To access your localhost web server at 127.0.0.1 click on this link.
The IP address 127.0.0.1 is reserved for use by the local web server (localhost), which you can access directly from the navigation bar using any of these 4 ways:
- 127.0.0.1
- localhost
- http://127.0.0.1
- http://localhost
What is localhost (127.0.0.1)?
A localhost web server (whose IP address is 127.0.0.1) is the local implementation of your own web server, reachable from your personal computer and contains all the features of a traditional web server, except the access from the outside (or from the local network).

Definition of 127.0.0.1
In the RFC 5735 (Request for Comment) of the Internet Engineering Working Group (IETF), is specified the use of reserved IPv4 addresses for some defined purpose. In particular, an 8-bit loopback address block (for local testing) is defined called 127.0.0.0/8, where the localhost IP address 127.0.0.1 belongs.
This IP address 127.0.0.1 is not a public or private IP address, it can only be accessed only from your personal computer, therefore localhost
can help to many web development tasks and testing a web server without security risks from internet.

Localhost 127.0.0.1 structure
It is known that localhost (or 127.0.0.1) is a web server mounted on your personal computer, you have all the features from a full web server inside your computer: A root directory and a home directory, to host all directories of your local projects and websites. You can also access these directories through urls that in the default configuration follow this syntax:
– Access through localhost:
http://localhost/wiki/index.html
– Access through 127.0.0.1:
http://127.0.0.1/wiki/index.html
Through that request, you should receive a response from the localhost website.

Http port for localhost (127.0.0.1)
A port of any IP address is a connection that is established for a network interface using the TCP/IP protocol. A network interface allows multiple network connections using different ports, however one port cannot be assigned for more than one simultaneous connection.
In the case of localhost (IP address 127.0.0.1), the standard port allocation is also followed. The standard port for the http protocol is the number 80. In port notation a url must follow this syntax:
protocol://domain:port/path
Following that syntax, an example of url could be this (the same as 127.0.0.1):
http://localhost:80/index.html
In this example, since 80 is the standard port for the http protocol, we can omit the number 80. Therefore following the same notation for localhost, the above url translates as:
http://localhost/index.html
With the same access from the website as indicating port 80.

Https port for localhost (127.0.0.1)
The https protocol means: “secure http”, where a layer of security is added to the http protocol, encrypting all the data obtained from the client. To make the encryption, https uses the TLS/SSL method to encrypt the clients data through a SSL certificate, protecting the client data that is transferred over the network.
The default port for the https protocol is 443. Therefore to access localhost through the https protocol could be seen as follows:
http://localhost:443/index.html
However, this notation is not correct, because 443 is not a port available for plain text (like http of port 80), so 443 requires https encrypted information. A correct url using 443 port for localhost
is the following:
https://localhost:443/index.html
And since 443 is the default port of the https protocol, the url of localhost in https should finally be shown like this:
https://localhost/index.html
Note: If the protocol is http, the default port is 80, and if the protocol is https, the default port is 443, but in neither case is it shown in the url.

Easy web server for localhost
If you are trying to access the IP address 127.0.0.1 (http://127.0.0.1) or localhost (http://localhost) from your browser and you have no answer (page not found), it is very likely that you do not have configured a web server into your local computer.
To create your own web server, you must learn how to configure it on your personal computer before launching a web server on 127.0.0.1 that handles any kind of requests from your LAN or internet. Below we will show you a simple way to create a web server using Apache.
Simplest web server setup
If the operating system of your computer is MacOS, Linux or Windows, you can install an Apache web server. The goal is create an Apache web server to process your localhost requests.
For Windows users, there is an integrated web server called IIS, with this web server you can process your requests, however we will focus on the simplest configuration of an Apache web server.

Download Apache
You must download Apache from its official website. We recommend you download the latest version, although you can download the version that suits you best, you should immediately unzip the file.
Install Apache on localhost (127.0.0.1)
Installation in Windows
If you are using Windows, you will have to go the folder created when unzipping the file, it is called apache24. Depending on the version there are two possible ways:
- In some Windows versions, it will be enough to run the .msi installer of Apache.
- You can move the entire apache24 directory to C: for simplify the configuration. To do this, through the command line (cmd) you execute the following commands, as follows:
cd apache24
cd bin
httpd.exe
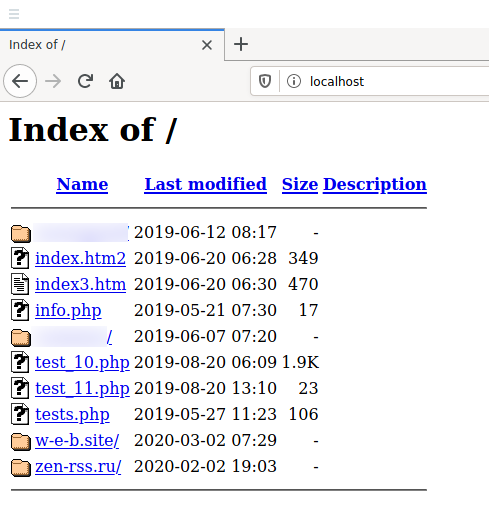
Running httpd.exe loads the default apache configuration located at httpd.conf and initializes the web server. If the installation has been successful, when open localhost the result should be similar to the one shown in this image:

Apache installation on Linux
To install Apache on Linux, you have to install the package according to the environment in superuser mode:
Install Apache in Ubuntu
sudo apt-get install apache2
Install Apache on Fedora
sudo yum install httpd
Then we start the Apache service:
# Start Apache service in Ubuntu sudo systemctl start apache2
# Start the Apache service in Fedora or CentOS sudo systemctl start httpd
To enable the service, we enter the follow command:
# Enable Apache service at boot systemctl enable httpd.service
Finally enter in the browser: localhost (or 127.0.0.1) to verify that the installation has been successful. You should see a message like the following:

If you see this message when open localhost (http://localhost) in your browser, the Apache installation was successful.
Apache installation on MacOS
For MacOS, Apache was installed by default, you just have to enable it from the terminal using the following command:
apachectl start
By the same way as in Linux, you must verify that localhost can be opened in your browser. If there is an answer, the enabling process was successful.
Localhost Web Server Configuration
Once your web server is installed on 127.0.0.1 and localhost have a successful answer, you should customize the default configuration of your httpd.conf file, for example: configure VirtualHosts, change your DocumentRoot (which is the default document directory), Listen for ports, etc.
Apache is a complex web server and have many options to configure, many modules and another features that we will see later. If you want to implement a full web server on localhost (also available at 127.0.0.1), maybe you could consider implementing a LAMP server (Linux – Apache – MySQL – PHP) or WAMP (Windows – Apache – MySQL – PHP).
If you want to build a complete LAMP server, you could check this tutorial, also we recommend the installation of a database manager (MySQL, available from localhost) and PHP (To execute .php files at server code).
It is important to show that the port used for MySQL is different from 80 and 443. We invite you to discover it!
Tags: Apache, fedora, ip, ip addresses, LAMP, linux, localhost, MacOS, MySQL, RFC, ubuntu, WAMP, Websites, Windows,
Локальный сервер – это веб-сервер, который устанавливается на личном девайсе разработчика. В основном он активно используется разработчиками для тестирования. Ниже мы расскажем о более широком применении локального сервера, а также приведем инструкции по его установке.
Читайте также: Какой облачный сервис выбрать для бизнеса
Под понятием веб-сервер понимают компьютер, который выполняет роль хостинга веб-сайтов или других веб-сервисов. На сервере хранятся все компоненты, связанные с веб-сайтом (например, файлы HTML, таблицы CSS, JavaScript и другие файлы). Веб-сервер может работать внутри локальной сети, в публичных сетях (в интернете) или только на localhost.
Все запросы, которые приходят от других устройств, принимает HTTP-сервер. HTTP-сервер – это часть программного обеспечения веб-сервера, которая реализует передачу данных по протоколу HTTP. Доступ к данному серверу можно получить через доменное имя веб-сайта. Если на сервере не нашелся запрошенный сайт, то на экране появляется ответ 404 Not Found.
Возможности локального сервера
Разберемся, для чего нужен локальный сервер и как его можно использовать разработчику. Вот возможные варианты применения:
- Инсталлирование CMS (WordPress, Joomla, 1С-Bitrix и др.).
- Прокачка навыков верстки, разработки и программирования.
- Изучение языка разметки HTML и таблиц СSS.
- Обновление и редизайн существующего сайта.
- Возможность работать с данными без подключения к интернету.
- Создание проектов (сайтов) под ключ.
Если объединить все пункты, то основная функция локального сервера — это тестирование. Опыт показывает, что для создания общей структуры сайта лучше использовать локальную среду. Каким бы опытным ни был специалист, практически у всех в процессе работы бывают как незначительные, так и крупные ошибки, которые могут привести к блокировке сайта. Благодаря тестированию своих проектов можно совершенствовать свои навыки, делать код чистым и красивым, что в дальнейшем поможет соответствовать постоянно развивающемся рынку.
Запущенный сайт нужно оставлять зоной, свободной от тестов. А обновлять, устанавливать новые модули, изменять дизайн и верстку можно только после проверки на локальном сервере, доступ к которому есть только у вас. Простыми словами, пока сайт не загружен на хостинг провайдера, поисковые системы и пользователи не будут взаимодействовать с ним. Стоит отметить, что эта информация не касается таких изменений, которые не затрагивают структуру. Добавление текста, фотографий или номера телефона не требует тестирования на локальном сервере.
Помимо этого локальный сервер может использоваться в локальной сети предприятия для размещения внутренней инфраструктуры. Это может быть файловое хранилище NAS. Использование данной технологии обеспечит непрерывный доступ сотрудников к общим файлам, что повышает эффективность совместной работы. Также для надежного хранения информации можно выбрать облачные серверы. Также это не единственный вариант использования серверного оборудования провайдера. Клиенту на выбор предоставляется любое готовое решение, которое поможет справиться с поставленными задачами.
Перейдем к установке и настройке локального сервера. В зависимости от того, какие сайты вы создаете (статические или динамические), существует несколько способов, с помощью которых можно запустить локальный сервер на компьютере.
Запускаем статический HTTP-сервер локально
Данный вариант запуска подойдет тем, кто занимается разработкой статических веб-сайтов. Это означает, что страницы сайта не изменяют свой внешний вид. Когда в браузер отправляют запрос, то веб-сервер выдает HTML файл в исходном виде. Внести какие-то изменения можно только через исходный код документов. С помощью статических веб-сайтов чаще всего создают каталоги, визитки или справочники с небольшим количеством страниц и информации.
Кстати, в официальном канале Timeweb Cloud собрали комьюнити из специалистов, которые говорят про IT-тренды, делятся полезными инструкциями и даже приглашают к себе работать.
1 способ: через встроенный модуль SimpleHTTPServer в языке Python
Все, что нужно для тестирования статических файлов из каталога – это установить Python в вашу операционную систему. В некоторых ОС он может быть настроен по умолчанию. Для запуска локального веб-сервера мы будем использовать модуль (SimpleHTTPServer). Мы покажем, как запустить сервер для Python 2 и Python 3.
Пошаговая инструкция:
- Первоначально проверяем свой компьютер на наличие Python. Если не нашли, то устанавливаем с официального сайта.
- В примере мы используем каталог /home/python и переходим в него с помощью команды cd:
$ cd /home/python $ python -m SimpleHTTPServer
- Получить доступ к файлам в каталоге возможно через localhost с портом 8000. Если этот порт уже используется другим сервером или вы хотите выбрать другой порт, то необходимо воспользоваться командой:
$ python -m SimpleHTTPServer <port_number>
С помощью данной команды можно создать количество серверов, равное количеству доступных портов и памяти.
- Если у вас Python 3.0, то используйте следующую команду:
$ python3 -m http.server
2 способ: в Node.js
Этот вариант для запуска также является одним из самых простых для разработчиков. Для начала работы у вас должен быть установлен Node.js. Если вы только скачали и установили платформу, то используйте все параметры, настроенные по умолчанию.
Устанавливаем HTTP-сервера глобально, используя менеджер пакетов npm:
npm install –global http-server
Этот способ позволяет произвести запуск веб-сервера в любом каталоге на вашем ПК.
Также есть возможность установить через менеджер пакетов Homebrew:
brew install http-server
Теперь попробуем запустить HTTP-сервер:
http-server
После успешного запуска должно появиться сообщение:
C:projectsangular-registration-login-example>http-server
Starting up http-server, serving ./
Available on:
http://192.168.0.5:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server
Чтобы подключиться к локальному серверу и просмотреть веб-сайт через браузер, перейдите по адресу http://localhost:8080. В результате вы должны увидеть свой локальный веб-сайт.
Запускаем тестовый сервер для серверных языков
Несмотря на то, что первый вариант реализуется максимально просто и быстро, он не подходит для запуска кода, написанного на серверных языках. Для создания динамических веб-сайтов используются такие серверные языки, как PHP, Perl и другие. Чтобы просмотреть сайт, разработанный на перечисленных языках, необходимо интерпретировать серверный код в HTML, так как все браузеры по умолчанию распознают только HTML/CSS. Для этого специальное ПО выполняет обработку PHP-кода и преобразует в тот вид, который отображается у нас в браузере. Рассмотрим несколько классических вариантов.
Для запуска серверных языков мы установим готовые пакеты, которые будут содержать три основных компонента:
- Apache – фактический веб-сервер
- MySQL – база данных
- PHP – серверный язык
Все компоненты периодически дорабатывают и обновляют. Чтобы иметь актуальные версии, рекомендуем регулярно проверять наличие доступных обновлений. Пришло время познакомиться с аббревиатурой xAMP. Вместо буквы х ставится первая буква названия вашей операционной системы (Windows, Linux или Mac). Три последних символа – первые буквы компонентов, о которых мы сказали выше.
Open Server — платформа для веб-разработки. Эта портативная среда помогает реализовать функции всех трех компонентов (Apache, MySQL и PHP) и имеет множество дополнительных модулей. Скачать дистрибутив можно абсолютно бесплатно с официального сайта.
Как установить:
Переходим на сайт для скачивания и выбираем пакет подходящей комплектации. Стандартным образом запускаем установку пакета. По завершению в трее появится красный флажок. Кликните на него и в открывшемся меню выберете «запустить». В настройках можно произвести настройку платформы для своих нужд. Затем введите в браузере http://localhost/, чтобы перейти на главную страницу. Если все прошло успешно, то на экране должно быть приветствие и сообщение, что он работает. Подробную инструкцию можно найти на официальном сайте, а вопросы можно задавать на форуме поддержки.
Преимущества:
Опен Сервер не привязан к рабочему месту. Для работы с ним на другом ПК достаточно подключить флешку/ жесткий диск с уже настроенной рабочей средой. Также работать с этим софтом может как новичок, так и продвинутый пользователь, поскольку у сервера продуманный графический интерфейс.
Xampp имеет сборку, которая подойдет для любой операционной системы. Зэмп является более универсальным и включает в себя больше компонентов, которые можно выбирать, ориентируясь на свои задачи.
Как установить:
Данное ПО скачивается по ссылке с официального сайта в виде zip-файла. Инсталлятор запускается от имени администратора.
По завершению установки запускаем xampp-control и веб-сервер Apache. Для проверки работы в адресную строку вводим localhost. Затем вы сразу должны перейти на страницу с приветствием.
Преимущества:
Платформа имеет простой и понятный интерфейс. Пользуется спросом у начинающих web-мacтеров. Также большинство настроек в Xampp легко изменяются при помощи конфигурационных файлов. Размеры загрузки WAMP практически в 4 раза больше размеров XAMPP. Вес пакета XAMPP для ОС Windows и Linux составляет 149 МБ, для macOS – 518 МБ.
Теперь вы узнали, как запустить локальный сервер, чтобы воссоздать на своем компьютере среду, максимально приближенную к реальному веб-серверу. Это были наиболее распространенные и доступные варианты.
Если же вы не нашли на чем остановиться, советуем обратить внимание на использование контейнеров Docker. В Docker можно развернуть окружение полностью аналогичное серверному в изолированных контейнерах.
Про LocalHost
После установки локального сервера, в адресной строке браузера мы обращаемся к тестовому серверу через localhost.
Localhost — это доменное имя, связанное с IP-адресом 127.0.0.1. Этот IP зарезервирован для использования на loopback-интерфейсах. В свою очередь, loopback — это специальный виртуальный сетевой интерфейс, который позволяет компьютеру обращаться к самому себе. Работая с loopback, вы не выходите за пределы вашей локальной машины — все запросы обрабатываются прямо на хосте.
Подведем итоги: локальный сервер – это комплекс программ, которые установлены на компьютере, а localhost – это доменное имя. Но при этом и первый, и второй участвуют в тестировании приложений и программ, которые вы создаете. Localhost используется не только разработчиками, но сетевыми администраторами для проверки сетевых подключений. Также использование приема «замыкание» позволяет блокировать вредоносные веб-сайты.
Заключение
Надеемся, что данная статья помогла сформировать представление о том, зачем и как можно использовать веб-сервер, установленный на личный компьютер. Выбирайте подходящий вариант запуска локального сервера, опираясь на задачи и цели, которые стоят перед вами. Как было сказано выше, локальным сервером может пользоваться как один человек, так и целая команда в работе над общим проектом.
При использовании тестового сервера на домашнем компьютере вам не нужно платить за аренду удаленной среды, вы остаетесь независимыми от сторонних ресурсов и получаете такие же возможности, как при использовании платного хостинга. Как только сайт будет протестирован на вашем внутреннем сервере, его можно развернуть на мощностях облачного провайдера Timeweb Cloud.
Статья оказалась полезной? Подписывайтесь, ставьте лайки и поделитесь ссылкой с друзьями.
По причине безопасности, запустить index.html с вашего компьютера не получится.
Вам нужно будет поднять локальный сервер, и мы объясним как.
Локальный сервер на Windows
Включаем Internet Information Service(IIS)
*Возможно потребуется перезагрузка и установочный диск с Windows.
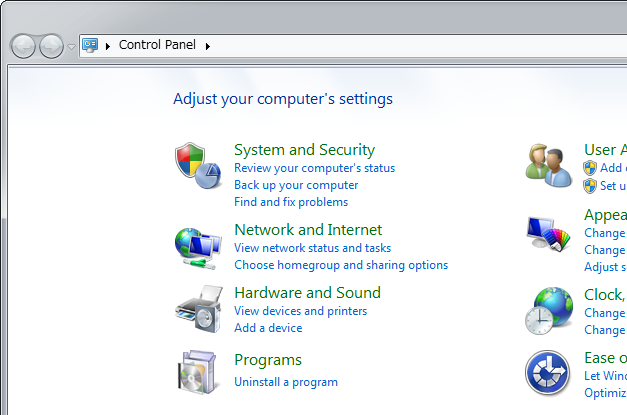
- Щелкните [Программы] в [Панель управления].

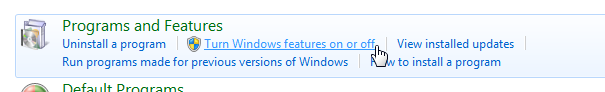
- Щелкните [Включение или отключение компонентов Windows].

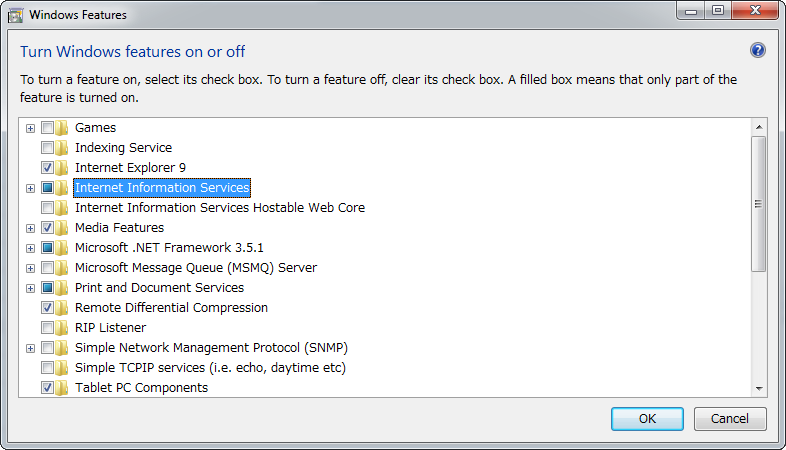
- В окне [Компоненты Windows] активируйте пункт [Службы IIS] (что бы стояла галочка).

*Квадрат означает, что выбраны не все компоненты.
- Щелкните [ОК].
Добавляем файлы в локальный сервер.
Папка для веб-сервера создастся автоматически, при включении IIS. Вам просто нужно скопировать в эту папку папку вашего проекта.
- В [Мой компьютер] откройте [Локальный диск C:].

- Откройте папку “wwwroot”, расположенную внутри папки “inetpub”.
- Скопируйте папку проекта в папку “wwwroot”.
Заходим на локальный сервер через браузер
- Откройте ваш браузер.
- Введите в адрессной строке:
http://<IP адресс>/Папка проекта/
или
http://<Имя компьютера>/Папка проекта/
или
http://localhost/Папка проекта/Пример: http://192.168.0.1/MyGame/
Узнаём имя компьютера
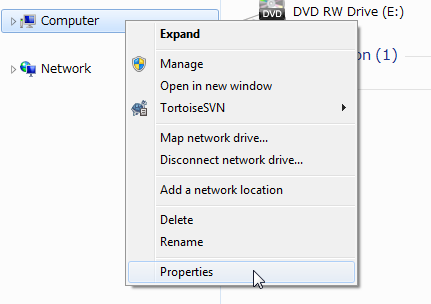
- Щелкните правой кнопкой мыши по [Мой компьютер], выберите [Свойства].

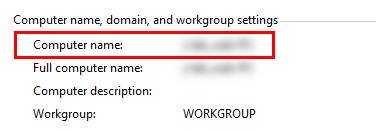
- Имя вашего ПК будет отображено в строке [Имя компьютера:], расположенной в разделе [Имя компьютера, имя домена и параметры рабочей группы], секции [Общее].

Узнаём ваш IP адресс
*Полезно для тех, у кого роутер. Для прочих лучше использовать 127.0.0.1
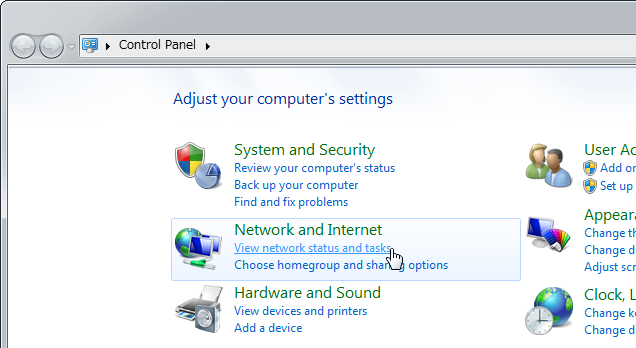
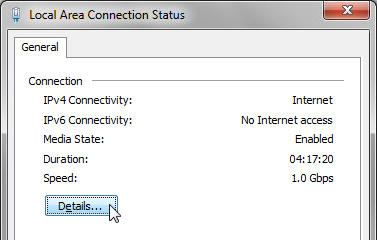
- Щелкните [View network status and tasks] in the [Control Panel].

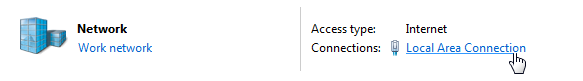
- Щелкните [Connections: Local Area Connection] in the network connection status window.

- Щелкните [Details] in the local area connection status window that appears.

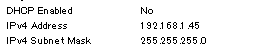
- Цифры, указанные в строке [IPv4 адрес] и есть ваш локальный ip адрес.

Настраиваем localhost
*Как правило, уже настроено.
Для доступа к серверу по http://localhost/ в браузере, вам нужно настройть “hosts” файл.
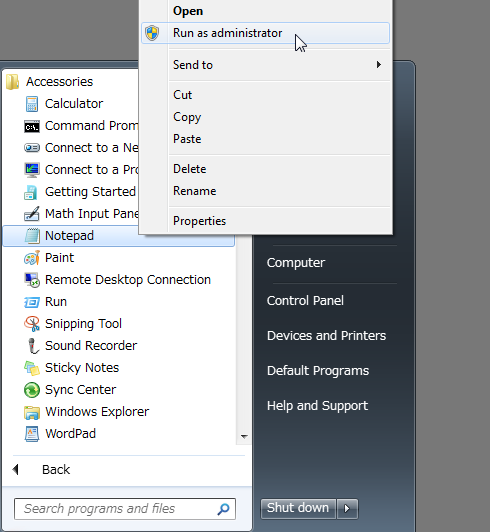
- Откройте [Пуск], Выберите [Все программы], [Стандартные]. Щелкните правой кнопкой мыши по [Блокнот] и выберите [Запустить от Администратора].

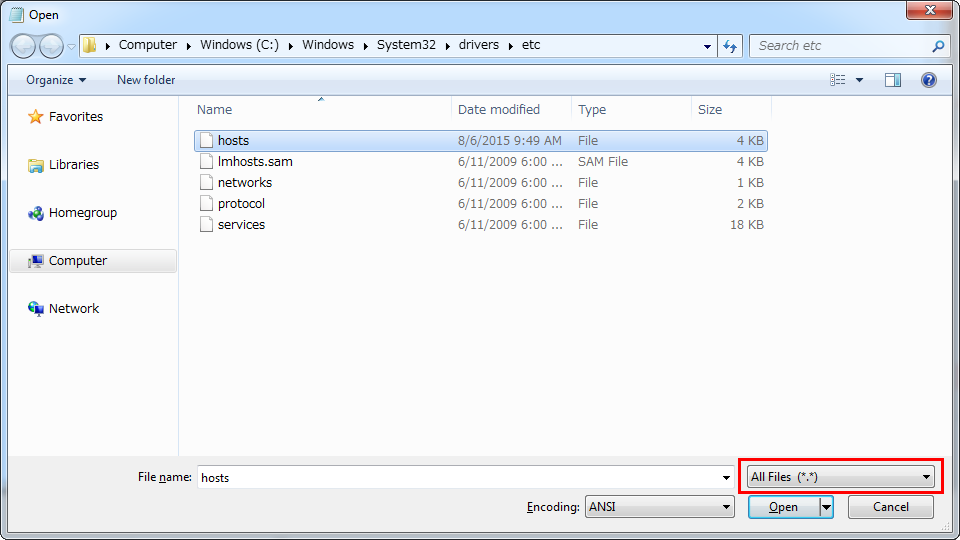
- Выберите в меню [Файл] действие [Открыть] и перейдите в “C:WindowsSystem32driversetc”. Выберите “Все файлы” и откройте файл “hosts”.

- Измените строку как указано ниже(или добавтье, если отсутствует).
До# 127.0.0.1 localhost
После
127.0.0.1 localhost
- Перезапустите Windows.
Настройка локального сервера на Mac OSX
Для создания локального сервера в Mac используется Apache(Апач), который как правило, уже установлен в системе.
Базовые команды Apache
Команды водятся в Терминале.
Запускаем Apache
$ sudo apachectl start
Останавливаем Apache
$ sudo apachectl stop
Устанавливайем файлы на сервер
Скопируйте папку проекта в папку по следующему пути:
/Library/WebServer/Documents П.п: проверить на русской локали.
Играем через браузер
- Откройте ваш браузер.
- Введите в адресную строку и подтвердите:
http://localhost/ИмяПапкиПроекта/
-
Главная
-
Блог
-
Инфраструктура
-
Локальный сервер: что это такое, для чего используется и как создать
Локальный сервер – это веб-сервер, который устанавливается на личном девайсе разработчика. В основном он активно используется разработчиками для тестирования. Ниже мы расскажем о более широком применении локального сервера, а также приведем инструкции по его установке.
Под понятием веб-сервер понимают компьютер, который выполняет роль хостинга веб-сайтов или других веб-сервисов. На сервере хранятся все компоненты, связанные с веб-сайтом (например, файлы HTML, таблицы CSS, JavaScript и другие файлы). Веб-сервер может работать внутри локальной сети, в публичных сетях (в интернете) или только на localhost.
Все запросы, которые приходят от других устройств, принимает HTTP-сервер. HTTP-сервер – это часть программного обеспечения веб-сервера, которая реализует передачу данных по протоколу HTTP. Доступ к данному серверу можно получить через доменное имя веб-сайта. Если на сервере не нашелся запрошенный сайт, то на экране появляется ответ 404 Not Found.
Возможности локального сервера
Разберемся, для чего нужен локальный сервер и как его можно использовать разработчику. Вот возможные варианты применения:
- Инсталлирование CMS (WordPress, Joomla, 1С-Bitrix и др.).
- Прокачка навыков верстки, разработки и программирования.
- Изучение языка разметки HTML и таблиц СSS.
- Обновление и редизайн существующего сайта.
- Возможность работать с данными без подключения к интернету.
- Создание проектов (сайтов) под ключ.
Если объединить все пункты, то основная функция локального сервера — это тестирование. Опыт показывает, что для создания общей структуры сайта лучше использовать локальную среду. Каким бы опытным ни был специалист, практически у всех в процессе работы бывают как незначительные, так и крупные ошибки, которые могут привести к блокировке сайта. Благодаря тестированию своих проектов можно совершенствовать свои навыки, делать код чистым и красивым, что в дальнейшем поможет соответствовать постоянно развивающемся рынку.
Запущенный сайт нужно оставлять зоной, свободной от тестов. А обновлять, устанавливать новые модули, изменять дизайн и верстку можно только после проверки на локальном сервере, доступ к которому есть только у вас. Простыми словами, пока сайт не загружен на хостинг провайдера, поисковые системы и пользователи не будут взаимодействовать с ним. Стоит отметить, что эта информация не касается таких изменений, которые не затрагивают структуру. Добавление текста, фотографий или номера телефона не требует тестирования на локальном сервере.
Помимо этого локальный сервер может использоваться в локальной сети предприятия для размещения внутренней инфраструктуры. Это может быть файловое хранилище NAS. Использование данной технологии обеспечит непрерывный доступ сотрудников к общим файлам, что повышает эффективность совместной работы. Также для надежного хранения информации можно выбрать облачные серверы. Также это не единственный вариант использования серверного оборудования провайдера. Клиенту на выбор предоставляется любое готовое решение, которое поможет справиться с поставленными задачами.
Перейдем к установке и настройке локального сервера. В зависимости от того, какие сайты вы создаете (статические или динамические), существует несколько способов, с помощью которых можно запустить локальный сервер на компьютере.
Запускаем статический HTTP-сервер локально
Данный вариант запуска подойдет тем, кто занимается разработкой статических веб-сайтов. Это означает, что страницы сайта не изменяют свой внешний вид. Когда в браузер отправляют запрос, то веб-сервер выдает HTML файл в исходном виде. Внести какие-то изменения можно только через исходный код документов. С помощью статических веб-сайтов чаще всего создают каталоги, визитки или справочники с небольшим количеством страниц и информации.
1 способ: через встроенный модуль SimpleHTTPServer в языке Python
Все, что нужно для тестирования статических файлов из каталога – это установить Python в вашу операционную систему. В некоторых ОС он может быть настроен по умолчанию. Для запуска локального веб-сервера мы будем использовать модуль (SimpleHTTPServer). Мы покажем, как запустить сервер для Python 2 и Python 3.
Пошаговая инструкция:
- Первоначально проверяем свой компьютер на наличие Python. Если не нашли, то устанавливаем с официального сайта.
- В примере мы используем каталог /home/python и переходим в него с помощью команды cd:
$ cd /home/python
$ python -m SimpleHTTPServer- Получить доступ к файлам в каталоге возможно через localhost с портом 8000. Если этот порт уже используется другим сервером или вы хотите выбрать другой порт, то необходимо воспользоваться командой:
$ python -m SimpleHTTPServer <port_number>С помощью данной команды можно создать количество серверов, равное количеству доступных портов и памяти.
- Если у вас Python 3.0, то используйте следующую команду:
$ python3 -m http.server2 способ: в Node.js
Этот вариант для запуска также является одним из самых простых для разработчиков. Для начала работы у вас должен быть установлен Node.js. Если вы только скачали и установили платформу, то используйте все параметры, настроенные по умолчанию.
Устанавливаем HTTP-сервера глобально, используя менеджер пакетов npm:
npm install --global http-serverЭтот способ позволяет произвести запуск веб-сервера в любом каталоге на вашем ПК.
Также есть возможность установить через менеджер пакетов Homebrew:
brew install http-serverТеперь попробуем запустить HTTP-сервер:
http-serverПосле успешного запуска должно появиться сообщение:
C:projectsangular-registration-login-example>http-server
Starting up http-server, serving ./
Available on:
http://192.168.0.5:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the serverЧтобы подключиться к локальному серверу и просмотреть веб-сайт через браузер, перейдите по адресу http://localhost:8080. В результате вы должны увидеть свой локальный веб-сайт.
Запускаем тестовый сервер для серверных языков
Несмотря на то, что первый вариант реализуется максимально просто и быстро, он не подходит для запуска кода, написанного на серверных языках. Для создания динамических веб-сайтов используются такие серверные языки, как PHP, Perl и другие. Чтобы просмотреть сайт, разработанный на перечисленных языках, необходимо интерпретировать серверный код в HTML, так как все браузеры по умолчанию распознают только HTML/CSS. Для этого специальное ПО выполняет обработку PHP-кода и преобразует в тот вид, который отображается у нас в браузере. Рассмотрим несколько классических вариантов.
Для запуска серверных языков мы установим готовые пакеты, которые будут содержать три основных компонента:
- Apache – фактический веб-сервер
- MySQL – база данных
- PHP – серверный язык
Все компоненты периодически дорабатывают и обновляют. Чтобы иметь актуальные версии, рекомендуем регулярно проверять наличие доступных обновлений. Пришло время познакомиться с аббревиатурой xAMP. Вместо буквы х ставится первая буква названия вашей операционной системы (Windows, Linux или Mac). Три последних символа – первые буквы компонентов, о которых мы сказали выше.
Open Server — платформа для веб-разработки. Эта портативная среда помогает реализовать функции всех трех компонентов (Apache, MySQL и PHP) и имеет множество дополнительных модулей. Скачать дистрибутив можно абсолютно бесплатно с официального сайта.
Как установить:
Переходим на сайт для скачивания и выбираем пакет подходящей комплектации. Стандартным образом запускаем установку пакета. По завершению в трее появится красный флажок. Кликните на него и в открывшемся меню выберете «запустить». В настройках можно произвести настройку платформы для своих нужд. Затем введите в браузере http://localhost/, чтобы перейти на главную страницу. Если все прошло успешно, то на экране должно быть приветствие и сообщение, что он работает. Подробную инструкцию можно найти на официальном сайте, а вопросы можно задавать на форуме поддержки.
Преимущества:
Опен Сервер не привязан к рабочему месту. Для работы с ним на другом ПК достаточно подключить флешку/ жесткий диск с уже настроенной рабочей средой. Также работать с этим софтом может как новичок, так и продвинутый пользователь, поскольку у сервера продуманный графический интерфейс.
Xampp имеет сборку, которая подойдет для любой операционной системы. Зэмп является более универсальным и включает в себя больше компонентов, которые можно выбирать, ориентируясь на свои задачи.
Как установить:
Данное ПО скачивается по ссылке с официального сайта в виде zip-файла. Инсталлятор запускается от имени администратора.
По завершению установки запускаем xampp-control и веб-сервер Apache. Для проверки работы в адресную строку вводим localhost. Затем вы сразу должны перейти на страницу с приветствием.
Преимущества:
Платформа имеет простой и понятный интерфейс. Пользуется спросом у начинающих web-мacтеров. Также большинство настроек в Xampp легко изменяются при помощи конфигурационных файлов. Размеры загрузки WAMP практически в 4 раза больше размеров XAMPP. Вес пакета XAMPP для ОС Windows и Linux составляет 149 МБ, для macOS – 518 МБ.
Теперь вы узнали, как запустить локальный сервер, чтобы воссоздать на своем компьютере среду, максимально приближенную к реальному веб-серверу. Это были наиболее распространенные и доступные варианты.
Если же вы не нашли на чем остановиться, советуем обратить внимание на использование контейнеров Docker. В Docker можно развернуть окружение полностью аналогичное серверному в изолированных контейнерах.
Про LocalHost
После установки локального сервера, в адресной строке браузера мы обращаемся к тестовому серверу через localhost.
Localhost — это доменное имя, связанное с IP-адресом 127.0.0.1. Этот IP зарезервирован для использования на loopback-интерфейсах. В свою очередь, loopback — это специальный виртуальный сетевой интерфейс, который позволяет компьютеру обращаться к самому себе. Работая с loopback, вы не выходите за пределы вашей локальной машины — все запросы обрабатываются прямо на хосте.
Подведем итоги: локальный сервер – это комплекс программ, которые установлены на компьютере, а localhost – это доменное имя. Но при этом и первый, и второй участвуют в тестировании приложений и программ, которые вы создаете. Localhost используется не только разработчиками, но сетевыми администраторами для проверки сетевых подключений. Также использование приема «замыкание» позволяет блокировать вредоносные веб-сайты.
Заключение
Надеемся, что данная статья помогла сформировать представление о том, зачем и как можно использовать веб-сервер, установленный на личный компьютер. Выбирайте подходящий вариант запуска локального сервера, опираясь на задачи и цели, которые стоят перед вами. Как было сказано выше, локальным сервером может пользоваться как один человек, так и целая команда в работе над общим проектом.
При использовании тестового сервера на домашнем компьютере вам не нужно платить за аренду удаленной среды, вы остаетесь независимыми от сторонних ресурсов и получаете такие же возможности, как при использовании платного хостинга. Как только сайт будет протестирован на вашем внутреннем сервере, его можно развернуть на мощностях облачного провайдера Timeweb Cloud.
Кстати, в официальном канале Timeweb Cloud собрали комьюнити из специалистов, которые говорят про IT-тренды, делятся полезными инструкциями и даже приглашают к себе работать.
http://localhost
Если вы хотите перейти на http://localhost, то воспользуйтесь быстрыми ссылками для входа:
- http://localhost
- http://localhost:8080
- http://localhost:8081
- http://localhost/phpmyadmin
- http://localhost/WordPress
- http://localhost:3000
- http://localhost/php
- http://localhost/index
- http://localhost/index.php
- http://localhost/server
- http://localhost/bonfire
localhost — это универсальное имя хоста, которое всегда указывает на этот же самый компьютер. Точнее говоря, это имя указывает на IP адрес 127.0.0.1, а данный IP уже является специальным адресом, всегда принадлежащий локальному компьютеру.
Если открыть адрес http://localhost в веб-браузере, то будет выполнено подключение к локальному веб-серверу. По этой причине localhost обычно ассоциируется с веб-сервером, но на самом деле localhost можно использоваться самыми разными сетевыми службами: программами для обмены данными между собой, MySQL, SSH, FTP и пр.

Вы можете даже пинговать localhost:
ping localhost
Пинги будут самыми лучшими из всех, какие вы когда-либо видели, поскольку проверяется соединение до этого же самого компьютера, на котором выполняется пинг.
Про loopback будет чуть ниже — на случай, если вам интересна теория, а сейчас рассмотрим, почему не работает localhost.
Как включить localhost
Возможно вы и так знали, что localhost это локальный веб-сервер, но при попытке открыть
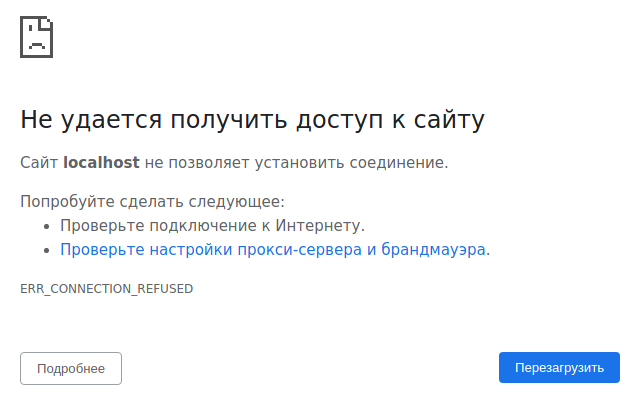
http://localhost у вас возникает ошибка, например такая:
Не удается получить доступ к сайту
Сайт localhost не позволяет установить соединение.
Попробуйте сделать следующее:
Проверьте подключение к Интернету.
Проверьте настройки прокси-сервера и брандмауэра.
ERR_CONNECTION_REFUSED

Причин может быть несколько, самая популярная — вы просто не установили веб-сервер. Если это действительно так, то переходите к инструкции «Как установить веб-сервер Apache c PHP, MySQL и phpMyAdmin на Windows».
После завершения указанной инструкции localhost заработает!
Веб-сервер установлен, но localhost не открывается
В этом случае причины могут быть следующие:
- веб-сервер установлен, но его служба не запущена (особенно если раньше работало, а после перезагрузки перестало работать) — вернитесь к инструкции по установке, запустите службу веб-сервера и добавьте её в автозагрузку;
- неправильно настроены права доступа в веб-сервере, либо ошибка в конфигурации — вернитесь к настройке веб-сервера или переустановите его.
127.0.0.1
127.0.0.1 — это специальный IP адрес, который имеет loopback интерфейс. В любой операционной системе имеется поддержка 127.0.0.1, поскольку этот специальный IP описан в протоколе.
Суть работы 127.0.0.1 (а следовательно и localhost, который является именем для указания на этот IP) состоит в том, что пакет, отправленный на адрес 127.0.0.1 на самом деле никуда не отправляется, но при этом система начинает считать, что этот пакет пришёл из сети. То есть образно можно представить так: пакет отправляется на сетевую карту компьютера, там разворачивается и возвращается с сетевой карты обратно в компьютер.
Несмотря на кажущуюся бесполезность, такой подход очень популярен и используется для взаимодействия с самыми разными программами.
http://localhost:8080
Чтобы подключиться к localhost на 8080 порту перейдите по ссылке http://localhost:8080
localhost php
Чтобы использовать PHP на своём компьютере нужно установить веб-сервер. Пошаговую инструкцию смотрите в статье «Как установить веб-сервер Apache c PHP, MySQL и phpMyAdmin на Windows».
localhost phpmyadmin
Аналогично, для получения phpMyAdmin установите веб-сервер.
localhost error
Ошибки могут возникнуть в случае неправильной установки веб-сервера или приложений. Смотрите «Ошибки при настройке и установке Apache, PHP, MySQL/MariaDB, phpMyAdmin».
Связанные статьи:
- Apache для Windows (100%)
- Как запустить Apache на Windows (100%)
- Документация по Apache на русском языке (100%)
- Как подключить PHP к Apache на Windows (100%)
- Как подключить MySQL к Apache на Windows (100%)
- Настройка веб-сервера Apache для запуска программ Ruby на Windows (RANDOM – 100%)
