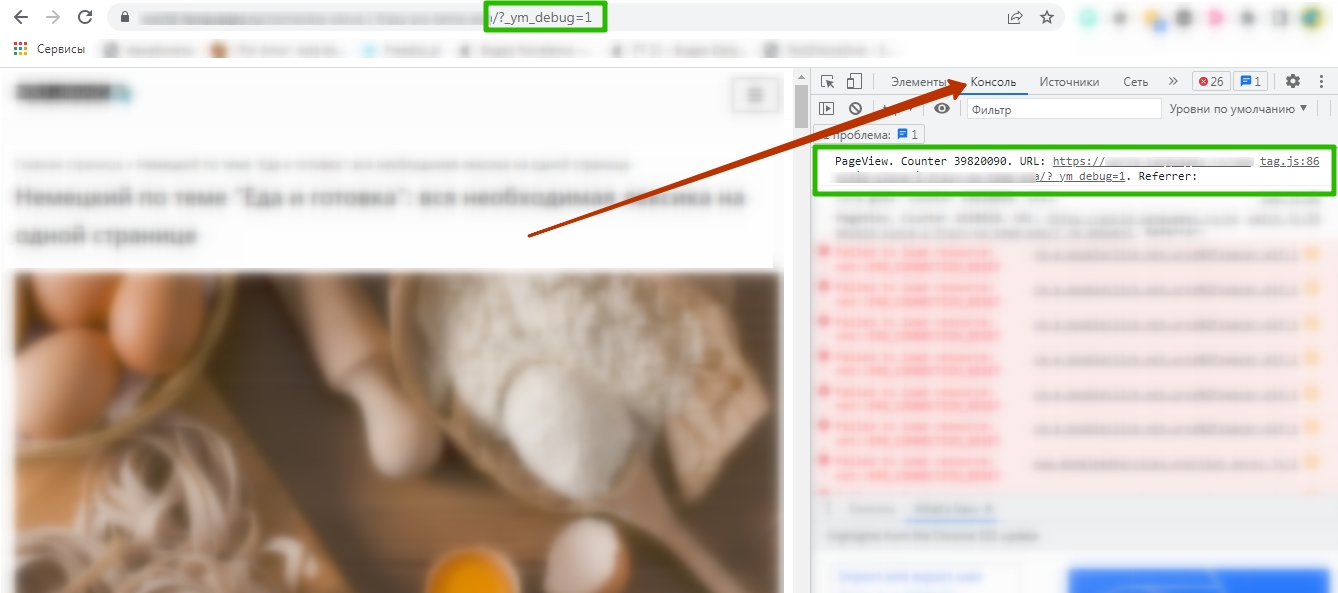
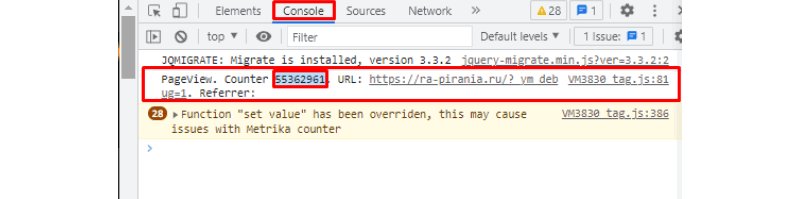
Добавьте к адресу сайта или страницы ?_ym_debug=1 (после слеша) и откройте URL в браузере. После загрузки страницы вызовите инструменты разработки с помощью сочетания клавиш Ctrl + Shift + I (или в меню браузера).
Инструменты разработки появятся с правой стороны страницы
Откройте вкладку «Консоль» и проверьте код. Если там будет информация о просмотре страницы и счетчике (как на скрине), значит, все работает корректно.
Базовая настройка Яндекс Метрики
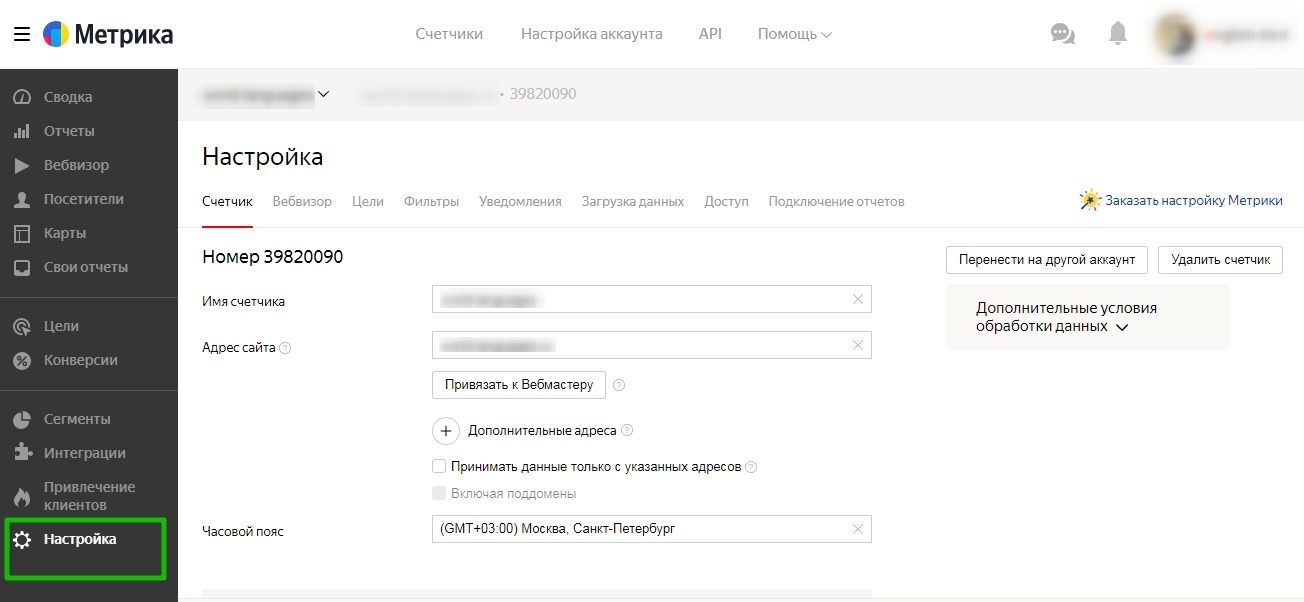
Перейдите в Метрику, откройте нужный счетчик и выберите пункт «Настройки» в левом меню. В первой вкладке находятся основные настройки, которые мы задали при создании счетчика.
Если вдруг в изначальных данных была какая-то ошибка, вы сможете исправить ее здесь
Кратко пройдемся по некоторым вкладкам настроек:
Вебвизор. Если при создании счетчика вы не активировали опцию, это можно сделать здесь.
Уведомления. Сервис может уведомлять владельца, если его ресурс вдруг станет недоступным. По email или телефону.
Загрузка данных. Инструменты этого раздела позволяют экспортировать данные из других источников (CRM, офлайн-точки и пр.), чтобы на выходе получить более полную статистику для анализа конверсии сайта.
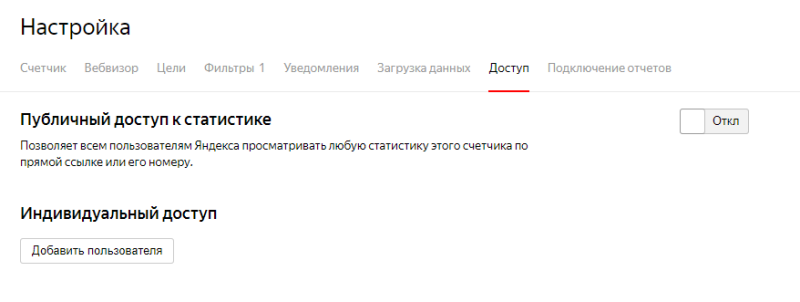
Доступ. Здесь можно открыть данные Метрики для всех, у кого есть ссылка на счетчик, или предоставить доступ конкретным людям.
Подключение отчетов. В этой вкладке можно подключить различные модули, в том числе те, которые вы могли пропустить в момент создания счетчика (контентная аналитика, Вебвизор, электронная коммерция).
Есть еще две вкладки: цели и фильтры. Остановимся на них подробнее.
Цели
Цели — один из важнейших инструментов Метрики. С его помощью можно оценить, насколько хорошо сайт справляется со своими основными задачами.
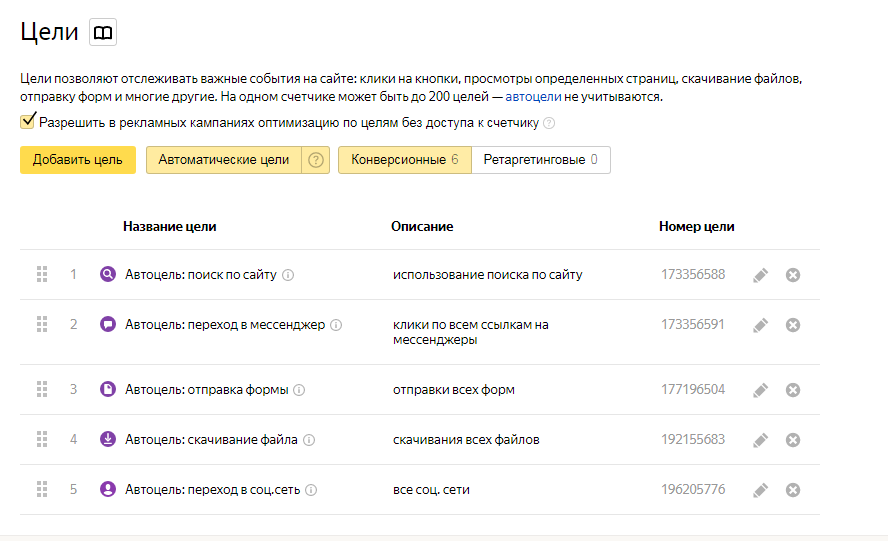
Обычно в качестве цели указывают выполнение какого-либо действия, которое может привести к конверсии: отправка формы, клик по кнопке «Заказать», переход в мессенджер и т.д. Автоматически Метрика создает шесть простых целей для сайта. Но их явно недостаточно для полноценного анализа конверсий.
Автоматические цели в Метрике хороши лишь для обобщенной статистики
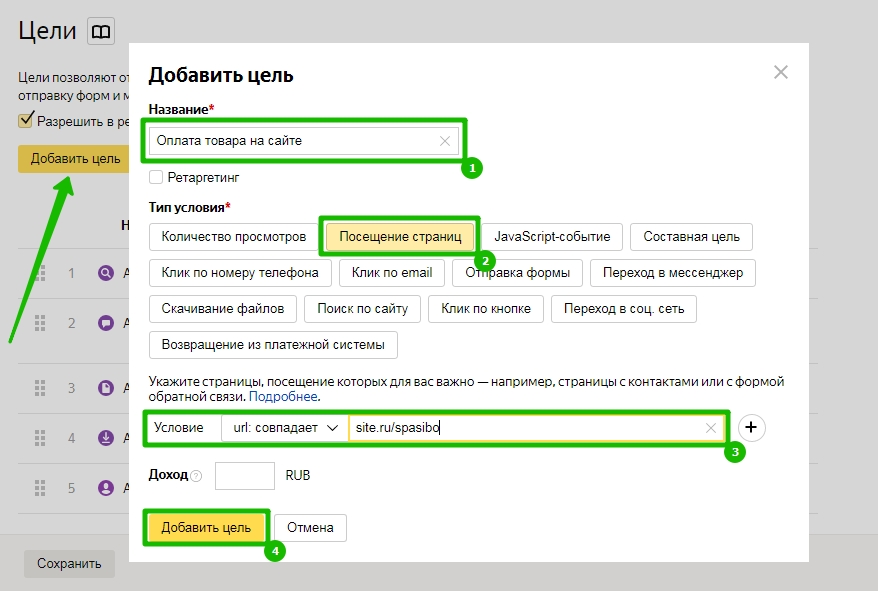
Нажмите «Добавить цель», введите название (отображающее суть), тип условия и само условие, которое должно быть выполнено (если необходимо это указать).
Пример ниже — создание цели для ecommerce-сайта с онлайн-оплатой (для упрощения предположим, что продается один товар). После оплаты услуги пользователь попадает на страницу благодарности. Просмотр этого URL означает конверсию. Поэтому выбираем тип «Посещение страниц» и указываем точный адрес. Данные о достижениях этой цели будут отображаться в отчетах, и вы сможете оценить, насколько хорошо продает ваш сайт.
Нажмите «Добавить цель», когда заполните все необходимые поля
Это лишь один из примеров, причем самый простой. В больших интернет-магазинах цели настраивать сложнее, и часто приходится обращаться к специалистам.
Главное, что нужно понять: целевым действием может быть что угодно, и с помощью Метрики вы сможете оценить эффективность любого конверсионного элемента на сайте.
Фильтры
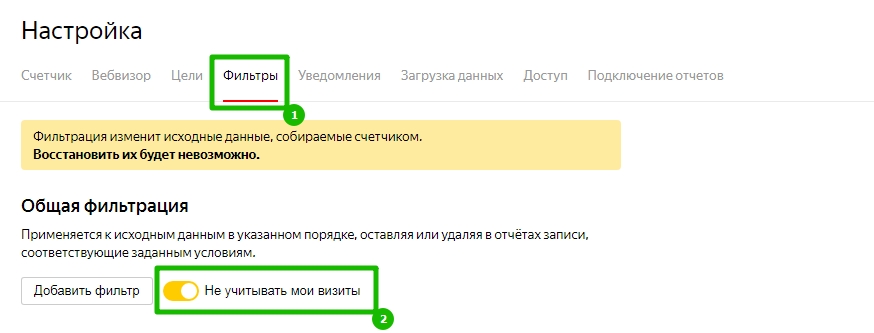
В разделе «Фильтры» можно указать, какие визиты не должны учитываться в статистике. К примеру, данные о посещениях сайта самим владельцем не несут никакой пользы для анализа. Поэтому Яндекс Метрика предлагает их исключить.
Не будут засчитаны те посещения, которые совершаются с браузера, в котором вы залогинены в учетной записи Яндекса
Опция полезная, но не всегда. Если вдруг, например, вы захотите проверить, правильно ли настроили цели, галочку придется убрать. Иначе ваши действия просто не будут отображаться в отчетах.
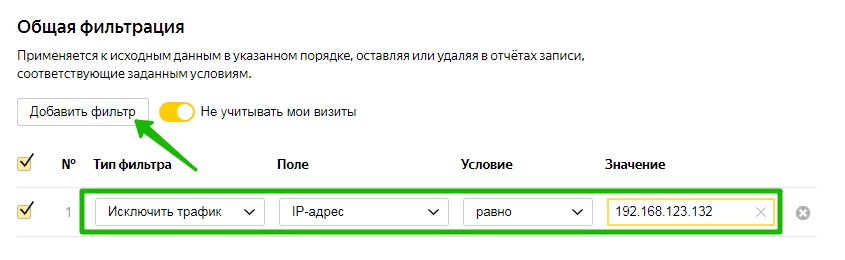
Также можно отсеять данные конкретных IP-адресов. К примеру, когда над сайтом работает команда, которая постоянно на нём «зависает». Можно добавить фильтры с IP конкретных людей, чтобы в будущем Метрика не учитывала их посещения.
Вот так настраиваются фильтры по IP. Только не добавляйте туда все неугодные адреса, пока не убедитесь, что визиты с них действительно бесполезны
Если вы внесли изменения в этом разделе, не забудьте нажать внизу кнопку «Сохранить».
Настройка отображения отчетов
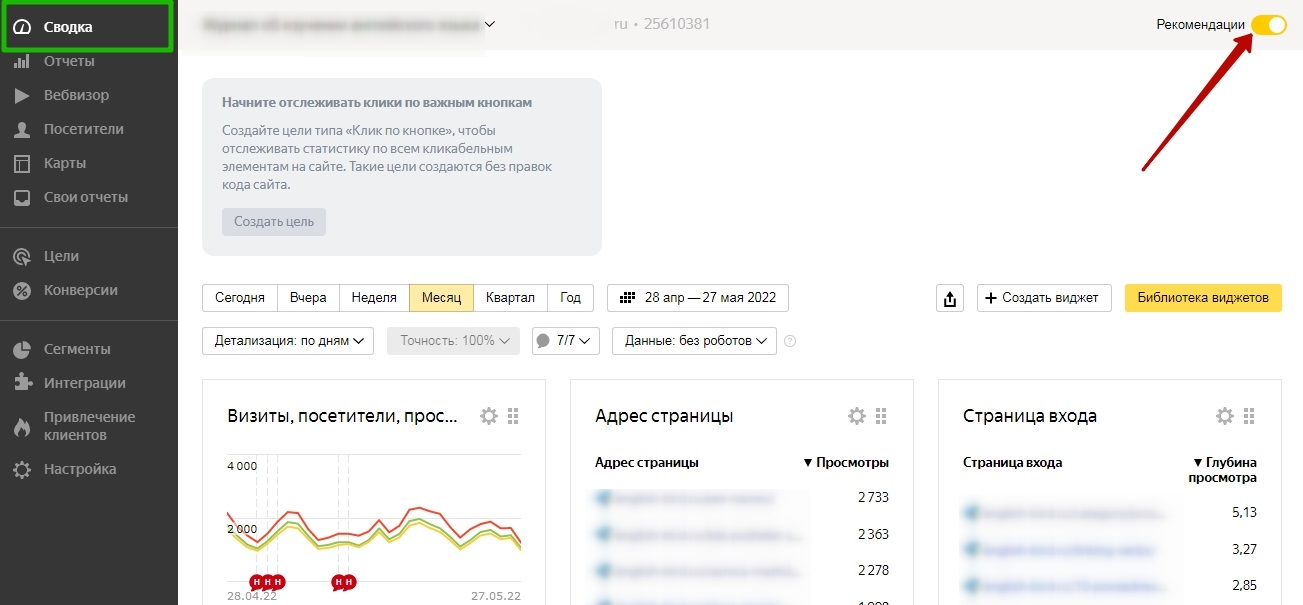
Когда вы попадаете на главную страницу Метрики, перед вами открывается сводка — основная статистика о сайте. В верхней части страницы можно включить рекомендации, чтобы система помогала вам разбираться с настройкой.
Рекомендации можно отключить в любой момент
Сводка формируется из виджетов. Их можно добавлять, удалять, перемещать с места на место. Вы можете оставить все в первоначальном виде, а можете настроить вывод на главную только тех данных, которые вам действительно важны.
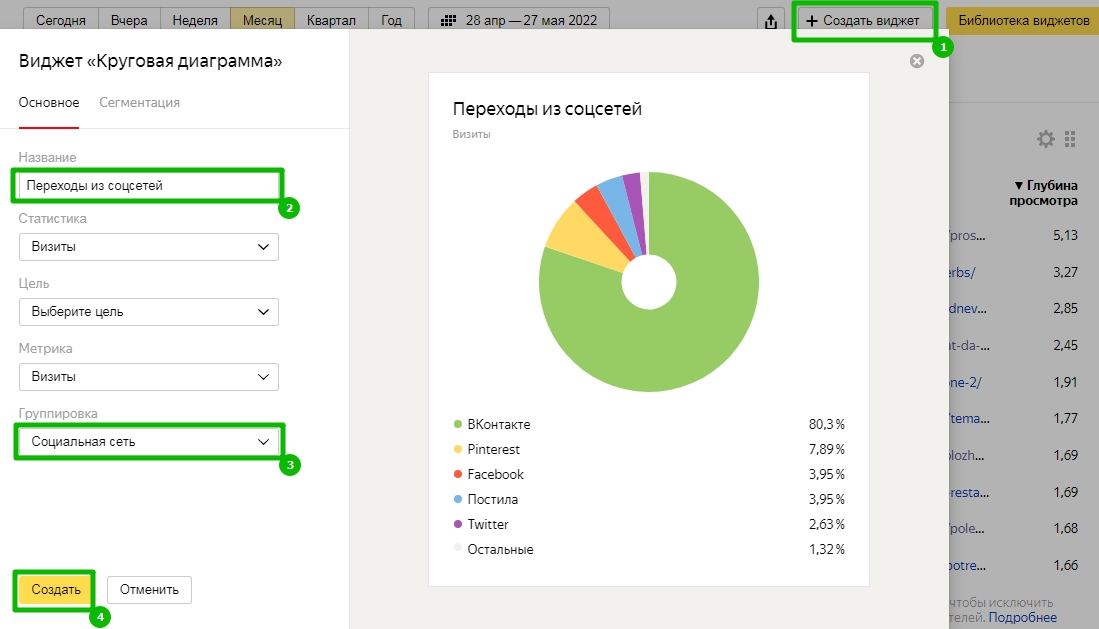
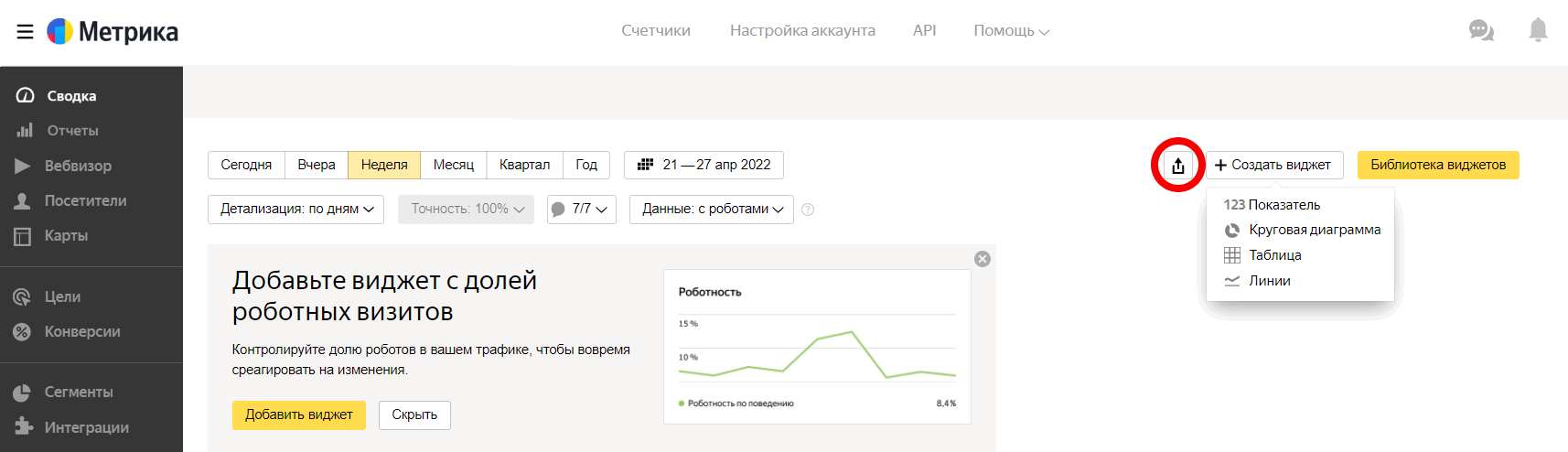
Чтобы создать новый виджет, нажмите на соответствующую кнопку, выберите тип отображения (например, круговая диаграмма) и выберите данные, которые хотите отобразить.
К примеру, мой сайт живет за счет трафика из соцсетей, и мне нужно регулярно отслеживать статистику по таким переходам. По умолчанию такого виджета на главной нет, но я могу создать его самостоятельно.
Для этого я выбираю для визитов соответствующую группировку (Источники — Социальные сети — Социальная сеть) и ввожу понятное название для виджета.
После нажатия на кнопку «Создать» виджет появится на главной
Можно также создавать отдельные виджеты под цели, чтобы данные о конверсии тоже выводились на главной. Для этого при настройке виджета просто выберите конкретную цель и тип сортировки данных.
Это лишь базовые настройки Яндекс Метрики. Но если вы только начинаете знакомство с этим сервисом, их вполне достаточно.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Содержание
Яндекс.Метрика — это бесплатный сервис веб‑аналитики, который позволяет получить информацию о посетителях сайта и их поведении. Метрика предоставляет собранные данные в виде наглядных отчётов, графиков и дашбордов.
Ещё сервис умеет делать видеозаписи действий посетителей, показывать, какие страницы смотрят чаще, сколько времени проводят на сайте и на какие элементы сайта кликают.
В статье — подробный гайд для тех, кто хочет разобраться что такое Яндекс.Метрика и как с ней работать.
Где использовать данные Метрики
-
при проработке стратегии продвижения сайта — с помощью Метрики выделяем наиболее эффективные каналы продвижения;
-
в SEO — в зависимости от задач анализируем страницы входа/выхода, поисковые запросы и используемые аудиторией поисковые системы;
-
в рекламных кампаниях — для проработки сегментов пользователей и точечных кампаний на них;
-
в дизайне — для проработки интерфейса сайта, навигации, форм и анкет;
-
в контенте — для доработки информационной части сайта, чтобы смотреть среднее время на сайте, количество просматриваемых страниц, отказы.
Как подключить Яндекс.Метрику
Для начала создайте почтовый ящик на Яндексе, если его нет. Затем авторизуйтесь и войдите в Яндекс.Метрику. Подключение происходит в два этапа: сначала мы создаем новый счётчик, а позже устанавливаем его на сайт. Когда все сделано, сервис начнёт собирать информацию.
Создание счётчика Метрики
Зайдите в аккаунт Метрики. Далее по шагам:
-
В левом верхнем углу найдите кнопку «Добавить счётчик» и нажмите на неё.
-
Заполните форму создания счётчика.
— Имя счётчика задавайте такое, которое будет понятно вам, — это ни на что не влияет.
— Адрес сайта можно указывать в формате «site.ru» или «https://site.ru/».
— Часовой пояс. В этом пункте вводим не наш часовой пояс, а часовой пояс нашей аудитории. Например, если мы работаем над магаданским сайтом из Москвы, то выбираем часовой пояс Магадана, а не Москвы.
-
Рекомендуем сразу переключить в «Вкл.» ползунок на «Вебвизор, карта скроллинга, аналитика форм». Подробнее про это расскажем ниже.
-
Примите условия Пользовательского соглашения и нажмите «Создать счётчик».
Перед тем, как установить метрику на сайт, рекомендуем добавить ресурс в Яндекс.Вебмастер и другие сервисы Яндекса.
Установка счётчика на сайт
Счётчик создан, он отображается на странице «Счётчики». Теперь установим его на все важные страницы сайта, чтобы собирать данные для аналитики.
По своей сути счётчик Яндекс.Метрики — это фрагмент кода. Он выглядит вот так:
Есть 3 способа установки, для каждого из которых Яндекс даёт подробную инструкцию.
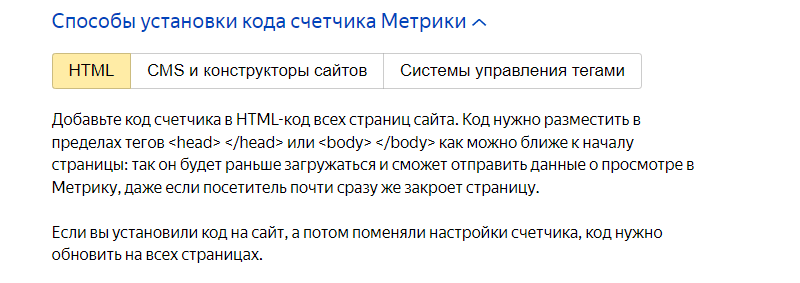
Способ 1. HTML‑код
Вот как это сделать:
Способ 2. Для сайтов на CMS и конструкторах
Если в основе сайта CMS‑система, то код счётчика вставляется в файл, отвечающий за генерацию заголовка (header). Если используется конструктор сайта, то код счётчика устанавливается через настройки между тегами <head><head>.
Запросите подробную инструкцию в поддержке используемой CMS или конструктора.
Для популярных CMS существуют специальные плагины Метрики, которые дают возможность разместить счётчик автоматически, нужно лишь установить плагин и пройти авторизацию. У Метрики есть каталог плагинов для популярных CMS.
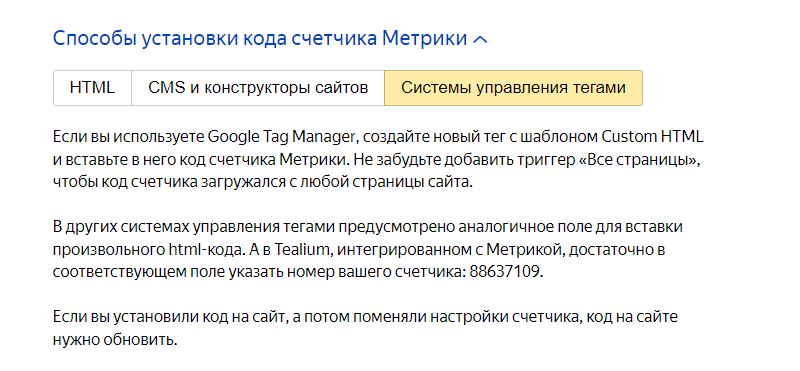
Способ 3. При помощи систем управления тегами
Независимо от способа установки необходимо установить код на все страницы сайта, с которых вы планируете получать статистику. Если позже вы поменяете настройки счётчика, то необходимо обновить его на всех страницах сайта, где он установлен.
Проверка работы счётчика
Счётчик начинает работать сразу после установки. Корректность работы проверяется двумя способами.
Первый способ. Перейти в Метрику и найти в списке счётчик, который хотите проверить. Откройте «Настройку», а затем блок «Проверка счётчика».
В открывшемся поле укажите URL, на котором хотите проверить наличие счётчика. Например, https://site.com/page/.
Метрика начнёт искать счётчик, в настройках которого вы находитесь, на указанном URL — он откроется в новой вкладке браузера. Если счётчик найден, на странице появится сообщение о наличии счётчика.
Второй способ. В адресной строке в браузере добавить к адресу ?_ym_debug=1, а затем открыть страницу. Это будет выглядеть так: http://site.com/?_ym_debug=1.
Знак «?» отделяет домен сайта от параметров запроса, его также нужно прописать в строке.
Открываем URL и вызываем консоль разработчика комбинацией клавиш Ctrl + Shift + I (или Alt + ⌘ + I для Mac).
Если инструмент подключен правильно, остаётся найти номер вашего счётчика: он подсвечивается синим. Если вы его видите, счётчик установлен корректно.
Есть ряд причин, по которым данные в консоли могут отсутствовать.
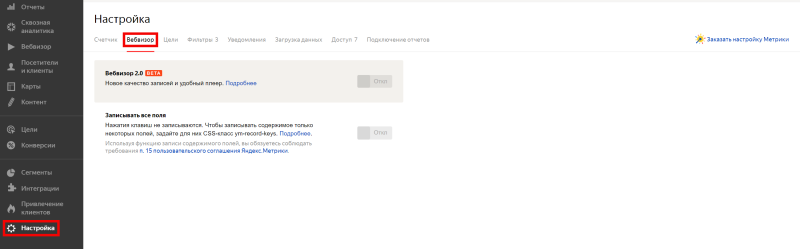
Настройка счётчика
В разделе «Настройка» можно задать правила, по которым счётчик будет собирать данные.
Здесь есть вкладки:
- «Счётчик» — находятся данные о счётчике и его номере;
- «Вебвизор» — настройка правил записи действий пользователей;
- «Цели» — настройка целей. Об этом расскажем ниже;
- «Фильтры» — оставляем или исключаем трафик с определённых IP‑адресов, страниц, а также визиты владельца счётчика, и настроить правила фильтрации роботов;
- «Уведомления» — настройка формата информирования по email или SMS;
- «Доступ» — позволяет поделиться параметрами работы со статистикой с подрядчиками — предоставить права на просмотр или редактирование.
Публичный доступ к статистике позволяет просматривать информацию по ссылке или по номеру счётчика.
При таком типе доступа пользователь не увидит трафик в разрезе поисковых систем, поисковых фраз, отчёты по целевым звонкам и Яндекс.Директу, информацию по заказам из электронной коммерции и видеозаписи из Вебвизора.
Настройка целей
Цель — это действие пользователя, в котором вы заинтересованы.
Что такое цели, типы целей — Яндекс.Справка
В Метрике можно настроить до 200 целей на один счётчик.
Есть разные типы целей. Например:
-
«количество просмотров» — считаются посещения определённого числа страниц за один визит;
-
«посещение страниц» — отслеживаются посещения необходимых страниц сайта;
-
«JavaScript‑событие» — цель заключается в выполнении определённого действия на сайте без смены URL, например просмотр встроенного видео.
-
«отслеживание событий» — цель направлена на выполнение конкретного действия: клик по номеру телефона, по email или кнопке, отправку формы, переход в мессенджер, скачивание файлов, поиск по сайту.
-
составная цель — для реализации настраиваются различные цели по шагам и условиям выполнения. Максимальное количество шагов — 5, условий — 10. Например, если необходимо отследить действия посетителей на сайте блога, то нужно настроить составную цель: просмотр поста → оформление подписки → регистрация на сайте.
Список и описание целей в Яндекс.Справке
Все цели можно поделить на такие виды:
-
конверсионные — они используются для отслеживания целевых действий на сайте;
-
ретаргетинговые — они нужны для формирования сегментов пользователей, которые затем могут быть использованы для таргетинга в Директе (look‑a‑like, похожая аудитория).
Любую конверсионную цель можно назначить ретаргетинговой, и наоборот.
В настройку целей есть переход либо из настроек счётчика, вкладка «Цели», либо через левое меню:
Помимо основных видов целей, описанных выше, Метрика автоматически создаёт цели для отслеживания нужных событий на сайте: кликов по кнопкам, отправки форм, переходов в мессенджеры. Такие цели называются автоматическими.
Какие показатели можно посмотреть в Метрике
Старт работы с метрикой начинается со страницы «Счётчики», где отражаются созданные счётчики, их номера и краткая информация о действиях пользователей в целом.
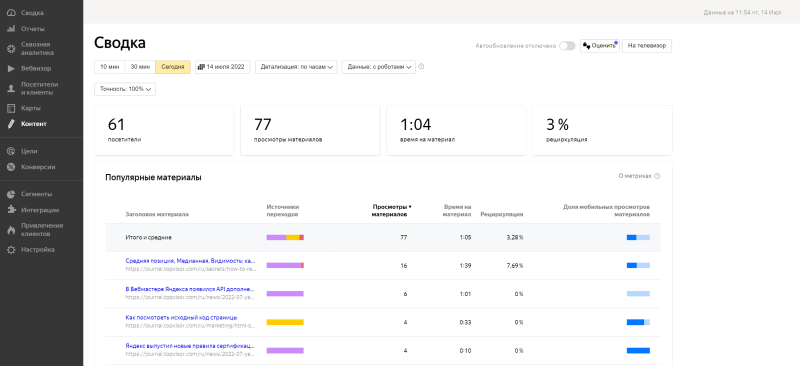
Кликните на ваш счётчик и перейдите в интерфейс Метрики. Слева на черном фоне вы увидите главное меню, справа — элементы отчёта «Сводка», где отражаются базовые данные по сайту:
В верхнем правом углу окна есть кнопки «Создать виджет» и «Библиотека виджетов». Они позволяют создать в «Сводке» миниатюры графиков в любой удобной форме и с нужными данными:
Информацию можно скачать в формате PDF, нажав на иконку «Экспорт»:
Теперь разберёмся с основными показателями Метрики, которые мы видим в «Сводке».
Визиты
Когда посетители заходят на сайт и проводят там некоторое время, совершая различные действия — просматривая страницы, переходя по внешним ссылкам, загружая файлы, — это называется визитом. Подробнее — в Яндекс.Справке.
Он завершается, когда посетитель прекращает что‑то делать на сайте и уходит с него или просто бездействует. Время бездействия — это тайм‑аут, и в Метрике по умолчанию он составляет 30 минут, но его можно изменить в настройках счётчика.
Каждый переход из рекламных систем вроде Яндекс.Директа всегда считается отдельным визитом.
Посетители
Метрика, как и другие сервисы веб‑аналитики, различает людей по особым идентификаторам в cookie‑файлах браузера.
Человек может использовать разные браузеры и устройства для выхода в интернет. Например, когда пользователь заходит с браузера Mozilla с компьютера и с браузера Safari с телефона, то счётчик Метрики посчитает их как два разных идентификатора.
Если человек удалит cookie‑файлы со своих устройств, а затем снова выйдет в интернет, браузеры отметят его как нового, и счётчик начнёт заново собирать по нему данные.
Посещаемость считается по количеству уникальных посетителей. Каждому уникальному пользователю Метрика выдает свой числовой код — ClientID. А в отчётах используется наименование «посетители».
Источник трафик
Трафиком называют количество уникальных посетителей сайта. Сводка по источникам трафика указывает нам на то, откуда люди пришли на сайт, например из соцсетей, из поисковых систем, по прямым заходам и т. д.
Конверсии
Отображает конверсии по настроенным в метрике целям.
Время на сайте
Время на сайте отражает среднюю длительность визита пользователя.
Отказы
Если посетитель проводит на сайте меньше 15 секунд и при этом посещает не более одной страницы, такие визиты в метрике называются отказами.
Глубина просмотра
Глубина просмотра — среднее количество страниц, которое пользователи просмотрели за визит.
Какие отчёты можно сделать в Метрике
Разберём подробно, как работать с Метрикой с помощью стандартных отчётов.
Большая часть из них имеет следующие опции:
-
быстрый выбор периода (сегодня, вчера, неделя, месяц, квартал, год);
-
выбор нужного периода при помощи календаря;
-
степень детализации: по месяцам, дням, часам, 10‑минутным отрезкам времени;
-
возможность выбрать необходимые сегменты или создать новые, сравнить их;
-
выбор представления отчёта: в виде графика, гистограммы, карты, круговой диаграммы;
-
возможность задать модель атрибуции, то есть правило, какой переход на сайт считать источником визита, — подробнее в Яндекс.Справке;
-
возможность создать отчёт по расписанию, сохранить на компьютер, скачать в форматах XLSX/CSV данные графика и таблицы, либо все данные в формате PDF.
Посещаемость
Показывает данные по посещаемости сайта с момента установки счётчика, есть возможность выбирать периоды, сегменты, цели. Также в посещаемость включаются базовые показатели: визиты, посетители, просмотры, отказы, глубина просмотра и время на сайте.
Этот отчёт можно использовать для оценки сезонности или, например, при запуске акции оценивать результаты по дням/неделям.
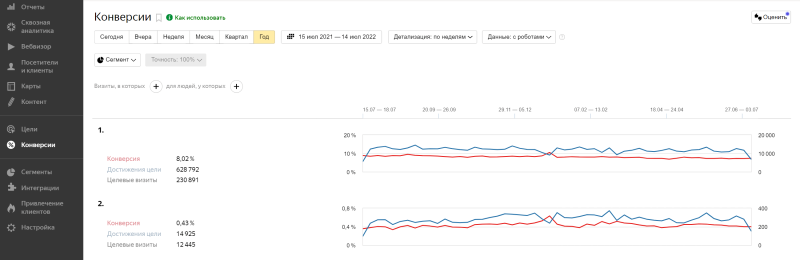
Конверсии
Показывает данные, исходя из настроенных целей. Помимо конверсий, здесь мы увидим суммарное количество целевых визитов и число достижений по конкретным целям.
Источники
Позволяет отследить источники трафика. Благодаря этому отчёту можно сделать выгрузки данных и увидеть, откуда пришли посетители: по ссылкам из соцсетей, поиска, прямого трафика, почтовой рассылки. Это позволит делать выводы об эффективности каналов коммуникаций, о пути клиентов.
Также есть возможность настроить временной промежуток, сегменты, цели и базовые показатели: суммарное число посетителей, показатели отказов, глубину просмотра и среднее время на сайте.
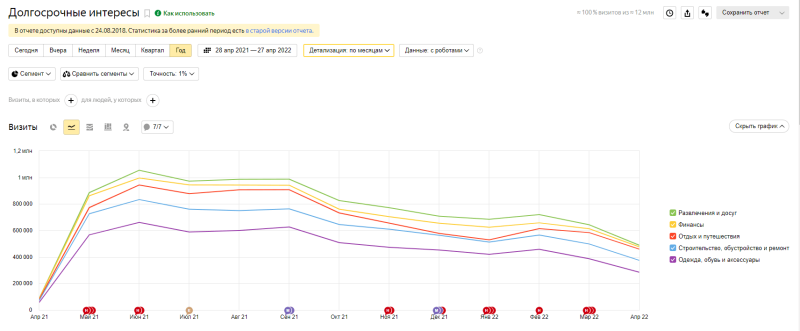
Аудитория
В этой категории собраны отчёты по демографии, активности и лояльности пользователей:
В зависимости от задач есть возможность построить портреты своих пользователей, узнать их пол, возраст, географическое положение, частоту просмотра страниц сайта и другие данные.
Например, вот отчёт по интересам пользователей:
Содержание
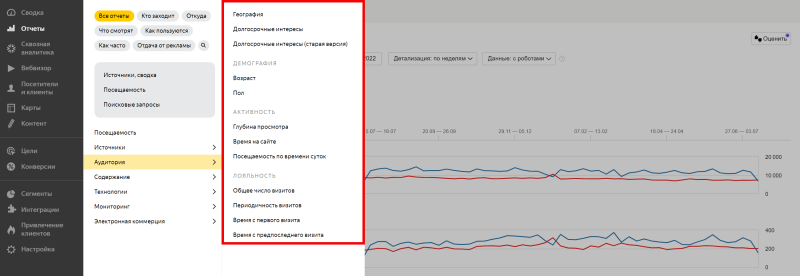
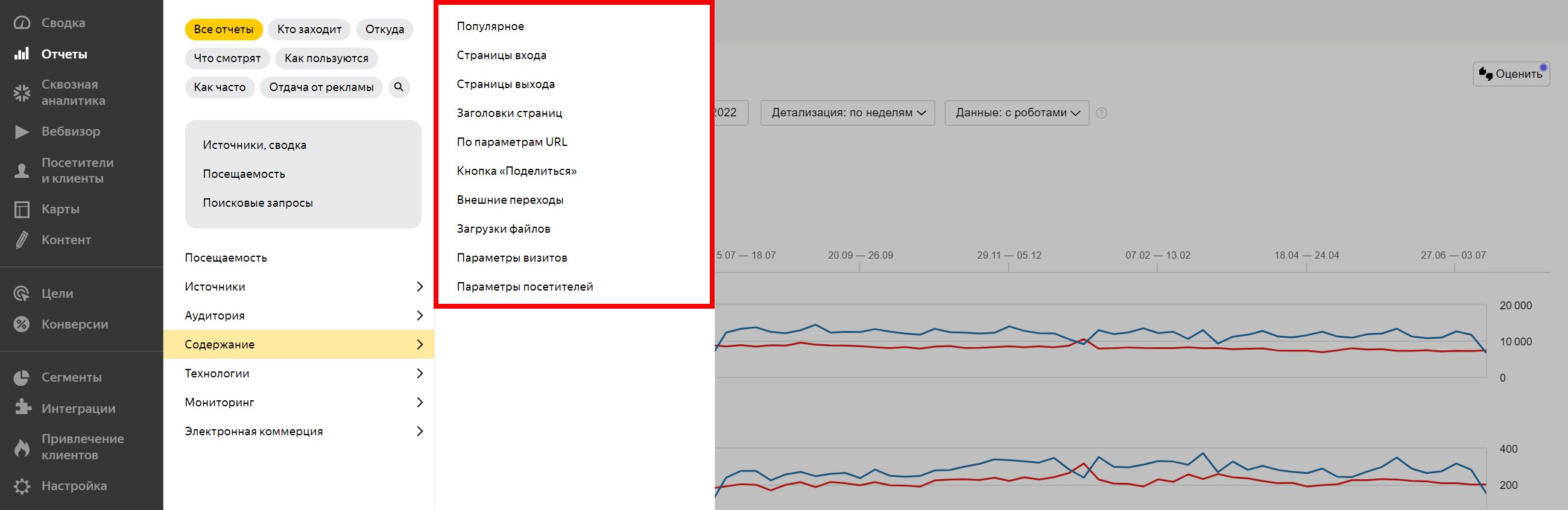
Эта вкладка содержит ряд уже готовых отчётов:
Вот для чего нужен каждый из них:
-
«Популярное» — здесь собраны наиболее популярные страницы сайта;
-
«Параметры визитов/посетителей/URL» — здесь фильтры по указанным параметрам;
-
«Загрузка файлов» — узнаем суммарное число раз, которое посетители пытались загрузить файлы на сайте;
-
«Страницы входа/выхода»;
-
«Turbo‑страницы» — сводка по турбостраницам, если они есть;
-
«Внешние переходы» — данные по внешним переходам;
-
«Заголовки» — ТОП популярных страниц с заголовками;
-
«Кнопки „поделиться“» — насколько часто пользователи делятся вашими публикациями в соцсетях.
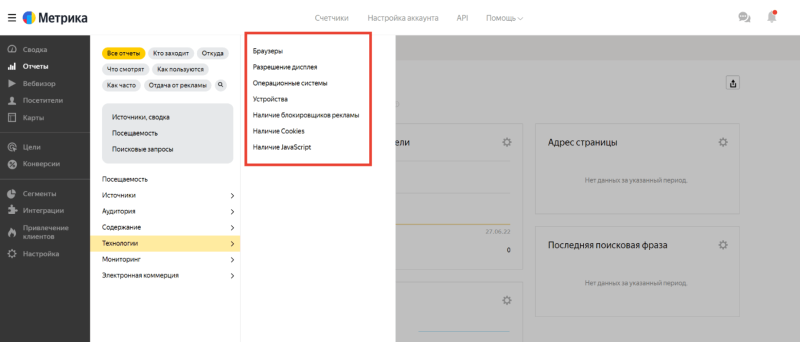
Технологии
Позволяет собрать информацию о браузерах, операционных системах, блокировщиках рекламы, которые используют пользователи, и прочих технических характеристиках.
В каждом отчёте группы «Технологии» также видно суммарное количество визитов посетителей с точки зрения выбранного признака.
Этот отчёт полезно использовать, например, при разработке маркетинговых акций, чтобы понять, какой аудитории у бренда больше всего и какой формат промостраниц нужно разрабатывать.
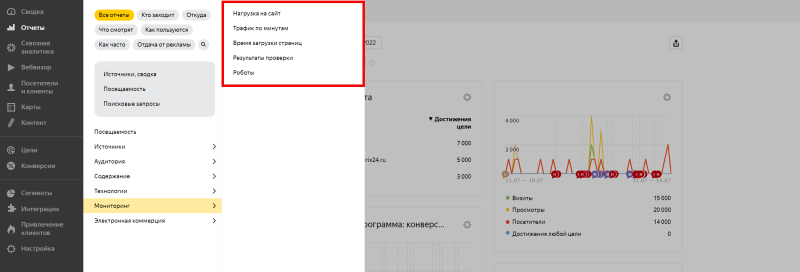
Мониторинг
В эту группу входят отчёты, связанные с нагрузкой, трафиком, временем загрузки. Здесь есть следующие отчёты:
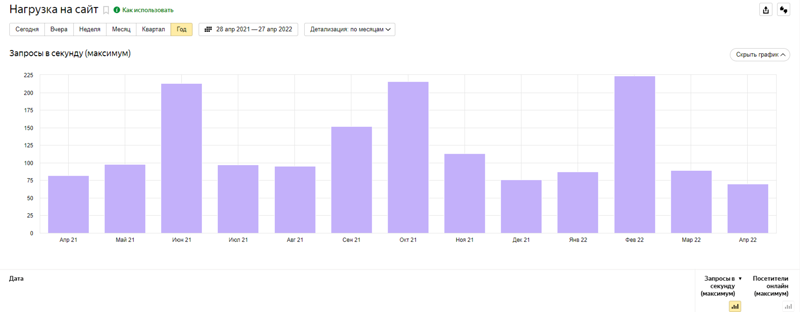
Например, отчёт «Нагрузка на сайт» показывает количество запросов в секунду и максимальную нагрузку:
Информация этого отчёта позволяет делать выводы о возможности запуска различных скидок, когда нагрузка на сайт невысокая, чтобы не перегружать систему.
Электронная коммерция
Группа отчётов, которая содержит информацию по торговым операциям. Эти отчёты полезно использовать для выявления лидеров продаж среди товаров, изменений среднего чека и других коммерческих показателей.
Инструмент «Вебвизор»
Вебвизор — это бесплатный инструмент Метрики, записывающий на видео визиты пользователей. Он показывает, что делал посетитель на сайте, куда кликал и что смотрел. Наблюдать за посетителями можно в режиме записи экрана.
Через Вебвизор Метрика формирует «тепловые карты» сайта. Это карты, на которых с помощью цвета отображена степень влияния какого‑то значения от «горячего» красного до «холодного» синего. Карты Вебвизора показывают, какие элементы пользуются особым вниманием у посетителей сайта, а какие нет.
Чтобы пользоваться Вебвизором, нужно добавить эту возможность либо сразу при создании счётчика, как мы и советовали, либо включить позже в настройках счётчика и обновить код счётчика на страницах. Данные подгружаются в течение 15 минут.
Как отслеживать звонки в Метрике
Помимо действий посетителей на сайте, Метрика позволяет работать со звонками.
Что можно отследить:
-
количество звонков;
-
их качество;
-
конечный результат — была ли продажа/заявка.
Получать эти сведения можно, если пользоваться услугами сервиса колл‑трекинга и через него передавать данные о звонках в Метрику с помощью API. Есть готовый список сервисов колл‑трекинга, которые настроили передачу данных в Метрику.
Ещё несколько полезных разделов Метрики
Карты
По содержанию карты — те же самые отчёты, но в виде реальных скриншотов. Настройки карт нужно активировать в параметрах «Настройки счётчика» и подождать 1‑2 недели, пока соберётся статистика по посещениям.
При наведении на отмеченные участки инструмент показывает собранную статистику по ним.
Доступно 4 вида карт:
-
карта ссылок — выводит суммарные данные по переходам URL;
-
карта скроллинга — показывает интерес пользователей к частям страницы;
-
карта кликов — демонстрирует суммарные данные по общему числу кликов.
-
аналитика форм — показывает, как посетитель работает с формами на сайте.
Контент
Это отчёты для анализа статистики по контентным проектам. В эту группу отчётов входит такие:
- сводки;
- отчёты по материалам;
- отчёты по рубрикам;
- отчёты по авторам;
- отчёты по тематикам.
Здесь собранны подробные данные о результативности контента. Например, сводка выглядит так:
Посетители и клиенты
В разделе хранится история всех взаимодействий с сайтом для каждого уникального посетителя. История привязывается к номеру ClientID, из неё можно перейти в записи Вебвизора и посмотреть видео каждого визита, который состоялся не раньше двух недель назад.
Информацию из этого разделе полезно использовать, чтобы оценить, какой путь проделывает пользователь от перехода на сайт до завершения заказа и где этот путь чаще всего прерывается. Моменты, на которых посетители уходят с сайта, показывают, что следует скорректировать на сайте.
Сегменты
Сегменты — это инструмент Яндекс.Метрики, позволяющий работать с аудиторией более точечно, выделяя конкретные сегментированные данные и группируя информацию по ним. Для этого сегменты нужно создать.
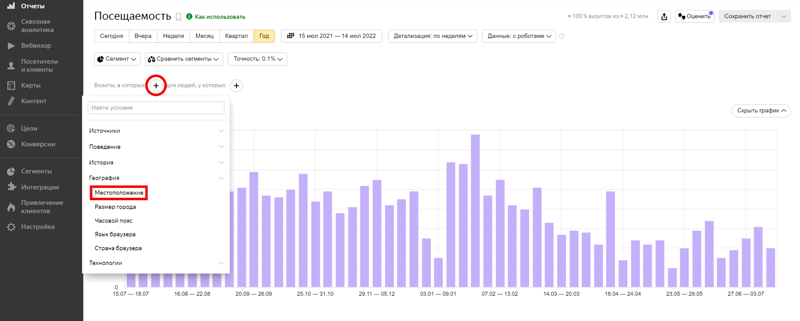
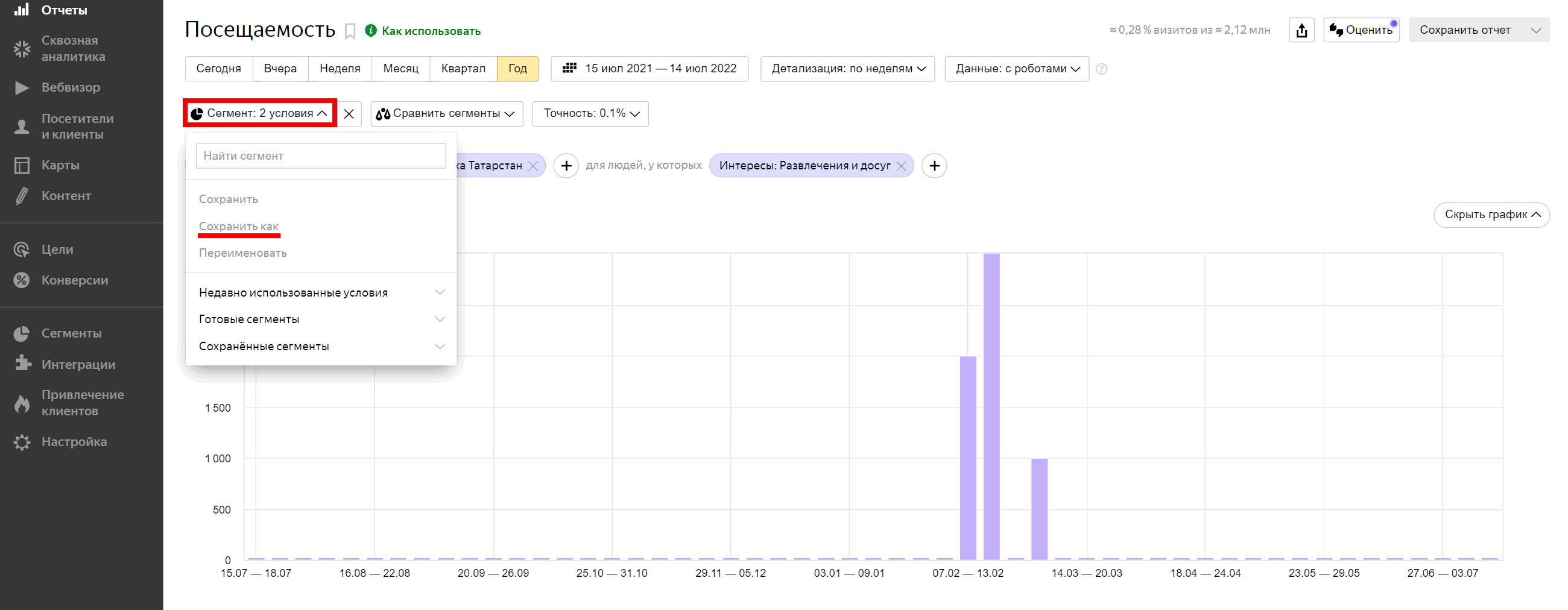
Например, мы хотим настроить сегмент по жителям Республики Татарстан, интерес которых — развлечения. Идем в отчёт «Посещаемость», кликаем «Визиты, в которых» — выбираем «География» → «Метоположение» → выбираем Республику Татарстан → нажимаем «Применить»:
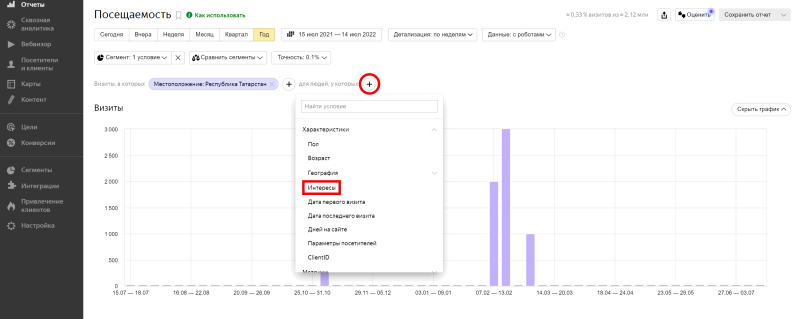
Открываем второй плюсик «для людей, у которых» → «Характеристики» → «Интересы». Выбираем интересы «Развлечения и услуги»:
Нажимаем «Сохранить» и называем сегмент.
По сохраненному сегменту в дальнейшем можно собирать отчёты и смотреть, как ведут себя пользователи на сайте.
Подробнее про сегментацию в отчётах Метрики — в Яндекс.Справке. А вот обучающие видео:
Сквозная аналитика
При интеграции с CRM‑системой сквозная аналитика даёт возможность бесплатно просчитывать показатели окупаемости: ROI, конверсию в заказ, результативность работы рекламы и т. д.
Есть 2 вида отчётов:
-
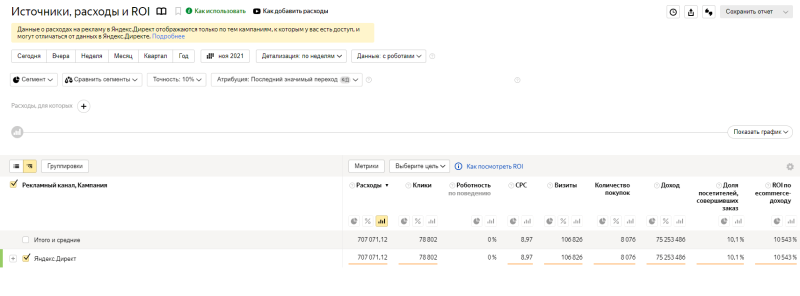
«Источники, расходы и ROI» — поможет посчитать расходы и доходы с каждого рекламного источника.
Например, вы запустили контекстную рекламу и хотите понять, насколько она окупается. По отчёту увидим расходы, доходы и окупаемость вложений:
-
«Источники заказов» — содержит информацию по заказам: сколько из них оплачено, отменено, какие в работе, а какие ушли в спам. Также видны данные по выручке, среднему чеку и прибыль по каждому источнику трафика.
Для подключения сквозной аналитики нужна UTM‑разметка UTM каждого рекламного объявления, а данные по заказам, расходам и клиентам должны собираться в CRM. Отчёты появятся после интеграции CRM с Метрикой.
Как подключить сквозную аналитику
Что умеет сквозная аналитика Яндекса: преимущества и недостатки
Интеграции
Яндекс.Метрика регулярно обновляется. Благодаря готовым интеграциям с CRM‑системами вы можете использовать Метрику практически на любом устройстве и с любым программным обеспечением.
Например, ваша компания работает с AmoCRM — в ней менеджеры отдела продаж ведут карточки клиентов и собирают информацию о продажах. Подключившись к Метрике, можно делать отчёты по эффективности рекламных каналов и данным посетителей.
Это все, что мы хотели рассказать о Метрике, но, если мы что‑то забыли или у вас есть вопрос, пишите в комментариях — сделаем статью полезнее.
Яндекс.Метрика периодически обновляется. Чтобы быть в курсе последних изменений, следите за новостями в Справке Я.Метрики.
Ниже функция, которая позволяет находить счетчик в любом случае (даже если он подключается не в HTML-разметке страницы, а во внешнем js-файле).
Обновлено 10 декабря 2019г.
/** Ожидание загрузки счетчика Яндекс.Метрики
* @param {?(number|string)} ymCounterNum - номер счетчика, если известен
* @param {function} callback - получает аргументами объект и номер счетчика
* @param {number} interval - интервал проверки готовности счетчика
*/
function waitForYm(ymCounterNum, callback, interval) {
if (!callback) return;
if (!ymCounterNum) {
let metrikaObj = (window.Ya && (window.Ya.Metrika || window.Ya.Metrika2)) || null;
ymCounterNum = (metrikaObj && metrikaObj.counters && (metrikaObj.counters() || [0])[0].id) || 0;
}
let ymCounterObj = window['yaCounter' + ymCounterNum] || null;
if (ymCounterObj) return (callback(ymCounterObj, ymCounterNum), undefined);
setTimeout(function () { waitForYm(ymCounterNum, callback, interval); }, interval || 250);
}
Для получения номера счетчика:
waitForYm(null, function (counter, counterNum) {
console.log(counterNum);
});
Для сохранения объекта счетчика в переменную (для выполнения целей, и т.д.):
let metrikaCounter = null;
waitForYm(null, function (counter) { metrikaCounter = counter; });
/* ... */
if (metrikaCounter)
metrikaCounter.reachGoal(/* ... */);
Вызывать функцию waitForYm можно в любой момент, хоть до готовности DOM.
Также можно ограничить длительность ожидания объекта счетчика, но я не вижу в этом смысла: одна простая проверка свойства раз в четверть секунды (и только до его обнаружения) не сильно грузит браузер.
p.s.: Старый ES синтаксис – для поддержки IE11 без полифиллов.
Если с очередным обновлением Метрики скрипт перестанет работать – дайте знать в комментариях, пожалуйста.