Как определить, что за шрифт на сайте?
Как определить, какой шрифт на сайте? После того, как вы нашли вдохновение на чужом сайте, приступаем к идентификации
Последнее обновление: март 2020

Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
Перед вопросом «где взять шрифт», обязательно возникает вопрос — как его выбрать? Самый простой вариант — подсмотреть, какой шрифт используется на любимом сайте. После того, как вдохновение найдено, приступаем к идентификации.
Мы будем очень рады, если вы процитируете наш материал, но обязательно укажите активную ссылку на него. Спасибо!
1. Расширение для браузера
Для каждого браузера есть свои расширения, способные определить шрифт сайта. Например, я в Google Chrome использую расширение от Typ.io. Установить его в браузер можно по этой ссылке. После установки в правом нижнем углу появится серый квадрат с буквой «Т» посередине, при клике на который вы сможете узнать, какие шрифты используются на текущей странице сайта. Также можно выделить часть интересующего текста и нажать на «+» рядом с кнопкой «Т»: вуаля, приложение определило шрифт фрагмента.
Кроме того, на сайте Typ.io можно найти вдохновляющую подборку шрифтов, используемых на разных сайтах. Англоязычных, правда. Поэтому после того, как вы выбрали свою шрифтовую пару, проверьте, поддерживают ли эти шрифты кириллицу.
UPDATE 2019: В последнее время я использую в работе расширение для Хром — CSS Pepper. Оно позволяет не только видеть названия установленных на сайт шрифтов, но и все цвета (их HEX можно скопировать) и картинки (их можно сохранить). Рекомендую.
2. Смотрим в коде страницы
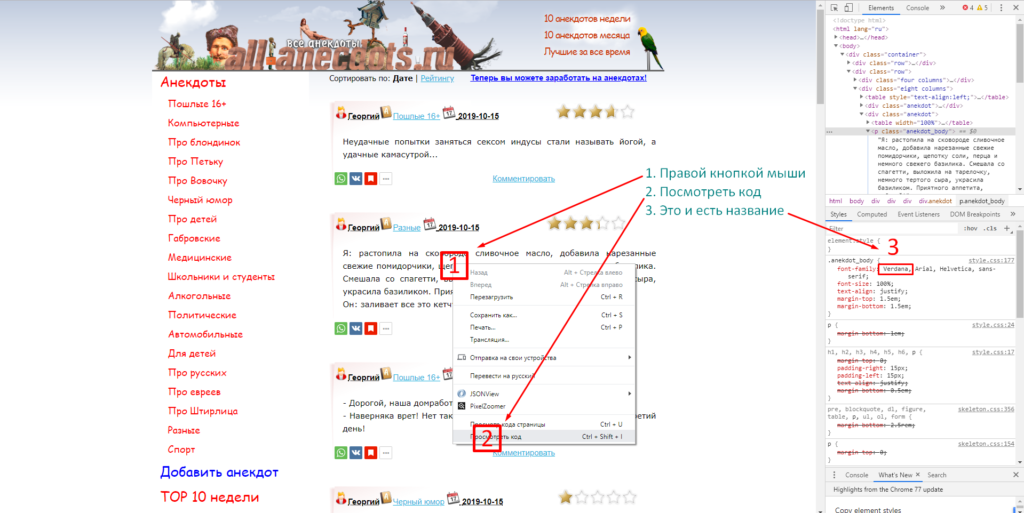
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Скорее всего, эти манипуляции помогут вам найти нужный шрифт. Почему скорее всего? Потому что разработчик может переименовать шрифт так, как ему вздумается, например, как это сделала я (почти бессознательно):

←На сайте используется шрифтовая пара Leksa + Futura, но загружены все шрифты как Leksa, поэтому определить Futura ни просмотр кода, ни сервисы не помогут. Ха-ха! 🙂
И что, больше никак?
Почему же, есть и другие способы, кратко назовем их «определение шрифта по картинке». Тут на помощь приходят специализированные сервисы, например WhatTheFont. А еще можно спросить у тех, кто знает, в группах в соцсетях, например здесь или здесь.
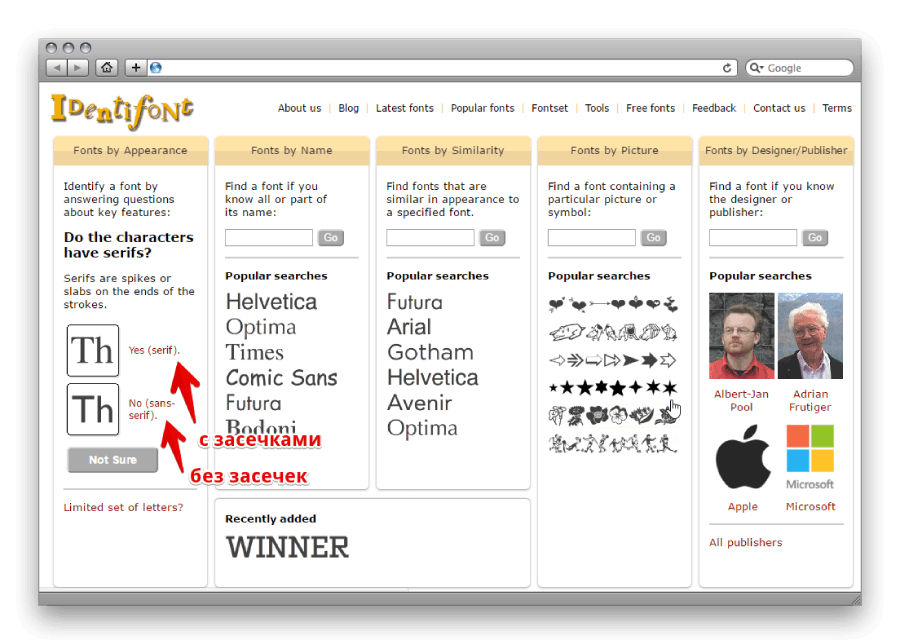
Если хотите прибегнуть к дедуктивному методу — воспользуйтесь сервисом Identifont.

ВАЖНО: Если вы собираетесь использовать найденный шрифт для коммерческих целей или публичной демонстрации — на него нужно купить лицензию.

Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Назмеева, она будет общаться с вами, когда вы напишете
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях 🙂
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
Полезное для тех, кто ищет подрядчика
Как узнать шрифты, который используется на сайте?
Всем привет,
Изучаю, к примеры, я сайты. Понравились шрифты на некоторых. Можно ли как-то в коде или еще как-то (я нуб в этом деле) узнать шрифты, которые использовались на каком-то из сайтов?
Спасибо
-
Вопрос заданболее трёх лет назад
-
12533 просмотра
Сначала кликаешь правой кнопки мыши на текст, у которого ты хочешь узнать шрифт и нажимаешь «Просмотр кода элемента».
У тебя появится консоль, и справа ищешь font-family:
Пригласить эксперта
Есть волшебное расширение для Google Chrome What Font 
Я использую сервис который показывает список всех шрифтов используемых на странице:
capyba.ru/tools/fontfinder/
-
Показать ещё
Загружается…
16 мая 2023, в 00:11
20000 руб./за проект
15 мая 2023, в 23:43
100 руб./за проект
15 мая 2023, в 23:39
2000 руб./за проект
Минуточку внимания
При создании индивидуального, интересного и красивого интернет-продукта используются разнообразные способы дизайна. Одной из основных особенностей является подбор практичного и подходящего по стилю шрифта. Для ознакомления с самыми популярными и распространенными видами не обязательно связываться с редактором или владельцем проекта. Можно воспользоваться одним из способов, как узнать шрифт на сайте.

Инструменты разнообразны и делятся на несколько категорий:
- функциональные расширения браузера;
- применение разметки, CSS;
- локальные инструменты;
- проверка.
Каждый из методов подбора зависит от ресурсов пользователя и его целей. Перед тем как узнать, какой шрифт используется на сайте, изучите несколько простых правил.
Применение расширений
Для того чтобы определить формат написания на веб-странице, можно воспользоваться дополнениями WhatFont. Они доступны для Chrome, Firefox, Safari. Для этого необходимо открыть каталог опций, найти соответствующий инструмент и установить его. Открыв программу, выделите ту часть текста, которая интересует, выбрать проверку. В окне появится вся информация о тексте. Font Family показывает, как узнать название шрифта на сайте. Также все демонстрируется в алфавитном порядке. Это самый быстрый и удобный способ, он выдает характеристики сразу же.

Указанное приложение можно применять для получения сведений о тексте на рисунке. Необходимо выделить ссылку или перетащить изображение в поле поиска, потом подождать. Недостаток такого способа в том, что если качество картинки не очень хорошее для идентификации исходного шрифта, то манипуляция становится бессмысленной.
Похожий метод отвечает на вопрос о том, как узнать размер шрифта на сайте. Вам понадобится Font Size.
Ручная проверка с помощью CSS
Некоторые браузеры предоставляют возможность узнать шрифт на сайте вручную. Для этого необходимо выделить фрагмент, кликнуть правой кнопкой мыши, выбрать поле «Проверить» («Исследовать элемент»). Можно воспользоваться горячими клавишами Ctrl+Shift+I. В результате в правой части окна появляется поле с расписанными кодами и подробной информацией о создании сайта (режим разработчика). Здесь представлена история изменений и правок. Сведения, которые перечеркнуты линией, были использованы в предыдущей версии, но уже изменены. Нужно выбрать самую последнюю правку стиля, чтобы точно определить параметр.
Такая манипуляция требует навыков работы с HTML и понимания языка разметки. Этими способами, как узнать, какой шрифт на сайте, пользуются дизайнеры и тестировщики.
Онлайн-инструменты
Indentifont — это сервис для определения стиля, подбора похожих шрифтов онлайн. Работает непосредственно на базе сайта. Эта функция может найти характеристики не только по заданному коду, но и по имени конструктора, издателя, сходству с другими видами написания. Ресурс используется графическими дизайнерами и редакторами страниц.

Если функциональных навыков для выбора и определения шрифта недостаточно, обратитесь к услугам специалистов. Они точно понимают, как узнать шрифт текста на сайте. Существуют специальные инструменты для экспертной оценки и проверки текста. Команда дизайнеров и редакторов определит всю необходимую информацию о шрифте. Сотрудничая с профессионалами, вы избежите ошибок, которые часто совершают неопытные пользователи.
Я думаю у многих опытных дизайнеров и даже у начинающих было такое, что Вы видели какой-то заголовок или статью которая была написана определенным шрифтом и конечно же хотелось узнать эту гарнитуру, чтобы использовать ее в своих проектах. И появляется законный вопрос, как это сделать? Можно пойти сложным путем и через исходный код страницы: Нажать правой кнопкой мыши по нужному тексту, выбрать «Исходный текст», найти в коде выделенную строчку и в стилях увидеть используемые шрифты.
Но это достаточно долго, хоть и кажется что вроде просто, но тут много лишних движений. Для упрощения процесса я предлагаю вам плагин для браузера под названием Fonts ninja.
Это достаточно простая утилита почти для любого браузера «Было проверено в Chrome и Яндекс браузере» которая позволит быстро узнать не только гарнитуру нужного вам шрифта но и его размер в типографических пунктах «пт», а также размер отступа строк, просто наведя на нужный текст.
Для того чтобы вам поставить эту утилиту, нужно всего лишь или перейти на официальный сайт или перейти в магазин плагинов вашего браузера у меня это Chrome.
Далее вводим в поисковой строке «Fonts Ninja» и первый плагин который мы видим, это-то что нам нужно, заходим в него и жмем установить «в моем случае он уже установлен».
После установки в правой части браузера сверху у вас появится значок нашего плагина.
Что же нужно делать дальше, после установки? Все просто одно нажатие по данному значку и плагин запустится
Данный плагин позволяет увидеть размер шрифта, его цвет, межстрочный интервал, а также посмотреть как будет выглядеть шрифт при любом другом межбуквенном интервале и размере.
Заключение
В заключении хотелось бы сказать что данный плагин очень облегчает жизнь дизайнера, веб-проектировщика или тимлида, когда срочно нужно узнать какая гарнитура и какого размера установлена на том или ином сайте. Надеюсь данная статья была вам полезна!
Как определять какой шрифт, используется на сайте?
Вы когда-нибудь задумывались о том, как узнать, какие шрифты использует веб-сайт?
В этой статье — мы разберемся, как посмотреть какой шрифт используется на сайте, и какие способы для этого бывают.
Поскольку каждый элемент веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
Определение названия шрифта при помощи браузера
- В Chrome или Firefox вы можете сделать это, щелкнув правой кнопкой мыши и выбрав «Посмотреть код». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, либо нажав «Посмотреть код» на самом элементе, либо перейдя к элементу в объектной модели документа (DOM) инспекторе вашего браузера, его структуре элементов HTML, которые составляют сайт. (Обратите внимание, какие разделы страницы выделяются при перемещении по DOM.)
- Как только вы попали на правильный элемент, перейдите на вкладку «Computed» в инспекторе и прокрутите вниз до
font-familyатрибута. Там указан шрифт элемента.

Определение шрифта расширением браузера
Ок, с этим мы вроде разобрались, но что если, вам постоянно нужно выяснять где-какой шрифт? Есть отличное расширение Fontface Ninja для Chrome и Safari.
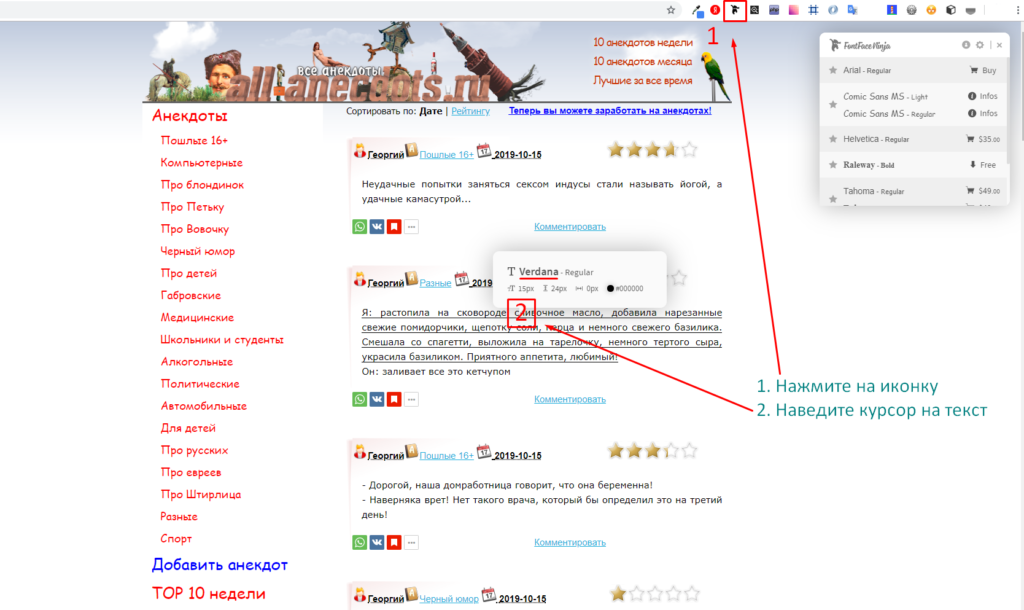
Как пользоваться Fontface Ninja?
- Установите расширение в свой браузер
- Зайдите на страницу где нужно узнать какой шрифт используется
- В правом верхнем углу (для Chrome) нажмите на иконку в виде «Ниндзя»
- Стрелкой мышки наведите на текст который вас интересует

Помимо всего прочего, это расширение показывает: какое начертание шрифта, цвет и размер.
Надеюсь эта статья была вам полезна, всем удачи! =)
Просмотров: 1638
