Содержание:
- Способ 1: KnowledgeWalls Tools
- Способ 2: PosterBurner
- Способ 3: PictoRem
- Способ 4: IMGonline
- Вопросы и ответы
Способ 1: KnowledgeWalls Tools
KnowledgeWalls Tools — простой онлайн-сервис, который отобразит на экране всю необходимую информацию о весе и разрешении выбранной фотографии. Обработка занимает буквально пару секунд, после чего в рамках нескольких строк будут выведены все характеристики загруженного файла. Давайте рассмотрим, как осуществляется взаимодействие с данным сайтом.
Перейти к онлайн-сервису KnowledgeWalls Tools
- Начните с загрузки файла, размер которого и необходимо узнать. Для этого на странице инструмента нажмите кнопку с соответствующим названием.

- Выберите файл в «Проводнике» и подтвердите его добавление, дважды щелкнув по снимку левой кнопкой мыши.

- Подтвердите запуск обработки, щелкнув по «Find Size».

- Буквально через секунду страница обновится и можно будет приступить к чтению информации. Сначала вы видите высоту и ширину изображения в пикселях, сантиметрах и дюймах. Трех этих показателей достаточно в преимущественном большинстве случаев.

- Ниже находятся сведения о типе загруженного файла, бесполезные в нашем случае, поскольку мы и так знаем, что выбранный объект является изображением.

- Ниже отображается его разрешение в DPI (плотность пикселей на дюйм).

- Последняя строка с названием «File Size» показывает вес файла, который тоже можно расценивать как размер, если именно это значение вы и искали.

Способ 2: PosterBurner
Сайт PosterBurner еще проще, поскольку показывает информацию только о разрешении изображения в пикселях. Корректно воспринимает форматы JPG, JPEG, PNG и BMP. Если именно эта характеристика картинки вас и интересует, выполните следующие действия для ее определения.
Перейти к онлайн-сервису PosterBurner
- Щелкните по ссылке выше, дождитесь загрузки страницы и приступайте к добавлению изображения.

- Отыщите его в «Проводнике» и подтвердите загрузку для дальнейшего взаимодействия.

- Через секунду на экране появится информация о ширине и высоте изображения в пикселях. Это все, что предлагает онлайн-сервис PosterBurner.

Способ 3: PictoRem
PictoRem станет отличным решением для тех пользователей, кто хочет получить информацию о размере и качестве снимка для дальнейшей печати. Впрочем, если вас интересуют исключительно сведения о разрешении и весе файла, тоже можете смело использовать этот онлайн-сервис, потратив всего минуту своего времени.
Перейти к онлайн-сервису PictoRem
- На главной странице нажмите кнопку «Select File» или перетащите картинку в одном из поддерживаемых форматов прямо на вкладку. Кстати, PictoRem поддерживает даже проекты, сохраненные в PSD.

- Как обычно, в «Проводнике» найдите файл и подтвердите его загрузку на сайт.

- Ожидайте окончания загрузки и появления на экране информации.

- В случае взаимодействия с PictoRem процесс обработки занимает немного больше времени, чем обычно, поскольку сайт еще подбирает оптимальные профили для печати фотографии.

- По завершении вы получите несколько оптимальных вариантов для печати снимка, чтобы сохранить его максимальное качество. Однако при определении размера изображения эти данные не особо нужны.

- Обратите внимание на разрешение и количество мегапикселей в списке ниже.

- Там же находится и пункт, показывающий объем файла. Этого вполне хватит для того, чтобы справиться с поставленной задачей.

Способ 4: IMGonline
Завершим статью разбором еще одного онлайн-сервиса, который называется IMGonline. Он точно так же подходит для определения размера изображения в пикселях, мегапикселях и мегабайтах. Быстро обрабатывает файл и сразу же показывает всю необходимую информацию на одной вкладке.
Перейти к онлайн-сервису IMGonline
- Начните с добавления снимка для обработки, щелкнув по кнопке «Выберите файл».

- После загрузки нажмите «ОК», запуская тем самым процесс считывания параметров выбранного изображения.

- Как только страница перезагрузится, появится результат. Вы видите размер изображения в пикселях, количество мегапикселей и его вес в мегабайтах.

- Ниже отображается общее количество пикселей на картинке, если вдруг и это значение вам тоже будет интересным.

- Последняя строка позволяет перейти к другим инструментам на сайте для изменения размера изображения в нужных единицах измерения.

Поделиться статьей в социальных сетях:
С момента изобретения цифровой камеры мы все сделали сотни фотографий. Но с камерами, встроенными в наши смартфоны, их число увеличилось до тысяч. Тем не менее, нам всем нужно редактировать наши драгоценные воспоминания, в том числе масштабировать их, изменять ориентацию, переименовывать несколько изображений и т. д.
Одна из таких важных задач — знать размеры вашего изображения для многих целей, таких как печать их на подарках, чашках, футболках, коллажах и т. д. Эта статья поможет вам определить вес и высоту любого изображения с помощью инструмента изменения размера изображения. .
Как найти ширину и высоту вашего изображения?
Шаг 1: С помощью следующей кнопки, представленной ниже, загрузите и установите программу Image Resizer.

Шаг 2: Запустите приложение, затем нажмите кнопку «Добавить фотографии» в нижней левой части экрана.

Шаг 3: Окно проводника откроется после нажатия кнопки «Добавить фотографии». Перейдите по нему, чтобы найти изображение, которое вы хотите повернуть.
Шаг 4: Выбрав изображение, нажмите кнопку «Открыть» в правом нижнем углу экрана.

Шаг 5: После добавления фотографии на экран приложения нажмите кнопку «Далее».

Шаг 6: в разделе «Изменить размер» найдите и щелкните параметр «Пользовательская ширина X высота», и размер изображения отобразится в пикселях.

Шаг 7: Размер пикселя ширины и высоты изображения теперь будет виден. Вы можете легко преобразовать это в дюймы с помощью бесплатного веб-инструмента, такого как Конвертеры единиц измерения.

Шаг 8: Вы можете изменить исходный размер с помощью этого инструмента, назначив предопределенный размер или изменив процент пикселей по ширине и высоте.
Шаг 9: Если вы не хотите вносить какие-либо изменения, вы можете выйти из приложения или нажать «Назад», чтобы импортировать новое изображение и найти его высоту и ширину.
Image Resizer: забавный инструмент для изменения ваших изображений
Image Resizer — отличный инструмент для массового изменения размера, переворачивания, поворота, переименования и изменения формата фотографий. Добавьте целую папку или несколько отдельных изображений, чтобы изменить размер фотографий без потери визуального качества. Вот некоторые из его атрибутов:
Изменяет размеры изображений
С помощью всего нескольких инструкций пользователи могут использовать инструмент Image Resizer для изменения размера коллекции изображений или папки с изображениями.
Изменение размера изображения в соответствии с требованиями
Пользователи Image Resizer могут изменять размер своих фотографий несколькими различными способами, например, вводя пользовательскую ширину и высоту в виде размера или процента. Они также могут выбрать, сохранять или нет соотношение сторон изображения.
Ориентировать изображение по-другому

С помощью этой программы пользователи могут переворачивать или поворачивать изображения, чтобы изменить их ориентацию. При переворачивании изображения у вас есть два варианта: по горизонтали или по вертикали. Параметр поворота позволяет пользователю поворачивать изображение на 90, 180 или 270 градусов в дополнение к параметру автокоррекции.
Сменщик нескольких форматов
Используя программное обеспечение Image Resizer, пользователи могут изменить исходный формат изображения на несколько форматов, включая JPG, JPEG, BMP, GIF, PNG, TIFF и другие. Это избавляет вас от необходимости использовать другой инструмент для изменения формата фотографий и позволяет одновременно изменять размер, форматирование и ориентацию.
Переименовать изображения после редактирования
Выбрав целевую папку и добавив суффикс или префикс, инструмент изменения размера изображения предоставляет универсальное решение для переименования всех ваших изображений. Это позволит вам легко переименовывать и упорядочивать фотографии из отпуска.
Просмотрите все журналы операций
Программное обеспечение Picture Resizer записывает все предпринятые действия, которые впоследствии можно проверить, чтобы определить, какие изменения были внесены в изображение.
Последнее слово о том, как найти ширину и высоту вашего изображения?
Благодаря Image Resizer Tool каждый может легко редактировать свои фотографии. Эта утилита содержит множество модулей и функций, интегрированных в единый интерфейс. Вам нужно убедить людей, что иметь его на своем компьютере крайне важно. Массовое переименование фотографий в этом приложении, которое обычно является трудоемкой операцией, является одной из его лучших функций.
Сообщите нам о любых вопросах или предложениях. Мы хотели бы вернуться к вам с решением. Мы регулярно публикуем советы, рекомендации и ответы на распространенные технические вопросы.
Post Views: 486
При добавлении фото в социальные сети, онлайн-сервисы и прочие сайты, некоторые из них устанавливают ограничения на вес изображения, а также на его размер в пикселях. Так как же узнать размер изображения в пикселях, чтобы понять, подходит ли оно под требования? Давайте разберемся.
Как посмотреть разрешение изображения, фото
Посмотреть разрешение изображения в пикселях достаточно просто, ведь вся информация о нем хранится в его свойствах.
Инструкция для просмотра размера изображения в пикселях на компьютере:
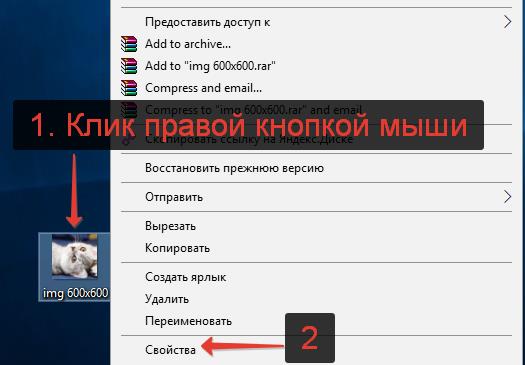
- Правой кнопкой мыши кликнуть по изображению;
- В контекстном меню в самом низу выбрать пункт «Свойства»;

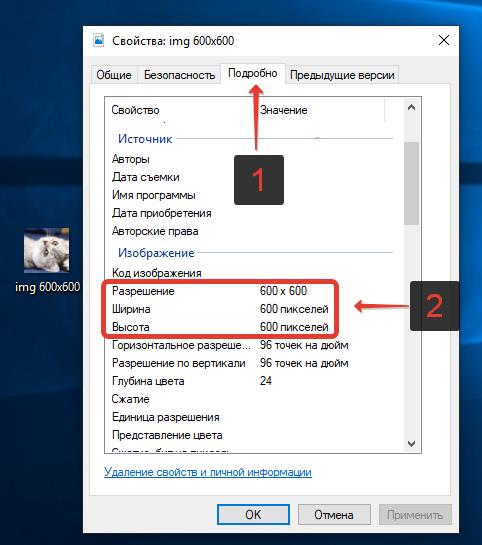
- Перейти в раздел «Подробно»;
- Чуть ниже в информации об изображении будут указаны: разрешение, ширина и высота в пикселях. В данном примере изображение 600 на 600 пикселей.

Как узнать размер изображения в пикселях на телефоне:
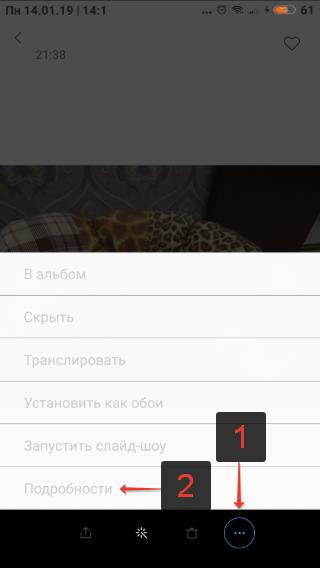
- Открыть фото в галерее изображений;
- Открыть дополнительное меню, нажав на значок с 3-мя горизонтальными точками;
- Выбрать пункт «Подробности»;

- На открывшейся странице в графе «Файл» будет указано, какой размер изображения в пикселях.

Как посчитать количество пикселей в изображении
Если необходимо узнать, сколько пикселей в изображении суммарно, то это легко посчитать: достаточно ширину умножить на высоту. Т.е. если изображение имеет ширину 600 и высоту 600, то умножаем 600 * 600 и получаем 360000 px.
Как изменить размер изображения в пикселях
Изменить изображение в пикселях можно с помощью любого графического редактора: Фотошоп, Paint и т.д.
Для примера возьмем Paint, ведь он присутствует на всех компьютерах, с установленной операционной системой Windows.
Чтобы изменить размер изображения нужно:
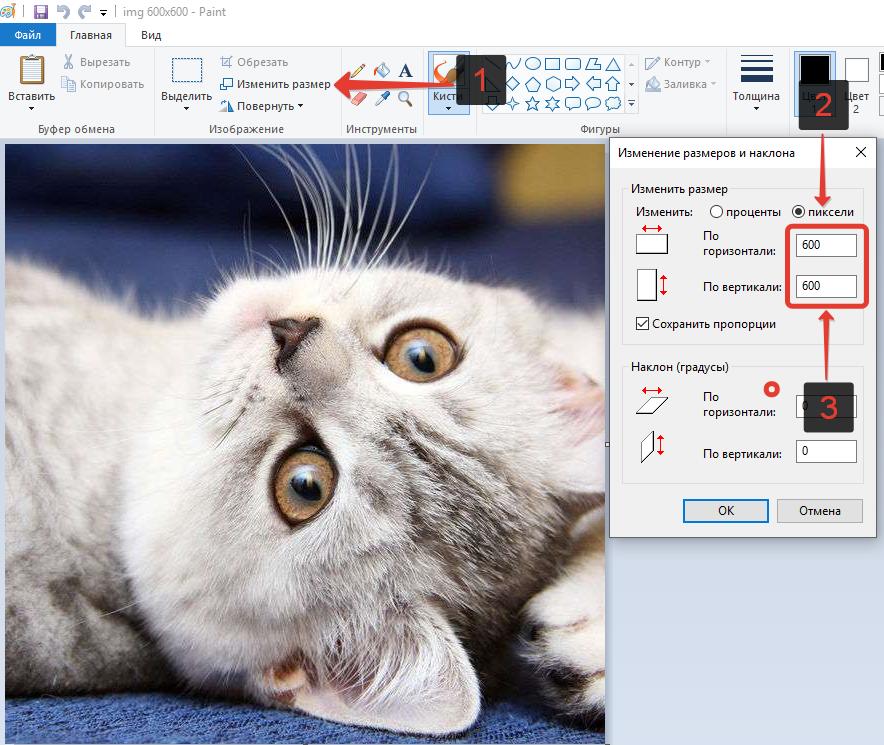
- Открыть Paint;
- В верхней панели инструментов выбрать функцию «Изменить размер»;
- В открывшемся окне выставить переключатель для отображения размера в пикселях;
- А затем указать нужные вам значения по горизонтали и по вертикали.

Стоит отметить, что если исходное изображение размером 600 на 600 пикселей попытаться увеличить, то оно увеличиться, но при этом будет уменьшено количество пикселей на дюйм, что неизбежно приведет к потере резкости, качество значительно ухудшится и вы увидите размытое изображение на мониторе.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как узнать размер картинки, и для чего нужны разные форматы?
Существует сразу несколько различных форматов изображений. Узнав формат картинки и ее размер, вы сможете грамотно использовать ее для размещения на собственном сайте. Например, знаете ли вы, что для рисунков с небольшим количеством резких переходов лучше использовать формат JPG, а для фотографий с повышенной резкостью — формат PNG?
В этой статье будут рассмотрены способы, позволяющие узнать размер картинки, основные графические форматы, которые используются на просторах интернета, их отличия. К наиболее распространенным форматам изображений относят JPG, PNG, SVG и GIF.
- Как узнать размер картинки и зачем это нужно?
- Как узнать размер фотографии, сохраненной на компьютере?
- Как узнать размер изображения, размещенного на любом сайте?
- Какие существуют форматы изображений
- JPEG
- PNG
- SVG
- GIF
- Итоги
Из-за особенностей различных форматов каждая конкретная картинка может оказаться хорошим вариантом в одной ситуации, и плохим в другой. Кроме того, узнав размер картинки, вы сможете определиться, стоит ли загружать ее на сайт — в зависимости от того, сколько весит изображение, оно может положительно или отрицательно влиять на поведенческие факторы.
Слишком большие картинки будут мешать быстрой загрузке сайта, и тем самым повышать процент отказов, ухудшая рейтинг сайта в поисковой выдаче. Низкокачественные, неинформативные и слабо привлекающие внимание пользователей картинки также негативно скажутся на продвижении интернет-ресурса в поисковых системах.
Использование большого количества фотографий также может ухудшить ранжирование сайта, поэтому следует грамотно подбирать размеры и сжимать необходимые изображения, стараясь не потерять в качестве.
Вывод: знать размер картинок — важно, потому что их вес влияет на скорость загрузки сайта, а она в свою очередь оказывает влияние на продвижение.

Чтобы узнать вес фотографии, сохраненной на компьютере, достаточно заглянуть в ее «Свойства». Клик правой кнопкой мыши по изображению и выбор соответствующего пункта в контекстном меню выведет соответствующее окно с информацией о ширине и высоте фотографии в пикселях. Также здесь будет показано разрешение в DPI.
Совет: если нужно узнать размер и разрешение сразу нескольких изображений — откройте вкладку «Вид», затем выберите формат «Детали» и поставьте галочку в боксе «Разрешения». Это позволит узнать размер каждой картинки.

Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
Сейчас в интернете применяют четыре основных графических формата — JPEG, PNG, SVG, GIF. Каждый из них имеет свои особенности, используется для определенных ситуаций. Рассмотрим каждый формат изображений более подробно.
Наиболее распространенный формат изображений. Лучше всего подходит для фотографий и картинок без резких переходов. При сжатии может терять в качестве, именно поэтому пользователю предлагается на выбор сразу несколько вариантов итогового качества (высокое/среднее/низкое).
Второй наиболее популярный формат. PNG часто применяют для графических картинок, иллюстраций. Отличительная особенность этого формата заключается в том, что при сжатии и приближении картинки он не теряет в качестве. Кроме того его активно применяют для картинок с резкими, не плавными переходами.
Этот формат используется для двумерной векторной графики, широко распространен на просторах всемирной путины. Он пользуется особой популярностью при разработке современных сайтов. Файлы формата SVG занимают гораздо меньше места по сравнению с изображениями, сохраненными в других форматах.
Главный недостаток этого формата заключается в том, что с его помощью достаточно трудно создавать сложные объекты, которые нельзя описать с помощью геометрических фигур.
Занимает много места и может вызвать замедление работы сайта на слабых компьютерах. Тем не менее, применяется для создания GIF-анимаций. Этот формат может быть полезен, при использовании в инструкциях или других форматах контента, в которых важно продемонстрировать поэтапное выполнение какой-то задачи.
Размер картинок важно узнавать для внутренней оптимизации сайта. Уменьшение размера используемых картинок позволит увеличить скорость загрузки сайта, что положительно скажется на SEO. Важно стараться уменьшать размер изображений без потери качества, а также необходимо знать, какой формат изображений подойдет для вашей ситуации лучше других.
Чтобы узнать размер изображения, чаще всего достаточно кликнуть правой кнопкой мыши и выбрать соответствующий пункт контекстного меню. Для браузера Opera может потребоваться установка дополнительного расширения.
To Find Various Sizes of JPG, GIF, BMP, PNG Images Online. Generates Height and Width size of image in Pixel, CM and Inches, Resolution DPI Size and Image File Size in KB, MB Online.
What is the Image Size Finder?
Image Size Finder helps to find three different size details of your uploaded image.
(1) Size of Image: To check Height and Width dimension of the uploaded images. Displays the size of the image in Pixel(px), Centimeter(cm) and Inches(in) scales.
(2) Resolution Size: Displays the resolution of PNG and JPEG images in DPI (Dots Per Inch).
(3) File Size: Shows the storage memory size of your Image in Kilobytes (KB) / Megabytes (MB).
Sample result of Image Size Finder:
(1) Width: 1920px / 16.26cm / 6.4in
(2) Height: 1080px / 9.14cm / 3.6in
(3) Mime: image/jpeg
(4) Resolution DPI: 300 ppi
(5) File Size: 24.94 KB
