Просмотров: 33792
Дата последнего изменения: 11.01.2023
Сложность урока:
4 уровень – сложно, требуется сосредоточиться, внимание деталям и точному следованию инструкции.
5
Недоступно в лицензиях:
Ограничений нет
Ранее
Создание шаблона – первый шаг в интеграции дизайна.
Примечание: Ранее можно было задавать внешний вид шаблона сайта с помощью визуального редактора. С версии 14.0 работа выполняется без визуального редактора.
Подробнее…
мы создали папку шаблона сайта. Однако для корректного отображения шаблона на сайте нужно еще адаптировать вёрстку, подключив все стили и js-файлы в шапке и подвале сайта, а также прописав новые пути до картинок и объектов.
Необходимо выполнить три важных шага:
- Редактирование шапки сайта (header.php)
- Редактирование подвала сайта (footer.php)
- Подключение шапки и подвала (index.php), добавление контента
1. Редактирование шапки сайта (header.php)
- В папке шаблона откроем файл header.php в режиме редактирования как PHP.
- Первой строкой пропишем служебный код (защита от подключения файла напрямую без подключения ядра):
<? if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); ?> - Внутри тегов
<head>добавим следующие строки:- Код отображения заголовка страницы:
<title><? $APPLICATION->ShowTitle(); ?></title>
- Код вывода в шаблоне сайта основных полей тега
<head>(мета-теги Content-Type, robots, keywords, description; стили CSS; скрипты):<? $APPLICATION->ShowHead(); ?>
- Код отображения заголовка страницы:
- После открывающего тега
<body>пропишем код для отображения административной панели<? $APPLICATION->ShowPanel(); ?>. В связи с особенностями данного html-макета заключим код отображения панели в теги<div>(панель будет отображаться внизу страницы), иначе административная панель “наедет” на меню:<div id="panel"> <? $APPLICATION->ShowPanel(); ?> </div> - Во все строках, где есть обращение к файлам, добавим в начале пути константу
<?=SITE_TEMPLATE_PATH?>
Возвращает путь до текущего подключённого шаблона сайта без последнего слеша.
и слеш /.Рассмотрим на примере блока
<!-- Bootstrap core JavaScript -->:<!-- Bootstrap core JavaScript --> <script src="<?=SITE_TEMPLATE_PATH?>/vendor/jquery/jquery.min.js"></script> <script src="<?=SITE_TEMPLATE_PATH?>/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
- Сохраним изменения.
|
Пример отредактированного файла header.php с комментариями |
|---|
Примечание: css-стили в шапке сайта предпочтительнее подключить с помощью метода Asset::addCss() ядра D7.
|
Пример файла header.php с комментариями |
|---|
2. Редактирование подвала сайта (footer.php)
Подвал сайта почти
не нуждается в изменениях
Проверьте обязательно наличие строки <?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();?> в начале файла.
. Необходимо только в строках, обращающихся к файлам, добавить в начале пути константу
<?=SITE_TEMPLATE_PATH?>
Возвращает путь до текущего подключённого шаблона сайта без последнего слеша.
со слешем / и сохранить изменения.
|
Пример отредактированного файла footer.php |
|---|
3. Подключение шапки и подвала (index.php), добавление контента
- Необходимо удостовериться в подключении на странице вывода файлов header.php и footer.php.
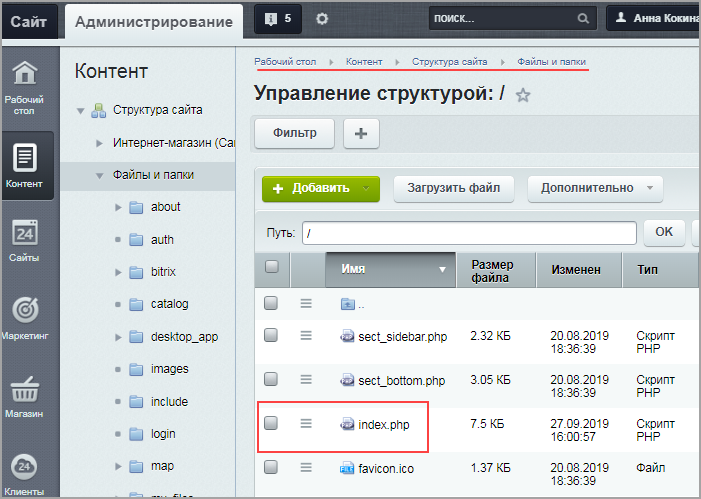
Для этого в файле главной страницы сайта
index.php
(Контент > Структура сайта > Файлы и папки > index.php)
сверим следующие конструкции:- первая строка:
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");?> - последняя строка:
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
- первая строка:
- Добавим
статический
Т.е. для изменения контента страницы нужно будет вновь отредактировать вручную код страницы index.php.
контент.Откроем файл с подготовленной вёрсткой (index.html) и скопируем код между шапкой (header) и подвалом сайта (footer) – тот, который мы в пункте 1 заменяли на #WORK_AREA#, то есть контент сайта.
Настроим пути к картинкам. Пропишем в существующих путях уже знакомую константу
<?=SITE_TEMPLATE_PATH?>/.
|
Пример отредактированного файла index.php с комментариями |
|---|
Удобнее, разумеется, настроить вывод динамической информации и работать с ним. Подробнее об этом в
следующем уроке.
В предыдущем уроке мы создали шаблон главной страницы сайта. Однако пока вся информация на сайте – статическая, и для внесения любых изменений придется править главную страницу index.php. Это не очень удобно, если информация на сайте должна постоянно обновляться. И при этом слишком громоздко.
Поэтому однородную информацию лучше заносить в инфоблоки, а потом с помощью компонентов выводить её на сайте. А чтобы информация отображалась именно так, как задумал дизайнер, необходимо кастомизировать шаблон компонента.
Подробнее…
Готово! Теперь осталось только
назначить
Откройте в Административном разделе страницу Настройки > Настройки продукта > Сайты > Список сайтов. С помощью меню действий откройте для редактирования нужный сайт.
Выберите шаблон, который вы хотите применить и условия.
Подробнее…
созданный шаблон для тестового сайта и посмотреть результат.
Примечание:
Всегда можно изменить шапку или подвал сайта, перенеся требуемую часть кода из индексной страницы в файл header.php или footer.php.
|
Пример: перенос блока “Связаться с нами” в footer.php |
|---|
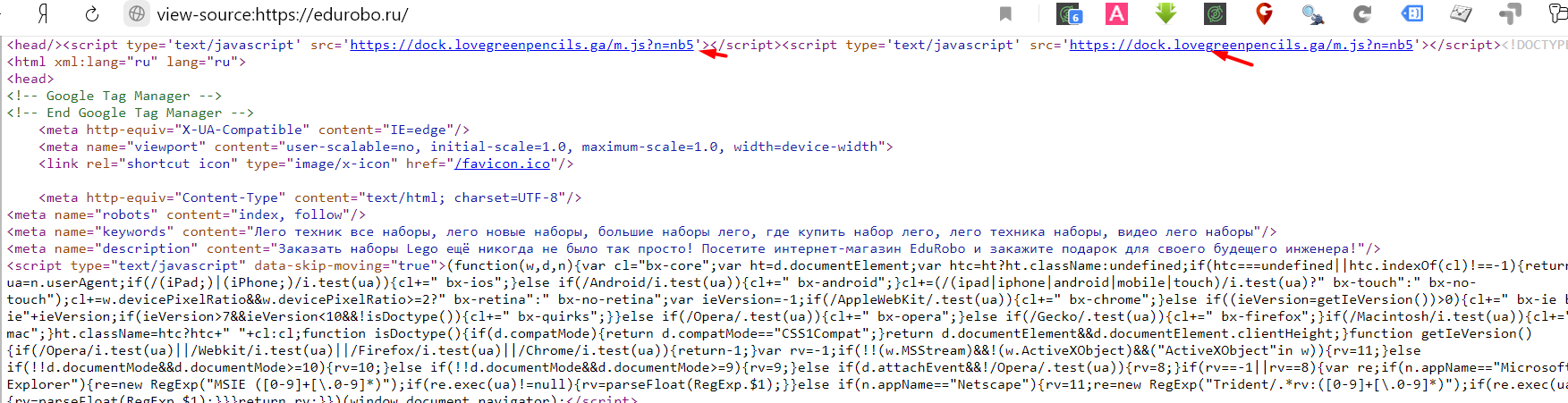
Как найти шаблон страницы битрикс?
Разместили на сайте спамный скрипт с редиректом на спамный сайт, не могу найти файлик куда могли засунуть.
в директории /bitrix/header не нашел, все index.php перешерстил, где были убрал, но все равно от куда то подгружается, какие могут быть варианты?
-
Вопрос заданболее двух лет назад
-
1244 просмотра
Пригласить эксперта
Шаблоны Битрикса – /bitrix/templates
Собственно, можно просто в админке посмотреть “Шаблоны сайта” – там редактор тех же самых файлов.
Типовой шаблон шапки битрикса. Посмотрите сами сколько тут мест куда можно засунуть .
<head>
<?IncludeTemplateLangFile(__FILE__);?> - //подключение lang (языковых) файлов
<?$APPLICATION->ShowHead();?> - //Подключает стили и скрипты из основного шаблона
<title><?$APPLICATION->ShowTitle()?></title> - //вывод тайтла в основном шаблоне сайта
<?$APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH.'/css/my-css.css');?> - //подключение CSS
//из шаблона
<?$APPLICATION->SetAdditionalCSS("/bitrix/templates/.default/css/my-css.css")?> - //подключение css
//по прямому пути
<?$APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.'/js/my-js.js');?> - //подключение JS из шаблона
<?$APPLICATION->AddHeadScript('/bitrix/templates/.default/js/my-js.js')?> - //подключение JS
//по прямому пути
<link rel="shortcut icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico" /> -
//подключение favicon
</head>и инклуды и вызовы методов движка, которые можно модифицировать
-
Показать ещё
Загружается…
16 мая 2023, в 01:43
2000 руб./за проект
16 мая 2023, в 00:11
300 руб./за проект
16 мая 2023, в 00:11
20000 руб./за проект
Минуточку внимания
Для Битрикса шаблон любого сайта представляет собой папку с определенным набором файлов. Для того чтобы создать его с нуля можно воспользоваться средствами административной панели.
Часть 1.
Создаём папку и добавляем код
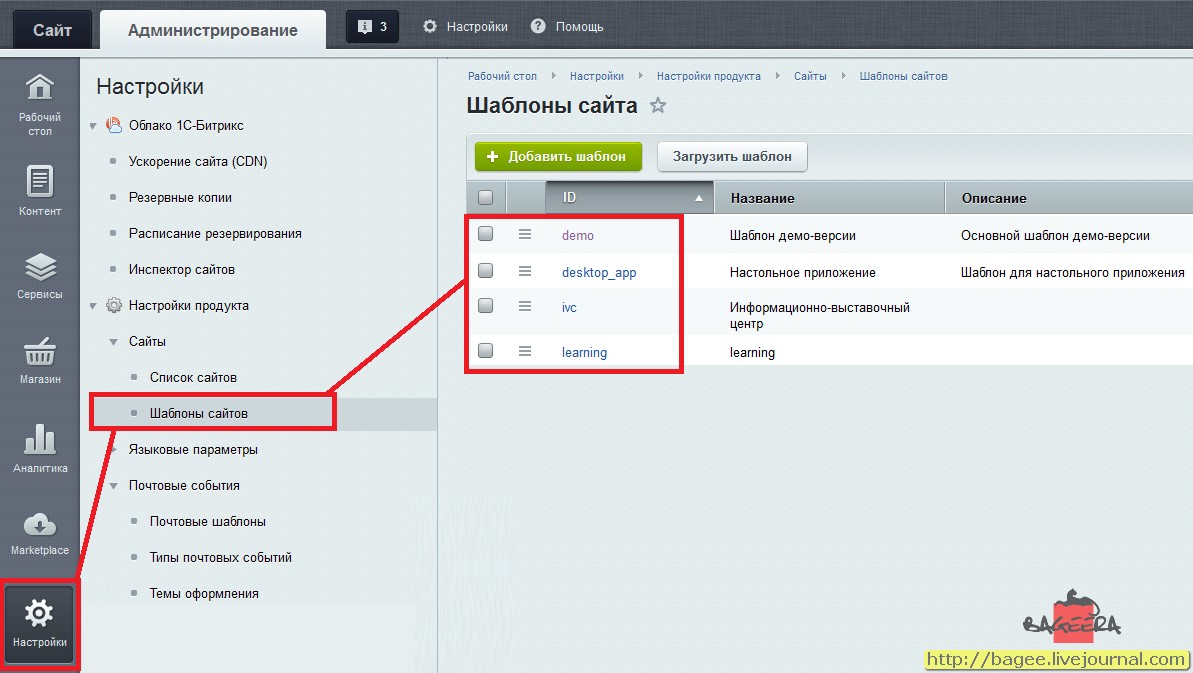
Заходим в “Настройки” и выбираем “Шаблоны сайтов”:
Откроется список всех имеющихся в вашем распоряжении шаблонов. Нажимаем на кнопку “Добавить шаблон”:
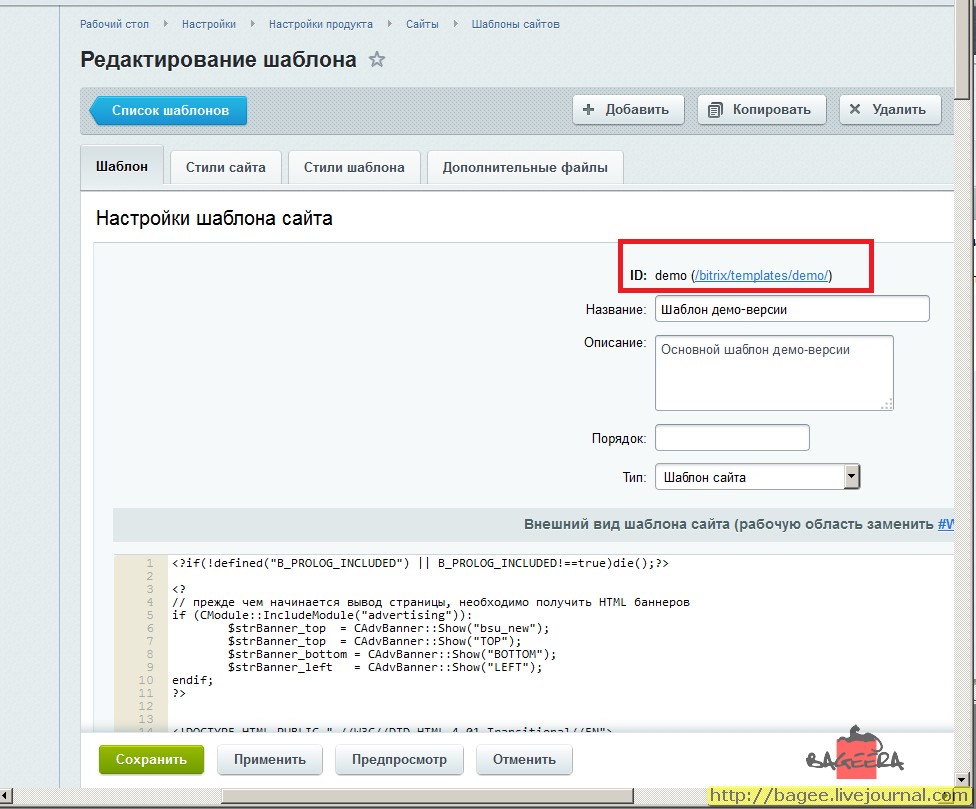
Далее необходимо заполнить стандартную форму (см. пример ниже):
Особое внимание стоит обратить на “Внешний вид шаблона сайта”, сюда будет заливаться созданная Вами html-верстка. Вся контентная область расположенная между тегами </heder> и <footer> должна быть удалена. Вместо нее будет использоваться специальный разделитель WORK_AREA.
Далее нажимаем на третью вкладку и в свободное окно заливаем все CSS-стили относящиеся к вёрстке:
Сохраняем внесённые изменения.
Загружаем в папку шаблона все необходимые файлы (стили, картинки и скрипты):
В папке templates выбираем созданный ранее шаблон:
В моем случае это папка homepersonal.
Добавляем нужные файлы с помощью соответствующей кнопки:
Часть 2.
Редактирование шапки сайта
В папке шаблона открываем файл header.php и выбираем “Режим редактирования текст”:
В первой строке прописываем вот такой служебный код:
- <? if (!defined(‘B_PROLOG_INCLUDED’) || B_PROLOG_INCLUDED !== true) die(); ?>
Он нужен для того чтобы защитить файл от подключения напрямую без подключения ядра.
Внутри тегов <head> добавляем следующие строки:
- <title><? $APPLICATION->ShowTitle(); ?></title> – код отображения заголовка страницы.
- <? $APPLICATION->ShowHead(); ?> – код вывода в шаблоне сайта основных полей тега <head>.
После открывающего тега <body> добавляем следующее:
- <div id=”panel”><? $APPLICATION->ShowPanel(); ?></div> – код отображения административной панели при просмотре сайта.
Везде где есть обращение к файлам (css, js) необходимо добавить в начале пути константу:
- <?=SITE_TEMPLATE_PATH?> и слеш / на конце.
Например: <link href=”<?=SITE_TEMPLATE_PATH?>/css filestyle.css” rel=”stylesheet”>
Сохраним изменения.
Редактирование подвала сайта
Здесь все гораздо проще)
Везде где есть обращение к файлам добавляем ту же самую константу:
- <?=SITE_TEMPLATE_PATH?>/
Подключение шапки и подвала, добавление контента
В файле главной страницы сайта (index.php) прописываем следующий код:
первая строка:
- <?require($_SERVER[“DOCUMENT_ROOT”].”/bitrix/header.php”);?>
последняя строка:
- <?require($_SERVER[“DOCUMENT_ROOT”].”/bitrix/footer.php”);?>
Затем добавляем контент между этими строками (тот самый код, который находился между тегами </heder> и <footer>).
Остаётся только прописать в существующих путях знакомую константу:
- <?=SITE_TEMPLATE_PATH?>/
Работа над шаблоном закончена!)
Остаётся только выставить его для Вашего сайта и посмотреть на результат.
Переходим в настройки и выбираем “Сайты”→“Список сайтов”:
Щелкаем по сайту, опускаемся в самый низ, выставляем нужный шаблон и сохраняем:
Чтобы увидеть что в итоге получилось нажимаем на кнопку “Сайт” в админпанели:
Если все было сделано правильно Вы увидите свой шаблон в том виде, в котором он отображался на локальном компьютере.
Спасибо за внимание!
Остались вопросы? Что-то не получилось? Пишите в комментариях. Вместе мы сможем со всем разобраться)
Если статья оказалась полезной предлагаю подписаться на канал.
Рамках данного урока мы создадим шаблон 1С-Битрикс и натянем на него базовую статическую html+css вёрстку, не реализуя ни одного динамического шаблона. В каждом последующем уроке мы будем постепенно забирать функционал из шаблона и интегрировать в компоненты.
В уроке не рассматривается процесс установки и настройки 1С-Битрикс. Данный вопрос хорошо описан в документации 1С-Битрикс.
Для реализации этого урока автор создал чистую пустую установку 1С-Битрикс без демо-контента. После создания администратора процесс установки был прерван.
Откроем созданный шаблон из списка шаблонов (нажав на название шаблона в списке) и перейдём в папку шаблона (нажав на путь к папке напротив поля ID):
Как мы видим несмотря на то, что мы создали абсолютно пустой шаблон в папке присутствует несколько файлов:
В том числе footer.php и header.php (пока пустые), которые мы упоминали в 1 уроке.
В дальнейшем мы опишем назначение каждого из файлов и поработаем со всеми из них, а так же дополним структуру.
Пока не будем обращать внимания на тот факт, что в нашем шаблоне папка img содержит не только изображения из шаблона, но и контент! На взгляд автора данной статьи это ошибка верстальщика, с которой нам ещё предстоит разобраться.
Настал этап, когда мы приступим к добавлению кода HTML разметки шаблона. Для этого возьмём макет главной страниц index.html из исходного кода шаблона.
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Home</title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta name=”description” content=”Your description”>
<meta name=”keywords” content=”Your keywords”>
<meta name=”author” content=”Your name”>
<link rel=”icon” href=”img/favicon.ico” type=”image/x-icon”>
<link rel=”shortcut icon” href=”img/favicon.ico” type=”image/x-icon” />
<link rel=”stylesheet” href=”css/bootstrap.css” type=”text/css” media=”screen”>
<link rel=”stylesheet” href=”css/responsive.css” type=”text/css” media=”screen”>
<link rel=”stylesheet” href=”css/camera.css” type=”text/css” media=”screen”>
<link rel=”stylesheet” href=”css/style.css” type=”text/css” media=”screen”>
<script type=”text/javascript” src=”js/jquery.js”></script>
<script type=”text/javascript” src=”js/jquery.easing.1.3.js”></script>
<script type=”text/javascript” src=”js/camera.js”></script>
<script src=”js/jquery.ui.totop.js” type=”text/javascript”></script>
<script>
$(document).ready(function(){
jQuery(‘.camera_wrap’).camera();
});
</script>
<!–[if lt IE 8]>
<![endif]–>
<!–[if (gt IE 9)|!(IE)]><!–>
<script type=”text/javascript” src=”js/jquery.mobile.customized.min.js”></script>
<!–<![endif]–>
<!–[if lt IE 9]>
<link rel=”stylesheet” href=”css/docs.css” type=”text/css” media=”screen”>
<link rel=”stylesheet” href=”css/ie.css” type=”text/css” media=”screen”>
<![endif]–>
</head>
<body>
<!–==============================header=================================–>
<header class=”p0″>
<div class=”container”>
<div class=”row”>
<div class=”span12″>
<div class=”header-block clearfix”>
<div class=”clearfix header-block-pad”>
<h1 class=”brand”><a href=”index.html”><img src=”img/logo.png” alt=””></a><span>Fashion brand</span></h1>
<form id=”search-form” action=”search.php” method=”GET” accept-charset=”utf-8″ class=”navbar-form” >
<input type=”text” name=”s” onBlur=”if(this.value==”) this.value=”” onFocus=”if(this.value ==” ) this.value=”” >
<a href=”#” onClick=”document.getElementById(‘search-form’).submit()”></a>
</form>
</div>
<div class=”navbar navbar_ clearfix”>
<div class=”navbar-inner navbar-inner_”>
<div class=”container”>
<a class=”btn btn-navbar” data-toggle=”collapse” data-target=”.nav-collapse_”>MENU</a>
<div class=”nav-collapse nav-collapse_ collapse”>
<ul class=”nav sf-menu”>
<li class=”active li-first”><a href=”index.html”><em class=”hidden-phone”></em><span class=”visible-phone”>Home</span></a></li>
<li class=”sub-menu”><a href=”index-1.html”>about</a>
<ul>
<li><a href=”#”>Welcome Message</a></li>
<li class=”sub-menu”><a href=”#”>Company Profile</a>
<ul>
<li><a href=”#”>Our Capabilities</a></li>
<li><a href=”#”>Advantages</a></li>
<li><a href=”#”>Work Team</a></li>
<li><a href=”#”>Partnership</a></li>
<li><a href=”#”>Support</a></li>
</ul>
</li>
<li><a href=”#”>Our History</a></li>
<li><a href=”#”>Testimonials</a></li>
</ul>
</li>
<li><a href=”index-2.html”>services</a></li>
<li><a href=”index-3.html”>collections</a></li>
<li><a href=”index-4.html”>styles</a></li>
<li><a href=”index-5.html”>contacts</a></li>
</ul>
</div>
<ul class=”social-icons”>
<li><a href=”#”><img src=”img/icon-1.png” alt=””></a></li>
<li><a href=”#”><img src=”img/icon-2.png” alt=””></a></li>
<li><a href=”#”><img src=”img/icon-3.png” alt=””></a></li>
<li><a href=”#”><img src=”img/icon-4.png” alt=””></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class=”slider”>
<div class=”camera_wrap”>
<div data-src=”img/slide1.jpg”></div>
<div data-src=”img/slide2.jpg”></div>
<div data-src=”img/slide3.jpg”></div>
</div>
</div>
</header>
<section id=”content” class=”main-content”>
<div class=”sub-content”>
<div class=”container”>
<div class=”row”>
<div class=”span12″>
<ul class=”thumbnails”>
<li class=”span3″>
<div class=”thumbnail”>
<div class=”caption”>
<img src=”img/img-1.png” alt=””>
<h5>Most</h5>
<h3>popular</h3>
</div>
<div class=”thumbnail-pad”>
<p>Praesent vestibulum molestie lacus. Aenean noy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. </p>
<a href=”#” class=”btn btn_”>more info</a>
</div>
</div>
</li>
<li class=”span3″>
<div class=”thumbnail”>
<div class=”caption”>
<img src=”img/img-2.png” alt=””>
<h5>Beauty</h5>
<h3>Gifts</h3>
</div>
<div class=”thumbnail-pad”>
<p>Praesent vestibulum molestie lacus. Aenean my hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. </p>
<a href=”#” class=”btn btn_”>more info</a>
</div>
</div>
</li>
<li class=”span3″>
<div class=”thumbnail”>
<div class=”caption”>
<img src=”img/img-3.png” alt=””>
<h5>Attention</h5>
<h3>to Detail</h3>
</div>
<div class=”thumbnail-pad”>
<p>Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suipit varius mi. Cum sociis natoque penatibus et.</p>
<a href=”#” class=”btn btn_”>more info</a>
</div>
</div>
</li>
<li class=”span3″>
<div class=”thumbnail”>
<div class=”caption”>
<img src=”img/img-4.png” alt=””>
<h5>Award-Winning</h5>
<h3>Fragrances</h3>
</div>
<div class=”thumbnail-pad”>
<p>Nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis.</p>
<a href=”#” class=”btn btn_”>more info</a>
</div>
</div>
</li>
</ul>
</div>
</div>
<div class=”row”>
<div class=”span8″>
<div class=”clearfix cols-1″>
<div class=”span4 left-0″>
<h4 class=”indent-2″>Welcome</h4>
<p class=”lead”>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. </p>
<figure class=”img-indent”><img src=”img/page1-img1.jpg” alt=”” class=”img-radius”></figure>
Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem.
</div>
<div class=”span4″>
<h4 class=”indent-2″>What We Do</h4>
<p class=”lead”>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. </p>
<figure class=”img-indent”><img src=”img/page1-img2.jpg” alt=”” class=”img-radius”></figure>
Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada odio. Morbi nunc odio, gravida at, cursus nec, luctus a, lorem.
</div>
</div>
<h4 class=”indent-1″>our Capabilities:</h4>
<p class=”lead”>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturien.</p>
<div class=”lists”>
<div class=”span4 left-0″>
<ul class=”list”>
<li><a href=”#”>Praesent vestibulum molestie lacus aenean</a></li>
<li><a href=”#”>nonummy hendrerit mauris</a></li>
<li><a href=”#”>Phasellus porta fusce suscipit varius mi</a></li>
<li><a href=”#”>Cum sociis natoque penatibus et magnis dis</a></li>
</ul>
</div>
<div class=”span4″>
<ul class=”list”>
<li><a href=”#”>Praesent vestibulum molestie lacus aenean</a></li>
<li><a href=”#”>nonummy hendrerit mauris</a></li>
<li><a href=”#”>Phasellus porta fusce suscipit varius mi</a></li>
<li><a href=”#”>Cum sociis natoque penatibus et magnis dis</a></li>
</ul>
</div>
</div>
<a href=”#” class=”link”>More Info</a>
</div>
<div class=”span4″>
<h4 class=”indent-2″>Latest News:</h4>
<ul class=”list-news”>
<li>
<a href=”#” class=”btn btn_”>Apr 21, 2012</a>
<p class=”text-info”>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta.</p>
Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi. <a href=”#” class=”underline”>>></a>
</li>
<li>
<a href=”#” class=”btn btn_”>Apr 21, 2012</a>
<p class=”text-info”>Aenean nonummy hendrerit mauris</p>
Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes. <a href=”#” class=”underline”>>></a>
</li>
<li>
<a href=”#” class=”btn btn_”>Apr 21, 2012</a>
<p class=”text-info”>Phasellus porta. Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturien.</p>
Fusce suscipit varius mi. Cum sociis natoque penatibus et magnis dis parturient montes. <a href=”#” class=”underline”>>></a>
</li>
</ul>
<h4 class=”indent-1″>testimonials:</h4>
<p class=”p1″>Praesent vestibulum molestie lacus. Aenean nonummy hendrerit mauris. Phasellus porta. Fusce suscipit varius mi, nascetur ridiculus mus. Nulla dui. Fusce feugiat malesuada.”</p>
<span class=”clr”><strong>Mark Priston</strong>, <a href=”#” class=”link-2″>demolink.org</a></span>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class=”container”>
<div class=”row”>
<div class=”span4 float2″>
<form id=”newsletter” method=”post” >
<label>Newsletter</label>
<div class=”clearfix”>
<input type=”text” onFocus=”if(this.value ==’Enter e-mail here’ ) this.value=”” onBlur=”if(this.value==”) this.value=’Enter e-mail here'” value=”Enter e-mail here” >
<a href=”#” onClick=”document.getElementById(‘newsletter’).submit()” class=”btn btn_”>subscribe</a>
</div>
</form>
</div>
<div class=”span8 float”>
<ul class=”footer-menu”>
<li><a href=”index.html” class=”current”>Home Page</a>|</li>
<li><a href=”index-1.html”>about</a>|</li>
<li><a href=”index-2.html”>Services</a>|</li>
<li><a href=”index-3.html”>collections</a>|</li>
<li><a href=”index-4.html”>styles</a>|</li>
<li><a href=”index-5.html”>Contacts</a></li>
</ul>
</div>
</div>
</div>
</footer>
<script type=”text/javascript” src=”js/bootstrap.js”></script>
</body>
</html>
Цветами отмечены участки кода, которые относятся к разным блокам в соответствии с разметкой, проведённой в УРОКЕ 0:
Мы рекомендуем не брать код напрямую из урока, а самостоятельно найти границы блоков (например использую редактор кода notepade++ с подсветкой синтаксиса). Во-первых, это важная часть обучения процессу интеграции дизайна – правильно определить где заканчивается какой блок. А во-вторых, здесь могла быть сбита табуляция, так что код может быть менее читабелен, чем в оригинале.
Как можно заметить, мнение автора статьи о разбитии вёрстки на рабочую область подвал и шапку не совпадает с мнением автора шаблона.
Теперь применим наш статический шаблон к имеющемуся сайта (состоящему пока из 1 страницы), для этого в административном разделе выбираем:
Нажмём на ID интересующего нас сайта (в данном случае он один, поскольку мы используем чистую систему, однако у вас может быть список):
На странице редактирования настроек сайта нас интересует самый нижний блок – “Шаблоны”. Здесь мы выберем шаблон и установим условия для его использования на сайте. Поскольку у нас всего 1 шаблон и он используется для всего сайта, то мы не будем использовать условия и оставим индекс сортировки по-умолчанию:
Если вы интегрируете шаблон на уже работающем сайте (или делаете не 1й шаблон в рамках проекта), то имеет смысл ставить для него низкий индекс сортировки и/или правило, применяющее шаблон только к конкретной папке, чтобы ваше правило с не до конца готовым шаблоном не сказалось на других разделах.
Если сейчас мы посмотрим страницу в публичной части, то увидим, что она представляет из себя текст без разметки, стилей и картинок, поскольку пути к ним в статической вёрстке отличаются от тех, что должны быть в структуре 1С-Битрикс. Для того, чтобы это исправить необходимо:
Добавить константу <?=SITE_TEMPLATE_PATH?> к пути всех статических файлов (в частности изображений), которая определяет путь к шаблону сайта относительно пути сайта.
Например, заменив <img src=”img/img-4.png” alt=””> на <img src=”<?=SITE_TEMPLATE_PATH?>/img/img-4.png” alt=””>
Пренебрежём пока тем, что некоторые картинки, такие как баннеры в слайдере следует хранить не в шаблоне – мы будем облегчать его постепенно, перенося картинки в шаблоны компонентов или контент по мере необходимости (в идеале в общей папке в шаблоне страницы не должно остаться картинок не универсального значения, чтобы в дальнейшем было проще работать).
Добавим подключение пролога и языковых файлов в header.php начале шаблона (1-й строкой):
<?if(!defined(“B_PROLOG_INCLUDED”) || B_PROLOG_INCLUDED!==true)die();?>
<?
IncludeTemplateLangFile(__FILE__);
?>
Добавим языковых файлов в footer.php (1-й строкой в файле или сразу после #WORK_AREA# в шаблоне):
<?if(!defined(“B_PROLOG_INCLUDED”) || B_PROLOG_INCLUDED!==true)die();
IncludeTemplateLangFile(__FILE__);
?>
Вместо статического значения <html lang=”en”> укажем константу, определяющую язык сайта в 1С-Битрикс:
<html lang=”<?=LANGUAGE_ID;?>-<?=strtoupper(LANGUAGE_ID);?>”>
Внутри тега <head> вместо <title>Home</title> динамически генерирующийся заголовок:
<title><?$APPLICATION->ShowTitle()?></title>
Добавим служебную функцию <?$APPLICATION->ShowHead();?> (она заменит нам множество других статических вызовов.
Удалим <meta charset=”utf-8″> – реальную информацию о кодировке (из настроек сайта) на страницу выведет предыдущая функция.
Установим динамическое подключение стилей с помощью функции SetAdditionalCSS (это нужно для того, чтобы одни и те же стили не подключались дважды, а так же для того, чтобы 1С-Битрикс проверял изменение в стилях и сообщал об этом браузеру пользователя при повторном заходе на сайт) – $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH.’/css/НАЗВАНИЕ_СТИЛЯ.css’);. Сгруппируем все стили вместе с ShowHead для облегчения процесса редактирования в будущем:
Поскольку данная функция не поддерживает параметр media, перенесём и его значение из старых статических ссылок в текст CSS файлов.
Например, для /css/bootstrap.css первой строкой добавим:
Установим динамическое подключение JS библиотек аналогично стилям (обратим внимание читателя, что проблема дублирования подключения библиотек JS важнее, поскольку может приводить к ошибкам работы функционала). Воспользуемся функцией AddHeadScript – $APPLICATION->AddHeadScript(SITE_TEMPLATE_PATH.”/js/НАЗВАНИЕ_БИБЛИОТЕКИ.js”);. Сгруппируем их так же вместе с CSS и ShowHead:
ВАЖНО. Мы оставили несколько библиотек подключенными по обычному сценарию.
JS, подключаемые для устаревших браузеров (поскольку для них стоит условие подключения:
JS, подключаемые в конце страницы, поскольку эти библиотеки должны подключаться после сборки всей страницы, а не в шапке, как все остальные:
<script type=”text/javascript” src=”<?=SITE_TEMPLATE_PATH?>/js/bootstrap.js”></script>
Так же мы добавили подключение ещё одного JS, которого раньше не было в HTML коде:
<script type=”text/javascript” src=”<?=SITE_TEMPLATE_PATH?>/js/superfish.js”></script>
Это библиотека, отвечающая за раскрытие выпадающего меню. Она вызывается в bootstrap.js, однако автор вёрстки сделал её подключение зависящим от местонахождения страницы, что приводит к ошибке в случае динамического шаблона (как у нас). Поэтому мы вынесли подключение в шаблон.
Важно не забыть добавить при их подключении константу <?=SITE_TEMPLATE_PATH?>, как и для картинок.
Добавляем константу <?$APPLICATION->ShowPanel();?> после открытия <body> для вывода панели инструментов в публичной части сайта (для пользователей обладающих соответствующим административным доступом).
Удаляем строки:
<meta name=”description” content=”Your description”>
<meta name=”keywords” content=”Your keywords”>
Их динамические значения уже выводятся с помощью $APPLICATION->ShowHead();
Удаляем <meta name=”author” content=”Your name”> – в будущих уроках мы реализуем её вывод программно.
Опционально размещаем файл screen.gif в корне шаблона – он будет использоваться для иллюстрации шаблона в административном разделе и его наличие не обязательно. Файл может быть размещён в натуральную величину – для списка система автоматически сгенерирует миниатюру.
Получившийся статический шаблон 1С-Битрикс и статичную же страницу Index.php для корня сайта вы можете скачать в репозитории на GitHub. На этом урок 1 закончен – мы получили полноценный (хотя и статичный) шаблон для 1С-Битрикс на основе HTML шаблона BootStrap. Теперь на его основе можно создать сайт.
В последующих уроках мы последовательно разберём перевод статичного контента данного шаблона в формат компонентов 1С-Битрикс, а так же частично переработаем структуру стилей для более удобной работы редакторов.
Я так часто объясняю, где лежат шаблоны к компонентам битрикс и переписываю объяснение в виде инструкций под каждого просящего, что решила обобщить и написать пост сюда, дабы в последующее время давать ссылку на свой блог и высвободить рабочее время. Попытки найти нечто подобное на просторах сети успехом большим не увенчались, если есть у кого такая же статья с подробным разбором – не обессудьте, значит я плохо искала.
Итак, где же спрятались у битрикса шаблоны компонентов, и как в них не сломать себе ногу и голову?
Рассмотрим сначала шаблоны – это визуальная “красота” ваших сайтов, лежат по пути Настройки – Настройки продукта – Шаблоны сайтов – имя_шаблона_сайта:
В данном примере у меня 4 отдельных шаблона сайта, шаблоны с именами demo, desktop_app, ivc, learning.
Если открыть на редактирование один из шаблонов, увидим путь, где лежит:
По этому пути как по ссылке, можно перейти и увидеть все папки и файлы конкретного шаблона, в данном случае шаблона demo.
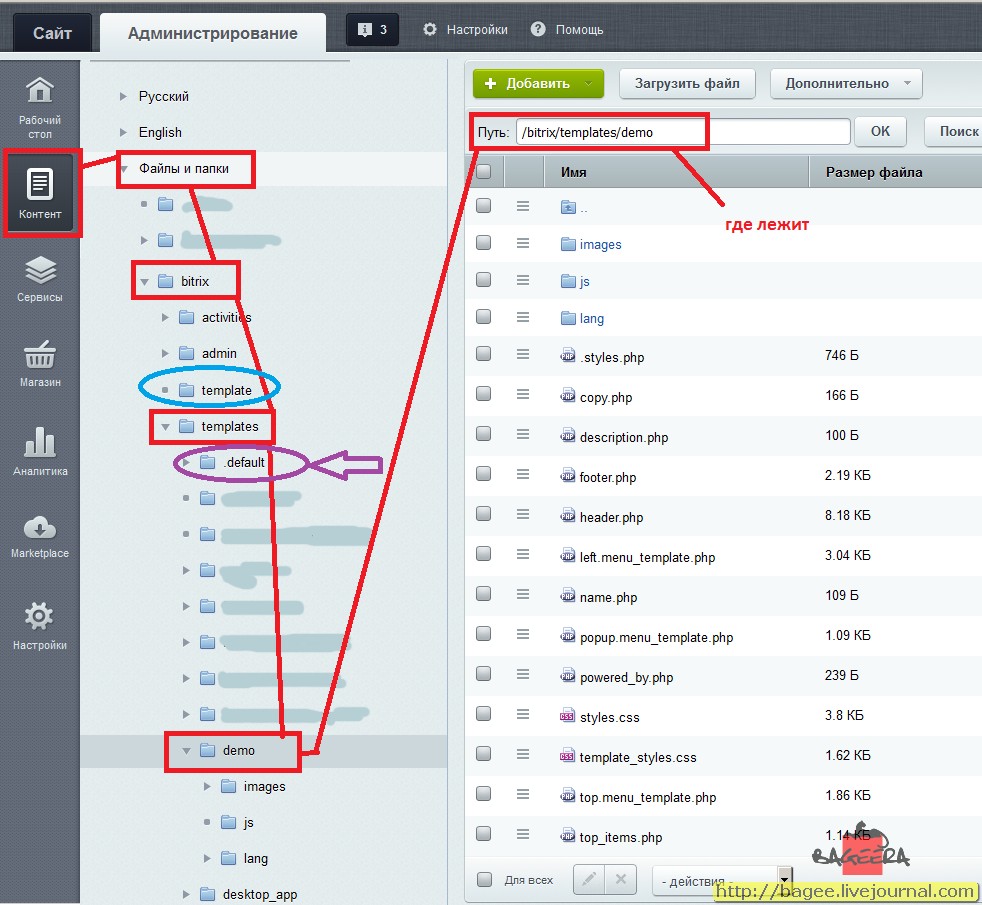
Второй способ, как попасть в папку шаблона сайта: Контент – Файлы и папки – bitrix – templates – имя_шаблона_сайта.
На картинке это представлено визуально красным цветом. Обратите внимание, что тут ещё выделено 2 папки голубым и фиолетовым овалами – о них будет сказано дальше:
Я специально выделила template, которая лежит рядом с templates. Разница в одной букве, но это важно. Потому что за все годы работы нам папка template не пригодилась ни разу. Все шаблоны сайта лежат в templates.
Теперь о странной папке .default, которую я тоже выделила (лежит по пути: /birtix/templates/.default/ ). Это тоже шаблон, в нашем случае это был шаблон, который поставлялся “из коробки”, его не переименовали и не удалили. Рядом, из коробки, так же лежал шаблон demo, полупустой, а многие запчасти ссылались в шаблон .default из шаблона demo.
Да, уже голова пухнет… И это только шаблоны сайтов…
С шаблонами сайтов разобрались. Идём дальше.
О шаблонах компонентов bitrix
Если можно так выразиться, то шаблон компонента – это маленький “кусочек” визуальной разметки какого-то “участка” в вашем сайте.
Компонент один, а шаблонов у него может быть много.
Мы уже рассмотрели пути к шаблонам сайтов. Теперь рассмотрим, где лежат в шаблоне сайта компоненты.
Думаю, читатели уже знакомы с тем, как размещать компоненты на странице.
Например, задача: сделать список новостей (компонент) и применить к этой ленте оформление (шаблон компонента).
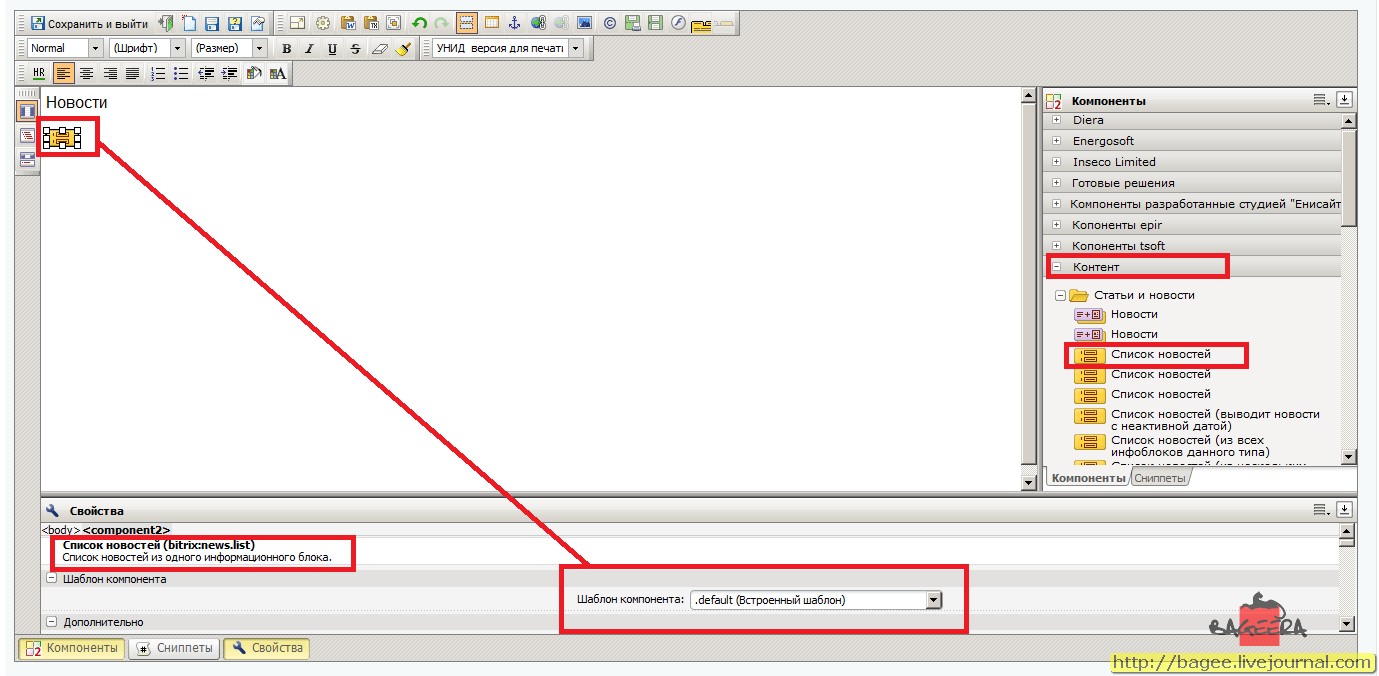
Создайте php-страницу любым удобным способом. Я создаю её и переключаюсь в визуальный редактор для размещения “кубика” компонента.
p.s.: на нашем сайте визуальный редактор очень глючный, поэтому мы им стараемся пользоваться в очень крайнем случае и предварительно делаем себе резервную копию редактируемой страницы в режиме правки php-кода. Иначе бывает труба, пропадают “птички” из настроек компонентов и прочие самописные штуки.
Напомню, что мы создаём список новостей (о компонентах и коды вызова читайте в справке битрикса или пройдите курс обучения):
В моём случае для компонента bitrix:news.list доступно в списке несколько шаблонов компонента:
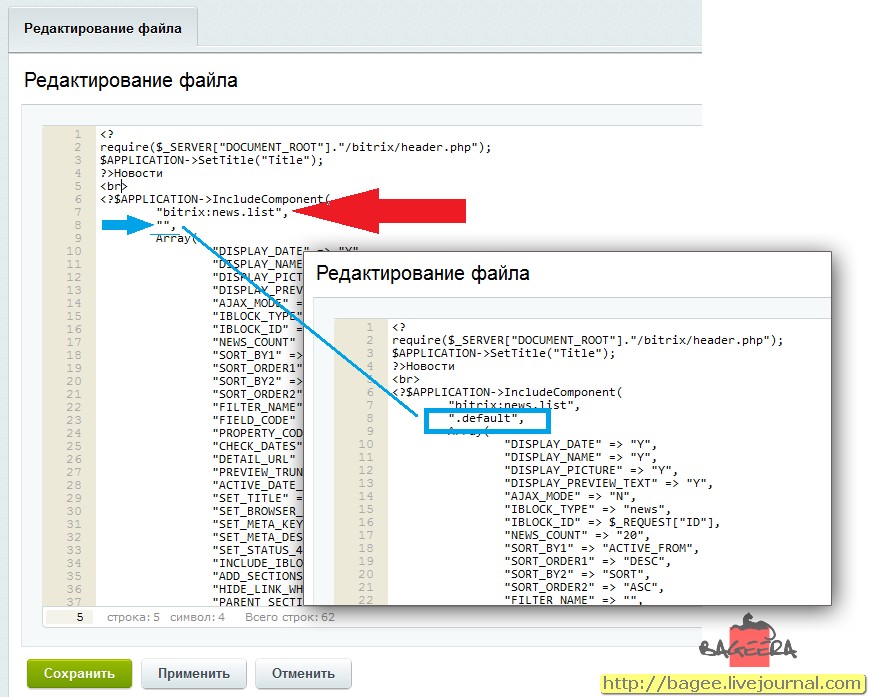
Если посмотрите сохранённую страницу как php (её код), то увидите – красная стрелка на bitrix:news.list, а голубым цветом я выделила две кавычки “”, и рядом ещё один пример, как в них иногда можно видеть название шаблона “.default”. Оба варианта написания означают, что используется дефолтный шаблон компонента: История работы с Битрикс Компоненты битрикс Пути в битрикс Шаблоны битрикс
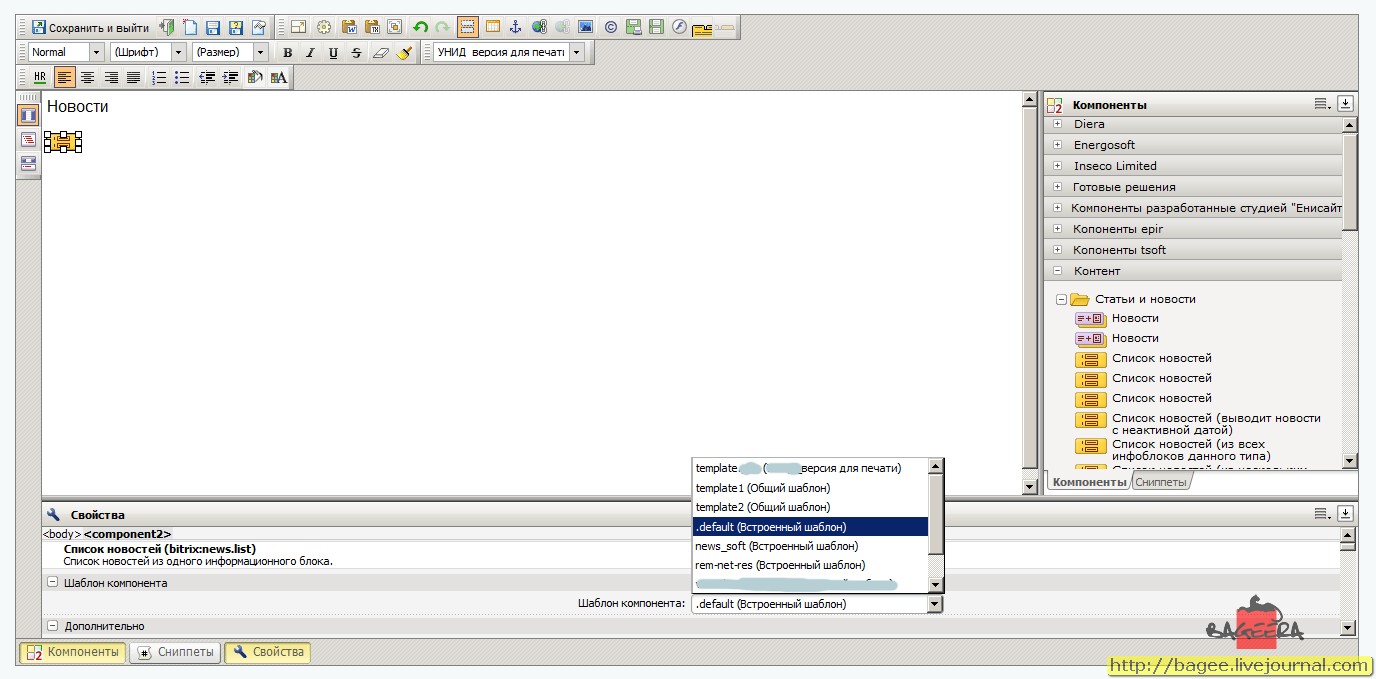
А теперь вся соль вопроса – какая разница между записями Встроенный шаблон, Общий шаблон и _версия для печати (в примере)?
Разница – в путях, где это хранится и в доступности шаблонов при многосайтовости.
Теперь постараюсь объяснить на пальцах.
Начнём с малого – с шаблона сайта. Допустим, вы заказываете эксклюзивный дизайн и в ТЗ прописываете, что вам для первого запуска сайта надо: новости, опросник, слайдер и календарь. Вам дизайнер или студия делает эксклюзивный дизайн вашего сайта, загоняет это в шаблон (шаблон ложит кладёт в /bitrix/templates/ваш_шаблон_сайта), а уже в этом ваш_шаблон_сайта размещает шаблоны компонентов новостей, опросника, слайдера и календаря. И эти 4 заказанные шаблоны компонентов лежат вот по таким путям:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/компонент_новостей/шаблон_компонента_новостей/template.php
Если новости выводятся компонентом news.list и специальный раскрашенный шаблон для них называется my_company_news, то тогда путь будет таким:
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
Стало понятнее? Надеюсь да, поэтому движемся дальше.
Вспоминаем, что мы заказывали эксклюзивный дизайн сайта и 4 компонента. Но вот случилось так, что функционал сайта надо расширить, добавив, например, форум.
А отдельного дизайна мы не заказывали для форума. Не беда, потому что он и не нужен. Можно обойтись “стандартным” шаблоном компонента форум из “коробки” – главное, чтобы у вас был установлен сам модуль форума.
Вы разместили компонент форума bitrix:forum на странице.
Теперь в публичной части, т.е. при заходе посетителя на ваш сайт, битрикс ищет в вашем эксклюзивном дизайне шаблон компонента форума, не находит и… ищет теперь его “в коробке” – то, что у нас в списке именовалось “Встроенный шаблон”. Путь тогда к шаблону компонента будет выглядеть:
/bitrix/components/bitrix/forum/templates/.default/template.php
иногда в папке /bitrix/components/bitrix/forum/templates/ лежат несколько шаблонов, но это крайне редко – в основном там только один, “умолчальный”, .default
Аналогично и для новостей – помимо вашего уникального дизайнерского шаблона компонента в шаблоне сайта
/bitrix/templates/ваш_шаблон_сайта/components/bitrix/news.list/my_company_news/template.php
будет лежать и “умолчальный” шаблон компонента новостей:
/bitrix/components/bitrix/news.list/templates/.default/template.php
и при установке обновлений системы битрикс эти “умолчальные” шаблоны обычно перезаписываются. Поэтому крайне не рекомендуется в них что-то менять – перезатрётся при обновлении.
Почему так организовано всё – спросите у битрикса, а зачем – сейчас я объясню.
Удобство первого случая в том, что при создании эксклюзивного дизайна нужные компоненты раскрашиваются под ваш стиль и хранятся в вашем шаблоне сайта, т.е. при переносе этого шаблона он полностью “мобилен”. Например, вы заказали для официального сайта дизайн, а потом хотите в таком же стиле на других внутренних серверах всё раскрасить. В этом случае скачиваете шаблон сайта (или переносите по ftp) – все раскрашенные 4 компонента на месте, никакие запчасти от них вы не потеряли. Аналогично и с покупкой дизайна – распаковали купленное и получили раскрашенные компоненты. Чем больше компонентов учтено в эксклюзивном дизайне, тем больше работы затрачено, а значит и тем дороже шаблон. Кажется так. Про css, наследование не буду тут холливары разводить – суть, думаю, понятна.
Однако, если вы захотите использовать другой шаблон сайта, то все раскрашенные ранее компоненты уже будут недоступны.
В начале статьи я приводила пример с моими шаблонами demo, desktop_app, ivc, learning.
Иногда на громадных сайтищах используются разные шаблоны на страницу или раздел, а отобразить контент надо “вот как там на той странице”. И начинаешь таскать “кишки” одного шаблона в другой компонент, потом где-то интерфейс обновили, а в том другом шаблоне компонента забыли…
Был у меня такой СЮЖЕТ в проф.практике, когда понадобилось более полутора лет, чтобы вычистить все эти, пардон, тянущиеся кишки. И то, может, не везде и не всё дочистила.
По этой причине, рекомендую – если у вас на 1 движке битрикса построена многосайтовость, то в случае, если внешний вид надо повторить 2 и более раза – переносите смело шаблон в разряд “Встроенные” (там же, где лежат “умолчальные” .default):
/bitrix/components/bitrix/news.list/templates/имя_вашего_шаблона_компонента/template.php :
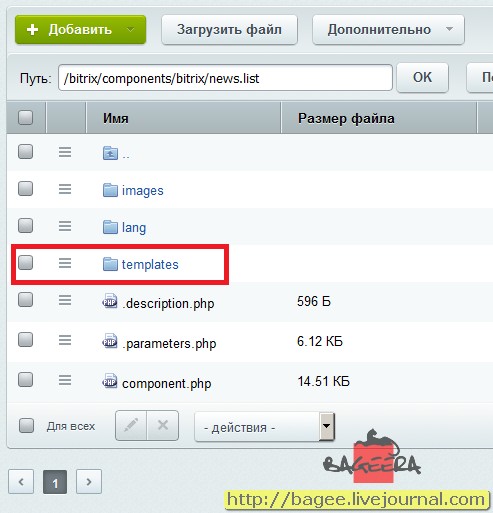
папка с шаблонами компонента:
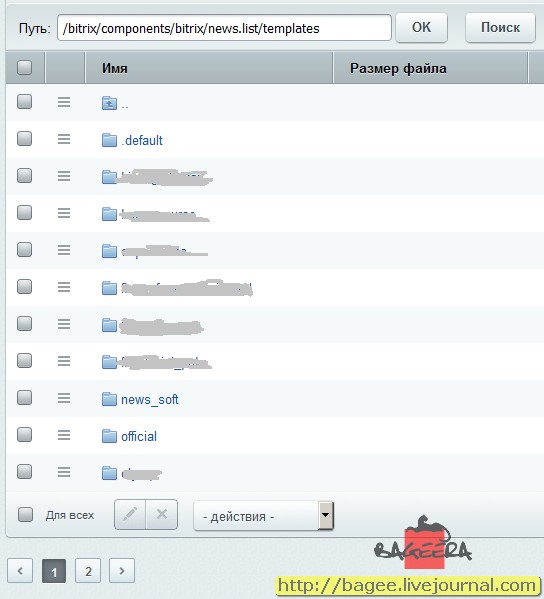
шаблонов у нас много, замазаны громкоговорящие названия; дефолтный тоже тут лежит:
При таком размещении шаблон компонента будет доступен из выпадающего списка под записью: имя_вашего_шаблона_компонента (Встроенный шаблон).
Доступен будет при многосайтовости – с любого сайта, с любым шаблоном сайта.
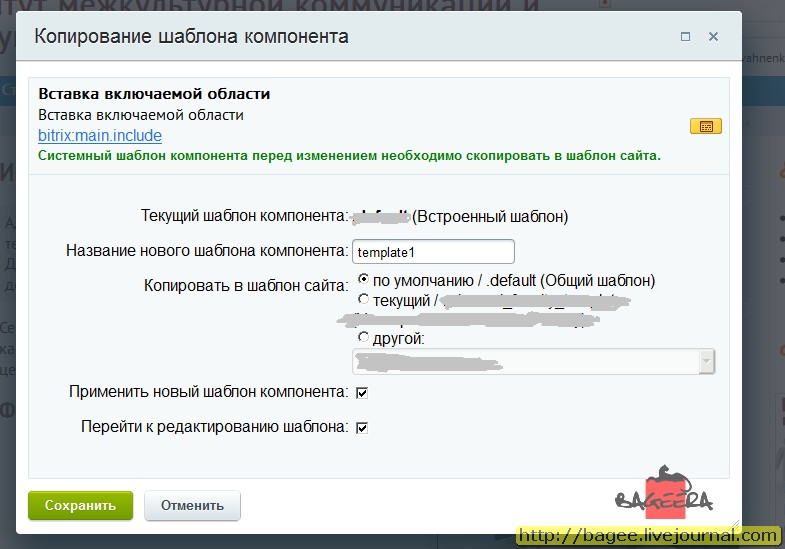
Единственным незначительным неудобством при правках внутри шаблона будет то, что вам битрикс будет предварительно предлагать шаблон скопировать куда-то в другое место:
И теперь начал фигурировать неизвестный доселе .default (Общий шаблон)…
И здесь важно понять – это шаблон для САЙТА, который был упомянут в начале статьи. Он лежит рядом с шаблонами demo, desktop_app, ivc, learning (шаблоны сайта), а запчасти в него тянутся из demo и некоторых других. Дело в том, что битриксом пользуемся крайне давно (лет 10), устанавливалась (до моей работы здесь) на пробу демо-версия с 2 шаблонами, потом эти шаблоны плодились и размножались, дублировались и всячески лопатились, а наш отдел ещё понятия не имел ни о СЕО, ни о будущих косяках, с коими столкнёмся…
Поэтому если вдруг увидите окно как у меня выше, с предложением скопировать в Общий шаблон, или горе-коллега ваш уже туда чего-то накопировал… Ищите внутренности компонентов с их шаблонами по пути:
/bitrix/templates/.default
Это шаблон сайта, лежащий в одной иерархии по путям:
/bitrix/templates/demo/
/bitrix/templates/desktop_app/
/bitrix/templates/ivc/
/bitrix/templates/learning/ , где demo, desktop_app, ivc, learning – шаблоны сайта, упоминавшиеся в самом начале этой статьи.
Из собственного опыта скажу, что очень часто бывает, что шаблоны компонентов из Общего шаблона не всегда доступны при многосайтовости.
Считаю этот шаблон убогим, ненужным, нерентабельным. Возможно, это наша/моя кривизна рук, и я этот шаблон просто не умею готовить.
Был недавно в практике случай, когда перестал работать опрос из-за того, что в 2 местах лежал шаблон компонента с одинаковым названием.
Честно говоря, я сама пока ещё “плаваю” в иерархии исполнения шаблонов, поправьте меня, если не права, я заменю:
1 – сначала ищется в шаблоне сайта (/bitrix/templates/ваш_шаблон_сайта/)
2 – потом ищется в общем шаблоне (/bitrix/templates/.default/)
3 – потом ищется во встроенных (/bitrix/components/bitrix/имя_компонента/templates/имя_вашего_шаблона_компонента/template.php
4 – если не находится нигде, то выдаёт сообщение об ошибке, что не найден шаблон.
Настоятельно рекомендую давать понятные и говорящие имена шаблонам: mycompany-list-news, othercompany-list-news, mycompany-list-events, othercompany-list-documents и подобное, чтобы вы в обилии шаблонов не запутались сами, особенно если глобальным поиском по строке искать сотню template1, template2 от разных компонентов…
Делайте свои шаблоны уникальными и информативными не только в коде, но и в названии.
Кастомизированные компоненты или компоненты сторонних разработчиков
Я всю статью упоминала о компонентах bitrix, а именно что лежат они в одноимённом каталоге, и вызываются начальным словом перед двоеточием bitrix:news.list, bitrix:forum…
Но иногда или ваш програмист может менять (кастомизировать) компонент, может написать свой, можете купить у стороннего разработчика или скачать бесплатный из Маркетплейс…
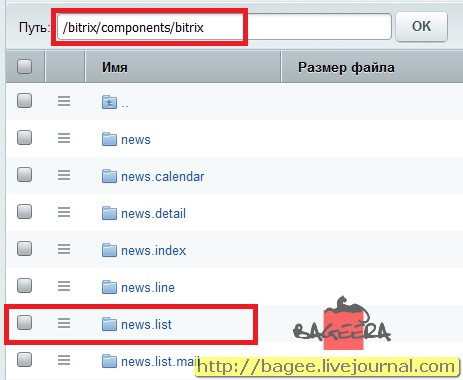
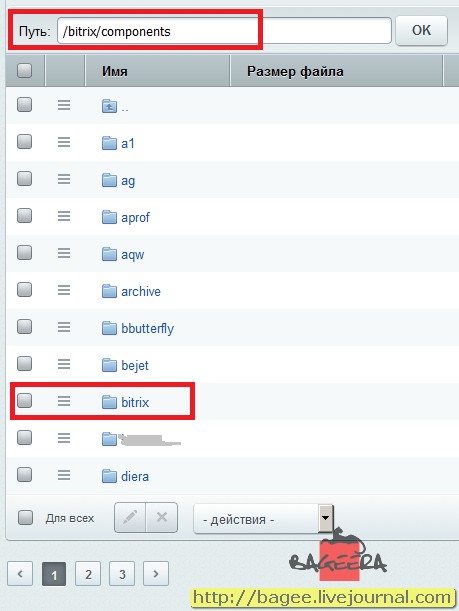
Тогда хранилище /bitrix/components/ пополнится и другими каталогами:
Показанные в примере папки – это компоненты сторонних разработчиков. Принципы и пути для них аналогичны, как, например, для bitrix:news.list (при условии, что разработчик вам написал именно новостной компонент) :
a1:news.list
ag:news.list
aprof:news.list
aqw:news.list
archive:news.list и т.п.
Почему и на это важно обратить внимание?
Компоненты bitrix гарантированно обновляются. Техподдержка оказывает консультации в случае, если в компоненте косяк.
Сторонние же компоненты, особенно бесплатные или “самописные” не обновляются, глючат, перестают выполнять функции php – короче, поддерживаются иногда / плохо / никак.
Техподдержка битрикс не несёт ответственности и не оказывает консультации по компонентам сторонних разработчиков.
Частые глюки бывают после обновления ядра битрикс, после обновления версии php и… как сложатся звёзды. Учитывайте это в работе, будьте аккуратны, чтобы не нахватать дыр, реклам, левых урлов и загрузки/падения сервера.
Очень надеюсь, что эта статья поможет страждущим. Успехов в работе!