- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Использование линеек
С помощью линеек можно точно позиционировать и измерять размеры объектов в окне иллюстрации или на монтажной области. Точка, отмеченная цифрой 0 на каждой линейке, называется началом координат.
В Illustrator предусмотрены отдельные линейки для документов и монтажных областей. Одновременно можно выбрать только одну из линеек.
Глобальные линейки находятся на верхней и левой сторонах окна иллюстрации. По умолчанию начало координат линейки находится в левом верхнем углу окна иллюстрации.
Линейки монтажной области находятся на верхней и левой сторонах активной монтажной области. По умолчанию начало координат линейки монтажной области находится в левом верхнем углу монтажной области.
Различие между линейками монтажной области и глобальными линейками заключается в том, что для линеек монтажной области изменение начала координат выполняется на основе активной области. Кроме того, для линеек монтажной области можно задавать различные точки начала координат. Теперь при изменении начала координат линейки монтажной области нарушение узорных заливок объектов на монтажных областях не происходит.
Точка начала координат по умолчанию для глобальной линейки располагается в левом верхнем углу первой монтажной области, точка начала координат по умолчанию для линеек монтажной области располагается в левом верхнем углу соответствующей монтажной области.
- Чтобы показать или скрыть линейки, выберите «Просмотр > Линейки > Показать линейки» или «Просмотр > Линейки > Скрыть линейки».
-
Чтобы переключиться между линейками монтажной области и глобальными линейками, выберите «Просмотр > Линейки > Сменить на общие линейки» или «Просмотр > Линейки > Сменить на линейки монтажной области». Линейки монтажной области отображаются по умолчанию, поэтому параметр «Сменить на общие линейки» отображается в подменю «Линейки».
-
Чтобы показать или скрыть линейки видео, выберите «Просмотр» > «Линейки» > «Показать линейки видео» или «Просмотр» > «Линейки» > «Скрыть линейки видео».
-
Чтобы изменить начало координат линейки, поместите курсор на левый верхний угол окна иллюстрации, где пересекаются линейки, и затем перетащите туда, где должно находиться новое начало координат.
Во время перетаскивания перекрестье в окне и на линейках показывает изменение начала координат общей линейки.
Примечание. Изменение начала координат общей линейки затрагивает разбиение узоров.
-
Чтобы восстановить начало координат по умолчанию, дважды нажмите левый верхний угол, где пересекаются линейки.
Система координат теперь перемещена в четвертый квадрант, ранее она располагалась в первом квадранте. То есть в Illustrator CS5 значения по оси Y увеличиваются при перемещении вниз, а значения по оси X — вправо.
Для сохранения в документе предыдущей версии Illustrator глобальные линейки остаются в положении, заданном в таком документе. Хотя начало координат не перемещается в верхний левый угол, система координат переключается на четвертый квадрант.
Изменение системы координат и начала линейки не влияет на сценарии, что позволяет использовать сценарии, созданные ранее. Однако обратите внимание, что при трансформировании объектов с помощью сценария значения координаты Y будут отличаться от значений, заданных в пользовательском интерфейсе Illustrator.
Например, выполняется операция перемещения Y = +10 пунктов.
Для реализации того же перемещения с помощью сценария, необходимо выполнить трансформацию Y = -10 пунктов.
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра).
Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
- Чтобы изменить единицу измерения по умолчанию, выберите «Редактирование» > «Установки > «Единицы измерения» (Windows) или «Illustrator» > «Установки > «Единицы измерения» (Mac OS), а затем выберите единицы измерения в полях «Основные», «Для обводки» и «Для текста». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Общие» затрагивает линейки, измерение расстояния между точками, перемещение и трансформацию объектов, настройку сетки и интервалы между направляющими, а также создание фигур.
- Чтобы задать общую единицу измерения только для текущего документа, нажмите «Файл > Параметры документа», выберите нужное значение в меню «Единицы измерения» нажмите «ОК».
- Чтобы изменить единицу измерения при вводе значения в поле, добавьте после значения одно из следующих сокращений: дюйм, дюймы, in, миллиметр, миллиметры, мм, Q (Q = 0,25 мм), сантиметр, сантиметры, см, пункты, п, пт, пики, pc, пиксел, пикселы и px.
Совет. При выборе пикселов и точек можно задать значение XpY, где X и Y являются количеством пикселов и пунктов (например, 12p6 обозначает 12 пикселов и 6 пунктов).
Использование сетки
Сетка расположена позади графического объекта в окне иллюстрации и не печатается.
- Чтобы показать или скрыть сетку, выберите «Просмотр > Показать сетку или посмотреть > Скрыть сетку».
- Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект, который нужно переместить, и перетащите его в нужное место.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр > Просмотр в виде пикселов», команда «Выравнивать по сетке» меняется на «Привязать к пикселу».
- Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение сетки перед графическим объектом или позади него, выберите команду «Редактирование > Установки > Направляющие и сетка» (в Windows) или «Illustrator > Установки > Направляющие и сетка» (в macOS).
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки (прямые вертикальные или горизонтальные линии) и направляющие объекты (векторные объекты, которые преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих — точки и линии — и изменить цвет направляющих, воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их также можно закрепить в любом месте.
- Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > «Показать направляющие» или «Просмотр» > «Направляющие» > «Скрыть направляющие».
- Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» > «Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
- Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить направляющие».
Создание направляющих
-
Если линейки не отображаются, выберите команду «Просмотр» > «Показать линейки».
-
Поместите курсор на левую линейку, чтобы создать вертикальную направляющую, и на верхнюю линейку, чтобы создать горизонтальную направляющую.
-
Перетащите направляющую в нужное место.
Чтобы преобразовать векторные объекты в руководства, выберите их и нажмите «Просмотр > Направляющие > Создать направляющие».
Чтобы упростить работу с несколькими направляющими, переместите их в отдельный слой.
-
Чтобы ограничить направляющие только монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажной области.
Перемещение, удаление и освобождение направляющих
-
Если направляющие закреплены, выберите команду «Просмотр» > «Направляющие» > «Закрепить направляющие».
-
Выполните любое из описанных ниже действий.
-
Чтобы переместить направляющую, перетащите или скопируйте ее.
-
Чтобы удалить направляющую, нажмите клавишу Backspace (Windows) или Delete (macOS) или выберите «Изменить > Вырезать» или «Изменить > Очистить».
-
Чтобы удалить сразу все направляющие, выберите «Просмотр > Направляющие > Удалить направляющие».
-
Чтобы освободить направляющую, преобразовав ее обратно в обычный графический объект, выделите направляющую и выберите «Просмотр > Направляющие > Освободить направляющие».
-
Привязка объектов к опорным точкам и направляющим
-
Выберите команду «Просмотр» > «Выравнивать по точкам».
-
Выделите объект, который нужно переместить, и поместите курсор в точку, которую нужно выровнять по опорным точкам и направляющим.
При привязке к точке выравнивание привязки определяется положением курсора, а не краями перетаскиваемого объекта.
-
С помощью мыши перетащите объект в нужное место.
Когда курсор окажется в пределах 2 пикселов от опорной точки или направляющей, он будет привязан к точке. При привязке вид курсора меняется со сплошной стрелки на полую стрелку.
Использование быстрых направляющих
Быстрые направляющие временно привязываются к направляющим, которые появляются при создании объектов или монтажных областей или при манипулировании ими. Они помогают выравнивать, редактировать и трансформировать объекты или монтажные области по отношению к другим объектам, монтажным областям или и тем и другим путем привязки-выравнивания и отображения местоположения или координаты X, Y относительно исходного положения. Можно указать тип быстрых направляющих и отображаемых сообщений (например, метки измерения, выделение объекта или метки), выбирая соответствующие настройки «Быстрых направляющих».
Быстрые направляющие включены по умолчанию.
-
Выберите «Просмотр > Быстрые направляющие» для включения и выключения быстрых направляющих.
-
Можно использовать «быстрые» направляющие следующими способами.
-
При создании объекта с помощью инструмента «Перо» или «Фигура» используйте «быстрые» направляющие для расположения опорных точек нового объекта по отношению к существующему объекту. Или при создании новой монтажной области используйте «быстрые» направляющие для ее размещения по отношению к другой монтажной области или объекту.
-
При создании объекта с помощью инструментов «Перо» или «Фигура» либо при трансформации объекта используйте контрольные линии быстрых направляющих для расположения опорных точек под заданными углами в 45 или 90 градусов. Задавайте эти углы в разделе Установка быстрых направляющих.
-
При перемещении объекта или монтажной области используйте «быстрые» направляющие для выравнивания выделенного объекта или монтажной области по отношению к другим объектам или монтажным областям. Выравнивание основано на геометрии объектов и монтажных областей. Направляющие отображаются при приближении объекта к краю или центральной точке других объектов.
-
При трансформировании объекта быстрые направляющие для удобства появляются автоматически.
Можно изменить условия показа быстрых направляющих, установив параметры «Быстрые направляющие».
Когда включен параметр «Выравнивать по сетке» или «Просмотр в виде пикселов», использовать быстрые направляющие нельзя (даже если выбрать в меню соответствующую команду).
-
Установка параметров быстрых направляющих
Выберите «Редактирование > Установки > Быстрые направляющие» (Windows) или «Illustrator > Установки > Быстрые направляющие» (macOS), чтобы задать следующие параметры:
Цвет
Задается цвет направляющих.
Направляющие для выравнивания
Отображает направляющие линии, формируемые вдоль центра и границ геометрических объектов, монтажной области и полей выпуска за обрез. Они формируются при перемещении объектов и выполнении таких операций, как рисование простых фигур, использование инструмента «Перо» и трансформирование объектов.
Метки опорных точек и контуров
Отображает сведения о пересечении контуров и их центрировании вокруг опорных точек.
Метки измерения
Отображает сведения для нескольких инструментов (таких как инструменты рисования и инструментов «Текст») о позиции курсора при его перемещении по опорной точке. При создании, выборе, перемещении или трансформации объектов отображается значение отклонения объекта от исходного положения по координатам x и y. Начальное местоположение появляется при нажатой клавише Shift во время выбора инструмента рисования.
Подсвечивание объекта
Подсвечивает объект под курсором при перетаскивании курсора вокруг объекта. Цвет подсветки совпадает с цветом слоя объекта.
Инструменты «Трансформирование»
Отображает информацию при масштабировании, повороте и наклоне объектов.
Контрольные линии
Отображаются направляющие при рисовании новых объектов. Задаются углы, под которыми направляющие будут исходить из опорных точек или находящегося рядом объекта. Можно установить до шести углов. Введите угол в выделенном поле «Углы», выберите набор углов из всплывающего меню «Углы» или выберите набор углов из всплывающего меню и измените одно из значений в поле, чтобы настроить набор углов. Окно просмотра отражает выбранные установки.
Чувствительность
Определяет количество точек между курсором и другим объектом, при котором включаются быстрые направляющие.
Измерение расстояния между объектами
Используйте инструмент «Линейка» для вычисления расстояния между любыми двумя точками и вывода данных в панель «Информация».
-
Выберите инструмент «Линейка»
 . (Выберите и удерживайте инструмент «Пипетка» для его отображения на панели «Инструменты».)
. (Выберите и удерживайте инструмент «Пипетка» для его отображения на панели «Инструменты».) -
Выполните одно из действий, описанных ниже.
-
Нажмите две точки, чтобы измерить расстояние между ними.
-
Нажмите в первой точке и перетащите инструмент до второй точки. Перетащите курсор с нажатой клавишей «Shift», чтобы можно было перемещать инструмент только под углами, кратными 45°.
В панели «Информация» отображаются расстояния по горизонтали и вертикали от осей x и y, абсолютные расстояния по горизонтали и вертикали, общие расстояния и измеренные углы.
-
Переход к панели «Информация»
Используйте панель «Информация» («Окно > Информация») для просмотра сведений об области под курсором и о выделенных объектах.
-
Если выделен объект и активен инструмент «Выделение», в палитре «Информация» отображаются координаты x и y, а также ширина (Ш) и высота (В) объекта. На значения ширины и высоты влияет параметр «Использовать границы просмотра» в установках «Основные». Если выбран параметр «Использовать границы просмотра», Illustrator включает ширину обводки (и другие атрибуты, такие как тени) в размеры объекта. Если параметр «Использовать границы просмотра» не выбран, Illustrator измеряет только размеры, определяемые векторным контуром объекта.
-
Если используются инструменты «Перо» и «Градиент» или выполняется перемещение выделенного фрагмента, то во время перетаскивания в палитре «Информация» отображаются изменения по оси X (Ш), изменения по оси Y (В), расстояние (Р) и угол
 .
. -
Если используется инструмент «Масштаб», то, после того как кнопка мыши отпущена, в палитре «Информация» отображается коэффициент увеличения и координаты x и y.
-
Если используется инструмент «Масштабирование», по окончании масштабирования в палитре «Информация» отображаются процентные изменения ширины (Ш) и высоты (В), а также новая ширина (Ш) и высота (В). Если используются инструменты «Поворот» или «Зеркальное отражение», в палитре «Информация» отображаются координаты центра объекта и угол поворота
 или отражения
или отражения  .
. -
Если используется инструмент «Наклон», в палитре «Информация» отображаются координаты центра объекта, угол оси наклона
 и величина наклона
и величина наклона  .
. -
Если используется инструмент «Кисть», в палитре «Информация» отображаются координаты x и y, а также название текущей кисти.
-
Выберите команду «Показать параметры» в меню панели или нажмите двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выделенного объекта и имя узора, градиента или оттенка, примененного к выделенному объекту.
Примечание. При выборе нескольких объектов в панели «Информация» отображается только информация, общая для всех выбранных объектов.
Связанные материалы
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator

На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.

Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
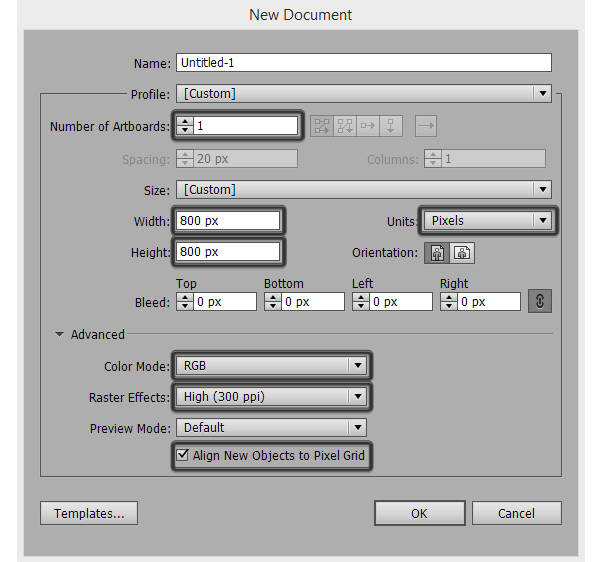
Шаг 1
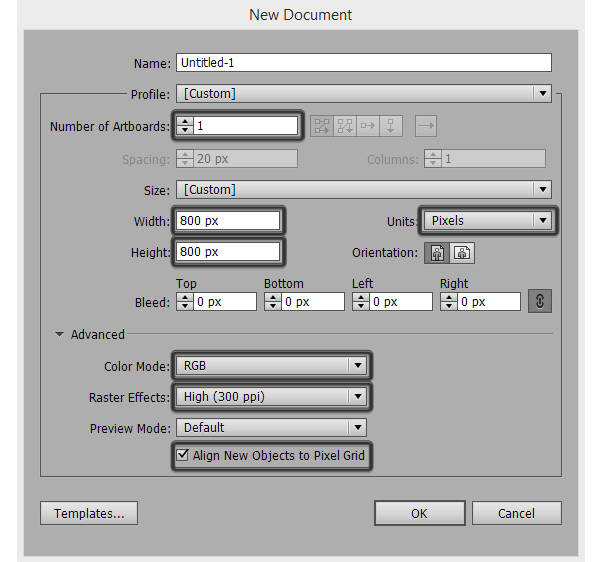
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено

На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
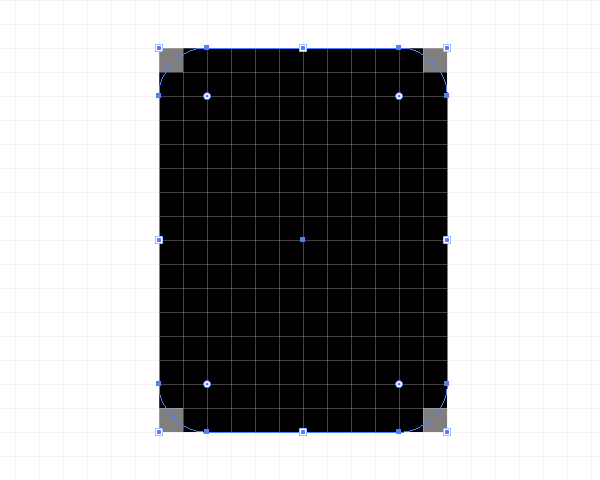
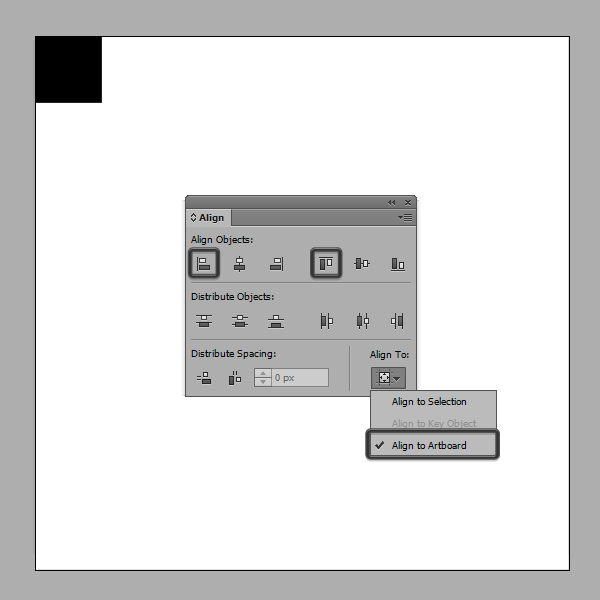
Шаг 2
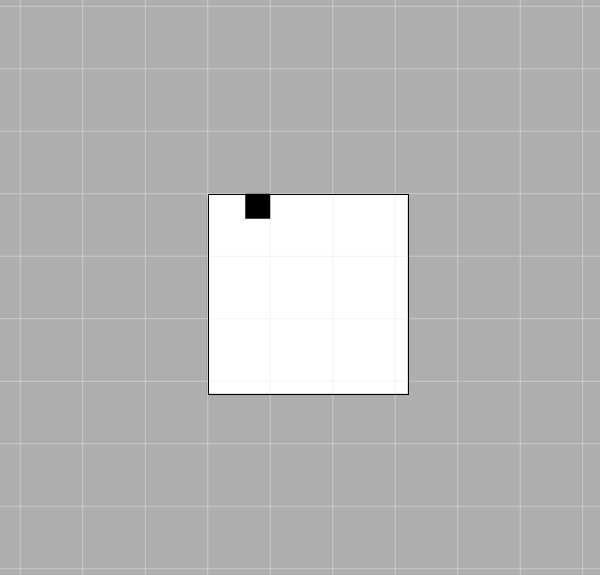
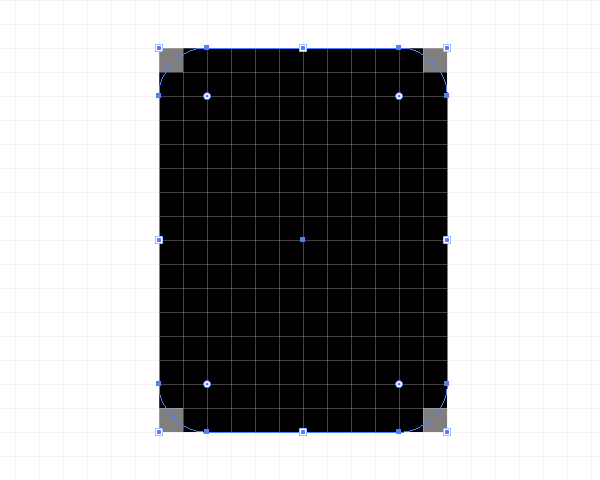
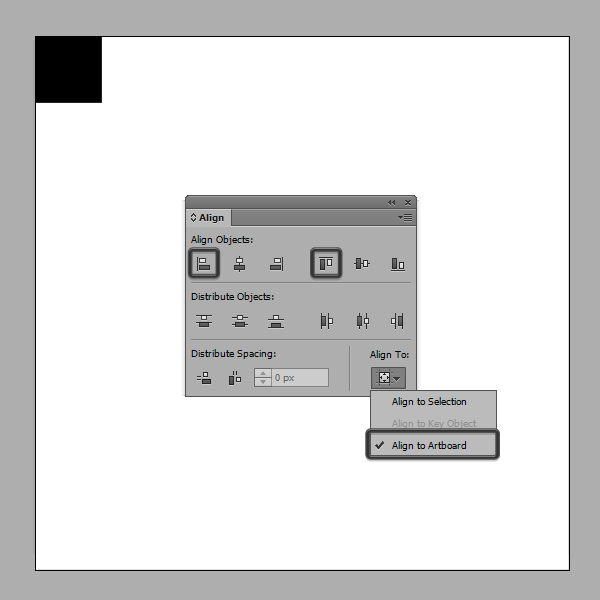
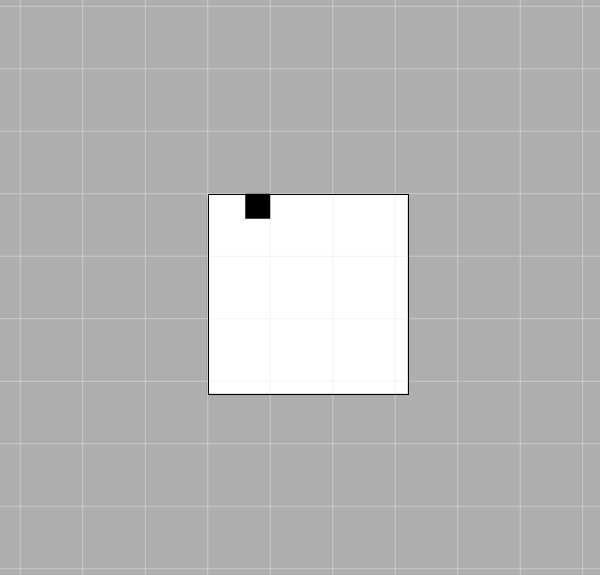
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.

Шаг 3
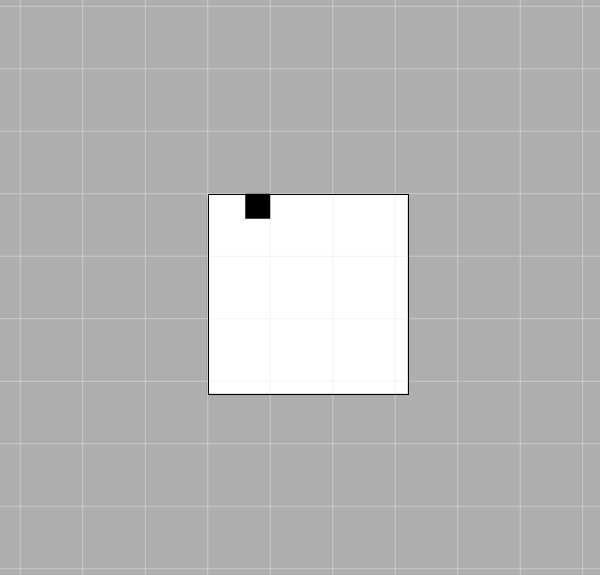
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.

Шаг 4
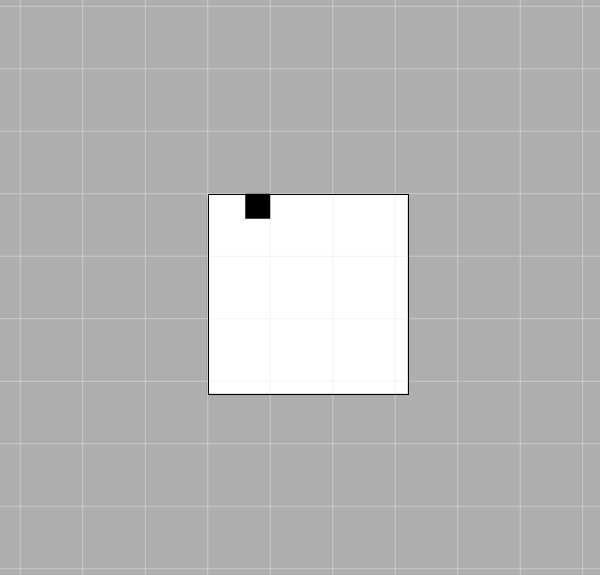
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.

Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).

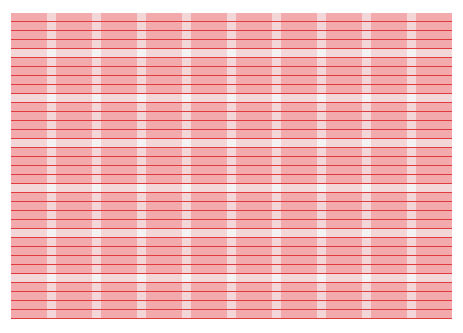
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.

Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
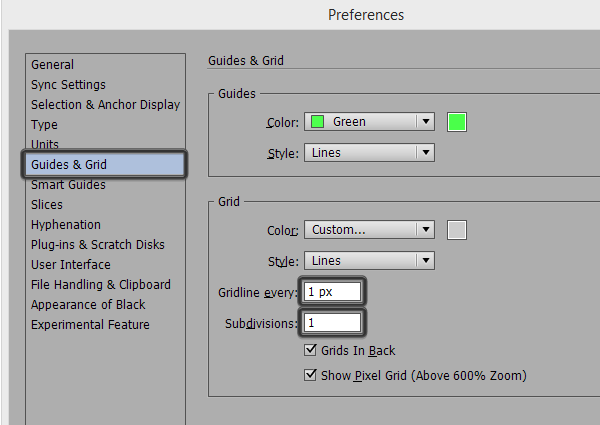
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.

Быстрое прототипирование с использованием сетки
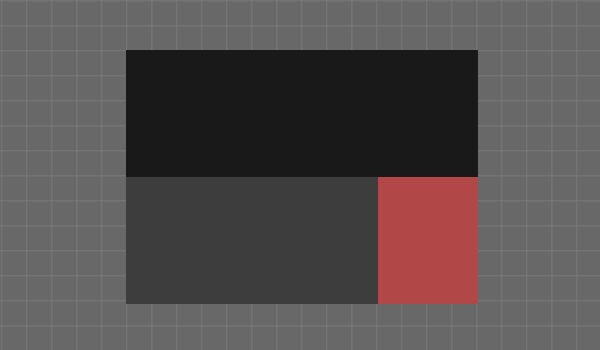
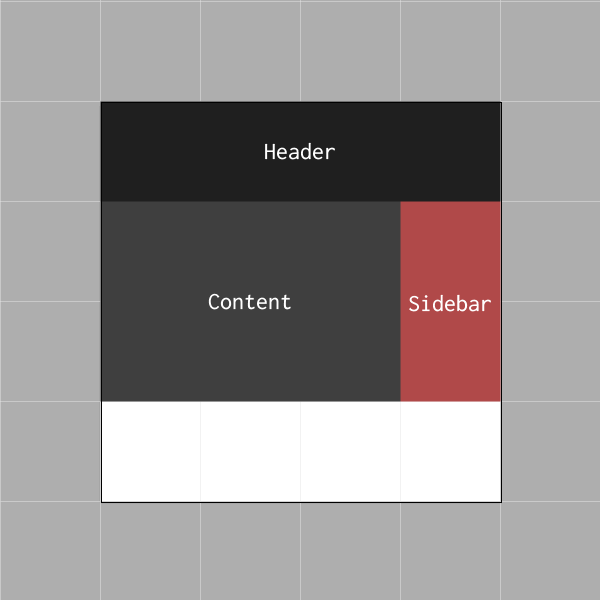
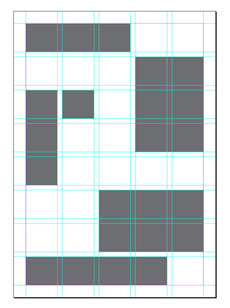
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
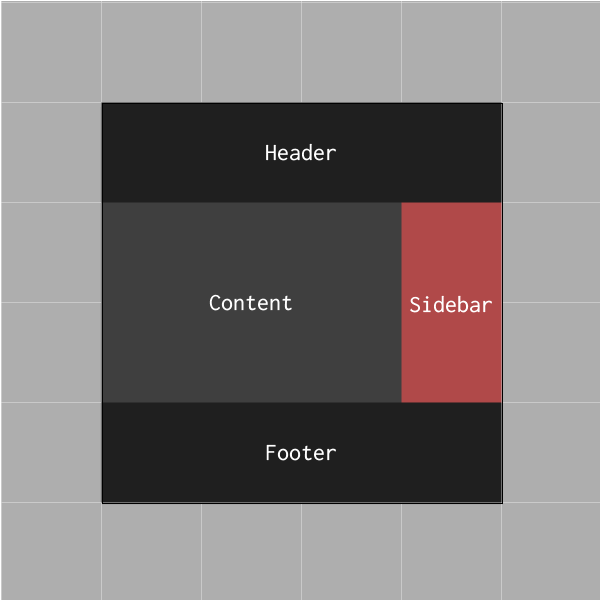
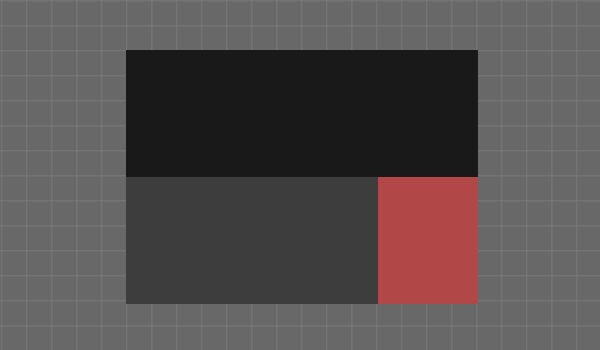
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.

На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.

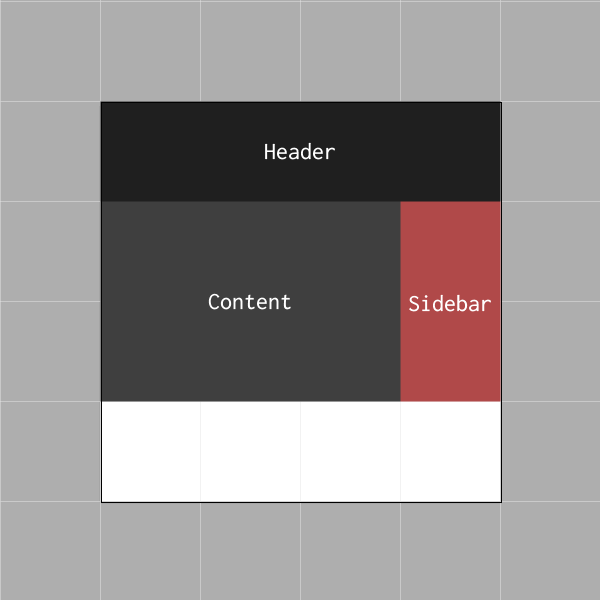
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.

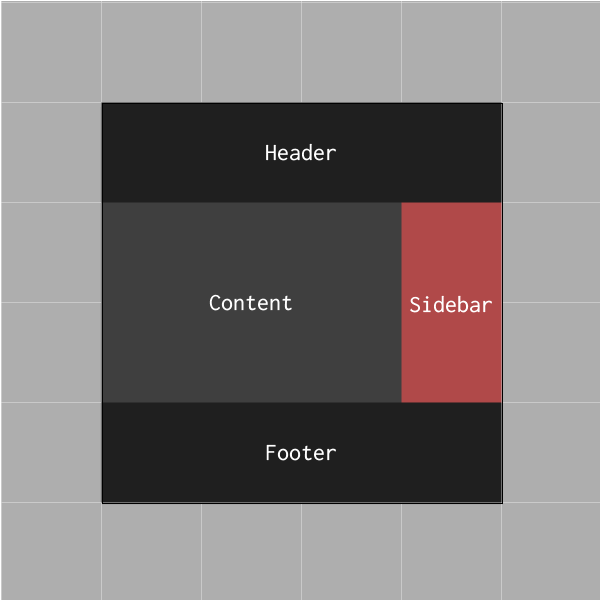
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.

Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
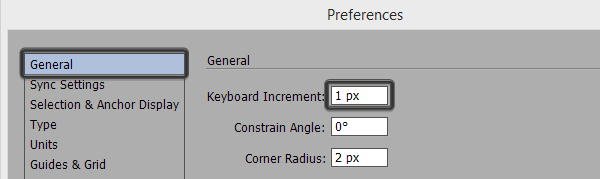
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.

Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: “Сетка – это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.

Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка – это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное – структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator”у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено

На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100 на 100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.

Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + “), и тут же на экране появляется стандартная сетка 1000х4.

Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.

Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).

Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.

Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.

Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800 х 200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.

На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600 х 400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.

Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.

Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.

Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.

Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9 х 60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
На чтение 3 мин Просмотров 2.4к.
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.

У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.

В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
( 1 оценка, среднее 5 из 5 )
Содержание
- Модульная сетка. От слов к делу
- Как сделать сетку в adobe Illustrator
- Что представляет собой сетка в Adobe Illustrator
- Как сделать сетку
- Как взаимодействовать с сеткой в Adobe Illustrator
- Разбираемся с сеткой в Adobe Illustrator
- От переводчика
- Краткое содержание
- Разбираемся с сеткой в Adobe Illustrator
- Что такое Сетка?
- Почему знание Сетки важно?
- Цифра VS Печать
- Использование привязок
- Расширенное понятие сетки
- Настройки сетки
- Быстрое прототипирование с использованием сетки
- Двойственная привязка
Модульная сетка. От слов к делу

Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск запланирован на начало января), я поняла, что тема использования и построения модульных сеток мало где раскрывается.
Есть достаточно много информации о том, что такое модульная сетка и для чего она нужна, но совсем мало о том, каким образом ее строить и какими правилами руководствоваться при этом. Поэтому я решила, что сегодняшняя запись будет иметь практическую направленность и пытаться как можно понятнее осветить данную тему.
Итак, модульная сетка – это разметка вашей работы, способ систематизации и выравнивания элементов. Она является остовом композиционного решения и служит средством организации не только составных частей работы, но и свободного пространства.
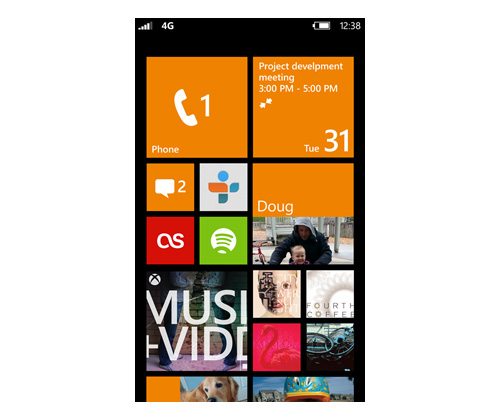
Сетка может как помогать нам решать поставленные задачи, так и являться частью решения. Наиболее ярким примером может послужить интерфейс windows phone:

Для тех, кто нуждается в более подробной теоретической части вопроса, есть возможность воспользоваться поиском либо подписаться на курс и получить соответствующее письмо, где об этом достаточно подробно рассказано, а мы переходим непосредственно к практике.
Сначала мы должны определиться, — для чего нам нужна модульная сетка. Делаем мы сайт или верстаем журнал, или обложку для книги, или что-то другое? В зависимости от вида деятельности следует выделить основные структурные элементы. Часто размер модуля определяется одним из этих элементов, например логотипом, позицией меню на сайте и т.д. В верстке минимальный размер определяется удобочитаемым в конкретной ситуации кеглем.
Для наглядности приведу пример модульной сетки печатного периодического издания. Если мы верстаем журнал, то структурными элементами могут быть заголовок, подзаголовок, текст, иллюстрации. Обычно в журналах присутствуют разные типы статей, где роль текстовой части может меняться. В таких случаях, чтобы сделать сетку более гибкой, я использую 5-7 модулей (по горизонтали):

Объединение модулей может осуществляться практически в любом удобном для вас формате:

В действительности, чем меньше модуль сетки, тем более гибкой она будет, не потеряв при этом пропорциональности. Но многим бывает неудобно работать с сетками, если размер их модуля стремится к размеру расстояния между модулями. От такой сетки рябит в глазах и в ней легко запутаться, особенно начинающему:

Вариантов построения модульной сетки может быть масса, здесь вы ограничены только пожеланиями заказчика и своим воображением. Не забывайте, что модульные сетки не обязательно должны быть вертикальными, они могут также строиться и по диагонали, под определенным углом наклона и т.д.
В случае с сайтами оптимальным количеством колонок считается 12, 16 и 24, что связано с особенностями верстки сайтов и использования возможностей фреймворка. Минимальной высотой модуля для web я считаю 20px, что связано с оптимальным размером шрифта (12-14pt) и его читаемостью.
Теперь пришло время поговорить о технической стороне вопроса.
- Первый и самый простой способ — это включить сетку самого графического редактора (Ctrl+’) и, ориентируясь по ней, выставить направляющие. Получится долго и с большой вероятностью ошибок.
- Установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2).
- Скачать готовый шаблон с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Установите нужные параметры и нажмите «GENERATE».
В действительности существует достаточно большое количество сервисов для создания сеток, в том числе и для «резиновых» сайтов. Их очень легко можно найти, воспользовавшись поиском, поэтому не вижу смысла перечислять их всех в статье. Такие сервисы являются отличными помощниками для начинающих.
Создание модульной сетки в InDesign
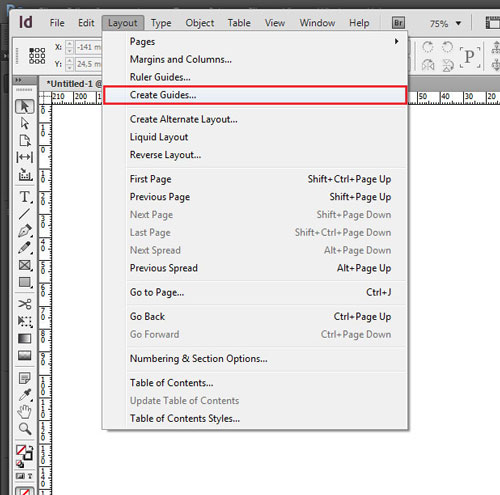
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню Layout необходимо выбрать пункт Create Guides и в диалогом окне ввести нужные вам параметры:

Данный инструмент имеет достаточно гибкие настройки, поэтому сделать нужную структуру не составит большого труда. Создание сетки лучше всего осуществлять на Master Page, чтобы не повторять процедуру для каждой страницы.
- Первый способ (аналогично Photoshop) — это включить сетку самого графического редактора и, ориентируясь по ней, выставить направляющие. Также есть возможность любую фигуру сделать направляющей, что поможет в организации наклонной сетки.
- Скачать готовые шаблоны сеток. Где — подскажет поиск. В интернете их можно найти массу.
Надеюсь, тема модульных сеток стала для вас ближе и яснее. Обязательно упражняйтесь в их построении. Я прекрасно понимаю, что занятие это очень нудное, но оно того стоит. Построение сеток развивает ваше чувство пропорции, позволяет лучше видеть в дальнейшем все неточности выравнивания.
Источник
Как сделать сетку в adobe Illustrator
Доброго времени суток, дорогие читатели. В сегодняшней статье мы хотим рассказать вам об одной интересной функции в Adobe Illustrator, называется которая сетка. А именно, мы расскажем вам, что это за инструмент, где его искать и как его включать, а также постараемся рассказать вам о паре примеров, для которых и нужна сетка.
Что представляет собой сетка в Adobe Illustrator
Как вы, наверное, знаете, программа Adobe Illustrator предназначена по большей части для графических эскизов, иллюстраций и других, менее очевидных объектов. Иногда пользователям нужно перенести в точности какой-нибудь рисунок в необходимых масштабах. Для таких случаев разработчики предусмотрели 2 инструмента: линейку и сетку. О первом мы еще поговорим в отдельной статье, а вот второй – разберем сейчас.
Как сделать сетку
Изначально вы должны будете зайти программу и открыть в ней чистый холст. Далее, на панели инструментов слева, найдите «линейку» (Line Segment Tool). Кликните по этой функции правой кнопкой мышки.

У вас откроется табличка, в которой будет инструмент «создание сетки» или Rectangular Grid Tool. Выбираем данный инструмент. Далее вам нужно будет перевести курсор на ваш холст и кликнуть по нему 1 раз левой кнопкой мышки. У вас на экране появится табличка с первичными настройками сетки.

В первых 2 окошках вы можете настроить ширину и высоту сетки. По умолчанию это 200 и 300 пикселей. Рядом с верхними пикселями вы увидите чертеж квадрата, со светлой точкой у одного из краев. Таким образом Illustrator показывает угол, из которого будет начата ваша сетка. Поставьте тот угол, который будет вам более удобен. Это нужно в тех случаях, когда вы собираетесь копировать неравномерный рисунок и клетки вашей сетки будут обладать различными размерами (например, увеличиваться от одного угла к противоположному).
Далее вы увидите количество разделителей, а говоря простыми словами – горизонтальных и вертикальных линий в вашей сетке. Под каждым из пунктов будет пункт «цифра», где вы и проставите их количество. Помните, что количество линий не учитывают линии, являющиеся границами.
Ниже будет ползунок асимметричности. Это то, что мы говорили о размере ячеек. Таким образом вы можете сделать полностью симметричную сетку, а можете сделать разделение от больших ячеек к меньшим.
В самом низу будут 2 галочки. Первая отвечает за границы вашей сетки. Т.е., если вы уберете галочку, то на вашей сетке не будет контурных линий. Вторая же галочка позволяет вам использовать текущий фон рисунка, для принятия цвета контурных линий сетки.
Вот, собственно, и все. Вам нужно будет только нажать ОК, чтобы создать свою сетку.

Как взаимодействовать с сеткой в Adobe Illustrator
Мы показали вам более сложный способ, с изначальной настройкой сетки. Но также вы можете просто выбрать инструмент сетку и левой кнопкой мышки растянуть ее по экрану так, как вам то будет нужно. Можете ее и отредактировать, в случае необходимости. Например:
- Shift + ЛКМ – вы сделаете вашу сетку квадратной.
- ALT + ЛКМ – сделает центр сетки в точке, куда вы кликаете.
- Пробел + ЛКМ – переносит таблицу в любое свободное место на холсте.
- ЛКМ + стрелки клавиатуры – увеличивают или уменьшают количество разделительных линий на вашей сетке.
Аналогичным образом вы сможете создать и полярную сетку. Для этого выберите соответствующий инструмент в том же разделе линеек (polar grid tool).

Горячие комбинации для этой сетки такие же, как и в предыдущем случае.
На этом мы хотим закончить сегодняшнюю статью, всем удачи и до новых встреч.
Источник
Разбираемся с сеткой в Adobe Illustrator
От переводчика
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.
Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Разбираемся с сеткой в Adobe Illustrator

На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.

Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.

Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т.е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено

На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.

Шаг 3
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.

Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.

Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т.е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).

Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.

Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.

Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.

На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.

Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.

Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.

Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.

Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Источник
