Содержание
- Определить шрифт по картинке онлайн
- WhatTheFont
- WhatFontIs
- Fonts Squirrel
- FontSpring
- Fonts Ninja
- IdentiFont
- Где распознать русский шрифт с картинки
- Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
- Попробовать поискать на WhatTheFont
- Спросить людей на сайте
- Сайты-коллекции русских шрифтов
- 5 способов распознать шрифт с картинки
- WhatTheFont
- What Font is
- FontDetect
- Как найти нужный шрифт, не зная его названия?
- What The Font?!
- Typophile
- FontShop
- Identifont
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность — она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
|---|---|---|---|---|
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно задать вопрос людям, приложив картинку | ||
| Quora | нет | Здесь можно задать вопрос людям, приложив картинку | ||
| нет | Здесь можно задать вопрос людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com |
есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. |
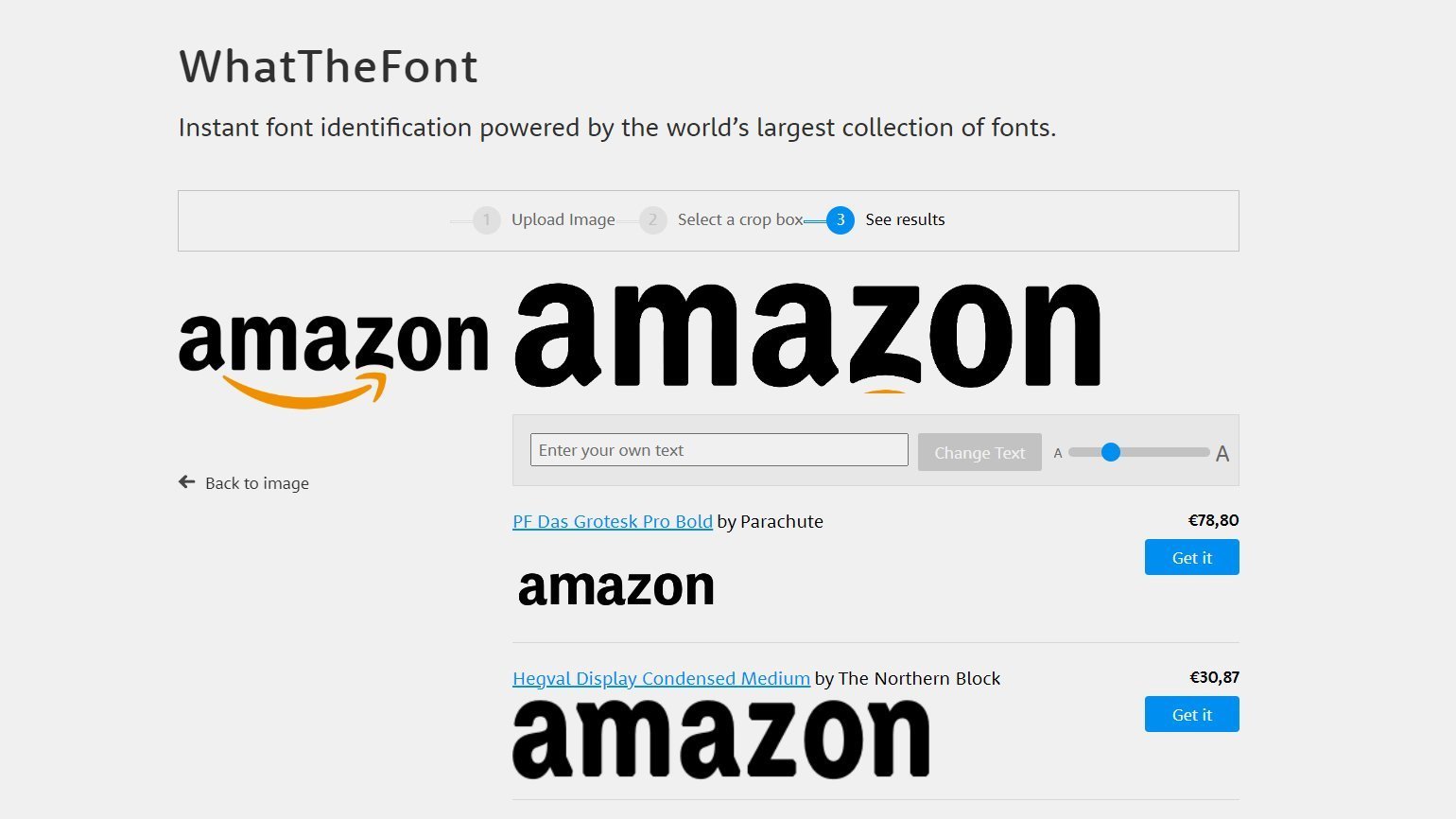
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент — возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие — это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
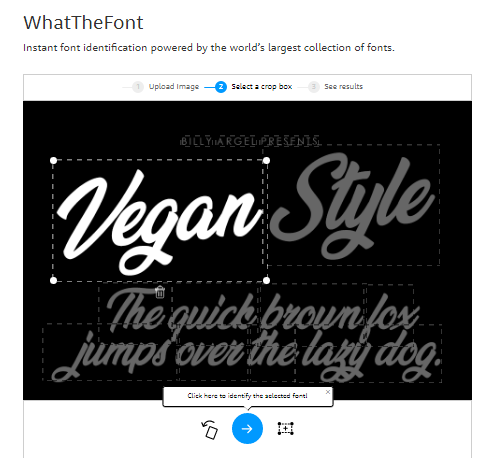
- Перетаскиваем из проводника картинку на открывшуюся область:
 Перетащили картинку, появилась рамка
Перетащили картинку, появилась рамка - Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден.
 Набор вариантов
Набор вариантов
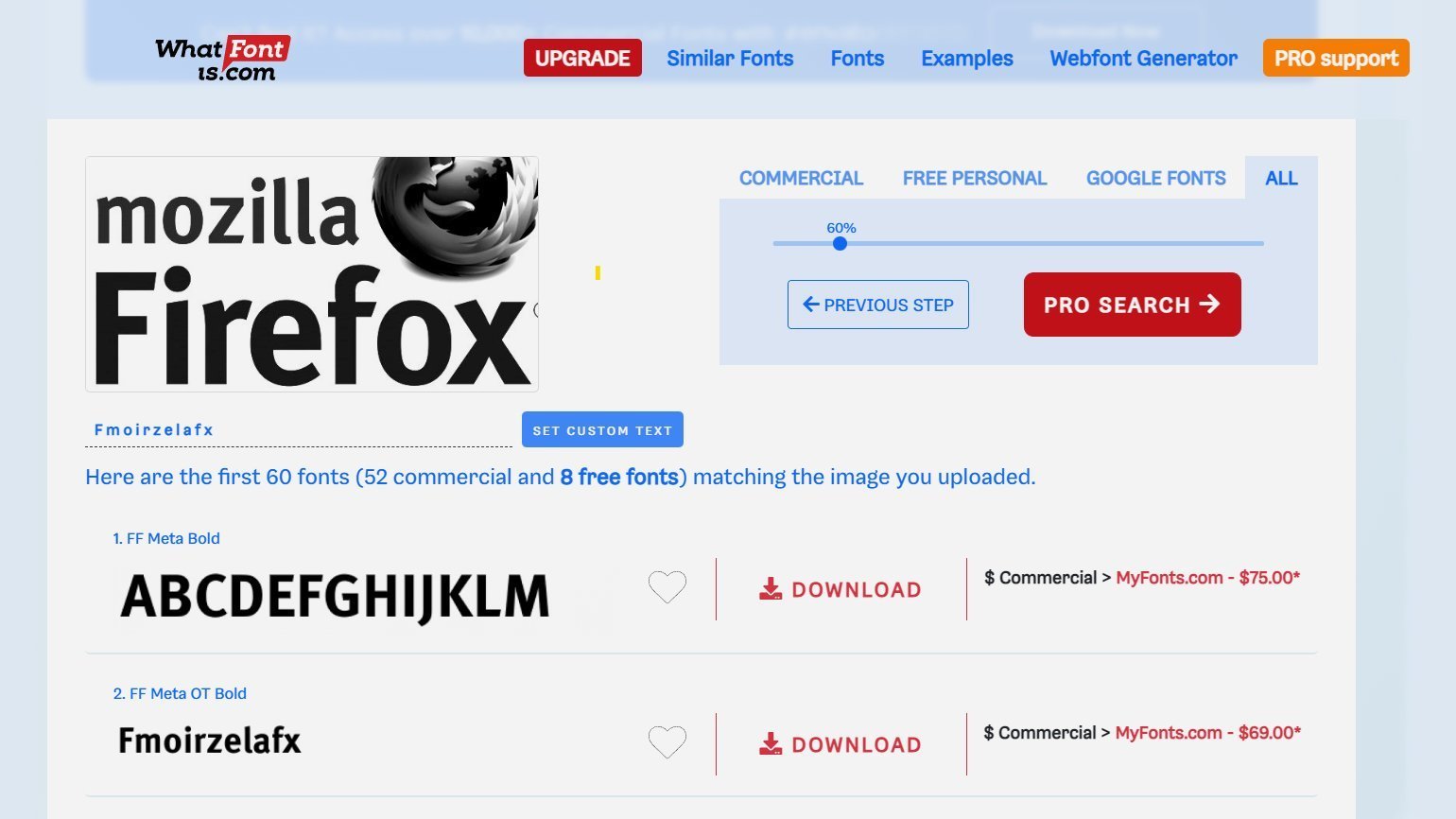
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
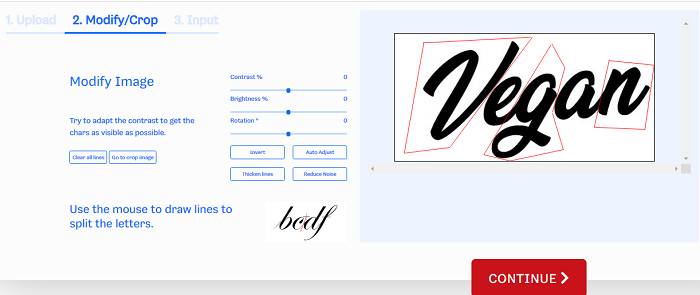
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе.
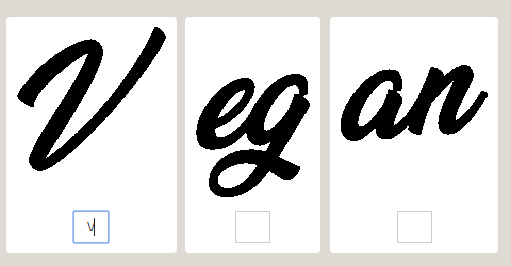
 Разделяем слившиеся символы мышкой
Разделяем слившиеся символы мышкой - На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
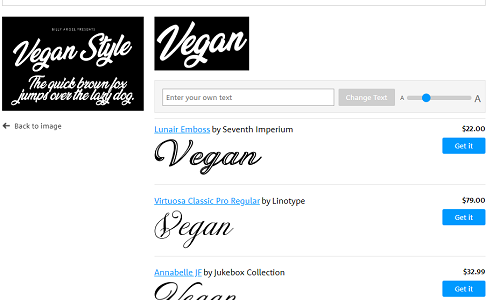
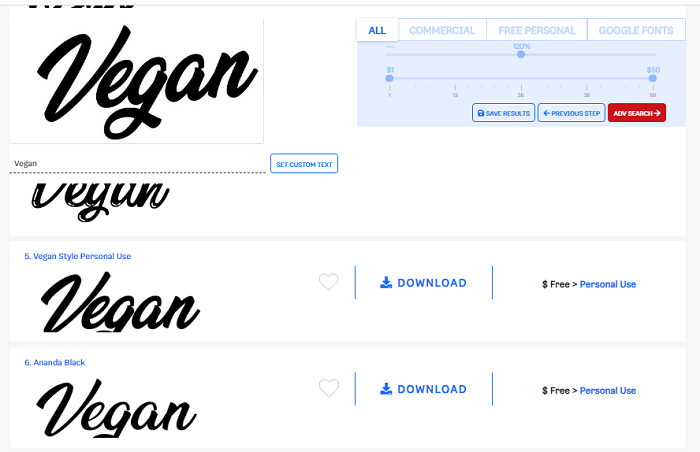
- В результате шрифт найден. Называется он Vegan Style Personal Use.
 Найденный шрифт
Найденный шрифт
Fonts Squirrel
В этом сервисе поиск идет по 4-м сайтам, но шрифтов все равно меньше, чем в предыдущем сервисе (WhatFontIs). Наш шрифт остался не распознанным.
Кроме того, разделить буквы мышкой тут нельзя, и на нашей картинке отдельным символом распознается только буква V, остальные буквы слиты по две:
 Невозможно разделить буквы
Невозможно разделить буквы
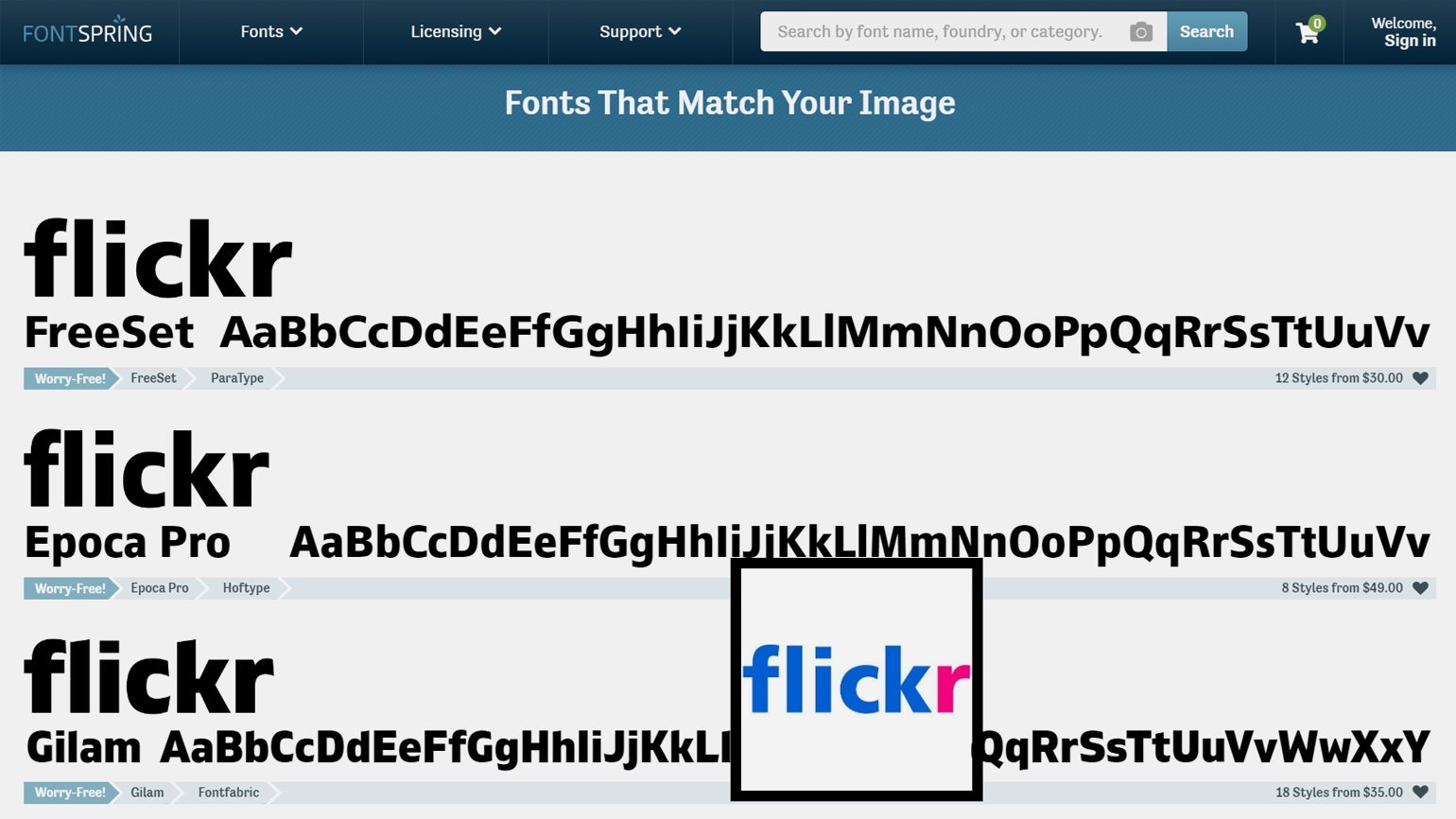
FontSpring
FontSpring — всего лишь урезанная версия Fonts Squirrel — распознаватель у них общий, но Fonts Squirrel ищет помимо шрифтов с FontSpring, шрифты с еще 3-х сайтов. Так что никакого смысла пользоваться FontSpring нет, однозначно не рекомендую.
Fonts Ninja
Fonts Ninja — это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта — именно текста, а не картинки.
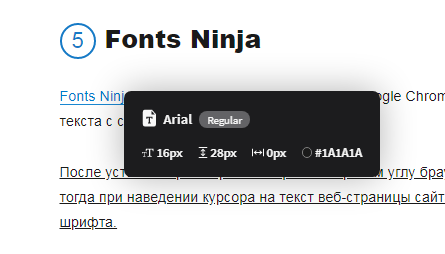
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
 Расширение Ninja
Расширение Ninja
Расширение пригодно для определения шрифта текста на любом языке.
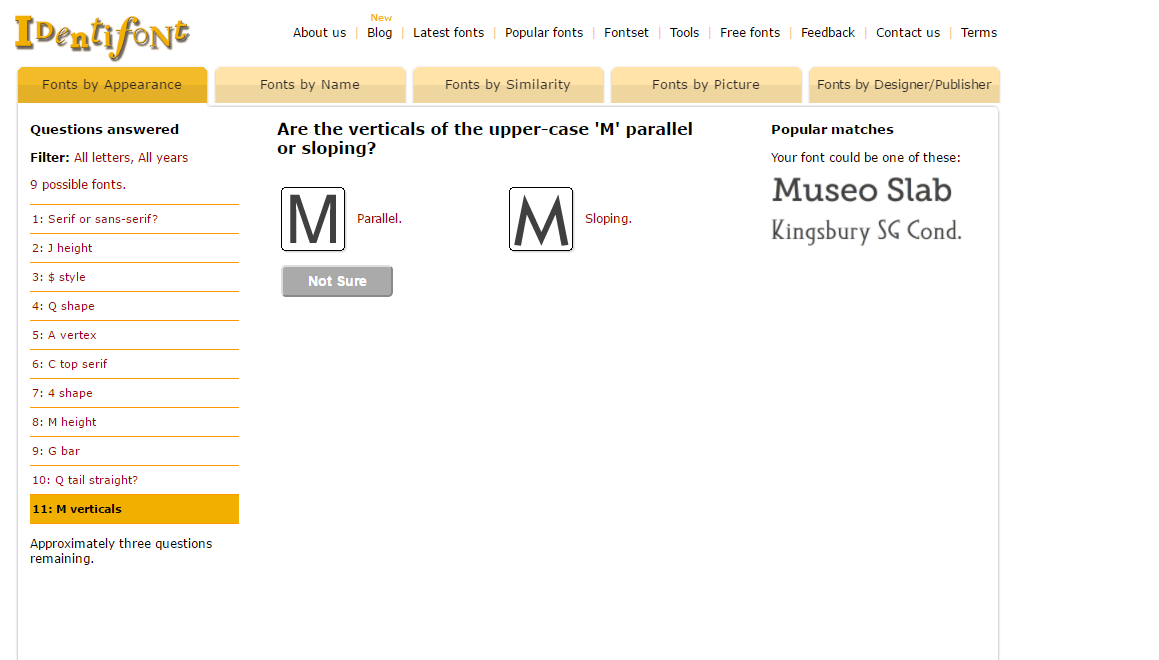
IdentiFont
На этом сервисе можно попытаться распознать английский шрифт, ответив на ряд вопросов:
- Есть ли засечки
- Выберите стиль хвостика буквы Q
- Выберите стиль вертикальной линии знака $
- Выберите стиль знака &
- Выберите, на каком уровне средняя точка буквы M
- Замкнута ли правая верхняя часть цифры 4
- Какова форма точки знака вопроса
- и так далее
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) — распознать их как английский шрифт в том же сервисе WhatFontIs.
А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно задать вопрос на сайте fontmassive.com/discuss — тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Сайты-коллекции русских шрифтов
Поискать по коллекциям русских шрифтов — обычно российские дизайнеры не озадачиваются созданием нового шрифта, а берут готовый. Поэтому часто шрифт можно найти по ключевым характеристикам: с засечками, без засечек, рукописные, ретро, гранж и так далее.
Несколько таких сайтов есть в таблице выше в третьей снизу строке.
Источник
5 способов распознать шрифт с картинки
Екатерина Малахова, редактор-фрилансер, написала статью для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь ?
WhatTheFont
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
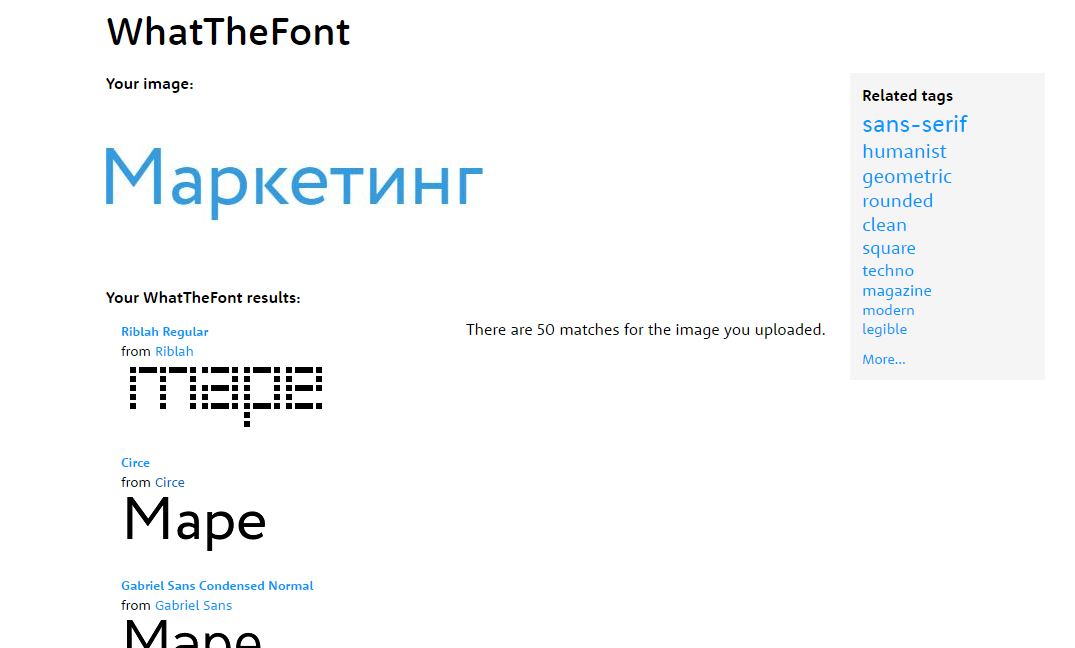
Попробуем найти шрифт Circe с этого снимка:

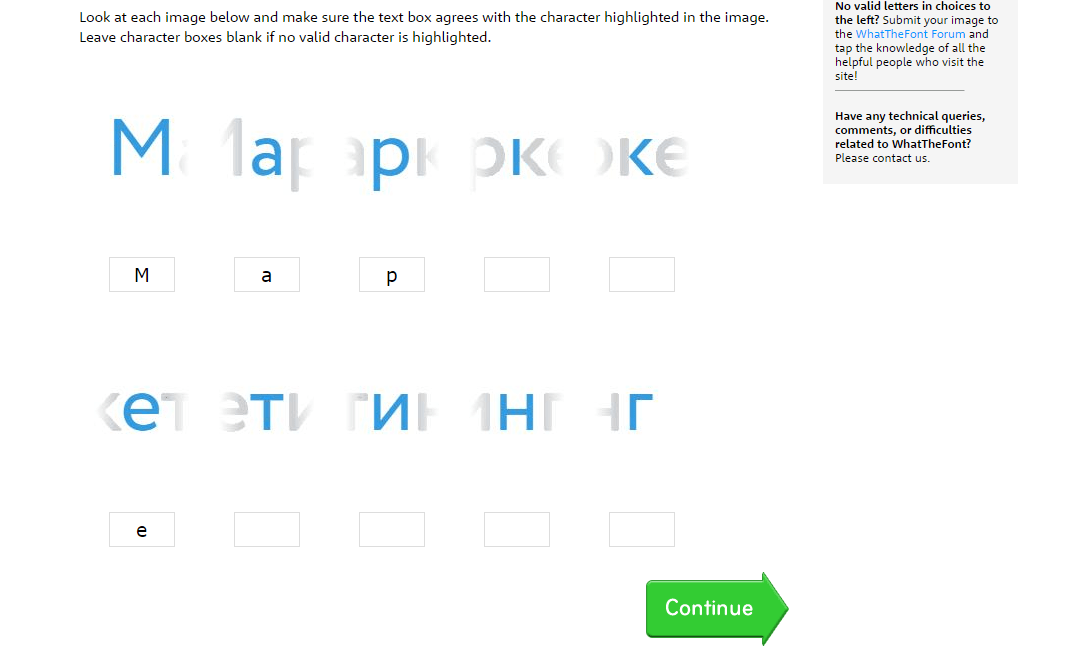
Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.

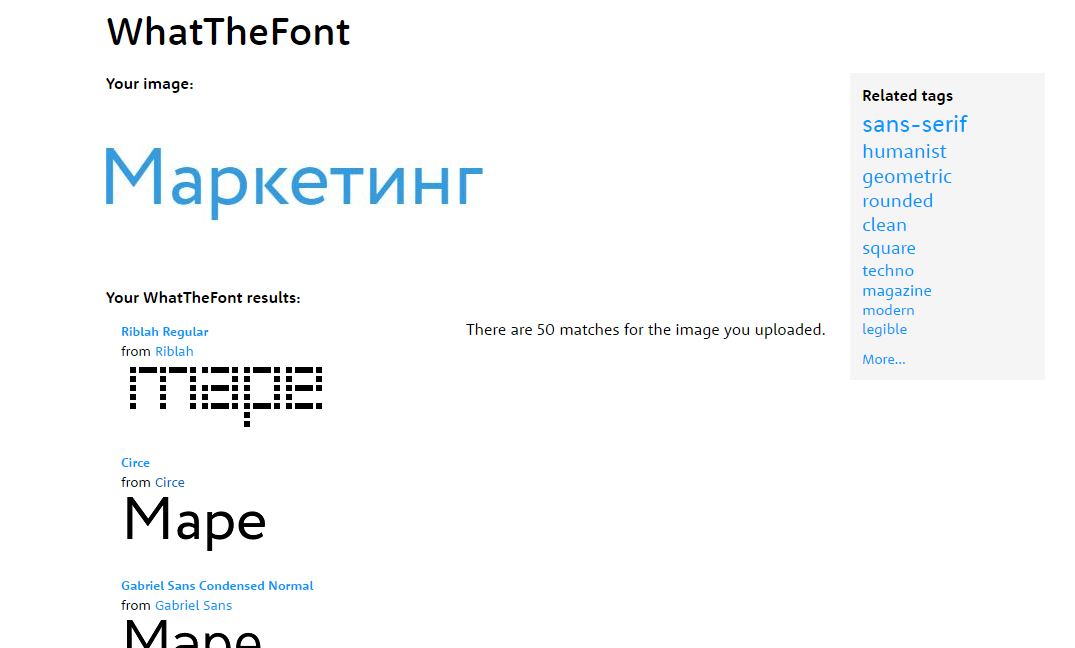
В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.

What Font is
Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:

При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
FontDetect
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.
Источник
Как найти нужный шрифт, не зная его названия?
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).

В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.

Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.

Сначала я загрузил эту картинку:

В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile

Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.

Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
Identifont
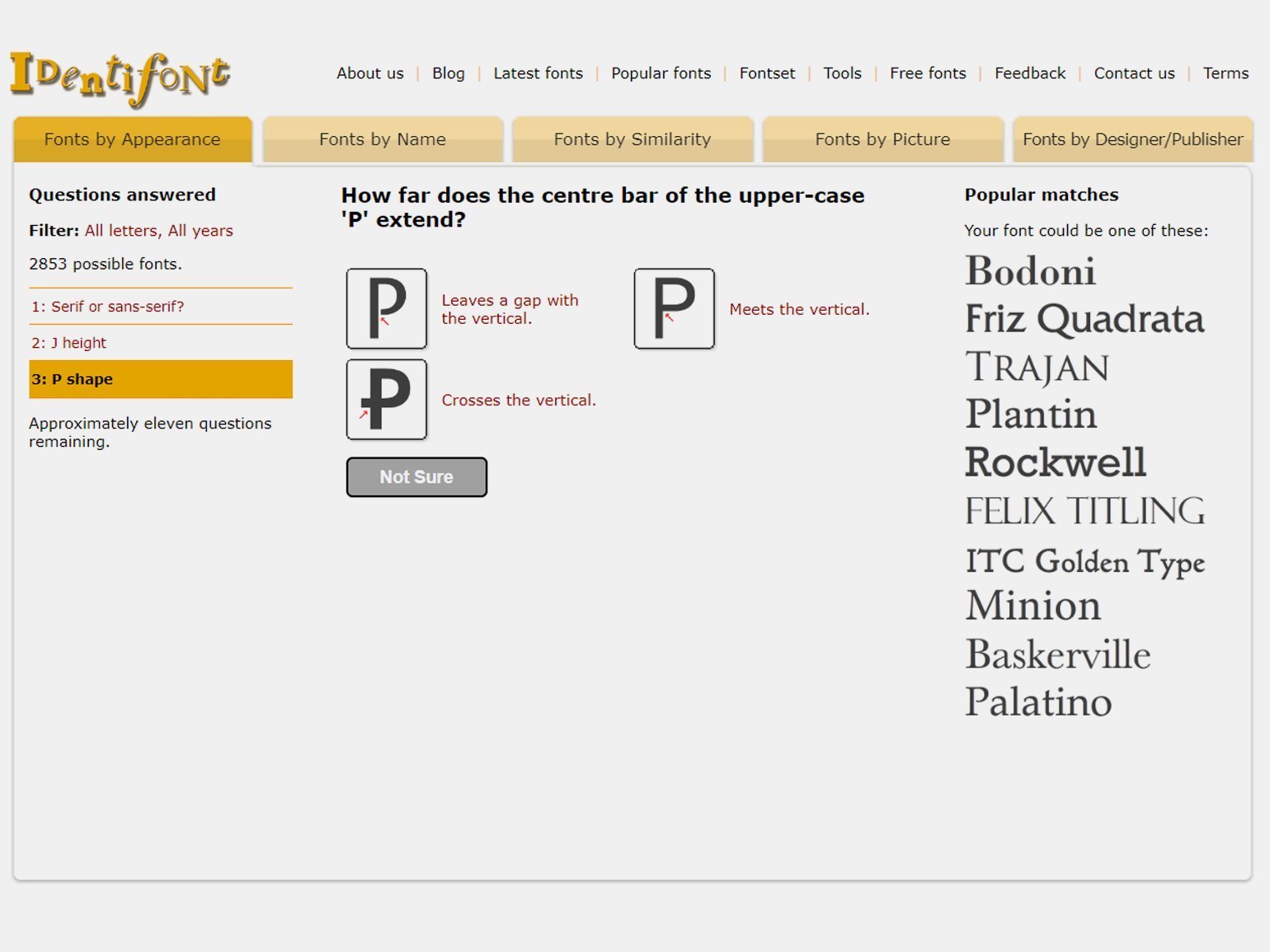
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»

После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Источник
Я полностью понимаю вопрос, поскольку сам столкнулся с той же проблемой:
Вы знаете, что на вашем компьютере установлен шрифт, потому что одна программа отображает содержимое должным образом, а другая программа отображает тот же контент, что и пустое поле, потому что она не знает, какой шрифт использовать для правильного отображения. И вы не хотите прокручивать все шрифты, чтобы найти тот, который содержит нужный вам символ.
Попробуйте вставить скопированный текст / символ в пустой документ Microsoft Word. Содержимое должно отображаться правильно, если для Word установлено значение «Сохранить исходное форматирование» по умолчанию для вставляемого текста. Если это так, выберите содержимое, и меню шрифтов Word покажет вам исходный шрифт на вашем компьютере, который содержит необходимый символ. Конечно, могут быть и другие, но, по крайней мере, это быстрый и грязный способ найти подходящий шрифт.
Бывает такое, что, глядя на текст или картинку, в голове возникает вопрос: «Что за шрифт здесь использовался?». Разумеется, его можно найти самостоятельно, перебрав огромное количество вариантов. Но гораздо удобнее будет воспользоваться специальным сервисом или программой для этих целей. Именно данной теме и посвящена данная статья. Сначала мы разберемся с онлайн-сервисами для определения, какой шрифт по картинке. Затем упомянем браузерное расширение для Google Chrome, мобильное приложение и две компьютерные программы, предлагающие нужную нам функцию.
Содержание
- ТОП-4 сервиса для поиска шрифтов по картинке
- WhatTheFont
- What Font Is
- Font Identifier
- IdentiFont
- Расширение для Google Chrome «WhatFont»
- Мобильное приложение WhatTheFont
- Программы для распознавания шрифта
- FontMatch
- FontDetect
ТОП-4 сервиса для поиска шрифтов по картинке
На самом деле существует множество сайтов, с помощью которых получится определить шрифт по картинке онлайн. Для вашего удобства мы подготовили ТОП-4 самых популярных и удобных из них. Для каждого есть краткое описание, ссылка на нужную интернет-страницу и инструкция по использованию.
WhatTheFont
С помощью этого сервиса можно очень удобно определить шрифт с загруженного изображения. Он подберет несколько подходящих вариантов на фоне заданных вводных данных и выведет их в виде списка. Заодно будут предложены ссылки на загрузку или покупку, но скачать сам шрифт вы можете и из другого места.
Основные недостатки WhatTheFont включают в себя отсутствие поддержки кириллицы (нет русского языка) и поддержка только двух форматов фотографий: JPG и PNG.
Инструкция по использованию сервиса:
- Перейдите на сайт myfonts.com.
- Перетащите картинку с текстом в прямоугольную пунктирную область или нажмите на «or click here to upload an image» и выберите ее вручную.

- Теперь во встроенном редакторе выделите нужный фрагмент.
- Кликните на значок в виде стрелочки для продолжения.

- Ознакомьтесь с результатами.
What Font Is
Это еще один сервис, с помощью которого получится распознать шрифт по картинке. В отличие от предыдущего, он поддерживает большее количество шрифтов и дает возможность отредактировать изображение перед обработкой, например, разделить буквы между собой, если они находятся слишком близко друг к другу. Это будет особенно актуально для текстов, стилизованных под рукописные. Основной недостаток – отсутствие поддержки кириллицы.
Инструкция по использованию сервиса WhatFontIs:
- Перейдите на сайт whatfontis.com.
- Перетащите картинку в прямоугольную область. Еще вы можете нажать на надпись «browse by clicking here», чтобы вручную выбрать ее через Проводник, или вставить ссылку на нее в область «specify an Image URL».

- При необходимости запустите процедуру красной кнопкой «Find the font».
- Выделите отдельное приложение или фразу пунктирным прямоугольником и нажмите «Next step».

- При необходимости отрегулируйте параметры «Contrast» (контраст), «Brightness» (яркость) и «Rotation» (поворот изображения) для лучшей читаемости текста. Но в большинстве случаев это не требуется.
- Если буквы находятся слишком близко друг к другу, то в правой области начертите красные разделительные линии.
- Снова нажмите на «Next step».

- Теперь поочередно заполните все графы буквами с картинок для лучшего опознавания. Достаточно будет 6-8 букв.

- Пролистайте страницу вниз и по желанию включите опцию «Display only free fonts». В таком случае искаться будут только бесплатные шрифты. Но зачастую это не требуется.
- Нажмите на красную кнопку для продолжения.

- Ответьте на вопрос для продолжения.
В результате вы увидите список совпадений, откуда можете выбрать подходящий вариант.
Font Identifier
Это еще один сервис, с помощью которого получится найти шрифт с изображения. Главное его достоинство – использование сразу же нескольких библиотек для более точного результата. Сложность настройки представляет собой что-то среднее между первым и вторым вариантом.
Инструкция по использованию Font Identifier:
- Откройте сайт fontsquirrel.com.
- Загрузите картинку, перетащив ее в соответствующую область или нажав на кнопку «Upload Image».

- Теперь выделите надпись и нажмите на «Matcherate It!».

- Посмотрите на примеры предложенных шрифтов и выберите подходящий из списка.
IdentiFont
На этом сайте предложено несколько способов определения, какой шрифт используется:
- По внешнему виду (Fonts by Appearance) – нужно ответить на несколько вопросов, на основании чего отобразится список подходящих вариантов.
- По имени (Fonts by Name).
- По похожести (Fonts by Similarity) – после ввода названия шрифта сайт покажет, какие шрифты на него похожи.
- По символу (Fonts by Picture) – то же самое, что и в предыдущих сервисах.
- По имени создателя или издателя (Fonts by Designer/Publisher).
Более подробно остановимся на определении шрифта онлайн по символу. Для этого выберите вариант «Fonts by Picture». Затем вставьте нужный вам символ для распознавания, заранее скопировав его, например, из текста сообщения, с сайта и т. д. Для поиска нажмите «Go».
Это были основные онлайн-сервисы, которые могут вам пригодиться. На деле их гораздо больше. Теперь мы разберем удобное расширение для Google Chrome, затем мобильное приложение, а в конце статьи – две программы для компьютера, где есть нужная функция.
Расширение для Google Chrome «WhatFont»
Пользователи браузера Google Chrome наверняка заинтересуются бесплатным расширением WhatFont. С его помощью получится определить шрифт страницы, просто наведя курсор на интересующий вас текст. Во многих случаях это будет куда более удобно, чем пользоваться одним из предложенных ранее интернет-сервисов.
Инструкция по установке расширения:
- Откройте эту ссылку, чтобы открыть страницу WhatFont в магазине Chrome.
- Кликните по кнопке «Установить» напротив названия расширения.

- Кликните по кнопке подтверждения в новом окне.
- Перезапустите браузер, сначала полностью закрыв его, а затем заново открыв.
Теперь иконку расширения нужно закрепить на панели инструментов. Для этого:
- Нажмите на «пазл» рядом с адресной строкой браузера.
- А затем на «булавку» напротив названия WhatFont.

- Проверьте, что рядом с «пазлом» появилась новая иконка.
Как узнать шрифт с помощью WhatFont в Google Chrome? Кликните по иконке расширения, а затем наведите курсор мыши на нужный фрагмент страницы с буквой или целым предложением. Для получения подробной информации кликните по нему.
А чтобы выйди из режима просмотра, нажмите на кнопку «Exit WhatFont» под иконкой расширения.
На этом мы остановимся с разбором расширения для определения шрифта и перейдем к изучению мобильного приложения, где есть нужная функция.
Мобильное приложение WhatTheFont
В начале статьи мы упоминали онлайн-сервис WhatTheFont, с помощью которого можно отыскать шрифт по фото или изображению. У него есть бесплатное мобильное приложение для Android и iOS, заслуживающее отдельного упоминания. Загрузить его можно привычным образом из «Play Маркета» или «App Store».
При первом запуске примите лицензионные условия, активировав тумблер «I have read» и нажав на «Accept».
Затем выдайте приложению все необходимые разрешения. Теперь остается сделать фотографию или загрузить картинку, чтобы распознать шрифт.
Далее, выделите нужный фрагмент и нажмите на «стрелочку».
И ознакомьтесь с результатами поиска.
Программы для распознавания шрифта
Помимо онлайн-сервисов и мобильного приложения, существуют еще и компьютерные программы для определения шрифтов. В рамках данной статьи мы упомянем только две из них, которые могут вам пригодиться.
В конце каждого подраздела будет ссылка на загрузку актуальной версии программы.
FontMatch
Данная программа по поиску шрифта по картинке является платной, но имеет пробный период на 14 дней (кнопка «Trial» при запуске). В основном окне нужно нажать Ctrl + O и выбрать файл изображения в Проводнике. Поддерживается только формат JPG. Затем введите любой из найденных символов и нажмите на кнопку «Identify».
В результате отобразится список с совпадениями, распределенный по процентам.
Будьте внимательны во время установки и откажитесь от всего дополнительного софта с помощью кнопки «Skip».
Далеко не всегда данная программа работает правильно. Некоторые пользователи жалуются на сбои. Если вы столкнулись с подобной ситуацией, то попробуйте FontDetect. Он должен функционировать куда более стабильно.
FontDetect
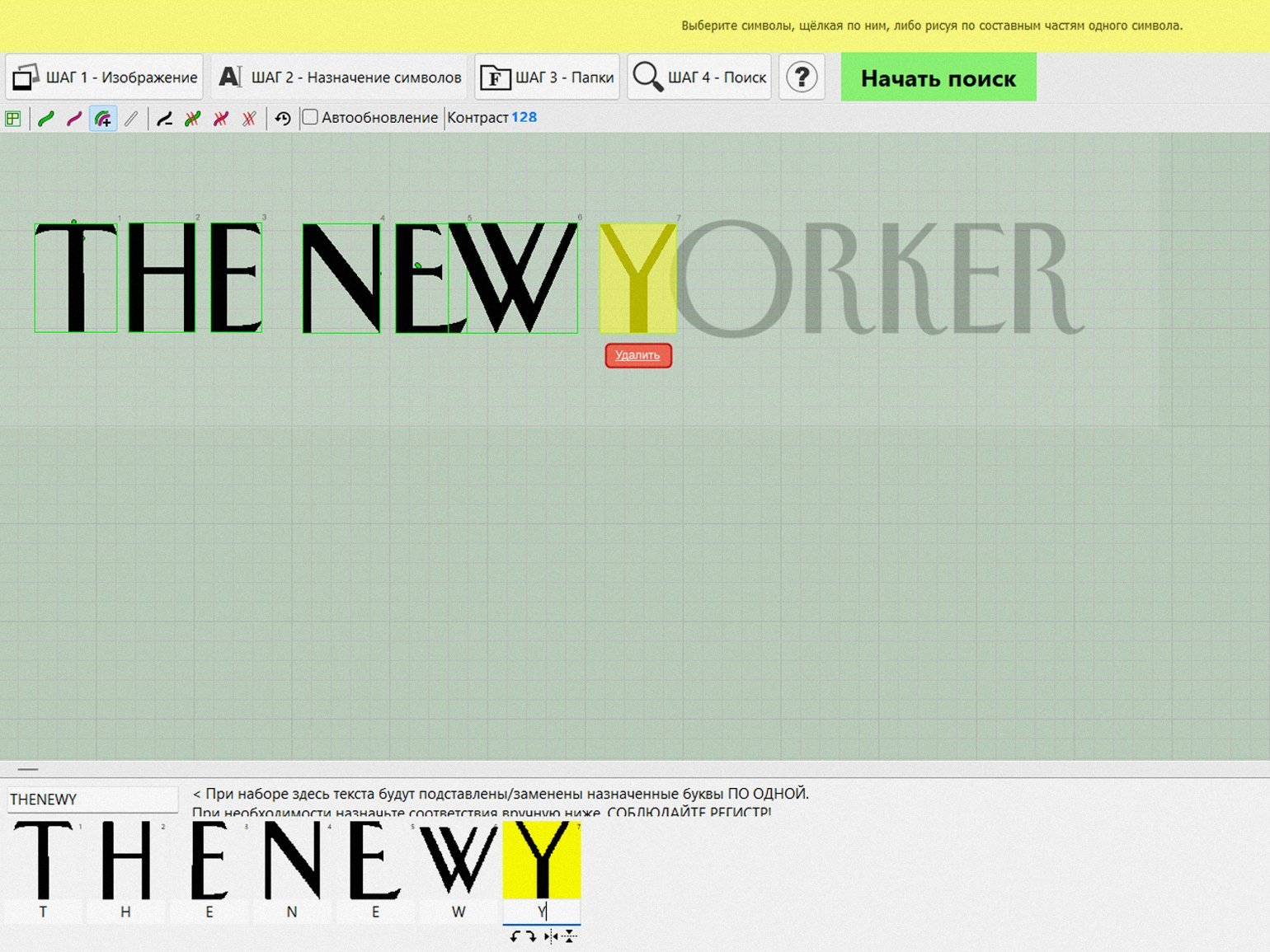
Данная программа работает полностью на русском языке и поддерживает кириллические символы, а не только латиницу. У нее достаточно понятный интерфейс, а мы сразу же перейдем к нюансам использования:
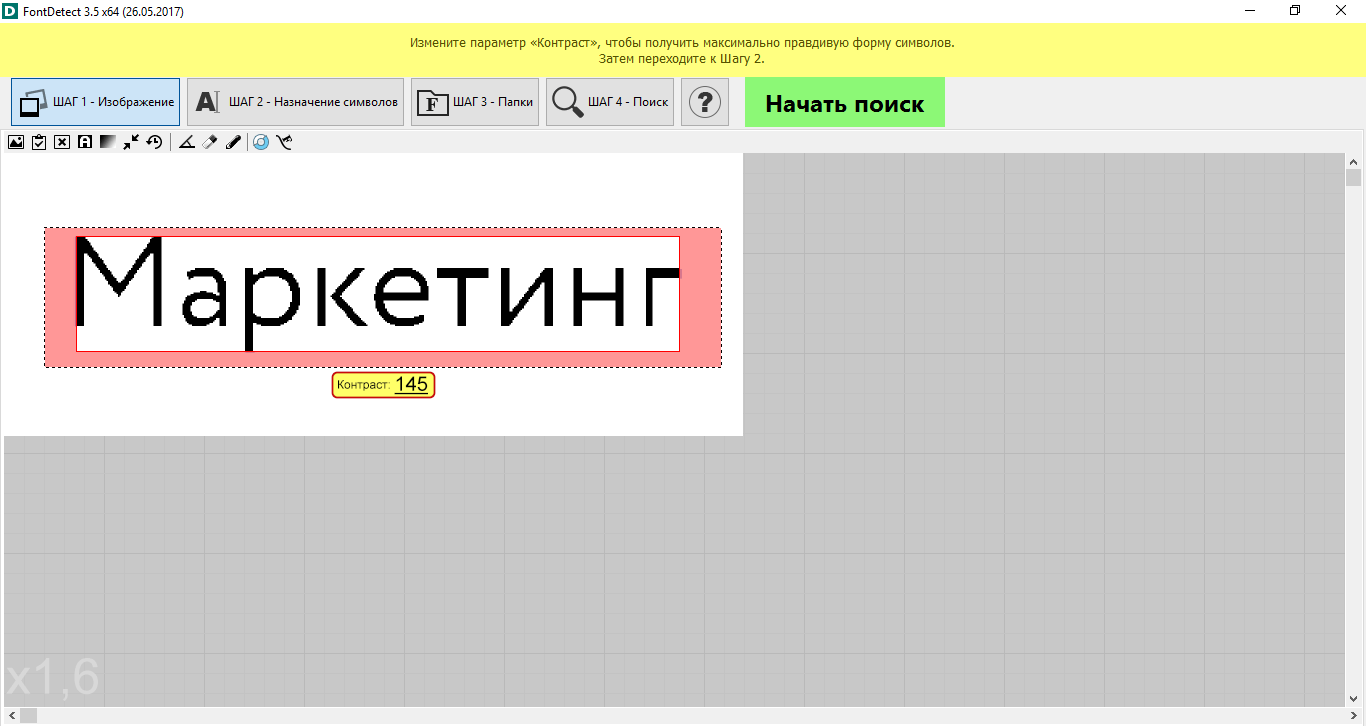
- Запустите FontDetect и перетащите картинку в окно программы.
- Выделите саму надпись и отрегулируйте контраст для лучшей читаемости, если это требуется.
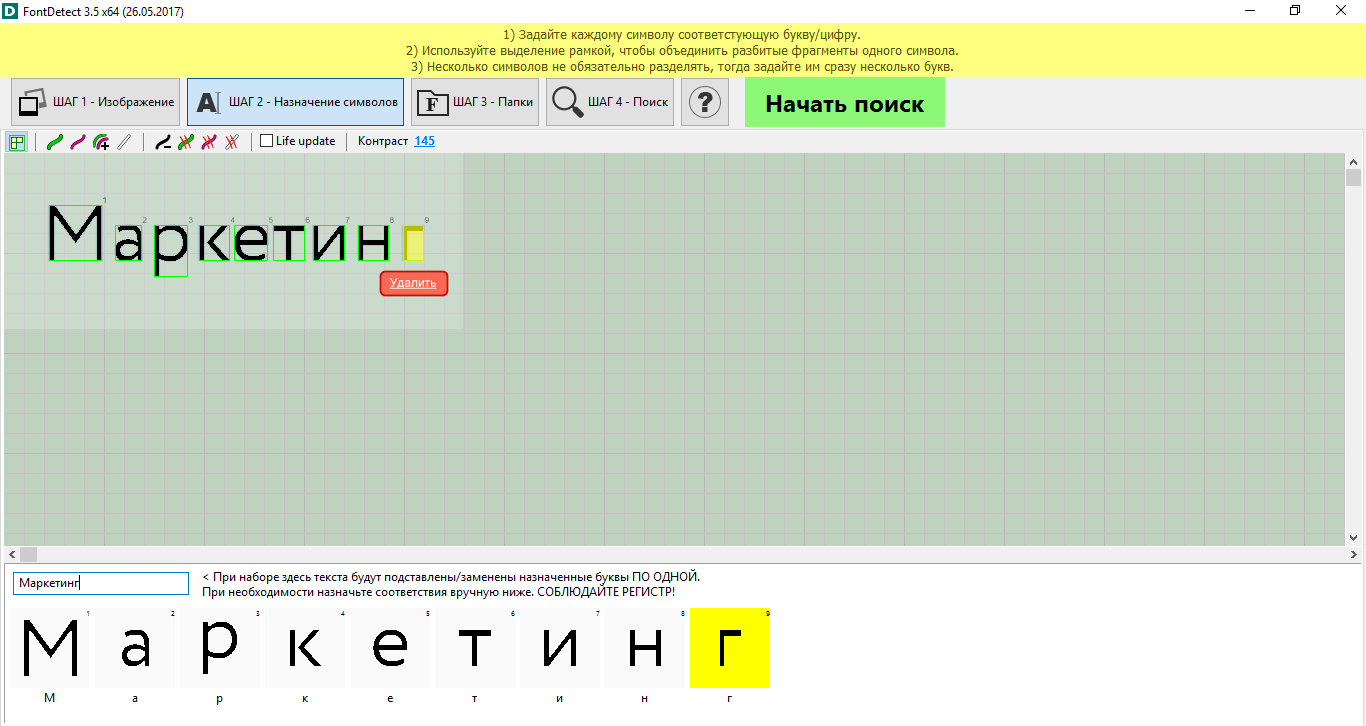
- Затем перейдите на вкладку «Шаг 2».

- Введите все символы для улучшения опознавания. Если один символ разбит на несколько, то объедините его, заново выделив.
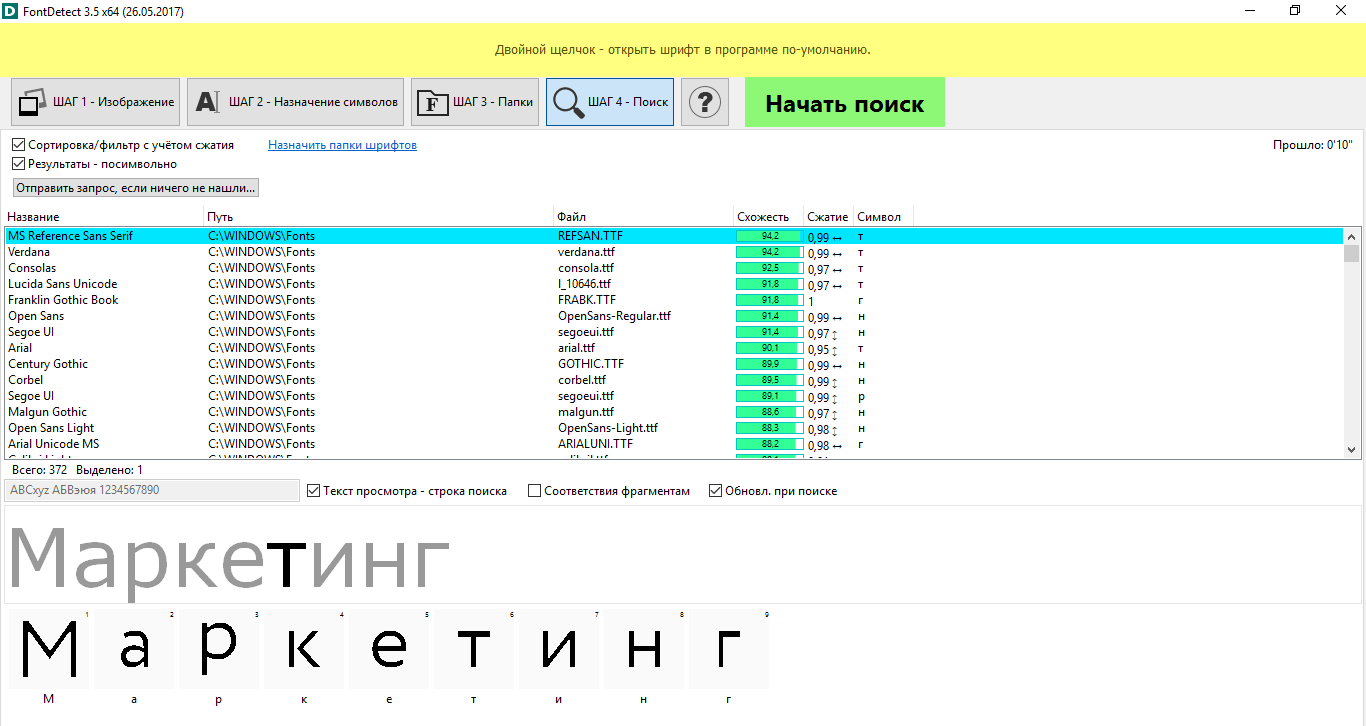
- Нажмите на кнопку «Начать поиск».

- Посмотрите на результаты поиска.
Если вы не знаете разрядность вашей системы, то выбирайте вариант «32bit» и загружайте его.
Екатерина Малахова, редактор-фрилансер, написала статью для блога Нетологии об инструментах для распознавания шрифтов.
Каждый дизайнер хоть раз сталкивался с необходимостью распознать незнакомый шрифт. Идеального способа для этого всё ещё не придумали, но кое-какие хитрости есть. Рассмотрим пять инструментов, которые могут помочь ?
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts. Создатели WhatTheFont пишут, что подходящее изображение выглядит так:
- текст расположен чётко горизонтально;
- высота букв не меньше 100 пикселей;
- буквы не касаются друг друга;
- общее количество символов — не больше 50.
Больше советов по подбору картинки можно прочитать в соответствующем разделе на сайте.
Попробуем найти шрифт Circe с этого снимка:

Как и другие онлайн-инструменты, WhatTheFont не распознает кириллицу. Поэтому выберем те буквы, которые в латинице и кириллице выглядят одинаково — в нашем случае это «М», «а», «р» и «е». Если приложение распознало букву неправильно, исправляем её в поле снизу.

В итоге программа сразу определила шрифт правильно. Если результаты далеки от нужного, стоит обратить внимание на теги справа — они помогут найти похожий вариант.

Приложение What Font is использует тот же принцип, что и WhatTheFont. Загружаем картинку или адрес, отмечаем нужные буквы, и близкий вариант найден, хотя и не сразу:

При загрузке есть возможность уточнить, темнее ли фон изображения, чем сами буквы. Ещё можно задать фильтры для поиска: например, искать похожие варианты только среди бесплатных шрифтов.
Требования к картинке во многом совпадают с WhatTheFont, главное различие в максимальном количестве букв на картинке — здесь их может быть не больше 10. Если изображение не подходит, сайт предлагает отредактировать его онлайн.
Программа для Windows, которая ищет подходящие варианты среди имеющихся на компьютере шрифтов, из-за этого выбор может быть сильно ограничен. Умеет распознавать кириллицу. Чтобы начать поиск, загружаем картинку, выделяем область для распознавания и делаем ее более контрастной.

Задаём буквы для каждого распознанного символа.

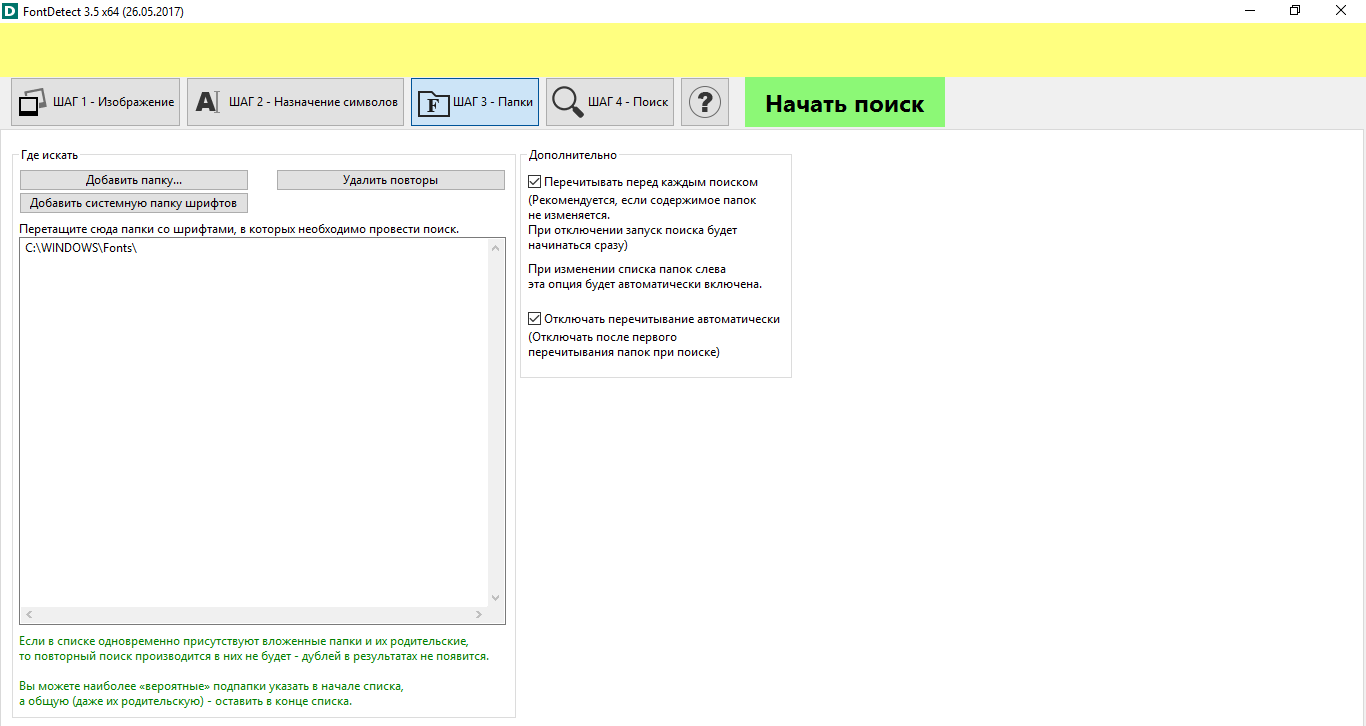
Если нужно, добавляем папки для поиска.

И получаем список шрифтов.

- Научитесь создавать тексты для интерфейса — с заботой о пользователе и выгодой для бизнеса
- После обучения у вас в портфолио будет проект, проверенный практикующими UX-писателями
Для поиска шрифта на Identifont загружать картинку не понадобится: сайт предлагает найти подходящие варианты с помощью перебора их характерных признаков. Чтобы получить результат, нужно ответить на ряд вопросов.

Подобным образом работает поиск на Linotype, Bowfin Printworks, Fonts.com и Rentafont.
Ещё Identifont предлагает искать по названию шрифта (например, если известна его часть) или компании-издателя, фамилии дизайнера или по наличию каких-либо особых символов. Также можно ввести название уже известного шрифта и подобрать похожие на него варианты.
Если ни один из предложенных вариантов не помог распознать шрифт, всегда можно спросить совета у других дизайнеров. Для этого пригодятся форумы и сообщества, посвященные типографике:
- Type&Typography на Фейсбуке;
- форум MyFonts;
- TypeID на Flickr;
- Typophile.
Какой бы способ вы ни выбрали, важнее всего по возможности позаботиться о качестве картинки для распознавания. Размер и разрешение должны быть достаточными, чтобы можно было различить характерные особенности шрифта. Стоит дополнительно свериться с требованиями к изображению и отредактировать его, если нужно.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
#подборки
- 28 июл 2022
-
0
Какой это шрифт? Четыре сервиса, которые помогут узнать название
Рассказываем про ресурсы, на которых можно распознать нужный шрифт и найти похожие.
Иллюстрация: Merry Mary для Skillbox Media

Маркетолог и дизайнер. Работает с NFT-стартапами, а в свободное время пишет статьи о дизайне.
Зачастую концепция или требования в техническом задании ставят перед дизайнером нелёгкую задачу найти определённый шрифт или подобрать похожий. Пожелания клиента могут быть разными: выдержать стиль русского авангарда, подобрать начертание, похожее на шрифт известного бренда, или же вообще использовать неизвестный шрифт, «как на этой картинке». К счастью, поставленные задачи вполне можно решить с помощью сервисов распознавания шрифтов.
Суть работы этих программ заключается в том, что сервис распознаёт шрифт на изображении или по описанию и находит его в собственной библиотеке, предлагая и «запасные» — похожие варианты. Долгое время в России самым известным ресурсом для этого был WhatTheFont, созданный компанией MyFonts — крупным дистрибьютором шрифтов. Он не всегда искал идеально, но стал популярным благодаря интуитивно понятному интерфейсу и своей огромной библиотеке. В WhatTheFont не нужно регистрироваться, и даже если под рукой нет компьютера, то найти шрифт можно с помощью приложения для смартфонов.

В этом году магазин MyFonts и сервис WhatTheFont стали недоступны на территории России. Однако мы подобрали четыре альтернативных ресурса, которые помогут вам опознать нужный шрифт.
Рассказываем о:
- сервисе с библиотекой бесплатных шрифтов;
- коллекции с большим выбором кириллицы;
- программе, которая ищет шрифт на вашем компьютере;
- сервисе, который найдёт шрифт по описанию.

WhatFontIs по своему функционалу очень напоминает знаменитый WhatTheFont. Здесь так же можно искать шрифты с помощью изображений и выбирать нужные варианты из более 820 тысяч бесплатных и платных шрифтов библиотеки.
В описании сервиса указано, что для каждого запроса программа предлагает 60 похожих вариантов. К тому же с помощью фильтров каждый пользователь может выбрать исключительно бесплатные для скачивания шрифты. Среди них есть образцы как для личного пользования, то есть чтобы «примерить» их перед покупкой, так и абсолютно бесплатные из библиотеки Google Fonts. Платные шрифты можно купить здесь же, прямо на сайте.
Работать с WhatFontIs очень просто. В начале нужно просто скопировать интернет-адрес изображения с надписью или даже просто саму картинку, кликнув по ней правой кнопкой мыши. Это очень удобно, если картинка находится в мессенджере или взята из поисковика. Также можно загрузить изображение с компьютера с помощью кнопки browse by clicking here.
WhatFontIs автоматически инвертирует изображение, чтобы шрифт считывался лучше, и предлагает выбор между исходным вариантом и отредактированным. Если получившийся результат всё ещё недостаточно хорошо выделяет шрифт на фоне, можно воспользоваться дополнительными функциями редактора: добавить контраста, яркости, повернуть изображение, убрать шум. Примечательно, что сервис также позволяет разделять символы непосредственно во время редактирования изображения. Эта функция может быть полезна в работе с рукописными шрифтами, когда соседние глифы соединены между собой.
Пользоваться перечисленными базовыми функциями сервиса можно даже без регистрации. Однако авторизовавшись, пользователь может сохранять шрифты в свою библиотеку, получать более широкую выдачу для каждого запроса и даже пользоваться функцией автораспознавания символов, с помощью которой не нужно вводить под картинкой каждую букву вручную.
Также WhatFontIs предлагает оформить платную подписку, с которой появится возможность воспользоваться более точным поиском, найти альтернативы дорогим шрифтам среди бесплатных Google Fonts, избавиться от рекламы, а также получить доступ к фильтрам по цене и авторам.
Особенности:
- возможность загрузить картинку через Copy & Paste;
- встроенный инструмент разделения рукописных надписей на глифы;
- гибкие настройки обработки изображения со шрифтом, чтобы считываемый текст был более чётким;
- фильтр по бесплатным шрифтам;
- бесплатный конвертер в веб-шрифты;
- форум, где помогут с распознаванием редкого шрифта и можно обсудить проблемы типографики.
WhatFontIs отлично выполняет свои функции сервиса по распознаванию шрифтов и имеет богатый инструментарий. К его единственному недостатку можно отнести не очень большую библиотеку кириллицы. Но, зная название гарнитуры, её затем всегда можно найти в шрифтовом магазине на своём языке.
В этой статье мы собрали самые интересные бесплатные шрифты за первый квартал этого года.

Библиотека сервиса Font Matcherator включает в себя более 900 тысяч платных и бесплатных шрифтов, доступных для скачивания и покупки непосредственно на сайте Fontspring.
Механика этого сервиса тоже простая и очевидная — нужно загрузить картинку с текстом или ввести её интернет-адрес, и программа найдёт нужный шрифт. После загрузки изображения Font Matcherator предлагает пользователю обрезать изображение, чтобы убрать все ненужные элементы и на конечной картинке остался только необходимый шрифт. Также программа даёт возможность повернуть изображение в любую сторону с шагом в 15 или 90 градусов.
К сожалению, на практике сервис иногда не может распознать рукописные шрифты, и поэтому могут понадобиться сторонние программы, чтобы отделить символы друг от друга во время поиска.
Отдельно нужно отметить, что в магазине Fontspring, на базе которого работает сервис, есть раздел с доступными и простыми описаниями лицензий. Здесь каждый может ознакомиться с информацией о лицензировании и подобрать для себя необходимый для работы формат. Кроме этого, платформа предоставляет поддержку пользователей и помогает в вопросах покупки и установки шрифтов.
Особенности:
- хорошая библиотека кириллических шрифтов;
- удобный список с типами лицензий и ценами для каждого шрифта;
- большинство шрифтов платные, но всегда находятся и несколько начертаний для пробного бесплатного пользования;
- конвертер веб-шрифтов Font Squirrel;
- форум Font Talk для обсуждения и поиска шрифтов.
Главное преимущество Font Matcherator — большая библиотека кириллических шрифтов. И хотя сервис имеет менее гибкие настройки по подготовке изображения к распознаванию, за счёт большой библиотеки кириллицы он будет хорошим выбором для дизайнера, работающего с продуктами на русском языке.

FontDetect — это десктопная программа для распознавания шрифтов. Её главная особенность — она ищет нужный шрифт из библиотеки шрифтов, уже установленных на компьютер. Эта функция очень полезна, если шрифтов установлено действительно много, в том числе и платных. Ведь бывает так, что заказчик просит создать новый дизайн в стиле старой работы, которая сохранилась только в виде превью или растрового макета, и вспомнить, какой шрифт в ней был использован, теперь уже сложно.
Программу не требуется устанавливать — достаточно скачать архив с сайта разработчиков и распаковать его. К сожалению, пока что есть версия только для Windows. Далее нужно действовать по инструкции на сайте или в самой программе. Поначалу руководство выглядит довольно пугающим, но это связано с тем, что оно очень подробное. На самом деле программа имеет вполне понятный интерфейс — простые шаги для распознавания прописаны над панелью инструментов. Следуя им, можно без труда разобраться в функциях, и она станет хорошим помощником.
Однако есть несколько нюансов, которые нужно учитывать, чтобы результат был качественным. Например, на практике Font Detect распознаёт лучше текст на светлом фоне, а на контрастном и тёмном практически не считывает. Чтобы решить этот вопрос, создатели FontDetect предусмотрели специальную функцию «Инверсия», которую можно найти на панели инструментов.
Также программа иногда не разделяет соединённые между собой глифы в рукописных шрифтах — на этот случай разработчики предусмотрели функцию «Разделитель символов», с помощью которой пользователь может самостоятельно обозначить границы каждого символа.
Помимо встроенных инструментов, в FontDetect есть две надстройки — Linear Text и Circular. Первая нужна для выпрямления текста по кривой, а вторая — для распознавания символов, расположенных по окружности.
Особенности:
- работает только на Windows;
- подбирает шрифт из уже установленных на компьютер;
- имеет нестандартные функции: «Инверсия», «Разделитель символов», «Ластик»;
- распознаёт кириллические шрифты.
Возможно, с первого взгляда программа FontDetect и покажется странной, однако она может помочь дизайнеру отыскать нужный шрифт на собственном компьютере и существенно сократит время, которое тот бы потратил на поиски в интернете. Ведь зачем тратить драгоценный ресурс, если шрифт уже установлен, а FontDetect точно сможет его найти?
Рассказываем, как правильно купить шрифт для проекта и как устроены лицензии на шрифты, в этом материале.

Хотя Identifont не является сервисом по распознаванию шрифтов в привычном понимании, он также может помочь найти нужный шрифт. Программа не предусматривает функции распознавания шрифта по картинке, но предлагает подобрать его с помощью наводящих вопросов — показывает конкретные символы и расспрашивает про их визуальные характеристики. Причём, что важно, вопросы будут понятны даже новичку — выбирать можно по картинке-примеру с отличиями. Так, шаг за шагом, количество шрифтов, которые могли бы соответствовать искомому, сокращается, пока не останется всего несколько вариантов. Для того чтобы увидеть их все, нужно нажать на «Show all matches» в левой колонке.
Если же известно название шрифта, то Identifont предлагает возможность найти похожий шрифт. Это полезно, когда клиент принёс готовый референс, но хочется сохранить уникальность дизайна. Ну а если пользователь помнит название гарнитуры лишь примерно, сервис предлагает поиск лишь по части названия, причём необязательно даже по только первым буквам.
Identifont не продаёт шрифты, поэтому для каждого найденного варианта он даёт ссылки на несколько интернет-магазинов, где можно посмотреть превью шрифта и выбрать оптимальные условия покупки.
Ещё одна интересная опция — возможность найти символьные шрифты по ключевым словам. Например, шрифт, в котором каждый символ изображает кошечку или значок из библиотеки иконок.
Особенности:
- ищет шрифт не по картинке, а на основе характеристик;
- возможность найти шрифт по части названия или фамилии дизайнера;
- коллекция символьных шрифтов;
- предлагает на выбор разные магазины для покупки шрифта;
- для распознавания нужно достаточно большое количество символов искомого шрифта.
Современные сервисы для распознавания шрифтов отлично справляются со своей задачей! И хотя теперь найти нужный шрифт так легко, всё же приятнее создавать свой авторский дизайн, не правда ли? Референсы и примеры от заказчиков — лишь подсказки на пути к вашему уникальному стилю. Не бойтесь давать волю своей фантазии, и даже если клиент просит сделать копию, вы всегда можете предложить ему свой неповторимый, уникальный дизайн.

Научитесь: Профессия Графический дизайнер
Узнать больше
